Cómo crear el sitio web de un bufete de abogados [rápido]
Publicado: 2022-11-13La mejor solución, si desea expandir su pequeña empresa legal, es crear un sitio web de bufete de abogados por su cuenta. Según un estudio reciente, la mayoría de los nuevos clientes legales de EE. UU. utilizan Internet para buscar práctica legal.
El mismo estudio sugirió que la creación de un "sitio web poderoso" puede llamar la atención de nuevos clientes y crear clientes potenciales.
La creación de un sitio web para un bufete de abogados atraerá visitantes de los motores de búsqueda, la publicidad en línea y las redes sociales. Destaca sus áreas de especialización legal y las principales victorias que ha obtenido en nombre de clientes anteriores.
Aquí hemos realizado el tutorial paso a paso más detallado sobre cómo crear un sitio web de bufete de abogados desde cero sin saber cómo codificar.
¡Realmente creemos que este tutorial será muy beneficioso para varias personas en la creación de su primer sitio web!
Aquí hay un resumen de cada paso por el que lo guiaremos en este curso, de principio a fin:
- Encontrar y registrar un nombre de dominio sin costo
- Cómo instalar WordPress
- Uso de extensiones y complementos para personalizar WordPress
- Instale una plantilla de abogado y modifique el aspecto del sitio web de su bufete de abogados
- Edite y personalice su sitio web de abogado de WordPress
Para empezar, construir un sitio web personalizado NO requiere que seas un desarrollador web. Nuestra guía de usuario no técnica demostrará un método sin código para crear un sitio web de abogados de WordPress.
¿Por qué construir un sitio web de bufete de abogados con WordPress?
WordPress puede ayudarte a iniciar tu propio sitio web o blog. Es el CMS más sencillo y popular del mundo. En la actualidad, WordPress es utilizado por más del 43,3% de los sitios web en Internet . Y para ser honesto, WordPress es probablemente usado por más de una cuarta parte de los sitios web que visitas.
Hablando un poco más técnicamente, WordPress es un sistema de administración de contenido de código abierto que tiene licencia GPLv2, lo que permite que cualquiera use o modifique el software de WordPress sin cargo. Un sistema de administración de contenido (CMS) es esencialmente una herramienta que simplifica la administración de elementos cruciales de su sitio web, como el contenido, sin tener ningún conocimiento de programación.
Como resultado, WordPress permite que cualquiera pueda crear un sitio web para un bufete de abogados, incluidos aquellos que no son programadores.
¿Qué información debe tener un sitio web de abogados de WordPress?
Para comenzar, debemos establecer los elementos críticos del sitio web de un bufete de abogados y su propósito. Antes de que podamos comenzar con nuestra guía sobre cómo crear un sitio web para un bufete de abogados. Todo sitio web de un despacho de abogados necesita, entre otras, de las siguientes páginas y componentes:
Página principal:
Debe presentar de manera destacada el nombre, el logotipo y la declaración del propósito fundamental de su empresa, así como un mensaje persuasivo que inste a los consumidores a buscar asistencia legal.
Los socios de la firma, los logros, las credenciales y las áreas de práctica deben resaltarse en las páginas restantes del documento. Es crucial proporcionar CTA y enlaces de navegación obvios a otras páginas cruciales del sitio.
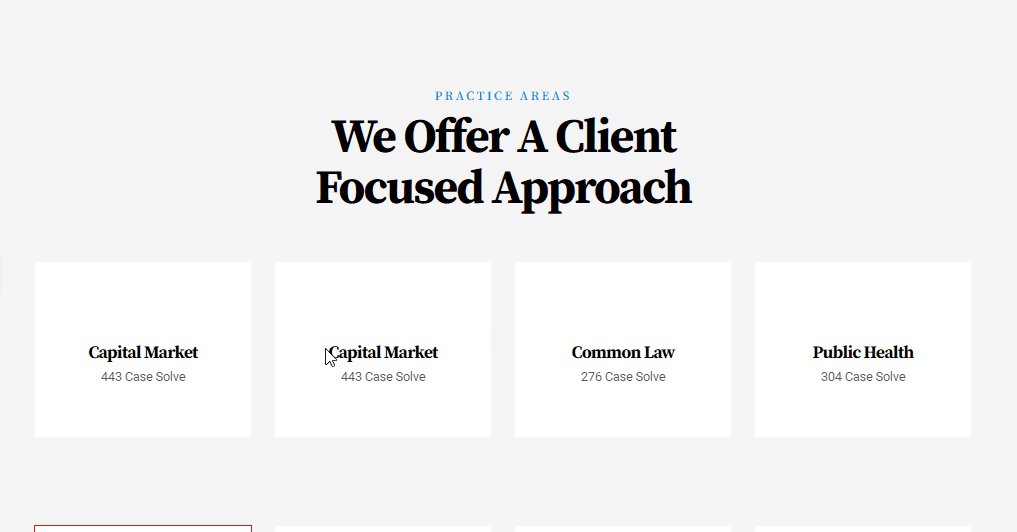
Página de servicio:
En esta página, debe enumerar las prácticas legales en las que se especializa su bufete de abogados, por ejemplo, derecho penal, divorcio, patrimonio, derecho de familia, etc.
Acerca de la página:
Debe enumerar sus credenciales, experiencia y educación en la página "acerca de". Cada abogado de su firma debe tener una biografía y una fotografía en la página.
Estudios de caso:
La página de estudios de casos debe profundizar en los diferentes triunfos que ha ganado para su clientela.
Contáctenos página:
Una de las páginas más visitadas de un sitio web después de la página de inicio es la página “contáctenos”. Los visitantes o clientes de su sitio seguramente intentarán contactarlo si es necesario. Es mejor agregar un formulario de contacto a esta página.
Cómo crear un sitio web de bufete de abogados con WordPress: una guía paso a paso:
Aquí hemos demostrado una guía paso a paso para crear un sitio web de bufete de abogados en menos de 45 minutos.
Paso n.º 1: configurar el dominio y el plan de alojamiento
Construir un sitio web de abogados es más o menos lo mismo que construir un bufete de abogados. En primer lugar, lo que necesita para crear un sitio web de bufete de abogados es un proveedor de alojamiento .
¿Qué es un proveedor de alojamiento? Bueno, hay varios servidores donde puede guardar y almacenar sus archivos. A continuación, debe tener la dirección, donde las personas encontrarán su sitio web de abogado de WordPress, que es su nombre de dominio .
Intente seguir los consejos que se enumeran a continuación al seleccionar un nombre de dominio para su sitio web:
- Mantenlo simple de recordar y declarar
- Mantenga el nombre mínimo y específico ( por ejemplo, www.wpmet.com )
- Asegúrese de que no contenga caracteres especiales ni números.
