Cómo crear un formulario de contacto compatible con AMP para WordPress
Publicado: 2019-07-04¿Quieres crear un formulario de contacto compatible con AMP? AMP o Accelerated Mobile Pages es una tecnología de Google que carga sus páginas web rápidamente en dispositivos móviles.
En este artículo, le mostraremos cómo crear un formulario de contacto que se cargará en sus páginas AMP sin problemas. También explicaremos cómo agregar reCAPTCHA a su formulario de contacto de AMP para protegerlo de los spammers.
Creación de un formulario de contacto compatible con AMP en WordPress
AMP (Accelerated Mobile Pages) proporciona la mejor experiencia a las personas con una conexión lenta a Internet. Carga las páginas más rápido en dispositivos móviles y, por lo tanto, lo ayuda a mejorar el tráfico a su sitio web.
Sin embargo, AMP presenta una serie de desafíos para los propietarios de sitios web.
Uno de ellos es que permite un uso limitado de recursos para cargar las páginas más rápido. Por lo tanto, algunas funcionalidades no funcionarán en sus páginas AMP como lo harían normalmente.
Entonces, ¿qué pasará con el formulario de contacto en su sitio web? ¿Funcionará correctamente?
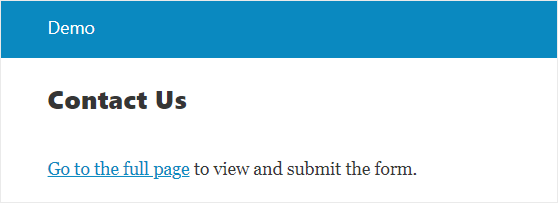
Si está utilizando el complemento WPForms, detectará automáticamente si el formulario se está cargando en una página AMP o no. Y luego, mostrará el enlace a la versión de la página que no es AMP para cargar el formulario correctamente.

Sin embargo, también puede agregar un formulario a su página AMP en lugar de mostrar el mensaje anterior.
Para hacer eso, tendrá que usar el complemento WPForms Lite y luego crear un formulario que sea totalmente compatible con AMP.
Entonces, sin más preámbulos, echemos un vistazo al proceso paso a paso para crear un formulario de contacto compatible con AMP para su sitio de WordPress.
Paso 1: instale el complemento AMP
Lo primero que debe hacer es instalar y activar el complemento oficial de Google AMP para WordPress. Este complemento gratuito es esencial para agregar compatibilidad con AMP a su sitio web.

Puede consultar la guía paso a paso sobre cómo instalar un complemento de WordPress para obtener instrucciones detalladas.
Una vez activado, este complemento agrega automáticamente compatibilidad con AMP a su sitio. Sin embargo, aún puede realizar cambios en la configuración visitando la página Configuración » AMP .
Para obtener más detalles, puede seguir la guía sobre cómo configurar correctamente Google AMP en su sitio de WordPress.
Paso 2: crea un formulario de WordPress
Es hora de crear un formulario de contacto con la ayuda del complemento WPForms Lite.
Para comenzar, deberá instalar y activar el complemento WPForms Lite. Tras la activación, debe ir a WPForms » Agregar nuevo para crear un nuevo formulario.
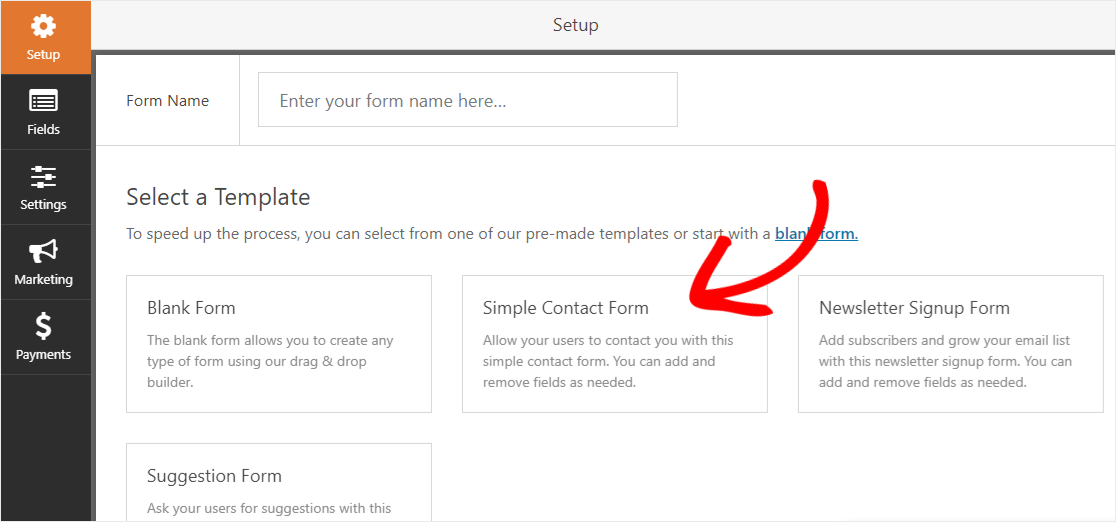
En la página Configuración , encontrará algunas plantillas de formulario predeterminadas. Estas plantillas le permiten acelerar el proceso de creación del formulario. También puede utilizar la plantilla de formulario en blanco para crear un formulario desde cero.
Como queremos crear un formulario de contacto, siga adelante y haga clic en la plantilla Formulario de contacto simple .

