Diez mejores prácticas para el diseño web contemporáneo en 2025
Publicado: 2024-12-30El panorama del diseño web evoluciona constantemente, por lo que mantenerse a la vanguardia es esencial para que su sitio web siga siendo competitivo y atractivo. A medida que nos adentramos en 2025, existen algunas prácticas recomendadas a considerar para crear sitios web modernos, fáciles de usar y visualmente atractivos.
En esta publicación, profundizaremos en las 10 mejores prácticas para el diseño web contemporáneo y exploraremos cómo Divi puede ayudarlo a implementarlas. Siguiendo estas pautas, puede crear sitios web que cautiven a su audiencia y generen resultados.
Vamos a sumergirnos.
- 1 Por qué es importante el diseño web contemporáneo
- 2 Diez mejores prácticas para el diseño web contemporáneo en 2025
- 2.1 1. Diseñe su sitio web primero en dispositivos móviles (responsive)
- 2.2 2. Incorporar un diseño minimalista
- 2.3 3. Esfuércese por lograr velocidades de carga rápidas
- 2.4 4. Crear versiones claras/oscuras
- 2.5 5. Hacer accesible el diseño
- 2.6 6. Utilice imágenes y gráficos de alta calidad
- 2.7 7. Desarrollar contenido claro y conciso
- 2.8 8. Utilice fuertes llamados a la acción
- 2.9 9. Haga que la navegación sea fácil de usar
- 2.10 10. Mantenga su sitio web
- 3 Conclusión
Por qué es importante el diseño web contemporáneo
En 2025, un sitio web bien diseñado ya no será un lujo; es una necesidad. Un diseño web contemporáneo puede impactar su presencia en línea e impulsar el éxito de su negocio.
En primer lugar, un sitio web moderno proporciona una mejor experiencia de usuario. Es más fácil para los visitantes navegar, encontrar lo que buscan y realizar las acciones deseadas, como realizar una compra o suscribirse a un boletín informativo.
En segundo lugar, un sitio web visualmente atractivo y bien estructurado refleja positivamente el profesionalismo y la credibilidad de su marca. Un diseño limpio e intuitivo inspira confianza en su negocio.
Por último, los motores de búsqueda suelen favorecer los sitios web optimizados para dispositivos móviles, de carga rápida y centrados en el usuario. Un sitio web moderno puede ayudarle a obtener una clasificación más alta en los resultados de los motores de búsqueda, lo que facilita que los clientes potenciales lo encuentren. Un diseño web contemporáneo también puede ayudarle a destacar y atraer más clientes.
Diez mejores prácticas para el diseño web contemporáneo en 2025
1. Diseñe su sitio web primero en dispositivos móviles (responsive)
Los dispositivos móviles se han convertido en la principal forma en que las personas acceden a Internet. Dado que más del 60% de sus usuarios utilizan pantallas más pequeñas, el diseño móvil es una de las partes más importantes del diseño web contemporáneo. Dar prioridad al diseño móvil garantiza que su sitio web esté optimizado para pantallas de todos los tamaños, lo que genera una mejor experiencia de usuario. Los sitios web responsivos también obtienen un aumento en la clasificación de los motores de búsqueda, ya que Google y otros motores de búsqueda priorizan el diseño optimizado para dispositivos móviles, lo que genera tasas de conversión más altas, una mejor participación del usuario y más ventas.
Para los usuarios de WordPress, un tema totalmente responsivo es una de las mejores maneras de garantizar que sus diseños sean compatibles con dispositivos móviles. Una de las mejores opciones es Divi, un potente tema que facilita la creación de impresionantes sitios web adaptables a dispositivos móviles. Ofrece varias herramientas y configuraciones para ayudarlo a diseñar su sitio en la interfaz, brindándole una visión de primera mano de cómo se verá su sitio a medida que lo construye.
Visual Builder de Divi ofrece edición específica para dispositivos móviles
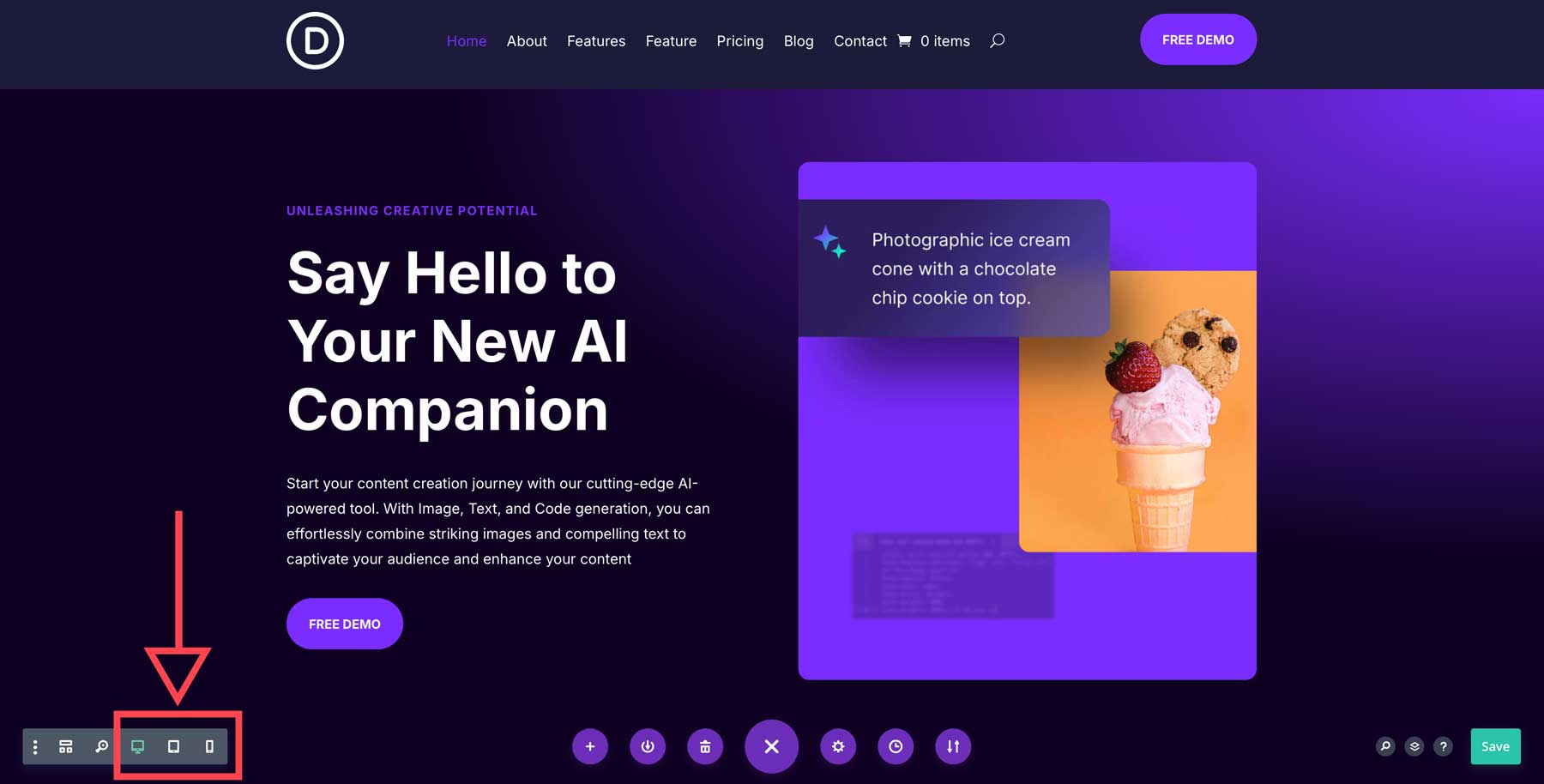
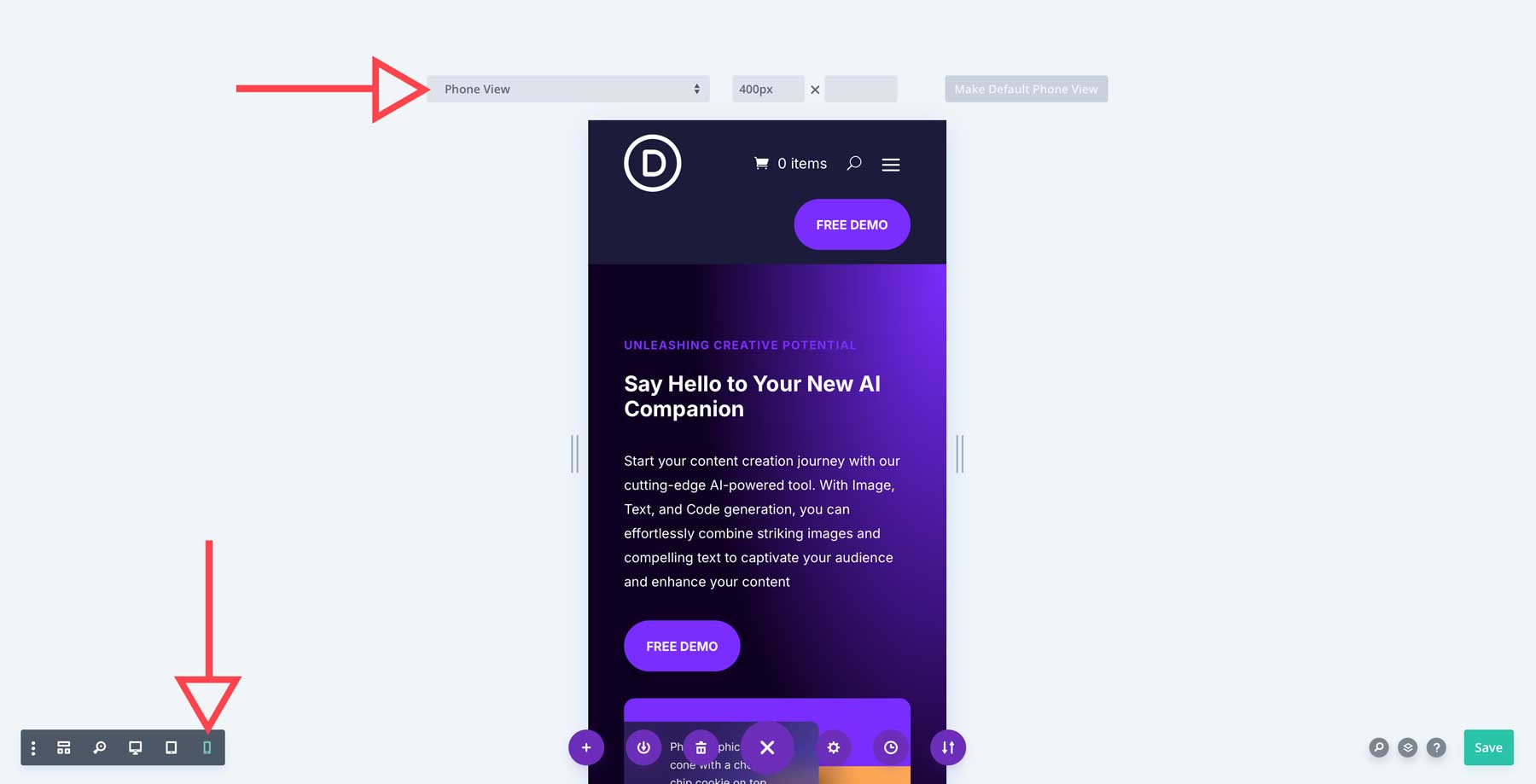
Con Divi, puedes diseñar cada aspecto de tu sitio para diferentes tamaños de pantalla. El creador de páginas sin código de Divi, Visual Builder, le permite revisar sus páginas web en tiempo real a medida que realiza cambios de diseño. Puede activar el modo de respuesta de dos maneras: activando el menú de la página en la parte inferior del Constructor o dentro de un módulo. La configuración del menú de la página le brinda una descripción general de cómo se verá su página en una computadora de escritorio, tableta o dispositivos móviles.

Mientras está en modo responsivo, puede editar secciones, filas o módulos y cambiar cómo aparecen en pantallas más pequeñas. De forma predeterminada, la vista del teléfono está configurada en 400 px, pero puedes ajustarla para adaptarla a tamaños de pantalla específicos.

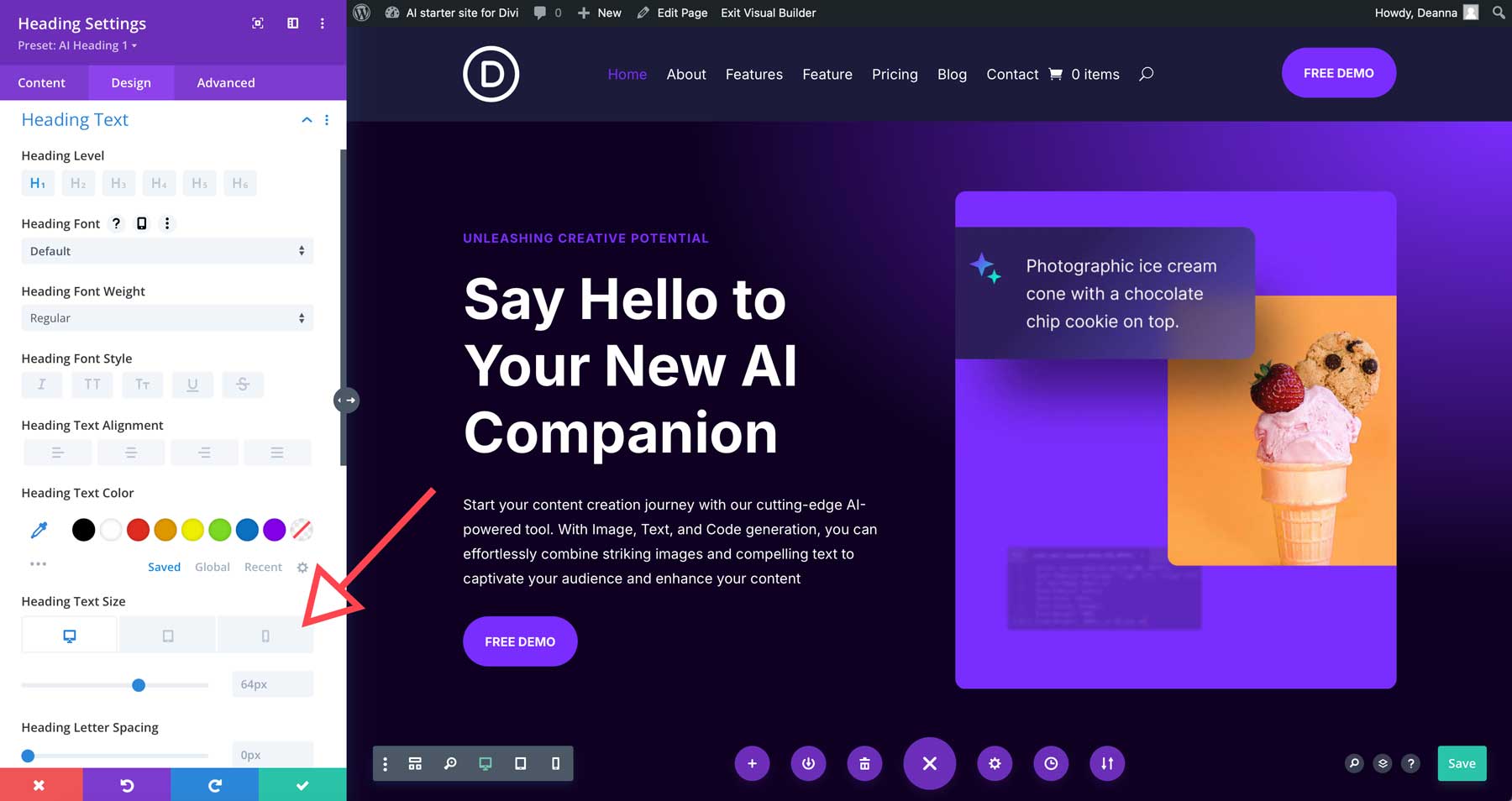
También puede realizar ajustes receptivos a módulos de diseño individuales. Cada módulo Divi (los 200) tiene configuraciones receptivas para garantizar que su sitio se vea bien en todos los tamaños de pantalla. Por ejemplo, puede activar la configuración responsiva mientras está en el modo Escritorio simplemente haciendo clic en un módulo y activando los controles responsivos. Para el módulo de encabezado, puede ajustar la familia de fuentes, el tamaño, el espaciado y el color en diferentes dispositivos con un solo clic.

