Elementos centrales de las plataformas sin código que impulsan la UX
Publicado: 2024-08-21- Comprender las plataformas de desarrollo sin código
- Ventajas clave de adoptar plataformas sin código
- Funciones esenciales de código cero que mejoran la experiencia del usuario
- Guía completa de widgets sin código
- Nota final
El proceso de creación de sitios web se ha visto revolucionado por el software sin código. Estos no sólo hacen que el diseño sea más accesible sino que también permiten a los usuarios crear sitios profesionales sin escribir una sola línea de código.
Estas herramientas facilitan el desarrollo al ofrecer interfaces intuitivas de arrastrar y soltar, capacidades de edición en tiempo real y widgets personalizables. Al utilizar estas plataformas, empresas de todos los tamaños pueden establecer rápidamente una presencia en línea atractiva.
Comprender las plataformas de desarrollo sin código
El objetivo principal de las herramientas de código cero es simplificar la creación y gestión de sitios web. Con interfaces gráficas intuitivas, estas plataformas permiten a las personas crear un sitio funcional y visualmente agradable sin esfuerzo.
Este enfoque democratiza el diseño web al permitir que más personas participen en la creación digital. Disminuye rápidamente la complejidad de crear y mantener sitios web.
La presión por un despliegue rápido ha provocado un cambio. Permite a los especialistas en marketing, diseñadores y empresarios sin formación técnica hacerse cargo de los procesos de diseño del sitio. Ninguna plataforma de código se ha vuelto más avanzada.
Ofrecen herramientas sofisticadas de gestión, integración de redes sociales y accesibilidad que se pueden implementar de inmediato. Una variedad de plantillas y bloques prediseñados también permiten la optimización para diferentes dispositivos.
Ventajas clave de adoptar plataformas sin código

Facilidad de uso y accesibilidad
A través de un entorno visual y actualizaciones en tiempo real, los usuarios pueden comprender rápidamente los elementos de diseño y combinarlos con el tema elegido. La función de arrastrar y soltar de las plataformas sin código también erradica el miedo que los usuarios suelen tener con respecto al desarrollo web.
Las herramientas modernas permiten a los usuarios elegir diseños, modificar fuentes y personalizar páginas sin esfuerzo sin preocuparse por el backend. Esto acelera el proceso de diseño y disminuye la dependencia del personal técnico. También permite a los usuarios canalizar actualizaciones periódicas y adaptabilidad en función de los requisitos comerciales.
Desarrollo e implementación rápidos
El acceso a numerosos componentes y plantillas prediseñadas facilita la personalización y la integración. Reduce considerablemente el tiempo y los recursos necesarios para lanzar un sitio web. Esto permite a las empresas responder rápidamente a los cambios del mercado, garantizando una posición ventajosa en un ámbito competitivo.
Además, las herramientas de código cero facilitan un enfoque de desarrollo continuo. Esto permite a las empresas realizar mejoras continuas sin experimentar interrupciones ni retrasos. En consecuencia, las empresas pueden experimentar con diversas funcionalidades y recopilar comentarios de su audiencia. Este enfoque mejora y duplica constantemente la participación de los usuarios.
Rentabilidad
Las herramientas de código cero ofrecen ahorros significativos al reducir el tiempo de desarrollo y los costos laborales. Su naturaleza intuitiva también elimina la necesidad de personal especializado y desarrolladores de aplicaciones para el usuario. Este gasto a menudo plantea desafíos financieros a las pequeñas y medianas empresas.
La mejor parte es que los proveedores de plataformas sin código suelen ofrecer alojamiento y soporte técnico como parte de sus paquetes de suscripción. Esto reduce considerablemente los gastos de propiedad y los costes continuos. Al agrupar estos servicios, las empresas pueden establecer un marco más estable que ofrezca acceso a actualizaciones de rutina y procedimientos de seguridad.
Flexibilidad y escalabilidad
Diseñado para adaptarse al crecimiento de cualquier negocio, el software sin código garantiza que los sitios web puedan gestionar un mayor tráfico y operaciones sin necesidad de importantes actualizaciones de backend. Esta flexibilidad es fundamental para las empresas que esperan fluctuaciones en volumen y funcionalidad a medida que crecen.
Además, las empresas pueden ajustar fácilmente sus sitios web para satisfacer los requisitos cambiantes. Ya sea que sea necesario incorporar nuevos segmentos, alternativas de pago complementarias o elementos interactivos, estas plataformas ofrecen un enfoque sin complicaciones. Garantizan modificaciones rápidas sin obstáculos a los procesos existentes.
Funciones de seguridad mejoradas
Garantizar la seguridad en línea es crucial frente a amenazas en constante evolución. Para contrarrestar estas vulnerabilidades, ninguna herramienta de código actualiza periódicamente sus protocolos de seguridad. Por lo general, también se implementan automáticamente, lo que brinda a los usuarios medidas de protección de primer nivel sin intervención manual.
