Mejore la experiencia del usuario con la lógica condicional en los formularios de WordPress
Publicado: 2023-01-16En la era actual, "talla única" no es una buena estrategia para acercarse a las personas y, a veces, ni siquiera funciona para muchas empresas. De manera similar, en los formularios en línea, mostrar los mismos campos a todos los usuarios (es decir, un formulario estático) no siempre tiene sentido. Entonces, ¿cómo podemos convertir formularios estáticos en formularios dinámicos o inteligentes?
La mejor manera es: personalizarlos de acuerdo con los requisitos de los usuarios. Por lo tanto, necesitamos hacer uso de la lógica condicional.
Este blog discutirá qué es la lógica condicional y las mejores formas de usar la lógica condicional en el formulario de WordPress con la herramienta adecuada. Comencemos a leer.
¿Qué es la lógica condicional?

La lógica condicional suele ser una regla (o un conjunto de reglas) que crea una condición si-entonces. Se utiliza para tomar decisiones sobre lo que debería suceder a continuación en un programa en función de ciertas condiciones.
Por ejemplo, si está escribiendo un correo electrónico y desea enviarlo solo a aquellos que no han abierto su correo electrónico anterior, puede usar la lógica condicional aquí. Verificará quién abrió y quién no abrió su correo electrónico anterior y enviará el nuevo correo electrónico en consecuencia.
Otro ejemplo puede ser la página de inicio de sesión de un sitio web. Supongamos que estamos entrando en un sitio web de membresía. Por lo general, vemos dos opciones allí: i) ¿Ya es miembro? ii) ¿No es miembro?
Al hacer clic en la primera opción, aparece un formulario de inicio de sesión. Por el contrario, cuando hacemos clic en la segunda opción, aparece un formulario de registro/registro. Este es otro caso de uso de la lógica condicional.
¿Por qué usar la lógica condicional en los formularios de WordPress?

De los ejemplos anteriores, podemos ver que la lógica condicional puede resolver o simplificar operaciones complejas. Ahora, como necesitamos usar varios formularios para varios propósitos en nuestros sitios web, podemos crearlos usando los creadores de formularios de WordPress.
Pero a veces pueden volverse largos o complejos; a veces necesitamos que algunos usuarios específicos vean una sección, mientras que otros no; a veces queremos mostrar las siguientes opciones basadas en la selección anterior.
En palabras simples, necesitamos hacer que nuestros formularios de WordPress sean inteligentes y dinámicos. Y con el uso de la lógica condicional, podemos lograr de manera eficiente lo que queremos.
Cómo los formularios condicionales mejoran la experiencia del usuario
Dado que la lógica condicional ayuda a optimizar los formularios y automatiza la recopilación de datos, beneficia tanto a los creadores de formularios como a los que responden. Veamos algunas ventajas de agregar lógica condicional en los formularios de WordPress:
Experiencia de usuario mejorada
Los formularios que se adaptan a sus personas brindan una mejor experiencia de usuario. Un proceso más fluido beneficiará a sus usuarios, lo que dará como resultado una imagen positiva de su marca entre ellos.
Sentimientos personalizados en formularios
La lógica condicional le permite mostrar opciones y mensajes personalizados en función de la interacción que sus usuarios tienen con su formulario. Esto hace que el usuario se sienta más valorado. Tus formularios se vuelven más atractivos y personalizados.
Interfaz ordenada
Todos los elementos del formulario pueden no ser aplicables a todos. Reduzca los elementos innecesarios de su formulario en función de los visitantes para mantener la interfaz limpia y ordenada. Y cuando algo se siente bien, naturalmente la gente lo preferiría a los demás.
Simplicidad es belleza
Mantener las cosas breves y simples es una regla general. Los formularios que son demasiado largos intimidan a muchas personas. Con la lógica condicional, podemos ocultar campos o pasos hasta que sean necesarios. Esto ayuda a mantener un formulario lo más corto posible.
Aumento de conversiones
La probabilidad de que un usuario complete un formulario aumenta con la relevancia de su contenido. Cuando proporciona selecciones preestablecidas en el formulario, los usuarios necesitarán menos esfuerzo para completarlo. Guiarlos para enviar el formulario se vuelve más fácil que nunca. Por lo tanto, la lógica condicional puede ayudar a recopilar más clientes potenciales u obtener más respuestas.