Cada sección, fila, columna y módulo de Divi tiene controles responsivos, lo que hace que sea muy fácil garantizar que su sitio se vea genial en cualquier dispositivo.
2. Incorporar un diseño minimalista
El diseño minimalista ha sido la piedra angular del diseño web eficaz durante años. Un sitio web limpio y ordenado apela a una estética moderna y mejora la experiencia del usuario y el rendimiento del sitio web. Menos desorden permite a los visitantes centrarse en el contenido esencial sin verse abrumados por diseños complejos.
Los principios de diseño minimalista a menudo también conducen a tiempos de carga más rápidos. El tamaño de la página afecta directamente la velocidad, por lo que minimizar las imágenes grandes, las animaciones con mucho código y las funcionalidades complejas puede reducir el tamaño del archivo de su sitio web y mejorar su rendimiento. Como se mencionó anteriormente, la velocidad de la página afecta directamente su ubicación en los resultados del motor de búsqueda. Garantizar que el tamaño de la página de su sitio se mantenga al mínimo contribuye en gran medida a generar seguidores leales.
Finalmente, un diseño minimalista permite que el mensaje de su marca ocupe un lugar central. Un diseño limpio y ordenado ayuda a los visitantes a centrarse en la identidad y los mensajes de su marca, lo que facilita la conexión con su público objetivo.
Consejos para crear un sitio web minimalista
Al crear una apariencia minimalista para su sitio web, hay algunas cosas a considerar, incluidos los colores, las fuentes, las animaciones sutiles y la utilización del espacio en blanco. A continuación se ofrecen algunos consejos que le ayudarán a crear un sitio web que sea minimalista y eficaz:
- Límite de colores: utilice un máximo de dos o tres colores primarios. Para el fondo, incorpore blanco o gris claro y utilice un solo color de acento para el texto y los enlaces.
- Tipografía limpia: elija una o dos fuentes sans-serif claras para los títulos y el cuerpo del texto. Evite fuentes decorativas o script que puedan desordenar su diseño.
- Utilice espacios en blanco: la incorporación de espacios en blanco en su diseño le da a su sitio web una sensación de limpieza y amplitud. Le permite mostrar el contenido y le da al diseño una sensación de apertura.
- Imágenes e íconos: utilice imágenes de alta calidad que complementen su contenido. Considere la posibilidad de utilizar iconos de líneas simples para representar conceptos o acciones clave.
- Utilice efectos sutiles: considere implementar animaciones o efectos de desplazamiento sutiles para agregar interés visual sin sacrificar el aspecto minimalista general.
Kit de herramientas minimalista de Divi
La flexibilidad de Divi y sus amplias opciones de diseño lo convierten en una excelente herramienta para crear sitios web minimalistas. Con un sistema de gestión de color global, puede configurar paletas de colores personalizadas que coincidan con su marca y mantener los colores al mínimo. De manera similar, Divi ofrece ajustes preestablecidos de estilo global que puede aplicar a varios módulos para mantener la coherencia. ¿Quiere configurar un ajuste preestablecido global para sus títulos? Ningún problema. Con Divi, puedes mejorar tu flujo de trabajo y diseñar fácilmente el sitio web minimalista perfecto en una fracción del tiempo que te llevaría usar otro tema.

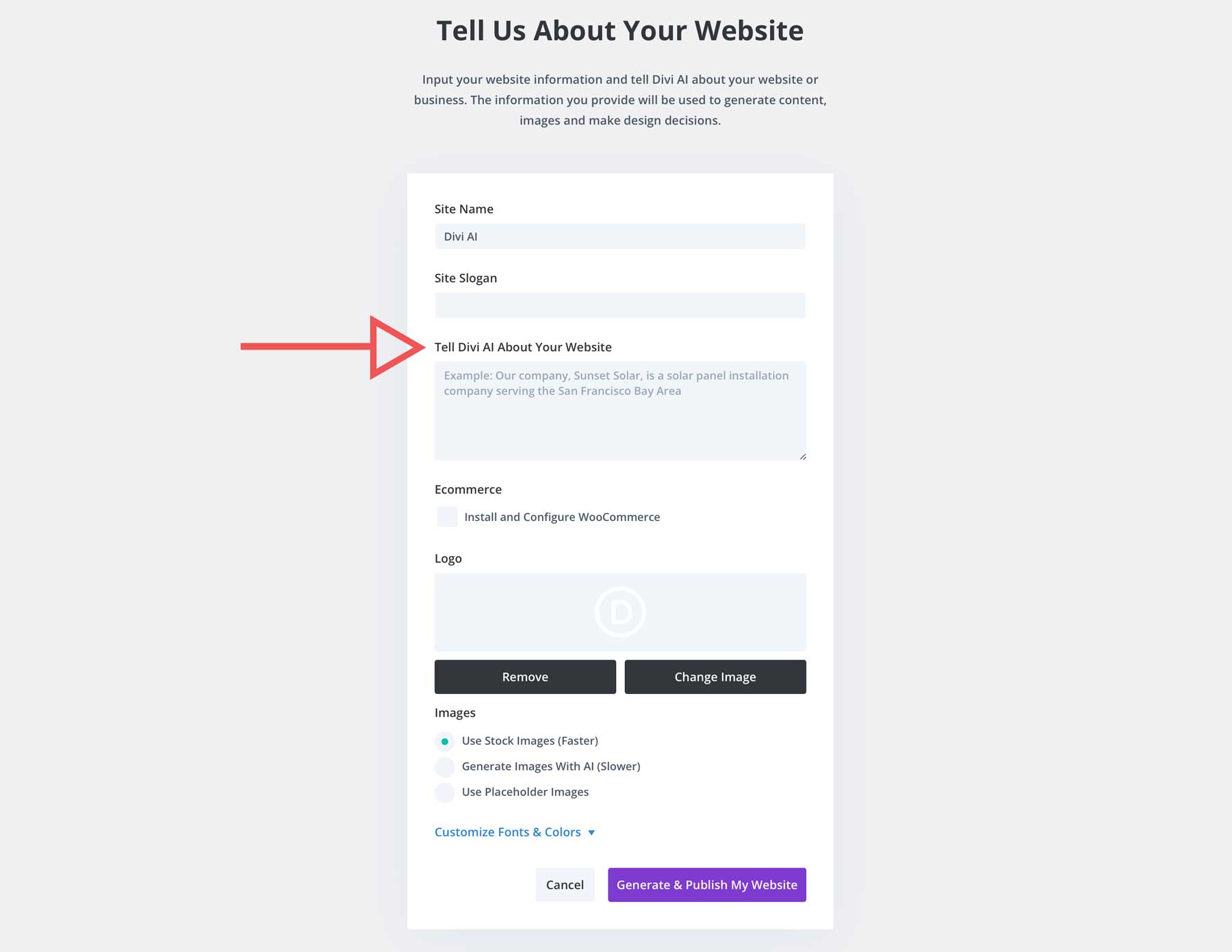
Diseñar desde cero es una de las muchas formas de lograr un diseño minimalista con Divi. Además de un robusto Visual Builder, el tema Divi viene con más de 2000 diseños prediseñados que puedes implementar en segundos. También puedes utilizar otra ventaja de Divi, Divi Quick Sites, para ayudarte a crear la apariencia perfecta. Puede utilizar un sitio inicial prediseñado o generar un sitio web con Divi AI.

Con un simple mensaje de texto, puede describir el tipo de sitio web que desea y Divi AI lo generará en aproximadamente dos minutos. Cada sitio web generado por IA viene con todas las páginas principales, plantillas de Divi Theme Builder, contenido, imágenes, ajustes preestablecidos globales y un menú, todo según sus instrucciones.
3. Esfuércese por lograr velocidades de carga rápidas
La optimización de la velocidad es necesaria, especialmente cuando se considera un diseño web contemporáneo para su sitio. Aunque no parezca gran cosa, un sitio web lento puede ahuyentar a los visitantes y perjudicar su clasificación en los motores de búsqueda. Para garantizar una experiencia de usuario perfecta, debe optimizar la velocidad de su sitio web. Después de todo, no importará cómo se vea su sitio si la gente hace clic en él, evítelo porque es lento.
Hay algunas áreas en las que debes concentrarte, incluida la optimización de imágenes, la minimización de las solicitudes HTTP y el uso del almacenamiento en caché del navegador.
Utilice un complemento para optimizar imágenes
Puede utilizar un complemento de optimización de imágenes como EWWW para comprimir imágenes sin sacrificar la calidad. Las imágenes que no están comprimidas correctamente pueden ralentizar su sitio, lo que genera una mayor tasa de rebote y una menor participación. Reducir el tamaño del archivo de imagen es uno de los pasos más fáciles que puede seguir.

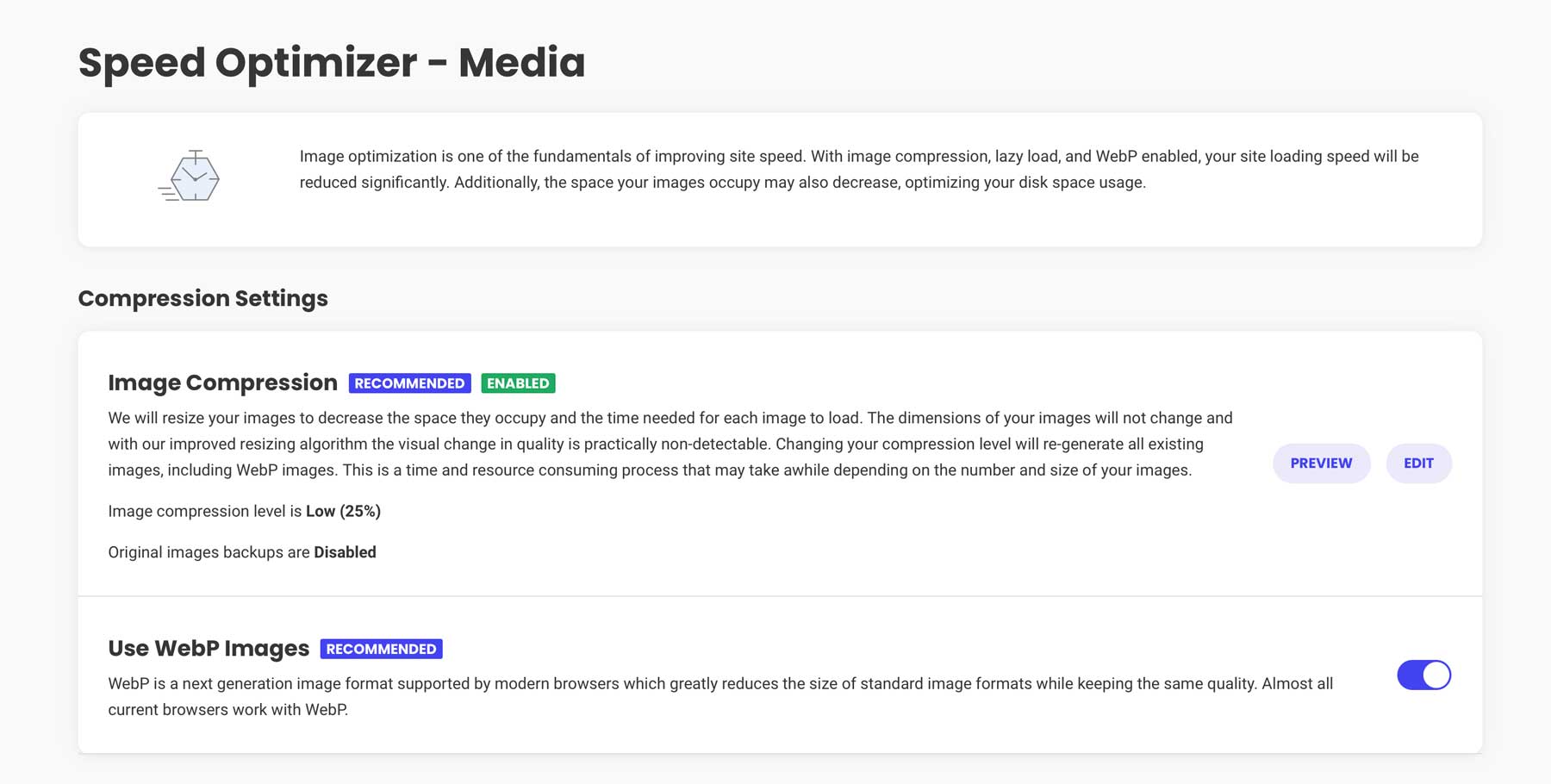
Algunos proveedores de alojamiento como SiteGround ofrecen complementos para controlar el tamaño del archivo de imagen y ofrecen conversión de jpg y png al formato WebP, que es una extensión de archivo más moderna y compatible con la web diseñada para mantener el tamaño del archivo al mínimo.
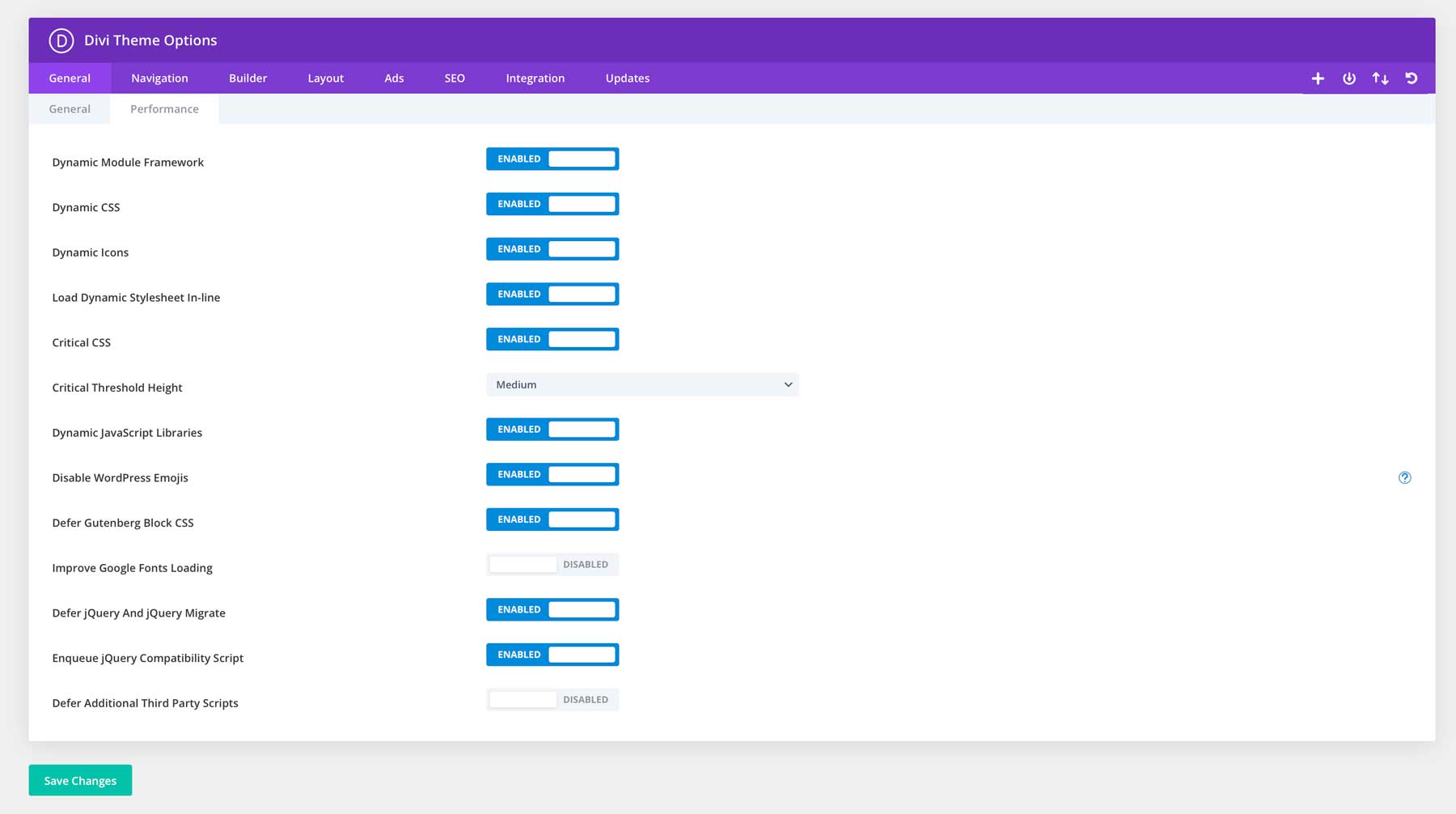
Minimizar solicitudes HTTP
Otra forma de mantener la velocidad de su sitio es minimizar las solicitudes HTTP. La forma más rápida de hacerlo es combinando y minimizando archivos CSS y JavaScript para reducir la cantidad de solicitudes. Afortunadamente, los temas de WordPress de alta gama como Divi tienen herramientas de rendimiento integradas para ayudar con esto. Divi combina y minimiza automáticamente todos los archivos CSS y JavaScript utilizados en su sitio web. En lugar de cargar varios archivos individuales, su navegador sólo necesita cargar uno más pequeño.

