Cree un sitio web de cursos en línea con Astra y Tutor LMS
Publicado: 2021-12-02Los sitios web del Sistema de gestión de aprendizaje (LMS) han experimentado un aumento significativo en los últimos tiempos. Cada vez más personas están aprendiendo en línea, las escuelas, los colegios y las universidades han adoptado el aprendizaje en línea y cualquiera que tenga conocimientos para compartir puede hacerlo en Internet.
El aprendizaje en línea siempre ha existido, pero COVID-19 lo hizo más popular que nunca.
Esto presenta una oportunidad increíble. Si quieres compartir tus conocimientos, el apetito está ahí para aprender. La tecnología también está ahí.
Entonces, si está buscando crear su propia plataforma de aprendizaje electrónico, ¡está en el lugar correcto!
Utilizamos toda nuestra experiencia en WordPress, diseño web y diseño de sistemas de gestión de aprendizaje para crear un sencillo tutorial paso a paso para configurar su propio sitio web LMS utilizando el tema Astra y el complemento Tutor LMS.
- Beneficios de un sitio web LMS
- Cómo empezar
- Complemento LMS de WordPress
- Diseño de sitio web LMS
- Configuración del sitio web LMS con WordPress
- Los componentes del diseño
- Agregar una plantilla de inicio a su sitio
- Personalizando Nuestro Sitio
- Instalación de Tutor LMS
- Agregar un curso con Tutor LMS
- Datos adicionales para su nuevo curso
- Cómo crear un cuestionario para su curso
- Integración y monetización de WooCommerce
- Pensamientos finales
Beneficios de un sitio web LMS
Debido al cierre temporal de escuelas y universidades, hubo un aumento en la demanda de educación en línea. Esto provocó el auge del eLearning. Como resultado, los estudiantes ahora están muy familiarizados con el concepto de aprendizaje en línea.
Los conocimientos comerciales de Fortune predicen que el mercado global de LMS aumentará de $ 10,4 mil millones en 2020 a $ 13,8 mil millones para fines de 2021. Ese es un aumento masivo y solo crecerá exponencialmente a partir de ahí.
Pero el mercado de LMS ya se ha saturado, entonces, ¿cómo se distingue?
Para sobresalir entre la multitud, debe emplear algunas tácticas inteligentes.
Jungleworks sugiere tener una interfaz de usuario bien diseñada para atraer a los estudiantes.
Por lo tanto, su sitio web se destacará si se ve y se siente premium. También podría tener varios instructores a bordo de su sitio para aumentar la credibilidad y la calidad de la educación.
Más instructores significa que tiene más cursos en los que los estudiantes pueden inscribirse, lo que le da una ventaja sobre los demás.
Cómo empezar
Nos vamos a centrar en crear un sitio web LMS con WordPress y algunos complementos potentes. Esto ofrece la máxima personalización y facilidad de uso.
Si bien hay muchas formas de hacer el trabajo, un CMS como WordPress proporciona la potencia y la flexibilidad necesarias para el aprendizaje en línea. También es muy fácil de usar, ¡lo cual es una ventaja!
Complemento LMS de WordPress
WordPress nos permite usar un complemento ingenioso, Tutor LMS. Es un complemento LMS que viene con una gran cantidad de características que exploraremos en breve.
Tutor LMS tiene una versión gratuita y de pago, pero la versión gratuita ofrece suficiente para comenzar.

Tutor LMS cuenta con la confianza de más de 40 000 usuarios activos. Puede crear todos los aspectos de un curso con múltiples módulos de preparación de cuestionarios y mucho más.
El creador de cursos rico en funciones se creó teniendo en cuenta a los usuarios no técnicos. Fácil de crear e implementar y puede agregar lecciones con solo hacer clic en un botón.
Diseño de sitio web LMS
Una vez que nos hemos decidido por un complemento, ahora debemos elegir un tema para el sitio web de nuestro curso en línea.
El diseño debe atraer a los consumidores y ayudarnos a brindar la autoridad que necesitamos para alentar a las personas a inscribirse en el curso.
Entendemos que no muchos creadores de cursos son magos de la tecnología. Muchos no tienen tiempo para diseñar un sitio web completo. Es por eso que podemos recomendar Astra de todo corazón.

