Cómo crear un diseño de WordPress personalizado con Elementor
Publicado: 2020-01-16Actualmente, crear un sitio web con Elementor es una de las formas más fáciles de usar. Especialmente es más fácil para aquellos que están involucrados con el ecosistema de WordPress. Entre todos los complementos de WordPress, Elementor es el mejor y el más popular.
Elementor consta de diferentes widgets, secciones y todos los materiales de diseño de sitios web. Con estas funciones, puede crear fácilmente un diseño personalizado de WordPress sin problemas.
En la publicación de hoy, mostraremos una forma simple para que pueda crear un diseño personalizado de WordPress usando Elementor. Además, también compartiremos cómo puede acelerar el flujo de trabajo de Elementor usando Happy Addons, al final.
Así que sin más preámbulos, comencemos
Por qué necesita usar un diseño de WordPress personalizado

El rendimiento de su sitio depende en gran medida de los temas que utilice. Estos temas consisten en diferentes tipos de diseño. Entonces, la importancia del diseño es muy crucial. Pero desafortunadamente, es posible que algunos temas no permitan todo el acceso para personalizarlo en consecuencia. Por lo tanto, necesita un diseño personalizado para diseñar y darle un aspecto nuevo.
En general, es posible que el uso de la estructura predeterminada del sitio web o el tema no cumpla con todos sus requisitos. Luego, debe optar por una solución en la que pueda cambiar su diseño existente para mejorar el aspecto del sitio web. En ese caso, Elementor y su característica única te permitirán crear algunas cosas maravillosas.
Aquí hay un resumen de lo que puede hacer adicionalmente usando un diseño personalizado para su sitio web de WordPress
- Encabezado y pie de página personalizados
- Diseño de publicación de blog
- Archivar páginas
- Integración de marketing por correo electrónico
- formularios de contacto
- Botón de redes sociales
- Tipo de publicación personalizada
- Diferentes plantillas
Entonces, estas cosas pueden hacer que se dé cuenta de lo fructífero que es usar un diseño de WordPress para dinamizar su sitio web en poco tiempo.
A continuación, le mostraremos la guía completa para que pueda emplearla en consecuencia.
Cree un diseño de WordPress personalizado en 5 sencillos pasos

Puedes encontrar todo de forma organizada en el ecosistema de WordPress. Por lo tanto, es esencial elegir la solución adecuada en el momento adecuado. Por lo tanto, ahorra tiempo, dinero y esfuerzo.
Sin embargo, vamos a mostrar cómo puede crear fácilmente un diseño personalizado, en esta parte. Entonces empecemos:
Antes de saltar al tutorial, veamos qué necesitarás.
Requisitos
- WordPress
- Elementor
Con el complemento del creador de páginas de Elementor, cualquiera puede crear un sitio web. Permite a los usuarios crear cualquier diseño de una manera muy sencilla. Tales como funciones de arrastrar y soltar, complementos ilimitados, controles deslizantes, encabezados, biblioteca de Elementor, etc.
Por lo tanto, cualquier usuario novato puede usar este complemento, incluso si no tiene ningún conocimiento de programación. Todo lo que tiene que hacer es instalar WordPress y Elementor. Y luego solo sigue los pasos cuidadosamente.
Entonces, supongamos que ha instalado correctamente WordPress y Elementor.
Paso uno: crear una página
El primer paso es crear una página. Puede hacerlo en su página existente, o puede crear una nueva página y luego diseñarla.