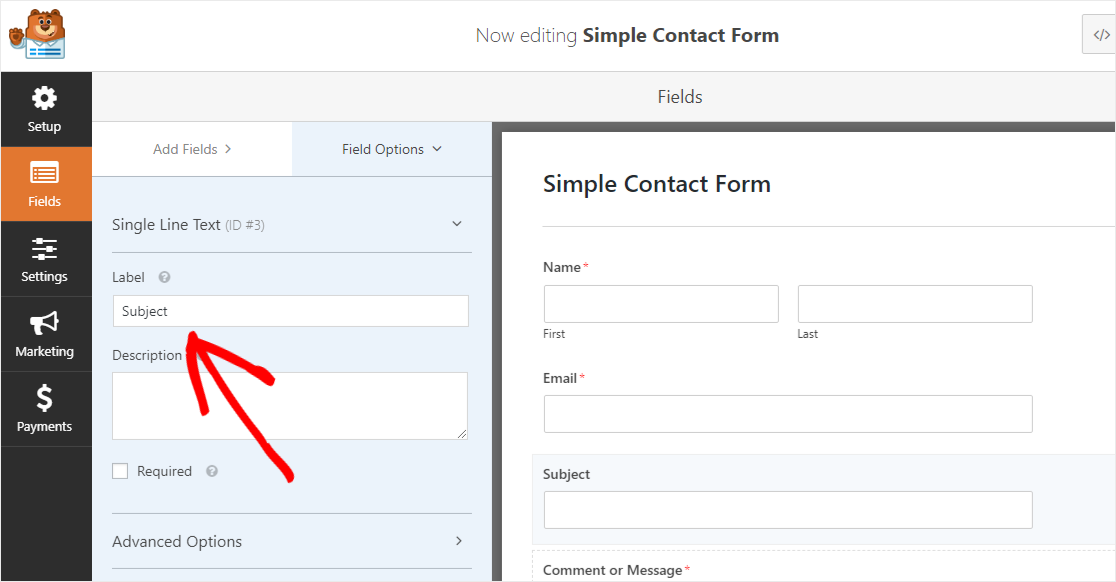
Esto lo llevará a la página Form Builder, donde puede agregar o eliminar un campo fácilmente. Por ejemplo, si desea agregar un campo de asunto, simplemente arrastre y suelte el campo Texto de una sola línea desde el panel izquierdo a su formulario.
Y para cambiar el nombre del campo, debe hacer clic en el campo en el panel derecho y luego realizar cambios en la etiqueta en el panel izquierdo.