Astra es uno de los temas de WordPress más populares que existen. Tiene más de 1 millón de descargas y más de 5000 reseñas estelares.
Ofrece una gran cantidad de plantillas de inicio que funcionan con creadores de páginas populares como Elementor y Beaver Builder y es totalmente compatible con Gutenberg.
Astra hace que el diseño de su sitio web sea una tarea de un día.
Configuración del sitio web LMS con WordPress
Asumiremos que tiene un servidor web, un nombre de dominio y WordPress instalado para esta guía.
Para comenzar, primero debe instalar Elementor y Astra.
A continuación, debe descargar el complemento Tutor LMS de la tienda de complementos de WordPress.
Los componentes del diseño
Como habíamos recomendado anteriormente, vamos a utilizar Astra como tema para nuestro sitio y usaremos sus respectivas plantillas de inicio.
Para ello requerimos dos componentes:
- tema astra
- Complemento de plantillas de inicio de Astra
Comenzando, descarguemos primero el tema Astra.
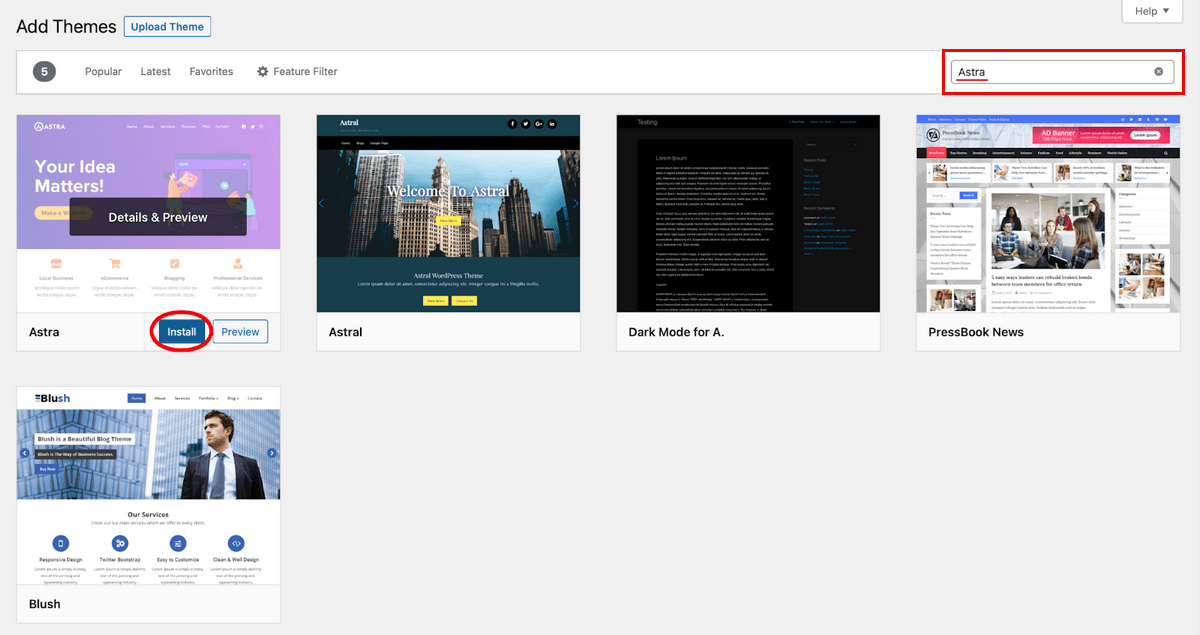
Vaya a la pestaña Apariencia de WordPress, haga clic en Temas > Agregar nuevo y busque Astra.
Presiona Instalar y luego Activar para obtener Astra.

