Excelentes páginas de contacto: 7 mejores prácticas e ideas
Publicado: 2022-08-23Las páginas de contacto son una de las páginas clave de su sitio web, por lo que puede estar buscando ideas para hacer que su página de contacto se destaque y consejos para brindar una gran experiencia a sus visitantes.
En esta guía, profundizaremos en lo que debe incluir una página de contacto, cómo debe verse una página de contacto y cómo hacer una página de contacto. Mientras hacemos una inmersión más profunda a lo largo del artículo, echamos un vistazo a algunos excelentes ejemplos de páginas de contacto e inspiración. ¡Vamos a profundizar en!
¿Qué es una página de contacto?
Una página de contacto (a veces una página de "contáctenos") es una página en su sitio web dedicada a proporcionar una forma para que los visitantes de su sitio se comuniquen con usted. Por lo general, una página de contacto incluye un formulario interactivo para que los usuarios envíen un mensaje. Las páginas de contacto también pueden incluir otras formas de contactarlo, incluido un número de teléfono, una dirección de correo electrónico u otro método de comunicación.
¿Por qué necesito una página de contacto?
La mayoría de los sitios web necesitan una página de contacto porque facilita que los visitantes de su sitio se comuniquen con usted. Las personas que usan su sitio web buscan una forma de contactarlo. De hecho, encontrar una manera de contactarlo puede ser una de las razones por las que buscan o llegan a su sitio web en primer lugar.
Tener una página de contacto garantiza que está proporcionando un método de comunicación desde su sitio web y brinda una excelente experiencia de usuario para los usuarios. Una página de contacto puede ayudar a generar confianza, brindar transparencia y aumentar la satisfacción del cliente.
¿Qué debe incluir una página de contacto?
Aquí hay algunos "elementos esenciales" que cada página de contacto necesita:
- Un formulario de contacto : el sello distintivo de cada página de contacto es un formulario de contacto. Un formulario de contacto generalmente solicita detalles de contacto, como un nombre, dirección de correo electrónico, número de teléfono y un mensaje de contacto. Como práctica recomendada, los formularios de contacto deben ser simples y no pedir demasiados detalles. Los formularios también pueden ser dinámicos, ya que pueden completar nuevos campos según la selección del usuario (como consultas sobre productos, servicios o preguntas específicas).
- Métodos de contacto adicionales : si bien no es necesario, es posible que desee incluir métodos de contacto adicionales en su página de contacto, incluido su número de teléfono, dirección de correo electrónico o dirección física. También puede ser creativo al incluir sus identificadores de redes sociales.
- Horas o tiempos de respuesta : informe a los visitantes sobre lo que pueden esperar después de completar un formulario de contacto (como cuánto tiempo le llevará responder) o las horas que opera.

