Cómo agregar un campo de código de cupón a sus formularios de WordPress
Publicado: 2020-06-16¿Desea agregar un campo de código de cupón a sus formularios en línea?
Darles a los usuarios un lugar donde puedan ingresar un código para obtener un descuento en su producto o servicios es útil si está utilizando códigos de descuento para su marketing en línea, lo que realmente puede ayudarlo a aumentar sus ventas y tráfico.
Entonces, en este artículo, hemos escrito una guía paso a paso sobre cómo agregar un campo de código de cupón a sus formularios de WordPress.
Haga clic aquí para hacer su formulario de código de cupón ahora
¿Por qué agregar un campo de código de cupón a sus formularios?
Hay muchas razones por las que es posible que desee agregar un lugar en sus formularios de pago para que los visitantes ingresen un código de descuento. A continuación, presentamos algunos:
- Aplicar descuentos a sus formularios de pedido
- Impulse las ventas utilizando diferentes tácticas de marketing
- Anime a los clientes a comprar artículos en liquidación específicos
- Reducir el precio total de los carritos de compras de los visitantes
- Si emite reembolsos o créditos mediante códigos de cupón
- Recompense a los clientes leales si les da códigos especiales a los miembros VIP
- Tal vez ofrezca códigos de descuento o cupones en una campaña de marketing por correo electrónico específica para la generación de clientes potenciales (correos electrónicos de cumpleaños, viernes negro, etc.)
- Y más.
Con WPForms, puede crear fácilmente un formulario con un campo de cupón. No es necesario instalar un complemento de código de promoción de WordPress por separado.
Entonces, ahora que sabe por qué agregar un campo de código de cupón a sus formularios de WordPress, veamos cómo hacerlo.
Cómo agregar un campo de código de cupón a sus formularios
Si está listo para agregar un código de promoción o un campo de código de cupón a sus formularios de WordPress, simplemente siga estos pasos.
- Instale el complemento WPForms
- Configure su formulario de código de cupón de WordPress
- Agregar una pregunta de sí / no
- Crear lógica condicional
- Cree su primera validación
- Cree su segunda validación
- Agregue el formulario de código de cupón a su sitio web
Comencemos instalando el complemento.
Paso 1: Instale el complemento WPForms
Lo primero que deberá hacer es instalar y activar el complemento WPForms. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress. Entre sus muchas funciones poderosas, WPForms funciona muy bien para agregar un campo de código de cupón a sus formularios.

A continuación, le mostraremos cómo usar WPForms como complemento de código de promoción de WordPress.
Paso 2: Configure su formulario de código de cupón de WordPress
Ahora que su complemento WPForms está instalado, lo siguiente que querrá hacer es configurar un formulario de pago. De esa manera, tendrá un formulario para agregar el campo de su código de cupón.
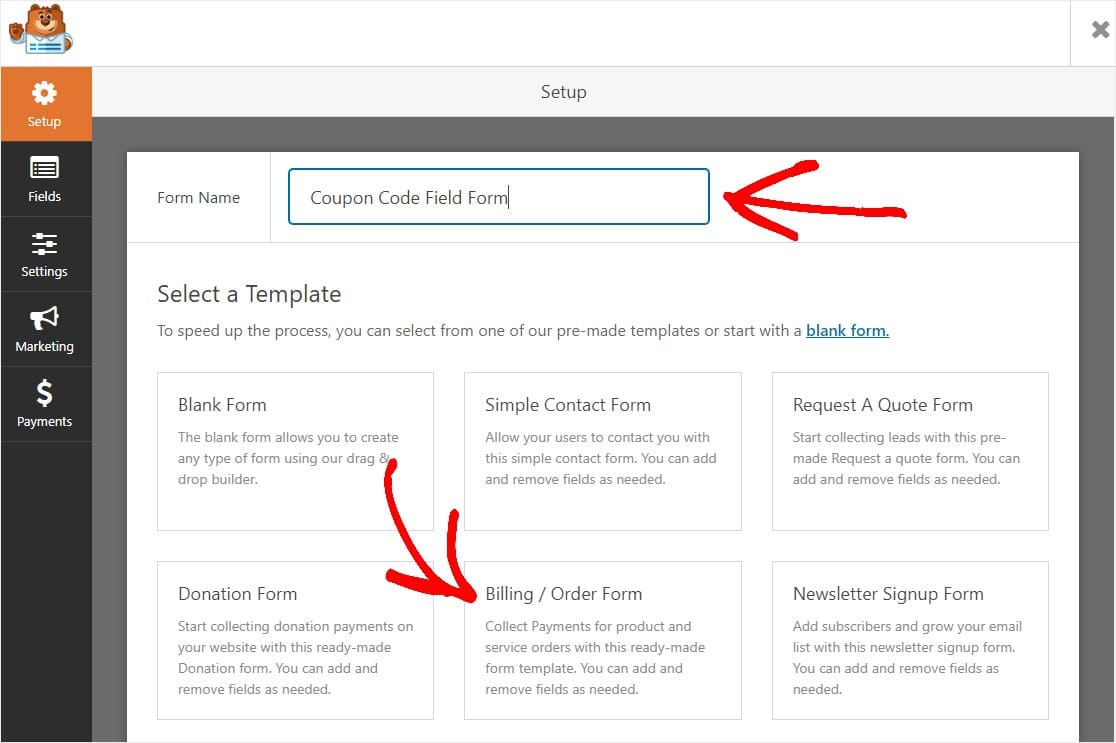
Desde su panel de WordPress, diríjase a WPForms » Agregar nuevo en el panel de la izquierda para crear un nuevo formulario y asígnele el nombre que desee en el campo Nombre del formulario , luego seleccione la plantilla Formulario de facturación / pedido .