Gracias a estas funciones de seguridad integradas, las empresas que manejan datos confidenciales de los clientes pueden disfrutar de tranquilidad. Las actualizaciones constantes reducen significativamente la carga de trabajo de los equipos de TI internos, lo que ayuda a canalizar recursos y tiempo hacia otras operaciones comerciales esenciales.
Funciones esenciales de código cero que mejoran la experiencia del usuario
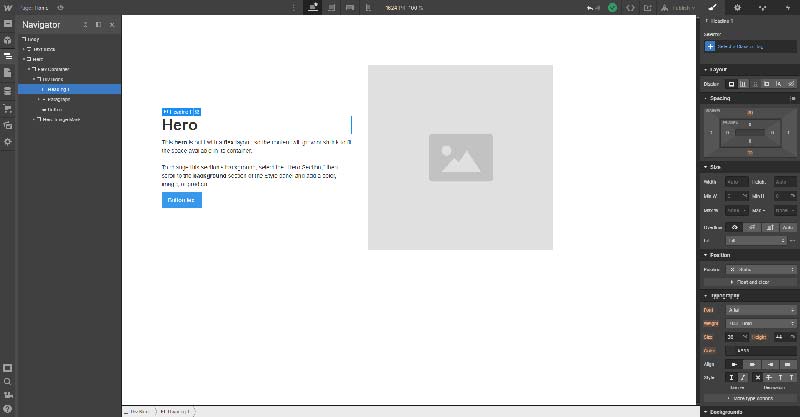
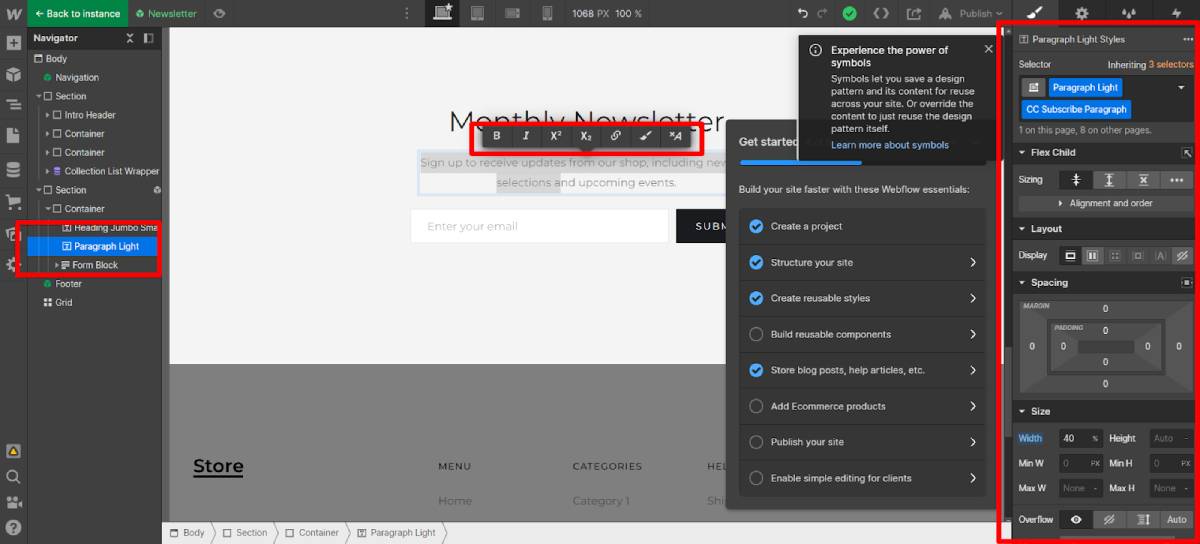
Constructores intuitivos de arrastrar y soltar
Las plataformas de desarrollo de sitios web sin código dependen en gran medida de esta funcionalidad. Esta característica beneficiosa agiliza el proceso de diseño y permite a los usuarios mover o colocar selectivamente cualquier elemento precisamente donde lo deseen. Está dirigido principalmente a diseñadores y especialistas en marketing que priorizan la estética y la función sobre los detalles técnicos durante la creación de un sitio web.
Arrastrar y soltar también es popular porque proporciona información visual instantánea. Las modificaciones en tiempo real aceleran el proceso de diseño y disminuyen los errores de codificación manual. Los usuarios experimentan una sensación de poder y adaptabilidad que les permite explorar diversos diseños y encontrar una solución óptima a sus necesidades.
Vistas previas en vivo

Las actualizaciones instantáneas permiten a los usuarios obtener una vista previa de sus cambios antes de hacerlos permanentes. Esta retroalimentación es fundamental para optimizar la experiencia del usuario y garantizar que todos los elementos funcionen juntos a la perfección. Los ajustes rápidos también permiten a las marcas cumplir con los últimos estándares web y las cambiantes preferencias de los usuarios.
Las herramientas de vista previa en vivo también desempeñan un papel crucial en el diseño responsivo. Garantizan una apariencia excepcional en todos los dispositivos. Las empresas pueden comprobar rápidamente la adaptabilidad y el rendimiento del sitio al cambiar entre las vistas de escritorio, tableta y teléfono móvil. Esto ayuda a mantener la facilidad de uso, especialmente cuando cada vez más personas han comenzado a navegar en línea a través de teléfonos inteligentes.
Integraciones perfectas con terceros
La integración con herramientas de terceros se ha convertido en una necesidad para los sitios web modernos. Las plataformas de redes sociales, el software de marketing por correo electrónico y los sistemas de gestión de relaciones con los clientes son algunos ejemplos vitales para impulsar la participación. La buena noticia es que las plataformas sin código ofrecen excelentes capacidades de integración, lo que garantiza una conexión sencilla sin un código backend complejo.

No solo esto, las soluciones plug-and-play permiten adiciones sin complicaciones de funcionalidades de comercio electrónico, servicios de chat en vivo y herramientas de análisis. Esta personalización sencilla conserva recursos y ayuda a las empresas a mantenerse al tanto de las necesidades de los clientes.
Cumplimiento de accesibilidad
Hacer que los sitios web sean accesibles para todos los usuarios, independientemente de sus discapacidades, es una obligación moral y un requisito legal en muchos ámbitos. Las plataformas sin código ofrecen recursos para garantizar el cumplimiento de estándares como WCAG. Las Pautas de accesibilidad al contenido web exigen que características esenciales como la navegación con el teclado, la capacidad de conversión de texto a voz y una estructura de contenido adecuada formen parte del diseño óptimo de un sitio web.
Con herramientas de accesibilidad integradas en sus sitios web, las empresas pueden ampliar rápidamente su alcance de audiencia. Esto también muestra una dedicación a la inclusión que puede impulsar significativamente la reputación de la marca y la lealtad del cliente.
Opciones de personalización avanzadas
Las plataformas de codificación cero son reconocidas por su simplicidad y plantillas prediseñadas, pero también brindan funciones de personalización avanzadas para aquellos que buscan profundizar más. Estas opciones permiten a los usuarios refinar diseños, modificar diseños e incorporar elementos exclusivos que encarnan su marca sin necesidad de conocimientos de backend.
Un mayor grado de personalización es esencial para establecer una presencia en línea excepcional que lo distinga de sus rivales. Dentro de estas plataformas, los usuarios pueden utilizar varias herramientas para ajustar los colores y el texto para que coincidan con la personalidad de la marca. Algunas plataformas avanzadas también otorgan a los usuarios acceso a código CSS y JavaScript, ofreciendo máxima flexibilidad y personalización total.
Guía completa de widgets sin código
Tipos y propósitos

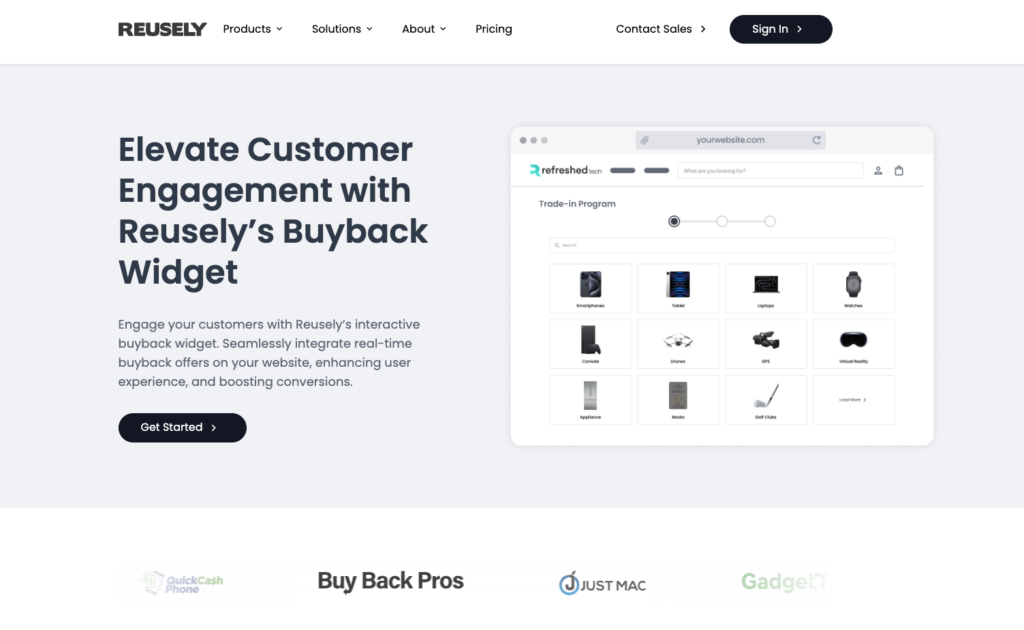
Los widgets ofrecen una gama de componentes flexibles que enriquecen la funcionalidad y la interactividad del sitio web sin requerir una codificación intensa. Estos abarcan elementos de interfaz esenciales como galerías de imágenes o formularios de contacto y características más sofisticadas como feeds de redes sociales o carritos de compras de comercio electrónico.
Las herramientas de participación especializadas, como un widget de recompra sin código, se pueden integrar fácilmente en cualquier sitio para ofrecer funcionalidades únicas. Mediante una selección y ubicación inteligentes, las empresas pueden convertir una plataforma ordinaria en algo dinámico. Un sitio completo también satisface rápidamente los requisitos de la audiencia y promueve la interacción en cada etapa del recorrido del comprador.
Personalización técnica
Los propietarios de sitios web pueden ajustar el comportamiento de los widgets e interactuar con los visitantes a través de funciones de personalización. La mayoría de las plataformas de código cero ofrecen una amplia gama de opciones, lo que permite modificar tanto la apariencia visual como las propiedades funcionales. Estos incluyen la recopilación de datos, la integración con herramientas de marketing por correo electrónico o botones de acción atractivos. También es posible personalizar colores, fuentes y estilos de botones.
La personalización sofisticada refina los tiempos de carga y la configuración de visibilidad para adaptarse a los patrones de los usuarios. Estas modificaciones técnicas garantizan que los widgets complementen el atractivo visual del sitio web y funcionen sin problemas. Conduce a una experiencia perfecta para el usuario final y aumenta rápidamente los ingresos.
Mejorar el rendimiento del sitio web mediante widgets
El uso eficaz de widgets puede mejorar enormemente el rendimiento del sitio, la velocidad de carga y la funcionalidad general. Una técnica ejemplar es el uso de widgets de carga diferida. Estos permiten que elementos como imágenes y videos se carguen solo cuando estén visibles en la pantalla del espectador. Esto reduce significativamente los tiempos de carga y conserva el ancho de banda. Este enfoque es aún más crítico para sitios web populares o con mucho contenido que deben garantizar altas velocidades para el tráfico entrante.
Además, ciertos widgets pueden almacenar en caché datos en el dispositivo de un usuario o precargar contenido con anticipación. Esto puede mejorar significativamente la capacidad de respuesta y la satisfacción general del usuario. La mejor parte es que la optimización de los widgets para un alto rendimiento también beneficia al SEO. Esto puede ser crucial para impulsar el alcance del mercado y atraer nuevos visitantes.
Aspectos de seguridad
Las herramientas que administran datos de usuarios o se asocian con servicios de terceros deben configurarse para evitar vulnerabilidades. Para protegerse contra posibles infracciones, los usuarios deben obtener widgets sólo de fuentes confiables y mantenerlos actualizados periódicamente.
También es esencial configurar los widgets con HTTPS e implementar un manejo sólido de errores más cifrado de datos. Priorizar la seguridad de los widgets puede prevenir posibles ciberataques. Esto puede ser clave para mantener la confianza de los visitantes y la reputación online.
Análisis y comentarios
Al utilizar widgets analíticos, las marcas pueden recopilar amplia información sobre cómo los usuarios interactúan con sus sitios web y comprender los patrones de comportamiento. La información sobre las interacciones con contenido popular también puede ayudar a identificar áreas de mejora. Los comentarios a través de encuestas o cuadros de comentarios permiten aún más la comunicación directa. Esto puede ayudar rápidamente a las empresas a percibir los niveles de satisfacción del cliente y abordar las inquietudes con prontitud.
Nota final
La aparición de plataformas de desarrollo de sitios web sin código ha revolucionado la forma en que las empresas abordan su presencia en línea. Estas herramientas innovadoras han simplificado la creación de sitios web de aspecto profesional con características de diseño intuitivo, funciones integradas y capacidades avanzadas. A medida que la tecnología evoluciona, estas plataformas indican que se vuelven aún más sofisticadas. Ofrecen una perspectiva interesante para todas las empresas, independientemente de su tamaño o recursos.
Ludjon, cofundador de Codeless, posee una profunda pasión por la tecnología y la web. Con más de una década de experiencia en la construcción de sitios web y el desarrollo de temas de WordPress ampliamente utilizados, Ludjon se ha establecido como un consumado experto en el campo.
