Cómo crear una galería en WordPress
Publicado: 2023-04-21Ya sea que sea un fotógrafo, un artista o alguien que solo quiera mostrar algunas imágenes de una manera interesante, las galerías en línea son la herramienta preferida. En esta guía sobre cómo crear una galería en WordPress, veremos dos métodos sencillos:
- Cómo crear una galería en WordPress sin un complemento
- Cómo crear una galería de imágenes mejorada con Otter Blocks
Pero primero, hablemos de cómo pueden ayudarlo a mostrar sus imágenes de una manera más dinámica en su sitio de WordPress.

¿Por qué debería usar una galería para mostrar imágenes?
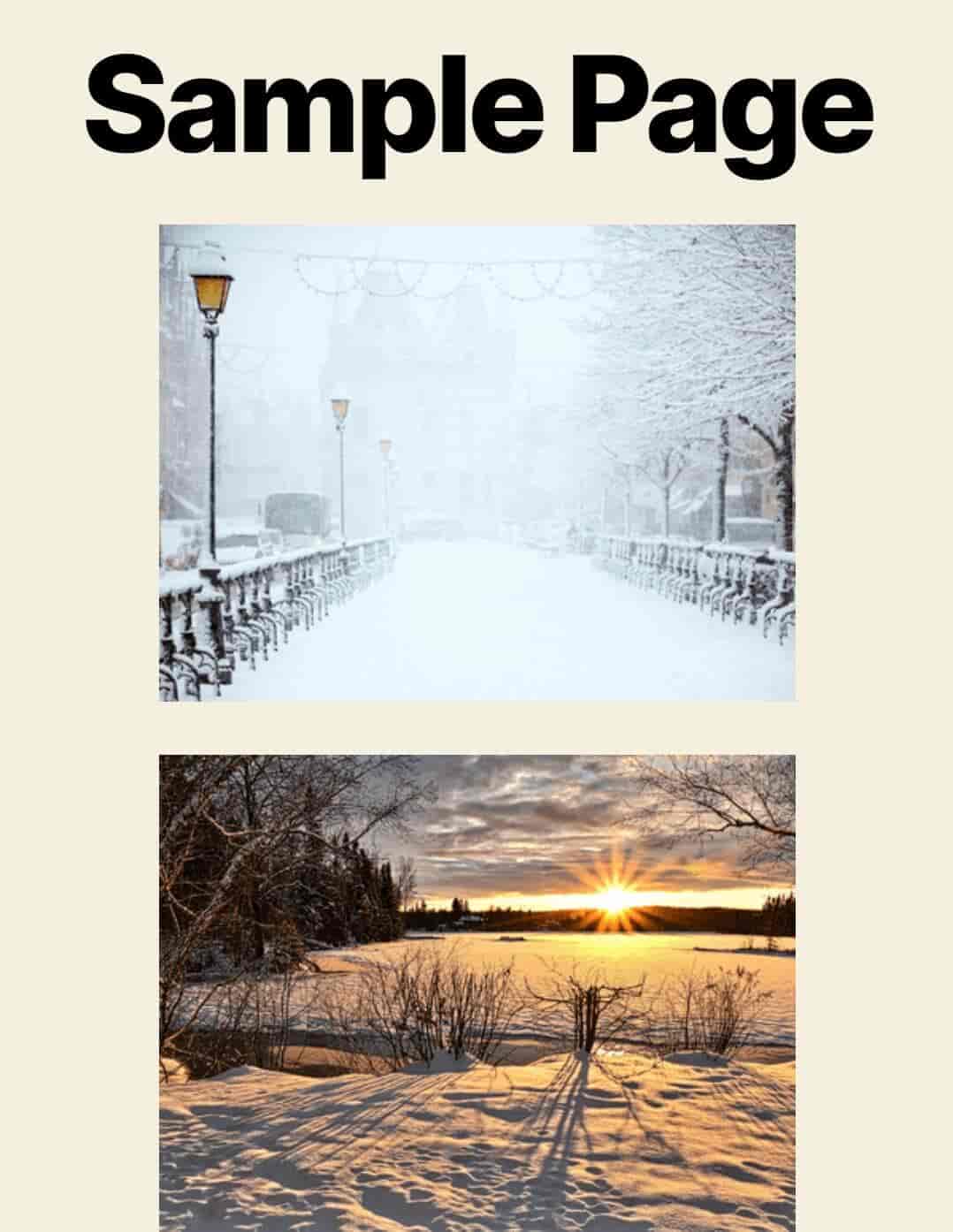
De forma predeterminada, el editor Gutenberg de WordPress muestra imágenes cargadas individualmente en una pila vertical, como las imágenes al lado de este párrafo (o debajo si está viendo esto en un dispositivo móvil).
Esto tiene sentido en una publicación de blog regular, donde las imágenes tienen texto entre ellas.
En una galería, sin embargo, desea mostrar imágenes una al lado de la otra. Esto permite a los usuarios ver más imágenes a la vez y puede ayudarlo a diferenciar su galería de otras áreas de su sitio.
Para obtener esta visualización de lado a lado, tiene dos opciones. La primera es configurar columnas manualmente y luego agregar bloques de imágenes a cada columna. Este puede ser un proceso enormemente tedioso si está agregando muchas imágenes a la página en la que está trabajando.
La otra opción es aprender a crear una galería en WordPress. Esto es mucho más fácil que la primera opción. También le brinda más capacidad para personalizar cómo se muestran sus imágenes.
¡Veamos cómo funciona!

