21 mejores sitios web de consultoría (ejemplos) 2023
Publicado: 2023-02-09¿Quiere obtener inspiración e ideas creativas consultando los mejores sitios web de consultoría?
Tienes suerte porque acabamos de terminar de curar esta colección después de examinar minuciosamente más de 70 sitios de consultoría.
Vienen en todas las formas y tamaños.
Nos aseguramos de incluir diseños de una y varias páginas, diseños minimalistas y más creativos para cumplir todos los requisitos y gustos.
Sugerencia : algo que definitivamente mejorará la experiencia de usuario de su sitio es agregar un formulario de cita/consulta en línea.
Tenga en cuenta que puede crear sin esfuerzo un sitio de negocios impactante con estos temas de consultoría de WordPress.
¡Vamos!
Los mejores y más inspiradores sitios web de consultoría
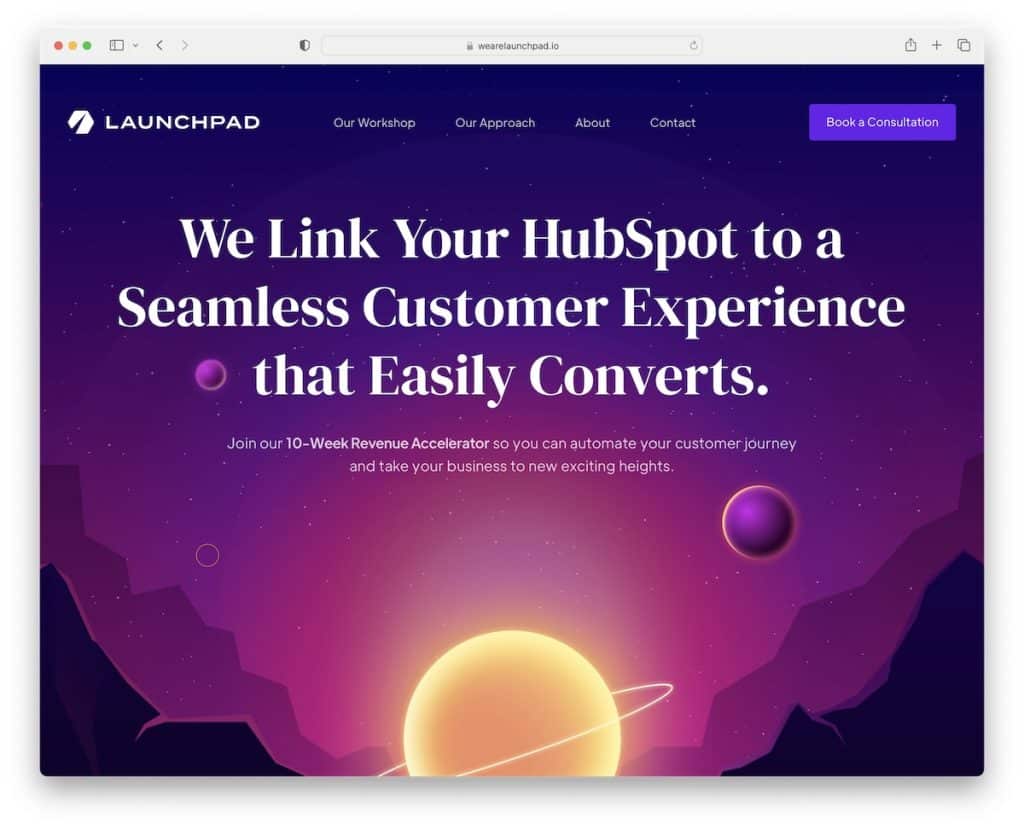
1. Plataforma de lanzamiento
Construido con: Webflow

Launchpad es un sitio web animado con un excelente diseño web moderno que llamará tu atención.
El desplazamiento único garantiza una experiencia inmersiva, especialmente con el diseño oscuro que hace que sea muy placentero desplazarse.
Otra característica útil es el encabezado que desaparece y reaparece tan pronto como comienzas a desplazarte hacia la parte superior.
Nota: Use animaciones para hacer que su sitio web de Webflow sea más atractivo y atractivo.
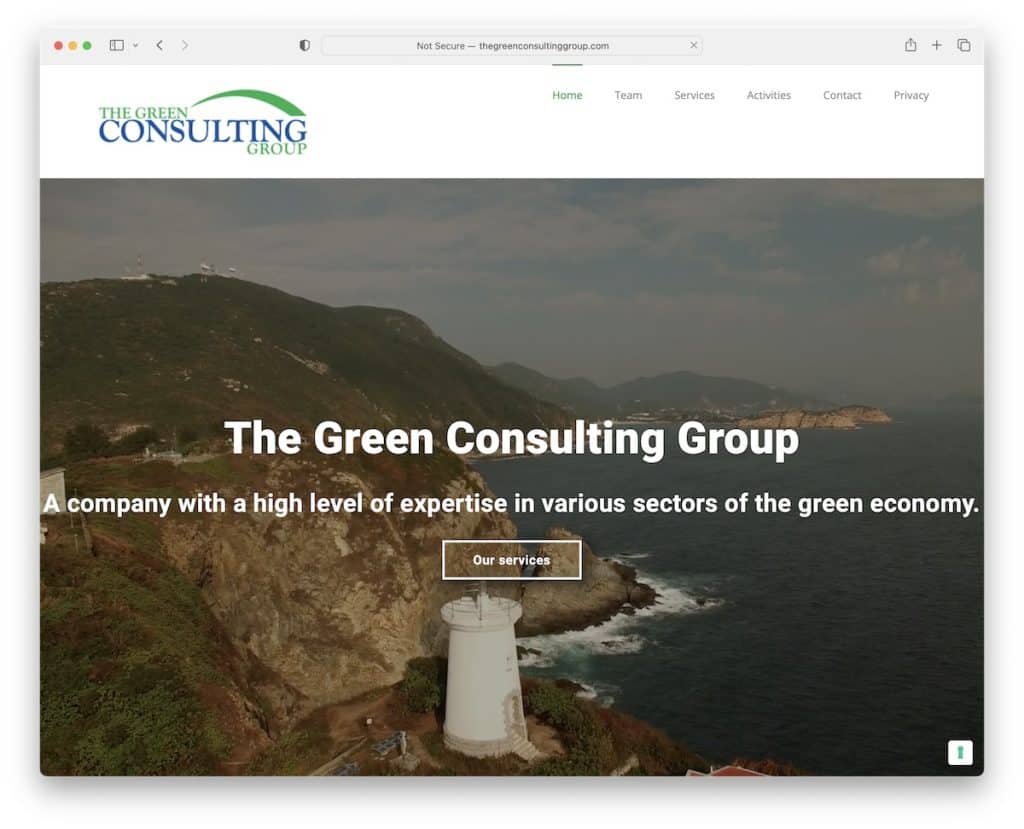
2. El Grupo de Consultoría Verde
Construido con: Elementor

The Green Consulting Group es un sitio web de consultoría de primer nivel con un gran video de fondo en la parte superior. El encabezado es limpio y básico, mientras que el pie de página tiene un efecto revelador pegadizo que no se ve muy a menudo.
Además, el diseño web receptivo es mínimo para garantizar que el contenido y los detalles se destaquen más.
Nota: un video de héroe es un gran captador de atención.
Si decide construir su sitio web con WordPress, nuestra revisión detallada de Elementor será útil.
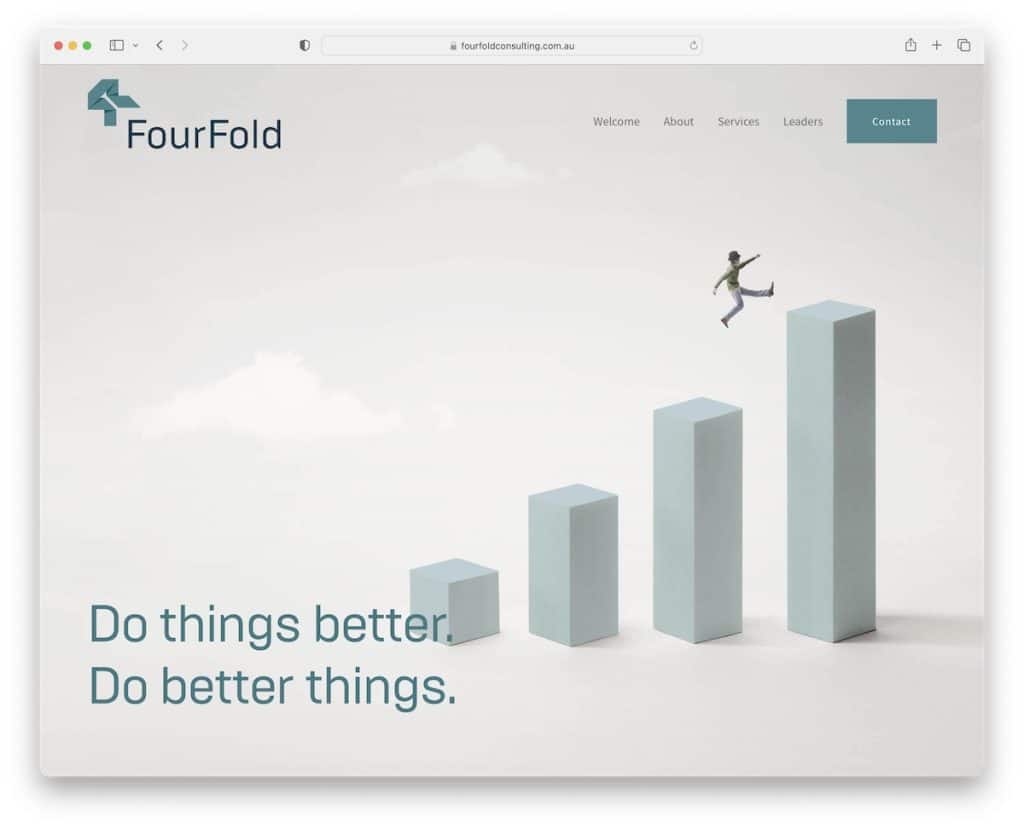
3. Cuádruple
Construido con: Squarespace