Consejos de la página de contacto
Aquí hay algunos consejos para construir una gran página de contacto.
- Limite las barras laterales : los estudios de experiencia del usuario (UX) respaldan lo que muchos usuarios de la web han pensado: las barras laterales son realmente molestas. Estos elementos fijos suelen contener información que no es relevante para la página que está visitando un usuario. Mantenga el contenido de su página de contacto simple.
- Elija los campos del formulario con cuidado : si simplemente usa una "plantilla predeterminada" para hacer su formulario, es probable que sus clientes no la tengan. Eso es porque aproximadamente la mitad de cada página de contacto está llena de campos inútiles. Por ejemplo, supongamos que solo es una empresa de comercio electrónico digital y alguien pregunta sobre un producto. Si está utilizando un formulario que solicita una dirección particular, su sitio parecerá muy sospechoso para el usuario promedio.
- Haga de la estética una prioridad : sí, la estética de cada página de su sitio debe examinarse cuidadosamente. Sin embargo, varios estudios de UX han demostrado que la página "Contáctenos" es quizás la más importante para retocar. Debido a cómo funciona la clasificación SEO, muchos visitantes que buscan productos aterrizarán directamente en su página, lo que permitirá el contacto del usuario. Como todos sabemos, las primeras impresiones lo son todo, así que asegúrese de tener una positiva.
- Usar descripciones de campos : los visitantes no siempre están familiarizados con el significado de los campos de contacto. Incluso algo tan simple como "Nombre" sin más explicaciones podría resultar confuso. ¿Estás pidiendo solo un nombre o un nombre completo? ¿Hay alguna razón para pedirlo en primer lugar si es un nombre completo? Es fundamental que la verborrea sea la correcta. Esta es un área en la que pagar a nuevos usuarios para probarlo y dar opiniones honestas realmente podría dar sus frutos.
- Use complementos profesionales : el negocio de crear páginas de "Contáctenos" profesionales, sucintas y bonitas no es trivial. Si está tratando de mantenerse en el extremo moderno de la tecnología de WordPress, es posible que desee considerar un tema eficiente y personalizable como el tema Kadence. Además, un paquete de extensión como Kadence Blocks le permite editar contenido de WordPress de forma nativa en la última versión del editor de Gutenberg, ¡incluidas las páginas de contacto!
Página de contacto spam y seguridad
Antes de continuar, hay algunos puntos sobre el spam y la seguridad de la página de contacto que consideramos particularmente importantes.
- Una de las principales amenazas a la seguridad web son los formularios "no desinfectados". Estos son formularios con campos que su servidor lee antes de eliminar la entrada de código potencialmente malicioso por parte de los usuarios. Si bien ningún producto de seguridad puede detener todas las amenazas, seleccionar con prudencia un complemento de seguridad de WordPress de calidad como iThemes Security puede ayudar a mitigar las amenazas potenciales.
- Una compensación a considerar es el nivel de seguridad de captcha que desea en sus formularios. Si selecciona el captcha más "agresivo", espere que los visitantes se frustren con su página y se vayan. Por otro lado, dejar su página fuera con una seguridad de captcha mínima o nula es una invitación para los spammers, así que elija sabiamente. Usando un complemento para agregar un reCAPTCHA de WordPress en unos pocos pasos simples.
- El spam en la página de contacto puede ser un verdadero dolor de cabeza. Asegúrese de utilizar la configuración dentro del complemento de formulario para limitar las entradas de spam. El spam de WordPress es fácil de detener siguiendo unos pocos pasos.
¿Cómo debe verse una página de “contáctenos”?
Si bien es cierto que no hay muchas reglas "duras y rápidas" en lo que respecta al diseño de formularios de contacto, hay algunos consejos probados y verdaderos sobre cómo deben verse estas páginas en general.
Primero, asegúrese de que toda su propia información de contacto se muestre de manera amigable. Tenga en cuenta que diferentes grupos demográficos valoran diferentes métodos de contacto sobre otros. Por ejemplo, vemos en estudios que las generaciones mayores valoran el servicio directo al cliente por teléfono. Por otro lado, las generaciones más jóvenes suelen considerar que el chat en línea es el método más fácil.
En segundo lugar, siempre debe hacer que el usuario seleccione una categoría de consulta. Nunca use un solo buzón genérico para recibir este contenido, aunque sea bastante tentador hacerlo.
Tercero, el aspecto general de la página debe “hacer clic” con el resto de su sitio. Algunos webmasters más nuevos cometen el error de crear una página que no tiene los mismos menús que el resto de sus sitios de WordPress. Esto suele ser el resultado de usar una plantilla y no tener cuidado al respecto. Aunque esta página suele ser una de las últimas en crearse y la última en renovarse, a menudo termina siendo una de las piezas más importantes de su sitio de WordPress.
¿Cómo construyo una página de “contáctenos”?
Recuerde, usar un paquete de extensión que se conecta al nuevo editor de Gutenberg como Kadence Blocks es una excelente manera de hacerlo. Aunque aún necesitará utilizar complementos de formularios de WordPress para administrar el contenido real dentro de sus formularios. Sin embargo, el uso de un editor gráfico puede proporcionar información valiosa que le permitirá ahorrar tiempo.
Revisaremos cómo crear una versión básica de una página de "Contáctenos" para un sitio genérico de WordPress. ¡Este no es un ejemplo de una obra de arte excelente y refinada! Esto es simplemente para que comiences en la dirección correcta.
1. ¡Elige tu complemento!
Sí, puede crear su propio formulario utilizando elementos nativos de Gutenberg sin extensiones. Antes de optar por esa idea, considere la complejidad detrás de este tipo de formulario. La estética es bastante simple. Sin embargo, más allá de eso, debe asegurarse de que el formulario se envíe de manera segura. Luego debe enrutar y ordenar lo que se pone en él. La mayoría de los formularios de contacto requieren algún tipo de captcha. La lista continúa, pero entiendes la idea: no hay necesidad de reinventar la rueda.
2. Instala tu complemento
Una vez que haya investigado los complementos y haya encontrado uno que funcione con su presupuesto, es hora de instalarlo. Dirígete a Complementos -> Agregar nuevo en tu tablero de WordPress. Encuentre el complemento que desea a través de la opción de búsqueda e instálelo en su servidor de WordPress para que esté disponible para su uso en su sitio.
Como parte de este paso, también asegúrese de haber activado el complemento en su sitio de WordPress después de la instalación.
También puede simplemente instalar Kadence Blocks usando el enlace de arriba.
3. Seleccione una plantilla
Casi todos los complementos de formularios convencionales para WordPress tienen un conjunto de plantillas predefinidas. Es casi inaudito que estos no tengan uno específicamente como un formulario de "Contáctenos". Recuerde, estas nunca están destinadas a ser una opción de "elegir y olvidar". Más bien, debe seleccionar la plantilla que más se asemeje a lo que está buscando y personalizarla hasta que sea lo más perfecta posible.
El bloque Formulario de Kadence WP le permite no solo crear formularios personalizados, sino también darles el estilo que desee. Con el bloque Formulario, tiene la capacidad de agregar campos personalizados ilimitados, y también incluye compatibilidad con Google ReCaptcha.
Agregue un nuevo bloque a su página y seleccione el Bloque de formulario para comenzar.

