Divi vs Elementor vs Spectra: ¿cuál es el mejor generador de páginas para diseñar sitios web sobresalientes?
Publicado: 2023-08-08A menudo se dice que "el contenido es el rey" .
Pero si ese contenido no va acompañado de un buen diseño, no estarás aprovechando todo el potencial de tu web.
Si tiene una tienda en línea, un gran producto casi siempre se venderá más con un diseño de primera categoría.
El problema es que si eres un emprendedor independiente o una pequeña empresa, es posible que no puedas contratar a un diseñador para que te ayude a crear contenido visualmente atractivo.
Y aprender HTML y CSS no es la forma más fácil ni rápida de empezar a diseñar sitios para tus clientes en tu agencia de diseño.
Vista previa en nueva pestaña
Ahí es donde entra en juego un creador de páginas. Ayudan a crear contenido atractivo y profesional sin gastar una fortuna, sin necesitar demasiado tiempo o conocimientos de codificación.
Elegir entre Divi y Elementor es el dilema clásico, ya que son dos de los jugadores más importantes del mercado.
En esta guía, también los compararemos con Spectra, otro creador de páginas que acaba de lanzarse, pero que puede ser la solución perfecta para sus necesidades.
¡Empecemos!
- Elementor vs Divi Builder vs Spectra – Comparación completa de características
- Veredicto: ¿Qué generador de páginas es mejor para usted?
Constructores de sitios web frente a constructores de páginas
En primer lugar, es bueno comprender la diferencia entre un creador de páginas y un creador de sitios web.
Un creador de sitios web es una herramienta basada en la nube que le permite crear un sitio web completo desde cero.
Un creador de páginas es un complemento que se usa en WordPress para personalizar un diseño existente o agregar nuevas páginas a un sitio web existente.
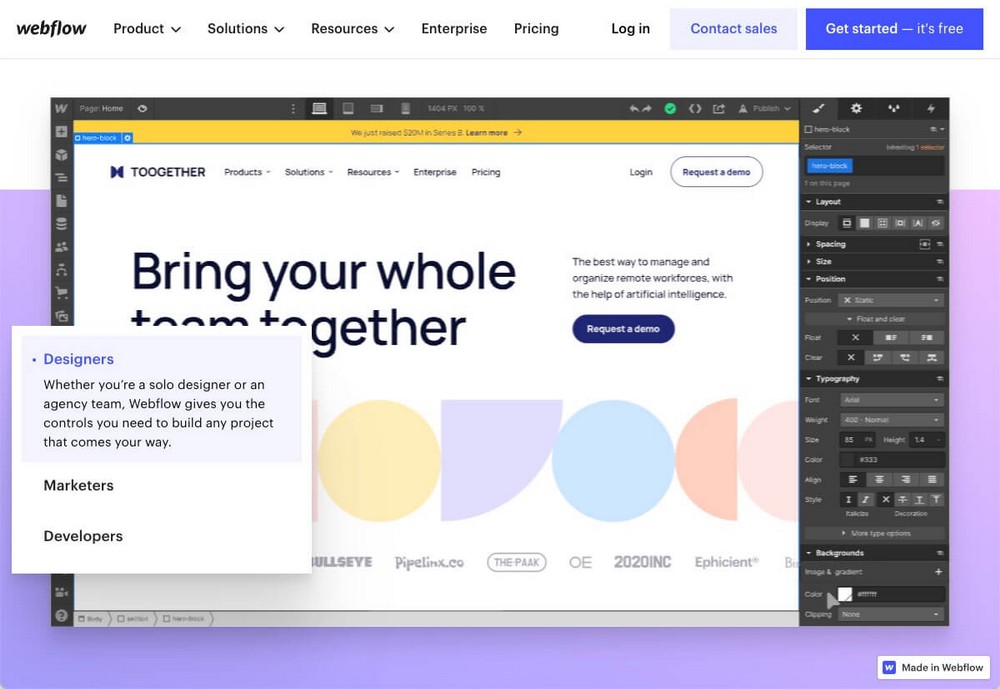
El ejemplo más conocido de constructor de sitios web es Wix, aunque existen otros como Squarespace, Softr o Webflow.
Estas herramientas suelen incluir también alojamiento y gestión de dominios, convirtiéndose así en un todo en uno para la creación y mantenimiento de sitios web.

Son excelentes para principiantes y facilitan la propiedad de un sitio web. Sin embargo, depende del uso de ese proveedor para todo y tiene muy poco control sobre su sitio web.
Los creadores de páginas son herramientas que le permiten diseñar fácilmente una página de un sitio web existente, por lo que son bastante similares en la interfaz.

Por ejemplo, si ya tiene un sitio web de WordPress y usa un tema para el diseño, una publicación simple podría verse así:

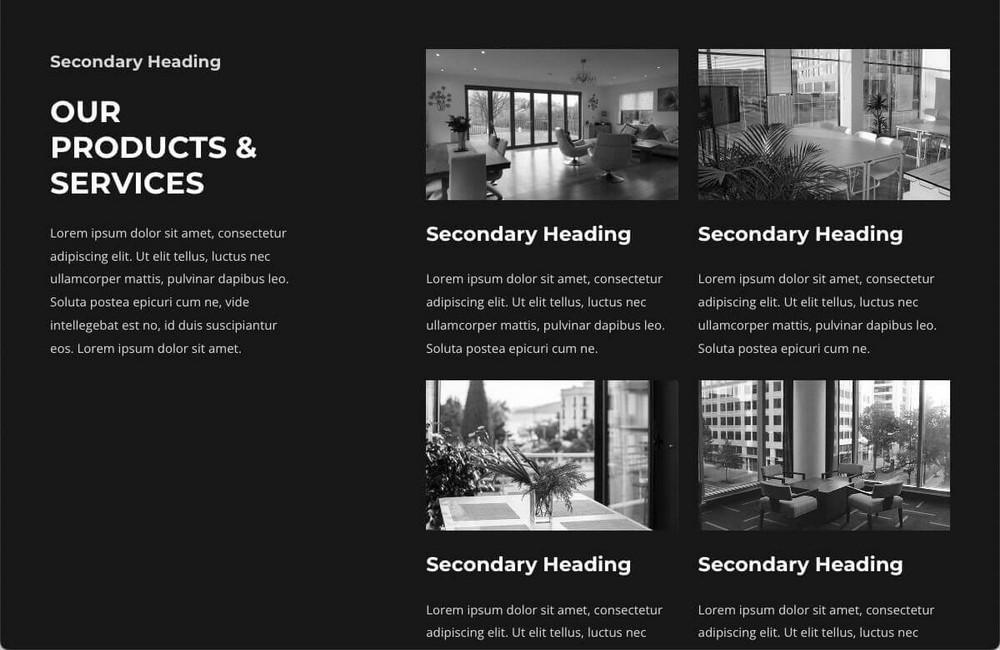
Un creador de páginas puede ayudar a mejorar ese diseño o agregar páginas con un diseño superior. Por ejemplo, si desea crear una página de servicios más atractiva:

En otras palabras:
- Con los creadores de sitios web, utiliza un sistema basado en la web para crear y alojar su sitio web
- Con WordPress, puede usar plantillas para crear su propio sitio web y personalizarlo con un creador de páginas
Los límites entre un creador de sitios web y un creador de páginas son borrosos, ya que los creadores de sitios web también funcionan como creadores de páginas.
Si desea diseñar manualmente cada página de su WordPress con herramientas como Elementor, Divi o Spectra, teóricamente estaría diseñando todo el sitio web con un creador de páginas.
Son los creadores de páginas de los que estamos hablando en esta publicación.
¿Debería usar un creador de páginas?
A menos que sea un desarrollador y quiera crear su propio tema desde cero, un creador de páginas es una apuesta sólida.
No son para todos, ni para todas las situaciones, pero para la mayoría de nosotros, los creadores de páginas nos hacen la vida mucho más fácil.
Puede compilar sin conocer el código y ver los cambios a medida que los realiza. Solo por esas dos razones, los recomendamos.
Es importante utilizar una buena plantilla como Astra, ya que le permitirá dar un aspecto profesional a su sitio web y realizar modificaciones básicas de diseño sin esfuerzo.

Pero en algún momento, probablemente querrás hacer diseños más personalizados, agregar elementos que no están disponibles en el editor de WordPress o trabajar más rápido gracias a plantillas, wireframes o patrones.
Si es una agencia que desea diseñar sitios web para clientes, es muy probable que desee utilizar un creador de páginas.
El diseño es importante, pero también lo es el contenido. Únase al grupo de Facebook de SureCrafted para estar actualizado sobre el lanzamiento de SureWriter, una herramienta que lo ayudará a escribir más y mejor.

Acerca de Elementor
Elementor es el complemento de creación de páginas más conocido de la empresa del mismo nombre.
Aunque es uno de los creadores de páginas más famosos y utilizados del mercado (con 5 millones de instalaciones activas en todo el mundo), es relativamente joven, ya que se lanzó en 2016.
Elementor tiene una versión gratuita y una pro que desbloquea más funciones, widgets y plantillas adicionales.

Ventajas de Elementor:
- Muy fácil de usar con una interfaz intuitiva.
- Incluye muchos bloques de construcción con la versión gratuita.
- Este creador de páginas es dominante en el mercado. La continuidad está asegurada y hay mucho material de apoyo disponible.
- Debido a su cuota de mercado, tiene muchas integraciones directas y de terceros. Por ejemplo, Ultimate Addons para Elementor, que agrega más funciones a Elementor (incluso a la versión gratuita).
- Cuenta con un plan de agencia que te permite utilizar la herramienta hasta en 1.000 sitios.
Contras de Elementor:
- Muchos usuarios se quejan de que Elementor puede ralentizar su sitio web en diseños complejos.
- El complemento tiene un historial de generar errores al recibir grandes actualizaciones.
- Si nunca ha usado un creador de páginas, es posible que tenga una curva de aprendizaje pronunciada, ya que es totalmente diferente del editor de WordPress Gutenberg.
Características clave de Elementor:
- Más de 100 widgets y más de 300 plantillas.
- La versión pro incluye un generador de temas para que pueda modificar la apariencia de todo su tema.
- Funciones y widgets para modificar el diseño de tu tienda si está construida con WooCommerce.
Ejemplo de sitio web de Elementor
Elementor tiene una página donde recopila decenas de escaparates y estudios de casos de sitios web que utilizan su herramienta.
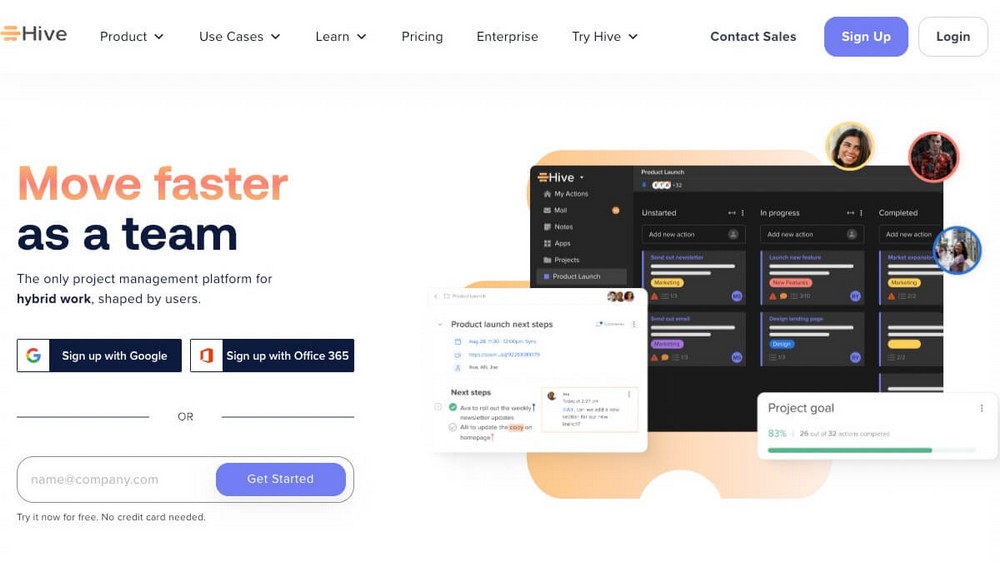
Quizás uno de los más interesantes sea Hive, una herramienta de gestión de proyectos que demuestra que Elementor no es un complemento para blogueros o pequeñas empresas. Incluso las grandes empresas pueden usarlo.

Acerca de Divi Builder
Divi es el nombre que recibe al mismo tiempo el tema y plugin para WordPress desarrollado por Elegant Themes.
La empresa se fundó en 2008, pero el creador de páginas llegó poco antes que Elementor en 2015.
A pesar de tener más tiempo, está menos extendido que Elementor. Aunque los números siguen siendo espectaculares (casi 1M de usuarios), lo cual es impresionante teniendo en cuenta que no existe una versión gratuita.

Ventajas de Divi:
- Fácil de aprender y comenzar a construir páginas.
- Navegación lógica y procesos simples para agregar y personalizar bloques
- Excelente relación calidad-precio. La licencia incluye, además del creador de páginas, dos temas, un complemento para compartir en redes sociales y un complemento de suscripción de correo electrónico y generación de clientes potenciales.
- Ofrece una licencia de por vida. Todas las licencias permiten su uso en sitios web ilimitados, por lo que es una gran solución para agencias.
- Puedes crear casi cualquier diseño que se te ocurra gracias a sus opciones de personalización. Incluyen filtros y efectos, animaciones y efectos de desplazamiento, videos de fondo, máscaras de fondo y patrones.
Contras de Divi:
- Carece de una versión gratuita.
- La interfaz puede ser compleja y abrumadora a veces.
- Bloqueo de contenido duro. Si deshabilita el complemento, solo permanecerán los códigos cortos.
Características clave de Divi:
- Elementos y estilos globales para que pueda actualizar el mismo elemento en diferentes páginas simultáneamente.
- Más de 200 elementos de sitios web y 2000 diseños de sitios web prediseñados para elegir.
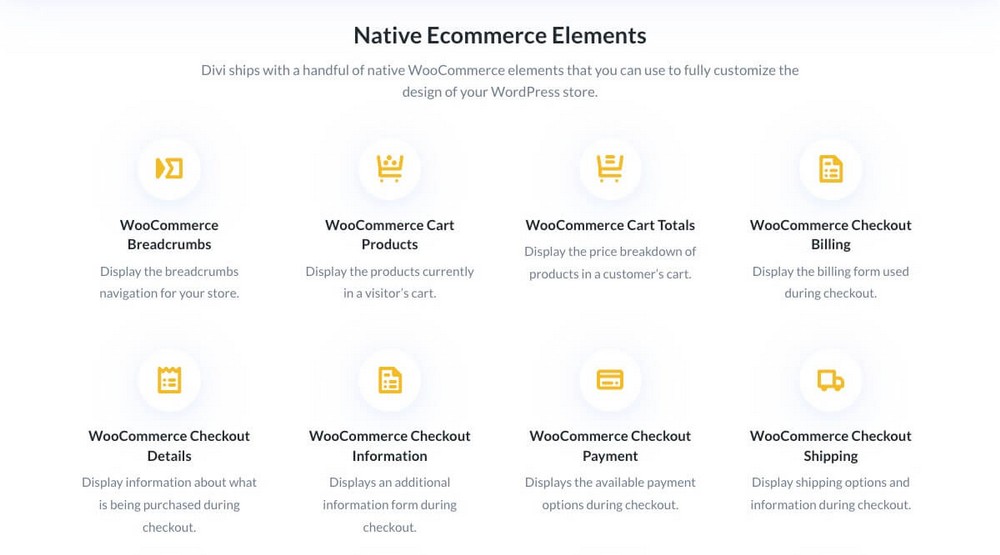
- Módulos de WooCommerce para brindarle control total sobre el diseño de las páginas de sus productos o modificar el carrito de compras y las páginas de pago para que se ajusten a su marca.
Ejemplo de sitio web Divi
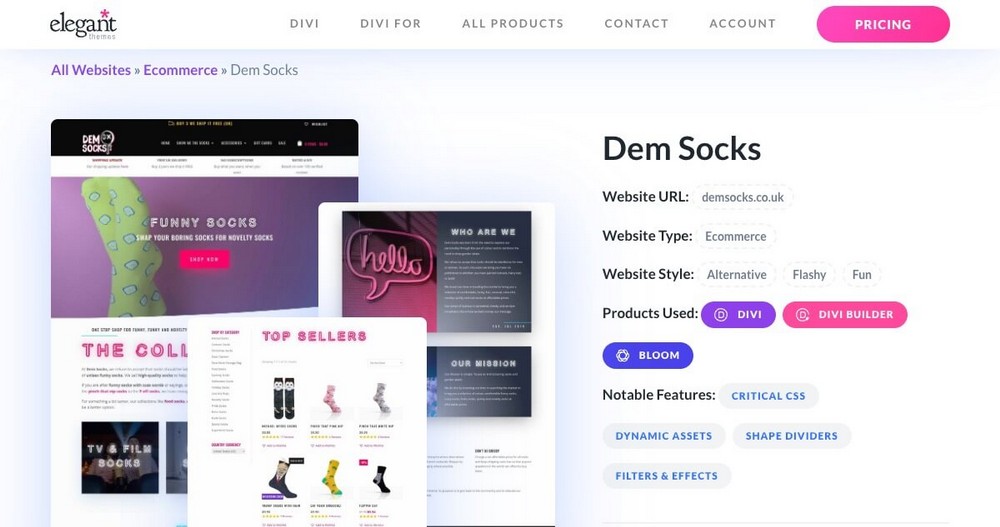
Elegant Themes también tiene una sección donde puedes ver decenas de sitios web organizados por categorías. Esto será útil para obtener ideas para su sitio web si termina usando su complemento.
Por ejemplo, si está buscando un diseño para comercio electrónico, puede usar un filtro.

