21 empresas que utilizarán WordPress en 2023
Publicado: 2023-12-22¿Está intentando encontrar algunos ejemplos fantásticos de empresas que utilizan WordPress?
Hoy no estamos hablando sólo de lo que WordPress puede hacer; Te mostramos cómo se hace en el mundo real.
Bienvenido a nuestra función especial, donde mostramos una variedad de empresas, grandes y pequeñas, que han aprovechado la magia de WordPress para sus sitios web.
Desde nuevas empresas innovadoras hasta líderes industriales establecidos, estos ejemplos lo inspirarán, educarán y tal vez incluso lo sorprenderán.
Recuerde, puede crear cualquier sitio web con WordPress debido a su flexibilidad, adaptabilidad y extensibilidad.
Si es un emprendedor principiante, un empresario experimentado o alguien a quien le encanta mantenerse actualizado sobre las últimas tendencias digitales, disfrute de estos ejemplos de sitios web de empresas y tome notas.
¡Convierta su visión en línea en una realidad sorprendente!
Esta publicación cubre:
- Más de 20 empresas que utilizan WordPress
- TechCrunch
- Sala de prensa meta
- Hypebeast
- piedra césar
- Tonal
- Spotify – Para que conste
- Diario de Etsy
- cableado
- Invicto
- Blog de Ted
- Blog de Yelp
- Blog de cPanel
- Moda
- La compañía del New York Times
- Blog de Mozilla
- Corriente de aire
- Banco Hodge
- Bienes comunes creativos
- cervecería de brooklyn
- Resumen del lector
- Hoteles en la línea
- Cómo crear un sitio web empresarial con WordPress
- Preguntas frecuentes sobre el sitio web de la empresa de WordPress
- ¿Qué tan seguro es un sitio web de WordPress para una empresa?
- ¿Puede un sitio web de WordPress soportar mucho tráfico?
- ¿WordPress es adecuado para sitios web de comercio electrónico?
- ¿Qué tan personalizables son los sitios web de WordPress para empresas?
- ¿WordPress requiere conocimientos de codificación para administrar el sitio web de una empresa?
Más de 20 empresas que utilizan WordPress
Eche un vistazo a la excelencia digital con nuestra lista seleccionada de los mejores sitios web empresariales con tecnología de WordPress.
Estos brillantes ejemplos encarnan la innovación, la creatividad y la increíble versatilidad de esta plataforma.
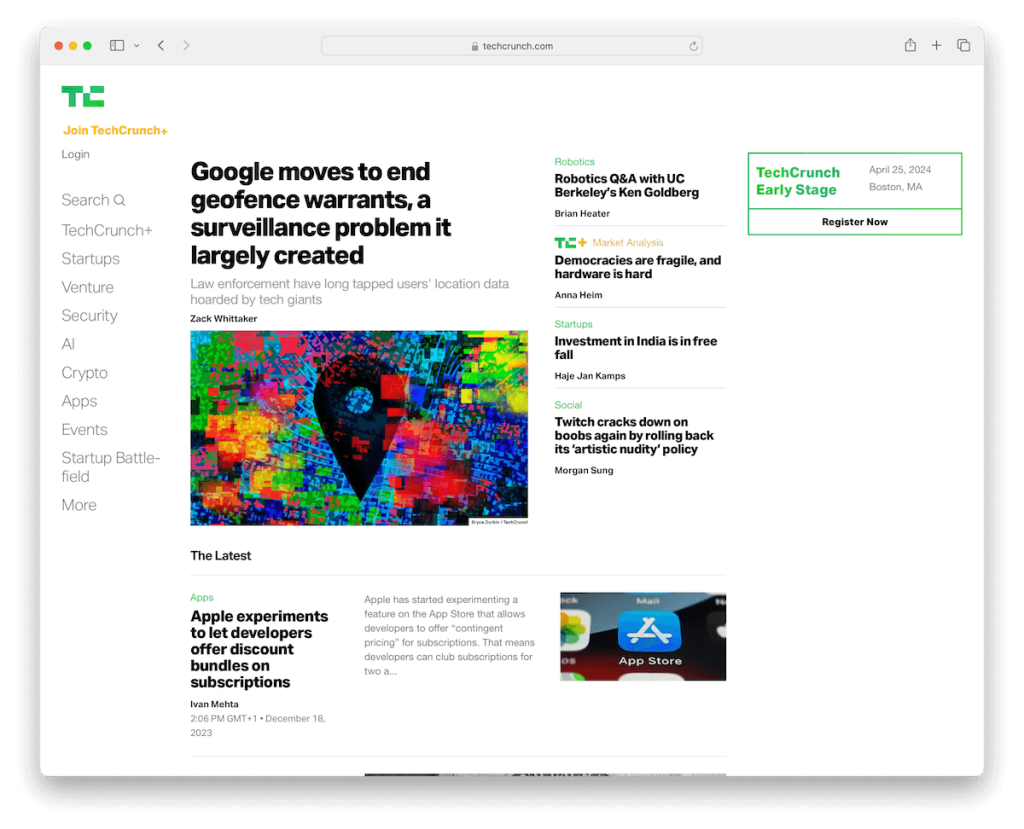
1. TechCrunch
Construido con: WordPress

TechCrunch, un actor destacado en el ámbito de las noticias tecnológicas, muestra la versatilidad de WordPress como plataforma elegida. Su combinación de alta funcionalidad y atractivo estético distingue al sitio web TechCrunch.
Al utilizar WordPress, el sitio presenta una interfaz limpia y fácil de usar que maneja contenido sin esfuerzo, desde noticias de última hora hasta análisis en profundidad.
El diseño responsivo garantiza una experiencia de visualización óptima en todos los dispositivos, lo cual es crucial para su audiencia conocedora de la tecnología.
TechCrunch también aprovecha las amplias capacidades de personalización de WordPress, integrando varios elementos multimedia y funciones interactivas que mejoran la participación del usuario. Esto hace que TechCrunch no sea solo un portal de noticias sino una experiencia digital dinámica.
Nota : El diseño es fácil de usar, lo que facilita la navegación y el descubrimiento de contenido para los usuarios. Además, facilita el intercambio sencillo y la interacción con el contenido en varias plataformas sociales.
Por qué lo elegimos : TechCrunch ejemplifica lo mejor de WordPress a través de su diseño responsivo de vanguardia y su hábil manejo de alto tráfico y contenido dinámico.
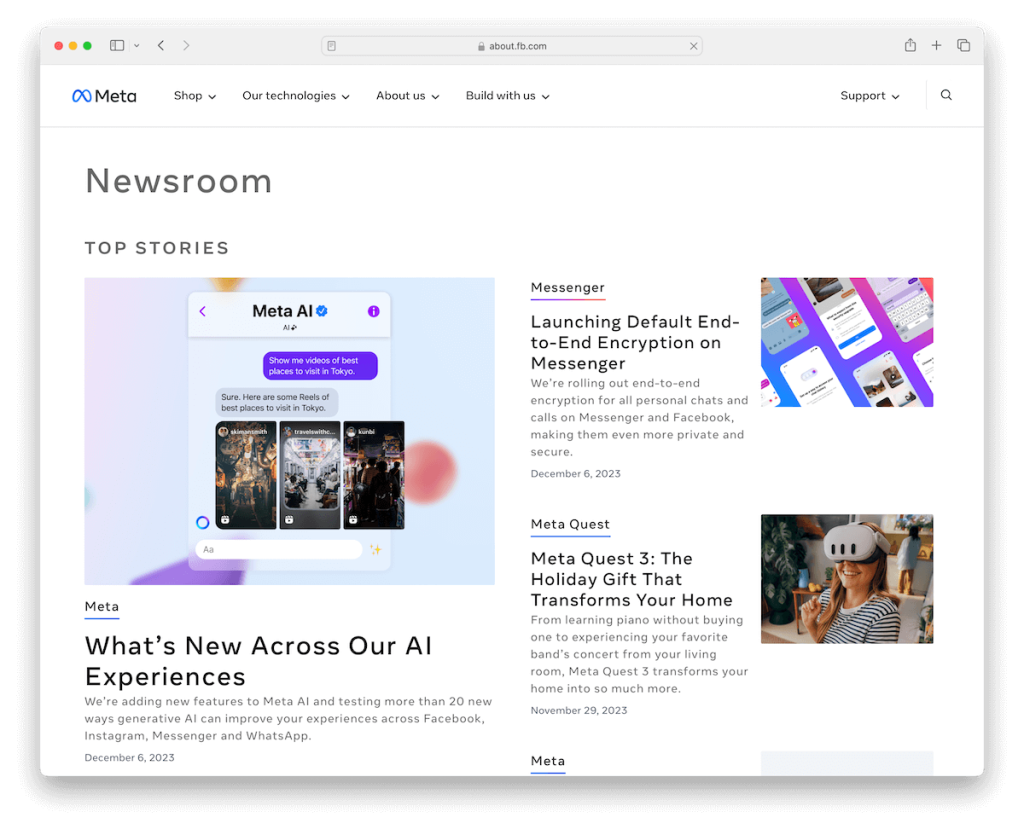
2. Sala de redacción Meta
Construido con: WordPress

