Formulario de contacto 7 Guía fácil para principiantes
Publicado: 2022-09-14La mayoría de los sitios web necesitan una forma de comunicarse con los clientes, los clientes potenciales o los lectores habituales. Puede comprar un tema que tenga una página de contacto personalizada incorporada o intentar codificar una página de contacto usted mismo, pero estas opciones suelen ser costosas o complicadas. No tiene tiempo para eso, lo que nos lleva al formulario de contacto 7.
¿Qué es el formulario de contacto 7?
Contact Form 7 es un complemento gratuito de WordPress que puede usar para crear una variedad de formularios de contacto para su sitio web. Este complemento no solo es gratuito, sino que el código abreviado personalizado para cada formulario de contacto que crea facilita agregar sus formularios de contacto a cualquier publicación, página o área de widgets.
Nos encanta tanto este complemento que prácticamente todos los temas de WPExplorer lo admiten, incluso nuestro tema de WordPress premium más vendido, Total. Y otros desarrolladores están de acuerdo, ya que será difícil encontrar un tema con el que no sea compatible.
¿Por qué elegir el formulario de contacto 7?
Entonces, ahora que sabe qué es el Formulario de contacto 7, su próxima pregunta puede ser ¿por qué este complemento? Hay toneladas de complementos de formulario de contacto increíbles para elegir, entonces, ¿qué hace que Contact Form 7 sea la elección correcta?
Bueno, primero, es gratis , ya que no hay una versión premium. Entonces, en comparación con otros complementos de formulario "gratuitos", no verá toneladas de ventas adicionales integradas en el panel principal, lo cual es realmente bueno. También es personalizable . También hay formas sencillas de modificar sus formularios con los parámetros disponibles o con un poco de CSS. Y como mencionamos, es compatible con una amplia gama de temas gratuitos y premium, por lo que si decide cambiar su tema más adelante, sus formularios de contacto deberían seguir funcionando.
Con eso aclarado, echemos un vistazo a cómo puede usar el Formulario de contacto 7 en su sitio de WordPress.
Cómo comenzar con el formulario de contacto 7

La instalación es fácil. Simplemente navegue a Complementos> Agregar nuevo y use la opción Buscar para encontrar el complemento Contact Form 7. Instalar y activar el complemento.
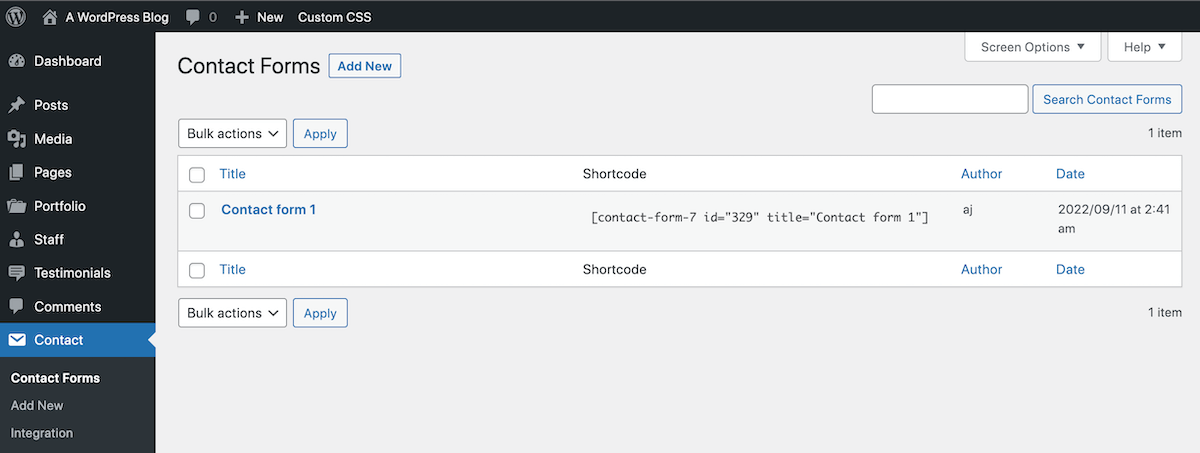
Una vez activo, debería ver un práctico elemento de menú "Contacto" en su tablero de WordPress. Haga clic en él para ir a la página principal de administración del formulario de contacto.

Los autores del complemento fueron lo suficientemente amables como para incluir información útil en el tablero; siéntase libre de descartar este aviso en cualquier momento. Por defecto, también habrá un ejemplo de "Formulario de contacto 1" esperándote. Recomendamos eliminar este formulario para que pueda comenzar desde cero.
Agregar Nuevo para crear su primer formulario de contacto. Verás muchas opciones cuando se abra tu formulario de contacto. No tengas miedo, te prometo que es fácil.
Primero notará un cuadro en la parte superior de la página. Aquí es donde puede cambiar el nombre de su formulario. Recomendamos nombrar el formulario con algo que tenga sentido para su propósito, como dónde o cómo lo usará.
Ahora, pasando a la configuración disponible. Vamos a ir a través de estos pestaña por pestaña.