La mejor parte es que podrá ver los cambios en vivo. Genial, ¿no?
Del mismo modo, puede editar los otros campos del formulario de la forma que desee. También puede seguir nuestro tutorial paso a paso sobre cómo crear un formulario de contacto simple en WordPress.
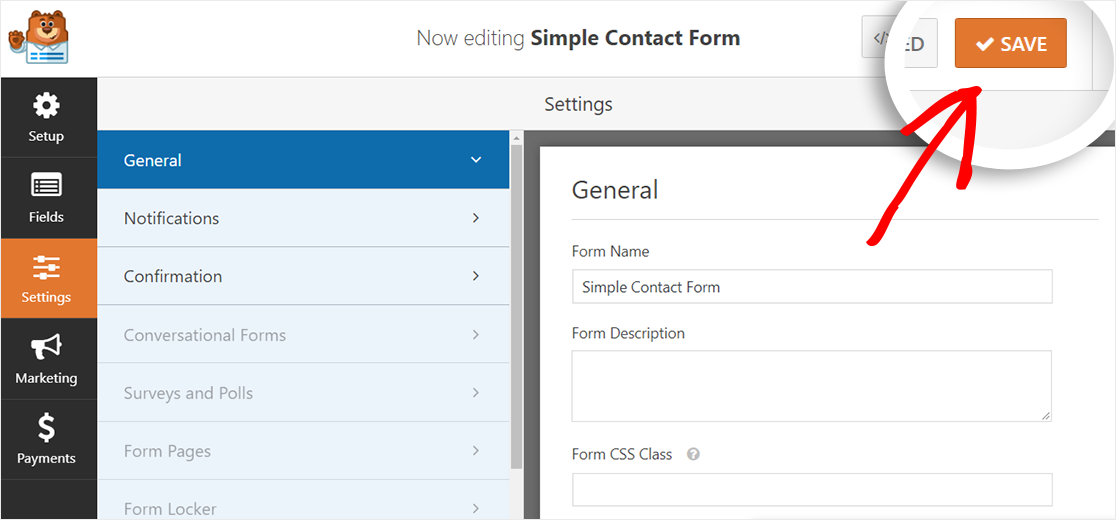
Una vez que haya terminado con la parte de personalización, puede dirigirse a la página de Configuración del formulario desde la barra lateral izquierda del generador de formularios. Aquí podrá cambiar la configuración de notificación y confirmación.
Finalmente, debe almacenar los cambios haciendo clic en el botón Guardar , presente en la esquina superior derecha de su pantalla.

¡Eso es todo! No es necesario configurar nada más. El complemento WPForms Lite agregará automáticamente compatibilidad completa con AMP a su formulario ahora.
Además, puede agregar el soporte de reCAPTCHA a su formulario de contacto de AMP para protegerlo de los spammers.
Le mostraremos cómo hacerlo en el siguiente paso.
Paso 3: Registre su sitio web para obtener claves reCAPTCHA
Para detener el spam de formularios de contacto, WPForms admite 3 tipos diferentes de CAPTCHA para sus formularios:
- CAPTCHA personalizado
- reCAPTCHA
- hCaptcha
En este tutorial, nos centraremos en reCAPTCHA, un servicio de filtrado de spam de Google. Le ayuda a proteger su sitio web de spammers y bots automatizados.

Para usarlo en su sitio, deberá registrar su sitio en el sitio web de Google reCAPTCHA para que pueda obtener la clave del sitio y la clave secreta para su sitio web.
Y luego puede usarlos para agregar soporte de reCAPTCHA a su formulario de contacto compatible con AMP.
Así que dirígete al sitio web de Google reCaptcha y luego haz clic en el botón de la Consola de administración , presente en la esquina superior derecha de tu pantalla.

Google ahora le pedirá que inicie sesión en su cuenta. Después de eso, será redirigido al panel de reCAPTCHA.
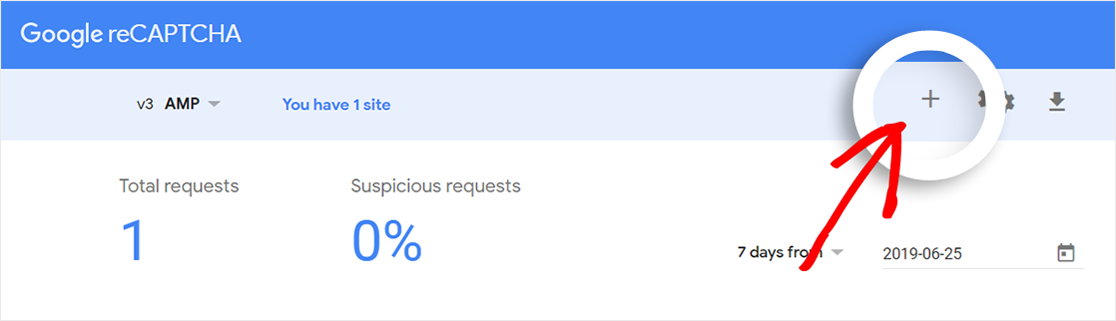
Si ha configurado previamente un reCAPTCHA con esta cuenta, tendrá que hacer clic en el icono más (+) para registrar su nuevo sitio.

