Cómo combinar imágenes usando CSS Sprites en WordPress
Publicado: 2024-02-15La mayoría de los sitios web utilizan muchas imágenes. Es bastante común ver productos, portafolios o incluso páginas normales llenas de docenas de archivos de imágenes, cada uno de los cuales debe cargarse por separado. Los sprites CSS ofrecen una solución para esto, al permitirle combinar varias imágenes en un solo archivo.
Si bien debes sentirte cómodo con CSS para usar sprites de manera efectiva, existen algunas herramientas que pueden facilitar mucho la tarea. Por ejemplo, un generador de Sprites CSS simplifica enormemente el proceso de combinar varias imágenes.
En este artículo, explicaremos cómo funcionan los sprites CSS y discutiremos sus ventajas y desventajas. Luego te mostraremos cómo combinar imágenes con sprites CSS y usarlos en WordPress.
¿Qué es un objeto CSS?
Crear un objeto CSS implica combinar varias imágenes en una y usar CSS para mostrar partes específicas de la imagen resultante. Digamos que tienes dos íconos que deseas usar en el diseño de un sitio web: un engranaje y un sobre.
En el diseño web tradicional, el engranaje podría representar un menú de configuración y el sobre podría enviarlo a la página de contacto. Necesitaría dos archivos de íconos, uno para cada elemento. En cambio, aquí tenemos una imagen que combina ambos.

Puedes tomar esa imagen y convertirla en un objeto CSS, usando un código similar a este:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Ese código toma la imagen y define la altura y el ancho de cada icono. Luego agrega las coordenadas específicas que indican qué partes de la imagen corresponden a cada icono.
Una vez que tengas tanto la imagen como el CSS en tu sitio, puedes usar HTML para mostrar las partes del objeto que desees. El código que necesitarías ahora se vería así:
<div class="icon envelope"></div>
<div class="icon gear"></div>Crear sprites CSS se vuelve más desafiante cuando se trata de imágenes más grandes (y más). Esto se debe a que puede llevar más tiempo determinar las dimensiones adecuadas para las imágenes que desea mostrar y determinar los valores de posición del fondo que corresponden a cada parte del objeto.
En esta etapa, quizás te preguntes cuál es el objetivo de los sprites CSS, si puedes simplemente cargar imágenes en WordPress y colocarlas donde quieras. Teniendo esto en cuenta, es hora de repasar los pros y los contras de esta técnica.
Las ventajas de usar sprites CSS para combinar imágenes
Los sprites CSS son populares en los círculos de desarrollo web porque pueden mejorar el rendimiento. Así es como funciona:
Si tiene una página que incluye cinco imágenes, los navegadores deben solicitar y cargar cada archivo por separado. Eso no es necesariamente algo malo, ya que la mayoría de los sitios modernos cargan docenas de archivos y ejecutan muchas solicitudes en segundo plano a medida que se carga una página.
El problema es que cuantas más solicitudes necesite responder el servidor, más lento puede volverse el proceso en su conjunto. Eso significa que la página tarda más en cargarse para los visitantes.
Esto puede ser un problema importante, ya que los tiempos de carga lentos son una de las principales razones por las que las personas abandonan un sitio web. Hoy en día, los visitantes esperan que la mayoría de los sitios se carguen en menos de dos segundos. Es dolorosamente obvio si un sitio se siente lento y la gente simplemente no tiene paciencia.
Con un objeto CSS, el sitio sólo necesita cargar una imagen en lugar de cinco. El tamaño de esa imagen puede ser idéntico al de los cinco archivos separados juntos. Pero el servidor sólo necesita gestionar una solicitud, lo que acelera el proceso.
Como regla general, todo lo que pueda hacer para mejorar el rendimiento de su sitio web vale la pena. Incluso si cree que su sitio se carga rápido, siempre hay margen de mejora. El uso de sprites puede tener un impacto en los tiempos de carga de la página, aunque no debería ser el único método de optimización que emplee.
Las desventajas de usar sprites CSS
Aunque los sprites CSS ofrecen una forma de mejorar el rendimiento de su sitio, no están exentos de inconvenientes. En esta sección, exploraremos las desventajas del uso de sprites, para que estés completamente informado y puedas decidir si es una técnica que te gustaría emplear.