El sitio web Meta Newsroom es un ejemplo estelar de comunicación corporativa bien hecha. Es una plataforma donde Meta (anteriormente Facebook) articula su narrativa, mostrando transparencia y una narración atractiva.
Lo que hace que este sitio sea especial es su diseño elegante y moderno que se alinea perfectamente con la identidad de marca futurista de Meta. El sitio web presenta información compleja, como comunicados de prensa y actualizaciones de políticas, en un formato accesible y visualmente atractivo.
El encabezado, la base y el pie de página tienen un fondo blanco para mantener todo más elegante. Y el uso de una navegación fija con un mega menú garantiza una navegación sencilla.
Este sitio demuestra la capacidad de WordPress para crear un portal de noticias corporativo sofisticado, informativo y centrado en el usuario.
Nota : El diseño moderno y limpio refleja la identidad de marca con visión de futuro de Meta de una manera visualmente atractiva. También utiliza un pie de página enriquecido con muchos enlaces para acciones rápidas.
Por qué lo elegimos : Meta Newsroom es un excelente ejemplo de cómo se puede aprovechar WordPress para crear una plataforma de comunicación corporativa sofisticada, rica en multimedia y fácil de usar.
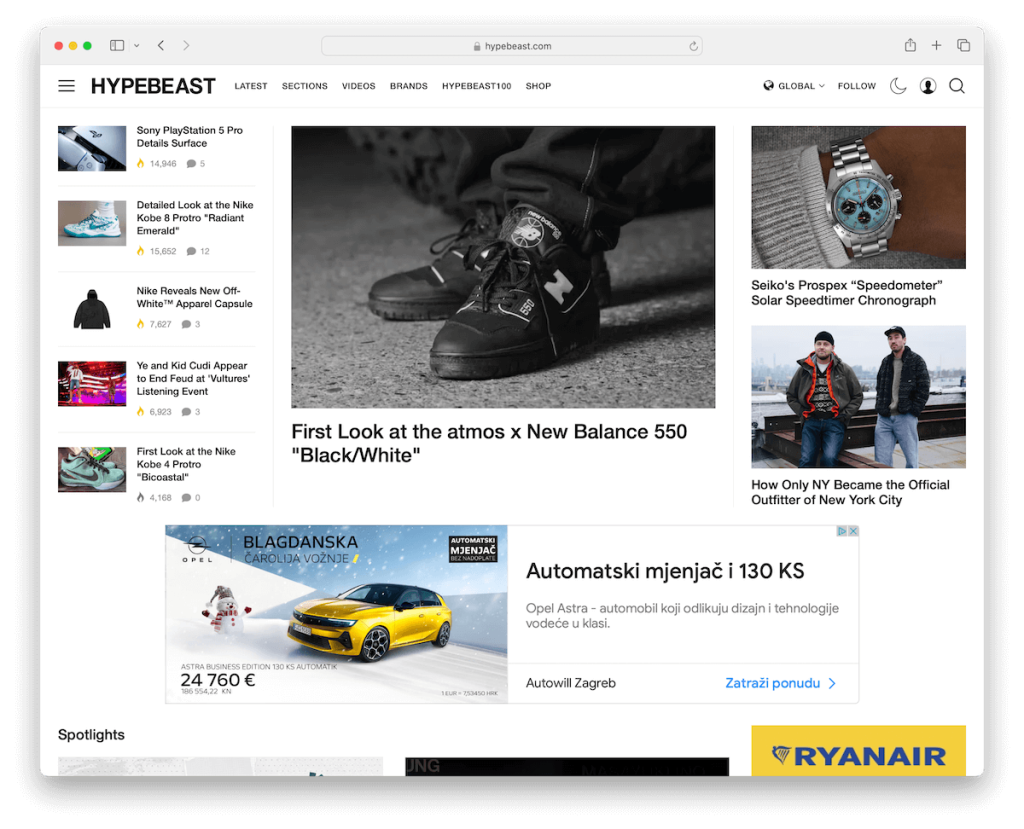
3. Hypebeast
Construido con: WordPress

Hypebeast, como plataforma digital que marca tendencias en moda y estilo de vida, utiliza WordPress de manera brillante en todo su potencial.
El sitio web destaca por su diseño simplista que refleja la esencia contemporánea y elegante de su contenido.
Lo especial de Hypebeast es su presentación dinámica de noticias, editoriales y colaboraciones creativas que atraen a una audiencia vanguardista.
El sitio integra a la perfección imágenes y vídeos de alta calidad, mejorando la experiencia de narración visual.
Lleva la experiencia del usuario al siguiente nivel con una navegación de dos partes, modo oscuro/claro y selector de idioma/región.
Nota : Hypebeast presenta enlaces de navegación principales en la parte superior, con un ícono de menú de hamburguesa a la izquierda para una búsqueda más refinada. Los usuarios también pueden verlo en modo oscuro, lo que resulta beneficioso para la navegación nocturna.
Por qué lo elegimos : Hypebeast fusiona un diseño elegante y una gestión de contenido dinámica, mostrando la capacidad de WordPress para atender a audiencias modernas y orientadas a lo visual.
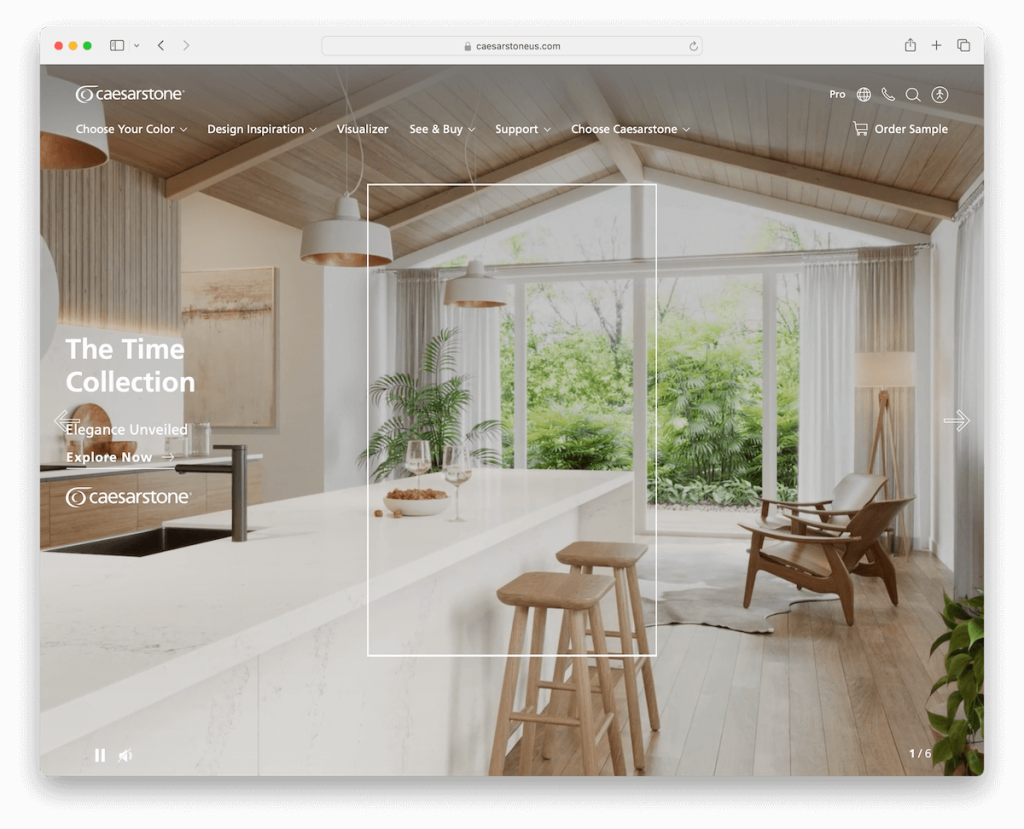
4. Piedra César
Construido con: WordPress

Lo que hace que Caesarstone sea único es su experiencia visual inmersiva, que presenta imágenes de alta calidad y galerías detalladas que resaltan la belleza y variedad de sus productos.
Pero lo que más nos gusta es el control deslizante de vídeo en pantalla completa que le da la bienvenida a su mundo de encimeras elegantes.
El diseño del sitio web refleja la sofisticación y la calidad superior de las ofertas de Caesarstone.
La navegación fácil de usar permite un fácil acceso a información de productos, inspiraciones de diseño y recursos para clientes y socios.
Lo bueno de la navegación móvil de Caesarstone es que está ubicada en la parte inferior de la pantalla y se queda fija.
Nota : para captar la atención de sus visitantes, cree un control deslizante de video en pantalla completa en la mitad superior de la página para una experiencia más inmersiva.
Por qué lo elegimos : Caesarstone está lleno de ventajas, desde el enorme control deslizante de video hasta la navegación flotante en la pantalla inferior en pantallas más pequeñas.
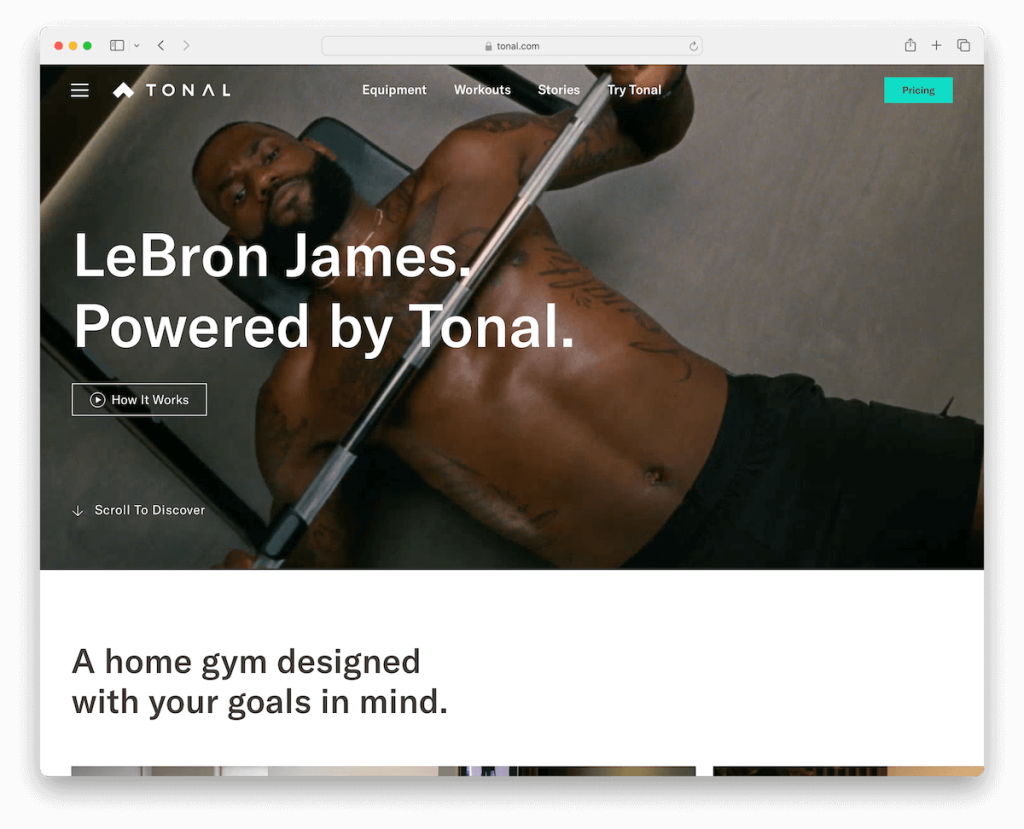
5. tonos
Construido con: WordPress

