Cómo comprimir imágenes JPEG y JPG sin perder calidad
Publicado: 2024-08-07¿Quieres saber cómo comprimir imágenes JPEG sin perder calidad? Esa es una pregunta justa porque se trata del equilibrio perfecto entre el tamaño de archivo más pequeño y la más alta calidad visual. Cuando se hace correctamente, la compresión no significa una imagen borrosa; en cambio, significa una página de carga rápida y una excelente experiencia de usuario.
En esta guía, aprenderá tres formas sencillas de reducir el tamaño de sus imágenes JPEG sin afectar su calidad.
Pero antes de profundizar en el proceso de compresión JPEG y explicar por qué es esencial para mantener un sitio web rápido, repasemos el popular formato JPEG.
¿Qué es el formato JPG/JPEG?
JPEG o JPG (Joint Photographic Experts Group) es un formato de archivo de imagen gráfica comprimido con compresión con pérdida, que se utiliza principalmente para almacenar imágenes. JPEG es popular porque puede almacenar una gran cantidad de datos en un archivo de tamaño pequeño. También es el formato de archivo de imagen más reconocido y ofrece una excelente compatibilidad con casi todos los navegadores y software.

JPEG es un formato que ya utiliza compresión con pérdida, lo que significa que el tamaño y la calidad del archivo ya son reducidos en comparación con PNG, por ejemplo. Ahora puedes pensar, si ya está comprimido, ¿por qué no seguir con el formato JPEG y simplemente subirlo a tu sitio?
La verdad es que la mejor manera de comprimir archivos JPEG sin perder calidad es convertirlos a un formato mejor (como WebP o AVIF) .
¿Por qué comprimir imágenes JPEG?
Hay cuatro beneficios principales al comprimir sus archivos JPEG:
- Ahorra espacio en tu unidad de almacenamiento : una imagen comprimida ocupa menos espacio.
- Hace que el peso total de la página sea mucho más ligero : mejora el tiempo total de transferencia. El tiempo de transferencia es el tiempo que viajan los datos de una página web desde el servidor del sitio web hasta su computadora. Una página web más liviana significa menos datos para enviar, por lo que va más rápido y carga la página más rápido.
- Aumenta el rendimiento del sitio : la compresión disminuye la carga de archivos de imágenes.
- Hace que sea más conveniente enviar varias imágenes por correo electrónico : los archivos de menor tamaño se envían y reciben más rápido.
| ¿Por qué es tan importante la compresión JPEG? Los archivos JPEG comprimidos se cargan más rápido porque son más pequeños. La compresión es una técnica de rendimiento que puede reducir el tiempo total de carga; por lo tanto, su sitio puede tener una mejor clasificación en los resultados de búsqueda. |
Ahora que sabe por qué la compresión de imágenes es un paso importante para mejorar el rendimiento, exploremos las mejores herramientas para lograrlo.
Cómo comprimir imágenes JPEG y JPG sin perder calidad
Para reducir el tamaño de una imagen JPEG sin perder calidad, puede utilizar complementos de compresión de imágenes de WordPress, plataformas en línea o software de diseño. Un proceso de compresión de imágenes eficaz se basa en esas tres técnicas de optimización:
- Seleccionar el nivel de compresión correcto : puede elegir un nivel que reduzca el tamaño total de la imagen sin afectar la calidad. (por ejemplo, utilice una herramienta que aplique la mejor optimización de compresión automáticamente).
- Cambiar el tamaño de imágenes más grandes : no muestre imágenes más grandes de lo que necesita en su pantalla, así que asegúrese de que la herramienta que utilice le permita reducir el tamaño de las imágenes.
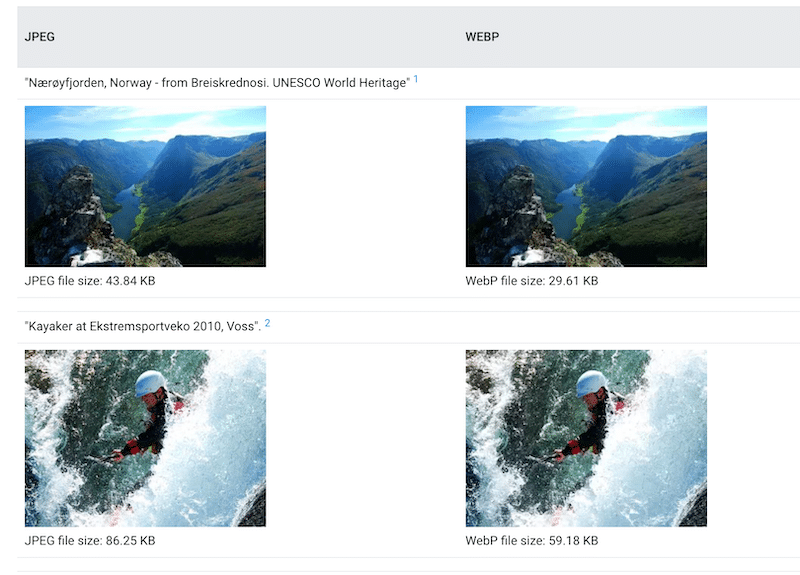
- Convertir su imagen al formato más ventajoso : la conversión de JPEG a formatos de última generación como WebP y AVIF (recomendado por Google) puede resultar beneficiosa en términos de ahorro. Según un estudio de Google, las imágenes WebP son más de un 30% más pequeñas que las JPEG y tienen una calidad similar.