En este tutorial, configuramos Stripe como nuestra forma de pago, por lo que verá que agregamos un campo de tarjeta de crédito. Para un recorrido más detallado sobre la configuración de su formulario de pedido, incluidas las notificaciones y la configuración de su proveedor de pago (como Stripe o Paypal, o incluso Authorize.Net), hemos creado una publicación sobre cómo crear su formulario de pedido en línea con pagos. que explica más sobre la funcionalidad.
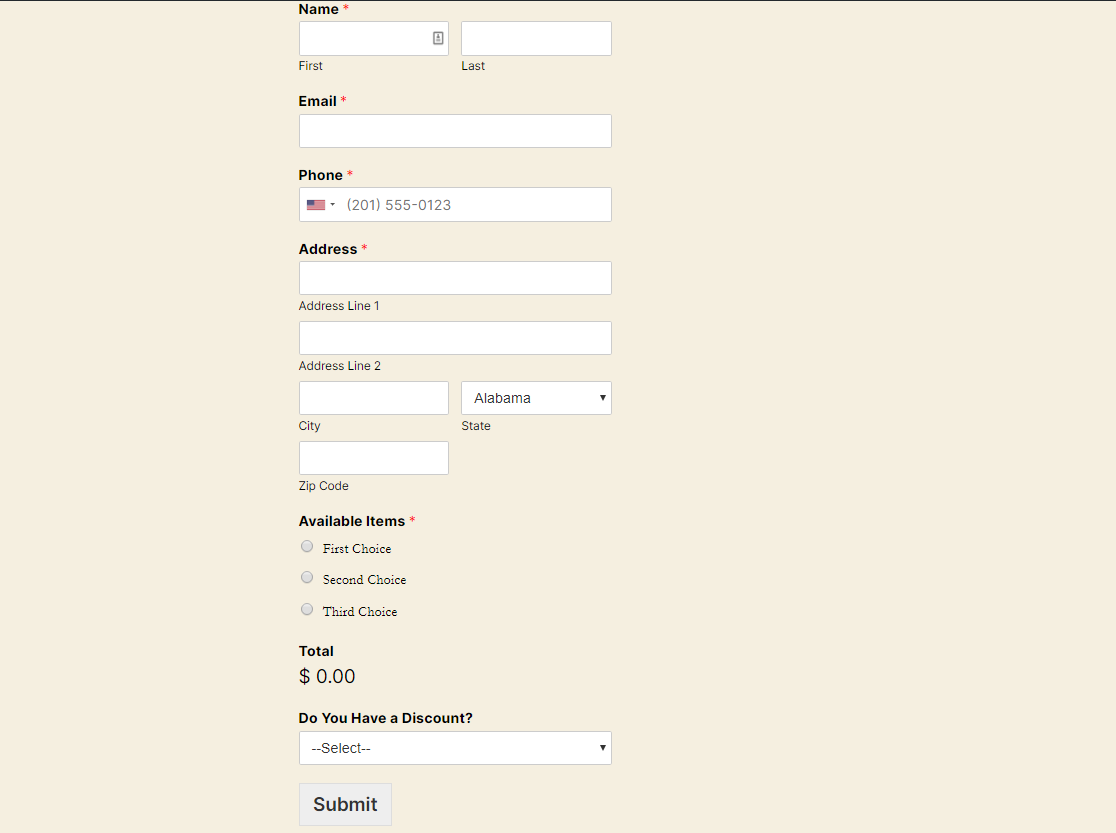
Por lo tanto, su formulario de pedido se completará con casi todos los campos que necesita para recibir pagos, incluidos:
- Nombre (nombre y apellido)
- Correo electrónico
- Teléfono
- Dirección
- Opción múltiple (elementos disponibles)
- Cantidad total
- Comentario o mensaje
Puede arrastrar los campos hacia arriba y hacia abajo para reorganizar su orden y eliminar elementos si cree que no los necesita. Siéntase libre de arrastrar campos desde el panel de la izquierda a su formulario si desea agregar algo. De hecho, así es como agregaremos un campo de código de cupón.
Para simplificar las cosas en este tutorial, eliminamos el cuadro Comentario o Mensaje. Lea nuestro artículo sobre quejas comunes sobre formularios de pago si está buscando más formas de optimizar su formulario.
Ahora que ha creado su formulario, prepárese para agregar ese campo de código de cupón.
Paso 3: agregue una pregunta de sí / no
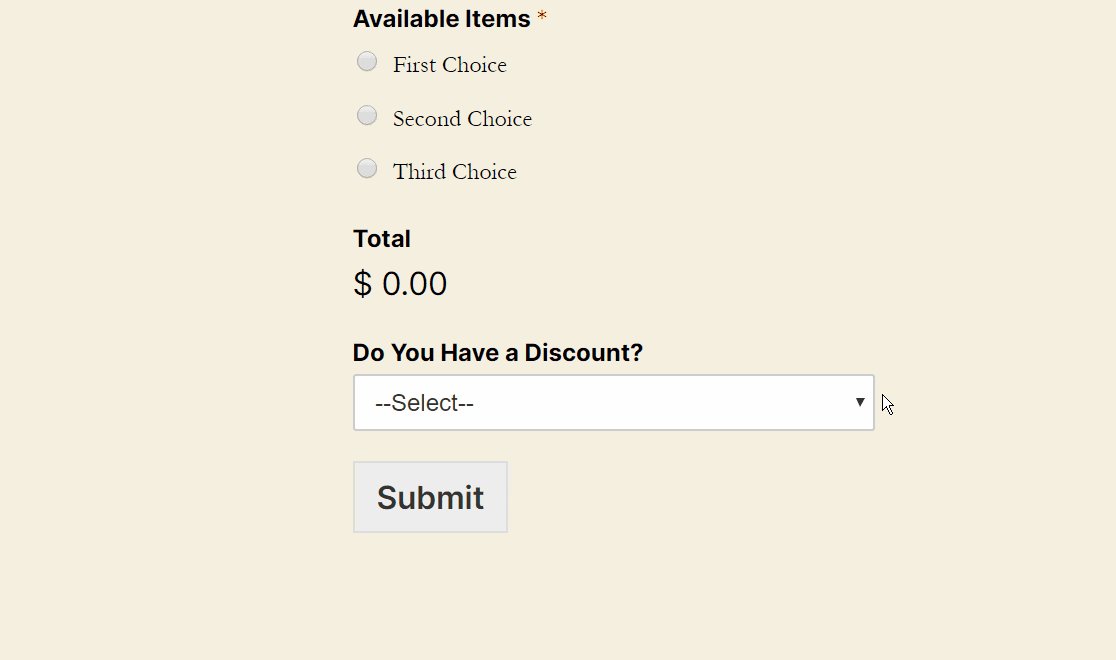
A continuación, agregaremos un cuadro desplegable. Este cuadro le preguntará al usuario si tiene un descuento o no.
Queremos hacer esto porque es una buena práctica no mostrar su campo de descuento a menos que sepa que alguien tiene un código. Haremos esto con Smart Conditional Logic.
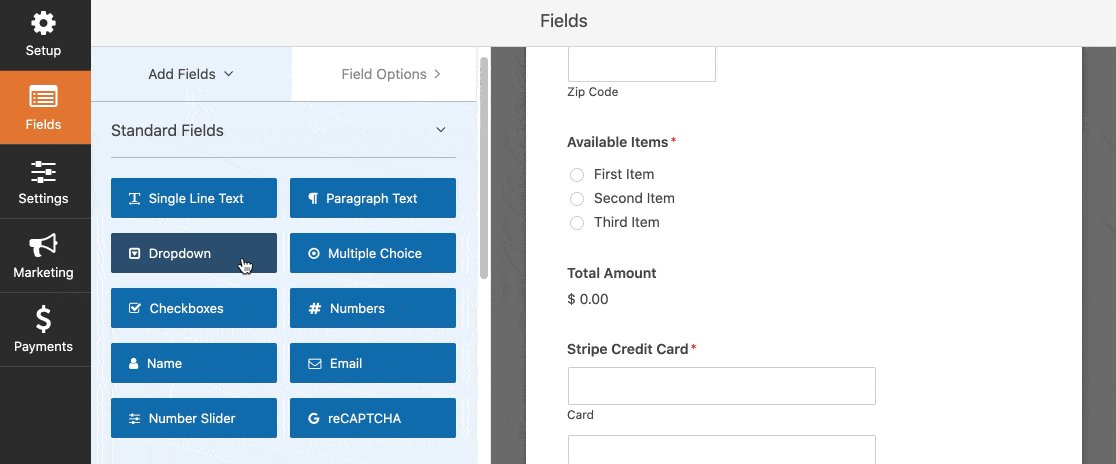
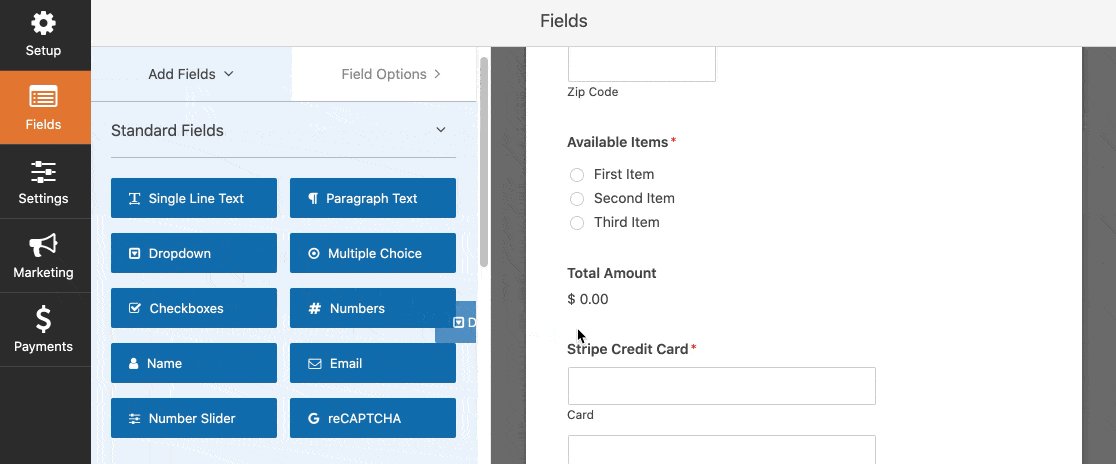
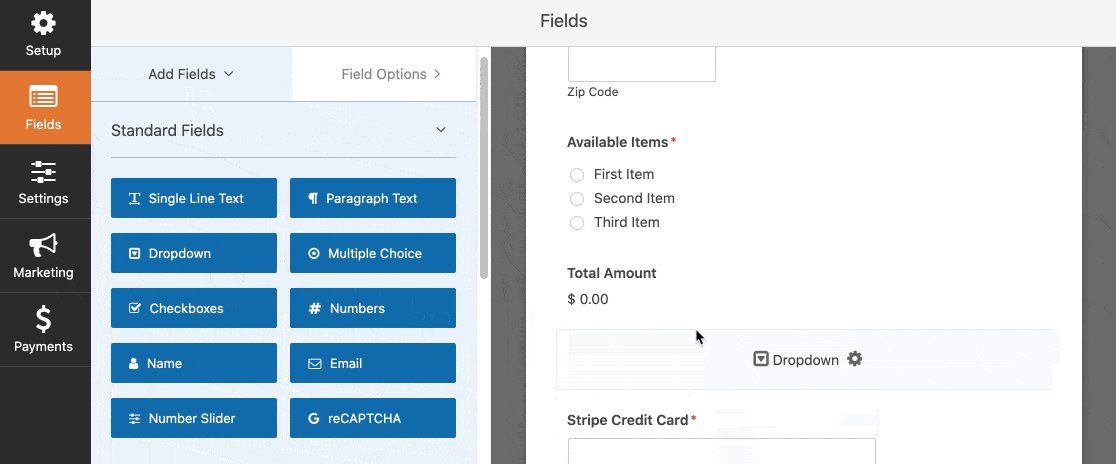
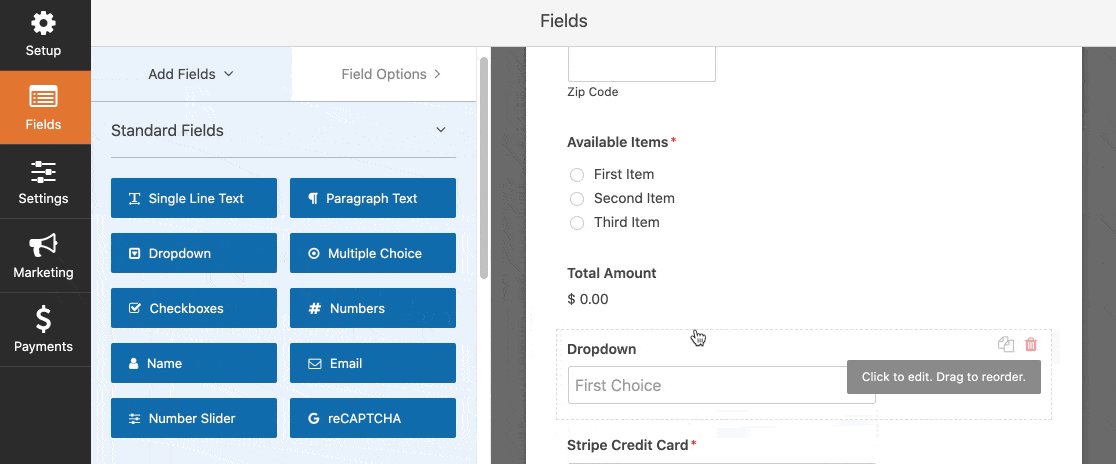
Para hacer esto, simplemente arrastre el campo Cuadro desplegable desde el panel de la izquierda a su formulario debajo del cuadro Total, o donde quiera colocarlo en su formulario.