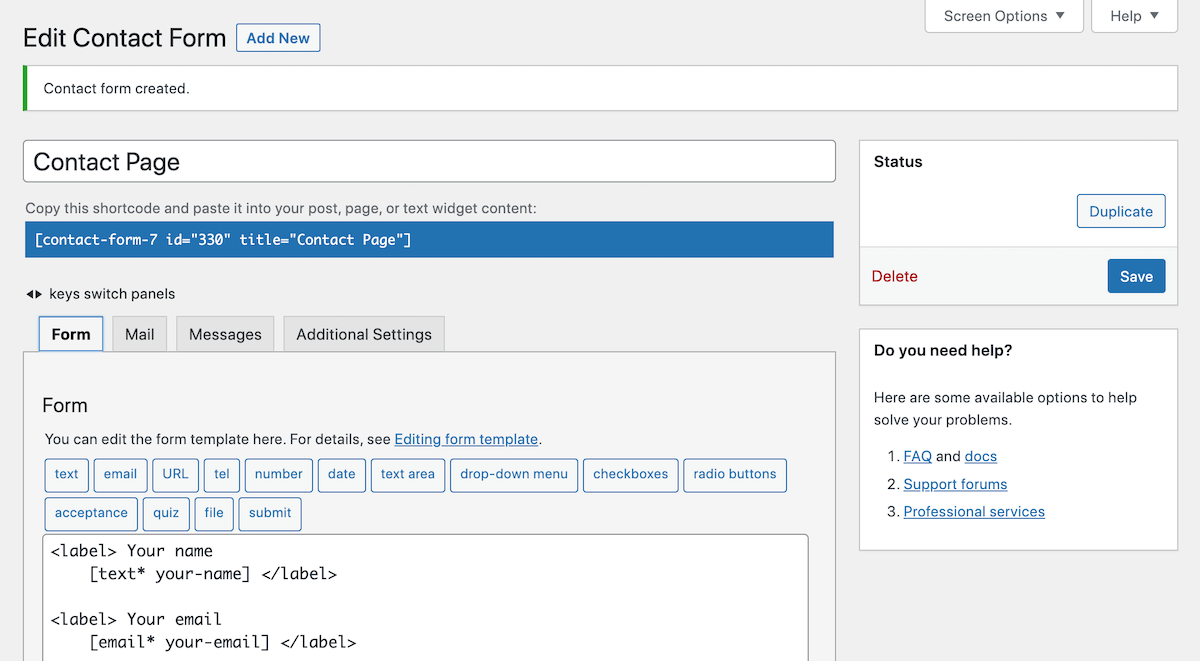
Configuración de formulario

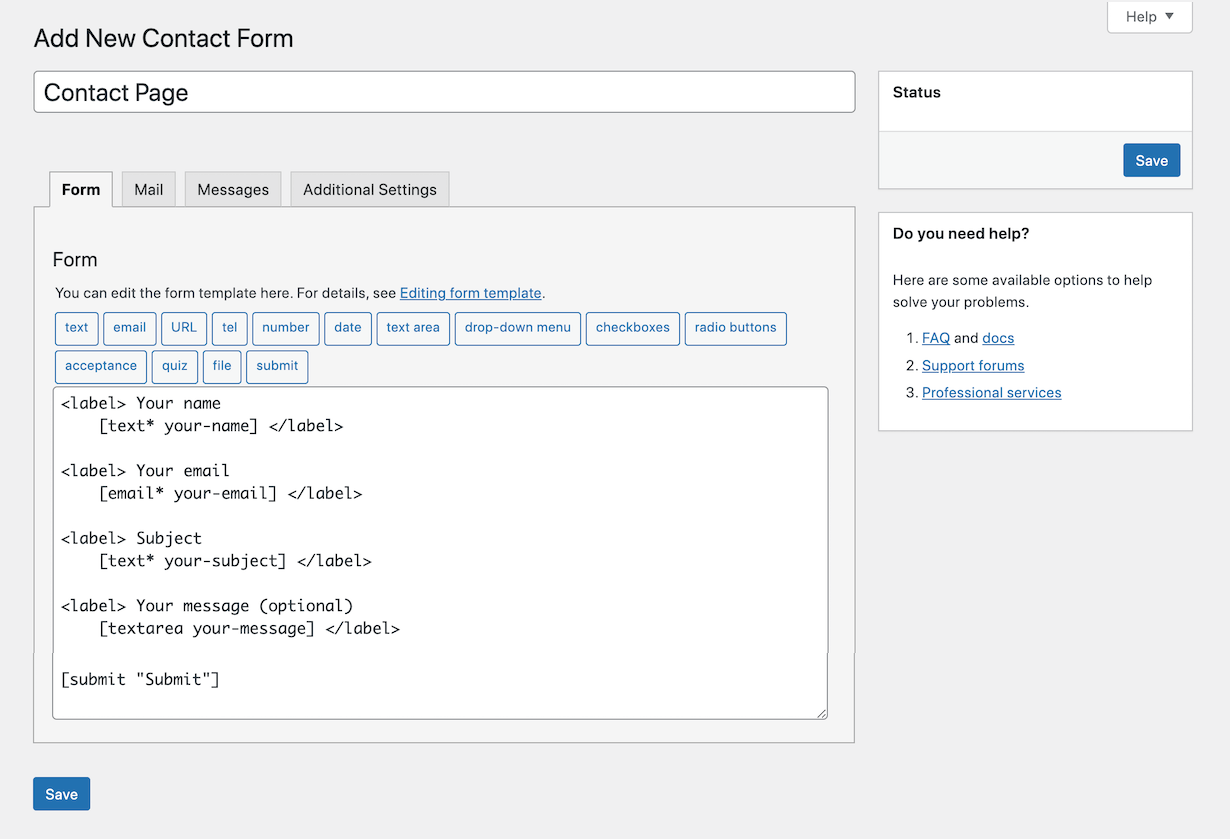
La pestaña Formulario es donde realmente construirá su formulario de contacto. Contact Form 7 usa varias etiquetas para agregar diferentes secciones de formulario. El formulario de contacto predeterminado incluye campos de nombre, correo electrónico, asunto, mensaje y botón de envío.