Estos son los 3 principales proveedores de alojamiento entre los que puede elegir:
host azul
Hostinger
Kinsta
¡Ahora nos gustaría sugerirle que elija Bluehost como su proveedor de alojamiento! Bueno, las razones son simples, porque:
Son una empresa de hosting establecida.
Tienen una gran atención al cliente.
Recomendador oficial de la organización WordPress.org
Obtenga un 70% de descuento y un dominio gratis
Continuando, para comenzar, simplemente haga clic en el botón azul a continuación:
Y verá la página de inicio de Bluehost como esta a continuación. Ahora solo debes hacer clic nuevamente en el botón azul que dice Primeros pasos .
Le llevará a seleccionar la página de su plan , como la imagen a continuación.
Una vez que haya elegido la configuración que desea, continúe y regístrese con Crear un nuevo nombre de dominio que desee (ya que es gratis) y haga clic en Siguiente . ¡Y comprueba si el dominio está disponible!
Una vez que reciba el mensaje verde que dice Dominio disponible, desde allí debe completar la información de su cuenta .
Allí abajo puede verificar la información de su paquete , le sugerimos que desmarque la protección y privacidad del dominio , normalmente lo desactivamos.
Y cosas como Codeguard Basic y Sitelock Security, hay muchos complementos y funciones disponibles en WordPress, ¡así que tampoco los necesita!
Una vez que configures toda la información para el alojamiento de tu sitio web de abogado WordPress, verás que se ha descontado el importe. Luego complete su información de facturación , haga clic en el botón Enviar y tendrá su cuenta de hosting.
Después de registrarse, verá un mensaje de felicitación en su pantalla. Luego haga clic en el botón Crear su contraseña . Esta contraseña se utilizará para administrar su cuenta de hosting.
Paso #2: ¡Bienvenido a WordPress!
Una de las mejores cosas de Bluehost es que ahora ayuda a configurar WordPress aún más fácilmente. Si omite la parte de selección de temas (que veremos a continuación), y después de eso, verá que configurarán WordPress automáticamente para usted.
Una vez que todo esté configurado, simplemente haga clic en el botón Comenzar a construir en su pantalla. Y serás llevado al backend de tu cuenta de WordPress.

Y bienvenido a WordPress
Continuando, elijamos un tema para su sitio web en el siguiente paso.
Paso #3: Instale complementos y extensiones
El equivalente de las aplicaciones para su sitio de WordPress son los complementos. Puede agregar funciones y hacer ajustes a su sitio de WordPress con ellas. También puede considerar un formulario de contacto o una galería de fotos.
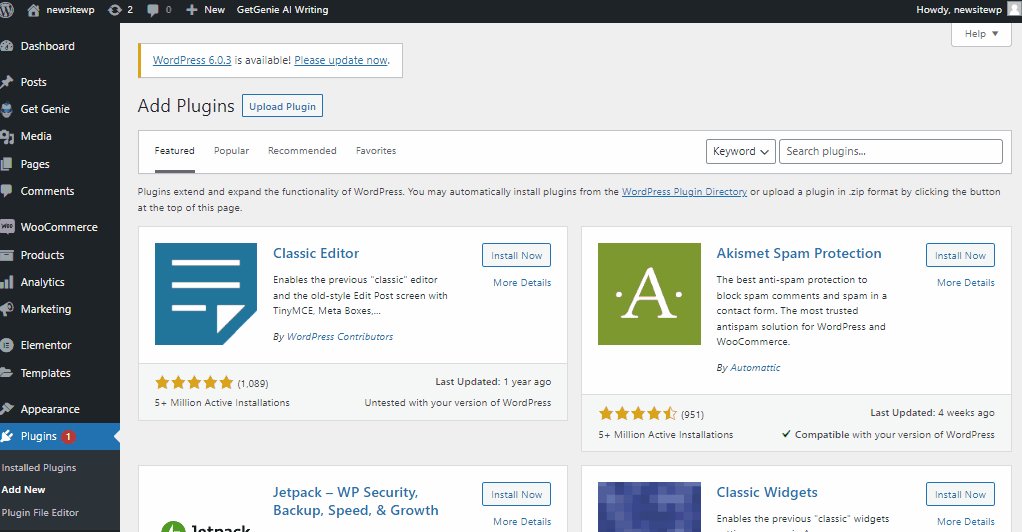
Simplemente coloque el cursor sobre Complementos y haga clic en la opción Agregar nuevo en su tablero de WordPress, puede agregar cualquier complemento.
Uno de los complementos esenciales que debe obtener primero es Elementor . Es la plataforma de creación de sitios web de WordPress más popular para profesionales.
Para instalar Elementor en su sitio de WordPress, simplemente desplace el cursor sobre Complementos y haga clic en Agregar nuevo .
Luego busque Elementor en la barra de búsqueda. Haga clic en Instalar y después de eso, actívelo .
WordPress es un CMS (sistema de gestión de contenido) fácil de usar que también es increíblemente efectivo. Ocasionalmente, es posible que necesite asistencia inmediata de WordPress.
Algunos increíbles complementos de WordPress le permitirán crear cualquier sitio con el mínimo esfuerzo y tiempo (también los encontrará disponibles en versiones gratuitas y premium).
Ahora es el momento de agregar el complemento Elementor más notable con el que puede crear su sitio web de Abogado de WordPress en minutos.
¿No has oído hablar de ElementsKit?
Bueno, ElementsKit es un complemento sofisticado de Elementor que brinda capacidades integrales para desarrollar sitios web con Elementor. Un poderoso complemento freemium con una variedad de características prácticas y funcionales.
Además de estos, ElementsKit tiene muchas características únicas que le brindan una ventaja competitiva al diseñar su sitio web. Las características incluyen:
Constructor de megamenú
Generador de encabezado y pie de página
Plantillas listas y más de 500 bloques
Alimentaciones sociales
Tabla avanzada... ¡y muchas características notables!
También puede comenzar con la versión gratuita. Incluso ese viene con toneladas de widgets, extensiones y servicios que te sorprenderán. Hay 42 widgets y extensiones gratuitos, plantillas y bloques de secciones , y actualizaciones periódicas.
Además de todos estos hermosos widgets y funciones, ElementsKit para Elementor es totalmente compatible con cualquier tema y complemento. También cuenta con un centro de soporte 24/7 que lo asistirá en cualquier lugar y en cualquier momento.
