Cómo crear imágenes de IA para su sitio de WordPress
Publicado: 2024-07-20
¿Sabías que ahora puedes usar imágenes generadas por IA en WordPress?
Las herramientas de inteligencia artificial han evolucionado rápidamente en los últimos años. Estamos en un punto en el que puedes crear hermosas imágenes e incluso animarlas con unos pocos clics.
En el pasado, los creadores de contenido necesitaban comprar imágenes de archivo, que a menudo eran utilizadas en exceso por muchos otros sitios. O tomar sus propias fotografías para que sean únicas, lo que puede resultar costoso y llevar mucho tiempo.
Afortunadamente, el uso de imágenes de IA soluciona estos problemas. En este artículo, veremos diferentes formas en que puede utilizar imágenes de IA en WordPress.
Importancia de las imágenes de IA para su sitio web
Como se mencionó, la IA ha evolucionado rápidamente en los últimos años. Muchos creadores de contenido temen este cambio porque creen que este tipo de herramientas eliminarán muchos puestos de trabajo. Si bien esta noción puede ser cierta en la superficie, la solución es encontrar formas de trabajar con la nueva tecnología de inteligencia artificial.
Una de las mejores formas de aprovechar esta situación es aprovechar la creación de imágenes con IA para su sitio web de WordPress.
En primer lugar, es increíblemente rápido generar imágenes de IA. La mayoría de las herramientas utilizan módulos de texto a imagen, lo que significa que sólo necesitas escribir la descripción de la imagen que deseas crear.
Además, editar las imágenes es tan fácil como utilizará el mismo proceso de conversión de texto a imagen. No es necesario aprender herramientas complejas como Photoshop para recortar secciones, editar colores, etc.
Lo realmente impresionante de las imágenes de WordPress generadas por IA es lo asequibles que son. La mayoría de las herramientas ofrecen crédito gratuito para comenzar.
Después de eso, puede comprar un plan que se ajuste a su presupuesto y necesidades. Algunas herramientas de imágenes de IA incluso ofrecen planes de pago por uso, por lo que solo compra créditos cuando los necesita.
A continuación se presentan otras razones para utilizar imágenes generadas por IA en su sitio.
- Creatividad: ofrece imágenes únicas y creativas que quizás no se puedan lograr fácilmente mediante métodos tradicionales.
- Sin problemas de derechos de autor: evita posibles problemas legales relacionados con la infracción de derechos de autor de imágenes.
- Adaptable: se puede actualizar y ajustar rápidamente para adaptarse al contenido cambiante o las tendencias de diseño.
- Beneficios de SEO: las imágenes originales pueden ayudar a mejorar la clasificación en los motores de búsqueda, ya que pueden ayudarle a parecer un experto en el campo.
- Mejore la participación: puede ser tan creativo como desee y la IA lo ayudará a crear imágenes vibrantes y hermosas para captar la atención del usuario.
- Personalización: proporciona imágenes personalizadas que se ajustan a requisitos y temas específicos.
- Coherencia: garantiza un estilo y una calidad consistentes en todas las imágenes del sitio.
- Escalabilidad: produce fácilmente muchas imágenes, ideal para sitios web con mucho contenido.
Cómo agregar imágenes AI en WordPress
Ahora que comprende mejor la importancia de las imágenes generadas por IA para su negocio, veamos cómo usarlas.
Le guiaremos a través de 3 formas sencillas de agregar imágenes de IA a WordPress. Pero también hemos incluido métodos de bonificación adicionales para garantizar que seleccione el que le resulte más conveniente.
- Agregue imágenes de IA con SeedProd
- Agregue imágenes AI con Divi Builder
- Genere imágenes de IA con OpenAI
Dicho esto, entremos en ello.
Agregue imágenes de IA con SeedProd

SeedProd es el mejor creador de sitios web de WordPress de arrastrar y soltar. Puede ayudarle a crear temas y diseños de página personalizados. Además de esto, puede ayudarle a crear páginas de destino individuales y agregar fácilmente elementos de conversión para mejorar las ventas. La mejor parte es que puedes hacer todo esto sin experiencia en código.
SeedProd ahora va más allá al ayudarlo a generar imágenes de IA directamente en su panel de WordPress. Puede editarlos y mejorarlos sin experiencia en diseño, lo que lo convierte en una excelente opción para principiantes y pequeñas empresas.
Pero con SeedProd, puedes usar la IA en mucho más que solo imágenes.
También puedes usarlo para crear contenido, mejorar el contenido de la página existente, traducir tu contenido a más de 50 idiomas y ayudarte a obtener nuevas ideas de contenido.
Pero, en este tutorial, solo veremos el uso de SeedProd para ayudarlo a agregar imágenes de IA a su sitio.
Si quieres conocer todo lo que ofrece este creador de páginas, no te preocupes. Lo tenemos cubierto.
Consulte este artículo para conocer la última revisión de SeedProd.
Ahora, para que SeedProd te ayude con las imágenes generadas por IA, utiliza DALL·E. Este es uno de los mejores y primeros módulos de IA de conversión de texto a imagen. Además, utiliza lenguaje profundo y lenguaje natural, lo que garantiza que pueda generar imágenes incluso con indicaciones simples, lo que lo hace ideal para principiantes.
Para colmo, fue creado por OpenAI, el mismo equipo detrás de ChatGPT, por lo que puedes estar seguro de que es fácil de usar y práctico.
Entonces, veamos cómo SeedProd puede ayudarlo a generar imágenes de IA.
Paso 1: Instalar y configurar SeedProd
SeedProd ofrece una versión gratuita y una versión pro. Lamentablemente, solo puedes acceder a las funciones de IA en el plan profesional. Además de esto, también deberá comprar el plan del paquete AI para acceder a los créditos para generar las imágenes.
Para comenzar, diríjase al sitio web oficial de SeedProd y compre un plan. No se preocupe, SeedProd ofrece 4 planes, lo que garantiza que pueda encontrar uno que se ajuste a su presupuesto. Después de esto, inicie sesión en su cuenta de SeedProd y también compre el plan del paquete AI para acceder a los créditos.
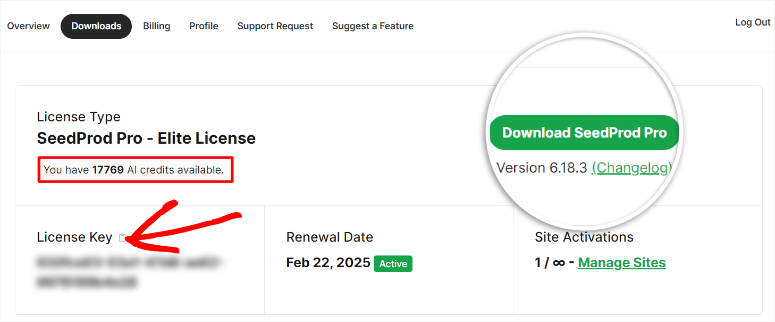
Luego, vaya a la pestaña Descargas y guarde el archivo Zip de SeedProd en su PC. En esta página, copie también la clave de licencia ; lo necesitarás más tarde para activar el plan profesional.

Después de esto, dirígete a tu panel de WordPress y ve a Complementos »Agregar nuevo complemento . Aquí, cargue el archivo ZIP de SeedProd que acaba de copiar en su panel de WordPress y actívelo.
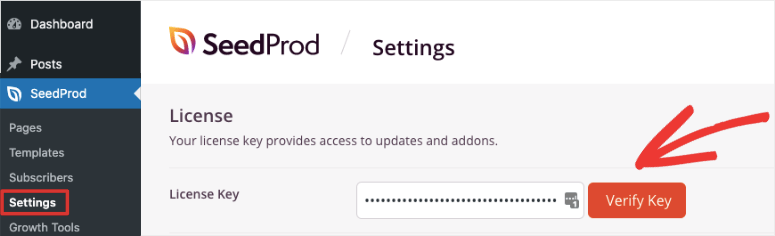
Luego, SeedProd lo redireccionará a la página de activación, donde pegará la clave de licencia. Finalmente, presione "Verificar clave" y listo; estás listo para usar SeedProd.

Paso 2: crea un tema o página de destino
Una cosa que nos encanta de SeedProd es que puede ayudarte rápidamente a crear temas y páginas de WordPress con su sencillo generador de arrastrar y soltar. La mejor parte es que puedes agregar imágenes de IA a cualquiera de las opciones.
Para este tutorial paso a paso, agregaremos las imágenes de IA a una página de destino.
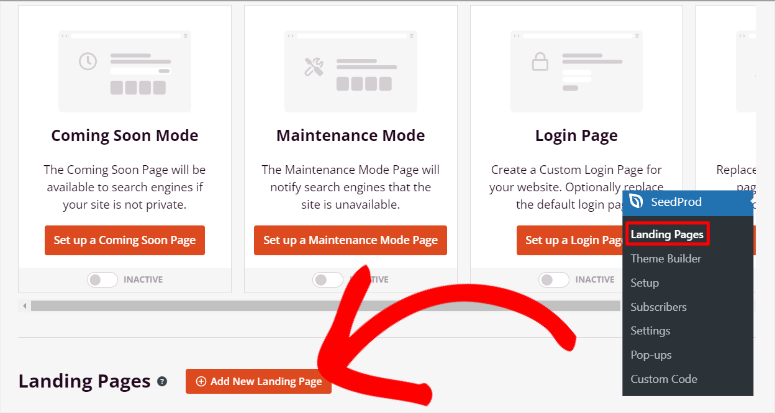
Para comenzar, vaya a SeedProd »Páginas de destino . Aquí verá opciones rápidas para crear páginas como el modo Próximamente, el modo de mantenimiento, la página de inicio de sesión y la página 404. Pero, para obtener todas las opciones de creación de páginas, seleccione "+ Agregar nueva página de destino" en estas opciones.

