Auditorías de PageSpeed comúnmente fallidas y cómo solucionarlas
Publicado: 2022-04-10En este artículo, discutiremos cómo usar WP Rocket para optimizar su sitio web de WordPress. Veremos paso a paso cómo usar este complemento para pasar las auditorías de PageSpeed que fallan con mayor frecuencia. Hemos ordenado este artículo por auditoría más común para fallar a auditoría menos común para fallar, pero puede usar fácilmente la tabla de contenido a la izquierda de esta publicación para navegar rápidamente.

Si su sitio web no está optimizado correctamente, Google le dará una lista de oportunidades que puede aprovechar para aumentar el rendimiento de su sitio web. Además, le proporcionarán una lista de las auditorías que haya aprobado o que no haya superado. Si no pasa una auditoría, le darán recomendaciones sobre la mejor manera de abordarla.

No es esencial que obtenga un puntaje perfecto de 100 sobre 100 en Google PageSpeed. Sin embargo, es esencial que su sitio web pueda cargarse rápidamente, ya que la velocidad es un factor de clasificación para la búsqueda de Google. Además, hay toneladas de estadísticas (todo lo que necesita hacer es buscar en Google) que explican por qué un sitio web más rápido conduce a tasas de conversión más altas y tasas de rebote más bajas. Definitivamente quieres obtener una puntuación inferior a 2.0 para tu índice de velocidad.
Ahora que sabemos por qué la velocidad es importante, repasemos por qué elegimos WP Rocket para la optimización de nuestro sitio web.
Usamos WP Rocket para optimizar todos los sitios web de WordPress. Esto incluye los sitios web que hemos creado como agencia, así como los sitios web en los que trabajamos cuando ejecutamos un servicio de optimización con SpeedOpp (optimización profesional de la velocidad de WordPress). La razón por la que elegimos WP Rocket es porque es el más rápido de la industria y también es extremadamente fácil y simple de implementar.
No nos malinterprete, es una herramienta súper poderosa y está diseñada de tal manera que es fácil de entender y usar, ahorrándonos mucho tiempo. Es un complemento premium ($ 49 / año), pero es simple y conduce a los sitios web más rápidos (hemos probado esto).
Ahora, entremos en los tutoriales de optimización reales para cada auditoría de velocidad de página individual en la que puede fallar. Vamos a cubrir las oportunidades más comunes que Google PageSpeed le brindará al generar un informe para su sitio web de WordPress. Estas oportunidades y auditorías también se pueden encontrar en un informe de Lighthouse. Entremos en ello.

Elimine los recursos que bloquean el renderizado
Este es probablemente el error más común que encontrará con su sitio web de WordPress. Si no ha hecho nada para optimizar su sitio web, los recursos de bloqueo de procesamiento se están ejecutando desenfrenadamente. La oportunidad de Google sugiere que debe eliminar los recursos de bloqueo de procesamiento.
En primer lugar, ¿qué son los recursos de bloqueo de procesamiento? Puedes aprender más aquí, pero en definitiva son scripts o archivos que ralentizan el tiempo de carga de tu web. cuando se carga un archivo de tipo específico en un administrador específico, el navegador deja de representar la página web para cargar ese archivo, lo lee y luego continúa representando la página web. Tener múltiples recursos de bloqueo de procesamiento se suma y conduce a un sitio web mucho más lento.
WP Rocket aborda los recursos de bloqueo de procesamiento de tres maneras. Primero, en el momento en que instala el complemento en el sitio web, genera un caché automáticamente.
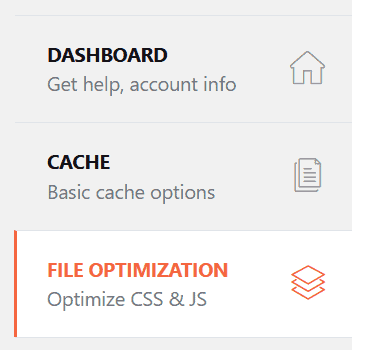
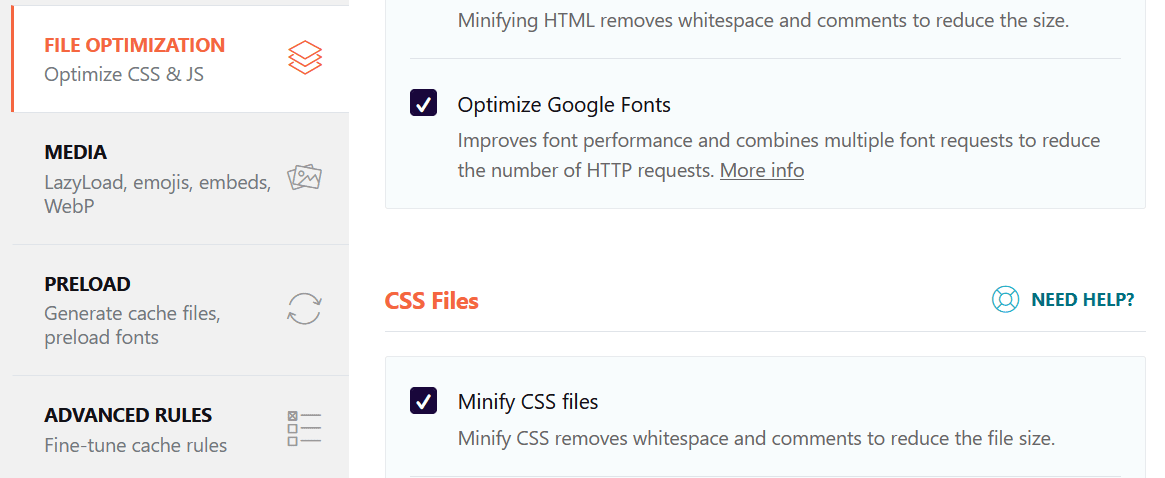
En segundo lugar, la herramienta ofrece 2 configuraciones que puede activar para optimizar la entrega de JavaScript y el período CSS para hacerlo, diríjase a la pestaña de optimización de archivos en el panel de WP Rocket.