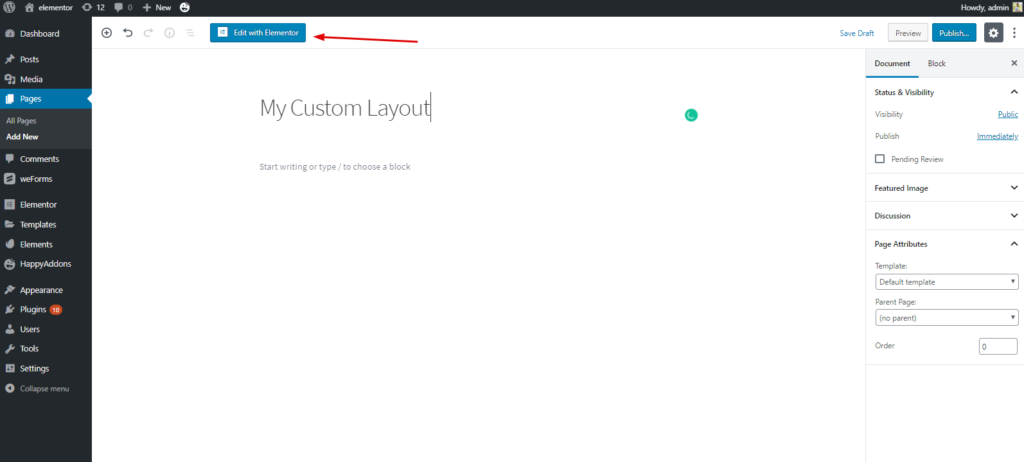
Vaya a su panel de administración de WordPress> Agregar una nueva página> Dar título> Y luego haga clic en 'Editar con Elementor'.

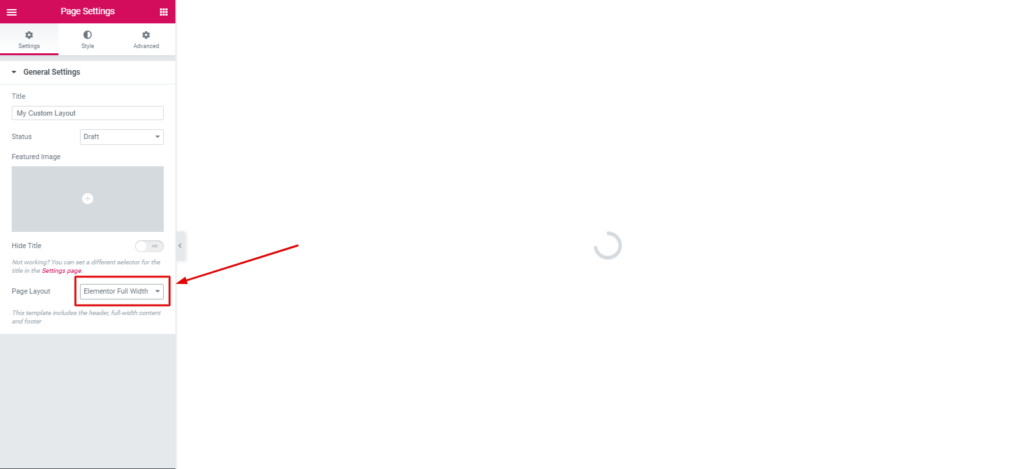
Después de hacer clic en este botón obtendrá una página editable. Luego debe seleccionar 'Elementor Canvas'.

Paso dos: agregar un encabezado o pie de página
En general, agregar un encabezado o pie de página usando Elementor es muy simple. Puede crear un encabezado o pie de página a partir de la configuración actual o puede personalizarlo manualmente.
Paso tres: elegir la plantilla
Encontrarás diferentes plantillas en la galería de Elementor. Y de ellos, tienes que elegir el que más te convenga. Sin embargo, en nuestra publicación anterior, hemos mencionado estas cosas varias veces sobre cómo editar plantillas de Elementor y otras cosas importantes.
De todos modos, volveremos a mostrar el proceso. Para hacer eso, haga clic en el botón 'Carpeta como'.