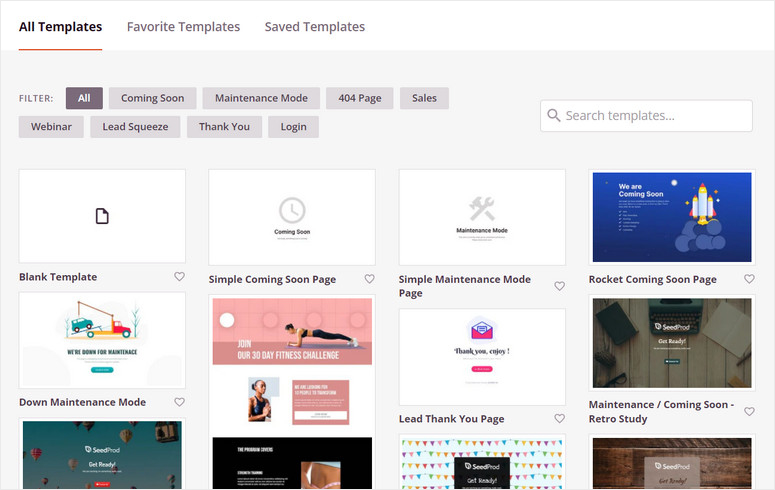
En la página siguiente, seleccione una de las plantillas entre las más de 300 opciones disponibles. Para que te resulte más fácil encontrar lo que necesitas, SeedProd tiene un filtro y una opción de búsqueda.

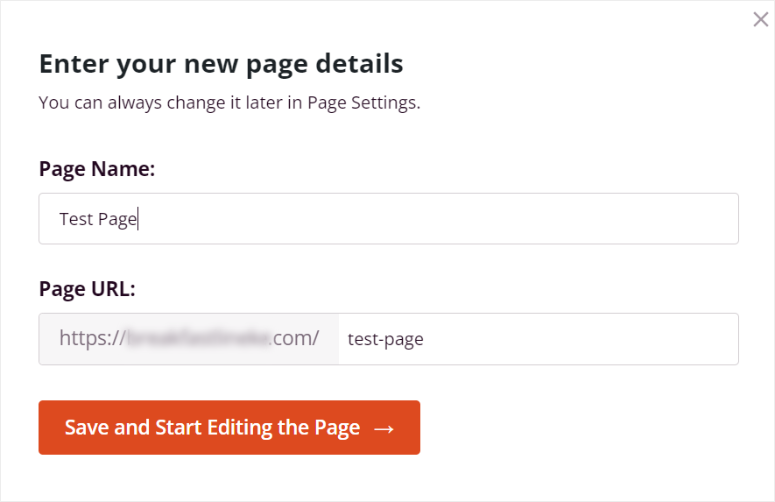
Después de seleccionar la plantilla que desea, SeedProd abrirá una ventana emergente para que ingrese los detalles de la página. En esta ventana, ingrese el nombre de la página y la URL de la página. Asegúrese de que la URL sea exclusiva de su sitio para evitar conflictos.

Después de esto, SeedProd abrirá su creador de páginas de arrastrar y soltar, donde podrá utilizar las funciones de IA.
Paso 3: agregue imágenes de IA a su página
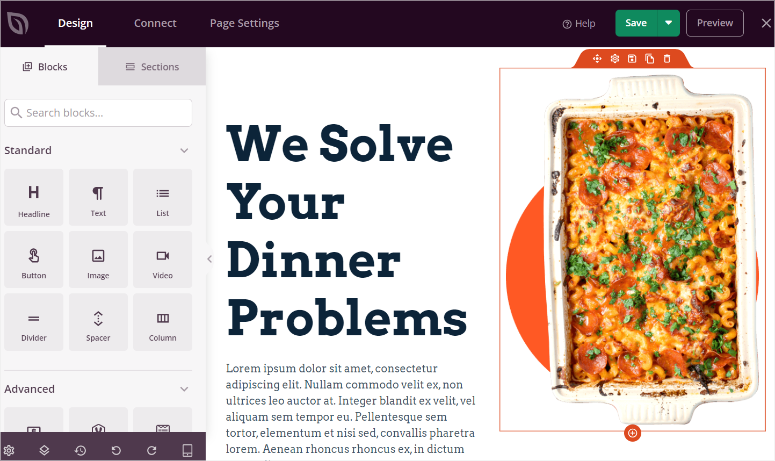
Una vez que esté en la página del generador de arrastrar y soltar de SeedProd, verá la sección Bloque a la izquierda, que contiene más de 90 bloques para ayudarlo a agregar elementos.
Los bloques se dividen en Estándar, Avanzado, WooCommerce, Descargas digitales fáciles y Widgets. Esto le ayuda a localizar rápidamente un bloque, ahorrándole tiempo y energía. También obtendrá bloques personalizados que haya creado en esta sección para ayudarle a reutilizar rápidamente sus bloques.
A la derecha hay una ventana de vista previa que le muestra cómo se verá la página cuando esté activa. Arrastre y suelte diferentes bloques y secciones en esta área para modificar su página.

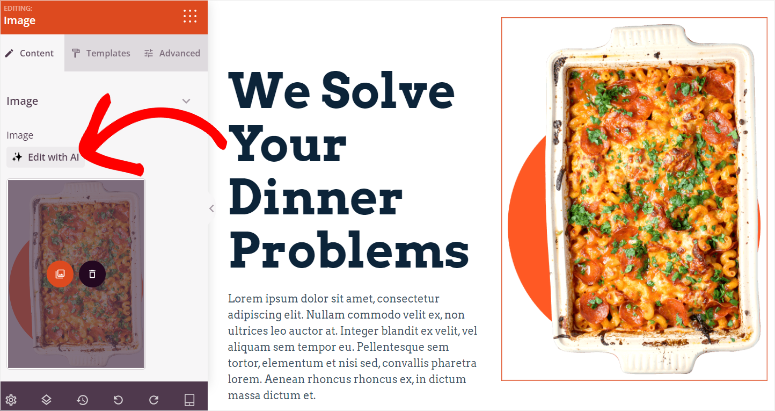
Ahora que comprende mejor la interfaz de SeedProd, hay dos formas de insertar imágenes de IA en la página. Primero, puede seleccionar cualquier imagen de marcador de posición en la página, abrir su configuración a la izquierda y seleccionar Editar con AI .

Pero para este tutorial queremos crear la imagen de IA desde cero.
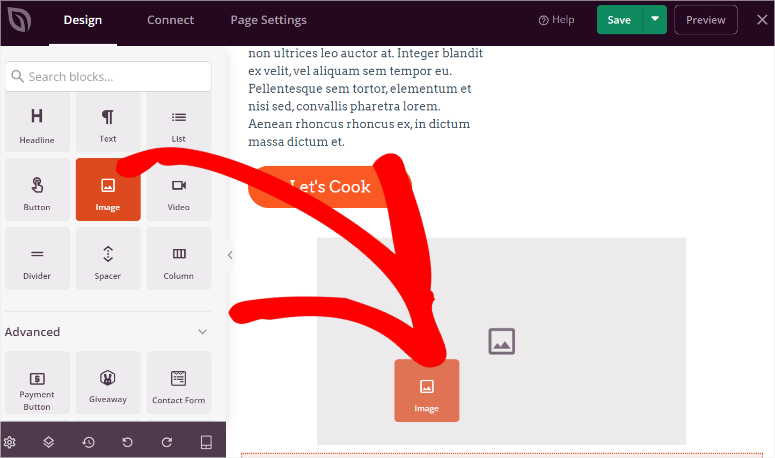
Para hacer esto, ubique el bloque Imagen a la izquierda y arrástrelo y suéltelo donde desee que aparezca en la página.

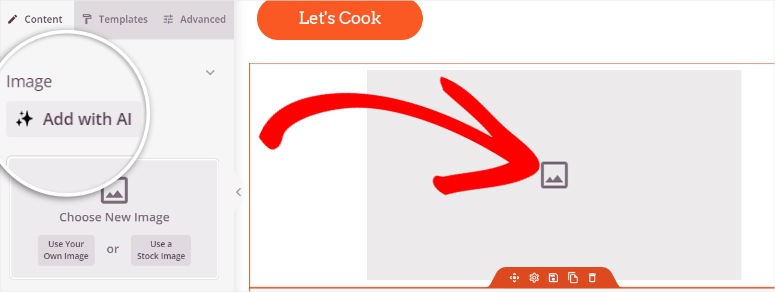
Después de esto, verás opciones para Usar tu propia imagen, donde las cargas desde tu PC, y Usar imágenes de archivo. Encima de esta sección, seleccione "Agregar con AI" para abrir el panel de mensajes de imagen.

