Las 21 mejores páginas de contacto (ejemplos) de 2023
Publicado: 2023-01-13¿Quiere consultar las mejores páginas de contacto para inspirarse y crear la mejor usted mismo?
Hay muchas formas de crear la sección de contacto perfecta para tu sitio web o blog.
Aunque hay algunas "reglas", no hay límite en cuanto a cómo le gustaría hacerlo.
Por ejemplo, un formulario de contacto es una práctica común, pero también puede agregar solo un correo electrónico y un número de teléfono en los que se pueda hacer clic.
Además, una integración de Google Maps para mostrar su ubicación es útil, pero algunos solo agregan la dirección completa.
¡Hacerlo a tu manera!
Pero estos ejemplos sin duda te ayudarán en tu viaje.
Ejemplos inspiradores de páginas de contacto
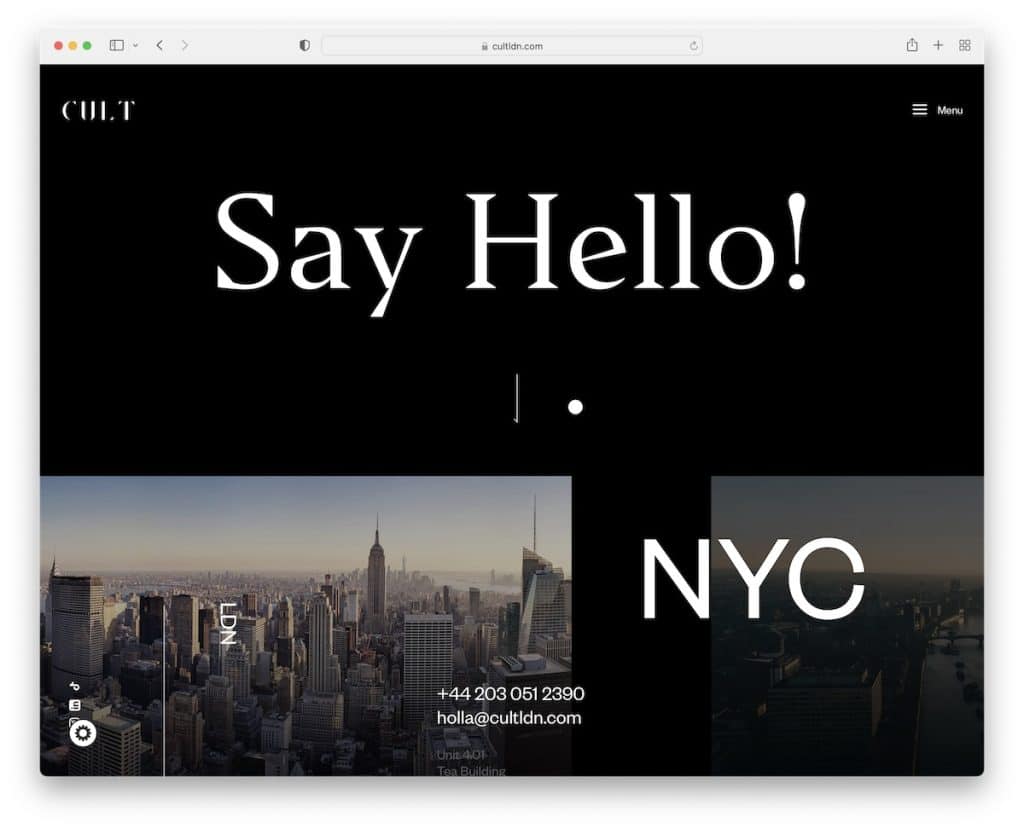
1. Culto
Construido con: Uncode Tema

Primero notará el diseño oscuro que instantáneamente hace que esta página se vea más premium. Además, el programa "¡Di hola!" es muy pegadizo, lo que va muy bien con la página de contacto de Cult.
Sorprendentemente, no usan un formulario de contacto, pero tienen un correo electrónico y un número de teléfono en los que se puede hacer clic y un enlace a la ubicación de Google Maps.
Nota: Use una animación genial para que los visitantes sepan que están en la página de contacto.
Por cierto, no te pierdas nuestra extensa revisión del tema Uncode.
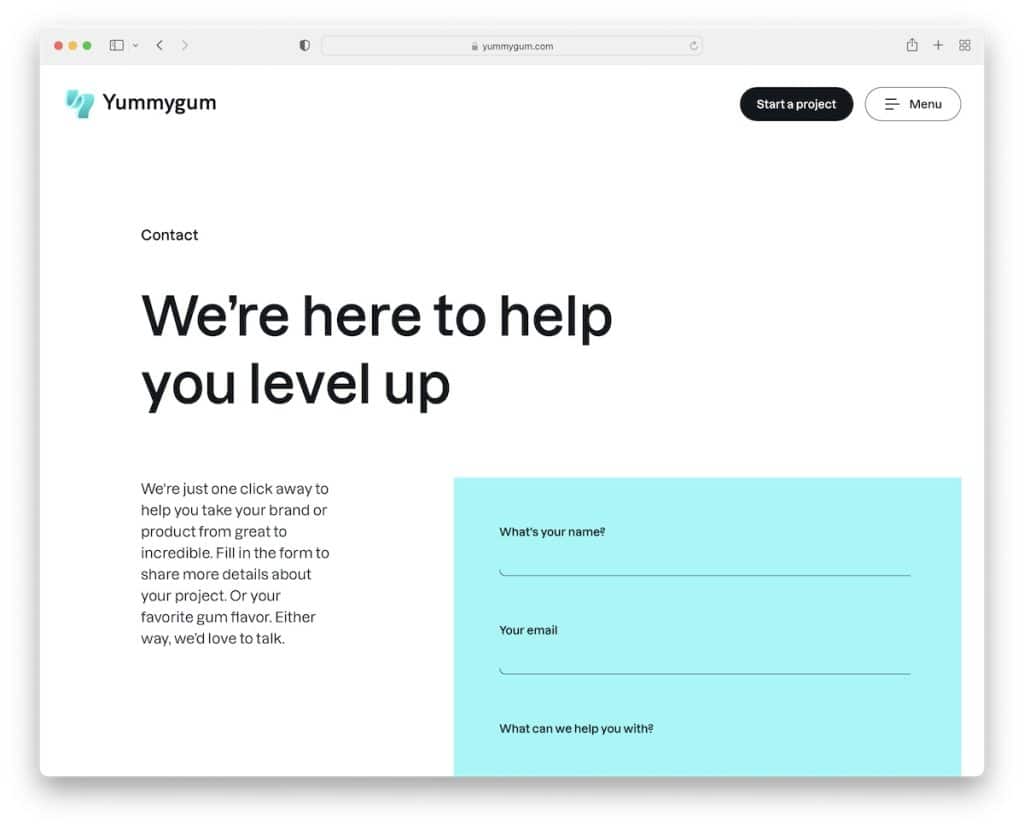
2. chicle delicioso
Construido con: Dato CMS