Cómo usar la lógica condicional con WP User Frontend

Los formularios creados con WP User Frontend le permiten mostrar u ocultar campos, secciones y botones según las selecciones del usuario. Puede proporcionar campos desplegables, de radio o casillas de verificación donde los usuarios seleccionarán una opción y la usarán para crear condiciones. Y use estas condiciones para mostrar u ocultar otros campos.
Esto significa que otros campos se han vuelto dinámicos y funcionarán de acuerdo con la opción previamente seleccionada. Esto le permite controlar fácilmente lo que ve su usuario y qué información puede proporcionar en su sitio con tecnología de WordPress. Por lo tanto, puede adaptar el formulario específicamente a sus necesidades.
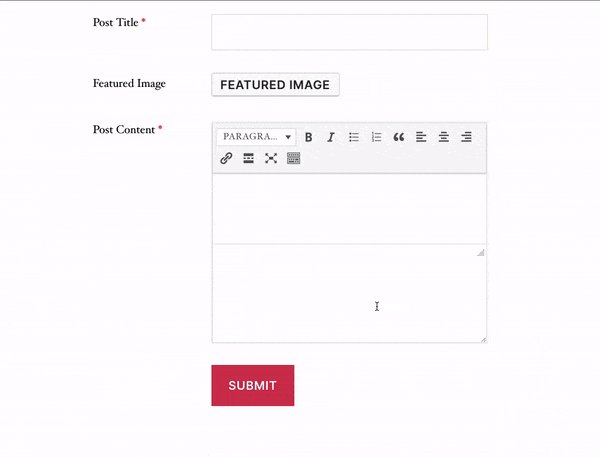
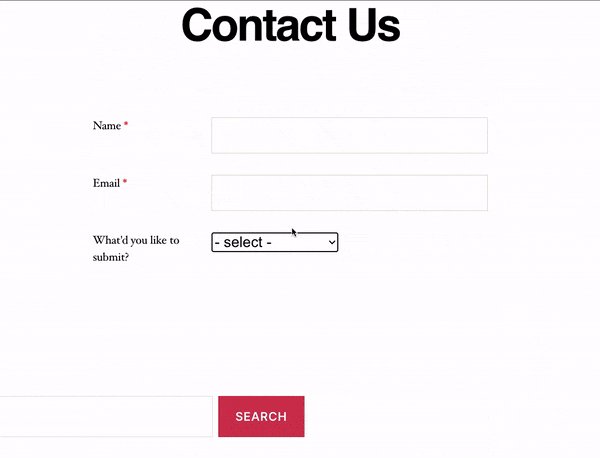
Ahora tengamos una idea práctica de lo fácil que es agregar lógica condicional en sus formularios con WP User Frontend. Supongamos que estamos creando un formulario de contacto donde se pueden enviar dos tipos de contenido: i) Solicitud de soporte y ii) Publicación de invitado. Cuando un usuario seleccione la primera opción, aparecerá un campo de texto para recoger la consulta del usuario. Por otro lado, cuando alguien opte por la segunda opción, verá los campos para enviar el título de la publicación, la imagen destacada y el contenido de la publicación. Simplemente puede realizar los siguientes pasos para lograr esto.
Paso 1
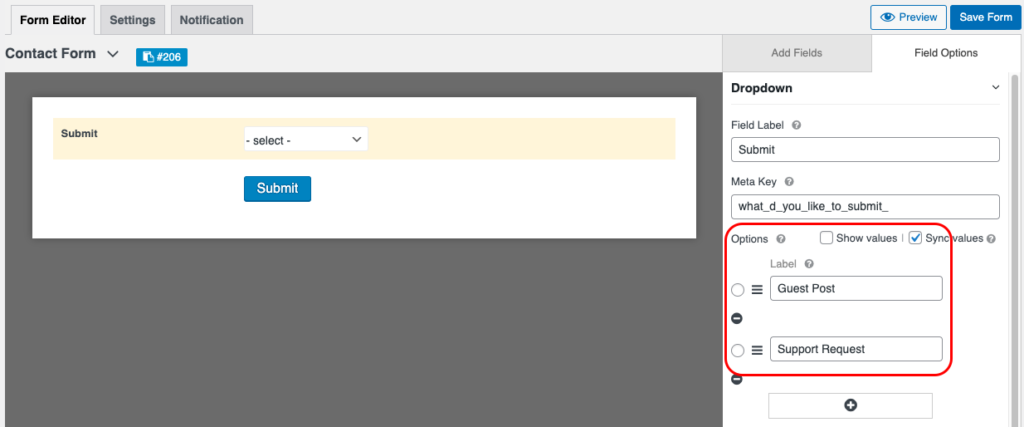
Primero, cree un nuevo formulario desde su panel de WP User Frontend. Agregue un campo con opción múltiple. Para nuestro formulario de contacto, estamos tomando un campo desplegable con dos opciones: i) Solicitud de soporte y ii) Publicación de invitado.