FourFold es un sitio web minimalista con carga de contenido en desplazamiento para mejorar la experiencia de desplazamiento. También tiene un encabezado que desaparece/reaparece según el movimiento de desplazamiento.
Una función útil son los acordeones que no ocupan demasiado espacio en el sitio web y brindan información solo cuando es necesario.
FourFold también es un gran ejemplo de sitio web de una página, con un formulario de contacto encima del pie de página y un botón de volver arriba.
Nota: Un diseño de una sola página puede mejorar la experiencia de los usuarios.
También disfrutará revisando todos estos ejemplos de sitios web de Squarespace.
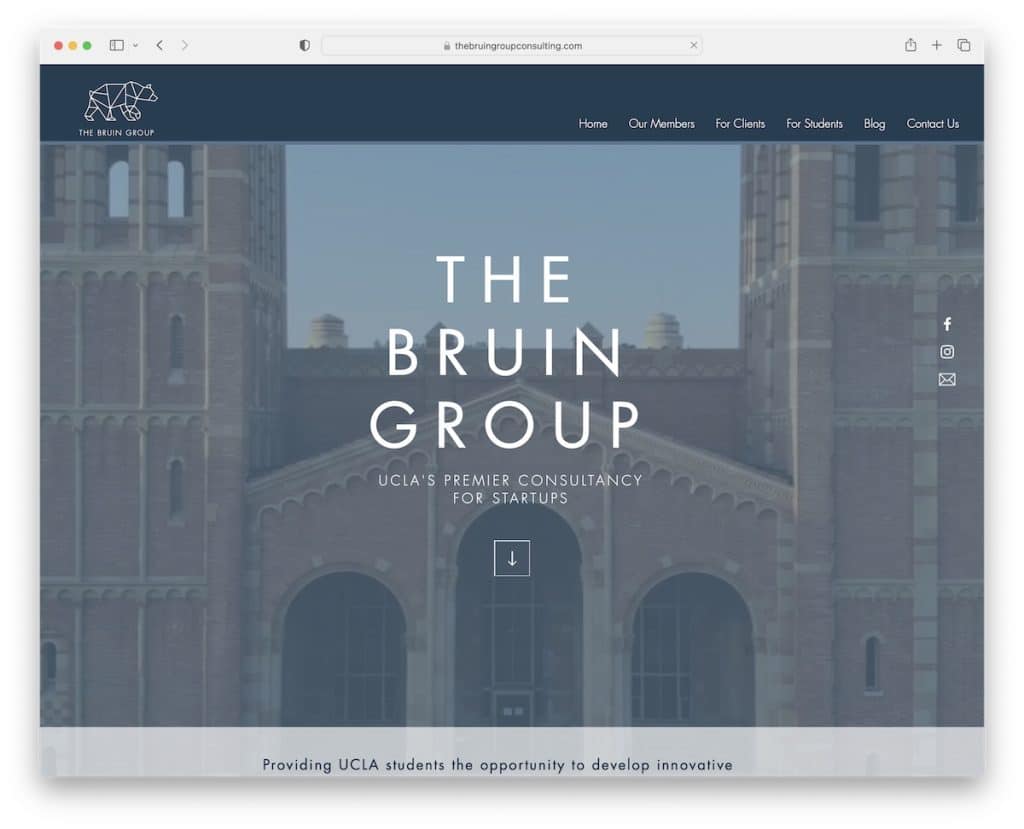
4. El Grupo Bruin
Construido con: Wix

The Bruin Group es un hermoso ejemplo de sitio web de consultoría con un fondo de video. Encontrará íconos de texto, redes sociales y correo electrónico a la derecha y un conveniente botón de desplazamiento hacia abajo en la sección principal.
El encabezado y el botón de chat en vivo en la esquina inferior derecha son adhesivos, por lo que siempre tiene acceso a ellos. Por último, el pie de página tiene un formulario de suscripción al boletín que ayuda a hacer crecer su lista de correo electrónico.
Nota: integra una función de chat en vivo en tu sitio web de Wix para mejorar el servicio al cliente.
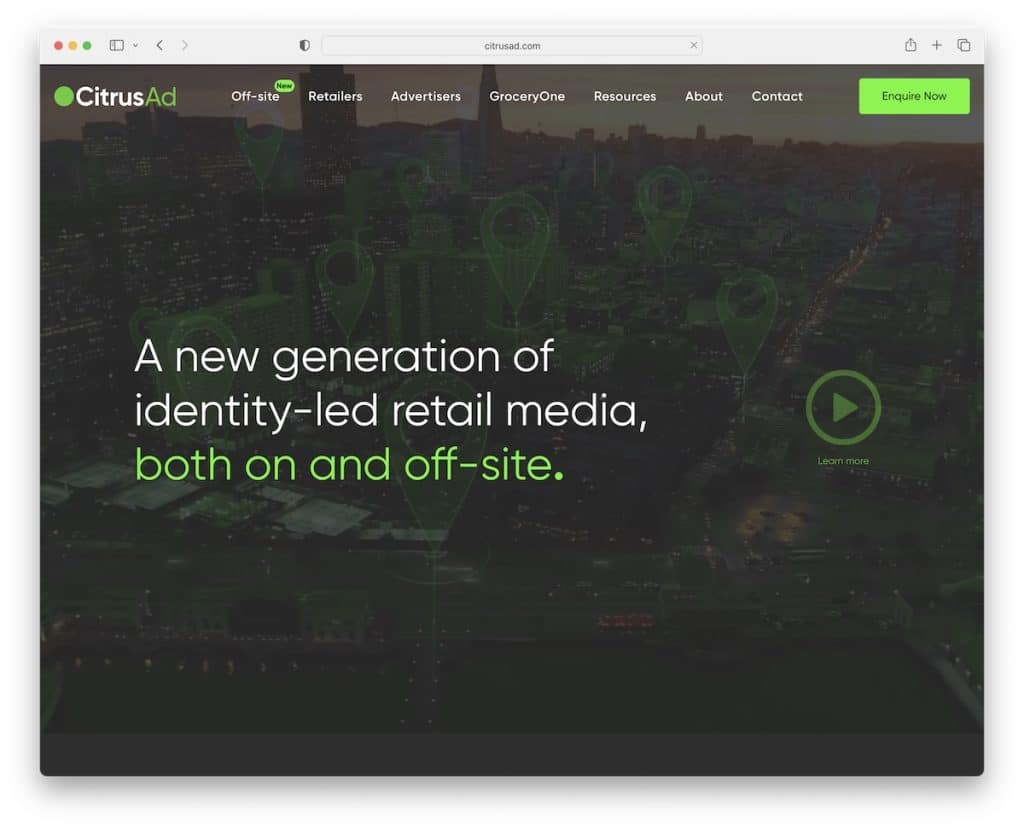
5. Anuncio de cítricos
Construido con: Elementor