La página de Yummygum es liviana y creativa, pero aún apunta hacia un aspecto minimalista. Tiene un texto de título, una pequeña explicación de que están ahí para ti y un formulario de contacto con un color de fondo contrastante.
Además, en lugar de usar el formulario de contacto general, también puedes contactar a Vince directamente, lo que crea una experiencia más personal.
En lugar de Google Maps, utilizan un mapa 3D personalizado para mostrar su ubicación.
Nota: haga que el proceso de contacto sea más personal agregando los datos de contacto de uno de los miembros de su equipo.
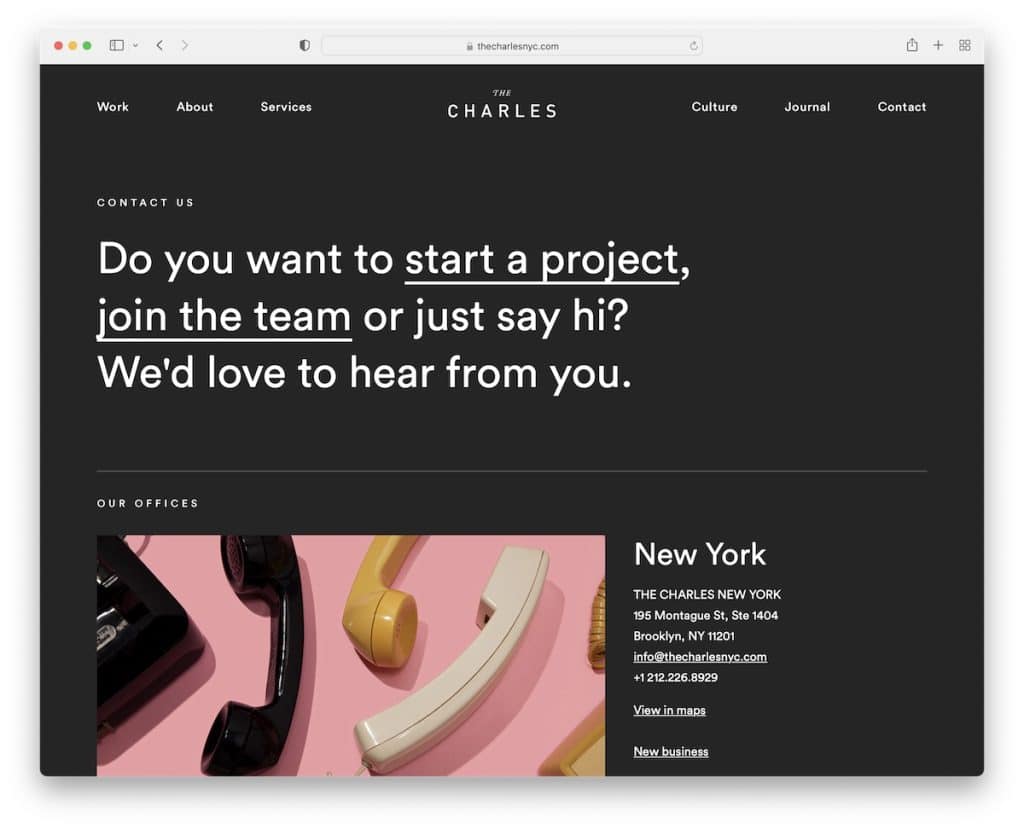
3. El Carlos
Construido con: Gatsby

The Charles también usa un diseño oscuro en su página de contacto. Y debido a que tienen varias ubicaciones de oficinas, dividieron las cosas en tres secciones, con los detalles comerciales y de contacto de cada oficina, incluida la "ver en el mapa".
Mientras tanto, el pie de página es liviano, lo que le da a la página una sensación más dinámica.
Nota: Copie la estrategia de Charles si también tiene varias oficinas.
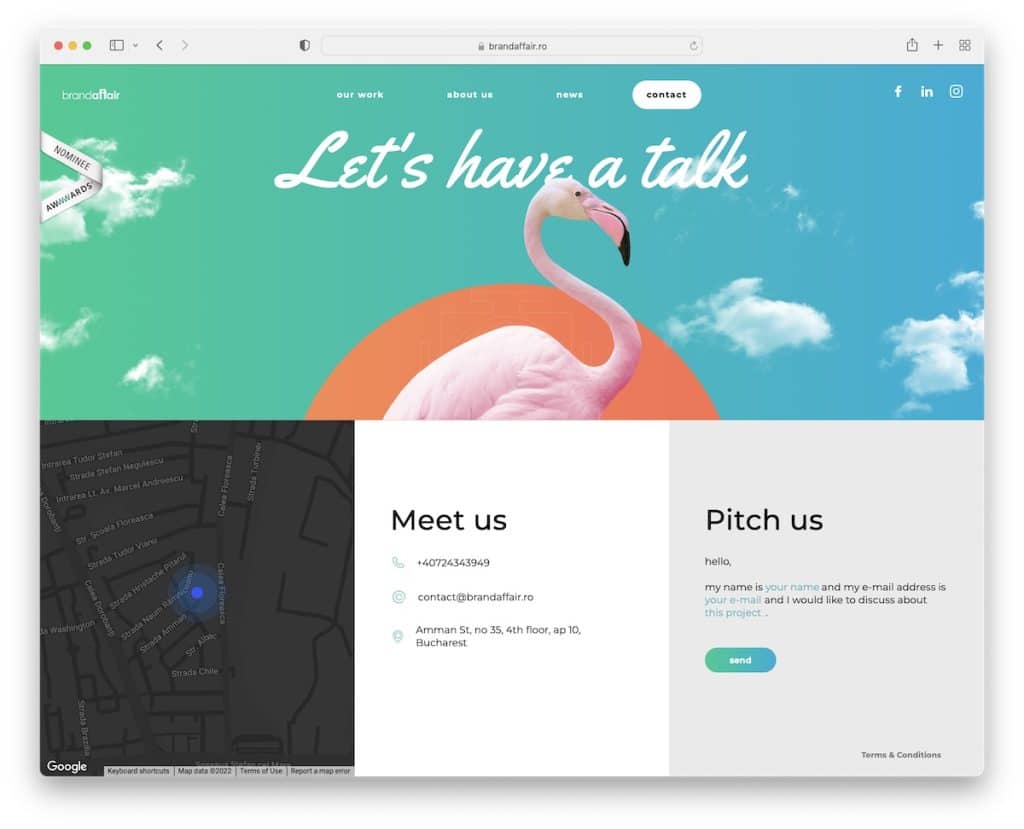
4. Asunto de marca
Construido con: Yii

Brandaffair tiene una imagen de héroe pegadiza con animación de efecto de desplazamiento y un encabezado transparente con enlaces de menú e íconos sociales.
La segunda mitad de la página de contacto consta de tres secciones; Google Maps, Conózcanos y Pónganos en contacto.
Nota: ¡Haz que tu página de contacto sea divertida y profesional para que no sea demasiado aburrida!
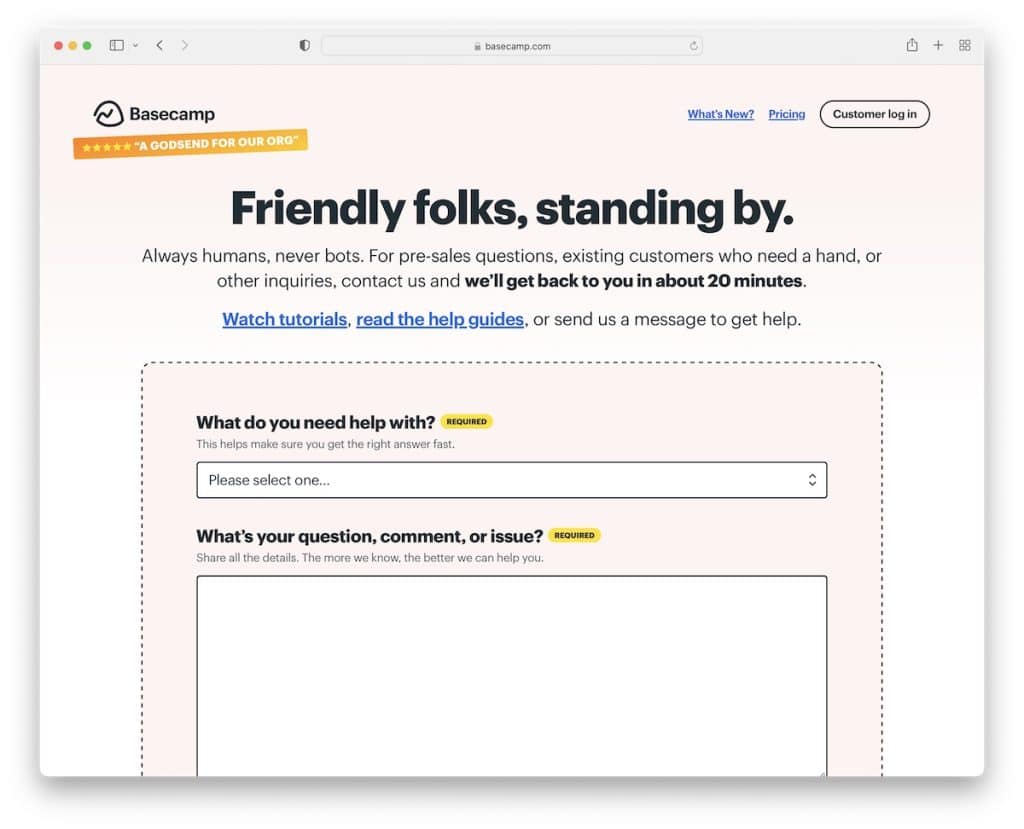
5. Campamento base
Construido con: Squarespace