Acerca de los espectros
Spectra es un complemento que forma parte de la familia de productos Brainstorm Force, una empresa que también desarrolló el tema Astra, Ultimate Addons para Elementor, Ultimate Addons para Beaver Builder y los complementos WPBakery Page Builder.
Estos complementos agregan más funciones a los creadores de páginas para los que fueron desarrollados.
Aunque Spectra es el más joven, ya que se lanzó en 2022, hay mucha historia detrás.
De hecho, originalmente este complemento se conocía como Ultimate Addons for Gutenberg. Recibió el nombre de la versión Gutenberg de WordPress y se renombró una vez que Gutenberg se hizo conocido como el editor de bloques de WordPress.

Ventajas de Spectra:
- Diseñado para facilitar su uso, con navegación lógica y controles simples.
- Ofrece una variedad de bloques útiles para personalizar su sitio web de WordPress.
- Versión gratuita para que pueda comenzar a mejorar visualmente su sitio web sin costo alguno (la versión Pro está en desarrollo).
- Muy fácil de dominar y muy intuitivo para el usuario promedio de WordPress.
- Empresa muy sólida a cargo del desarrollo, lo que asegura su continuidad y su perfecta integración con el resto de productos de la empresa.
Contras de los espectros:
- No puede agregar bloques adicionales a través de complementos de terceros. Pero técnicamente, cualquier otro complemento de Gutenberg funcionará junto con Spectra.
- Carece de interfaz propia, por lo que tendrás que utilizarlo junto con el resto de elementos y bloques de tu editor de WordPress.
Características clave de Spectra:
- Funciona con el editor de bloques de WordPress, por lo que no es necesario utilizar un editor adicional.
- Docenas de plantillas de sitios web preconstruidas para crear páginas rápidamente.
- Las secuencias de comandos externas y las dependencias de archivos superrápidas y mínimas mantienen el código limpio.
Ejemplo de sitio web de Spectra
Spectra aún no tiene una compilación de sitios web completos. Si quieres ver ejemplos de páginas listas para usar en cualquier tipo de negocio o situación, échale un vistazo a estas Plantillas de inicio.
Starter Templates es un conjunto de plantillas que puede aplicar a su sitio web con solo un par de clics para tener un sitio completamente funcional en cuestión de segundos.

Elementor vs Divi Builder vs Spectra – Comparación completa de funciones
Ahora que conoces un poco mejor a los participantes de esta comparativa, vamos a comentar las características básicas de cada uno de ellos.
¿Qué debe buscar al elegir su creador de páginas?
No todas las características tendrán el mismo valor para cada situación:
Quizás tu prioridad sea la usabilidad y no te importe tanto el precio. O tal vez quiera usar estas herramientas con cientos de clientes y la licencia es esencial.
Al final de esta comparativa también encontrarás un pequeño resumen en el que te recomendaremos la mejor solución para tu situación.
Aun así, te recomendamos leer detenidamente cada apartado, o al menos aquellos puntos que te parezcan más relevantes.
Característica | Elementor | Constructor de divisiones | Espectros |
Facilidad de uso | Promedio. Editor externo de arrastrar y soltar. | Editor externo de arrastrar y soltar bastante complejo. | Muy fácil de usar ya que está integrado en el editor de WordPress. |
Widgets | 30+ gratis 60+ pagado | 200+ (pagado) | 28 gratis (Pagado próximamente) |
Plantillas | 30+ gratis 300+ pagado | Casi 300 (pagados) | 300 patrones de bloques preconstruidos (gratis) 60 estructuras alámbricas (gratis) |
integraciones | Amplio catálogo, pero los desarrolladores deben esforzarse por lograr la compatibilidad | Amplio catálogo, pero los desarrolladores deben esforzarse por lograr la compatibilidad | Todos los disponibles en el editor de WordPress. La compatibilidad será técnicamente más amplia. |
SEO y rendimiento | Core Web Vitals fallido en dispositivos móviles | Core Web Vitals fallido en dispositivos móviles | Aprobó Core Web Vitals en dispositivos móviles |
Ecosistema | No. Solo creador de páginas | Un tema y un par de plugins. | Un tema Pro, varios complementos, capacitación en línea y futuros lanzamientos de productos. |
Precios | Versión gratuita disponible Plan Pro desde $59/año para 1 sitio | Solo planes pagados ($89/a) | Versión gratuita disponible Pro plan por definir |
Interfaz y facilidad de uso
Un creador de páginas debe ser cómodo de usar, ya que es muy probable que termine usándolo constantemente.
En pocas palabras, estas herramientas funcionan sin código, arrastrando y soltando bloques de contenido en diferentes partes de la página.
Esto se conoce como WYSIWYG (lo que ves es lo que obtienes) porque la apariencia de la página en el editor es la misma que tendrá la página en la versión final.
Más adelante verá qué bloques ofrece cada complemento, ahora centrémonos en cómo funciona cada complemento con ellos.
Elementor: un enfoque estándar
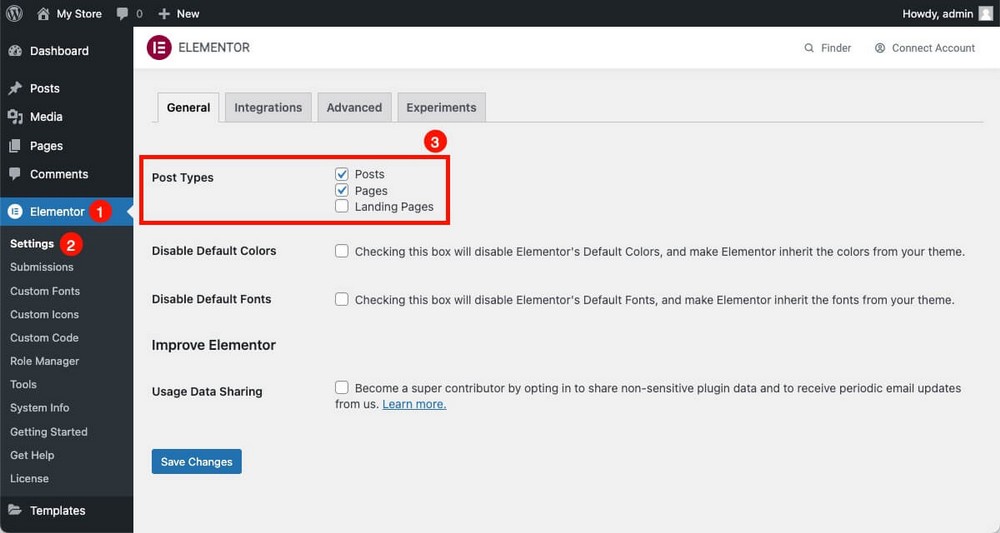
Una vez que instale Elementor, puede decidir cómo desea usarlo desde el Panel de administración de WordPress > Elementor > Configuración .

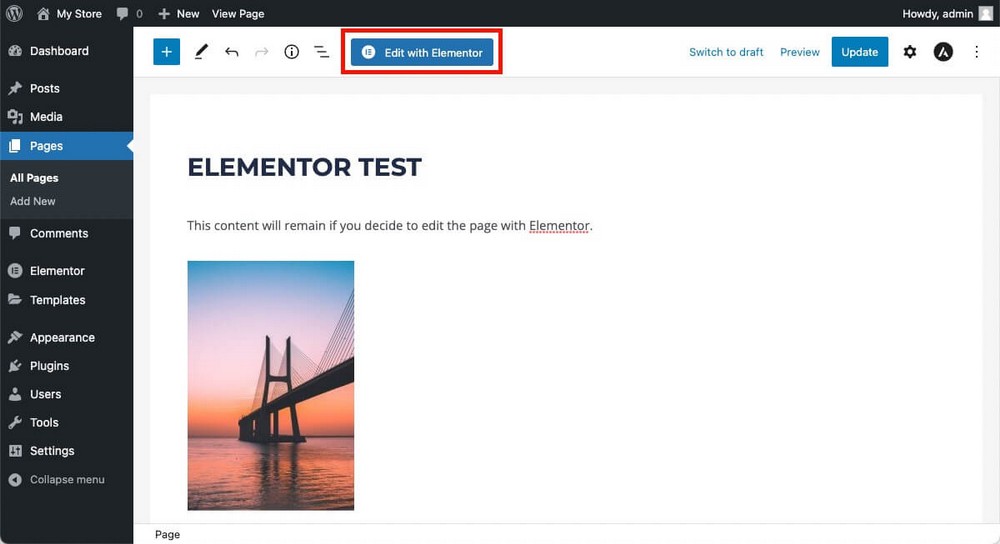
Por ejemplo, si crea una nueva página, verá el botón Editar con Elementor para decidir si desea iniciar el generador de Elementor.

Cuando haga esto, el contenido que había creado previamente en el editor de WordPress (si lo hubiera), se cargará como un solo bloque.
No podrá agregar bloques entre el contenido que acaba de importar (por ejemplo, un botón entre el texto y la foto). Solo puede agregar nuevos elementos por encima o por debajo de ese bloque.

En Elementor podrás:
- Crear secciones.
- Estas secciones pueden tener diseños de columnas en su interior.
- Las secciones/columnas mostrarán los widgets que arrastra desde la barra lateral.
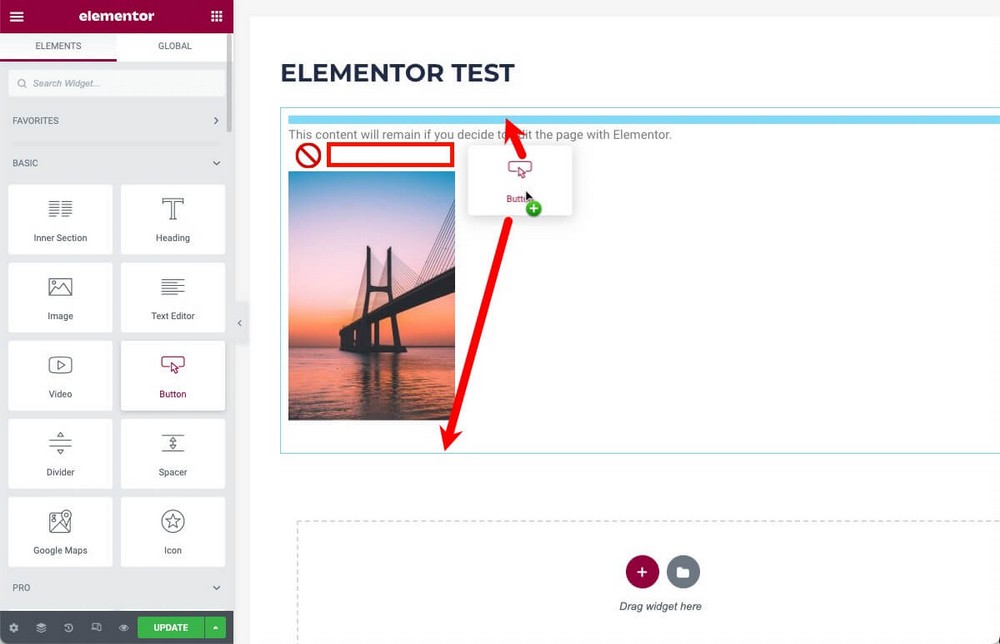
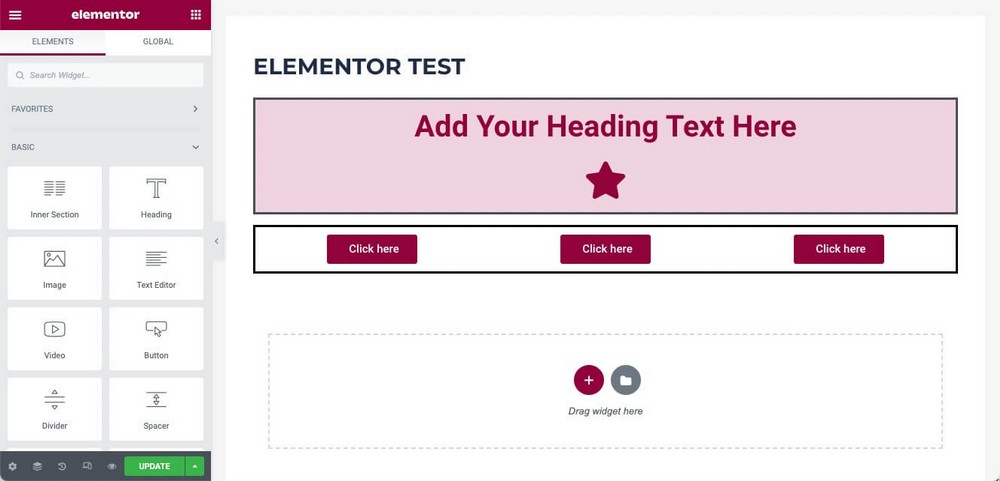
Por ejemplo, aquí hay una estructura básica con:
- Una sección con un encabezado y un icono dentro.
- Otra sección, con 3 columnas adentro, con un botón dentro de cada una.

Así que la mecánica es muy simple:
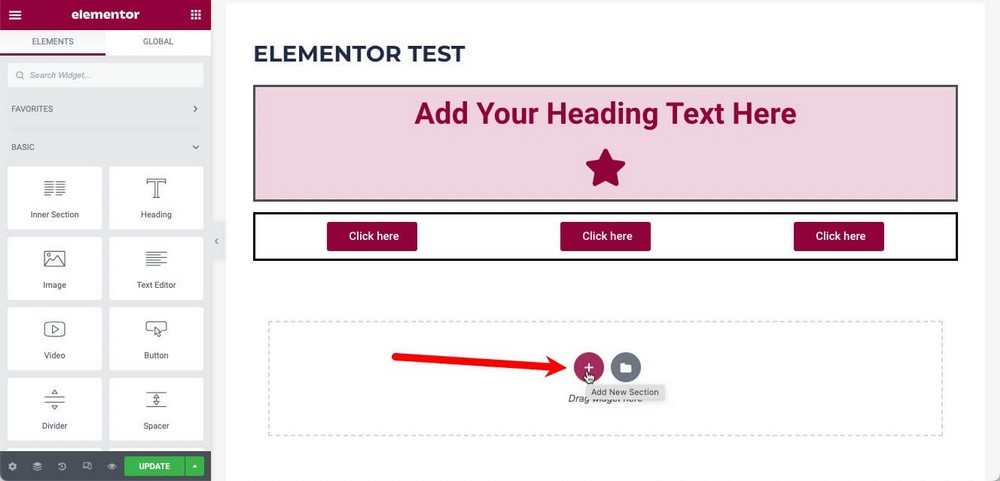
- Agregue nuevas secciones haciendo clic en el botón + en la parte inferior y elija un diseño de columna.
- Arrastre cualquier widget al cuadro " arrastrar widget aquí ", que creará automáticamente una nueva sección con el widget dentro.

A continuación, puede cambiar la posición de estas secciones arrastrándolas por la página.
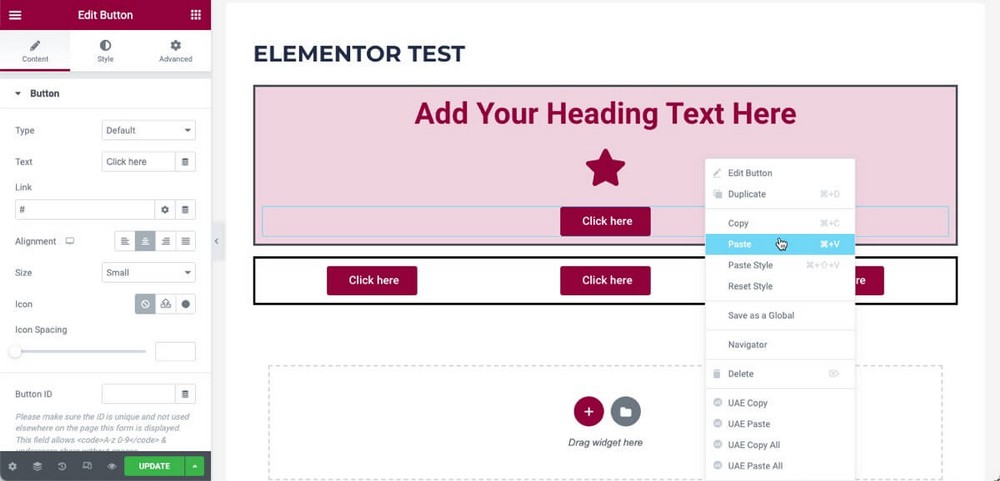
Los widgets solo se pueden arrastrar dentro de la misma sección. Si desea moverlo a otra sección, haga clic derecho, cópielo y péguelo en su nueva posición.
El uso del botón derecho del ratón en Elementor facilita mucho las cosas ya que es muy intuitivo y es un gran punto a su favor.