En esa página, puede activar las siguientes dos configuraciones:
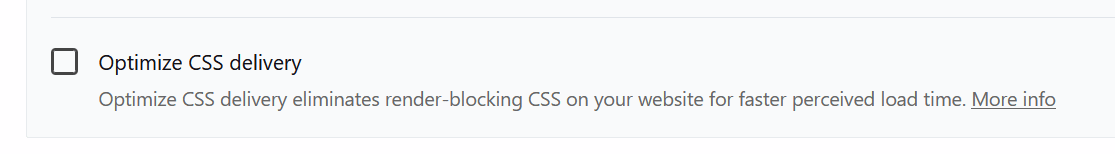
- optimice la entrega de CSS: esta es una característica extremadamente poderosa pero automática. Sucede en dos pasos. Primero, WP Rocket identificará todo el CSS y será necesario para cargar el sitio web. Esto se llama CSS de ruta crítica, que es necesario para cargar la ventana gráfica inicial. Luego, cargará de forma asíncrona todo el CSS adicional eliminando el aspecto de bloqueo de procesamiento.
- Cargar JavaScript diferido: diferir la carga de JavaScript elimina el aspecto de bloqueo de procesamiento.
También recomendamos fusionar y minimizar los archivos CSS y JavaScript. Esto combina todos los archivos individuales en un archivo más grande, lo que reduce la cantidad de solicitudes HTTP y los recursos de bloqueo de procesamiento.
Aplazar CSS no utilizado
Al optimizar la entrega de CSS, difiere el CSS no utilizado. CSS no utilizado es cualquier CSS que no es necesario al cargar la ventana gráfica inicial de la página.
Simplemente diríjase a WP Rocket --> Optimización de archivos y active la función "optimizar la entrega de CSS". Esta es la misma configuración de "optimizar la entrega de CSS" que se acaba de discutir en eliminar los recursos de bloqueo de procesamiento.


Eso fue rápido y fácil, ¿no?
Minificar CSS y Minificar JavaScript
Los sitios web de WordPress suelen fallar en estas dos auditorías porque utilizan varios complementos y temas. No hay nada de malo en eso, y es bastante fácil y simple fusionar y minimizar CSS y JavaScript en WordPress usando WP Rocket.
En primer lugar, la minificación se refiere a la eliminación de espacios en blanco y caracteres no utilizados del código que compone los scripts de JavaScript y los archivos CSS en su sitio web de WordPress. Puede continuar y hacer esto manualmente, pero WP Rocket lo hará automáticamente por usted.
En la pestaña de optimización de archivos en WP Rocket, simplemente marque Minify CSS y Minified JavaScript. Hay características y funcionalidades adicionales que encontrará en esta pestaña, como minimizar HTML, fusionar archivos CSS y más.


Al minimizar archivos, WP Rocket le advertirá que esto podría romper cosas. Esa es una advertencia válida porque está cambiando el código subyacente en el que se basa su sitio web de WordPress. Si algo se rompe, puede desmarcar la configuración y todo volverá a la normalidad.
Solicitudes de claves precargadas
El 99% de las veces, si no pasa la auditoría de solicitudes de clave de precarga, tiene que ver con sus fuentes. Esto es especialmente cierto con el generador de páginas de Elementor y otros complementos que llaman fuentes de terceros sin incluir la etiqueta de precarga. Afortunadamente, esto es algo extremadamente fácil de remediar.
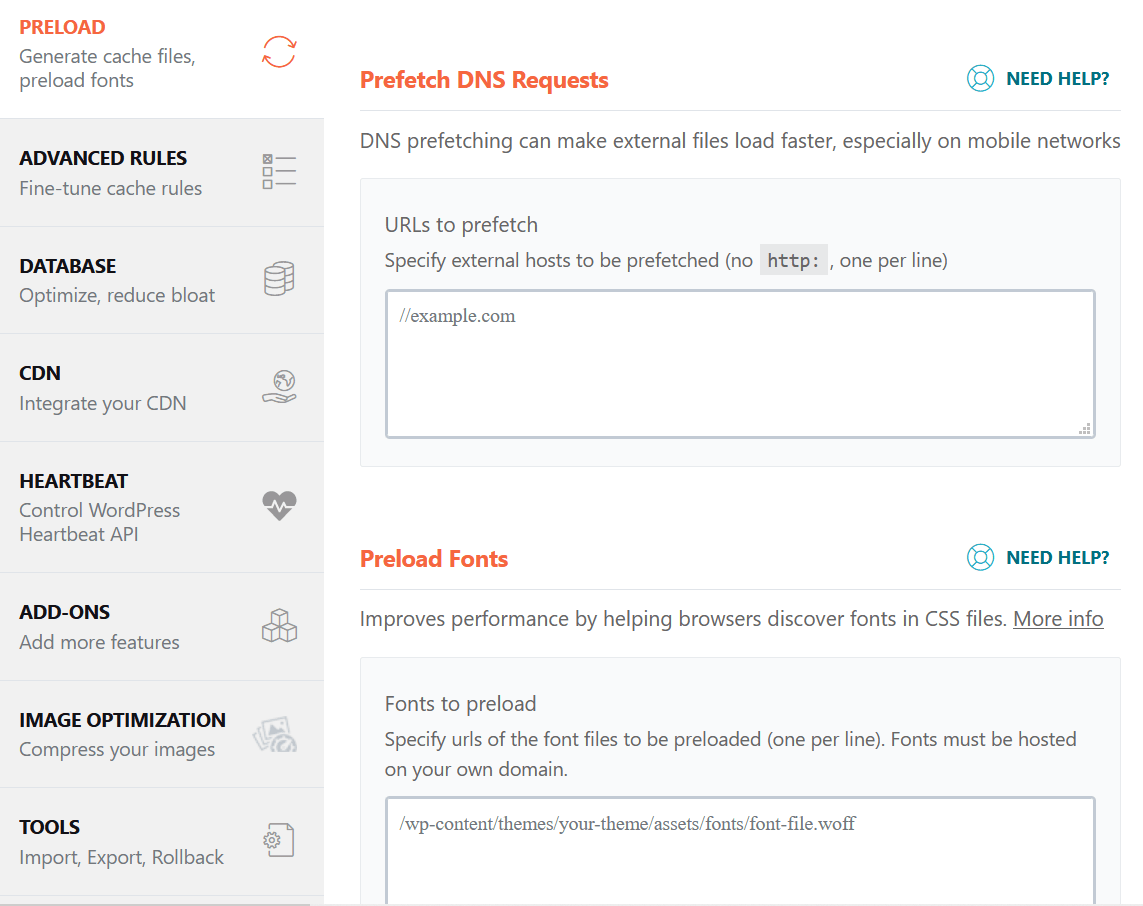
Cuando falla esta auditoría, Google le alertará sobre los archivos que no se están precargando. Si son archivos de fuentes, simplemente copie y pegue la URL relevante de Google a WP Rocket. El campo de entrada para precargar fuentes se puede encontrar en la pestaña de precarga en WP Rocket.

También puede obtener archivos externos y solicitudes de DNS. Eso se encuentra en la sección de precarga justo encima de la entrada de fuentes de precarga.
Aplazar imágenes fuera de pantalla
Si no pasa esta auditoría, significa que está cargando todas sus imágenes cuando se carga su página. Incluso si los visitantes no se desplazan a la imagen y la ven, aún carga la transferencia de datos y ralentiza la carga de su sitio web.
Para diferir las imágenes fuera de pantalla, todo lo que necesita hacer es cargarlas de forma diferida.