Basecamp combina muy bien la simplicidad y la singularidad en su página de contacto/soporte. Usan un título y texto adicional, con la información de cuán rápido te responderán (¿6 minutos, en serio?).
El formulario de contacto presenta múltiples campos con un menú desplegable, por lo que su mensaje llega al departamento correcto.
Nota: Use un menú desplegable para la selección de asunto/motivo de contacto para diseccionar los correos electrónicos.
Echa un vistazo a más fantásticos ejemplos de sitios web de Squarespace.
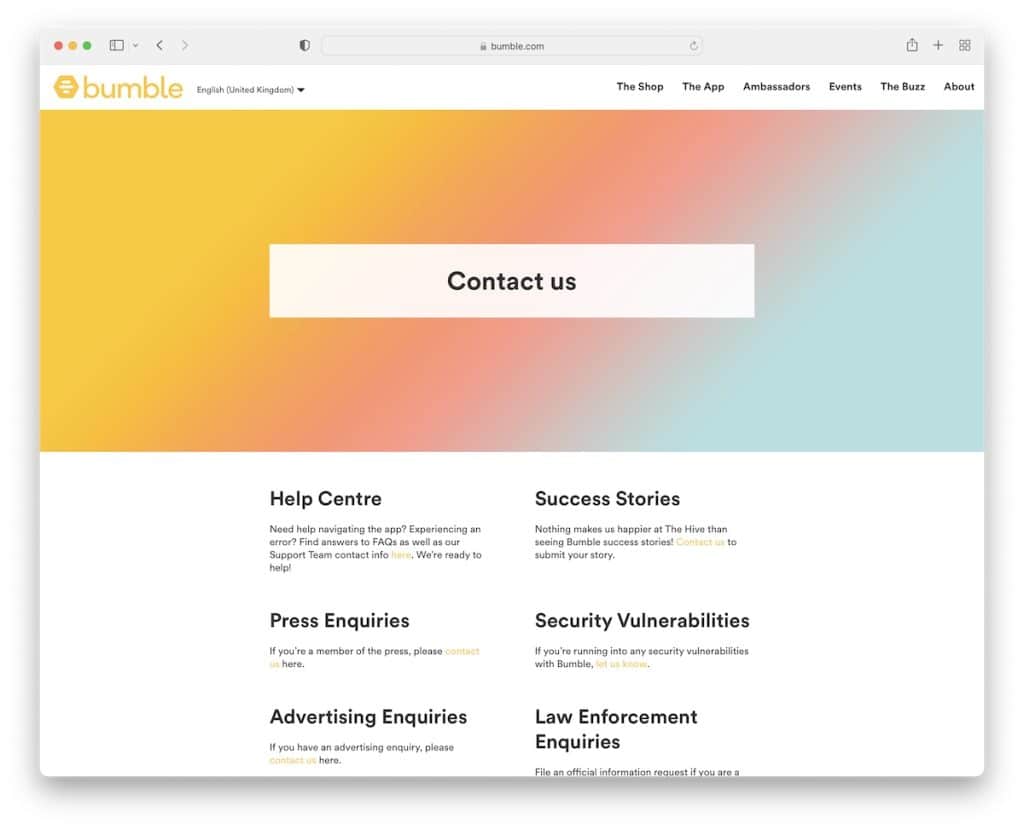
6. Andar con torpeza
Construido con: Squarespace

Bumble utiliza múltiples enlaces y opciones de contacto, lo que aumenta la experiencia del usuario pero, al mismo tiempo, les hace la vida mucho más fácil. ¿Por qué? La ayuda se destina a personas de apoyo, relaciones públicas a personas de relaciones públicas, publicidad a personas de publicidad, etc.
Lo que también es útil es que el formulario de contacto se abre en una ventana emergente, por lo que el usuario no tiene que abandonar la página actual.
Nota: Ofrezca a los usuarios múltiples opciones de contacto para dirigir la consulta al departamento correcto.
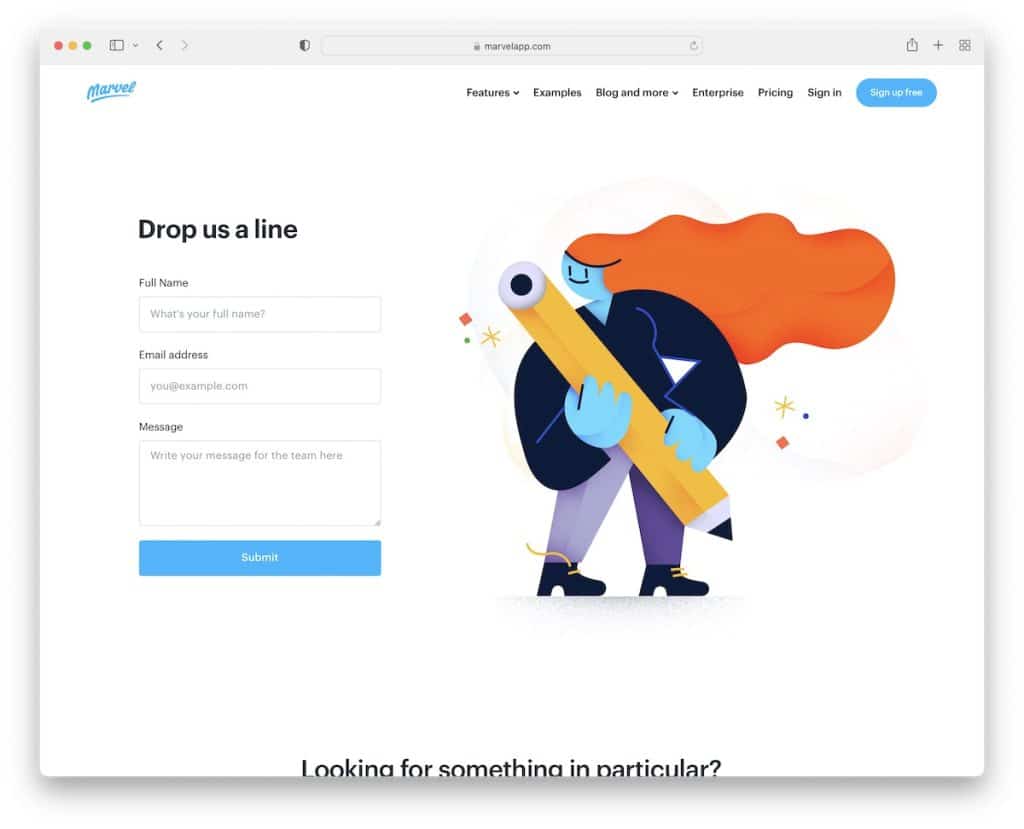
7. Maravilla
Construido con: Gatsby

La página de contacto de Marvel utiliza un fondo claro con detalles en azul que funciona bien con su marca. Cuentan con un formulario de contacto en la parte superior de la página, por lo que es de fácil acceso.
Además, también tienen una segunda sección de contacto para todos aquellos que buscan algo en particular, como información sobre ventas, soporte o dossier de prensa.
Nota: Agregue un formulario de contacto arriba de la tapa, para que los usuarios no tengan que desplazarse y buscarlo.
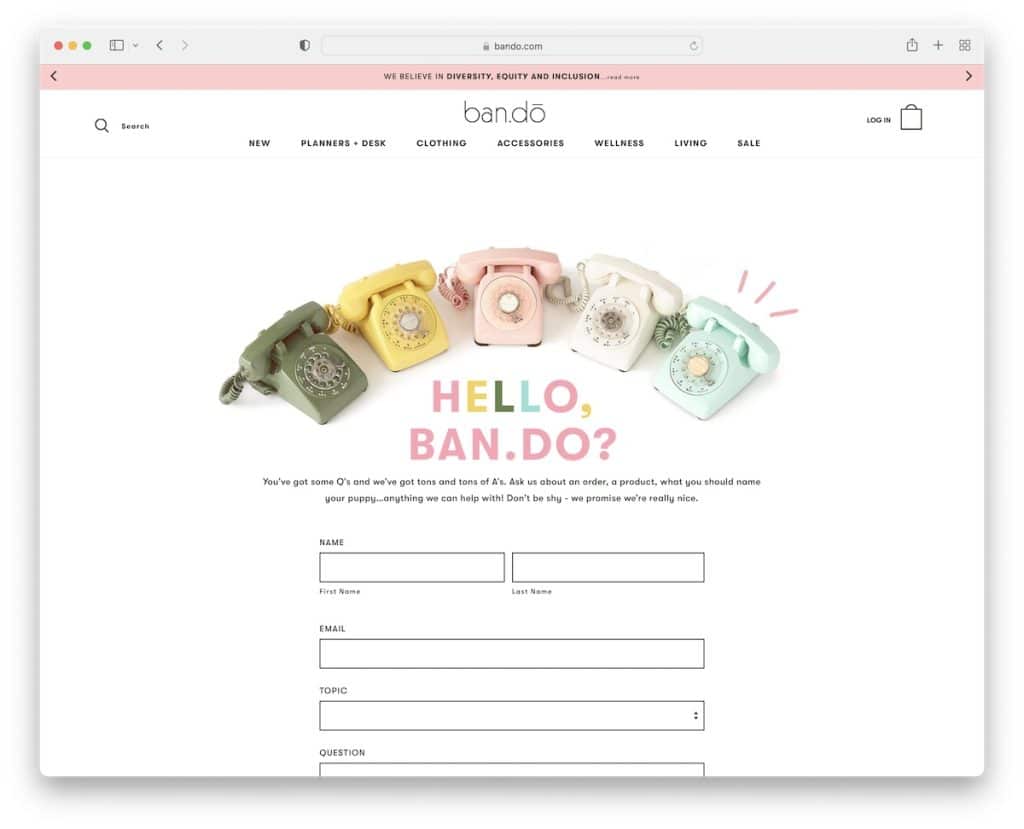
8. Bandó
Construido con: Shopify

