¿Cómo crear un formulario de contacto en los sitios de WordPress de manera efectiva?
Publicado: 2022-11-13¿Ya has descubierto cómo construir un formulario de contacto en el sitio web de WordPress? Si aún no lo ha hecho, siga la guía a continuación para obtener varios consejos útiles ahora mismo. Pero primero, damos una breve descripción de un formulario de contacto y sus ventajas.
¿Cuál es el significado de un formulario de contacto?
Una página en su sitio web de WordPress es un formulario de contacto. Completar una variedad de áreas, incluido el nombre, la dirección, el comentario y mucho más, permitirá a sus usuarios conectarse y comunicarse con usted. La mayoría de los sitios web comerciales también incluyen una dirección de correo electrónico que puede usar para comunicarse con ellos si necesita algo adicional o ayuda. Si bien el uso del formulario de contacto brindará a los usuarios una opción inmediata para realizar consultas a la empresa, se cree que es una forma inconveniente para las empresas.
¿Los beneficios cuando creas un formulario de contacto en WordPress en tu sitio?
Crear un formulario de contacto en WordPress para su sitio es esencial si tiene un negocio. Se ve como el enlace que permite a sus clientes ponerse en contacto con usted rápidamente si tienen una compra, una pregunta u otra causa. Además, hay una serie de ventajas beneficiosas al usar un formulario de contacto en lugar de proporcionar su número de teléfono y dirección de correo electrónico, que incluyen:
- Proteja su bandeja de entrada de correo electrónico contra el correo no deseado : no hay garantía de que este método proteja completamente su sitio web contra el correo no deseado. El uso de varias medidas de protección contra el spam o la incorporación de una función ReCaptcha reducirá la cantidad de spammers que intentan dirigirse a su buzón.
- Realice un seguimiento de sus mensajes : Recibirá notificaciones por correo electrónico o recordatorios una vez que se envíen los formularios de contacto. Como resultado, no se perderá ningún mensaje y podrá responder a ellos inmediatamente, lo que aumenta la satisfacción del cliente.
- Obtenga toda la información que necesita en un solo lugar : normalmente, cuando los clientes envían preguntas por correo electrónico, con frecuencia se olvidan de incluir algunos detalles importantes. Puede incluir cuadros con diferentes campos en los formularios de contacto para que los clientes completen. Ahora puede recibir toda la información como resultado.
¿Pasos para crear un formulario de contacto en WordPress en tu sitio?
Para crear un formulario de contacto en WordPress sin escribir una sola línea de código, los desarrolladores web han desarrollado varias herramientas efectivas hasta este momento. Es un desafío para usted como novato cuando no sabe qué herramienta, para empezar. Los dos complementos más simples, Ninja Forms y Formidable Forms, se utilizan para ayudarlo a desarrollar un formulario de contacto en el blog de hoy.
Ahora profundicemos en las instrucciones paso a paso de cada solución a continuación.
Soluciones
Método 1: usando formularios Ninja
Con más de 20 000 000 de descargas en todo el mundo, uno de los complementos de creación de formularios más conocidos de Saturday Drive es Ninja Forms . Puede obtener una gran cantidad de funciones útiles de este complemento además de su diseño fácil de usar y muchas características innovadoras. Puede elegir entre dos versiones, la versión gratuita y la versión Pro. Ahora lo ayudaremos a crear un formulario de contacto utilizando la versión gratuita. Vamos a empezar.
Paso 1: Instalar y activar formularios Ninja
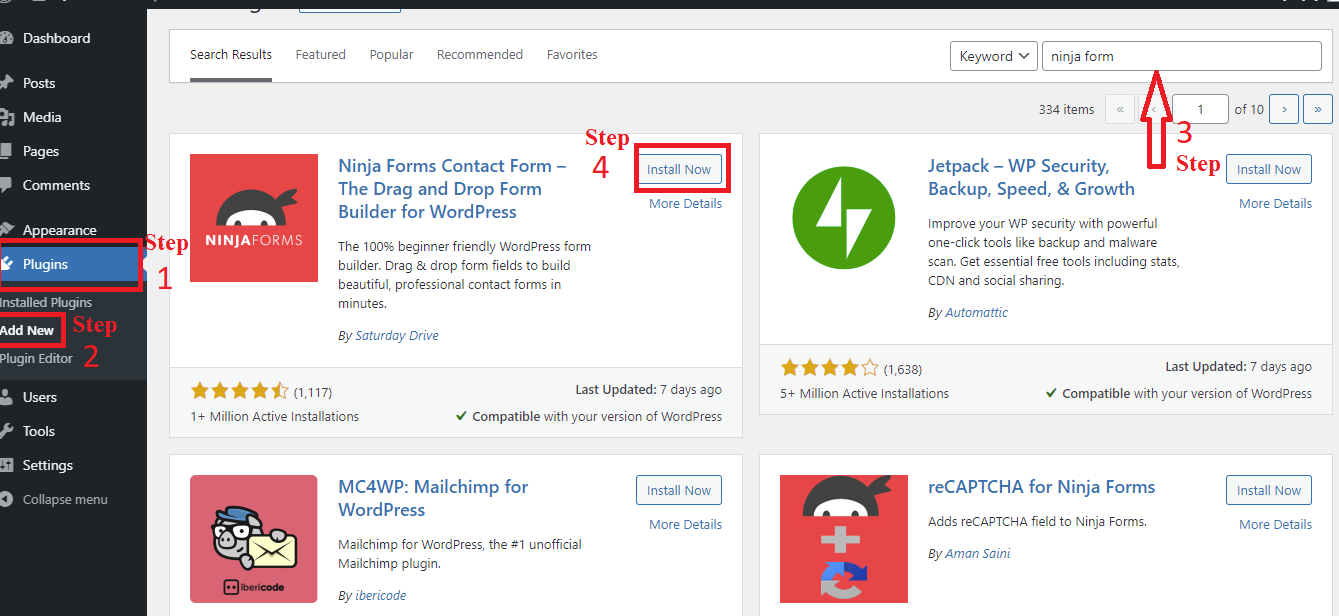
Puede instalar y activar este complemento en menos de un minuto, al igual que con otros complementos. Simplemente navegue a su Tablero y elija Complementos> Agregar nuevo. Ingrese "formulario Ninja" en el cuadro de búsqueda. Instálelo y actívelo de inmediato.
 Paso 2: Crear formulario de contacto
Paso 2: Crear formulario de contacto
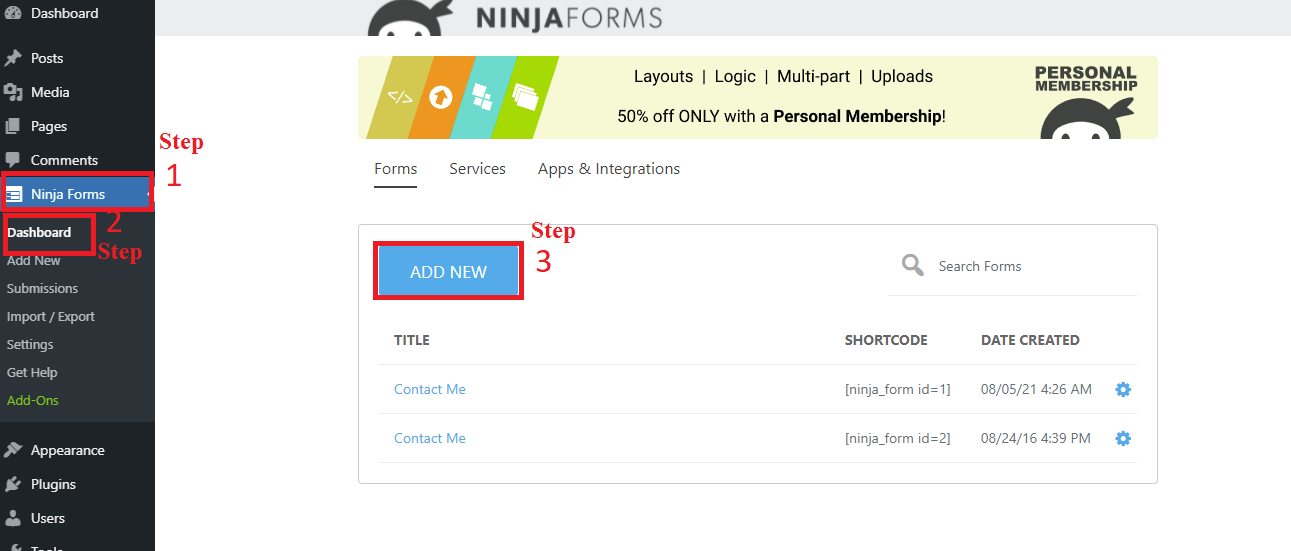
Para comenzar, vaya a Ninja Forms > Dashboard > Add New y seleccione los tipos de formulario que desea crear.