Modificar las secciones y los diferentes widgets es técnicamente sencillo, pero debido a la cantidad de modificaciones disponibles, es imposible explicarlas todas aquí.
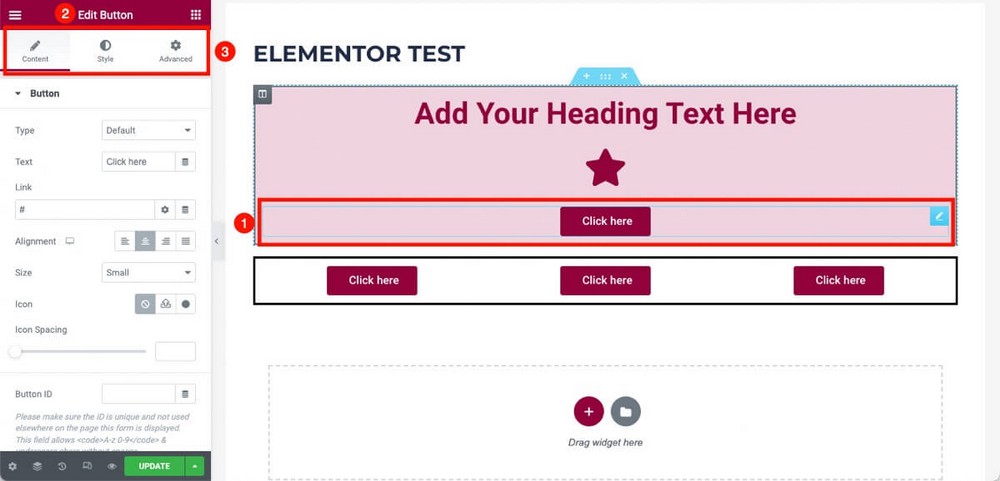
Pero el procedimiento es siempre el mismo:
- Seleccione el widget o la sección que desea modificar.
- Asegúrate de haberlo seleccionado correctamente mirando el nombre en la barra lateral.
- Navega por las diferentes pestañas de contenido, estilo y opciones avanzadas para aplicar los cambios que necesites.

Las opciones que encontrarás ahí variarán mucho dependiendo de si has seleccionado una sección o un widget.
También cambian según el tipo de widget seleccionado.
Los cambios que puede querer aplicar a un botón (tamaño, color, enlace) no son los mismos que a un widget que muestra una dirección en Google Maps.
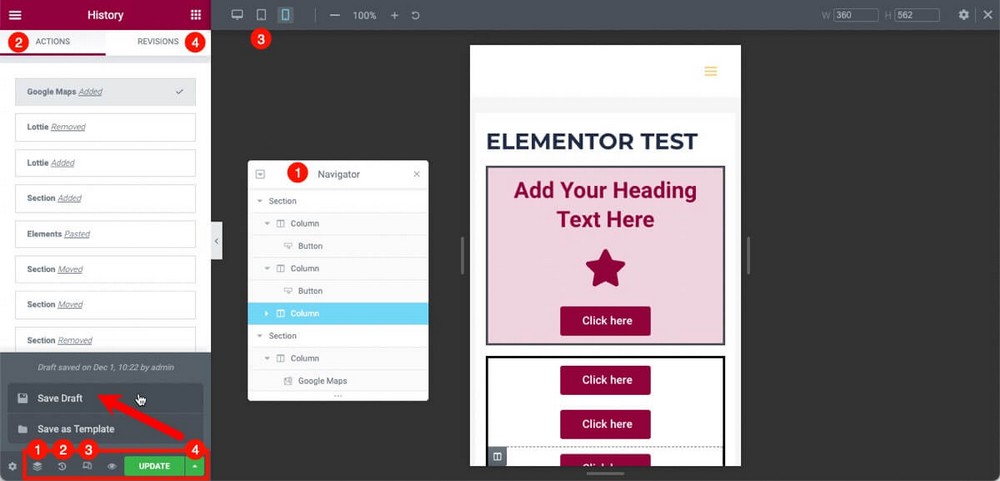
En la parte inferior de la barra lateral, encontrará un par de herramientas que harán que sea mucho más fácil trabajar con ellas, por ejemplo:

- Un navegador, que te muestra visualmente la estructura de tu página.
- Un historial, para ver los últimos cambios realizados y deshacer cualquiera de ellos.
- Un modo receptivo, para ver cómo se vería tu contenido en diferentes dispositivos móviles.
- Una opción para guardar las revisiones localmente antes de publicarlas en vivo, o para volver a un estado anterior después de un cambio temporal (por ejemplo, después de adaptar una página para las ofertas del Black Friday).
Características muy prácticas que te harán la vida mucho más fácil al trabajar con este creador de páginas.
Divi: algo complejo y no intuitivo
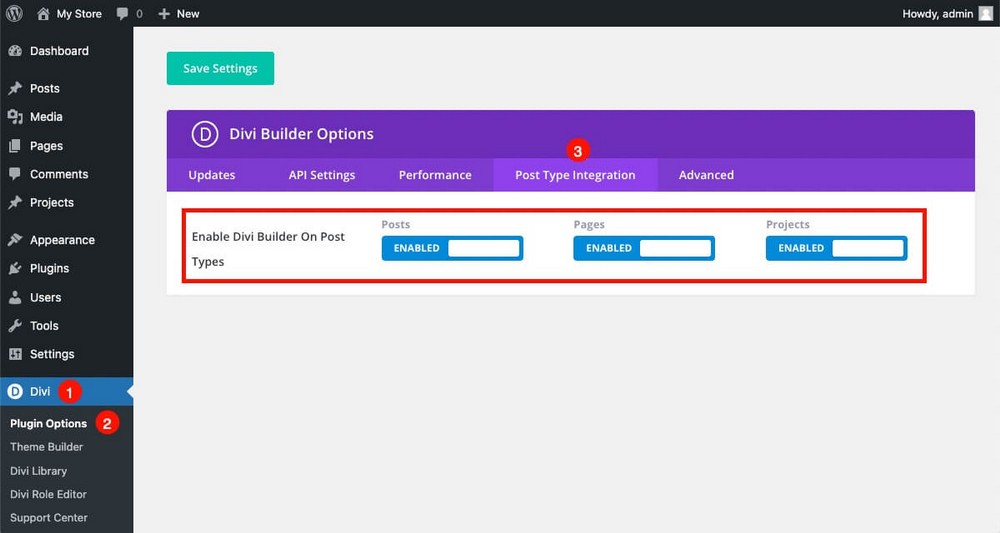
Divi también le permite definir qué tipos de publicaciones desea que el creador de páginas esté disponible desde el Panel de administración de WordPress> Opciones de complemento> Integración de tipo de publicación.

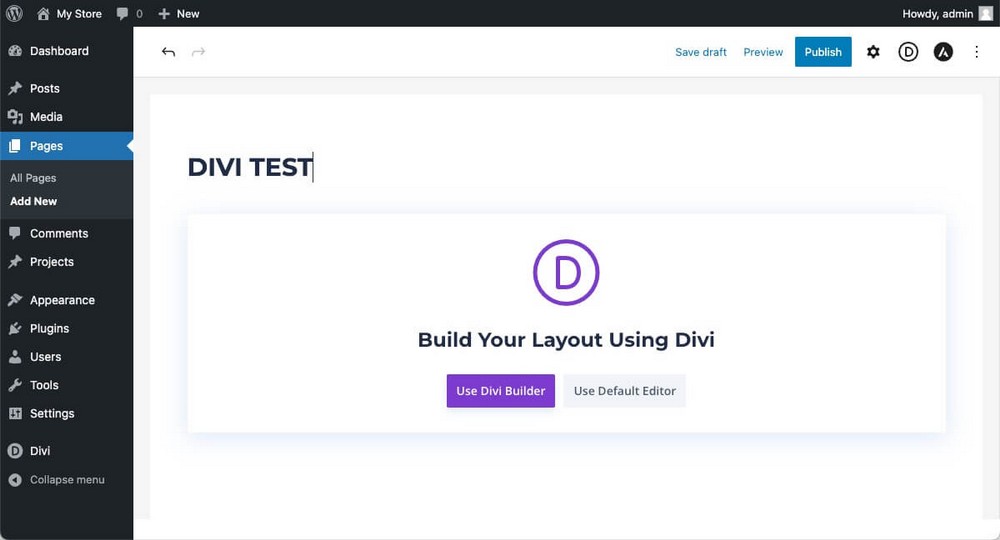
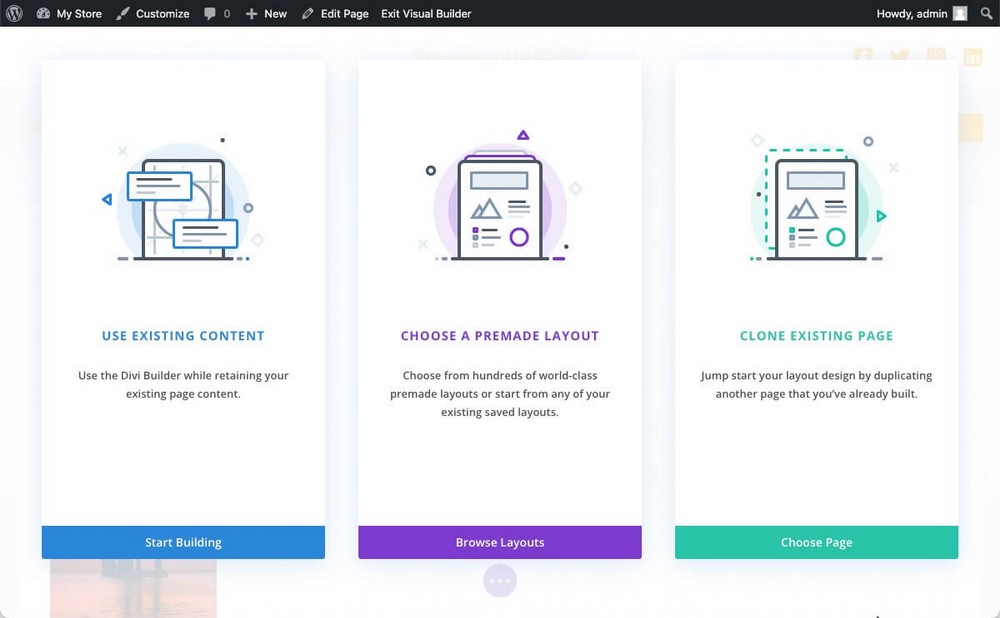
Al crear una nueva página, deberá decidir si desea usar el editor nativo de WordPress o usar Divi.

Si ya tenías contenido, pasa lo mismo que antes con Elementor.
El contenido se carga dentro de una sección, y no puedes agregar bloques dentro, solo arriba o abajo.
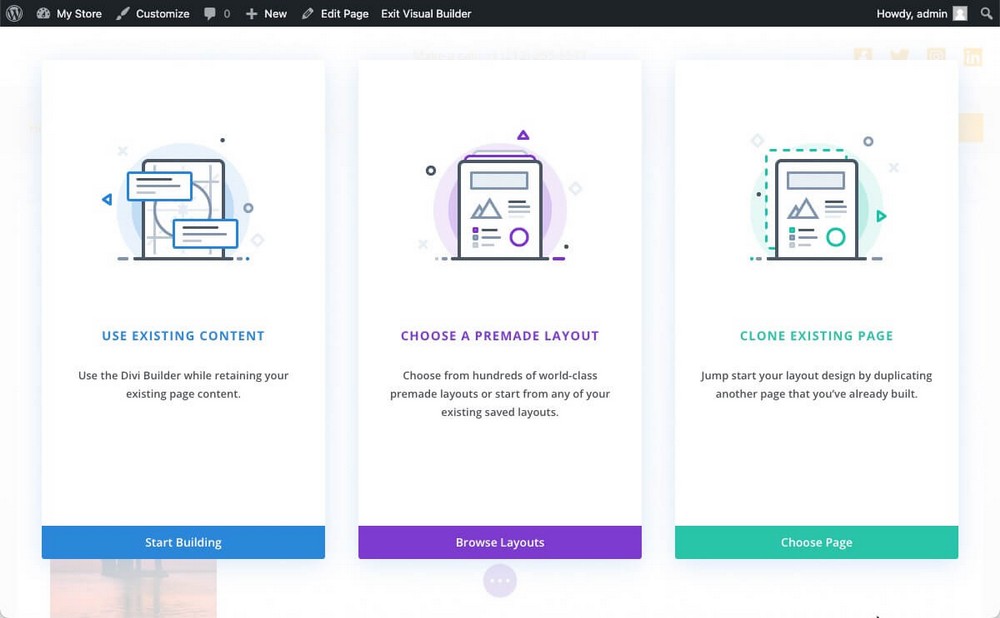
También puede optar por utilizar una plantilla personalizada o clonar una página existente.

Divi también maneja el diseño de las páginas de forma jerárquica, aunque en este caso los nombres son un poco diferentes.
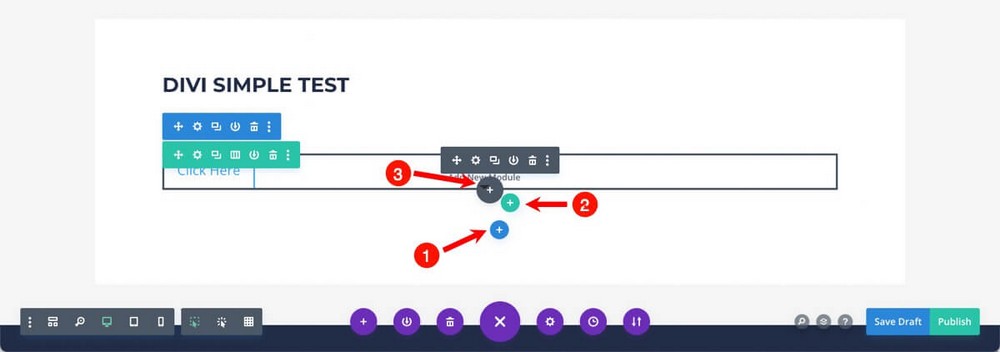
- Puedes crear secciones con el botón azul + .
- Filas con el botón verde + (las filas son las que pueden contener columnas).
- Y puedes agregar módulos con el botón gris + .

Es más complejo trabajar de esta manera. Por ejemplo, no puede ver una lista con todos los módulos disponibles hasta que haga clic para agregar uno.
Entonces, si recién está comenzando a trabajar con este complemento, le resultará difícil ver exactamente qué puede hacer con él.
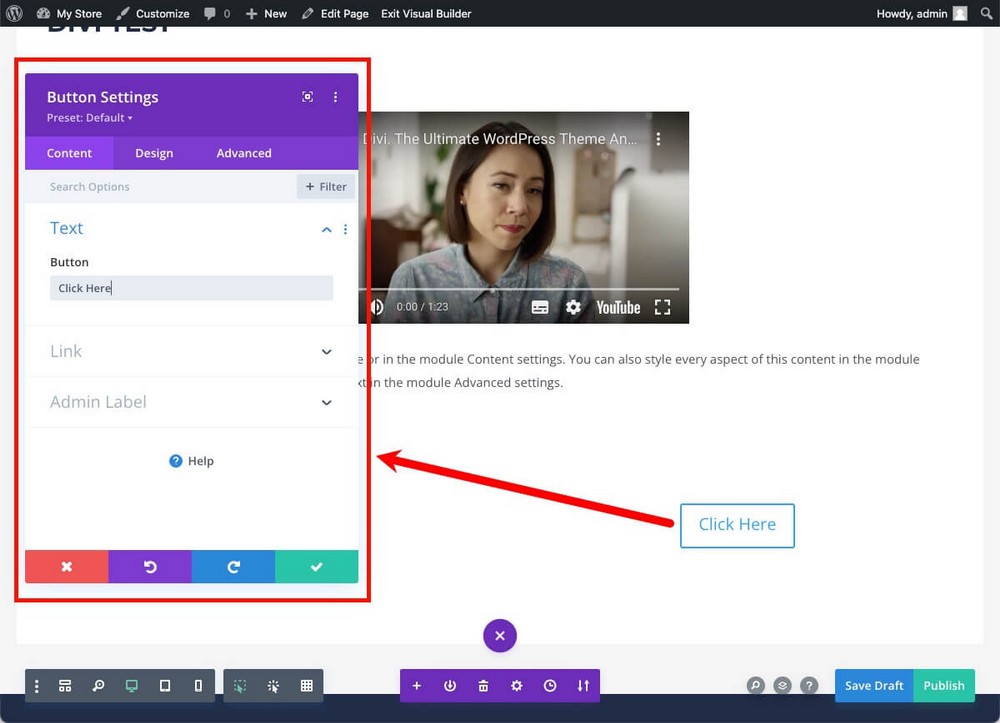
Además, al seleccionar cada módulo no aparece automáticamente la barra lateral de opciones.
Tendrás que hacer clic en la rueda dentada para ver las opciones de personalización (o hacer doble clic).
Estas opciones de personalización son muy similares a las que viste en Elementor. También encontrará pestañas similares de contenido, diseño y opciones avanzadas.
La ventana modal de opciones no se cierra automáticamente cuando hace clic fuera de ella, lo que hace que el flujo de trabajo sea un poco más complicado.