Cómo crear una galería en WordPress sin un complemento
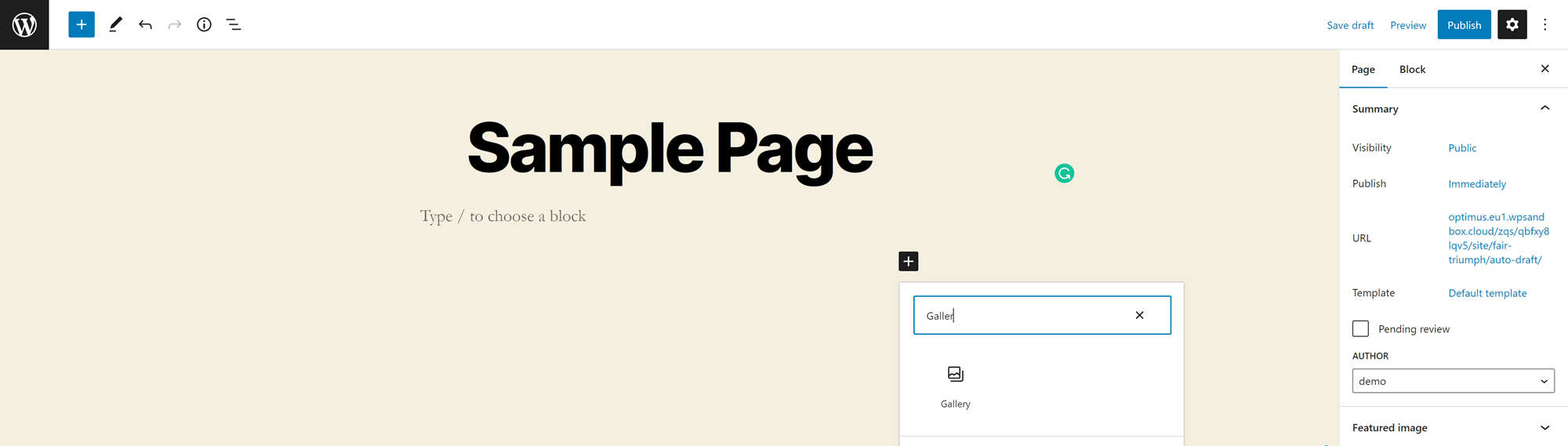
¿No quieres instalar nada nuevo en tu sitio web? Te alegrará saber que el editor de WordPress Gutenberg ofrece un bloque de galería integrado. Puede agregarlo a cualquier página o publicación abriendo el menú de bloqueo y buscando Galería :

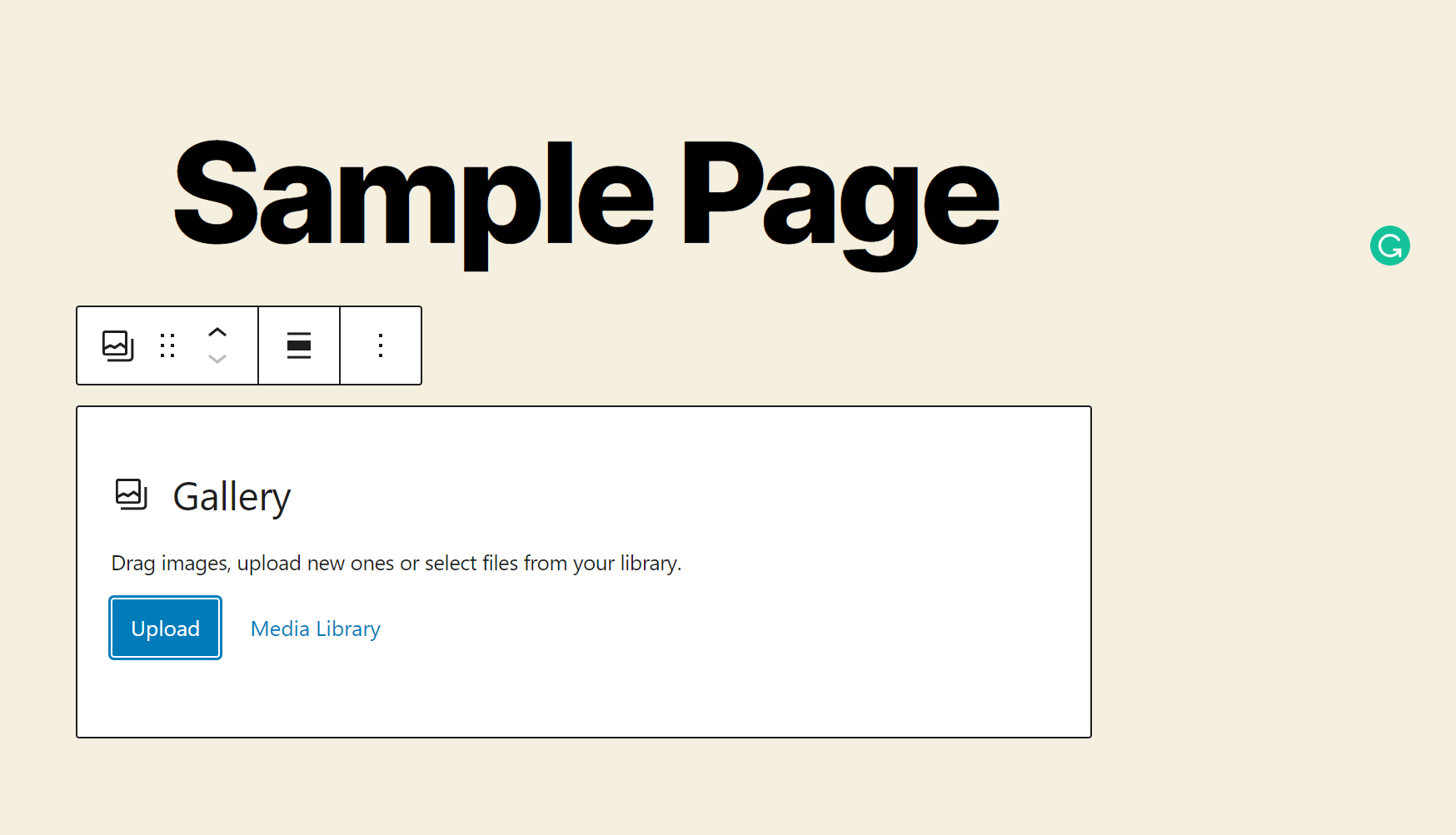
Haga clic en el bloque para agregarlo.

