Cómo crear un sitio web de fotografía profesional
Publicado: 2022-07-03Si eres un fotógrafo experto y no tienes un sitio web de portafolio de fotografías, estás perdiendo muchas oportunidades. Con un sitio web de fotografía profesional, puede llegar a más audiencias y clientes específicos. ¿Y el resultado? ¡Más clientes y más ganancias!
La pregunta más importante es ¿cómo crearías un sitio web de fotografía profesional si no eres programador? Bueno, esta publicación de blog es para brindarle la solución más fácil.
Crear un sitio web de portafolio de fotografía es más fácil de lo que piensas. Han entrado en el mercado diferentes creadores de páginas que son muy fáciles de usar para principiantes. Incluso los profesionales los están utilizando.
¿Por qué crear un sitio web de portafolio de fotografía?
Ni que decir tiene que cualquier profesional tiene que llegar a su público objetivo. Tradicionalmente, la gente solía probar medios como periódicos, revistas, vallas publicitarias, etc. Pero la tendencia ha cambiado.
Hoy en día no hay alternativa a la creación de un sitio web de cartera para llegar a clientes potenciales. Para los fotógrafos, es más relevante.
Tener su propio sitio web significa que puede mostrar todo su trabajo directamente en el sitio web. Cada vez que alguien le pregunte sobre sus trabajos anteriores, simplemente puede proporcionar el enlace a su sitio web.
