Cómo hacer que el contenido esté centrado verticalmente en la columna Divi
Publicado: 2022-07-14Claro, puede alinear verticalmente su contenido/módulos dentro de una columna usando espacios personalizados (relleno y margen). Mediante el uso de las opciones de espaciado de Divi, puede proporcionar a la columna un relleno igual en la parte superior e inferior para que el módulo quede centrado verticalmente en la columna. También puede hacer que el contenido se alinee en la parte superior dentro de la columna agregando relleno inferior.
Sin embargo, puede que no sea fácil mantener la alineación en diferentes anchos de navegador y es posible que deba ajustar el espacio cuando actualice su página con más contenido.
Entonces te estarás preguntando, ¿cómo alinear verticalmente el contenido sin tener que preocuparte por eso?
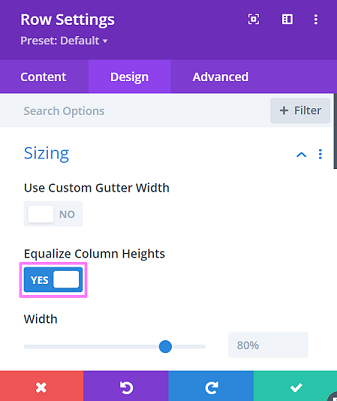
En este tutorial, le mostraremos cómo asegurarse de que el tamaño de las columnas se ajuste al tamaño de la columna con la mayor cantidad de contenido en la fila usando la configuración " Ecualizar alturas de columna " en la configuración de fila que tiene " La propiedad CSS Flex” (Flex Box) que le permite establecer una longitud flexible en elementos flexibles.
Y también al utilizar la configuración, haremos que el contenido esté centrado verticalmente en Divi agregando algunos pequeños fragmentos de CSS para alinear verticalmente el contenido en cualquier columna.

Vamos a entrar en práctica, ¿de acuerdo?
Comience a crear contenido centrado verticalmente en Divi Column
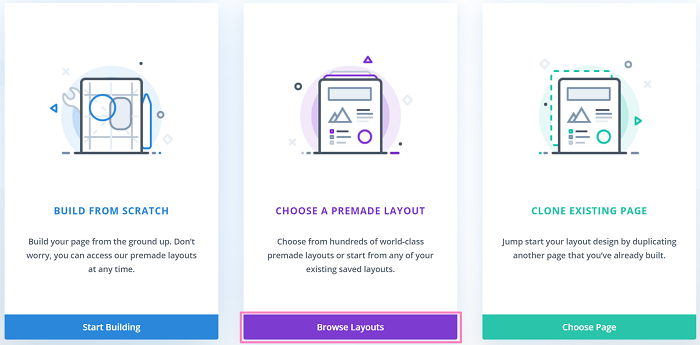
Para comenzar, debe crear una nueva página y luego usar Divi Builder para editar la página. Una vez que esté en el editor, seleccione Elegir un diseño prefabricado para comenzar a elegir un diseño prefabricado.

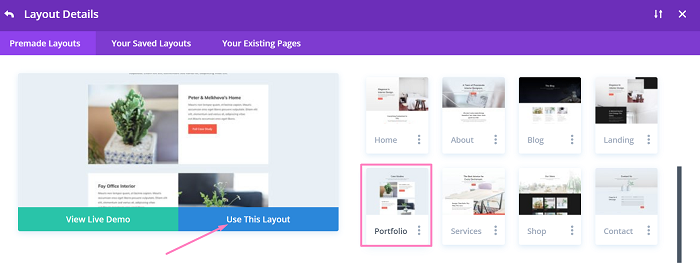
Para este tutorial, estamos utilizando el diseño prefabricado de Interior Design Company - Portfolio para la demostración. Si por casualidad desea editar una página existente, puede omitir esta parte y continuar con la parte del método de este tutorial.
Continúe y seleccione el diseño de los paquetes de diseño. Puede usar la función de búsqueda para encontrar el diseño más rápido porque Divi tiene muchos diseños prefabricados para elegir.

