Cómo comprimir imágenes para la Web para acelerar su sitio
Publicado: 2024-08-28La compresión de imágenes para la web es un componente crucial que puede mejorar significativamente el rendimiento de su sitio web, la experiencia del usuario e incluso la clasificación en los motores de búsqueda.
Cuando alguien visita un sitio web bien diseñado, espera que se cargue rápida y sin problemas. Sin embargo, si las páginas tardan demasiado en aparecer, la frustración aumenta y los visitantes a menudo lo abandonan antes de que el sitio se cargue por completo, y tal vez nunca regresen.
El principal problema detrás de este lento rendimiento suelen ser las imágenes de gran tamaño que ralentizan el sitio web.
Pero, ¿cómo se puede encontrar el equilibrio adecuado entre mantener la calidad de la imagen y garantizar tiempos de carga rápidos? Por eso la optimización de la imagen es tan importante.
En esta guía definitiva sobre cómo comprimir imágenes para la web, encontrará formas de transformar imágenes pesadas y de carga lenta en archivos rápidos y livianos manteniendo la calidad visual.

Tabla de contenido
¿Por qué comprimir imágenes?
La compresión de imágenes es crucial por varias razones. He aquí por qué la compresión de imágenes es esencial:
- Tiempo de carga de página más rápido: las imágenes comprimidas reducen el tamaño de los archivos, lo que genera tiempos de carga de página más rápidos, tasas de rebote más bajas y una mejor clasificación en los motores de búsqueda. Los sitios web con imágenes pesadas se benefician enormemente de la compresión, ya que ayuda a entregar contenido visual rápidamente sin sacrificar la calidad.
- Mejora la experiencia del usuario: los usuarios esperan experiencias de navegación rápidas y fluidas. La compresión de imágenes ayuda a que los sitios web se carguen sin problemas, incluso con conexiones a Internet más lentas, lo que aumenta la satisfacción del usuario y anima a los visitantes a permanecer más tiempo en su sitio.
- Reduce el almacenamiento y el ancho de banda: la compresión de imágenes reduce el tamaño del archivo, lo que reduce el espacio de almacenamiento necesario en los servidores y el ancho de banda necesario para entregarlas a los usuarios, lo que genera importantes ahorros de costos para sitios con mucho contenido visual.
- Mejor rendimiento de SEO : los motores de búsqueda dan prioridad a los sitios web que se cargan rápidamente. Al comprimir imágenes, puede mejorar la velocidad de la página, lo que aumenta la clasificación SEO y atrae más tráfico orgánico.
Tipos de compresión de imágenes
Existen principalmente dos tipos de compresión de imágenes:
Compresión con pérdida
La compresión con pérdida logra una mayor reducción del tamaño del archivo al eliminar algunos de los datos de la imagen, lo que resulta en una pérdida de calidad. Funciona bien para imágenes, audio y vídeo.
Ventaja
- Reduce significativamente el tamaño del archivo
- Tiempo de carga más rápido
- Almacenamiento eficiente
Desventaja
- Pérdida de calidad
- Irreversible
Compresión sin pérdidas
La compresión sin pérdidas reduce el tamaño del archivo y conserva todos los datos originales, por lo que la calidad de la imagen permanece sin cambios. Funciona bien para gráficos, arte lineal, imágenes y audio.
Ventaja
- Sin pérdida de calidad
- Reversible
- Almacenamiento eficiente
Desventaja
- Tamaño de archivo más grande
- Menos eficiente para el rendimiento web
Tipos de formato de imagen
Antes de comprimir imágenes, es fundamental comprender los diferentes formatos:
- JPEG (JPG): Ideal para fotografías e imágenes con muchos colores. Ofrece compresión con pérdida.
- PNG: Ideal para imágenes con transparencia o texto y gráficos simples. Los PNG utilizan compresión sin pérdidas.