En el extremo derecho del panel de imágenes, SeedProd le muestra la cantidad de créditos que le quedan para que pueda realizar un seguimiento de sus gastos y controlar cuántas imágenes desea crear.
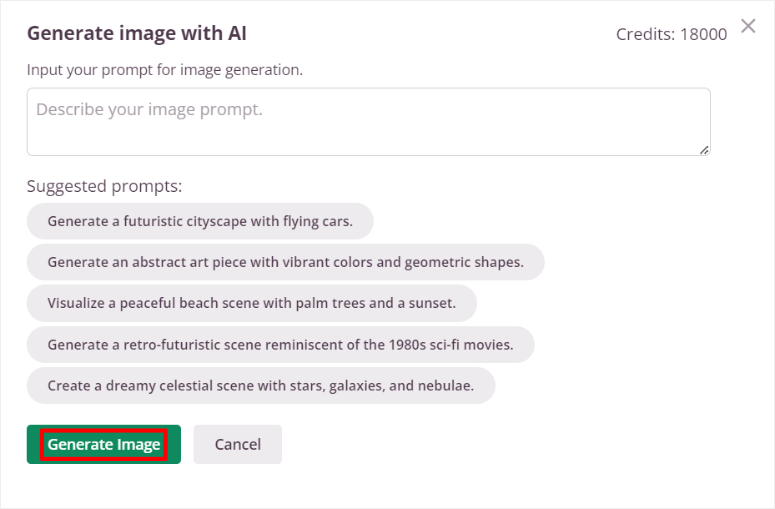
También recibe sugerencias de sugerencias para crear rápidamente sus imágenes de IA sin escribir nada.

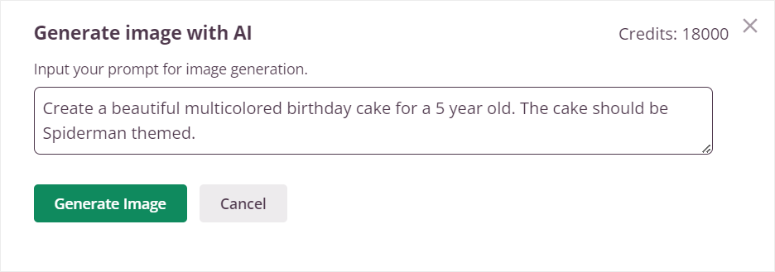
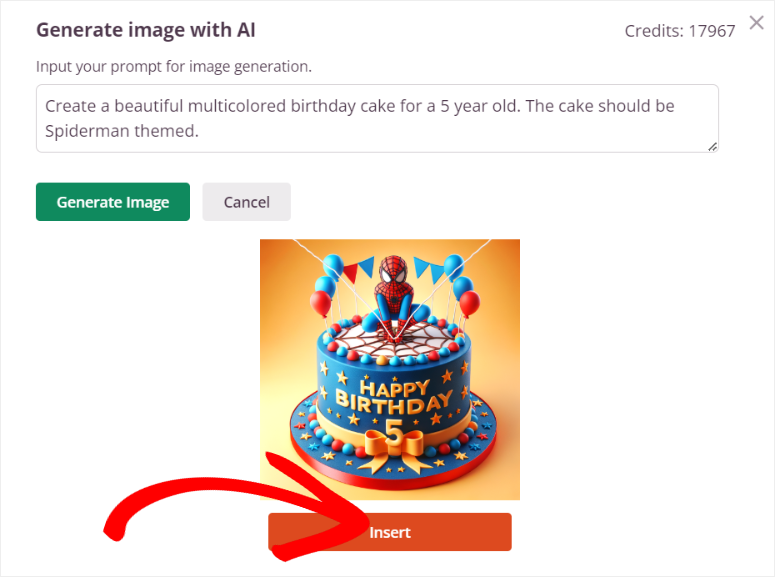
Aquí, escriba una descripción en el cuadro emergente. Recuerde que cuanto más detalles agregue a su mensaje, mejor se adaptará la imagen de salida a su visión.
Después de esto, presione "Generar imagen" y déle a SeedProd unos segundos para crearla.

A continuación, SeedProd mostrará una imagen de vista previa para que puedas ver primero si es lo que estás buscando. De lo contrario, modifique el mensaje en el cuadro de texto proporcionado y presione "Generar imagen" para iniciar el proceso nuevamente.
Pero si la imagen coincide con su visión, seleccione "Insertar" para agregarla a su página. Y eso es; acaba de crear una imagen de IA en WordPress usando SeedProd.

Paso 4: edite la imagen AI con SeedProd
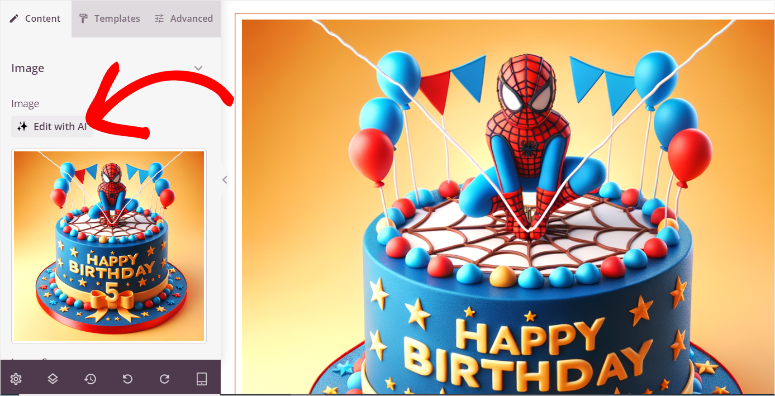
Ahora, si desea editar la imagen, primero debe seleccionarla en la ventana de vista previa. Puede reposicionar la imagen, guardarla como un bloque, duplicarla o eliminarla.
A continuación, edite la imagen AI real seleccionando Editar con AI .

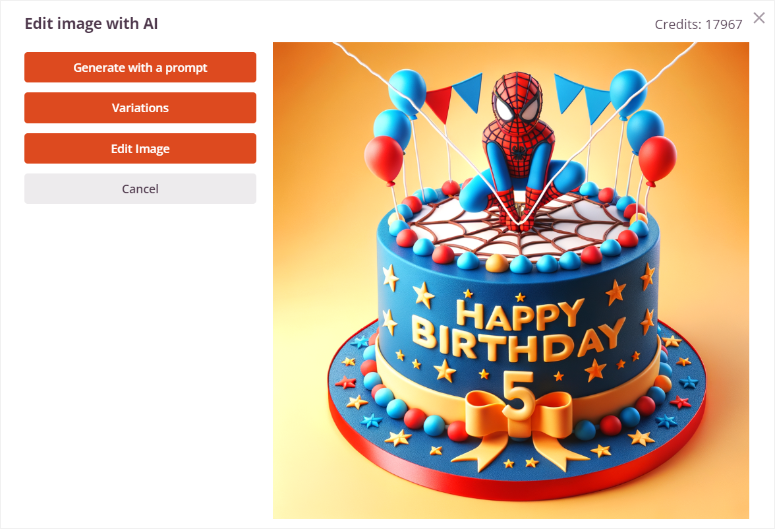
Esto abrirá opciones que incluyen Generar con un mensaje, que le permite crear una nueva imagen de IA. Luego, debajo de esto, aparecen opciones que incluyen Variaciones, Editar imagen y Cancelar.

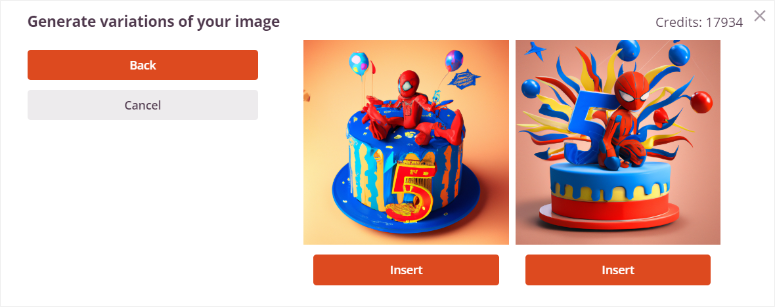
Seleccione Variaciones »Generar variación y SeedProd generará 2 versiones de imágenes. Estas dos opciones mantienen el mismo tema e idea de la imagen pero cambian la perspectiva y los ángulos. Puede ser una excelente manera de garantizar la coherencia de la imagen en toda la página.