4. Configuración y estilo
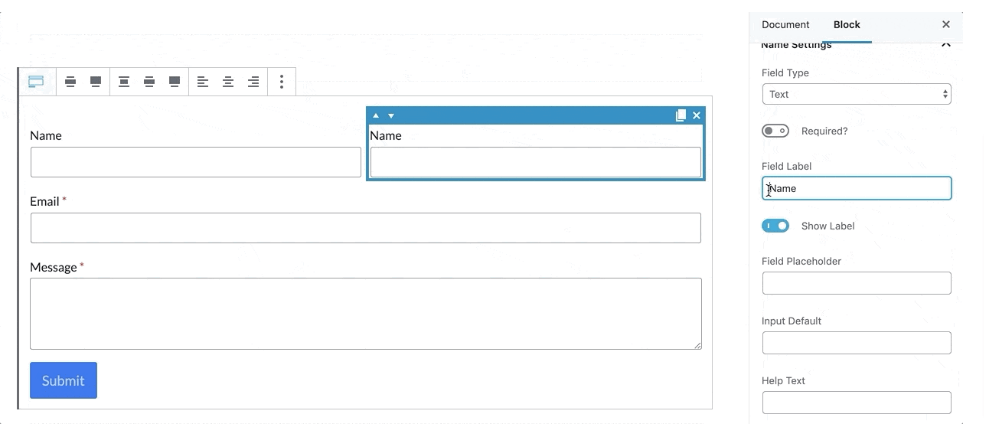
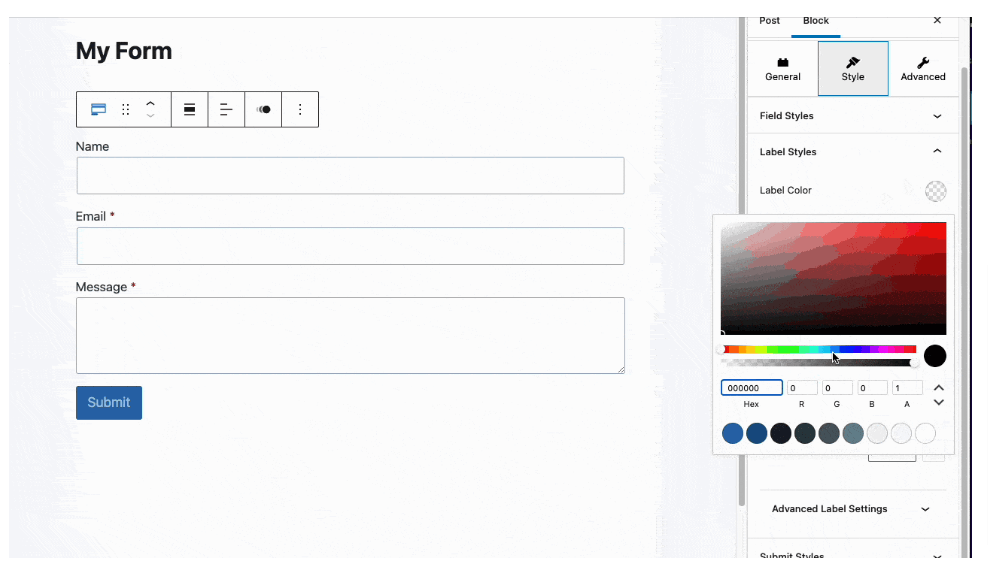
Cree tantos campos personalizados como desee. Puedes duplicar filas, ajustar el tamaño de las columnas, elegir si son o no un campo obligatorio, etc.

¡Ajuste la configuración de su campo, incluido el color de fondo de entrada, la configuración de borde, los estilos de fuente, la configuración de botones, el espacio entre filas de campo y más!

5. Configurar el reenvío de correo electrónico
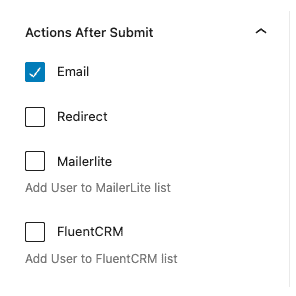
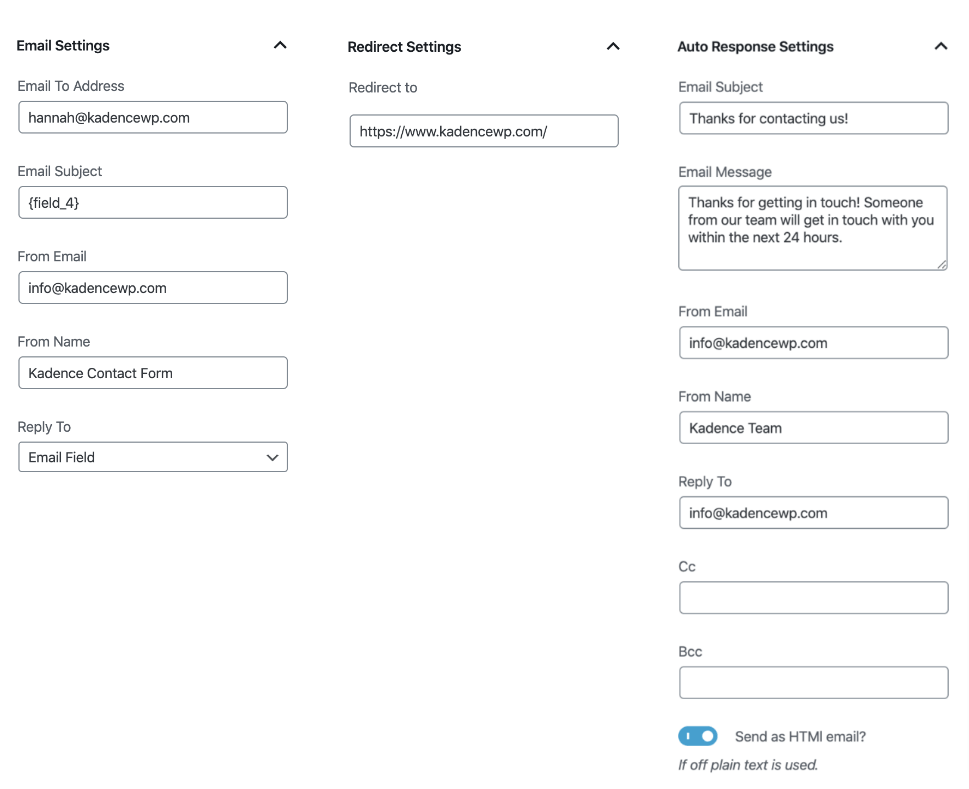
Puede ajustar la configuración de Acciones después de enviar dentro de la configuración del Bloque de formulario. Elija si desea recibir un correo electrónico después, si desea o no redirigir al usuario después del envío, si desea o no incorporar un correo electrónico de respuesta automática, y elija si desea configurar una entrada en la base de datos. Consulte Kadence Blocks Pro si desea la integración de MailChimp y SendInBlue, las llamadas de WebHooks y las nuevas entradas de la base de datos al enviar el formulario.

A medida que se selecciona cada opción, verá una pestaña que le permite personalizar cada acción después del envío.