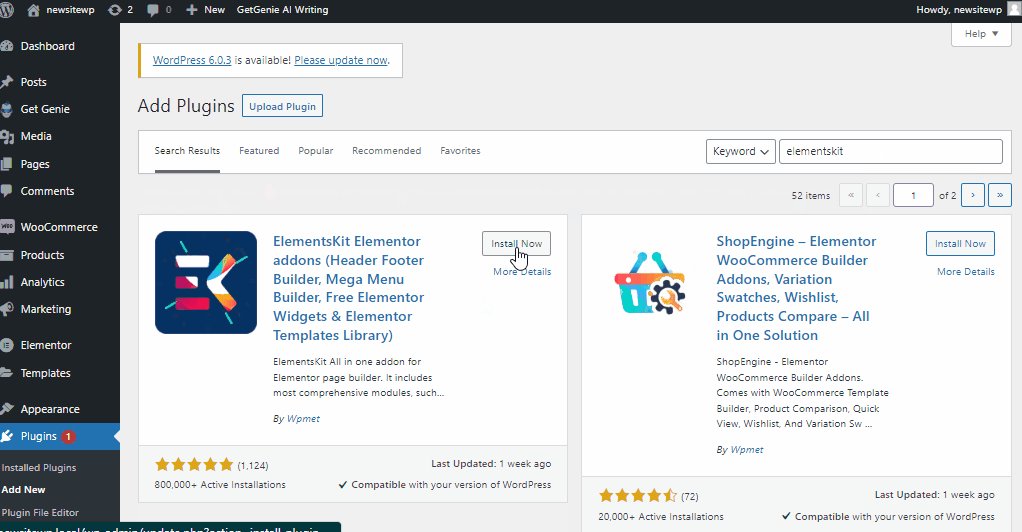
De la misma manera que instaló Elementor, podrá instalar ElementsKit. Simplemente busque ElementsKit en la barra de búsqueda.

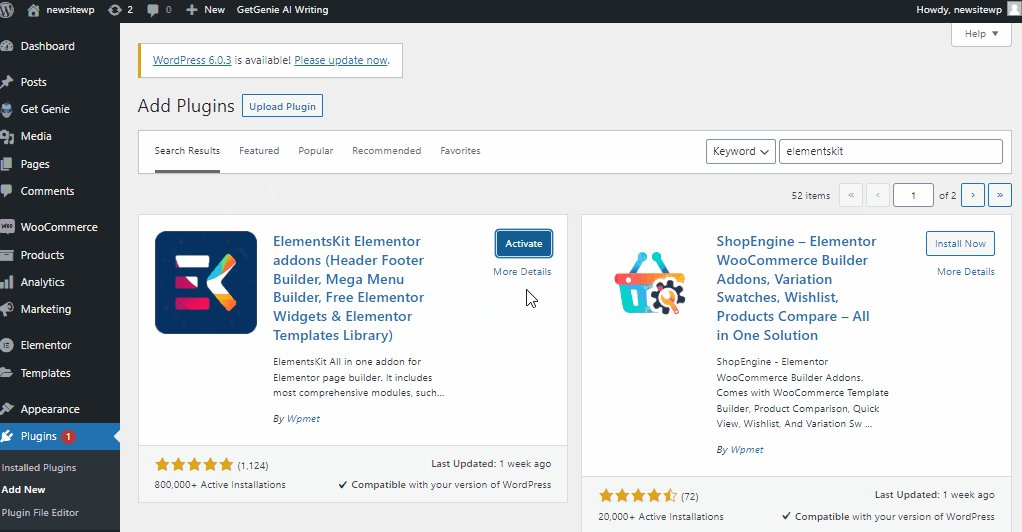
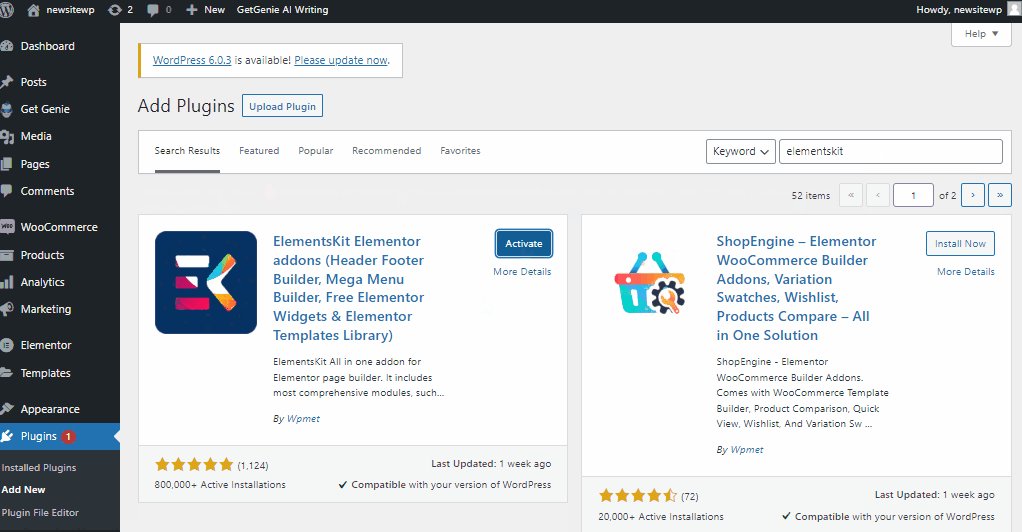
Luego haga clic en Instalar ahora ! Después de eso actívalo .
Y todos están más cerca del sitio del bufete de abogados.
Paso #4: Elija la plantilla de sitio web de su abogado WordPress
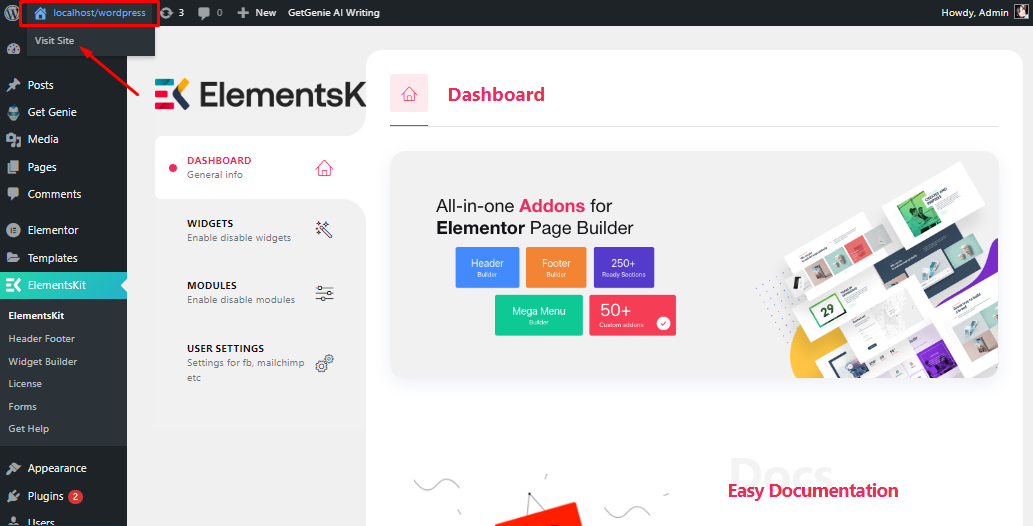
Para visitar su sitio predeterminado, simplemente coloque el cursor sobre el nombre de su sitio, como se muestra a continuación, y haga clic en "visitar sitio".