Con las herramientas adecuadas, verás que comprimir imágenes JPEG y mantener una alta calidad puede ser fácil. Repasemos algunas de las herramientas más populares disponibles en el mercado.
Comprimir imágenes JPEG con un complemento de WordPress
Un complemento de compresión de imágenes de WordPress optimiza las imágenes JPEG (y otros formatos) directamente en su sitio para mejorar el rendimiento y reducir el tamaño de los archivos. Algunos de ellos le permiten elegir el nivel de compresión, mientras que otros seleccionan automáticamente el mejor equilibrio entre tamaño y calidad del archivo. Un ejemplo es Imagify, el optimizador de imágenes más simple que descubrirá pronto en el tutorial a continuación.
Ventajas de usar un complemento de WordPress para la compresión JPEG:
- Comodidad : comprime automáticamente las imágenes al cargarlas y las imágenes existentes desde WordPress.
- Consistencia : garantiza que todas las imágenes se optimicen de manera uniforme.
- Procesamiento por lotes : admite la compresión masiva, lo que significa comprimir varias imágenes simultáneamente y ahorrar tiempo.
Contras de usar un complemento de WordPress para la compresión JPEG:
- Limitación : el proceso de compresión se limita a tener un sitio web en WordPress.
- Dependencia : depende del soporte y las actualizaciones continuas del complemento.
Ejemplo: cómo comprimir imágenes JPEG usando el complemento Imagify de WordPress
Imagify es el complemento de optimización de imágenes más sencillo que encuentra automáticamente el mejor equilibrio entre tamaño y calidad de la imagen, gracias a la función de compresión inteligente. El complemento comprime imágenes JPEG en segundos, lo que le ahorra una cantidad considerable de tiempo y esfuerzo.
- Instale el complemento Imageify gratuito directamente desde su administrador de WordPress.
- Cree una cuenta para obtener su clave API gratuita. Imagify es gratuito por hasta 20 MB de datos cada mes.
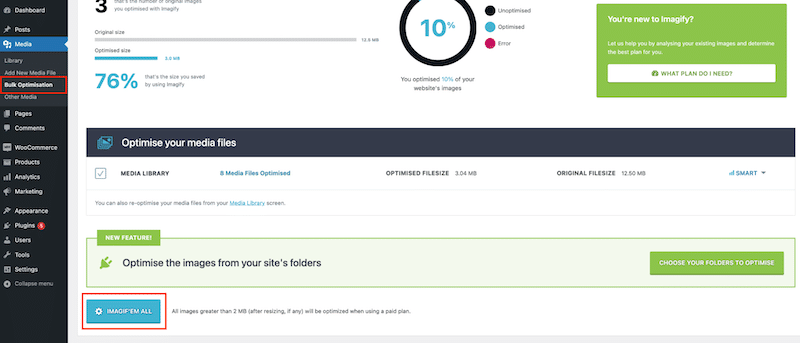
- Vaya a Medios > Optimización masiva y presione Imagínelos todos para comprimir todas sus imágenes JPEG.