Paso 2
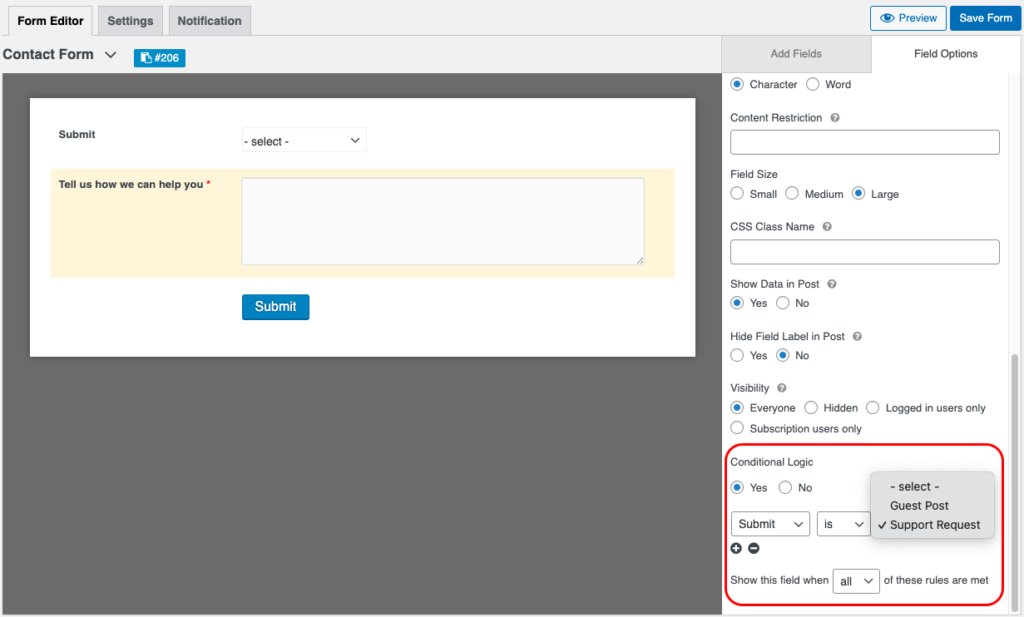
Agregue los campos ahora que deben ser dinámicos. En el panel del lado derecho, expanda Opciones avanzadas . Haga clic en Sí para habilitar la lógica condicional. Ahora ponga su condición deseada para ser aplicada para este campo.
Para la opción Solicitud de soporte, usamos un campo de área de texto y agregamos nuestra condición necesaria.

