Cómo crear un formulario de carga de archivos en WordPress (en 5 pasos)
Publicado: 2023-07-05Los formularios son una excelente manera de permitir que los visitantes envíen información o se pongan en contacto con su marca. Sin embargo, a veces, es posible que necesite más detalles que solo se pueden obtener a través de un archivo o documento multimedia. Por lo tanto, quizás te estés preguntando cómo crear un formulario de carga de archivos en WordPress .
Afortunadamente, es relativamente sencillo habilitar esta funcionalidad en su sitio web. Con las herramientas adecuadas, puede recopilar currículums, hojas de cálculo y archivos PDF. Además, puede permitir que los clientes carguen archivos multimedia como imágenes y videos.
En esta publicación, veremos más de cerca por qué es posible que desee crear un formulario de carga de archivos en WordPress. Luego, lo guiaremos a través de cinco pasos para lograrlo. ¡Empecemos!
Por qué crear un formulario de carga de archivos en WordPress
Los formularios estándar le permiten recopilar detalles de los clientes, como direcciones de correo electrónico, números de teléfono y comentarios. Sin embargo, hay momentos en los que es posible que deba aceptar archivos de diferentes tipos en su sitio.
Por ejemplo, si está contratando nuevos empleados, es posible que necesite una forma para que los candidatos adjunten sus currículos. Además, puede trabajar con clientes. En cuyo caso, puede ser útil permitir que los prospectos adjunten hojas de cálculo u otros documentos sobre el proyecto.
Además, si bien los formularios de atención al cliente brindan una manera fácil para que los compradores se comuniquen con su empresa, la carga de archivos puede hacer que el proceso sea más eficiente. De esta manera, los clientes pueden adjuntar fotografías de los productos para brindarle más detalles sobre los problemas.
Cómo crear un formulario de carga de archivos en WordPress
Ahora que sabe por qué es una buena idea crear un formulario de carga de archivos en WordPress, echemos un vistazo a cinco pasos simples para agregar un formulario a su sitio web.
- Paso 1: Instale y active el Formulario de contacto 7 en WordPress
- Paso 2: agregue un nuevo formulario o edite una plantilla existente
- Paso 3: Cree un formulario de carga de archivos en WordPress
- Paso 4: inserte la etiqueta de su archivo para recibir archivos adjuntos por correo electrónico
- Paso 5: incruste su formulario y pruebe la función de carga de archivos
Paso 1: Instalar y activar Formulario de contacto 7 en WordPress ️
 Formulario de contacto 7
Formulario de contacto 7Versión actual: 5.7.7
Última actualización: 31 de mayo de 2023
formulario-de-contacto-7.5.7.7.zip
Hay toneladas de complementos de formularios de WordPress que le permiten crear formularios personalizados para su sitio, incluidos WPForms, Formidable Forms y Ninja Forms. El problema es que la función de carga de archivos solo está disponible con las versiones premium de cada una de estas herramientas.
Sin embargo, Contact Form 7 es un complemento de formulario gratuito que le permite crear un formulario de carga de archivos en WordPress.
Es importante tener en cuenta que si bien Contact Form 7 es un complemento de formulario bien establecido, puede ser difícil de manejar (especialmente para los principiantes). No hay un generador visual de arrastrar y soltar. En su lugar, personalizará el contenido de su formulario usando un marcado simple.
Pero, si te quedas atascado, hay toneladas de documentación para leer. Mientras tanto, el foro de soporte está súper activo, por lo que generalmente puede encontrar una solución rápida a su problema.
Dado que el complemento es totalmente gratuito, puede instalarlo directamente desde su panel de WordPress. Todo lo que necesita hacer es dirigirse a Complementos > Agregar nuevo . Busque el complemento y seleccione Instalar ahora > Activar .
Paso 2: agregue un nuevo formulario o edite una plantilla existente
Con Contact Form 7 instalado en su sitio, está listo para crear un formulario de carga de archivos en WordPress. Si la activación fue exitosa, debería ver aparecer una pestaña de Contacto en su panel de administración.
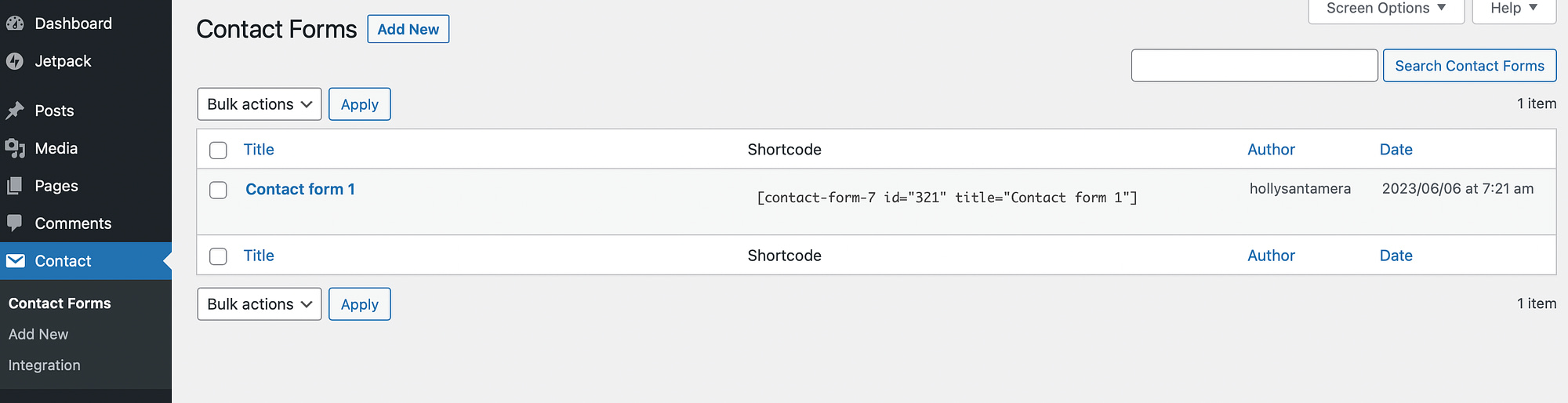
Haga clic en la pestaña Contacto y seleccione Formularios de contacto :

Si desea crear un formulario de carga de archivos desde cero, haga clic en Agregar nuevo . Sin embargo, aquí encontrará una plantilla de formulario de contacto predeterminada. El nuestro está etiquetado como "Formulario de contacto 1".
Dado que esta plantilla ya contiene campos de formulario útiles, puede ser un buen punto de partida para los principiantes. Por lo tanto, continúe y haga clic en Editar para abrir el formulario en el editor:

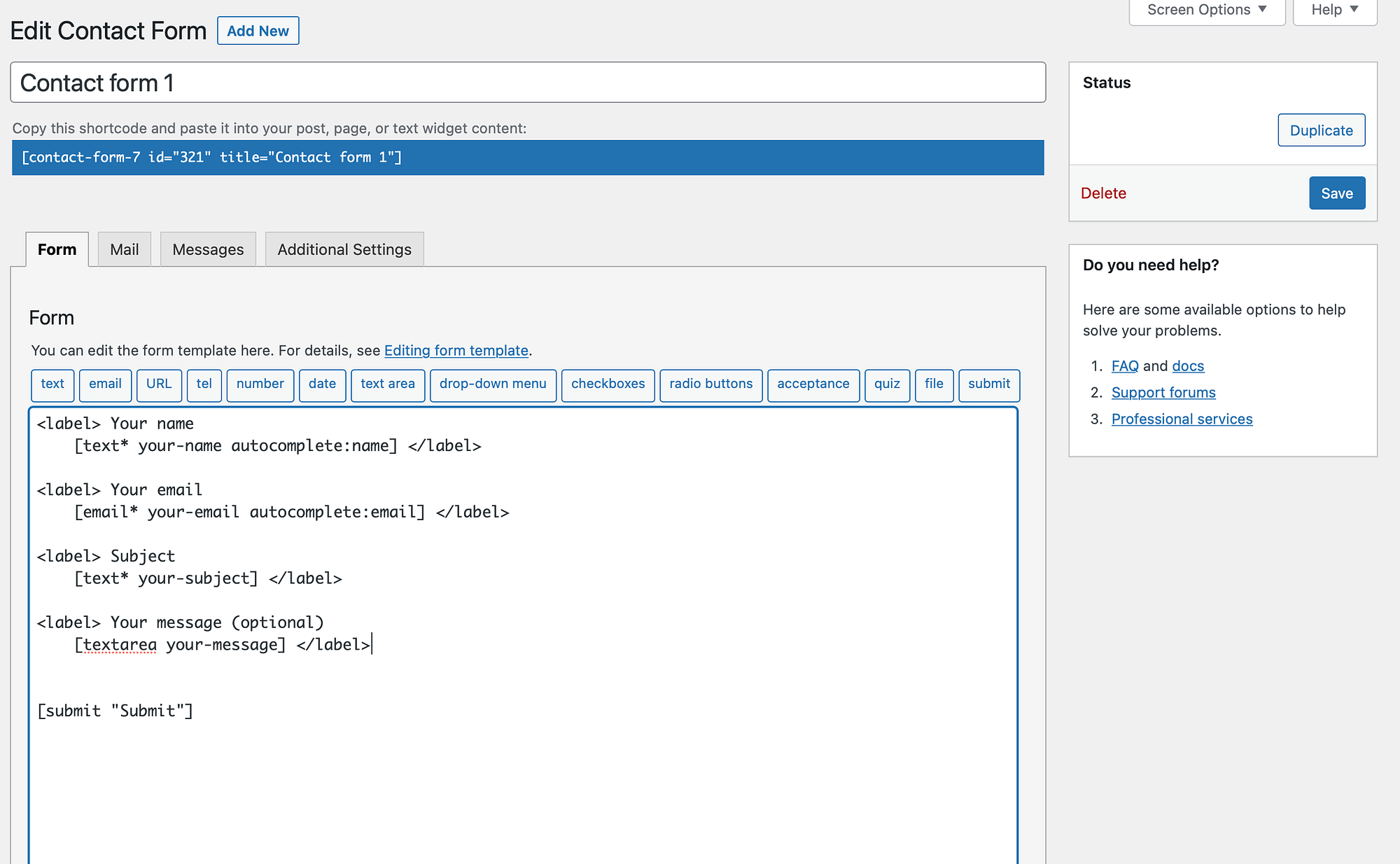
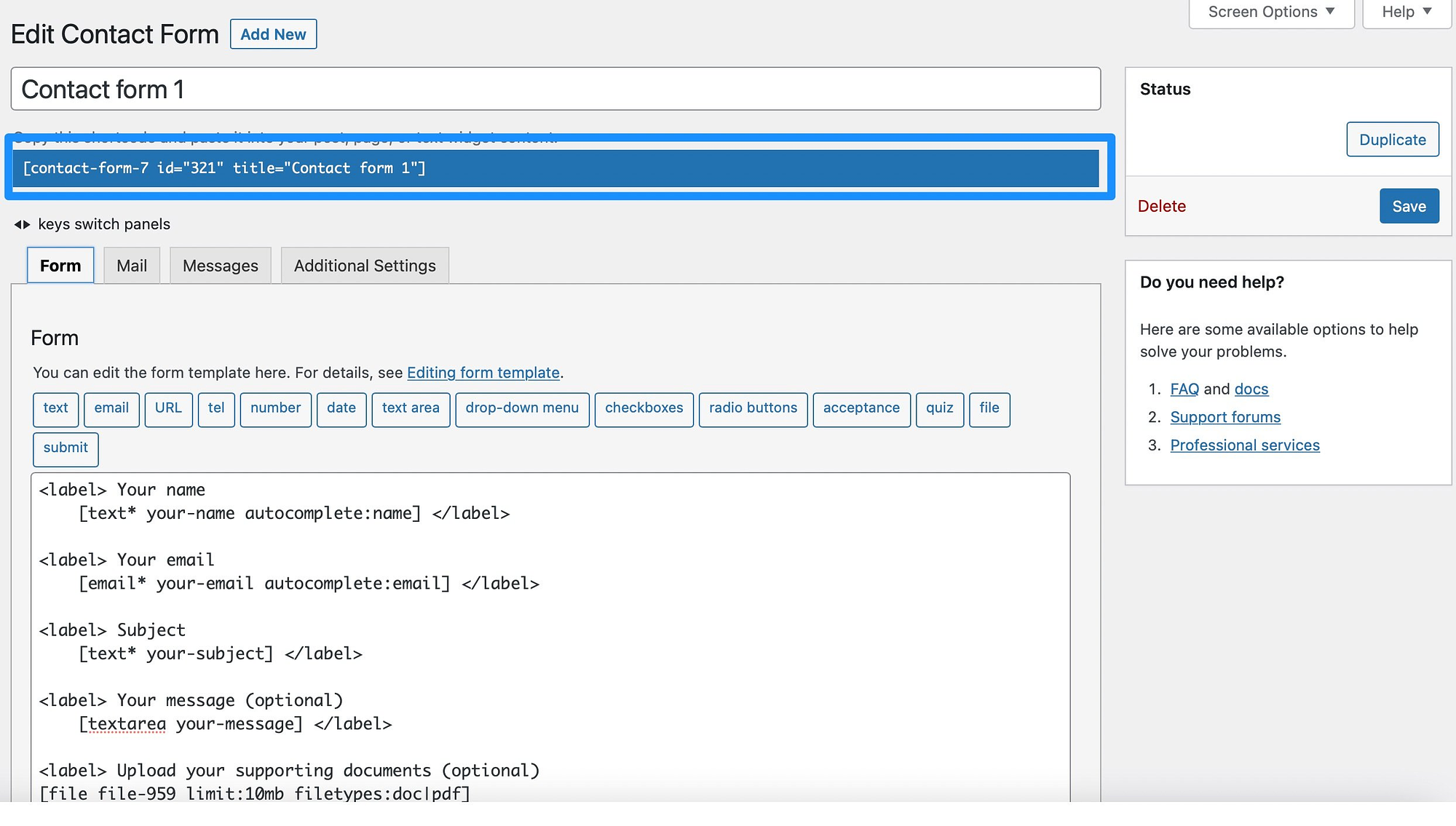
Es posible que desee cambiar el nombre de su formulario de contacto en la parte superior de la página. Luego, desplácese hacia abajo hasta la plantilla de formulario.
Como puede ver, el formulario actualmente tiene varios campos de texto como nombre, asunto y mensaje. Pero también encontrarás un campo de correo electrónico y un botón de enviar:

Puede eliminar cualquiera de estos campos eliminando el texto. O cambie la etiqueta del campo escribiendo algo nuevo además de la etiqueta <label> .
También puede incluir campos adicionales. Por ejemplo, si está creando un formulario de contacto para clientes potenciales, puede ser una buena idea agregar un campo de URL para que pueda ver el sitio web actual del cliente. Para hacer esto, seleccione la etiqueta relevante de las opciones disponibles en la parte superior del editor.
Paso 3: Cree un formulario de carga de archivos en WordPress
Ahora, está listo para agregar la función de carga de archivos a su formulario de contacto. Por lo tanto, deberá hacer espacio para su campo dentro del editor.
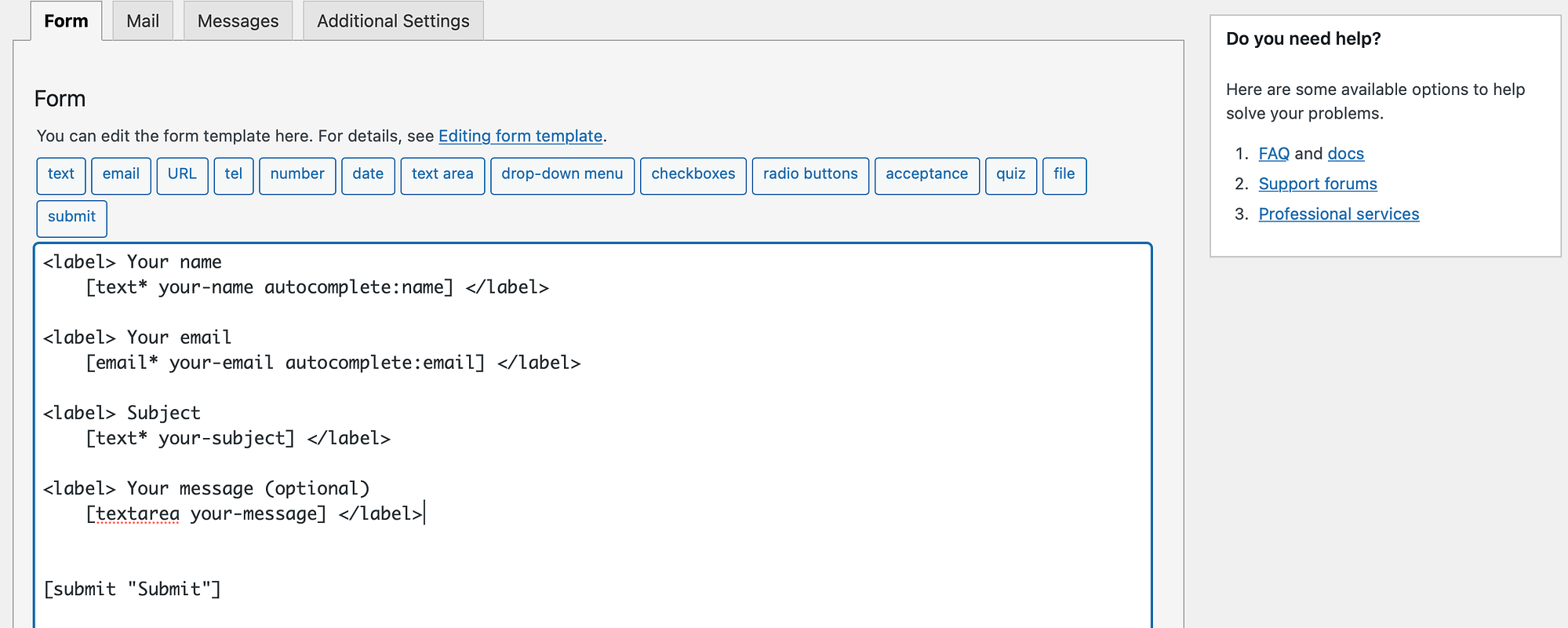
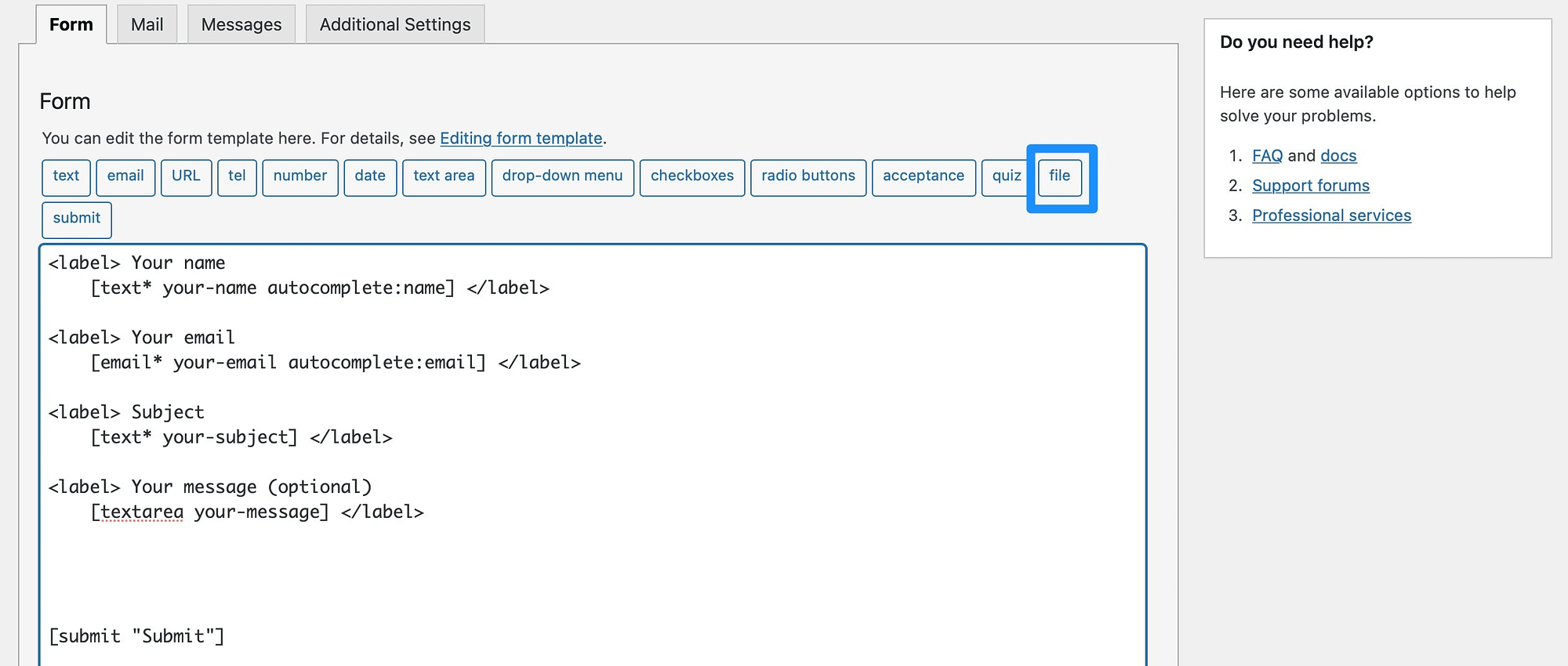
Luego, seleccione la etiqueta del archivo de las opciones enumeradas en la parte superior:

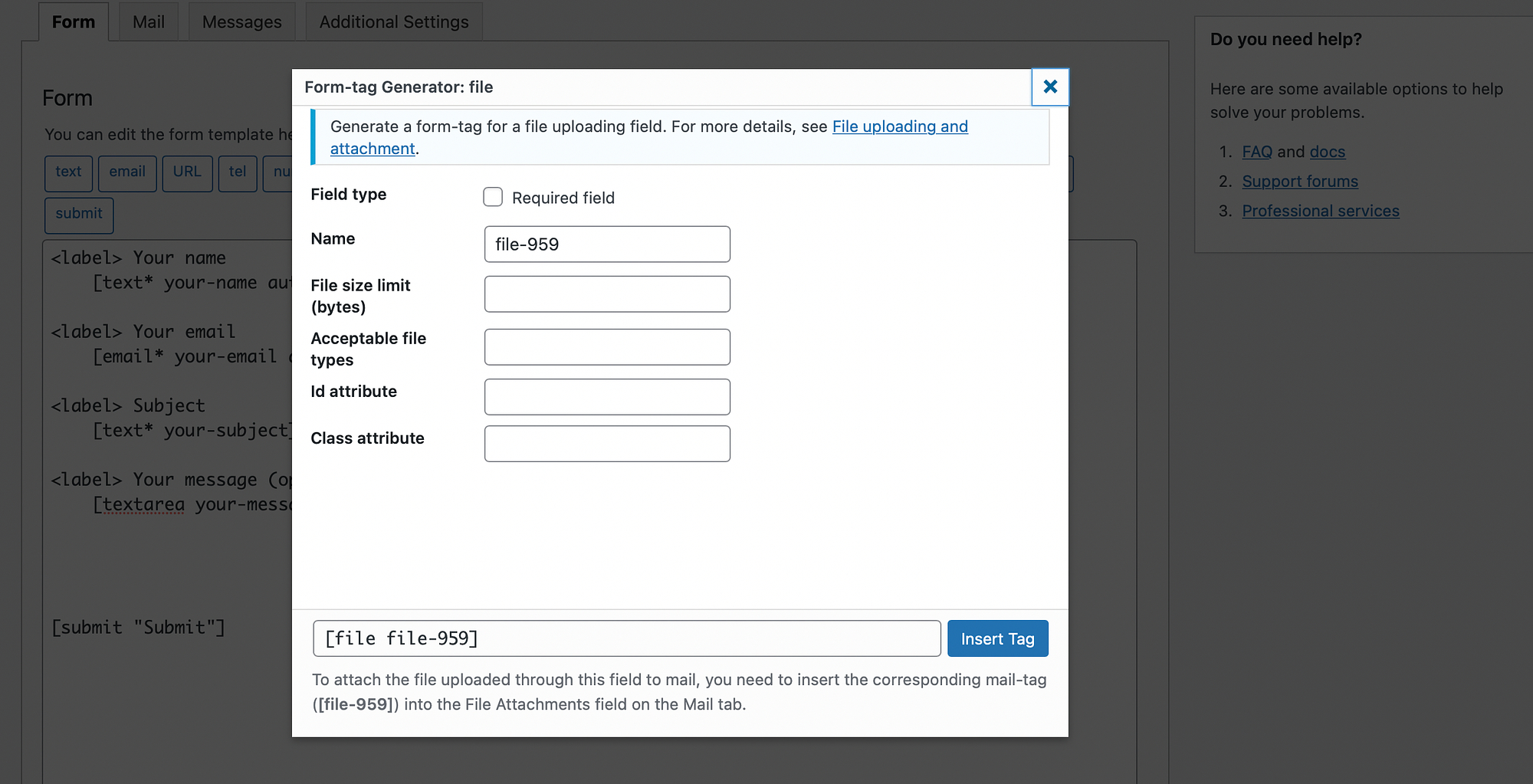
En este punto, verá una ventana emergente donde puede configurar la función de carga de archivos:

En primer lugar, puede hacer que el campo sea un requisito marcando la casilla de verificación. Mientras tanto, también puede cambiar el nombre del archivo.
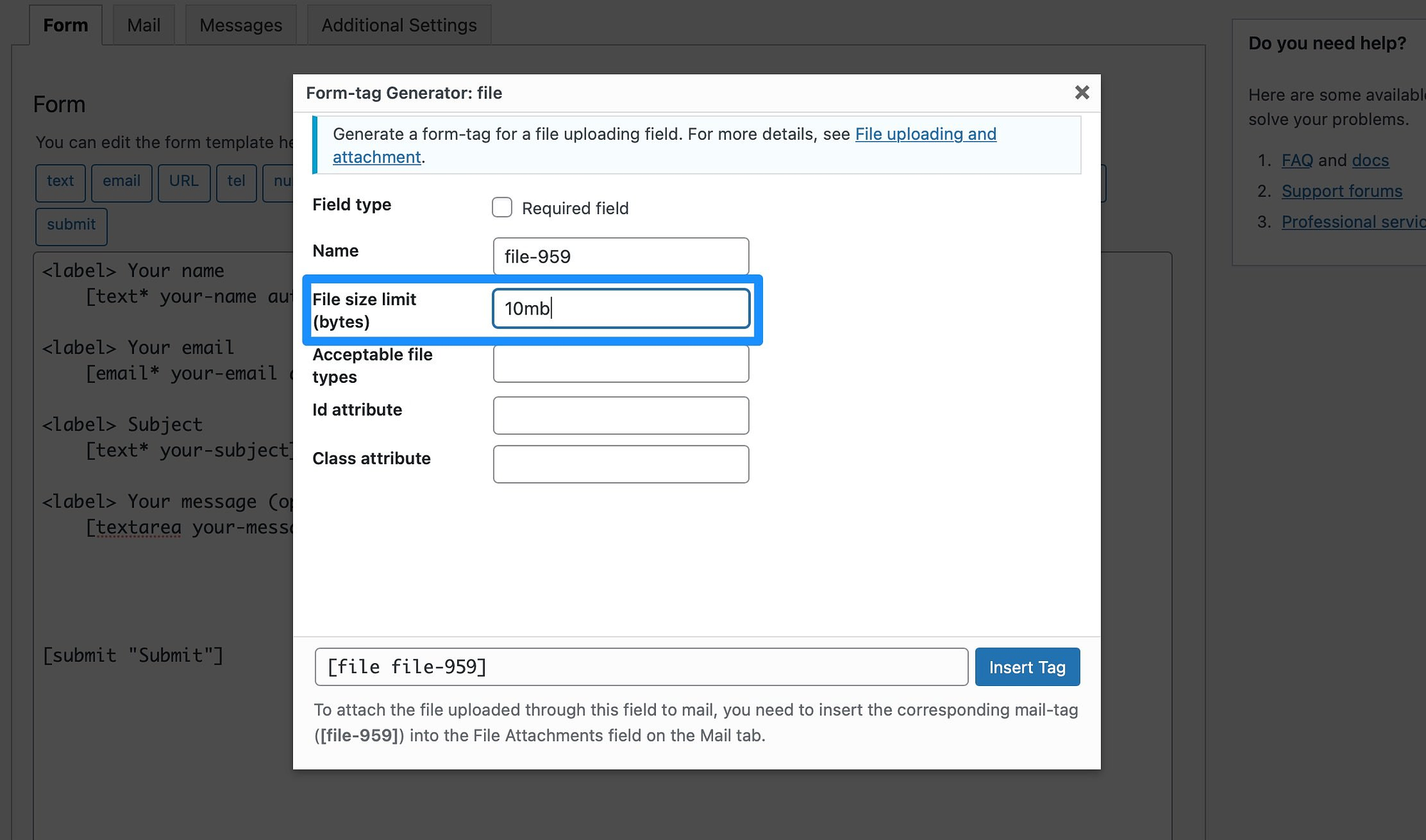
Las dos configuraciones más importantes son el límite de tamaño de archivo y los tipos de archivo aceptables . Sin modificar estas configuraciones, las personas pueden cargar archivos muy grandes y scripts maliciosos que pueden infectar su computadora.
Aunque el límite de tamaño del archivo se determina mediante bytes, puede agregar el sufijo "mb" para trabajar en megabytes. Entonces, puede ingresar "10mb" en el cuadro:

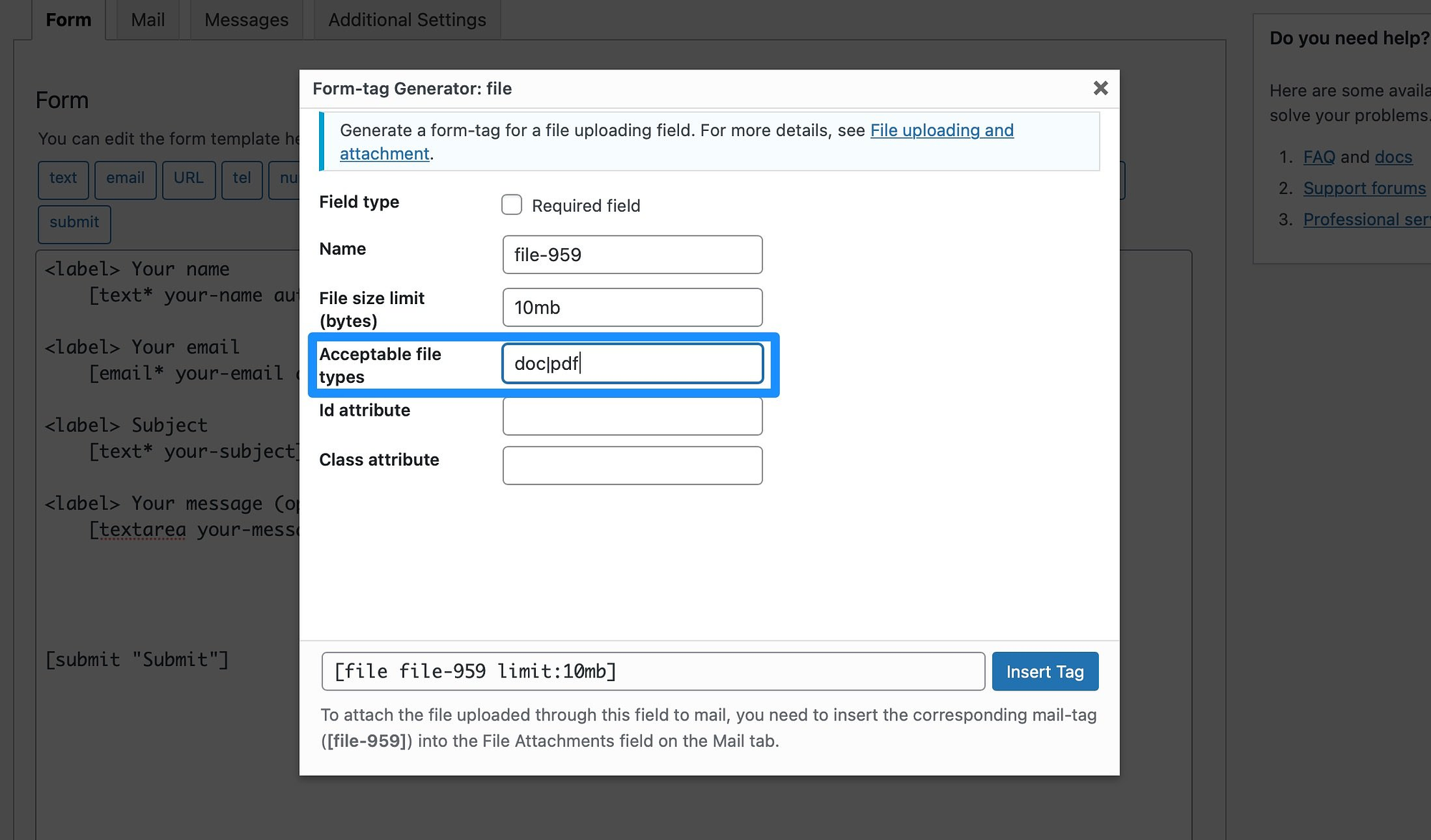
A continuación, elija qué tipos de archivos desea aceptar en su formulario. Si está pidiendo a los usuarios que carguen imágenes, puede incluir jpeg , jpg , png y gif . O, si acepta currículums, puede quedarse con doc y pdf .
Puede separar los tipos de archivos usando el carácter de canalización:

Es esencial tomar nota de la etiqueta del archivo en la parte inferior de la ventana emergente, ya que la necesitará en la siguiente etapa. Entonces, puede copiar esto ahora para usarlo más tarde.
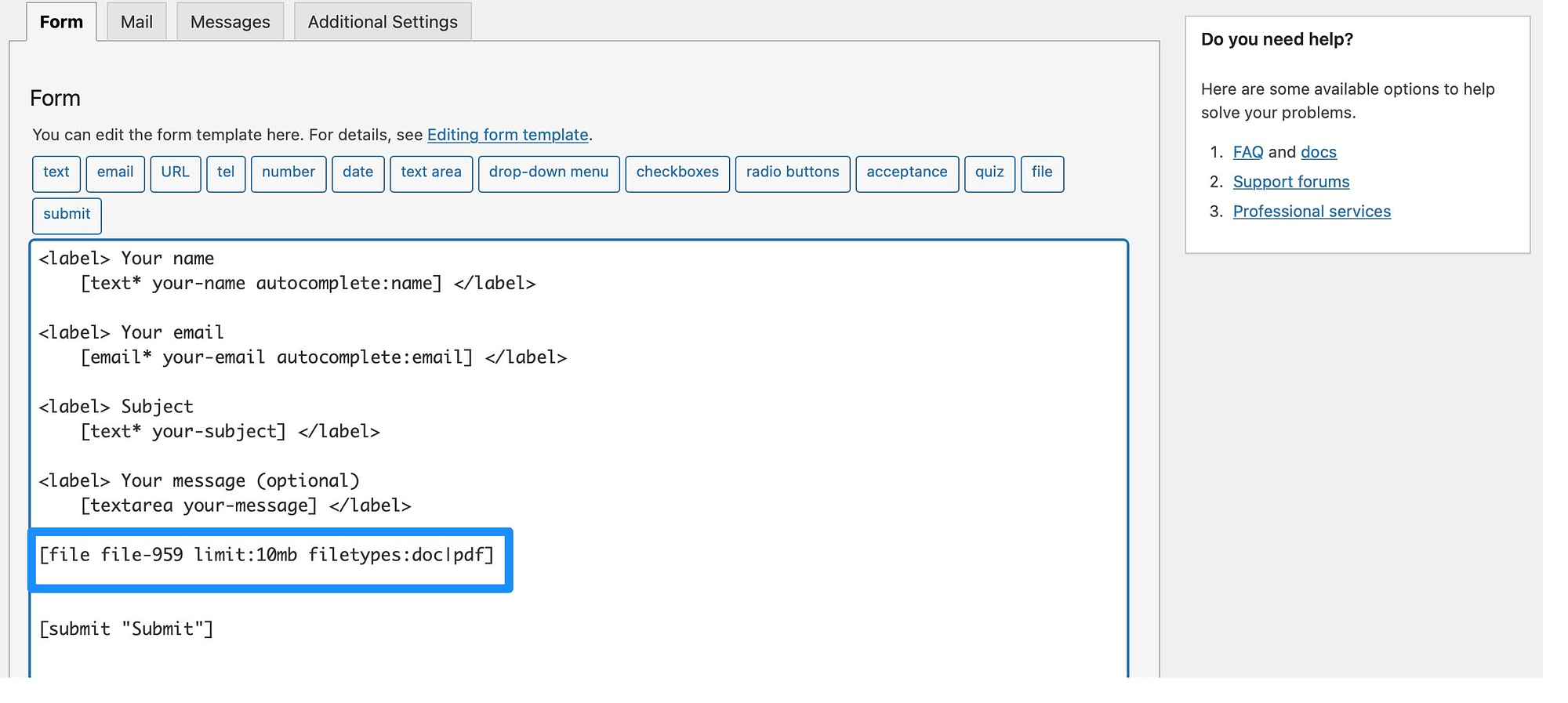
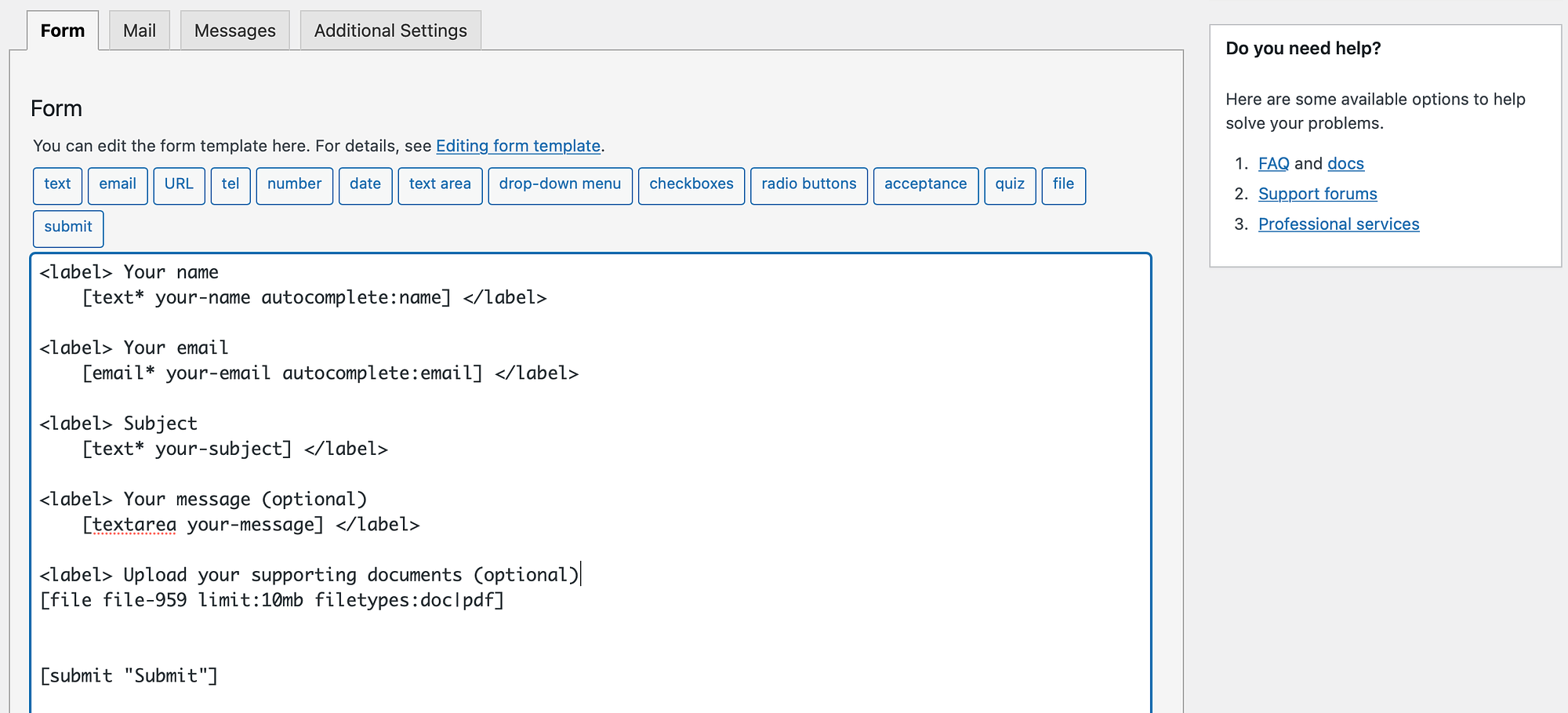
Una vez que haya completado los detalles del archivo, haga clic en Insertar etiqueta y verá que el campo aparece en el editor:


Ahora, puede agregar una etiqueta al campo para que los usuarios sepan qué hacer. Por lo tanto, continúe y agregue una etiqueta <label> . Luego, simplemente escriba el texto que desea que vean los visitantes:

Ahora, seleccione Guardar en la parte inferior de la página.
Paso 4: inserte la etiqueta de su archivo para recibir archivos adjuntos por correo electrónico
Con Contact Form 7, recibirá los envíos de su formulario por correo electrónico. Por lo tanto, cada vez que un usuario complete uno de sus formularios, puede ver el mensaje desde la dirección de correo electrónico asociada con su cuenta de WordPress.
Sin embargo, para recibir los archivos adjuntos, deberá agregar la etiqueta del archivo a la pestaña Correo . Con suerte, copió la etiqueta del archivo en el paso anterior.
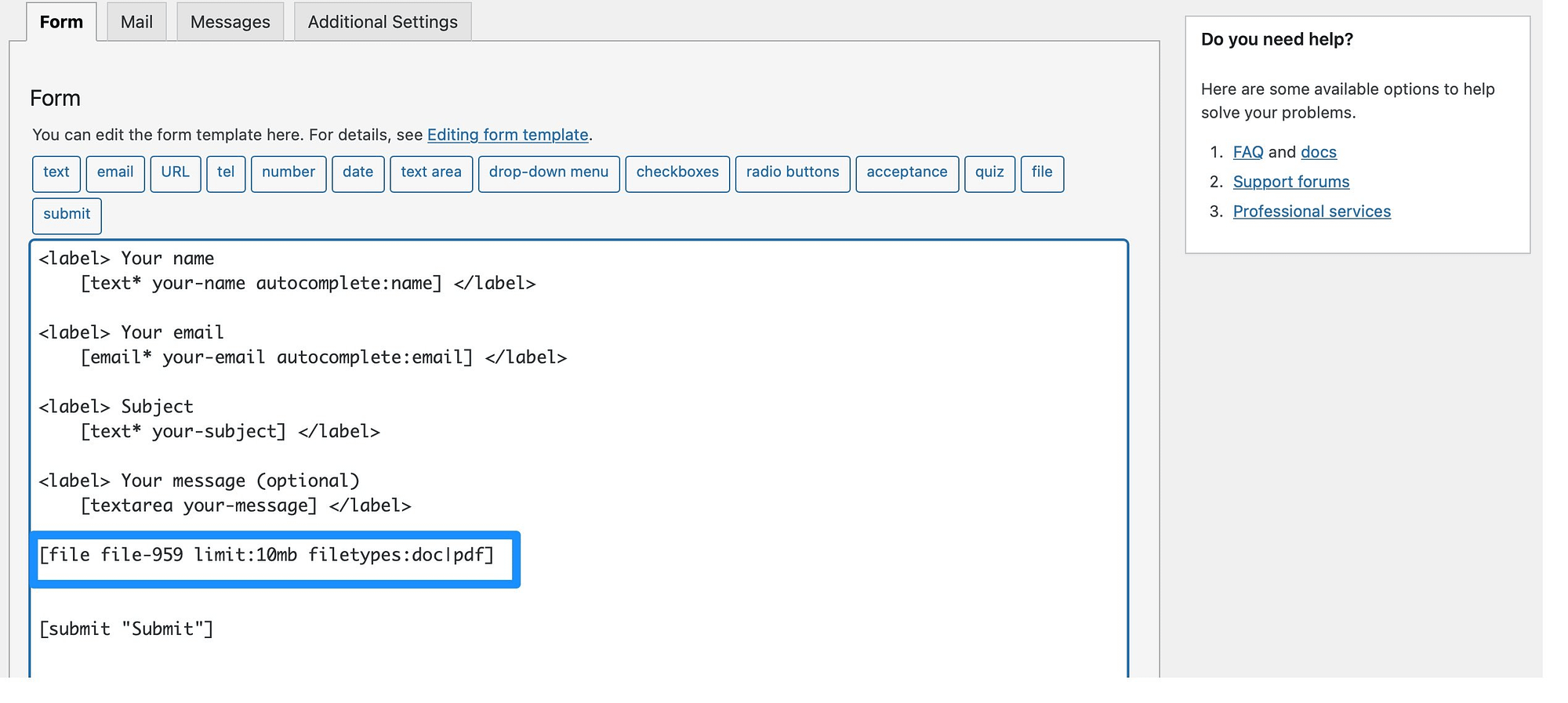
De lo contrario, puede encontrar la etiqueta del archivo en el editor de formularios:

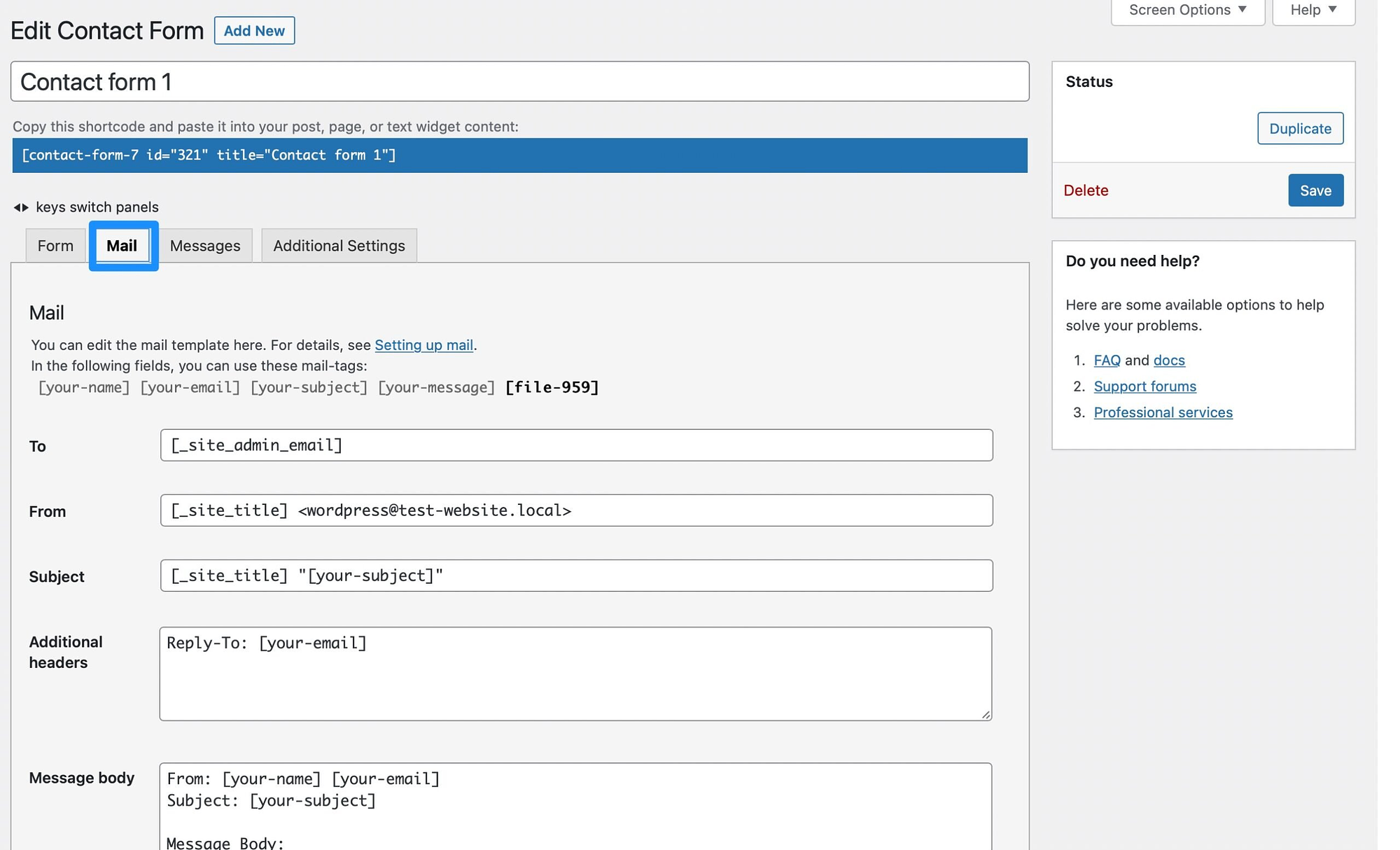
Copie la etiqueta y cambie a la pestaña Correo :