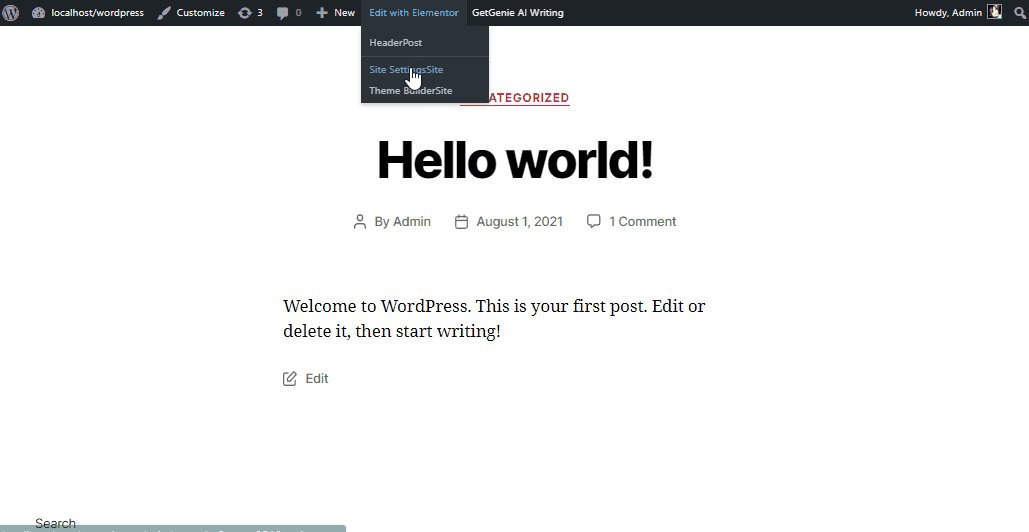
Luego pase el cursor sobre Editar con Elementor y haga clic en Configuración del sitioSitio .

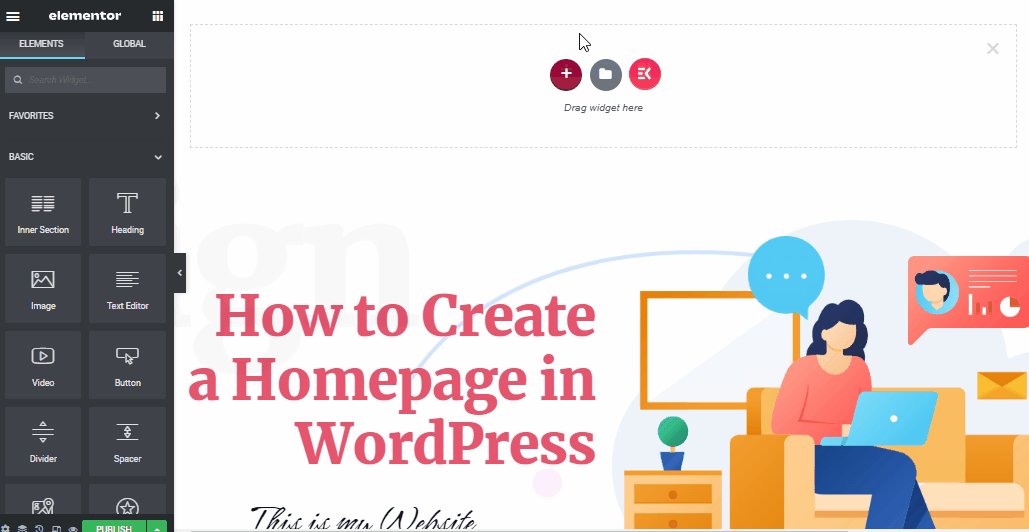
Luego haga clic en el signo más y luego haga clic en el icono de ElementsKit .

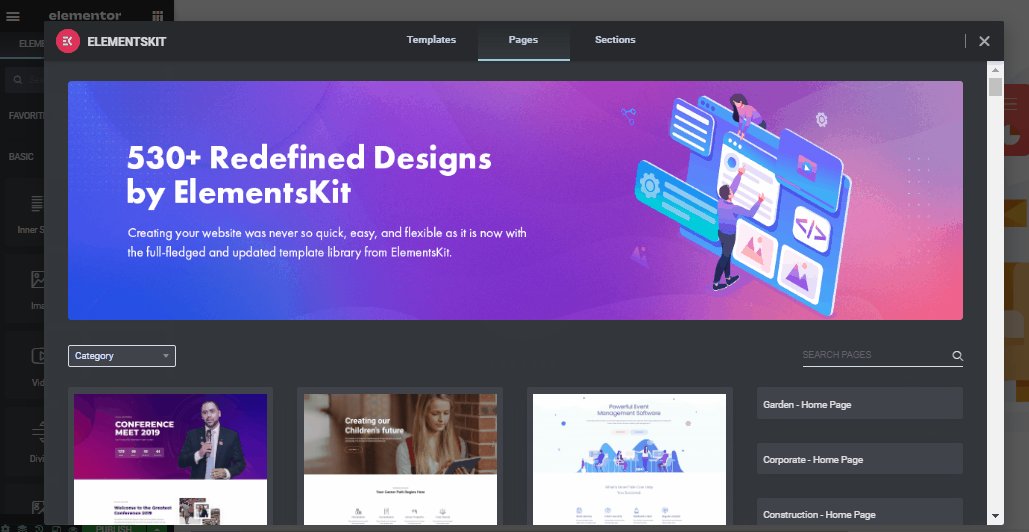