Sin embargo, si está utilizando esta cuenta por primera vez, verá automáticamente la página "Registrar un nuevo sitio" después de iniciar sesión en su cuenta.
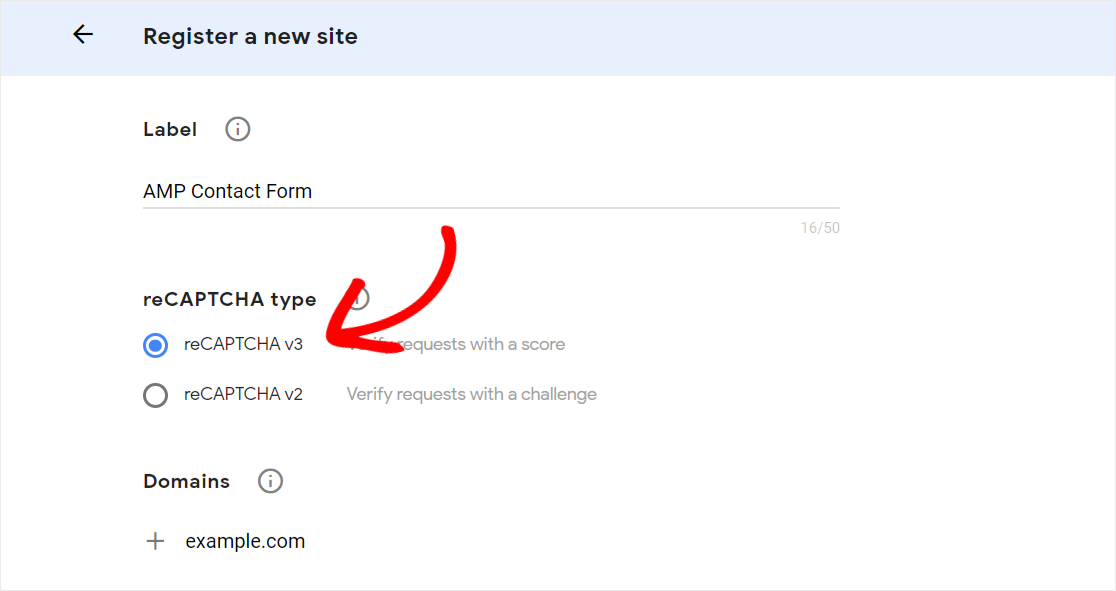
Una vez que esté en esa página, debe escribir cualquier nombre de su elección en el campo Etiqueta para referencia futura.