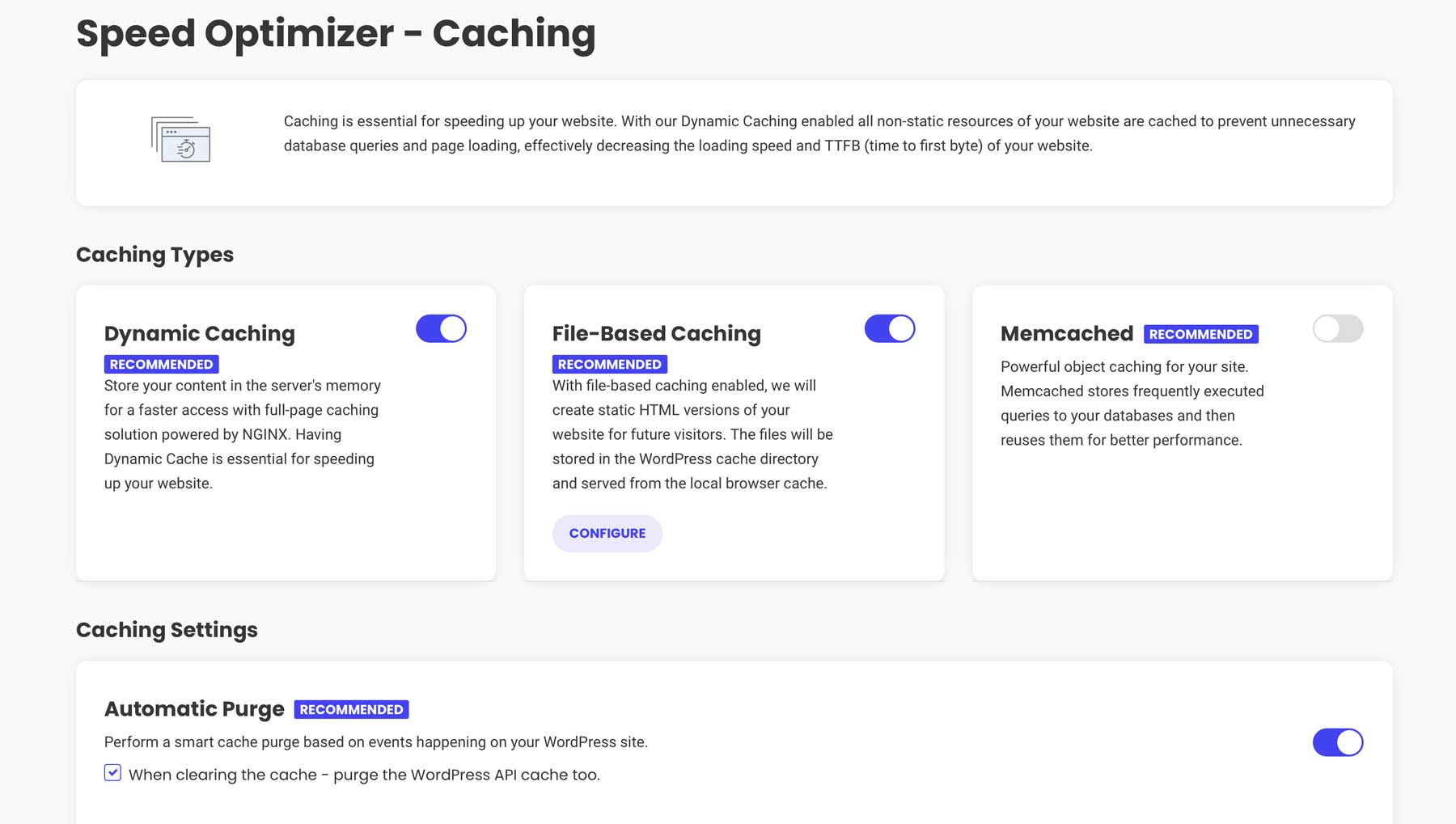
Implementar el almacenamiento en caché del navegador
Habilite el almacenamiento en caché del navegador para almacenar recursos estáticos localmente, reduciendo los tiempos de carga en futuras visitas que los usuarios realicen a su sitio. Cuando visita un sitio web por primera vez, su navegador descarga todos los archivos necesarios (imágenes, scripts y hojas de estilo CSS) para mostrar la página. En lugar de descargar estos archivos nuevamente cada vez que visita un sitio web, su navegador los guarda en su caché. De esa manera, la próxima vez que visite, su navegador podrá cargar la página más rápido utilizando los archivos guardados.

Intente utilizar un complemento de almacenamiento en caché, como WP Rocket o Speed Optimizer de SiteGround para mantener su sitio rápido.
4. Crea versiones claras/oscuras
Ofrecer a sus usuarios una opción claro/oscuro puede mejorar enormemente su experiencia al reducir la fatiga visual y la legibilidad, especialmente en condiciones de poca luz. Al brindarles a los visitantes de su sitio la opción de elegir cómo quieren verlo, puede crear una experiencia más personalizada y cómoda.
Las potentes herramientas de personalización de Divi facilitan el diseño de prácticamente cualquier cosa, incluido un modo claro/oscuro para sus páginas web. Con algunas personalizaciones simples, puede crear una experiencia personalizada para sus clientes y mejorar la visibilidad para las personas con discapacidad visual. ¿Quieres aprender cómo? Consulte este tutorial que le guiará por los pasos para crearlo.
5.Haga que el diseño sea accesible
Hablando de accesibilidad, otro paso crucial en la creación de un diseño web contemporáneo es garantizar que todos los que quieran ver su sitio puedan hacerlo. En el panorama digital actual, es fundamental hacer que su sitio web sea accesible para todos, incluidos aquellos con discapacidades. Las Pautas de accesibilidad al contenido web (WCAG) proporcionan estándares para garantizar que todo el contenido digital sea utilizable por personas con una amplia gama de discapacidades.

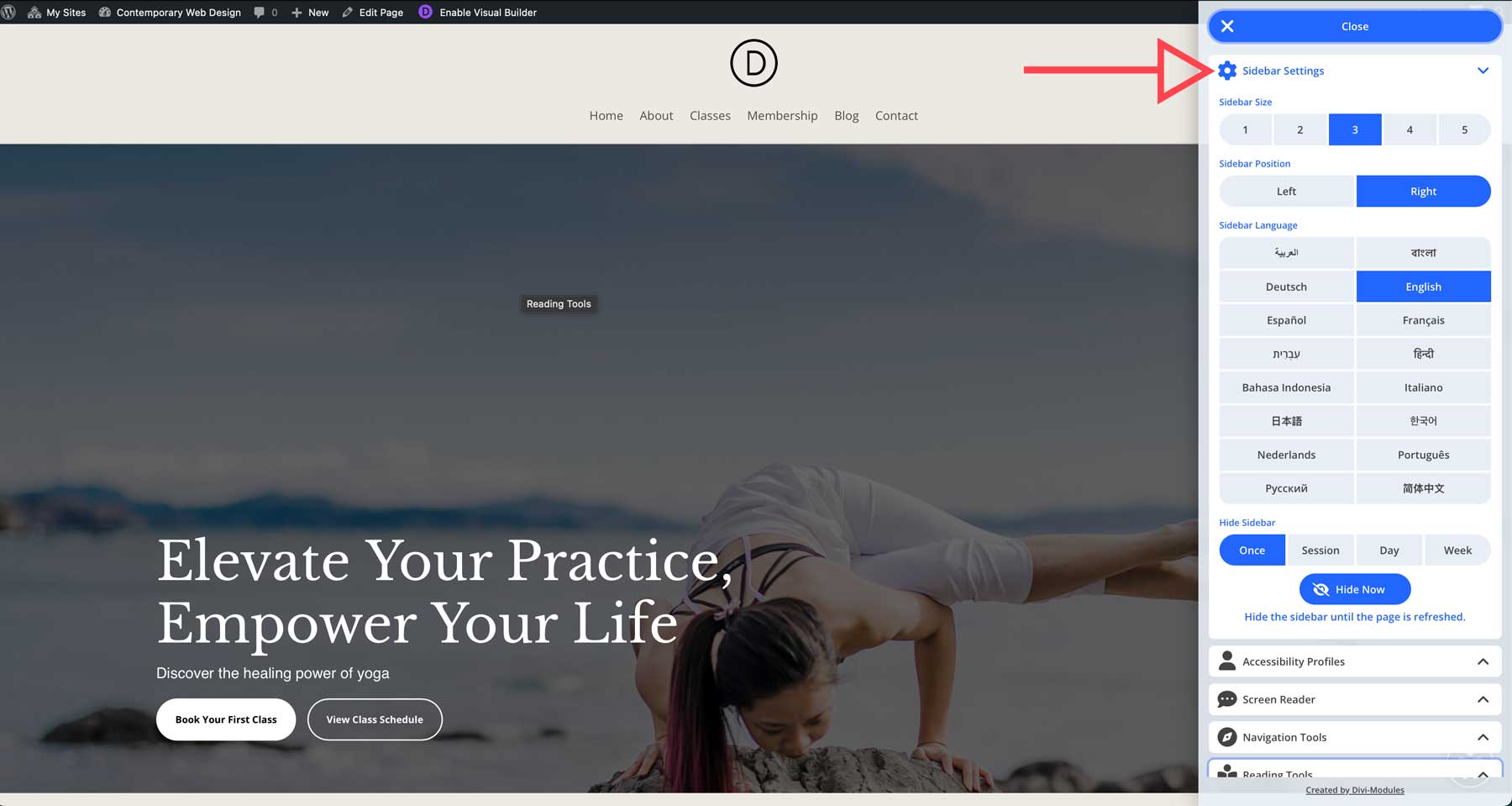
Afortunadamente, existen muchos complementos que pueden ayudar. Existen productos como WP Accessibility, UserWay y otros para simplificar el proceso. Algunos complementos también se crean específicamente para Divi, como la barra lateral de accesibilidad, que agrega una barra lateral personalizable completa con herramientas de asistencia diseñadas para hacer que su sitio web Divi sea más accesible.
6. Utilice imágenes y gráficos de alta calidad
Dicen que una imagen vale más que mil palabras y, en el caso del diseño web contemporáneo, eso nunca ha sido más exacto. Puede mejorar significativamente el atractivo de su sitio web incorporando imágenes y gráficos de alta calidad en su diseño.
Hay varias formas de encontrar imágenes excelentes, la más fácil es una suscripción a imágenes de archivo como Shutterstock o Unsplash. Dicho esto, las suscripciones a imágenes de archivo son costosas y los sitios de imágenes de archivo gratuitos generalmente requieren que usted dé crédito al fotógrafo. Afortunadamente, existe una mejor manera de agregar magníficas imágenes a su sitio.