- GIF: utiliza compresión sin pérdidas, pero generalmente es más grande que los JPEG y PNG para imágenes fijas. Es adecuado para animaciones sencillas e imágenes con menos colores.
- WebP: un formato más nuevo desarrollado por Google que proporciona una compresión superior para imágenes con y sin pérdida. Ofrece una mejor relación de compresión que los JPEG y PNG.


Tipos de compresión de imágenes
Dos tipos de métodos de compresión: manual y automatizado. Puedes elegir el que se ajuste a tus necesidades.
Manual
El software manual como Photoshop y GIMP ofrece más control sobre el tamaño y la calidad de la imagen. Para utilizar estas herramientas, primero debe instalarlas.
Ventaja
- Mayor control
- Seleccione el formato de archivo deseado (JPEG, PNG, GIF, etc.)
- Controlar el nivel de compresión
- Ajustar la configuración de calidad
Desventaja
- Pérdida de tiempo
- Experiencia técnica
- Comprimir una sola imagen a la vez
Compresión automatizada
Herramientas en línea como TinyPNG, Optimizilla y CompressJPEG y complementos como Smush, ShortPixel, TingPNG e Imagify pueden comprimir imágenes automáticamente según configuraciones o algoritmos predefinidos sin intervención humana.
Ventaja
- Ahorro de tiempo
- Comprime una gran cantidad de archivos a la vez
- Más rápido y más conveniente
- Entrada mínima del usuario
Desventaja
- Menos control
