17 mejores ejemplos de páginas próximamente para inspirarte
Publicado: 2021-07-28¿Está buscando ejemplos de páginas próximamente para inspirar ideas para su propio sitio web?
Esta página principal "temporal" de su sitio es muy importante cuando se construye (o se trabaja en ella). Esto se debe a que puede ayudarlo a hacer crecer su lista de correo electrónico y las clasificaciones de búsqueda de inmediato (incluso antes de que su sitio esté listo).
Entonces, en esta publicación, hemos reunido los mejores ejemplos de páginas de próximamente de Internet y le mostraremos lo bueno de ellos.
¿Por qué crear una página próximamente?
Hay algunas razones realmente importantes por las que debería considerar colocar una página próximamente en su sitio web. Realmente puede disparar el éxito de su sitio web al:
- Aumentar las ventas y mejorar su juego de marketing por correo electrónico al hacer crecer su lista de correo electrónico y luego informar a los visitantes anteriores cuando está en vivo (e invitarlos a regresar)
- Hacer crecer su seguimiento en las redes sociales agregando enlaces a su página
- Su sitio web puede adelantarse al resto en las clasificaciones de SEO
- Genere entusiasmo por encima de la anticipación para su lanzamiento (hecho con una copia o un video convincentes)
- Parece profesional en comparación con un sitio incompleto o enlaces rotos.
…¡y más!
Qué agregar a una página próximamente
Se necesita algo más que un simple '¡Próximamente!' mensaje para crear una página hermosa y efectiva como esta.
 De hecho, la mejor página próximamente puede verse diferente para todos, según sus necesidades.
De hecho, la mejor página próximamente puede verse diferente para todos, según sus necesidades.
En general, aquí hay algunas cosas importantes que debe considerar agregar a la página de su sitio web:
- Un formulario de suscripción al boletín
- Copia clara que explica lo que está sucediendo
- Enlaces a sus canales de redes sociales
- Extras como temporizadores de cuenta regresiva, botones de llamada a la acción y cualquier otra cosa que se adapte a su marca.
Ahora, veamos algunos ejemplos profesionales de esto en acción.
Próximamente ejemplos de páginas
Cuando se trata de trabajar en la fase previa al lanzamiento de su sitio web, no debería tener que preocuparse por perder clientes potenciales.
Así que echa un vistazo a estos excelentes ejemplos de cómo la gente está usando las páginas de Próximamente en la Web.
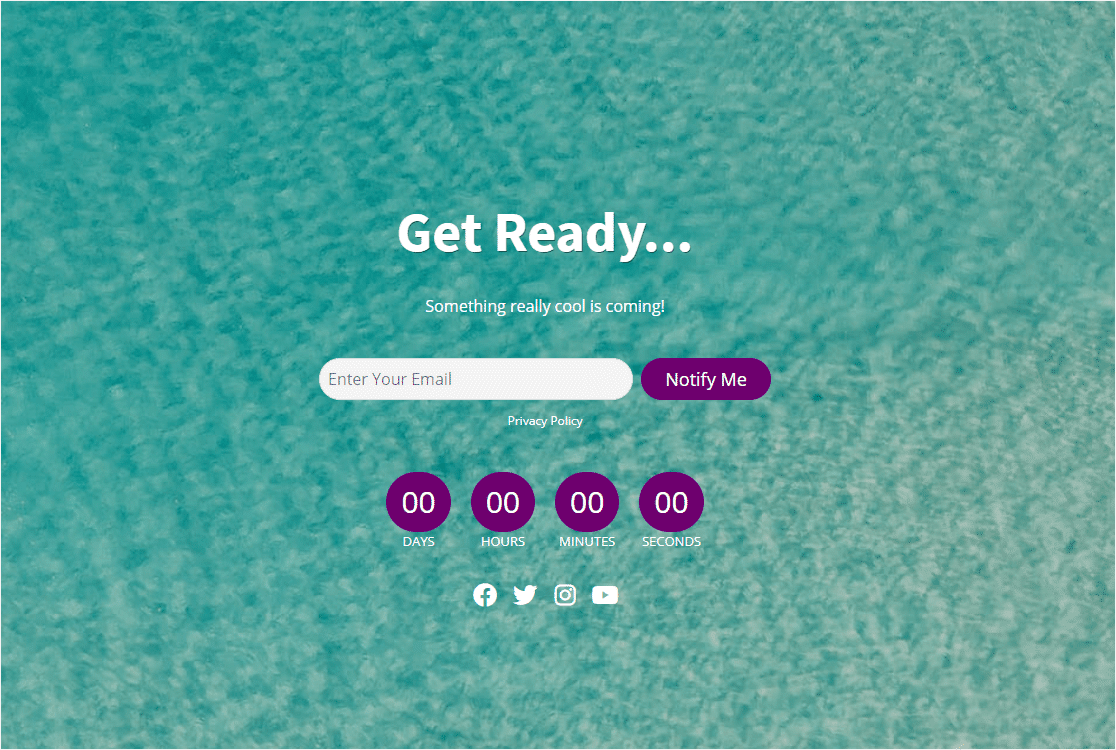
1. El estándar de oro (SeedProd)
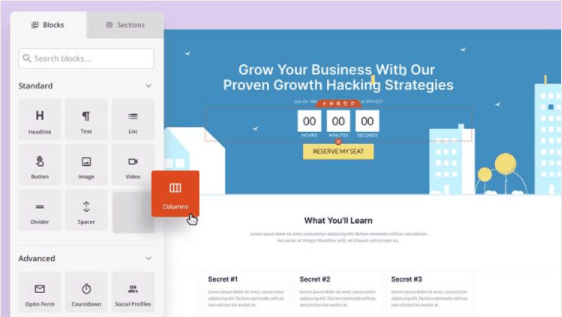
En este ejemplo, la próxima plantilla de página de SeedProd utiliza íconos sociales, una lista de correo electrónico y un temporizador de cuenta regresiva. El temporizador de cuenta regresiva crea una sensación de urgencia y puede ayudar a reducir la tasa de abandono de formularios.

Es genial usarlo si sabe el día en que se lanzará, y es muy fácil crear una página próximamente en WordPress usando SeedProd porque le permite usar toneladas de bloques diferentes para agregar diferentes cosas a su página (simplemente arrastrando y soltándolos).