1. Incapacidad para definir títulos de imágenes
Hay cientos de factores que pueden afectar la optimización del motor de búsqueda (SEO) de su sitio. Los archivos de imágenes son uno de ellos, ya que proporcionan a los motores de búsqueda información básica sobre el contenido de cada imagen.
Para decirlo de otra manera, si muestra una imagen en su sitio y el nombre del archivo es dfgdsfnjsal.png , Google no tendrá idea de lo que contiene la imagen. Eso significa que no aparecerá en los resultados de imágenes y los rastreadores de búsqueda no pueden usarlo como contexto para conocer la página en la que está incrustado.
Como regla general, los nombres de archivo de las imágenes que utilice en su sitio web deben ser descriptivos. Si estás subiendo una foto de flores, el archivo debe llamarse algo así como blue-iris-flowers.png . Cuantos más nombres descriptivos haya en su sitio web, más información proporcionará a los motores de búsqueda.
Cuando usas un objeto CSS, solo estás agregando un único archivo y nombre de archivo a tu sitio. El objeto puede contener varias imágenes, pero el nombre del archivo es siempre el mismo. Dado que un nombre no puede representar con precisión varias imágenes, se pierde la posibilidad de optimizar este factor SEO.
Por supuesto, los títulos de las imágenes no son lo único que influye en el SEO. Si el resto del SEO de su sitio es sólido, es posible que esto no sea un problema importante.
2. Incapacidad para definir el texto alternativo de la imagen
El texto alternativo también es fundamental para ayudar a los motores de búsqueda a comprender el contenido de las imágenes. Este es un texto que describe una imagen y la mayoría de los visitantes no lo verán. Sin embargo, los robots de los motores de búsqueda pueden leer este texto, al igual que los visitantes que utilizan lectores de pantalla.
Un buen texto alternativo explica el contenido de una imagen lo más claramente posible. Si tienes una imagen de una playa soleada, el código para su texto alternativo podría verse así:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">La imagen principal de un objeto CSS puede tener texto alternativo. El problema es que no puedes incluir descripciones de todas las imágenes que contiene el objeto en ese texto, ni identificar qué parte del objeto se muestra actualmente.
Esta falta de texto alternativo puede ser otro golpe para el SEO de su sitio web. También perjudica la accesibilidad para quienes utilizan lectores de pantalla, lo que hace que su sitio sea menos accesible.
3. Competencia técnica requerida para cambios de código manuales
Si alguna vez ha usado CSS, sabrá que tiene un alto límite de habilidades. Es relativamente fácil aprender a usar CSS y realizar cambios menores en un sitio. Sin embargo, cuando empiezas a trabajar con diseños más complejos, el código puede empezar a complicarse mucho.
Si esto es negativo o no dependerá de qué tan cómodo se sienta usando CSS. Si planeas usar sprites CSS, debes sentirte lo suficientemente cómodo como para al menos jugar con el código, entender cómo funciona y obtener los valores de posición de fondo correctos para cada parte de la imagen.
Esto es algo que puedes aprender incluso si no dominas la codificación o no estás interesado en el desarrollo web. Comprender cómo usar CSS puede ser una habilidad increíblemente valiosa si planeas personalizar tu sitio. Alternativamente, puede utilizar una herramienta que simplifique el proceso (que se analizará a continuación).
Cómo combinar imágenes usando sprites CSS (4 pasos)
En esta sección, aprenderá cómo combinar imágenes usando sprites CSS y usarlas en WordPress. En lugar de crear los sprites CSS manualmente, usaremos una herramienta que simplifica el proceso.
Paso 1: combina tus imágenes usando un generador de sprites CSS
En resumen, la creación manual de sprites CSS implica combinar varias imágenes en una (usando un editor de imágenes). Luego tienes que escribir el CSS que toma ese archivo de imagen singular y lo divide en múltiples sprites.
Este proceso no es tan complejo, pero también puede resultar innecesario, ya que existen herramientas que pueden hacer el trabajo por ti. ¿Recuerda el ejemplo de los íconos de engranaje y sobre al comienzo de este artículo?
Si utiliza la herramienta CSS Sprites Generator desarrollada por Chris Coyier, todo lo que tiene que hacer es cargar las imágenes que conformarán el sprite y la herramienta generará el CSS necesario para usted.

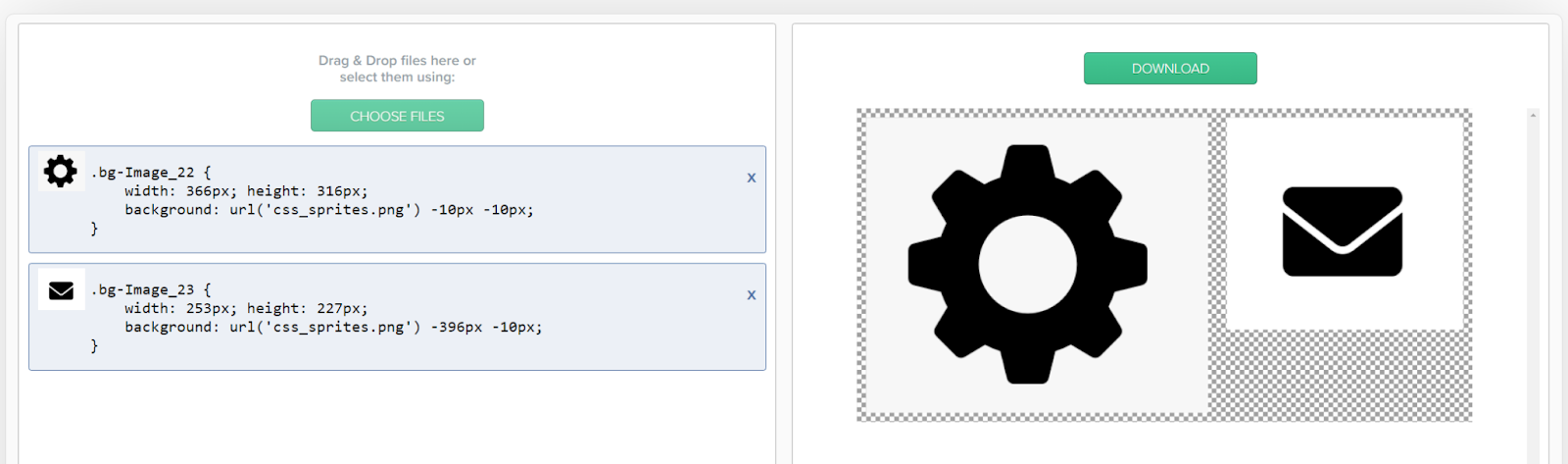
Para utilizar esta herramienta, haga clic en Elegir archivos y selecciona las imágenes que deseas usar para el sprite. Una vez que los cargues, el generador los combinará automáticamente y mostrará el código CSS que puedes usar.
En el ejemplo anterior, el código que proporciona el generador se ve así:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Tenga en cuenta que el código variará dependiendo de las dimensiones de las imágenes que componen el sprite. Puedes agregar tantas imágenes como quieras usando el generador y las combinará en un solo archivo.
Para los siguientes pasos, necesitarás dos cosas. El primero es el archivo CSS sprite, que puede obtener haciendo clic en Descargar botón a la derecha. También querrás guardar el CSS que crea el generador, ya que lo necesitarás en un minuto.
Paso 2: sube tus archivos de imagen de sprites CSS a WordPress
Para utilizar un objeto CSS en WordPress, deberá cargar el archivo correspondiente en su sitio web. Para hacer esto, acceda al panel, vaya a Medios → Agregar nuevo archivo multimedia y seleccione el archivo de imagen del sprite CSS.

Recuerde que este archivo no contiene CSS. Eso significa que deberás agregar el código a WordPress por separado.
Por ahora, asegúrese de que la imagen se cargue correctamente en la biblioteca multimedia de WordPress. Entonces es hora de agregar el código que hará que el objeto CSS funcione.
Paso 3: agregue el código del sprite CSS a WordPress
Hay varias formas de agregar CSS personalizado a WordPress.
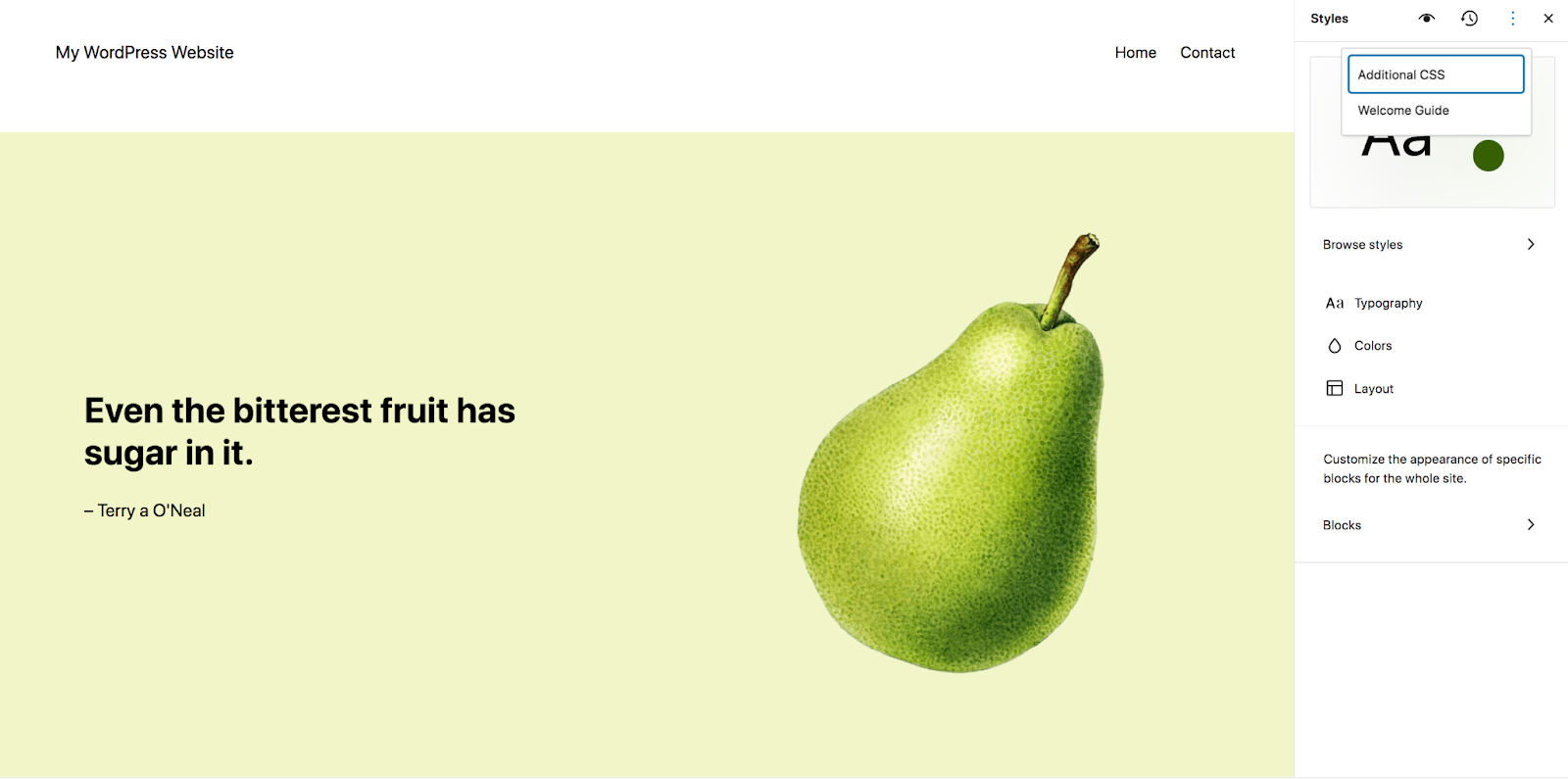
Si está utilizando un tema de bloque, navegue hasta Apariencia → Editor en su panel de WordPress. Luego, haga clic en Estilos , seguido del ícono Editar estilos .


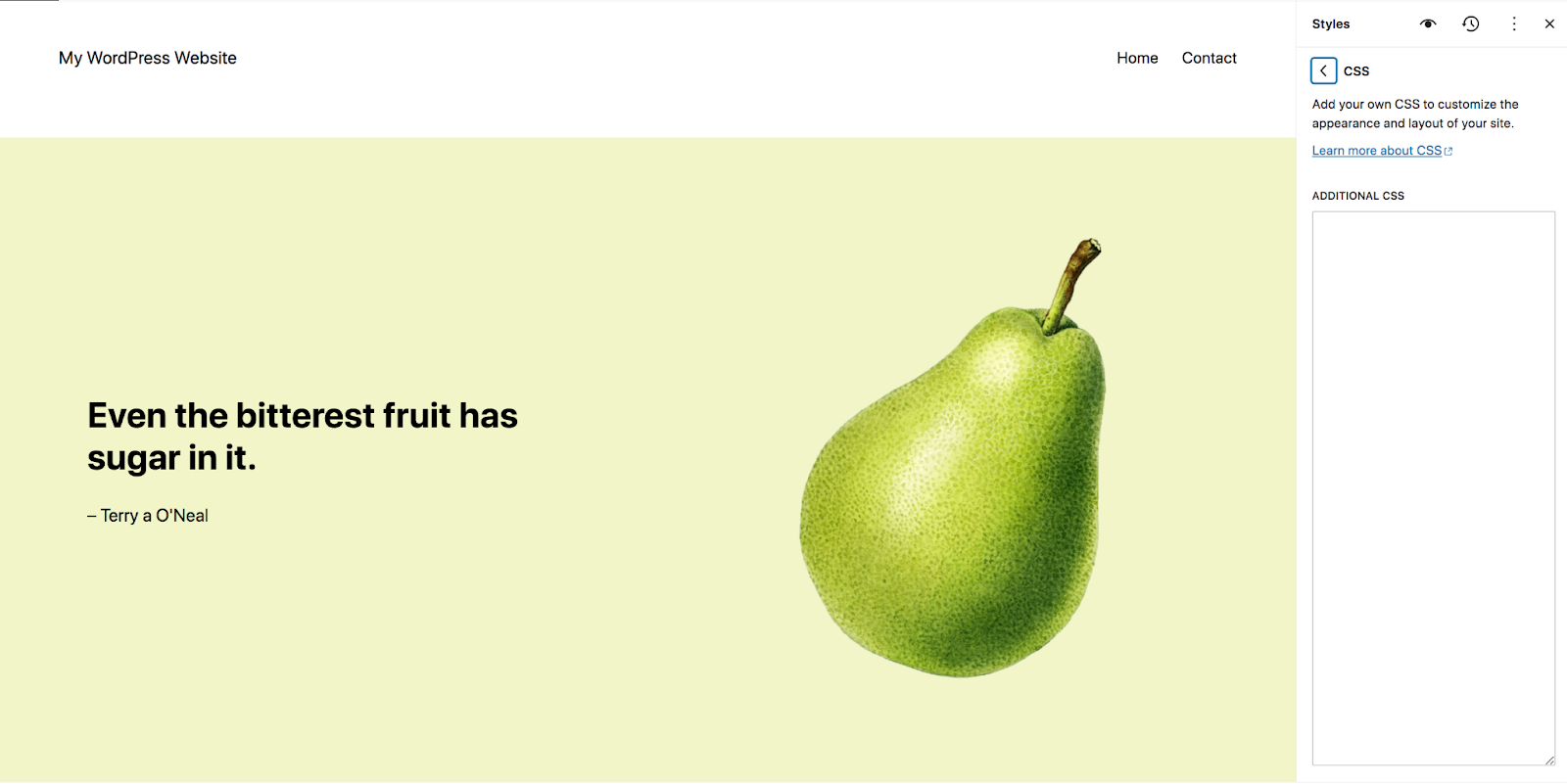
En la parte superior derecha, haz clic en las elipses verticales y luego en CSS adicional .

Allí puedes copiar y pegar cualquier CSS que desees.

Si todavía estás usando un tema Clásico, puedes usar el Personalizador. El Personalizador le permite agregar CSS en todo el sitio sin necesidad de editar los archivos del tema activo.
Para hacer esto, vaya a Apariencia → Personalizar en su panel. Esto abrirá el Personalizador, que mostrará su sitio a la derecha y un menú de opciones a la izquierda.

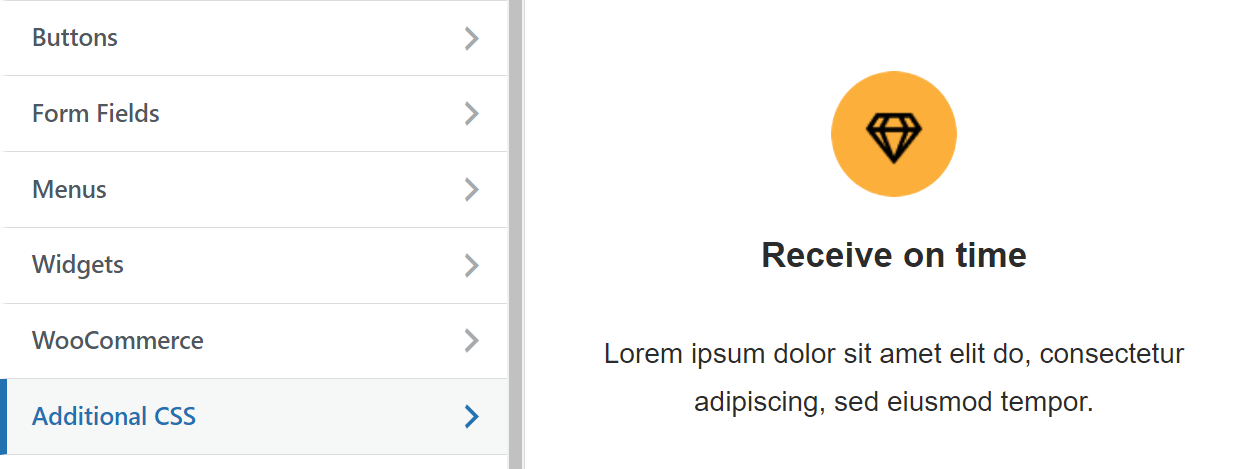
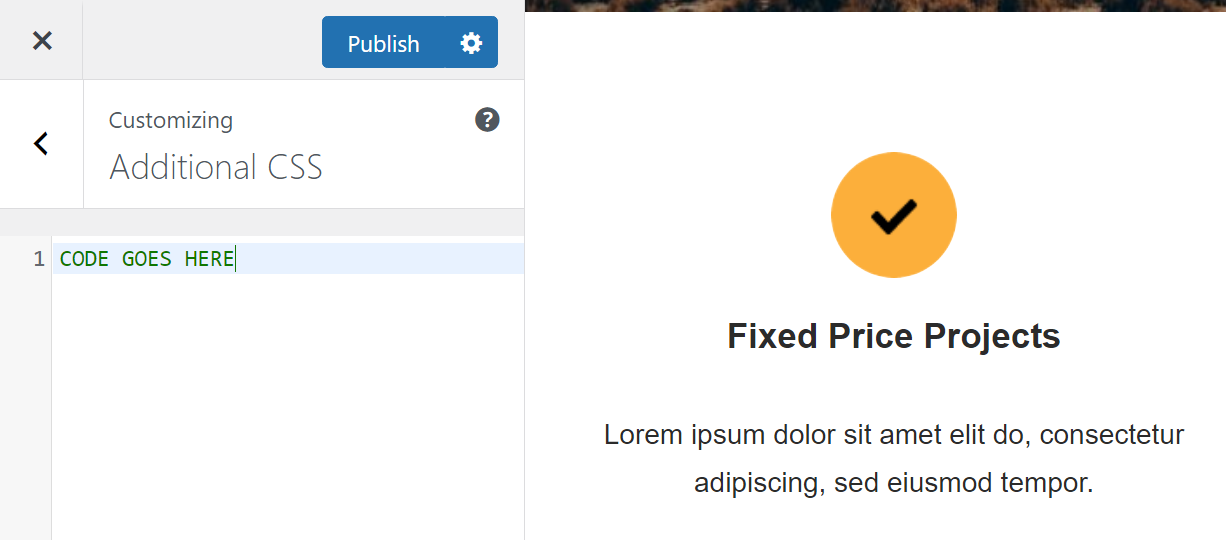
Seleccione la opción denominada CSS adicional . El menú cambiará para mostrar un campo donde puede agregar su CSS personalizado.

Copie y pegue el código del CSS Sprite Generator en este campo. Recuerda que cada imagen dentro del sprite debe tener su propio fragmento de código. Si omite parte del código, no podrá mostrar la imagen correspondiente usando HTML.
Tenga en cuenta que el código no cambiará la vista previa de su sitio de ninguna manera. Para verlo en acción, tendrás que recurrir al Editor de bloques.
El complemento de optimización de velocidad más sencillo para WordPress
Jetpack Boost le brinda a su sitio las mismas ventajas de rendimiento que los sitios web líderes del mundo, sin necesidad de desarrollador.
Impulsa tu sitio gratisPaso 4: Muestra las imágenes con código HTML
Si está familiarizado con el Editor de bloques de WordPress, es posible que sepa que hay un bloque que puede usar para agregar código HTML personalizado a una página. Ese bloque se llama, apropiadamente, HTML personalizado .

Seleccione el HTML personalizado bloquee y colóquelo donde desee mostrar parte del objeto CSS. El editor mostrará un campo simple que le pedirá que agregue el código HTML.

El código que necesitarás usar se verá así:
<div class="name of the CSS class"></div>Debes reemplazar el marcador de posición con el nombre de la clase que corresponde a la parte del objeto CSS que deseas mostrar. Volviendo al ejemplo anterior, esa clase se llamaría algo así como "equipo" o "sobre". Tenga en cuenta que puede cambiar los nombres de estas clases en cualquier momento modificando el CSS que agregó a WordPress usando el Editor o Personalizador del sitio.
El HTML personalizado El bloque no mostrará la imagen en el editor. Para verlo, deberá obtener una vista previa de la página en la parte frontal de su sitio. ¡Eso es todo!
Solución de problemas comunes con sprites CSS
Si encuentra problemas técnicos al utilizar sprites CSS, lo más probable es que se trate de su posicionamiento o visualización. Esto es lo que debe hacer en cada situación común:
- Sprites desalineados. Esto sucede si la posición del sprite no es correcta. Hay algo de prueba y error involucrado en la determinación de las coordenadas de una imagen específica dentro del objeto. Si tiene problemas con elementos desalineados, considere usar un generador de sprites CSS que creará el código CSS por usted.
- Sprites superpuestos. Al igual que con los sprites desalineados, este problema suele ser el resultado de errores en las coordenadas de la imagen. Puede corregir el código manualmente o utilizar un generador que cree el código CSS por usted (incluida la posición correcta para cada imagen).
- Imágenes que no se muestran. Normalmente, esto se debe a un error en el CSS, o posiblemente porque olvidaste cargar la imagen del sprite CSS. Si la imagen está en su sitio y el CSS incluye la ruta correcta, debería aparecer cuando agregue el código HTML correspondiente a una página.
Si no se siente cómodo escribiendo CSS a mano, el uso de un generador de sprites CSS se encargará de la mayoría de los problemas técnicos por usted.
La sinergia entre los sprites CSS y Jetpack Boost
Jetpack Boost es una solución de optimización para usuarios de WordPress. Esta herramienta le permite medir la puntuación de rendimiento de su sitio y también puede ayudarle a optimizar la configuración de su sitio para mejorar su velocidad.
Una de las formas en que Jetpack Boost puede mejorar el rendimiento del sitio es ofreciendo imágenes mediante una red de entrega de contenido (CDN). La CDN almacenará en caché todas las imágenes de su sitio para garantizar que se carguen más rápido para los visitantes, y eso incluye sus imágenes de sprites CSS.
También puede utilizar Jetpack Boost para convertir imágenes al formato WebP, lo que reduce el tamaño de los archivos y conserva una buena calidad. Además, esta herramienta puede cambiar el tamaño de las imágenes de su sitio para optimizar aún más el rendimiento.
Además, Jetpack Boost no sólo ayuda con las imágenes. Puede optimizar el código CSS de su sitio web (incluido el código para sprites CSS) y posponer scripts no críticos para que su sitio se cargue más rápido. Usar Jetpack Boost en combinación con sprites CSS es una excelente manera de mejorar los tiempos de carga de su sitio y mantener a los visitantes por más tiempo.