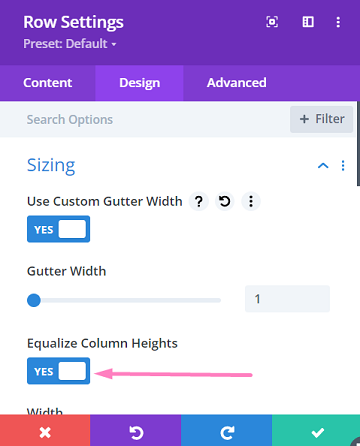
Una vez que haya cargado el diseño en el editor, abra la segunda fila o la primera de la configuración de Fila de estudio de caso , vaya a la pestaña Diseño , luego abra el bloque Tamaño y verá que la configuración " Ecualizar altura de columna " ya está activa lo que significa que la propiedad flex está presente en esta fila.

En este tutorial, usaremos 2 métodos para demostrar cómo hacer contenido centrado verticalmente en Divi.
Método 1: Haga que el contenido esté centrado verticalmente usando Alinear al centro del elemento y Margen automático
El primer método es agregar un pequeño fragmento de CSS a la configuración de la fila para ajustar el margen automáticamente.
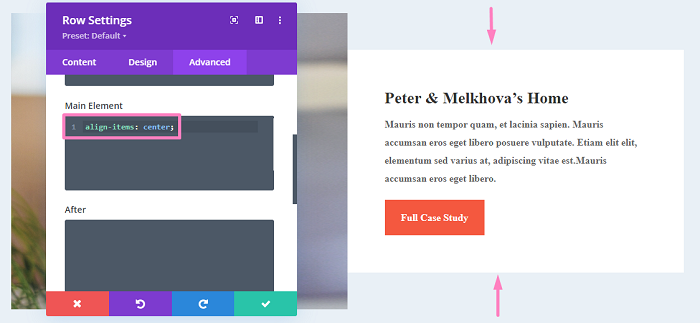
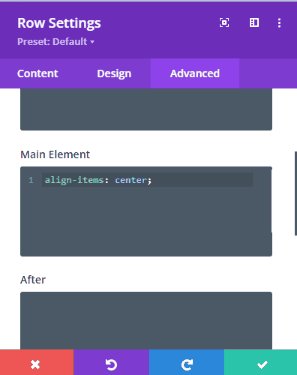
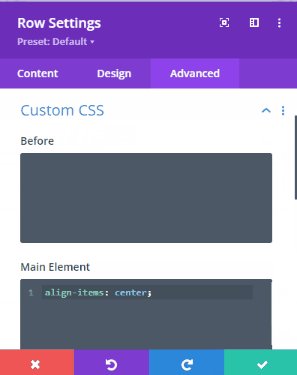
Después de asegurarse de que la configuración " Ecualizar altura de columna " esté activa en Configuración de fila , continúe yendo a la pestaña Avanzado y abra el bloque CSS personalizado . En el editor de código del elemento principal , agregue el siguiente fragmento allí.
alinear elementos: centro;

Como puede ver en la imagen de arriba, el contenido de la columna está centrado verticalmente.
Y puede hacer que la otra fila aplique el mismo fragmento a su CSS de elemento principal para que su contenido también se centre verticalmente aprovechando la función de estilo "Extender" de Divi.
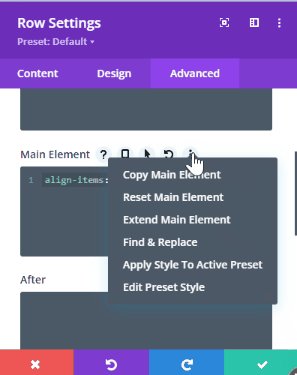
Para hacerlo, simplemente coloque el cursor sobre el editor de CSS de Main Element , luego haga clic en el ícono de desbordamiento ![]() o puede hacer clic con el botón derecho en Elemento principal para mostrar la opción Extender elemento principal y luego proceder a seleccionarlo. En la ventana que aparece, se le preguntará a dónde extender el fragmento de CSS. Apliquémoslo a todas las filas de la sección actual seleccionando la siguiente opción.
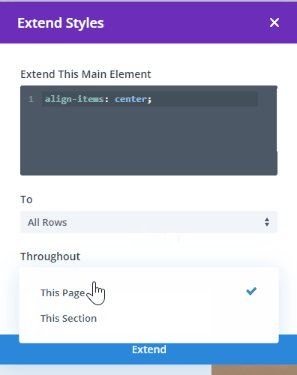
o puede hacer clic con el botón derecho en Elemento principal para mostrar la opción Extender elemento principal y luego proceder a seleccionarlo. En la ventana que aparece, se le preguntará a dónde extender el fragmento de CSS. Apliquémoslo a todas las filas de la sección actual seleccionando la siguiente opción.
- A : todas las filas
- A lo largo de: esta sección

Una vez que haya realizado los pasos anteriores, encontrará que todas las columnas están centradas verticalmente.


