Cómo crear fácilmente una caja de luz en WordPress para imágenes
Publicado: 2022-09-22¿Quieres crear una caja de luz en WordPress para imágenes individuales?
Con una simple caja de luz, puede mostrar imágenes de tamaño completo en su sitio sin afectar su rendimiento o la velocidad de la página. En este artículo, le mostraremos cómo agregar un lightbox para imágenes a WordPress paso a paso.
¿Qué es una caja de luz en WordPress?
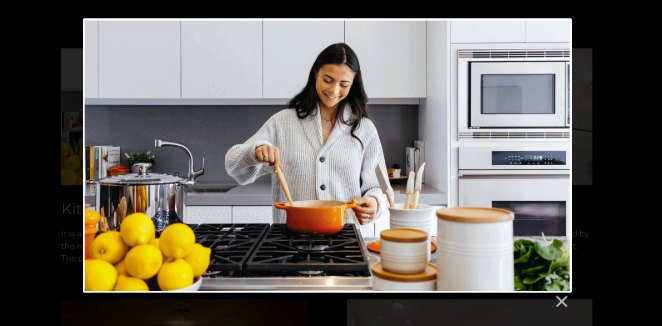
Una caja de luz es una ventana emergente sin distracciones que se superpone al contenido de su sitio web. Al abrir una caja de luz, el fondo de la página web se atenuará, lo que ayudará a los usuarios a centrar su atención en el contenido de su caja de luz hasta que hagan clic en el ícono "X" para salir de la superposición.

Dado que la superposición se encuentra en la parte superior de su sitio web, los usuarios no necesitarán hacer clic en otra página para ver su contenido.
Las superposiciones de estilo de caja de luz de imagen son una excelente manera de mostrar tamaños de imagen grandes sin afectar la velocidad de su sitio web. Puede crear galerías de imágenes con miniaturas o imágenes de tamaño pequeño que permitan que sus páginas web se carguen más rápido, luego permita que los espectadores hagan clic en las imágenes pequeñas para abrirlas y ver versiones grandes de alta resolución en la caja de luz.
¿Cuándo debería usar una caja de luz?
Hay varias situaciones en las que el uso de una caja de luz tendrá sentido para el sitio web de su empresa. Por ejemplo, puede usar una caja de luz en su sitio web de comercio electrónico para que los espectadores vean más detalles del producto.
Aquí hay algunos otros casos en los que puede usar una caja de luz de imagen de WordPress:
- Mostrar un portafolio de fotografía
- Resalte capturas de pantalla de sus ejemplos de escritura
- Mostrar detalles del producto
- Ver un video de YouTube/Vimeo
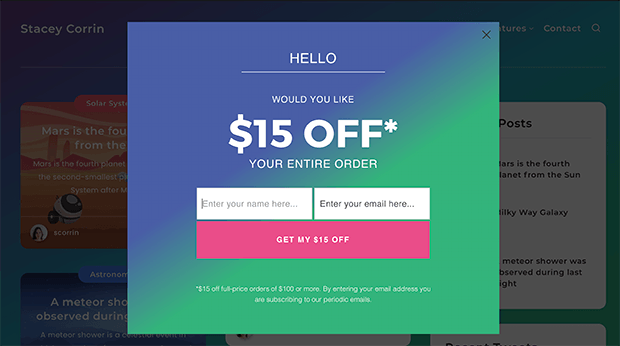
¿Sabía que también puede usar una ventana emergente de lightbox para generar clientes potenciales? Con una poderosa herramienta de generación de clientes potenciales como OptinMonster, puede crear ventanas emergentes receptivas de lightbox para recopilar direcciones de correo electrónico de su público objetivo cuando están a punto de irse.