A continuación, puede agregar imágenes de tres maneras:
- Arrastre y suelte archivos desde una carpeta en su computadora
- Cargue archivos desde su computadora (mantenga presionada la tecla CTRL para Windows o la tecla Comando para Mac, para seleccionar varios archivos a la vez)
- Encuentre archivos en su biblioteca de medios (haga clic en tantas imágenes como desee)

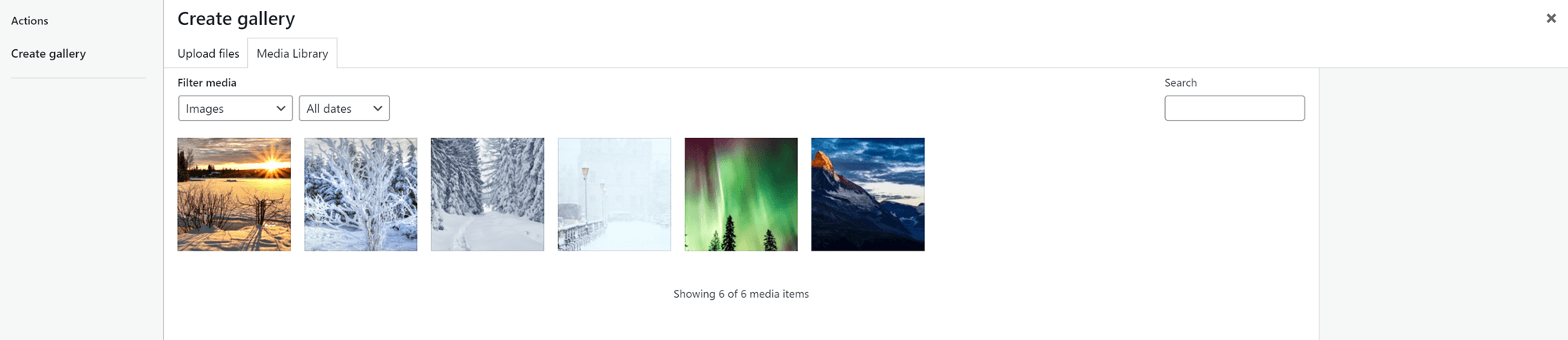
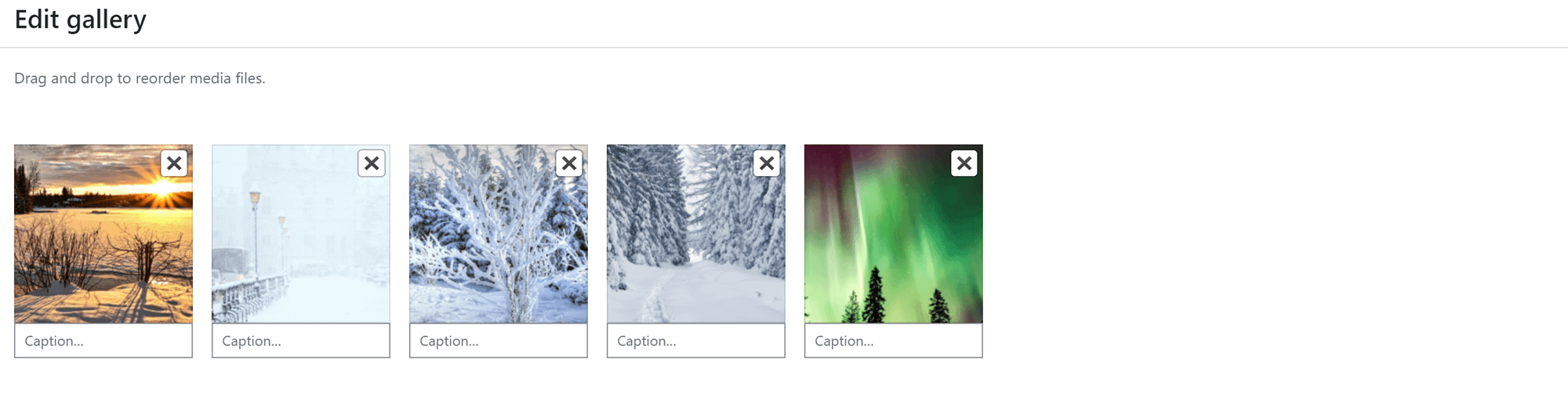
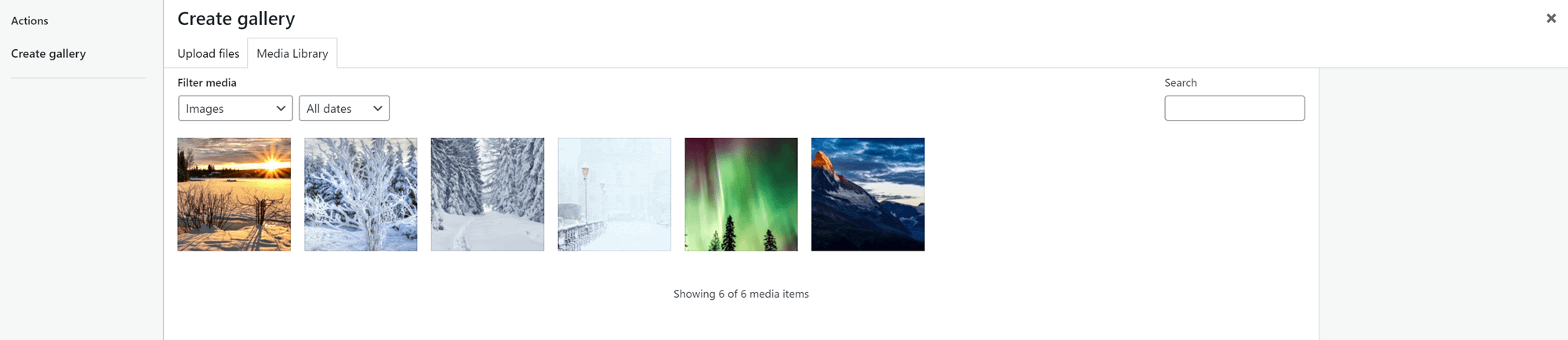
Si está extrayendo imágenes de la biblioteca multimedia, haga clic en Crear una nueva galería . Luego se le dará la opción de agregar subtítulos a todas sus imágenes antes de colocarlas en la galería:

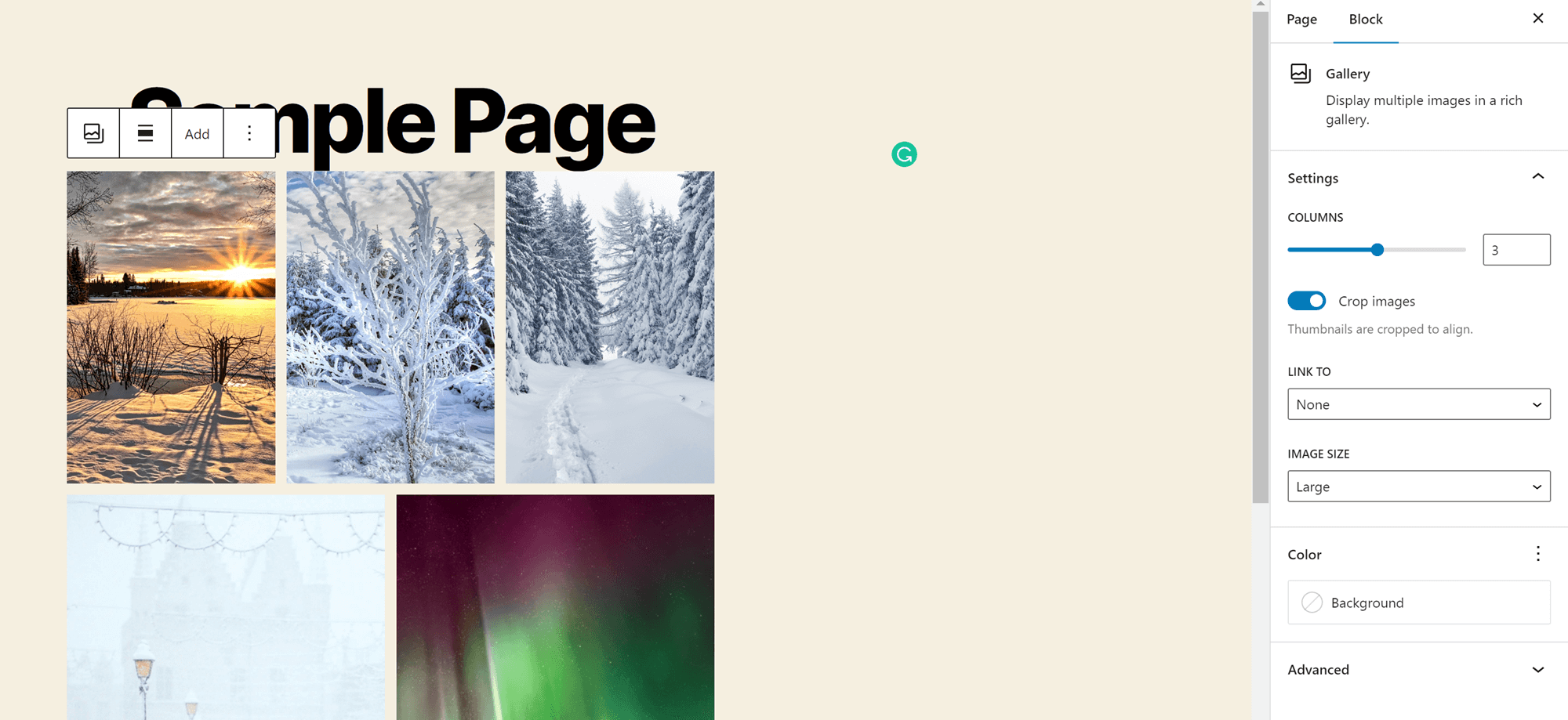
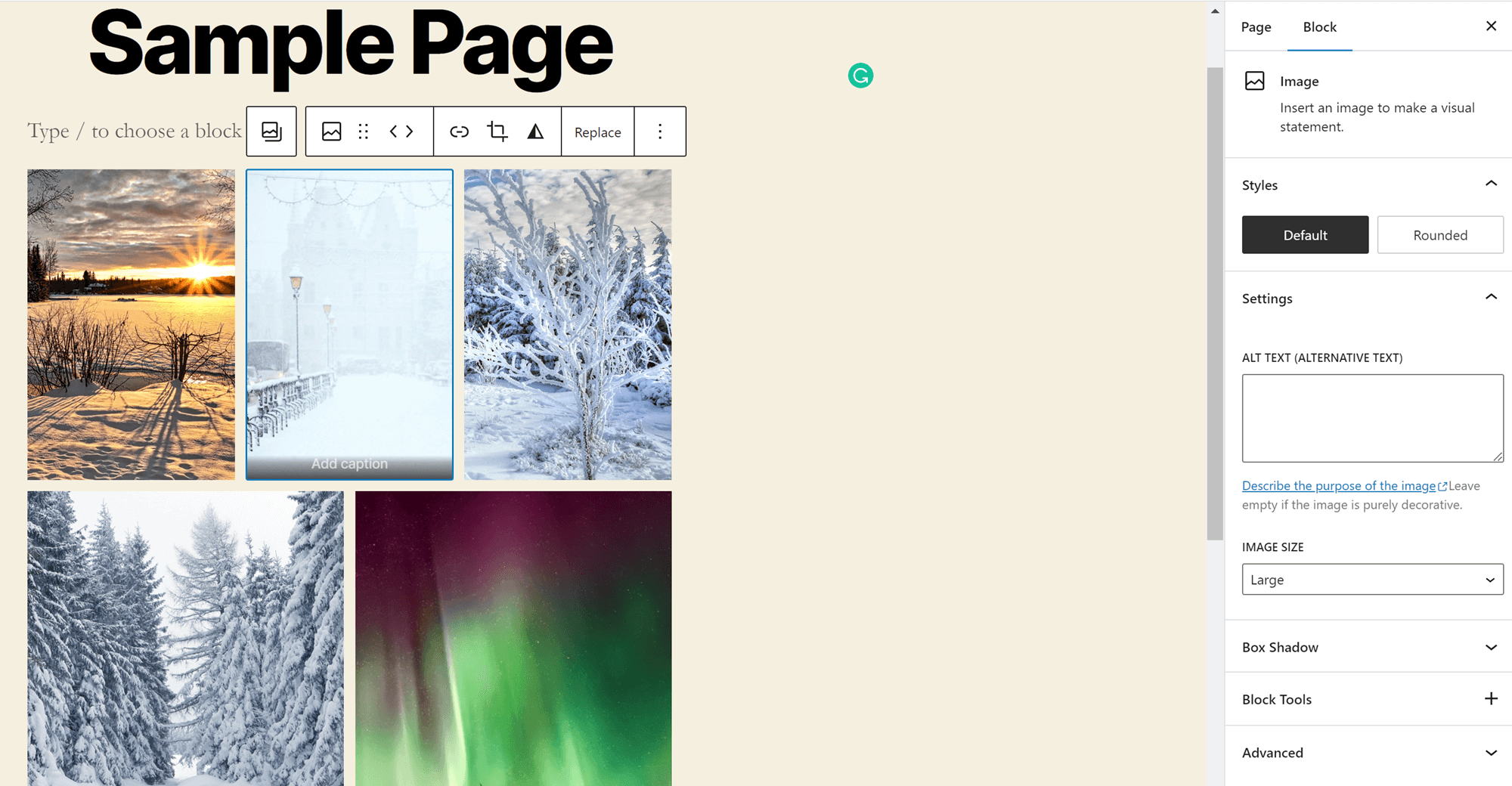
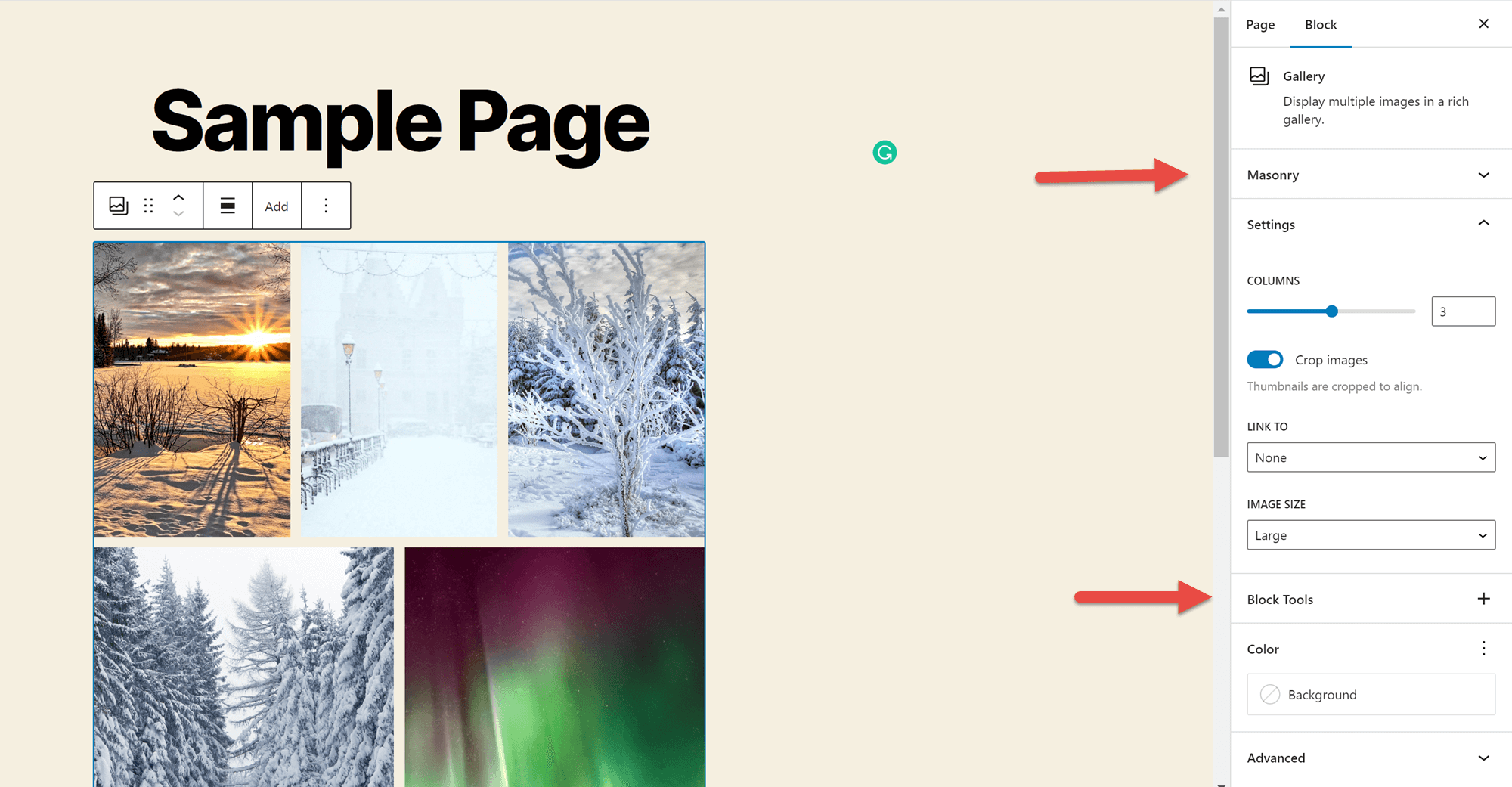
Una vez que haya cargado algunas imágenes, haga clic en el espacio entre ellas para ver las opciones de personalización para su galería en la barra lateral. El bloque de galería predeterminado le permite especificar un número de columnas. También le permite configurar el recorte de imágenes, decidir dónde se vincularán las imágenes y elegir el tamaño de cada imagen. Además, puede usarlo para elegir un color de fondo para su galería.