- Es posible que no alcance el tamaño y la calidad de archivo deseados
Cómo comprimir imágenes para la web
Aquí proporcionamos el procedimiento paso a paso para comprimir imágenes en Photoshop y TinyPNG. Puede elegir la herramienta adecuada según sus necesidades.
Adobe Photoshop
Adobe Photoshop es una herramienta versátil para la compresión de imágenes, ampliamente utilizada por profesionales para optimizar imágenes para la web. Es un software premium.
Proporciona varias funciones, como la opción "Guardar para Web", que permite a los usuarios reducir el tamaño de los archivos ajustando la calidad de la imagen, el formato (JPEG, PNG o GIF) y otras configuraciones.
Photoshop también ofrece opciones para cambiar el tamaño de las imágenes, cambiar la resolución y administrar perfiles de color, mejorando aún más la optimización de la imagen.
Estas capacidades garantizan que las imágenes se carguen rápidamente en los sitios web sin comprometer la calidad visual. Para utilizar Photoshop, primero debe instalarlo.
Para comprimir una imagen en Adobe Photoshop, siga estos pasos:
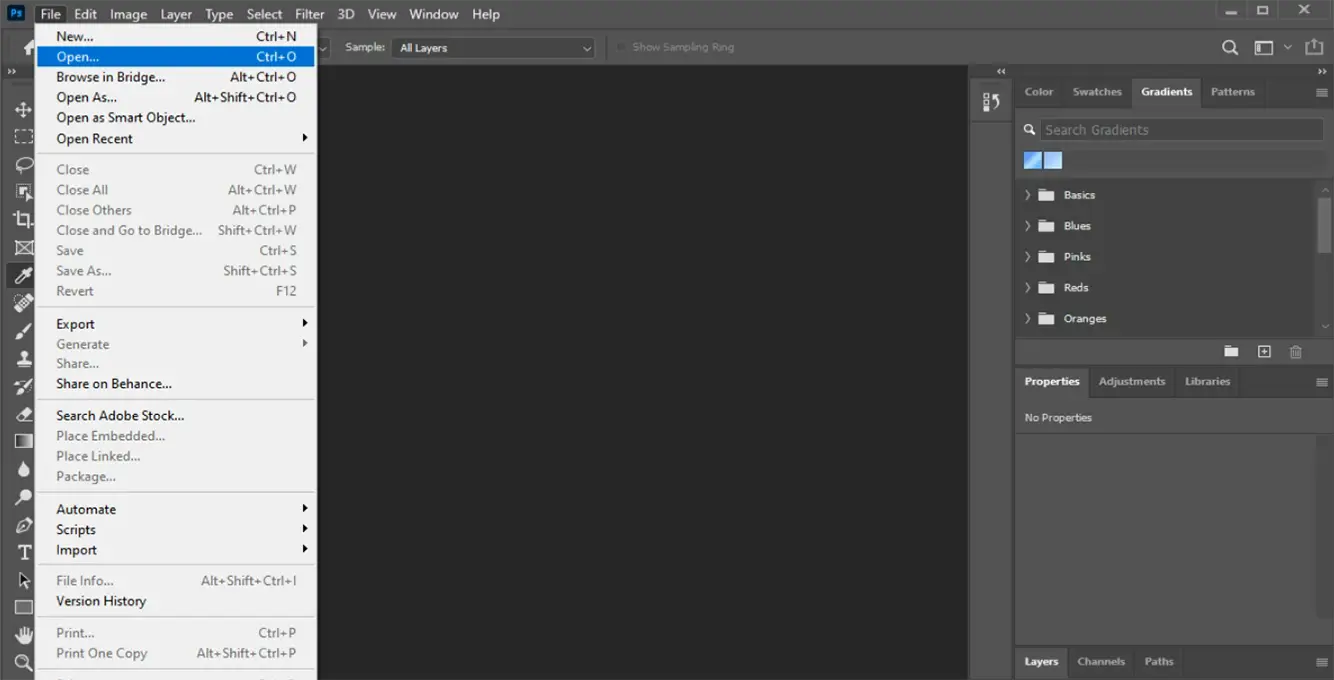
Abrir imagen en Photoshop
- Abra Adobe Photoshop
- Vaya a Archivo > Abrir y seleccione la imagen que desea comprimir.

Cambiar el tamaño de la imagen
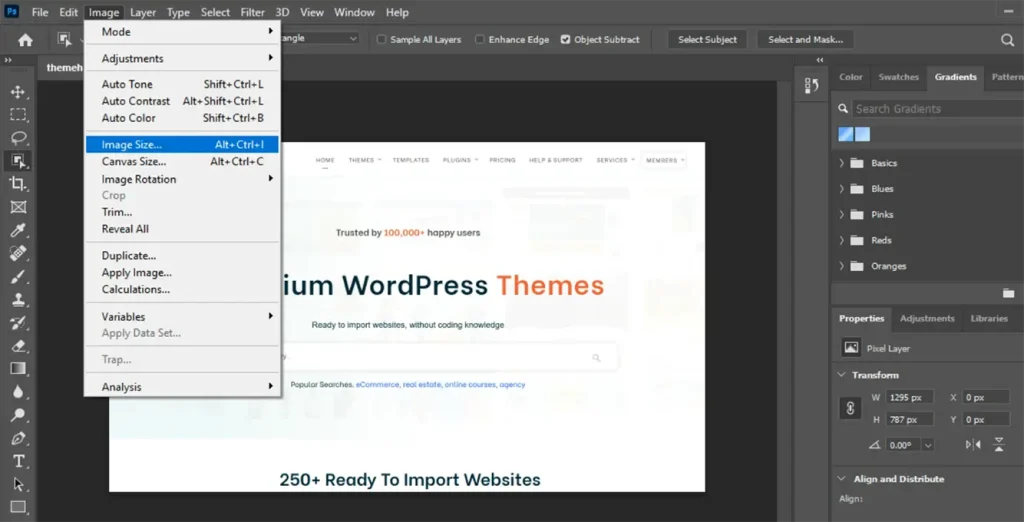
- Para reducir la dimensión de la imagen, vaya a Imagen > Tamaño de imagen .