A continuación, debe seleccionar el tipo de reCAPTCHA que desea utilizar.
Es importante tener en cuenta que reCAPTCHA V2 no es compatible con AMP. Por lo tanto, tendrá que seleccionar "reCAPTCHA V3" para agregar el soporte de reCAPTCHA a su formulario de contacto compatible con AMP.
En el campo Dominio , debe escribir el nombre de dominio (sin http: // o www) de su sitio web donde desea agregar el soporte de reCAPTCHA. También puede agregar varios dominios o subdominios haciendo clic en el icono más (+).
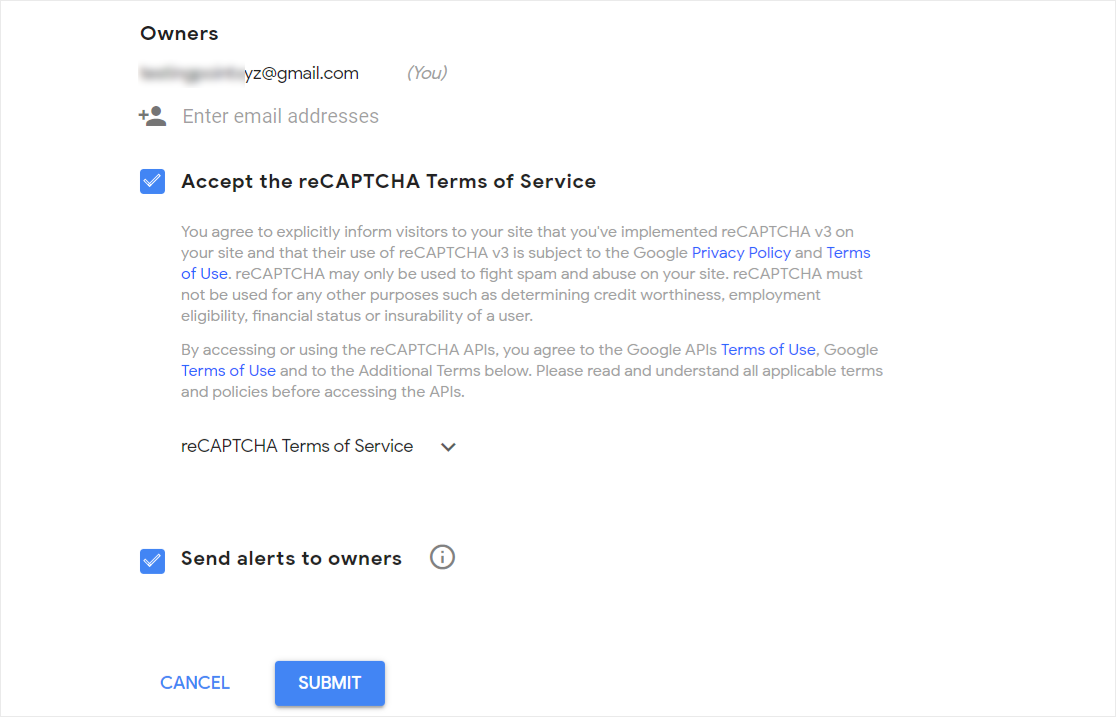
En lo que respecta al campo Propietarios , su dirección de correo electrónico estará presente allí de forma predeterminada. Sin embargo, puede agregar otra dirección de correo electrónico si lo desea.
Finalmente, seleccione la casilla de verificación "Aceptar los Términos de servicio de reCAPTCHA" y luego, desplácese hacia abajo hasta la parte inferior de la página para hacer clic en el botón Enviar .

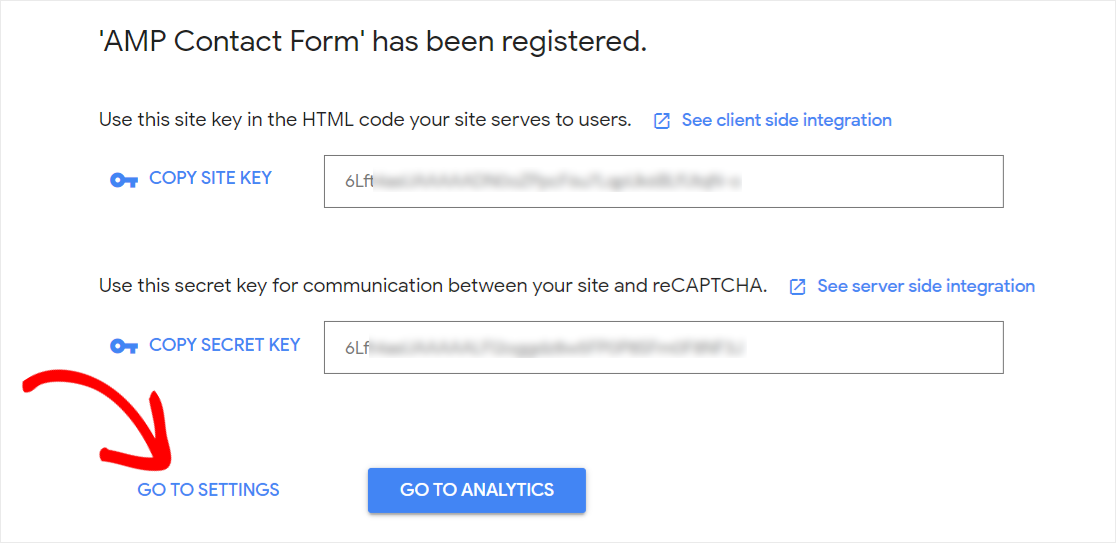
Ahora verá un mensaje de éxito junto con la clave del sitio y la clave secreta de su sitio web. Debe copiar estas claves, ya que tendrá que usarlas en su sitio de WordPress.

