Cómo crear un sitio web médico usando WordPress y Elementor
Publicado: 2021-02-02Ya no necesitas ser un profesional para crear un sitio web. Ahora cualquiera puede crear un sitio web profesional independientemente del nivel de habilidad técnica.
WordPress hace que esto sea posible para todos. Además, obtendrá una serie de plantillas prediseñadas para crear un sitio altamente funcional con facilidad utilizando Elementor y HappyAddon. Elementor es un creador de sitios de WordPress fácil de usar con editor visual y funcionalidad de arrastrar y soltar. Esa es la razón por la que más de 5 millones de personas en todo el mundo utilizan activamente este creador de páginas.
Incluso si usted es una persona médica, por ejemplo, un médico y desea crear un sitio web médico, puede crearlo usted mismo utilizando Elementor. Lo más importante es que no necesita tener ningún conocimiento previo de codificación o experiencia en software para hacerlo.
Esta es una guía completa para crear un sitio web médico completo en menos de 1 hora. Pero antes de profundizar déjame aclarar tu dilema-
¿Por qué los médicos necesitan un sitio web profesional?

Primero, déjame mostrarte algunas estadísticas:
- Más del 70% de los pacientes buscan en línea antes de confirmar a un médico.
- El 86% de los pacientes se informa en línea sobre temas médicos y medicamentos.
- Uno de cada cuatro pacientes mayores de 60 años utiliza Google para buscar un médico.
- El 66% inicia sus búsquedas médicas en Google y luego selecciona médicos de sus preferencias.
Estos números muestran claramente que en realidad nos dirigimos a un mundo en línea, y el sector médico no se queda atrás. A la gente le encanta explorar cosas por su cuenta, y eso hace que la presencia en línea del médico sea tan innegable.
Como médico, tener un sitio web personal puede ayudarlo de muchas maneras. A continuación te indicamos algunos de ellos.
- Construir autoridad, credibilidad y confiabilidad.
- Elimina la brecha entre médicos y pacientes.
- Proporcionar servicio de citas en línea
- Las reseñas auténticas aumentan la fiabilidad.
- Mejorar la visibilidad en la web
Además, situaciones como esta pandemia de Covid-19 nos hacen darnos cuenta de lo necesario que es tener la presencia en línea de un médico.
Entonces, si aún no tiene un sitio web, dé el primer paso rápidamente para crear un sitio web médico. Siga esta guía paso a paso para crear usted mismo un sitio web profesional rico en funciones.
Funcionalidades que debe agregar a su sitio web médico

Un sitio web no cumplirá su propósito correctamente a menos que pueda personalizarlo en consecuencia. Para alcanzar el objetivo final, debe crear un sitio web perfecto que pueda atraer a las personas y que pasen más tiempo en su sitio web.
Puede seguir estos consejos para evitar la posibilidad de que su sitio web falle. Por lo general, un sitio web médico debe contener algunas páginas específicas como:
- Página principal
- Página de servicio
- Acerca de la página
- Pagina de contacto
- página de citas
- Página de ubicación
- página del médico
Elementor le dará la flexibilidad de agregar más páginas si lo desea. Cada página es por una razón específica. Averigüémoslos.
Página principal
La página de inicio debe permitir una fácil navegación, incluidas las opciones de búsqueda y un enlace a cada página del sitio web. Una web médica, además de ofrecer muchos servicios, tiene mucha información que ofrecer sobre enfermedades generales o muy específicas, tratamientos, noticias de brotes recientes, etc.
Página de servicio
La página de servicios es fundamental para el éxito de un sitio web médico. Un usuario que visita un sitio web médico tiene un problema específico en mente. Al proporcionar una página de servicios bien detallada, se asegura de que toda la información relevante esté disponible para que el usuario la lea y lo alienta a utilizar sus instalaciones médicas.
Acerca de la página
La página Acerca de es una parte importante de cualquier sitio web. Cuenta la historia del negocio y muchas veces sirve para crear una conexión entre el usuario y el negocio. Además, sirve para tranquilizar a los clientes potenciales y hacer que estén más dispuestos a visitar el centro médico.
Pagina de contacto
Además de las muchas menciones de números de teléfono y correos electrónicos, un sitio web médico debe tener una página de contacto con toda la información relevante. Puede incluir un mapa con indicaciones para llegar a la instalación y un formulario de contacto para aquellos usuarios que prefieran contactar a través de ella.
Página de ubicación
Si tiene más de una ubicación, debe considerar tener una página de ubicaciones separada que detalle todas las diferentes ubicaciones, con detalles relevantes, opciones de citas y enlaces a sus respectivos sitios web, si los hay.
Página del médico
Para que los usuarios se sientan aún más cómodos con su centro médico y estén más dispuestos a visitarlo, debe crear una página de médicos que hable de todos los médicos disponibles, sus certificados, habilidades y cualquier otra información que desee compartir. como su correo electrónico, horario de trabajo o similar.
Página de citas
Además de los botones de llamada a la acción para reservar una cita, le recomendamos que tenga una página de citas separada, posiblemente con un formulario inteligente para asegurarse de que nada impida que sus clientes potenciales reserven sus citas con el personal de su clínica médica.
Cómo crear un sitio web médico en WordPress usando Elementor y Happy Addons (8 sencillos pasos)