Al mismo tiempo, no habrá necesidad de negociación con los clientes. Puede proporcionar los detalles de precios, términos y condiciones y todos los demás detalles en una sola página. Es beneficioso tanto para los fotógrafos como para los clientes.
Pasos para crear una web de fotografía profesional
Si nunca antes ha creado un sitio web, es posible que se pregunte qué hacer y por dónde empezar. En los siguientes pasos, he compartido todo desde cero. Ya sea que sea un principiante o tenga algún tipo de conocimiento de diseño web, podrá seguir la guía.
Paso 1: elige un dominio y alojamiento
El primer paso para cualquier tipo de sitio web es elegir un dominio. El nombre de dominio es la identidad de un sitio web a través del cual las personas lo contactarán. Si tiene un nombre para su negocio, es mejor mantener el mismo nombre de dominio.

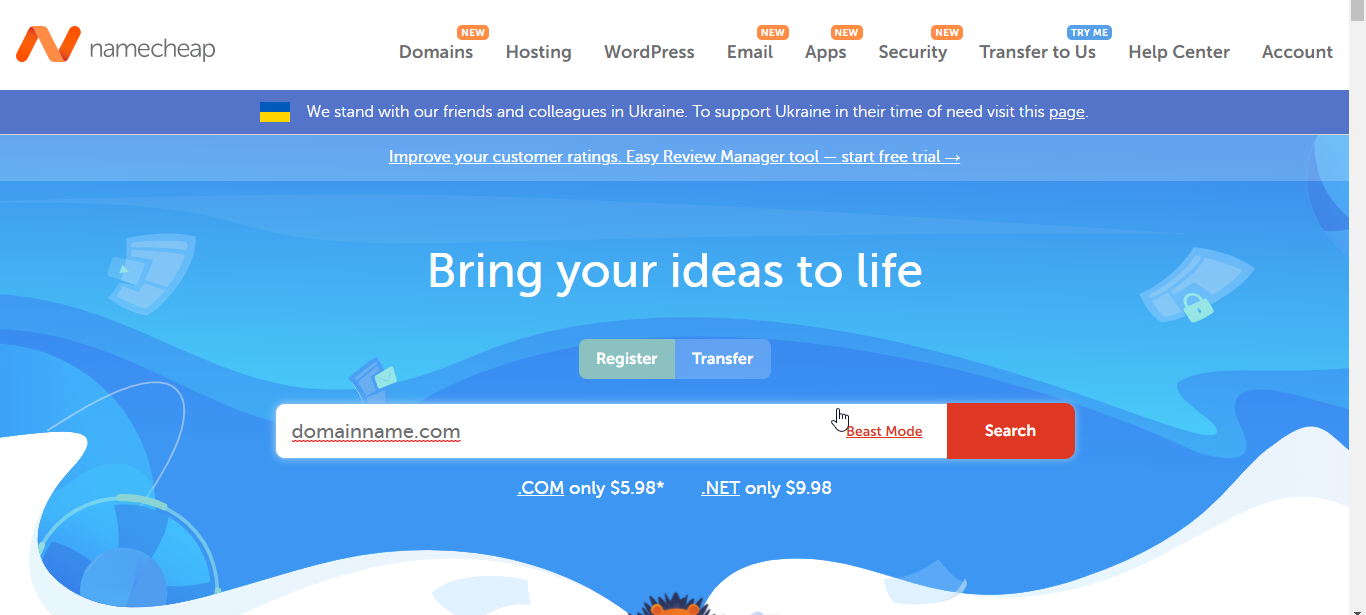
Para comprar un nombre de dominio, puede usar plataformas como GoDaddy y Namecheap. Visite cualquiera de las plataformas y escriba el nombre de dominio deseado en el cuadro de búsqueda. Verás si el dominio está disponible o no. Además, encontrarás opciones similares entre las que puedes elegir una. Podría costar alrededor de $10 comprar un nuevo nombre de dominio.
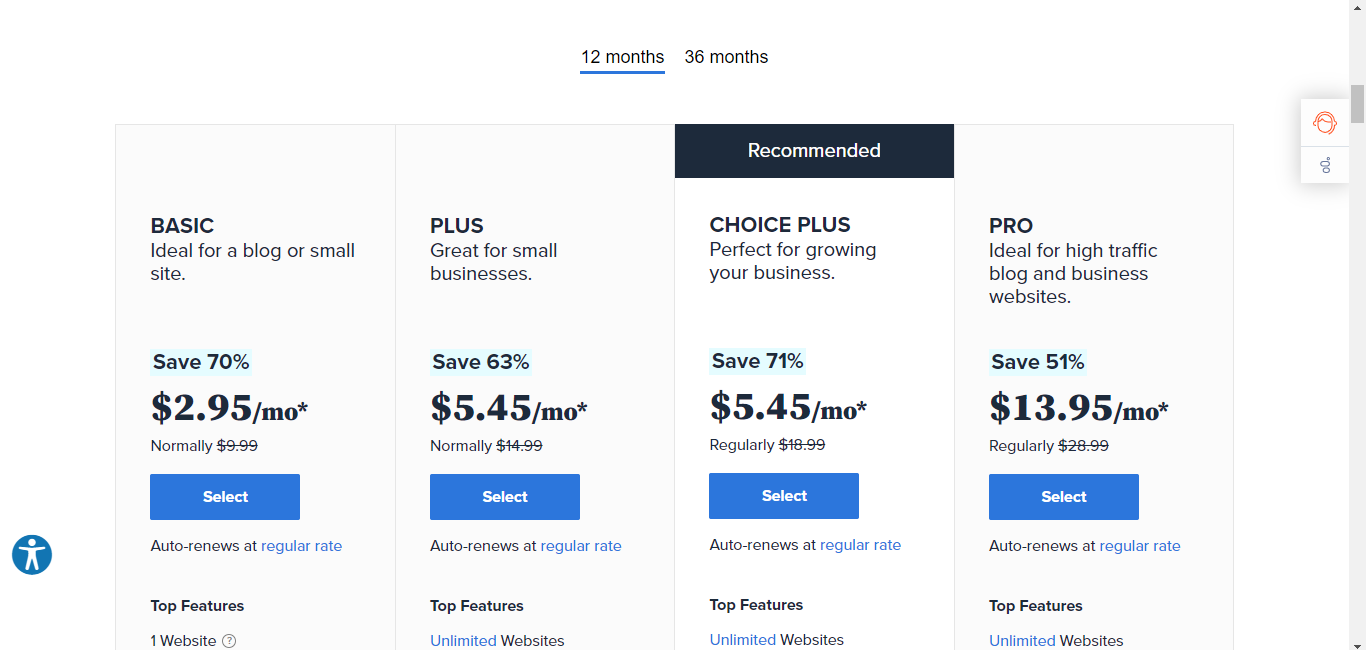
A continuación, necesita un servicio de alojamiento web que funcione como almacenamiento virtual para el sitio web. Hay diferentes servicios de alojamiento asequibles disponibles por ahí. Puede probar Bluehost y Hostinger para obtener paquetes de alojamiento asequibles. Dependiendo del paquete, podría costar alrededor de $3 por mes.