El sitio de Tonal cautiva inmediatamente a los visitantes con un vídeo de fondo en la mitad superior de la página, que muestra la innovadora tecnología de fitness de Tonal en acción.
Este elemento visual dinámico marca la pauta para la experiencia del usuario. El encabezado transparente, que combina perfectamente con el contenido, y un menú de hamburguesas minimalista garantizan una navegación ordenada e intuitiva.
Para mejorar aún más la experiencia del usuario, el sitio web cuenta con un pie de página rico en widgets que ofrece fácil acceso a información y recursos esenciales.
Estos elementos, combinados con un diseño limpio y responsivo, encarnan agradablemente la identidad de marca moderna de Tonal.
Nota : al igual que Tonal, utilice una presentación de fondo en vídeo (idealmente en la mitad superior de la página) para demostrar el uso de su producto.
Por qué lo elegimos : la demostración en vídeo de Tonal, su encabezado transparente y su práctico pie de página nos hicieron agregarlo a la lista de empresas que utilizan WordPress.
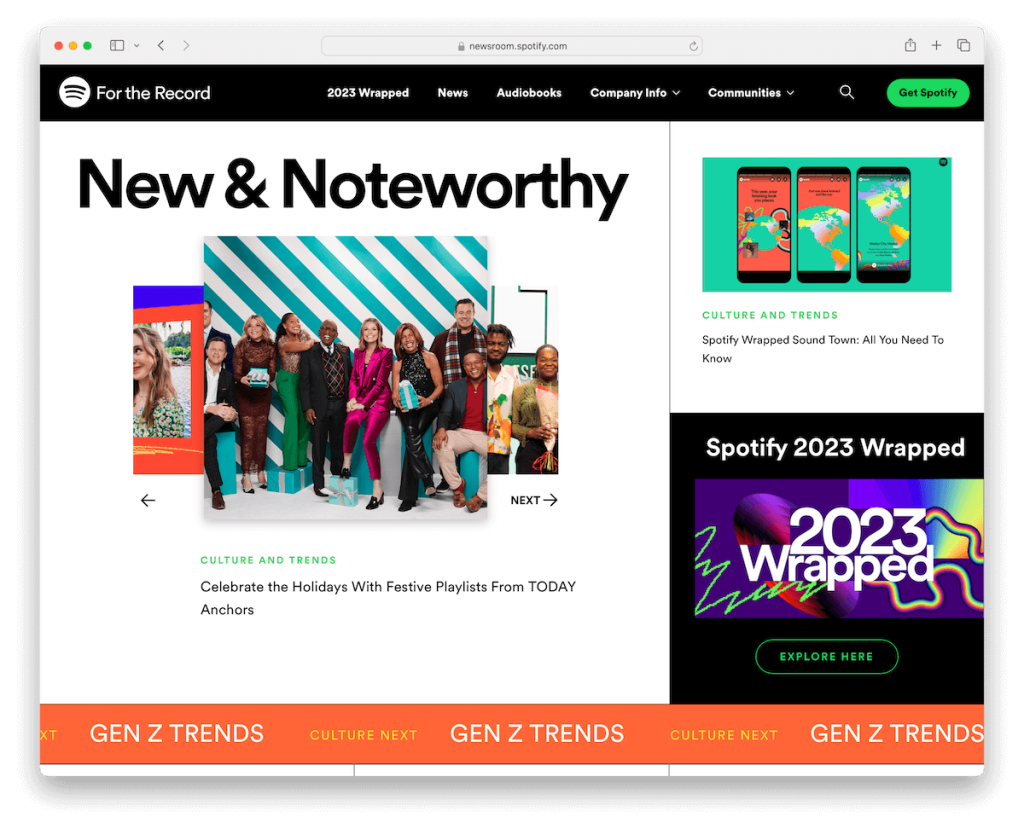
6. Spotify: para que conste
Construido con: WordPress

El sitio web “For The Record” de Spotify es un ejemplo sorprendente de cómo la narración digital se combina con un diseño inteligente. Su mega menú en pantalla completa atrae inmediatamente a los visitantes y ofrece una navegación atractiva con categorías de fácil acceso.
El sitio web está enriquecido con animaciones sutiles y efectos de desplazamiento que dan vida a su contenido.
El uso de un pie de página oscuro agrega un toque de contraste, resaltando información clave y enlaces sin abrumar el contenido principal.
Estas opciones de diseño y una apariencia limpia y moderna resumen perfectamente el espíritu de marca de Spotify.
Nota : Exprese la vivacidad de su empresa a través del diseño de su sitio web integrando animaciones, efectos de desplazamiento y otros elementos interesantes.
Por qué lo elegimos : “For The Record” de Spotify combina un mega menú en pantalla completa, animaciones atractivas y un diseño llamativo para aumentar la publicidad.
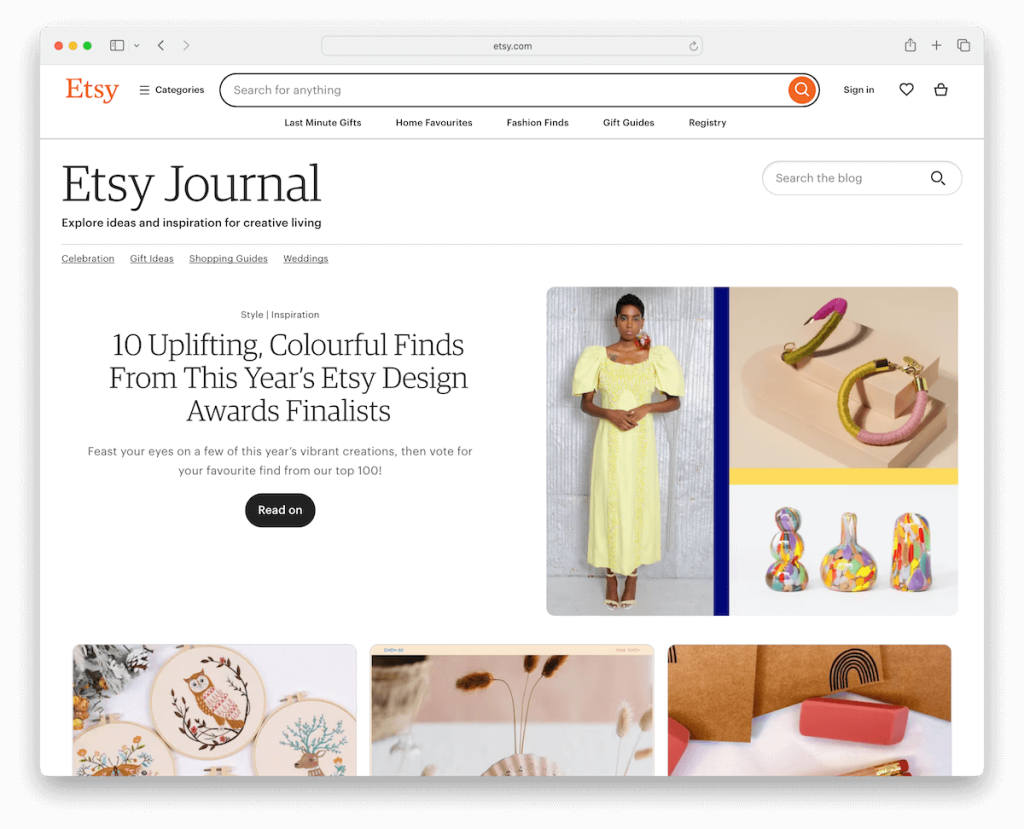
7. Diario de Etsy
Construido con: WordPress

El sitio web de Etsy Journal es atractivo por su diseño centrado en el usuario y su funcionalidad adaptada a su audiencia creativa.
Una característica destacada es la gran barra de búsqueda en el encabezado, que facilita a los visitantes explorar su contenido e historias artesanales.
El sitio emplea enlaces de menú populares para acceder fácilmente a temas de actualidad y un menú de hamburguesas sencillo para una experiencia de navegación limpia y ordenada.
Los diseños en cuadros aportan estructura y enfoque al contenido, mientras que un botón para volver al principio y un formulario de suscripción mejoran la comodidad del usuario.
Estos cuidadosos elementos de diseño y una estética vibrante y atractiva reflejan el compromiso de Etsy con la comunidad y la creatividad.
Nota : Haga que su sitio web de WordPress sea aún más fácil de buscar con una gran barra de búsqueda con recomendaciones en vivo.
Por qué lo elegimos : Etsy Journal combina hábilmente una amplia funcionalidad de búsqueda, una navegación fácil de usar y diseños visualmente atractivos para atender a su audiencia creativa y diversa.
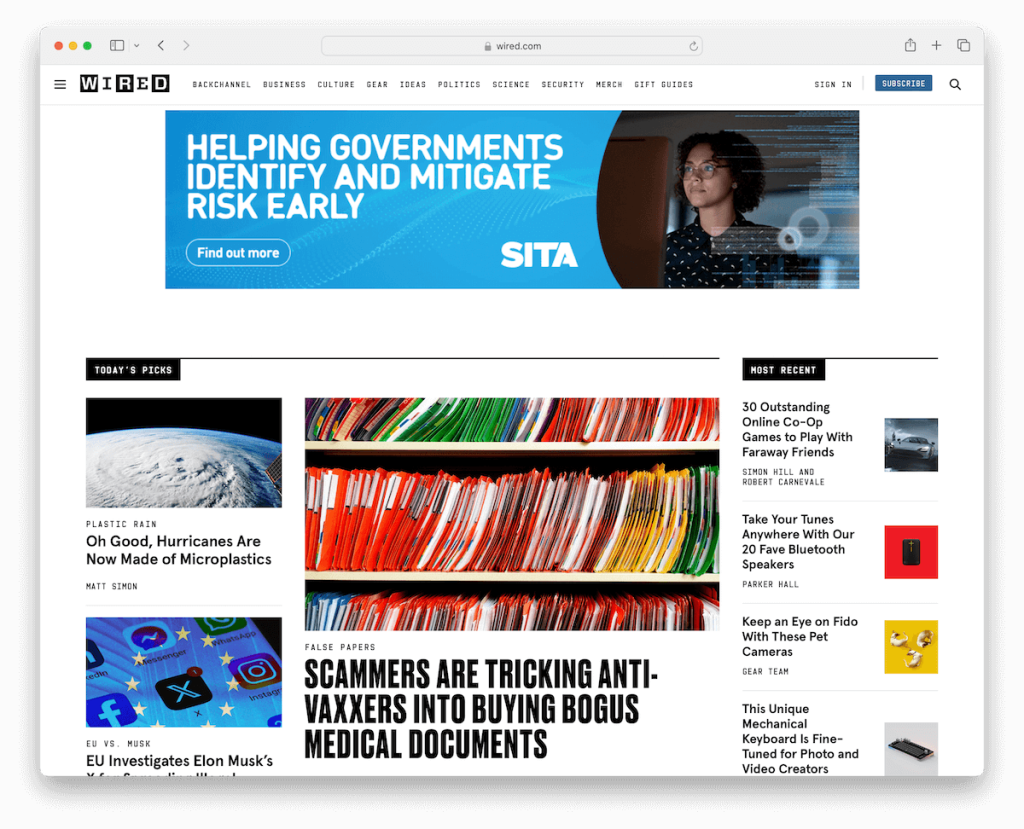
8. cableado
Construido con: WordPress