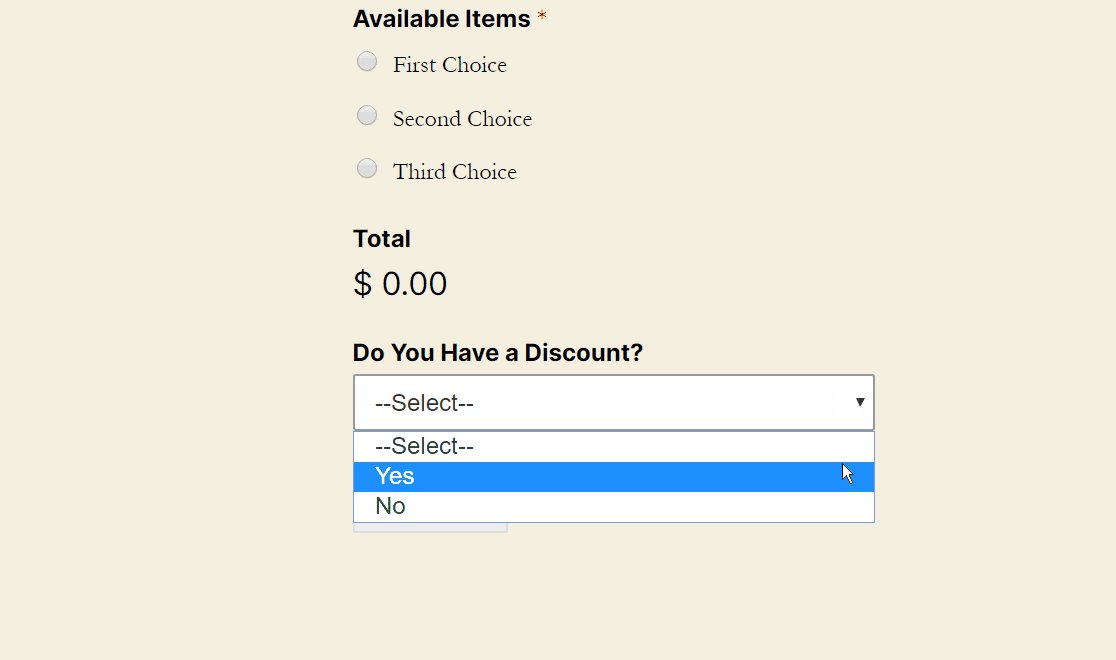
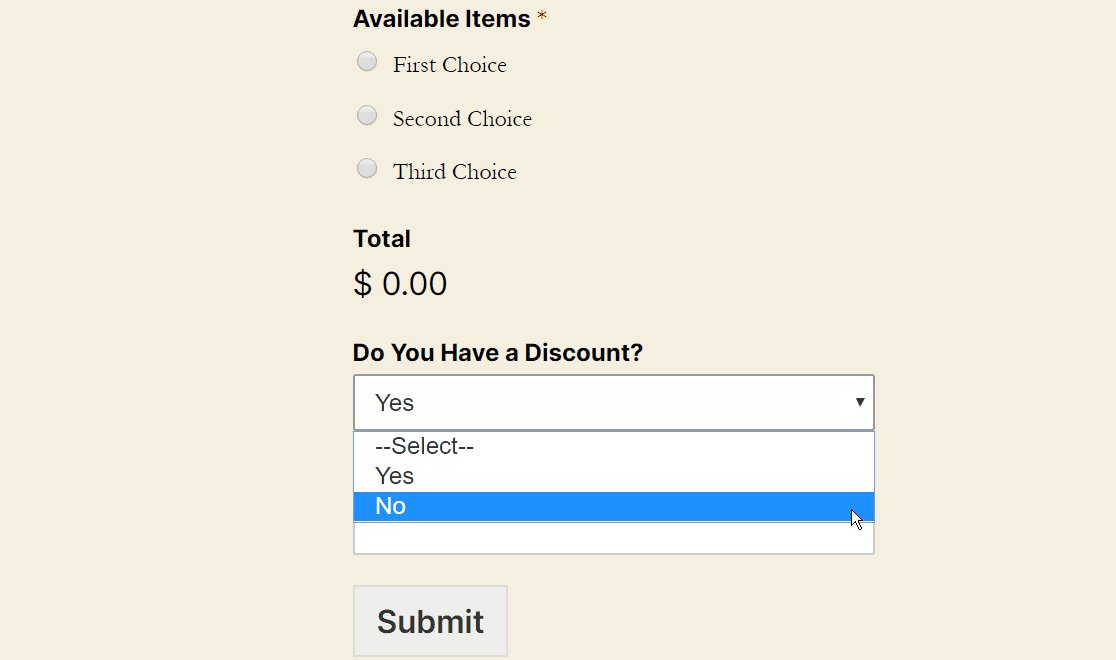
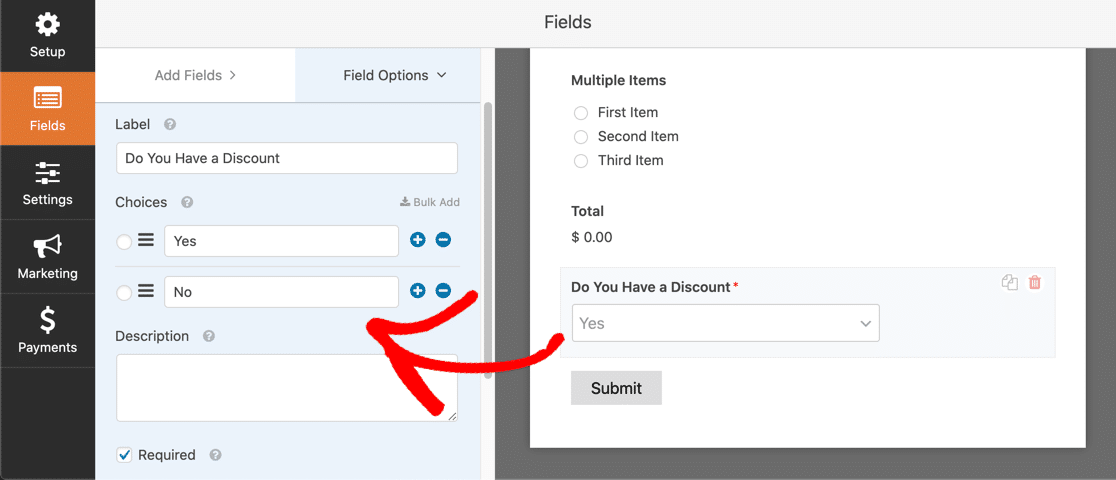
A continuación, querrá personalizar su cuadro desplegable. Cambie la etiqueta a "¿Tiene un descuento?" y cambie las Opciones a:
- sí
- No