Paso 2: elija el sistema de gestión de contenido adecuado
Quieres crear un sitio web de fotografía profesional sin programar, ¿verdad? Por lo tanto, debe elegir el Sistema de gestión de contenido (CMS) correcto. Y cuando busque el mejor CMS, encontrará toneladas de opciones.
Aquí voy a compartir el proceso con el CMS de WordPress. ¿Por qué? Porque WordPress es el CMS de código abierto más avanzado donde puedes empezar gratis. Además, cualquiera que sea el paquete de alojamiento que elija, obtendrá una instalación de WordPress con un solo clic.
Entonces, ve al panel C del hosting e instala WordPress. Por ejemplo, puede instalar WordPress para Bluehost con unos pocos clics.

Paso 3: Instale el generador de páginas
Después de instalar WordPress con su alojamiento, tiene un sitio donde puede mostrar sus trabajos. Ahora es el momento de crear un sitio web de fotografía con un aspecto profesional. Tendrás que crear la página de inicio y algunas otras páginas esenciales.
Para crear las páginas, aquí usaremos el generador de páginas Elementor y el complemento ElementsKit para Elementor.
Descargue Elementor y luego elija el paquete correcto de ElementsKit. Entonces obtendrá acceso a todas las funciones de ElementsKit.

Sin embargo, no costará mucho obtener estos complementos.
Paso 4: elige un tema
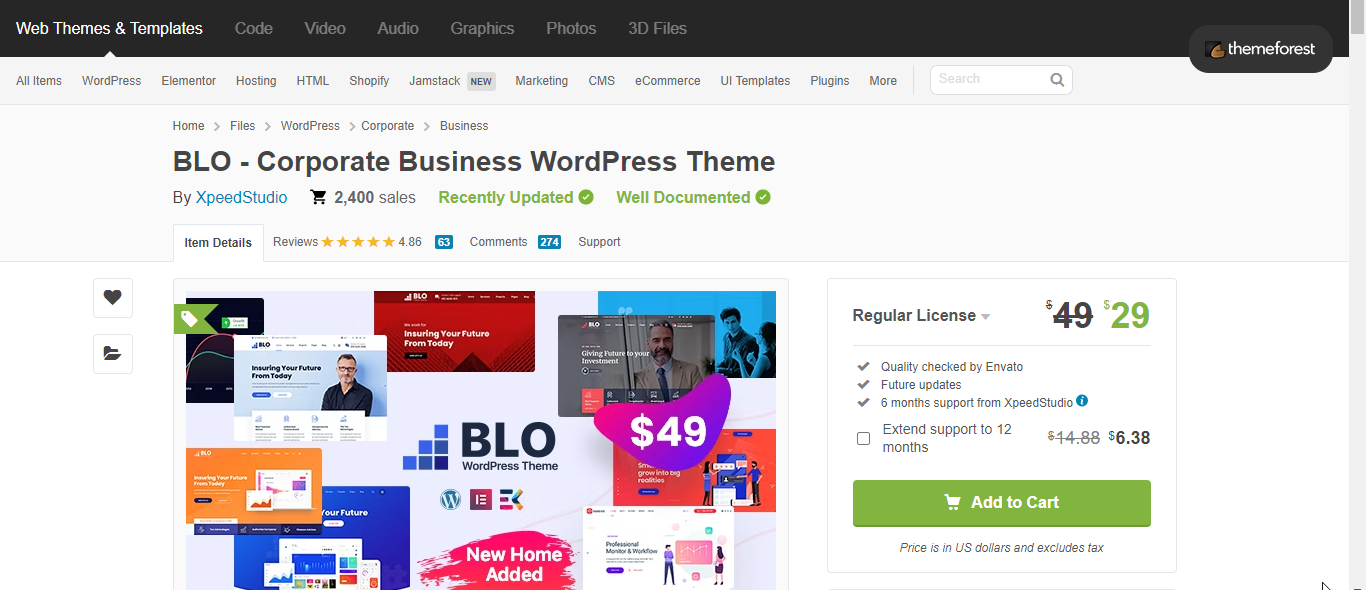
Aunque los creadores de páginas crearán las páginas, necesitará un tema para darle un buen aspecto a su sitio web de WordPress. Si está buscando una opción asequible, le sugiero que use el tema BLO WordPress. El beneficio de este tema es que tiene algunas páginas listas que pueden ayudarlo a personalizar más el sitio web del portafolio de fotografía.