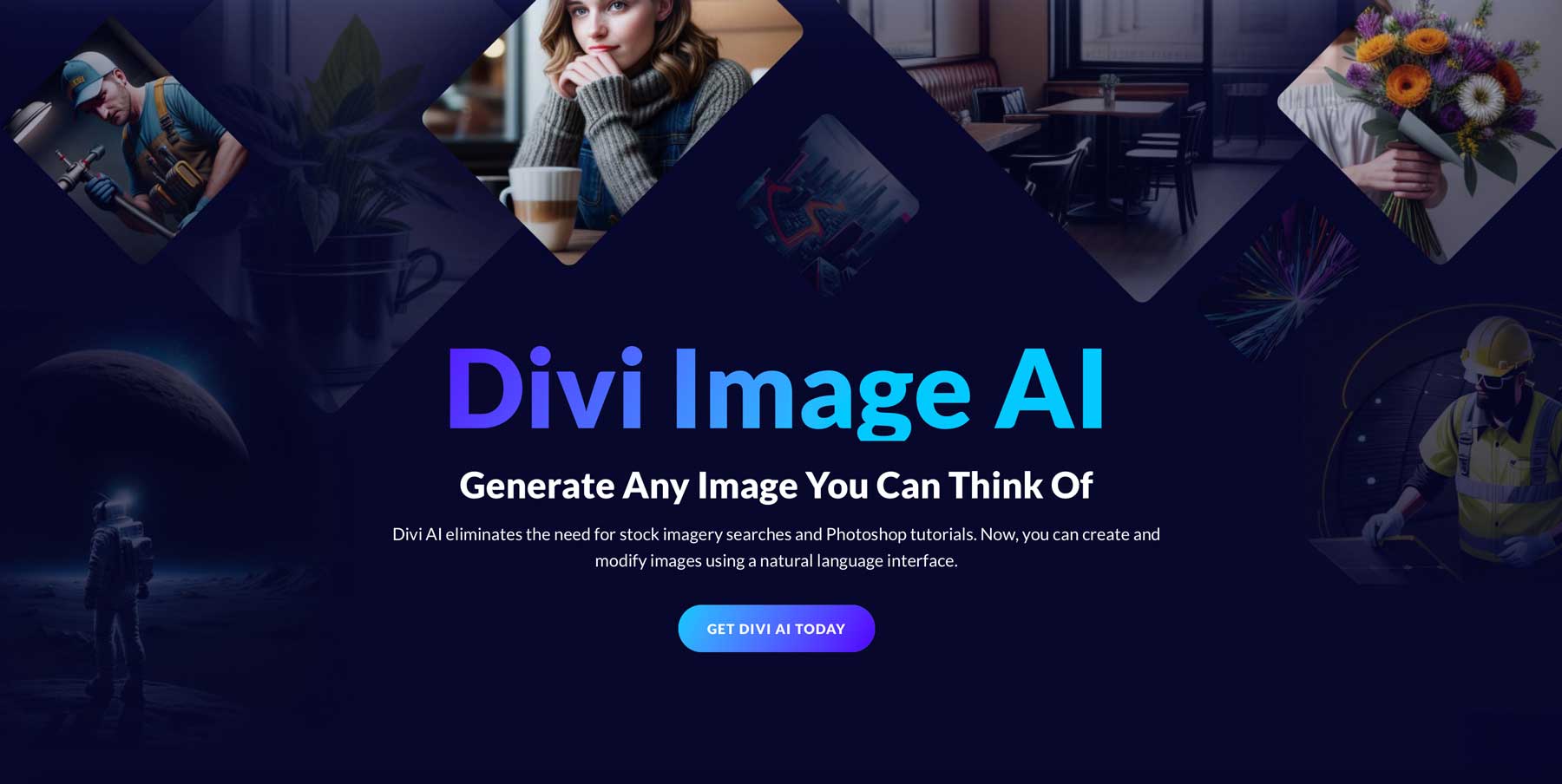
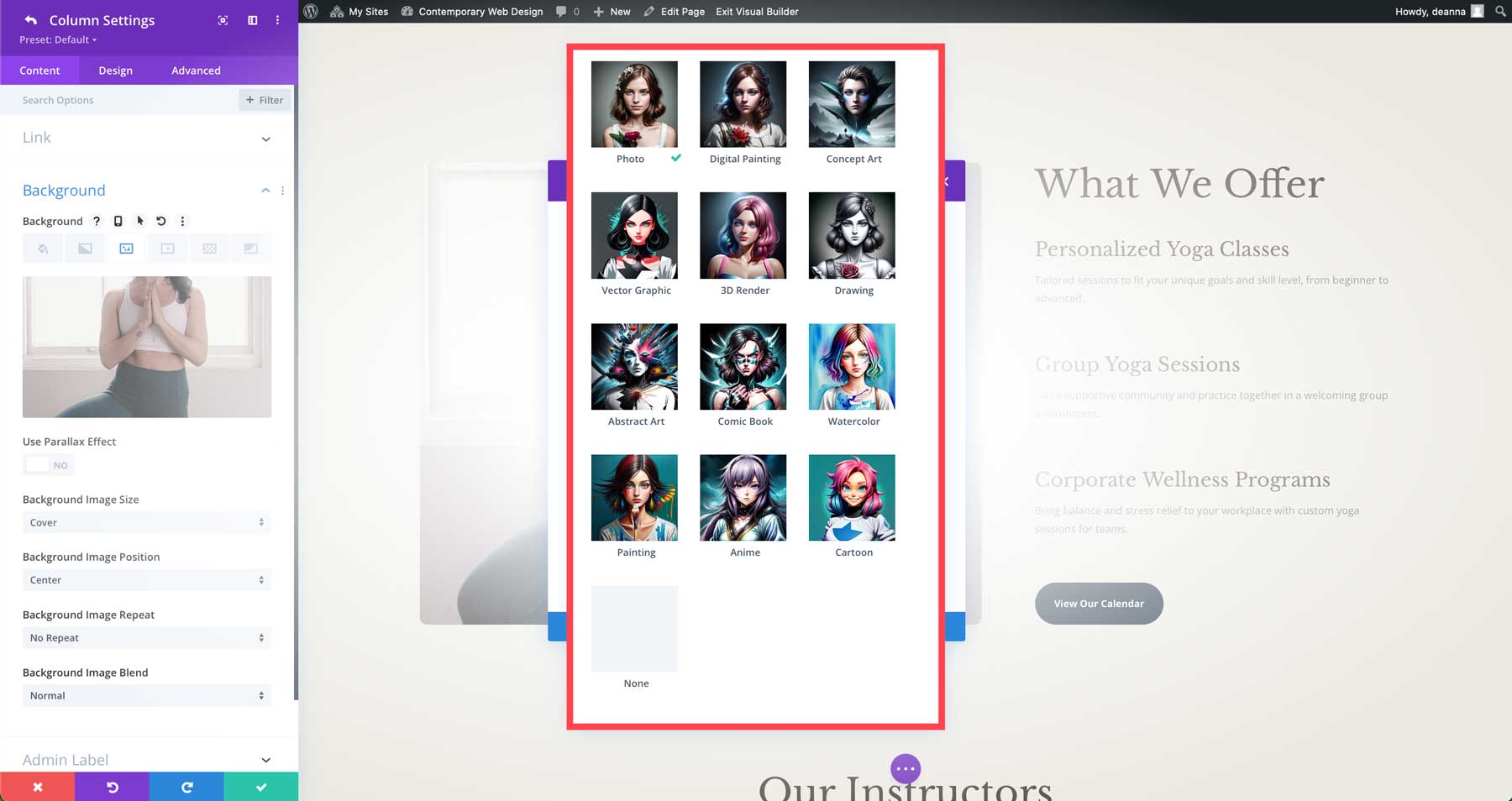
Ingrese a Divi AI, el asistente de diseño de IA integrado del tema Divi. Mencionamos anteriormente que Divi AI puede crear sitios web o páginas web completas, pero puede hacer mucho más que eso. Con Divi AI, puedes crear imágenes y gráficos realistas para tu sitio web. Describe la imagen que deseas usando un mensaje de texto simple y Divi AI se encargará del resto. Hay 12 estilos de imagen, lo que le permite crear varios tipos de imágenes según sus necesidades.

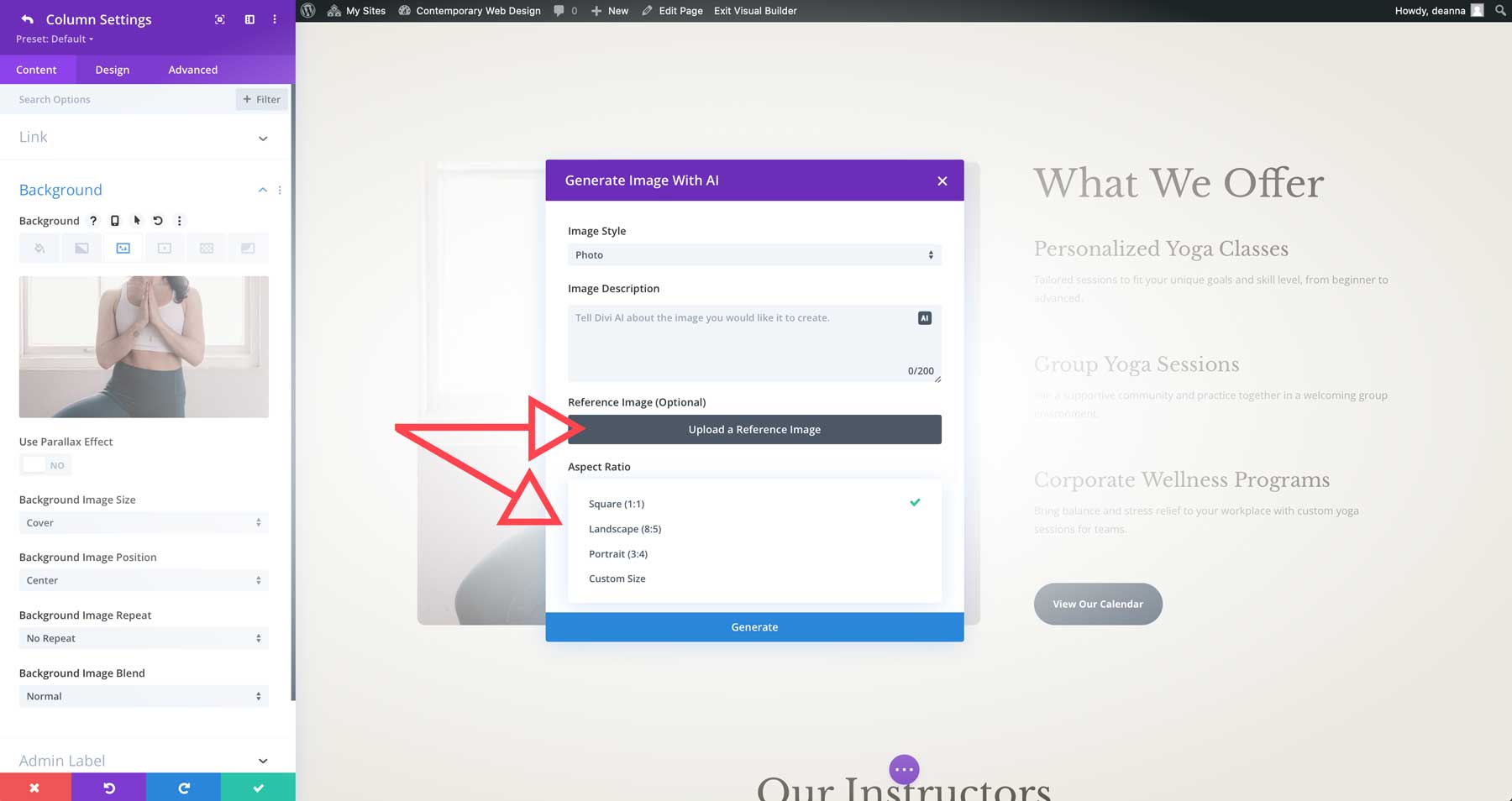
Además de elegir un estilo, puedes elegir entre varias relaciones de aspecto, especificar dimensiones específicas o cargar una imagen de referencia que quieras emular con el mismo estilo.

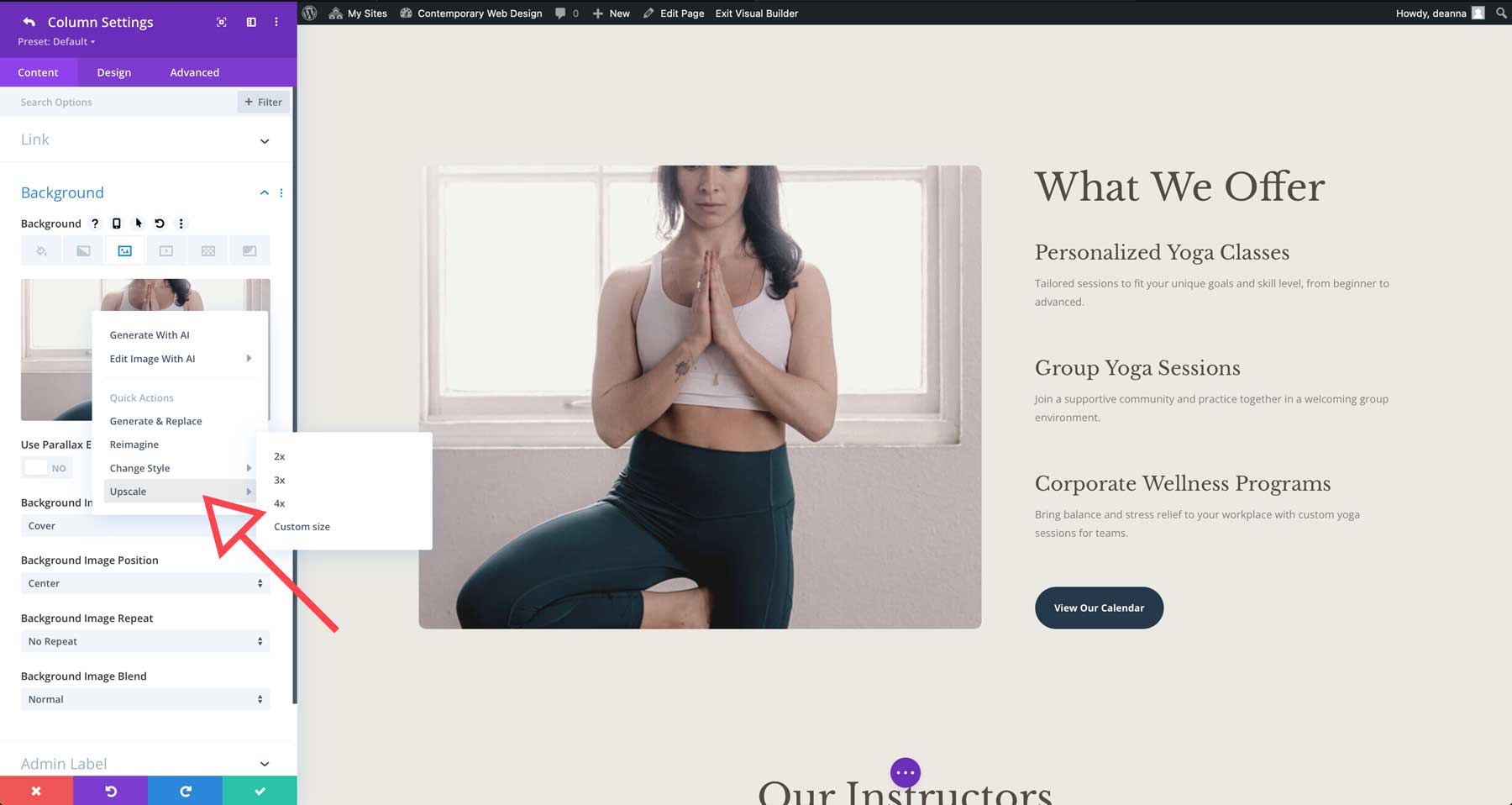
Divi AI también puede ayudarte a mejorar tus imágenes existentes. Por ejemplo, si tiene una imagen proporcionada por el cliente en la que insisten pero es demasiado pequeña, puede usar Divi AI para ampliarla hasta 4X.