CitrusAd crea una fuerte primera impresión con un video destacado, texto y un botón de reproducción que abre un video promocional lightbox.
Agregaron varios botones de llamada a la acción (CTA) en la página de inicio, incluido uno en la barra de navegación flotante.
CitrusAd también es muy bueno en la marca de su sitio web con muchos pequeños detalles que le recuerdan a la marca.
Nota: Agregue un video promocional con la función de caja de luz, para que los visitantes no tengan que salir de la página actual para verlo.
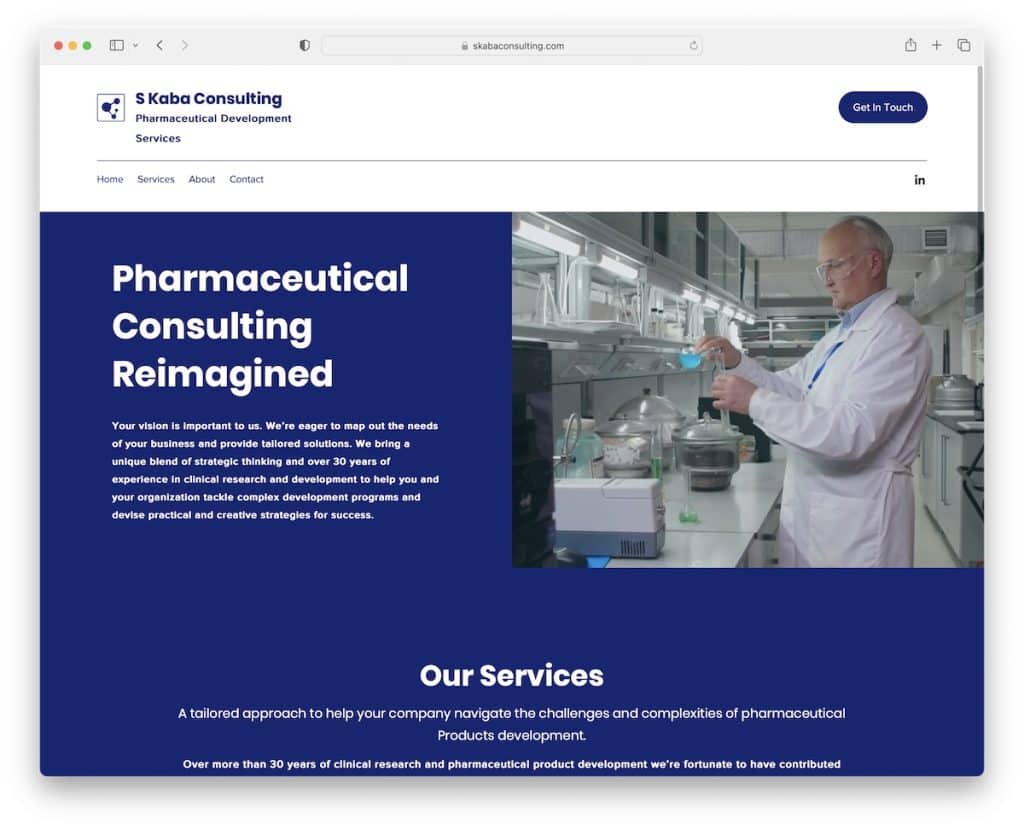
6. Consultoría S Kaba
Construido con: Wix

S Kaba Consulting es un sitio web comercial profesional con un diseño de héroe de pantalla dividida, donde una parte es el título y el texto y la otra es un video promocional rápido.
La página de inicio tiene un diseño de ancho completo, un encabezado básico y un formulario de contacto, además de una sección de servicios con botones CTA para todos los que quieran obtener más información.
Nota: Agregue un formulario de contacto en la página de inicio para que todos puedan comunicarse fácilmente.
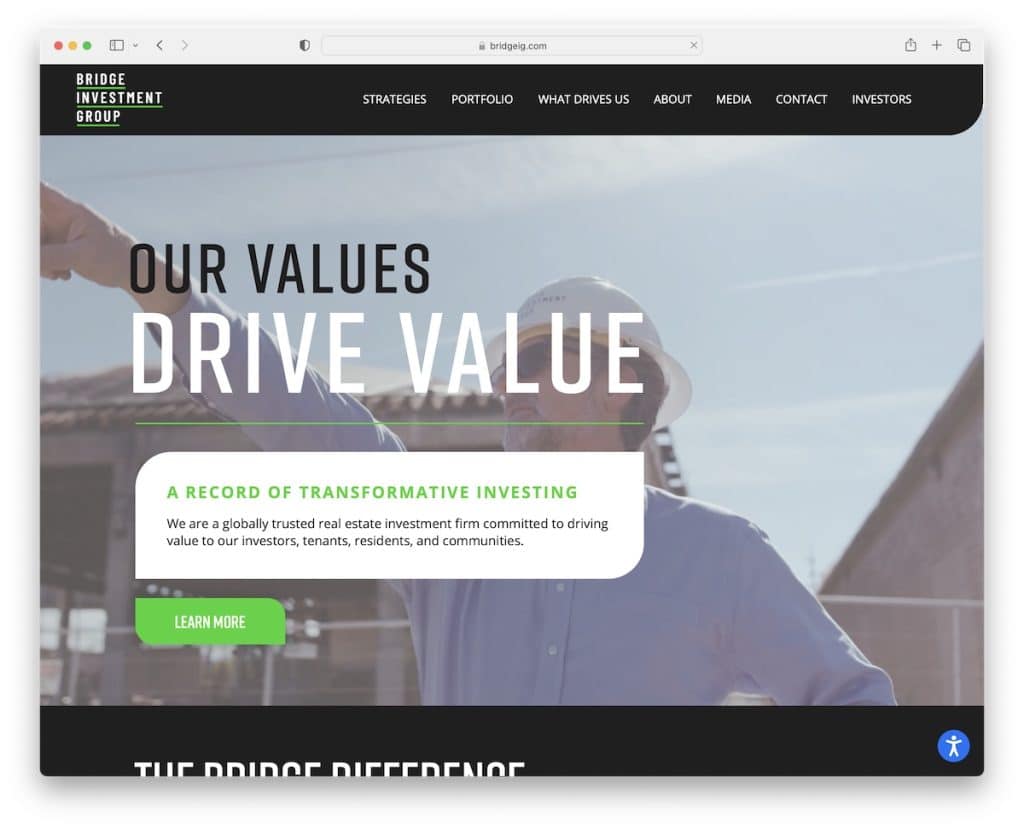
7. Grupo de inversión puente
Construido con: Wix

Honestamente, durante la realización de recopilaciones de los mejores ejemplos de sitios web, la categoría de consultoría tiene la mayor cantidad de páginas con videos en la página de inicio.
Y Bridge Investment Group es otro excelente ejemplo, con una marca increíble y una fantástica experiencia de desplazamiento.
Además, este sitio web de consultoría también tiene un botón fijo de ajustes de accesibilidad en la esquina inferior derecha para personalizar el aspecto.
Nota: Permita que todos modifiquen la apariencia de su sitio web a través del configurador de accesibilidad.
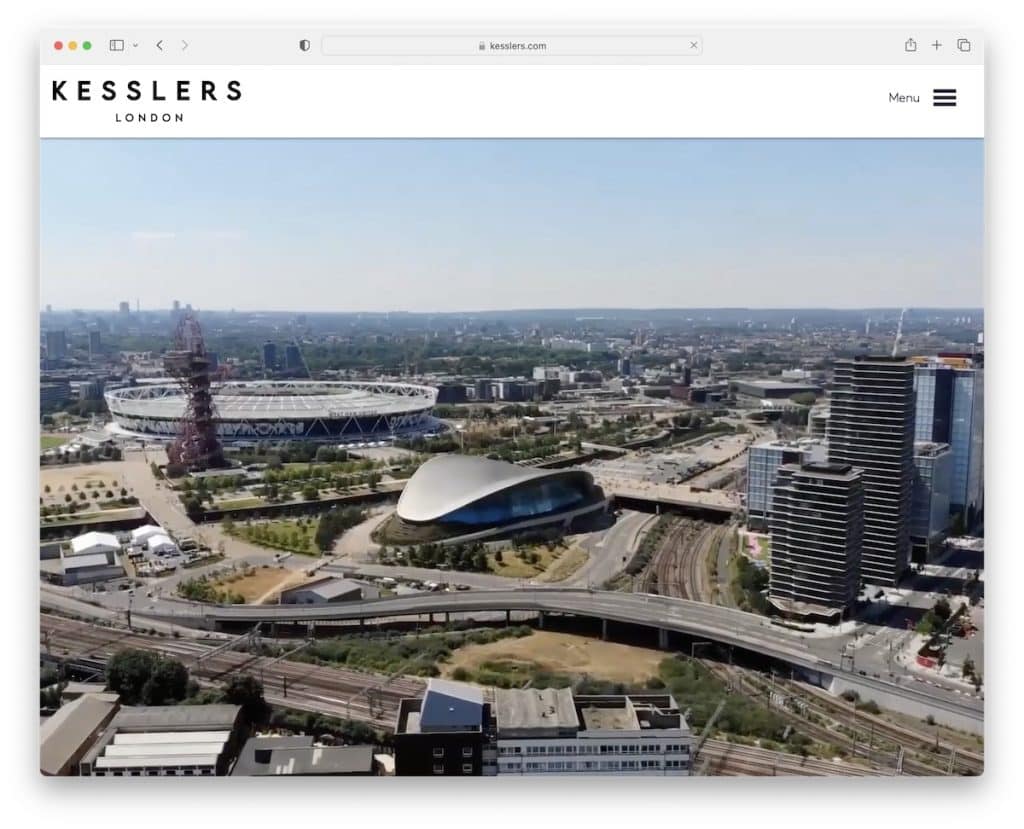
8. Kessler's Londres
Construido con: Wix