Sin embargo, también hay opciones gratuitas. Si no tiene presupuesto para un tema premium de WordPress y está de acuerdo con una personalización limitada, consulte la cartera gratuita de temas de WordPress. Pero siempre es mejor empezar por uno premium.
Paso 5: crea una nueva página e integra la plantilla de fotografía
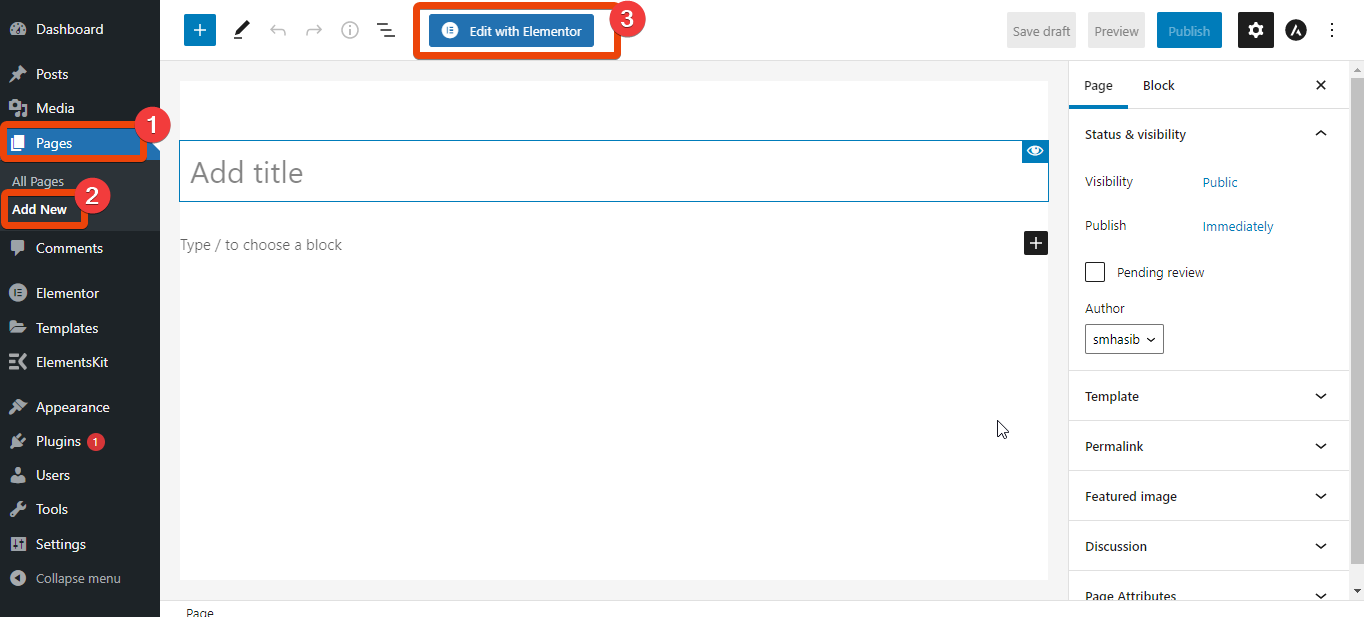
¿Completaste los pasos anteriores? ¡Felicidades! Ha realizado el 50% del trabajo para crear un sitio web de portafolio de fotografías. Es hora de empezar a crear las páginas. Primero, vaya a su tablero de WordPress> Páginas> Agregar nuevo.