Bando ejecuta una página de contacto genial y divertida con un diseño simple pero con un toque adicional de creatividad a través de imágenes y texto.
El formulario utiliza un menú desplegable para la selección de temas porque escribir un tema siempre es lo más difícil de hacer.
Además, también muestran un número de teléfono si tiene ganas de llamar y el horario de atención. Pero también usan su página de contacto para colarse en un formulario de suscripción al boletín.
Nota: No lo olvide, una página de contacto también puede funcionar muy bien para recopilar correos electrónicos.
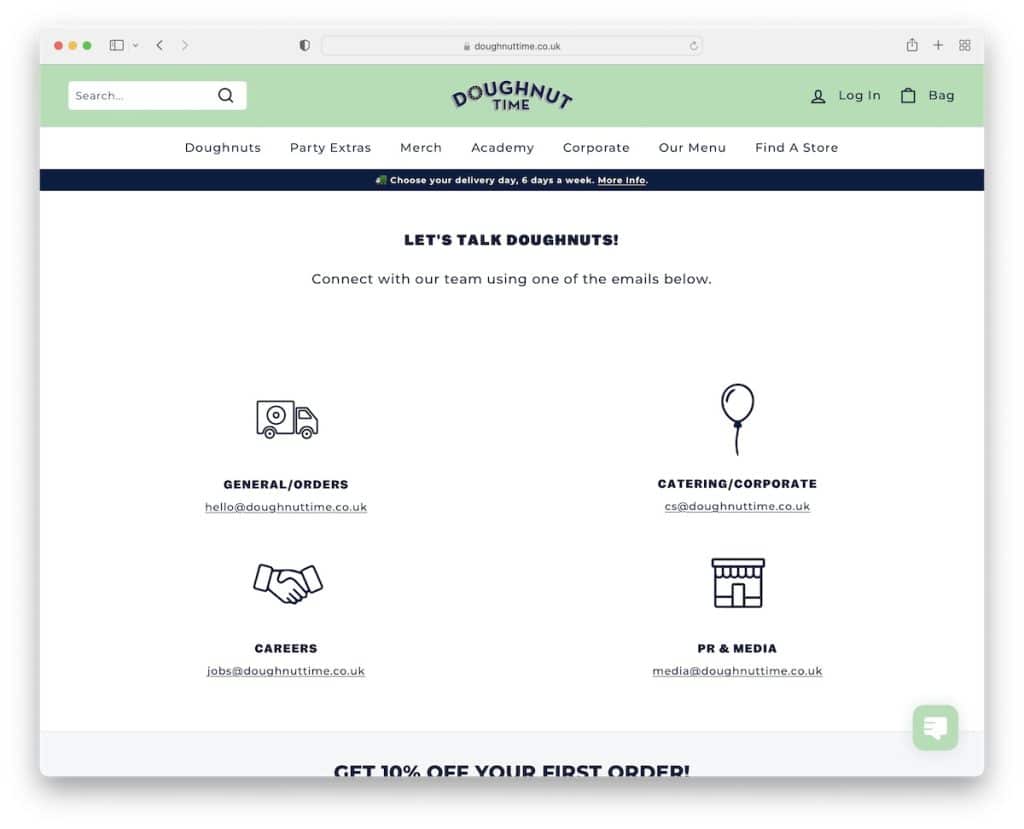
9. Hora de las donas
Construido con: Shopify

En lugar de un formulario de contacto, Donut Time tiene cuatro secciones con cuatro correos electrónicos en los que se puede hacer clic para que pueda ponerse en contacto con las personas directamente mucho más fácilmente.
Además, utilizan una sección adicional para aprovechar la oportunidad y ofrecerle un descuento a cambio de un correo electrónico.
Nota: Ofrezca a los visitantes un código de descuento a través de un formulario, incluso en una página de contacto.
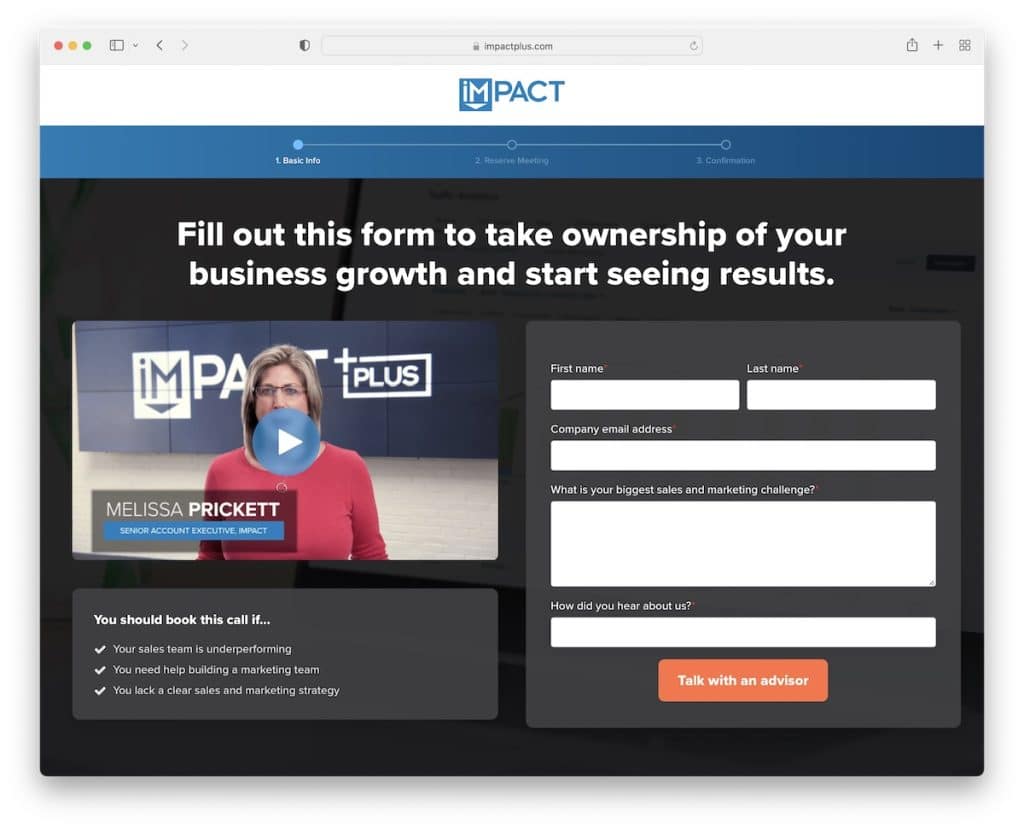
10. Impacto
Construido con: Hubspot CMS

Lo que es único de Impact es que usan un video en su página de contacto, que aborda el formulario de contacto y completa los campos, lo que lo hace sentir más cómodo.
Además, también tienen una sección de preguntas frecuentes con acordeones para mantener el aspecto más limpio.
Nota: ¿Por qué no usar un video en la página de inicio para que las personas sepan lo que sucede después de comunicarse?