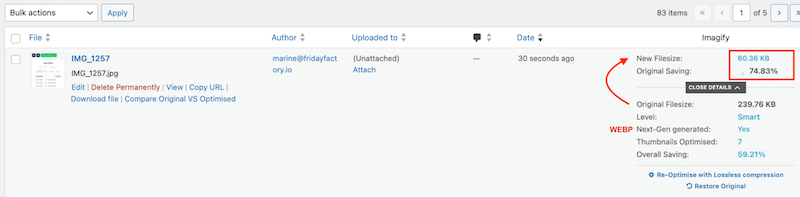
4. ¡Eso es todo! Vaya a Medios > Biblioteca para ver las estadísticas de compresión de cada imagen. Como puedes ver, la imagen JPEG inicialmente pesaba alrededor de 240 KB y ahora pesa sólo 60 KB (un ahorro del 75%). La imagen también se convirtió automáticamente a WebP para garantizar una mejor compresión.

Echemos un vistazo a las imágenes originales y comprimidas para asegurarnos de que la calidad del JPEG sigue intacta con Imagify:

Nota: Imagify convierte imágenes JPEG a WebP de forma predeterminada, pero puede ir a la página de configuración y cambiar sus preferencias, incluido mantenerlas en formato JPG, aunque no sea conveniente para el rendimiento de su sitio web.

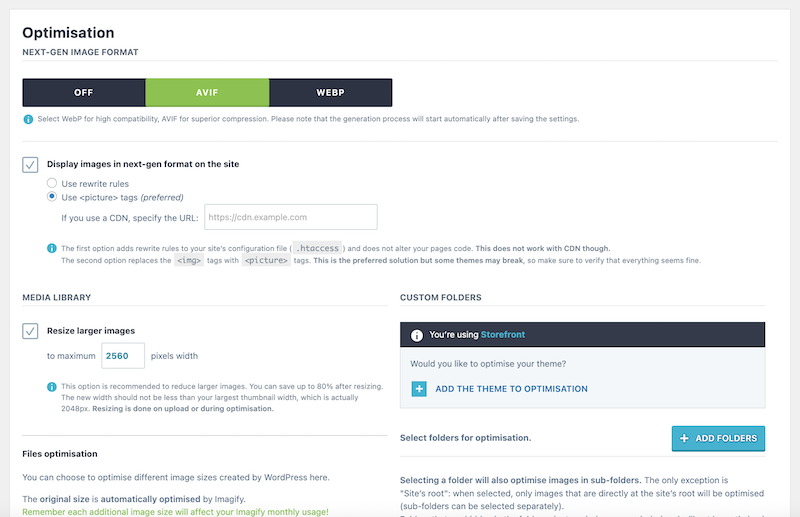
Vaya a Configuración > Imaginar .
- Puede decidir optimizar automáticamente las imágenes al cargarlas.
- Puede optar por conservar una copia de sus imágenes originales.
- De forma predeterminada, Imagify utiliza una compresión inteligente (con pérdida) para lograr el equilibrio perfecto entre la calidad de la imagen y el tamaño del archivo. También tiene la opción de seleccionar una compresión sin pérdidas.