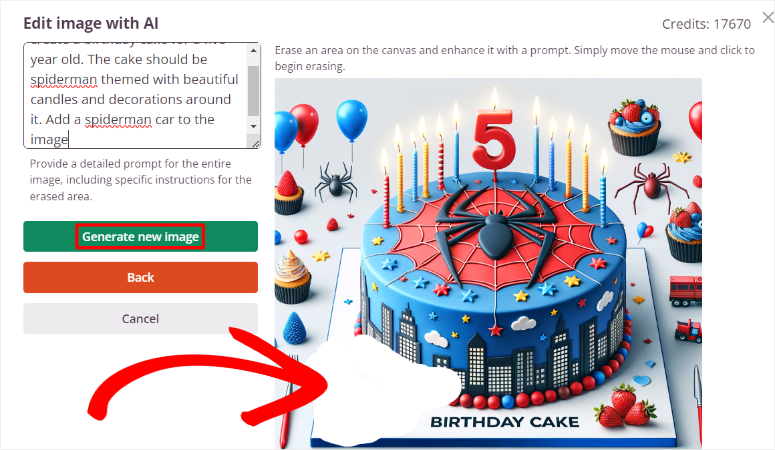
A continuación, puede seleccionar Editar imagen . Aquí, use el mouse para borrar un área de la imagen que desea cambiar. Luego, escribe la descripción completa de la imagen más los cambios que deseas en el área borrada.

Finalmente, presione Generar nueva imagen y SeedProd le ofrecerá 2 opciones para seleccionar como antes. Una vez que esté satisfecho con su imagen de IA, presione "Insertar" para agregarla a su página.

¡Eso es todo! Ahora puede agregar una imagen de IA a su sitio web de WordPress con SeedProd.
Agregue imágenes AI con Divi Builder

Divi Builder, un producto de Elegant Themes, es uno de los mejores creadores de sitios web de arrastrar y soltar en la actualidad. Viene con más de 370 diseños de sitios web completos para ayudarle a comenzar a crear sitios. El objetivo principal de este creador de sitios visual es hacer que el proceso sea lo más fácil posible para usted.
Como resultado, fueron una de las primeras empresas en integrar funciones de IA mediante la creación de Divi AI para que funcione con su generador de arrastrar y soltar. Esta función puede ayudarlo a generar y mejorar texto e imágenes del sitio con IA, acelerando y mejorando el proceso de creación de su sitio.
Consulte la última revisión de Divi Themes y Divi Builder aquí.
Entonces, ¿cómo se puede utilizar Divi AI para crear imágenes de IA en WordPress?
Paso 1: instalar y configurar Divi Builder
Divi ofrece 2 planes que pueden darte acceso a Divi AI. Puedes comprar el plan Divi Pro, que incluye Divi Themes, Divi Cloud, Divi Builder, Divi AI y más. O simplemente puedes comprar Divi Builder y obtener Divi AI como complemento.
Para este tutorial, usaremos Divi Pro para poder explorar todo lo que Divi Ai puede hacer.
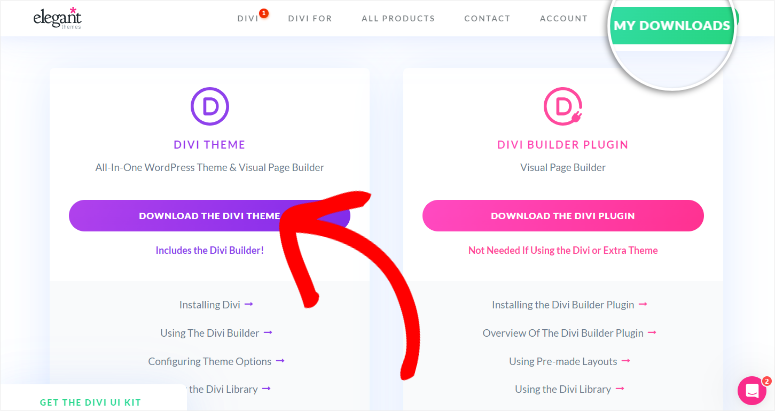
Para comenzar, dirígete al sitio oficial de Divi y compra tu plan. Después de esto, inicie sesión en su cuenta Divi y vaya al Área de miembros. Aquí, navegue hasta Cuenta »Mis descargas . Luego, descarga Divi Theme a tu PC.

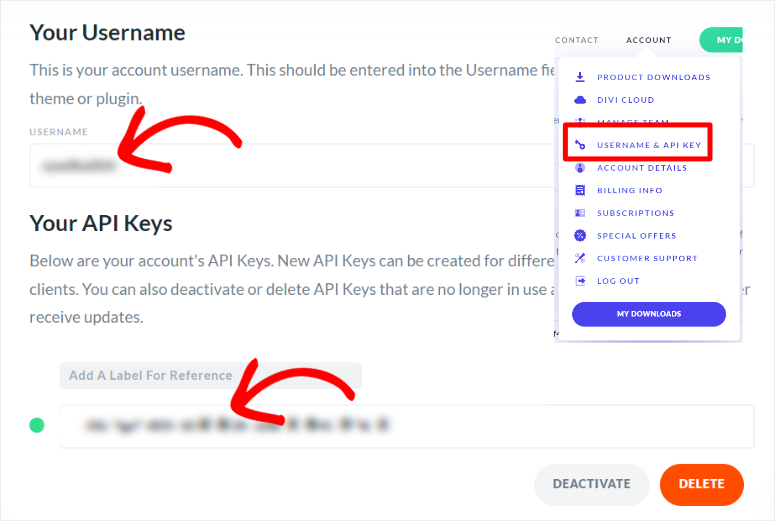
Después de esto, navegue hasta Cuenta »Nombre de usuario y clave API para copiar el nombre de usuario y la clave API para activar el tema y el creador en su panel de WordPress.

Luego, regrese a su panel de WordPress y navegue hasta Apariencia »Temas y seleccione “Agregar nuevo tema”. Luego cargará y activará el archivo ZIP del tema DIVi en su panel de WordPress.
Después de esto, vaya a Divi »Panel y pegue el nombre de usuario y la clave API para activarlo.
Eso es todo. Ahora puedes usar Divi Themes y Divi Builder.
Paso 2: agregar una imagen de IA a una página o publicación
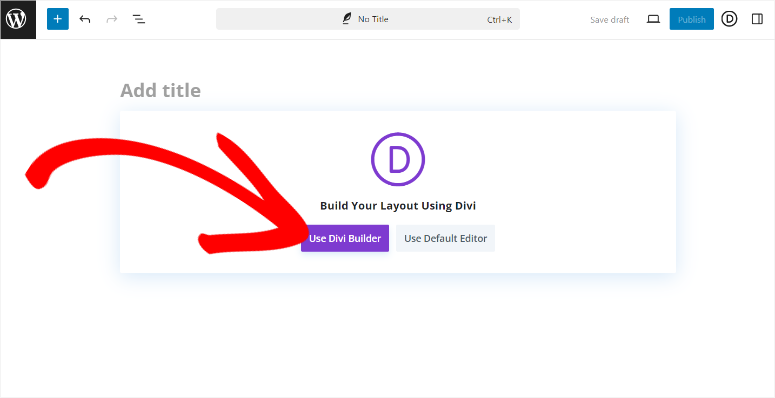
Una vez que Divi esté listo para usar, abra cualquier página o publicación existente. También puedes crear una nueva página o publicar en tu panel de WordPress para ayudarte a agregar la imagen generada con IA. Luego, en su editor de bloques nativo de WordPress, seleccione Usar Divi Builder para cambiar al constructor visual.

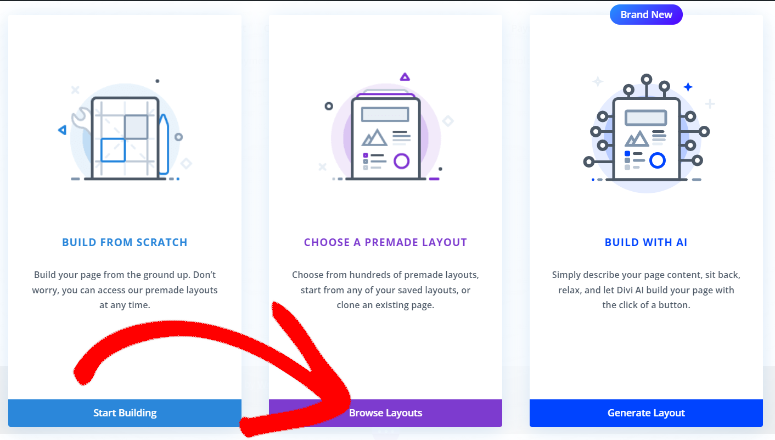
Después de esto, seleccione si desea comenzar desde cero, elegir un diseño prediseñado o construir con IA. Para simplificar, elegiremos Elegir un diseño prediseñado .