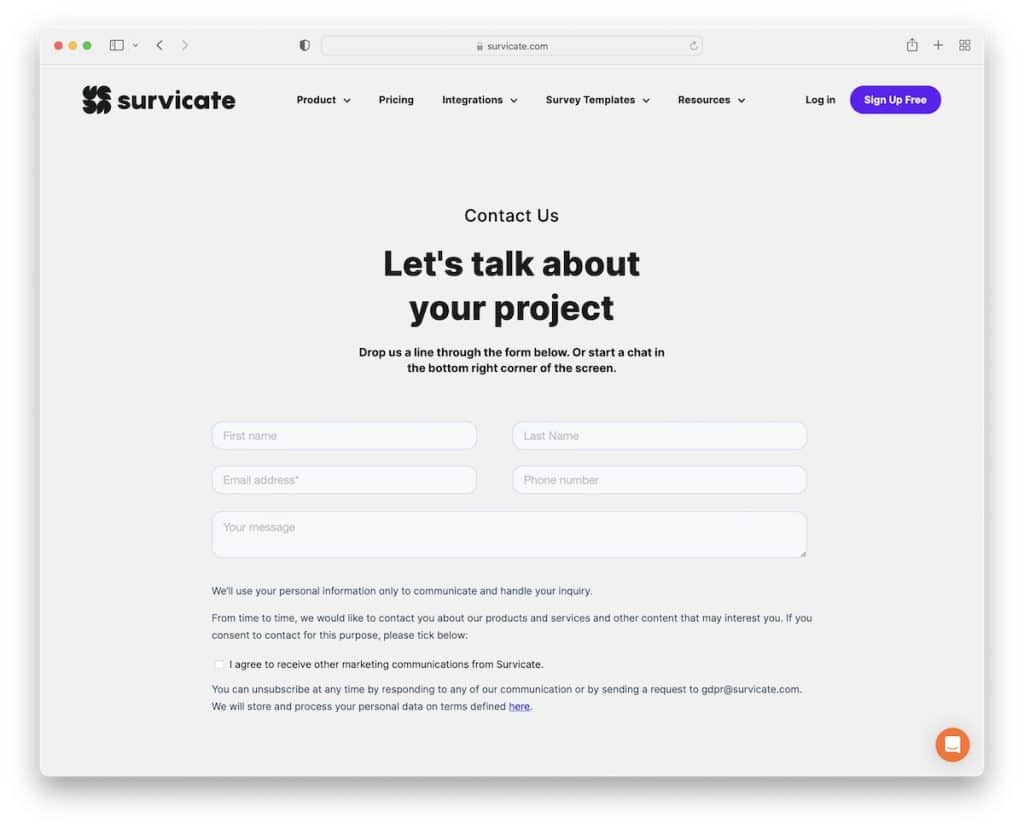
11. Sobrevive
Construido con: Webflow

Esta página de contacto utiliza dos secciones. El área superior de la página contiene un título, texto y un formulario de contacto simple. Y Survicate utiliza el área de la mitad inferior de la página como otra oportunidad para que se involucre, explicando el proceso de tres pasos con botones de llamada a la acción (CTA).
Nota: Use un elemento simple de "ventas" en su página de contacto.
No dejes de echar un vistazo a nuestra lista de los mejores sitios web de Webflow.
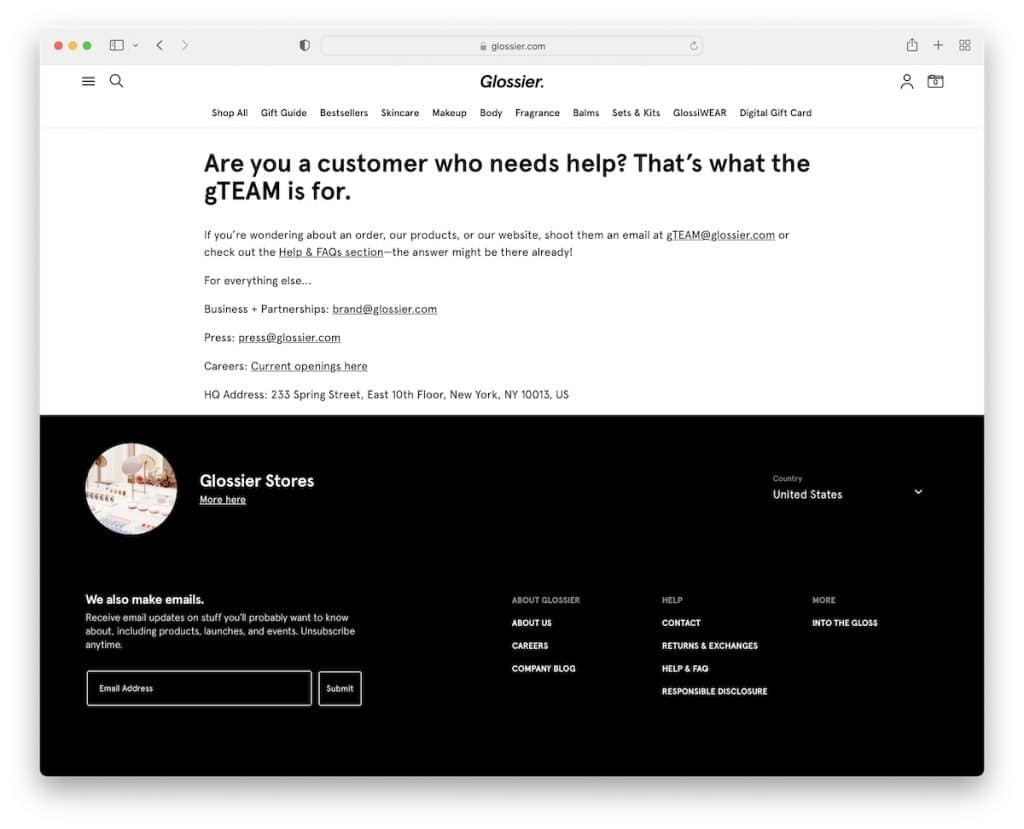
12. Más brillante
Construido con: Shopify

La página de contacto de Glossier es una de las más simples y presenta solo un montón de texto y diferentes direcciones de correo electrónico, sin formulario de contacto. ¡Eso es!
Pero también agregaron un enlace a las carreras y la dirección comercial; todo lo demás es un encabezado y un pie de página.
Nota: Proporcione la información de contacto de los visitantes; no necesitas cosas lujosas.
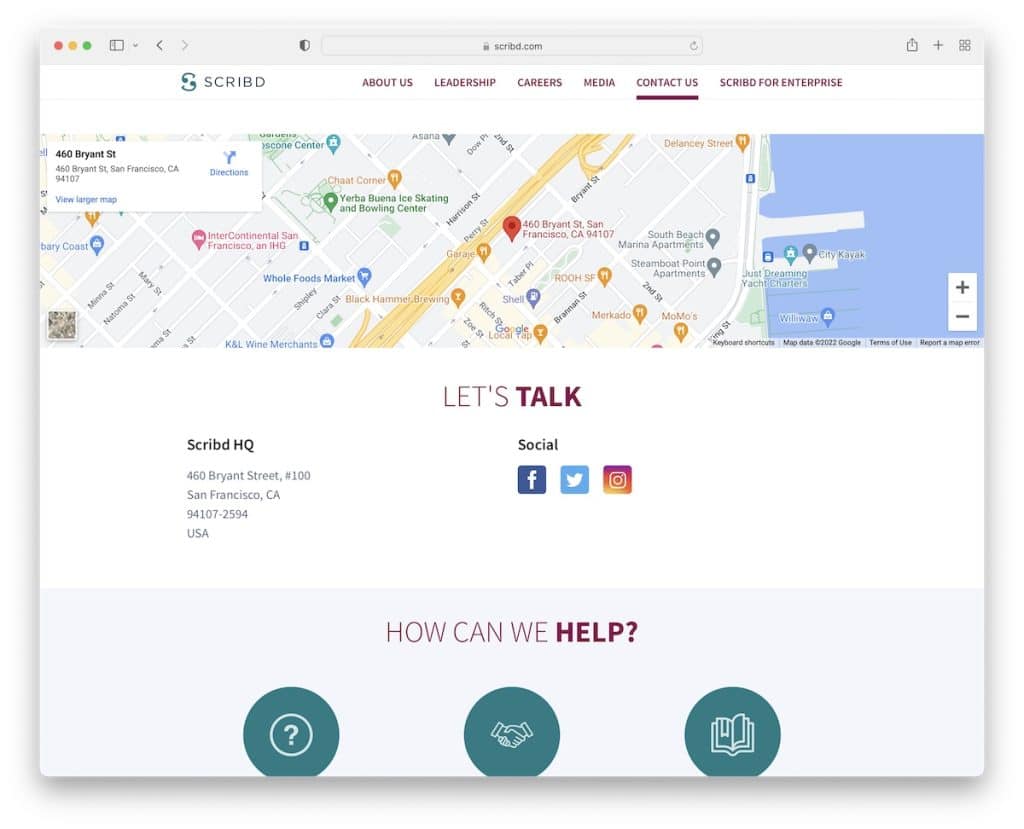
13. Scribd
Construido con: Ruby On Rails