Lo que realmente nos gusta de Kesslers London es que no intentan venderte algo en la sección de la mitad superior de la página. En cambio, te dejan disfrutar de un video donde puedes vislumbrar lo que hacen.
Pero puede hacer clic en el ícono del menú de hamburguesas para encontrar lo que está buscando o simplemente desplazarse por la página de inicio agradable. Otro movimiento inteligente es la integración de la cartera, donde puede verificar los proyectos reales, leer su estrategia y más.
Nota: Cree un portafolio de proyectos y casos para que los clientes potenciales puedan conocer más sobre su proceso, estrategia, etc.
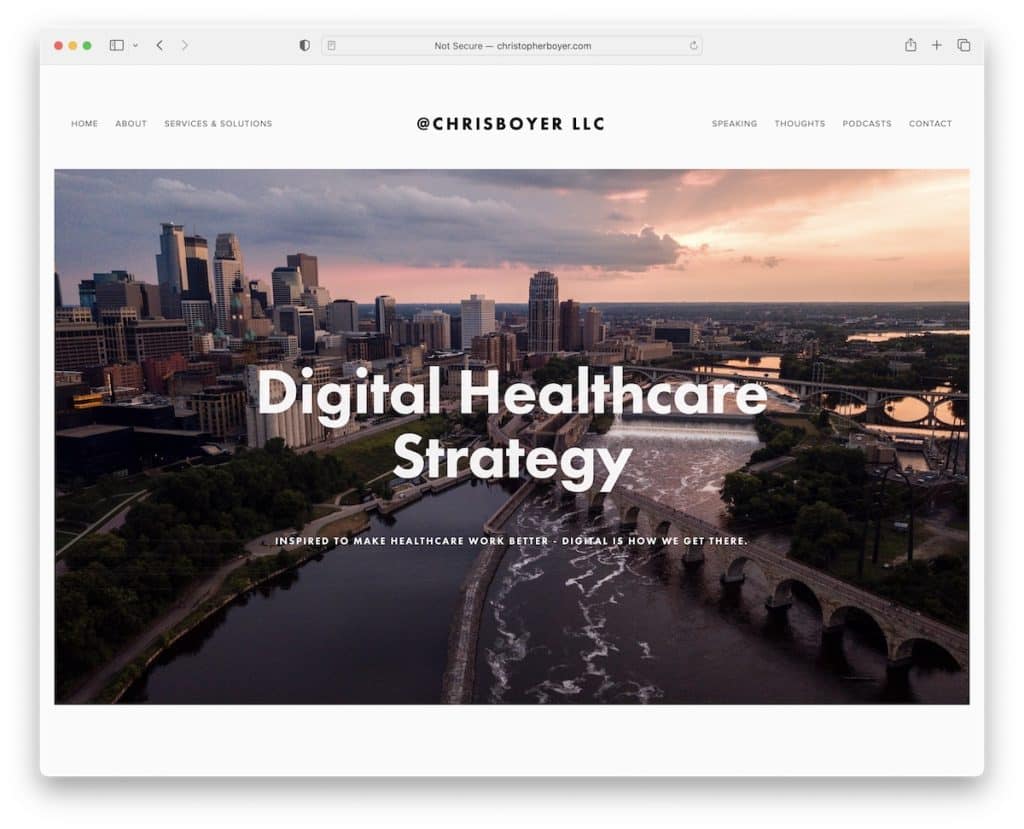
9. Chris Boyer
Construido con: Squarespace

Chris Boyer es un sitio web limpio que hace que las cosas sean especiales con sus imágenes de paralaje que decoran la página de inicio.
El encabezado y el pie de página son minimalistas, con todos los enlaces esenciales del menú y las redes sociales.
Nota: Un diseño web minimalista y un toque de detalle, como un efecto de paralaje, van muy bien de la mano.
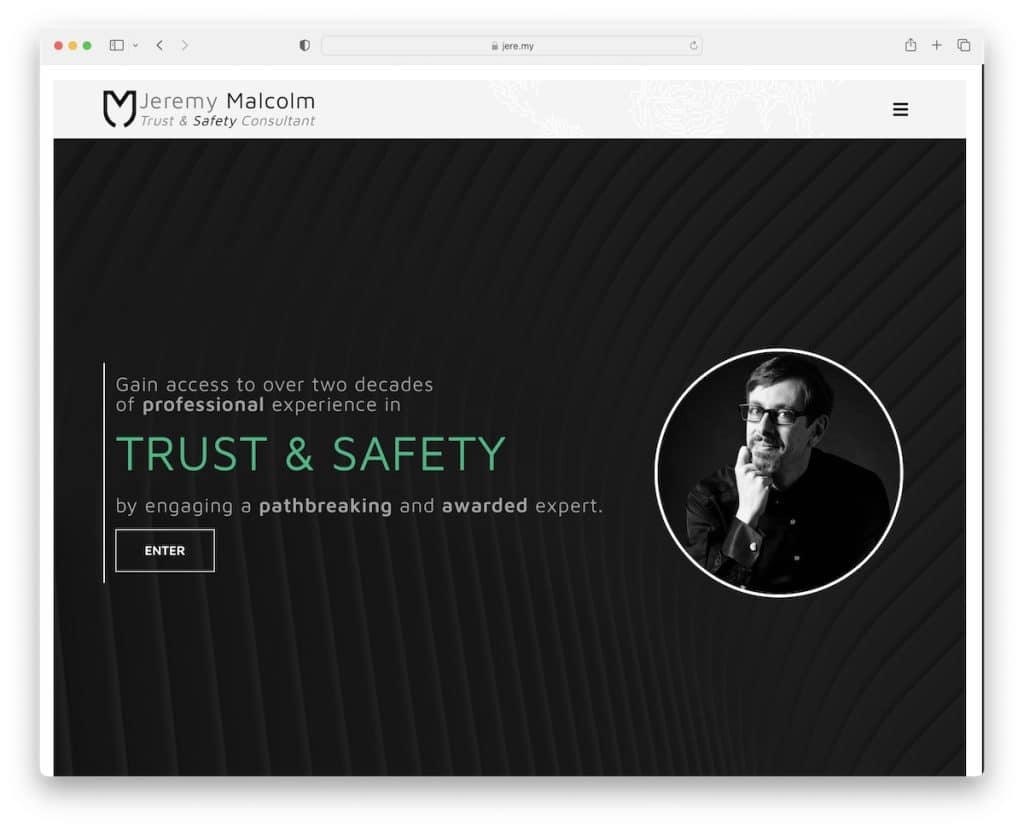
10. Jeremy Malcolm
Construido con: Elementor

Lo que hace que el sitio web de consultoría de Jeremy Malcolm sea diferente del resto es el diseño enmarcado. No lo ves muy a menudo, pero es genial.
Además, el efecto de máquina de escribir encima de la tapa llama la atención, mientras que el resto de la página de inicio tiene una experiencia única de desplazamiento (sección plegable).
Además, una vez que hace clic en el ícono de la hamburguesa, se abre un menú de pantalla completa con enlaces de navegación e íconos de redes sociales.
Nota: Los detalles impresionantes, como un diseño enmarcado, pueden hacer que su sitio web se destaque más.
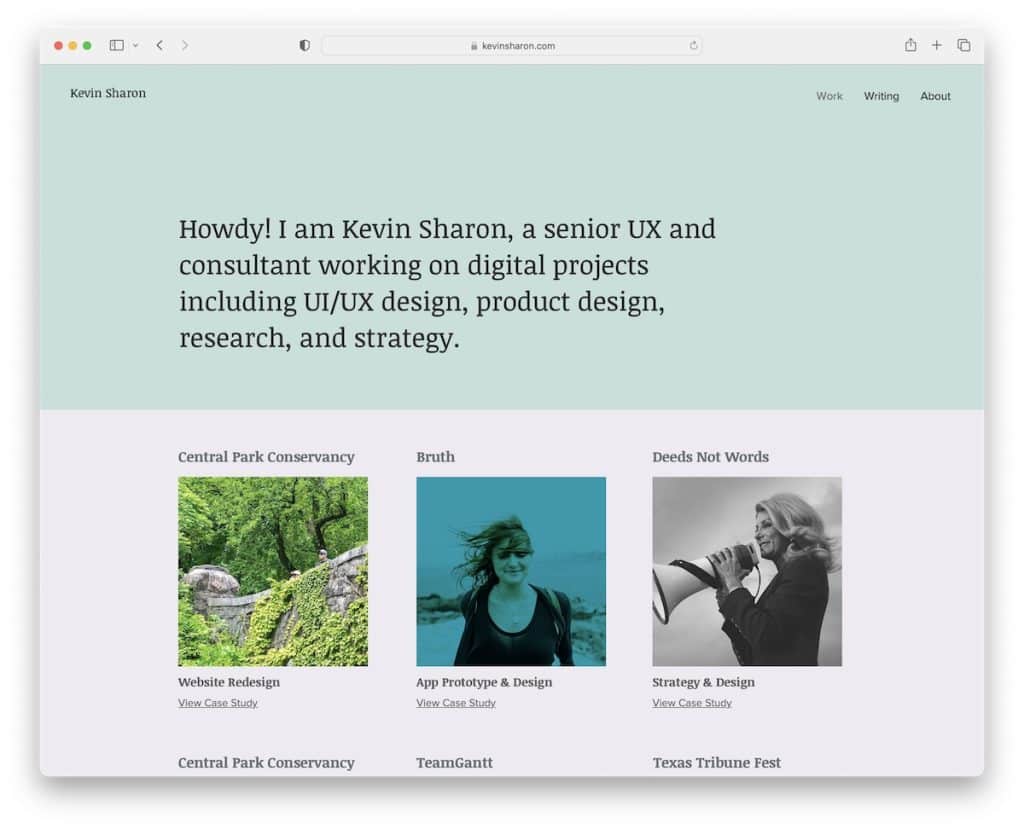
11. Kevin Sharon
Construido con: Wix