6. Suelta el formulario de contacto en tu página
Nuestro paso final es simplemente soltar el bloque del formulario de contacto en la página en la que le gustaría usarlo. Recuerde, si está utilizando un complemento de edición nativo de Gutenberg, habrá creado un elemento nativo que básicamente puede arrastrar y soltar donde desee.
Aunque es probable que solo necesite tenerlo en un solo lugar, esto ayuda a mantener su sitio de WordPress más modular.
¿Cómo optimizo una página de "contáctenos"?
Esta es el área donde comienza a ponerse un poco arriesgado. En parte, esto se debe al hecho de que "optimización" puede significar mil millones de cosas diferentes. Nos centraremos en la definición técnica de la palabra al abordar esta pregunta.
Primero, recuerda que la velocidad es el nombre del juego, especialmente para los visitantes que prueban tu blog de WordPress por primera vez. Una vez que el tiempo de carga pasa de un segundo, las tasas de deserción de visitantes comienzan a dispararse. Minimice los archivos JavaScript, asegúrese de que el encabezado de su sitio esté optimizado, haga que las imágenes se reproduzcan con el menor ancho de banda posible y aproveche la carga asincrónica para obtener primero las partes más importantes de la página para conexiones más lentas. El uso de una red de entrega de contenido (CDN) también es una excelente manera de garantizar que los visitantes nunca estén demasiado lejos del servidor que entrega su sitio.
En segundo lugar, obtenga siempre información externa en sus formularios de contacto. Si bien estamos seguros de que puede crear una página genial, todos generalmente tienen un ligero descuido como mínimo al crear una página de "Contáctenos". ¡Obtener ideas de un grupo diverso de personas suele ser la mejor manera de salvar de manera preventiva su sitio de WordPress de una página que no está hecha de manera ideal!
Tercero, ¡haga que esa página sea menos confusa! Muchas páginas de contacto tienen información contradictoria o demasiada información de contacto. Por ejemplo, si es una empresa de alojamiento web, es probable que los visitantes puedan vivir sin ver ese widget de Google Maps que acapara la mitad de su ancho de banda para mostrarles exactamente dónde se encuentra su negocio físico.
7 mejores prácticas de la página de contacto
Hemos destacado siete de las "mejores prácticas" más importantes al crear su nuevo formulario "Contáctenos". Si bien estos están en una lista ordenada, el orden no es indicativo de importancia o prioridad; es aleatorio
1. Mantenlo simple
Deshazte de cualquier campo que no proporcione un valor directo o que no sea de gran importancia. Como mínimo, asegúrese de que dichos campos sean opcionales , especialmente si pertenecen a información que la mayoría de la gente no quiere compartir con el mundo, como un número de teléfono móvil.
2. Da una razón
Proporcione una buena justificación de por qué los usuarios necesitan comunicarse con usted. Recuerde, usar los formularios de "Contáctenos" de WordPress no es un pasatiempo para la mayoría de las personas. Darles una buena razón, como un descuento u otra promesa, muestra que valoras el tiempo y el compromiso de tus visitantes con tu blog.
3. Tener más de una forma
“Solo puede haber uno” solo debe ser el grito del Highlander. Desea tener otros mecanismos de contacto disponibles en caso de que su formulario simplemente no esté disponible o no funcione, o un visitante simplemente prefiera utilizar otro método popular de contacto.
4. Hazlo fácil
A medida que el usuario ingresa y envía información, proporcione comentarios para que el usuario sepa que las cosas funcionan como deberían. Por ejemplo, todos los campos deben ser validados; si solicita una dirección de correo electrónico, dígale al usuario de inmediato si lo que ingresó en su campo de "correo electrónico" será suficiente. Tan pronto como se envíe el formulario, informe al usuario si fue exitoso y, de ser así, cuánto tiempo debe esperar para recibir una respuesta personal.
5. Automatice cuando sea posible
Explicaciones que tienen sentido con su negocio y modelo de negocio. Para las empresas más expertas en tecnología, esto podría tomar la forma de algunas preguntas frecuentes adaptadas al tipo de consulta que el usuario envía a través del formulario. Para otras empresas, tal vez podría ser simplemente un enlace a su biblioteca de información y ayuda; esto reduce los contactos innecesarios. (Notará los ejemplos de cómo algunas empresas combinan las páginas de preguntas frecuentes con las páginas de contacto).
6. Aprovecha al máximo el lead
Maximice el potencial de conversión mostrando a los visitantes parte de su contenido principal una vez que envíen el formulario. Nuevamente, algo como un cupón para su tienda también es una gran idea. Cualquier cosa que agregue valor a la experiencia en lugar de un simple "¡Gracias por contactarnos!" probablemente hará que los nuevos visitantes regresen a su sitio de WordPress.
7. Hazlo humano
Se trata de hacer conexiones que se convertirán en relaciones, porque se trata de las relaciones. Tenga una forma de agregar caras a los nombres de usuario y nombres en su sitio. Cuando las personas ven exactamente con quién están hablando, es más probable que se comporten con respeto y vean a la persona como un ser humano, no solo como un robot.
Por supuesto, esto es solo la punta del iceberg cuando se trata de las mejores prácticas para esas páginas de "Contáctenos". Desafortunadamente, estas páginas son notorias en los círculos de evaluación de UX debido a la divergencia de opiniones de los expertos sobre cómo deben ejecutarse. ¡ Absolutamente necesita probar una página de contacto antes de publicarla para el público en general!
Cuando se conecta con sus visitantes, establece una base para hacer crecer el éxito de su negocio.
3 ejemplos exitosos de páginas de contacto
¡Echemos un vistazo a tres formularios de contacto particularmente poderosos y por qué son increíbles!
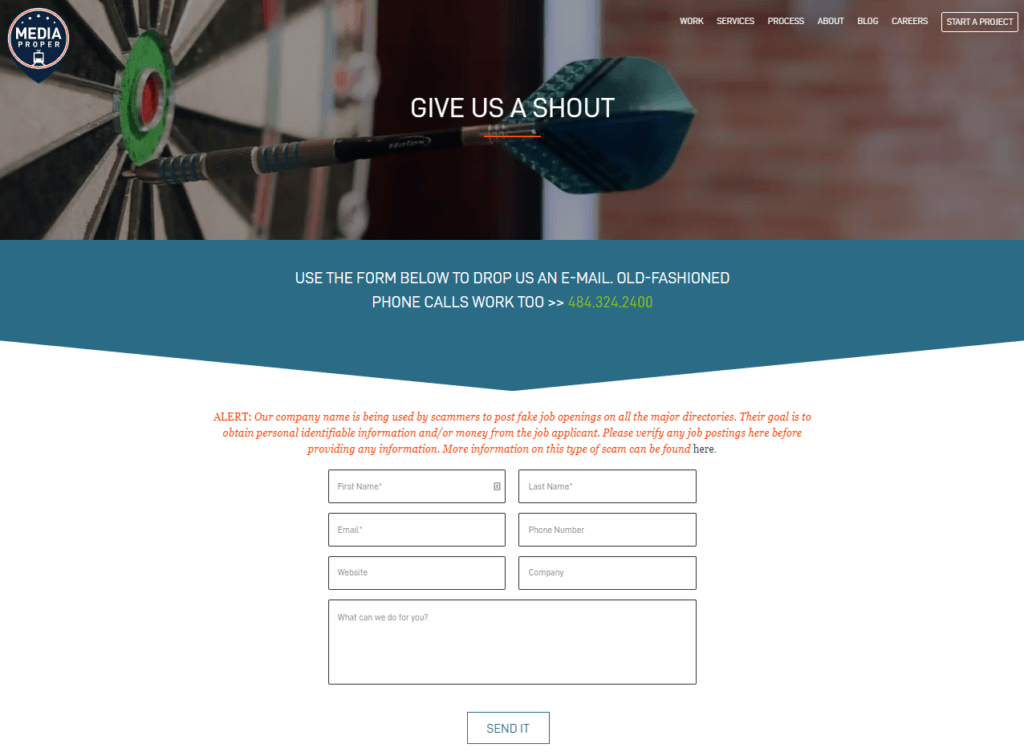
1. Medios propios