Scribd tiene un enfoque ligeramente diferente, comenzando con un fondo de Google Maps de ancho completo para mostrar la ubicación de su negocio.
Debajo de los mapas se encuentran los enlaces de direcciones y redes sociales, seguidos de varios botones que enlazan con diferentes departamentos de contacto e información.
Nota: use un lugar visible para agregar Google Maps con un marcador para mostrar su ubicación.
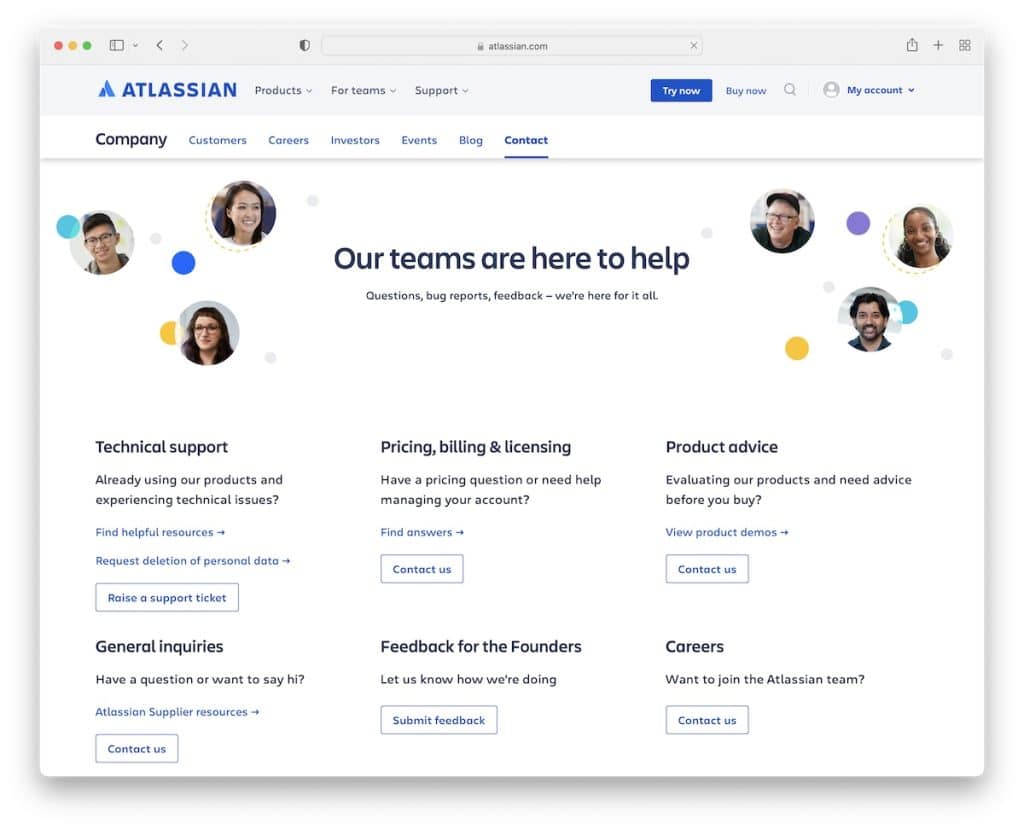
14. Atlassian
Construido con: Magnolia CMS

Además de las diferentes secciones de contacto, Atlassian también tiene todos los detalles de sus oficinas en todo el mundo en su página de contacto.
Sin embargo, a pesar de que hay mucho contenido, el uso de espacios en blanco asegura que sea fácil hojearlo y encontrar la información correcta.
Nota: Use espacio en blanco adicional cuando planee presentar muchos detalles de contacto y varias direcciones comerciales.
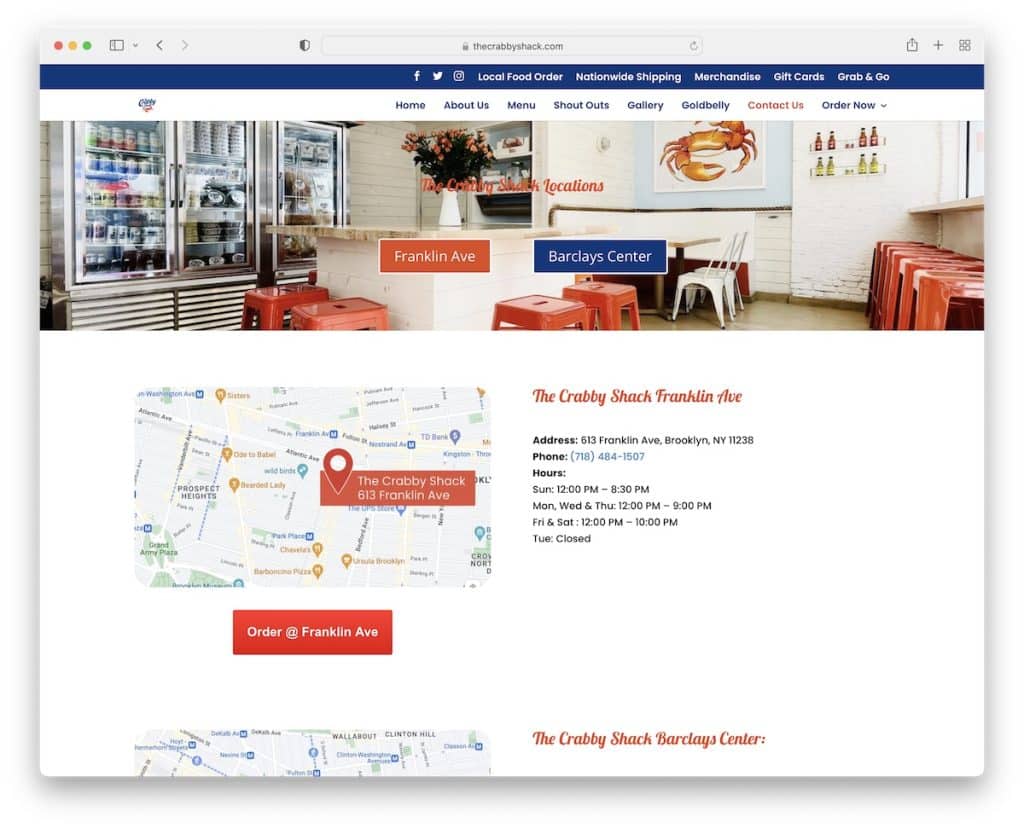
15. La choza malhumorada
Construido con: Tema Divi

Crabby Shack presenta dos capturas de pantalla de Google Maps que muestran sus ubicaciones. Y si hace clic en las imágenes, se abre Google Maps en una nueva pestaña para que pueda usar las direcciones más fácilmente.
También hay detalles de contacto adicionales, horarios de apertura para cada ubicación y un CTA para pedidos en línea.
Nota: si tiene varias ubicaciones comerciales, use Google Maps para mostrarlas.
Siéntase libre de leer nuestra revisión del tema Divi para ser testigo de cuán poderoso es este tema.
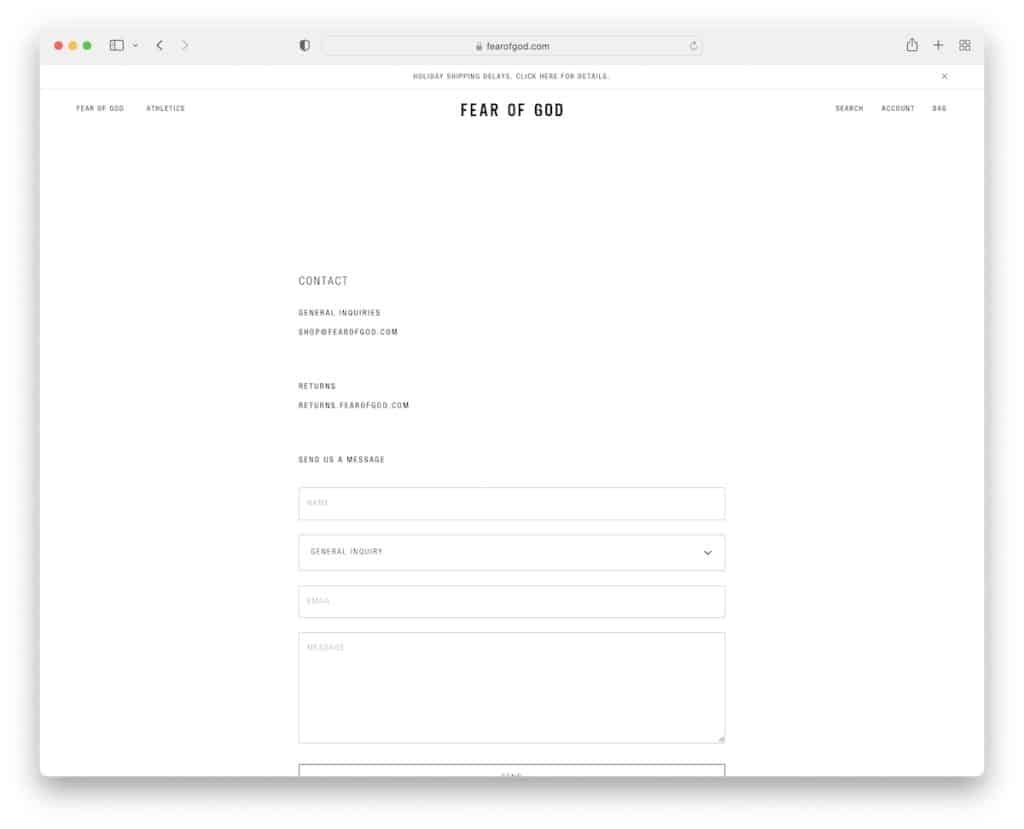
16. Temor de Dios
Construido con: Shopify