Aquí hay una guía sobre cómo crear una ventana emergente con intención de salida en WordPress.
Dicho esto, veamos 2 formas de crear una caja de luz en WordPress para imágenes, paso a paso.
- Cómo crear un Lightbox en WordPress con SeedProd
- Paso 1. Instalar y activar SeedProd
- Paso 2. Cree un tema de WordPress o una página de destino
- Paso 3. Decide dónde agregar tu Lightbox de imagen
- Paso 4. Publica tus cambios
- Cómo crear una caja de luz de imagen con un complemento de galería
Cómo crear un Lightbox en WordPress con SeedProd
Primero, le mostraremos cómo crear una caja de luz de imagen en WordPress con SeedProd, el mejor creador de sitios web de WordPress.

SeedProd viene con kits de sitios web prefabricados y plantillas de página de destino que le permiten crear un diseño de sitio web de WordPress con unos pocos clics. Luego puede personalizar su sitio web con su generador de páginas de arrastrar y soltar y bloques y secciones personalizables de WordPress.
Con el bloque Imagen de SeedProd, puede habilitar una caja de luz para mostrar versiones grandes de las imágenes de su galería de WordPress, y son estas características las que mostraremos en el siguiente tutorial.
Antes de continuar, esto es lo que puede hacer con SeedProd:
- Cree páginas de destino que conviertan, incluidos (404, ventas, apretón, seminario web, agradecimiento e inicio de sesión)
- Cree un sitio de WooCommerce personalizado para su tienda en línea
- Controle quién puede pasar por alto su próxima página o el modo de mantenimiento
- Personaliza tus páginas de aterrizaje con texto dinámico
- Haga crecer su lista de correo electrónico con integraciones de marketing por correo electrónico y el panel de administración de suscriptores
- Y mucho más.
Este complemento de creación de sitios web está optimizado para la velocidad y el SEO, por lo que su sitio web siempre se cargará rápidamente sin hincharse.
Ahora, profundicemos en el tutorial completo.
Paso 1. Instalar y activar SeedProd
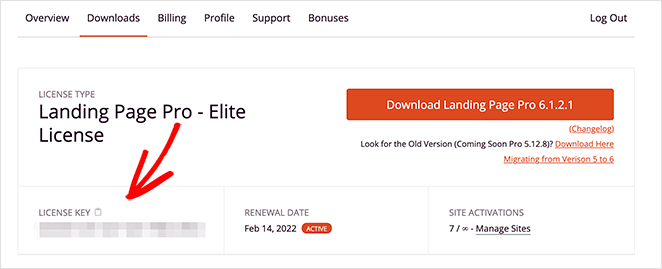
Primero, diríjase a la página de precios de SeedProd, elija un plan de licencia y cree su cuenta de SeedProd. Una vez que esté dentro del panel de control de su cuenta, vaya a la pestaña Descargas y descargue el archivo del complemento SeedProd en su computadora.

Mientras esté allí, copie la clave de licencia porque la necesitará en breve.
Después de descargar el complemento, instálelo y actívelo en su sitio web de WordPress. Puede seguir este tutorial sobre cómo instalar un complemento de WordPress si nunca lo ha hecho antes.
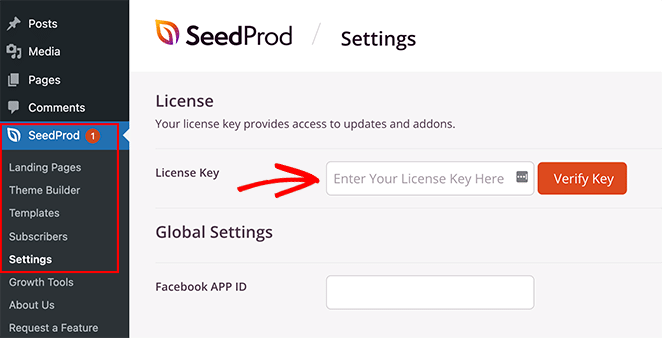
Cuando el complemento SeedProd esté activo en su sitio, vaya a SeedProd » Configuración y pegue la clave de licencia que copió anteriormente en el campo correspondiente. Ahora haga clic en el botón Verificar clave y continúe con el siguiente paso.