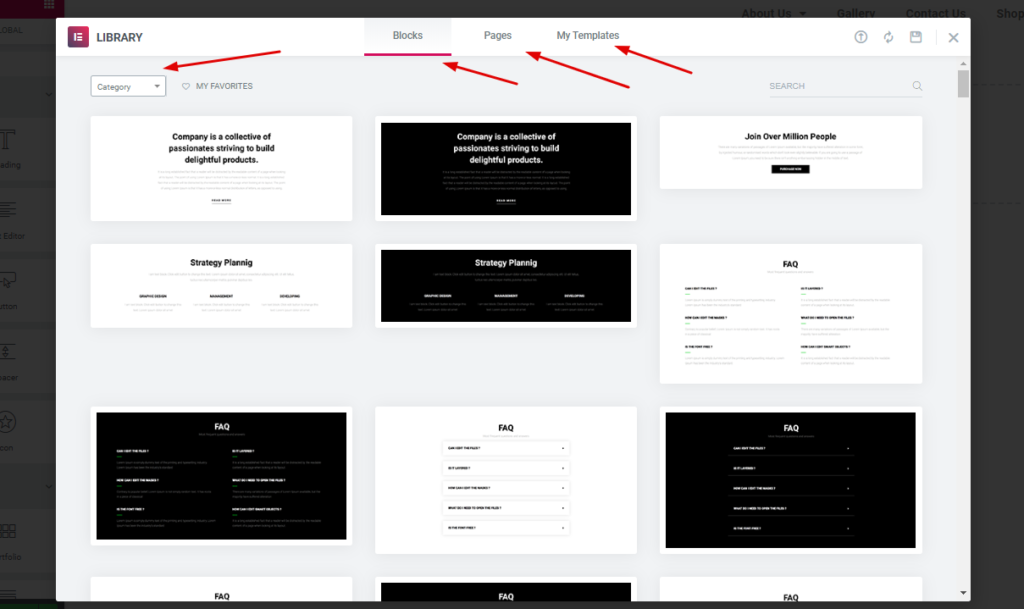
Después de eso, verá diferentes bloques, plantillas y sus plantillas guardadas. Por lo tanto, puede elegir un solo elemento o seleccionar la plantilla completa y luego editarlos de acuerdo con su concepto de diseño.
En la biblioteca de Elementor, puede buscar por categoría de bloque, página o sección. Además, puede guardar su plantilla