Siéntase libre de divertirse con el texto en estos lugares, es su sitio web. Trate de dejar en claro que las opciones son 'Sí' o 'No', pero si coincide con su marca, puede editarlas a algo más divertido como '¡Claro!' y '¡No!'. Eso depende totalmente de ti.
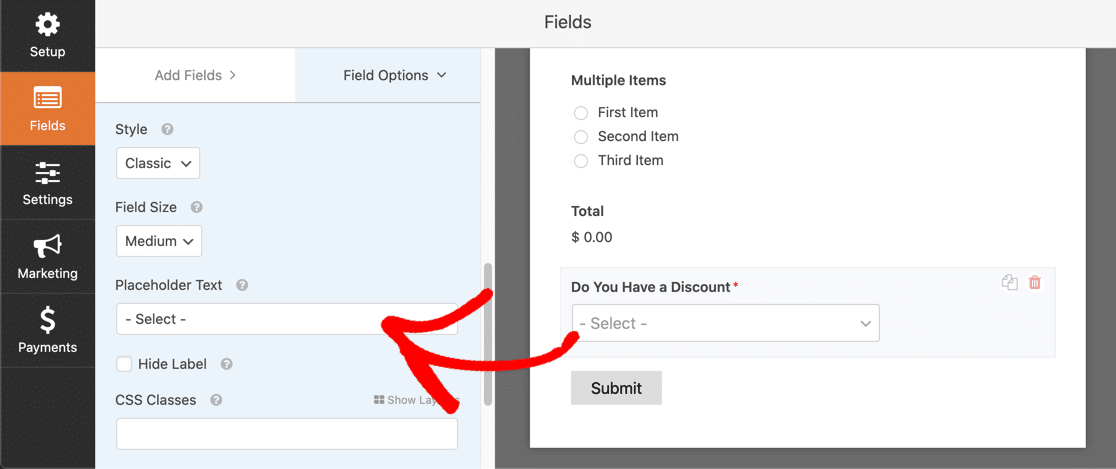
Antes de terminar, aquí hay un buen truco. Puede agregar un marcador de posición a su menú desplegable para que ninguna de las opciones esté seleccionada de forma predeterminada.
Para hacer esto, haga clic en el campo desplegable en el generador de formularios y expanda el panel Opciones avanzadas . En Marcador de posición, escriba algo como Seleccionar o Elija :