Media Proper ofrece una joya de una página de "Contáctenos". Como puede ver, se adhieren bastante bien a su marca. La página comienza con una declaración bastante grande que dice que los visitantes pueden llamarlos si lo prefieren, ofreciéndoles opciones de contacto alternativas. Está claro qué campos son obligatorios y cuáles son simplemente preferidos; también hay una validación instantánea antes de que se envíe el formulario. Cada campo está muy claramente definido, pero se deja espacio interpretativo creativo para usuarios más artísticos.
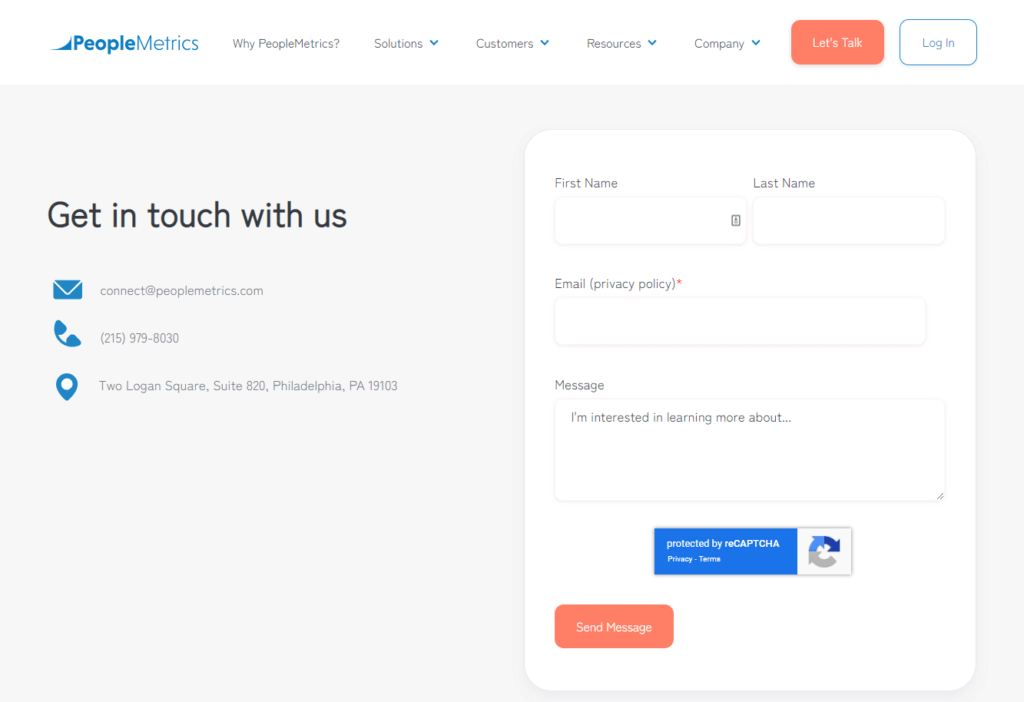
2. Métricas de personas