Para eliminar un campo, simplemente elimine su código del formulario.
Para agregar un campo, simplemente haga clic en cualquiera de las etiquetas disponibles para insertar el código en la sección de su formulario. Se abrirá una ventana emergente para que pueda confirmar la información relevante antes de insertarla.
Puede generar etiquetas para texto, correo electrónico, URL, teléfono, número, fecha, área de texto, menú desplegable, casillas de verificación, botones de opción, aceptación (por ejemplo, términos), prueba, carga de archivos y botón de envío.
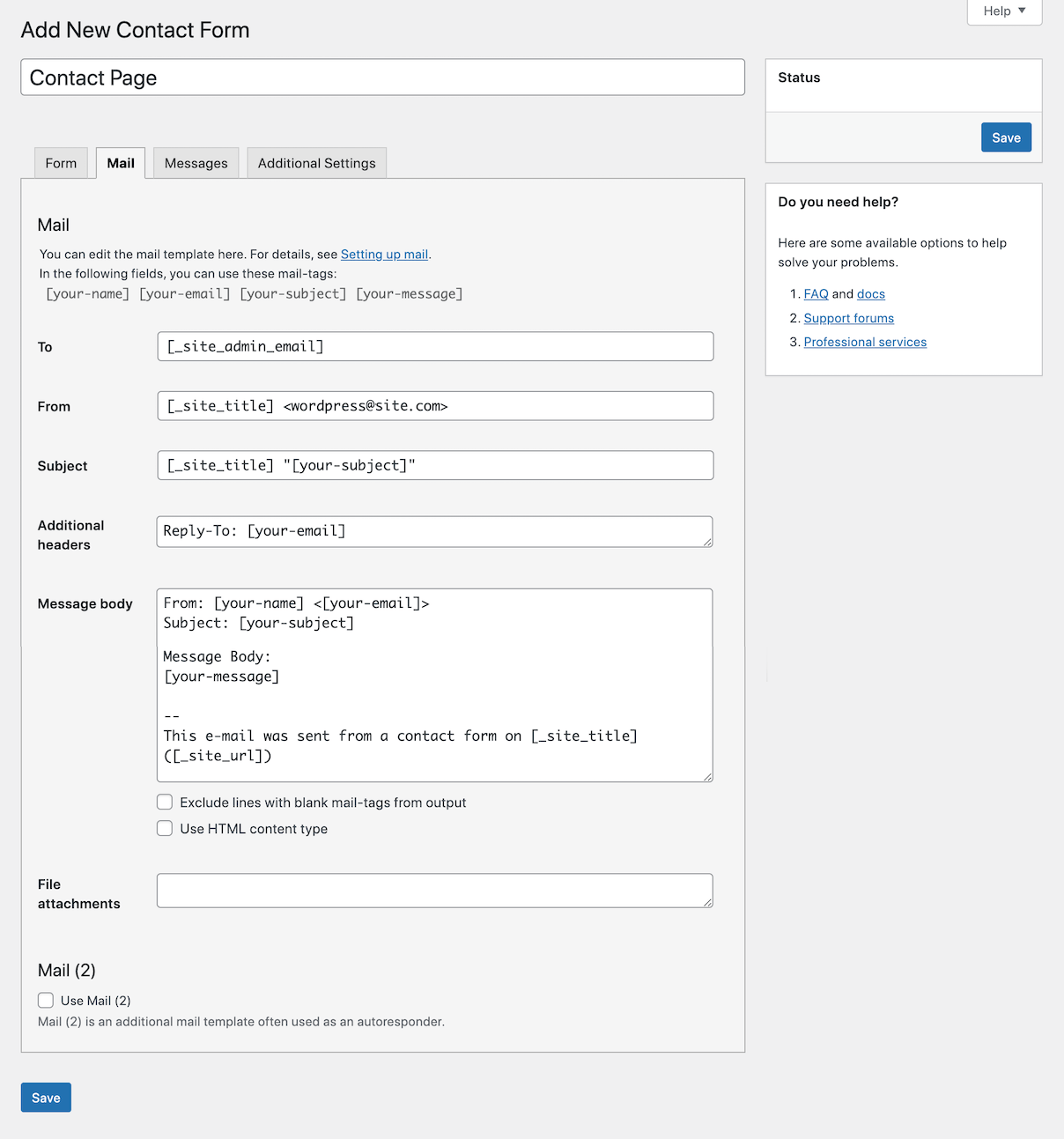
Configuración de correo

Aquí es donde puede realizar cambios en el correo electrónico que recibe cuando los usuarios envían formularios de contacto. De forma predeterminada, el complemento utilizará la dirección de correo electrónico del administrador de su sitio, pero puede cambiarla fácilmente a un correo electrónico de soporte o a varias direcciones de correo electrónico.