favorita en la opción 'Mi plantilla'. Vea la captura de pantalla a continuación:

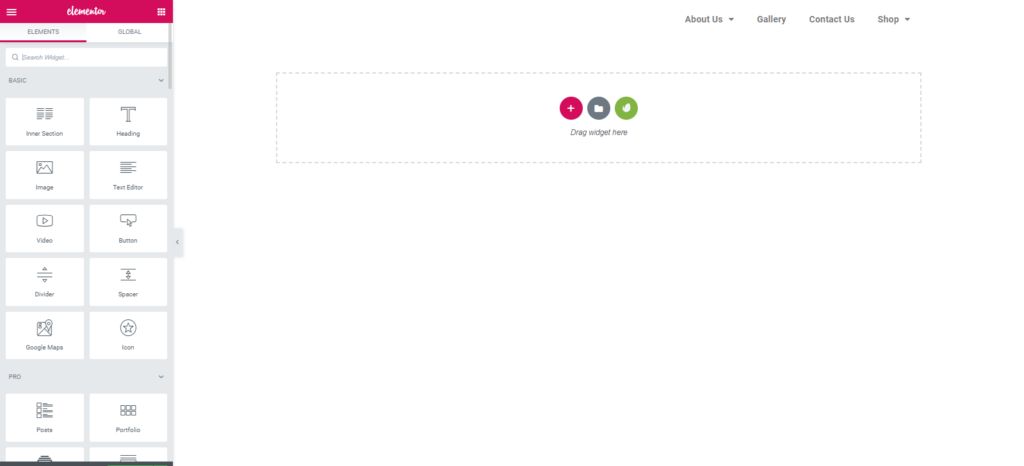
Paso cuatro: elegir un bloque
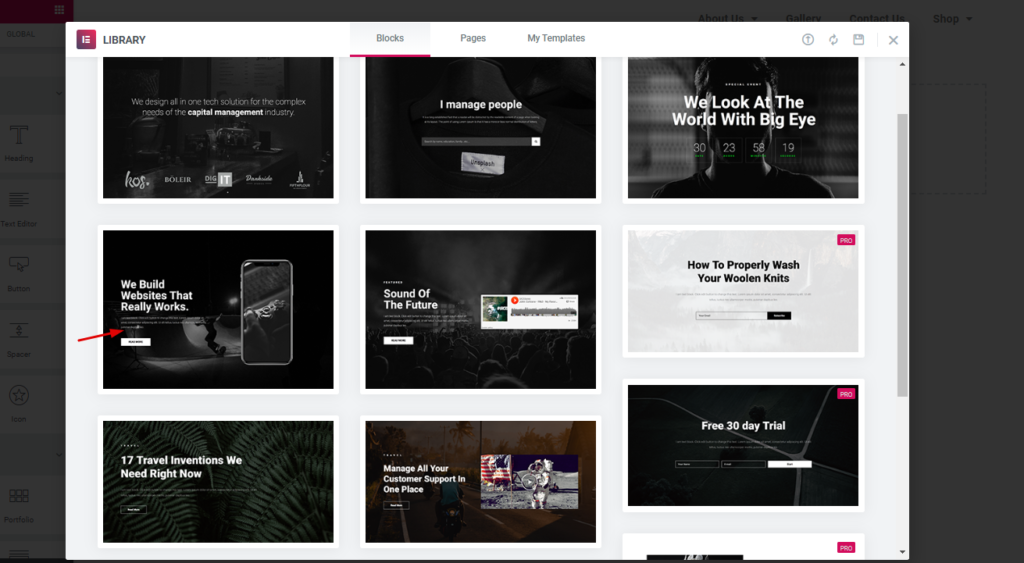
Tendrás diferentes bloques en la biblioteca. Me gusta, encabezado, pie de página, banner de héroe, formulario de contacto, botones sociales, página de información, cuadro de archivo, preguntas frecuentes y características, etc.