La web de Wired es un referente en edición digital por distribuir grandes volúmenes de contenidos sin distracciones.
Una característica sorprendente es el menú de hamburguesas en pantalla completa, que ofrece una experiencia de navegación moderna y ordenada. El sitio cuenta con una página de búsqueda dedicada con opciones de clasificación avanzadas, lo que permite a los usuarios filtrar los resultados por relevancia o por lo más nuevo, mejorando la visibilidad del contenido.
Los elementos clave, como los botones de inicio de sesión y suscripción, están ubicados estratégicamente en la barra de navegación para facilitar el acceso, lo que enfatiza la participación y retención de los usuarios.
Además, los elementos publicitarios fijos en la página garantizan una mayor visibilidad y mayores tasas de clics.
Wired es un gran ejemplo de plataforma de noticias digitales sofisticada, interactiva y muy útil.
Nota : Mantenga limpia su sección de navegación/encabezado con un menú de hamburguesas. Esto también le permite mostrar sólo los enlaces/categorías más esenciales.
Por qué lo elegimos : Wired utiliza magistralmente WordPress para una presencia en línea rica en funciones, alineándose perfectamente con su estatus como líder en informes digitales.
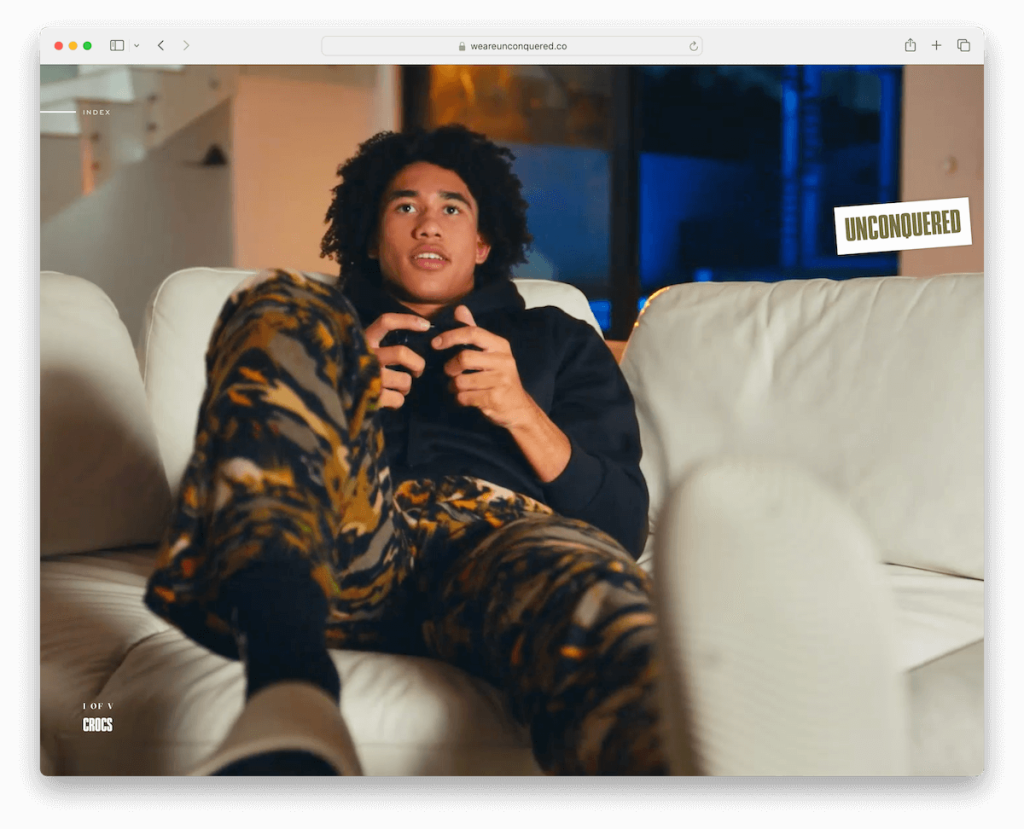
9. Invicto
Construido con: WordPress

El sitio web de Unconquered ofrece una cautivadora muestra digital de su destreza de marca.
Su gran característica es el control deslizante de video en pantalla completa en la página de inicio, donde cada diapositiva es visualmente impactante y se puede hacer clic, lo que lleva a los usuarios directamente a estudios de casos detallados. Este enfoque interactivo destaca brillantemente su cartera.
En la esquina superior izquierda, un botón de "índice" revela un menú completo, que incluye detalles de contacto, enlaces de redes sociales y una versión compacta del control deslizante de video, lo que garantiza que la información vital esté siempre al alcance del usuario.
Unconquered es un excelente ejemplo si desea algo diferente para presentar el portafolio de su empresa. Hazlo exclusivamente tuyo gracias a la flexibilidad de WordPress.
Nota : Deje de lado todo el exceso y cree una página de inicio con control deslizante de vídeo enorme, que muestre su cartera como un campeón.
Por qué lo elegimos : El sitio web de Unconquered es un ejemplo sobresaliente de diseño de WordPress creativo e interactivo, que muestra de manera efectiva su cartera a través de un control deslizante de video en pantalla completa y un menú de índice innovador.
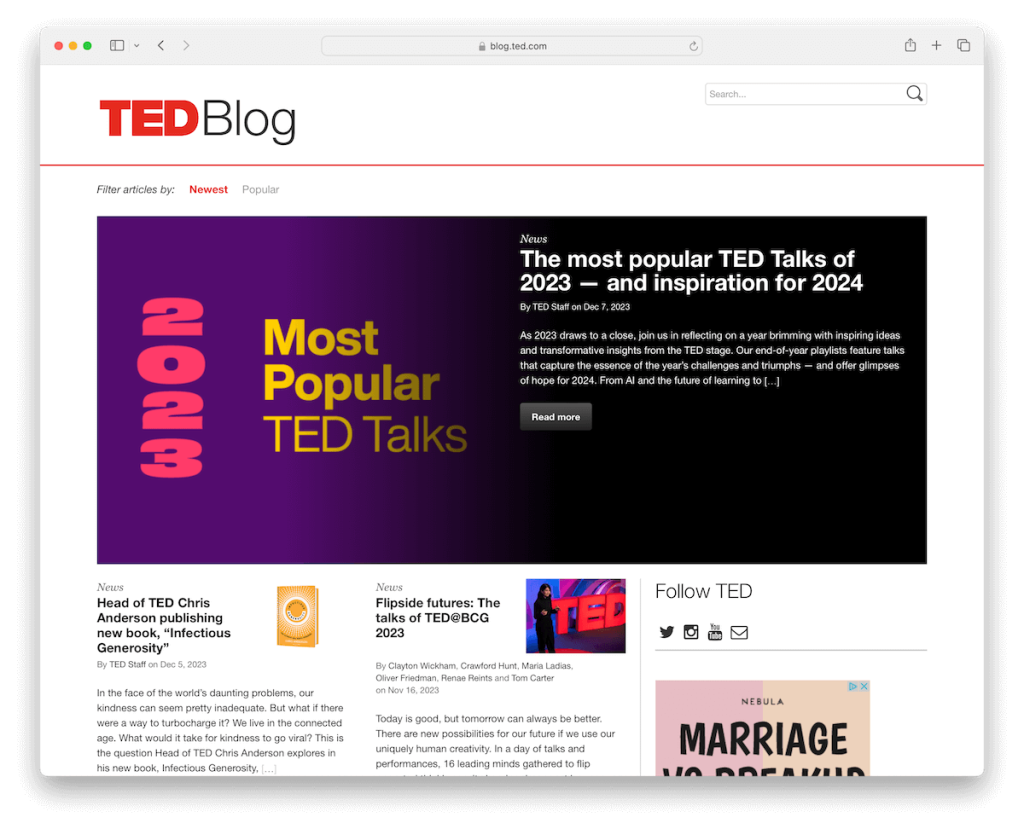
10. Blog de Ted
Construido con: WordPress

El sitio web TED Blog es un ejemplo de simplicidad y funcionalidad en su diseño.
Su encabezado básico incluye dos filtros intuitivos para ordenar los artículos por los más nuevos y los más populares, junto con una barra de búsqueda, lo que facilita el descubrimiento de contenido para los visitantes.
El sitio presenta una sección destacada ubicada en un lugar destacado que destaca el contenido clave y atrae la atención inmediata.
Una barra lateral derecha ofrece opciones adicionales para conexión social, un botón de registro y un anuncio.
En la parte inferior, otro widget de pie de página de registro de correo electrónico fomenta la participación y la suscripción del usuario.
Este diseño limpio y fácil de usar, combinado con el contenido estimulante característico de TED, demuestra la capacidad de WordPress para crear una plataforma de blogs eficiente, centrada en el contenido y de fácil navegación.
Nota : cree un área destacada en la mitad superior de la página, que puede utilizar para resaltar el contenido más reciente, el más leído o cualquier otro contenido al que desee darle un brillo extra.
Por qué lo elegimos : TED Blog utiliza WordPress de manera efectiva para crear un sitio optimizado y centrado en el contenido, lo que lo convierte en un excelente ejemplo de cómo equilibrar la simplicidad y la participación del usuario en el diseño web.
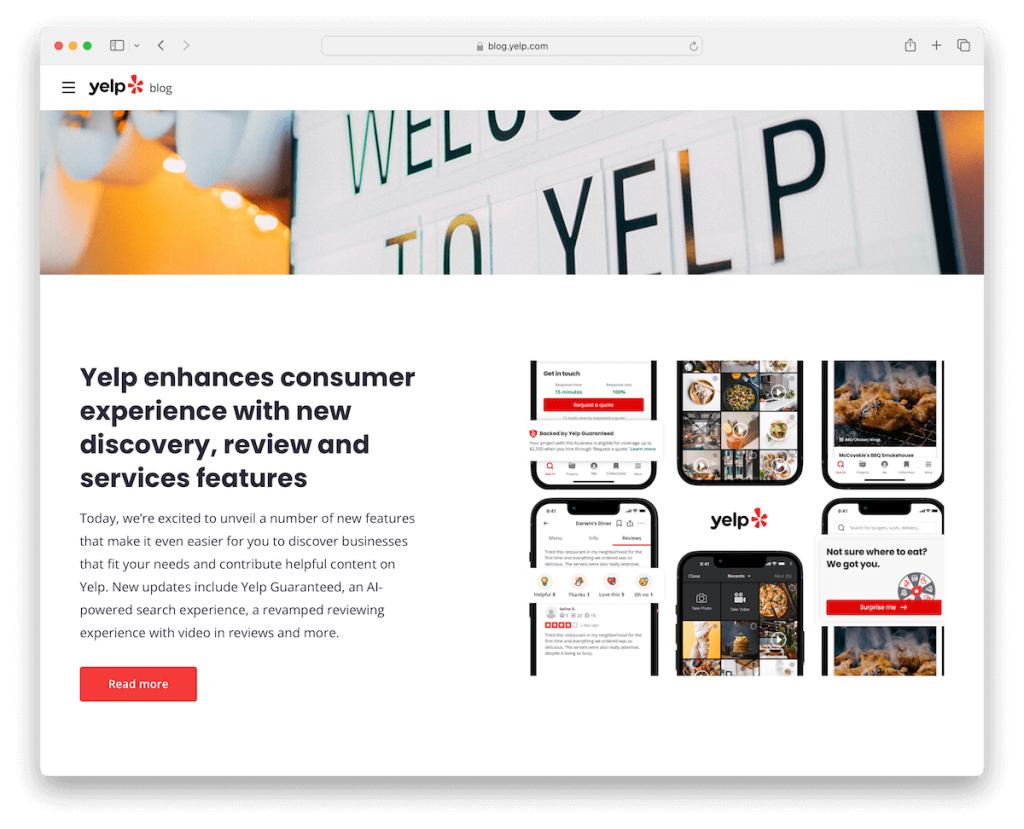
11. Blog de Yelp
Construido con: WordPress