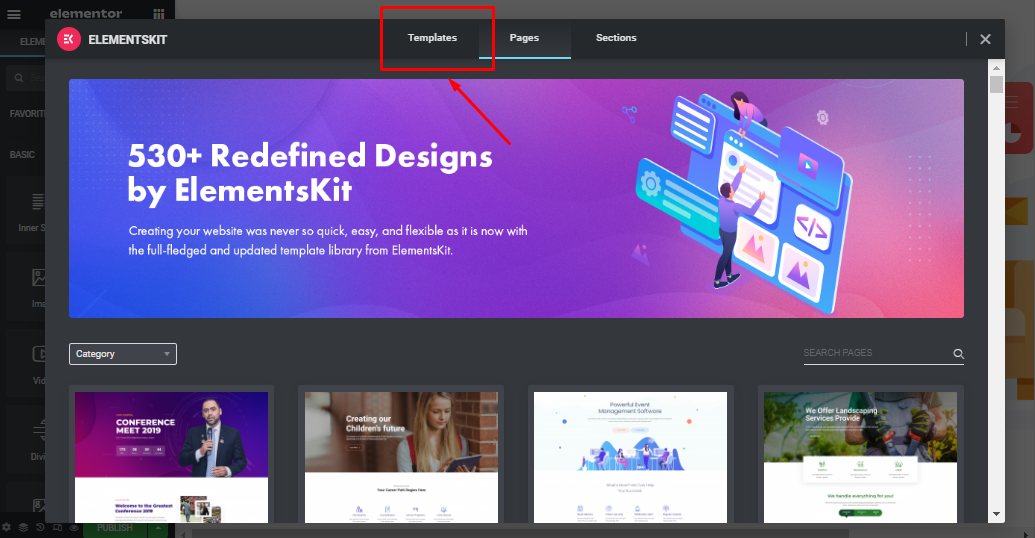
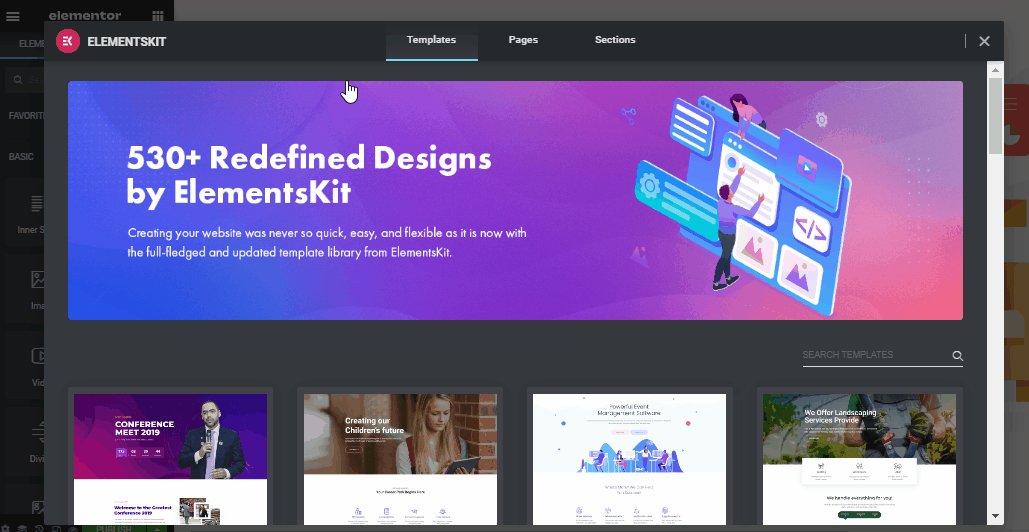
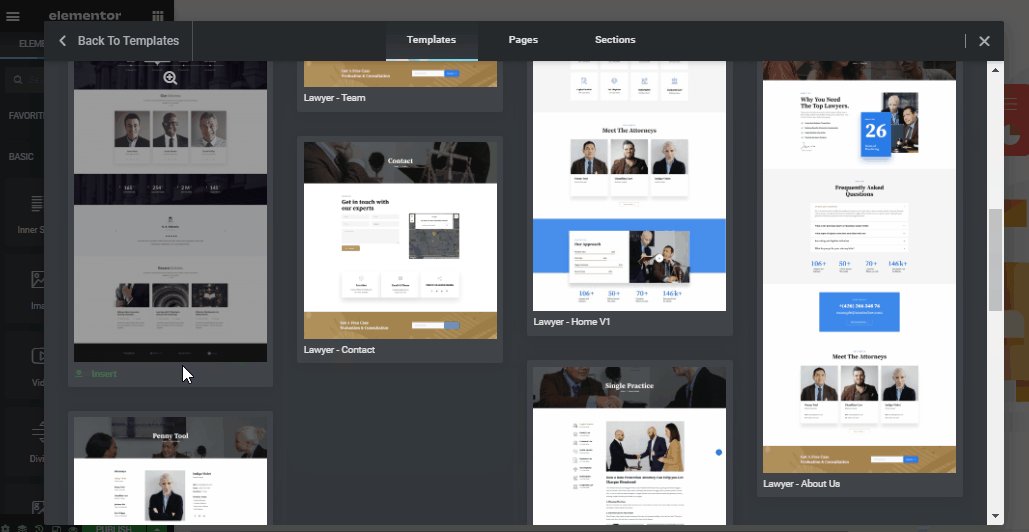
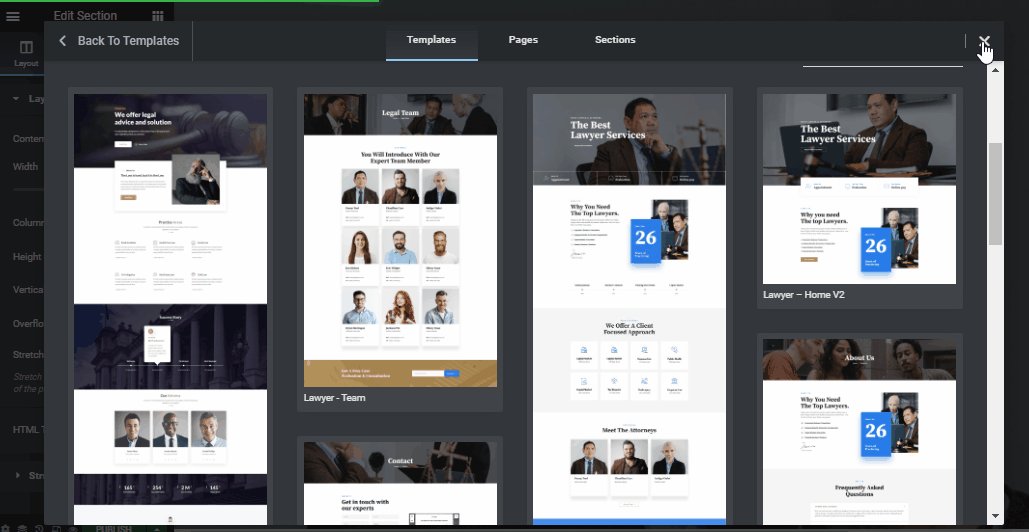
Luego, allí encontrará tres pestañas: Páginas , Secciones y Plantillas . Ahora, simplemente seleccione " Páginas ". Allí encontrará una serie de plantillas prediseñadas.