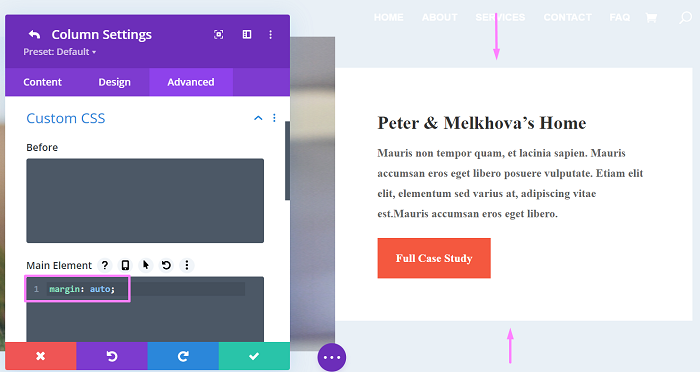
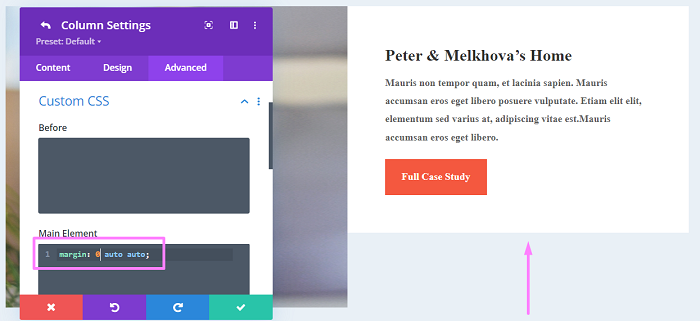
También puede optar por hacer que el contenido de la columna se centre verticalmente de forma individual abriendo la Configuración de la columna y luego moviéndose a la pestaña Avanzado → Bloque CSS personalizado para colocar el margin: auto; Fragmento de CSS en el editor de código del elemento principal .

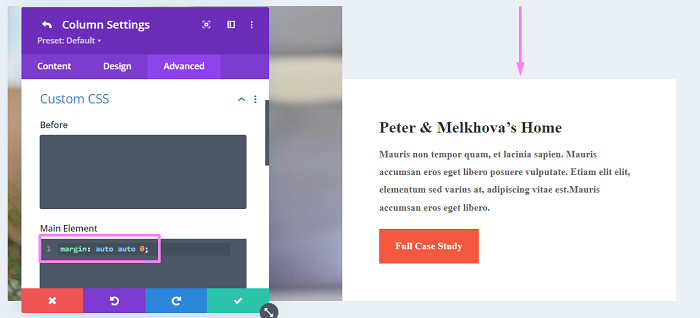
Si desea que el contenido se alinee hacia abajo o hacia arriba, puede hacerlo modificando el margin: auto; Fragmento de CSS de la siguiente manera:
- Alineado en la parte inferior:
margin: auto auto 0;

- Alineado superior:
margin: 0 auto auto;

Método 2: hacer que el contenido se alinee verticalmente usando la dirección flexible
En el primer método, es posible que haya notado que el fondo de la columna de texto se reduce para adaptarse al contenido. Ese fondo blanco es el fondo de la segunda columna. Por lo tanto, si hace que el fondo de la fila sea blanco en lugar de la columna, el fondo blanco abarcará toda la altura de la fila, o puede hacer que el fondo de la página sea blanco.
Para este método, puede dejar el color de fondo como predeterminado. Al usar la dirección flexible para alinear el contenido de nuestra columna, no solo no tiene que perder la flexibilidad de la configuración " Ecualizar altura de columna " que mantiene la altura de la columna igual, sino que también mantendrá el color de fondo de la extensión de la columna a la altura de la fila.
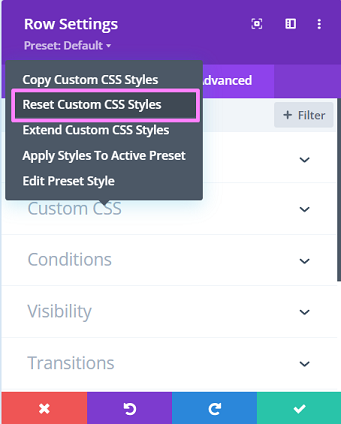
Veamos cómo usar la dirección flexible, comience abriendo la configuración de Fila del ejemplo anterior y borre cualquier código personalizado que pueda tener allí haciendo clic derecho en el bloque CSS personalizado , luego seleccione Restablecer estilo CSS personalizado .

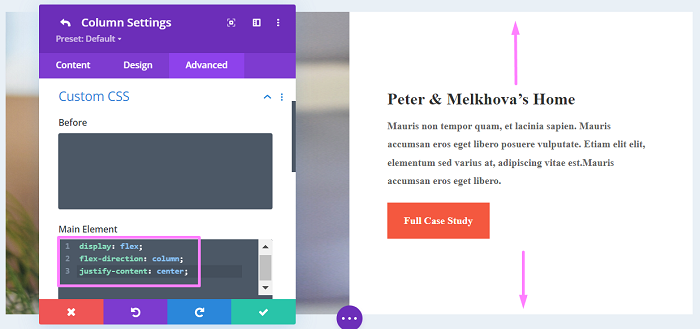
Una vez que el CSS personalizado esté claro, continúe volviendo a la pestaña Contenido y luego abra la configuración de la columna 2, luego vaya a la pestaña Avanzado y agregue el siguiente fragmento de CSS en CSS personalizado → Elemento principal.
pantalla: flexible; dirección de flexión: columna; justificar-contenido: centro;

Ahora, obtendrá la altura completa del fondo de la columna junto con el contenido centrado verticalmente también.
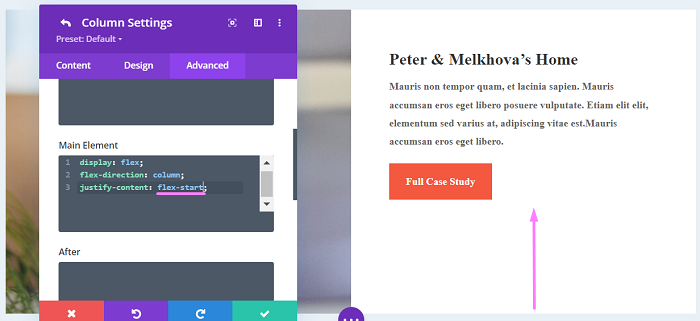
Si desea alinear el contenido en la parte superior o inferior de la columna, solo tiene que modificar un poco el fragmento de código, que es la justify-content: center; parte. Este es el ejemplo del fragmento modificado:
- Contenido alineado superior:
pantalla: flexible; dirección de flexión: columna; justificar-contenido: inicio flexible;

- Contenido alineado en la parte inferior:
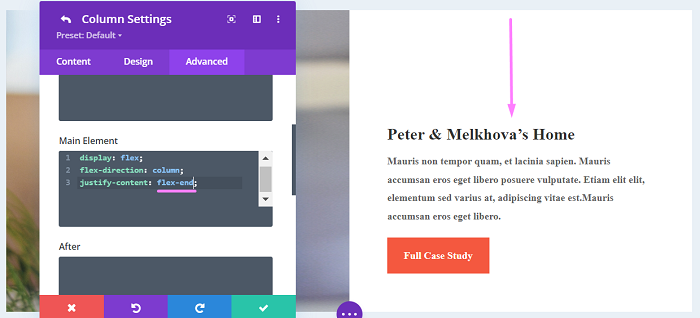
pantalla: flexible; dirección de flexión: columna; justificar contenido: extremo flexible;

La línea de fondo
La alineación vertical de su contenido puede ser útil si tiene algunas columnas y desea asegurarse de que la otra columna esté centrada verticalmente. Por ejemplo, es posible que desee que los logotipos de la sección de su patrocinador tengan un diseño de cinco columnas centrado verticalmente, o cuando desee asegurarse de que el botón de descarga o el botón CTA de la otra columna estén siempre centrados verticalmente.
