Core Web Vitals: todo lo que necesita saber
Publicado: 2024-05-18Google tiene como objetivo proporcionar información mundial bien organizada, de fácil acceso y útil para todos. Entonces, para que esto sea posible, siempre idean nuevas estrategias y algoritmos que afinan su motor de búsqueda, ya que el negocio principal de Google está completamente centrado en la publicidad de los sitios web.
En el año 2020, Google introdujo un sistema de métricas estandarizado llamado Core Web Vitals, que agrega un nuevo factor de clasificación, "rendimiento del sitio web", para determinar la posición de un sitio web en los resultados de búsqueda, además de las palabras clave de los términos de búsqueda y los vínculos de retroceso que haya creado.
Entonces, profundicemos en este concepto y veamos qué puede hacer usted mismo para obtener los mejores resultados.
¿Qué son los Core Web Vitals?
Core Web Vitals de Google es un conjunto estandarizado de métricas para los usuarios que les ayudan a optimizar el rendimiento de su sitio web para que pueda brindar la mejor experiencia de usuario en términos de tiempo de carga, interactividad y estabilidad visual.
Comprender Core Web Vitals le ayudará a retener a los usuarios en su página web y también le permitirá alcanzar los estándares de Google.
Para que esto sea posible, lo primero que debes hacer es aprender cuáles son las diferentes métricas de Core Web Vitals. Estas son algunas de las principales métricas de Core Web Vitals.
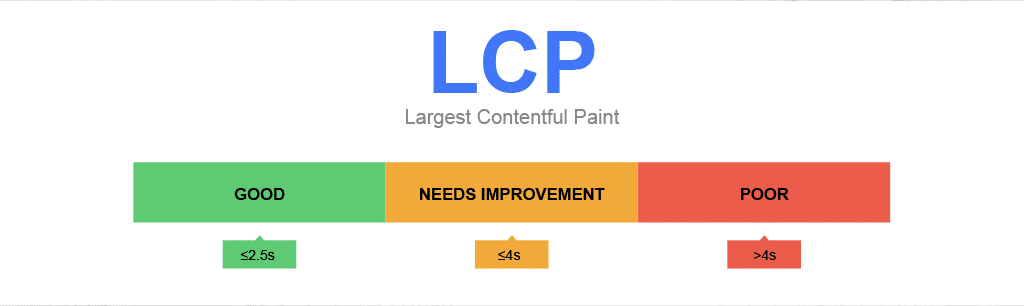
- LCP o Largest Contentful Paint: Mide el tiempo que tarda el contenido principal en cargarse desde el punto de vista de los usuarios. Según la recomendación de Google, una puntuación LCP inferior a 2,5 segundos es buena.
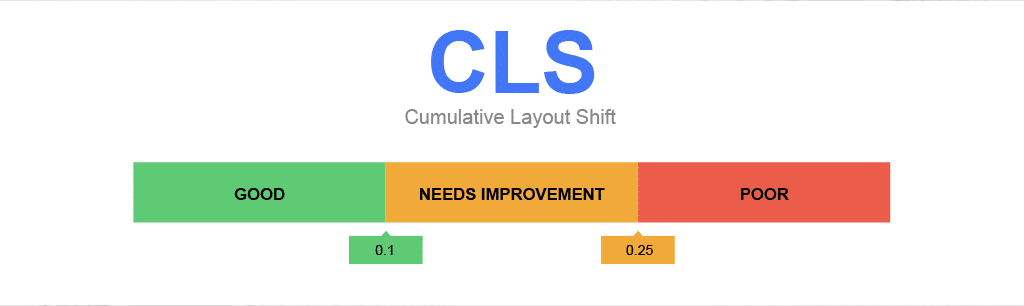
- CLS o cambio de diseño acumulativo: mide la estabilidad visual de la página web, es decir, cuánto cambia inesperadamente el diseño de la página web durante la carga. Su puntuación oscila entre 0 y Positivo, donde una puntuación "0" significa que no hay cambios en el diseño y una puntuación positiva significa que el diseño es una mierda. Google recomienda una puntuación CLS inferior a 0,1 como buena.