A continuación, seleccione uno de los 370 paquetes de diseño proporcionados por Divi y cárguelo en su panel de WordPress. Después de esto, puedes reemplazar la imagen del marcador de posición con una imagen de IA o crear una desde cero.
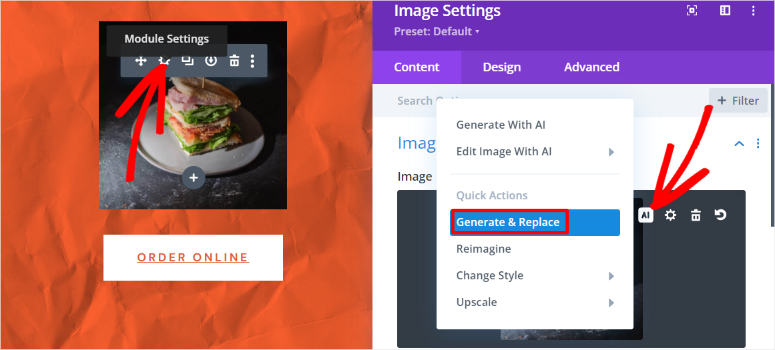
Para reemplazar la imagen del marcador de posición, simplemente seleccione el módulo de imagen y presione el "ícono de engranaje" para abrir la configuración. Luego, en la nueva ventana, seleccione el ícono AI para abrir más opciones.
Finalmente, seleccione "Generar y reemplazar" para crear 4 imágenes nuevas que puede usar para reemplazar la del marcador de posición.


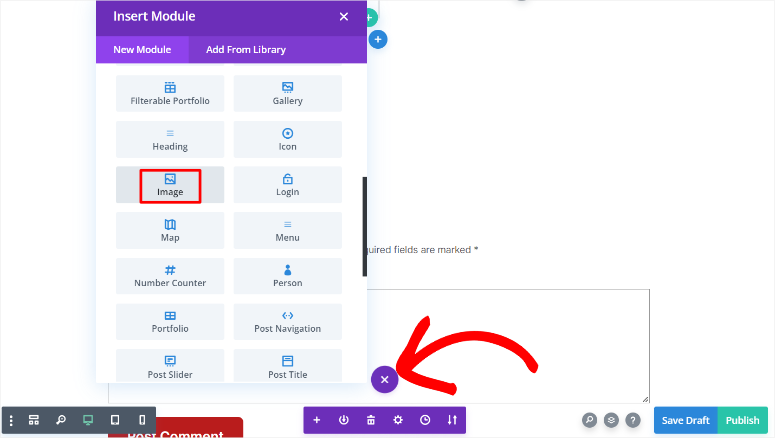
Pero para crear una nueva imagen de IA, seleccione el signo más (+) para abrir la ventana del módulo.
Luego, busque el módulo Imagen y arrástrelo y suéltelo en la ubicación de la página donde desea que aparezca.

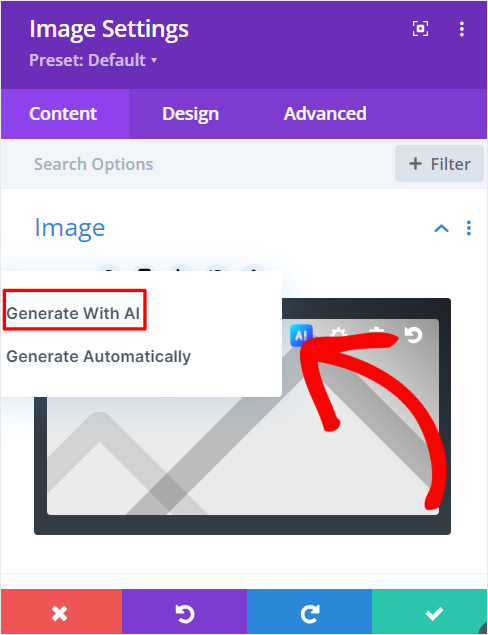
En el módulo de imagen, seleccione el ícono AI para abrir la configuración. Luego, seleccione "Generar con IA" para abrir una ventana emergente.

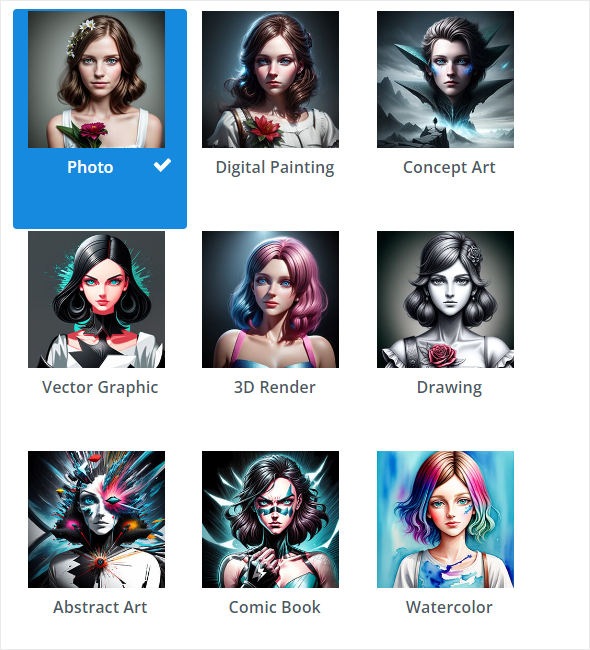
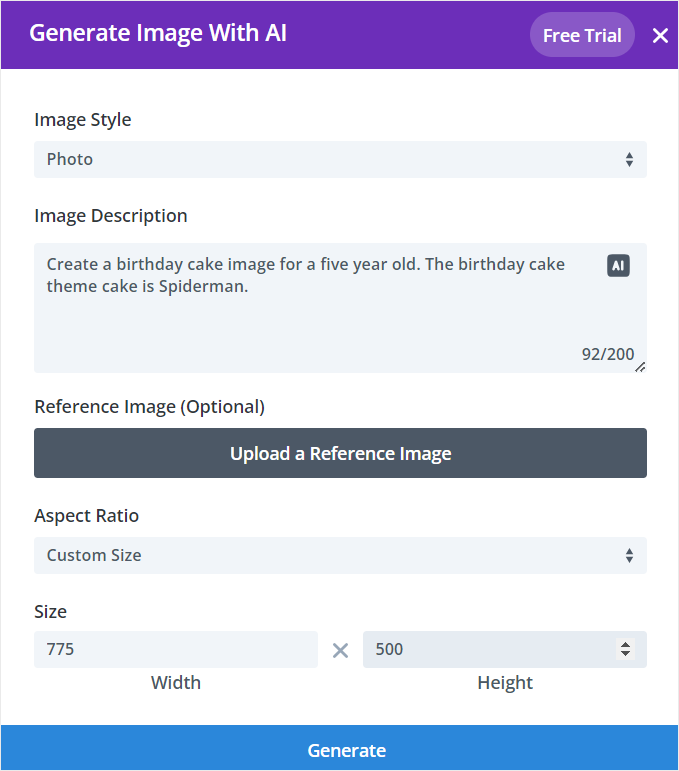
En esta ventana, primero, seleccione el Estilo de imagen para su imagen AI. Tiene opciones como Fotografía, Pintura digital, Arte conceptual, Dibujo y más. Lo bueno de crear imágenes AI con Divi es que puedes cambiar el estilo de la imagen más tarde.

Debajo de esto, escriba la descripción detallada de la imagen que desea crear. Como hemos mencionado anteriormente, intenta ser lo más detallado posible para asegurarte de que la foto coincida con lo que estás buscando.
Puedes cargar una imagen de referencia para ayudar a Divi a crear una imagen aún más precisa. Esto puede resultar muy útil si ya ha creado una imagen de IA anteriormente y desea crear coherencia en las imágenes de su sitio.
A continuación, seleccione Relación de aspecto y elija una de las opciones que incluyen Cuadrado, Paisaje y Retrato. O puede agregar dimensiones personalizadas en el cuadro proporcionado para obtener una imagen que se ajuste exactamente a las especificaciones de su sitio.
Finalmente, presiona "Generar" y deja que Divi cree tu imagen de IA.

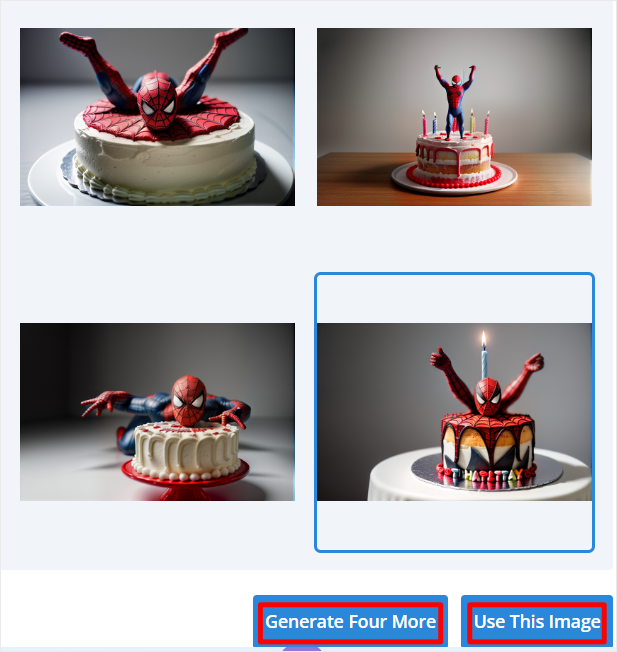
Luego, Divi AI generará 4 imágenes de IA para que elijas. Si no te gusta ninguno de ellos, selecciona "Obtener cuatro más" para que Divi pueda crear más opciones para ti. Si encuentra una que desea, presione "Usar esta imagen" y se agregará a su página.