Como dijimos, puede crear un sitio web completo con Elementor con facilidad. Además, hay muchas integraciones de terceros disponibles para desplegar más funciones y flexibilidad. Aquí, estoy usando Happy Addons como complementos de terceros para sus widgets extremadamente poderosos.
No puedo resistir la tentación de decir que Happy Addons ha alcanzado el hito de recibir más de 50,000 instalaciones activas en solo 7 meses.
Estos son los requisitos previos para crear su sitio web médico:
- Dominio y Alojamiento
- Un sitio de WordPress
- Elementor (Gratis)
- Complementos felices (gratis y profesionales)
Bueno, con Elementor Pro obtendrá una plantilla lista para diseñar su sitio sin esfuerzo. Algunas plantillas listas también están disponibles en el núcleo de Elementor. Pero hoy le mostraremos cómo diseñar un sitio médico desde cero a un costo cero.
Supongamos primero que ha traído con éxito su dominio y paquete de alojamiento . Luego, asegúrese de haber instalado correctamente WordPress, Elementor y Happy Addons.
Ahora, inicie su sitio web, siga los pasos a continuación:
Paso 01: agregue encabezado a su página de inicio
La personalización del sitio web depende totalmente de usted. Puedes hacer lo que quieras hacer. El creador de páginas Elementor y Happy Addons le darán la libertad de personalizar su sitio web según sus requisitos. Pero, lo primero es establecer un encabezado para la primera página de su sitio web.
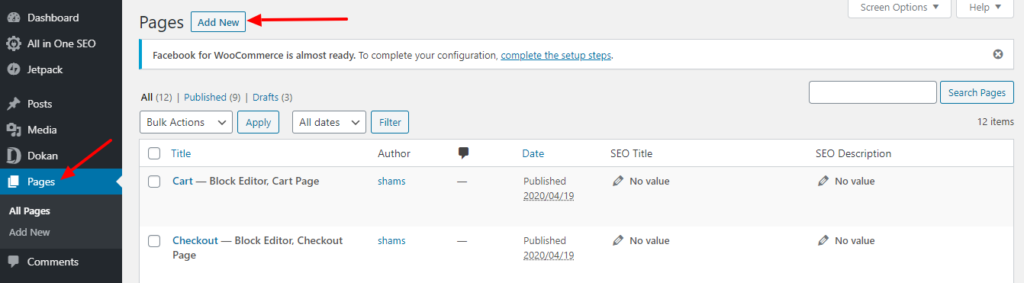
- Para hacerlo, haga clic en 'Página' > 'Agregar nuevo'

Obtendrá una nueva página.
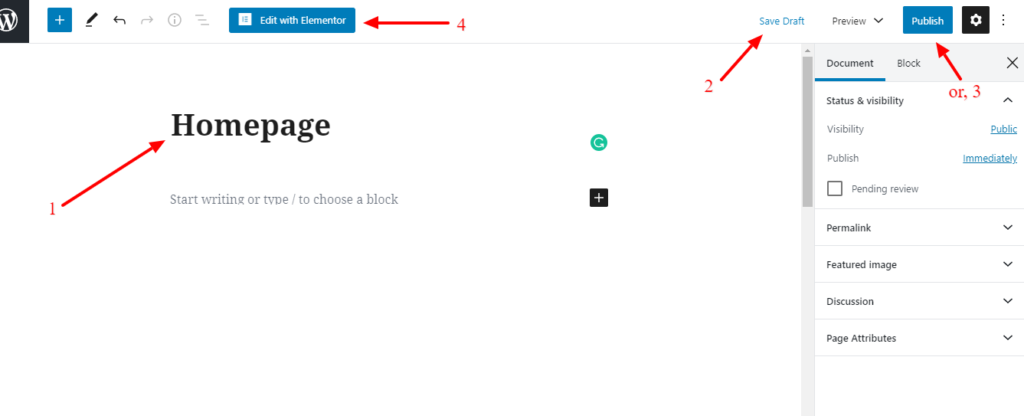
- Ponle un nombre a la página
- Guardar borrador o publicarlo
- Finalmente, presione el botón "Editar con Elementor".