El sitio web de consultoría de Kevin Sharon hace las cosas de manera diferente con una sección principal de texto sobre un fondo sólido y un encabezado 100 % transparente.
La siguiente parte de la página de inicio es una cuadrícula de proyectos y estudios de casos y luego un pie de página limpio para sellar el trato.

Este también es un gran ejemplo de un sitio web simple que pone todo el brillo en los elementos importantes.
Nota: en lugar de imágenes, videos y controles deslizantes en la parte superior de la página, use texto.
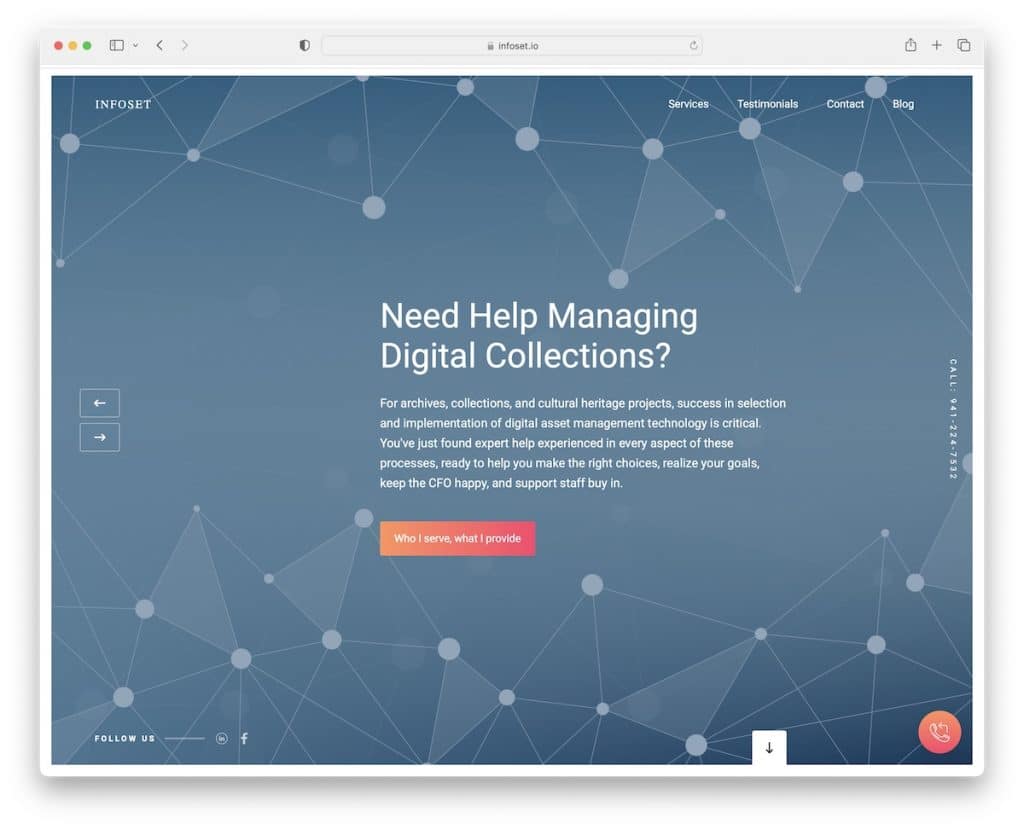
12. Conjunto de información
Construido con: Webflow

Infoset es otro sitio web de consultoría con un diseño enmarcado, solo que este tiene un control deslizante de pantalla completa en la parte superior.
Cada diapositiva tiene un fondo moderno con un título, texto y un botón CTA. El control deslizante también presenta un número de teléfono flotante e íconos de redes sociales.
Pero los elementos que se pegan a la pantalla son el encabezado y el número de teléfono (en la esquina inferior derecha). Y debido a que es una sola página, también cuenta con un formulario de contacto y Google Maps, incluido un control deslizante de testimonios.
Nota: Integre un control deslizante de testimonios de clientes en su página para prueba social.
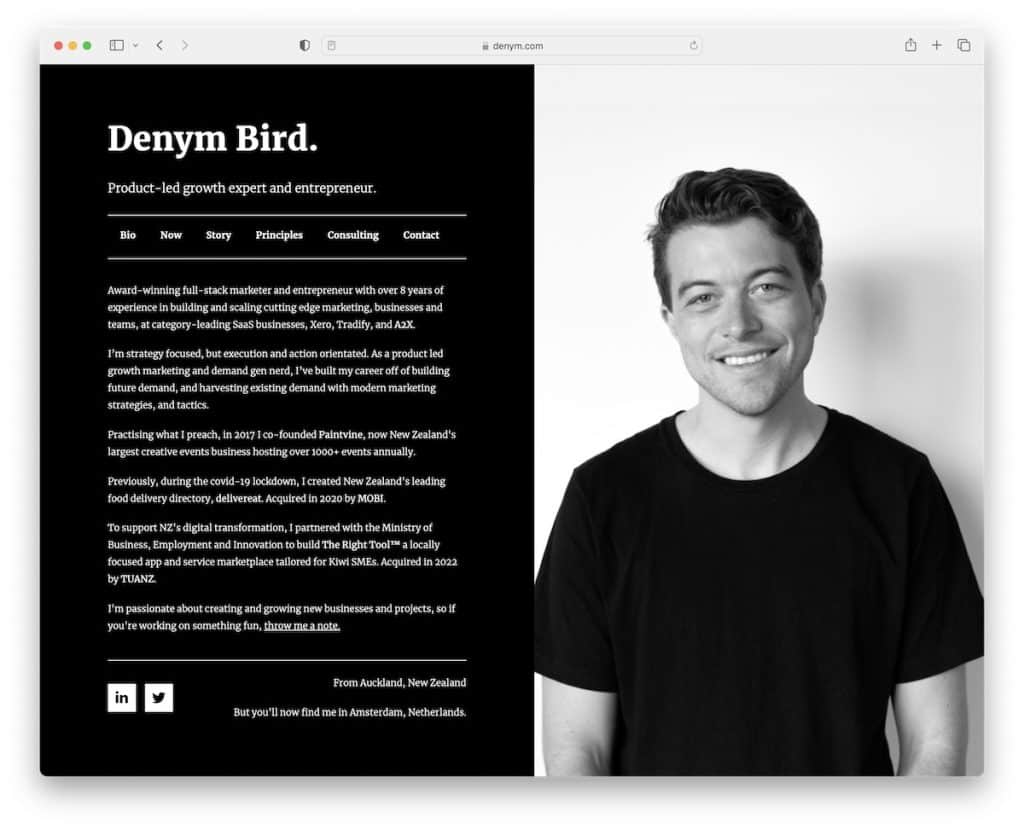
13. Pájaro de mezclilla
Construido con: Card