| Nota: Puede comprimir sus imágenes con el complemento Imagify y, si su sitio web no está construido en WordPress, puede optar por la plataforma en línea de Imagify. |
Comprimir imágenes JPEG con una herramienta en línea
La mayoría de las herramientas en línea son fáciles de usar y comprimen bien las imágenes JPEG sin afectar la calidad. Sólo necesitas arrastrar y soltar tus fotos y descargarlas en tu computadora.
️ Herramientas en línea más populares: CompressJPEG, optimizador en línea Imagify, Compressor.io.
Ejemplo: cómo comprimir imágenes JPEG usando CompressJPEG
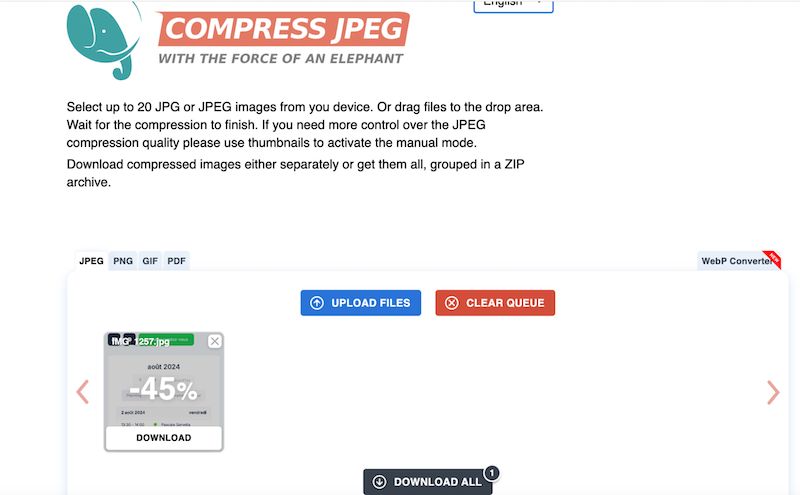
- Vaya a Comprimir JPEG.
- Arrastra y suelta tu imagen en el campo dedicado. La compresión comienza automáticamente.

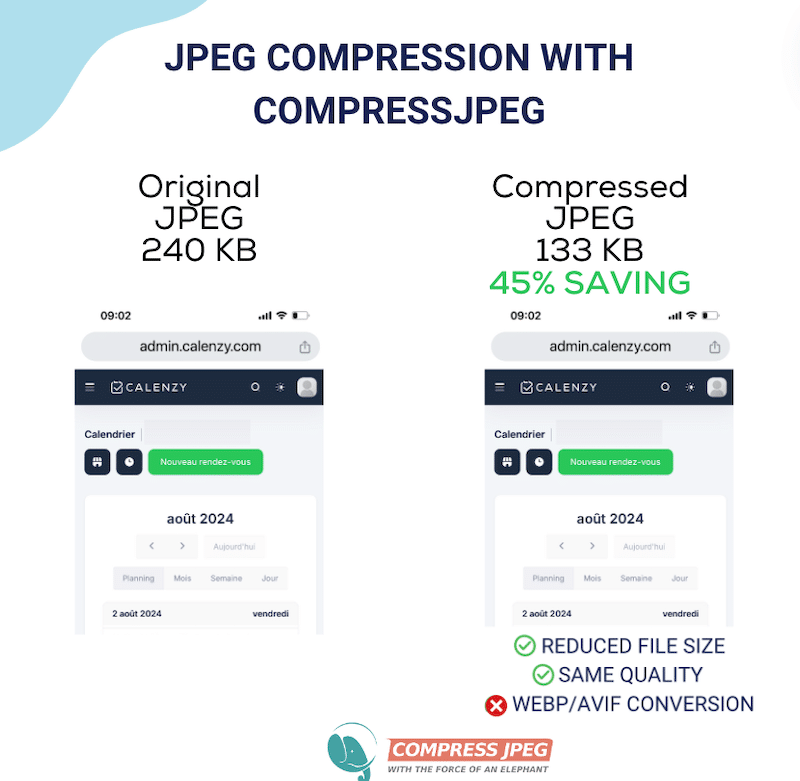
- La imagen se ha comprimido al 45%, por lo que el tamaño del nuevo archivo de imagen es 133 KB.
- Haga clic en el botón Descargar todo para obtener la imagen. Como puedes ver, la calidad sigue siendo excelente a pesar de la compresión:

Ventajas de utilizar herramientas en línea para la compresión JPEG:
- Accesibilidad : se puede utilizar desde cualquier dispositivo con conexión a internet.
- Facilidad de uso : a menudo no requiere conocimientos técnicos.
- No requiere instalación : comprime algunas imágenes sin consumir recursos en su dispositivo o sitio web.
- Costo: generalmente es gratuito para las funciones básicas.
Contras de utilizar herramientas en línea para la compresión JPEG:
- Funciones limitadas : es posible que no ofrezca opciones de compresión avanzadas e imponga un límite de tamaño que puede cargar.
- No integrado con WordPress: debes descargar cada imagen optimizada y volver a subirla a WordPress.
- Proceso más largo: la compresión y la conversión WebP/AVIF, la mayoría de las veces, sólo son posibles utilizando dos plataformas diferentes. Por lo tanto, debe cargarlos, descargarlos y cargarlos en WordPress o CMS.
Comprimir imágenes JPEG con un software de diseño
Puede comprimir imágenes JPEG utilizando software de diseño popular, que ofrece cambio de tamaño y otras opciones de optimización.
️ Software de diseño más popular: Photoshop, Lightroom.
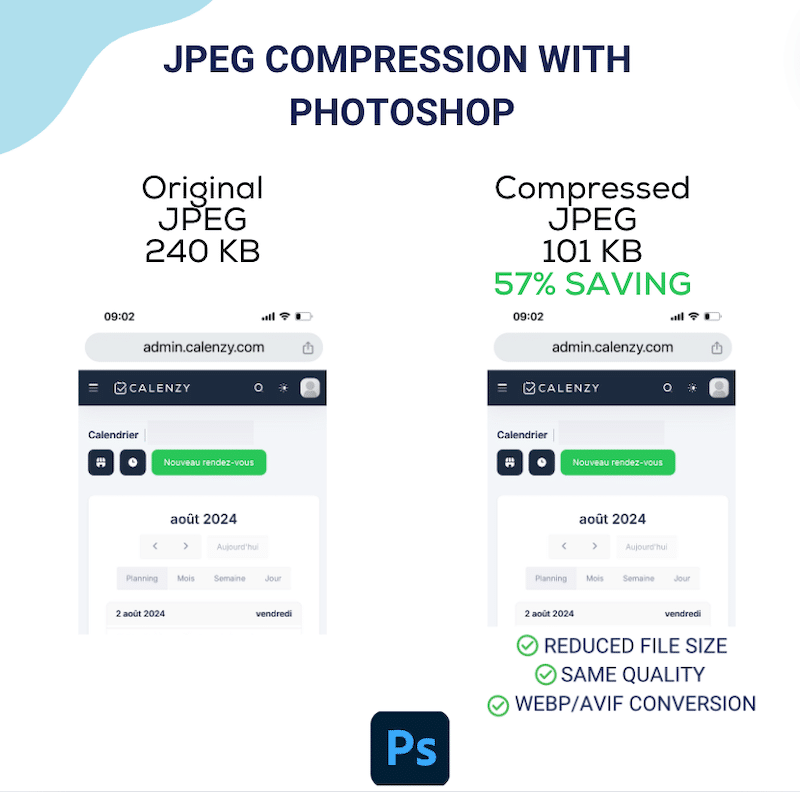
Cómo comprimir imágenes JPEG usando Photoshop
- Abre tu imagen en Photoshop.
- Vaya a Archivo > Guardar como .
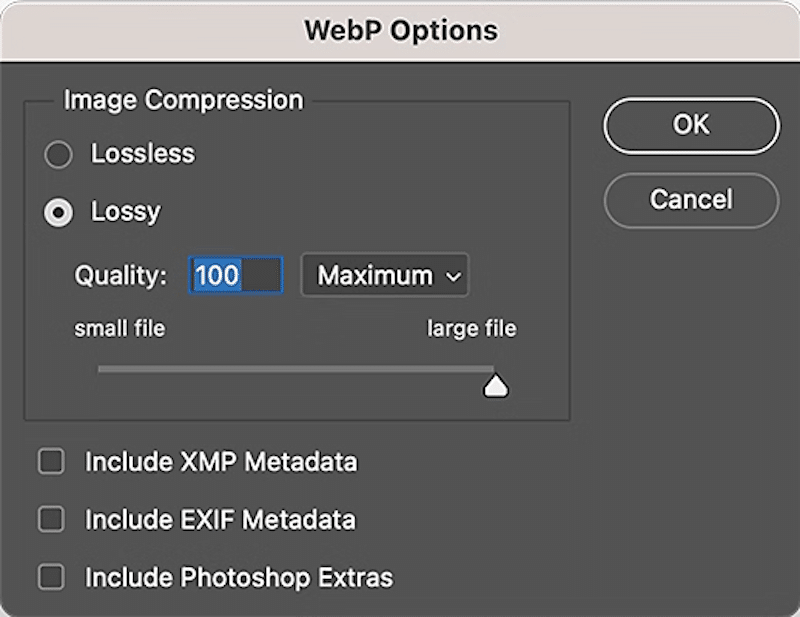
- En el cuadro de diálogo Guardar como , elija WebP como su formato preferido en la lista desplegable Formato y luego presione el botón Guardar .
- Elija entre compresión sin pérdida y con pérdida y utilice el control deslizante Calidad para determinar la calidad antes de la exportación final. Ponemos 90 para esta prueba porque cualquier valor inferior a 90 tendrá un pequeño impacto visual en la calidad de la imagen.

