Cómo crear y configurar un sitio de prueba en WordPress
Publicado: 2022-02-23Actualizar un sitio web de WordPress puede ser más complicado de lo que piensas. Por lo general, publicar una nueva página o publicación no es un problema. Pero si está actualizando los componentes de WordPress o realizando cambios importantes en el diseño o la funcionalidad, corre el riesgo de romper su sitio web. La mejor manera de evitar este problema es mediante el uso de un sitio de ensayo.
Con un sitio de prueba de WordPress, obtiene un entorno seguro donde puede probar cualquier cambio que desee realizar. Una vez que esté satisfecho de que todo funciona correctamente, puede mover (o "empujar") esos cambios desde el sitio web provisional a un entorno en vivo.
En este artículo, vamos a desglosar qué son los sitios de prueba y cómo funcionan. Luego analizaremos los pros y los contras de usar un entorno de ensayo y le mostraremos cómo crear uno propio.
¿Qué es un sitio de prueba de WordPress?
El concepto de un sitio web provisional de WordPress es simple: haces una copia de tu sitio y la usas para probar cualquier cambio que quieras hacer. Afortunadamente, su sitio web provisional no es accesible al público. Esto significa que las actualizaciones no se reflejarán en el sitio web original hasta que decidas "empujar" esos cambios.
'Pushing to production' es un término de desarrollo de software que significa mover un proyecto de su entorno de prueba a uno público. Después de llevar su sitio provisional a producción, los visitantes podrán ver las actualizaciones que realizó.

A veces, la actualización de complementos, temas o el propio WordPress puede generar problemas en todo su sitio web. El objetivo de usar un sitio web provisional es ayudarlo a prevenir esas situaciones: tiene la oportunidad de realizar cambios en un entorno libre de riesgos.
Además, si una actualización provoca un error, puede solucionar el problema y luego enviar el sitio corregido a producción. Sus visitantes no serán más sabios. Si bien no todos los sitios web de WordPress utilizan entornos de prueba, recomendamos encarecidamente aprovechar esta herramienta.
¿Cuáles son las diferencias entre un sitio web provisional y un sitio de prueba?
Por lo general, todo el software nuevo pasa por múltiples etapas antes de ver un producto terminado. Estas etapas incluyen:
- Desarrollo
- Evaluación de la calidad
- Puesta en escena
- Producción
En el desarrollo web, esto significa que los sitios web provisionales están casi listos para su publicación. Si está utilizando un entorno de prueba, es probable que ya tenga un sitio en vivo y esté utilizando ese entorno para probar cambios menores.
Un sitio web de prueba, por otro lado, es un lienzo en blanco que se utiliza para probar diseños o funcionalidades completamente nuevos para ver cómo funcionan. Por lo general, cuando los desarrolladores están trabajando en un sitio web, utilizan un entorno de prueba para probar pequeños cambios o actualizaciones aprobados previamente para asegurarse de que funcionan antes de enviarlos al mundo en vivo.
Esto puede sonar como un proceso complicado. Aún así, si está ejecutando un sitio web de WordPress para su negocio, es esencial que intente minimizar cualquier error que pueda afectar la experiencia del usuario.
La conclusión es que cada vez que realiza cambios significativos en su sitio web, corre el riesgo de encontrar errores. Si tiene un proceso de prueba y puesta en escena dedicado, puede reducir en gran medida esos riesgos.
Las ventajas de usar un sitio web provisional en WordPress
Puede suponer que hay muy pocas desventajas en el uso de un sitio web de prueba de WordPress. Pero si nunca has usado uno antes, debes saber que puede ser un poco complicado. Entonces, antes de hablar sobre cómo crear un entorno de ensayo, repasemos los pros y los contras de usar uno. Estas son las ventajas de un sitio de ensayo:
1. Puedes actualizar WordPress de forma segura
Si ha estado usando un sistema de administración de contenido (CMS) por un tiempo, es posible que haya encontrado situaciones en las que la ejecución de actualizaciones causó errores en su sitio web. Esos errores generalmente aparecen debido a problemas de compatibilidad y pueden ser una gran fuente de dolores de cabeza. Esto es especialmente cierto si su sitio web se basa en un complemento o tema específico para la funcionalidad clave.
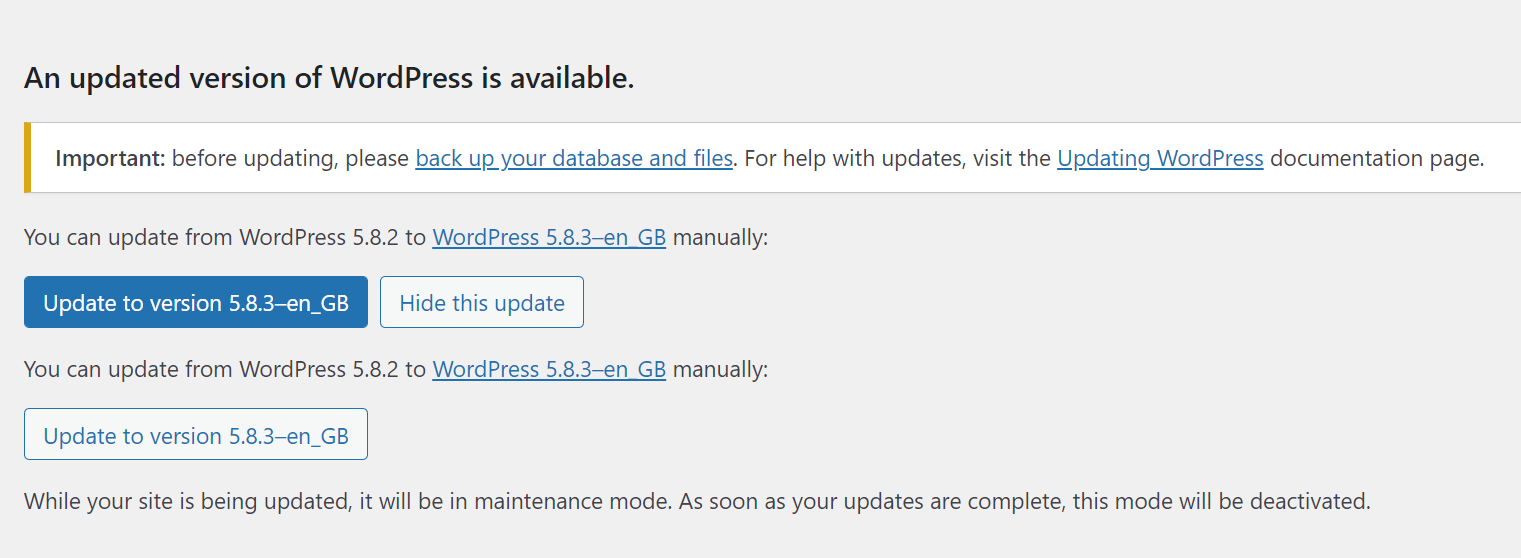
En última instancia, los problemas menores pueden tener un impacto severo en su sitio. Por lo tanto, el propio WordPress advierte que debe hacer una copia de seguridad completa de su sitio web antes de actualizar.

Si ejecuta un sitio web para una empresa, cualquier tiempo de inactividad debido a errores puede ahuyentar a los visitantes y afectar negativamente sus ingresos. Al utilizar un sitio web provisional, puede asegurarse de que las actualizaciones que realice no dañarán nada. De esa manera no estarás mostrando tus errores a tu audiencia.
2. Tienes más libertad a la hora de realizar cambios en WordPress
A veces puede dudar en realizar cambios de diseño o funcionalidad en su sitio web. Si su sitio funciona bien y se ve bien, rediseñar los diseños, agregar nuevas funciones o cambiar los temas puede ser aterrador.
Por supuesto, a veces estos cambios son necesarios. Sin embargo, deberá tener cuidado, porque incluso el ajuste más pequeño puede causar problemas.
Además, si planea actualizar todo su sitio, no querrá que las personas exploren una combinación de diseños actualizados y antiguos, ¡esto puede ser una experiencia discordante! Con un sitio web provisional, puede realizar todos los cambios por adelantado. De esa manera, no tiene que preocuparse de que los visitantes vean diseños o páginas a medio terminar.
Una vez que esté listo para publicar la nueva versión completa de su sitio web, es posible que pueda llevarla a producción con solo unos pocos clics. Pero es importante tener en cuenta que esto dependerá del tipo de entorno de ensayo que esté utilizando.
3. Crear sitios web de prueba de WordPress es simple
Hay varias formas de crear un sitio web provisional de WordPress. El enfoque que utilice dependerá de su proveedor de alojamiento web y del método con el que se sienta más cómodo. Aquí hay cuatro formas comunes de crear un entorno de ensayo:
- Cree uno a través de su servidor web. Algunos servidores web le permiten crear sitios web provisionales utilizando su panel de control.
- Haz uno manualmente. Dependiendo de su servidor web, debería poder configurar subdominios a los que puede copiar su sitio. Luego, use esas copias como sitios web de prueba.
- Usa un complemento. Algunos complementos le permiten configurar copias de su sitio en un subdominio o con copias de seguridad que puede importar a otros sitios.
- Use una herramienta de desarrollo de WordPress local. Las herramientas de desarrollo local de WordPress le permiten crear sitios web a los que solo puede acceder desde su computadora. Estos entornos 'locales' son perfectos para la puesta en escena.
Si tiene acceso a la funcionalidad de preparación a través de su servidor web, definitivamente es el enfoque más fácil que puede tomar. Esto se debe a que los servidores web generalmente también incluyen funciones que le permiten llevar los sitios de prueba a la producción en uno o dos pasos simples.

Los complementos de preparación de WordPress son otra excelente manera de configurar este tipo de entorno. Por otro lado, la mayoría de los 'complementos de puesta en escena' son principalmente herramientas de copia de seguridad que ofrecen la funcionalidad de puesta en escena como un extra. Esto significa que hay pocos complementos (si los hay) con funcionalidad de preparación que puede usar de forma gratuita.
Los contras de usar un sitio web provisional en WordPress
1. La funcionalidad de puesta en escena generalmente no es gratuita
Muchos servidores web no ofrecen la funcionalidad de puesta en escena, especialmente si está utilizando un plan de alojamiento económico. Por lo general, las herramientas de preparación están reservadas para el alojamiento administrado de WordPress, lo que significa que es posible que deba ampliar un poco su presupuesto si desea esta función.
¿Las buenas noticias? A veces puedes encuentre servidores web administrados de WordPress que cuesten menos de $ 10 por mes para un plan básico. Si su host actual no ofrece montaje, es posible que desee volver a evaluar su presupuesto y considerar cambiar a un host que sí lo haga.
En cuanto a los complementos, hay muchas herramientas de copia de seguridad de WordPress que ofrecen la funcionalidad de puesta en escena. El problema es que la gran mayoría de esos complementos solo ofrecen herramientas de preparación con sus licencias premium.
Puede usar complementos de respaldo para crear copias de su sitio y cargarlas manualmente en un subdirectorio. Ese proceso funciona perfectamente, pero también requiere que hagas todo manualmente.
En general, si planea usar un sitio web provisional, su mejor opción es registrarse en un servidor web de WordPress que ofrezca esa funcionalidad. En la mayoría de los casos, los servidores web administrados de WordPress también ofrecen una amplia gama de beneficios adicionales que bien valen la pena.
2. Actualizar tu sitio web lleva más tiempo
Actualizar un sitio web de WordPress puede ser muy sencillo. Dependiendo de los cambios que desee realizar, puede ser una simple cuestión de abrir el Editor de bloques, realizar algunas actualizaciones y publicarlas. En esa misma nota, por lo general, solo lleva unos minutos actualizar una lista completa de complementos y temas.

Cuando agrega un sitio web provisional a la mezcla, las actualizaciones tardan más en general. Probar cada cambio que desea realizar antes de publicarlo significa que deberá planificar las actualizaciones con mucha anticipación.
Además, si desea que una actualización se publique en una fecha específica, querrá reservar al menos algunas horas o días para la prueba. Cuanto más grande sea la actualización, más largo debería ser el período de prueba.
La solución a ese problema es saber cuándo usar sitios web de ensayo y cuándo no. Aquí hay algunos escenarios en los que tiene sentido usar un sitio de prueba de WordPress:
- Está planeando un importante rediseño de su sitio web
- Quiere probar una nueva función antes de que se publique
- Estás cambiando de un tema a otro
- Está reemplazando un complemento con una alternativa
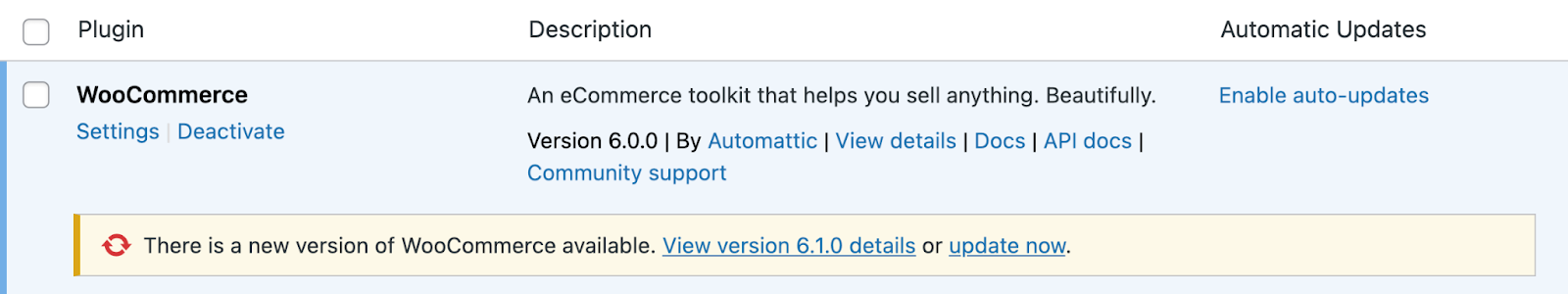
- Estás actualizando varios complementos y temas a la vez
No necesita usar un sitio web provisional para cambios menores como publicar publicaciones o actualizar el contenido de su sitio. Pero cada vez que planee realizar un cambio que pueda afectar la funcionalidad de su sitio, es cuando usar un entorno de prueba puede dar sus frutos.
Cómo crear un sitio web de prueba de WordPress
Hay varias formas de crear un sitio web provisional de WordPress. En esta sección, lo guiaremos a través de cada uno de ellos, comenzando con las opciones más sencillas y luego pasando a los enfoques manuales más complicados.
1. Cree un sitio web provisional con su proveedor de alojamiento
Algunos proveedores de alojamiento ofrecen funcionalidades de puesta en escena integradas. Es una característica común y un punto de venta importante para los servidores web administrados de WordPress, en particular. Aquí hay algunos servidores web compatibles con WordPress que ofrecen funcionalidad de preparación:
- Pressable : alojamiento de WordPress de los expertos de WordPress en Automattic, los creadores de WordPress.com. Todos los planes vienen con funcionalidad de puesta en escena.
- SiteGround : este servidor web ofrece algunos de los planes de WordPress administrados más asequibles del mercado, todos los cuales incluyen herramientas de preparación.
- Kinsta: Este es un servicio de alojamiento web de WordPress orientado a sitios que requieren un alto rendimiento. Todos sus planes incluyen herramientas de puesta en escena.
- Motor de trabajo en equipo: WP Engine también atiende a sitios web que requieren herramientas de desarrollo avanzadas y un rendimiento superior. Todos los planes vienen con funcionalidad de puesta en escena.
- Volante: Este servidor web de WordPress es una excelente opción para las agencias y le permite crear sitios de prueba con facilidad.
- host azul: Si planea usar Bluehost, tenga en cuenta que las herramientas de preparación solo están disponibles con sus planes de alojamiento administrados de WordPress.
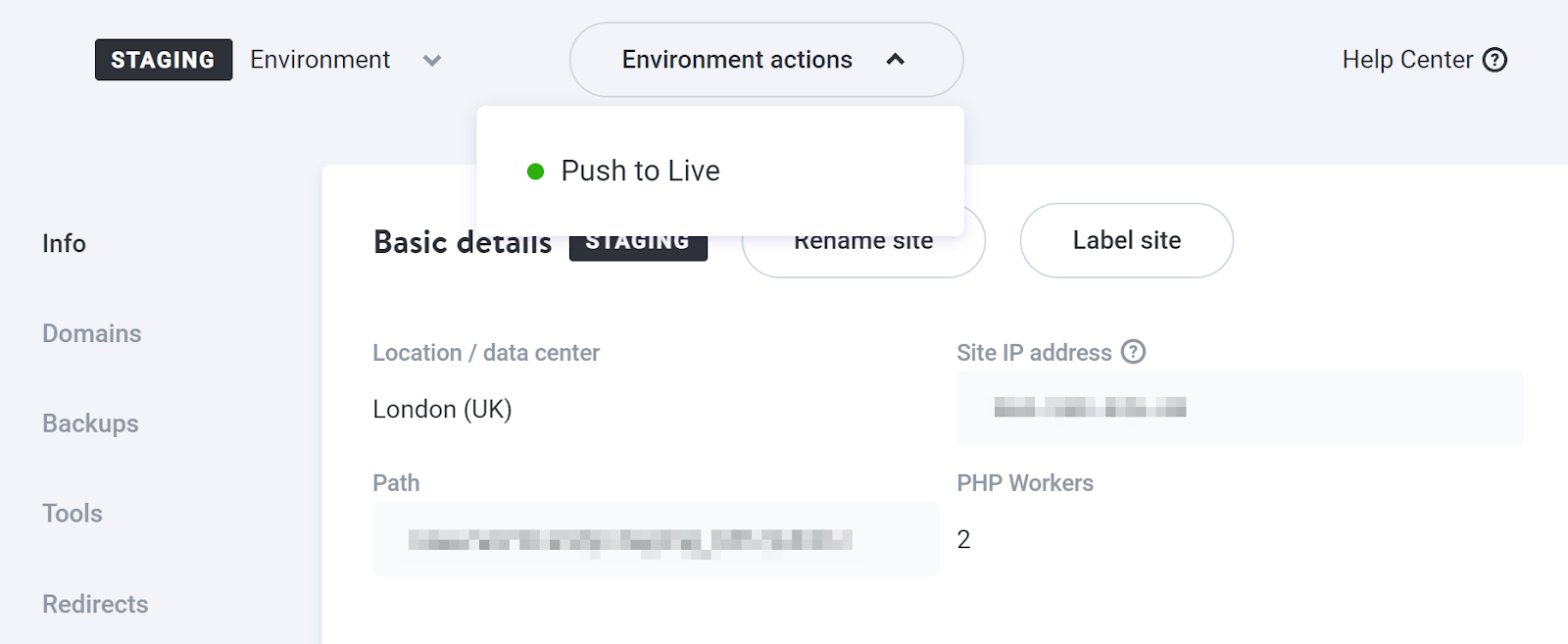
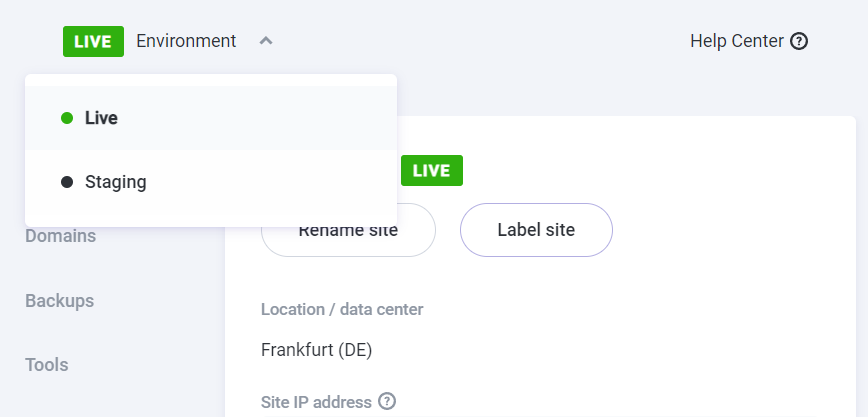
También es importante tener en cuenta que cada servidor web implementa las herramientas de preparación de manera diferente. Para darle un ejemplo, Kinsta le permite seleccionar cualquier sitio web y cambiar entre entornos en vivo y de ensayo.


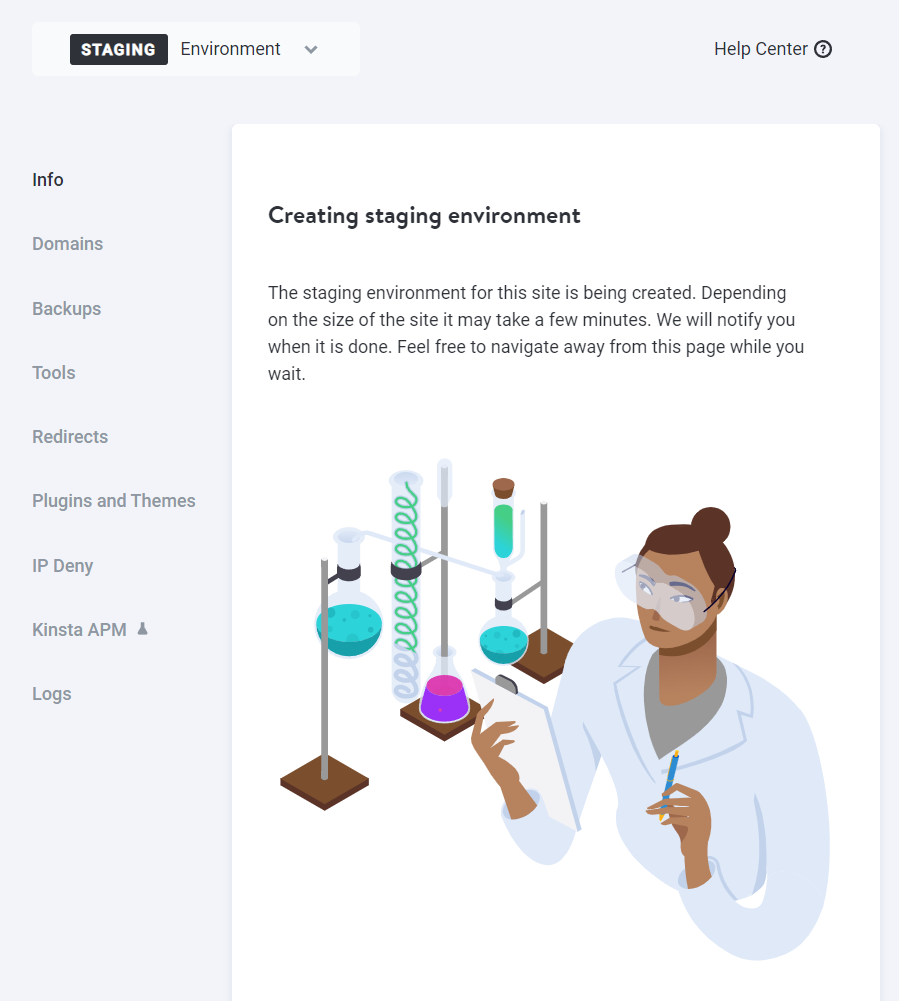
Cuando cambie a la puesta en escena, Kinsta configurará automáticamente un nuevo entorno para usted. En otras palabras, creará una copia completa de su sitio web para que pueda realizar cambios.

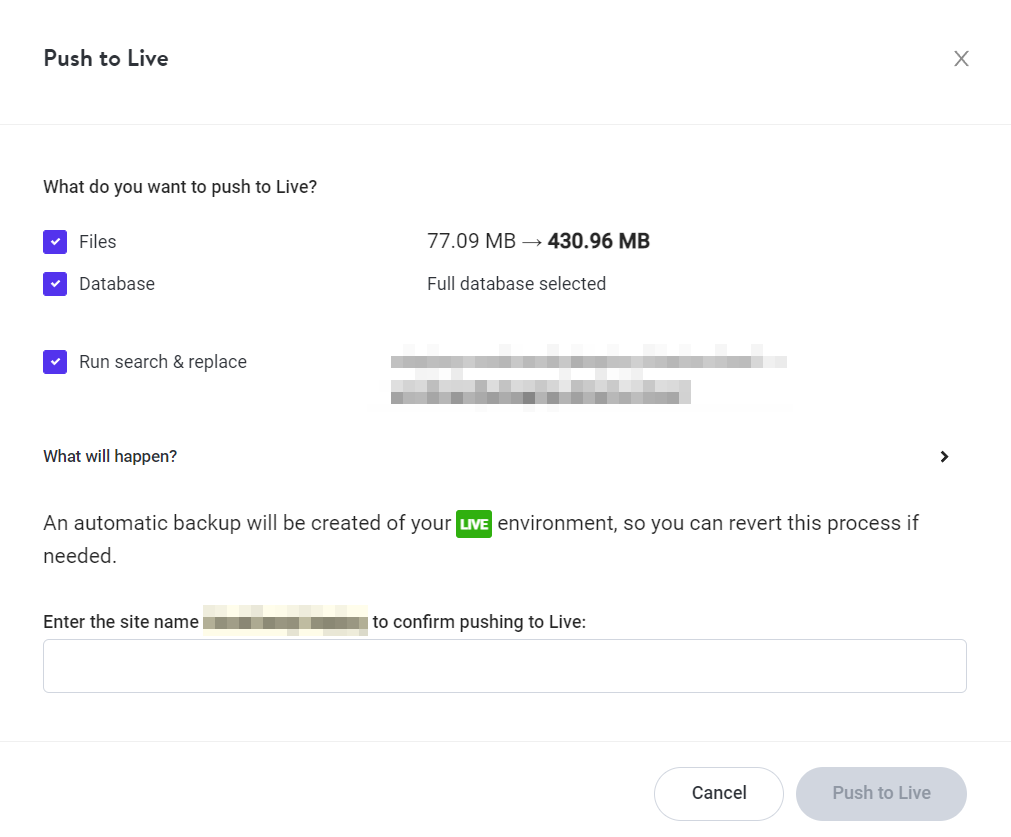
Una vez que se configura el entorno de prueba, puede acceder a él como lo haría con su sitio web habitual. Cuando esté listo para enviar actualizaciones a producción, puede hacerlo desde su panel de control de hosting.
En general, si elige cualquiera de los servidores web que mencionamos anteriormente, le resultará fácil crear sitios web de prueba. El mejor servidor web para usted dependerá del tipo de plan que necesite, el precio y la interfaz de usuario.
2. Use un complemento de puesta en escena (o copia de seguridad) de WordPress
Muchos complementos populares de copia de seguridad de WordPress también le permiten crear copias de prueba de su sitio web. Para mostrarle cómo funcionan normalmente estos complementos, lo guiaremos a través del proceso de creación de un sitio de prueba y llevarlo a producción usando WP Staging.
Dado que puede crear varias copias provisionales de su sitio utilizando subdirectorios, este complemento puede funcionar con cualquier host. Primero deberá instalar y activar el complemento. Luego, puede saltar directamente y crear una copia provisional de su sitio.
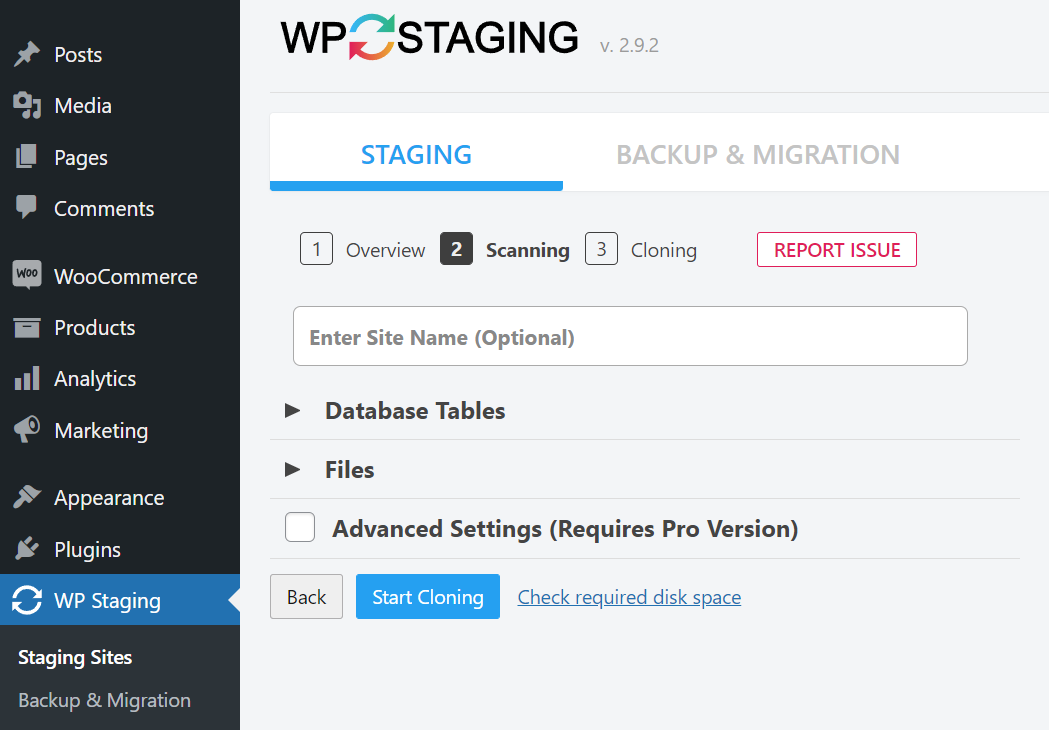
Para hacerlo, simplemente navegue a su tablero de WordPress, luego vaya a WP Staging → Staging Sites. A continuación, haga clic en Crear nuevo sitio de ensayo .

El complemento le preguntará qué partes de la base de datos clonar, así como qué archivos debe incluir el sitio web provisional. De forma predeterminada, el complemento seleccionará todo. De esa manera, obtiene una copia al carbón del sitio web para fines de preparación; le recomendamos que mantenga estas selecciones predeterminadas.
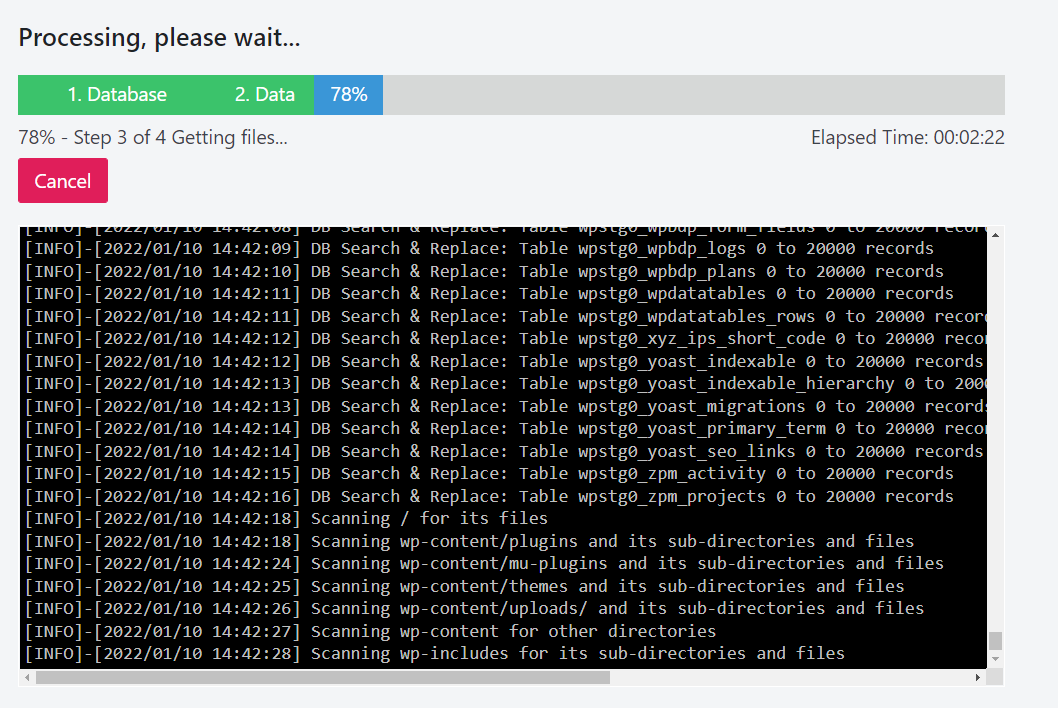
Luego haga clic en Iniciar clonación y WP Staging mostrará una interfaz de línea de comando donde mostrará el progreso a medida que crea el sitio web de prueba.

Cuando se complete el proceso, el complemento mostrará instrucciones sobre cómo acceder al sitio de ensayo. Sigue esos pasos.
Una vez que inicie sesión, verá una página de prueba de WP de marca en lugar del formulario de inicio de sesión normal de WordPress. Tenga en cuenta que cualquier cuenta de administrador puede acceder a la copia provisional del sitio web utilizando sus credenciales.

Cuando esté listo para impulsar los cambios que ha realizado, puede volver al sitio web original e ir a WP Staging → Staging Sites . Verá una lista de los sitios web provisionales que haya creado, cada uno con un menú desplegable que incluye opciones para eliminarlo, copiarlo o pasarlo a producción.
Si no está utilizando una solución de prueba dedicada, aún puede crear un sitio de prueba usando un complemento de copia de seguridad como Jetpack Backup.
Para hacer esto, deberá crear una copia de seguridad completa de su sitio web e importarla a un entorno local o un subdirectorio/subdominio con su proveedor de alojamiento web. Una vez que importe la copia de seguridad, tendrá una copia completamente funcional de su sitio original en un entorno donde puede ejecutar pruebas.
A continuación, puede realizar los cambios que necesite y crear una copia. Esta será una nueva copia de seguridad con esas actualizaciones incluidas.
En esta etapa, puede usar su complemento de copia de seguridad para importar la nueva copia al sitio web original. Esto anulará todo su contenido existente, lo que funciona de la misma manera que llevar un sitio de prueba a producción.
Si bien este proceso puede hacer el trabajo, requiere mucho trabajo adicional. Por lo tanto, si sabe que desea utilizar la funcionalidad de puesta en escena de forma regular, podría valer la pena elegir un complemento específico para la puesta en escena o un servidor web que ofrezca herramientas integradas.
3. Utilice un entorno de ensayo local
Hay muchas maneras de configurar sitios web locales de WordPress. Algunos servidores web administrados llegan a ofrecer herramientas dedicadas para crear entornos locales de WordPress. Dos excelentes opciones son DevKinsta y Local by Flywheel.
Estas herramientas son perfectas para organizar sitios web si tiene acceso a copias de seguridad completas. Eso significa que es posible que aún necesite un complemento de copia de seguridad de WordPress junto con ellos.
Si bien el proceso variará un poco según la herramienta elegida, comenzará creando una copia de seguridad de su sitio en vivo e importándola a un entorno local. Tenga en cuenta que también deberá instalar el mismo complemento de copia de seguridad en ambos sitios.
Después de importar una copia de seguridad a su sitio web local, puede usarla como entorno de prueba. Luego, cuando esté listo para llevar los cambios a producción, generalmente tiene dos opciones.
El primero es crear una copia de seguridad completa del sitio web local e importarla a su sitio en vivo (como hicimos en el Método dos). Alternativamente, puede enviar el sitio directamente a producción a través de su herramienta de desarrollo local de WordPress, según el servidor web que utilice.
Si es un usuario que paga de Kinsta, Flywheel o WP Engine, estas herramientas de desarrollo local se convierten en herramientas de preparación completas. Por lo tanto, es probable que le den la opción de publicar su sitio, permitiéndole omitir la copia de seguridad manual.
4. Cree un sitio de prueba de WordPress manualmente
Si no desea pagar por la funcionalidad de preparación, siempre puede crear un entorno manualmente. Para hacerlo, deberá configurar un subdominio o un subdirectorio a través de su servidor web, instalar WordPress en él e importar una copia completa de su sitio web. Una vez que la copia esté en funcionamiento, puede usarla como un entorno de ensayo.
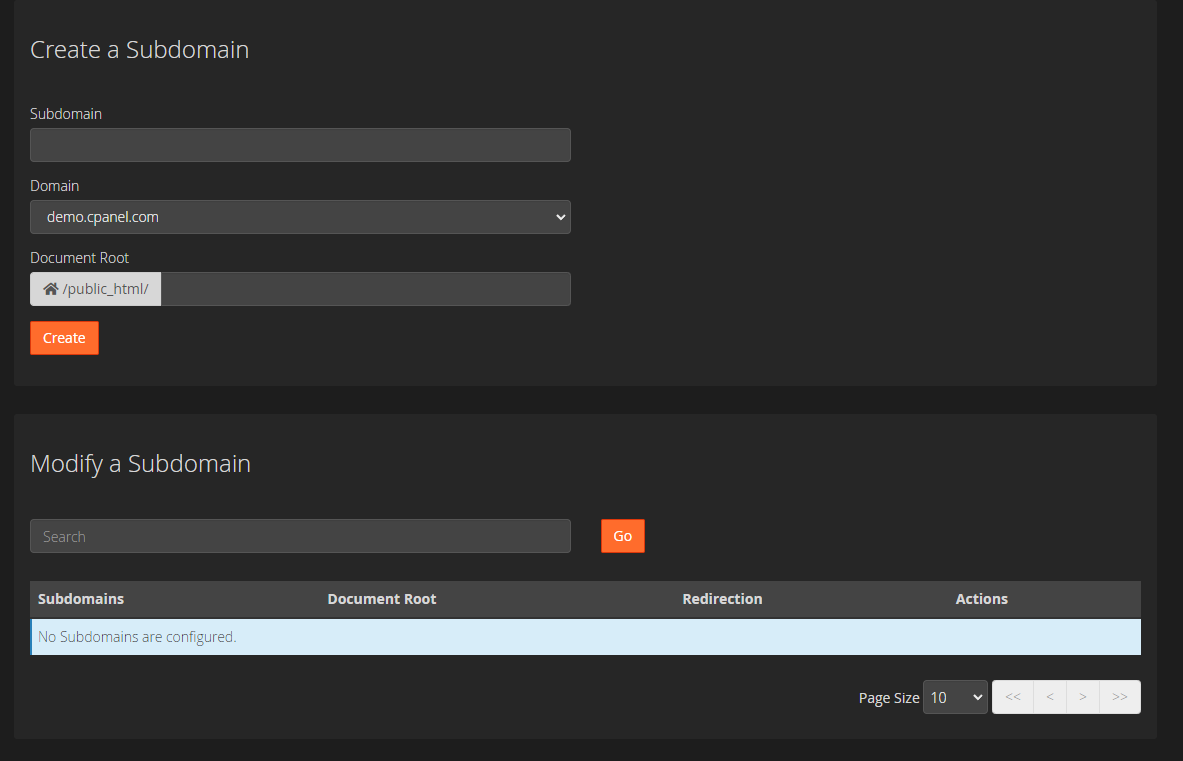
El proceso de creación de un subdominio o un subdirectorio variará según su servidor web. Si usa alojamiento compartido, probablemente tenga acceso a una cuenta de cPanel. En ese caso, puede ir a Dominios → Subdominios y crear un nuevo directorio.

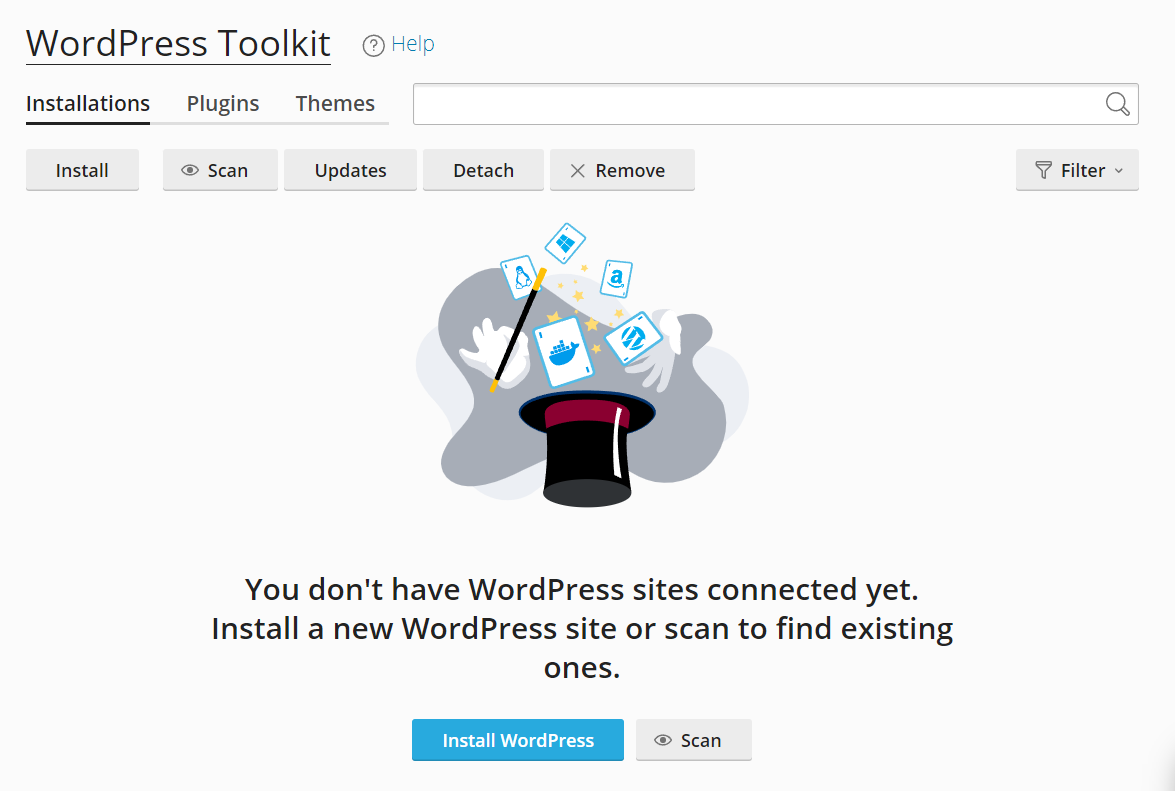
A continuación, consulte cPanel para ver qué opciones ofrece para instalar WordPress. Por lo general, tendrá acceso a Softaculous o al kit de herramientas de WordPress. Ambas opciones le permiten instalar WordPress utilizando un asistente de configuración intuitivo.

Después de la instalación, puede importar una copia de seguridad completa de su sitio web en vivo. El subdominio o subdirectorio puede ser accesible al público, pero eso no debería ser un problema a menos que comparta la dirección.
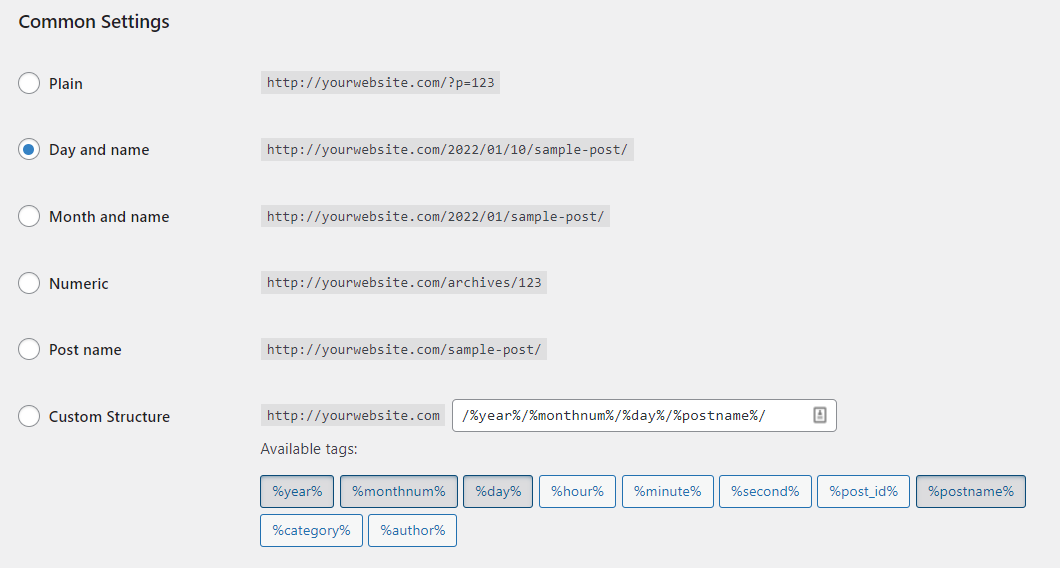
Además, deberá recordar actualizar la estructura de enlaces permanentes de su sitio provisional para que coincida con la de su sitio en vivo. Para hacerlo, vaya a Configuración → Enlaces permanentes y seleccione la estructura que coincida con la de su sitio original.

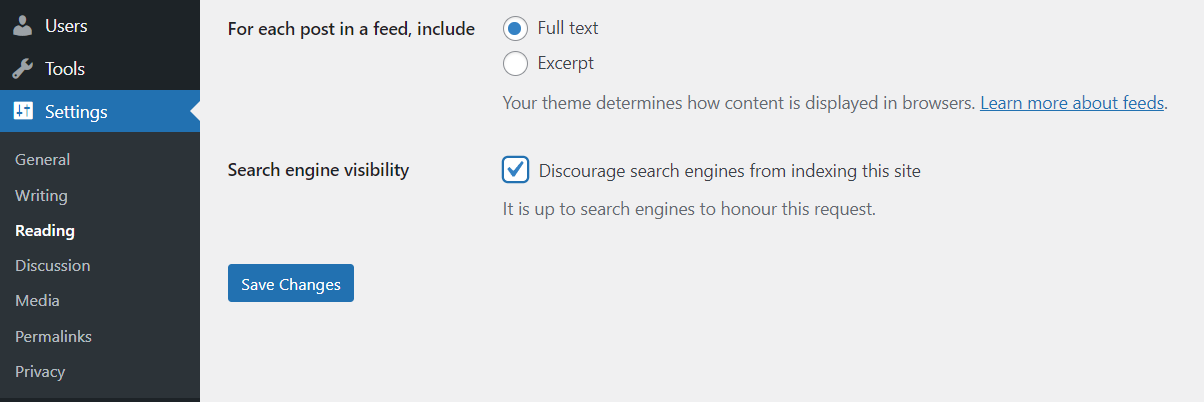
Para facilitarle la vida, también le recomendamos que disuada a los motores de búsqueda de rastrear el sitio web provisional. De esa forma, evitará posibles penalizaciones por contenido duplicado y que los usuarios encuentren el sitio web provisional a través de las páginas de resultados.
Puede hacer esto yendo a Configuración → Lectura y haciendo clic en la opción que dice Disuadir a los motores de búsqueda de indexar este sitio .

Una vez que haya terminado de usar el entorno de prueba, deberá crear una copia de seguridad e importarla a su sitio web en vivo. Luego, puede continuar y eliminar el subdirectorio/dominio provisional o dejarlo para la próxima vez que lo necesite.
Qué hacer después de pasar de la puesta en escena a un entorno en vivo
Es posible que se encuentre con los siguientes problemas al pasar de un escenario a un entorno en vivo o de producción:
- No todo el contenido se transicionó
- Partes específicas de su sitio web no funcionan
- El sitio web es inaccesible
En la mayoría de los casos, cualquier error que encuentre después de pasar de la preparación a la producción se debe a que no se sobrescribió por completo . Si está importando una copia de seguridad, debe incluir tanto la base de datos de su sitio como todos los archivos de WordPress, de modo que reemplace completamente su instalación existente.
Desafortunadamente, algunos servidores web tienen problemas cuando se trata de importar archivos grandes, lo que puede causar problemas si configura sitios web de prueba manualmente. Entonces, si se encuentra con un error al importar una copia de seguridad, deberá comenzar nuevamente desde cero para asegurarse de que no se pierda ningún archivo clave.
Incluso si no encuentra ningún problema al pasar de la etapa de preparación a la producción, sigue siendo una buena idea revisar completamente su sitio web cuando finalice el proceso. Querrá asegurarse de que los enlaces funcionen, que todas las páginas se carguen correctamente y que las funciones clave sigan funcionando correctamente. Si todo se ve bien, puede guardar el sitio web provisional hasta la próxima vez que lo necesite.
Uso de un sitio web provisional de WordPress para probar las actualizaciones
La funcionalidad de puesta en escena cambia las reglas del juego cuando se trata de actualizar su sitio web. Con un sitio provisional, puede evitar realizar cambios que terminan causando errores menores o incluso graves en el sitio. Dependiendo de su servidor web, es posible que ya tenga acceso a las herramientas que necesitará.
Recapitulemos las cuatro formas en que puede crear rápidamente un sitio web provisional en WordPress:
- Cree un sitio de prueba a través de su proveedor de alojamiento.
- Use un complemento de puesta en escena (o copia de seguridad) de WordPress.
- Utilice un entorno de ensayo local.
- Cree un sitio web provisional manualmente.
Las copias de seguridad juegan un papel crucial en la creación de la mayoría de los sitios web de prueba de WordPress. Si está buscando una herramienta que lo ayude a hacer esto, consulte Jetpack Backup, que ofrece copias de seguridad automáticas en tiempo real.