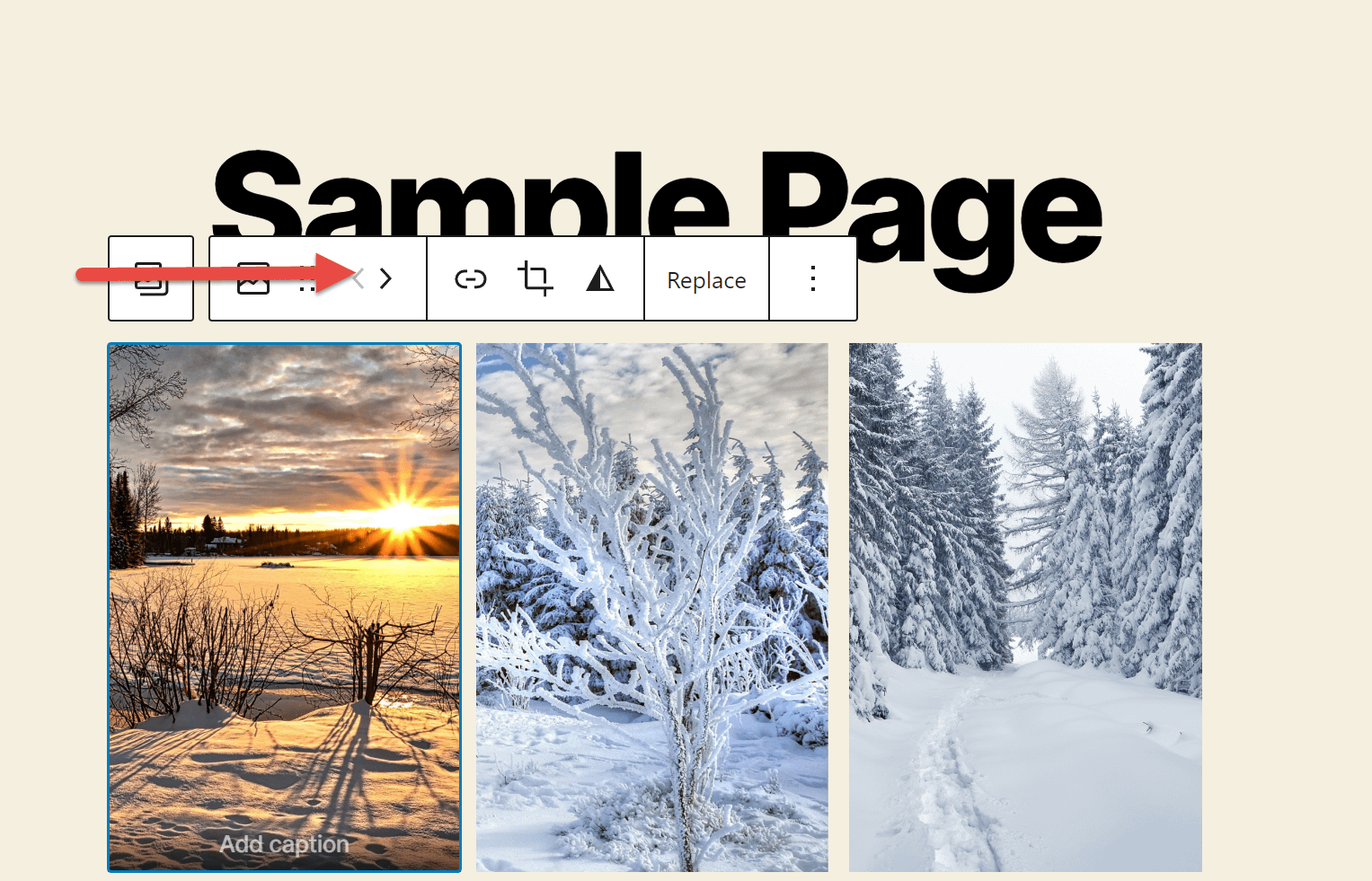
Si opta por más de dos columnas y tiene un número desigual de imágenes en cada fila, notará que las imágenes en la fila superior son más pequeñas que las imágenes en la parte inferior. No puede cambiar esta configuración, pero puede mover una imagen al final de la cuadrícula. Para hacer esto, simplemente haga clic en él y presione los botones de flecha que aparecen sobre él. Esto le permite seleccionar qué imagen es la más grande.