Para obtener una página nueva para diseñar,
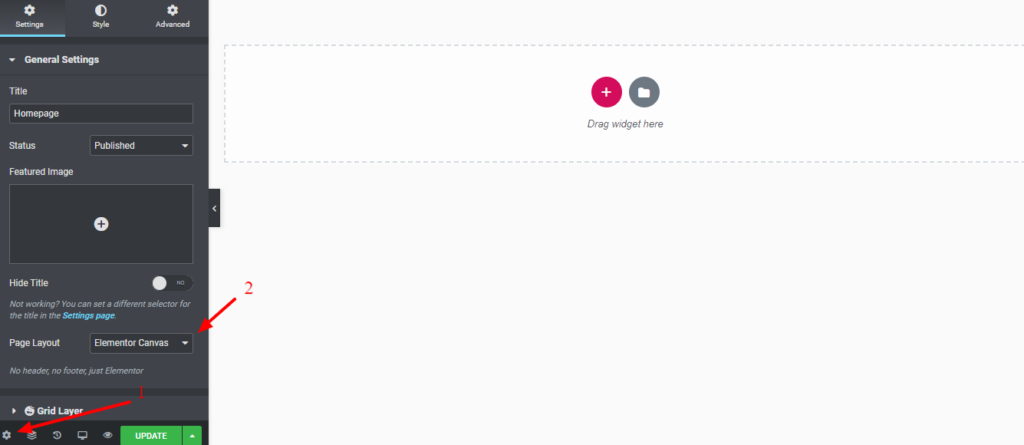
- Pulse el icono de configuración
- Establecer diseño de página como "Lienzo de Elementor"

- Seleccione la columna única

Ahora necesitas subir una imagen de portada.
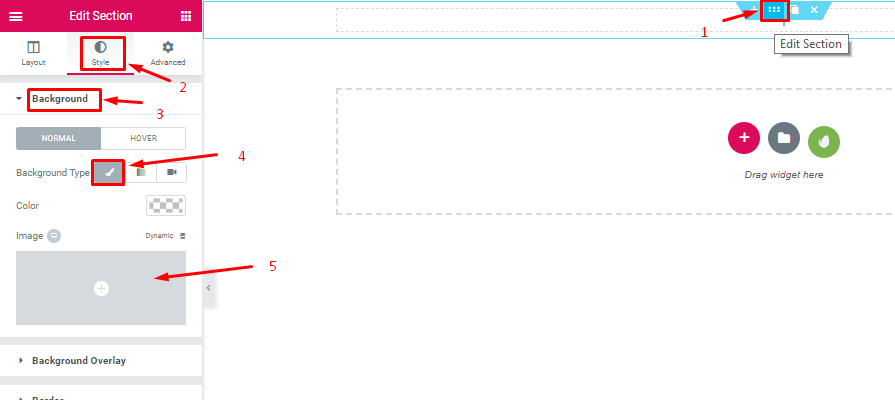
- Seleccione la opción DOT en la esquina superior derecha
- Vaya a Estilo > Fondo > Tipo de fondo
- Subir una imagen.

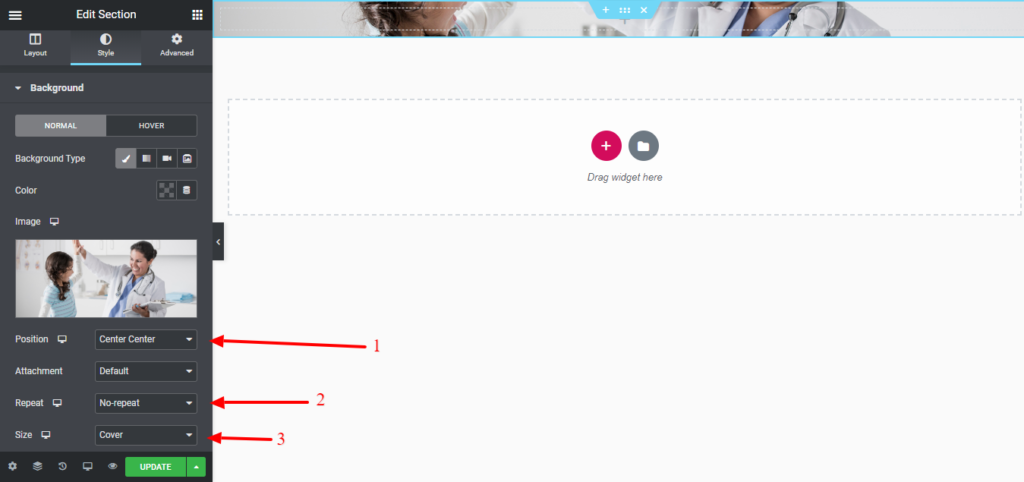
- Establezca la posición "Centro Centro"
- Repetir "No repetir"
- Tamaño “Cubierta”

- Haga clic en la opción Diseño.
- Altura "Ajustar a la pantalla"
- Posición de la columna “Superior”.

Paso 02: Agregar texto de encabezado
Agregue un texto de encabezado a su página de inicio para que su visitante pueda darse cuenta de dónde llega realmente.
- Arrastre "Widget de encabezado" para establecer el título.
- Ahora personalice la tipografía según su concepto de diseño.

Paso 03: Agregue la sección "Servicio"
La sección de servicios debe reflejar lo que ofrece a sus pacientes. Supongamos que vende medicamentos junto con una consultoría que debe estar representada a través de la sección de servicios. Para que su cliente se familiarice con usted después de visitar esta página.

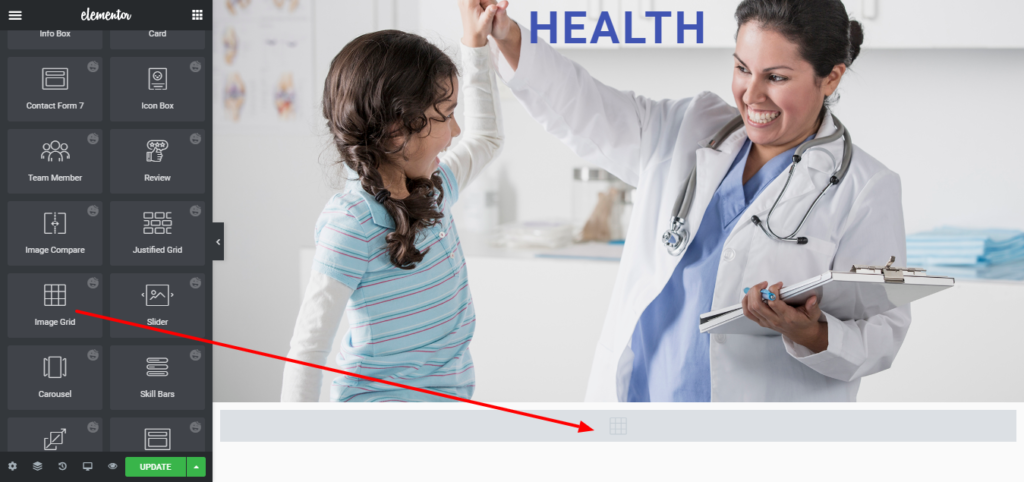
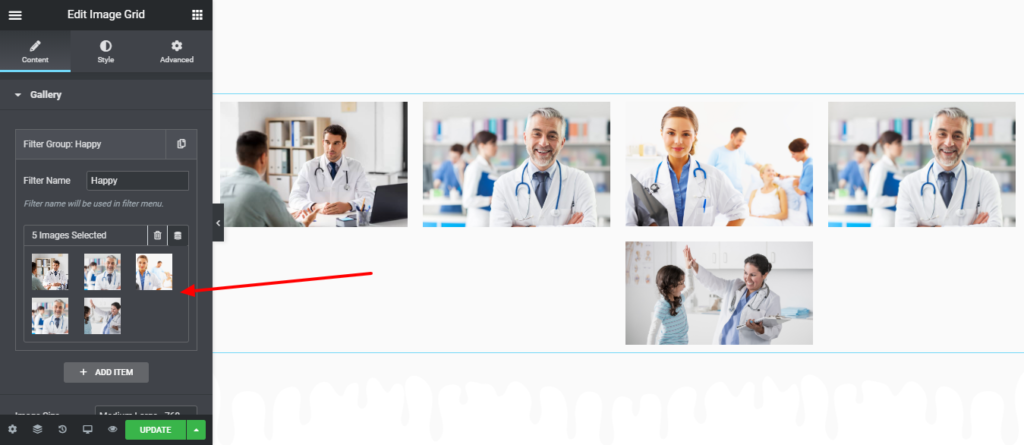
Ahora, agregaremos una "Cuadrícula de imágenes" para mostrar qué servicios ofrecemos.
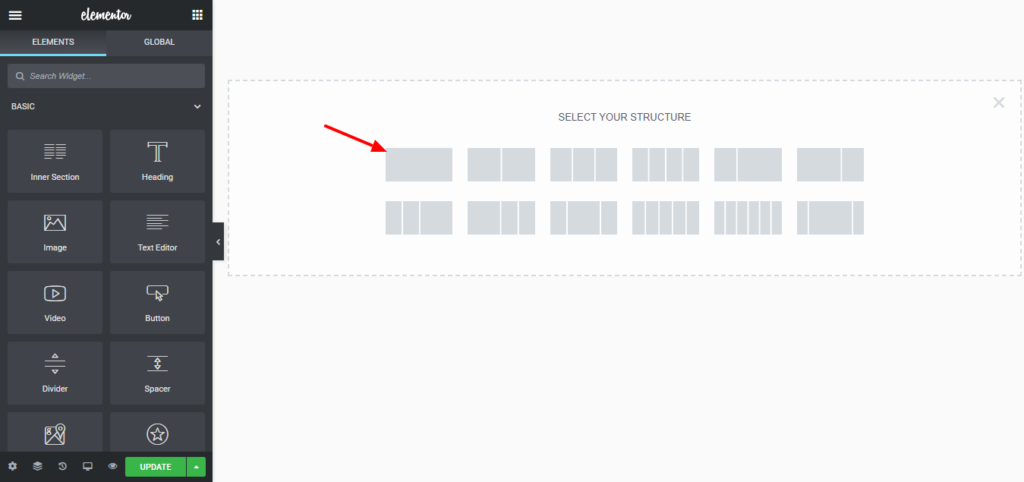
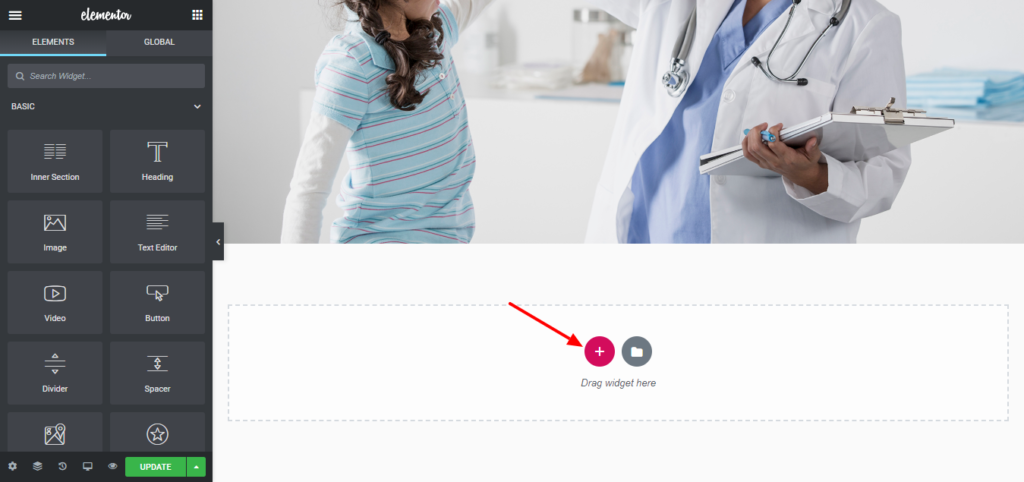
- Haga clic en el signo más para agregar una sola estructura.

- Arrastre una cuadrícula de imagen
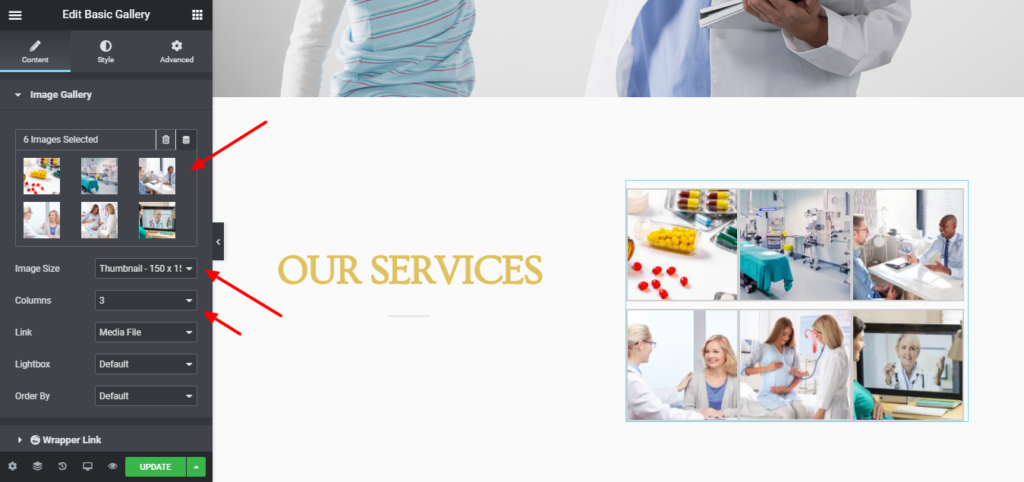
- Añadir imágenes a la galería.

Después de agregar imágenes a la galería, se verá como se muestra a continuación.

Paso 04: Agregar perfil de médico
Tome un widget de miembro del equipo y personalice lo siguiente;
- Subir foto
- Agregar nombre
- Título profesional
- biografía
- Establecer perfiles sociales

Puede agregar más médicos de esta manera.
Paso 05: Añadir Testimonio
Un testimonio bien presentado puede ganar la credibilidad de sus visitantes. Básicamente, es la discusión sobre lo que tus pacientes hablan de ti. Por lo tanto, cree un testimonio relajante para los ojos con el widget Testimonial de Happy Addons.
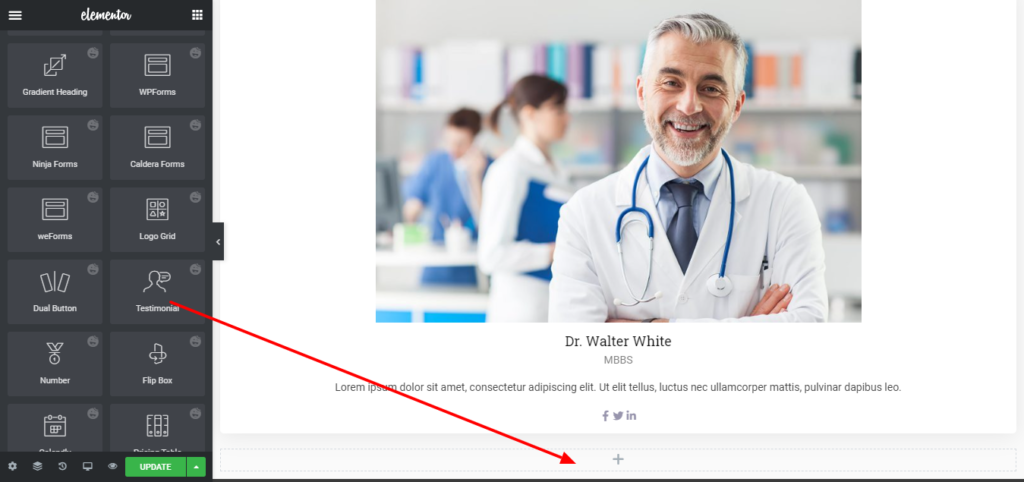
- Arrastre un widget de testimonio a su interfaz

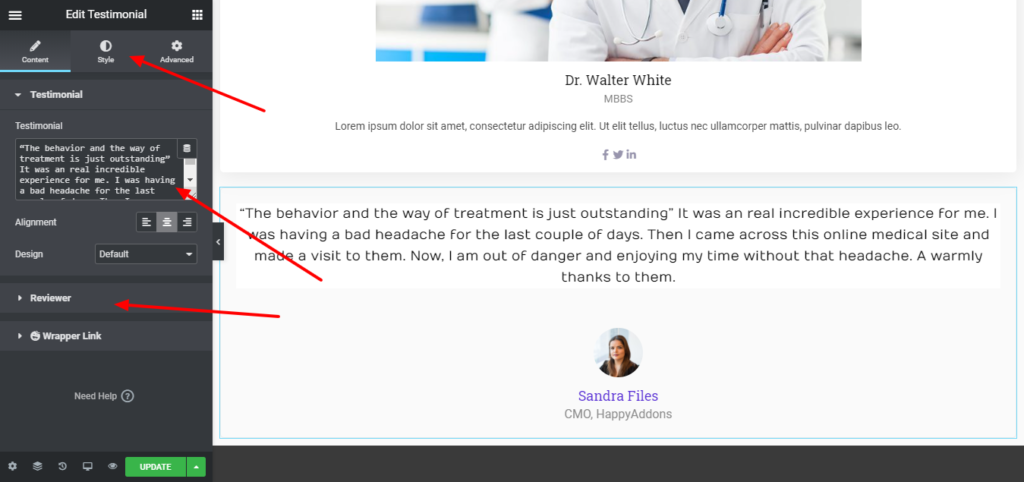
Personalicemos el widget de testimonios.
- Agregue texto testimonial lo que dijo sobre usted.
- Agregar perfil de revisor
- Personaliza la tipografía según tu concepto de diseño.

Paso 06: Agregar un formulario de contacto
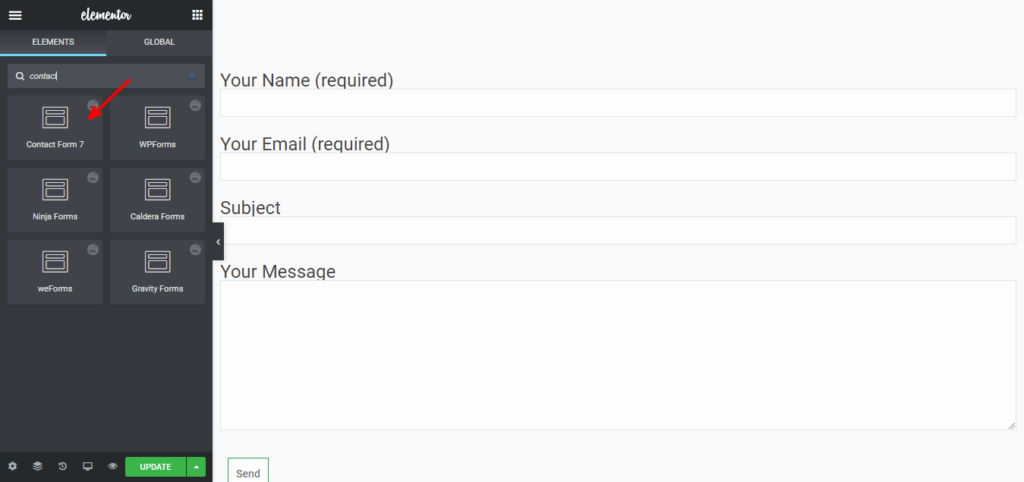
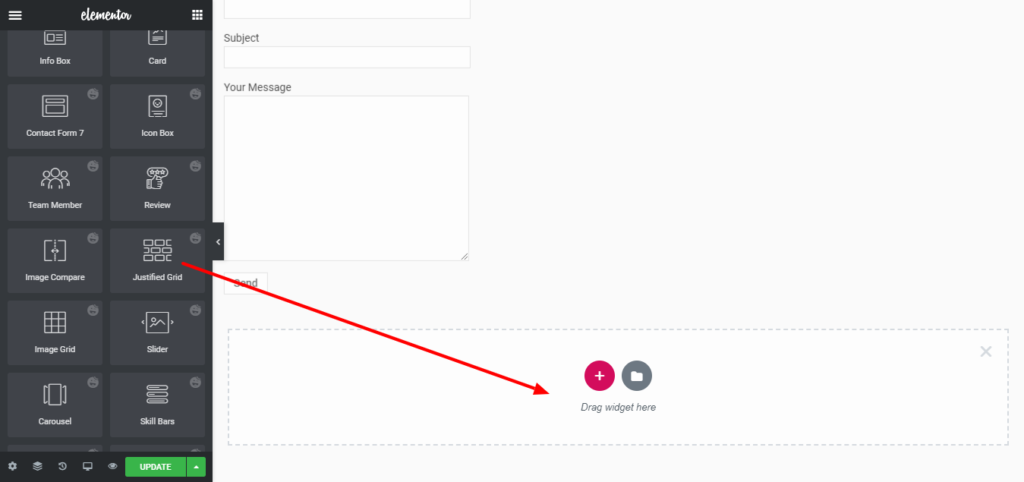
Permita que sus pacientes se comuniquen con usted a través de un formulario de contacto. Para agregar un formulario de contacto, obtenga una estructura única haciendo clic en el signo más.
Luego arrastre "Formulario de contacto 7" en su interfaz.