Cree una nueva página y seleccione Editar con Elementor. Te redirigirá a una nueva página donde podrás disfrutar de las características de Elementor.
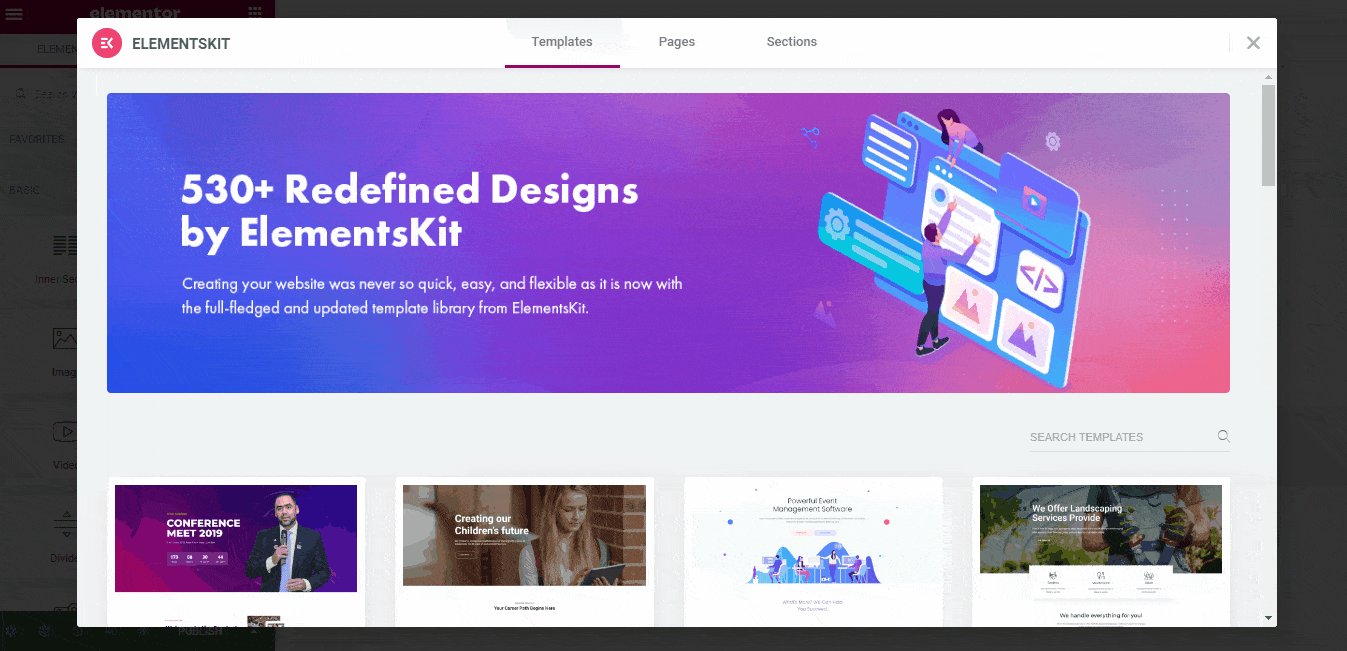
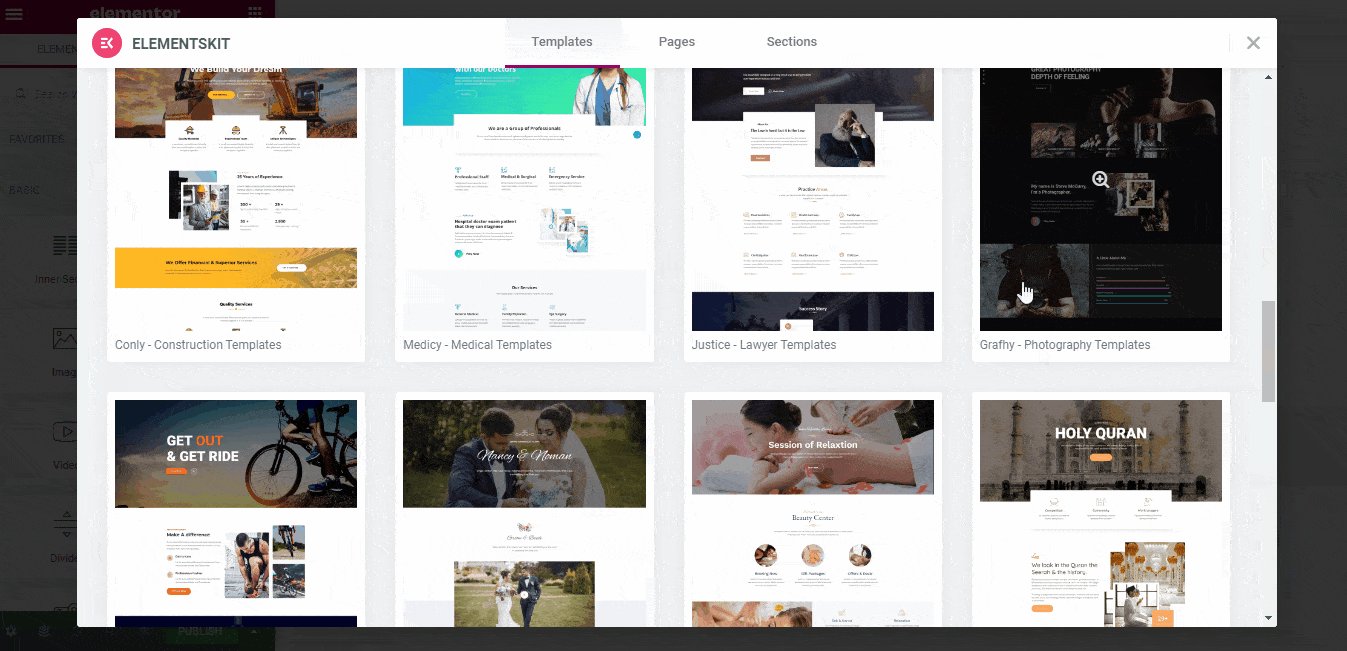
En la parte inferior derecha, haga clic en el botón EKit. Verás todas las plantillas disponibles. Desde allí, seleccione la plantilla de Fotografía Grafhy de la lista.

Verá un diseño como se muestra a continuación. Lo bueno es que puedes personalizar cualquiera de las secciones de esta plantilla.
Paso 6: personaliza la plantilla del sitio web de fotografía
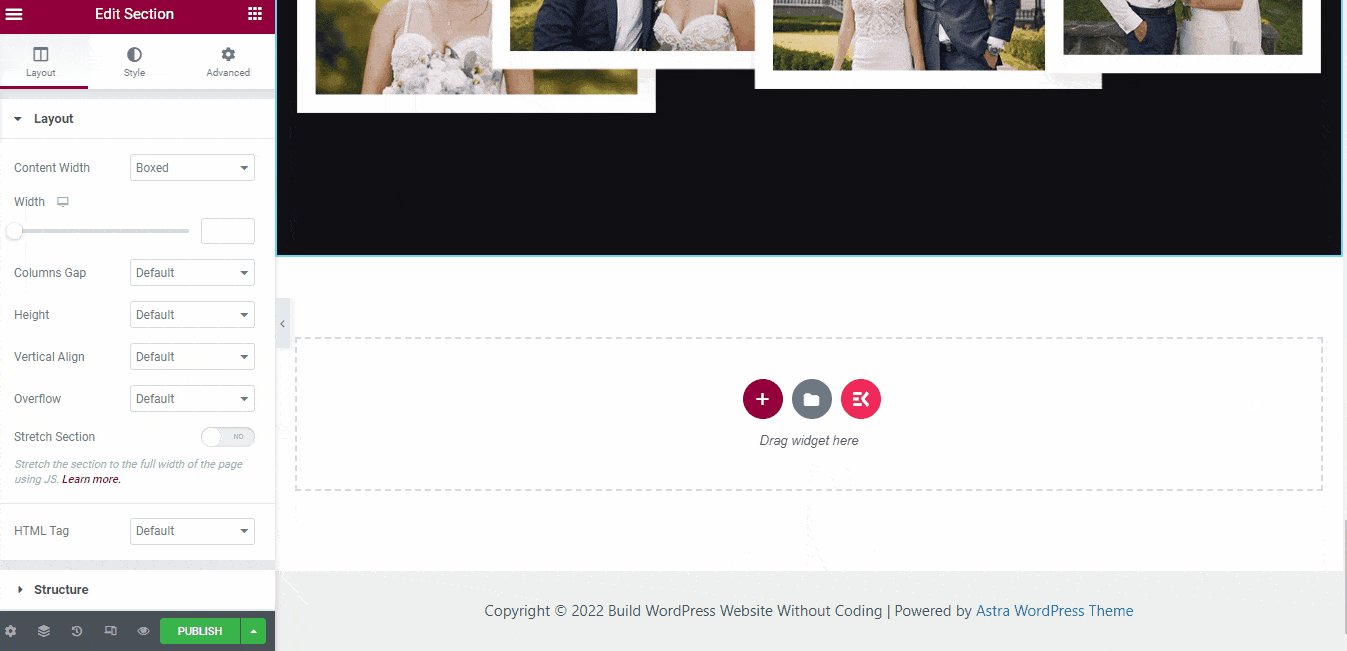
Para personalizar cualquiera de las secciones de esta plantilla, solo tienes que hacer clic en el icono de editar. Luego mostrará todas las opciones para personalizar esa sección en particular. Por ejemplo, para editar el encabezado del sitio, haga clic en el encabezado y luego haga clic en el icono de edición.
Mostrará las opciones como texto de encabezado, alineación, fuentes y más. Puede elegir opciones personalizadas para todos estos campos.