También puedes utilizar Divi AI para modificar, ampliar o mejorar tus imágenes. Por ejemplo, digamos que desea cambiar cualquier aspecto de una foto. Con la herramienta de modificación, puedes pintar las áreas de la foto que deseas cambiar e indicarle a Divi AI que la reemplace con algo completamente diferente. En este ejemplo, puede usar el pincel para resaltar el área que desea cambiar y luego completar una descripción.
7. Desarrolle contenido claro y conciso
En nuestro mundo acelerado, la capacidad de atención de los usuarios es más corta que nunca. Un sitio web con contenido claro y conciso ofrece varias ventajas, incluida una experiencia de usuario mejorada, un mejor rendimiento de SEO, una identidad de marca más sólida y tasas de conversión más altas. Prestar atención al contenido de su sitio web es la piedra angular del diseño web contemporáneo. Dicho esto, sólo algunos son redactores. Contratar a alguien para que escriba contenido para usted puede resultar costoso y llevar más tiempo del que está dispuesto a dedicar. Afortunadamente, existe una solución mejor para escribir buen contenido.

Con Divi AI, puedes crear contenido optimizado para SEO con unos pocos clics y generar texto de alta calidad en una fracción del tiempo. Divi AI puede crear publicaciones de blog, descripciones de productos, titulares y otros textos de sitios web en solo unos minutos. Además de generar textos, Divi AI puede mejorar lo que ya existe. Escanea el contenido de su sitio web e identifica patrones de idioma, estilo y tono. También puede aprender la voz única de su marca, independientemente del estilo. Esta comprensión le ayuda a generar texto que resonará en su público objetivo.
Cómo utilizar Divi Text AI
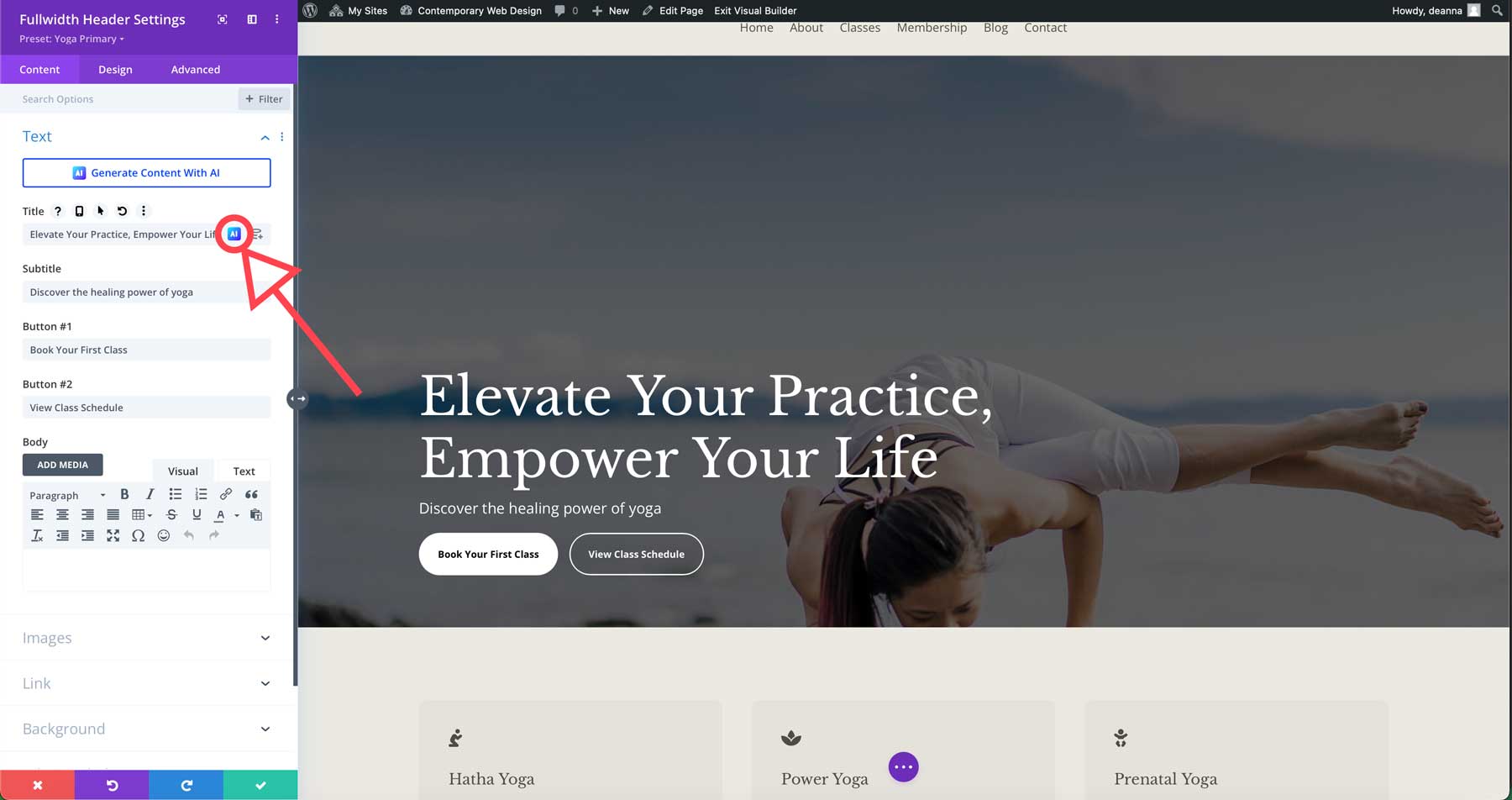
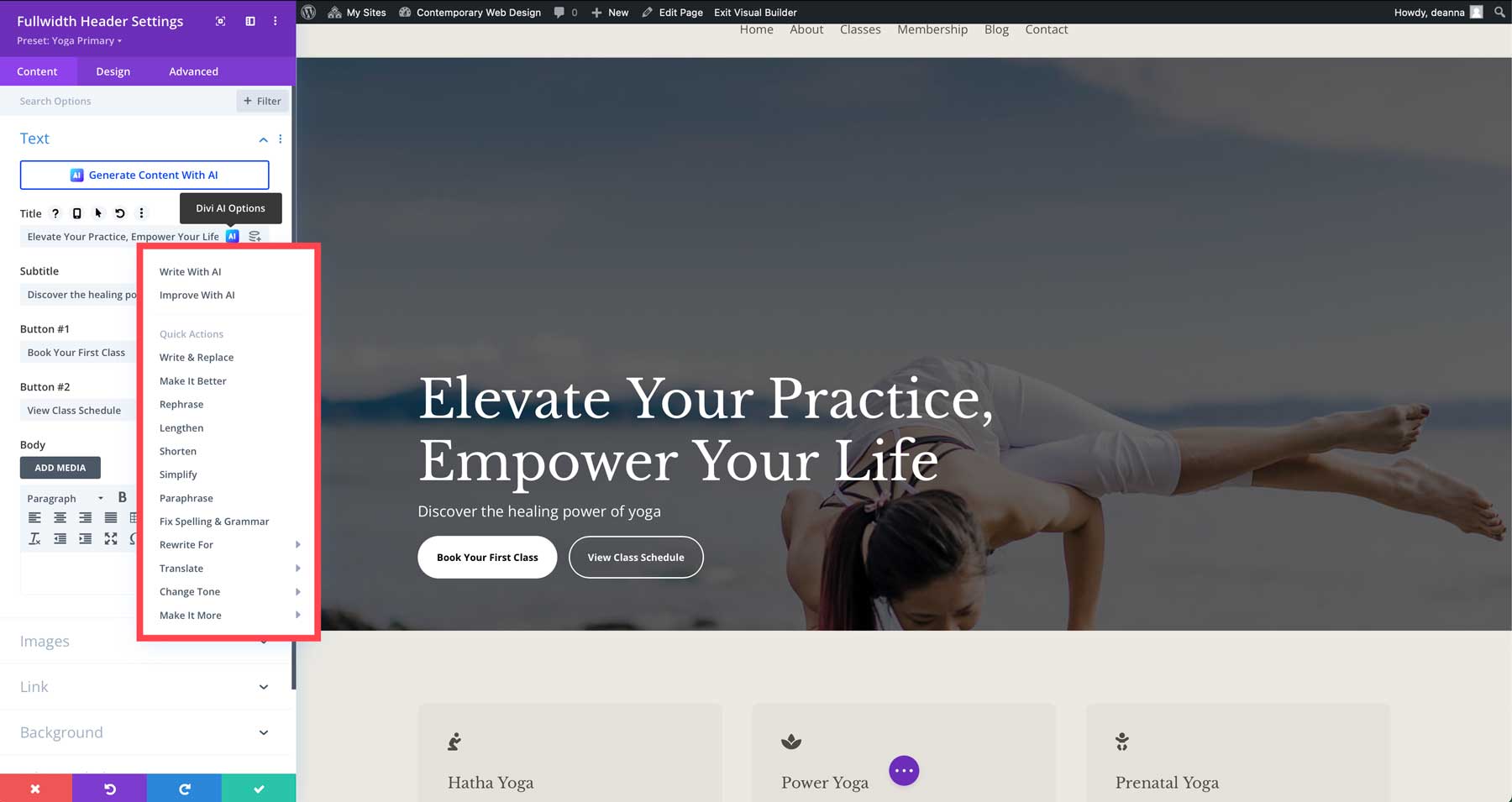
Puede acceder a Divi AI en cualquier módulo Divi que contenga texto. Simplemente haga clic en el ícono AI para comenzar.

Varias opciones incluyen escribir, mejorar, reemplazar o alargar el texto. También puedes traducir texto a más de 100 idiomas, cambiar el tono o corregir problemas ortográficos y gramaticales.

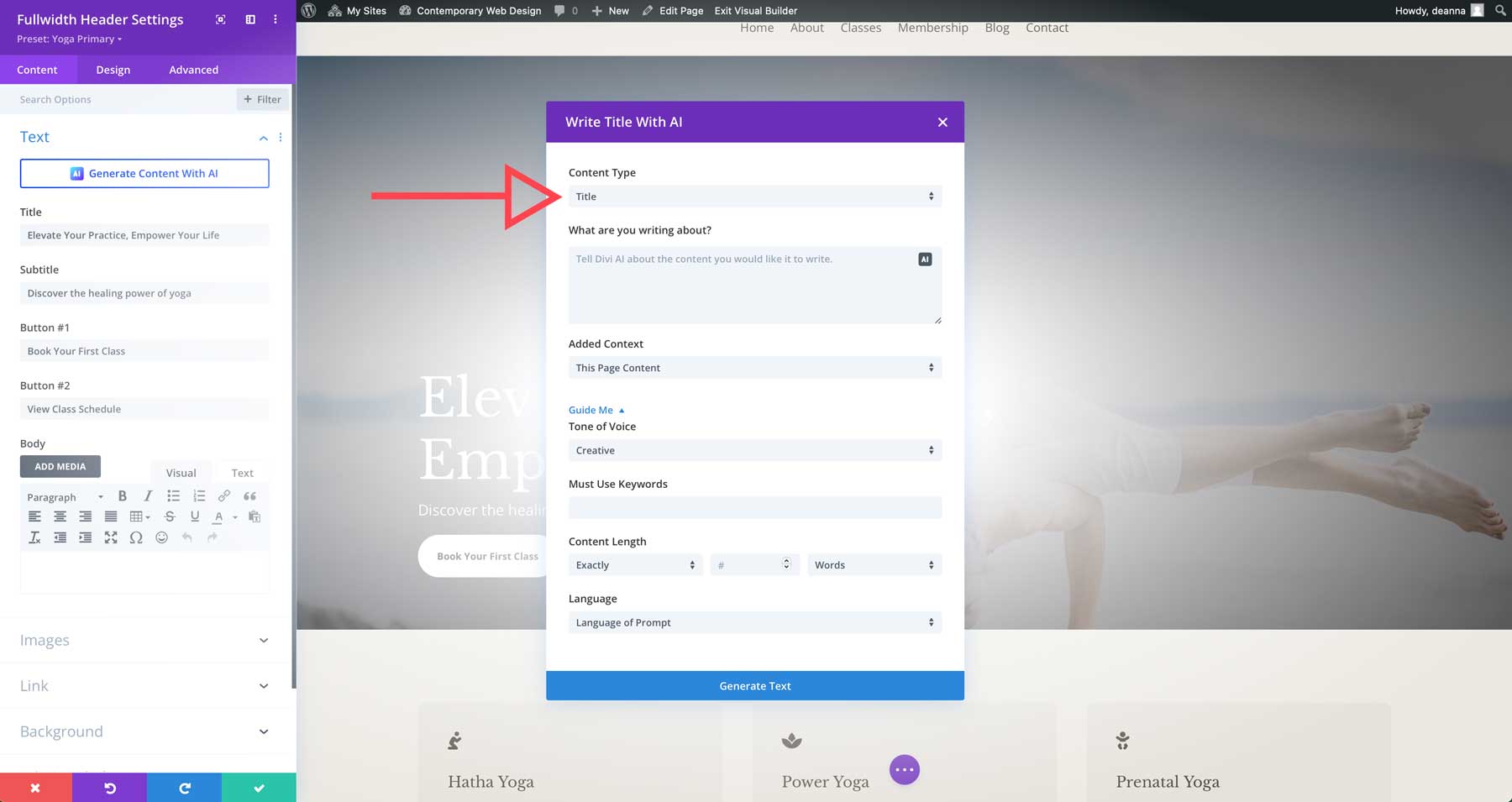
Una vez que seleccione, la interfaz Divi AI se iniciará y revelará algunas opciones. Elija un tipo de contenido (en este caso, un título), dígale a Divi AI sobre qué está escribiendo y proporcione el contexto (esta página, sección o módulo), el tono de escritura, las palabras clave que debe usar y cuántas palabras desea. y el idioma.