Paso 2. Cree un tema de WordPress o una página de destino
El siguiente paso es comenzar a construir su tema de WordPress o página de destino. El complemento SeedProd le permite hacer ambas cosas, pero si no está seguro de qué opción usar, aquí hay una explicación:
- Generador de temas : con el Generador de temas, puede reemplazar su tema actual de WordPress con un nuevo tema personalizado. Puede elegir entre muchos kits de sitios web prefabricados e instalar su diseño con 1 clic. Luego, SeedProd creará todas las partes de su tema, permitiéndole personalizarlas visualmente con su creador de páginas.
- Generador de páginas de destino: el Generador de páginas de destino le permite crear páginas de destino independientes que funcionan junto con su tema actual de WordPress. Puede elegir entre varias plantillas de página de destino receptivas y luego personalizarlas con el generador de páginas de arrastrar y soltar.
Ambas soluciones le permiten agregar cajas de luz de imágenes a su diseño, así que elija la que mejor se adapte a sus necesidades. Si necesita ayuda para comenzar, aquí hay algunos tutoriales sobre cómo crear un tema de WordPress personalizado y crear una página de destino con SeedProd.
Una vez que haya elegido sus plantillas y creado el marco para su página de destino o tema, puede seguir el paso 3 a continuación para agregar un cuadro de luz de imagen a su diseño.
Paso 3. Decide dónde agregar tu Lightbox de imagen
Ahora es el momento de decidir dónde le gustaría agregar su lightbox de imagen de WordPress.
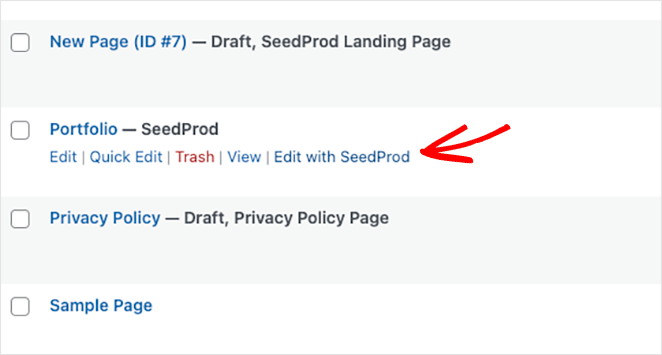
Para esta guía, estamos creando un sitio web de diseño de interiores con una página de cartera personalizada utilizando el generador de temas, por lo que editaremos la página con SeedProd para abrir el generador de arrastrar y soltar.

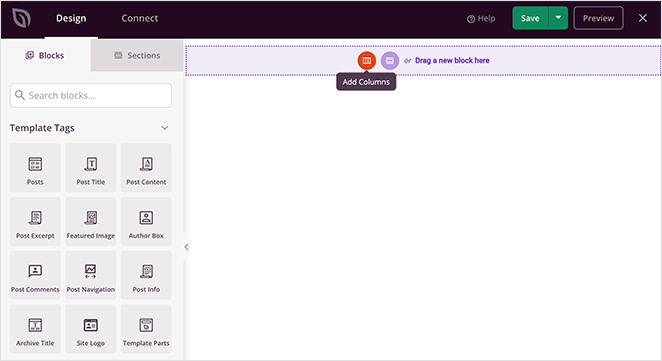
Cuando abra su diseño, verá un diseño de 2 columnas con bloques y secciones a la izquierda y una vista previa del diseño a la derecha. Puede mover elementos en su vista previa haciendo clic, arrastrando y soltando.

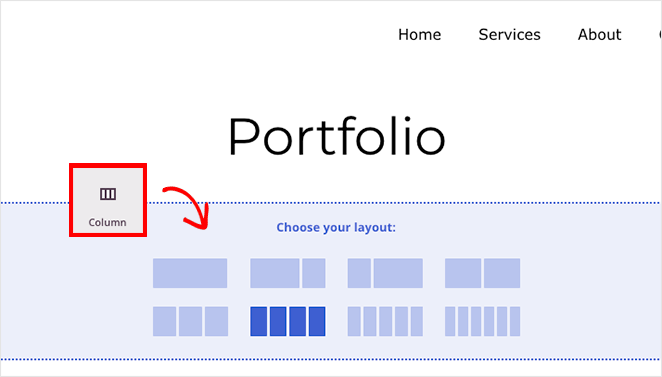
Comencemos agregando una nueva columna para las imágenes de nuestro portafolio. Desde la barra lateral, arrastre el bloque Columnas a su página y elija un diseño de diseño.


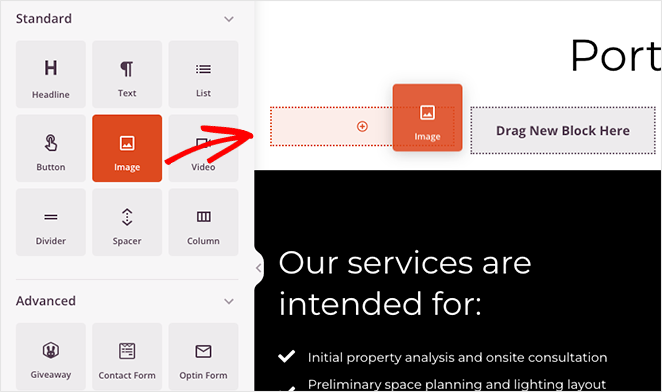
Luego, arrastre el bloque Imagen a cada columna en la sección de la página.

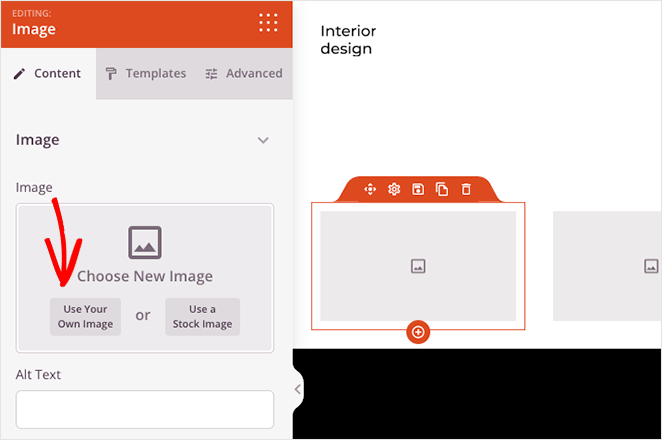
Desde allí, puede hacer clic en cada bloque de imagen y cargar una imagen desde su computadora o biblioteca de medios de WordPress.

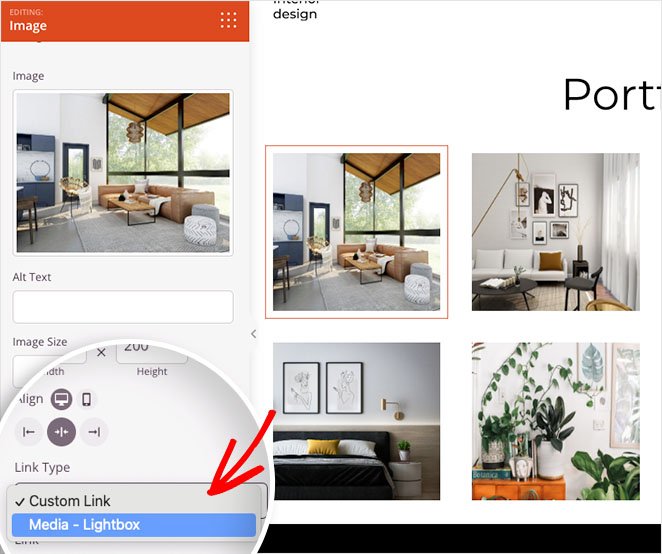
Ahora puede agregar una caja de luz a cada imagen en su galería. Para hacer esto, simplemente haga clic en cualquier bloque de imagen, busque el encabezado "Tipo de enlace" y seleccione la opción Medios - Caja de luz en el menú desplegable.

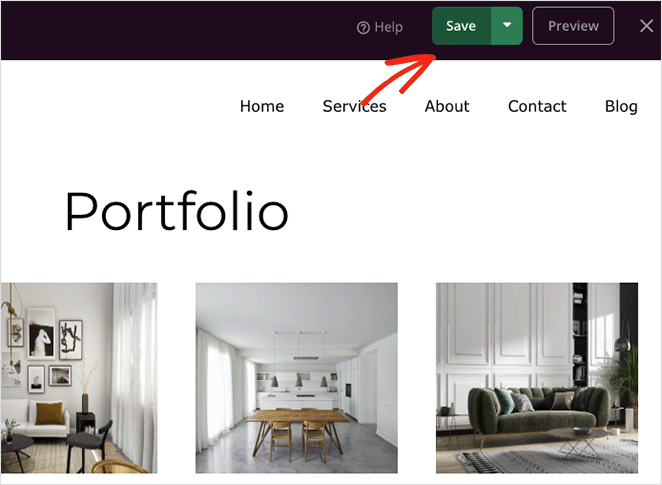
Repita esto para cada enlace de imagen en su galería, luego haga clic en el botón Guardar en la esquina superior derecha para guardar sus cambios.

Paso 4. Publica tus cambios
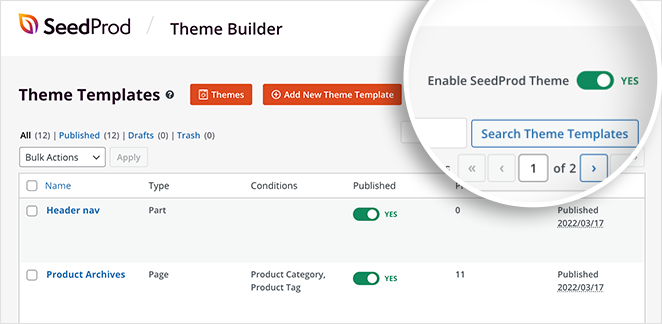
El paso final es publicar su galería de caja de luz receptiva en su sitio web de WordPress. Para hacer esto para un tema de WordPress personalizado, vaya a SeedProd » Theme Builder desde su administrador de WordPress, y gire el interruptor "Habilitar tema de SeedProd" a la posición "Sí".

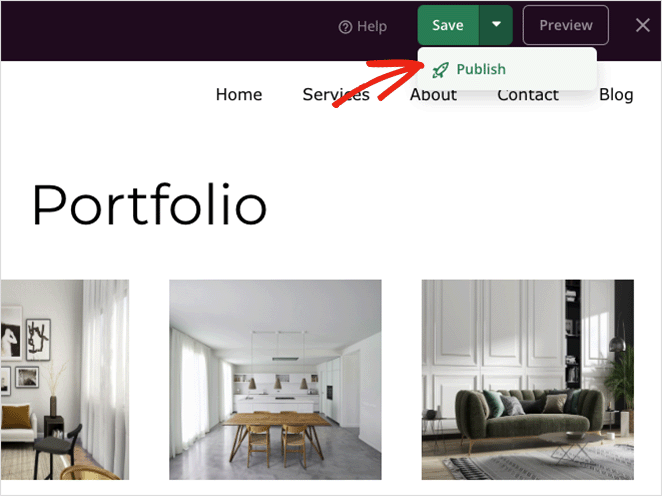
Si está publicando una página de destino, ábrala en el generador de páginas, haga clic en la flecha desplegable del botón Guardar y seleccione Publicar .

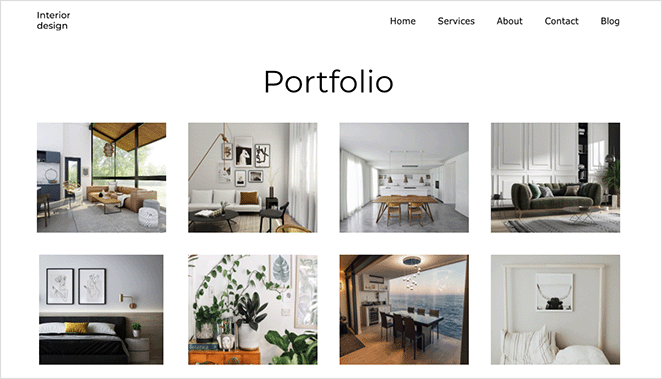
Ahora puede ver su nuevo diseño para ver cómo se ve.