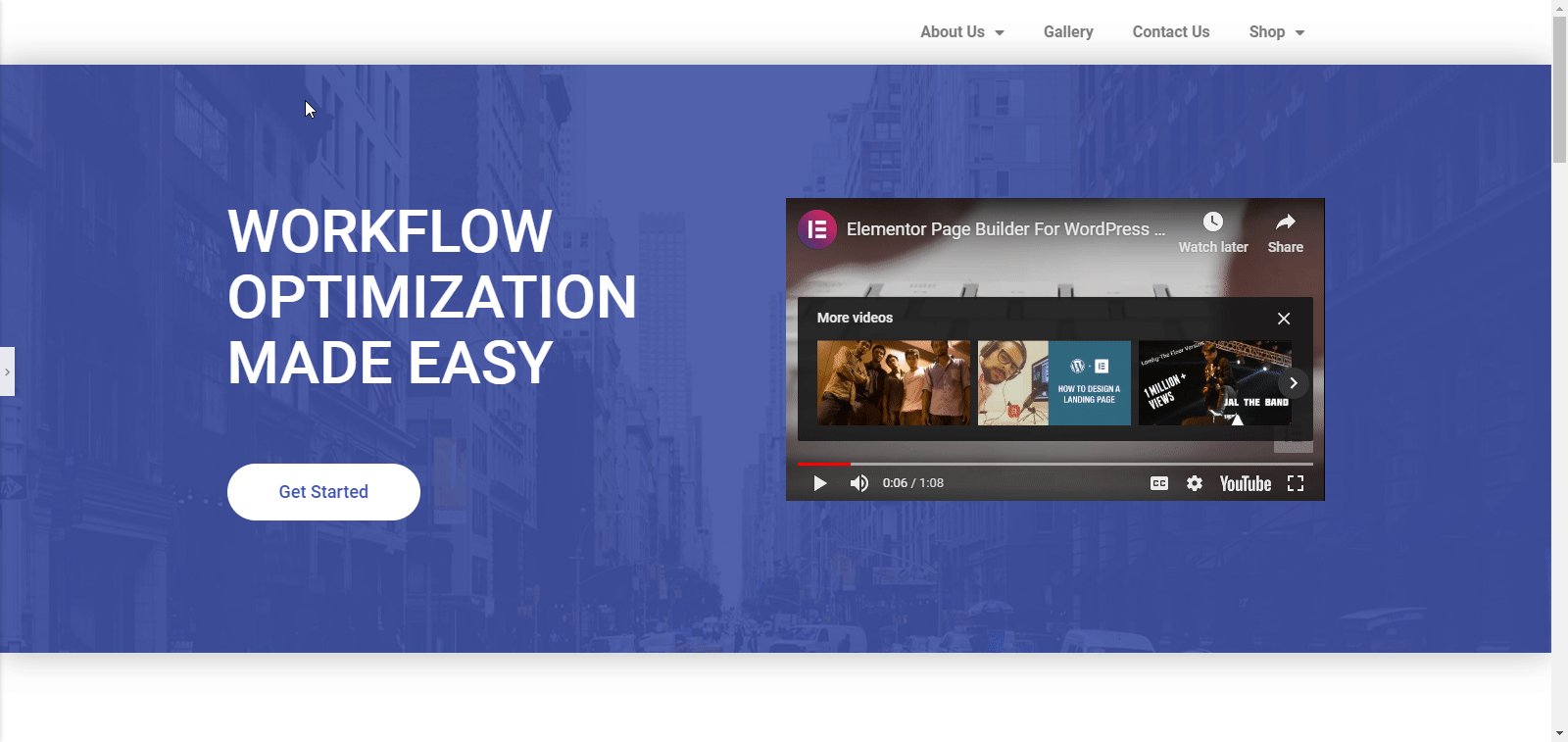
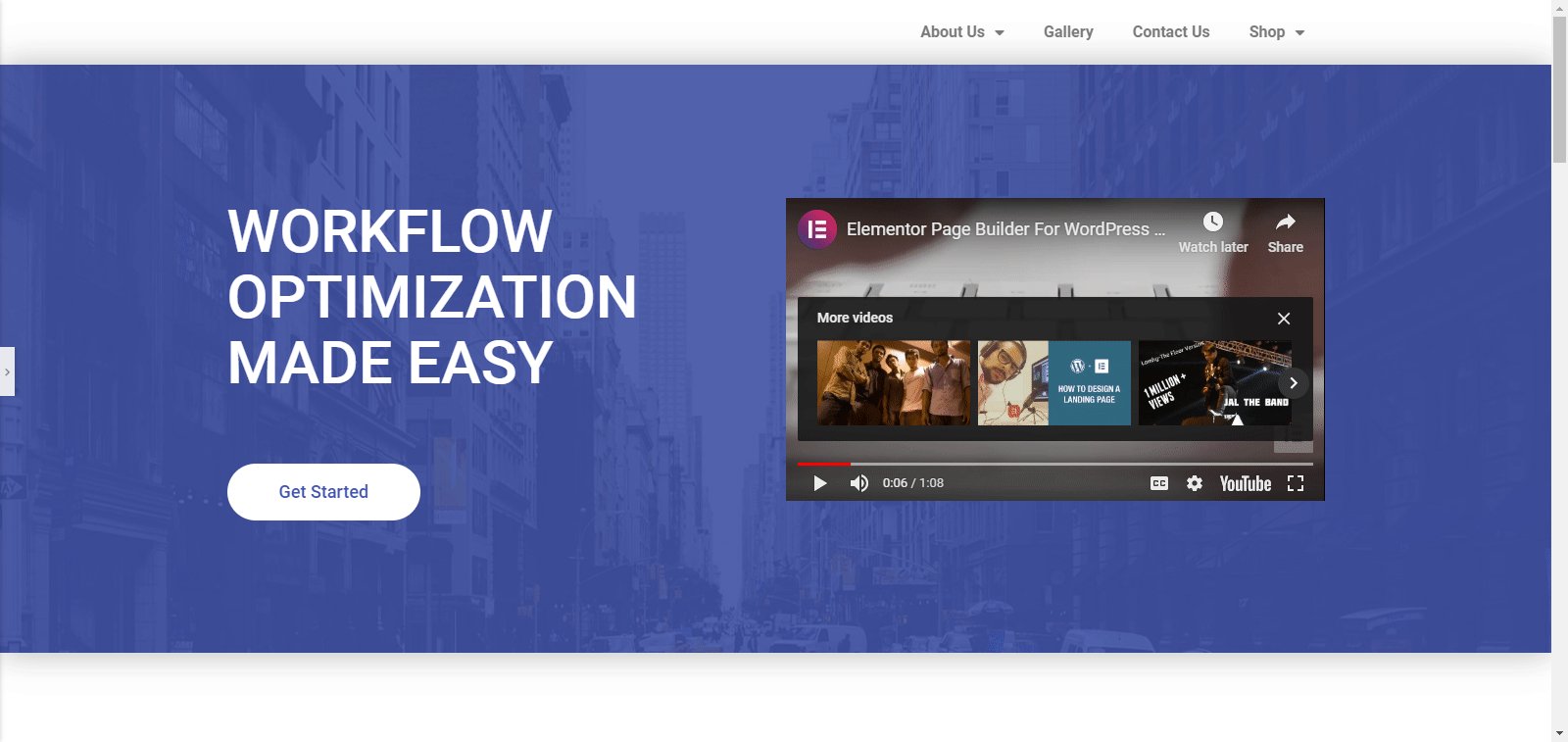
Como hemos agregado un encabezado, ahora necesitamos un banner de héroe o un control deslizante. También puede agregar un control deslizante para maximizar la belleza de su diseño. En ese caso, hemos seleccionado este. Sin embargo, puedes probar otros.