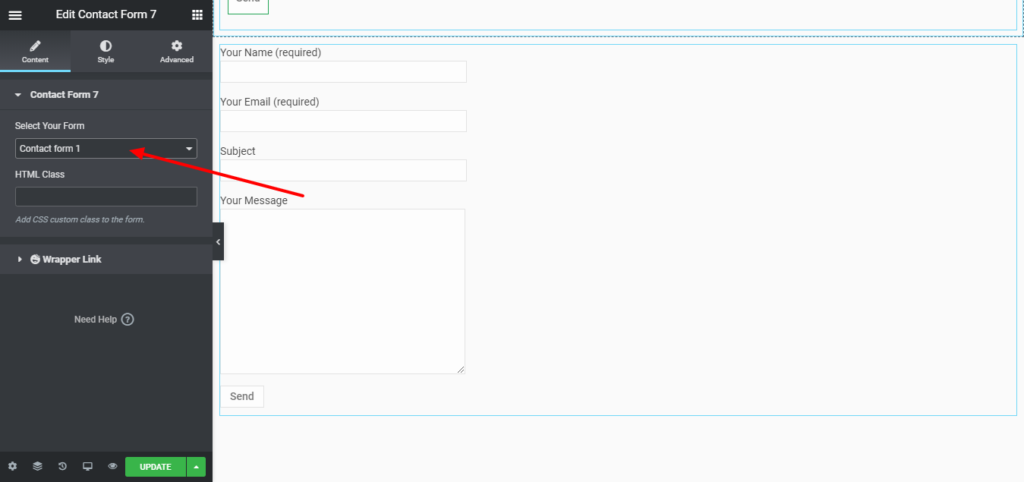
Seleccione el formulario de contacto 1 de la lista desplegable.

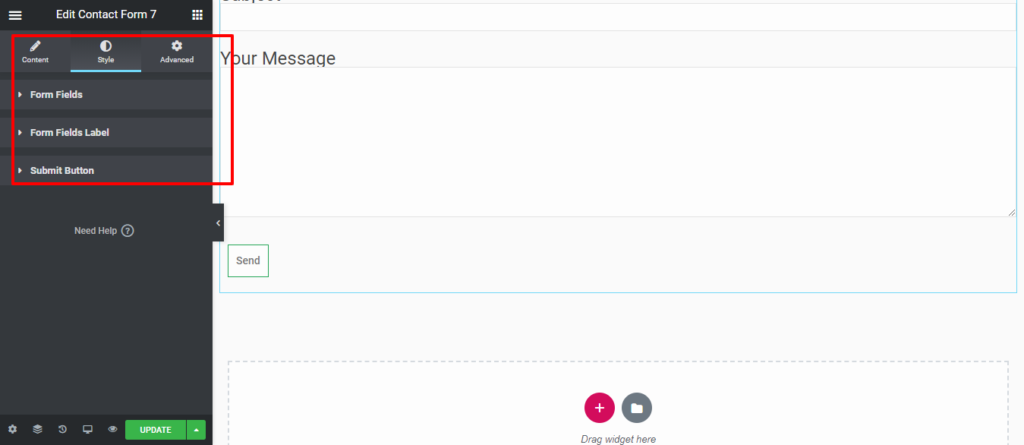
Personaliza el formulario de contacto
- Campos de formulario
- Etiqueta de campos de formulario
- Botón de enviar

Si desea agregar efectos de movimiento, efectos alegres, fondo o hacer que la página responda, haga clic en ' Avanzado ' para explorar esas opciones.
Paso 07: Agregar una galería
Como sabes, una imagen vale más que mil palabras si la visualizas de la forma correcta. Usa el widget Justified Grid de Happy Addons y muestra tu imagen como casos de éxito.
Arrastre una cuadrícula justificada a su interfaz

Cargue tantas imágenes como desee compartir con sus visitantes.