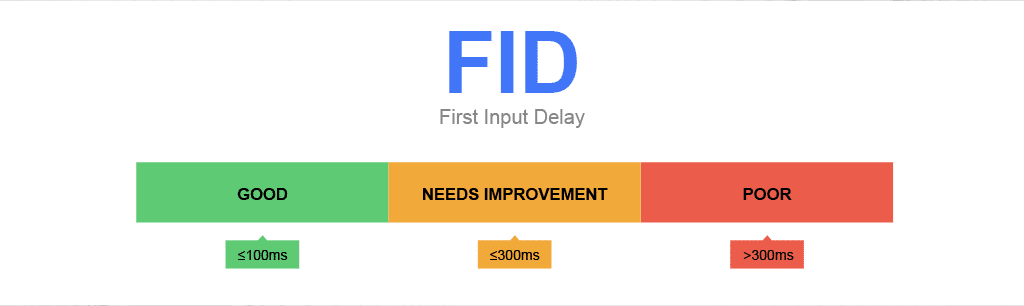
- FID o First Input Delay: Mide la capacidad de respuesta de la página web según la primera interacción del usuario. es decir, todo el tiempo entre la interacción del usuario, como hacer clic en el botón o enlace de la página web, y la respuesta del navegador. Google recomienda que un FID por debajo de 100 milisegundos sea bueno para aproximadamente el 75% de la carga de la página web.
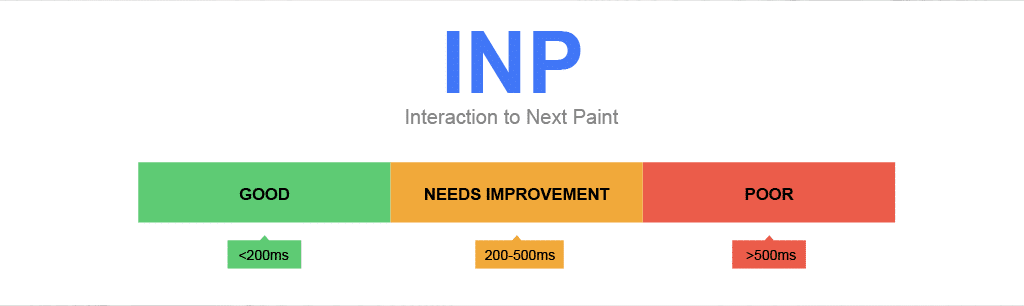
- INP o Interacción con Next Paint: Mide la capacidad de respuesta general de la página web. es decir, qué tan rápido reacciona la página web cuando un usuario interactúa con ella. Esta interacción puede ser cualquier cosa, como hacer clic en el botón, escribir un formulario o incluso desplazarse por la página web. Google recomienda menos o igual a 200 milisegundos es bueno.
Si todas las métricas obtienen una buena puntuación, mejor será la experiencia del usuario y, por tanto, mejores posibilidades en las clasificaciones SERP.
¿Por qué los Core Web Vitals son tan importantes?
Como se mencionó anteriormente, Core Web Vitals son indicadores de la experiencia de la página. Una buena puntuación de Core Web Vitals muestra que el sitio web proporciona una experiencia de usuario fluida, rápida y estable. Además de eso, ayuda a impulsar tu SEO.
Es más probable que los visitantes del sitio web se queden y realicen conversiones a sitios web que funcionan bien, son bastante receptivos y tienen contenido de calidad.
Si un sitio web se carga más rápido y puede entregar contenido rápidamente, es menos probable que los usuarios abandonen la página web por frustración, lo que resulta en una tasa de rebote más baja.
Estas métricas no sólo ayudan a mejorar el rendimiento de su sitio web y la experiencia del usuario, sino que también pueden aumentar el tráfico a su sitio web.