Denym Bird es un sitio web con un diseño de pantalla dividida, donde la parte derecha es una imagen estática y la parte izquierda es la base con páginas internas. Además, el fondo oscuro hace que este sitio web de consultoría se vea y se sienta más premium (especialmente en combinación con la imagen en blanco y negro).
Nota: Puede crear fácilmente un sitio web de Carrd similar porque es uno de los creadores de sitios web más fáciles.
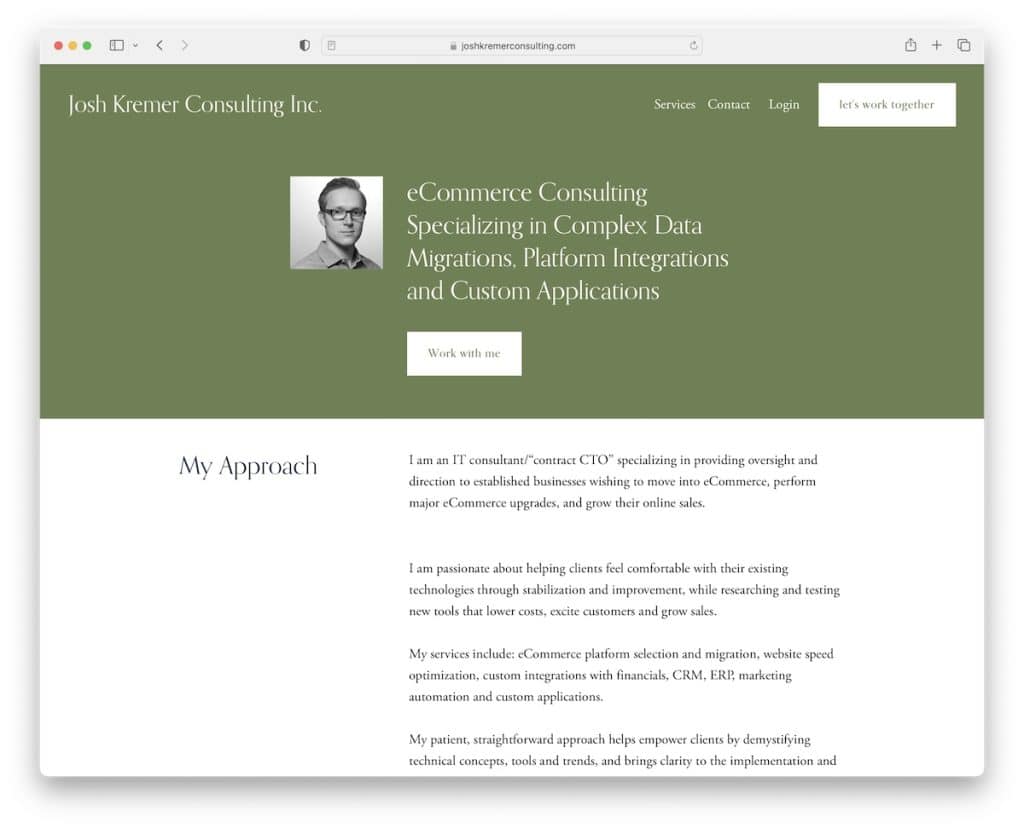
14. Consultoría Josh Kremer
Construido con: Squarespace

Josh Kremer Consulting es uno de los sitios web de consultoría con más texto con el que nos topamos. ¿Por qué lo agregamos a la lista? ¡Porque se destaca del resto!
La estructura minimalista y el espacio en blanco hacen que esta página sea fácil de leer y hojear, incluso si tiene prisa.
Josh garantiza una experiencia de desplazamiento agradable con un encabezado que desaparece y que solo aparece cuando comienzas a desplazarte hacia atrás. Este es un excelente detalle que contribuye a una mejor UX.
Nota: El uso de un encabezado/menú fijo puede mejorar la experiencia de usuario de su sitio web.
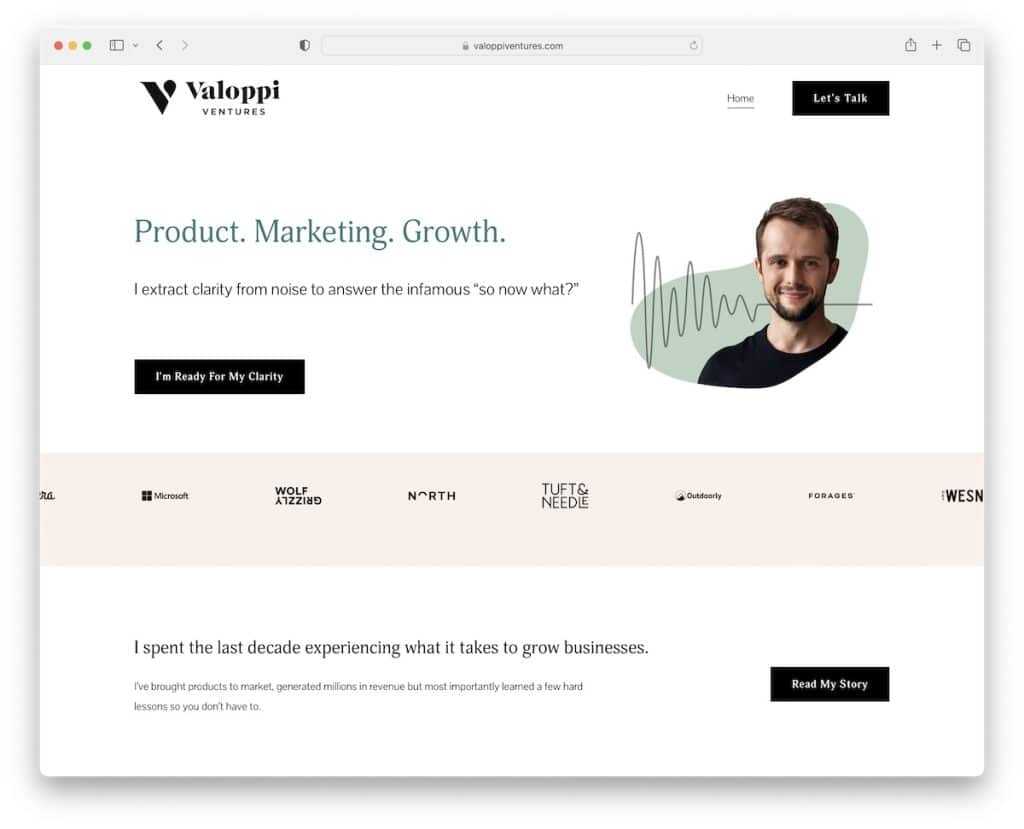
15. Valoppi Ventures
Construido con: Squarespace

Valoppi Ventures es otro ejemplo similar a Josh Kremer Consulting pero con más creatividad. En lugar de agregar texto que ocupa mucho espacio, encontrará la práctica función de acordeón.
También verá un carrusel de testimonios y un control deslizante con el logotipo del cliente, lo que genera confianza en los servicios de Valoppi Ventures. Recuerde, este es solo un sitio web de tres páginas, con páginas de inicio, acerca de y contacto.
Nota: Agregue logotipos de clientes a su sitio web además de testimonios como prueba adicional.
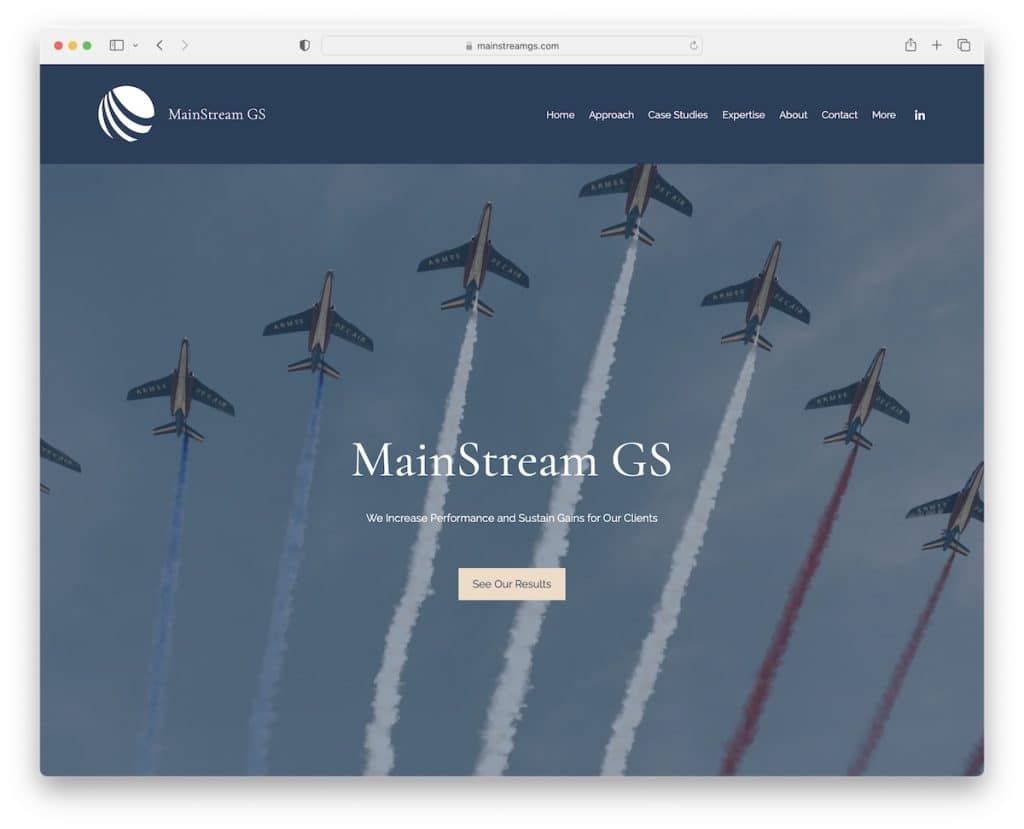
16. Corriente principal GS
Construido con: Wix

MainStream GS tiene un diseño de página de ancho completo con una gran imagen principal (con efecto de paralaje), un título, texto y un CTA.
El encabezado flota y tiene un menú desplegable, lo que facilita mucho la navegación por el sitio porque no hay una barra de búsqueda.
Por el contrario, el pie de página es muy sencillo y solo muestra los datos de contacto (correo electrónico y número de teléfono).
Nota: Use un menú desplegable (de varios niveles) para que los visitantes puedan encontrar información y contenido más rápidamente.
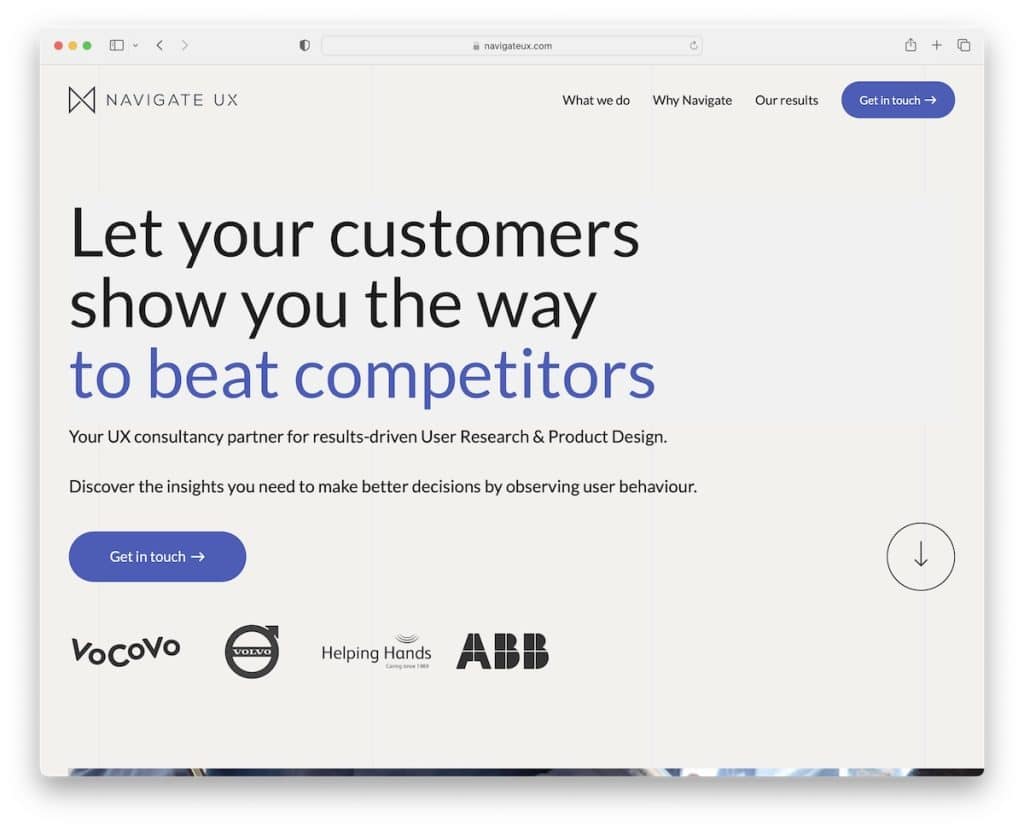
17. Navega por la experiencia de usuario
Construido con: Webflow

Lo realmente sorprendente de Navigate UX es que utilizan un control deslizante de testimonios de clientes en la parte superior de la página, que es algo que no hemos visto que nadie más use antes.
Pero la página de inicio comienza con una declaración en negrita y un botón CTA para ponerse en contacto con ellos de inmediato.
La página de inicio también presenta una sección "acerca de nosotros", que se hace muy personal para generar confianza en el negocio.
Nota: Muestre los testimonios/comentarios de sus grandes clientes en la sección de la mitad superior de la página.
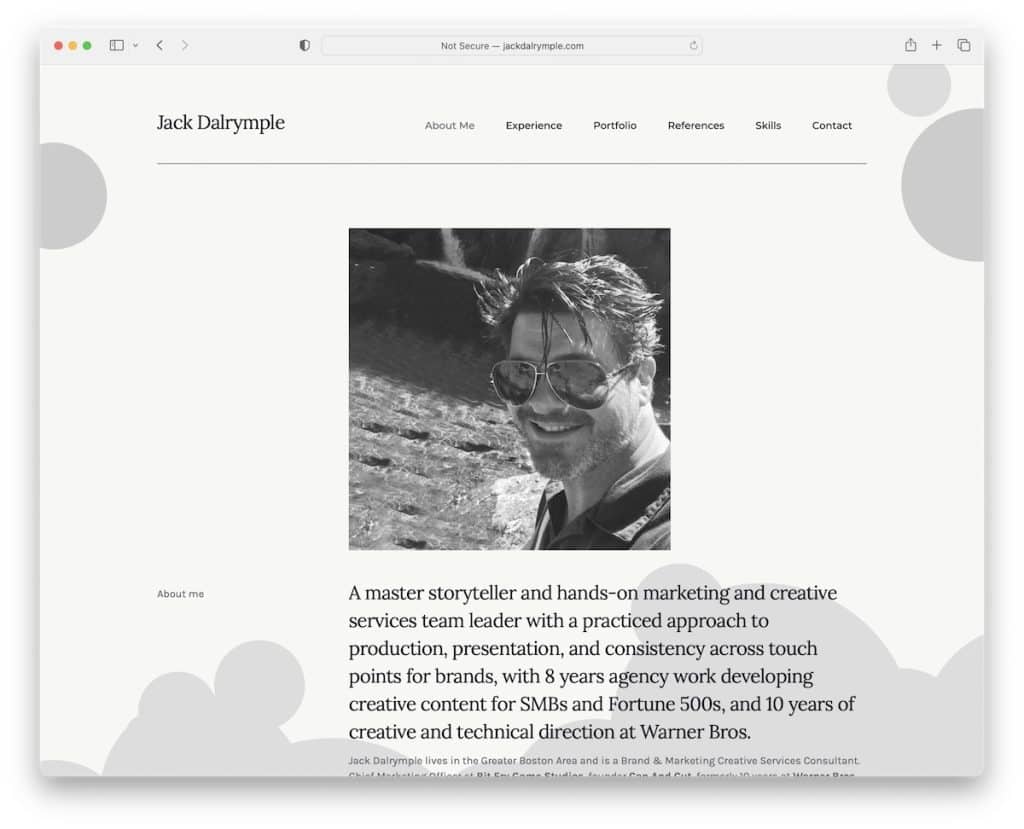
18. Jack Dalrymple
Construido con: Webflow

Jack Dalrymple es un sitio web personal con un diseño de una página, por lo que se puede acceder fácilmente a todo en unos pocos desplazamientos.
Si bien el sitio web está lleno de texto, está en una estructura de línea de tiempo para una descripción general rápida. Además, la integración de testimonios y videos es una gran adición para agregar valor.
Si bien un encabezado flotante sería útil, la página de Jack Dalrymple todavía usa un botón de regreso al principio, por lo que no necesita desplazarse para llegar al encabezado.
Nota: use un botón de volver al principio, especialmente si no tiene una barra de navegación fija.
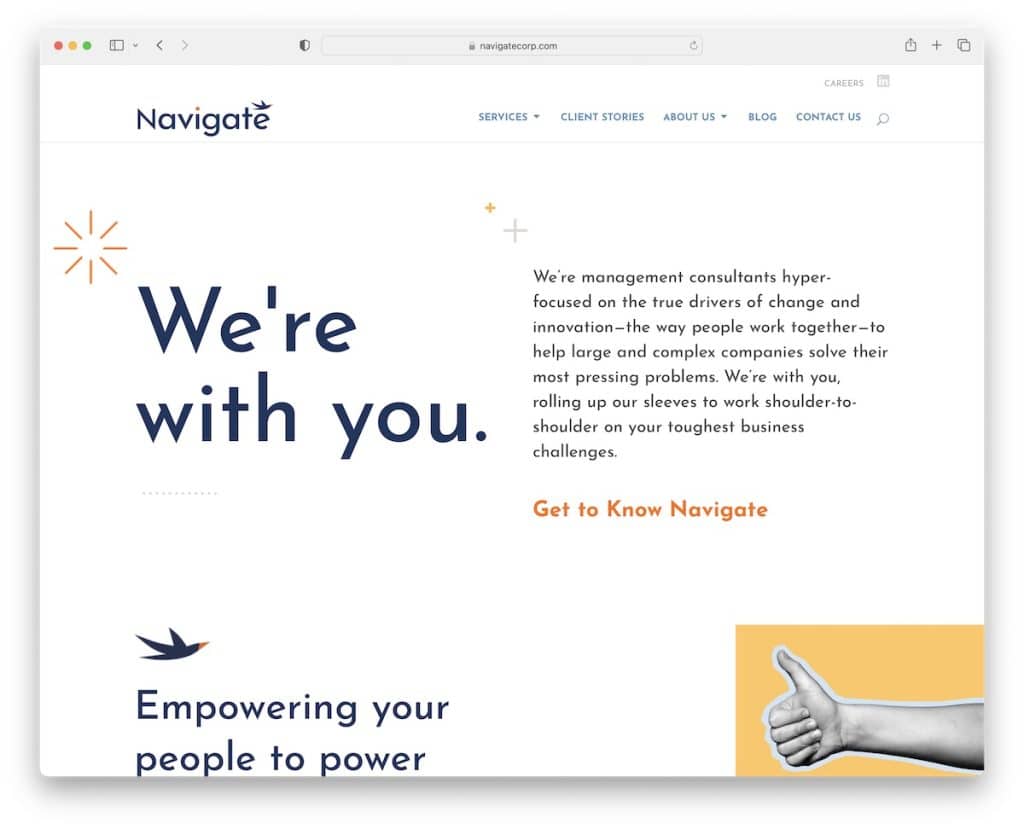
19. Navegar
Construido con: Divi