¡Y eso es! Ahora estamos listos para crear la lógica condicional para el campo del código de cupón.
Paso 4: Crear campo de código de cupón
Ahora que se creó su cuadro desplegable, el siguiente paso es agregar un lugar para que alguien ingrese su código de promoción si selecciona 'Sí' en el cuadro desplegable.
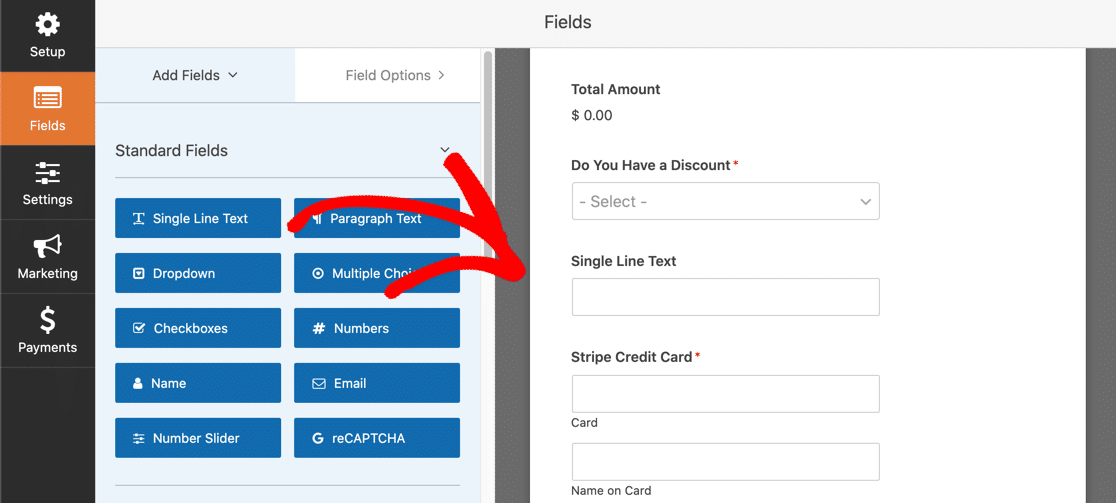
Para hacer esto, arrastre el campo Texto de una sola línea desde el panel de la izquierda a su formulario, justo debajo del campo ¿Tiene un descuento?

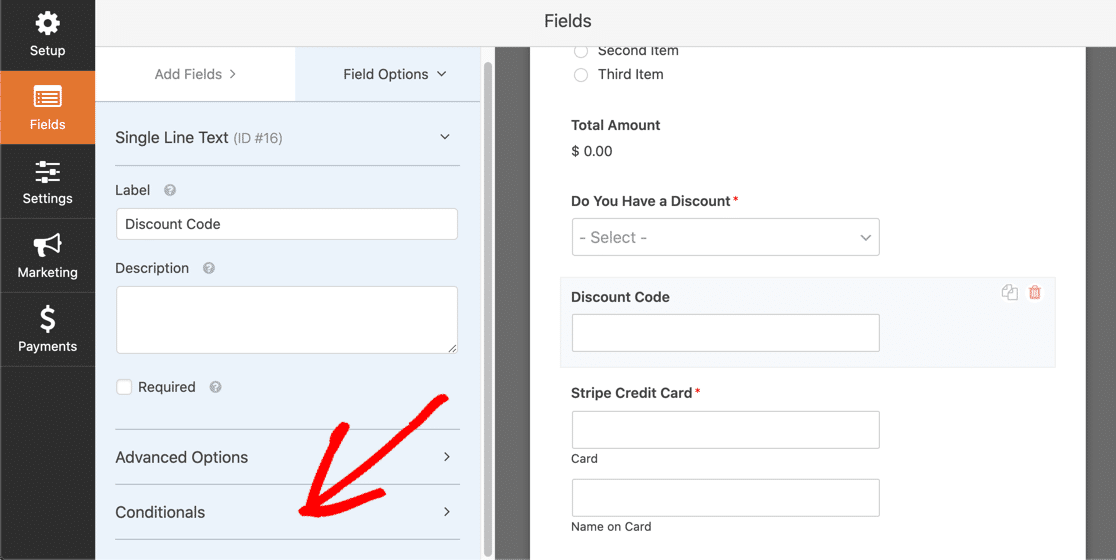
Ahora, cambie el nombre de la etiqueta del campo Texto de una sola línea a "Código de descuento" y luego desplácese hacia abajo y haga clic en Condicionales .


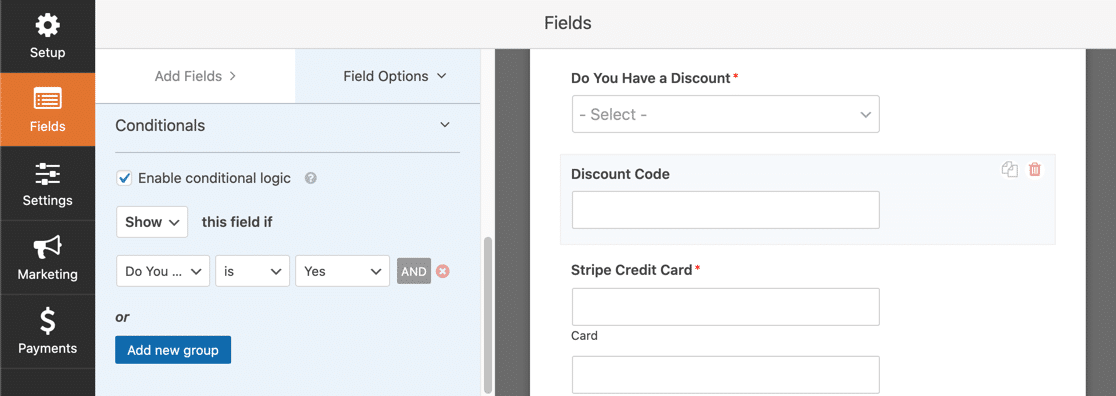
Luego, haga clic en la casilla de verificación junto a Habilitar lógica condicional y en el área que se expande, ingrese lo siguiente:

Su lógica condicional debe indicar Mostrar este campo si tiene un código de descuento es Sí .
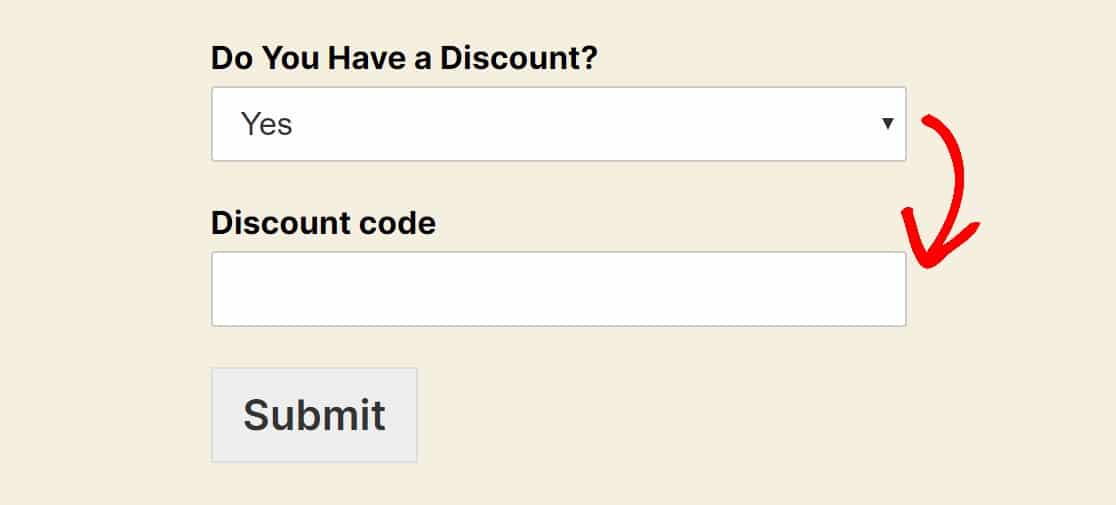
Ahora, solo las personas que seleccionen 'Sí' verán el campo del código de descuento. Manteniendo su formulario menos desordenado y súper organizado.