El proceso de personalización es el mismo para todas las secciones. Entonces, cuando sea necesario, solo pase el cursor sobre el área en particular, verifique las opciones y elija lo que desea mostrar.
Paso 8: Agregar encabezado y pie de página personalizados
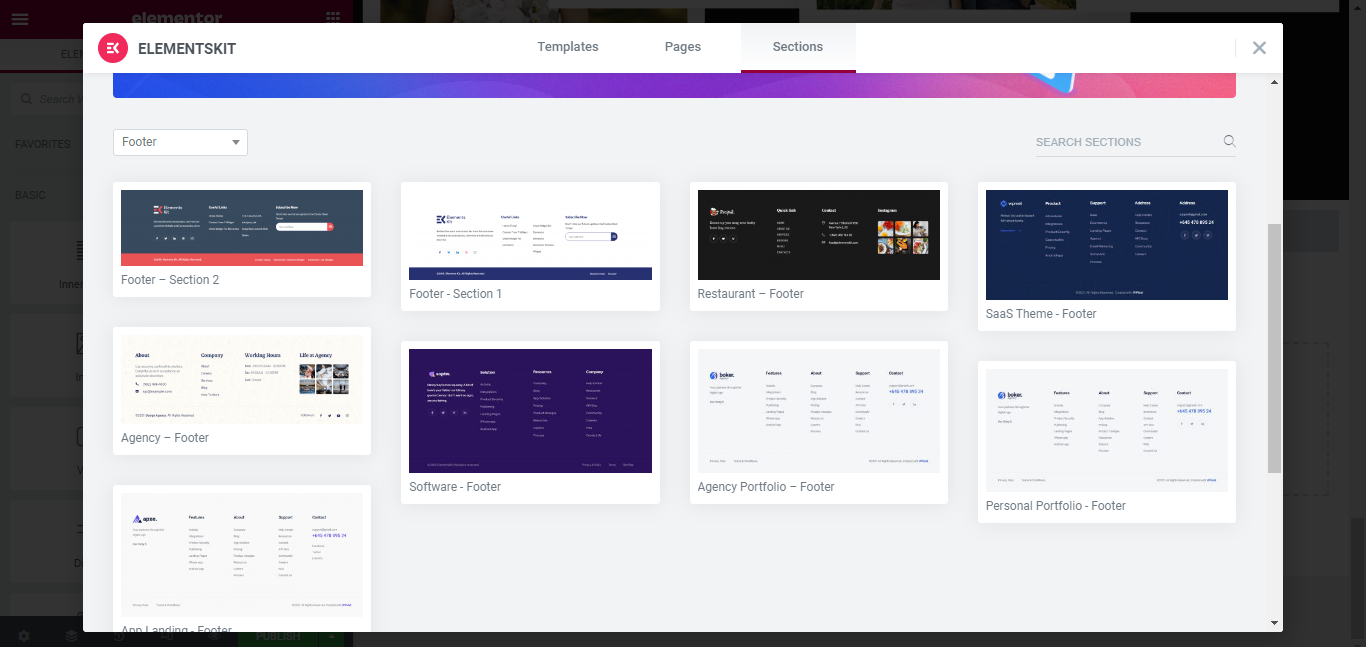
Al insertar la plantilla de fotografía, habrá un encabezado para el sitio. Pero no se preocupe, hay plantillas de encabezado y pie de página personalizadas disponibles con ElementsKit. Vaya a las plantillas listas de ElementsKit > Secciones. Luego elija la categoría de la lista. Para el encabezado, elija la categoría del encabezado y seleccione una plantilla que le guste.

De manera similar, para un pie de página personalizado, seleccione el pie de página como categoría y elija un pie de página listo. Al igual que otras plantillas y secciones listas, el encabezado y el pie de página también son altamente personalizables.
Paso 9: Obtener una vista previa de la página y publicar
Una vez que haya creado las páginas y todas las secciones necesarias del sitio web de fotografía, obtenga una vista previa de las páginas. Si todo se ve bien, publícalo.