Navigate es una excelente mezcla de minimalismo y creatividad con un diseño ligero, texto y efectos visuales animados.
Es un sitio web de consultoría que sabe jugar con los detalles para hacer una mejor experiencia de usuario.
El encabezado de Navigate tiene una navegación desplegable, una barra de búsqueda y enlaces a carreras y LinkedIn. Además, el pie de página de cuatro columnas tiene detalles comerciales y un formulario de suscripción al boletín además de los enlaces del menú.
Nota: Deje que los detalles estratégicos le den vida a su página limpia y minimalista.
Pero también puede beneficiarse enormemente al examinar todos estos sitios web que usan el tema Divi para obtener más ideas.
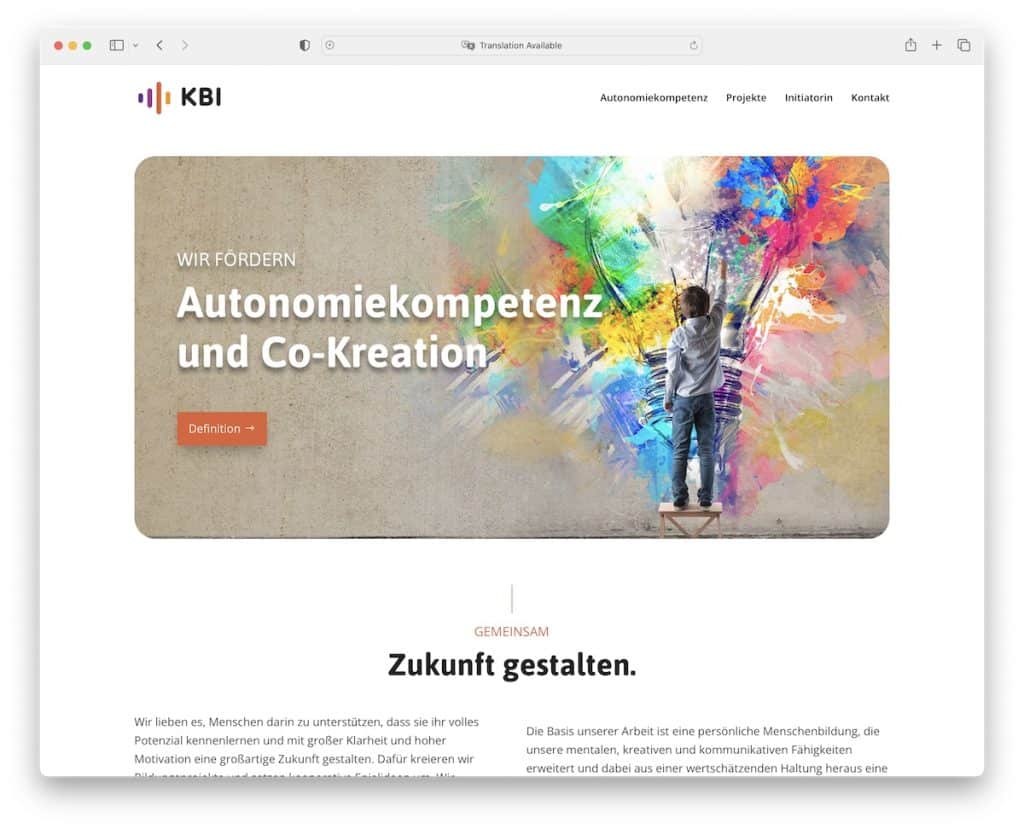
20. KBI
Construido con: Divi

KBI tiene un encantador diseño de una página con un diseño ligero que facilita el desplazamiento y la lectura del contenido. Pero también puede usar la barra de navegación flotante para saltar de una sección a otra o, por ejemplo, ir directamente al formulario de contacto.
La imagen principal también usa un CTA que te permite "saltar" a la sección, para que no tengas que desplazarte para encontrar la información esencial.
Nota: Use enlaces y CTA para que los usuarios puedan disfrutar de las funciones de "salto", haciéndolo más conveniente.
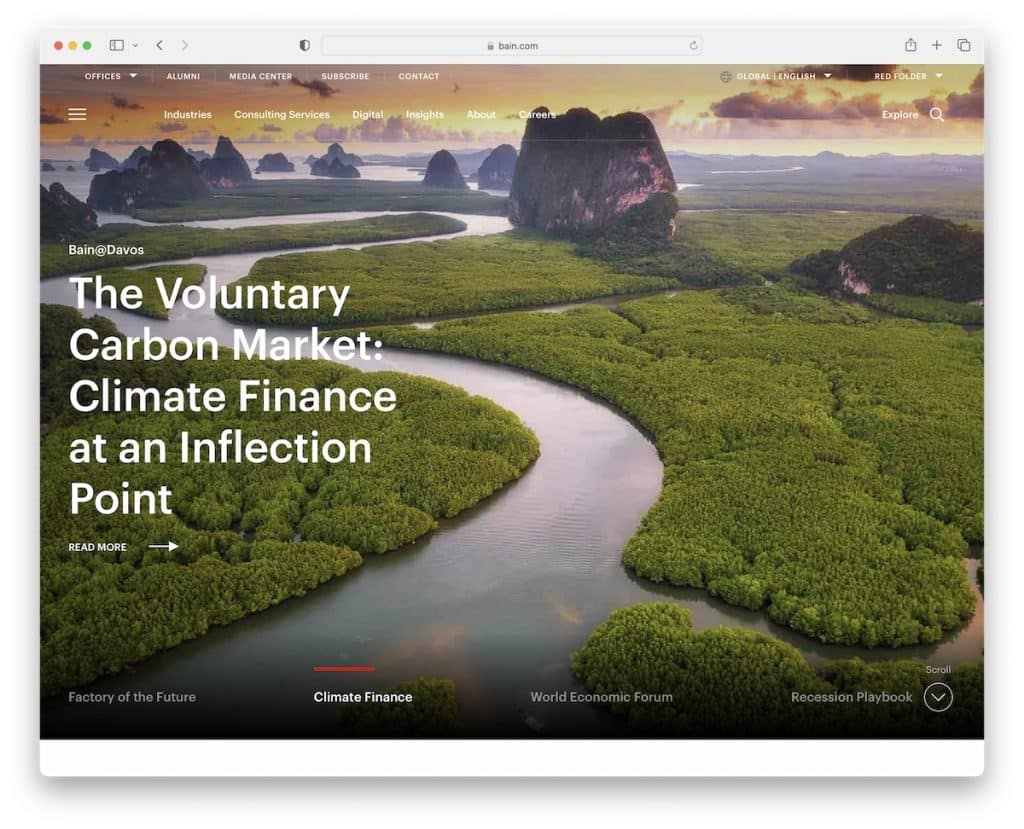
21. Baño y Compañía
Construido con: Gatsby

Bain & Company es un sitio web de consultoría moderno e impactante con un control deslizante único, video incrustado, selector de idioma y una barra de búsqueda con búsquedas populares.
El encabezado tiene una barra superior (con un mega menú), una barra de navegación y un ícono de menú de hamburguesas, para que pueda encontrar fácilmente todo lo que necesita. Además, el encabezado se adhiere a la pantalla para contribuir a una mejor UX.
Todo sobre Bain & Company grita "profesional", que puedes sentir cuando te desplazas por la página.
Nota: Use una barra superior para incluir enlaces rápidos adicionales para facilitar la vida de los visitantes.