Lo estás haciendo muy bien hasta ahora, pasemos al siguiente paso.
Paso 5: cree su primera validación
Lo siguiente que hará en su formulario de código de cupón de WordPress es agregar 2 respuestas de validación. En pocas palabras, crearemos una respuesta para mostrar a las personas si el código promocional es válido y otra para mostrar si no lo es.
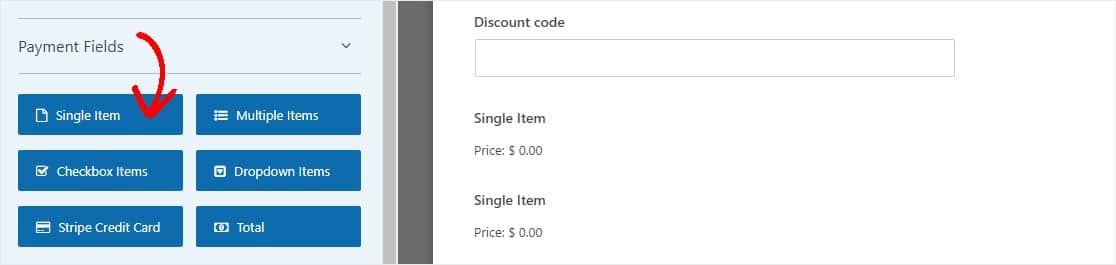
Para comenzar, arrastre 2 campos de Artículo individual desde el panel de la izquierda debajo de Campos de pago a su formulario debajo del campo del código de descuento.

Ahora, haga clic en cada uno de los campos de Elemento único en su formulario para mostrar la configuración y poder ajustarlos.
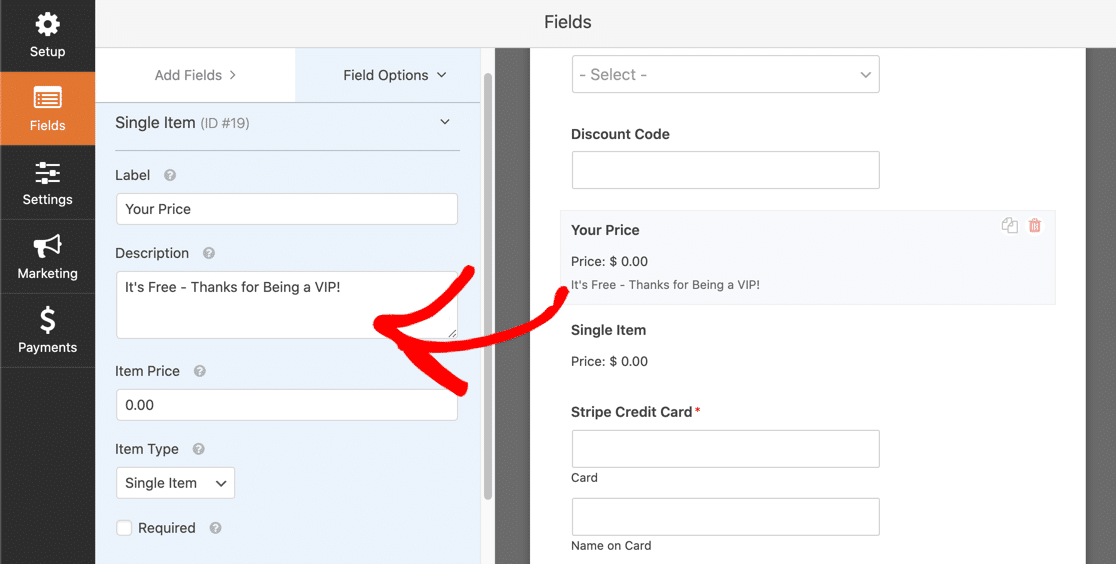
Primero, querrá realizar algunos cambios en el primer campo de artículo único:
- Actualice la etiqueta a 'Su precio'
- Escriba una descripción que explique el descuento otorgado
- Ingrese al precio total del artículo después del descuento

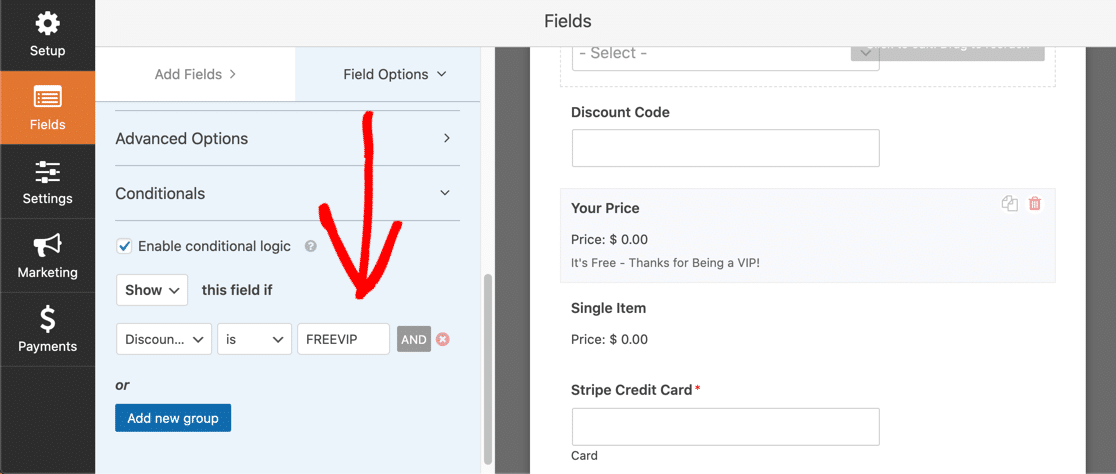
A continuación, desplácese hacia abajo hasta la pestaña Condicionales y haga clic en ella para que pueda configurar cuándo las personas verán este campo de Elemento único en particular. Haga clic en la casilla de verificación junto a Habilitar lógica condicional y decida cuál quiere que sea su código de descuento. Para este ejemplo, usaremos FREEVIP.