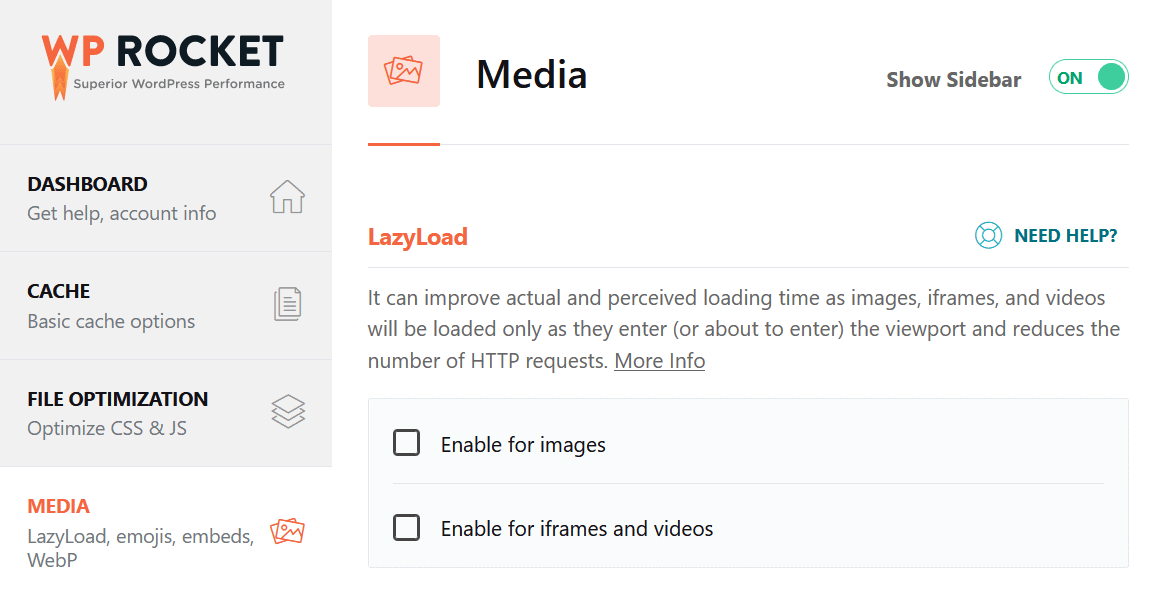
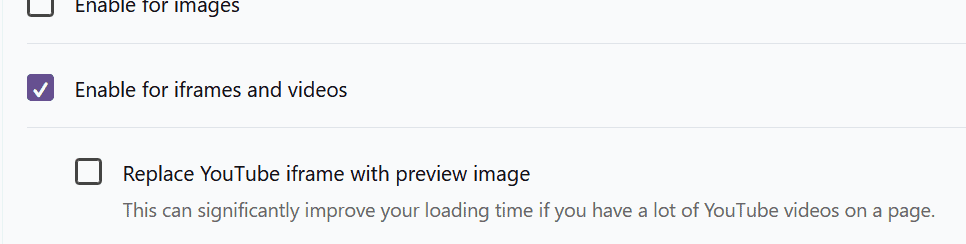
En la pestaña de medios en WP Rocket, active la carga diferida para imágenes, iframes y videos. Si tiene muchos videos de YouTube en su sitio web, es probable que estén afectando gravemente la velocidad de su página. Recomendamos habilitar la carga diferida para fotogramas y videos altos si tiene videos de YouTube integrados en su sitio web.
Esto se debe a que el reproductor de YouTube tarda un poco en cargarse debido a que JavaScript bloquea el renderizado. Al cargar el video cuando el usuario se desplaza hacia él, elimina este problema por completo.

Después de habilitar la carga diferida para sus videos de YouTube, también puede optar por reemplazar el iframe de YouTube con una imagen de vista previa. Esta es otra cosa enormemente beneficiosa para usted si está ejecutando muchas incrustaciones de YouTube en su sitio web de WordPress.
Al reemplazar el reproductor con una imagen de vista previa, el video y el reproductor no se cargan a menos que el usuario haga clic específicamente en la imagen de vista previa. Esto significa que solo está cargando los datos necesarios y mejora significativamente el tiempo de carga de la página web respectiva.
Reducir los tiempos de respuesta del servidor (TTFB)
Pensamos que incluiríamos esto en nuestro artículo, aunque no puedes hacer nada para mejorar esta métrica con WP Rocket.
Reducir los tiempos de respuesta del servidor (también conocido como tiempo hasta el primer byte) generalmente significa que tiene un alojamiento inadecuado. Específicamente, si está en un alojamiento compartido (Bluehost, GoDaddy, HostGator…) los tiempos de respuesta del servidor siempre son extremadamente bajos.
La mejor manera de mejorar los tiempos de respuesta del servidor es simplemente migrar a un host más premium. Esto no siempre tiene que ser caro. Hemos creado varios artículos detallados sobre la migración a hosts premium por el mismo costo que el alojamiento compartido.
Nuestra recomendación para reducir el tiempo al 1.er byte sería cambiar de su host de WordPress existente a Cloudways. Tienen un plan que cuesta solo $ 10 por mes y le permite alojar su sitio web en un alojamiento en la nube de nivel empresarial. Puede probar su plataforma (incluso migrar una copia de su sitio web) gratis durante tres días sin ingresar el número de tarjeta de crédito. También puede obtener un 30% de descuento en su primer mes de alojamiento utilizando el código de descuento "ISOTROPIC".