Trabajar con Divi es, en términos generales, más engorroso que trabajar con Elementor.
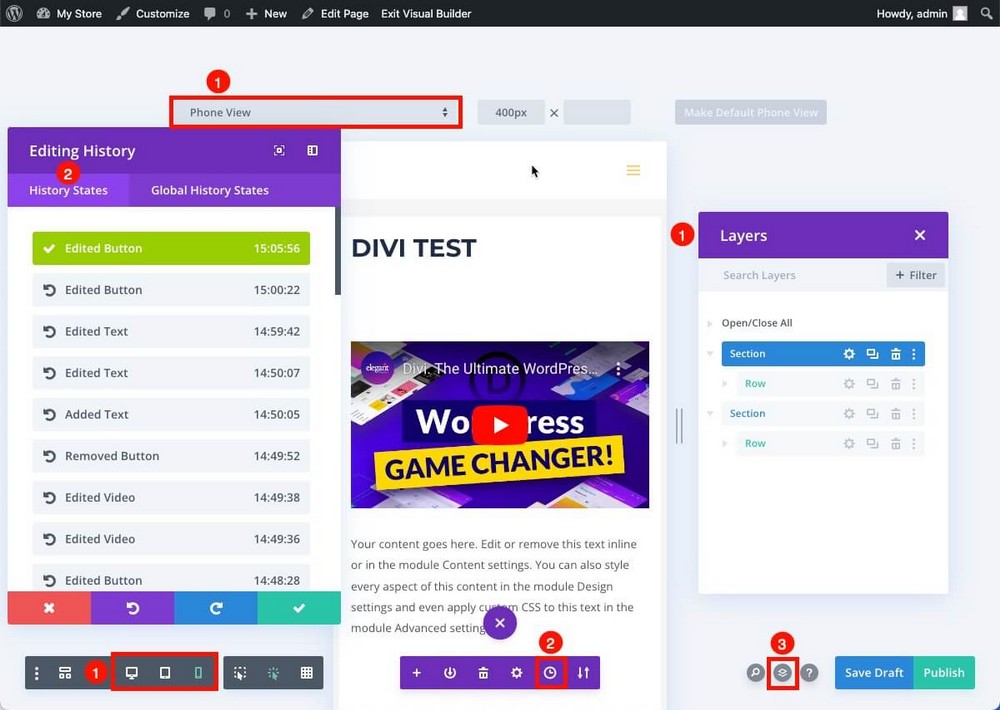
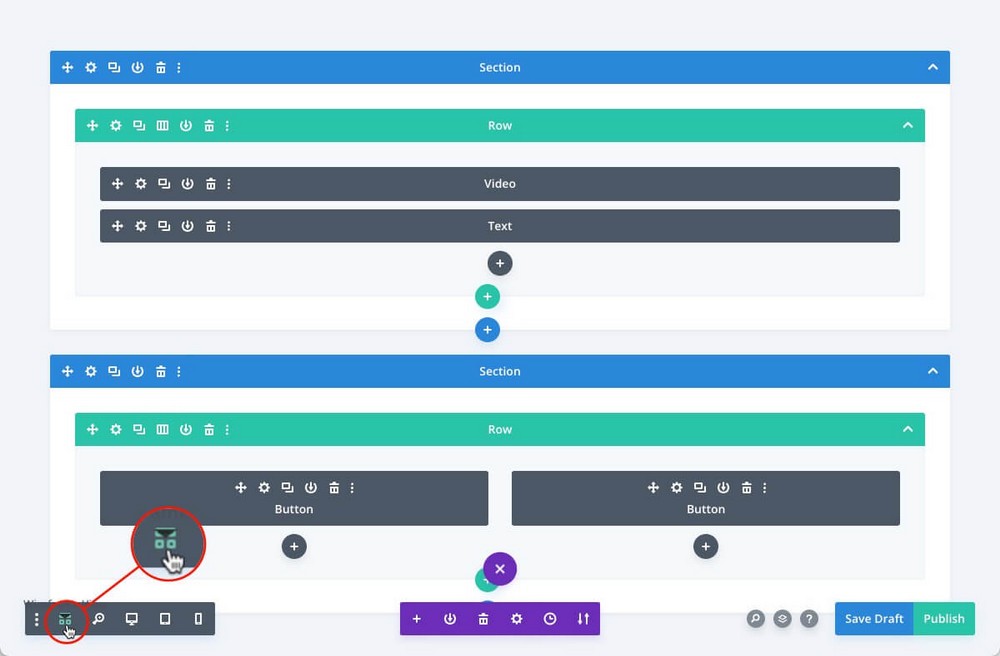
A cambio, cuenta con varias herramientas que te ayudarán a ver la estructura de tu contenido de una forma muy accesible.
Por ejemplo, la vista de estructura alámbrica se activa desde la barra de herramientas, que debes desplegar con el botón morado central.
Te permite ver la estructura de la página de forma esquemática.

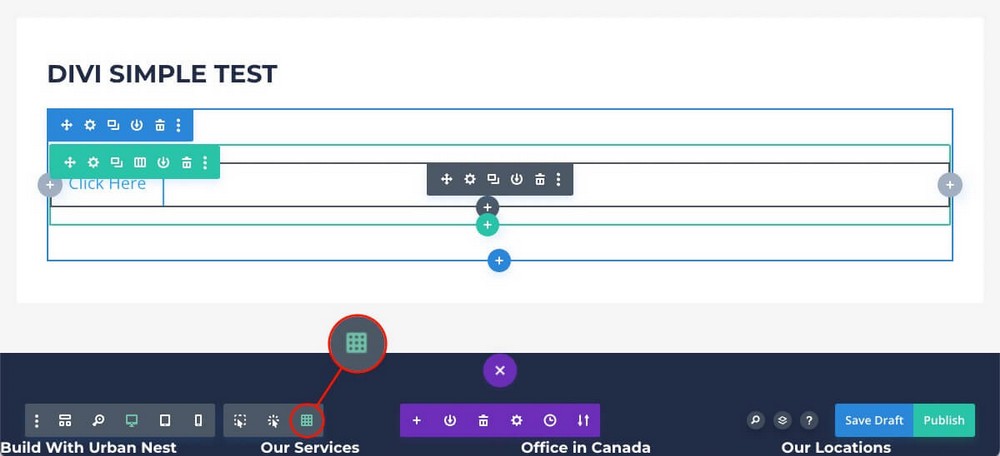
La vista de cuadrícula, por otro lado, muestra algo similar, pero con todos los elementos visibles.

Las dos vistas son muy prácticas, pero abrumadoras si no estás acostumbrado a trabajar con muchos elementos visibles, o si estás creando una página muy elaborada.
También encontrarás aquí opciones similares a las que acabas de ver en Elementor:
- Diseño de modo receptivo para diferentes dispositivos.
- Una historia de cambios.
- Vista en capas que te ayudará a comprender mejor la estructura de la página.
Spectra: una integración natural e intuitiva con WordPress
Spectra funciona de forma ligeramente diferente a las dos alternativas anteriores.
Una vez que lo descargues e instales desde el repositorio oficial de WordPress, no tendrás que cargarlo desde un editor de diseño externo como ocurre con Elementor o Divi.
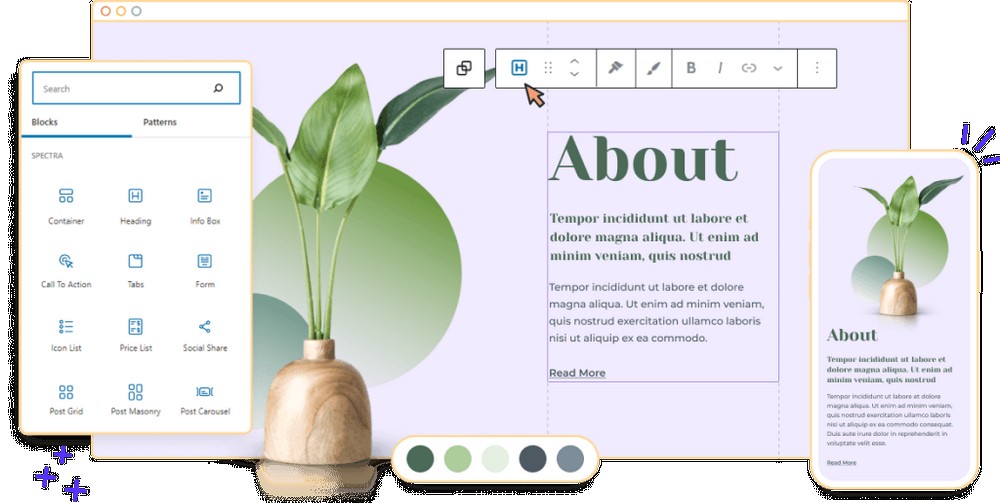
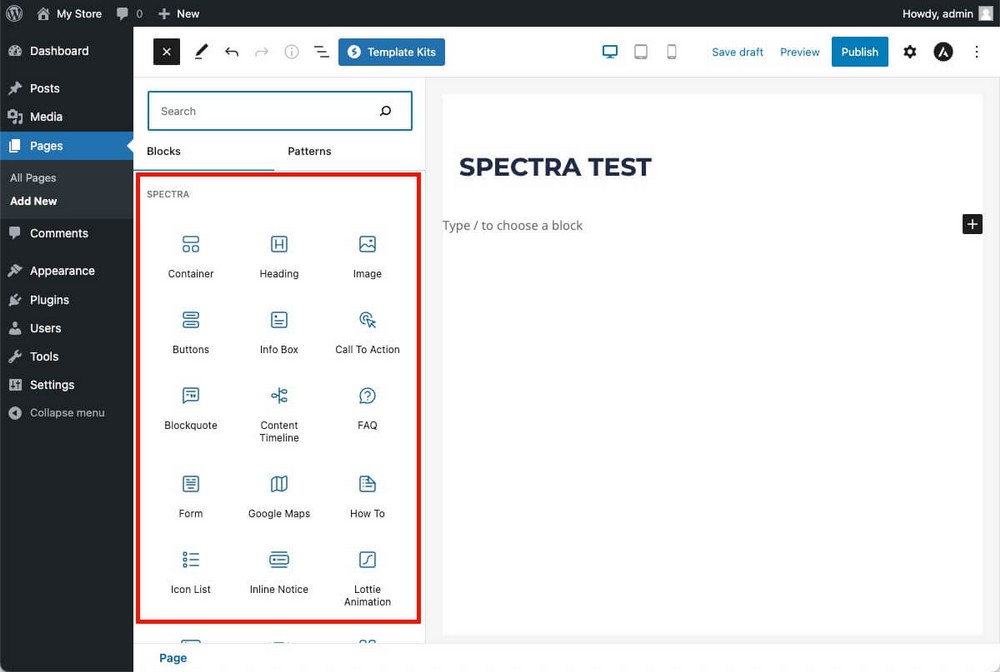
Spectra carga sus bloques (conocidos como widgets y módulos en los otros complementos) dentro del editor nativo de WordPress.

Esto hace que sea extremadamente fácil empezar.
Si ya sabe cómo usar el editor de bloques de WordPress, ya sabe cómo usar el editor Spectra.

- Arrastre los bloques deseados al editor.
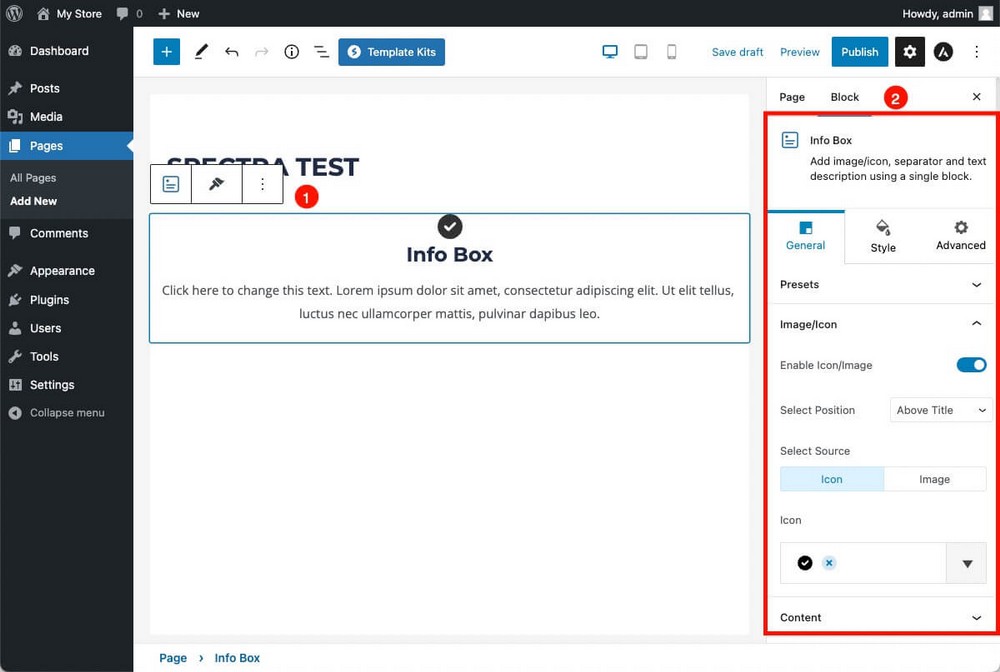
- Personalízalos desde la barra lateral derecha.
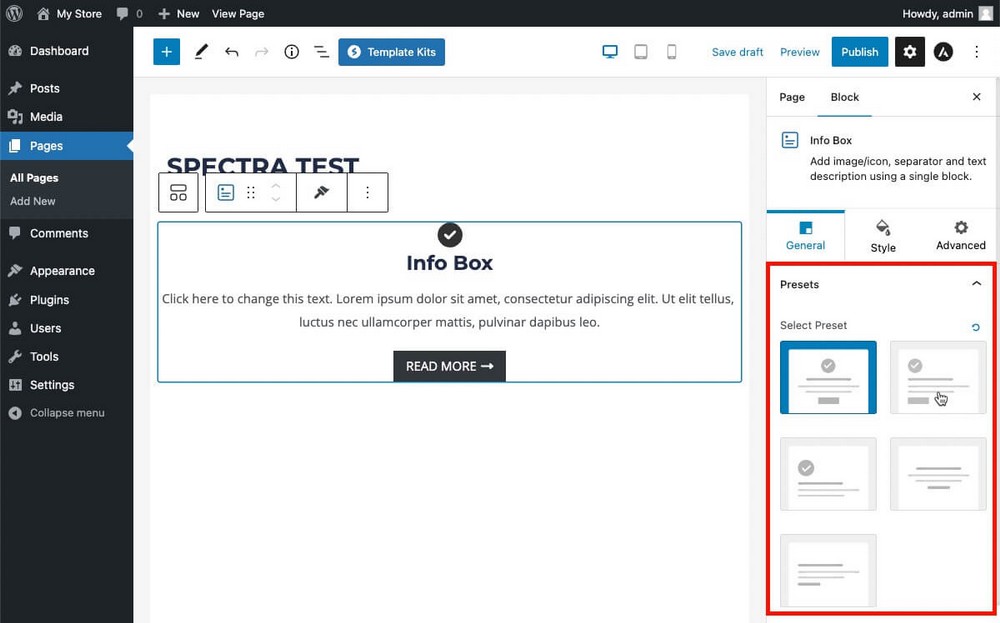
Puedes encontrar todo tipo de opciones aquí, por ejemplo:
- Desde la pestaña General puedes cargar ajustes preestablecidos del bloque que acabas de agregar.
- En la pestaña Estilo , modifique los colores para el estado "normal" y "desplazamiento" del bloque.
- Desde la pestaña Avanzado , oculta el bloqueo en ciertos dispositivos, o dependiendo de otras condiciones.
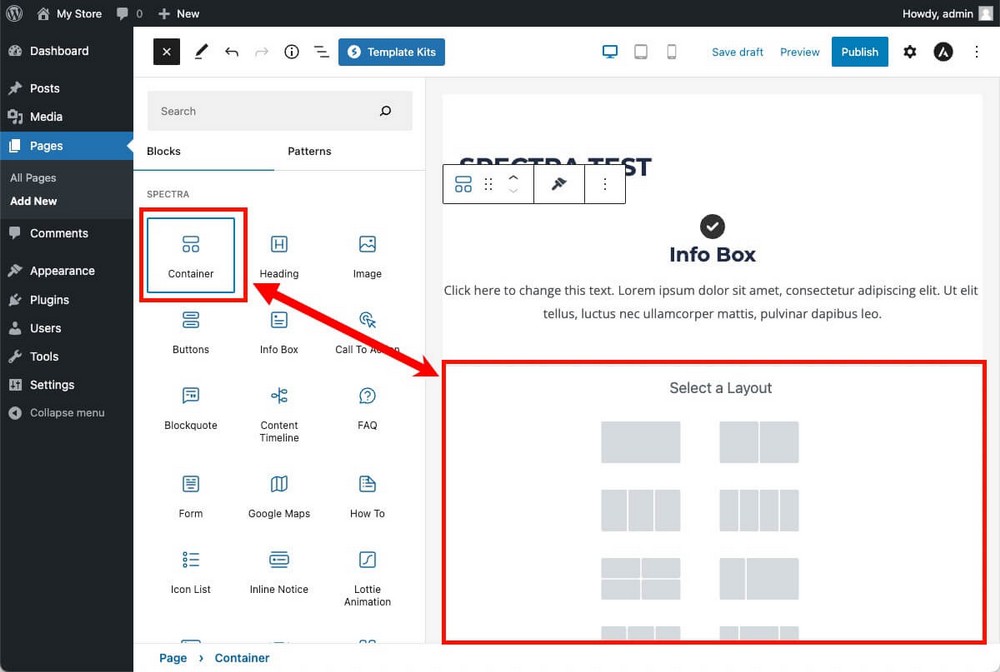
Spectra también le permite crear una estructura de columna, una característica básica que le permitirá crear diseños más avanzados.
Para ello, solo tendrías que añadir el bloque contenedor que te permite elegir esta opción.
Una vez hecho esto, puede agregar los bloques que necesita simplemente arrastrando y soltando.
Es decir, en Spectra también usará una estructura jerárquica: Contenedor > Columna > Bloque .