¡Bien hecho! Ahora puedes agregar una imagen AI con Divi. Veamos cómo puedes personalizarlo.
Paso 3: personaliza tu imagen Divi AI
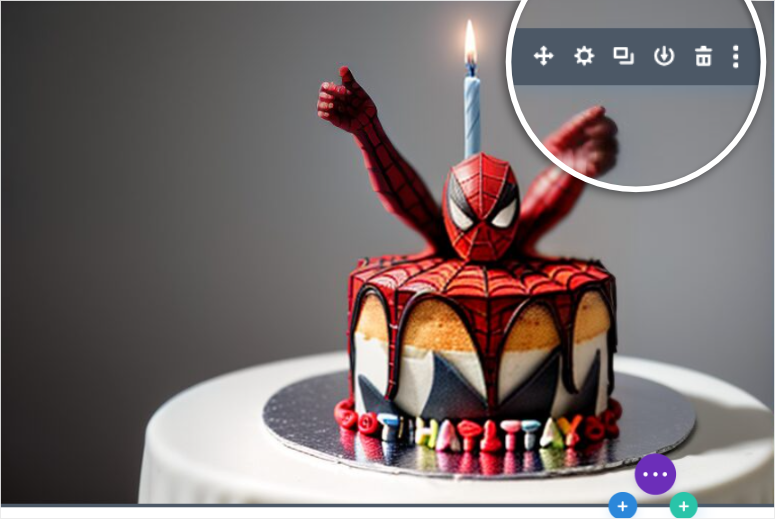
Ahora, en su página de vista previa de Divi, coloque el cursor sobre el módulo de imagen que acaba de crear y seleccione el ícono de ajustes para abrir el cuadro de configuración. Recuerde, también puede arrastrar la ventana de configuración para hacerla más grande y tener más espacio de trabajo.
Luego, coloque el cursor sobre la imagen en la ventana emergente y seleccione el ícono AI para abrir la configuración de la imagen AI.
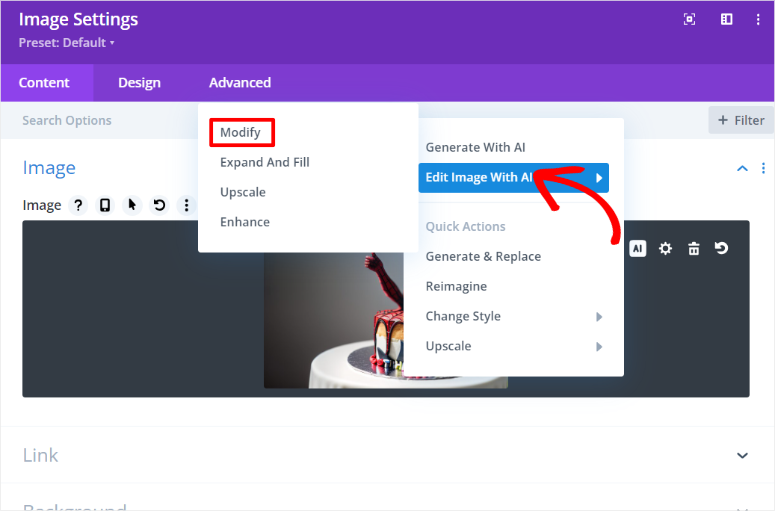
Después de esto, seleccione Editar imagen con AI »Modificar en el menú AI para abrir una nueva ventana emergente de configuración.

En la siguiente ventana emergente, también obtienes otras opciones de edición de IA, a las que puedes cambiar rápidamente seleccionando su pestaña.
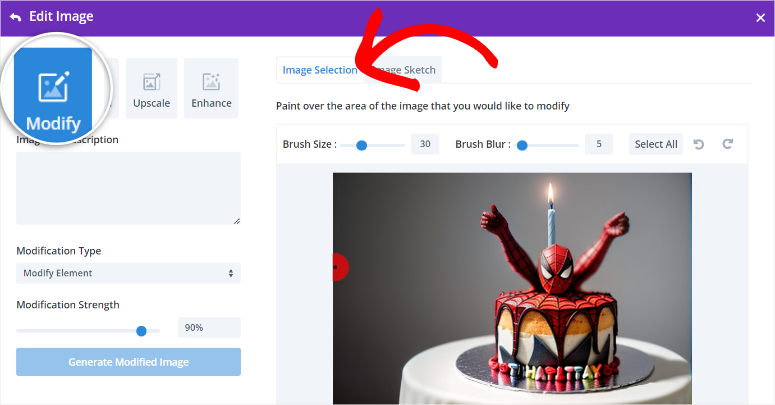
Ahora, en "Modificar", vaya a la pestaña Selección de imagen , donde puede pintar sobre el área de la imagen que desea cambiar con el mouse. Luego, escriba los cambios que desea realizar en el área pintada en el cuadro Descripción del relleno de imagen .
Luego, seleccione "Generar imagen modificada" para realizar los cambios.
Divi te permite ser más específico sobre los tipos de cambios de imagen que deseas realizar. Para ayudar con esto, puedes ajustar el Tamaño del pincel y el Desenfoque del pincel. También puede definir el tipo de modificación seleccionando Modificar elemento o Agregar elemento.
Además de esto, puede cambiar la intensidad de la modificación para configurar en qué medida desea cambiar la imagen.

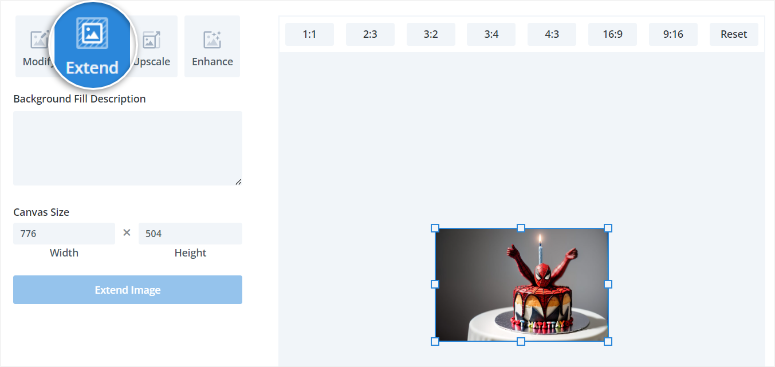
Después de esto, vaya a la pestaña “Extender:”, donde puede modificar rápidamente el tamaño de la imagen. También obtienes un cuadro de Descripción de relleno de fondo y Tamaño de lienzo para ayudarte a ampliar tu imagen.

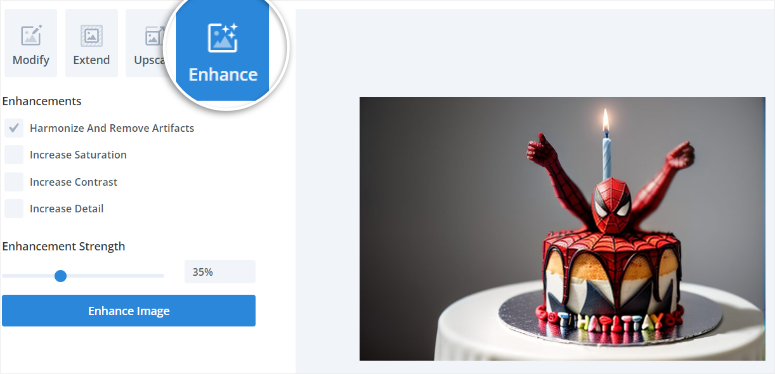
Luego, cambie la escala de la imagen y las dimensiones de la imagen en la pestaña Escala superior . Finalmente, vaya a la pestaña "Mejorar" para mejorar su imagen usando las casillas de verificación. Puede:
- Aumentar detalle
- Armonizar y eliminar artefactos
- Aumentar la saturación
- Aumentar contraste
Aquí, puede marcar todas las casillas si lo desea. Además, obtienes una "Fuerza de mejora", que indica qué tan diferente será la imagen regenerada de la original.

Una vez que esté satisfecho con su imagen, puede guardarla como un módulo para usarla en sus propiedades Divi o duplicarla para usarla en la misma página varias veces. También puedes reposicionarlo en un área diferente de tu página con la opción de arrastrar y soltar.