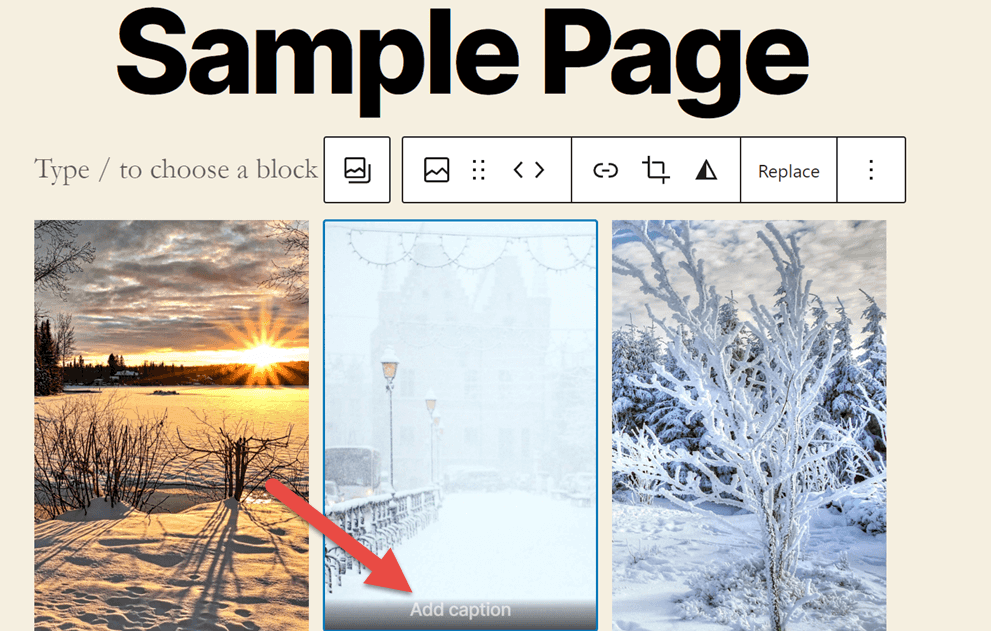
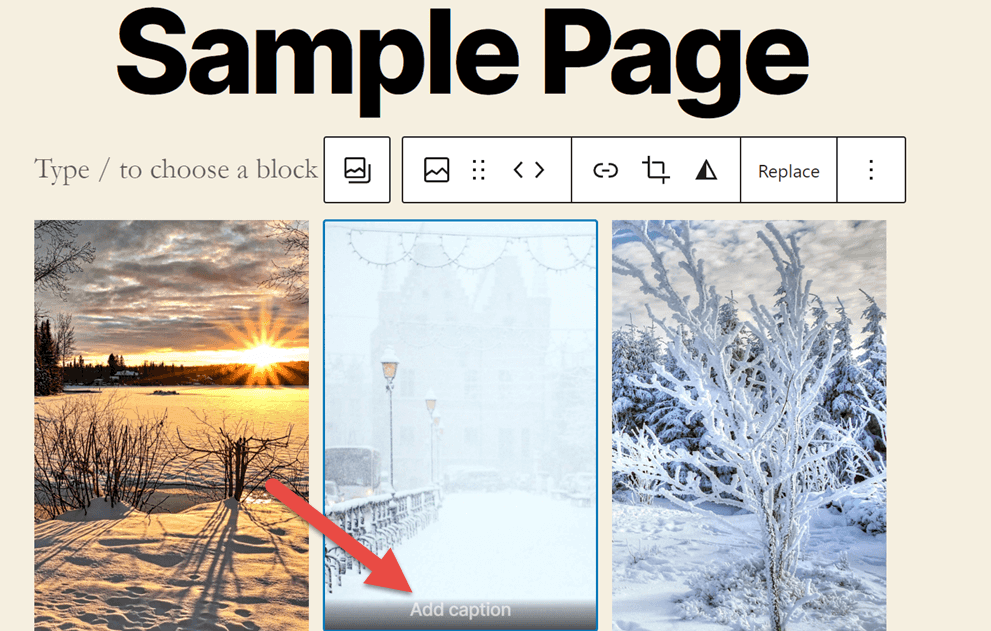
A continuación, haga clic en una imagen dentro de la galería para establecer un título para ella.