Spectra se basa en el editor de WordPress, por lo que aún puede hacer todo lo que ha visto sin tener que cargar una herramienta externa como con los complementos anteriores.

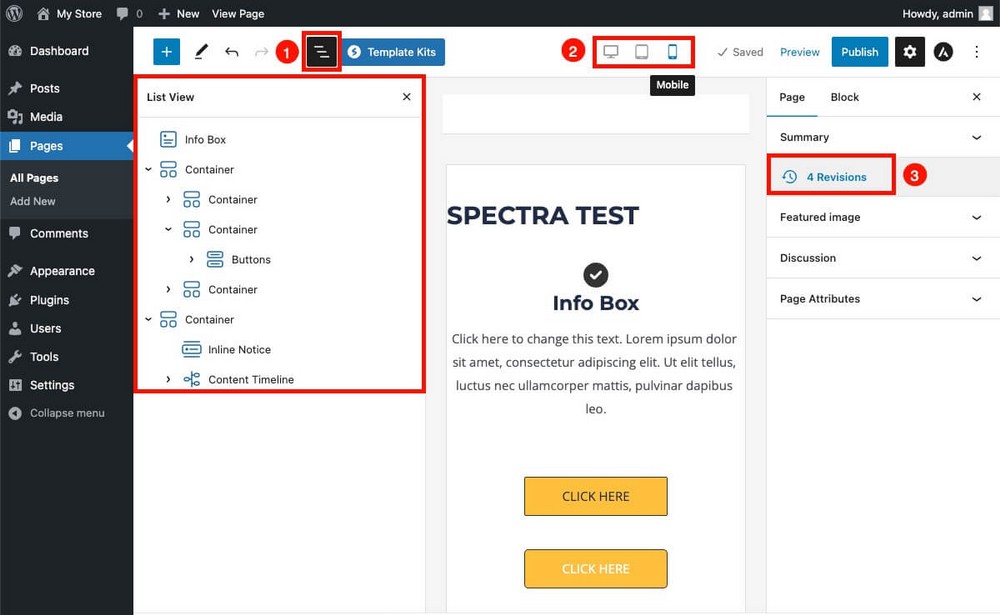
- Habilite el modo de lista para comprender mejor la estructura de la página en la que está trabajando.
- Cambie entre diferentes vistas para ver cómo se vería su diseño en diferentes dispositivos.
- Acceda a las revisiones para volver a una versión anterior.

Si desea ver una descripción general de Spectra para comprender mejor el resto de la comparación, ¡eche un vistazo al video a continuación!
Widgets, Módulos y Bloques
El verdadero poder de los complementos de creación de páginas generalmente se define por los bloques que pueden usar. Eso es lo que analizaremos en esta sección.
Cada creador de páginas nombra las piezas utilizadas para diseñar la página final de manera diferente:
- Elementor – Widgets
- Divi – Módulos
- Espectros – Bloques
Pero todos se refieren a lo mismo, al elemento básico que incrustas en las distintas secciones o contenedores para conformar el diseño final.
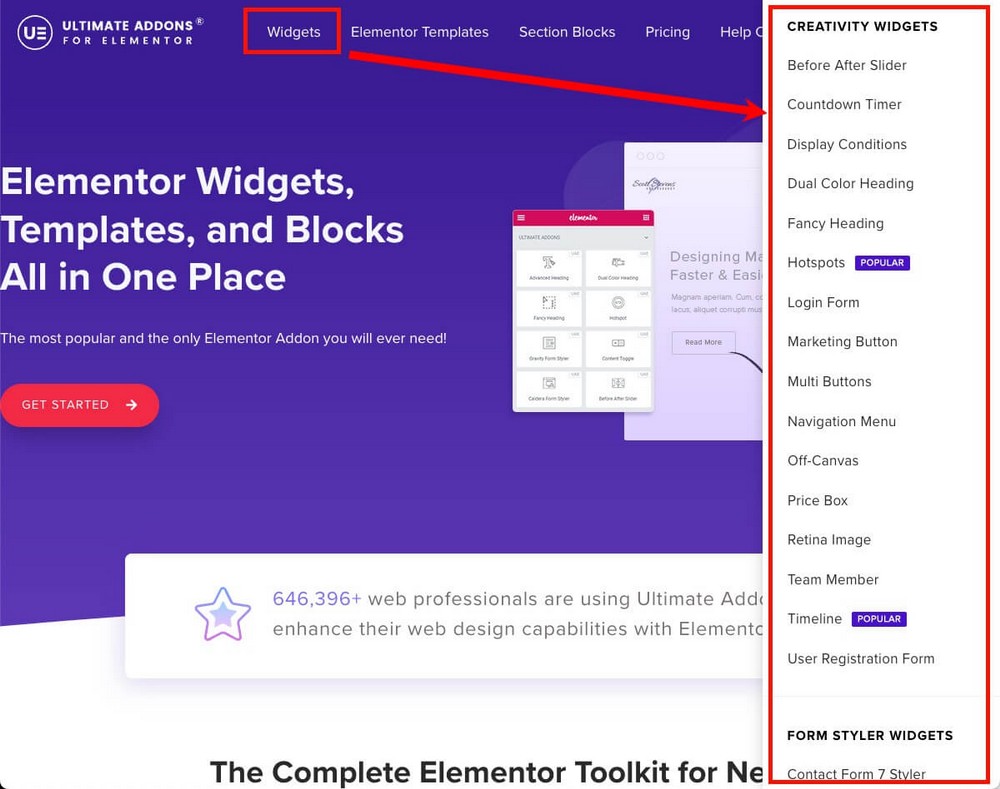
Elementor: más de 30 widgets básicos, más de 60 profesionales y complementos opcionales
La versión gratuita de Elementor le permitirá utilizar más de 30 widgets principales.
No podemos explicarlos todos porque la comparación sería muy extensa.
Afortunadamente, la gran mayoría se explican por sí mismos y le permiten agregar funciones que WordPress no incluye de forma predeterminada, como el bloque de alternancia.

Si paga por el plan pro de Elementor, también tendrá acceso a más widgets, incluidos carruseles de testimonios, cuentas regresivas, tablas de precios y botones de pago de PayPal o Stripe.

Además de lo anterior también tienes widgets relacionados con tu tema. Por ejemplo, puede agregar un cuadro de búsqueda, un cuadro de autor o una imagen destacada.

Los bloques más interesantes para eCommerce serán los widgets para WooCommerce. Le permiten colocar un botón en cualquier lugar de su página por cualquier motivo.
De esta manera, no estará limitado al diseño estándar de WooCommerce.

Estos tres últimos grupos de widgets solo están disponibles en el plan Elementor Pro.
Pero si echa de menos algún elemento en particular, puede probar el mercado de complementos de Elementor de terceros.
Estos complementos funcionan incluso con la versión gratuita de Elementor, pero deberá comprarlos de forma independiente.

Ultimate Addons para Elementor, por ejemplo, incluye las extensiones party propz, el fondo de partículas e incluso un widget de música. Estos serán útiles para adaptar su sitio web para Halloween o rediseñar su sitio web para Navidad.

Divi: más de 200 elementos masivos y un mercado
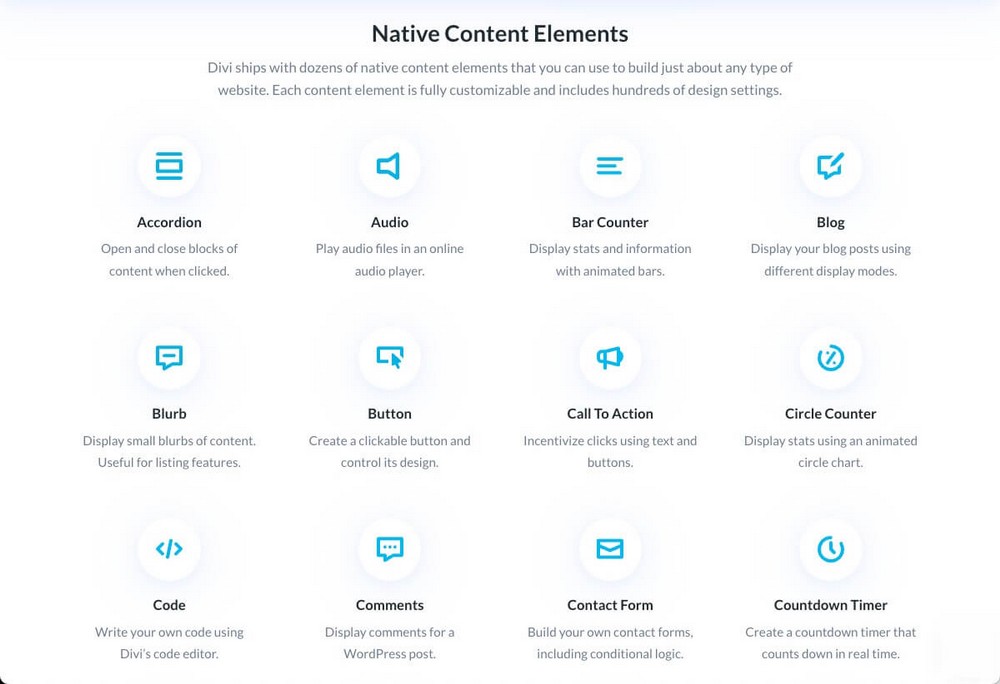
La biblioteca de Divi es realmente enorme, ya que cuenta con más de 200 elementos para instalar.
La mayoría de ellos están incluidos con la licencia del complemento estándar.

También hay módulos específicos para WooCommerce.

También hay módulos gratuitos desarrollados por la comunidad.

Como si esto no fuera suficiente, también encontrarás más módulos en el mercado de Divi.

Spectra: 28 bloques y 3 extensiones gratis. Bloques y funciones adicionales en Spectra Pro
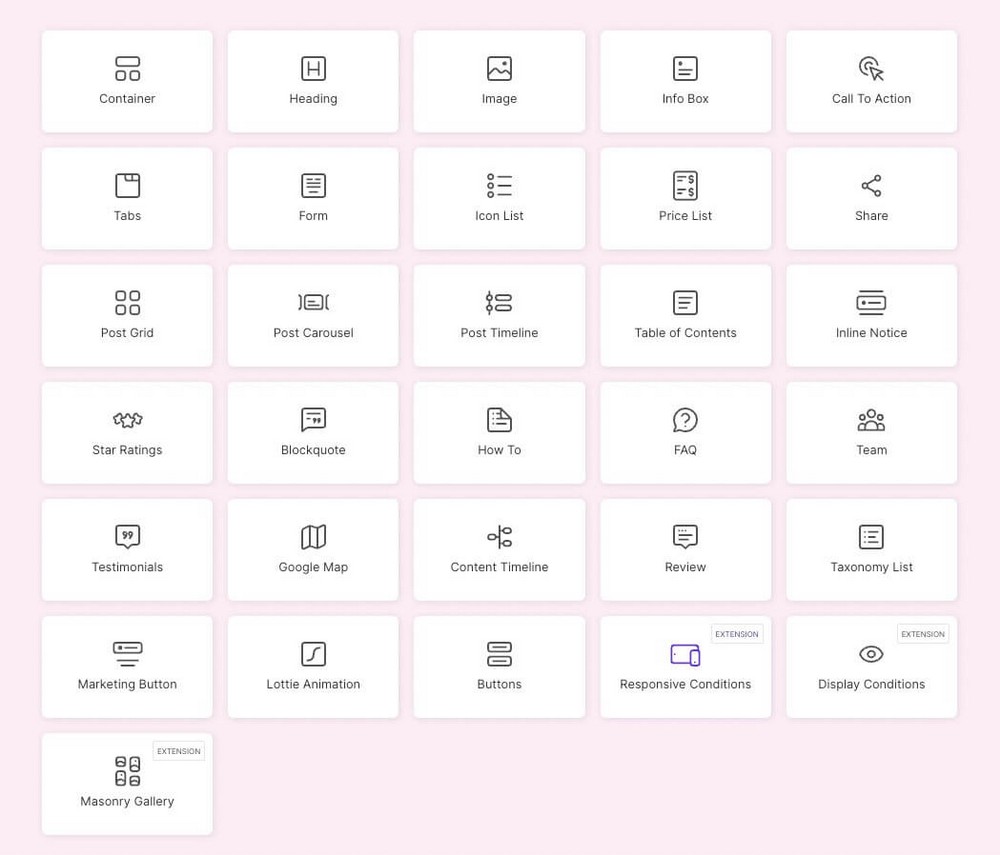
Spectra ofrece 28 bloques básicos y 3 extensiones.
Un total de 31 artículos, que hacen que esta alternativa esté a la altura de la versión gratuita de Elementor.
Por si te lo estás preguntando, las 3 extensiones son:
- La galería de mampostería le permite convertir el bloque de galería simple.
- Las condiciones de visualización le permiten mostrar u ocultar bloques según el estado del usuario (iniciado sesión o no), la función del usuario, el navegador y el sistema operativo.
- Condiciones receptivas: para ocultar bloques en ciertos dispositivos (por ejemplo, no mostrar una foto por simplicidad en un teléfono inteligente).

Spectra ofrece un gran valor teniendo en cuenta que estamos hablando de algo que es gratis.
Crear mejor contenido con 30 bloques nuevos del editor de WordPress hace que Spectra valga la pena si desea mejorar la calidad de su sitio sin gastar dinero o tiempo aprendiendo a usar una nueva herramienta.
La versión Pro traerá más bloques y características:
- Inicie sesión y registre bloques de formularios, incluidos formularios sociales para Google y Facebook.
- Bloque de Instagram para mostrar las últimas publicaciones de Instagram directamente en su sitio web.
- Deslizadores.
- Filtros para el bloque de galería de imágenes.
- Efectos de transición.
- Bloques de cuenta regresiva para que pueda crear temporizadores, incluso los de hoja perenne.
Y muchas otras características que harán de Spectra Pro un duro rival para el plan de pago de Elementor y Divi.
Plantillas y Wireframes
Ahora conoces las diferentes herramientas e ingredientes que ofrece cada herramienta.
Pero si usa un creador de páginas, puede ser porque sus habilidades de diseño no son las mejores y necesita ayuda adicional para crear un gran sitio web.
Ahí es donde entran en juego los bloques predefinidos.
Los bloques predefinidos lo ayudarán a diseñar mejor y trabajar más rápido.
Es más fácil usar una plantilla diseñada por un experto y modificarla que crearla desde cero.
Elementor: más de 30 plantillas básicas y más de 300 profesionales
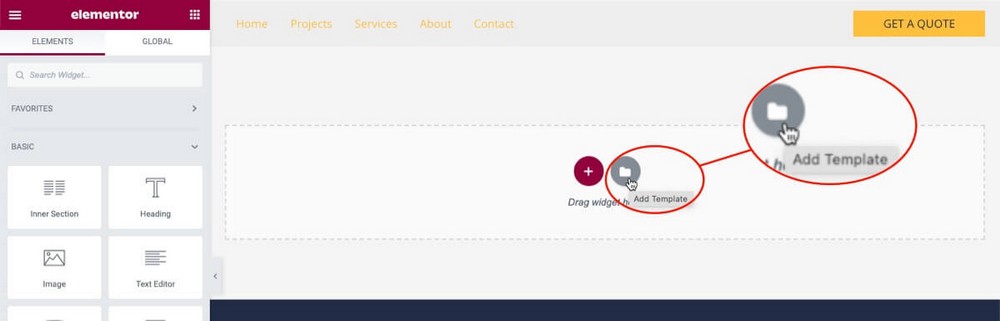
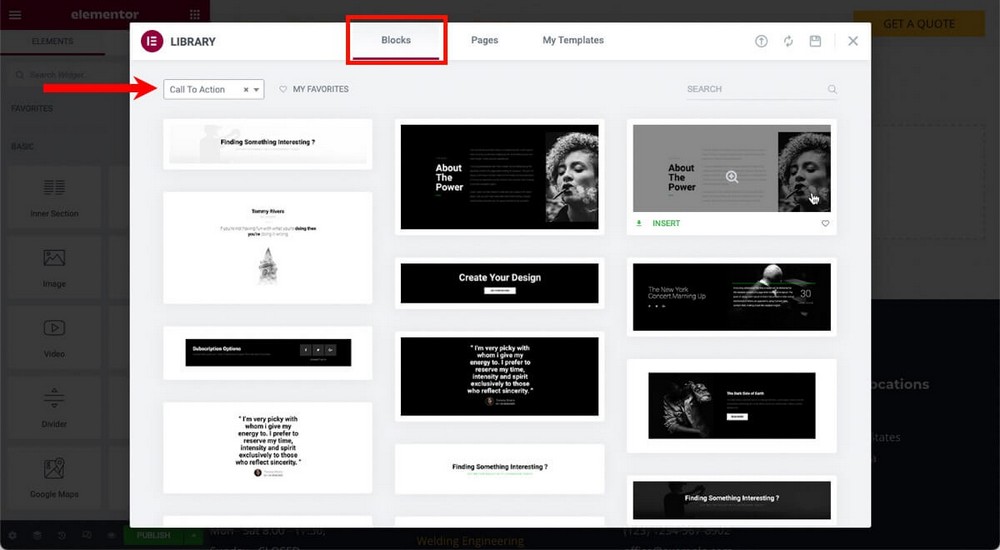
En Elementor, puede agregar nuevos widgets presionando el botón + . Pero también es posible agregar plantillas haciendo clic en el icono de la carpeta.