Bien hecho. Ahora puedes usar Divi para crear imágenes de IA en WordPress.
Genere imágenes de IA con OpenAI

Ahora, puedes decidir agregar tus imágenes AI a WordPress manualmente, y la mejor opción es usar las plataformas OpenAI OpenArt y ChartGPT. Pero recuerda, con estos métodos, tendrás que subir las imágenes a tu sitio de WordPress tú mismo.
Esto puede resultar abrumador y confuso rápidamente. Pero la ventaja es que puede ser más asequible ya que no es necesario comprar un creador de páginas como SeedProd y Divi Builder.
También es importante señalar que con estas plataformas OpenAI generarás tus imágenes de IA a través de su integración con DALL·E, otra herramienta de OpenAI. En el pasado, con DALL·E 2, te registrabas en el sitio web y generabas las imágenes desde allí.
Pero con la evolución de DALL·E 2 a DALL·E 3, OpenAI intenta hacerlo más fácil de usar al permitirle generar texto y contenido escrito desde una plataforma, es decir, ChatGPT 4. Pero si desea utilizar su imagen plataforma de generación, utilice OpenArt.
Además, dado que la misma empresa fabrica DALL·E ChatGPT y OpenArt, la integración es fluida y fácil de usar.
Sin embargo, necesitarás comprar créditos de IA para generar las imágenes. ChatGPT 4 ofrece 50 créditos con los que puedes empezar para probarlo. Mientras que OpenArt ofrece 20 créditos de IA. A continuación, le explicaremos cómo utilizar ambas plataformas OpenAI.
Paso 1: generar imágenes de IA en OpenAI
Crear una imagen en ChatGPT 4
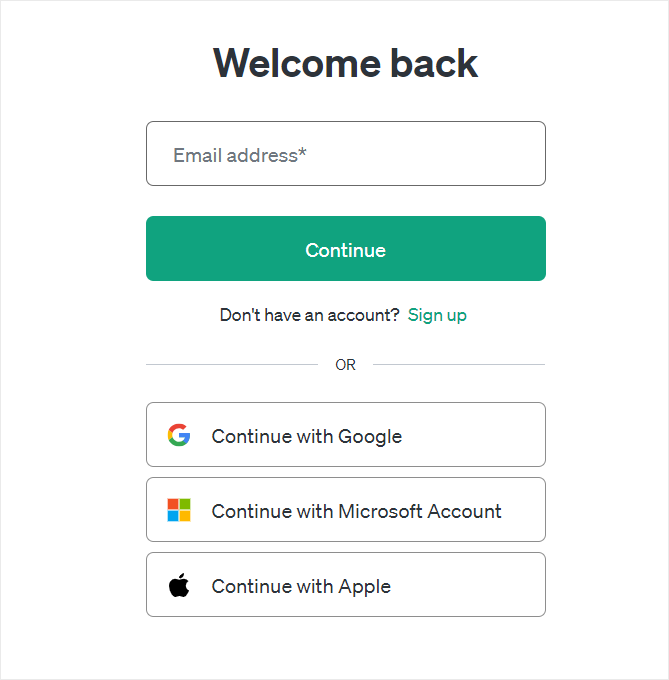
Primero, dirígete a la plataforma ChatGPT 4 y regístrate. Esta herramienta OpenAI hace que registrarse como usuario sea muy sencillo, ya que puedes utilizar un nombre de usuario y contraseña, una cuenta de Google, una cuenta de Microsoft o tu ID de Apple.

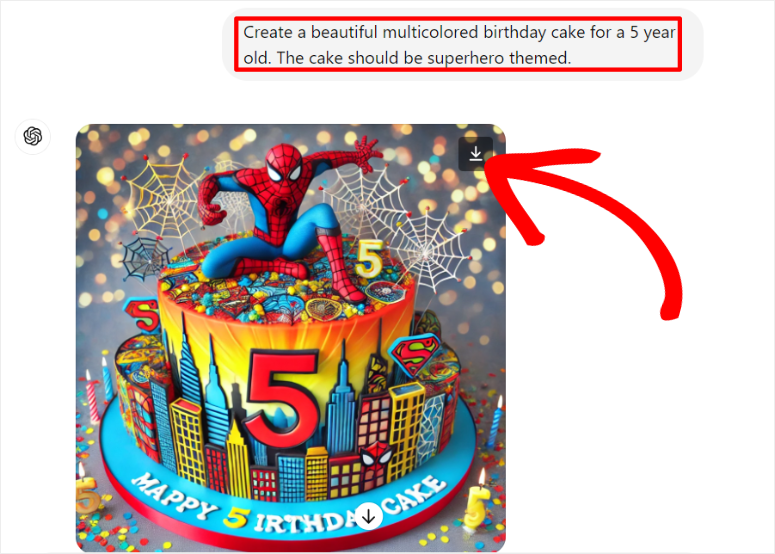
Una vez que hayas iniciado sesión en tu cuenta ChatGPT 4, todo lo que tienes que hacer es describir qué tipo de imagen deseas crear y ofrecer el mayor detalle posible. Recuerde mencionar algo como "Crear una imagen de..." para darle a la herramienta de IA un comando directo para crear una imagen descargable en su respuesta.
Una vez creada la imagen, puede guardarla en su PC usando el botón de descarga en la imagen.

Crear una imagen en OpenArt
Ahora, el proceso de creación de imágenes con IA en OpenArt es muy similar al de ChartGPT 4. La mayor diferencia es que no necesitará decirle que cree una imagen específicamente. Además, puedes usar muchas funciones de imágenes de IA.
Simplemente escribirá su mensaje y OpenArt se encargará del resto.
Primero, dirígete al sitio web de OpenArt y regístrate o inicia sesión. Nuevamente, este es un proceso muy simple, ya que puedes usar las mismas opciones que en el caso de ChatGPT 4.

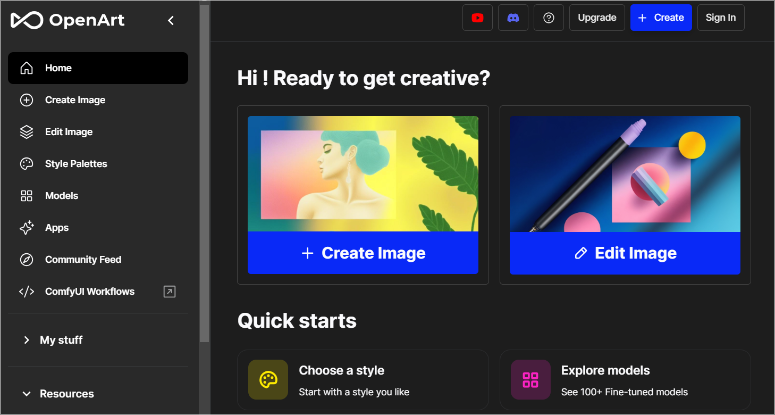
Una vez que esté en su cuenta OpenArt, seleccione "+Crear imagen" para abrir el cuadro de aviso a la izquierda.

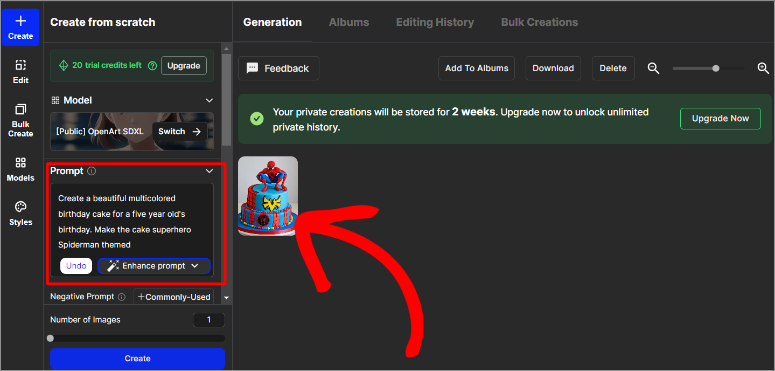
A continuación, escriba la descripción de la imagen para que la herramienta de IA genere la imagen. Con OpenArt, puede seleccionar Mejorar mensaje y ChatGPT mejorará su mensaje de texto. Cuando esté satisfecho con el mensaje, presione "Crear".
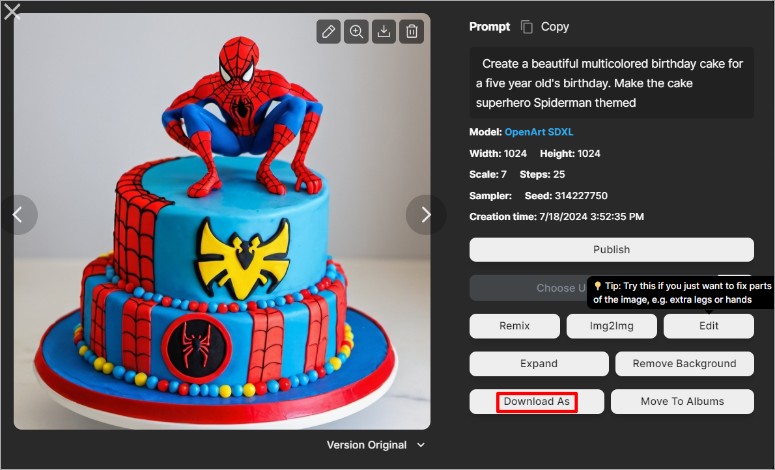
La imagen aparecerá en la ventana de la derecha. Después de esto, selecciónelo para expandirlo y editarlo.

Aquí puedes editar la imagen, eliminar el fondo, moverla a álbumes y más. Una vez que esté satisfecho con la imagen, descárguela en el mejor formato para su sitio.

