Cómo crear un formulario de mesa personalizado para WordPress
Publicado: 2019-06-17¿Quieres crear un formulario de Airtable personalizado para tu sitio de WordPress?
Airtable es un servicio en la nube que combina el poder de las hojas de cálculo y las bases de datos. Le permite crear aplicaciones de hojas de cálculo personalizadas sin escribir una sola línea de código.
En este artículo, le mostraremos el proceso paso a paso sobre cómo crear un formulario personalizado de Airtable e incrustarlo en su sitio de WordPress.
¿Por qué crear un formulario de mesa personalizado en WordPress?
Airtable le ayuda a crear aplicaciones de hojas de cálculo personalizadas para almacenar información, tal como lo haría en una base de datos.
Crea hojas de cálculo fáciles de usar y visualmente atractivas que se pueden utilizar para la planificación de productos, estudios de usuarios, CRM de ventas (Customer Relationship Management), lanzamientos de productos, planificación de calendario de contenido y más.
Sin embargo, deberá ingresar todos los datos en su cuenta de Airtable manualmente.
Para evitar este problema, puede iniciar un sitio de WordPress y luego crear un formulario personalizado de Airtable con la ayuda del complemento WPForms.

WPForms es el mejor complemento de creación de formularios y viene con diferentes tipos de plantillas de formulario. Por lo tanto, puede crear fácilmente cualquier tipo de formulario según sus requisitos.
Finalmente, puede conectar el formulario a su cuenta de Airtable usando Zapier. Zapier es una aplicación que se conecta a más de 2000 aplicaciones web como Airtable, Google Calendar y Jira.
Entonces, cada vez que alguien envía el formulario, los datos se agregarán a su cuenta de Airtable automáticamente. Genial, ¿no?
Esto le ayudará a ahorrar su valioso tiempo y a aumentar su productividad.
Entonces, sin más preámbulos, comencemos con el proceso de creación de un formulario Airtable personalizado para su sitio de WordPress.
Paso 1: crea un formulario de WordPress
Crearemos un formulario de contacto simple por el bien de este tutorial. Luego, le mostraremos cómo conectar este formulario a su cuenta de Airtable.
Asumiremos que desea crear este formulario para agregar las entradas automáticamente a la tabla Contactos de su espacio de trabajo "CRM de ventas".
Entonces, lo primero que debe hacer es instalar y activar el complemento WPForms. Puede consultar la guía para principiantes sobre cómo instalar un complemento de WordPress en caso de que necesite ayuda.
Tras la activación, debe ir a WPForms » Agregar nuevo para crear un nuevo formulario.
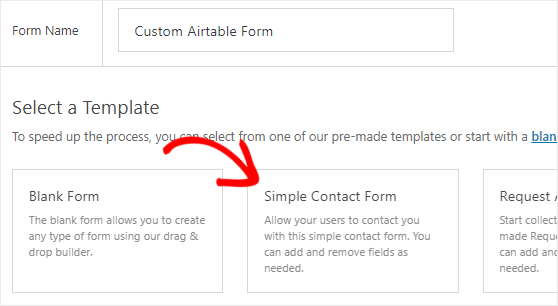
En la página Configuración, tendrá que cambiar el Nombre del formulario a cualquier nombre que elija. A continuación, debe hacer clic en la plantilla Formulario de contacto simple para crear el formulario Airtable personalizado.

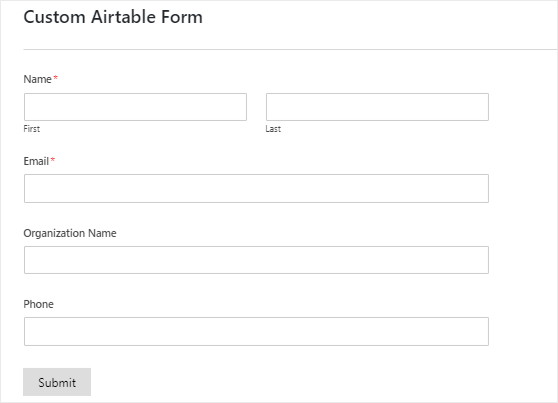
Agregaremos algunos campos básicos como nombre, correo electrónico, nombre de la organización y número de teléfono a este formulario. Puede seguir nuestro tutorial sobre cómo crear un formulario de contacto simple para obtener instrucciones detalladas.

Una vez que haya terminado con la parte de personalización, puede realizar cambios en la configuración de notificación y confirmación de este formulario.
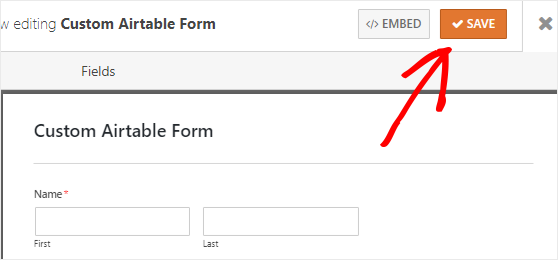
Finalmente, debe hacer clic en el botón Guardar , presente en la esquina superior derecha de su pantalla, para almacenar los cambios.

Paso 2: inserte el formulario en su sitio web
En este paso, insertaremos el formulario personalizado de Airtable en nuestro sitio web y luego agregaremos al menos una entrada de prueba al formulario.
Pero, ¿por qué necesitamos agregar una entrada de prueba? La razón es que lo usaremos más adelante para probar la conexión entre WPForms y Airtable. Esto nos asegurará que todo funcione correctamente.
Puede insertar fácilmente el formulario en una publicación, página o barra lateral de su sitio web. Echemos un vistazo a cómo insertarlo en una página de WordPress.
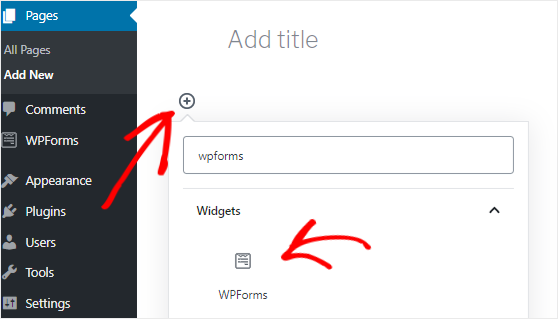
Primero, debe dirigirse a Páginas » Agregar nuevo desde la barra lateral izquierda de su panel de administración de WordPress.

A continuación, debe hacer clic en el icono Agregar bloque ( + ) para insertar el bloque WPForms.
Esto abrirá el administrador de bloques donde debe buscar el bloque WPForms y luego hacer clic en él para agregarlo al editor de página.

Una vez que se agrega el bloque WPForms, debe seleccionar el formulario Airtable personalizado en el menú desplegable. Esto agregará el formulario al editor de páginas.
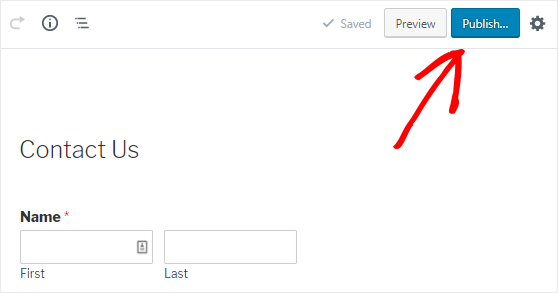
Finalmente, debe publicar esta página haciendo clic en el botón Publicar , presente en la esquina superior derecha de la pantalla.

Ahora continúe y abra esta página en una nueva pestaña de su navegador web. Y luego, complete el formulario y haga clic en el botón Enviar para crear una entrada de formulario de prueba.
Paso 3: Instale el complemento Zapier
Lo siguiente que debe hacer es instalar el complemento Zapier.
En caso de que no lo sepas, Zapier es una herramienta de automatización que te permite conectar 2 o más aplicaciones para realizar una tarea en particular. Por lo tanto, usaremos Zapier para conectar WPForms y Airtable.
Para instalar el complemento Zapier, debe ir a la página WPForms » Complementos y luego buscar ese complemento. Una vez que lo encuentre, debe instalar y activar el complemento Zapier.

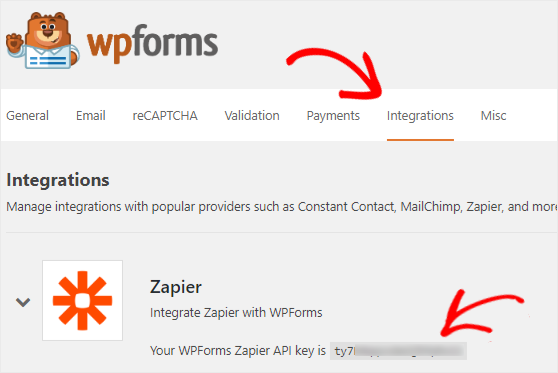
Ahora diríjase a la página WPForms » Configuración para obtener la clave API de Zapier. Esta clave se utilizará para conectar Zapier a la cuenta de WPForms.
En la página de configuración de WPForms, debe hacer clic en la pestaña Integraciones . Y luego, debe hacer clic en el logotipo de Zapier para encontrar la clave API para su sitio.

Debe mantener esta página abierta ya que usaremos esta clave API más adelante en el Paso 5 .
Paso 4: crea un nuevo Zap
Para conectar WPForms y Airtable, debe crear un nuevo Zap en el sitio web de Zapier.
¡Esperar! ¿Qué es un Zap? Es un proceso de conectar 2 o más aplicaciones y siempre necesita un disparador para realizar una acción específica.
En una nueva pestaña de su navegador web, debe abrir el sitio web de Zapier e iniciar sesión en su cuenta. Puede crear una nueva cuenta de forma gratuita si no tiene una.
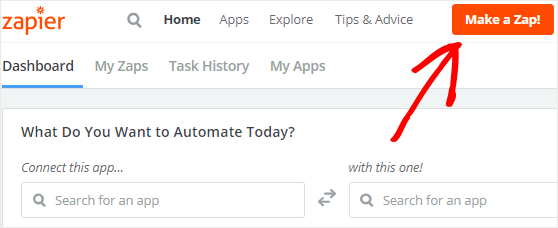
En el panel de Zapier, debe hacer clic en Make a Zap! , presente en la esquina superior derecha de la pantalla, para iniciar el asistente de configuración.

Ahora, el proceso de creación de un zap consta de dos partes. En la primera parte, deberá configurar WPForms como la aplicación de activación. Y luego, deberá configurar Airtable como la aplicación de acción.
Comencemos con el proceso de configuración del disparador.
Paso 5: configurar la aplicación Trigger
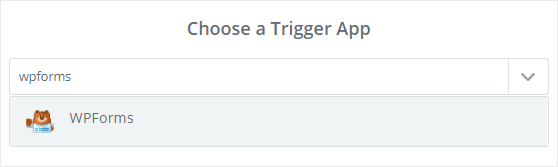
Para configurar WPForms como la aplicación de activación, lo primero que debe hacer es buscar la aplicación WPForms usando el cuadro de búsqueda "Choose a Trigger App".

Una vez que lo encuentre, debe hacer clic en él para continuar.
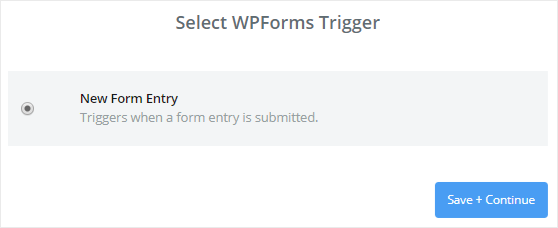
A continuación, deberá seleccionar "Nueva entrada de formulario" como la opción de activación y luego hacer clic en el botón Guardar + Continuar .


Es hora de conectar la cuenta de WPForms a Zapier ahora. Puede omitir esta parte si anteriormente conectó su cuenta de WPForms a Zapier.
Por otro lado, debe hacer clic en el botón Conectar una cuenta si está haciendo esto por primera vez.
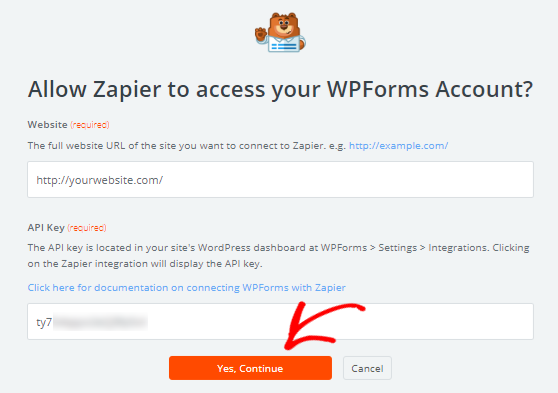
Esto abrirá una ventana emergente donde se le pedirá que ingrese la URL de su sitio web y la clave API de Zapier. Puede volver al paso 3 para comprender cómo obtener la clave API.

Una vez que haya completado los detalles, debe hacer clic en el botón Sí, continuar .
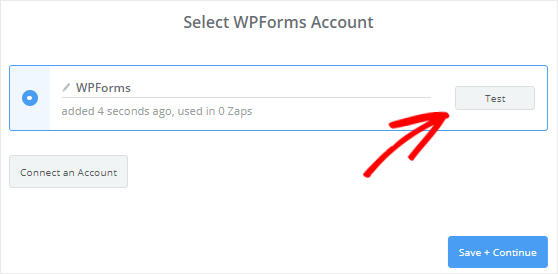
Esto cerrará la ventana emergente y ahora verá su cuenta de WPForms agregada a la página "Seleccionar cuenta de WPForms".

Puede hacer clic en el botón Probar para verificar la conexión entre WPForms y Zapier. Si recibe un mensaje de éxito, debe hacer clic en el botón Guardar + Continuar para continuar.
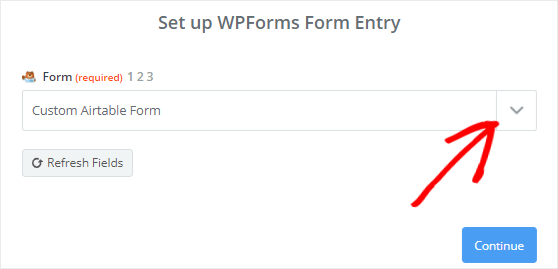
Zapier ahora accederá a su cuenta de WPForms y obtendrá todos los formularios de su sitio web. Así que continúe y seleccione el formulario Airtable personalizado del cuadro desplegable en la página "Configurar entrada de formulario WPForms".

Una vez hecho esto, debe hacer clic en el botón Continuar para continuar.
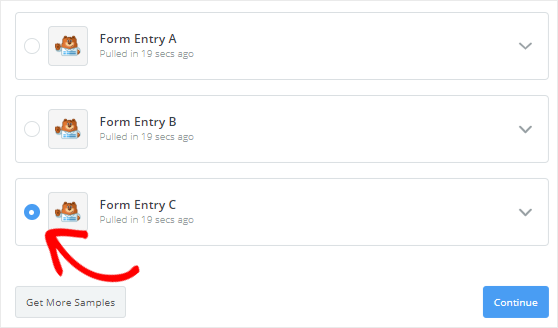
A continuación, Zapier recuperará todas las entradas de su formulario. Debe seleccionar cualquiera de las entradas del formulario para que pueda usarse para probar la conexión entre WPForms y Airtable más adelante.

Finalmente, debe hacer clic en el botón Continuar para completar el proceso de configuración del disparador.
Paso 6: configurar una aplicación de acción
Comencemos el proceso de configuración de la aplicación de acción. Para hacer eso, debe hacer clic en “Su Zap actualmente carece de un paso de acción. ¡Agregue uno ahora! " Enlace.

A continuación, tendrá que buscar la aplicación Airtable usando el cuadro de búsqueda "Choose an Action App" y luego hacer clic en ella para continuar.

Zapier ahora le pedirá que seleccione qué acción de Airtable desea que suceda cuando alguien envíe el formulario personalizado de Airtable.
Dado que desea agregar un nuevo contacto a la tabla Contactos de su espacio de trabajo "Sales CRM", seleccione la opción Crear registro y luego haga clic en el botón Guardar + Continuar .

Es hora de conectar su cuenta de Airtable a Zapier.
Para hacer eso, tendrá que hacer clic en el botón Conectar una cuenta . Esto abrirá una ventana emergente que le pedirá que ingrese la clave API de Airtable.
Así que mantenga esta ventana emergente abierta y visite la página de la cuenta de Airtable en una nueva pestaña. Aquí debe encontrar la sección API que tiene un cuadro de texto con texto oculto.

Tendrá que hacer clic en ese cuadro de texto para ver la clave API de Airtable. Ahora copie la clave API y péguela en el cuadro de texto en la ventana emergente de Zapier.

Una vez hecho esto, debe hacer clic en el botón Sí, continuar para conectar Airtable a Zapier.
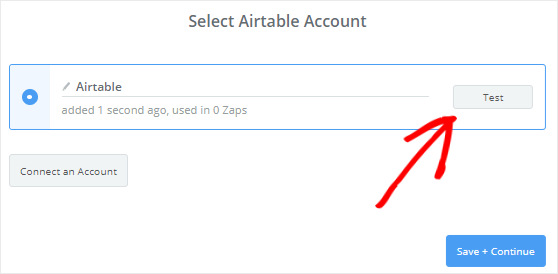
Esto cerrará la ventana emergente y ahora verá su cuenta de Airtable agregada a la página "Seleccionar cuenta de Airtable".
Puede verificar la conexión entre Zapier y Airtable haciendo clic en el botón Probar .

Si recibe un mensaje de éxito, debe hacer clic en el botón Guardar + Continuar para continuar con el siguiente paso.
Paso 7: Configure y pruebe la plantilla de Airtable
Zapier ahora le pedirá que configure la plantilla que se utilizará para crear un nuevo contacto en su cuenta de Airtable.
Echemos un vistazo a cómo configurar esta plantilla.
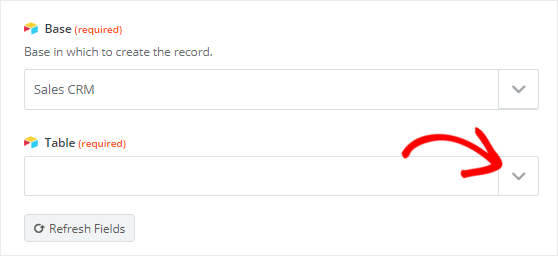
Primero, tendrá que seleccionar una Base en la que desea agregar los detalles de contacto. Esto se obtendrá de su cuenta de Airtable.
Dado que queremos agregar los nuevos contactos al CRM de ventas, debe seleccionar CRM de ventas en el menú desplegable.

Del mismo modo, debe seleccionar la tabla Contactos en el cuadro desplegable Tabla . Esto agregará varios campos nuevos a esta plantilla.
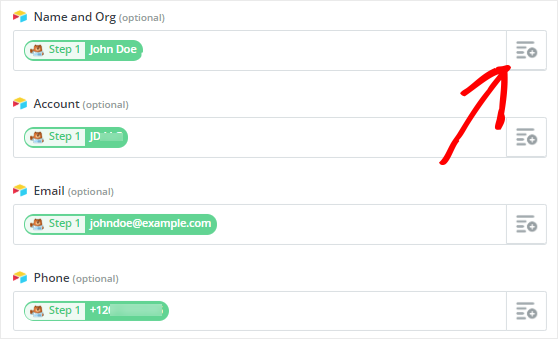
Debe tener en cuenta que todos los campos nuevos son opcionales, por lo que depende de usted cuál desea editar. Además, Zapier obtendrá los datos de su formulario de mesa personalizada para estos campos adicionales.
Para el campo Nombre y organización , debe hacer clic en el icono Insertar un campo y luego seleccionar Nombre en el menú desplegable. Y luego, debe seleccionar Organización en el cuadro desplegable Cuenta .

Del mismo modo, puede editar los campos de correo electrónico, teléfono y nombre en esta plantilla. Una vez que haya terminado, debe desplazarse hacia abajo hasta la parte inferior de la página y luego hacer clic en el botón Continuar .
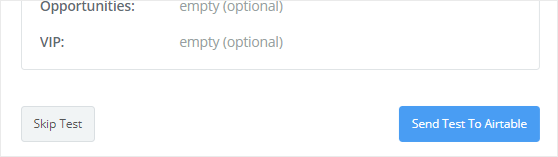
A continuación, puede hacer clic en el botón Enviar prueba a Airtable para verificar la conexión entre WPForms y Airtable.

Esto creará un nuevo contacto con la entrada del formulario de prueba en su cuenta de Airtable. Puedes confirmar lo mismo yendo a tu cuenta de Airtable.
Si el nuevo contacto se crea correctamente, debe volver al asistente de configuración de Zapier y hacer clic en el botón Finalizar para completar el proceso de configuración de la acción.
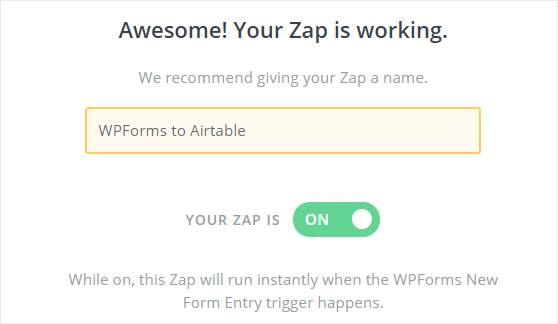
Por último, es necesario hacer clic en el cuadro de palanca para convertirlo en ON. Esto asegurará que se agreguen nuevos contactos a su cuenta de Airtable cada vez que alguien envíe el formulario personalizado.

También puede dar un nombre de su elección a este Zap para referencia futura.
Pensamientos finales
¡Felicidades! Ha creado con éxito un formulario Airtable personalizado para su sitio de WordPress. Puede seguir este tutorial paso a paso para crear diferentes tipos de formularios Airtable personalizados.
Si te gustó este tutorial, es posible que desees consultar estas publicaciones:
- Cómo recibir un mensaje de texto SMS desde su formulario de WordPress
- 8 formas increíblemente fáciles de hacer crecer su lista de correo electrónico
- Cómo crear un formulario de registro de iContact personalizado en WordPress
Si le gustó este artículo, también puede consultar nuestra guía en.
Además, síganos en Facebook y Twitter para recibir actualizaciones de nuestro blog.