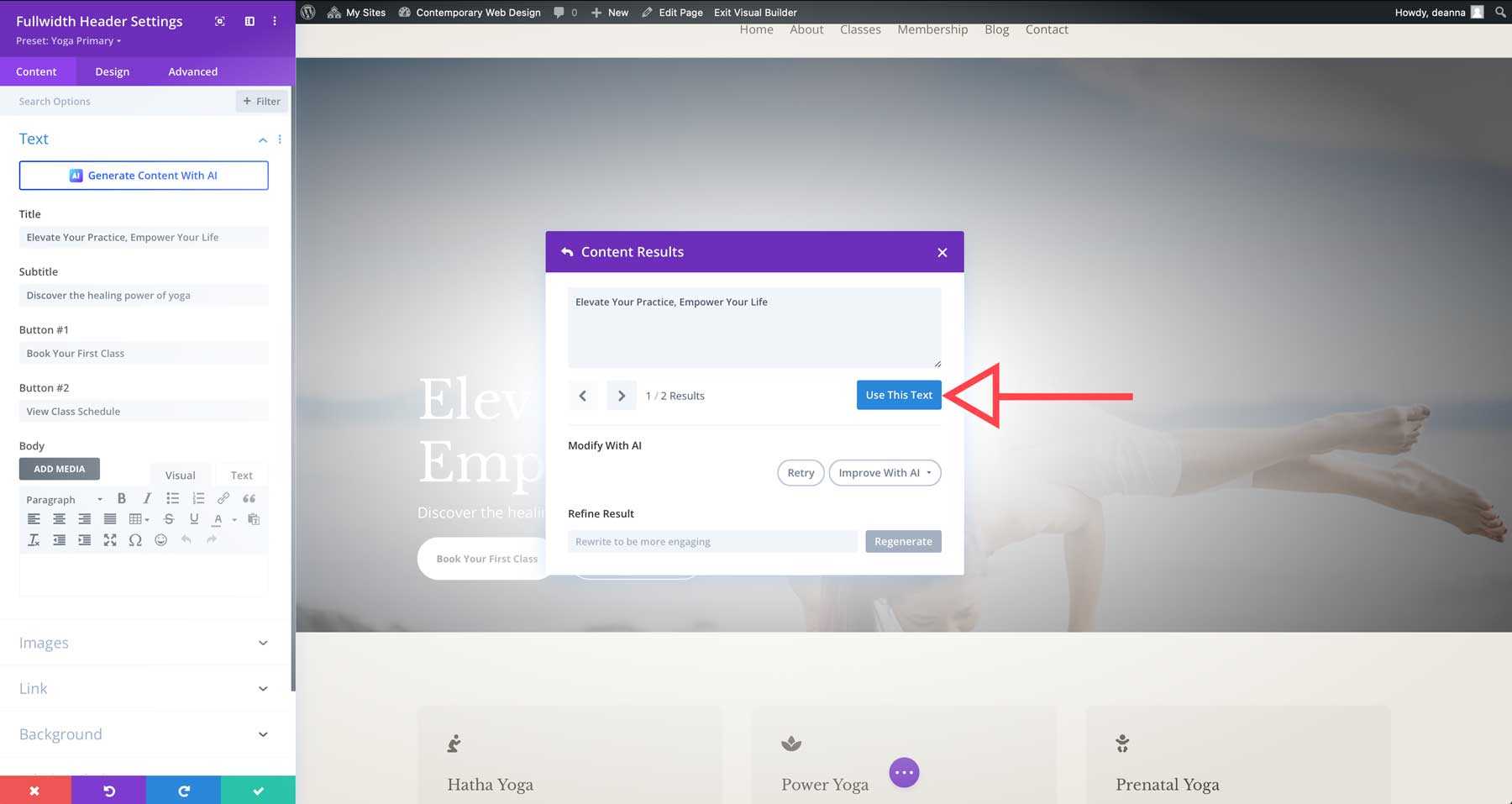
Una vez generado, puedes utilizar el texto, volver a intentarlo, mejorarlo o refinar los resultados.

8. Utilice fuertes llamados a la acción
Otro componente importante del diseño web contemporáneo es incluir fuertes llamados a la acción (CTA) en su sitio web. Las CTA pueden ayudar a guiar a sus visitantes hacia una acción específica, ya sea realizar una compra, suscribirse a un boletín informativo o completar un formulario de contacto. Antes de sumergirte en agregar una CTA a tu sitio web, aquí tienes algunos consejos para crear una eficaz:
- Utilice verbos fuertes y orientados a la acción en lugar de términos cliché como aprender más o empezar .
- Intenta incorporar frases como oferta por tiempo limitado o no te las pierdas para crear una sensación de urgencia.
- Haga que sus CTA se destaquen utilizando colores que contrasten con el fondo.
- Mantenga sus CTA breves y concisas.
- Coloque sus CTA en posiciones destacadas de una página web, como en la mitad superior de la página o al final de una publicación de blog.
La mayoría de los temas de WordPress ofrecen módulos o elementos de diseño que facilitan la creación de una CTA eficaz.
Módulo Divi CTA
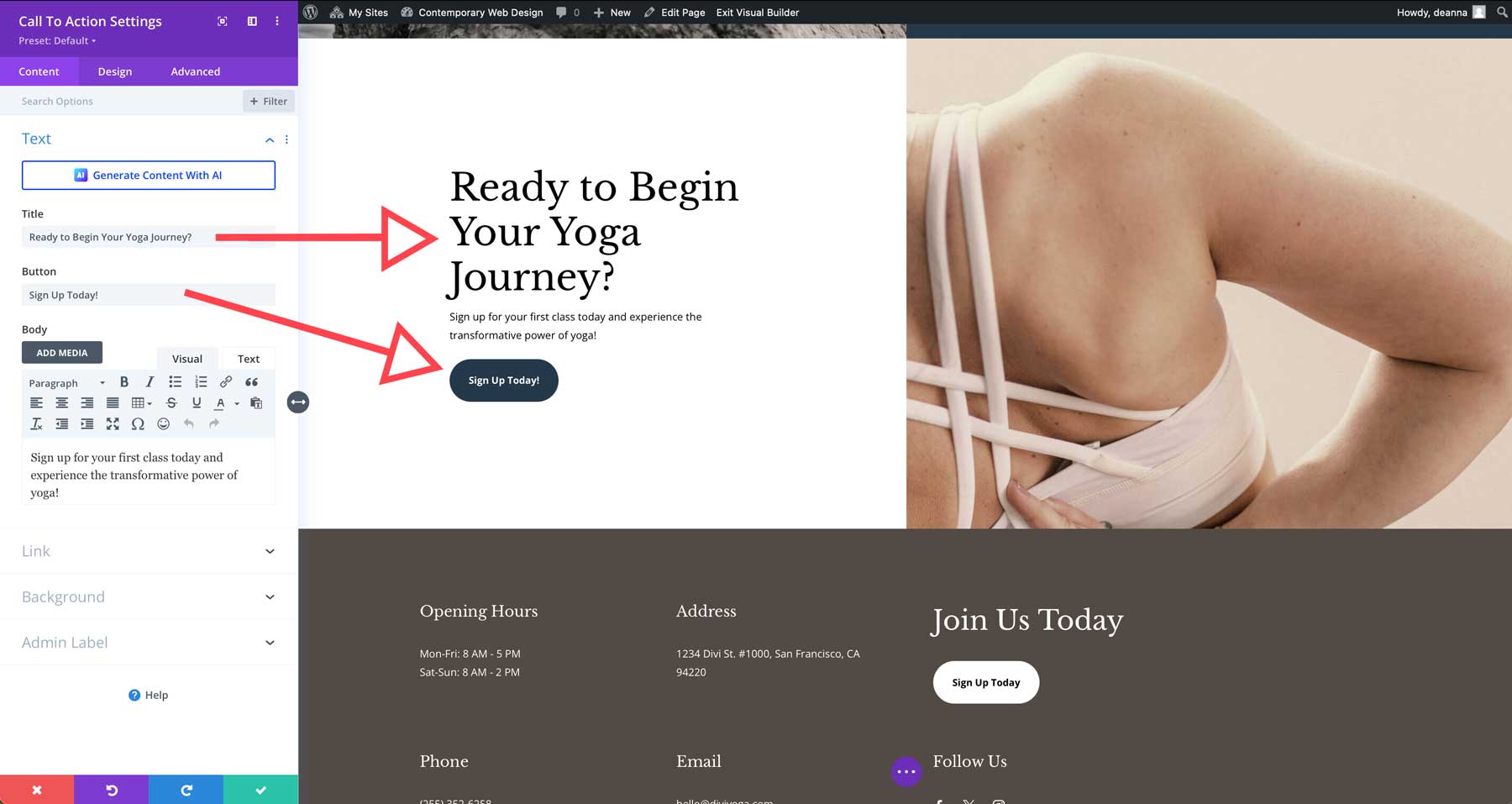
Divi, por ejemplo, ofrece varios módulos de diseño que pueden ayudarle a captar clientes potenciales, impulsar las ventas o animar a los usuarios a actuar. El módulo Divi Call To Action le permite agregar un título, contenido del cuerpo y un botón para resaltar información importante que desea que sus visitantes sepan. Es totalmente personalizable con Visual Builder, donde puedes ajustar colores, fuentes, fondos y más.

Módulo de suscripción de correo electrónico Divi
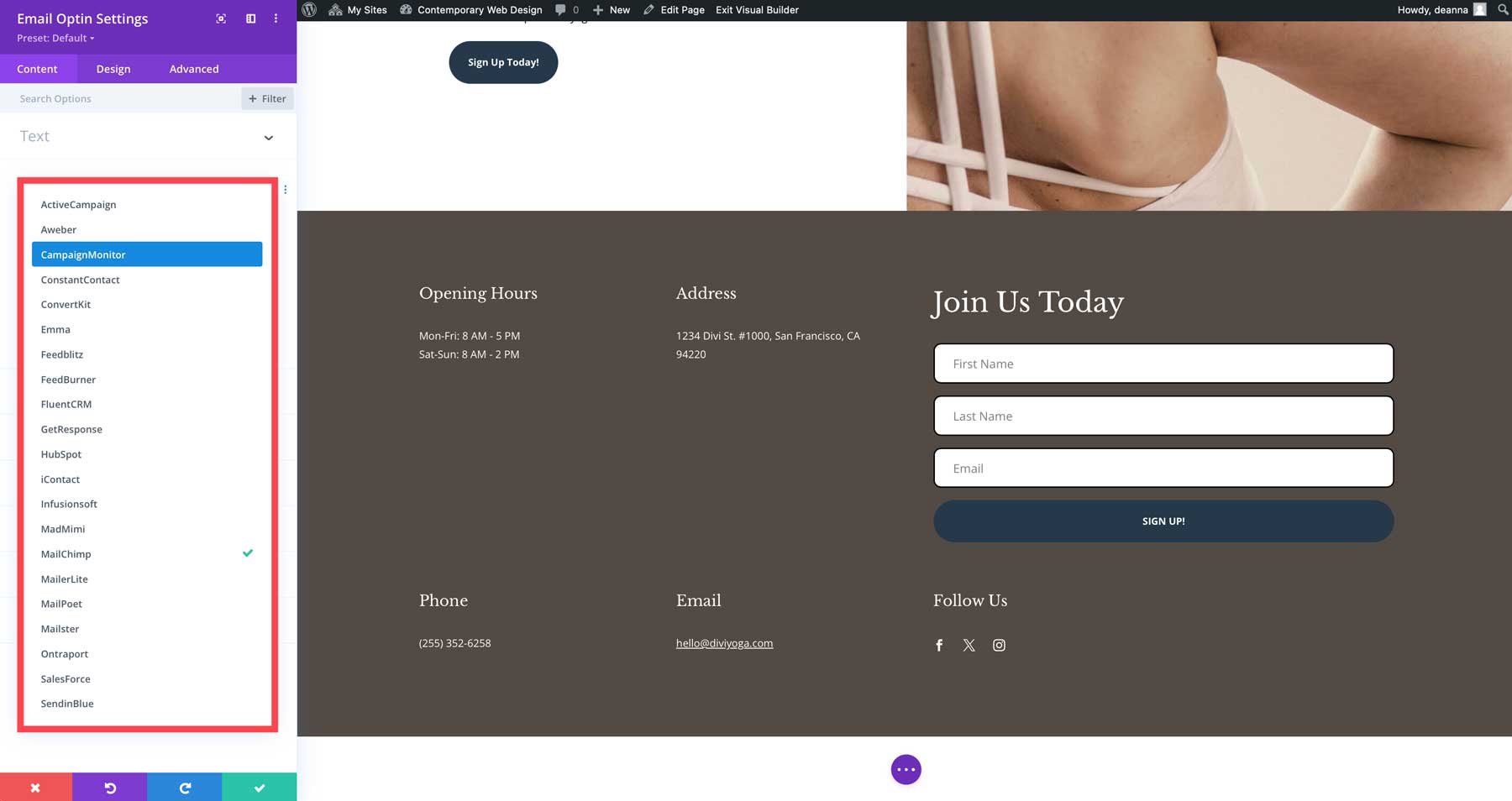
Divi también tiene un módulo de suscripción de correo electrónico dedicado que le permite conectar su sitio web a uno de los más de 20 proveedores de correo electrónico para captar clientes potenciales.