Esto abrirá una ventana modal donde puede navegar a través de una gran selección de bloques predefinidos cuidadosamente organizados por categorías.
Si desea crear una llamada a la acción, no tiene que agregar un cuadro, texto, encabezado o botón.
Puede agregar un bloque de llamada a la acción que ya tenga esos elementos y adaptarlo a su diseño.

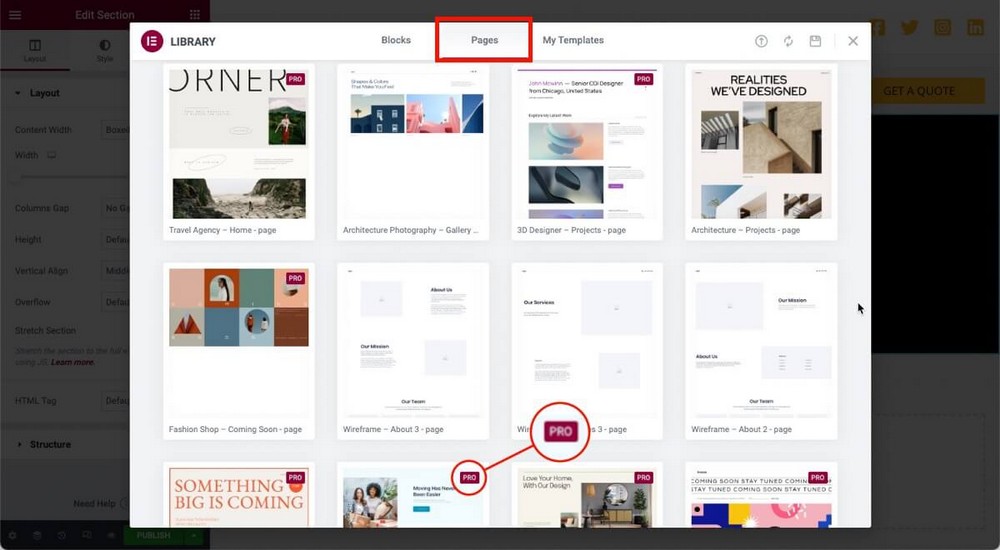
Además de los bloques predefinidos, también tiene la opción de utilizar una plantilla de página web completa.
Esto acelerará su trabajo si está creando una página y no simplemente haciendo que un artículo sea más hermoso.

Aunque Elementor ofrece cientos de plantillas de bloques y páginas, tenga en cuenta que la mayoría de ellas solo están disponibles con el plan Pro.
Divi: casi 300 paquetes de diseño, pero sin estructuras alámbricas ni estilos
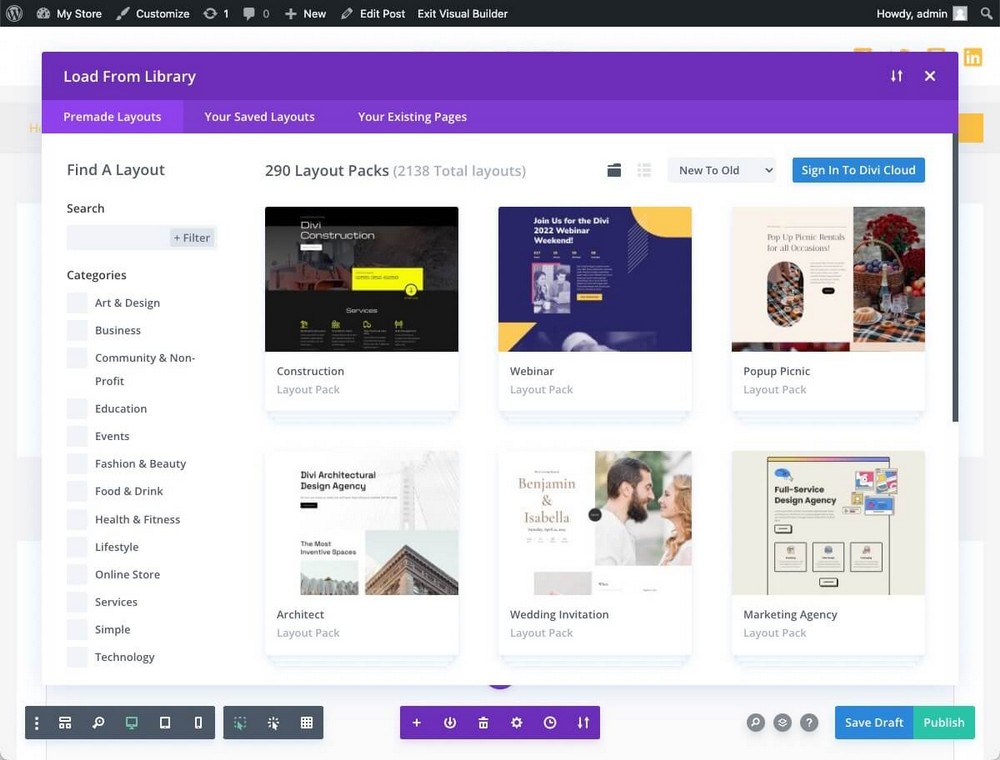
Al crear una nueva página o artículo y editarlo con Divi, tiene la opción de elegir un diseño prefabricado.

Estos diseños están organizados en unos 300 paquetes. Cada paquete tiene varios diseños en el interior (por ejemplo, una página de inicio, junto con una página de contacto y una página de blog).
Así que en total hay más de 2000 páginas predefinidas que puedes usar.

Sin embargo, Divi no tiene estructuras alámbricas. No ofrece diferentes estilos para los más de 200 bloques. Deberá agregar la versión simple (por ejemplo, el bloque de llamada a la acción) y modificarla manualmente.
Spectra: ajustes preestablecidos y cientos de kits de plantillas
Cuando agrega un bloque con Spectra, encontrará una sección de ajustes preestablecidos en la barra lateral (según el bloque utilizado).
Esto le permite cambiar rápidamente el estilo sin tener que modificarlo manualmente. Una manera mucho más eficiente de trabajar.

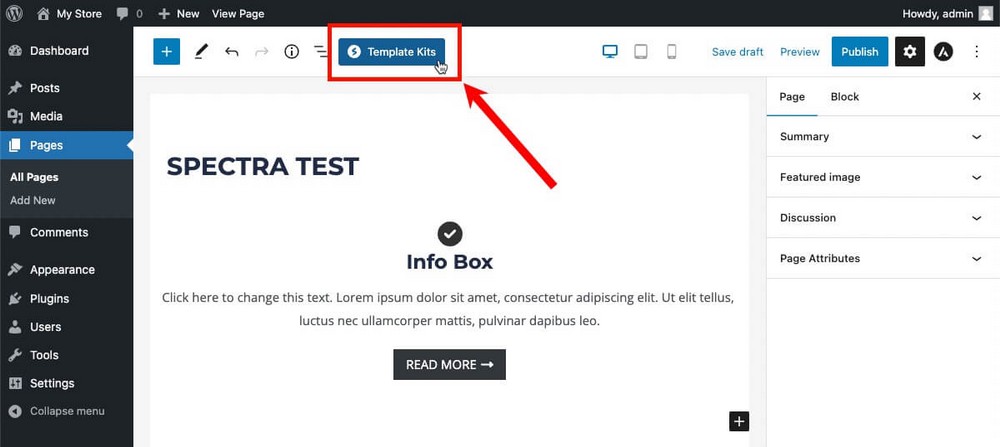
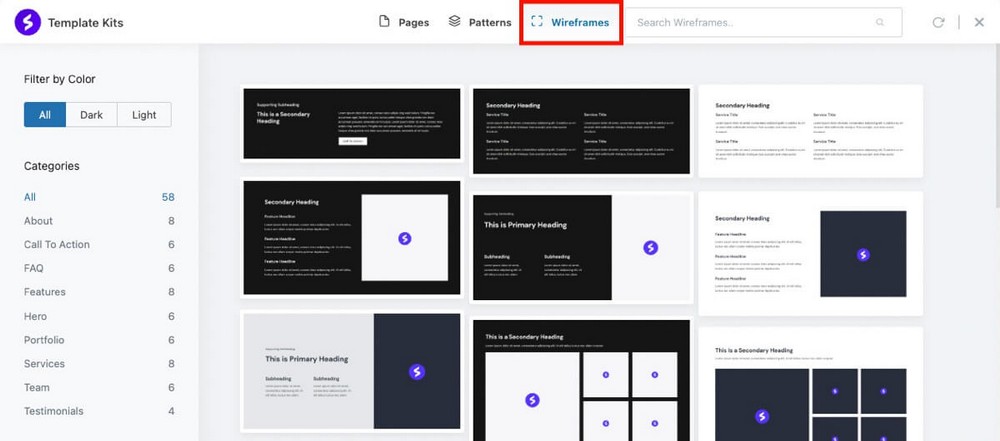
En la parte superior del editor también encontrarás un botón para iniciar los kits de plantillas.

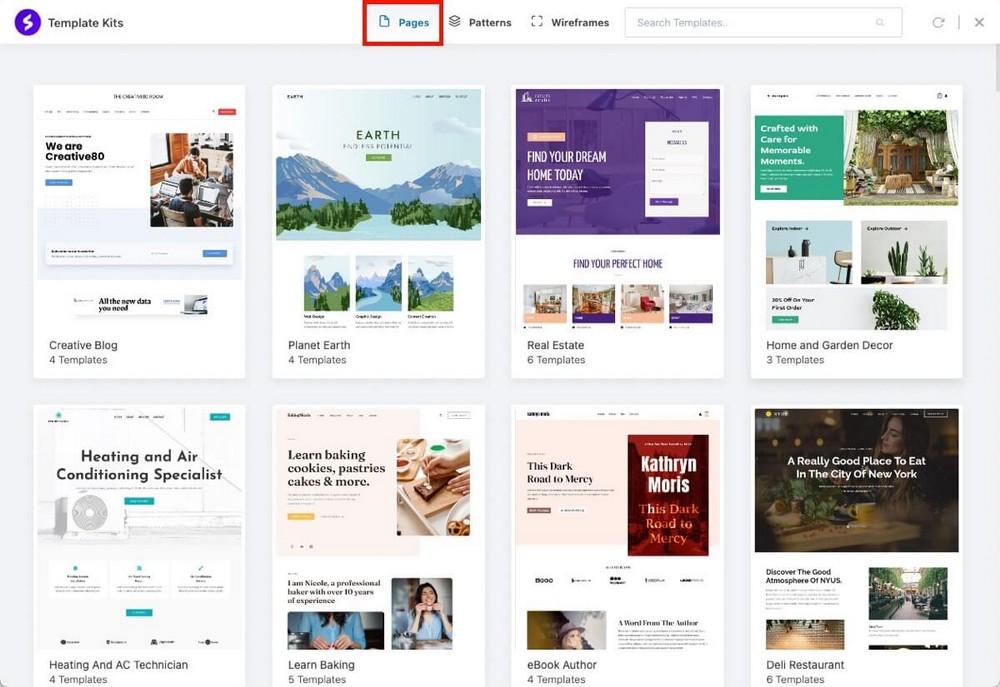
Allí encontrará docenas de diseños de sitios web completos en la pestaña Kits de plantillas , listos para usar con un par de clics.

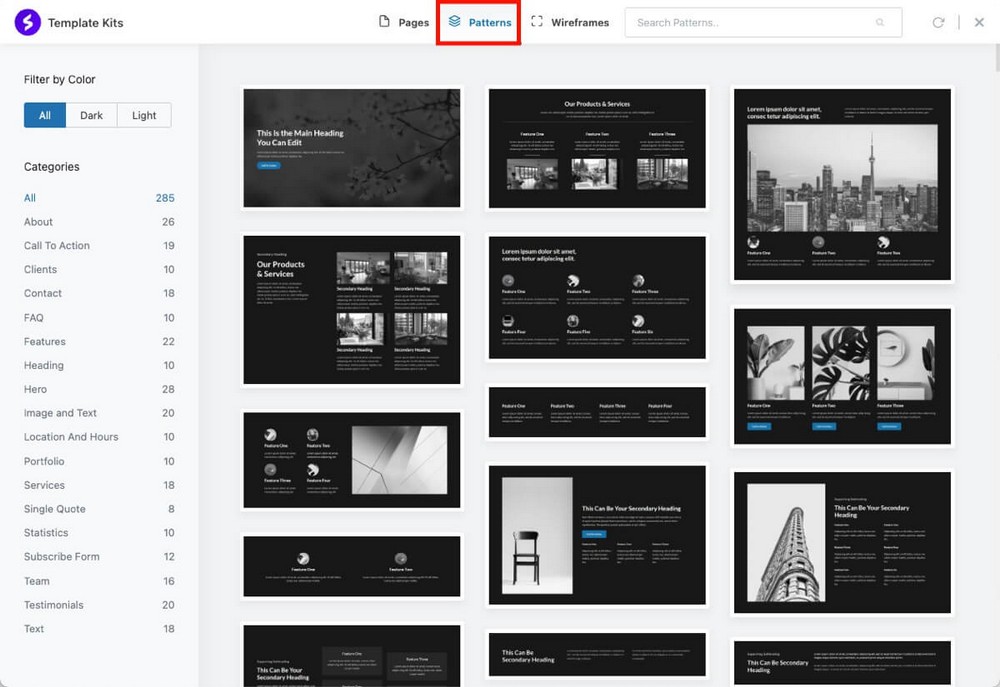
Casi 300 patrones de bloques preconstruidos están organizados por categorías para agregar rápidamente más bloques profesionales a su página (piense en estos como ajustes preestablecidos mucho más avanzados).

Y casi 60 wireframes, también organizados por categorías que te ayudarán a trabajar rápido y obtener resultados más profesionales.

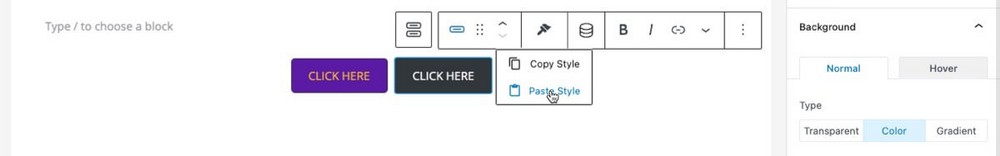
- Consejo profesional : Spectra también te permite copiar el estilo de un bloque y pegarlo en otro. ¡Una gran característica que acelerará su trabajo!

integraciones
Muchas veces no solo quieres crear un sitio más bonito, quieres que funcione con herramientas de terceros que ya usas en tu día a día.
Y ahí es donde las integraciones juegan un papel importante.
Elementor: integraciones esenciales y más utilizadas
Elementor ofrece una amplia variedad de integraciones.

- Herramientas de marketing como Mailchimp, ActiveCampaign, Zapier o ConvertKit para que pueda conectar plataformas de marketing por correo electrónico a sus formularios.
- Complementos de WordPress como WooCommerce, LearnDash, TutorLMS o MemberPress para proteger el contenido que agrega con Elementor.
- Redes sociales como Facebook, Discord o YouTube para agregar contenido de estas redes.
- Y otras integraciones como Font Awesome o ReCaptcha.
Divi: integración con herramientas más avanzadas
Divi también tiene una variedad de integraciones nativas.

- Destacando herramientas para crear embudos como CartFlows, WooFunnels o WPFunnels.
- Herramientas de marketing por correo electrónico como Aweber, Hubspot, Infusionsoft, Ontraport y SalesForce.
- Muchos botones para compartir en redes sociales, aunque estos están integrados a través del complemento Monarch (incluido en la licencia Divi). Por ejemplo, los usuarios pueden guardar el contenido en Evernote y compartirlo en Hacker News.
Como puede ver, estas son opciones un poco más avanzadas que las que usaría el empresario promedio, ya que no todos tienen un sitio web para compartir como Hacker News.
También encontrará algunas integraciones adicionales en el mercado. Estos son los mismos que los módulos adicionales que podría instalar.