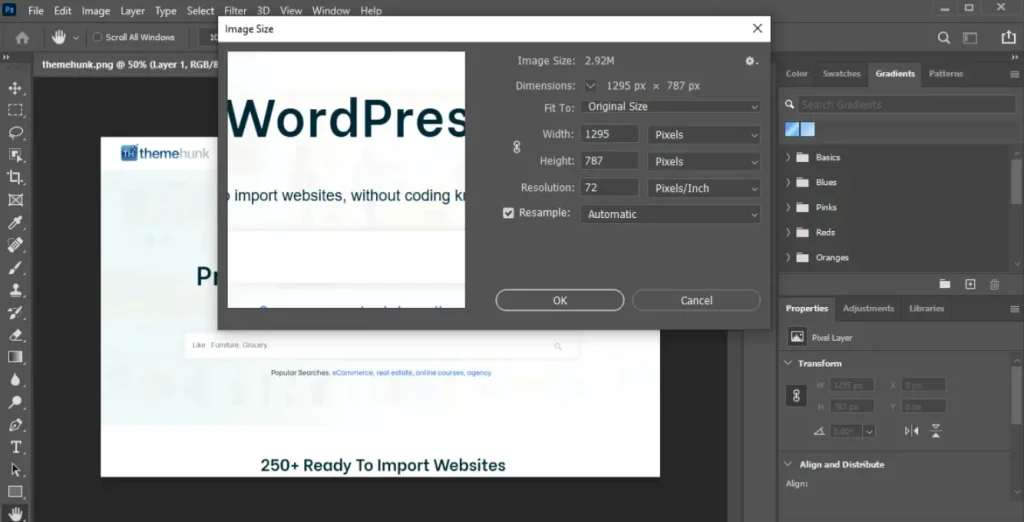
- Aparecerá un cuadro emergente, puede ajustar el ancho, alto y resolución. Marque la casilla "Restringir proporciones" para mantener la relación de aspecto.
- Ahora haga clic en Aceptar para aplicar el cambio.

- Vaya a Archivo > Guardar como . Aparecerá un cuadro emergente: elija el formato deseado (JPEG, PNG, etc.)
- Haga clic en el botón Guardar y ajuste la configuración de calidad para controlar el nivel de compresión (grande, mediano o pequeño).
- Haga clic en Aceptar para guardar.
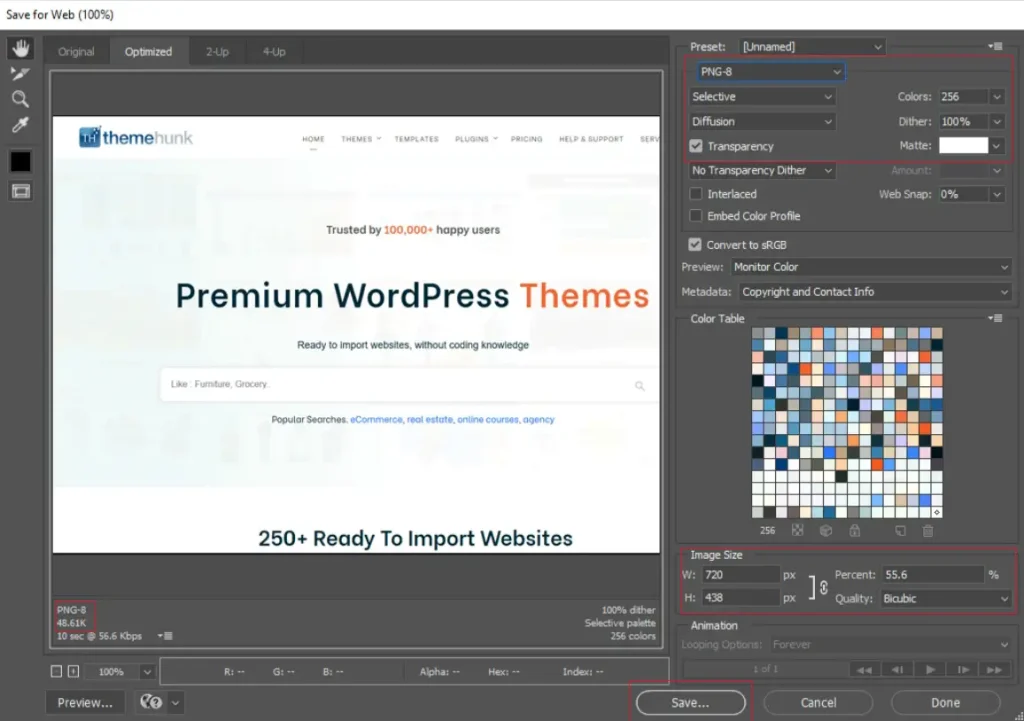
Función Guardar para Web

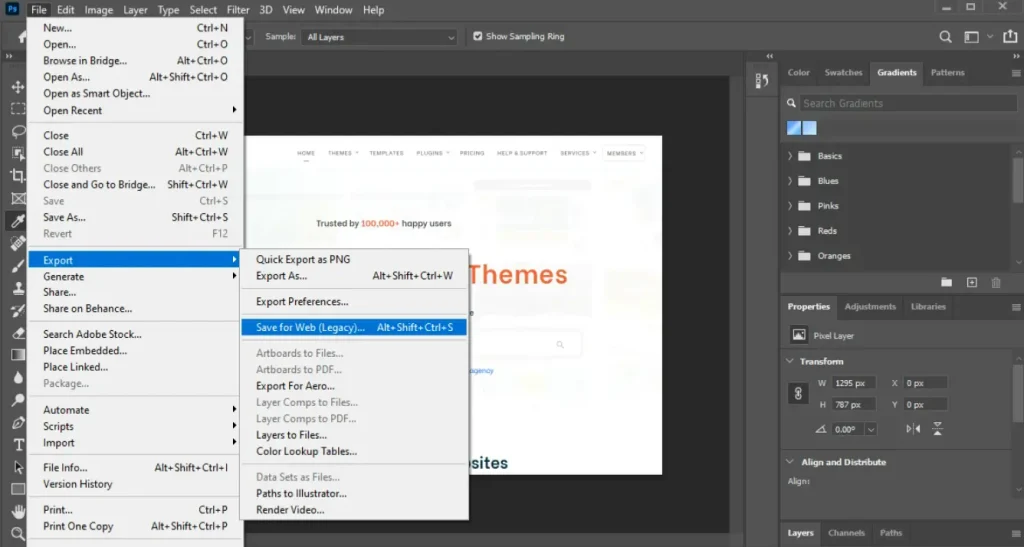
- Vaya a Archivo > Exportar > Guardar para Web (heredado)
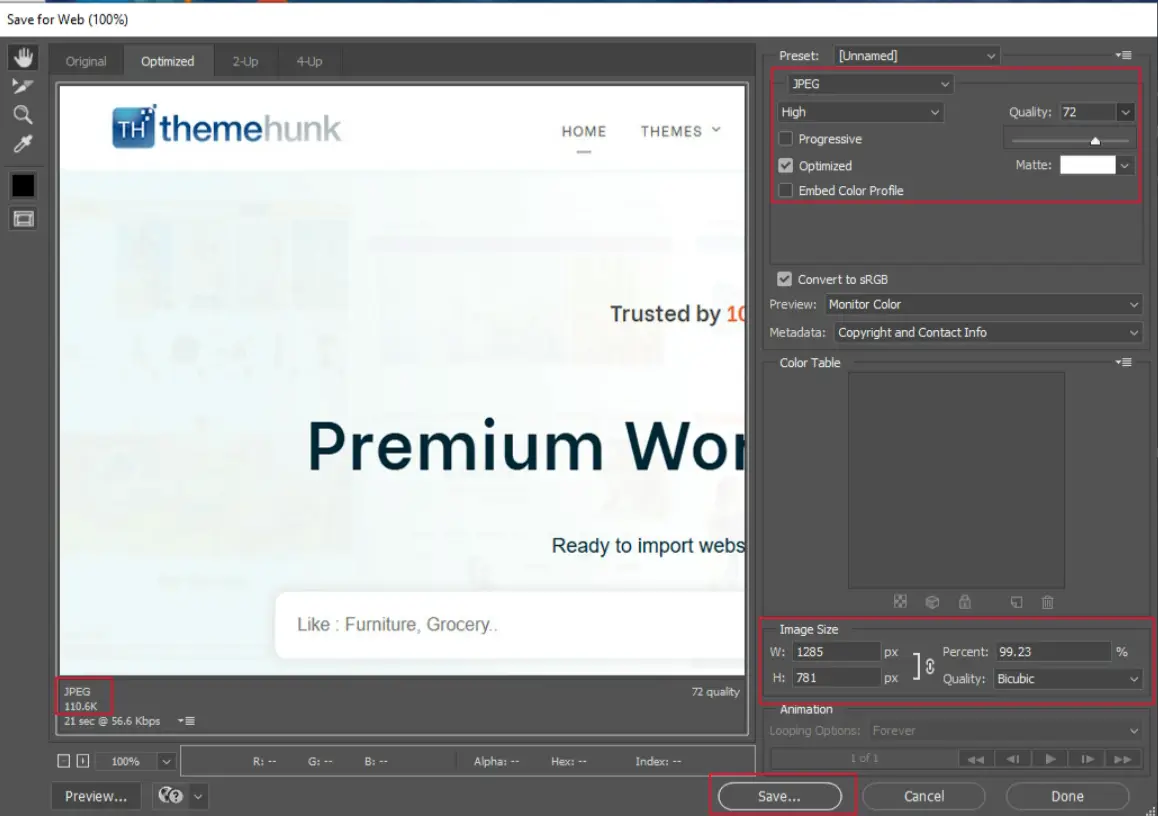