El blog de Yelp se destaca por ofrecer una experiencia infalible y rica en contenido. Cuenta con una barra de navegación simple en pantallas más grandes que pasa a un menú de hamburguesas en dispositivos más pequeños, lo que garantiza la facilidad de uso independientemente del tamaño de la pantalla.
Una sección especialmente seleccionada para temas recomendados guía a los visitantes a áreas de interés.
Además, el blog está organizado en varias secciones, cada una dedicada al contenido más reciente en diferentes categorías, como negocios, comunidad y vida en Yelp, lo que permite una fácil exploración de diversos temas.
Además, el área de pie de página de varias columnas está cuidadosamente diseñada y ofrece acceso rápido a información y recursos esenciales.
Nota : en lugar de mostrar su último artículo en la página de inicio de su blog, cree un diseño más organizado mostrando el contenido más reciente en diferentes categorías.
Por qué lo elegimos : El blog de Yelp es un excelente ejemplo de la adaptabilidad de WordPress, que muestra una combinación perfecta de navegación, categorización diversa de contenido y diseño responsivo.
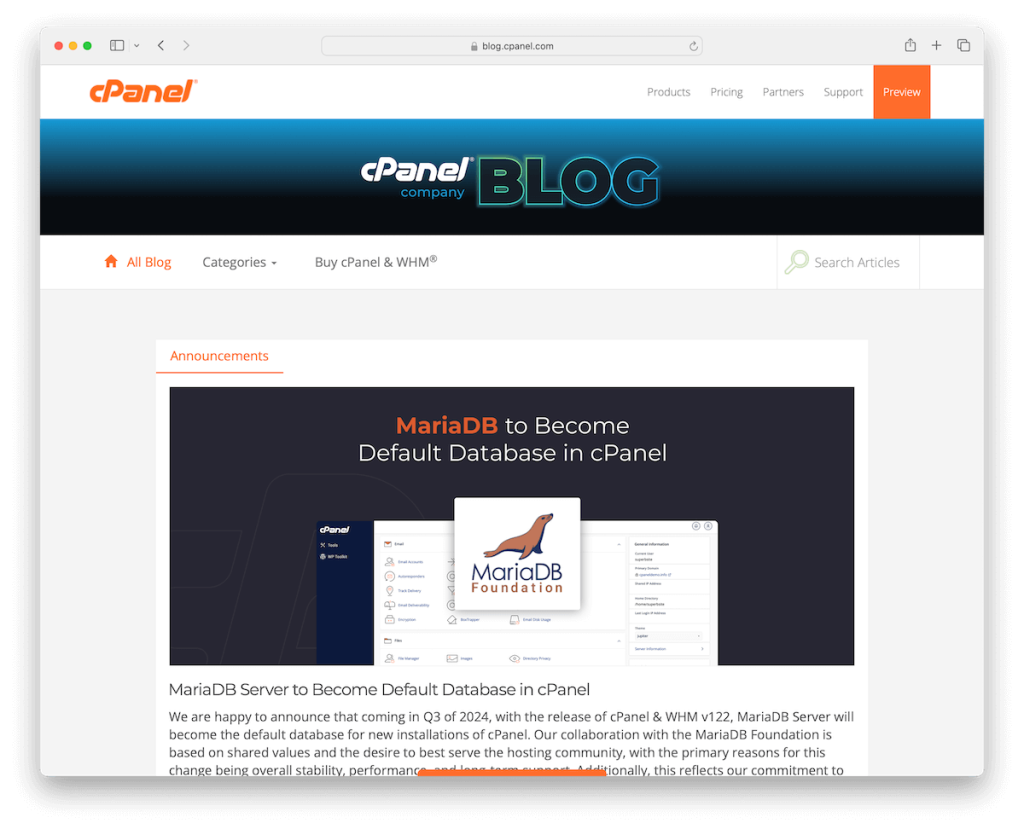
12. Blog de cPanel
Construido con: WordPress

El Blog de cPanel tiene un diseño estructurado e informativo, dirigido a su audiencia conocedora de la tecnología. Emplea un diseño en cuadro que enmarca claramente el contenido, enfatizando la claridad y el enfoque.

La página de inicio muestra los artículos más recientes, lo que garantiza el acceso inmediato a nuevos conocimientos y actualizaciones.
Único en su diseño es la navegación del encabezado de dos partes: la sección superior proporciona enlaces a páginas relacionadas con la empresa, mientras que la parte inferior ofrece fácil acceso a las categorías del blog junto con una barra de búsqueda, ambas separadas por un banner con el logotipo central. Esta clara segregación ayuda a una navegación fluida.
El pie de página de múltiples widgets mejora aún más la funcionalidad, ofreciendo recursos y enlaces adicionales. Estos elementos en conjunto hacen del Blog de cPanel un ejemplo fantástico de un blog de tecnología profesional y organizado.
Nota : Incluso si tiene un blog de negocios, no olvide incluir enlaces a sus productos y servicios, como lo hace cPanel al dividir el encabezado de navegación en dos secciones.
Por qué lo elegimos : El Blog de cPanel demuestra el uso de WordPress para una audiencia orientada a la tecnología, combinando un diseño en cuadro estructurado, navegación en dos partes y visualización de contenido integral.
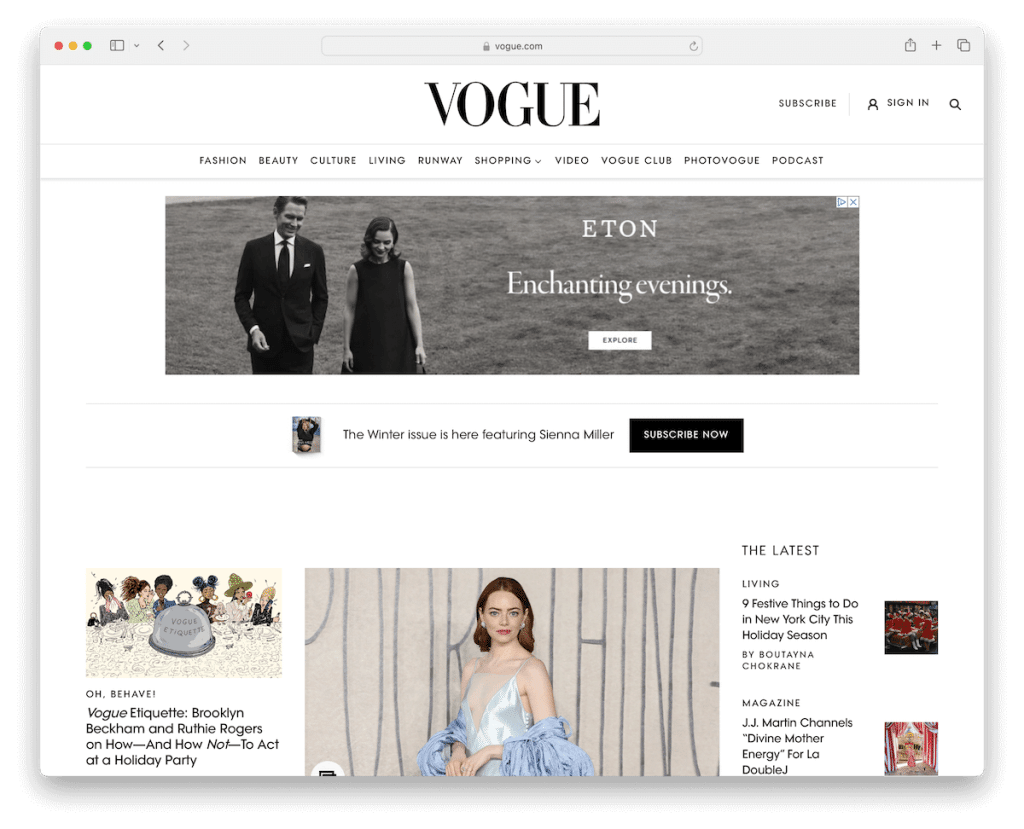
13. Moda
Construido con: WordPress

El sitio web de Vogue personifica la elegancia y la sofisticación con su diseño minimalista, que refleja la esencia de su contenido de moda.
El encabezado flotante proporciona una navegación fluida manteniendo una apariencia nítida. Un aspecto notable es la ubicación estratégica de múltiples anuncios, incluidos los adhesivos, integrados sin interrumpir la experiencia del usuario. (Pero les vendrían bien menos anuncios).
Las miniaturas de vídeo añaden un elemento visual dinámico a las cuadrículas. Y el fondo contrastante del pie de página lo separa del contenido, realzando el atractivo elegante.
Al igual que Wired, Vogue también adopta una página de búsqueda independiente, que ofrece una experiencia de búsqueda más centrada.
Estas opciones de diseño demuestran la variabilidad de WordPress a la hora de crear una revista en línea elegante, moderna y muy eficaz.
Nota : siempre que tenga dudas sobre el diseño del sitio web de la empresa, apéguese a la simplicidad. ¿Por qué? ¡Porque funciona!
Por qué lo elegimos : el sitio web de Vogue equilibra elegantemente un diseño minimalista con características funcionales como encabezados flotantes y ubicaciones estratégicas de anuncios para una experiencia de usuario perfecta.
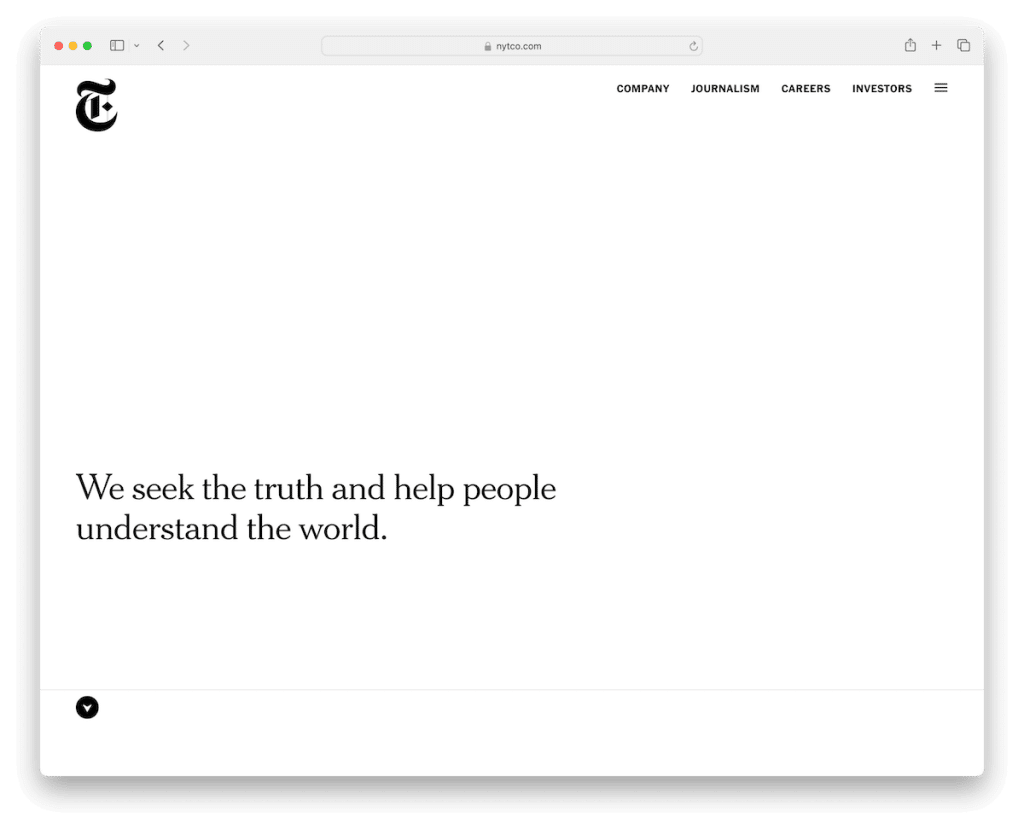
14. La compañía del New York Times
Construido con: WordPress