Spectra – Todos los que WordPress te puede ofrecer
El hecho de que Spectra sea un creador de páginas basado en el editor de WordPress ofrece una gran ventaja.
Cualquier complemento que se integre con el editor de bloques de WordPress tendrá compatibilidad asegurada con Spectra, ya que ambos funcionarán con la misma base.
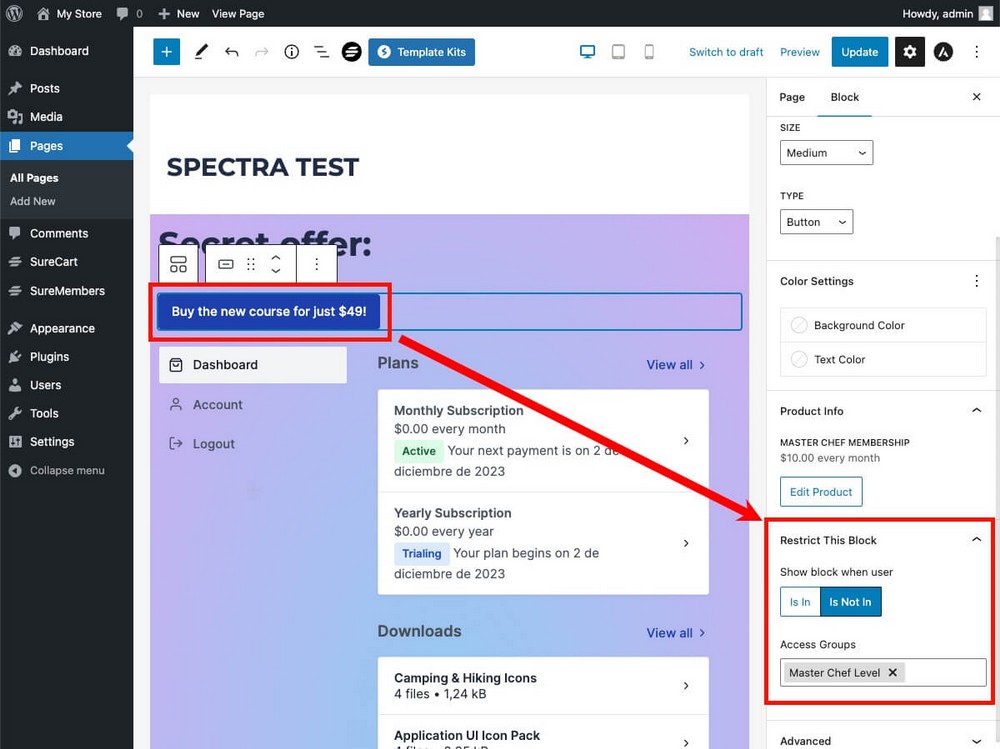
¿Quiere que el panel de clientes de SureCart se vea mejor con un fondo más bonito? ¿Quiere agregarle más elementos, como una oferta secreta que solo se muestra a las personas que no están registradas en un curso de SureMembers en particular?
Puedes hacer eso fácilmente.

Esto sucederá con cada complemento que haya instalado en WordPress.
Como la mayoría de los complementos ofrecen bloques adicionales para el editor de bloques, puede usarlos con Spectra sin ningún problema.
SEO y rendimiento
Si ha leído acerca de los creadores de páginas, probablemente ya esté al tanto de la penalización de velocidad que pueden agregar a las páginas donde se usan.
Desea tener una hermosa tienda de alta conversión, pero también desea que sea lo suficientemente rápida como para clasificarse bien en Google y estar a la altura de las altas expectativas de los usuarios.
Entonces, ¿debería evitar usar un creador de páginas?
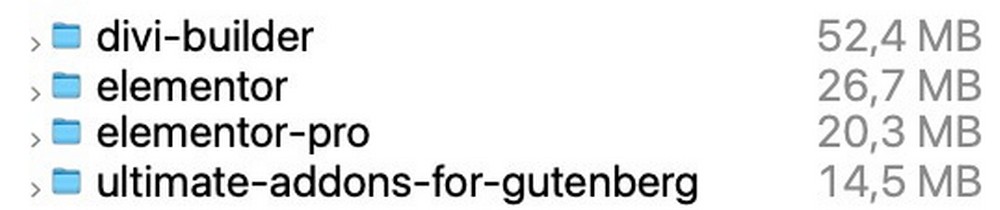
De los 3 complementos analizados aquí, Spectra es el más liviano, pesa solo alrededor de 15 MB, en comparación con los 50 MB de Divi y los 25 MB de Elementor (el peso de la versión gratuita).

Aunque no es sinónimo de rendimiento, el peso puede ser un gran indicador de la complejidad técnica detrás de un complemento o tema.
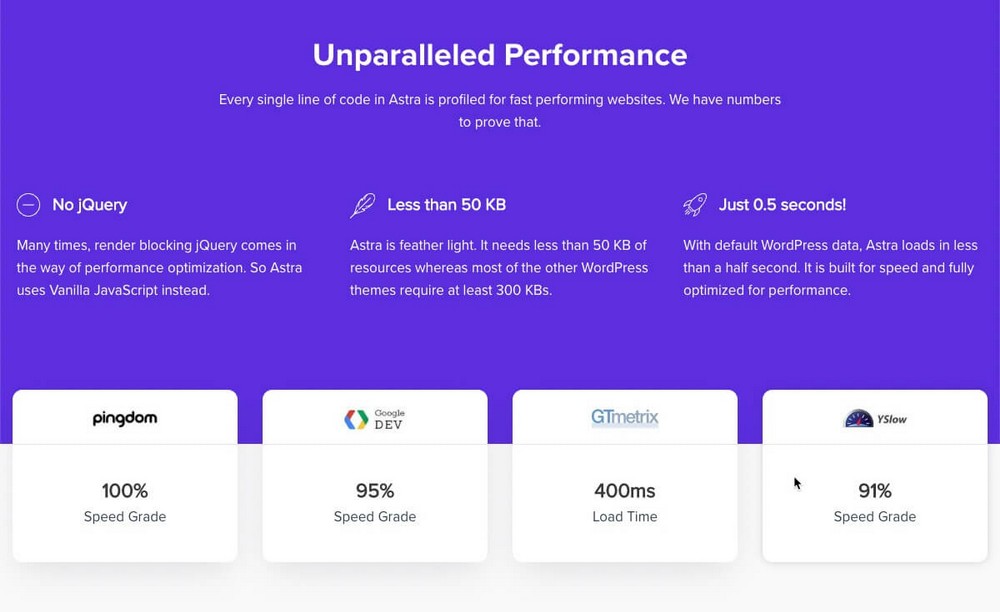
Astra por ejemplo, el tema también desarrollado por Brainstorm Force, al igual que Spectra, pesa menos de 50KB.

Es realmente complejo realizar pruebas de rendimiento ya que hay muchos factores a tener en cuenta que pueden influir en los resultados.
Nuestra metodología ha sido realizar pruebas de velocidad en las plantillas de ejemplo proporcionadas por los propios creadores de páginas.
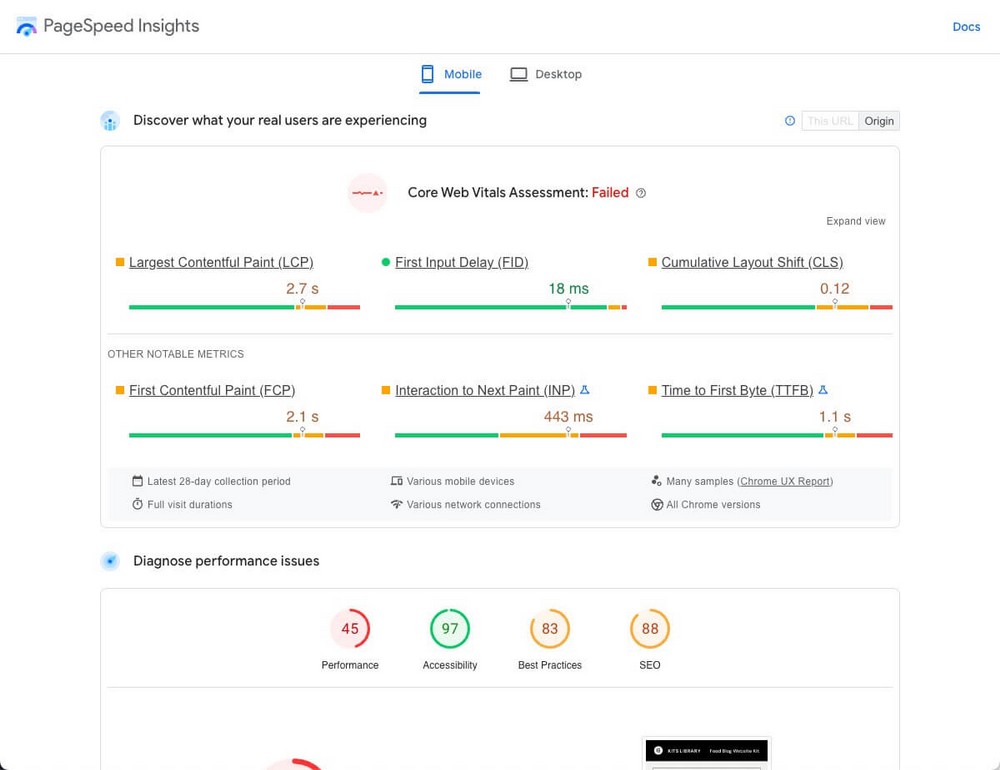
Elementor: Core Web Vitals fallido en dispositivos móviles (45 %), aprobado en escritorio (80 %)
Al ejecutar este kit de sitios web de blogs de alimentos a través de Google Pagespeed, nos mostró el siguiente resultado.

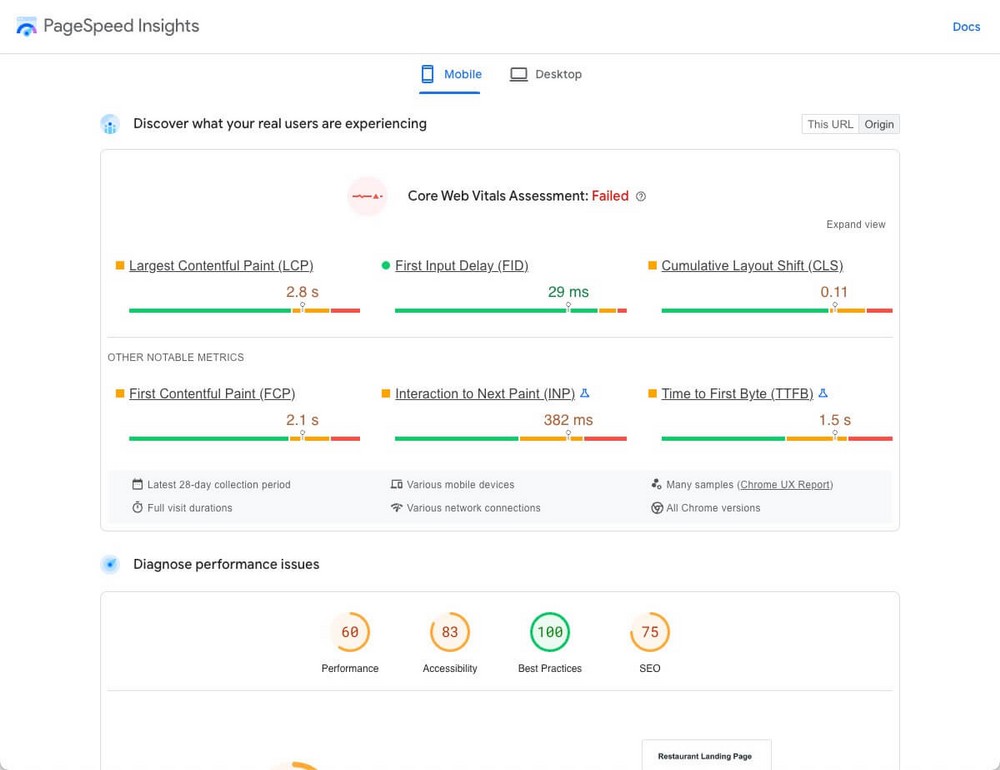
Divi: Core Web Vitals fallido en dispositivos móviles (60 %), aprobado en escritorio (89 %)
Al ejecutar esta demostración de página de restaurante a través de Google Pagespeed, nos mostró el siguiente resultado.

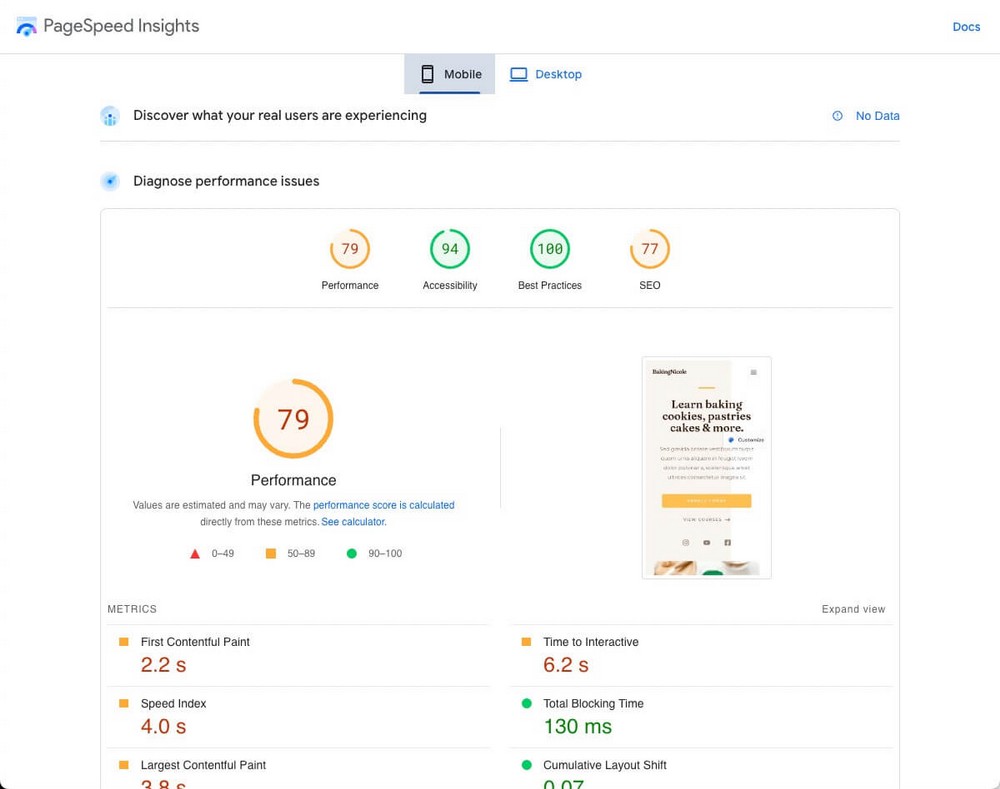
Spectra: aprobó Core Web Vitals en dispositivos móviles (79 %), aprobó en computadoras de escritorio (95 %)
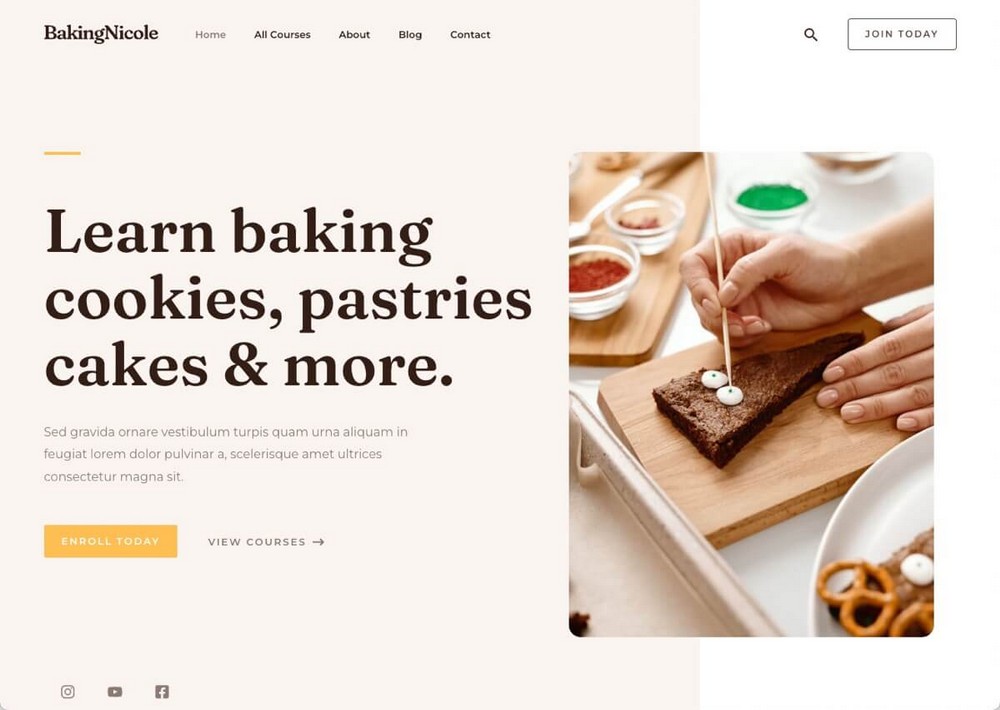
Al ejecutar este ejemplo de sitio web para hornear a través de Google Pagespeed, nos mostró los siguientes resultados.