También puede agregar texto alternativo que describa la imagen en la barra lateral. Este texto alternativo facilitará que los motores de búsqueda identifiquen de qué se trata su contenido. El texto alternativo también hace que su contenido sea más accesible para los usuarios con discapacidades visuales, especialmente aquellos que usan lectores de pantalla.

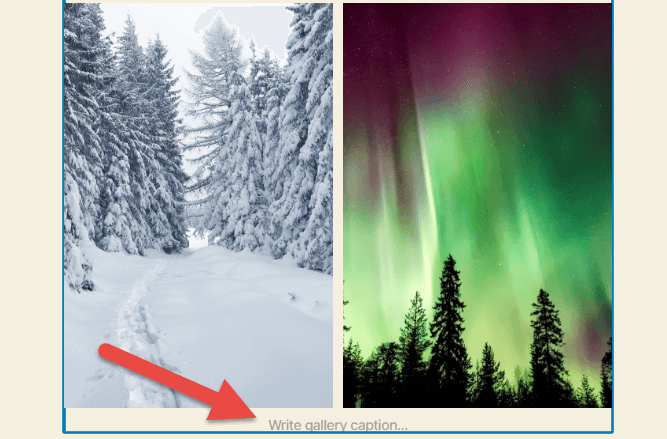
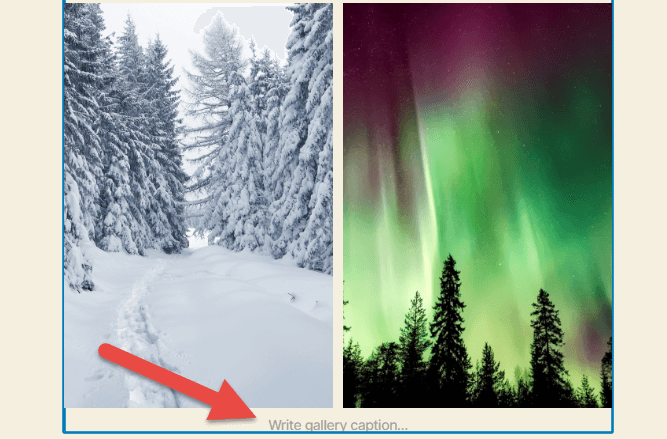
También puede agregar un título para toda la galería en la parte inferior del bloque. Esto puede ayudarlo a explicar qué une todas sus imágenes, dar crédito al creador o brindarle a su audiencia más información sobre el contenido de su galería.

Y listo, ¡has creado tu primera galería de WordPress! Sin embargo, existen algunas limitaciones a esta opción de galería. En particular, no puede controlar el espacio entre las imágenes. Si desea obtener este nivel de control, deberá crear una galería en WordPress con Otter.
Aquí está nuestra guía rápida sobre cómo hacer precisamente eso:
Cómo crear una galería en WordPress con Otter
¿Quieres experimentar con diferentes opciones de diseño para tu galería? ¿Obtener acceso a opciones de personalización avanzadas?
¡Otter está aquí para ayudar! Este complemento le brinda acceso a varios bloques que no se encuentran en el editor normal de Gutenberg. Estos incluyen cosas como íconos, mapas y cuentas regresivas, que puede agregar a su contenido. También obtendrá acceso a nuevas formas de mostrar su contenido, incluido un bloque deslizante y, sobre todo para nuestros propósitos, el bloque de la Galería de mampostería.