La característica más llamativa del sitio web de The New York Times Company es la enorme sección blanca en la mitad superior de la página, que hace una declaración audaz y se transforma en un control deslizante vertical al desplazarse, guiando a los lectores a través del contenido.
El encabezado transparente, los enlaces del menú rápido y el menú de hamburguesas ofrecen una experiencia de navegación limpia e intuitiva.
Esta elección de diseño enfatiza el compromiso del sitio con la entrega de contenido sin obstáculos.
Además, el pie de página limpio proporciona enlaces esenciales sin abrumar al usuario, y un enlace de suscripción destacado anima al lector a convertirse en miembro.
Nota : en lugar de usar un video elegante o un control deslizante de pantalla completa en la mitad superior de la página, manténgalo limpio con un fondo blanco que muestre solo una oración que sea más atrevida que cualquiera de los efectos interesantes.
Por qué lo elegimos : El sitio web de The New York Times Company combina un diseño audaz e interactivo con una navegación sencilla y funciones centradas en el contenido para una mayor participación.
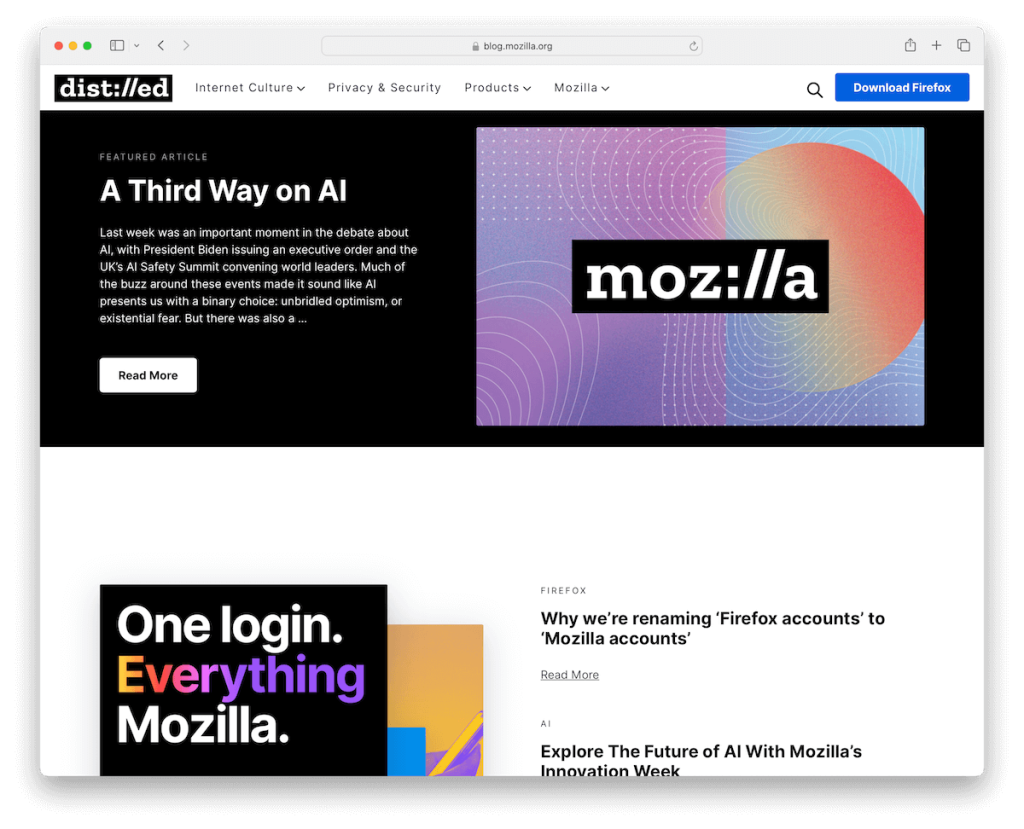
15. Blog de Mozilla
Construido con: WordPress

El Blog de Mozilla enfatiza la apertura y la accesibilidad. Una característica que vale la pena mencionar es el destacado botón de llamado a la acción (CTA) en la barra de navegación, ubicado estratégicamente para atraer a los visitantes y guiarlos hacia la descarga de Firefox.
El blog emplea un menú desplegable básico, lo que garantiza una navegación directa y sin complicaciones.
Su diseño de cuadrícula simplista presenta contenido en un formato organizado y fácilmente digerible, alineándose con el compromiso de Mozilla con la claridad.
Además, incluir un formulario de suscripción al boletín encima del pie de página capta eficazmente el interés de los visitantes y fomenta la participación continua.
Nota : ¿Quieres aumentar las descargas? Agregue un botón de CTA en la sección de navegación flotante para que esté siempre disponible.
Por qué lo elegimos : El Blog de Mozilla presenta un diseño limpio, accesible y centrado en el usuario, e incorpora de manera efectiva herramientas de participación clave, como botones de CTA y formularios de suscripción.
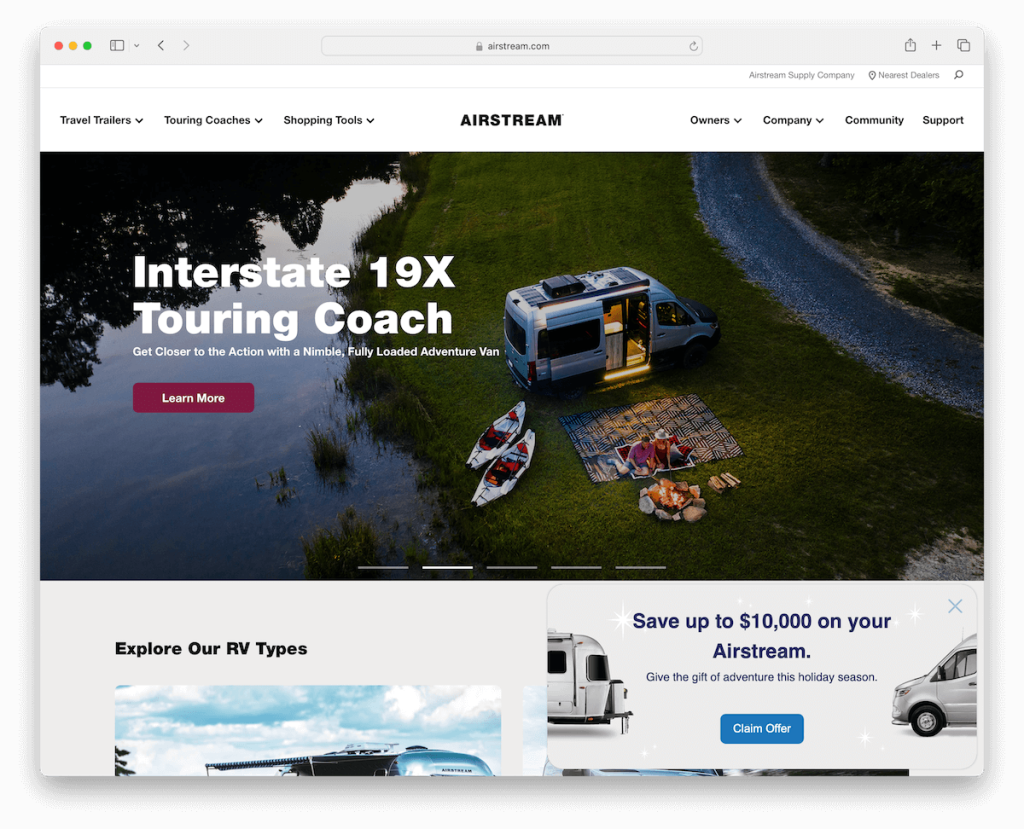
16. corriente de aire
Construido con: WordPress

El sitio web de Airstream presenta una combinación armoniosa de empuje y rendimiento, que encarna perfectamente el espíritu de aventura y la calidad de sus productos.
El sitio presenta un control deslizante de ancho completo en la página de inicio, completo con texto atractivo y botones de CTA destacados, que atraen a los visitantes al mundo de Airstream.
Un mega menú avanzado ofrece opciones de navegación detalladas, mientras que una barra superior brinda acceso rápido a información esencial.
Un banner flotante invita inteligentemente a los usuarios a reclamar ofertas especiales, mejorando la participación del usuario.
Las dos barras de búsqueda, una en la barra superior y otra encima del pie de página, junto con los íconos de redes sociales, garantizan una interacción integral del usuario.
Además, mostrar las últimas publicaciones del blog mantiene el contenido actualizado y relevante.
Estos elementos crean una experiencia de usuario fluida e informativa, mostrando la flexibilidad de WordPress para crear sitios web ricos en funciones y centrados en la marca.
Nota : al integrar un control deslizante en el sitio web de su empresa, utilice textos atractivos y botones de CTA para que los visitantes puedan tomar medidas inmediatas.
Por qué lo elegimos : el sitio web de Airstream tiene una presencia en línea atractiva y rica en funciones, con un control deslizante de ancho completo, navegación avanzada y elementos estratégicos de interacción del usuario.
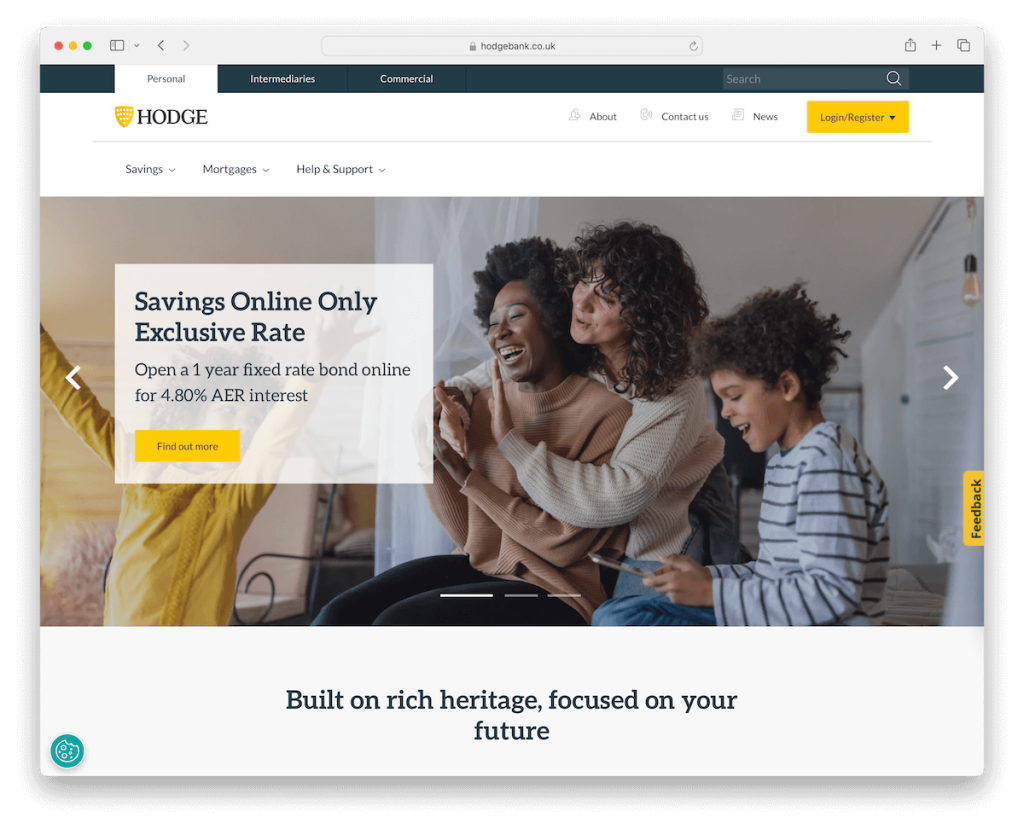
17. Banco Hodge
Construido con: WordPress