Pero antes de eso, hay una última cosa que debes hacer.
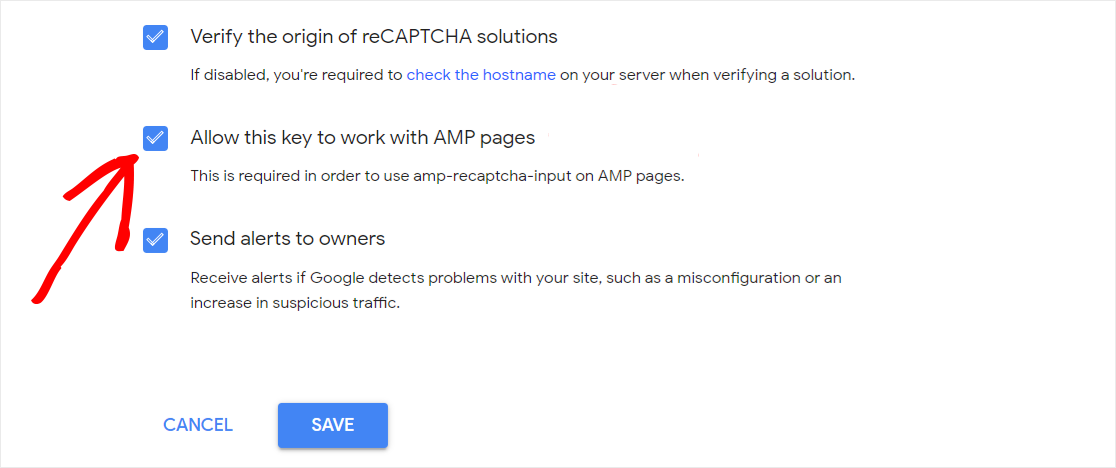
Primero, debe hacer clic en el enlace Ir a configuración . A continuación, desplácese hacia abajo hasta el final de la página y luego seleccione la casilla de verificación "Permitir que esta tecla funcione con páginas AMP".

Esto es necesario para que reCAPTCHA v3 funcione en las páginas AMP. Una vez hecho esto, debe hacer clic en el botón Guardar para almacenar los cambios.
Paso 4: agregue reCAPTCHA a su formulario de contacto
Para comenzar, deberá agregar la clave del sitio y la clave secreta a su sitio web.
Así que diríjase a su sitio de WordPress y vaya a la página WPForms » Configuración desde la barra lateral izquierda de su panel de administración de WordPress.
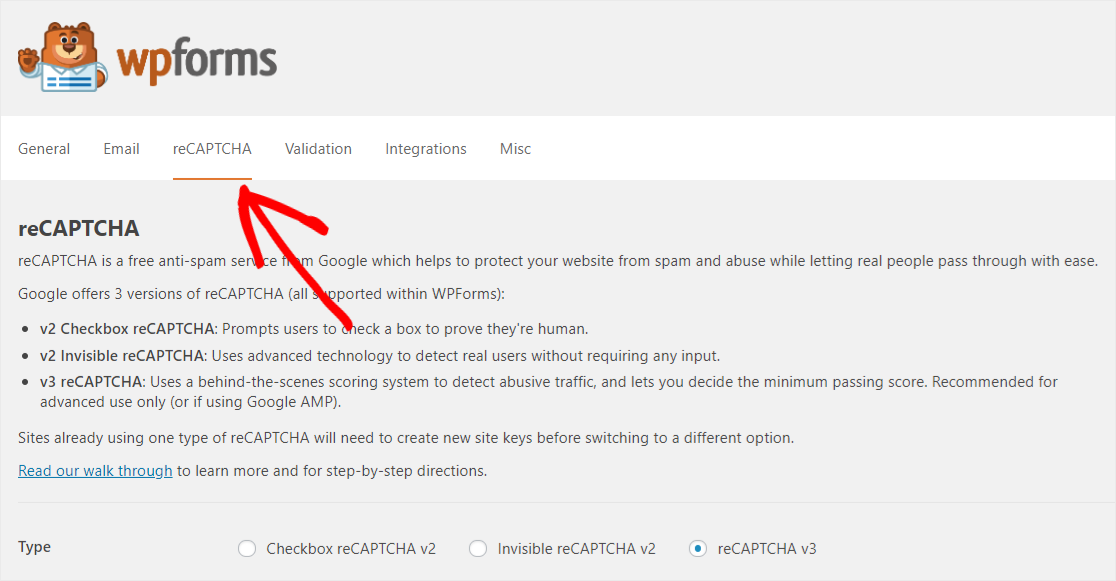
A continuación, debe hacer clic en la pestaña reCAPTCHA para modificar la configuración.