Donde Core Web Vitals juega un papel importante, no debe olvidarse de considerar también estos factores para mejorar la experiencia de la página:
- Listo para dispositivos móviles
- HTTPS
- Página web segura y protegida (sin malware ni contenido engañoso)
- Sin ventanas emergentes irritantes mientras navegas y exploras
Una cosa que debes dejar clara es que sobresalir en la experiencia de la página no te garantizará la clasificación número uno en las SERP. Para alcanzar este lugar, debes cumplir con varios otros factores de Google (aproximadamente más de 200).
¿Cómo comprobar los Core Web Vitals de su sitio web?
Hay muchas herramientas gratuitas disponibles, pero una que es gratuita y preferiblemente excelente de usar es Google Page Speed Insights.
La herramienta Google Page Speed Insight le permite evaluar cualquier página web para versiones móviles y de escritorio. Según los resultados de las pruebas, también le brinda sugerencias sobre cómo puede mejorar el rendimiento de su sitio web y la experiencia del usuario.
Pruebas con Google Page Speed Insight
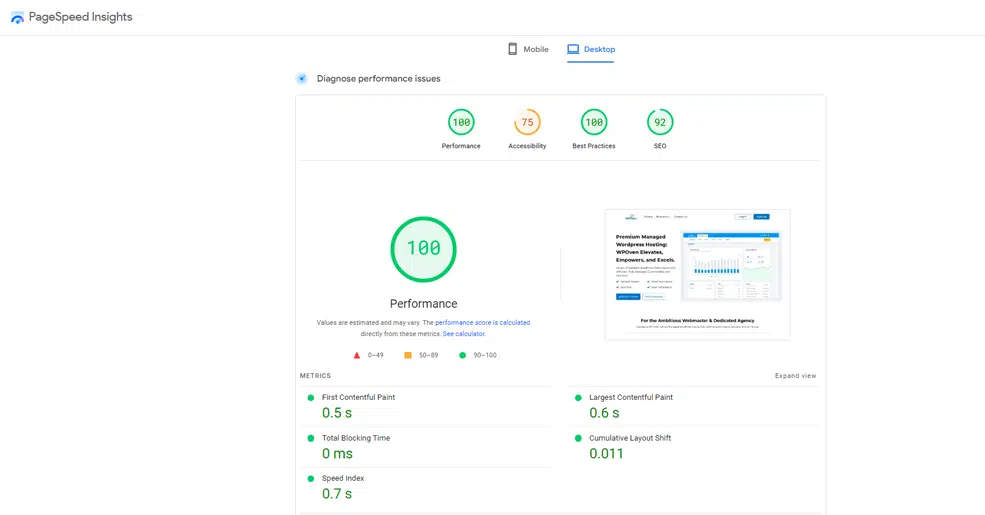
Para probar los Core Web Vitals de un sitio web, visite Page Speed Insight e ingrese la URL de la página.
Una vez realizada y analizada la prueba, verá un desglose detallado de todos los problemas de rendimiento junto con diferentes métricas.

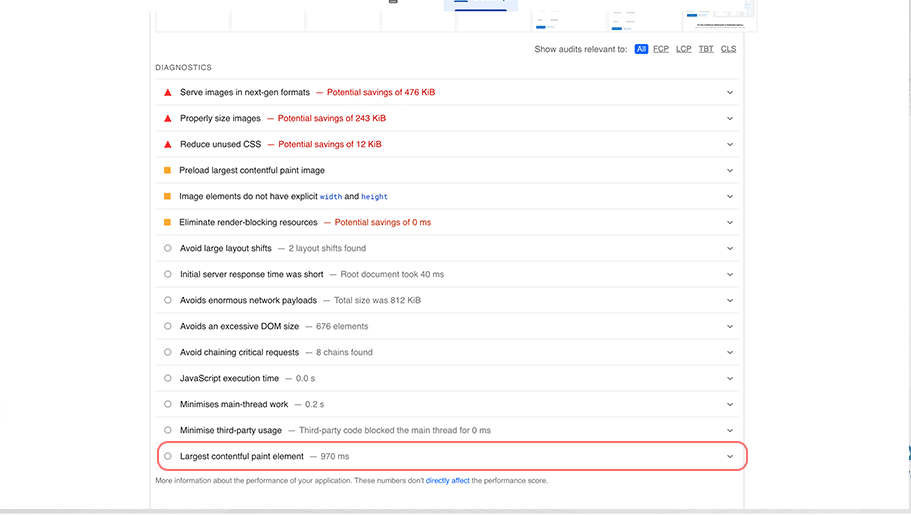
Cuando se desplace hacia abajo, se mencionará una sección de Diagnóstico con todas las sugerencias y áreas de mejora.

Además de la puntuación Core Web Vitals, también le proporciona información adicional sobre el SEO, el rendimiento, la accesibilidad y las mejores prácticas de su sitio web por debajo de 100.
Alternativamente, también puedes utilizar GSC o Google Search Console.
Pruebas con Google Search Console
Lo mejor de usar GSC es que proporciona datos del mundo real a partir de informes de experiencia del usuario de Chrome.
Al considerar Core Web Vitals, GSC proporciona un diagnóstico completo del rendimiento de su sitio web y agrupa las páginas que tienen problemas similares.
A diferencia de PageSpeed Insight, donde hay que analizar páginas aleatoriamente, una por una, lo cual es un proceso bastante tedioso y que requiere mucho tiempo.
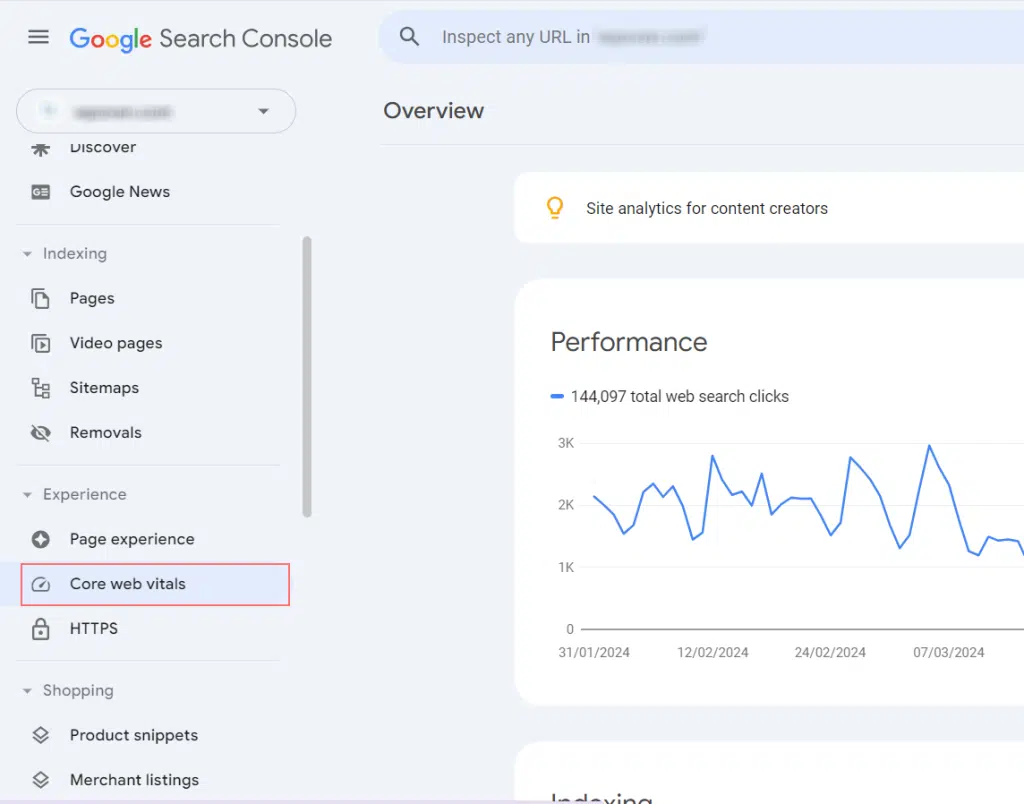
Para analizar el rendimiento y consultar el informe Core Web Vitals, inicie sesión en Google Search Console y seleccione " Core Web Vitals " en la barra de menú lateral como se muestra.