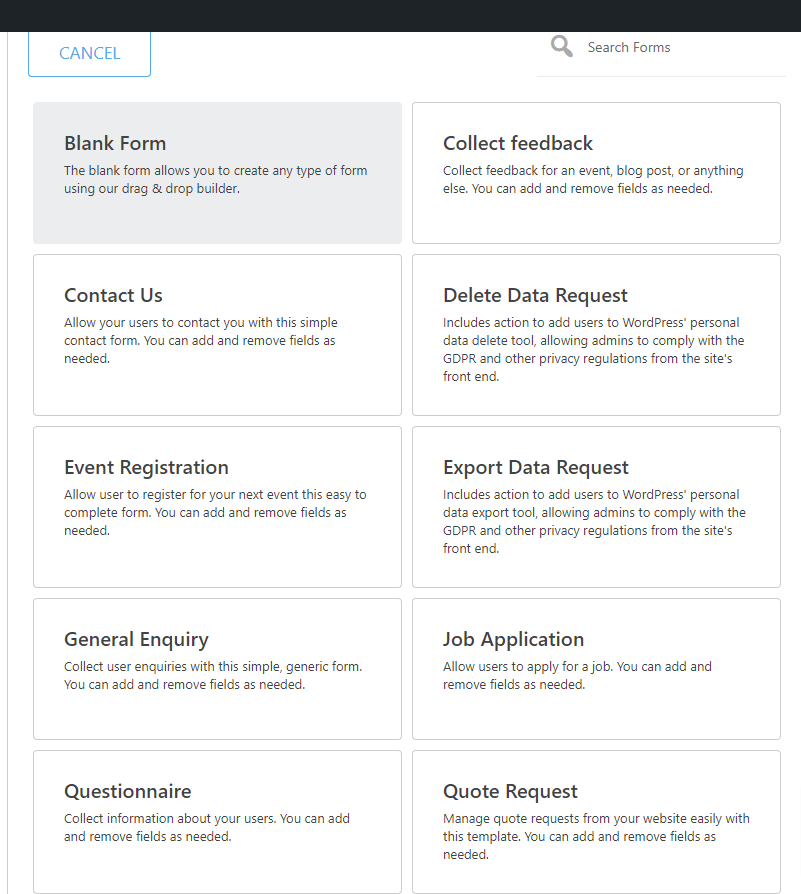
Aquí, se enumeran una variedad de tipos de formularios; puede comenzar con un formulario en blanco o seleccionar uno de los formularios prefabricados y personalizarlo según sus necesidades.

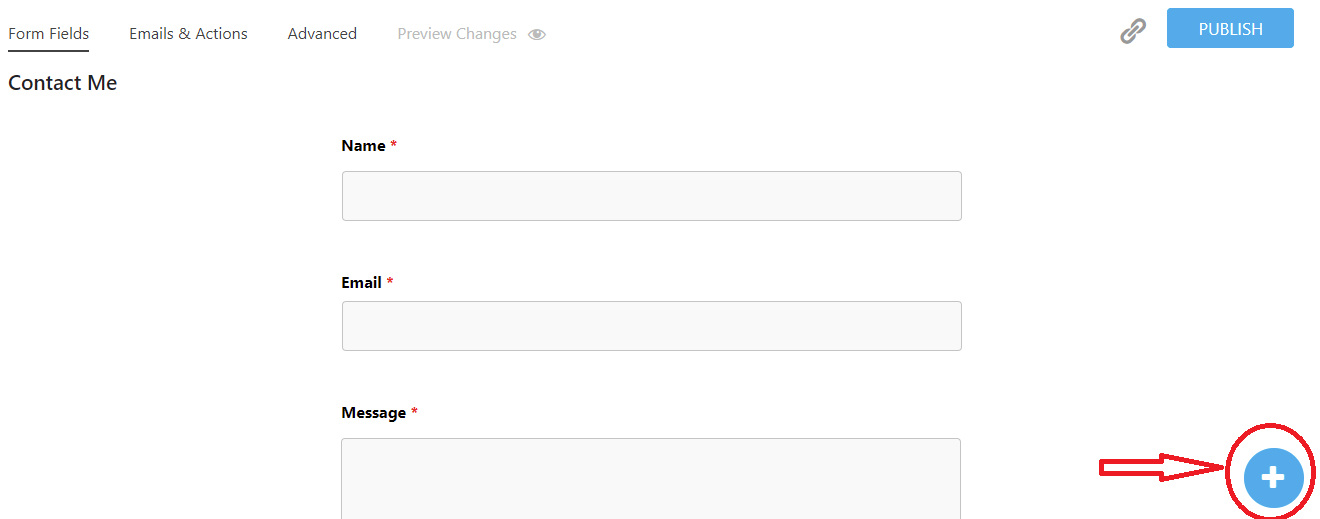
después de seleccionar su forma preferida. Si este formulario satisface sus necesidades, puede hacer clic en Publicar ahora para obtener el código abreviado. Por otro lado, puedes cambiarlo haciendo clic en el signo “+” .