Su lógica condicional debe indicar Mostrar este campo si el código de descuento es FREEVIP (o cualquiera que sea su código de descuento). ¿Tiene más de un código de descuento que le gustaría usar? Simplemente haga clic en el botón Y nuevo grupo para repetir este proceso.
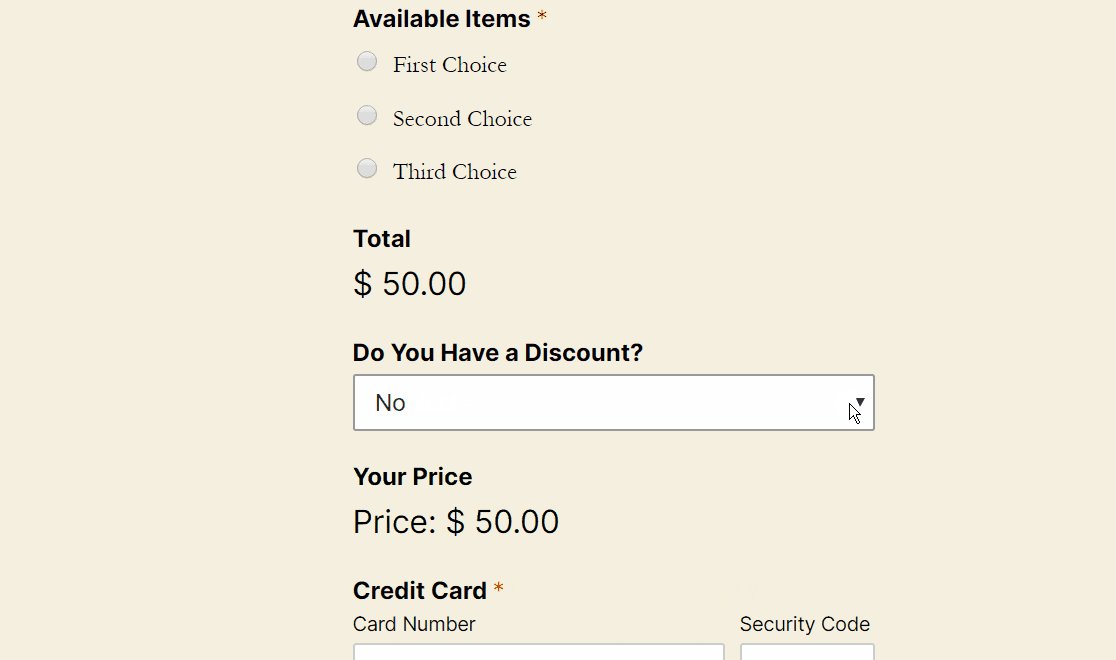
Paso 6: cree su segunda validación
A continuación, haremos lo mismo pero para el segundo campo de artículo individual. Queremos que se muestre este campo si el código de descuento no coincide con FREEVIP.
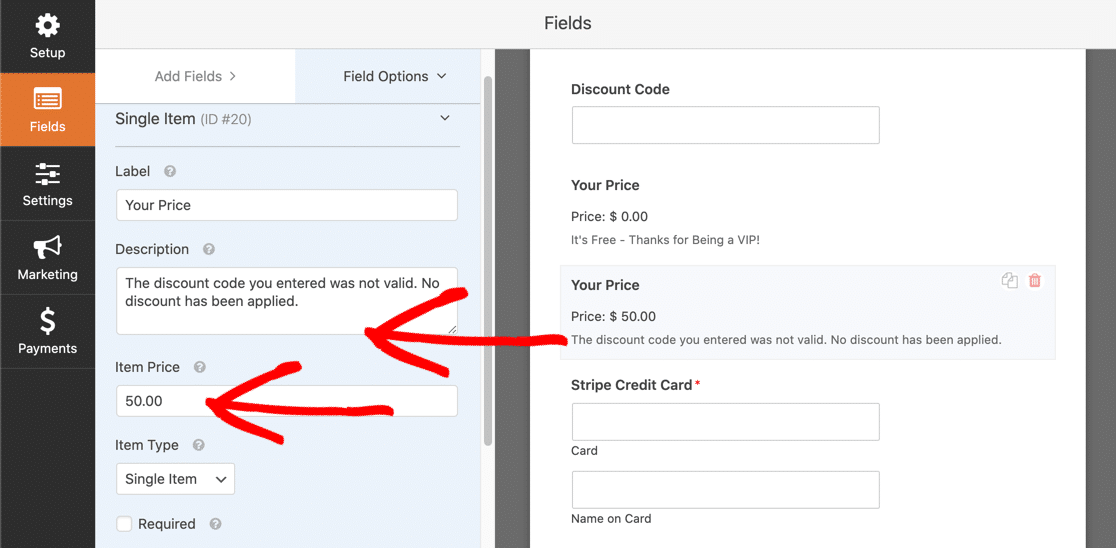
Haga clic en el campo Elemento único para que aparezca su configuración en el panel de la izquierda, y luego:
- Actualice la etiqueta a 'Su precio'
- Escribe una descripción que explique que el código de descuento no funcionó
- Ingrese el precio total del artículo, que debe ser el mismo que el precio normal

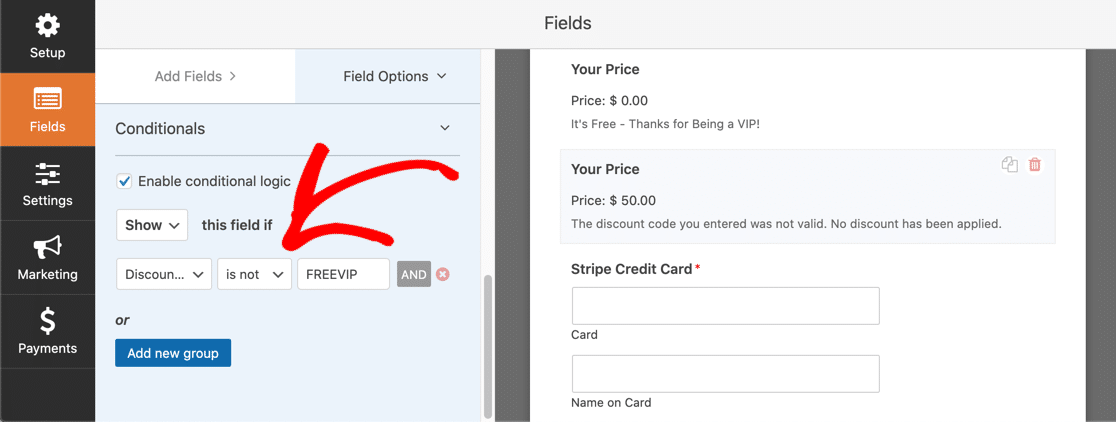
A continuación, desplácese hacia abajo hasta la pestaña Condicionales y haga clic en ella para que pueda configurar cuándo las personas verán este campo de Elemento único en particular. Haga clic en la casilla de verificación junto a Habilitar lógica condicional e ingrese lo siguiente:

Su lógica condicional debería decir Mostrar este campo si el código de descuento no es FREEVIP (o cualquiera que sea su código de cupón).
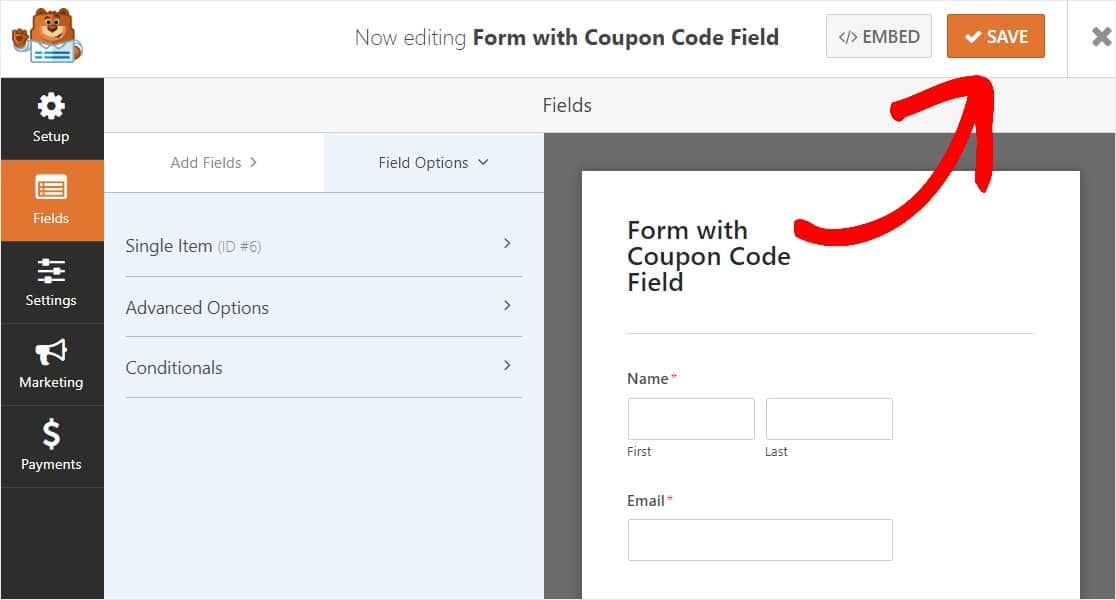
Finalmente, no olvide presionar Guardar en la esquina superior derecha de la página.

¡Felicitaciones! Ahora, su formulario de WordPress con código de cupón está casi listo. Sin embargo, deberá colocarlo en una página para que otros lo usen ahora.
Paso 7: agregue el formulario de código de cupón a su sitio web
Para que las personas usen su campo de código de cupón, necesitará que se muestre en una de sus páginas web, como las páginas de pago.
Y es muy fácil de hacer con WPForms. WPForms le permite agregar sus formularios a muchas ubicaciones en su sitio web, incluidas las publicaciones de su blog, las páginas e incluso los widgets de la barra lateral.
Echemos un vistazo a la opción de ubicación más común: incrustación de página / publicación.
Para comenzar, cree una nueva página o publicación en WordPress, o vaya a la configuración de actualización en una existente.
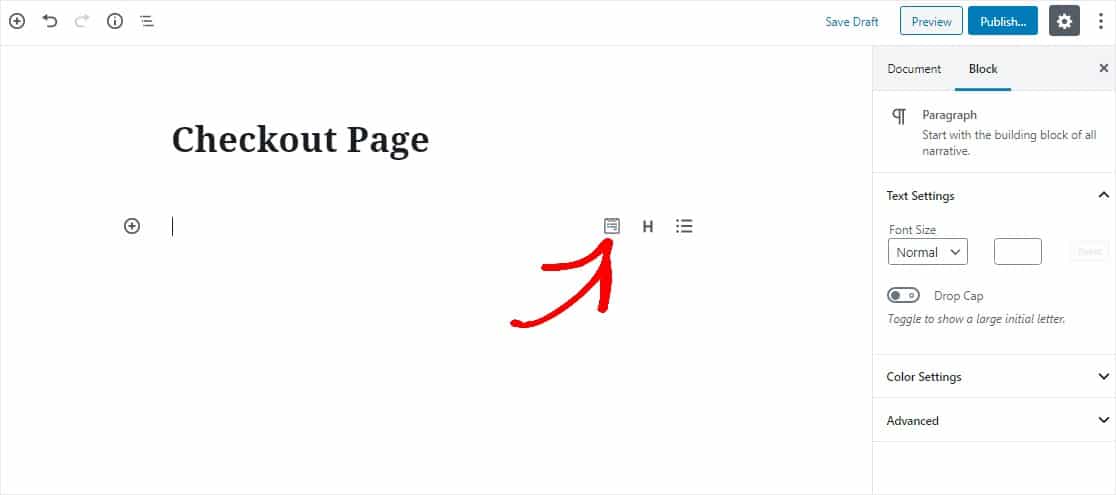
Después de eso, haga clic dentro del primer bloque (el área en blanco debajo del título de su página) y haga clic en el icono Agregar WPForms. 
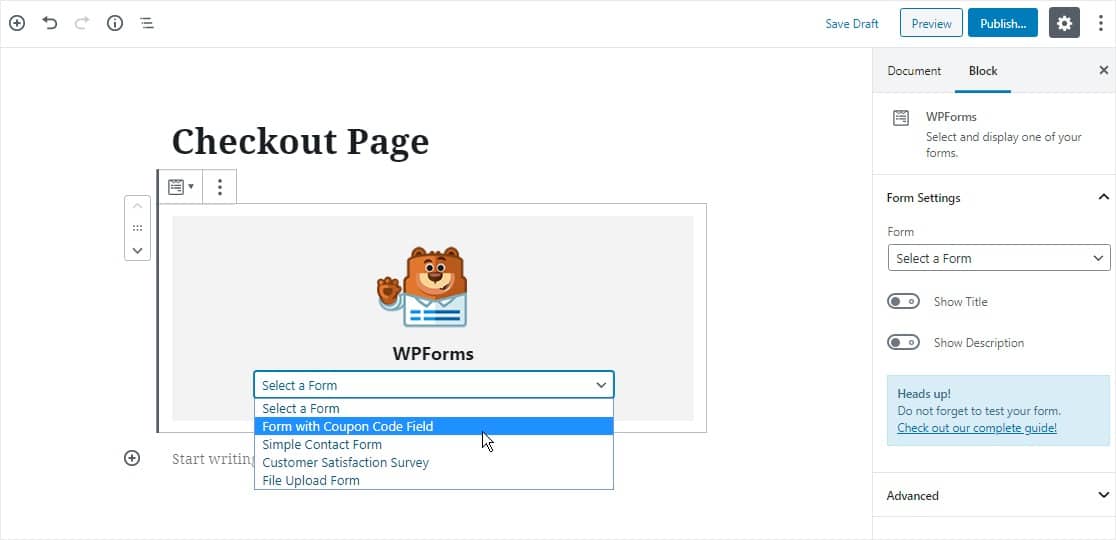
El práctico widget WPForms aparecerá dentro de su bloque. Haga clic en el menú desplegable WPForms y elija cuál de los formularios que ya ha creado desea insertar en su página. Seleccione el formulario que creó que tiene el campo de código de cupón.

Ahora, publique o actualice su publicación o página para que su formulario aparezca en su sitio web.

Para ver las entradas del formulario después de que se hayan enviado, consulte esta guía completa para las entradas del formulario. Por ejemplo, puede ver, buscar, filtrar, imprimir y eliminar cualquier entrada de formulario, lo que facilita mucho el proceso de la orden de trabajo.
Haga clic aquí para hacer su formulario de código de cupón ahora
Siguiente paso: cree un formulario de código de cupón en una ventana emergente
¡Y ahí lo tienes! Ahora sabe exactamente cómo agregar un campo de código de cupón a sus formularios de pago de WordPress. Puede configurar esto fácilmente sin usar WooCommerce o un complemento de código de promoción de WordPress por separado.
No olvide consultar nuestro artículo sobre cómo crear una ventana emergente de caja de luz de WordPress, ¡un excelente lugar para insertar un código de descuento en su sitio!
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente. WPForms Pro incluye una plantilla de formulario de pago en línea gratuita y ofrece una garantía de devolución de dinero de 14 días.
Y si disfrutó de esta guía, asegúrese de seguirnos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