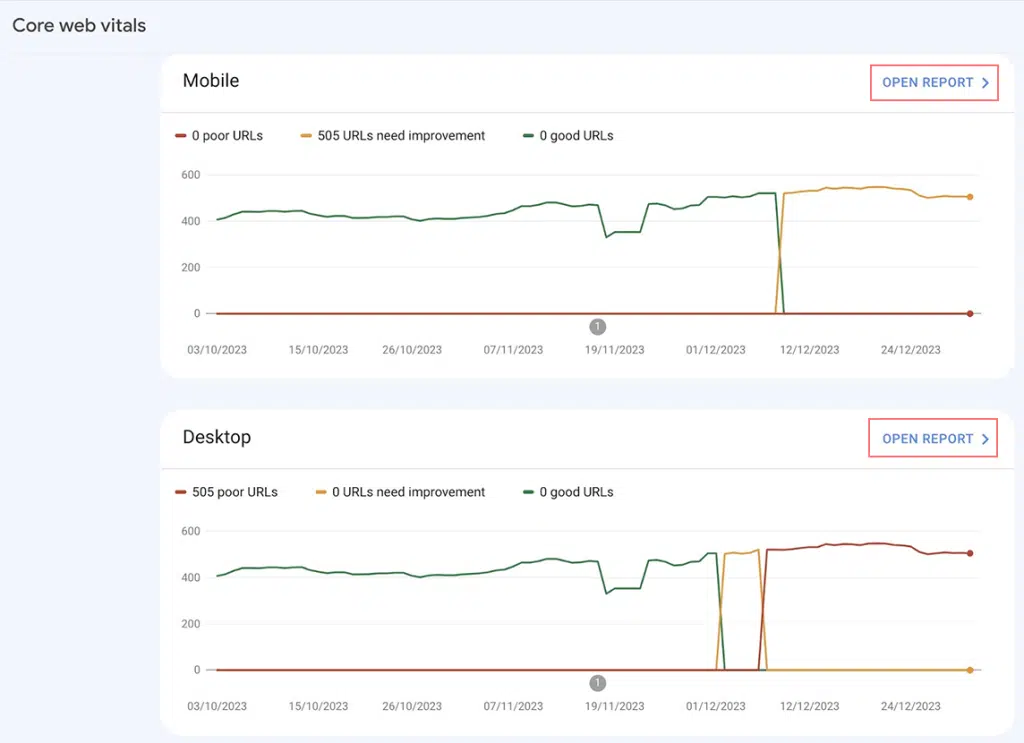
El informe se generará inmediatamente y encontrará una descripción general del número total de páginas que Google considera que necesitan mejoras, malas y buenas. (El informe está disponible tanto para dispositivos móviles como para computadoras de escritorio)

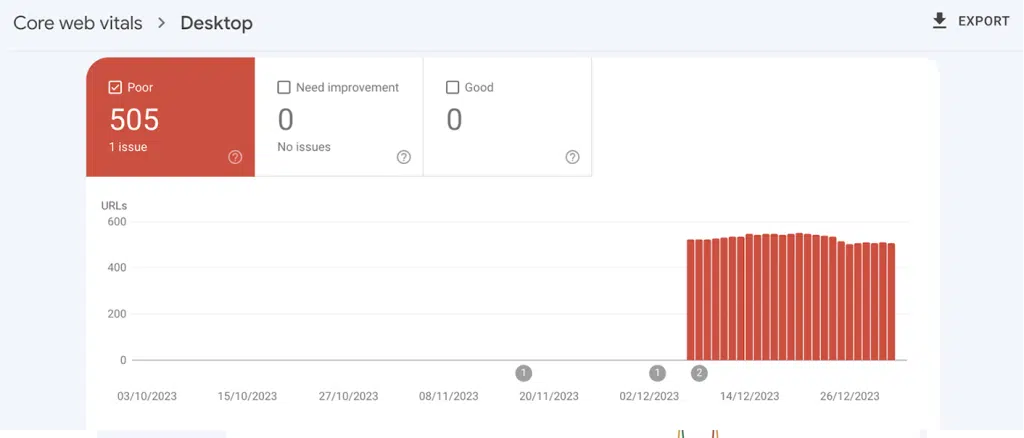
Si desea profundizar en el informe y hacer clic en el botón "Abrir informe", se mostrará un gráfico de barras que muestra cuántas páginas o URL no pueden cumplir con los estándares básicos de puntuación de Web Vitals.