ElementsKit ahora viene con una variedad de plantillas. La plantilla de sitio web para abogados de WordPress, ElementsKit, es una de las mejores plantillas que encontrará para bufetes de abogados. También viene con opciones de personalización al 100%.

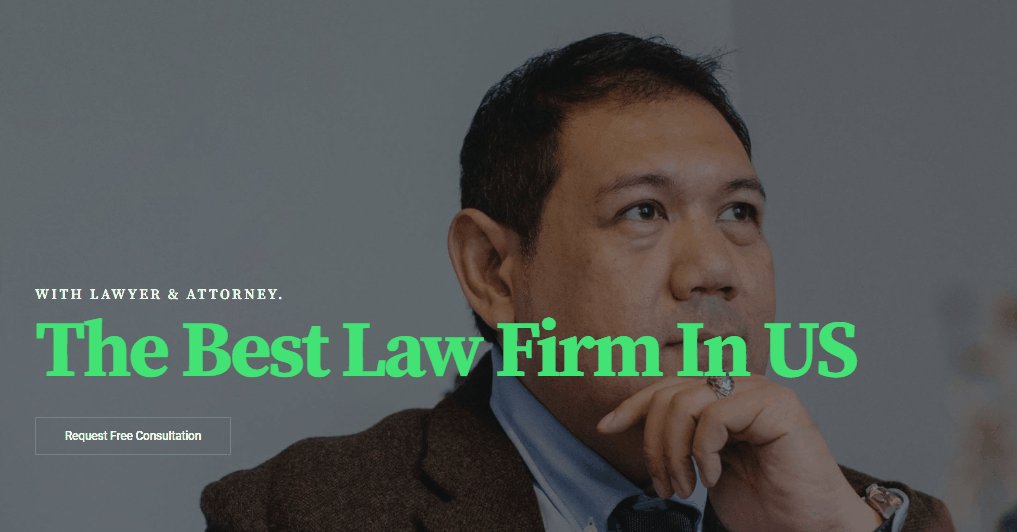
Simplemente elija su plantilla de sitio web de abogado de WordPress del Templatekit y haga clic en insertar .

¡Ta-da, la plantilla de su sitio legal está lista!
¿Quieres crear un sitio web gratis?
Crear su primer sitio web puede parecer un poco desalentador, especialmente si no es una persona experta en tecnología.
Pero bueno... no estás solo, ¡así que no te preocupes por eso!
Aquí, en este blog, ofrecemos una guía paso a paso sobre 'Cómo crear un sitio web gratis' | Aprende más