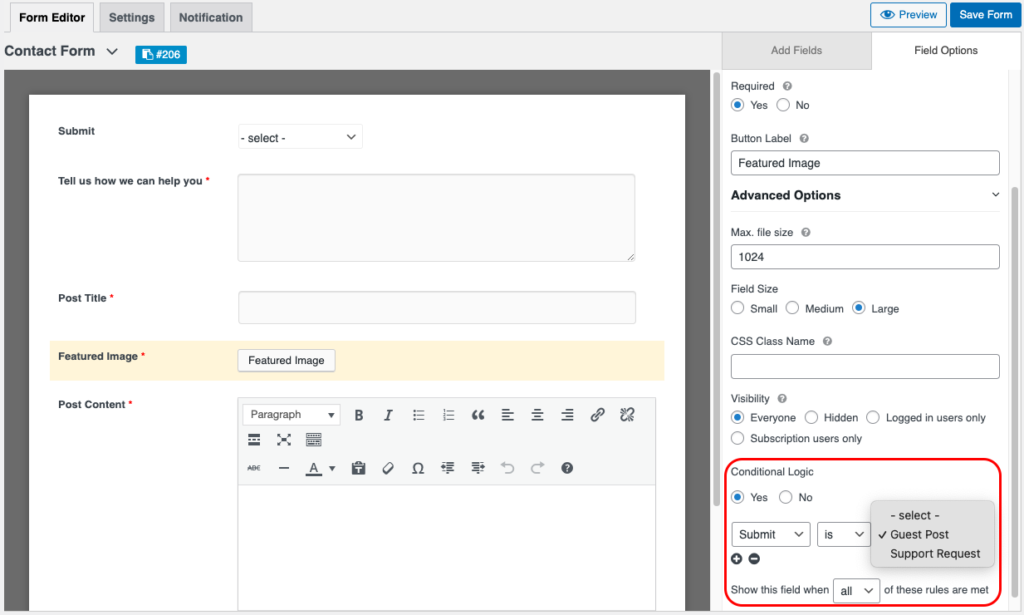
Por el contrario, para la opción Publicación de invitado, tomamos tres campos (Título de la publicación, Imagen destacada y Contenido de la publicación) y pusimos condiciones en esos campos individualmente. Estamos mostrando la captura de pantalla solo para el campo Imagen destacada.

Podrá hacer lo mismo de manera similar para los otros dos campos. Si tiene alguna confusión, consulte esta documentación sobre cómo usar la lógica condicional.
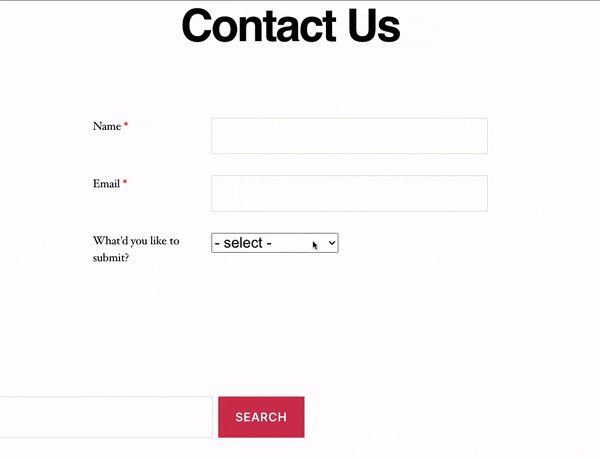
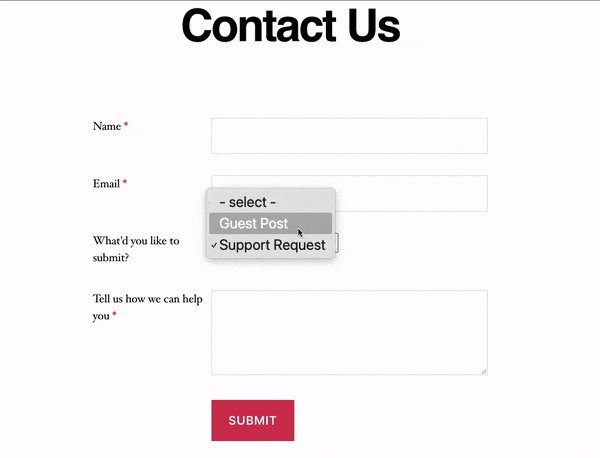
Entonces, esto es todo, el formulario de contacto está listo para usar una vez que lo guarde y publique. El formulario aparecerá y funcionará de la siguiente manera.

Pensamientos finales
La aplicación de la lógica condicional puede mejorar en gran medida la experiencia de llenado de formularios para los visitantes del sitio web, además de brindar ventajas administrativas a los propietarios del sitio. Intentamos cubrir esos beneficios e importancia en este artículo.
¿Estás emocionado de experimentar con la lógica condicional en tus formularios? ¿O ya lo usas y disfrutas del resultado? De cualquier manera, nos encantaría escuchar tu opinión. ¡Comenta abajo!