Fear Of God tiene la página de contacto más minimalista, con dos correos electrónicos de contacto y un formulario de contacto con un menú desplegable para elegir el tema.
Nota: Un simple formulario de contacto es todo lo que realmente se necesita.
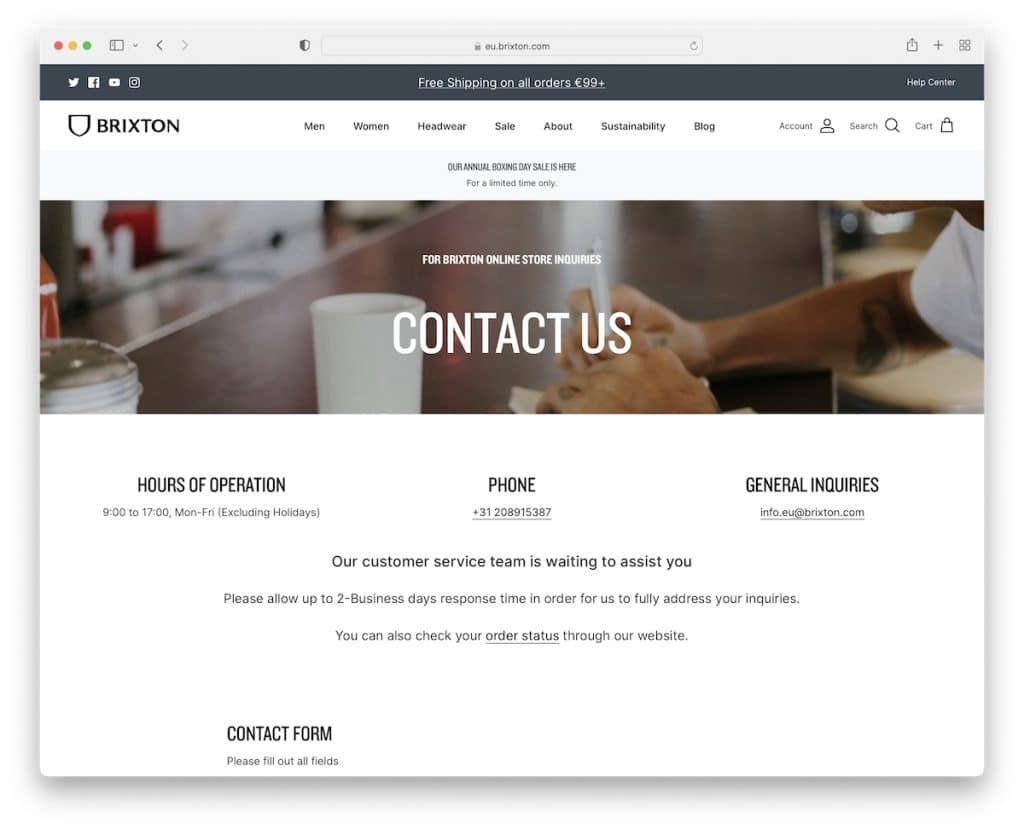
17. Brixton
Construido con: Shopify

Brixton muestra el horario de atención, el número de teléfono en el que se puede hacer clic y la dirección de correo electrónico debajo del banner. Más abajo hay un formulario de contacto, seguido de un carrusel de productos que lo lleva de regreso a la tienda en línea.
Nota: Un carrusel de productos simple y limpio en la página de contacto puede beneficiarlo enormemente.
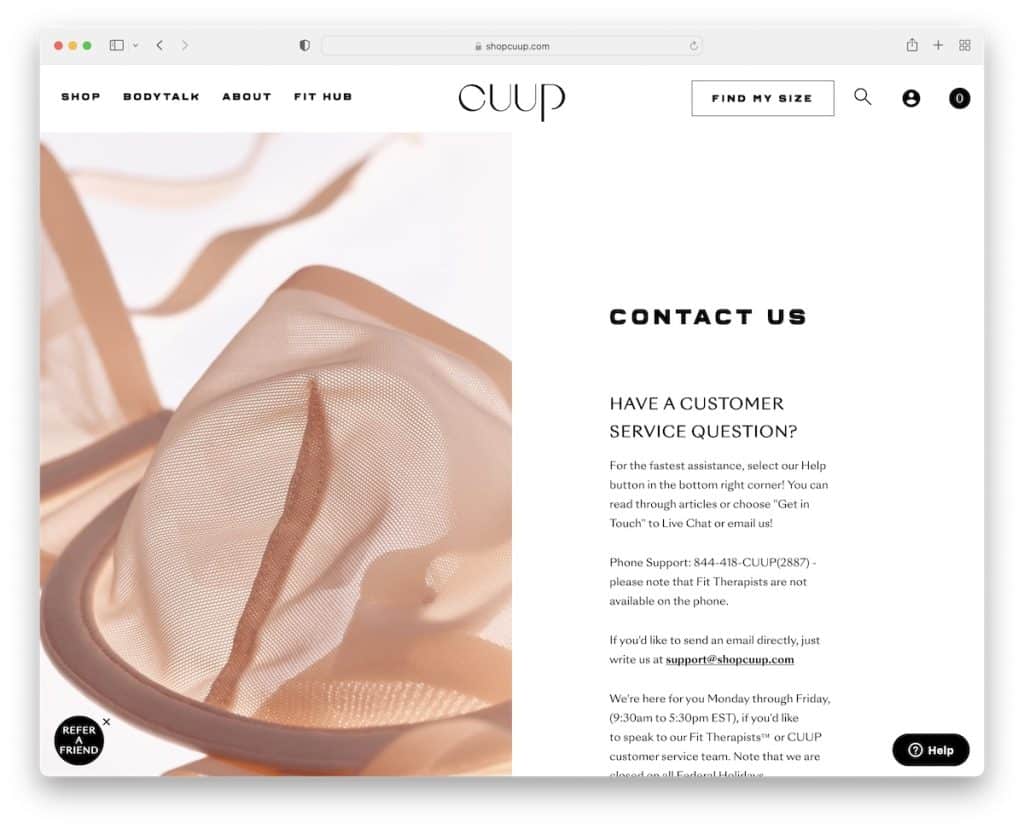
18. taza
Construido con: Shopify