Además, si elige agregar etiquetas personalizadas a su formulario, asegúrese de agregar el fragmento de código abreviado generado en el cuerpo del mensaje. Si no pega ese fragmento de código, no recibirá las respuestas que los usuarios envíen para ese campo.
La opción Correo 2 le permite crear una respuesta automática que le permite al usuario saber que su mensaje ha sido recibido. O puede usarse si desea enviar un correo electrónico diferente a diferentes destinatarios. Tal vez desee recibir correos electrónicos con la información completa del formulario de contacto incluida, pero solo desea que su personal de soporte reciba correos electrónicos con uno o dos campos. Hay varias formas de utilizar esta función.
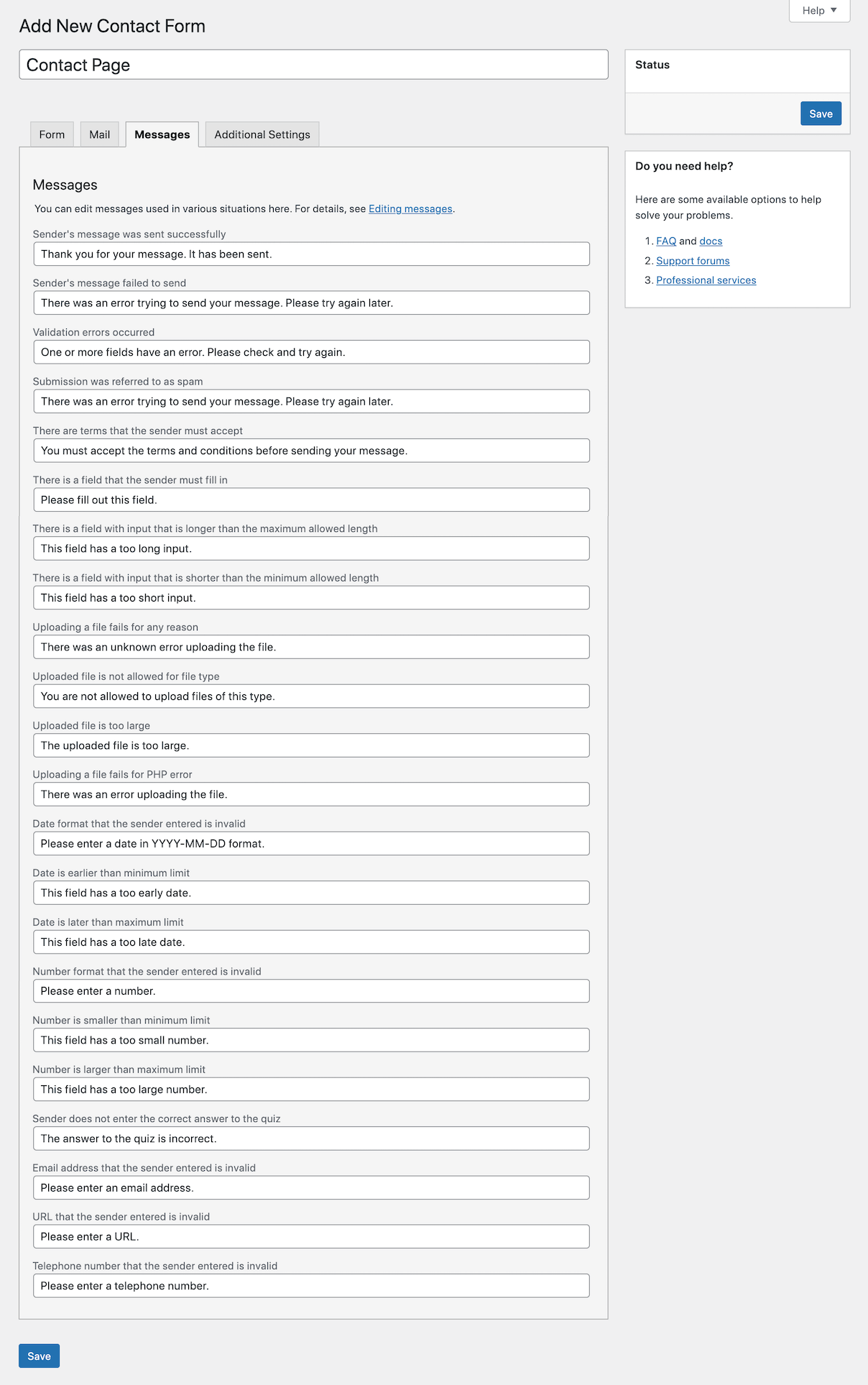
Configuración de mensajes

Edite los mensajes que se muestran a los usuarios para una variedad de tareas completadas (o incompletas). Puede crear mensajes personalizados para eventos como el envío exitoso de un contacto, errores de validación, formato incorrecto y más.