- Esta función ofrece amplias opciones para la optimización de imágenes.

- Aparecerá un cuadro emergente, elija el formato deseado (JPEG, PNG 8, PNG 24, GIF, etc.).
- Para JPEG:
- Seleccione JPEG como formato de archivo.
- Ajuste el control deslizante de calidad para reducir el tamaño del archivo. Una calidad inferior proporciona un tamaño de archivo más pequeño, pero puede afectar la claridad de la imagen.
- También puede seleccionar las opciones de calidad preestablecidas, como baja, media, alta, muy alta o máxima.
- Puede reducir aún más la dimensión de la imagen si es necesario.

- Para PNG:
- Elija la opción PNG-8 o PNG-24.
- Ajuste el control deslizante de color para reducir la paleta de colores y disminuir el tamaño del archivo.
- Si es necesario, ajuste la dimensión de la imagen para reducir aún más el tamaño del archivo.
- Obtenga una vista previa de la imagen para ver cómo la compresión afecta su calidad.
- Una vez que esté satisfecho con la configuración, haga clic en el botón Guardar .
- Seleccione la carpeta de destino, asigne un nombre a la imagen comprimida y luego haga clic en Guardar nuevamente.

Seguir estos pasos le ayudará a comprimir imágenes en Photoshop de forma eficaz manteniendo el tamaño del archivo y la calidad de la imagen.
Photoshop es una herramienta premium. Si desea una alternativa gratuita a Photoshop, puede instalar GIMP. También le permite exportar imágenes en varios formatos con configuraciones de calidad ajustables.