PeopleMetrics es una página más completa diseñada para ser un gran ejemplo para las empresas físicas. En primer lugar, utiliza un widget ligero de Google Maps para mostrar la ubicación de la empresa sin acaparar el ancho de banda ni los recursos informáticos del cliente. En segundo lugar, incluye toda la información de contacto oficial de la empresa, lo que genera confianza. Para generar aún más confianza, puede hacer clic para ver su Política de privacidad cuando ingrese su correo electrónico. El formulario tiene campos mínimos, aunque no están tan categorizados como nos hubiera gustado. En general, es una página sencilla con poco espacio para errores y máximas opciones de contacto y creación de confianza.
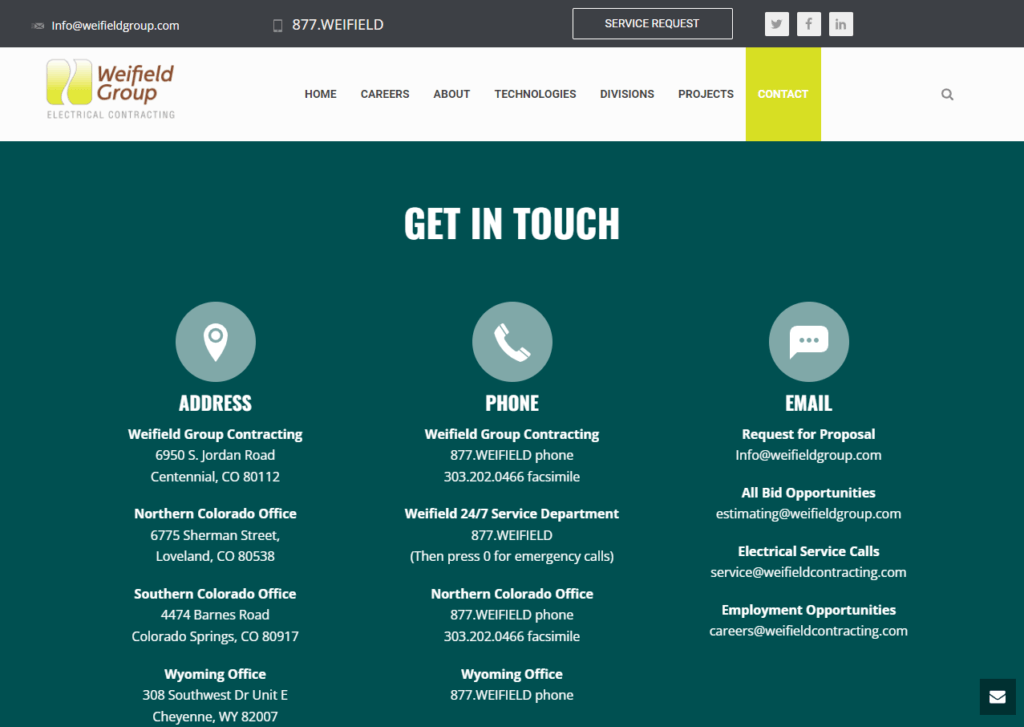
3. El Grupo Weifield

La página de contacto de Weifield Group es el formulario más completo de nuestra lista. Primero incluye toda la información relevante para los métodos de contacto secundarios para eliminar envíos de formularios de contacto innecesarios. Esto es particularmente importante para las empresas con múltiples sitios. Incluso tiene un descargo de responsabilidad después de desplazarse hacia abajo, que indica que aquellos que buscan empleo no deben completar el formulario; filtros informales como este reducirán las presentaciones innecesarias. El sitio utiliza la carga asíncrona para que el navegador no pueda ver elementos que ni siquiera están renderizados, ahorrando el máximo ancho de banda y espacio. Finalmente, la confianza se construye mutuamente mostrando al cliente exactamente dónde está el negocio.
Inspiración e ideas para el diseño de la página de contacto
Antes de irnos, queríamos brindarle siete de nuestros excelentes ejemplos favoritos de formularios de contacto. A diferencia de nuestra lista anterior, no le diremos por qué son geniales; ¡esperamos que en este punto, eso sea evidente! Una vez más, esta lista no tiene un orden particular de supremacía.
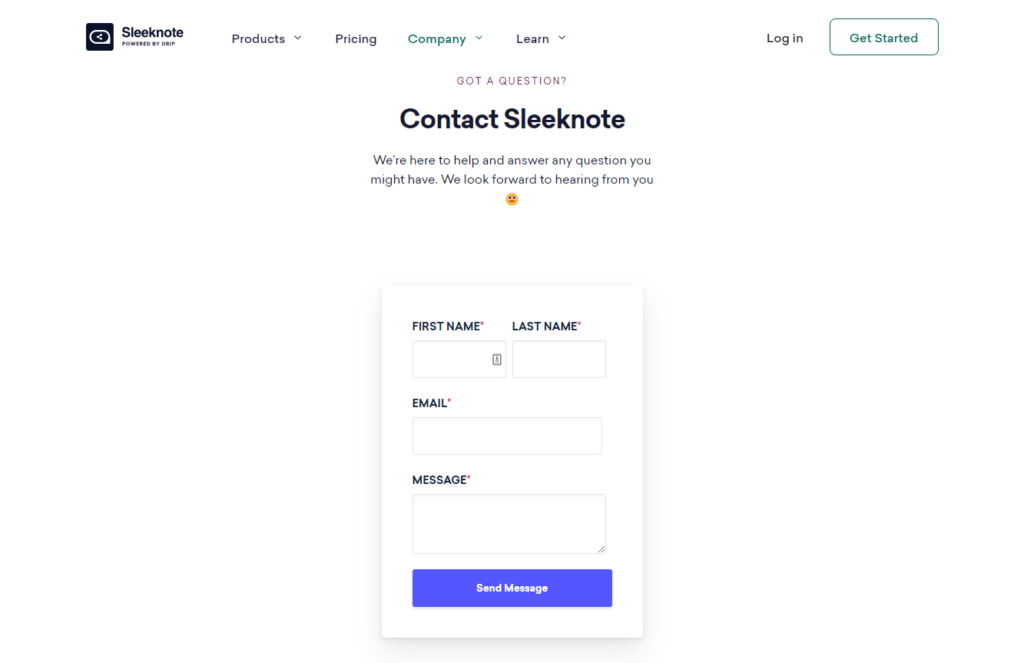
Nota elegante