2. Fondo en negrita
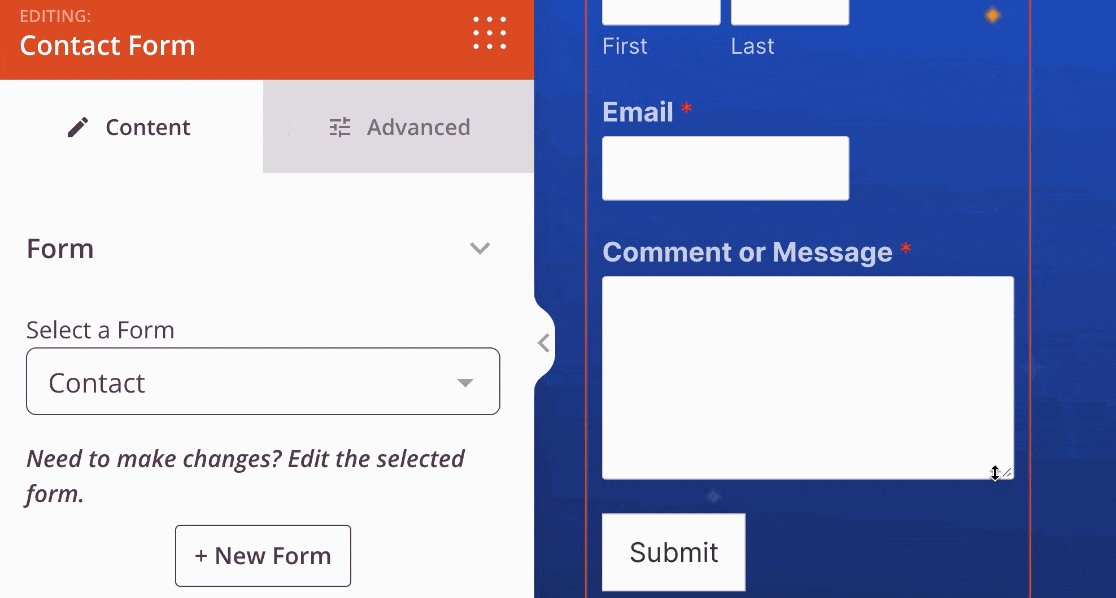
En este magnífico ejemplo, un formulario de contacto simple está incrustado en esta página. También utilizan una imagen visualmente impresionante como fondo.
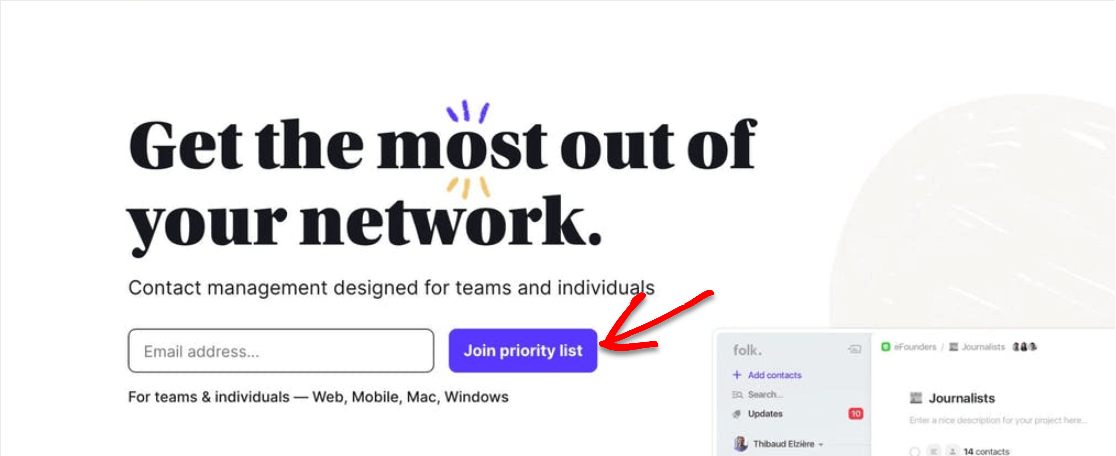
3. Copia de botón personalizada
Aunque este ejemplo de la página Próximamente no especifica cuándo es su lanzamiento, en su lugar lo dejan abierto.
Pero, utilizan un botón de llamada a la acción de colores brillantes con texto que nos dice exactamente lo que quieren que hagamos con la 'Lista de prioridades para unirse',
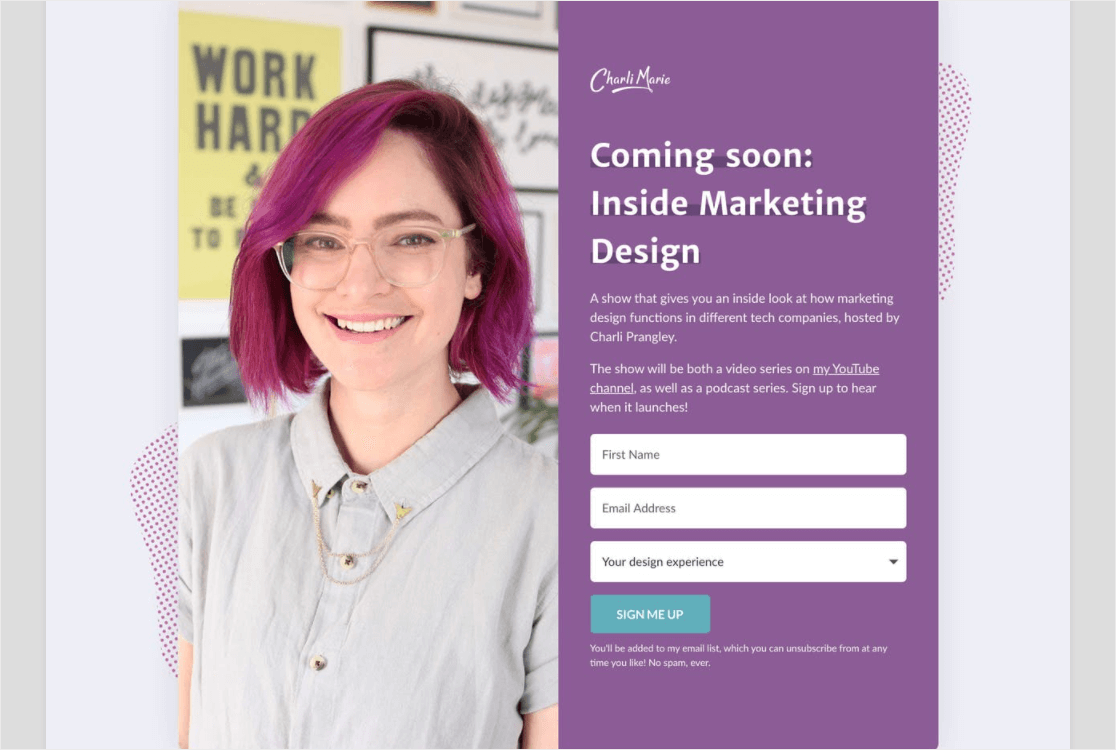
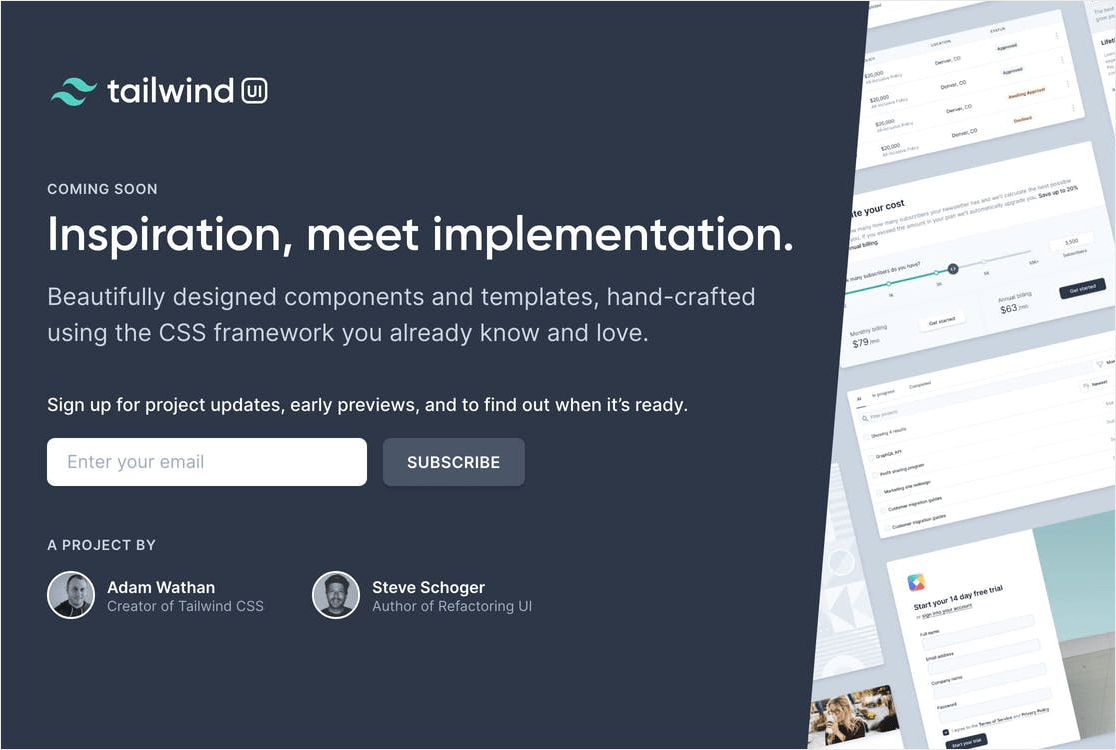
4. Fomento de la confianza
Aquí hay otro ejemplo para que lo revises. Este tiene una imagen que muestra la cara de alguien. Esta es una excelente manera de generar confianza con sus visitantes y alentarlos a completar su formulario.