Para investigar cuántas páginas requieren mejoras, desplácese hacia abajo hasta la sección "Por qué las URL no se consideran buenas".
Para obtener más detalles, puede hacer clic en el problema en particular y le proporcionará una lista de sugerencias y áreas de mejora.
¿Cómo mejorar su puntuación de Core Web Vitals?
Mejorar su puntuación Core Web Vitals también debería mejorar el rendimiento de su sitio web y la experiencia de la página y no debería ser una tarea crítica.
Veamos cómo puedes mejorar cada métrica de Core Web Vital por ti mismo o con la ayuda de un desarrollador.
1. Mejorar la puntuación LCP
Según las directrices LCP de Google, se ha dividido en tres puntos de referencia de rendimiento con sus valores umbral.

- Bueno: 0 a menos de 2,5 segundos
- Necesita mejorar: 2,5 segundos a 4,0 segundos
- Pobre: más de 4,0 segundos
Significa que para tener una buena puntuación LCP, debe acceder a cada página web de su sitio web en menos de 2,5 segundos, lo que puede ser un gran desafío para sitios web más grandes con múltiples páginas y funciones complejas.
Por ejemplo, si su página web tiene muchas imágenes de alta resolución, su puntuación LCP podría ser de más de 4,0 segundos y, créame, no mejorará incluso si ha instalado solo una CDN.

Para este caso particular, es necesario optimizar cada página o, si es posible, eliminar algunas que no sean importantes. Además, optimice también el código de la página.
Puede parecer una tarea desalentadora, pero valdría la pena y deberías ver cambios dramáticos en el rendimiento.
Teniendo esto en cuenta, se pueden hacer más cosas por su parte, como:
- Actualice o migre a un alojamiento web de administración rápida: un alojamiento web mejor y más temprano mejorará el rendimiento del sitio web y, por lo tanto, una mejor puntuación de LCP.
- Eliminar scripts no deseados: los scripts de terceros no deseados se ejecutan en segundo plano y retrasan innecesariamente la carga.
- Habilitar el almacenamiento en caché de la página: permitirá que la página se almacene en el servidor después de que se cargue por primera vez y que el sitio web se pueda recuperar fácilmente cada vez que el visitante solicite una página.
- Deshabilitar el complemento de carga diferida: aunque la carga diferida es una característica incorporada disponible en WordPress 5.5. Si está utilizando uno (especialmente impulsado por JavaScript), reconfigurelo para evitar la carga diferida de la imagen principal en su página, o prefiera desactivar la carga diferida.
Para obtener más información, puede consultar nuestra publicación dedicada a "La pintura con contenido más grande (LCP): una guía para el rendimiento web".
2. Mejorar CLS
CLS o Cumulative Layout Shift mide la estabilidad visual de la página web. Significa cuántos elementos de una página web son estables mientras se carga la página web.
Si los elementos de una página web, como imágenes o botones, se mueven aleatoriamente mientras la página web aún se está cargando, indica una puntuación CLS alta, lo cual es malo.
Después de todo, nadie quiere que sus visitantes o usuarios vuelvan a saber dónde están ubicados los botones, imágenes y enlaces después de que la página web se carga por completo y accidentalmente hacen clic en otra cosa.