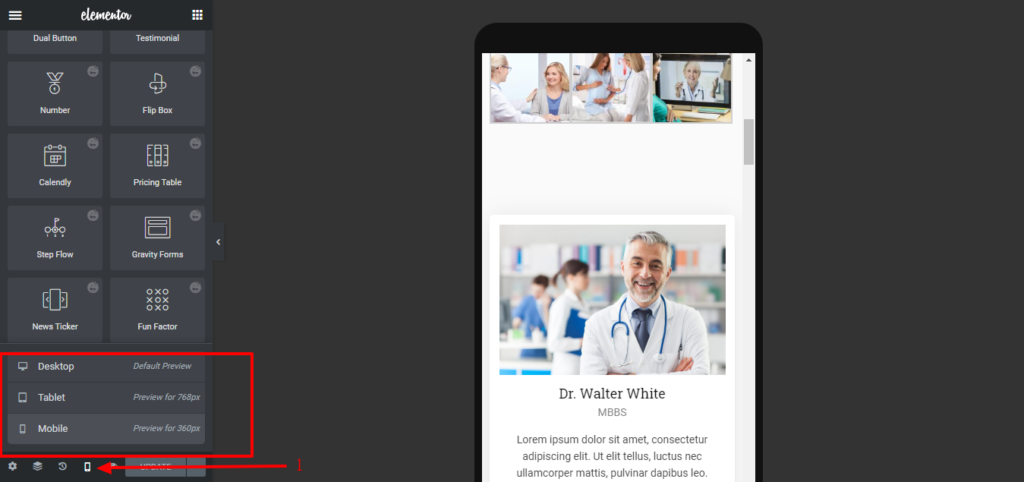
Paso 08: haga que su sitio sea adaptable a dispositivos móviles
Para ir a la vista móvil, haga clic en el icono del escritorio en la parte inferior izquierda y elija móvil.

Ahora, revise la página y vea si puede detectar áreas que podrían mejorarse, como invertir el orden de las columnas o agregar relleno a los títulos.
Elementor le brinda infinitas herramientas de personalización para diseñar su sitio según su imaginación. Todo lo que necesitas para explorar esas opciones con paciencia. Además, agregue funciones avanzadas como texto animado, efectos flotantes y muchas más con HappyAddons.
Vista previa final de su sitio web médico
Esta es la vista final de la página que acaba de crear.

¡Felicidades! Tu página de inicio está lista para publicarse. Ahora, complete todas las páginas siguiendo los mismos procedimientos de diseño. ¡Buena suerte!
También te puede interesar: Cómo crear un sitio web de cartera en WordPress con Elementor.
Nota: mire este breve video si necesita más ayuda para crear un sitio web médico usando Elementor por su cuenta.
Preguntas frecuentes sobre el sitio médico de Elementor

1. ¿Cómo puedo crear un sitio web médico?
Puede crear un sitio web médico usted mismo siguiendo estos pasos:
- Encuentre algunos sitios web similares para inspirarse.
- Revise esos sitios web para hacer una lista única de características para su sitio.
- Decide cuántas páginas de contenido necesitarás para tu sitio web.
- Elija un nombre de dominio y compre alojamiento para su sitio.
- Comienza a diseñar tu sitio usando WordPress y Elementor.
2. ¿Cómo agrego Elementor a mi sitio de WordPress?
Puede agregar Elementor a su sitio de WordPress en poco tiempo. Todo lo que necesitas es seguir estos 5 pasos:
- Vaya a Panel de WP > Complementos
- Haga clic en el botón "Agregar nuevo"
- Escriba Elementor en el cuadro de búsqueda
- Haga clic en el botón "Instalar ahora"
- Actívelo después de completar la fase de instalación.
3. ¿Cuánto ganan los médicos en línea?
Un médico en línea gana una figura saludable hoy en día. Según ZipRecruiter, el salario promedio de un médico de telemedicina en los Estados Unidos es de $216,958 . Algunas compañías de telesalud pagan por hora con un salario promedio de entre $100 y $150 por hora. Otras compañías pagan por consulta, con un promedio de $15-30/consulta por video y alrededor de 3-5 consultas por hora
4. ¿Elementor es gratuito con WordPress?
Elementor es absolutamente gratis para descargar y usar. Es el generador de páginas de WordPress definitivo y gratuito, que le permite crear hermosos sitios web de WordPress de la manera más fácil y rápida posible.
5. ¿Elementor ralentiza su sitio web?
Elementor ralentiza su sitio de WordPress en algunos casos. Agrega CSS y JavaScript adicionales que pueden ralentizar su sitio. Su código también usa muchos divs. Junto con los complementos premium de Elementor, esto puede hacer que su sitio sea más lento.
Lea 15 consejos profesionales para acelerar un sitio de WordPress (Guía para principiantes) para deshacerse de este problema.
Acérquese un paso más a su paciente a través de un sitio web médico bien organizado

Es un hecho bien conocido que el número de médicos es inferior al número de población. Este escenario se convierte en una pesadilla si echas un vistazo a los países del tercer mundo. Por lo tanto, ya es hora de asegurarse de que cada médico tenga su sitio web médico personal.
Esto ya no es un sueño, ya que Elementor le brinda la oportunidad de crear un sitio web médico sin conocimientos previos de codificación. Y las integraciones de terceros hacen que Elementor sea más poderoso que nunca.
Happy Addons es una integración de terceros que amplía la flexibilidad para dar forma a su sueño. Tareas altamente funcionales como animación, sincronización del sitio, copiar/pegar en vivo: puede hacer todo con Happy Addons.
Con este dúo de Elementor y Happy Addons, cree un sitio web médico en un instante. No se olvide de dejarnos saber su experiencia a través del cuadro de comentarios a continuación.