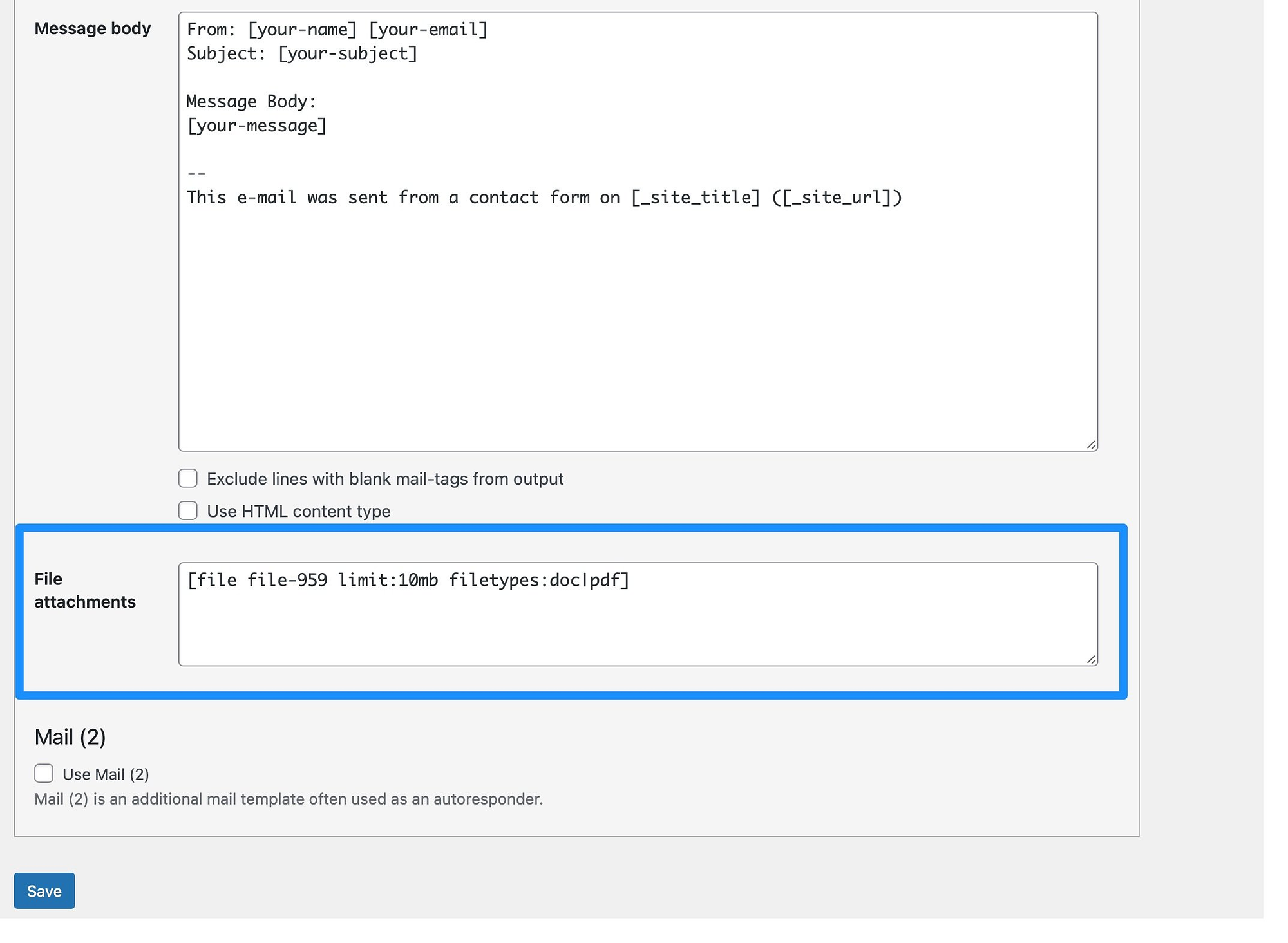
Aquí, desplácese hacia abajo hasta que vea Archivos adjuntos :

Pegue la etiqueta del archivo en el cuadro y haga clic en Guardar para actualizar la configuración.
Paso 5: incruste su formulario y pruebe la función de carga de archivos ️
Ahora que ha creado un formulario de carga de archivos en WordPress, está listo para agregarlo a cualquier página, publicación o incluso a un área de widgets. Deberá incrustar el formulario usando un código abreviado.
Puede encontrar el código abreviado para su formulario en la parte superior del editor:

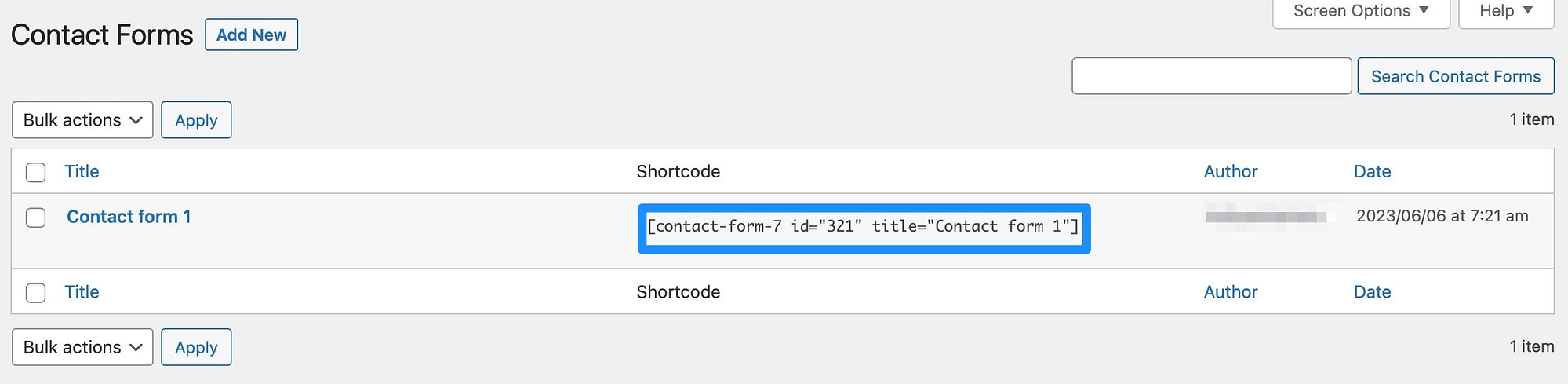
Sin embargo, también puede copiar rápidamente el código corto desde la página de Formularios de contacto :

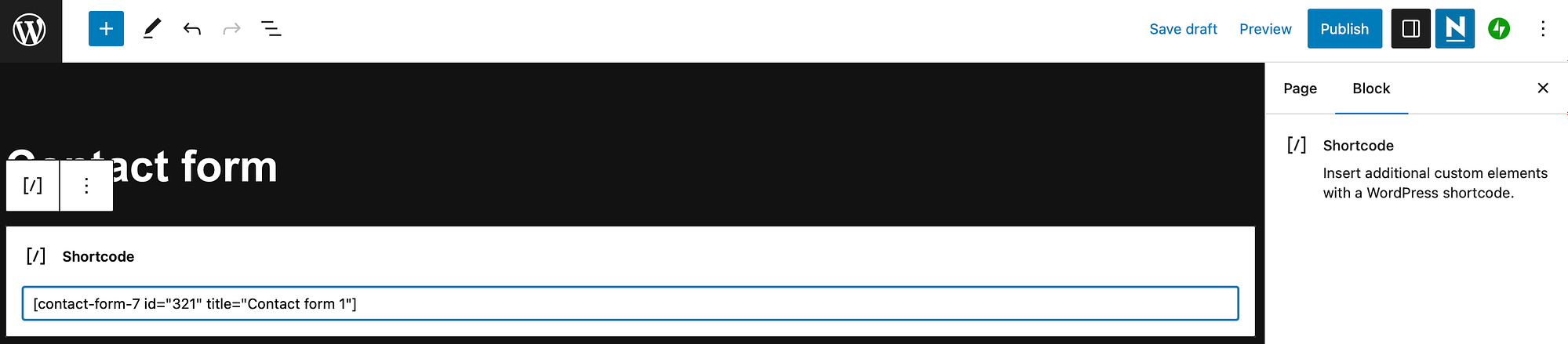
A continuación, abra una página o publicación existente en su sitio de WordPress o cree una nueva. Deberá agregar un bloque de código corto a la página, así que haga clic en el ícono + y busque "código corto".
Agregue el bloque a su página y copie el código abreviado de su formulario:

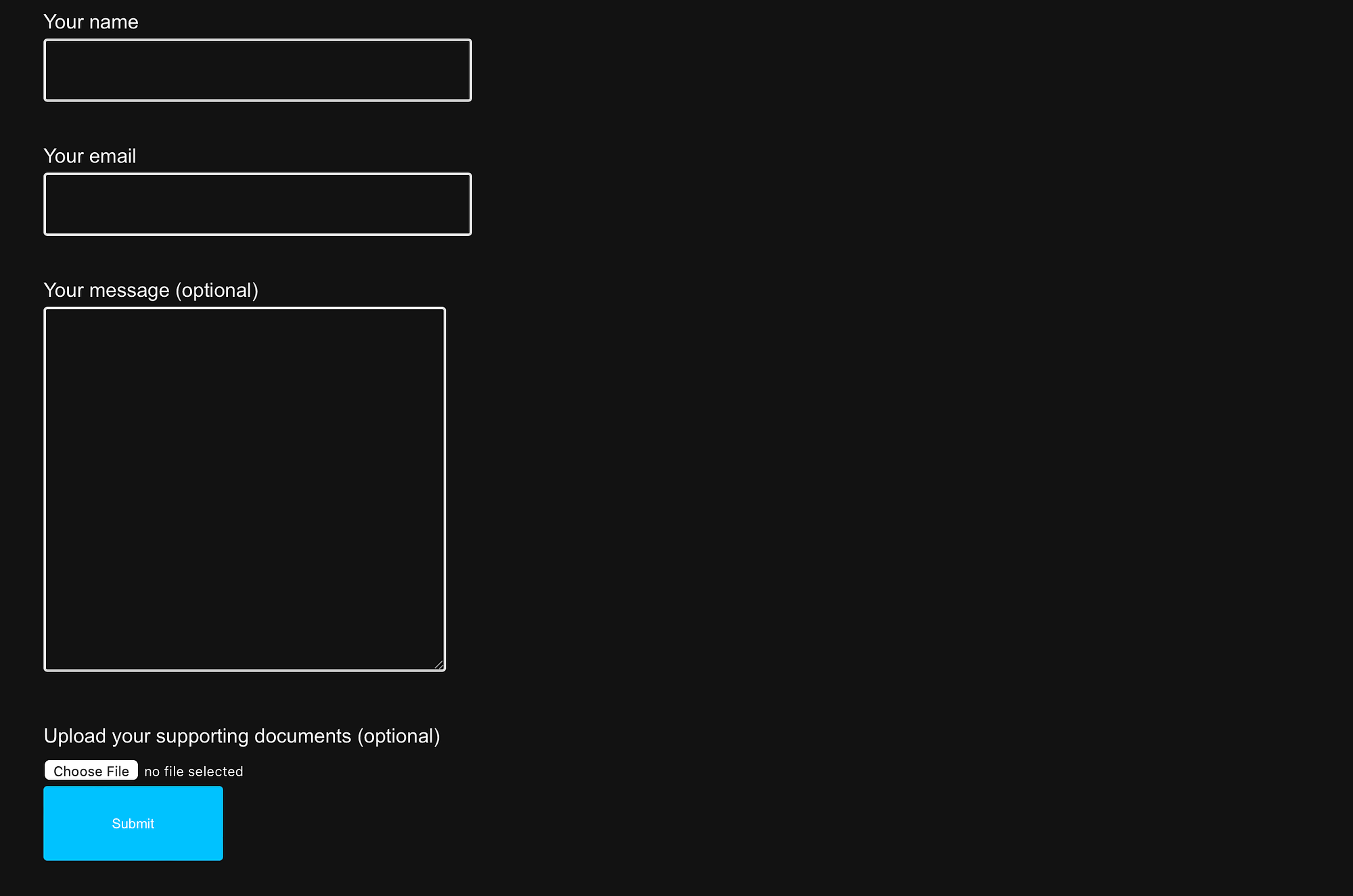
Ahora, guarde la página y seleccione Vista previa para ver cómo se mostrará su formulario a los visitantes:

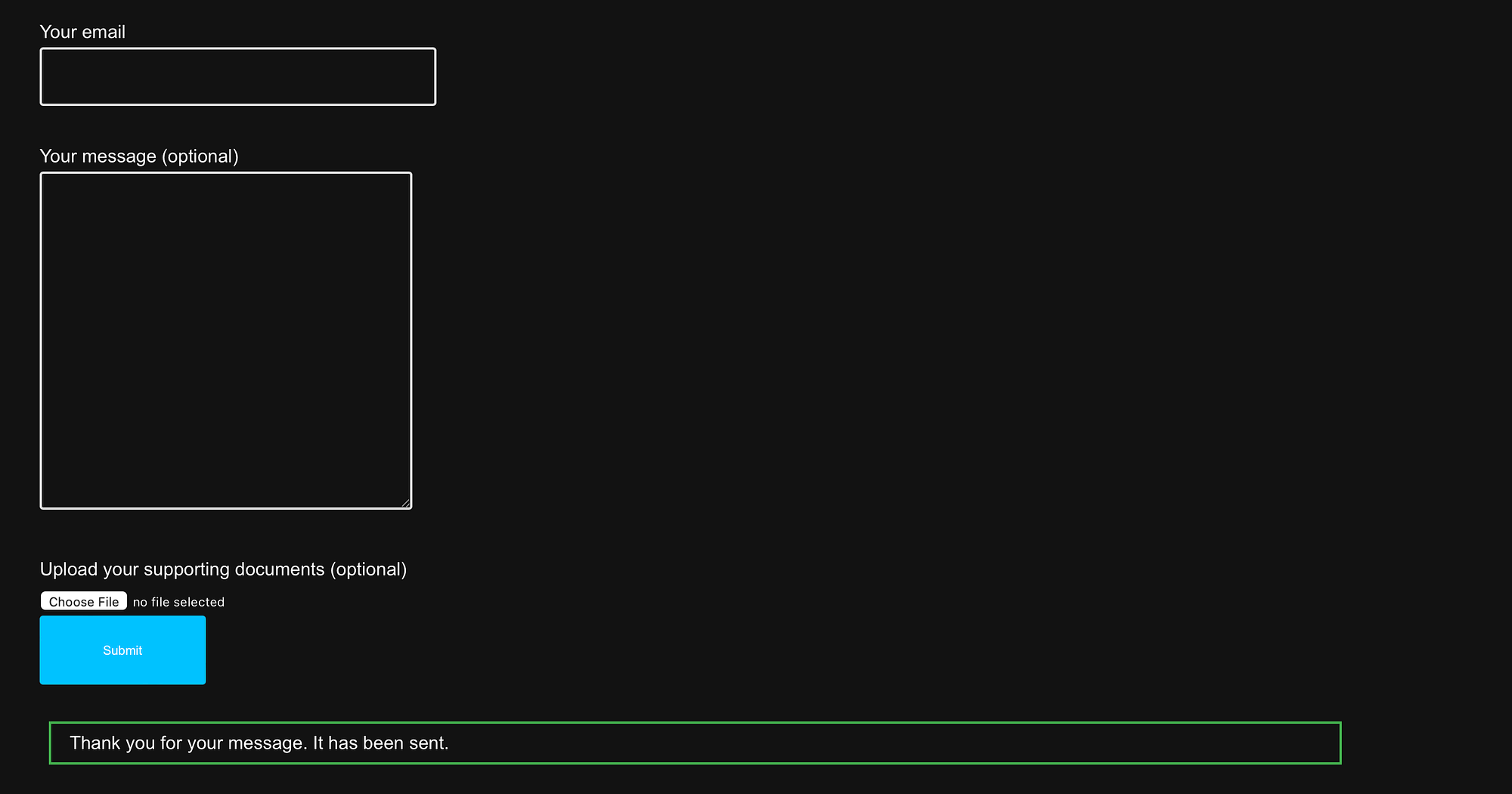
También es una buena idea probar la función de carga de archivos para asegurarse de que funciona como espera. Por lo tanto, haga clic en el botón Elegir archivo y agregue uno de los tipos de archivo aceptados que configuró en la configuración del formulario.
Si tiene campos obligatorios, también deberá completarlos. Luego, haga clic en Enviar .
Si su formulario de carga de archivos funciona, recibirá un mensaje de confirmación en la parte inferior de la pantalla:

Luego, el envío se enviará al correo electrónico asociado con su cuenta de WordPress.
Conclusión
Si desea aceptar currículums, archivos PDF o archivos multimedia en su sitio, es una gran idea crear un formulario de carga de archivos en WordPress. Mejor aún, es muy fácil de lograr con la ayuda de un práctico complemento.
En resumen, a continuación se muestran los cinco pasos que debe seguir para crear un formulario de carga de archivos en WordPress:
- Instalar y activar CF 7 (Formulario de contacto 7) ️.
- Agregue un nuevo formulario o edite una plantilla existente.
- Cree un formulario de carga de archivos en WordPress.
- Inserte su etiqueta de archivo para recibir archivos adjuntos por correo electrónico.
- Incruste su formulario y pruebe la función de carga de archivos. ️
¿Tiene alguna pregunta sobre cómo crear un formulario de carga de archivos en WordPress? ¡Háganos saber en la sección de comentarios!