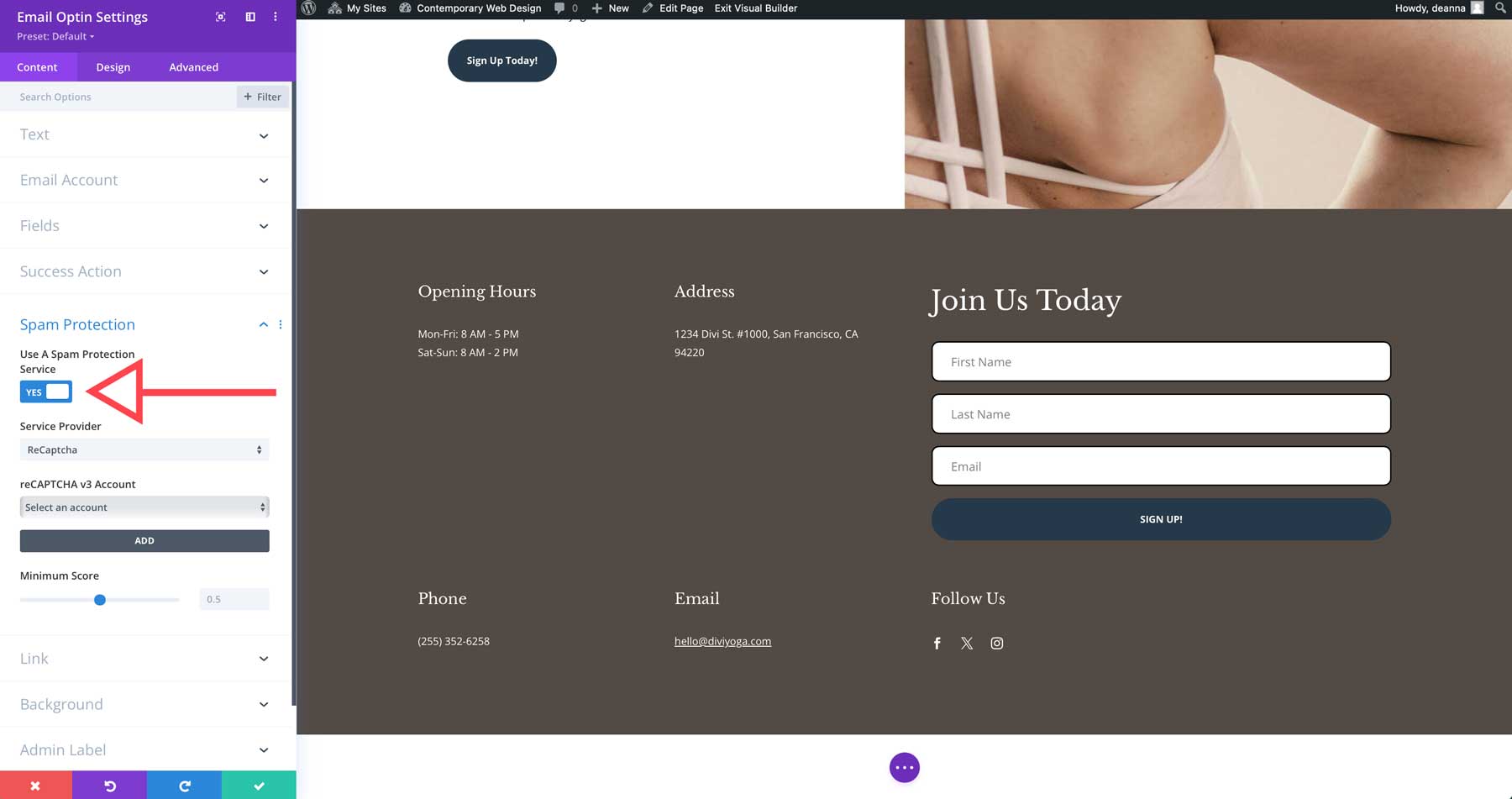
Puede agregar texto personalizado, mostrar un mensaje de éxito, reenviar a una URL y agregar protección contra spam para evitar que las entradas no deseadas saturan su lista de correo.

Además de estos módulos, puedes convertir fácilmente cualquier botón en una llamada a la acción. Por ejemplo, puede crear encabezados y pies de página personalizados con Theme Builder y agregar los elementos que desee. Ya sea que desee agregar un botón para solicitar a los usuarios que actúen o agregar íconos de redes sociales para ampliar su alcance, Divi tiene las habilidades de diseño.
9.Haga que la navegación sea fácil de usar
Cuando se trata de diseño web contemporáneo, otro elemento importante es el menú de su sitio. Un menú de navegación bien organizado e intuitivo es crucial para una experiencia de usuario perfecta. Al proporcionar a los usuarios un menú eficaz, les ayuda a localizar el contenido que necesitan, reducir las tasas de rebote y aumentar la participación. Un buen menú de navegación debe incluir varios elementos clave, entre ellos:
- Etiquetas claras: utilice etiquetas descriptivas pero claras y concisas que reflejen con precisión el contenido de una página.
- Haga que la estructura del menú sea lógica: organice los elementos del menú en una jerarquía lógica, utilizando submenús para páginas relacionadas, pero asegúrese de colocar las páginas más importantes en el nivel superior.
- Asegúrese de que sea responsivo: use un tema responsivo, como Divi, para asegurarse de que el menú sea fácilmente accesible y utilizable en dispositivos con varios tamaños de pantalla.
- Agregue funcionalidad de búsqueda: proporcione una barra de búsqueda para permitir a los usuarios encontrar contenido rápidamente
- Utilice una CTA: considere utilizar una CTA destacada, como un botón, dentro del menú de navegación para fomentar acciones específicas, como comprar ahora , obtener una cotización o contactarnos .
- Limite los elementos del menú: mantenga al mínimo el número de elementos del menú de nivel superior para evitar abrumar a sus usuarios.
- Utilice señales visuales: utilice mejoras visuales, como iconos o colores, para ayudar a los usuarios a comprender el propósito de cada elemento del menú.
- Realice pruebas periódicas: pruebe periódicamente su menú de navegación con usuarios reales y herramientas de mapas de calor para identificar cualquier problema de usabilidad y realizar las mejoras necesarias.
Utilice el generador de temas de Divi para crear un menú eficaz
Divi's Theme Builder es una poderosa herramienta para crear menús de navegación personalizados que son visualmente impresionantes y fáciles de usar. Con Theme Builder, puede crear menús que combinen perfectamente con el estilo de su marca. Visual Builder de Divi ofrece opciones de personalización casi ilimitadas, por lo que puede experimentar con diferentes diseños, incluidos menús horizontales, verticales, deslizables y mega.
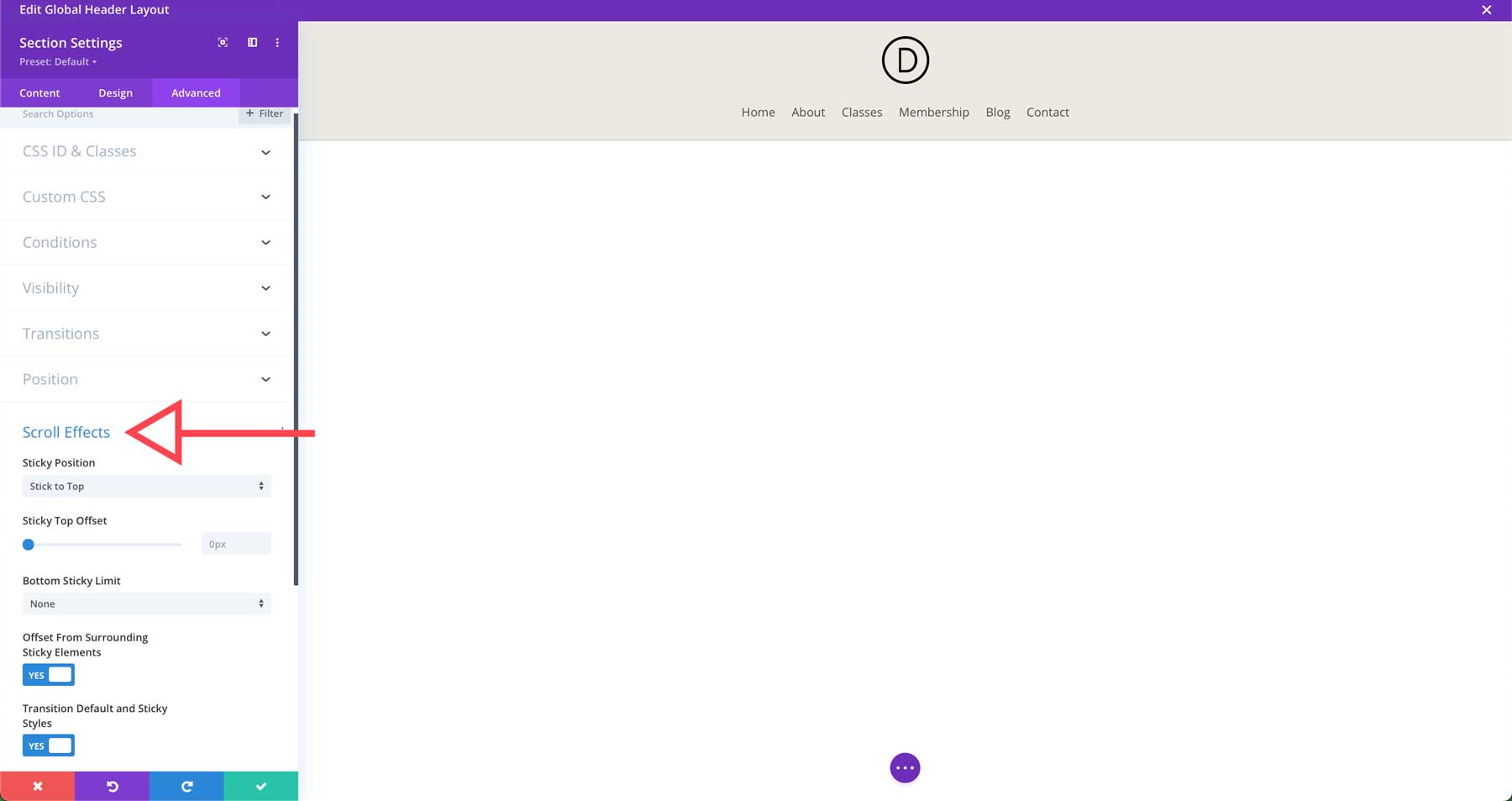
Con un módulo de menú dedicado y el sistema de cuadrícula de Divi, puedes crear menús que sean efectivos y fáciles de usar. Estos tampoco son sólo menús estáticos. Con Theme Builder, puede crear menús de varios niveles para mostrar varios tipos de contenido, agregar navegación fija para mantener su menú visible a medida que los usuarios se desplazan, agregar un botón CTA, un módulo de búsqueda y más.

Incluso hay algunos excelentes complementos de menú de terceros disponibles en Divi Marketplace que pueden ampliar la ya sorprendente funcionalidad de Divi. Con Divi, puedes crear todos los aspectos de tu sitio, incluida una de las partes más importantes: un menú eficaz.
10. Mantenga su sitio web
Aunque podría ser una parte más interesante del diseño web contemporáneo, el mantenimiento regular del sitio web es necesario. Al mantener actualizado el software de su sitio, puede asegurarse de que su sitio seguirá funcionando bien, será seguro y brindará una experiencia de navegación fluida a sus visitantes. Aunque existen muchas razones para mantener actualizado su sitio web, estas son las más importantes:
- Seguridad: las actualizaciones periódicas abordan las vulnerabilidades de seguridad que los piratas informáticos pueden aprovechar. El software obsoleto es un objetivo principal para los ataques, por lo que querrás mantener actualizados los complementos, los temas y WordPress.
- Rendimiento: las actualizaciones suelen incluir mejoras de rendimiento, lo que hace que su sitio web se cargue más rápido. Eso y la actualización de los componentes del lado del servidor como PHP y MySQL son enormemente importantes para la velocidad del sitio web.
- Nuevas funciones y corrección de errores: las actualizaciones a menudo introducen nuevas funciones que pueden mejorar su sitio. Se sabe que las actualizaciones de complementos también incluyen correcciones de errores, por lo que puede asegurarse de que su sitio permanezca estable y confiable.
- Compatibilidad: la actualización garantiza la compatibilidad con las últimas versiones de WordPress, temas y complementos.
La forma más sencilla de realizar un seguimiento de todas las actualizaciones es incorporar una herramienta de administración del sitio a su flujo de trabajo. Las herramientas de administración del sitio le permiten actualizar todos sus temas, complementos y archivos principales de WordPress simultáneamente, ahorrando tiempo y esfuerzo. Algunas de estas herramientas también ofrecen mejoras de rendimiento, lo que facilita mantenerse actualizado.
Divi Dash: mantenga sus sitios actualizados con facilidad

Divi Dash es una herramienta de administración de sitios disponible de forma gratuita cuando compras el tema Divi. Es una herramienta multifuncional que facilita la administración de actualizaciones de temas y complementos de WordPress. Con Divi Dash, puede actualizar el software en sitios web ilimitados directamente en el área de miembros de Elegant Themes. Puedes gestionar tantos sitios web como quieras, independientemente de si utilizan el tema Divi.
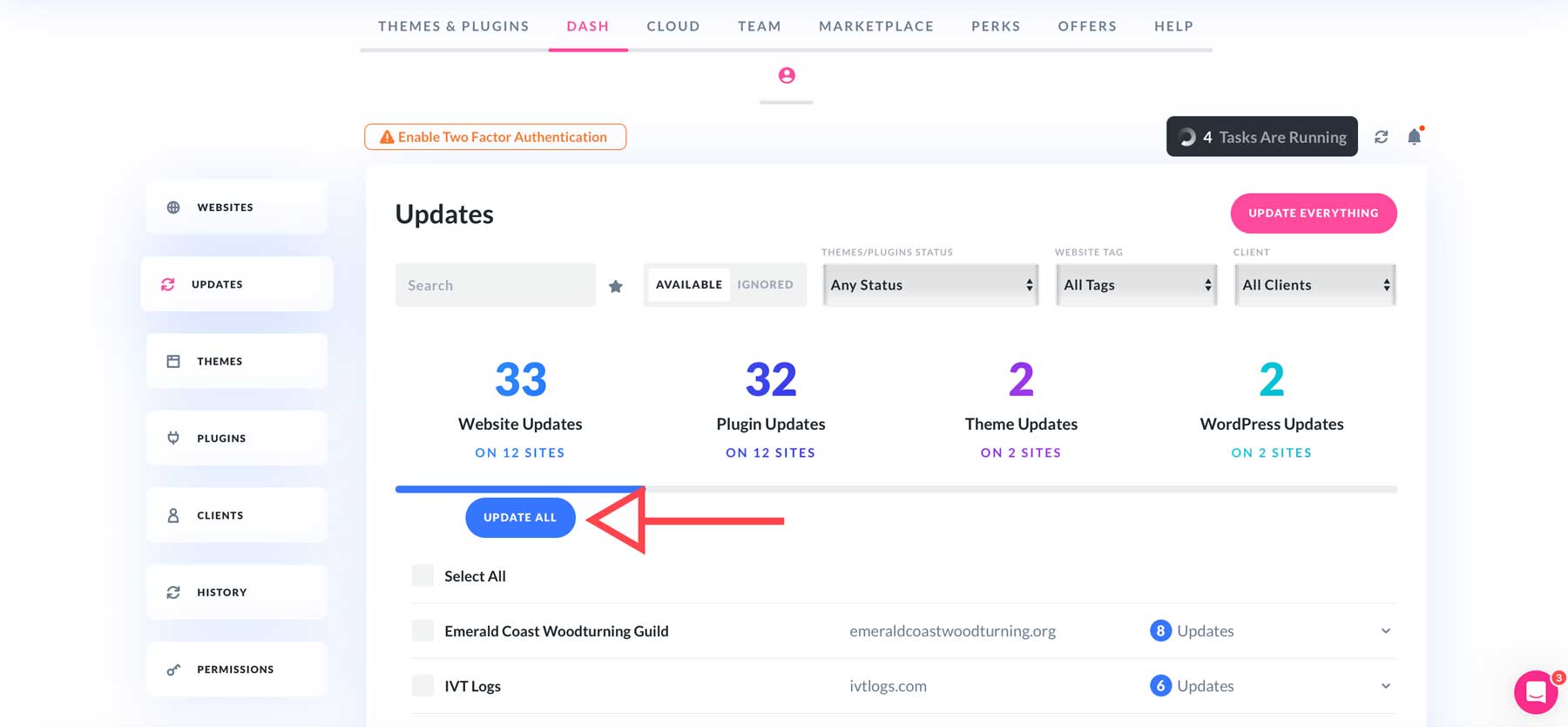
Sin embargo, Divi Dash es más que solo actualizar software. Con él, obtienes un centro centralizado en un panel conveniente para administrar todos los sitios web, su software y los clientes asociados. Puede actualizar sitios web individualmente o actualizar de forma masiva todo el software con solo hacer clic en un botón.