Y cuando haga clic en cualquier imagen de su galería, abrirá una caja de luz de imagen de pantalla completa receptiva.

Cómo crear una caja de luz de imagen con un complemento de galería
Otra forma de agregar una caja de luz de imagen a su sitio de WordPress es con un complemento de galería de imágenes de WordPress. Para este método, usaremos Envira Gallery, uno de los complementos de galería más populares para WordPress.

Con este ligero complemento de galería de imágenes de arrastrar y soltar, puede crear galerías de imágenes optimizadas para publicaciones, páginas, áreas de widgets y barras laterales. El complemento también es fácil de usar y tiene una velocidad optimizada, por lo que sus imágenes se cargarán rápidamente para los visitantes del sitio web.
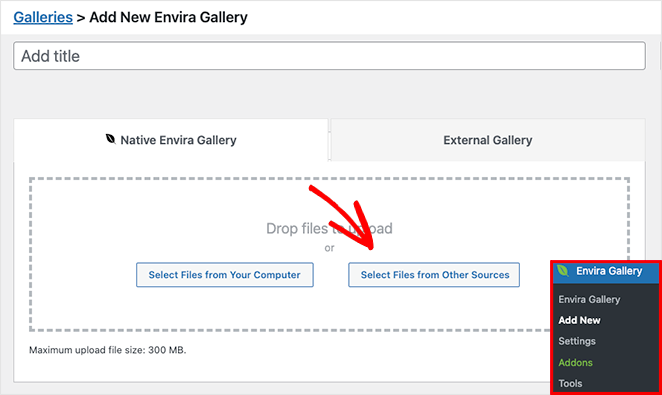
Comience instalando y activando el complemento Envira Gallery en su sitio web de WordPress. A continuación, vaya a Envira Gallery » Add New para crear una nueva galería de imágenes.

Puede agregar imágenes a su galería haciendo clic en el botón Seleccionar archivos de su computadora . Sin embargo, si desea utilizar imágenes de su biblioteca multimedia, haga clic en el botón Seleccionar archivos de otras fuentes .
Después de agregar imágenes a su galería, puede reorganizarlas arrastrando y soltando las miniaturas.
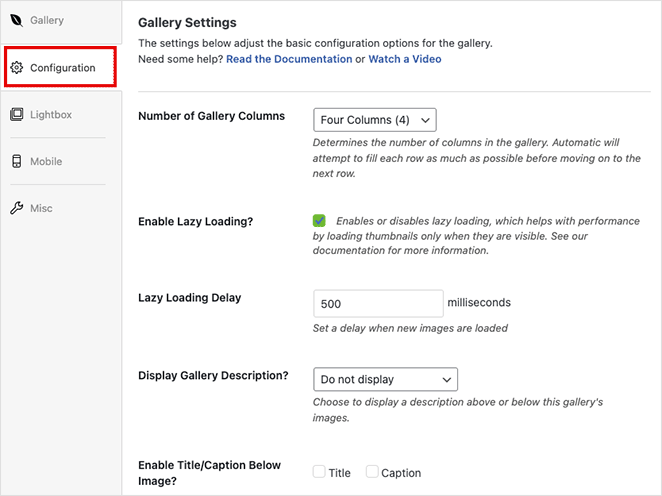
Ahora haga clic en la pestaña Configuración para configurar los ajustes de su galería.