Así mide Google la puntuación CLS:
- Bueno: valor inferior a 0,1
- Necesita mejorar: 0,1 a 0,25
- Pobre: Más de 0,25
A continuación se ofrecen algunos consejos sencillos para mejorar su puntuación CLS:
- Agregue atributos de tamaño de ancho y alto a imágenes y videos : de esta manera, los navegadores saben cuánto espacio requiere para cargar un elemento específico. Por lo tanto, todo se verá bien estructurado, organizado y limpio, y además no se moverá aleatoriamente mientras se carga la página web.
- Asigne espacio para los elementos publicitarios : de lo contrario, aparecerán inesperadamente y empujarán el contenido de forma aleatoria en cualquier dirección.
- Evite el uso de fuentes web: ya que deben descargarse cada vez que el navegador las muestra. Mejor opte por fuentes del sistema.
3. Mejorar la FID
A partir de ahora, ha mejorado CLS y FCP, pero la pregunta principal es si los visitantes interactúan con la página web.
Bueno, aquí es donde FID entra en escena: básicamente mide el tiempo de interacción de los usuarios con la página web.
La interacción puede ser cualquier cosa, como hacer clic en el botón, completar el formulario, hacer clic en una opción del menú, etc.
Por este hecho, Google la considera una métrica importante que proporciona información sobre cómo se comportan los usuarios en la vida real con la página web.

Para ello, Google mide el FID como:
- Bueno: por debajo de 100 ms
- Necesita mejorar: entre 100 ms y 300 ms
- Malo: más de 300 ms
Puede parecer exactamente una puntuación de velocidad de página y lo que significa exactamente, pero un paso más allá. Mide el tiempo que tarda un usuario en hacer algo en la página web.
Cada página puede tener una puntuación FID diferente según el contenido y las características que tenga.
Por ejemplo, si la página consta únicamente de contenido como blogs, noticias o artículos, el FID se calculará cuando el usuario se desplace o acerque y aleje la página web, y no es gran cosa.
Sin embargo, si se trata de una página de registro, el FID puede ser enorme, ya que se medirá cuando el usuario comience a escribir los datos de inicio de sesión.
Teniendo todo esto en cuenta, a continuación se ofrecen algunos consejos que puede seguir para mejorar su FID.
- Aplazar funciones de JavaScript : los scripts Java con mucho código a veces pueden bloquear la representación de una página web, provocando así retrasos en la entrada. Aplazar JavaScript puede ayudarle a acelerar este proceso.
- Habilitar la caché del navegador: esto ayuda a que el contenido se cargue más rápido en su página web y reduce el tiempo de respuesta del servidor y los tiempos de descarga de recursos.
- Cree páginas estáticas: una página web HTML estática es más estable y rápida que una dinámica. Su velocidad de carga incluso aumentó cuando se distribuyó a través de CDN.
- Eliminar u optimizar scripts de terceros: los scripts de terceros, como análisis o widgets de redes sociales, pueden afectar significativamente a la FID.
4. Mejorar el INP
Esta métrica es idéntica a FID pero es más específica para medir la capacidad de respuesta general durante la interacción del usuario con la página web.
A diferencia de FID, que se centra únicamente en el retraso de la primera interacción del usuario, INP considera la latencia de todas las entradas e interacciones del usuario en la página web.

Para mejorar el INP, estos son algunos de los consejos que puedes seguir:
- Utilice CDN o red de entrega de contenido
- Eliminar scripts de terceros
- Habilitar el almacenamiento en caché del navegador
- Optimizar imágenes
- minimizar el tiempo de carga de JavaScript
Resumen
El rendimiento de Core Web Vitals de su sitio web es crucial en el contexto de cómo los usuarios experimentan su sitio web.
Una buena puntuación general de Core Web Vitals le ayuda a lograr mayor tráfico, menores tasas de rebote, más conversiones y, por lo tanto, un mejor retorno de la inversión. También vale la pena mencionar que puede conducir a mejores clasificaciones de búsqueda y reputación de marca.
Y hay varias herramientas gratuitas disponibles que pueden ayudarle a alcanzar fácilmente estos puntos de referencia.
Si encuentra algo que falta o desea discutir algo importante, háganoslo saber en la sección de comentarios a continuación.

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.