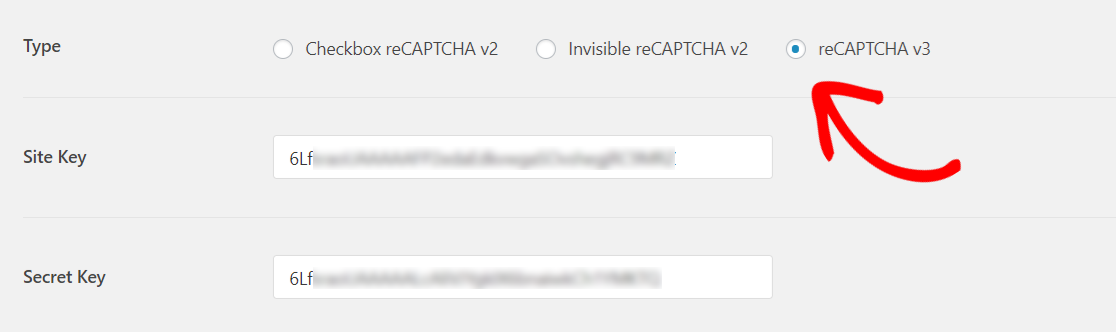
Aquí, deberá seleccionar “reCAPTCHA v3” como tipo y luego pegar el sitio y las claves secretas en los campos respectivos.

Una vez hecho esto, debe desplazarse hacia abajo y hacer clic en el botón Guardar configuración para almacenar los cambios.
Es hora de agregar reCAPTCHA al formulario de contacto compatible con AMP.
Para hacerlo, debe dirigirse a WPForms » Todos los formularios y luego hacer clic en el título de su formulario para abrirlo.
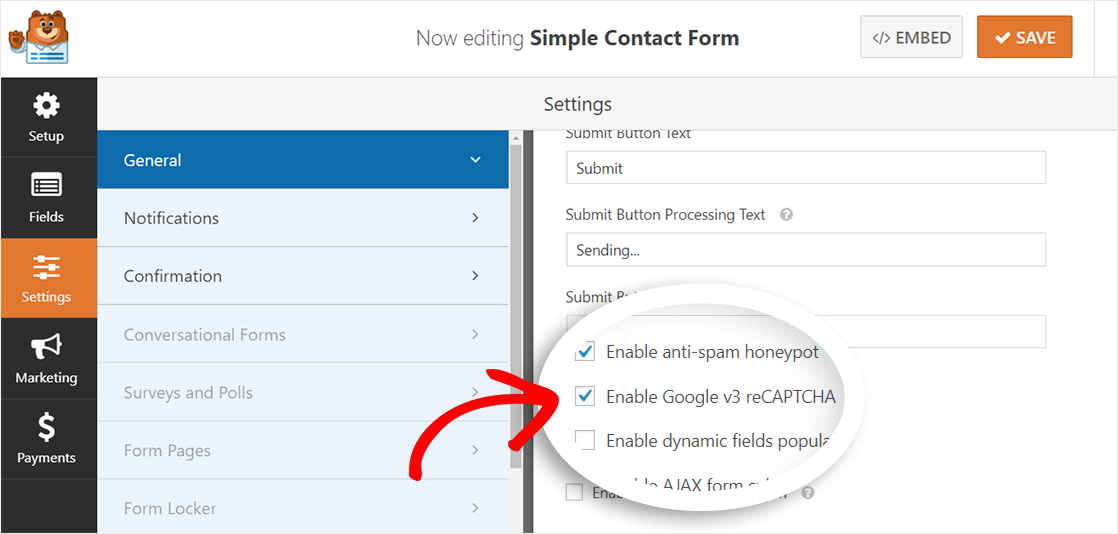
A continuación, vaya a la página Configuración » General y luego marque la opción" Habilitar Google v3 reCAPTCHA ". Y no olvide hacer clic en el botón Guardar para almacenar los cambios.

Pensamientos finales
¡Felicidades! Ha creado con éxito un formulario de contacto compatible con AMP para su sitio de WordPress. También ha agregado reCAPTCHA a este formulario para protegerlo de los spammers.
Si le gustó este artículo, es posible que también desee consultar nuestro tutorial paso a paso sobre cómo crear un formulario de encuesta simple en WordPress.
Además, síganos en Facebook y Twitter para recibir actualizaciones de nuestro blog.