El sitio web de Hodge Bank muestra un enfoque meticuloso hacia la presencia de la banca en línea, priorizando la accesibilidad y la confianza del usuario.
Su encabezado de tres partes es una característica clave, con una barra superior para un acceso rápido, una sección central que ofrece información detallada y enlaces de inicio de sesión/registro, y una parte inferior que dirige a los usuarios a diversas ofertas comerciales. Este enfoque en capas organiza eficazmente la información sin abrumar al usuario.
Un botón de comentarios flotante en el lado derecho de la pantalla invita a la participación del usuario en tiempo real, mejorando la experiencia del cliente.
La página de inicio incluye un control deslizante dinámico con servicios y promociones clave. En particular, la integración de una puntuación y reseñas de Trustpilot en las que se puede hacer clic muestra de forma transparente la satisfacción del cliente, generando confianza y credibilidad.
En conjunto, estos elementos crean un sitio web bancario centrado en el usuario, confiable y de fácil navegación.
Nota : La integración de servicios de revisión y calificación de terceros en los sitios web de su empresa puede generar confianza y credibilidad.
Por qué lo elegimos : El sitio web de Hodge Bank es un ejemplo estelar de una plataforma de banca en línea organizada, fácil de usar y que genera confianza con características innovadoras como un encabezado de varias partes y opciones de comentarios en tiempo real.
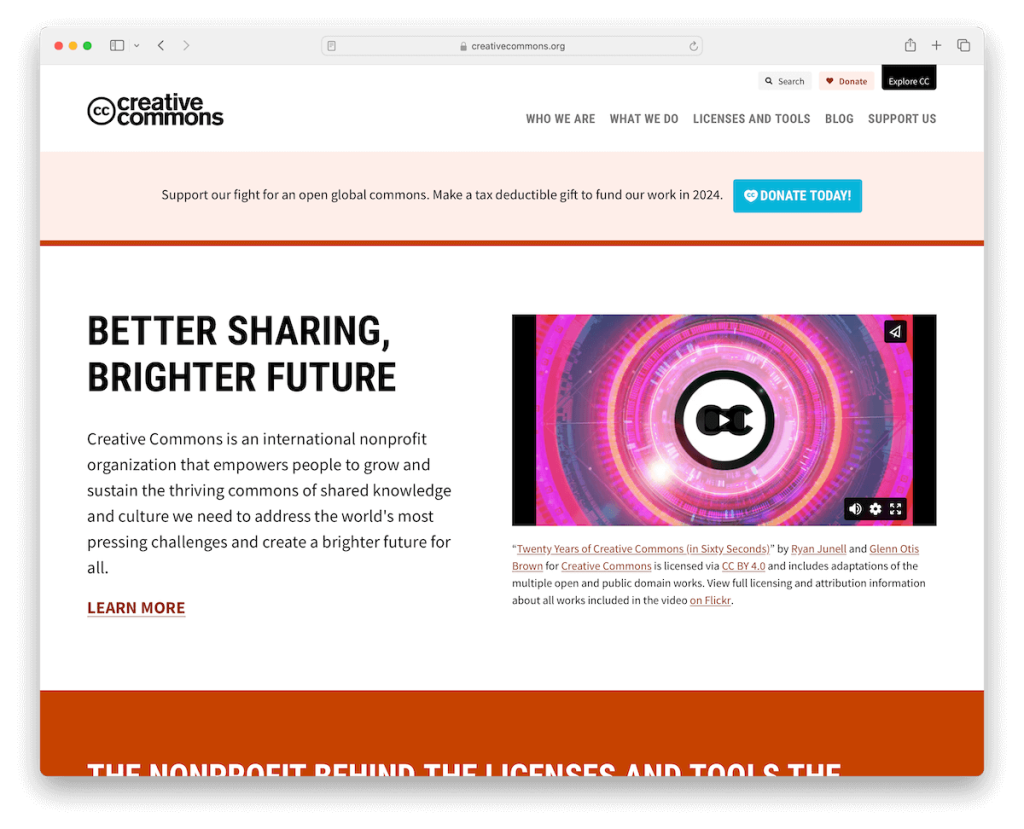
18. Bienes comunes creativos
Construido con: WordPress

El sitio web Creative Commons es un modelo de claridad y funcionalidad en el panorama digital. Su navegación sencilla hace que sea fácil para los usuarios explorar sus vastos recursos e iniciativas.
El vídeo promocional integrado en la página de inicio comunica eficazmente la misión y el impacto de Creative Commons.
El sitio incluye una sección de cartera que muestra algunas empresas que utilizan sus licencias, lo que sirve como poderosos testimonios de su alcance y relevancia global.
Y la sección de últimas noticias mantiene a los visitantes actualizados sobre desarrollos e iniciativas recientes. Además, el pie de página dinámico es un centro de interacción que ofrece enlaces rápidos, detalles comerciales, botones de donación, íconos de redes sociales y un formulario de suscripción al boletín.
Este enfoque integral hace que el sitio web Creative Commons sea un modelo de comunicación efectiva y participación de los usuarios.
Nota : Utilice un vídeo promocional para mostrar lo que hace, ya que cada vez somos más propensos a mirar que a leer.
Por qué lo elegimos : el sitio web de Creative Commons es un gran ejemplo de cómo WordPress puede funcionar para una comunicación clara y efectiva y la participación de la comunidad.
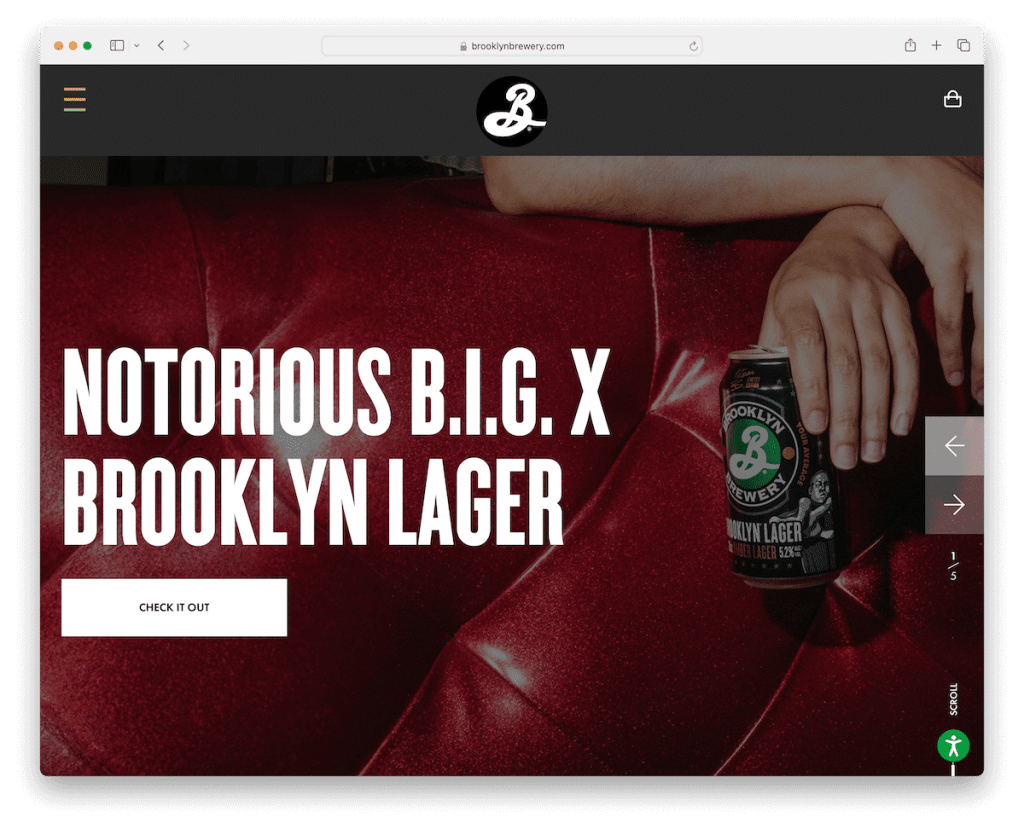
19. Cervecería de Brooklyn
Construido con: WordPress