Nuevamente, le pedimos que tome estos datos con pinzas.
Lo alentamos a que visite las plantillas de biblioteca de Elementor, Divi y Spectra, haga sus propias pruebas y saque sus propias conclusiones.
Ecosistema y otras características
Hay algunos puntos adicionales para mencionar sobre estos creadores de páginas.
Quizás sean menos relevantes que los anteriores, pero si estás dividido entre dos opciones, tal vez esto te ayude a decidir.
Elementor: solo un creador de páginas
Elementor nació como un creador de páginas y se ha mantenido como tal.
Es cierto que la empresa ofrece otros productos, como un creador de sitios web en la nube, pero todo el entorno de los productos de la empresa gira en torno al mismo concepto.
Elementor también tiene un generador de temas, que le permitirá modificar otras partes de su tema además de las páginas.
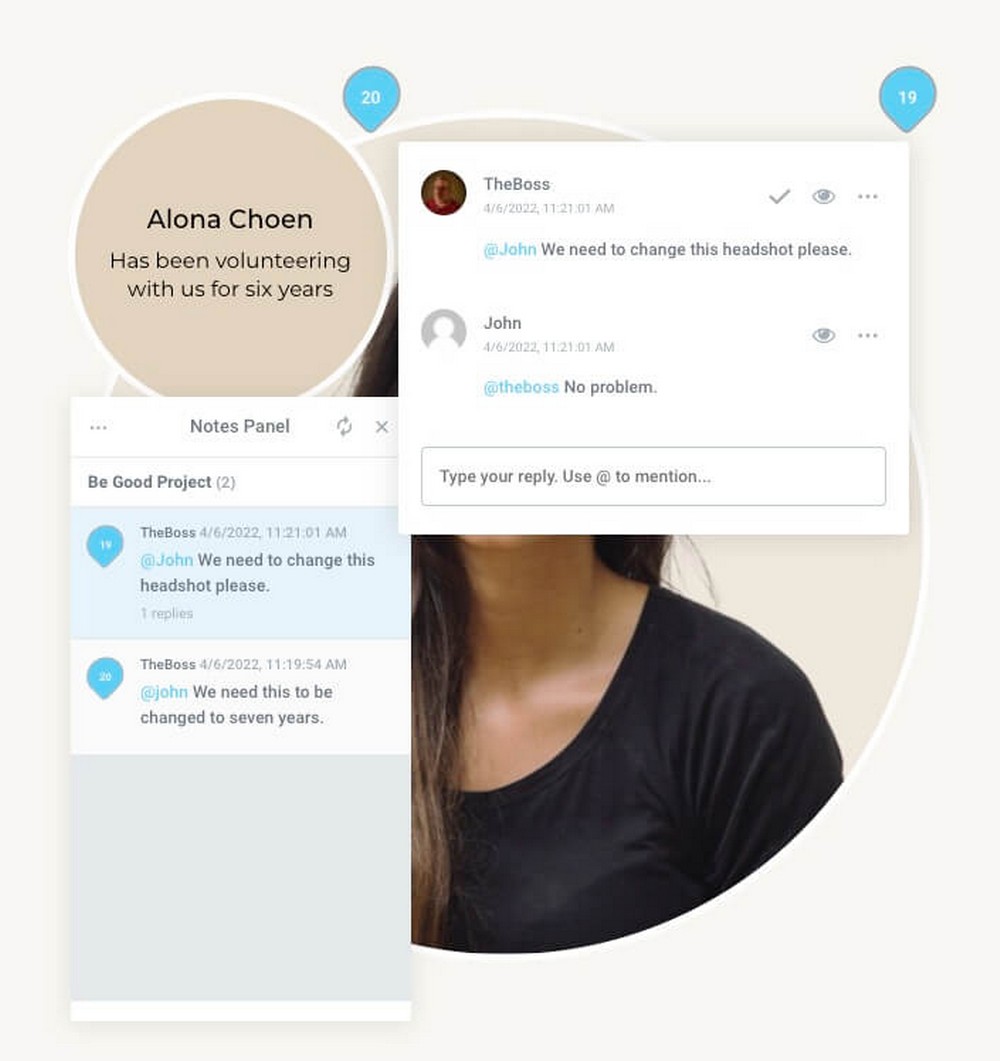
Los planes pagos también le permiten crear ventanas emergentes para capturar correos electrónicos o la capacidad de colaborar en la creación de un diseño agregando notas en vivo a las propias páginas.

Divi: pocas herramientas adicionales
Elegant Themes, la empresa matriz que desarrolló Divi Builder, también ofrece algunas herramientas adicionales. Todos ellos están incluidos en su licencia única.
Además de un par de temas adicionales (también llamados Divi y Hello), puedes usar:
- Bloom, para crear mejores formularios de captura de correo electrónico.
- Monarch, para crear mejores botones para compartir en redes sociales.

Divi también tiene una función de almacenamiento en la nube llamada Divi Cloud donde puede guardar sus diseños y acceder a ellos desde cualquier lugar.
Con la compra de la licencia puedes almacenar hasta 50 elementos. Si desea guardar elementos ilimitados, deberá registrarse para obtener una suscripción paga que cuesta $ 9 por mes.
Spectra: un ecosistema muy completo
Spectra como complemento realmente no ofrece nada adicional.
Pero recuerde, este es el producto independiente de Brainstorm Force. La compañía está 100% enfocada en crear soluciones de WordPress fáciles de usar, asequibles y confiables.
Así como Divi Builder incluye un tema, Spectra también incluye el tema Astra (de hecho, puedes obtener ambos productos en un paquete, como verás en la sección de precios).
La influencia de Brainstorm Force se extiende en todas direcciones:

- ¿Quieres más plantillas profesionales? Los encontrará como plantillas de inicio.
- ¿Quieres potenciar el SEO de tu blog? Utilice el esquema WP.
- ¿Mostrar tu trabajo de manera profesional? WPPortfolio a su servicio.
- ¿Convertir visitantes en clientes potenciales? Puedes hacerlo con ConvertPro.
- ¿Comunicarse mejor con los clientes de su agencia para modificar sus diseños? Proyecto Huddle al rescate.
- ¿Crear un embudo de ventas profesional para aumentar sus ingresos? CartFlows es su solución.
Incluso puede crear su propia tienda en línea con SureCart (un complemento gratuito) para que no tenga que depender de WooCommerce. O cree un sitio web de membresía en línea con SureMembers.
Como puede ver, hay una gran cantidad de herramientas desarrolladas por la misma empresa.
Al estar todos basados en la misma filosofía de la sencillez, te resultará muy fácil empezar a utilizar nuevas herramientas cuando necesites incluirlas en tu estrategia digital.
Precios
El precio no es un punto crítico a la hora de elegir un page builder ya que no suelen tener un coste excesivamente elevado.
Elementor | Constructor de divisiones | Espectros | |
¿Versión gratuita? | Sí | - No | Sí |
Precios de la versión Pro | Desde $59 / año | $89 / año | Por definir* |
Plan de por vida | - No | Sí ($249) | Sí (paquete de crecimiento Astra $ 937 * ) |
uso del sitio web | A partir de solo 1 sitio | Ilimitado | Ilimitado |
- * Spectra Pro estará disponible para su compra como un producto independiente, lo que resultará en un precio mucho más bajo.
- * El plan de por vida Astra Growth Bundle incluye el tema Astra Pro, muchos otros complementos, acceso a la academia Skilljet y todos los lanzamientos futuros de productos. Es por eso que parece más caro en comparación con Divi.
Elementor – Modelo Freemium
Elementor tiene un plan 100% gratuito que puedes usar en tantos sitios web como quieras.
Eso sí, recuerda que este plan solo incluye 30 widgets.
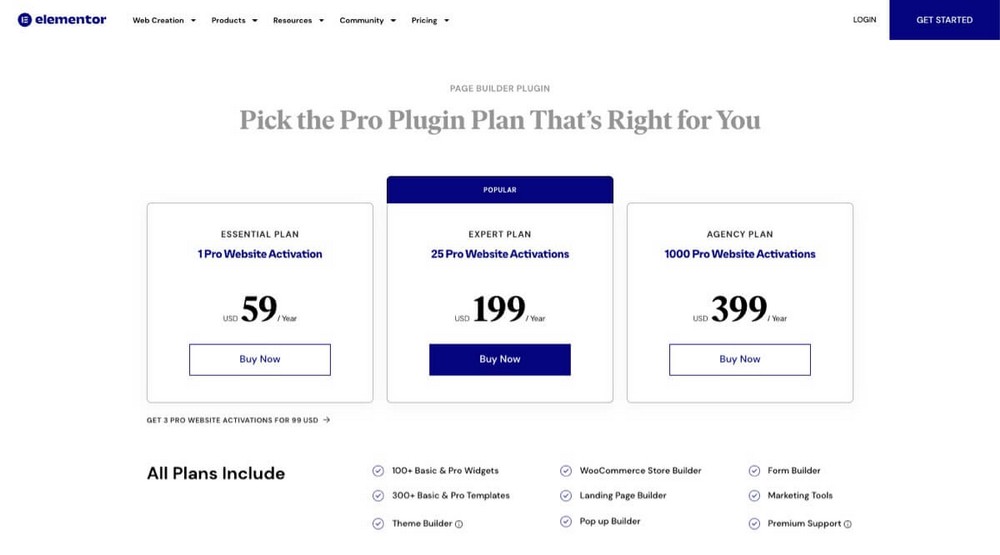
Si necesita más, tendrá que pagar el plan profesional que cuesta $59 por año para un solo sitio web.

Todos los planes pagos comparten las mismas características. La única diferencia es el número de instalaciones posibles:
- Hay un plan ligeramente oculto que le permitirá usarlo en hasta 3 sitios por $99/año.
- Hasta 25 sitios por $199/año.
- Hasta 1000 sitios por $399/año.
Divi: solo un plan de pago
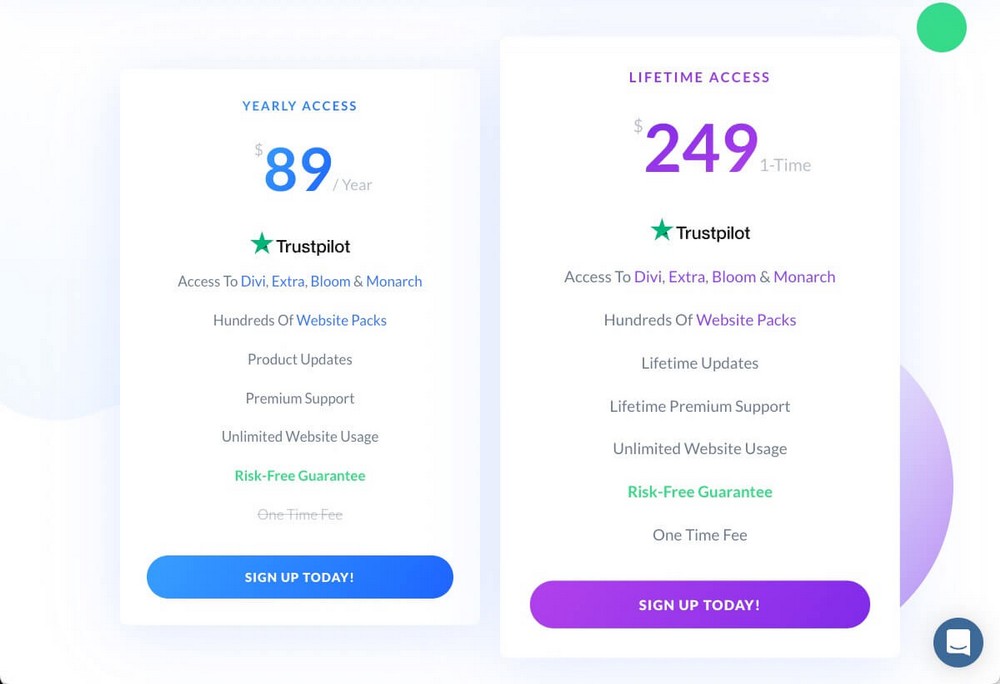
Divi no tiene plan gratuito y solo tiene una única licencia:
- Por $ 89 / por año.
- Por un pago único de $249 (si planeas usar Divi por más de 3 años, vale la pena).

Ambas licencias se pueden usar en sitios ilimitados y también incluyen complementos y temas.
Spectra: versión Pro gratuita próximamente
El complemento básico de Spectra y sus más de 30 bloques son completamente gratuitos.
Hay una versión Pro en desarrollo, aunque de momento no sabemos cuánto costará ni qué incluirá.
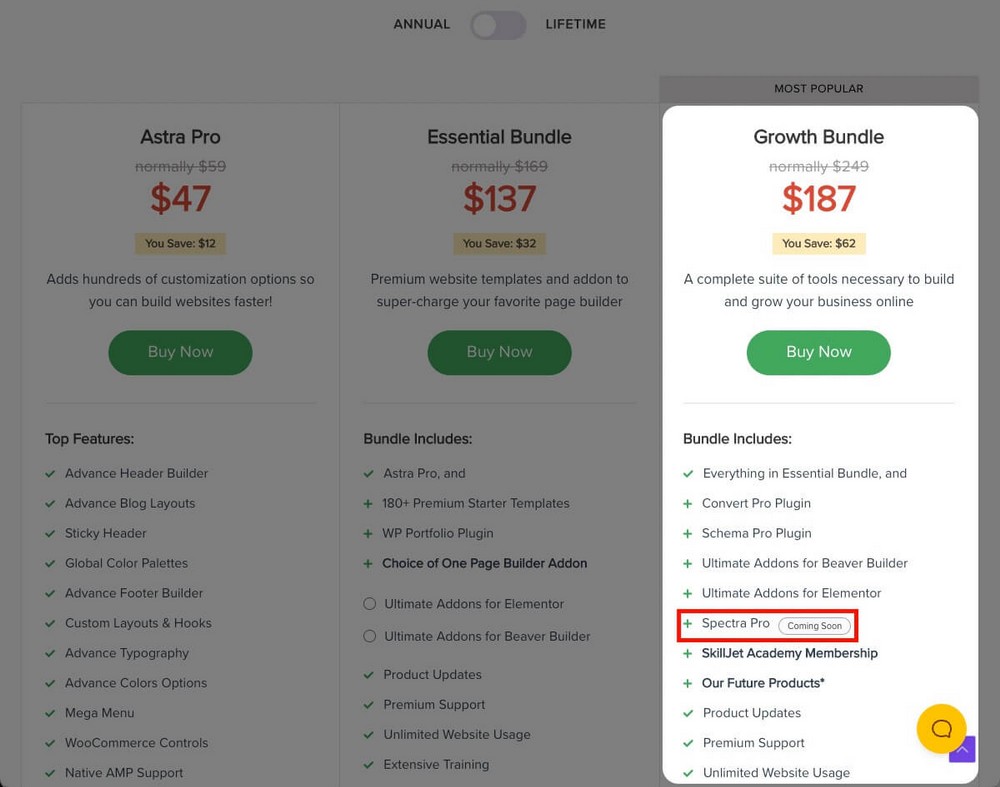
Lo que sí sabemos es que al menos se incluirá en el paquete de crecimiento de Astra, que ofrece un puñado de herramientas adicionales, además del uso ilimitado del sitio.

Spectra Pro también se podrá comprar de forma independiente.
Veredicto: ¿Qué generador de páginas es mejor para usted?
Si después de toda esta comparación aún no sabes qué complemento es el mejor para ti, aquí tienes un resumen rápido.
Elementor puede ser excelente para los usuarios y comerciantes de WooCommerce
Elementor es una herramienta que si bien te ayudará a diseñar mejor y está muy enfocada a las conversiones.
Tiene cuentas regresivas, carruseles de testimonios, botones de Stripe y PayPal y muchos bloques para WooCommerce.
Eso, junto con el hecho de que también tiene un generador de ventanas emergentes, un generador de páginas de destino y un generador de temas completo, lo convierte en la solución ideal para aquellos que buscan un sitio web donde puedan controlar todo en detalle.
Si tiene una gran tienda WooCommerce o desea diseñar tiendas en línea en esa plataforma, Elementor podría ser su mejor opción.
Divi es bueno para las agencias de diseño
Divi tiene todos los ingredientes necesarios para ser la herramienta perfecta para una agencia de diseño pequeña o grande.
- Su licencia única le permite usarlo en sitios ilimitados, lo que aumentará el ROI de sus servicios.
- Ofrece muchas opciones para crear cualquier diseño que necesites.
- Tiene herramientas como Divi Cloud (para almacenar y acceder a sus propios diseños desde cualquier lugar) o funciones de "entrega al cliente".
Spectra es útil para blogueros, pequeñas empresas y comercio electrónico
Spectra tiene que ver con la simplicidad y la velocidad. Además de ser el generador de páginas más fácil de usar, te permite copiar y pegar estilos para trabajar más rápido.
Esto lo convierte en una solución ideal para los bloggers que quieren dar un aspecto más profesional a su contenido de forma rápida y sencilla.
Pero este no es su único propósito.
Gracias a sus bloques de WooCommerce y sus plantillas predefinidas, también podrás utilizarlo para mejorar el aspecto visual de tu negocio o tienda online.
Incluso podría diseñar páginas para empresas de terceros de manera muy eficiente gracias a los cientos de plantillas, esquemas y patrones.
Terminando
Como puede ver, Elementor, Divi y Spectra hacen cosas muy similares de diferentes maneras. Hay pros y contras para cada uno y áreas definidas fuertes y débiles.
Para ser honesto, no te arrepentirás si eliges cualquiera de estos creadores de páginas.
Sin embargo, en general, creemos que nuestro propio Spectra ofrece el mayor potencial.
Lo más importante al elegir un creador de páginas es que te sientas cómodo con él. De lo contrario, tenderá a evitar usarlo.
Y aquí es donde realmente brilla Spectra, ya que no tendrás que usar un editor externo porque se integra completamente con el editor de bloques de WordPress.
Además de ser rápido y fácil de usar:
- Puede comenzar a trabajar con él de forma gratuita, sin riesgo.
- Una versión más rica en funciones está en camino si necesita bloques o funciones adicionales.
- Es parte de un gran ecosistema que lo ayudará a hacer crecer su negocio.
¿Ya has decidido qué constructor de páginas vas a utilizar? ¿Qué otras comparaciones te gustaría ver a continuación?
¡Háganos saber en los comentarios a continuación!