En esta pantalla, puede:
- Cambiar el número de columnas de la galería
- Habilitar la carga diferida para imágenes
- Mostrar la descripción de la galería
- Habilitar títulos y subtítulos
- Establecer el tamaño de la imagen y la posición de recorte
- Cambiar el tema de la galería
- Ajustar los márgenes y rellenos
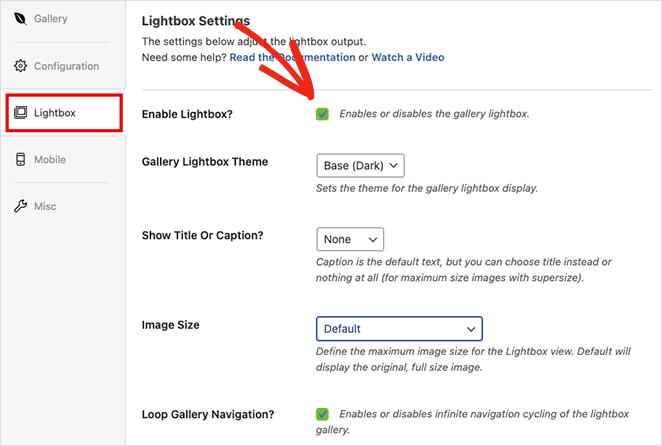
A continuación, haga clic en la pestaña Caja de luz , que es para personalizar la configuración de la caja de luz.

Primero, asegúrese de que la opción Habilitar Lightbox esté marcada, luego ajuste la configuración para cambiar el tema de su Lightbox, mostrar subtítulos, agregar efectos de transición y más.
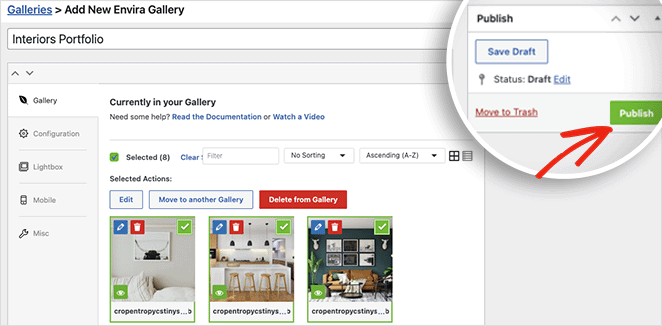
Cuando esté satisfecho con la configuración de su galería, haga clic en el botón Publicar en la esquina superior derecha.

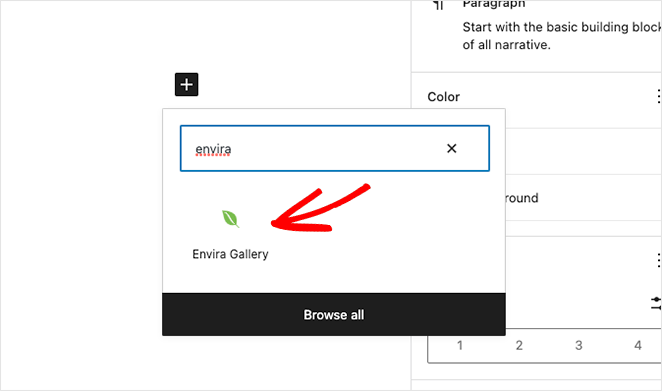
Para mostrar su galería a los visitantes del sitio web, cree o edite una publicación o página, luego haga clic en el ícono más (+) dentro del editor de bloques de WordPress para agregar un nuevo bloque de WordPress.
Busque o desplácese hasta que vea el bloque Envira Gallery y haga clic en él para agregarlo a su página.

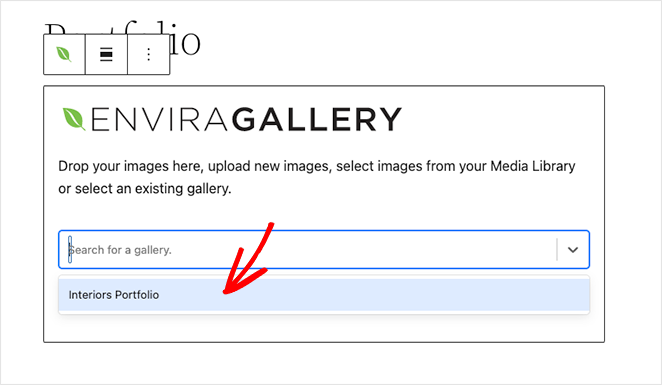
A continuación, elija su galería del menú desplegable para obtener una vista previa de su galería de lightbox.