5. Presione el botón Aceptar . Obtiene una imagen JPEG comprimida convertida a WebP con un tamaño de archivo de hasta 101 KB en lugar de 240 KB (ahorro del 57%).

6. El proceso de compresión de Photoshop (cuando se establece en alrededor del 90%) no afecta la calidad de la imagen JPEG.

Ventajas de utilizar software de diseño avanzado para la compresión JPEG :
- Funciones avanzadas : ofrece más control sobre la configuración de la imagen.
- No se requiere Internet : la compresión se puede realizar sin conexión.
Desventajas de utilizar software de diseño avanzado para la compresión JPEG :
- Costo : algunos programas pueden ser costosos.
- Curva de aprendizaje : se necesita tiempo para aprender a utilizarlo de forma eficaz y puedes terminar con imágenes borrosas.
Resumen
La mayoría de las herramientas disponibles para comprimir imágenes JPEG sin perder calidad pueden ahorrarle bytes valiosos y ayudar a mantener una buena experiencia de usuario.
- Las herramientas en línea son la mejor opción si buscas una manera fácil de convertir imágenes para almacenarlas en tu escritorio o enviarlas por correo electrónico.
- Un complemento de WordPress es su mejor aliado si desea centrarse en la velocidad de la web con una forma conveniente de comprimir sus imágenes directamente desde su panel de WordPress.
- Si usted es una agencia de WordPress que busca una solución automática y fácil de implementar para sus clientes que funcione de inmediato para futuras imágenes JPEG que carguen, entonces un complemento de WordPress también es su mejor opción.
- Si tiene habilidades de diseño avanzadas y necesita hacer algo más que comprimir, un software como Photoshop es la mejor opción.
Terminando
Comprimir sus imágenes JPEG y convertirlas a formatos de próxima generación (WebP o AVIF) es la mejor manera de reducir el tamaño del archivo. Si desea centrarse en el rendimiento y ahorrar tiempo, pruebe Imagify. El complemento es muy fácil de usar y maneja todo por usted: compresión masiva e inteligente sin pérdida de calidad y conversión WebP/AVIF, como recomienda Google para mejorar el rendimiento. La mejor parte es que puedes probar Imagify gratis, así que no hay ningún riesgo. No confíe sólo en nuestra palabra: comprima algunos archivos JPEG y compruebe usted mismo los impresionantes resultados.