Después de activar Astra, nos queda una pequeña tarea más.
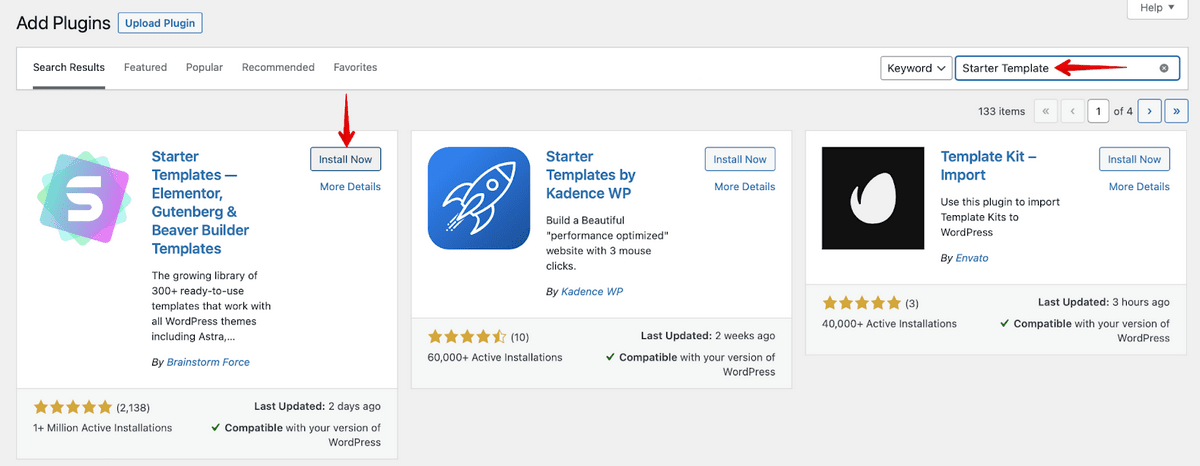
Ahora debe ir al menú de complementos en WordPress y hacer clic en Agregar nuevo . Desde allí, busque Plantillas de inicio e instale y active el complemento de Brainstorm Force.
Esto nos permite utilizar la amplia variedad de paquetes de inicio que ofrece Astra.

Agregar una plantilla de inicio a su sitio
La siguiente tarea es importar una plantilla a nuestro sitio. Su pestaña de apariencia de WordPress ahora tendrá 2 nuevas categorías disponibles:
- Opciones de Astra
- Plantillas de inicio
Si va a la pestaña Plantilla de inicio, puede encontrar la gama de sitios de inicio que ofrece Astra. La versión gratuita ofrece una amplia gama de plantillas de sitios y con la versión Pro, tiene más de 180 plantillas para elegir.
Importemos una de estas plantillas para ver cómo quedaría nuestro sitio.
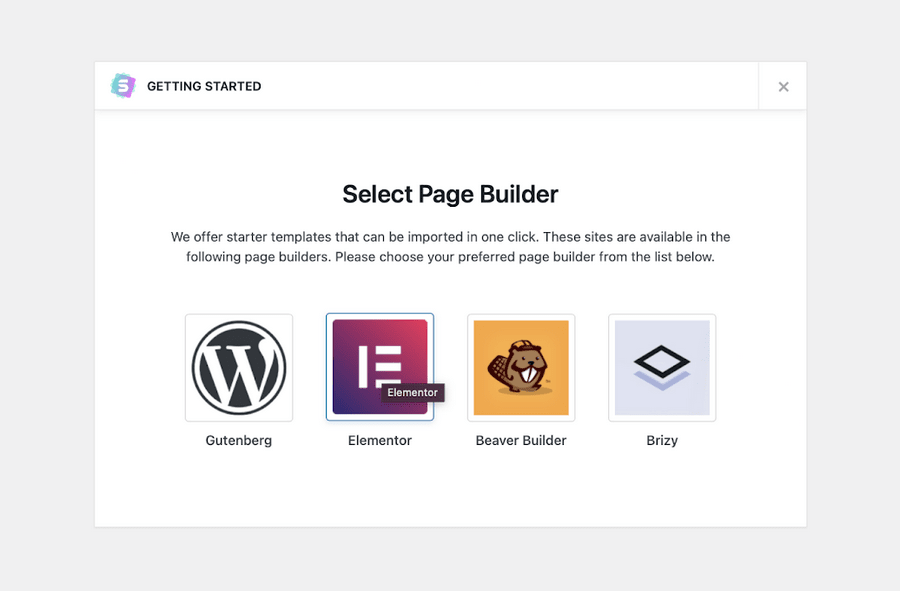
Cuando activa la opción de plantilla de inicio desde Apariencias , aparece esta pantalla.