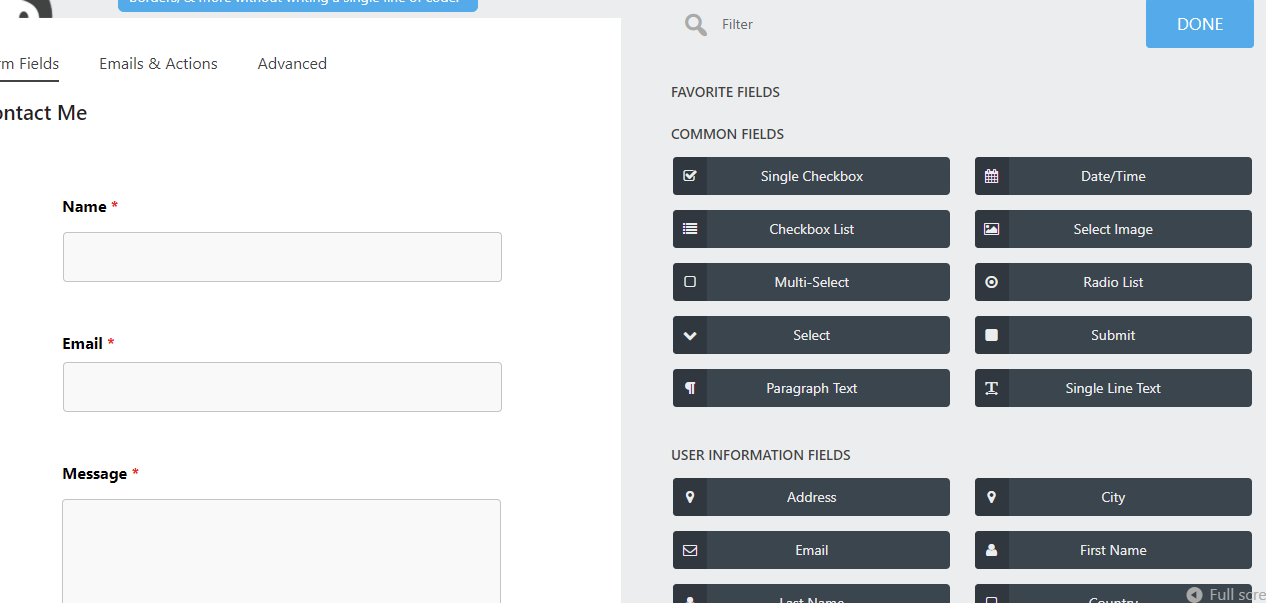
La siguiente captura de pantalla muestra una variedad de campos comunes. Puede arrastrarlo y soltarlo fácilmente en una ubicación diferente en el formulario de contacto según sus preferencias.

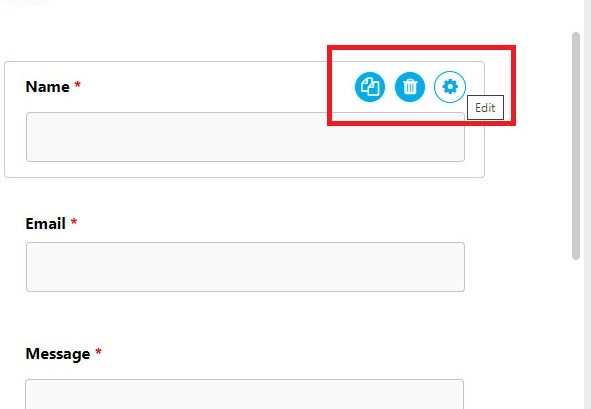
Puede eliminar un campo haciendo clic en el icono de la papelera después de pasar el cursor sobre el engranaje para revelarlo.

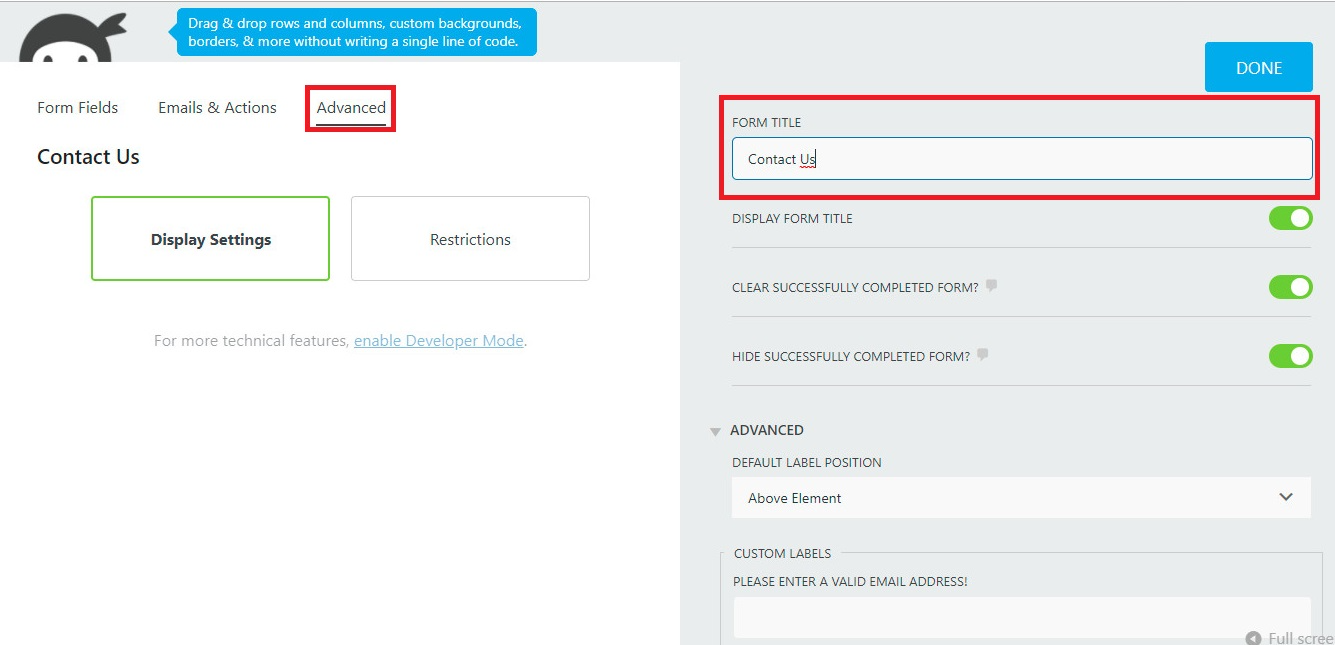
También puede desactivar los envíos a la tienda, las notificaciones por correo electrónico y la confirmación por correo electrónico en la página Correos electrónicos y acciones . Por el contrario, si recibe todos los correos electrónicos y acepta las acciones, puede cerrar esta pestaña. Puede modificar el título del formulario seleccionando la opción de configuración de visualización en la pestaña Avanzado.