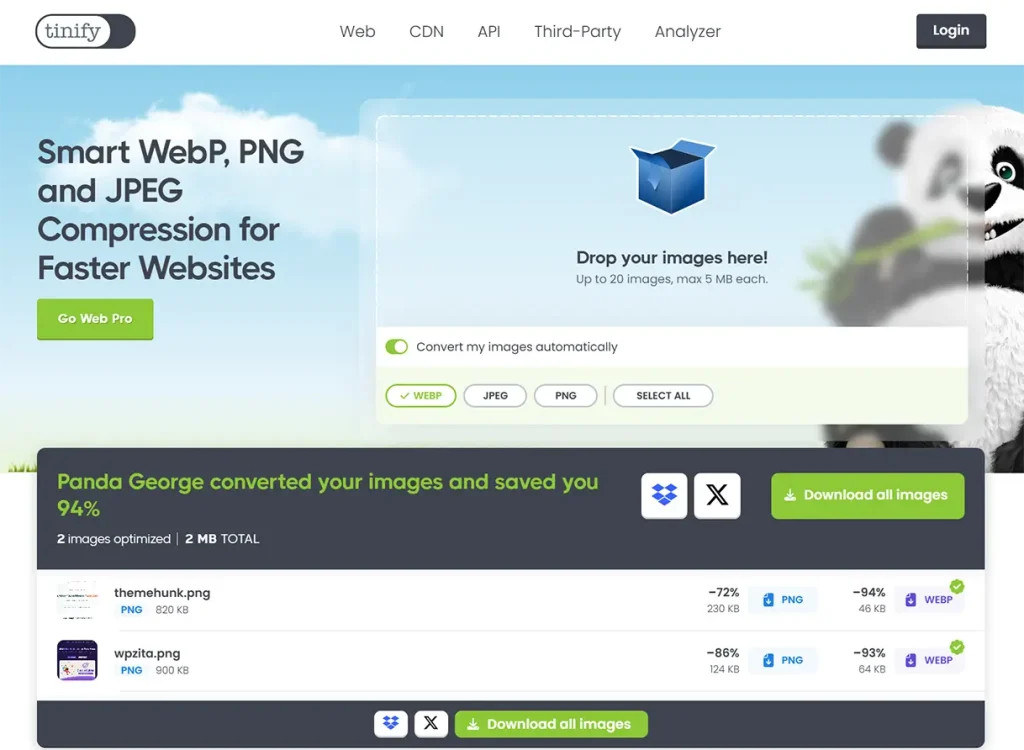
PequeñoPNG
TinyPNG es una famosa herramienta en línea que comprime imágenes JPEG, PNG y WebP. Utiliza una técnica inteligente de compresión con pérdida para reducir significativamente el tamaño del archivo (hasta un 80%) para un rendimiento web más rápido.
Es fácil de usar y no requiere instalación de software. Simplemente cargue imágenes y las comprimirá automáticamente en segundos.
TinyPNG permite a los usuarios comprimir hasta 20 imágenes a la vez, con un límite de 5 MB por imagen de forma gratuita. Para aquellos que necesitan límites más altos y funciones adicionales, TinyPNG ofrece un plan premium con funciones adicionales.
También ofrece un complemento para integraciones de WordPress y API, que proporciona una optimización de imágenes fluida en diferentes plataformas.
Para comprimir imágenes usando TinyPNG, siga estos pasos:
- Ir a tinypng.com

- Cargue o arrastre y suelte la imagen directamente en el área de carga.
- Espere a que se complete el proceso de carga y compresión.
- Una vez que la imagen esté comprimida, aparecerá un botón Descargar .
- Haga clic en el botón para descargar la imagen comprimida a su dispositivo.
Si sigue estos pasos, podrá reducir sin esfuerzo el tamaño de archivo de sus imágenes.
Las otras herramientas de compresión automatizadas en línea, Optimizila y CompressJPEG, también ofrecen procesos fáciles de usar casi iguales a TinyPNG para la compresión de imágenes en JPEG, PNG y GIF.
Complementos de WordPress para optimización de imágenes
Hay muchos complementos de optimización de imágenes de WordPress disponibles que puede instalar para reducir el tamaño del archivo de imagen. A continuación se muestran algunos complementos populares de WordPress para la optimización de imágenes:
- Smush: ofrece compresión con y sin pérdidas, cambio de tamaño de imágenes, carga diferida y compresión de imágenes masiva. Está disponible en versión gratuita y premium.