También hace un buen trabajo al explicar un poco sobre lo que hay en la tienda sin escribir demasiado.
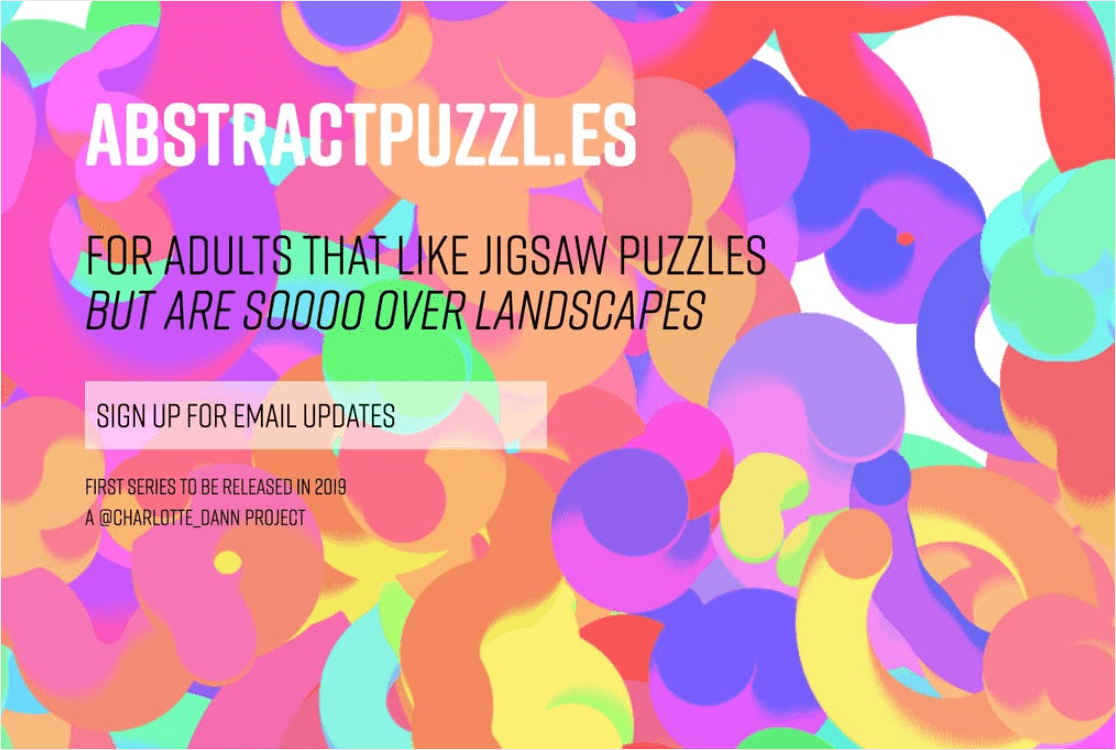
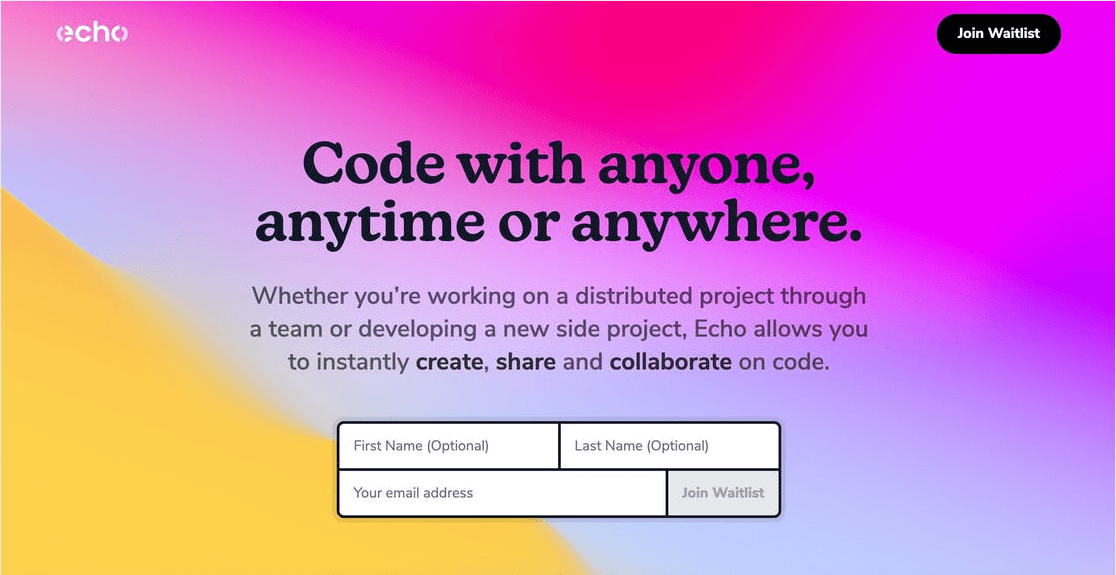
5. Colores vivos
Queríamos incluir este ejemplo para mostrar el impacto que puede tener una imagen de fondo en negrita. Este también usa 3 campos pero hace que 2 de ellos sean opcionales.
Nos encanta esta idea porque sabemos que, por lo general, cuantos más campos tiene un formulario, es menos probable que alguien acceda a ese botón de envío y va en contra de las mejores prácticas de conversión de formularios.