El sitio web de Brooklyn Brewery captura la esencia de su marca icónica a través de un diseño dinámico y centrado en el usuario.
Cuenta con un control deslizante grande en la página de inicio, completo con texto en negrita y botones claros de llamado a la acción (CTA), que atrae inmediatamente a los visitantes al mundo de la cerveza artesanal.
Los ajustes de accesibilidad son una inclusión bien pensada que garantiza que una amplia gama de usuarios pueda navegar cómodamente por el sitio.
Las atractivas animaciones de desplazamiento añaden una capa de interés visual, reflejando el espíritu creativo de la marca.
Y un botón de carrito en la barra de navegación satisface la comodidad de los clientes.
Desde una exhibición de marca en línea de primer nivel hasta artículos y una tienda en línea, Brooklyn Brewery es un gran ejemplo de lo que es posible con WordPress. ¡Sí, mucho!
Nota : ¿Quiere que más personas puedan utilizar y navegar por su sitio web? Luego integra un configurador de ajuste de accesibilidad.
Por qué lo elegimos : El sitio web de Brooklyn Brewery es una excelente muestra de las capacidades de WordPress para crear una presencia en línea vibrante con características como controles deslizantes grandes, opciones de accesibilidad y animaciones interactivas.
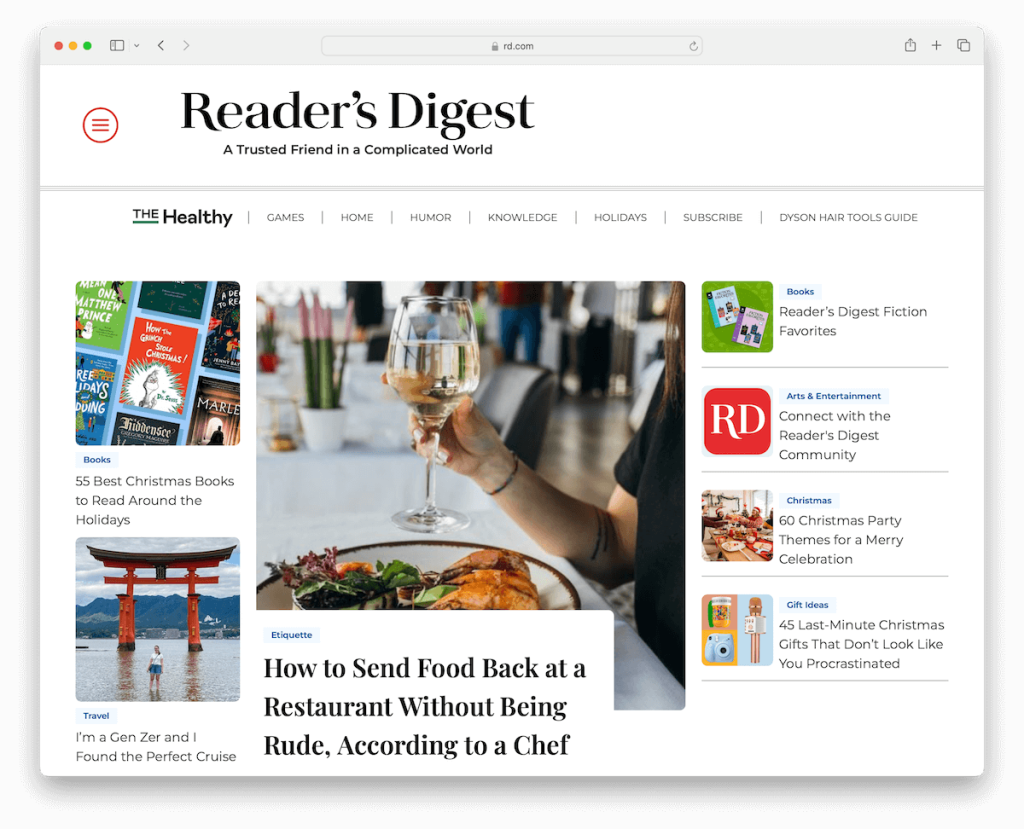
20. Resumen del lector
Construido con: WordPress

El sitio web Reader's Digest combina la presentación de contenido tradicional con un diseño web moderno.
Emplea un sistema de menú dual: un menú de hamburguesas para una navegación completa y un menú de categoría principal para un acceso rápido a áreas clave.
El espacio en blanco del sitio web mejora la legibilidad, lo que hace que sea cómodo para los usuarios interactuar con una amplia gama de artículos. Y las miniaturas animadas añaden un toque dinámico y atraen la atención sobre las historias.
Además, un banner adhesivo de suscripción a una revista permanece visible, lo que fomenta sutilmente el compromiso del usuario.
Además, la página de inicio está cuidadosamente segmentada en múltiples categorías, cada una de las cuales destaca artículos esenciales, lo que permite una fácil exploración de diversos temas.
Nota : cree un banner flotante claramente visible en el lado izquierdo/derecho de la pantalla para atraer más atención a las suscripciones, descargas, ofertas especiales, etc.
Por qué lo elegimos : El sitio web de Reader's Digest es un ejemplo de una revista digital atractiva y fácil de leer, con su eficiente navegación de menú dual, diseño limpio y presentación dinámica de contenido.
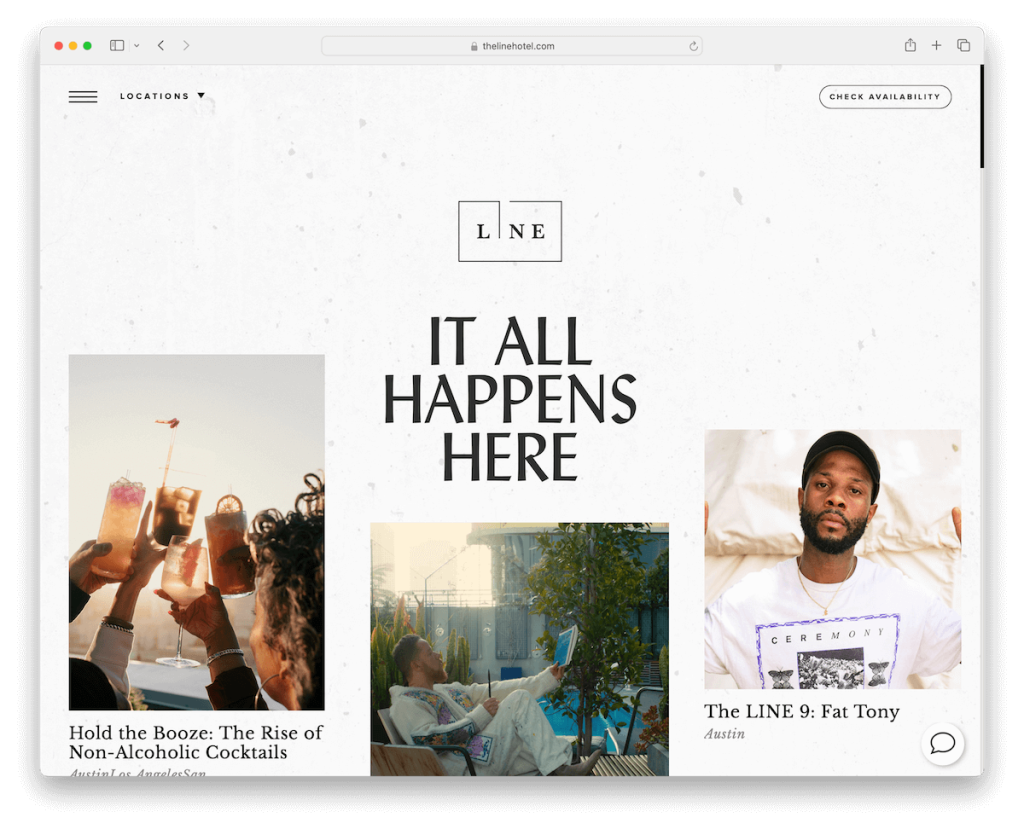
21. Hoteles La Línea
Construido con: WordPress

El sitio web de Line Hotels es un modelo de diseño web hotelero moderno, que resume la esencia de sus ubicaciones únicas.
Una característica útil es el selector de ubicación en el encabezado transparente, que permite a los visitantes elegir el hotel de destino deseado sin esfuerzo.
Esto, junto con un menú de hamburguesas y un botón de disponibilidad, proporciona una experiencia de navegación perfecta.
Un hermoso diseño de cuadrícula define la estética del sitio, incorporando elementos de diseño moderno con imágenes y videos sorprendentes que evocan el ambiente del hotel.
La funcionalidad de chat en vivo garantiza la participación instantánea de los visitantes. Además, la carga de contenido al desplazarse mantiene la experiencia del usuario dinámica y continua.
Nota : Ofrezca a sus clientes nuevos y existentes soporte instantáneo integrando un chat en vivo en su sitio web.
Por qué lo elegimos : El sitio web de Line Hotels ilustra la capacidad de WordPress para crear una experiencia en línea lujosa y atractiva con su diseño elegante, carga dinámica de contenido y funciones centradas en el usuario.
Cómo crear un sitio web empresarial con WordPress
- Defina los objetivos de su sitio web : comience describiendo lo que desea que logre su sitio web. ¿Está buscando vender productos, proporcionar información o mostrar su cartera? Esto guiará sus elecciones de diseño y contenido.
- Elija un alojamiento de WordPress : seleccione un proveedor de alojamiento que ofrezca instalación de WordPress. Hay muchas opciones como Bluehost, SiteGround o DreamHost que son confiables y compatibles con WordPress. (No dude en consultar nuestra extensa guía sobre cómo elegir alojamiento de WordPress).
- Instale WordPress : una vez que haya elegido un proveedor de alojamiento, siga sus instrucciones para instalar WordPress. La mayoría de los proveedores ofrecen un proceso de instalación con un solo clic, lo que lo hace bastante sencillo.
- Seleccione un tema de WordPress : elija un tema empresarial de WordPress que se alinee con la marca y los objetivos de su empresa. Hay miles de temas gratuitos y premium disponibles. Considere la capacidad de respuesta, las opciones de personalización y la facilidad de uso.
- Personalice su sitio web : personalice su tema con el logotipo, los colores y el contenido de su empresa. Utilice el Personalizador de WordPress para modificar el diseño, agregar widgets y modificar varios elementos de diseño.
- Agregue contenido y páginas : cree páginas esenciales como Inicio, Acerca de nosotros, Servicios/Productos, Blog y Contacto. Agregue contenido de calidad que represente bien a su empresa y sea valioso para su audiencia.
- Instale complementos esenciales : mejore la funcionalidad de su sitio con complementos. Considere complementos para SEO (como Yoast SEO), seguridad (como Wordfence) y optimización del rendimiento (como W3 Total Cache).
Pero no te pierdas nuestra extensa guía sobre cómo crear un sitio web en WordPress.
Preguntas frecuentes sobre el sitio web de la empresa de WordPress
¿Qué tan seguro es un sitio web de WordPress para una empresa?
WordPress es completamente seguro cuando se mantiene adecuadamente. Las actualizaciones periódicas, las contraseñas seguras, el alojamiento seguro y los complementos de seguridad pueden mejorar significativamente la seguridad de su sitio.
¿Puede un sitio web de WordPress soportar mucho tráfico?
Sí, WordPress puede manejar grandes volúmenes de tráfico. Elegir un servicio de alojamiento sólido, implementar soluciones de almacenamiento en caché y optimizar imágenes y contenido son claves para gestionar el tráfico elevado de forma eficaz.
¿WordPress es adecuado para sitios web de comercio electrónico?
Absolutamente. WordPress, con complementos como WooCommerce, ofrece una plataforma potente y flexible para crear sitios web de comercio electrónico completamente funcionales.
¿Qué tan personalizables son los sitios web de WordPress para empresas?
WordPress ofrece amplias opciones de personalización. Desde temas y complementos hasta código personalizado, puede adaptar casi todos los aspectos de su sitio para satisfacer necesidades comerciales específicas.
¿WordPress requiere conocimientos de codificación para administrar el sitio web de una empresa?
No necesariamente. WordPress es fácil de usar y la mayoría de las tareas se pueden realizar sin codificación. Sin embargo, los conocimientos básicos de HTML/CSS pueden resultar útiles para personalizaciones más avanzadas.