Paso 3: agregar su formulario a una página
- Opción 1: usando shortcode
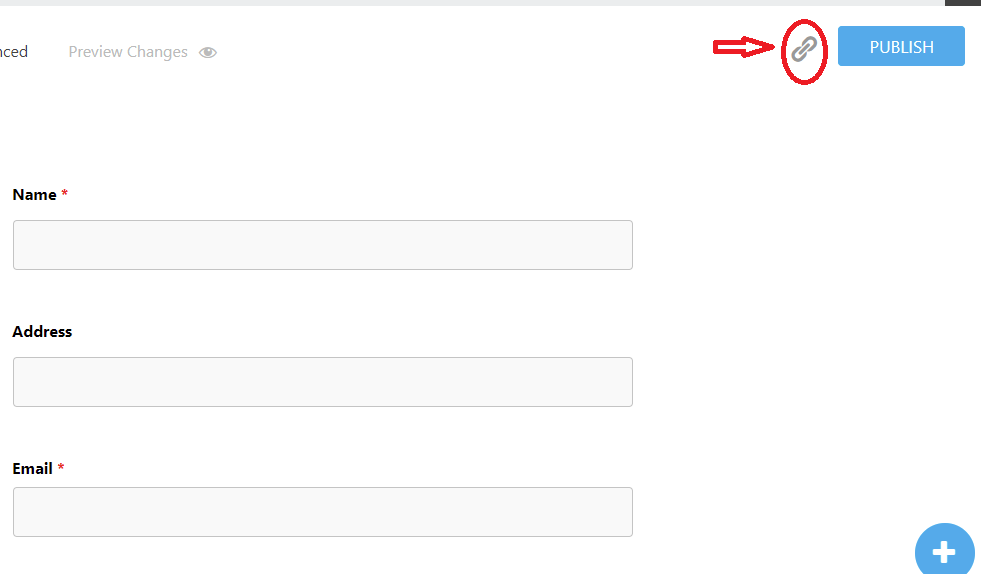
Haga clic en " Listo " después de crear un formulario de contacto visualmente atractivo, luego " Publicarlo " lo antes posible. Al hacer clic en el ícono del enlace, puede obtener instantáneamente un código abreviado y copiarlo para agregarlo a su página.

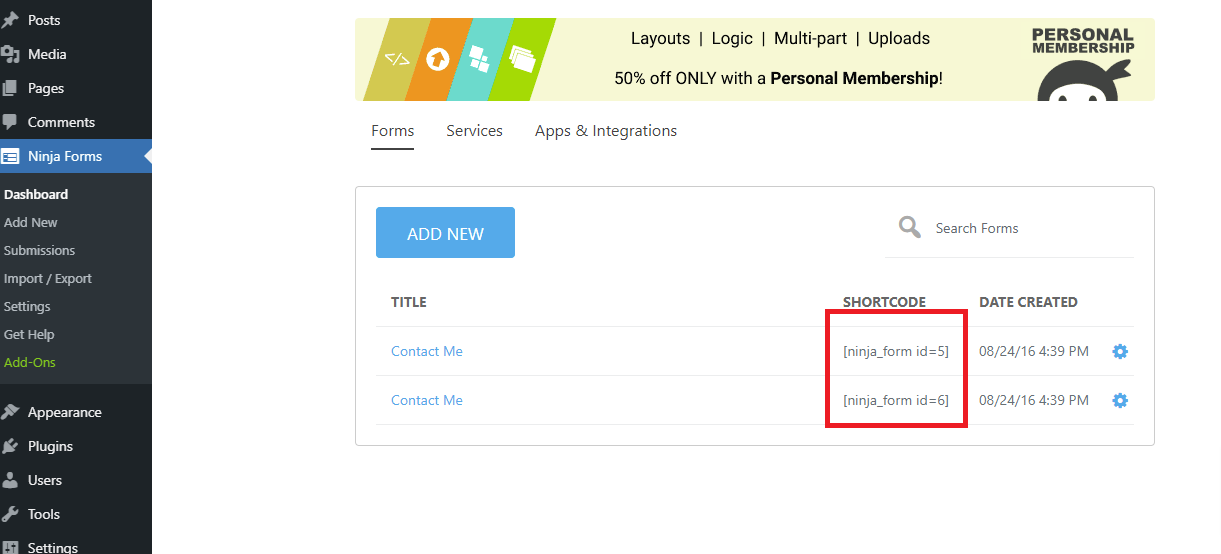
También está disponible otro método para obtener un código abreviado, pero para pasar a la siguiente etapa, debe cerrar el generador. Vayamos a Formularios Ninja> Todos los formularios para que pueda ver que cada formulario que crea tiene un código abreviado único. Este shortcode se puede copiar y pegar en cualquier página de su sitio web.


- Opción 2: usar el cuadro "Anexar un formulario Ninja"
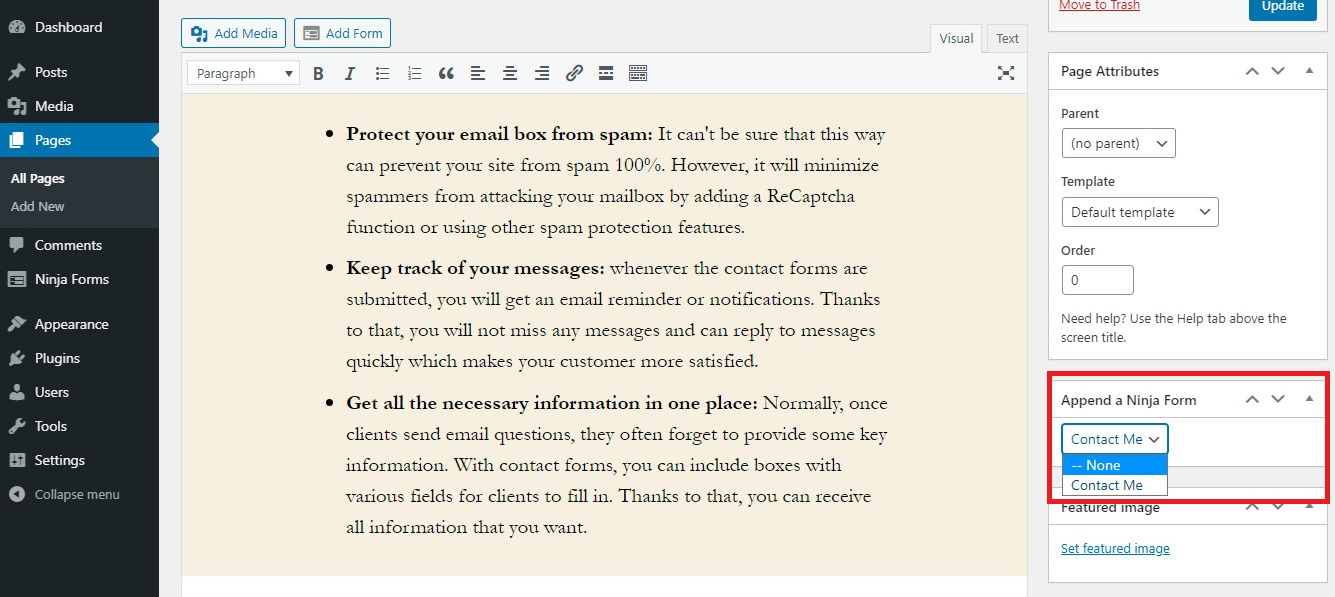
Además, puede usar Formularios Ninja para mostrar un formulario de contacto en su página seleccionándolo de la lista desplegable en el cuadro " Anexar un Formulario Ninja " en la barra lateral derecha.

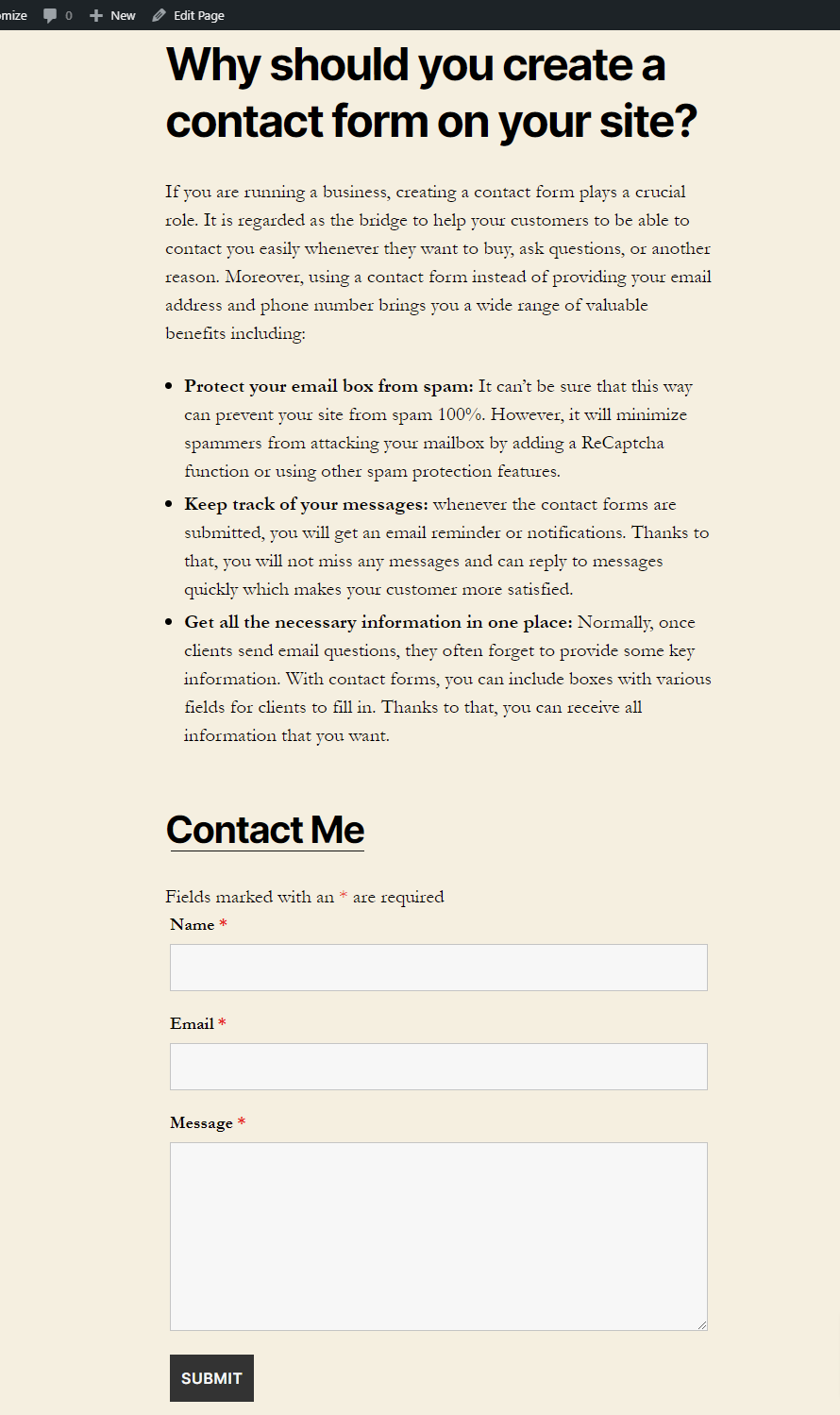
Ahora examinemos el resultado.

- Opción 3: mostrar el formulario de contacto en el widget
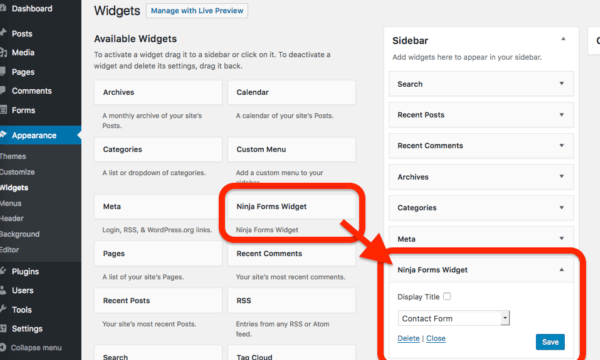
Simplemente navegue a Widgets > Apariencia. Está disponible un menú de opciones, que incluye el widget Ninja Forms . Dependiendo de sus objetivos, puede elegirlo y colocar el formulario en la barra lateral, en la parte superior del contenido o en la parte inferior del contenido. Por último, pero no menos importante, recuerde guardar su configuración.

Método 2: usando formas formidables
Puede crear una variedad de formularios, pruebas, encuestas, hojas de tiempo y otras cosas con la ayuda de Formidable Forms, un complemento gratuito de WordPress que le permite desarrollar formularios. Proporciona un diseñador de formularios de arrastrar y soltar incorporado, lo que le permite desarrollar fácilmente formularios con muchas funciones. Además, está disponible una versión Premium. Pero en el tutorial de hoy, también usamos la versión gratuita como ilustración.
Omitiremos este paso y continuaremos con los pasos posteriores porque la instalación y activación de este complemento son similares a las de Ninja Forms.
Ahora usemos el complemento Formidable Forms para construir un formulario de contacto en WordPress siguiendo las instrucciones paso a paso a continuación.
Paso 1: Crear un formulario de contacto
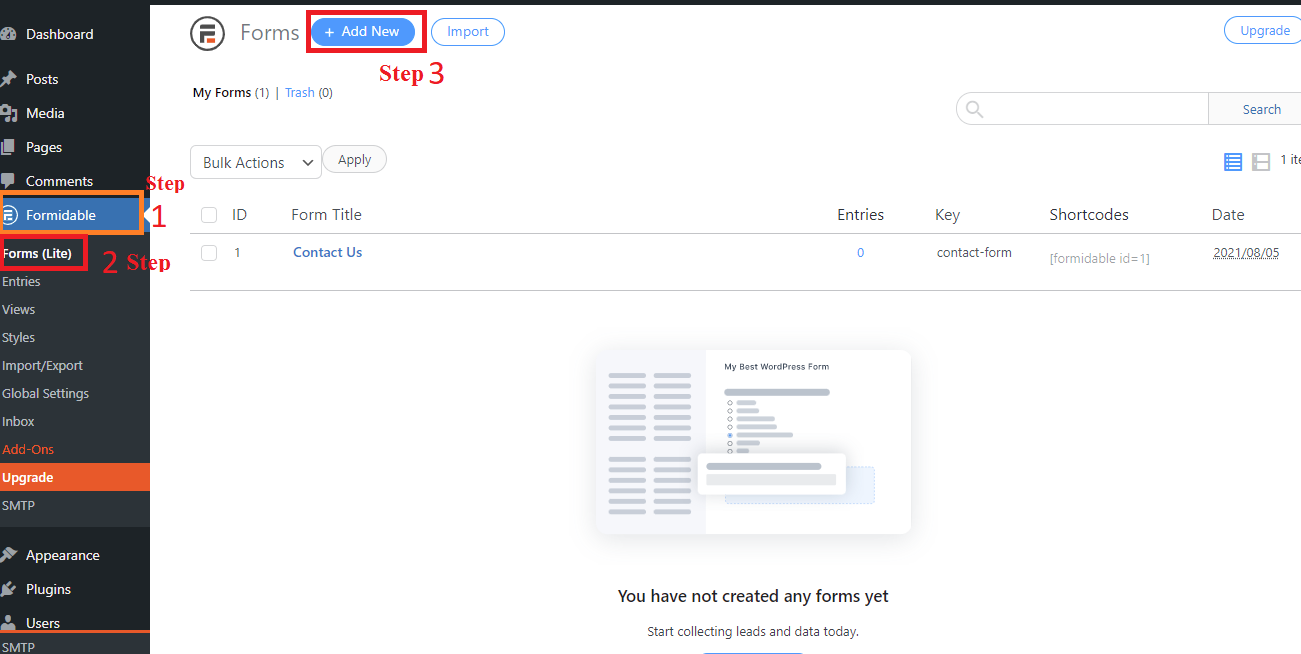
Una vez que el complemento ha sido instalado y activo. Abra una lista de alternativas yendo a Formidable> Forms (Lite) en su tablero y haciendo clic en " Agregar nuevo". ”

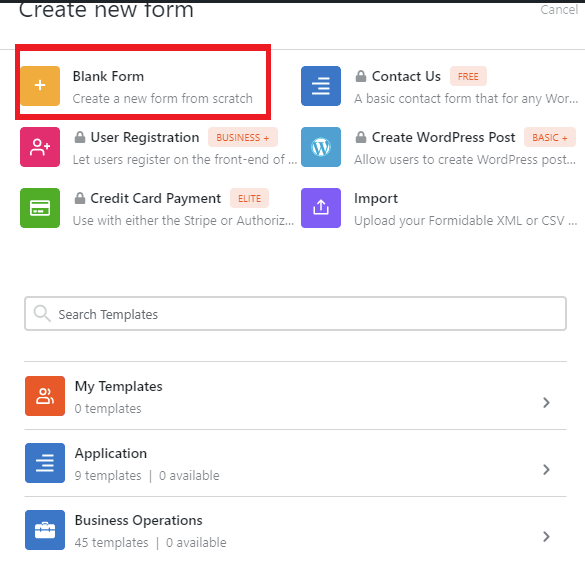
Puede diseñar una amplia variedad de tipos de formas usando Formidable. Sin embargo, solo puede crear un formulario utilizando el formulario en blanco o las plantillas prefabricadas con la versión gratuita de este complemento (es posible que deba proporcionar un correo electrónico para obtener el código, luego puede obtener 10 plantillas prefabricadas).
En este caso, seleccionaremos Formulario en blanco para comenzar.

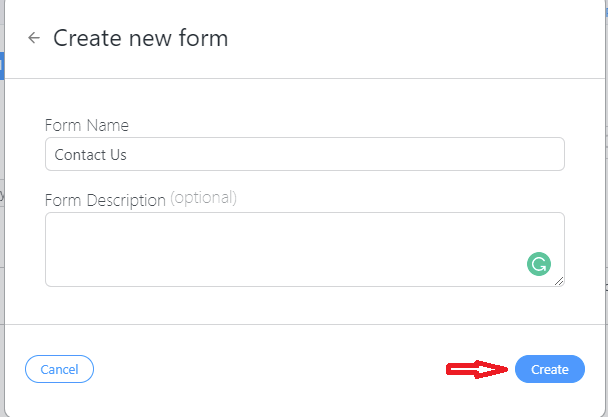
Para ir al siguiente paso, puede completar el nombre y la descripción del formulario y hacer clic en el botón " Crear ".

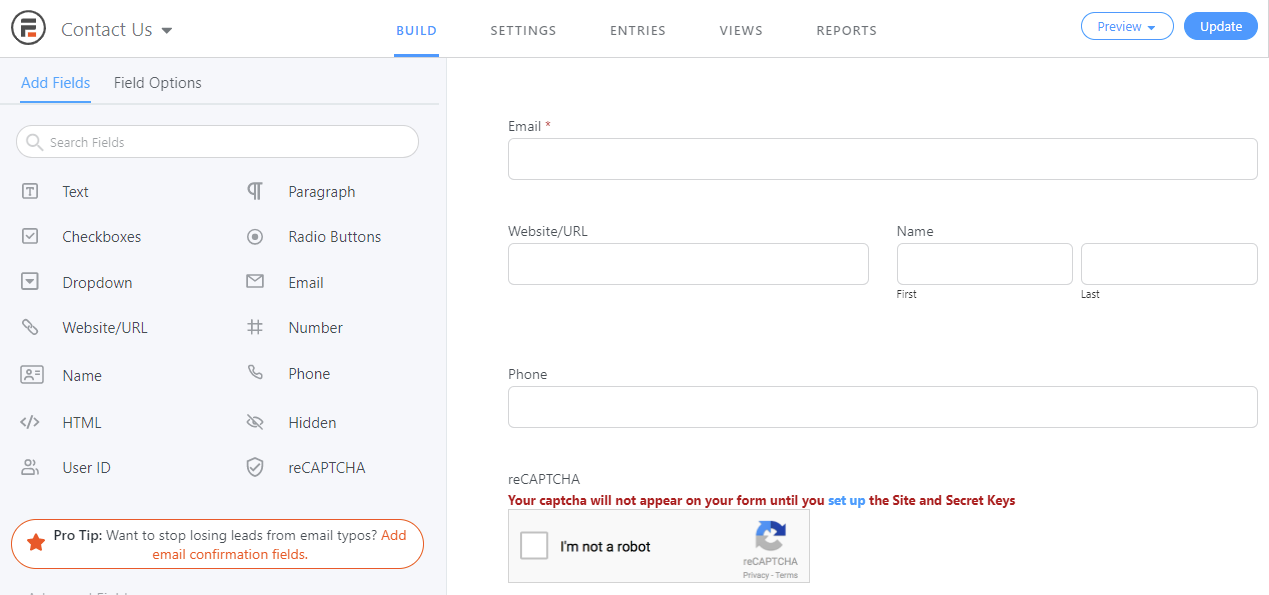
Aquí, puede usar la herramienta de arrastrar y soltar para agregar los campos que desee a la lista de campos visibles. Si hace clic en un campo y desea eliminarlo, aparecerá un icono de papelera.

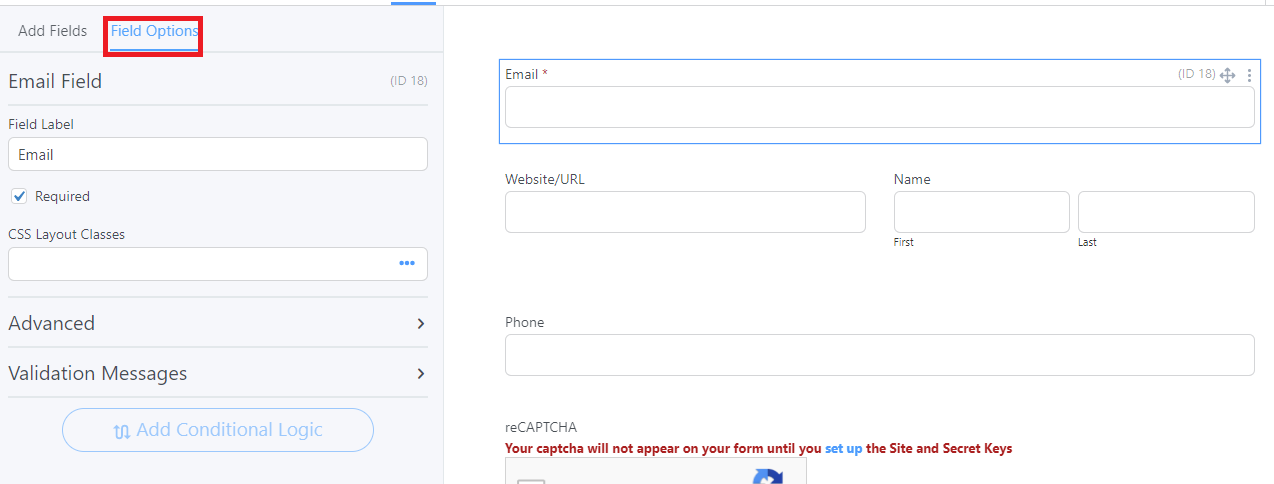
Puede elegir el campo que desea personalizar para cada uno con una variedad de opciones útiles. Si desea que este campo sea necesario, haga clic en la casilla de verificación Obligatorio . Por otro lado, puede optar por no hacerlo.

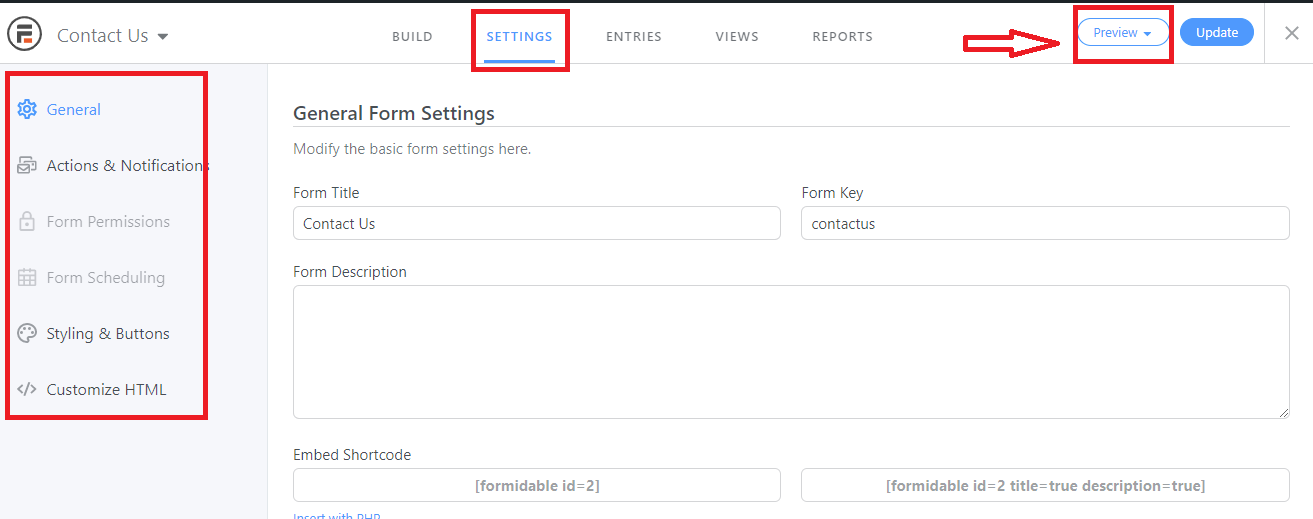
El título del formulario, un mensaje y muchas otras opciones se pueden cambiar en la sección General de la pestaña Configuración . Puede habilitar o deshabilitar las notificaciones por correo electrónico en la sección Acciones y notificaciones . Recomendamos dejar los valores predeterminados si desea recibir confirmaciones de cartas y notificaciones por correo electrónico.
Para finalizar su formulario de contacto, haga clic en Actualizar . En particular, este complemento le permite obtener una vista previa de sus resultados haciendo clic en el botón de vista previa como se muestra en la captura de pantalla a continuación.

Paso 2: agregar un formulario de contacto a su página
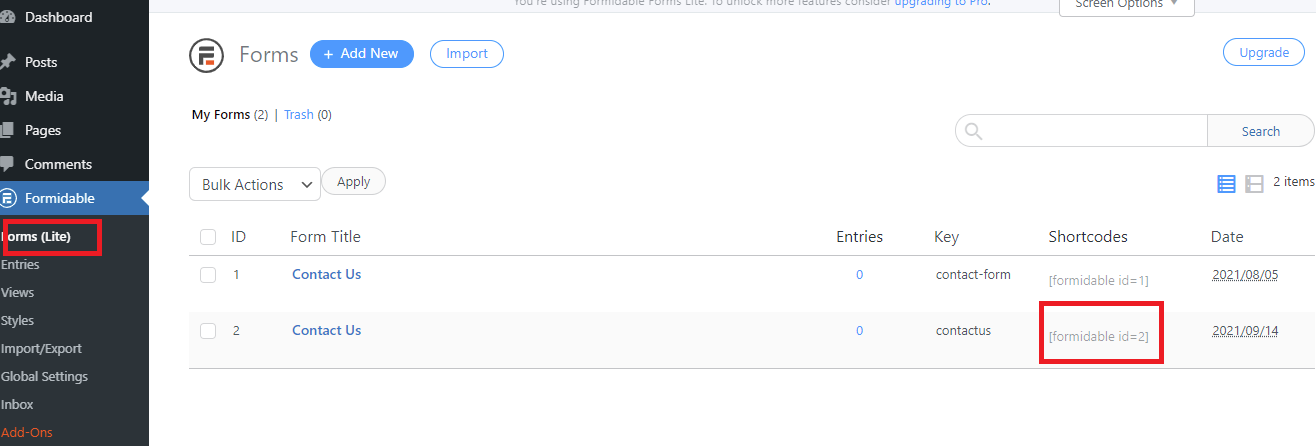
Antes de que pueda volver a la página de Formidable, primero debe cerrar el constructor. Copiemos el código corto de su formulario de contacto y péguelo en la columna de códigos cortos.

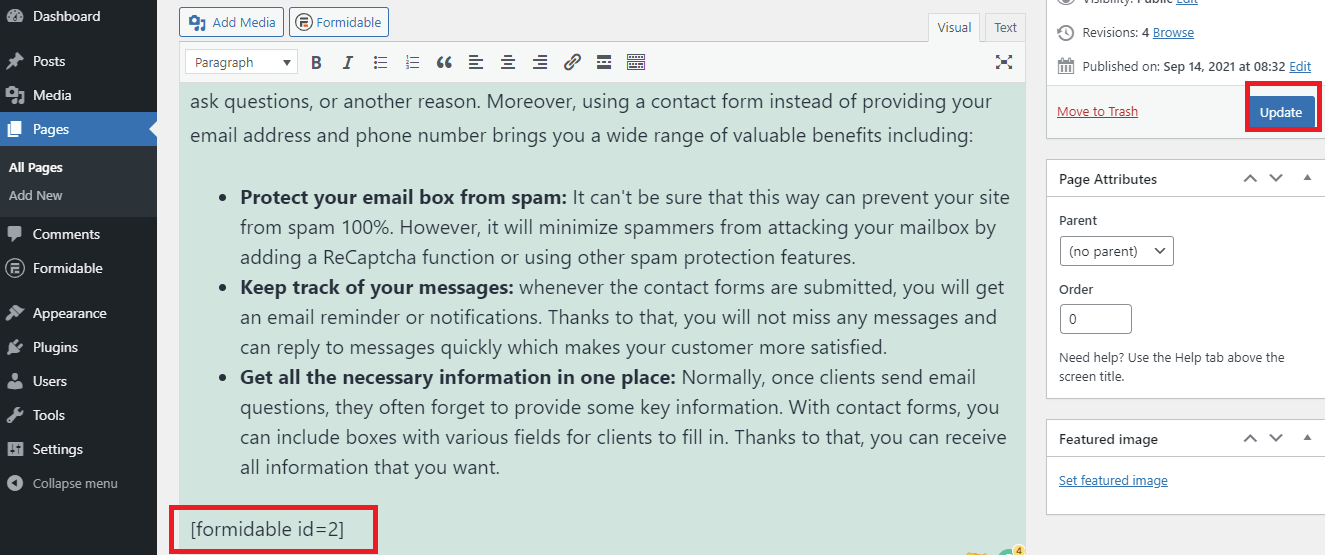
No olvide publicar o actualizar sus modificaciones después de pegar este código abreviado en cualquier lugar de su página.

¡Y aparece así!

En conclusión
Acabamos de brindarle un tutorial paso a paso que lo ayudará a utilizar los dos complementos simples para crear un formulario de contacto en los sitios web de WordPress. ¿Ya elegiste tu opción preferida? Si aún no lo tiene claro, visite el blog de comparación de Ninja Forms y Formidable Forms para obtener más información sobre las diferencias entre estos complementos.
Esperamos que esta publicación le haya brindado algunos consejos útiles para mostrar rápida y fácilmente un formulario de contacto en su página de WordPress. Si tiene algún problema al usar estos complementos, háganoslo saber en la sección de comentarios a continuación. Te ayudaremos tan pronto como podamos. Además, todavía existen otras alternativas valiosas que le permiten crear una variedad de formularios para su sitio web; para obtener más información, vaya al Complemento de creación de formularios de WordPress. No olvide consultar también la lista de fantásticos temas gratuitos de WordPress de nuestro sitio web.