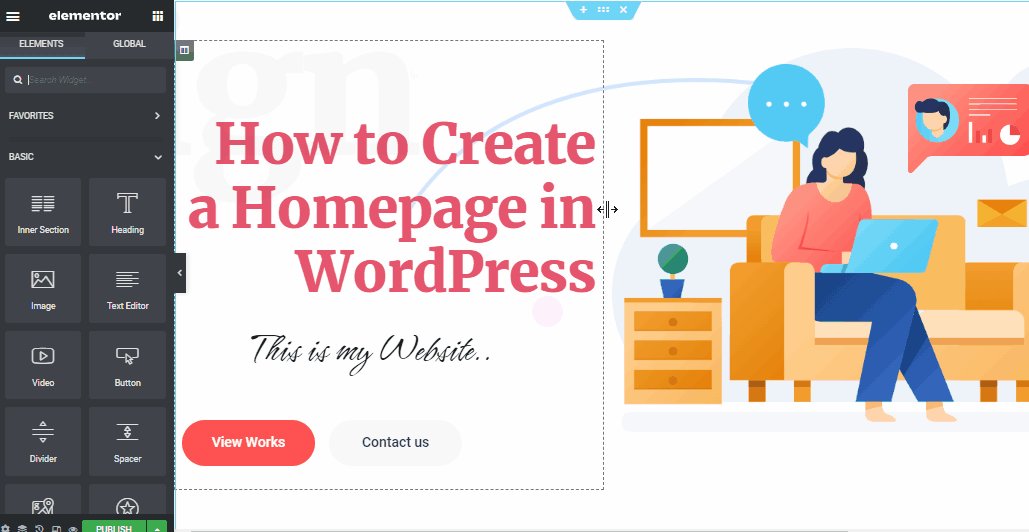
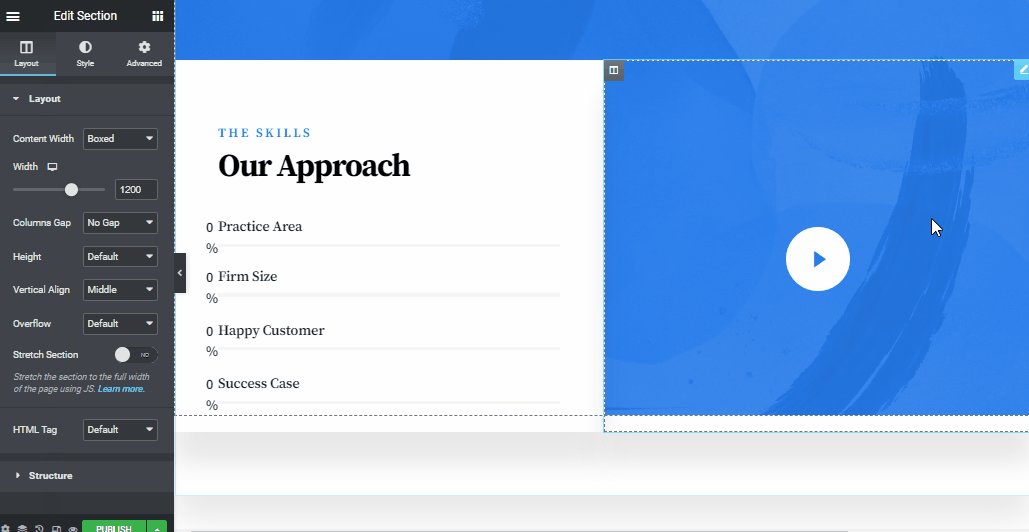
Paso #5: Personaliza la plantilla de tu bufete de abogados
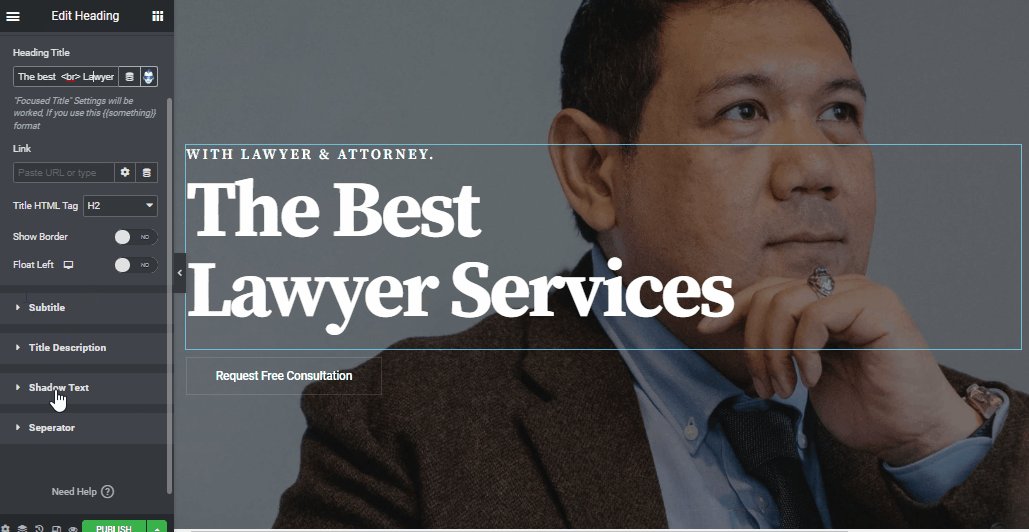
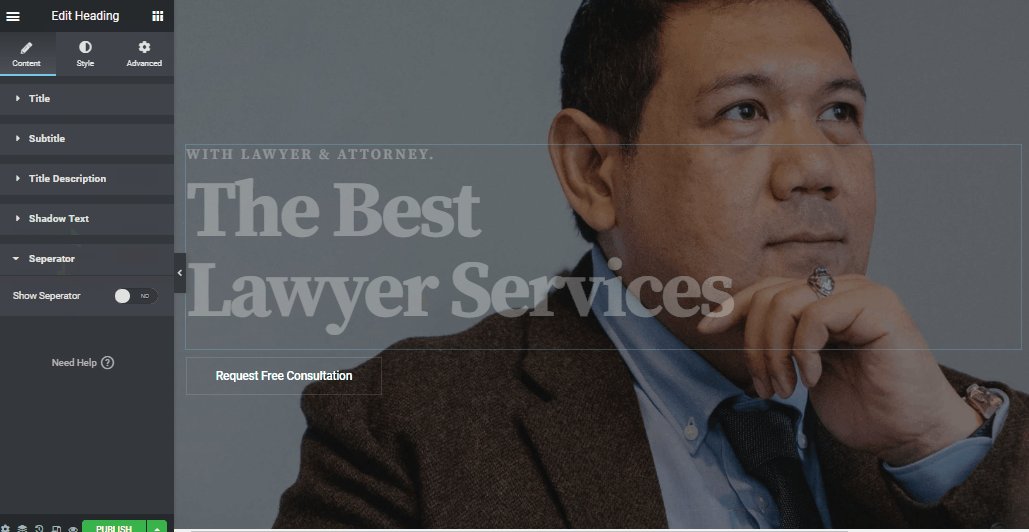
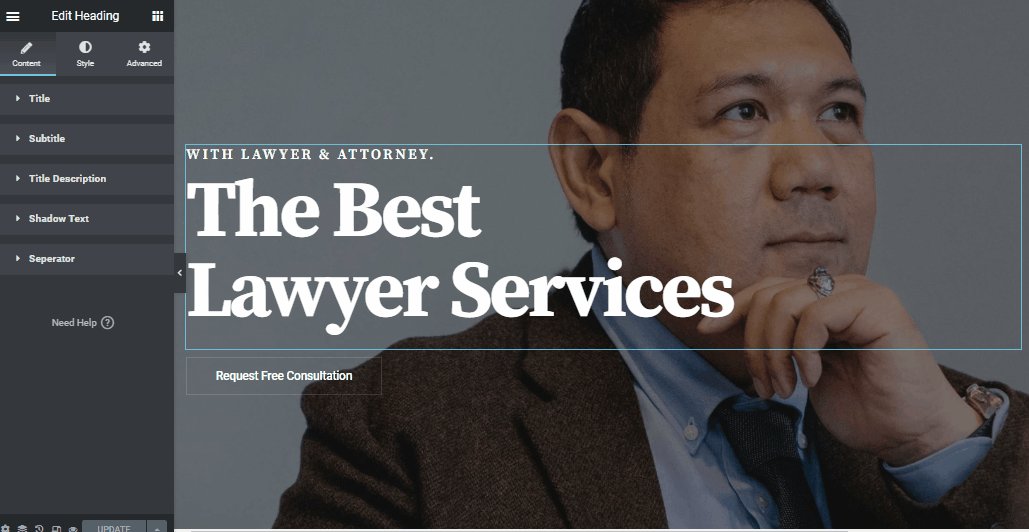
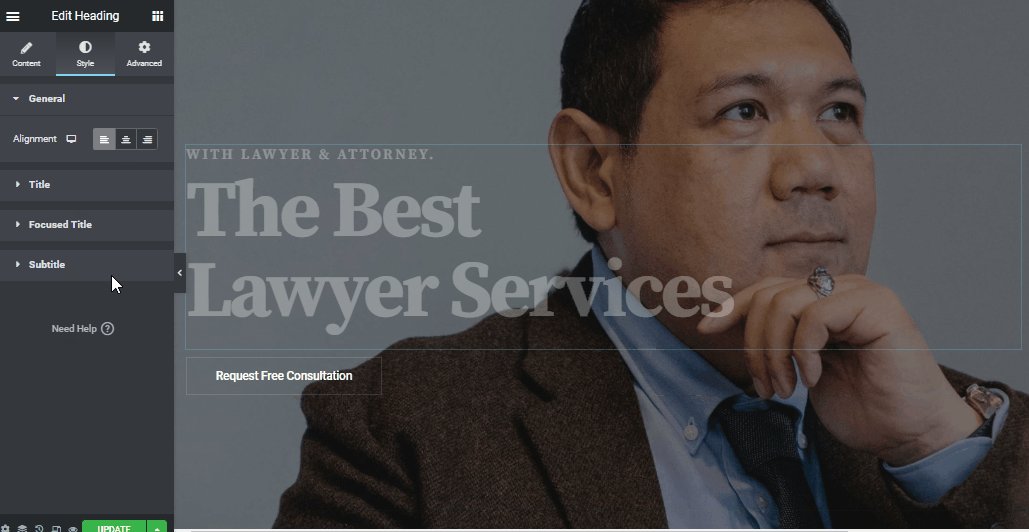
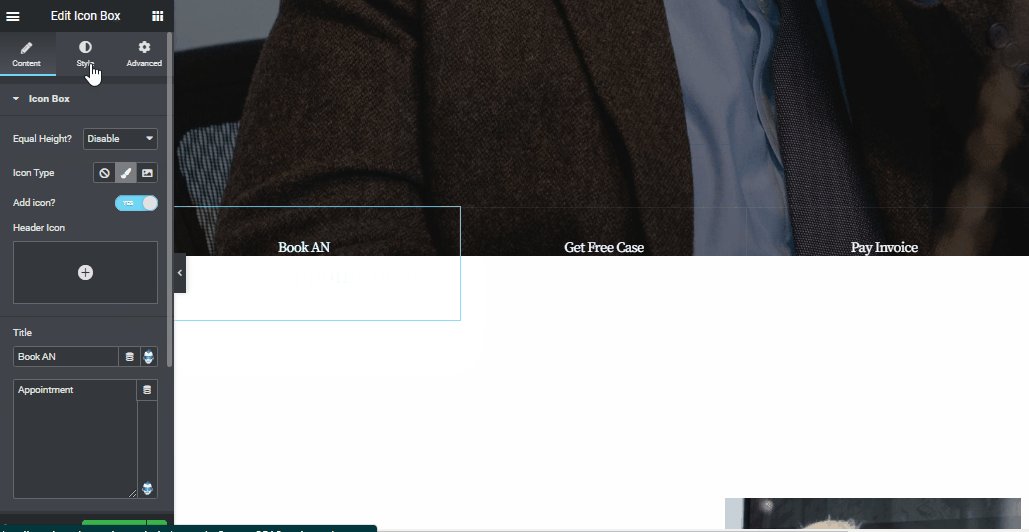
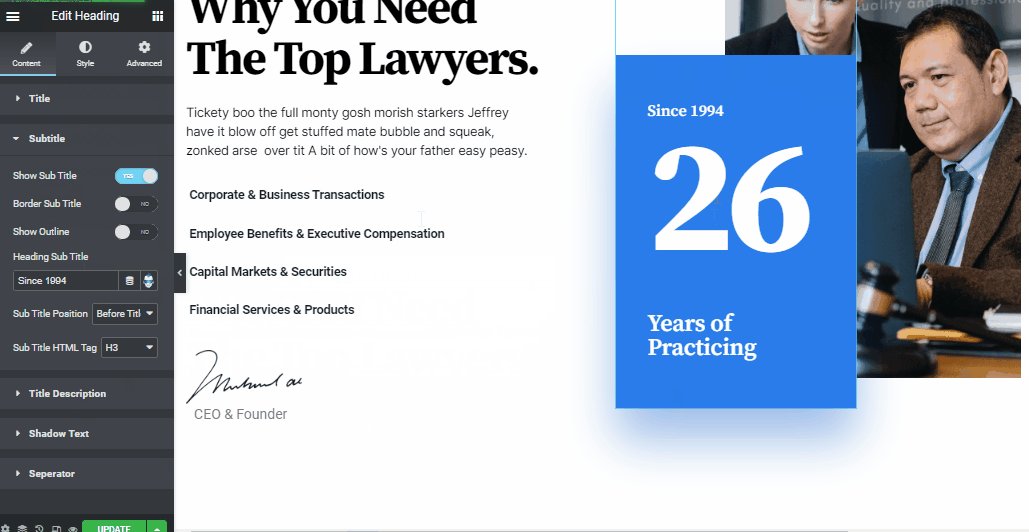
Es hora de personalizar e ingresar su información. Con ElementsKit podrás personalizar cada aspecto como prefieras.
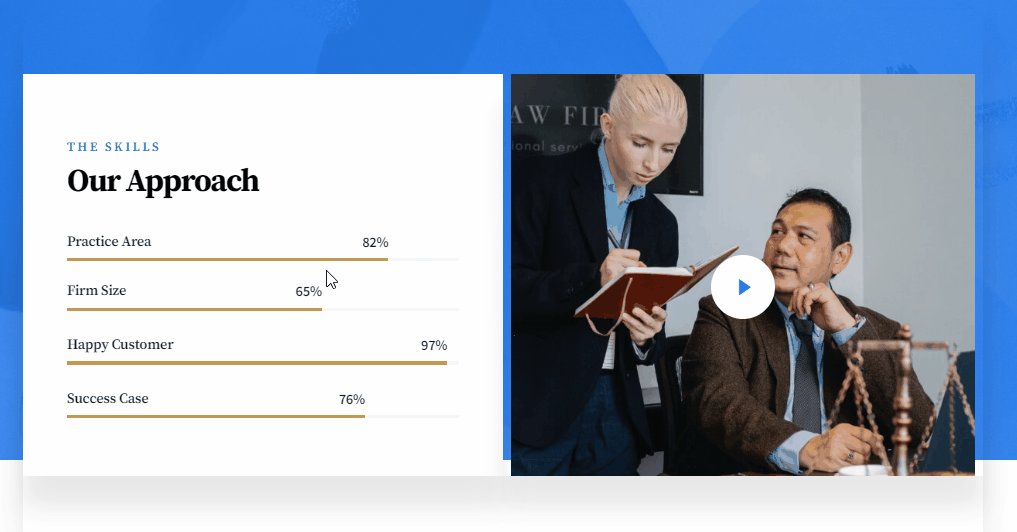
Desde título, subtítulo, descripción, imágenes y tipografía hasta combinación de colores, íconos, acordeones de imágenes, etc.
Permítanos mostrarle un resumen rápido a continuación:

Tenga en cuenta que todas las plantillas de ElementsKIt son totalmente personalizables, por lo que podrá agregar fácilmente su toque de firma al sitio web de su bufete de abogados de WordPress.
Paso #6: ¡Publique su sitio web!
Una vez que haya terminado con la personalización, es hora de presionar el botón Publicar/Actualizar y revisar el aspecto final.

¡Felicidades! Ha creado con éxito el sitio web de su bufete de abogados.

Conclusión
Esperamos y realmente creemos que este tutorial le haya mostrado cómo crear un sitio web sin gastar demasiado ni contratar a un diseñador web.
Si tiene alguna consulta o confusión, háganoslo saber en la sección de comentarios a continuación.