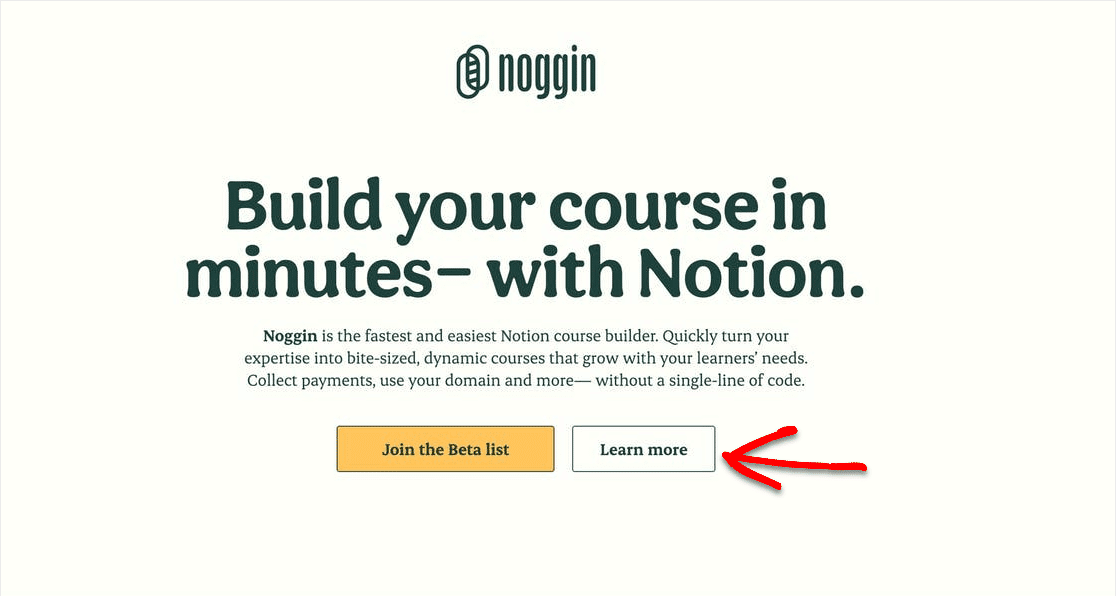
6. Múltiples botones de CTA
Aquí hay un gran ejemplo con 2 botones de llamada a la acción. El que tiene un enlace a un formulario de suscripción a un boletín tiene un color brillante para que los ojos se sientan atraídos por él.
Sin embargo, si alguien quiere obtener más información, esta página enlaza el botón "Más información" a otra página para mantener al visitante interesado.
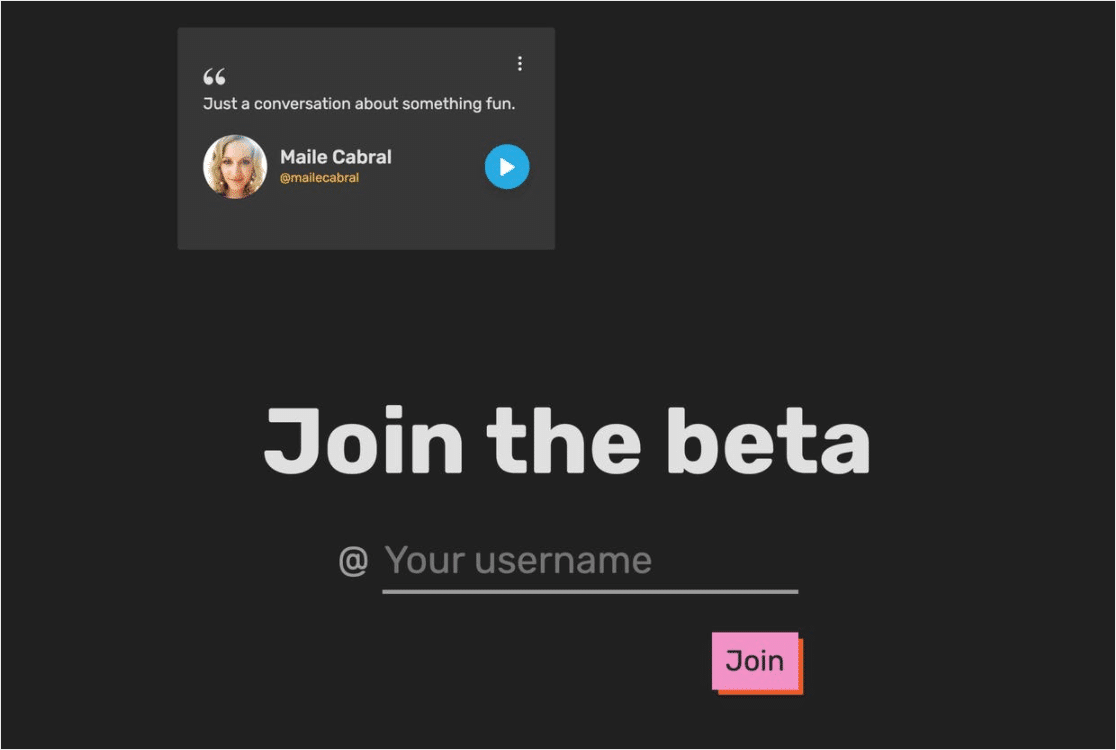
7. Prueba social
Esta página no solo tiene un formulario de registro, sino que también es un buen ejemplo de prueba social. Hay un testimonio en la página, que ayuda a convencer a los visitantes de que se unan a la versión beta antes de su lanzamiento.
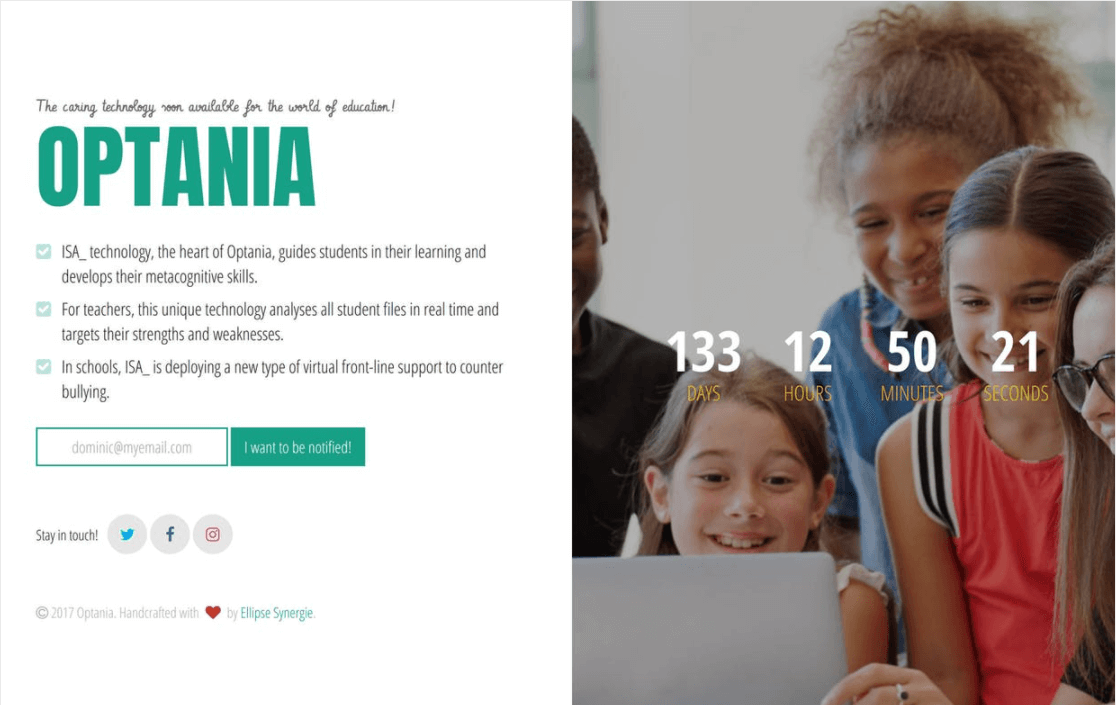
8. Lista con viñetas
Esta página de destino utiliza algunas ideas geniales para el modo de mantenimiento o la próxima página. No solo hay un temporizador de cuenta regresiva, hay una lista con viñetas de copia que se ve limpia y organizada en un lado de la página.
Y dependiendo de su nicho de negocio, usar rostros como en este ejemplo realmente puede ayudar a contar una historia visualmente y aumentar las suscripciones por correo electrónico.
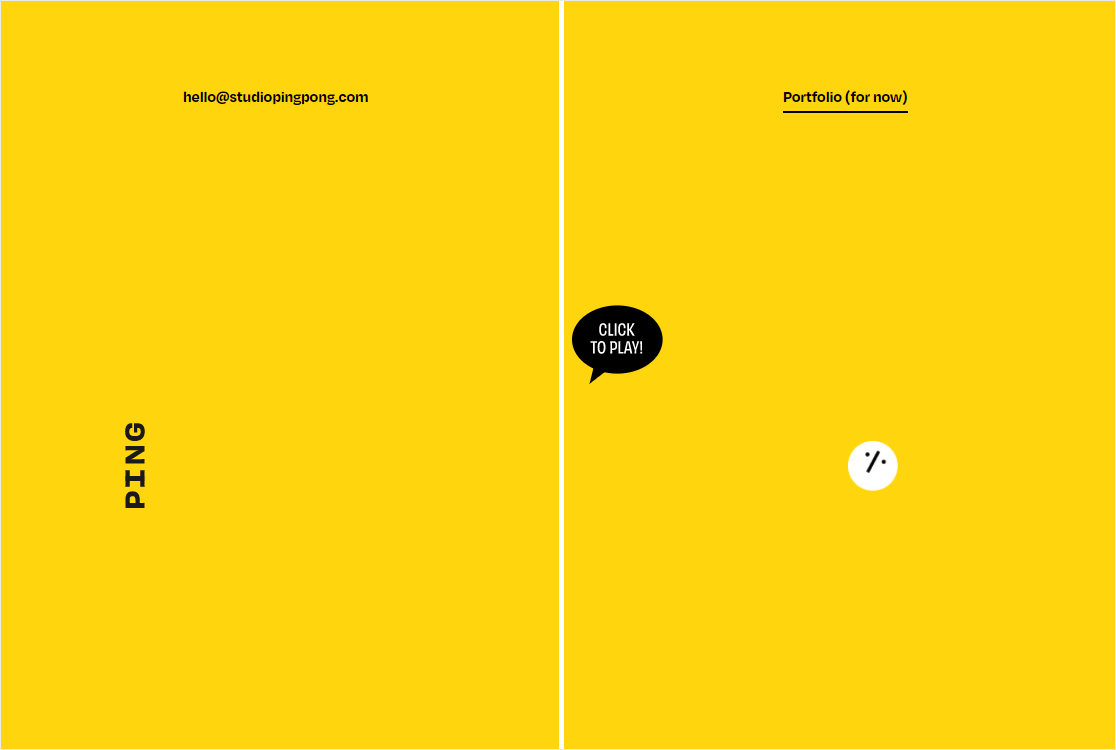
9. Juego (ejemplo de página en construcción)
Este emocionante ejemplo de página próximamente también puede funcionar para una página en construcción. Este sitio web decidió usar un juego en la página.

Sin embargo, carece de un formulario de contacto y creemos que en las guerras de correo electrónico vs formulario de contacto, los formularios de contacto son una necesidad en estos días.
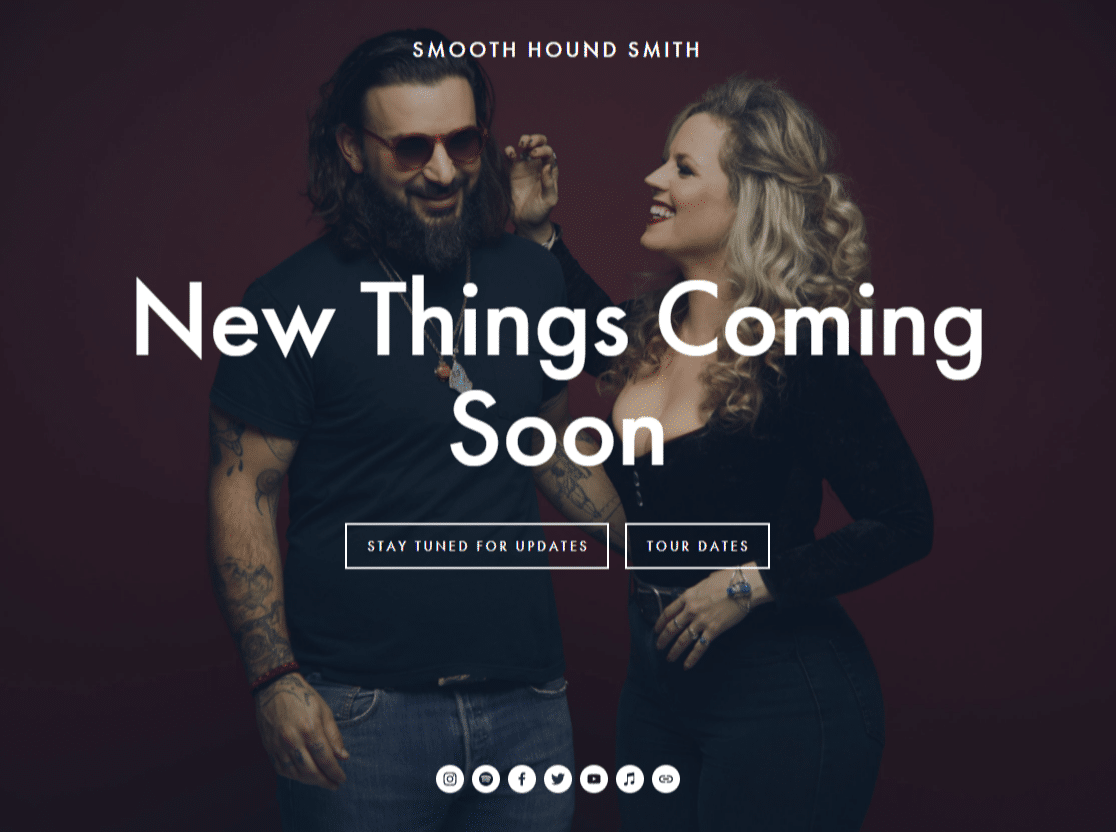
10. Diversión (ejemplo de la página del modo de mantenimiento)
En este divertido ejemplo, actúa más como si hubieran puesto un sitio en modo de mantenimiento.
También hay un montón de enlaces a diferentes botones con enlaces a páginas externas para que puedas seguir a esta banda en las redes sociales o escuchar su música.
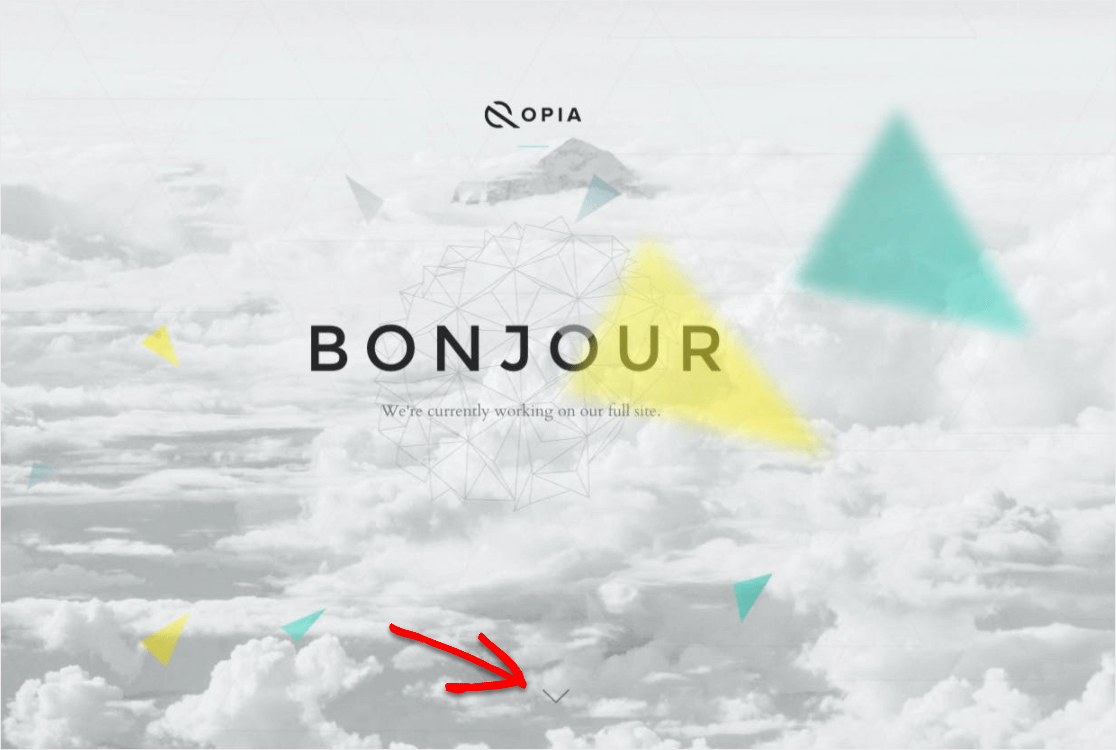
11. Tono amistoso
Nos encanta la hermosa imagen de fondo que se usa en esta página (más el amable mensaje de bienvenida).
¿Y ves el pequeño botón de este? Utiliza un efecto de desplazamiento genial para saltar la página hacia abajo y obtener más información.
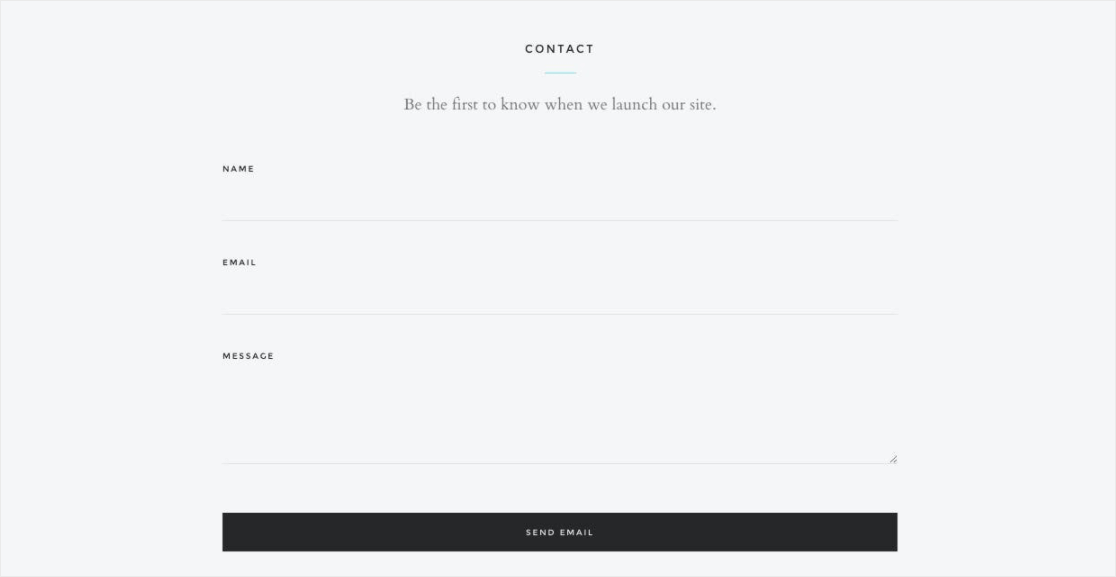
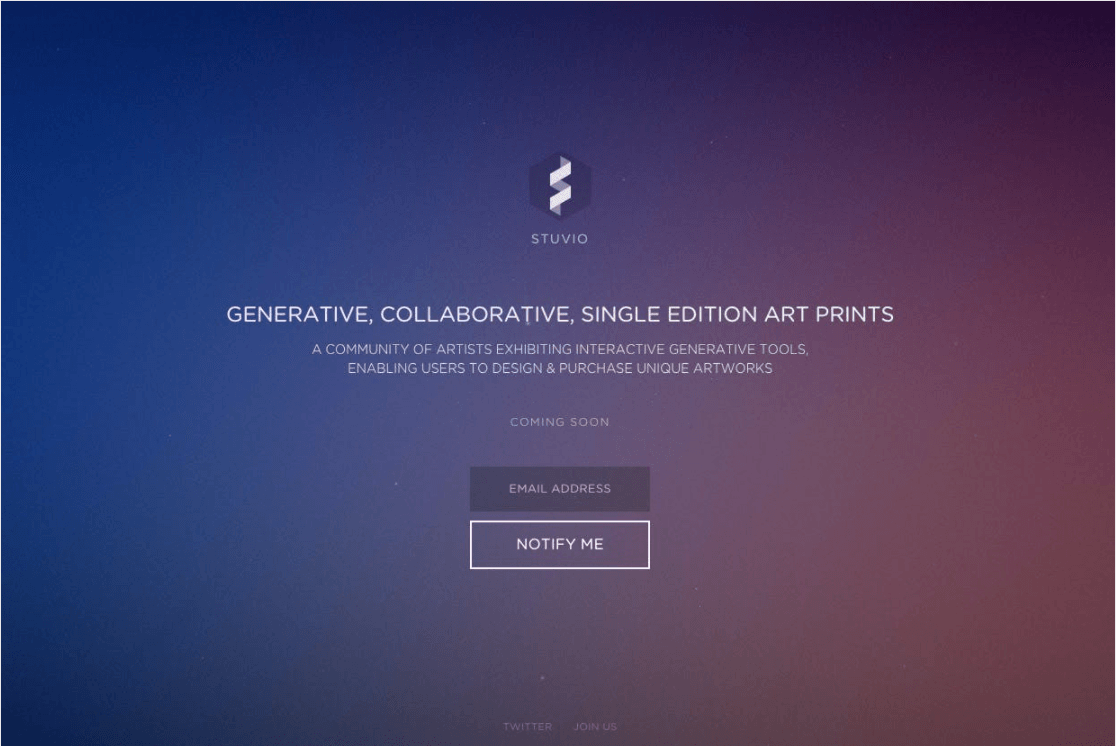
12. Minimalista
En este sencillo ejemplo de la página Próximamente, puede ver que es un formulario de contacto básico con una copia básica. Aunque no se proporcionan muchos detalles, el tema minimalista y el ambiente realmente combinan con la marca.