A continuación, puede hacer clic en el botón Actualizar o Publicar para guardar los cambios.
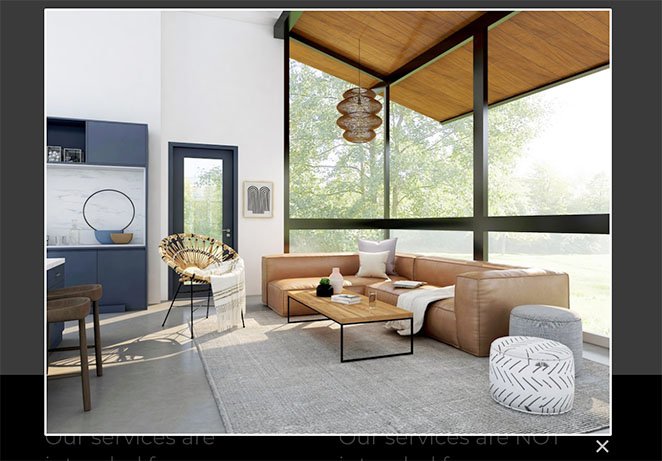
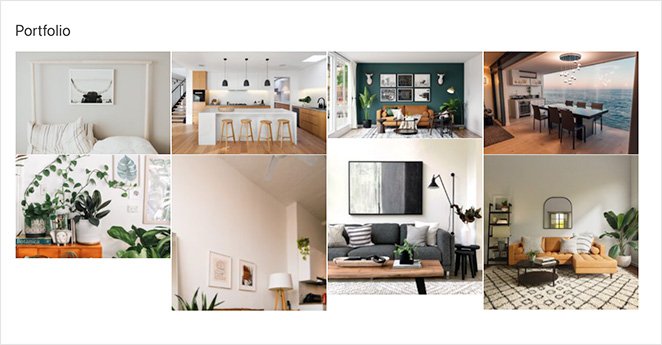
Cuando obtenga una vista previa de su página, su galería debería verse similar a este ejemplo:

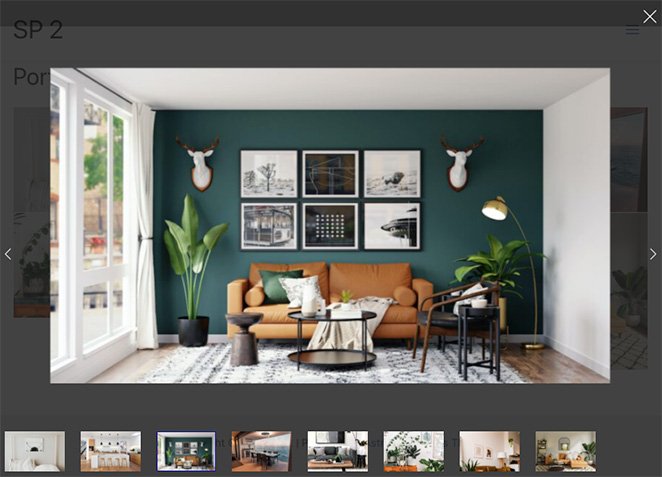
Luego puede hacer clic en cualquier imagen para verla en una galería de caja de luz receptiva como esta:

¡Eso es todo!
En este tutorial paso a paso, ha aprendido cómo crear una caja de luz en WordPress para galerías de imágenes de alta resolución más rápidas. ¿Listo para hacer tu próxima caja de luz de imagen de WordPress?
Aquí hay algunos otros tutoriales útiles que te pueden gustar:
- Cómo Crear Pestañas en WordPress para Contenido Impresionante en Pestañas
- Cómo agregar un botón Tweet a WordPress (3 formas)
- Cómo agregar un botón Agregar al carrito personalizado en WooCommerce
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.