Otter es un complemento gratuito que puede agregar a su sitio de WordPress yendo a Complementos> Agregar nuevo y buscando Otter en el directorio de complementos. Haga clic en Instalar , luego en Activar y estará listo para comenzar.
¿Quieres saber más sobre la nutria? Echa un vistazo a nuestra revisión completa de la nutria.
Con Otter instalado en su sitio web, puede agregar una galería de mampostería a cualquier publicación o página en solo unos pocos pasos:
- Paso uno: agregar galería
- Paso dos: agregar imágenes
- Paso tres: personaliza tu galería
- Paso cuatro: agregue subtítulos y texto alternativo
- Paso cinco: publicar
Paso uno: agregar galería
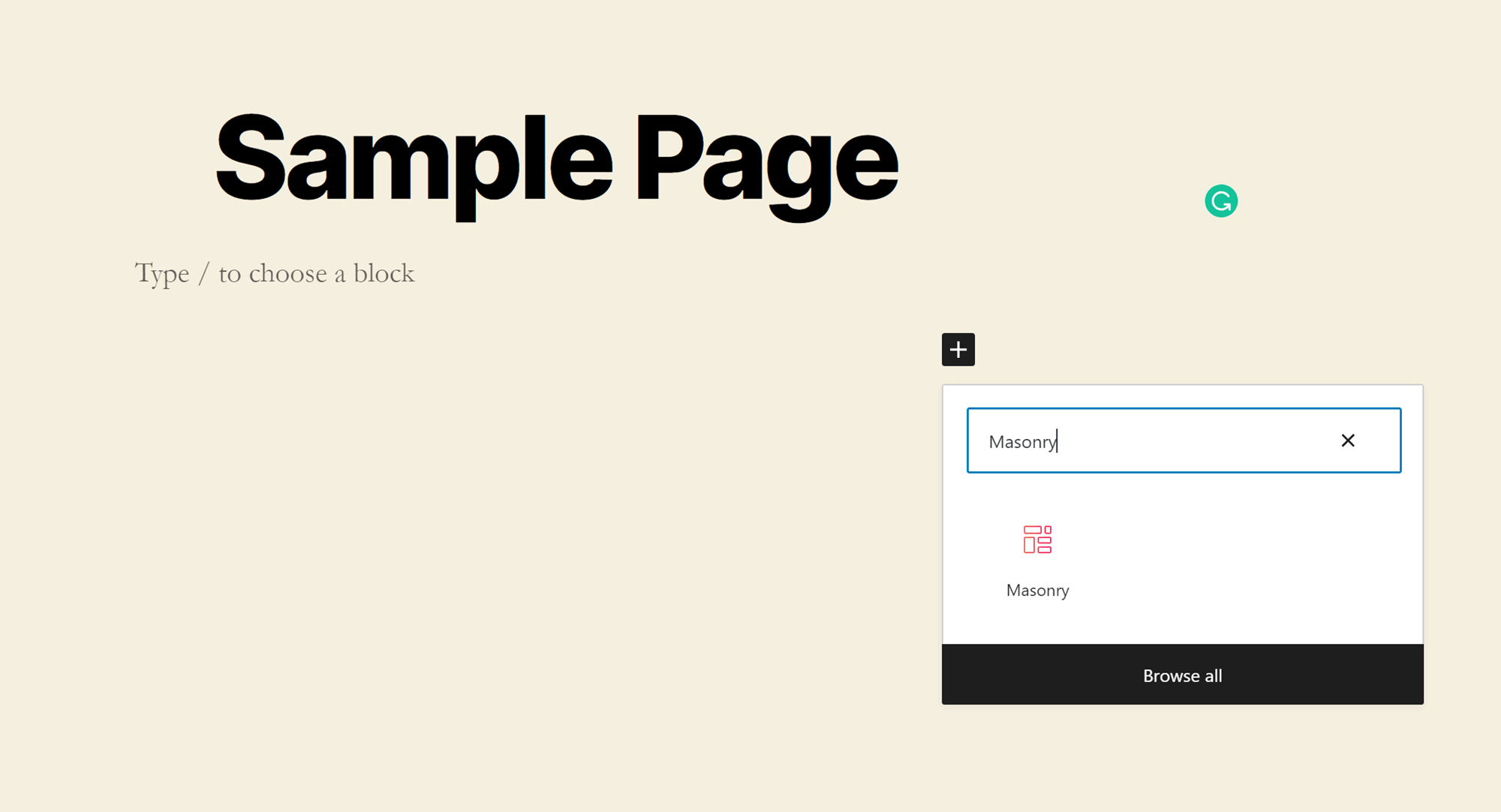
Abra la página o publicación a la que desea agregar su galería y haga clic en el icono + junto a cualquier sección de la página. Luego escriba Masonería en la búsqueda. Haga clic en el bloque para agregarlo a su página.


Paso dos: agregar imágenes
Con el bloque en su lugar, tendrá tres opciones para agregar sus imágenes: arrastrar y soltar desde una carpeta en su computadora, cargar desde su Administrador de archivos o agregar desde su Biblioteca de medios. Si carga desde su computadora, mantenga presionada la tecla CTRL para seleccionar varios archivos (Comando para Mac). Si está agregando imágenes de la biblioteca de medios, puede hacer clic en tantas imágenes como desee y todas se cargarán.

Paso tres: personaliza tu galería
El siguiente paso para aprender a crear una galería en WordPress es personalizar su apariencia.
Haga clic en el espacio entre las imágenes para abrir las opciones de personalización en la barra lateral. Notará que muchas de estas opciones son las mismas que antes: número de columnas, recorte y enlace de imágenes y tamaño de imagen. Sin embargo, también hay dos nuevas opciones:
- Albañilería Esto te permite controlar el tamaño de los márgenes entre fotos, controlando la apariencia general de tu galería. Tenga en cuenta que los cambios de margen no se reflejan en el backend; debe obtener una vista previa o publicar la publicación para verla en la interfaz.
- Bloquear herramientas . Puede usar estas herramientas para agregar animaciones a su galería. También puede agregar CSS personalizado para personalizar completamente su apariencia y transformarlo en un adhesivo para que siga a los usuarios mientras se desplazan hacia abajo en su página. Además, puede configurar Condiciones de visibilidad para controlar quién ve su galería y cuándo la ven.

Paso cuatro: agregue subtítulos y texto alternativo
Si aún no ha agregado subtítulos, esta es la etapa en la que querrá agregarlos. Puede agregar leyendas a imágenes individuales haciendo clic en ellas y escribiendo en el espacio proporcionado.

Al hacer clic en una imagen, también se abrirá la herramienta de personalización de texto alternativo en la barra lateral. Nuevamente, desea asegurarse de que su texto alternativo describa sus imágenes para que tanto los usuarios con discapacidades visuales como los motores de búsqueda puedan comprender mejor su contenido. Para obtener el mejor efecto, desea buscar una forma natural de incluir la palabra clave de enfoque para la página que está utilizando en parte o en todo el texto alternativo de su imagen.

También encontrará un área donde puede agregar un título para la galería en su totalidad en la parte inferior del bloque.
Paso cinco: publicar
¡Ahora estás listo para compartir tu galería con el mundo! Asegúrate de estar satisfecho con el resto del contenido de tu página, luego haz clic en el botón Publicar en la esquina superior derecha del editor de WordPress.
Reflexiones finales sobre cómo crear una galería en WordPress
Hay muchas razones para crear una galería de WordPress. Puede usarlo para exhibir su fotografía o su trabajo de diseño. También puede compartir colecciones de imágenes de eventos que haya organizado o asistido, o agregar imágenes de su equipo en el trabajo a su página "Acerca de", y mucho más.
Estas potentes herramientas de visualización de imágenes también son bastante fáciles de configurar. Puede crear una galería básica con solo unos pocos clics con el editor normal de WordPress o agregar Otter Blocks a su sitio web para obtener acceso a opciones de personalización avanzadas. De cualquier manera, terminará con una hermosa muestra de sus imágenes para compartir con el mundo.
¿Quieres aprender más sobre cómo usar WordPress? ¡Consulte nuestra guía definitiva para crear un sitio de WordPress!
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Obtenga más información a continuación:
