Cómo crear una ventana emergente de verificación de edad en Elementor
Publicado: 2022-04-12Si su sitio web distribuye bienes o contenido digital que no están destinados a menores, necesitará una medida de protección utilizada para restringir el acceso a su tienda o su contenido digital para aquellos que no han alcanzado cierta edad. La ventana emergente de verificación de edad puede resolver ese problema. Eso también puede evitar problemas con la ley y mantener la reputación de su sitio web.
Este tutorial le mostrará cómo crear una ventana emergente de verificación de edad en Elementor Pro. Debido a que solo se puede acceder a la función de crear una plantilla emergente en Elementor Pro, asegúrese de que ya tiene una.

Cómo crear una ventana emergente de verificación de edad en Elementor Pro
En su tablero de WordPress, vaya a Plantillas -> Ventanas emergentes. Haga clic en el botón Agregar nuevo para crear una nueva plantilla emergente.

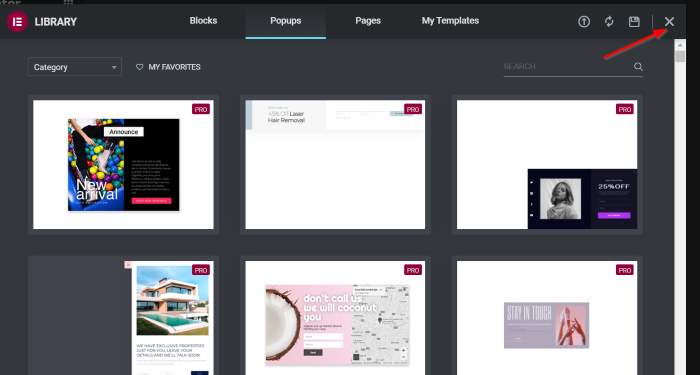
Introduzca un nombre de plantilla y haga clic en el botón CREAR PLANTILLA . Te llevará a la biblioteca de plantillas, que contiene muchas plantillas emergentes prefabricadas. Puede elegir uno de ellos o crear desde cero, que es lo que haremos. Haga clic en el botón ( X ), que lo llevará al editor de Elementor.

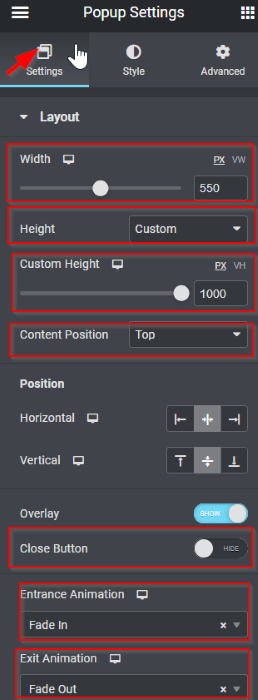
Vaya a Configuración emergente haciendo clic en el botón (️) y luego aplicaremos algunos cambios. Puedes ver lo siguiente:
Pestaña Configuración -> Diseño
- Ancho : 550
- Altura : Personalizado
- Altura personalizada : 1000 PX
- Posición del contenido : Superior
- Botón Cerrar : OCULTAR
- Animación de entrada : Fade In
- Animación de salida : desvanecimiento

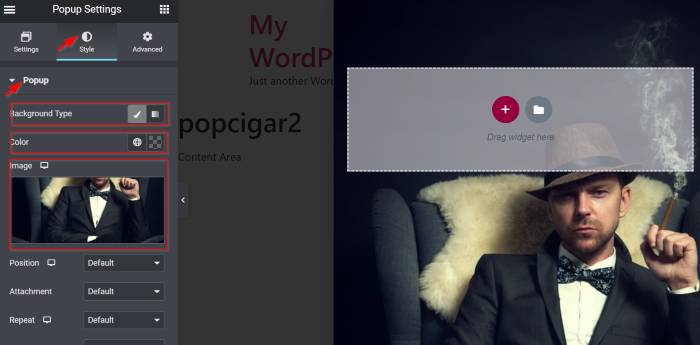
Pestaña Estilo -> Ventana emergente
- Tipo de fondo : Clásico
- Color : #02010100 (Transparente)
- Imagen : Insertar medios

A continuación, cree una nueva sección con una sola columna. Seleccione el widget de encabezado en el panel de widgets, luego arrástrelo y suéltelo en el área del lienzo.

Componga el texto y comience a diseñar con su creatividad. Según su preferencia, puede consultar nuestra configuración a continuación:
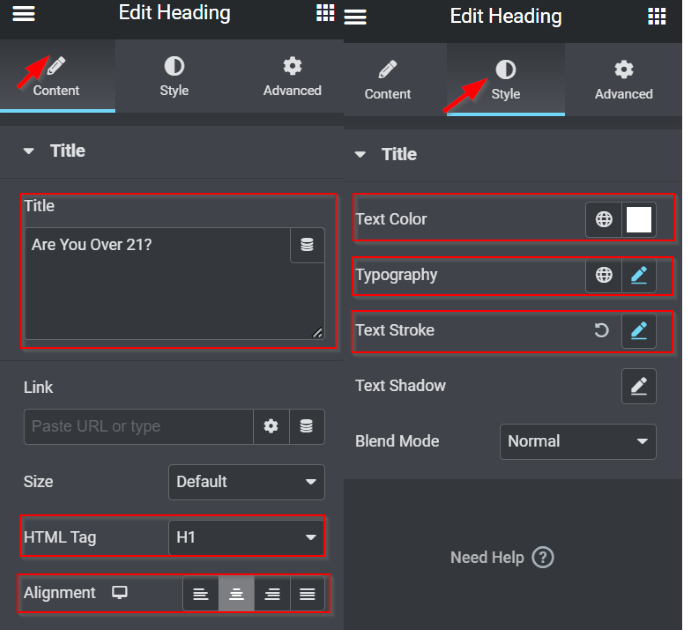
Pestaña Contenido -> Título
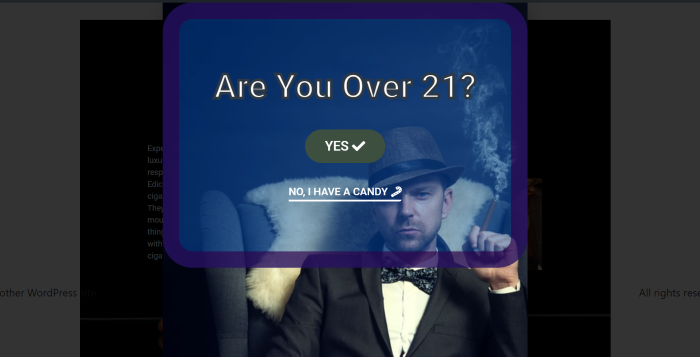
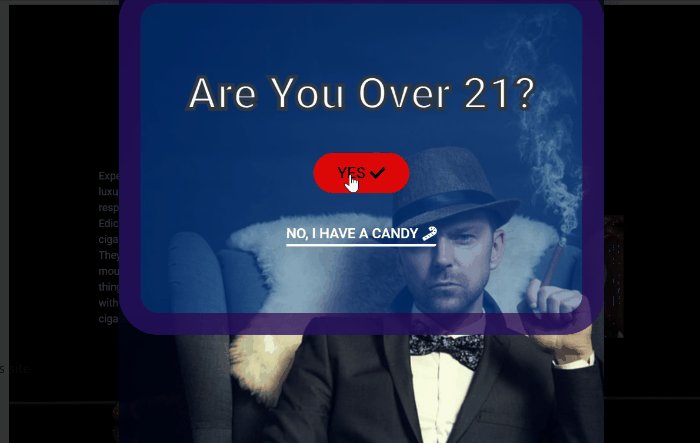
- Título : ¿Tienes más de 21 años?
- Etiqueta HTML : H1
- Alineación : Centro
Pestaña Estilo-> Título
- Color del texto : #FFFFFF
- Tipografía -> Tamaño : 50 PX
- Trazo de texto : 5 PX, Color del trazo: #252A2F

Ahora es el momento de agregar los botones. Queremos diseñar el primer botón. Seleccione el widget Botón del panel de widgets, luego arrástrelo y suéltelo en el área del lienzo (debajo del widget Encabezado).

Comencemos a diseñar el botón. Según su preferencia, puede consultar nuestra configuración a continuación:
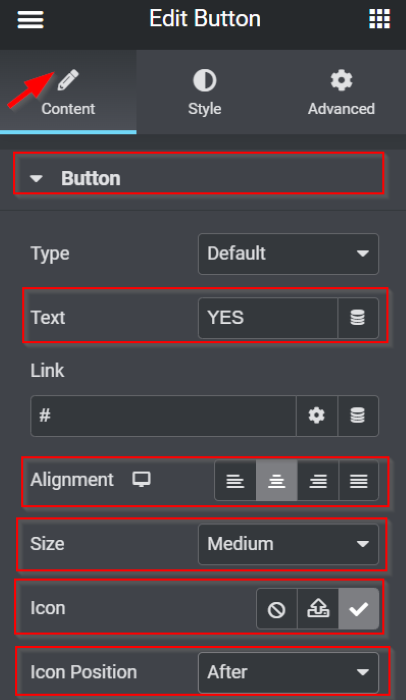
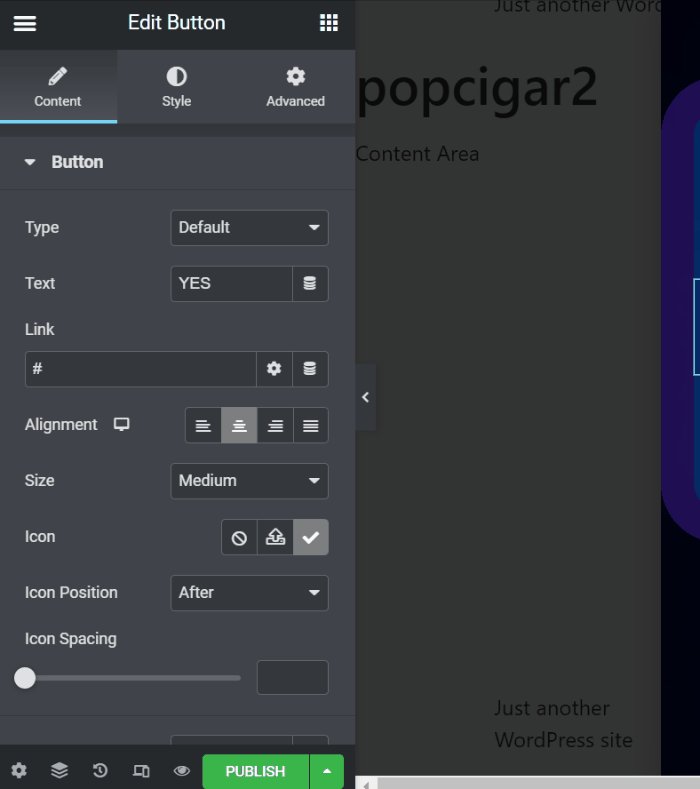
Pestaña Contenido -> Botón
- Texto : SI
- Alineación : Centro
- Tamaño : Mediano
- Ícono: Elija el cheque (️) icono de la biblioteca de iconos
- Posición del icono : Después

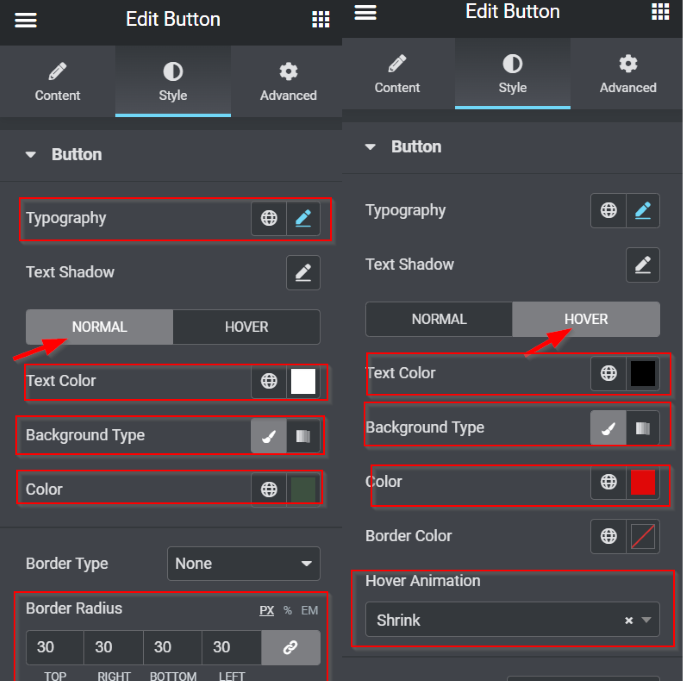
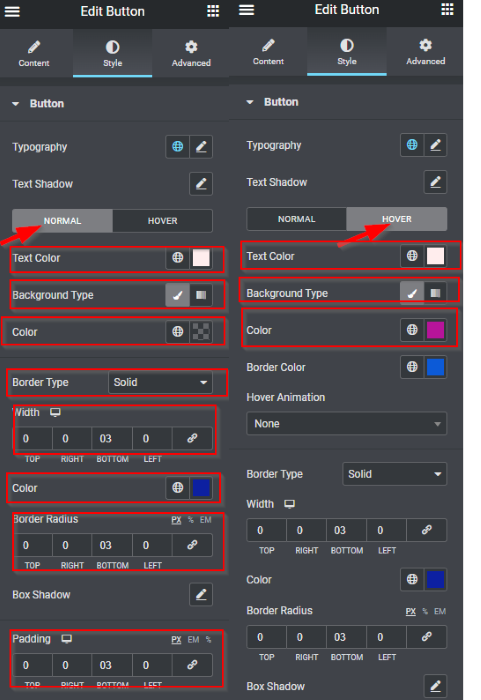
Pestaña Estilo -> Botón
- Tipografía -> Tamaño : 20 PX
- NORMAL:
- Color del texto : #FFFFFF
- Tipo de fondo : Clásico
- Color : #3D5040
- HOVER :
- Color del texto : #000000
- Tipo de fondo : Clásico
- Color : #E00808
- Animación de desplazamiento : Reducir
- Radio del borde: 30 PX (valores de enlace juntos)

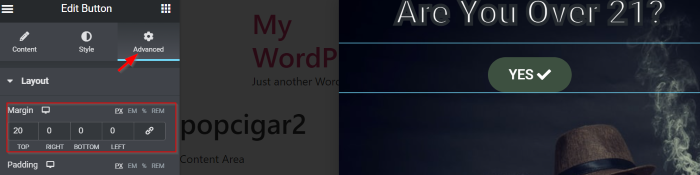
Pestaña Avanzado -> Diseño
- Margen : Desvincular los valores; en el campo SUPERIOR , configúrelo en 20 PX

A continuación, vamos a agregar el segundo botón. Seleccione el widget Botón del panel de widgets, luego arrástrelo y suéltelo en el área del lienzo (debajo del primer botón). Hay algunos cambios que estamos aplicando, como se muestra a continuación:

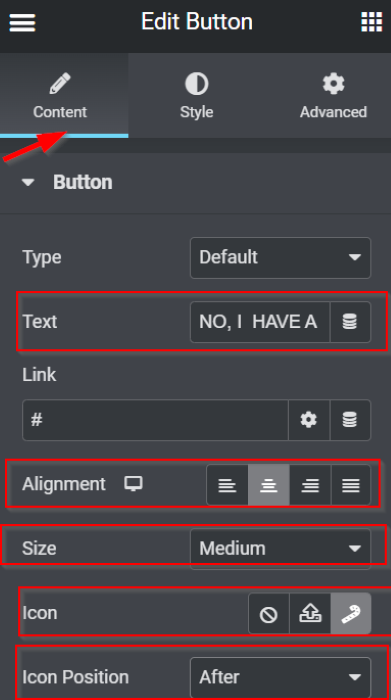
Pestaña Contenido -> Botón
- Texto : NO, TENGO UN CARAMELO
- Alineación : Centro
- Tamaño : Mediano
- Icono : elige el bastón de caramelo de la biblioteca de iconos
- Posición del icono : Después

Pestaña Estilo -> Botón
- NORMAL
- Color del texto : #FFFFFF
- Tipo de fondo : Clásico
- Color: #20121200 (Transparente)
- FLOTAR
- Color del texto : #FFEDEDBa
- Tipo de fondo : Clásico
- Color : #B7149A
- Tipo de borde: Sólido
- Ancho: Desvincular los valores; en el campo INFERIOR , configúrelo en 3 PX
- Color : #0D20A1
- Radio del borde : Desvincular los valores; en el campo INFERIOR , configúrelo en 3 PX
- relleno : Desvincular los valores; en el campo INFERIOR , configúrelo en 3 PX

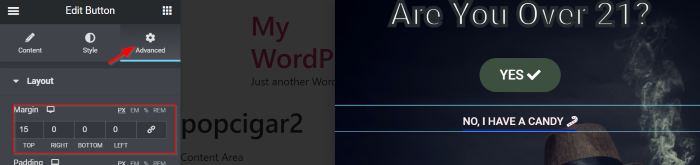
Pestaña Avanzado -> Diseño
- Margen : Desvincular los valores; en el campo SUPERIOR , configúrelo en 15 PX

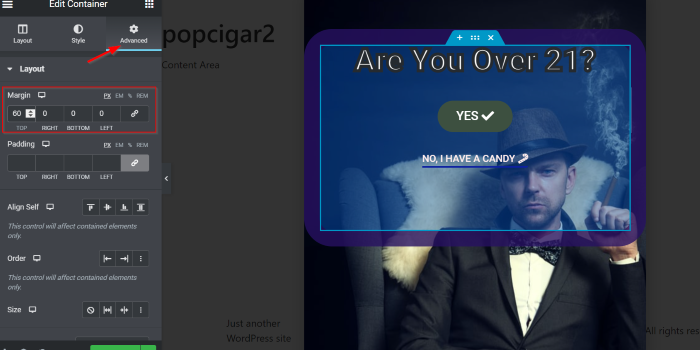
Una vez hayas terminado de diseñar los botones, pasamos al apartado de configuración. Haga clic en el manejador de sección para editar la sección, luego puedes jugar con la configuración. Como referencia, puede consultar algunos cambios que aplicamos aquí, como se muestra a continuación:
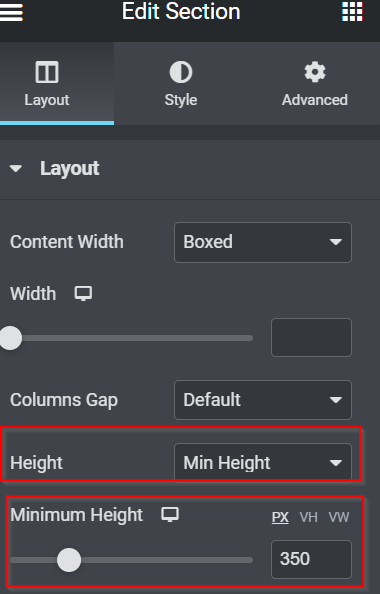
Pestaña Diseño -> Contenedor
- Altura: altura mínima
- Altura mínima : 350 PX

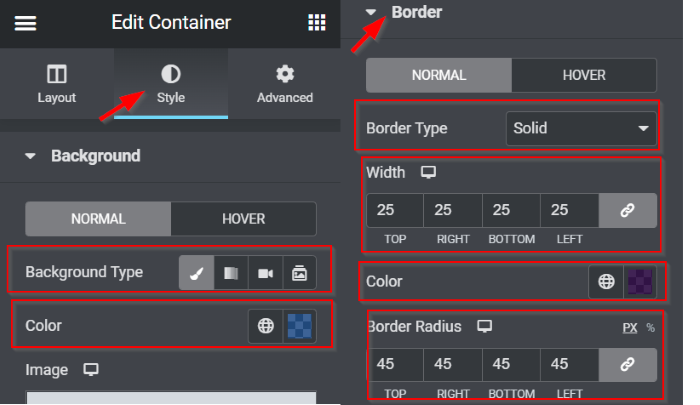
Pestaña Estilo -> Fondo
- Tipo de fondo: Clásico
- Color: #0360D766
Pestaña Estilo-> Borde
- Tipo de borde: Sólido
- Ancho : 25 PX (valores de enlace juntos)
- Color : #2F004AA8
- Radio del borde : 45 PX (valores de enlace juntos)

Pestaña Avanzado -> Diseño
- Margen : Desvincular los valores; en el campo SUPERIOR , configúrelo en 60 PX

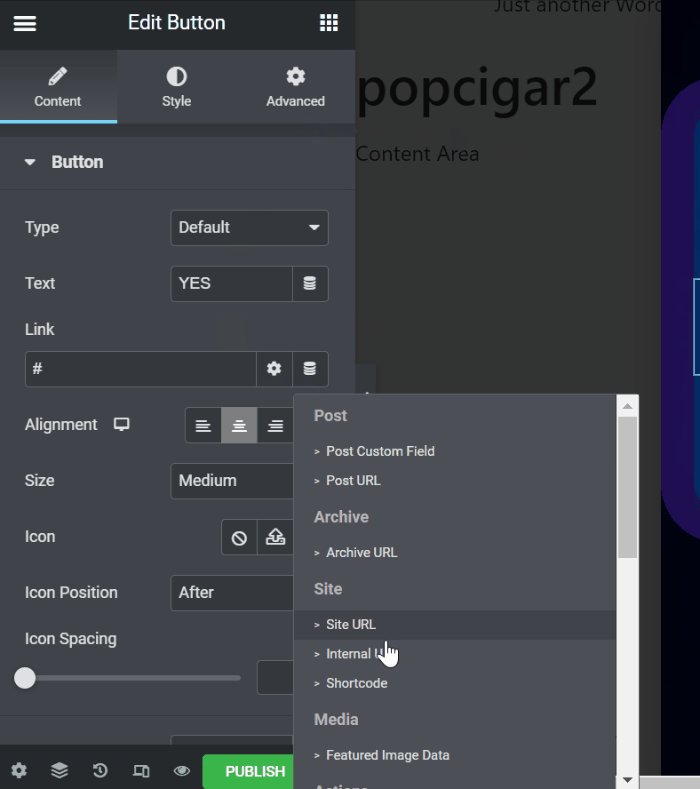
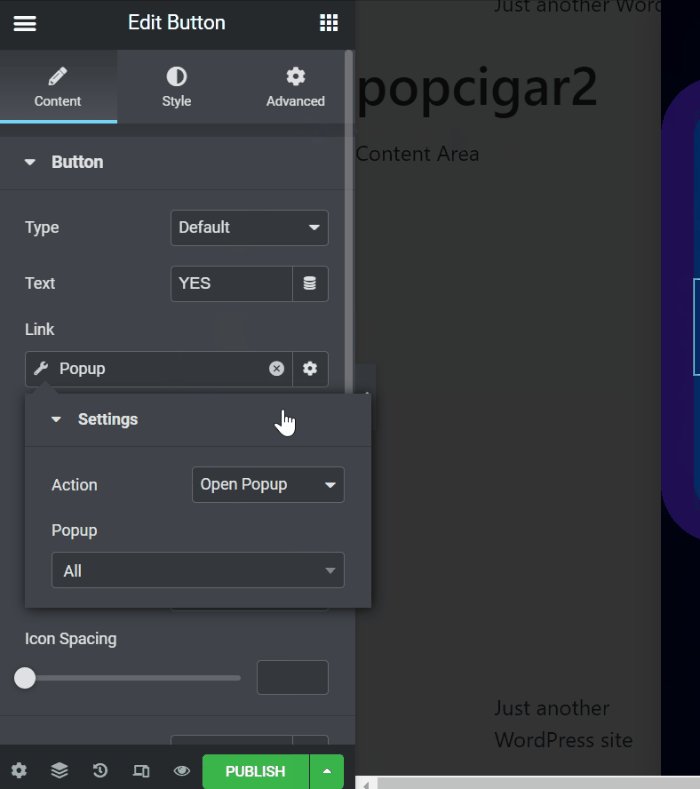
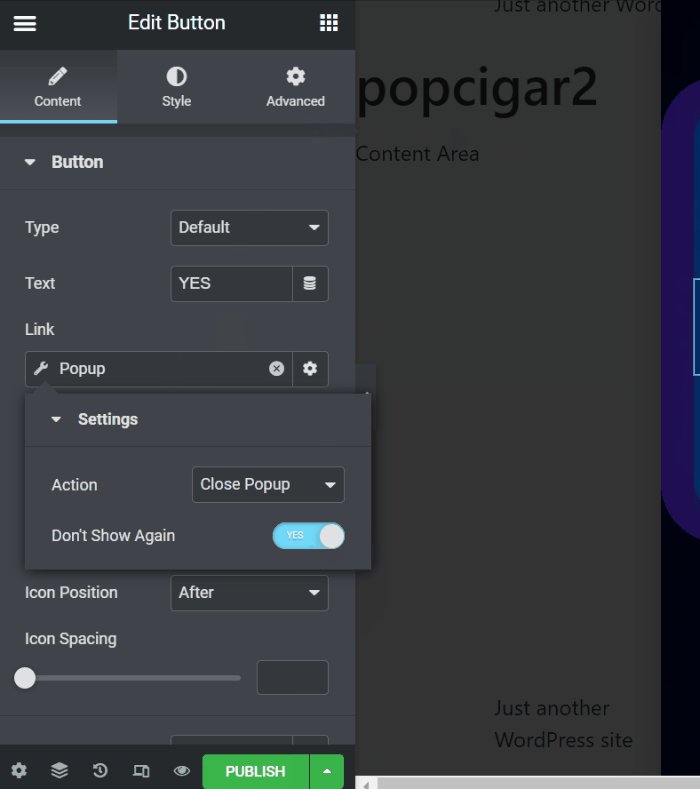
A continuación, vamos a apuntar los botones. Empezamos con el botón SÍ ; queremos activar este botón para cerrar la ventana emergente. Vaya a la opción Enlace , luego haga clic en el icono Etiquetas dinámicas . Debajo de eso, seleccione la opción Ventana emergente y luego haga clic en el ícono de llave inglesa para ver algunas configuraciones . En la opción Acción , establézcala en Cerrar ventana emergente . Después de eso, en la opción No volver a mostrar , configúralo en SÍ deslizando el interruptor hacia la derecha.

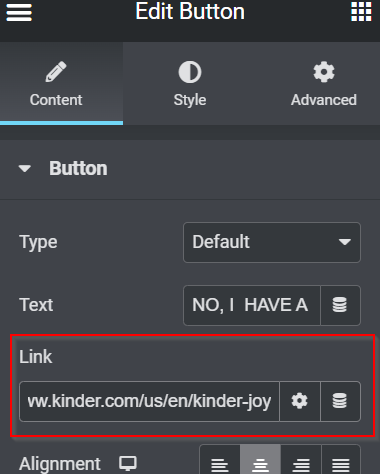
Configuraremos el botón NO como navegación a un sitio apropiado para la edad. Vaya al campo Enlace y agregue cualquier enlace que desee.

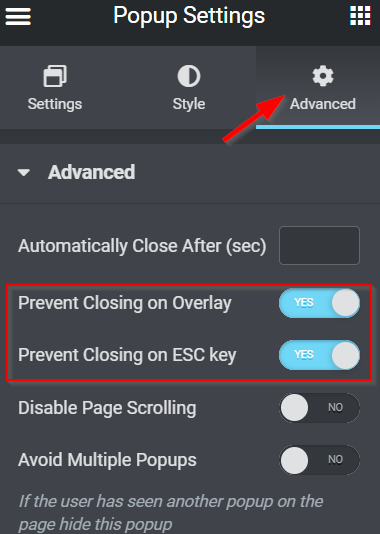
Necesitamos asegurarnos de que sus visitantes respondan a su ventana emergente. Vuelva a la Configuración emergente, luego haga clic en la pestaña Avanzado . Hay muchas opciones aquí, pero solo tenemos dos opciones que debemos cambiar. En las opciones Evitar hacer clic en la superposición y Evitar hacer clic en la tecla ESC , configure esas opciones en SÍ deslizando el interruptor hacia la derecha.

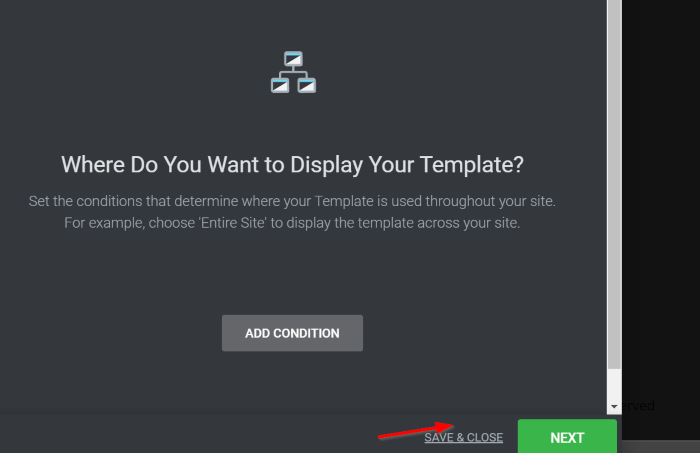
Debido a que esta ventana emergente se muestra al hacer clic en el botón, puede publicarla sin establecer ninguna condición, activador o regla avanzada: haga clic en PUBLICAR y luego en el botón GUARDAR Y CERRAR .

Cómo aplicar la ventana emergente de verificación de edad a la página
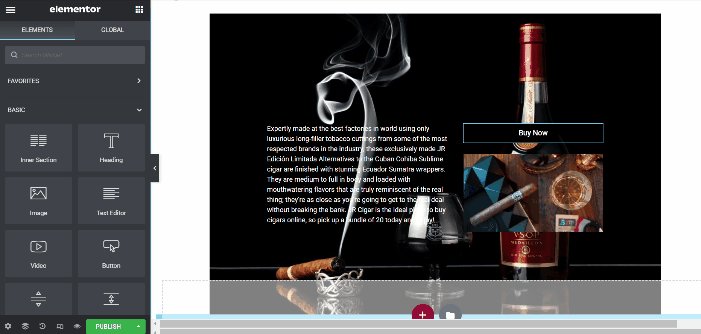
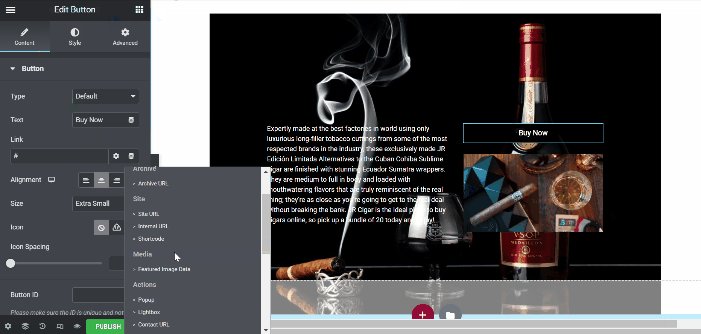
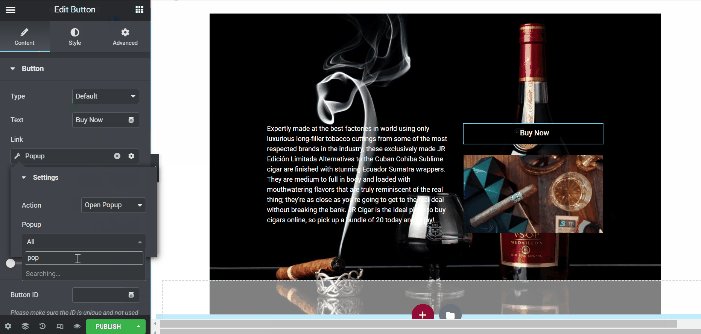
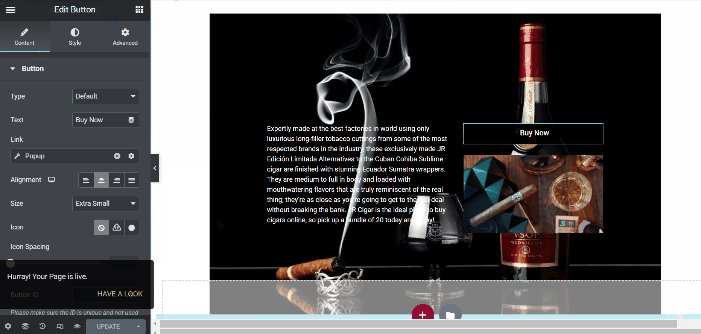
Edite su página existente o nueva página con Elementor. Una vez que ingrese al editor de Elementor, agregue el widget de botón desde el panel de widgets al área del lienzo. Si ya tiene el botón antes, puede ir directamente a la configuración del botón. En la opción Vínculo , haga clic en el ícono Etiquetas dinámicas y luego seleccione la ventana emergente . Después de eso, haga clic en el campo emergente para encontrar algunas configuraciones. Establezca la Acción en Abrir ventana emergente y luego escriba el nombre de la ventana emergente que acaba de crear arriba.

Voilá. Veámoslo en acción.

La línea de fondo
La verificación de edad es imprescindible si opera en un vehículo sensible a la edad. Hace que su sitio web cumpla con las leyes y regulaciones emitidas por la institución legal de su país: se utiliza una ventana emergente de verificación de edad para restringir el acceso de los usuarios menores de edad a su sitio web. Con Elementor Pro, puede crear fácilmente una ventana emergente de verificación de edad y permitirle diseñar con su creatividad.