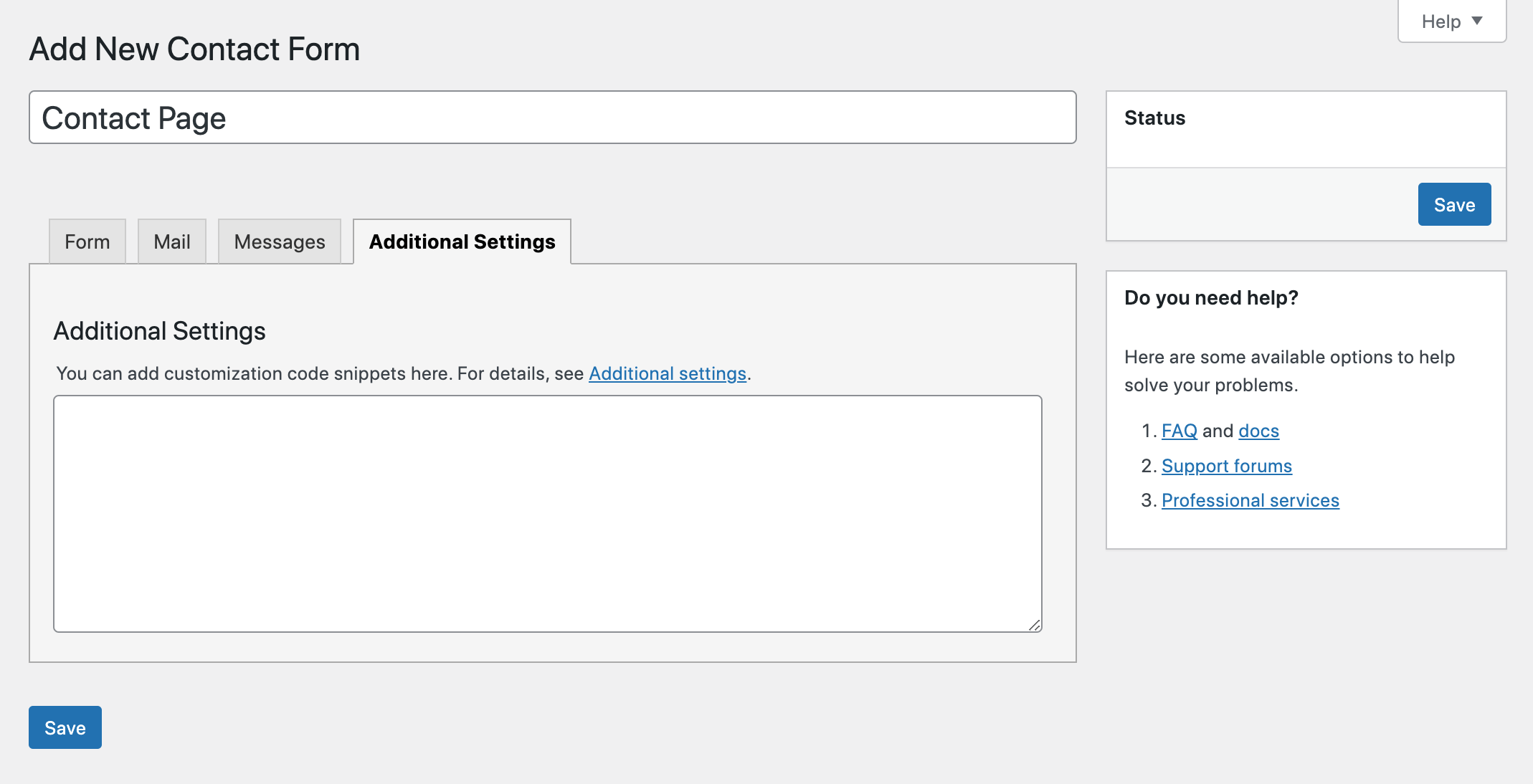
Ajustes adicionales


La última pestaña para Configuración adicional le permite habilitar varias opciones integradas solo para suscriptores, modo de demostración (para que no se envíen correos electrónicos), validación de aceptación, opciones de almacenamiento de mensajes y más. Puede ver más configuraciones adicionales de Contact Form 7 en su documentación.
Una vez que haya terminado de editar, asegúrese de guardar los cambios.