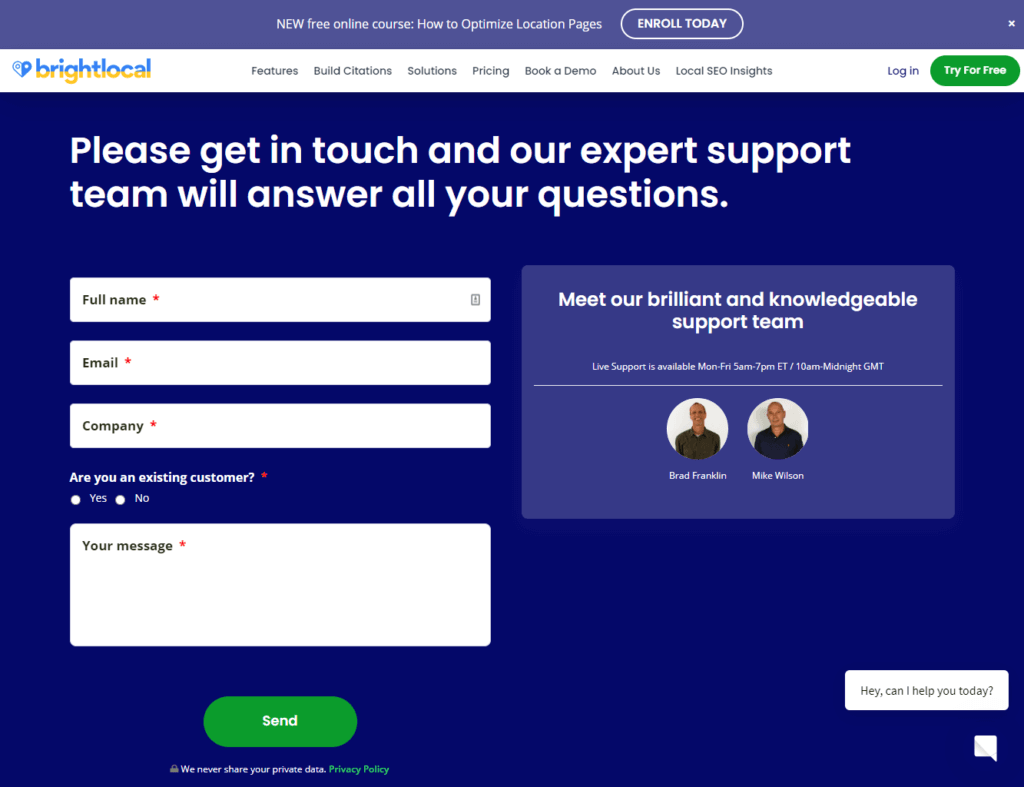
BrillanteLocal

energía redbull

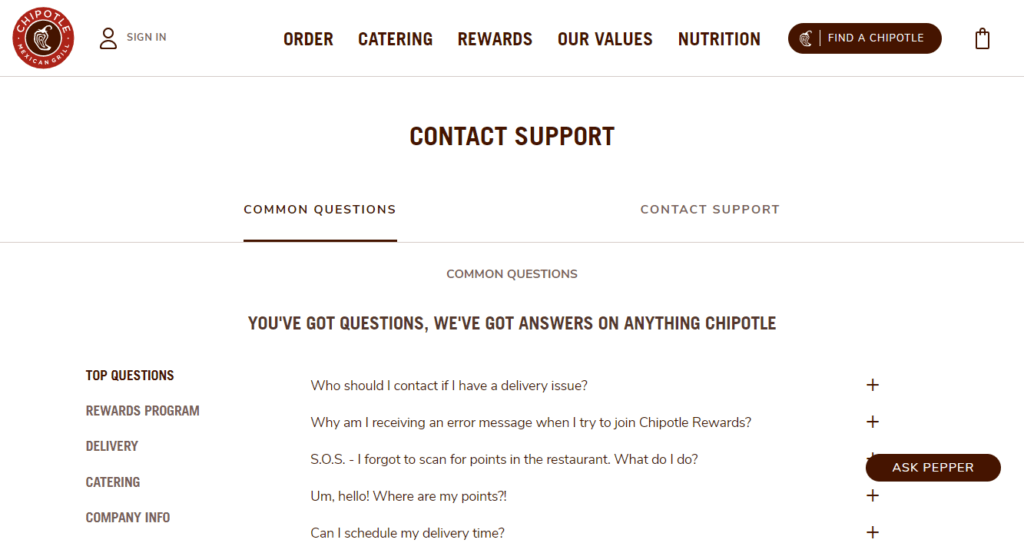
Restaurantes Chipotle

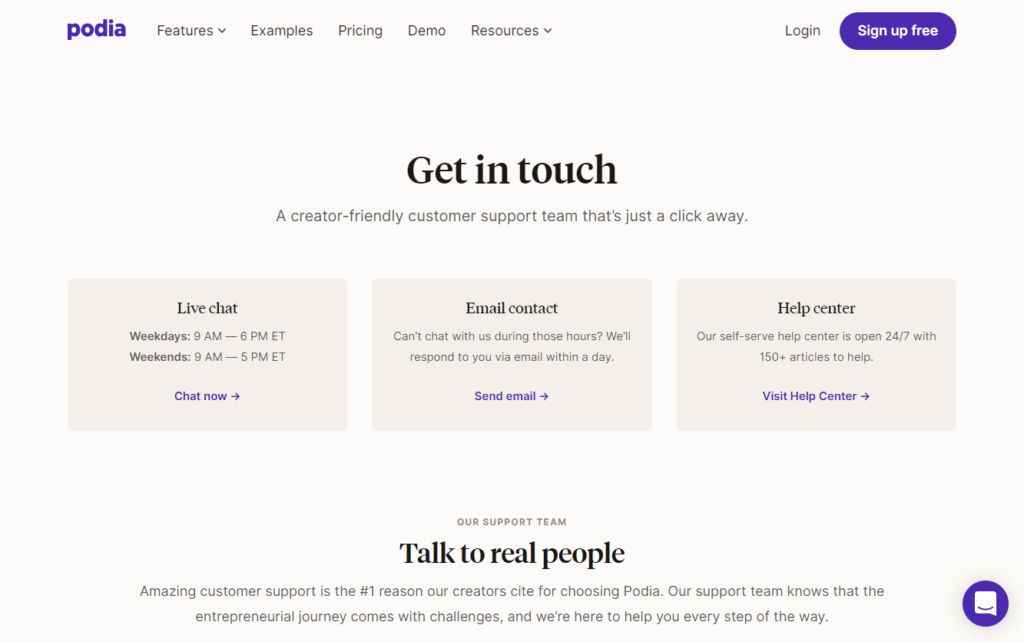
Podias

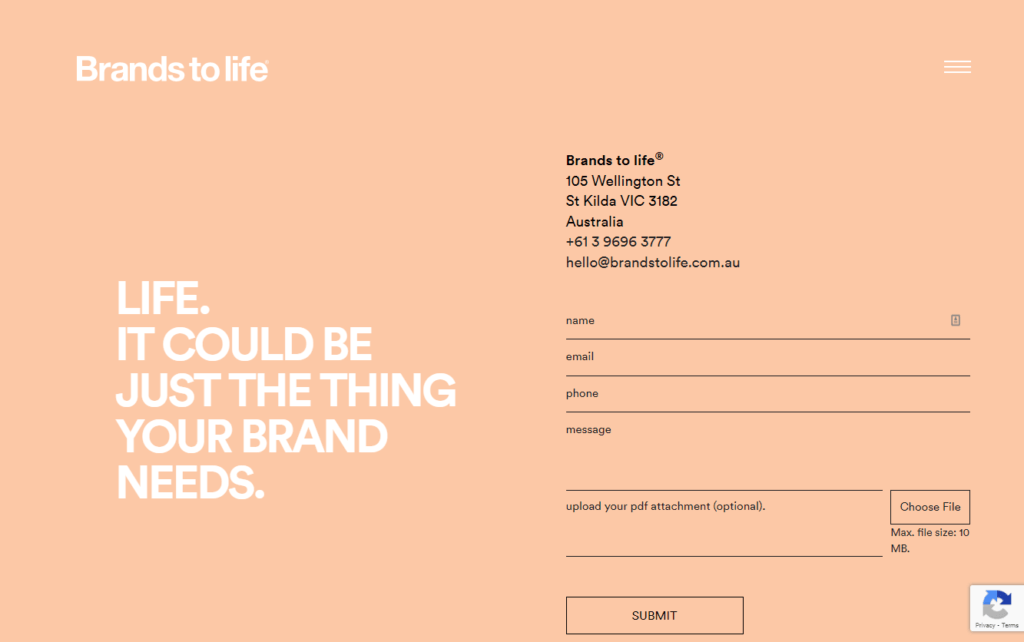
Marcas a la vida

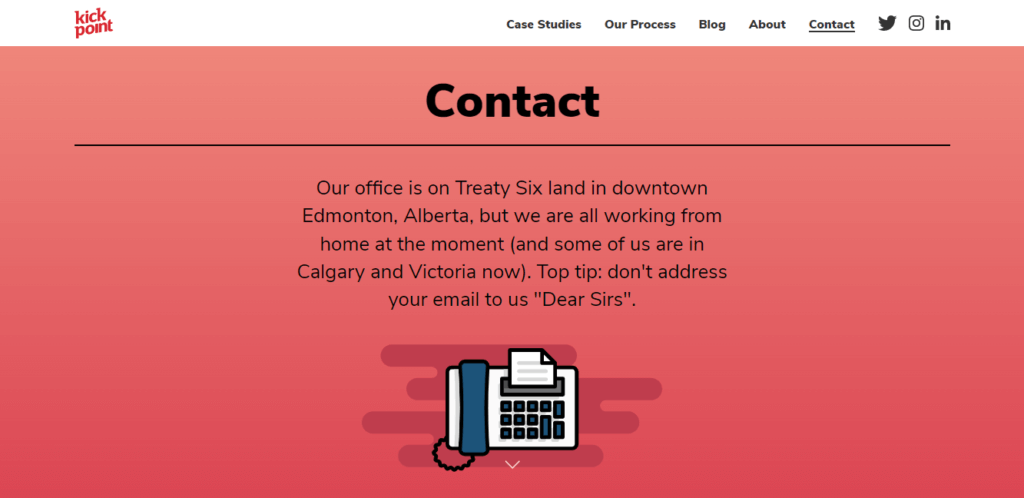
Comercialización de punto de partida

Terminando
Esperamos que haya sido una inmersión profunda agradable e informativa sobre cómo se crean los mejores formularios de "Contáctenos". Esto puede parecer un revoltijo de información en este momento y no se sienta presionado a memorizar todas nuestras mejores prácticas. ¡Como cualquier arte, las mejores páginas se crean simplemente por prueba y error después de que se aprende la habilidad inicial!

Descargue Kadence Theme y Kadence Blocks para crear sitios web efectivos
Si te encanta crear contenido atractivo con un diseño hermoso, Kadence Blocks proporciona herramientas para ser creativo directamente en el editor nativo de WordPress. Además, disfrute de toneladas de contenido preconstruido que puede incluir fácilmente en su sitio, incluida una biblioteca de bloques de estructura alámbrica para comenzar con su próximo diseño web. ¡Grande para la inspiración y el desarrollo rápido!
Kristen ha estado escribiendo tutoriales para ayudar a los usuarios de WordPress desde 2011. Como directora de marketing aquí en iThemes, se dedica a ayudarlo a encontrar las mejores formas de crear, administrar y mantener sitios web de WordPress efectivos. Kristen también disfruta escribir un diario (¡vea su proyecto paralelo, The Transformation Year !), hacer caminatas y acampar, hacer ejercicios aeróbicos, cocinar y aventuras diarias con su familia, con la esperanza de vivir una vida más presente.