En este punto, está listo para agregarlo a su sitio.
Paso 2: cargue la imagen de OpenAI en WordPress
A continuación, vaya a su panel de WordPress y cárguelo en su biblioteca de WordPress como lo haría con cualquier otra imagen.
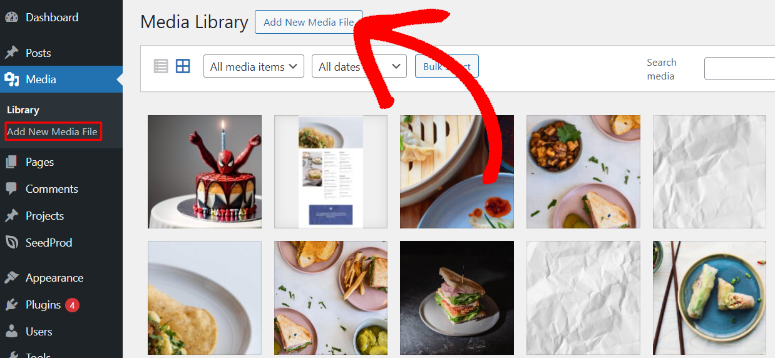
Para hacer esto, seleccione Medios »Agregar nuevo archivo multimedia . Luego, arrastre y suelte su imagen de IA desde su almacenamiento local al área de carga. Eso es todo. Ahora puedes usar esta imagen en cualquiera de tus publicaciones o páginas.

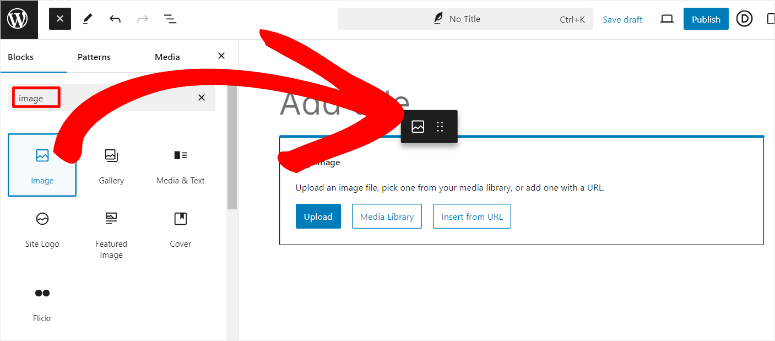
También puedes subir la imagen directamente a cualquier publicación o página. Todo lo que tienes que hacer es abrir una página o publicación existente. Luego, use la barra de búsqueda del editor visual para encontrar el bloque Imagen . Una vez que hagas esto, arrastra y suelta tu imagen de IA en el área de carga del bloque y actualiza la página.

¡Bien hecho! Ahora puede crear manualmente una imagen de IA con OpenArt y ChatGPT 4 a través de su integración con DALL·E y agregarla a su sitio de WordPress.
Consejo adicional:
Ahora, como se mencionó, con este método, deberá cargar las imágenes de IA manualmente en su sitio de WordPress después de generarlas con las plataformas OpenAI.
Pero puedes usar Uncanny Automator para generar automáticamente las imágenes directamente en tu sitio de WordPress.

Uncanny Automator es el mejor complemento de automatización para WordPress. Puede ayudarlo a automatizar la programación de contenido, la gestión de pedidos, la participación del cliente, la inscripción a cursos y más. Lo más importante es que se integra con los módulos OpenAI, lo que garantiza una generación rápida y eficaz de texto a imagen.
La mejor parte es que puede usar Uncanny Automator y WPForms para permitir a los usuarios generar sus propias imágenes de IA desde la interfaz de su sitio, aumentando la participación.
Una vez que haya instalado y configurado Uncanny Automator, todo lo que tiene que hacer es configurar los ajustes de la API OpenAI con sus credenciales.
Después de instalar WPForms, cree un formulario con campos para la descripción y el tamaño de la imagen.
Luego, cree una nueva receta con Uncanny Automator y elija el evento desencadenante como "Envío de formulario" con WPForms. Recuerde, este Uncanny Automator solo admite un activador por receta.
Luego, agregue una acción para generar una imagen usando DALL·E, donde especifica un mensaje basado en texto. Uncanny Automator procesará este mensaje con los algoritmos de DALL·E para crear y almacenar imágenes vívidas y originales directamente en su biblioteca multimedia de WordPress.
Con esta configuración, tanto usted como sus usuarios pueden generar imágenes de IA utilizando el formulario WPForms en la interfaz de su sitio.
Herramientas adicionales de generación de imágenes de IA
Aunque las herramientas de IA anteriores pueden ayudarlo a crear imágenes de IA en WordPress, todavía existen muchas herramientas que puede usar. Repasemos rápidamente nuestras principales herramientas alternativas para ayudarlo a generar imágenes de IA para su sitio.
- AI Power : AI Power es un excelente complemento de generación de imágenes de IA que le permite crear imágenes directamente dentro de WordPress. Para comenzar, instale y active el complemento AI Power desde el repositorio de complementos de WordPress. Una vez activado, navegue hasta la pestaña AI Power en su panel de WordPress y seleccione "Generar imágenes". Siga las instrucciones para crear imágenes de alta calidad adaptadas a su contenido. Esta herramienta también simplifica el proceso, facilitando la mejora de sus publicaciones con gráficos visualmente atractivos sin necesidad de grandes habilidades de diseño.
- MidJourney: MidJourney es una plataforma de inteligencia artificial de vanguardia que crea imágenes únicas e imaginativas a partir de indicaciones de texto. Para utilizar MidJourney, regístrese en su sitio web y únase a su comunidad en Discord. Puedes generar imágenes proporcionando descripciones creativas en sus canales de Discord, y MidJourney transformará tus palabras en imágenes impresionantes. Luego, estas imágenes se pueden cargar fácilmente en su sitio de WordPress, agregando un toque personalizado y atractivo a su contenido.
- Asistente de redacción de contenido de IA: este complemento de asistente de redacción de contenido de IA también se destaca en la creación de impresionantes imágenes de IA. Esta característica, impulsada por DALL·E, permite a los usuarios generar imágenes personalizadas directamente en WordPress. Con una amplia gama de opciones de personalización, puedes crear imágenes que combinen perfectamente con el tema y el estilo de tu sitio web, haciendo que tus publicaciones sean más atractivas y visualmente impactantes. El complemento también ofrece generación de contenido de alta calidad, creación de contenido programada y varios estilos y tonos de escritura.
¡Felicidades! Ahora puede crear fácilmente imágenes de IA para su sitio web de WordPress. Si tiene más preguntas, consulte nuestras preguntas frecuentes a continuación.
Preguntas frecuentes: cómo crear imágenes de IA para su WordPress
¿Cómo puedo crear un excelente mensaje de imagen de IA para un generador?
Para crear una excelente imagen de IA, sea específico y descriptivo. Incluya detalles como el tema, el estilo, los colores y cualquier elemento particular que desee en la imagen. Por ejemplo, en lugar de decir "una playa", podrías decir "una playa tropical al atardecer con palmeras y una hamaca". Cuanto más precisa sea tu descripción, mejor podrá la IA generar una imagen que coincida con tu visión.
¿OpenArt es lo mismo que ChatGPT 4?
No, OpenArt y ChatGPT 4 no son lo mismo, aunque son plataformas de la misma empresa, OpenAI. Por un lado, OpenArt es una herramienta de inteligencia artificial diseñada específicamente para generar imágenes y centrada en contenido visual. Por otro lado, ChatGPT 4 es una IA basada en texto que genera texto similar a un humano basándose en indicaciones.
¿Qué tipos de imágenes puedo crear con IA?
Con la IA, puedes crear una amplia gama de imágenes, incluidas fotografías realistas, interpretaciones artísticas, ilustraciones, arte abstracto y más. Pueden generar de todo, desde iconos simples hasta escenas complejas. Como resultado, satisfacen diversas necesidades, como materiales de marketing, gráficos de sitios web, publicaciones en redes sociales y obras de arte personalizadas.
¿Pueden los creadores de páginas crear imágenes de IA?
Sí, algunos creadores de páginas pueden crear imágenes de IA. Por ejemplo, SeedProd y Divi Builder tienen funciones de inteligencia artificial integradas que permiten a los usuarios generar y personalizar imágenes directamente dentro de su panel de WordPress. Esto facilita la mejora de las páginas web con imágenes únicas generadas por IA sin necesidad de herramientas de creación de imágenes independientes.
Esperamos que haya disfrutado leyendo sobre cómo crear sus imágenes de IA de WordPress. Ahora, después de crear sus imágenes de IA, se convierten en su propiedad intelectual. Aprenda cómo protegerlos leyendo este artículo sobre los 10 mejores complementos de protección de contenido de WordPress.
Además de esto, aquí hay otros artículos que quizás le interese leer.
- Cómo reforzar su sitio de WordPress para mantener alejados a los piratas informáticos
- Los 10 mejores complementos de la galería de WordPress revisados y comparados
- Cómo insertar el feed de Instagram en WordPress (5 sencillos pasos)
El primer artículo le enseña cómo reforzar su sitio de WordPress para mantener alejados a los piratas informáticos. Después de esto, tienes una publicación que enumera los mejores complementos de galería de WordPress. Finalmente, lea sobre cómo insertar un feed de Instagram en WordPress.