Usando su formulario

Con su formulario de contacto listo y listo para usar, puede copiar el código abreviado del formulario para insertarlo en una página, publicación, área de widgets, etc. El código abreviado se puede encontrar en la parte superior de la página de creación del formulario de contacto, justo debajo del título del formulario una vez que guarde ( está resaltado). Debería verse algo como esto:
[contact-form-7 title="Página de contacto"]
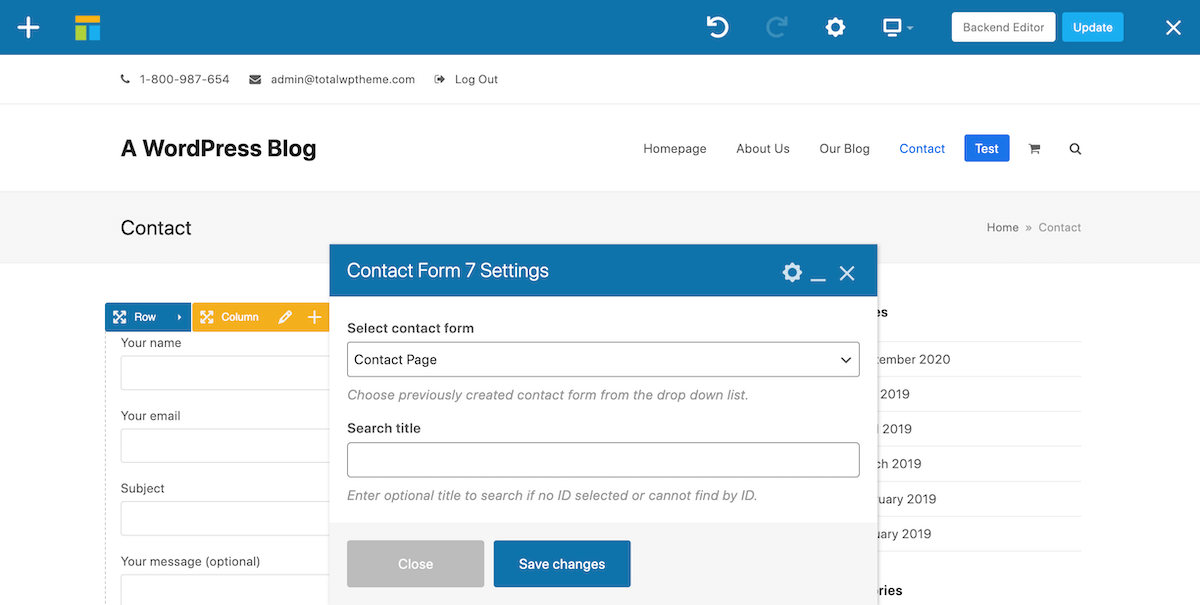
O si está utilizando un creador de páginas como WPBakery o Elementor, simplemente puede usar el módulo de creación de Contact Form 7 relacionado para seleccionar e insertar su formulario en una página.

Formulario de contacto 7 Consejos avanzados
Ahora, si lo desea, puede volverse realmente elegante con el Formulario de contacto 7 con solo un poco de código personalizado. Estos son algunos de mis trucos favoritos que puede usar para crear un formulario de contacto impresionante para su sitio web.
Texto del marcador

Tal vez no desee encabezados en los campos de sus formularios, o tal vez desee agregar texto para demostrar a los usuarios lo que deben ingresar en un archivo en particular. Agregar un marcador de posición es fácil, simplemente elimine las etiquetas de sus campos, luego agregue su texto preferido con comillas al final de su código entre corchetes de esta manera:
[texto* tu-nombre "Tu nombre"]
Campos de entrada de ancho completo

Personalmente, no me gusta que los campos de texto predeterminados sean tan cortos. Hay dos formas de cambiar el ancho de un campo de texto. La forma tramposa es simplemente agregar el ancho de la longitud del carácter que desea al código para ese campo en la sección del formulario. Entonces, si desea un campo de ancho completo con espacio para 300 caracteres, agregue 300 seguido de una barra invertida como esta:
[text* your-name 300/ "Your Name"]Si desea hacerlo de la manera correcta, deberá agregar el siguiente código a su hoja de estilo CSS:
input.wpcf7-text { width: 100%; }Pero esto afectará TODOS los campos de texto del Formulario de contacto 7 en toda su instalación de WordPress.
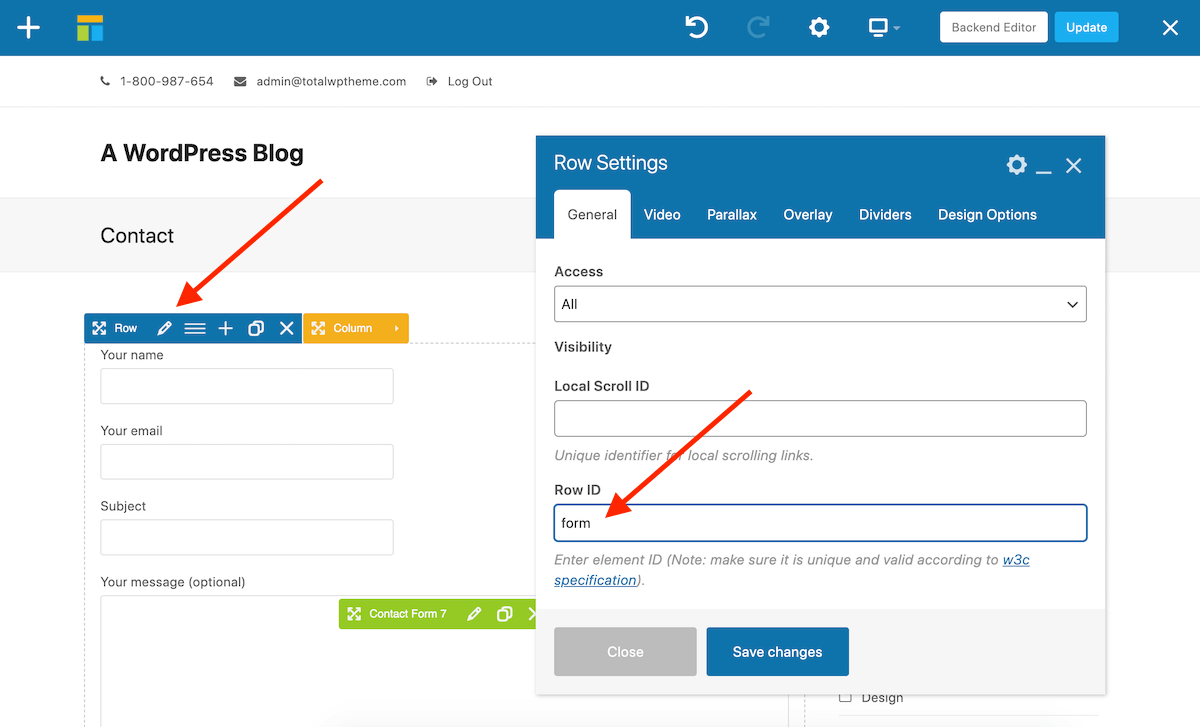
Si está utilizando el creador de páginas de WPBakery, tiene la opción de evitar esto y apuntar a una fila específica en una publicación o página específica para que solo un formulario de contacto aislado tenga estilo. Primero haga clic en la fila y agregue un ID de fila personalizado. Luego guarda.