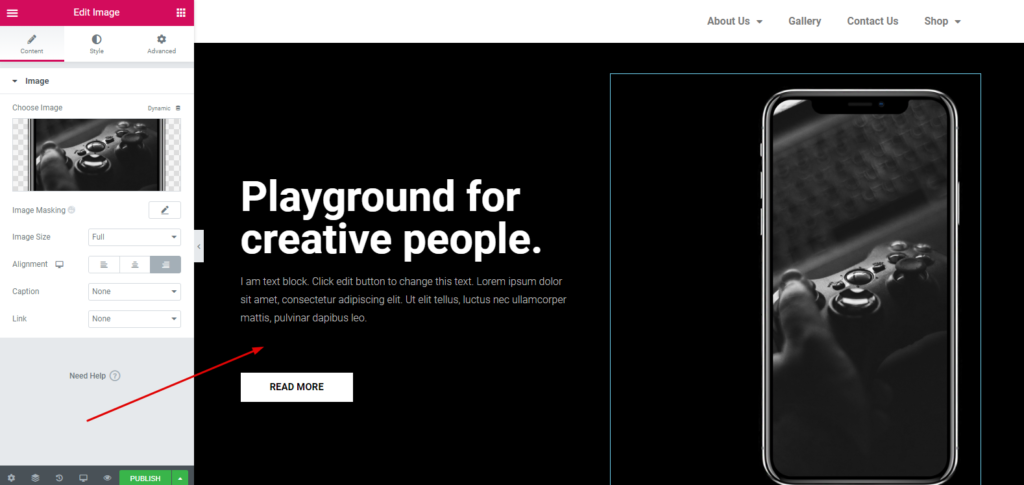
Luego, simplemente selecciona el perfecto para ti. Y haga clic en el elemento. Después de eso, aparecerá en la pantalla. Eso es todo.


Siguiendo este proceso, puede agregar otras secciones requeridas desde la 'Biblioteca de Elementor'. Y puede personalizarlo fácilmente según su deseo. Puedes leer el siguiente artículo. Le ayudará a personalizar cada sección individual de su sitio web.
Paso cinco: agregar una plantilla
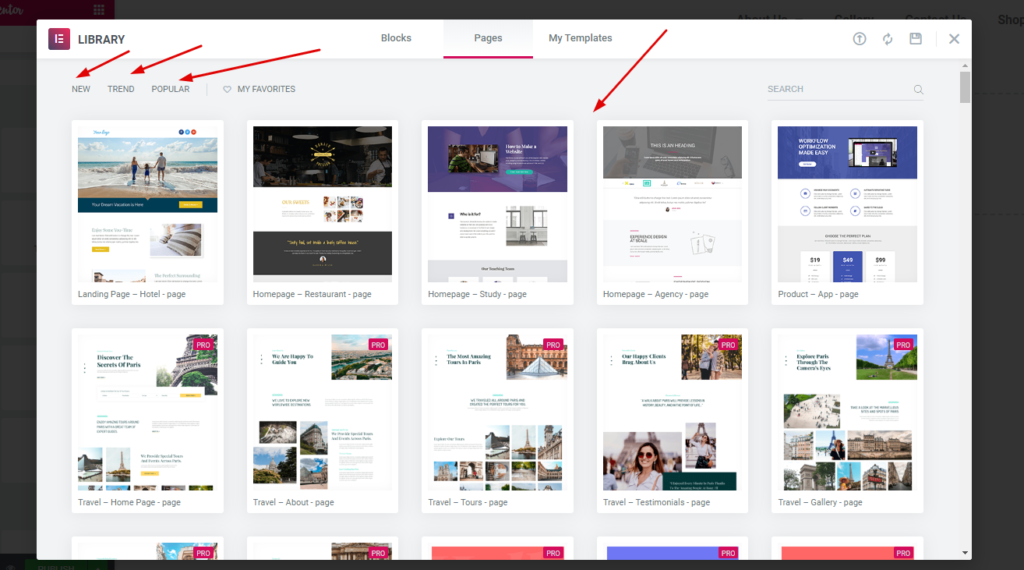
Puede agregar una plantilla después de la parte anterior. En la biblioteca de Elementor, verá muchas plantillas. Y puedes elegir fácilmente cualquiera de ellos.