Paso 10: Haz SEO para el sitio web
Finalmente, ha creado un sitio web de fotografía profesional. Es hora de traer algo de tráfico a su sitio web y eso requiere optimizar su sitio web. Para esto, debe usar palabras relevantes de la industria en las copias del sitio.
También puede crear una sección de blog con ElementsKit para que pueda hacer marketing de contenido. Al igual que la plantilla de fotografía, ElementsKit tiene una plantilla de blog que puede usar para diseñar la sección de blog de su sitio web. Escribir sobre diferentes temas basados en la fotografía.
Preguntas frecuentes
Aquí hay algunas preguntas frecuentes sobre cómo crear un sitio web de fotografía profesional.
¿Cuál es el propósito de un sitio web de fotografía?
El objetivo principal de crear un sitio web de fotografía es mantener una cartera. Ayuda a conseguir más clientes y mostrar los trabajos de una mejor manera.
¿Cuál es la forma más fácil de crear un sitio web de fotografía?
La forma más fácil de crear un sitio web de fotografía es usar WordPress CMS y diseñar páginas con plantillas de sitios web de fotografía. No habrá necesidad de escribir códigos o diseñar páginas desde cero.
¿Cuánto cuesta construir un sitio web de portafolio de fotografía?
Depende de lo que estés buscando en el sitio web. Pero si sigue el camino que he compartido aquí, puede completar un sitio web de cartera dentro de $ 200- $ 300.
¿Cómo puedo crear una galería de fotos en línea?
Después de diseñar el sitio web de fotografía, inserte el widget de la galería Elementor y cargue las fotos que desea compartir en la galería.
¿Cómo puedo compartir mis fotos con los clientes de forma gratuita?
Una vez que cree un sitio web de fotografía profesional, comparta el enlace al sitio web con sus clientes. Los clientes pueden pasar por todas las secciones incluyendo las fotos. Mantener una sección de galería en el sitio web es la mejor idea para compartir fotos.
Envolver
Ahora ya sabes la forma correcta de crear un sitio web de fotografía de portafolio. Siga cada uno de los pasos que he compartido anteriormente y su sitio web estará listo en unas pocas horas. Personalice el sitio web una vez que esté familiarizado con las plantillas, los widgets y la personalización.