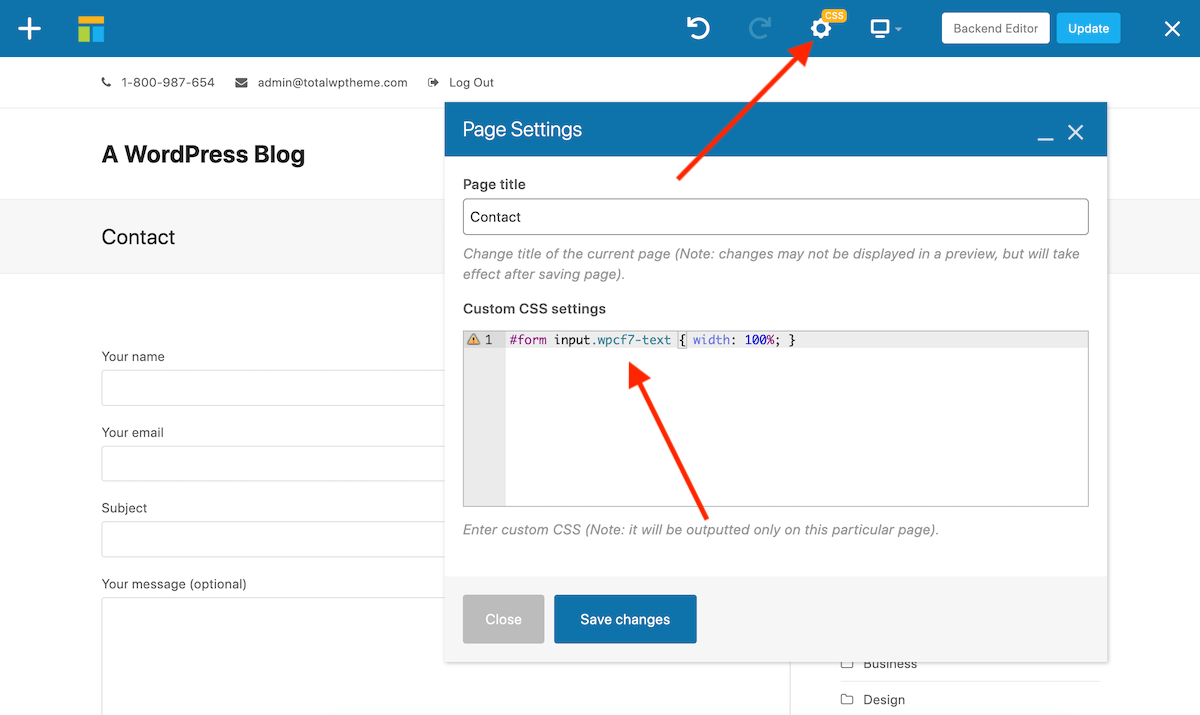
A continuación, haga clic en el ícono de ajustes justo encima del área de contenido principal de su publicación o página y escriba #YOUR-ROW-ID seguido del código CSS mencionado anteriormente.