- EWWW Image Optimizer: también está disponible en versiones gratuita y premium, y ofrece optimización masiva, integración de almacenamiento en la nube y admite múltiples formatos.
- Imagify: este es un complemento gratuito que ofrece optimización masiva de imágenes y cambio de tamaño de las mismas.
- ShortPixel: ofrece compresión con y sin pérdida para JPEG, PNG, GIF y WebP. Disponible en versiones gratuita y premium.
- TinyPNG: el complemento proporciona optimización masiva y admite JPEG, PNG y WebP.
- Optimole: proporciona optimización de imágenes en tiempo real y carga diferida y es compatible con CDN. Están disponibles versiones gratuitas y premium.
Estos complementos ayudan a mejorar la velocidad del sitio y la experiencia del usuario al reducir el tamaño del archivo de imagen.
Preguntas frecuentes
P: ¿Qué es la compresión de imágenes?
Respuesta: La compresión de imágenes es el proceso de reducir el tamaño del archivo de una imagen manteniendo su calidad tanto como sea posible. Esto es crucial para mejorar la velocidad de carga de las páginas web y mejorar el rendimiento general de un sitio web.
P: ¿Qué formatos de imágenes comunes son mejores para uso web?
Respuesta: JPEG, PNG, GIF y WebP son los formatos de imagen más utilizados en la web. JPEG es adecuado para fotografías, PNG es ideal para imágenes que requieren transparencia, GIF se usa para animaciones simples y WebP ofrece un buen equilibrio entre calidad y tamaño de archivo.
P: ¿Cuáles son los métodos comunes de compresión de imágenes para la web?
Respuesta: Los métodos comunes de compresión de imágenes son:
Herramientas en línea: TinyPNG, Optimizile, CompressJPEG y JPEGmini.
Software: Photoshop y GIMP.
Complementos de WordPress: Smush, Imagify, ShortPixel y Optimole.
P: ¿Puedo comprimir imágenes masivas a la vez?
Respuesta: Sí, puedes comprimir imágenes masivas con herramientas en línea (como TinyPNG) y complementos de WordPress (como Smush).
P: ¿Cómo mantengo la calidad de la imagen al comprimir?
Respuesta: Para mantener la calidad de la imagen, utilice herramientas que proporcionen configuraciones de compresión ajustables. Herramientas como Photoshop te permiten obtener una vista previa de la calidad de la imagen con diferentes niveles de compresión.
P: ¿Cómo puedo medir el efecto de la compresión de imágenes en la velocidad de carga de mi sitio web?
Respuesta: Las herramientas de prueba de rendimiento del sitio web como Google PageSpeed Insights, GTmetrix y Pingdom pueden ayudarlo a medir cómo la compresión de imágenes afecta la velocidad de su sitio web. Estas herramientas analizan su sitio web y ofrecen sugerencias, incluida la compresión de imágenes, para mejorar el tiempo de carga.
Palabras finales
Comprimir imágenes para la web es crucial para optimizar la velocidad de su sitio web y la experiencia del usuario. Si sigue las mejores prácticas mencionadas anteriormente y utiliza las herramientas recomendadas, puede comprimir imágenes de forma eficaz para la web manteniendo la calidad visual.
Gracias por leer este blog. Si encuentra útil este artículo, compártalo con sus amigos. Si tienes alguna pregunta, no dudes en comentar a continuación. Le ayudaremos a resolver su problema.
Esperamos que el artículo sobre Cómo comprimir imágenes para la Web le ayude a encontrar los métodos más eficaces para comprimir imágenes para la Web.
Suscríbase a nuestro canal de YouTube , también subimos contenido excelente allí. Síganos en Instagram , Facebook y Twitter .
Más lecturas útiles
- Los mejores sitios de alojamiento web gratuitos (gratuitos y seguros)
- Los mejores proveedores de nombres de dominio baratos