Para hacer eso, haga clic en la opción 'Carpeta como'. Y luego haga clic en la opción 'Páginas'. Allí encontrará muchas plantillas listas para usar.

A continuación, elige cualquiera de ellos. Y personalícelo de acuerdo con la estructura de su sitio web.
Aquí está la vista previa en vivo.

Consejos adicionales: cómo los complementos felices pueden acelerar el flujo de trabajo de Elementor

A veces, Elementor por sí solo puede no cumplir con todos sus requisitos o es posible que no obtenga lo que está buscando. En ese caso, Happy Addons puede llenar todos los vacíos proporcionando algunas 'Características' excelentes. Entonces, en esta sección, describiremos cómo 'Happy Addons' puede ser una solución perfecta para expandir más oportunidades en el diseño.
Características que impulsan los flujos de trabajo de Elementor
- Gestión del estado de ánimo receptivo móvil
- Administre columnas agregando píxeles
- Controles de tamaño fijo de los widgets de Elementor
Estas características de 'Happy Addons' son únicas y muy útiles. Si es un usuario habitual de Elementor, puede encontrar estas características muy útiles. Pero primero, tienes que instalar 'Happy Addons'. Entonces disfruta de todas estas características increíbles.
Gestión del estado de ánimo receptivo móvil
Dentro de Elementor, los usuarios no tienen permiso para controlar la administración de la columna. Por lo tanto, Elementor no funciona sin problemas si tiene muchas columnas en su página. Afortunadamente, esta característica de Happy Addons puede ser muy útil para controlar y administrar el estado de ánimo de respuesta móvil.
Mire el siguiente video sobre 'Cómo usar Mobile Responsive Mood of Happy Addons'.
Administrar columnas agregando píxeles
Puede usar esta función para agregar algunos píxeles adicionales en las columnas. Le ayuda a administrar la relación alto-ancho de las columnas con el parámetro de porcentaje. Y esta es una característica realmente útil en términos de hacer que el diseño sea más lucrativo y fructífero agregando píxeles manualmente.
Mira el siguiente video para explorar más.
Controles de tamaño fijo en Elementor Widgets
A veces no está satisfecho con el tamaño existente de los widgets de Elementor. Pero no tiene permiso para cambiar el tamaño predeterminado. ¡Aquí están las buenas noticias! Ahora puede hacerlo fácilmente usando la función de control de tamaño fijo de Happy Addons.
Mira el siguiente video para obtener más detalles.
Dale un aspecto emocionante a tu sitio con un diseño personalizado de WordPress
Los diseños de cualquier sitio web son muy esenciales para mostrar productos, servicios y otras cosas importantes con precisión. El propósito de este blog es proporcionar un método adecuado y fácil para usted. Y seguro que este artículo te animará a aplicarlo sin duda, tanto si eres novato como si eres profesional.
De todos modos, este es el procedimiento completo para crear un diseño de WordPress personalizado. Y esperamos que puedas aplicarlo a tu sitio web. Pero si tiene alguna pregunta o consulta, no dude en preguntar en la sección de comentarios.