13. Animado
Esta página animada muestra enlaces a las cuentas de redes sociales de la marca. Llámelo un truco inteligente de marketing en redes sociales que también puede usar en su página para ayudar a promover sus canales sociales fácilmente.
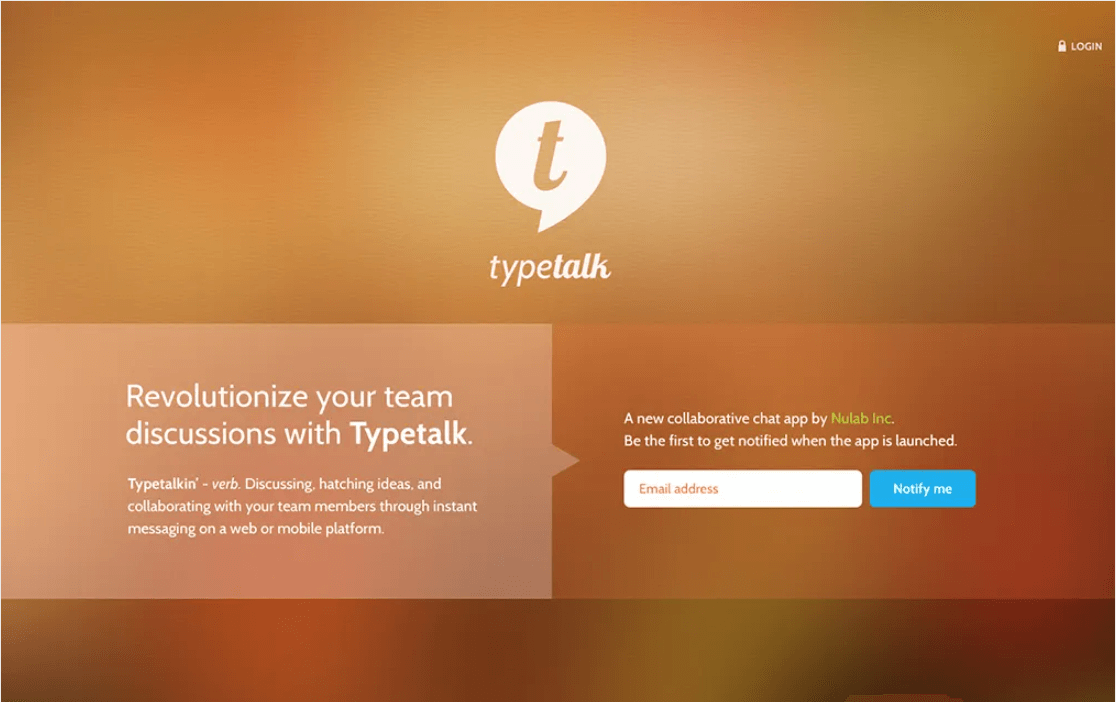
14. Moderno + Simple
Aquí hay otra página para que la revises. Puede ver que solo hay un cuadro de dirección de correo electrónico simple y un botón de llamada a la acción. Además, un logotipo y una pequeña copia sobre de qué se trata el negocio.
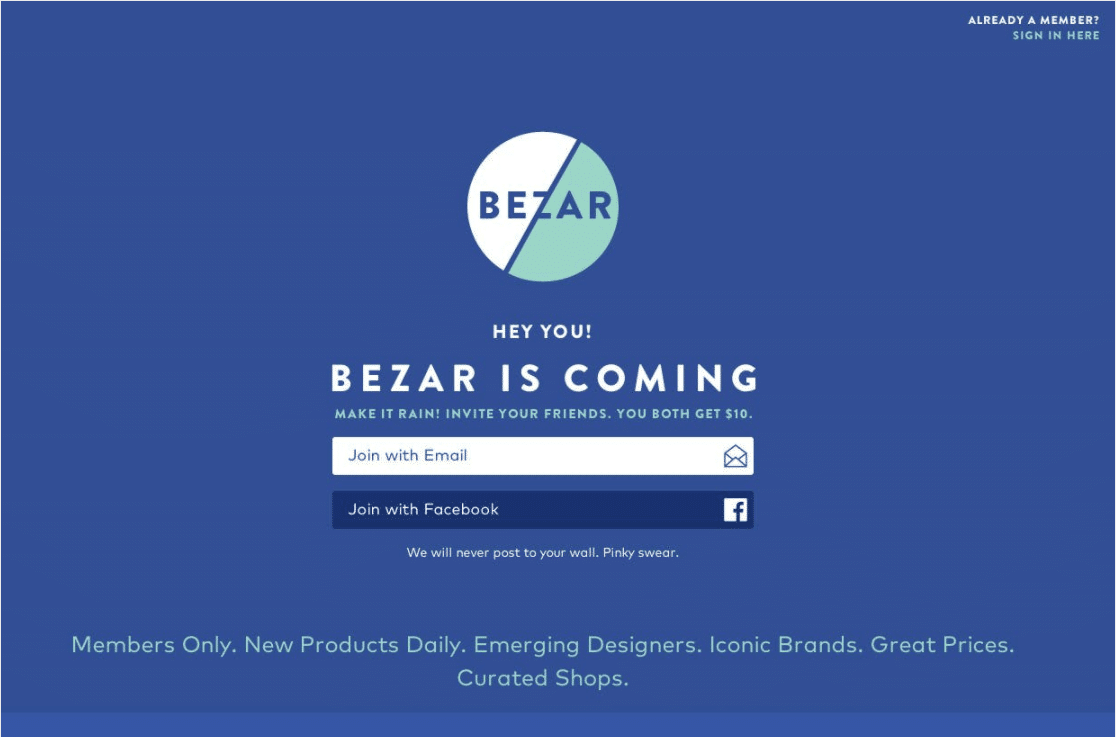
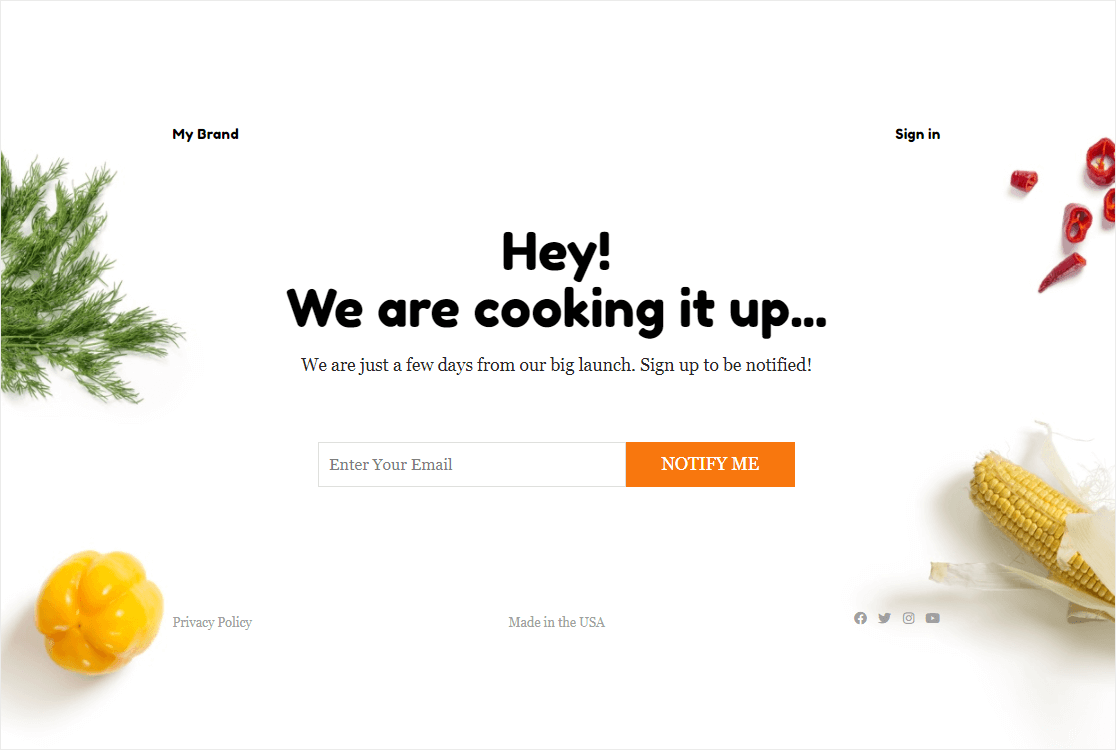
15. Copia fuerte
En esta página de inicio audaz, verá una copia divertida que incluye un '¡Hola!'. También hay una redacción fantástica que hace que esta marca parezca muy exclusiva.
Escribir así es una excelente manera de atraer a los visitantes del sitio web para que completen su formulario y se unan a su lista de correo electrónico para recibir una notificación cuando esté en funcionamiento.
16. Brillante + Simple
Esta llamativa página próximamente se ve muy bien pero carece de perfiles sociales. Es probable que los clientes potenciales visiten esas páginas si estuvieran incluidos.
17. Color de marca
Aquí, verá que los colores de la marca coinciden en la página. Haciendo que las cosas parezcan más profesionales. El color de fondo del botón CTA coincide perfectamente con el color del resto de la página.
Entonces, como puede ver en estos ejemplos, hay muchas formas de crear una página próximamente (y algunas cosas que definitivamente debe incluir siempre). Y lo mejor es que puedes crear todo esto usando el complemento SeedProd.
Cree su página de Próximamente con SeedProd
Así que ahí está. Con suerte, esta publicación te ayudó a aprender por qué el uso de este tipo de páginas es tan importante y te mostró algunos ejemplos realmente increíbles para inspirarte.
Para comenzar en su propia página, comience con SeedProd hoy, el mejor creador de páginas de destino para WordPress.