Cuup tiene un diseño de pantalla dividida con una imagen flotante en el lado izquierdo y todos los detalles e información en el derecho. No hay un formulario de contacto, pero se puede hacer clic en todos los correos electrónicos. Además, encontrará el número de teléfono y cuándo están disponibles para contactar.
Nota: en lugar de usar un diseño tradicional, cree uno de pantalla dividida, como Cuup.
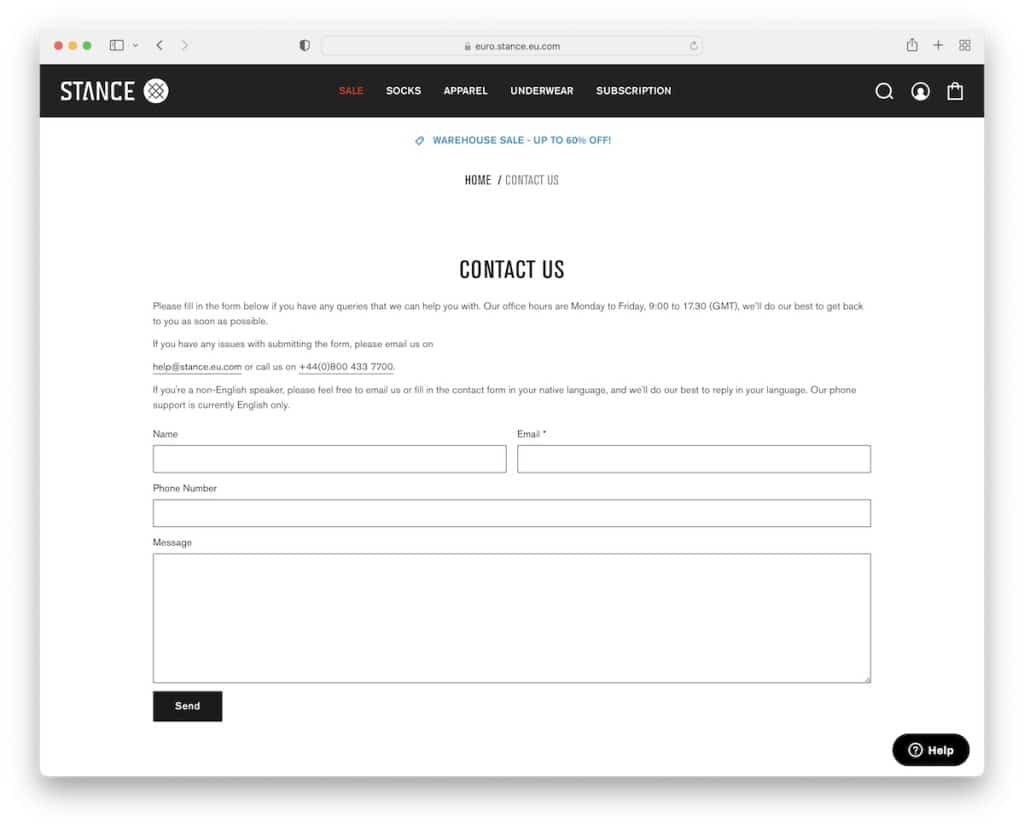
19. Postura
Construido con: Shopify

Stance también es uno de esos sitios web que no complican su página de contacto. Además del texto que te brinda información adicional sobre horarios de oficina, correo electrónico y número de teléfono, encontrarás un formulario de contacto básico, que es más que suficiente.
Nota: si tiene dudas sobre el diseño, apéguese a la simplicidad.
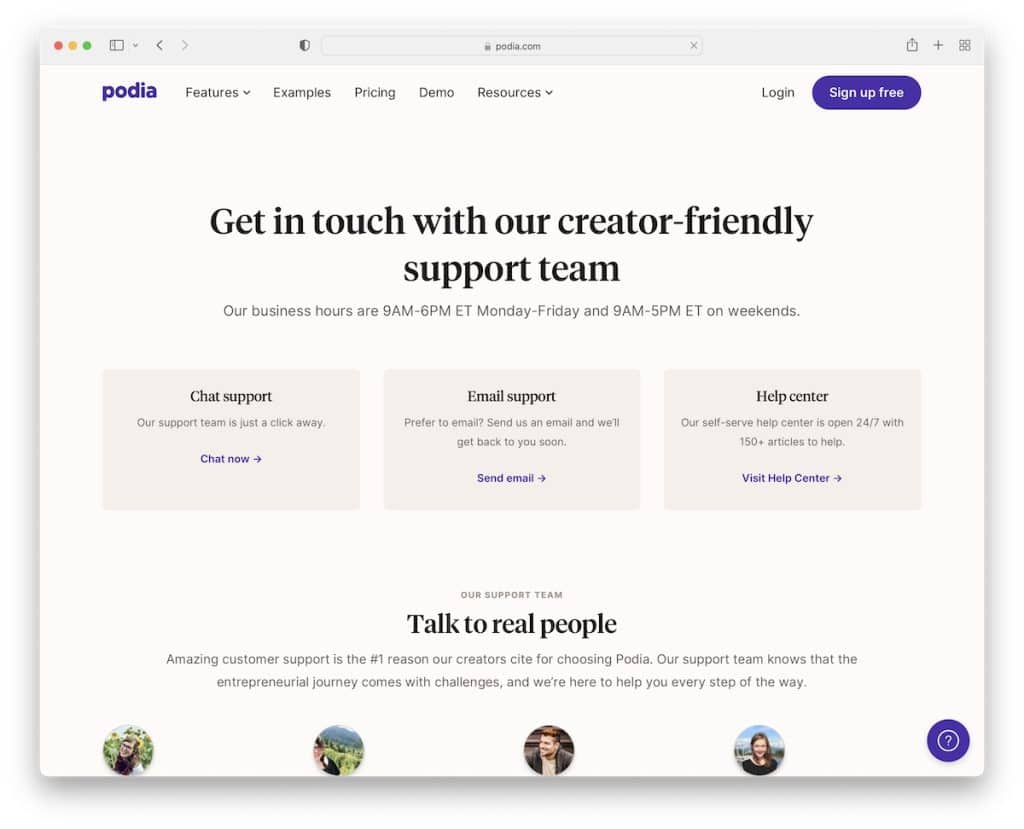
20. Podias
Construido con: contenido

Mientras que la primera parte de la página de contacto de Podia muestra los detalles de soporte del centro de ayuda, correo electrónico y chat, la segunda está dedicada a su equipo. El avatar, la ubicación y la biografía simple de una oración lo familiarizan con el equipo de soporte de antemano, para que sepa exactamente con quién está hablando: personas reales.
Nota: Cree una sección especial dedicada a su equipo de soporte, para que los usuarios sepan que hay personas reales detrás de la marca.
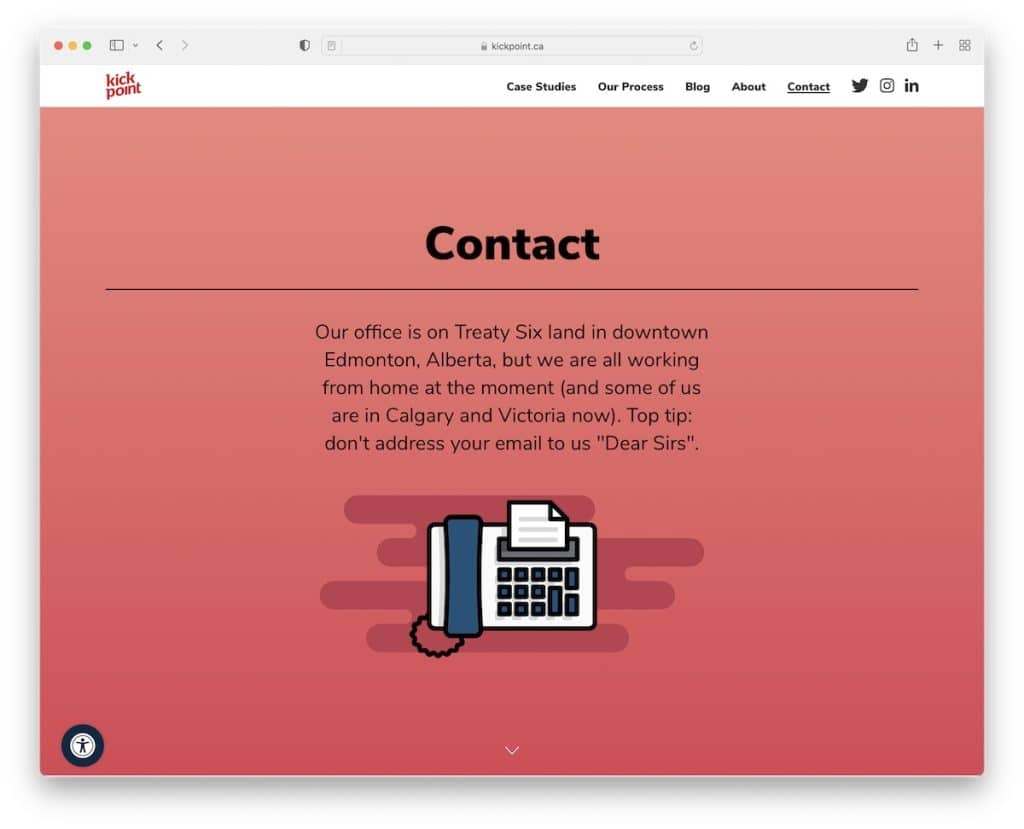
21. Punto de patada
Construido con: guiones bajos

Kick Point tiene una sección única en la parte superior de la página con información adicional y un consejo rápido sobre cómo no enviar direcciones a sus correos electrónicos.
Debajo del pliegue están todos los detalles adicionales y un formulario de contacto con la casilla de verificación "No soy un robot". Y en la parte inferior están el número de teléfono y la dirección de correo electrónico, en los que se puede hacer clic.
Nota: si tiene algo especial que compartir o anunciar, hágalo visible en el área superior de la página.