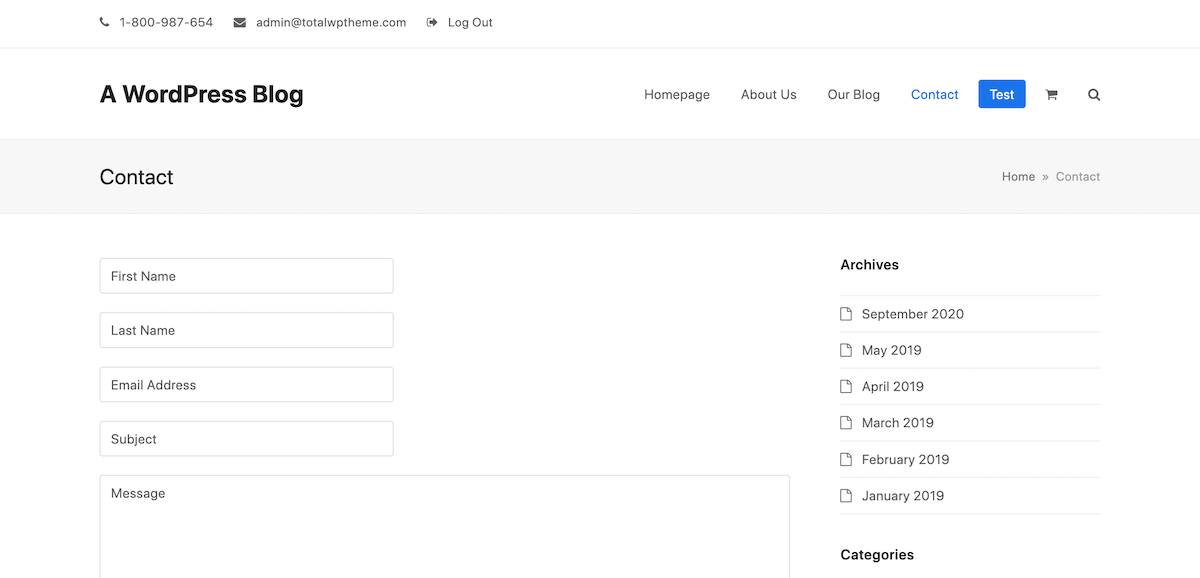
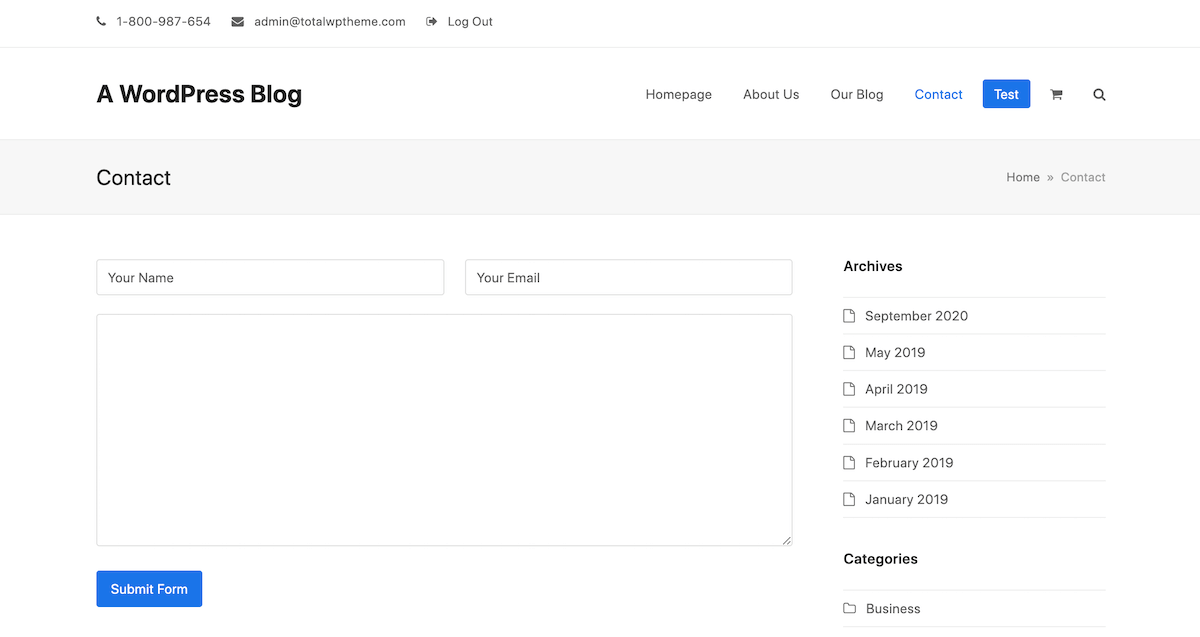
Campos de entrada en paralelo

Otro buen truco es agregar sus campos uno al lado del otro. Creo que esto mantiene el formulario de contacto súper limpio y profesional. Para hacer esto con Total WordPress Theme, te lo ponemos fácil y agregamos una clase personalizada. Simplemente agregue in class=”one-half” a sus etiquetas p así:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>Nota: Este consejo es específicamente para usuarios de Total Theme, pero otros temas pueden tener un estilo de formulario similar incorporado.
Etiquetas de correo electrónico elegantes
A veces se necesita más información de la que envía el usuario. Aquí es donde las etiquetas de correo electrónico especiales de Contact Form 7 son útiles. Con estos, puede agregar marcas de tiempo de correo electrónico, dirección IP de envío, la identificación o el título de la publicación que contiene el formulario de contacto y más. Todas estas herramientas pueden ayudarlo a mantener organizados los envíos de formularios.
Obtenga más información sobre el formulario de contacto 7
Para obtener más consejos sobre el uso del Formulario de contacto 7, consulte su documentación. Aquí encontrará explicaciones detalladas de las diversas etiquetas y de lo que son capaces, consejos útiles de los autores del complemento y artículos útiles sobre la resolución de problemas si, por alguna razón, el complemento no funciona para usted.
Contact Form 7 es uno de los mejores complementos gratuitos disponibles y es una de las mejores opciones para crear formularios de contacto en cualquier sitio web de WordPress. Esperamos que esta guía haya sido útil, pero si tiene alguna pregunta o desea compartir sus opiniones sobre el Formulario de contacto 7, ¡déjenos un comentario a continuación!