¿Necesita crear, personalizar y administrar las páginas de su sitio web y no desea pagarle a otra persona para que lo haga?

Además de crear fácilmente páginas en construcción, este increíble complemento te permite hacer:
- Páginas 404 personalizadas: convierta el tráfico perdido potencial en clientes potenciales mediante la recopilación de correos electrónicos, invite a las personas a otras páginas de destino y más.
- Páginas de inicio de sesión personalizadas: personalice la página de inicio de sesión de su usuario para que coincida con su sitio web y su marca
- Integraciones de marketing por correo electrónico: conéctese a los servicios más populares para conectar sin problemas su sitio web a su lista de correo electrónico.
- Páginas de agradecimiento de WordPress : cree fácilmente una página de agradecimiento en WordPress a la que sus usuarios puedan ser redirigidos después de enviar un formulario.
… Y un montón de otras herramientas fantásticas para ayudarlo a impulsar el éxito de su sitio web.
Y aunque hay toneladas de características sorprendentes con SeedProd, sigue siendo muy asequible.

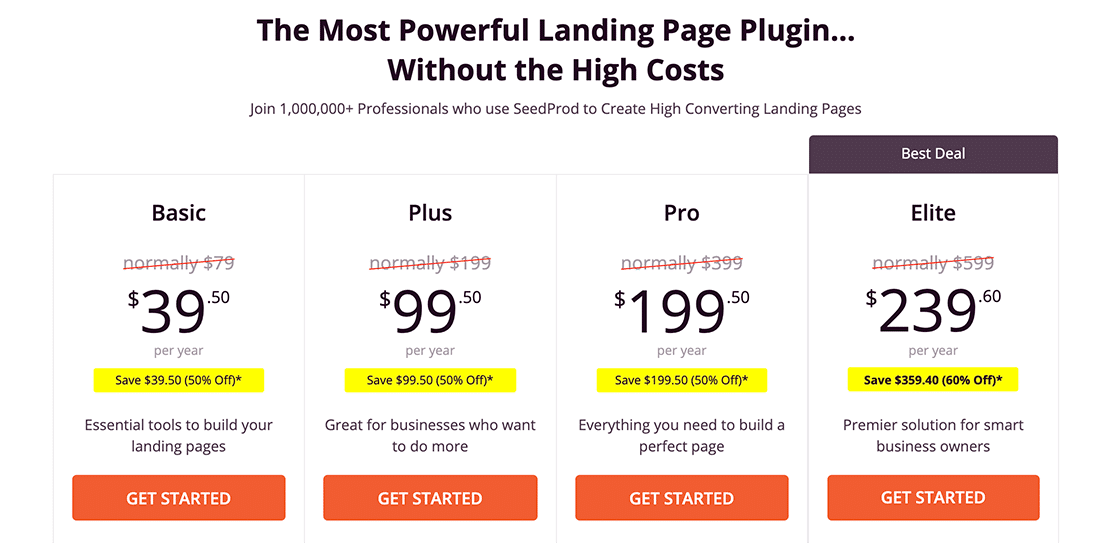
Los planes de SeedProd tienen un precio de:
- Básico - $ 39.50 por año
- Más - $ 99.50 por año
- Pro - $ 100.50 por año
- Elite - $ 239.60 por año
Además de eso, también hay una versión gratuita con todo lo que necesita para crear páginas de destino simples. Esto lo convierte en una excelente opción para los propietarios de sitios web con un presupuesto ajustado.
Pero le recomendamos que consulte SeedProd Pro. Si no le gusta, SeedProd ofrece una garantía de devolución de dinero de 14 días, sin preguntas.
¿Entonces, Qué esperas? Comience con SeedPro Pro hoy y comience a crear el sitio web de sus sueños.
¿El sitio web lento de una pequeña empresa te deprimió? No olvide consultar nuestra guía de los mejores servicios de alojamiento de WordPress que existen.
Y si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más información del blog.