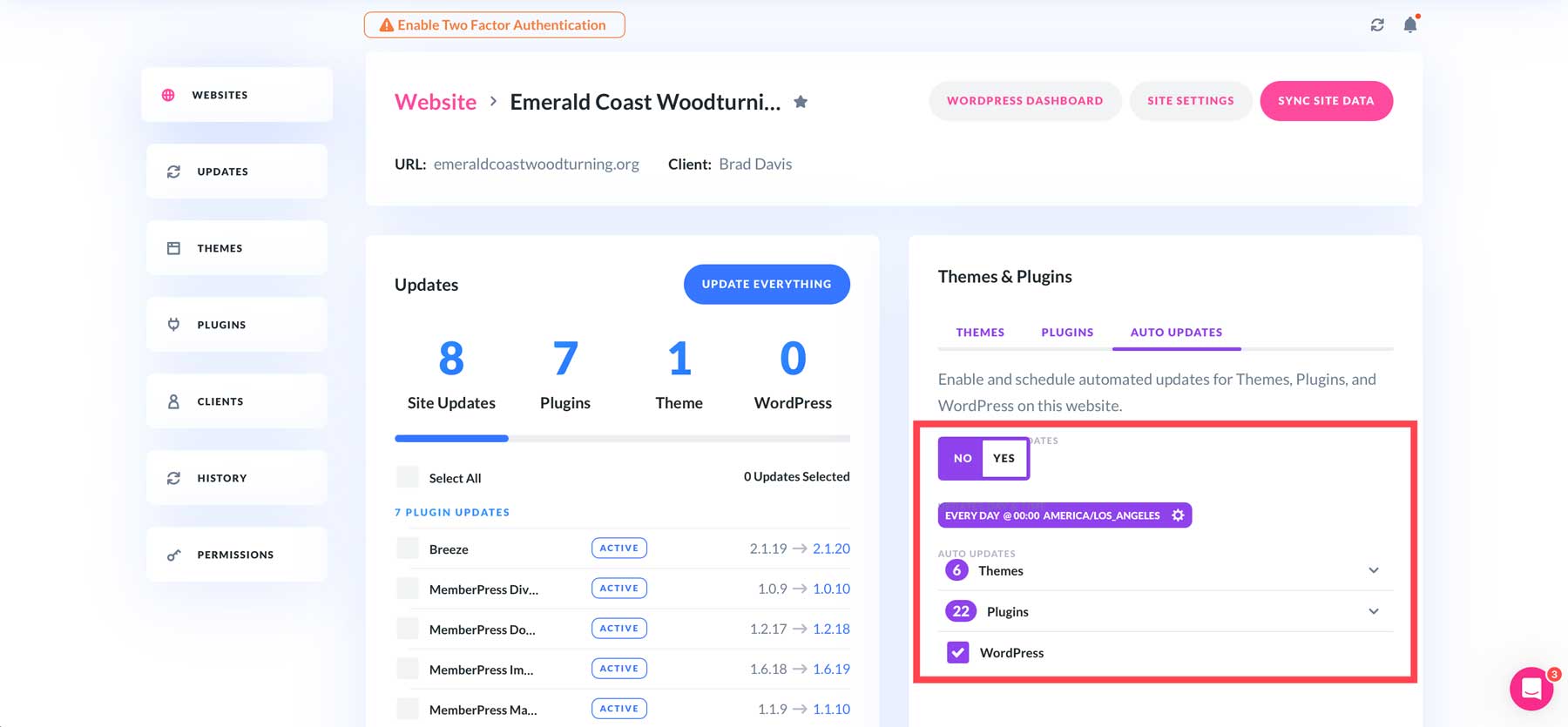
Además de las actualizaciones masivas, Divi Dash le permite programar actualizaciones cuando sea conveniente. Puede programar actualizaciones automáticamente según el día de la semana, la zona horaria, la hora específica y más.

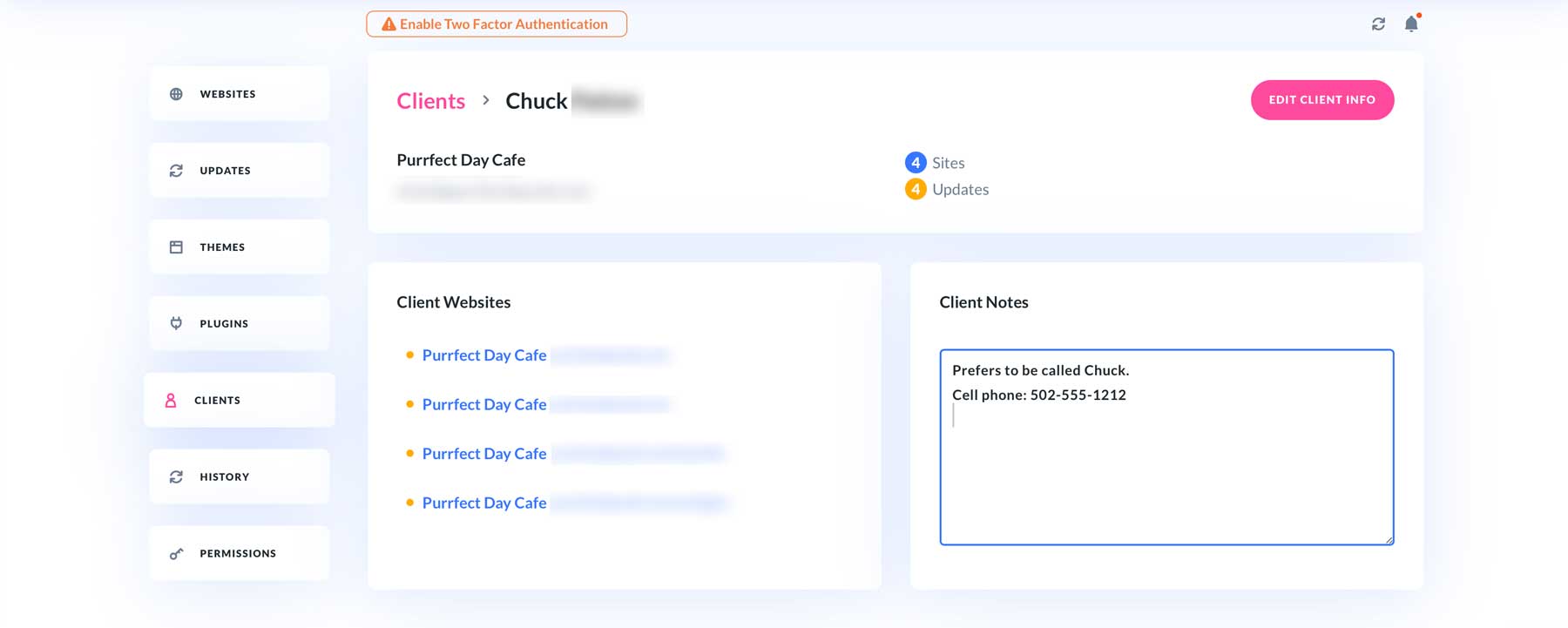
Divi Dash te permite agregar y administrar clientes. Puede asignar clientes a sitios web específicos, agregar notas importantes y realizar un seguimiento de los detalles de contacto fácilmente. De esa manera, no tendrá que mantener una hoja de cálculo ni varios datos de contacto. Puede acceder a la información del cliente en una ubicación.

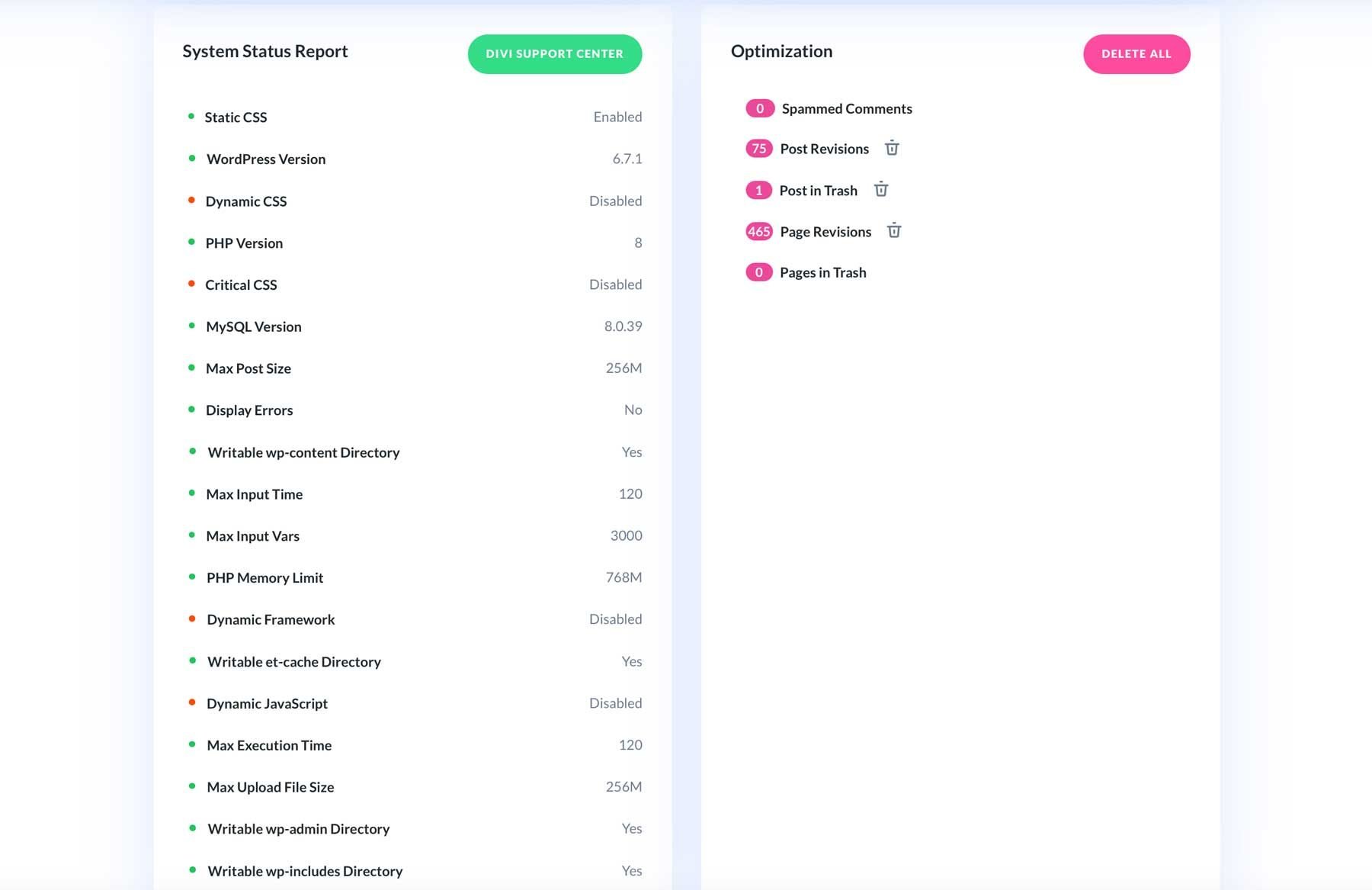
Divi Dash también proporciona información detallada sobre cada sitio web, incluidas métricas de rendimiento como la versión de WordPress, PHP y MySQL instalada en el servidor. También puede ver información sobre la configuración de CSS y JavaScript, varias métricas para el tamaño de la publicación, el tiempo máximo de ejecución y otras métricas de PHP. Una herramienta de optimización de bases de datos le permite eliminar revisiones de páginas y publicaciones, comentarios no deseados y páginas y publicaciones en la papelera.

Ya sea que tenga un sitio o cien, Divi Dash facilita el mantenimiento de todos sus sitios web con poco esfuerzo.
Conclusión
Un sitio web bien diseñado es fundamental para que las empresas prosperen en línea. Si sigue estas 10 mejores prácticas para el diseño web contemporáneo, podrá crear un sitio web visualmente atractivo, fácil de usar y eficaz. Desde priorizar el diseño móvil hasta incorporar principios minimalistas y optimizar la velocidad, estas pautas lo ayudarán a crear un sitio web que se destaque.
Gracias a su intuitivo Visual Builder y sus amplias opciones de personalización, Divi ofrece las herramientas y la flexibilidad para implementar estas prácticas. Con Divi, Divi AI y Divi Dash, puedes crear un sitio web impresionante y moderno que resuene con tu público objetivo.
¿Quiere mantenerse actualizado con las últimas tendencias y tecnologías de diseño web? Asegúrese de revisar estas publicaciones a continuación:
- Cómo diseñar sitios web
- Guía de seguridad de WordPress para autónomos ocupados
- Cómo mantener su sitio web
- Cómo abordar el diseño web para pequeñas empresas
- Diseño web y SEO: principios y errores comunes
- 8 tendencias de diseño web que son relevantes