Preguntas frecuentes
Si todavía te quedan preguntas sobre los sprites CSS y su uso en WordPress, esta sección tiene como objetivo responderlas.
¿Cuáles son los principales beneficios de usar sprites CSS en WordPress?
El uso de sprites CSS puede ayudar a mejorar el rendimiento de su sitio, al reducir la cantidad de solicitudes de imágenes que su servidor debe procesar. Esto se aplica a cualquier tipo de sitio web, no sólo a los creados con WordPress.
¿Existen inconvenientes o limitaciones en el uso de sprites CSS?
Normalmente, los sprites CSS se utilizan mejor para imágenes más pequeñas, como iconos. Usarlos para archivos de imágenes más grandes puede resultar difícil de manejar.
También pierdes algunos beneficios de SEO al usar sprites. Esto se debe a que todas las imágenes de sprites comparten el mismo nombre de archivo y no puedes agregarles texto alternativo individual.
¿Cómo mejoran los sprites CSS el rendimiento del sitio web?
Los sprites CSS pueden mejorar el rendimiento del sitio web al reducir la cantidad de solicitudes de imágenes que el servidor debe procesar. Si tienes un objeto que combina diez imágenes, el navegador sólo tiene que procesar una solicitud para cargar el objeto, en lugar de diez solicitudes separadas. Esto ayuda a que las páginas que contienen las imágenes se carguen más rápidamente.
¿Cómo afecta el uso de sprites CSS a las clasificaciones SEO?
Los sprites CSS eliminan cierta información de su sitio en la que confían los robots de los motores de búsqueda. Sus imágenes individuales no tendrán sus propios nombres de archivo ni texto alternativo; sólo el sprite combinado lo hará.
Esto no debería ser un problema importante siempre y cuando utilices los sprites CSS con prudencia. No deben usarse para todas las imágenes de su sitio, sino más bien para las más pequeñas y simples que no son cruciales para que las "vean" los robots de los motores de búsqueda.
¿Los sprites CSS son compatibles con dispositivos móviles y cómo afectan el diseño responsivo?
Los sprites CSS pueden ser particularmente valiosos en la versión móvil de su sitio web. El rendimiento es especialmente importante en dispositivos portátiles como teléfonos, y las imágenes e íconos más pequeños son más comunes en los sitios móviles. Por esas razones, los sprites CSS pueden ser una valiosa adición a sus esfuerzos de diseño responsivo.
¿Cómo complementa Jetpack Boost las mejoras de velocidad de los sprites CSS?
Las mejoras de rendimiento que proporcionan los sprites CSS sólo llegan hasta cierto punto. Además, no puede utilizar esta técnica en todas las imágenes de su sitio web. Para obtener el mejor efecto, debes utilizar sprites CSS junto con una herramienta de optimización de imágenes más sólida como Jetpack Boost, para que tu sitio funcione sin problemas.
Jetpack Boost utiliza una CDN de imágenes que no solo sirve archivos de forma remota desde servidores robustos, sino que también puede cambiar el tamaño y reformatear automáticamente las imágenes para ahorrar tiempos de carga. Jetpack Boost también ayuda con la optimización al eliminar los recursos que bloquean el procesamiento y aplazar los scripts no esenciales.
Optimice su sitio web de WordPress usando Jetpack Boost
Usar sprites CSS es una excelente manera de ayudar a que su sitio funcione un poco mejor. No tendrá un impacto enorme, pero cada pequeña mejora cuenta.
Sin embargo, los sprites CSS no se pueden utilizar para todas las imágenes de su sitio. Es una técnica que se emplea mejor para imágenes pequeñas y no cruciales que no tienen un impacto notable en el SEO o la accesibilidad, como los íconos.
Para una optimización más sólida de todas las imágenes de su sitio web (y más), puede recurrir a Jetpack Boost. Esta herramienta proporciona una variedad de características clave de rendimiento, como una CDN de imágenes, una guía de imágenes y carga CSS optimizada. Juntas, estas características representan una solución poderosa para mantener su sitio funcionando rápidamente en todo momento.