Aquí vamos a elegir el generador de páginas de Elementor.
Ahora puede ver las plantillas iniciales que puede importar, las plantillas premium están marcadas con una etiqueta premium en la parte superior.
Puede filtrar solo por las plantillas de la versión gratuita. Vamos a seleccionar la plantilla de inicio Brandstore .
- Seleccione Apariencia y Plantillas de inicio en el menú lateral.
- Seleccione Brandstore de los ejemplos en el centro.
- Seleccione Importar sitio completo y permita que se complete el proceso.

Personalizando Nuestro Sitio
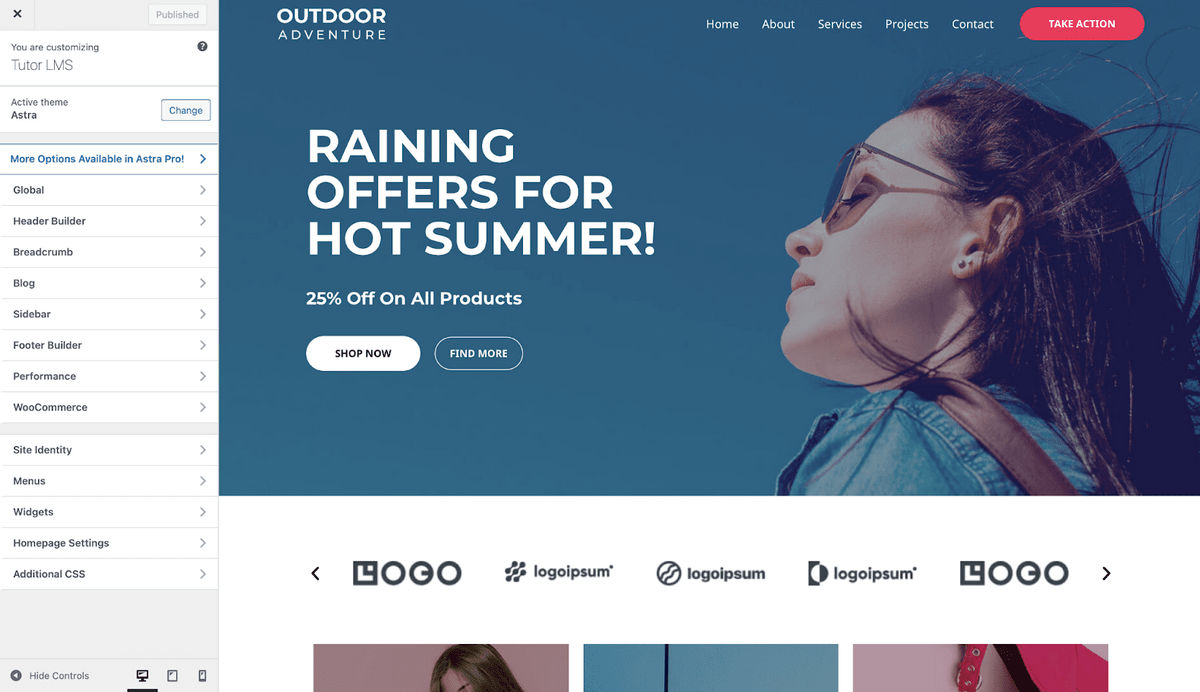
Una vez que hayamos importado la plantilla de inicio, podemos ir a nuestro panel de administración de WordPress y personalizar el sitio.
Puede personalizar su sitio web de varias maneras. Puede utilizar el panel Opciones de Astra o editar páginas individuales.
Para utilizar el panel Opciones de Astra:
- Seleccione Apariencia y Opciones de Astra en el menú del panel de WordPress
- Seleccione una opción de la página y edítela en consecuencia
Usando esta página única, puede editar su encabezado, pie de página, diseño, colores, tipografía, navegación y cada parte de su sitio web.
Para modificar por página:
- Seleccionar páginas y todas las páginas
- Seleccione Editar debajo de la página que desea editar
Si usa el editor de bloques de Gutenberg, verá que aparece la página con los bloques listos para editar.
Como estamos usando el generador de páginas de Elementor, verá una opción para Editar con Elementor .
Seleccione eso para abrir la interfaz de Elementor donde puede realizar todos los cambios que desee.

Hay un montón de opciones de personalización accesibles desde este menú. Podemos ir a la opción Global y cambiar la tipografía, los botones y mucho más.
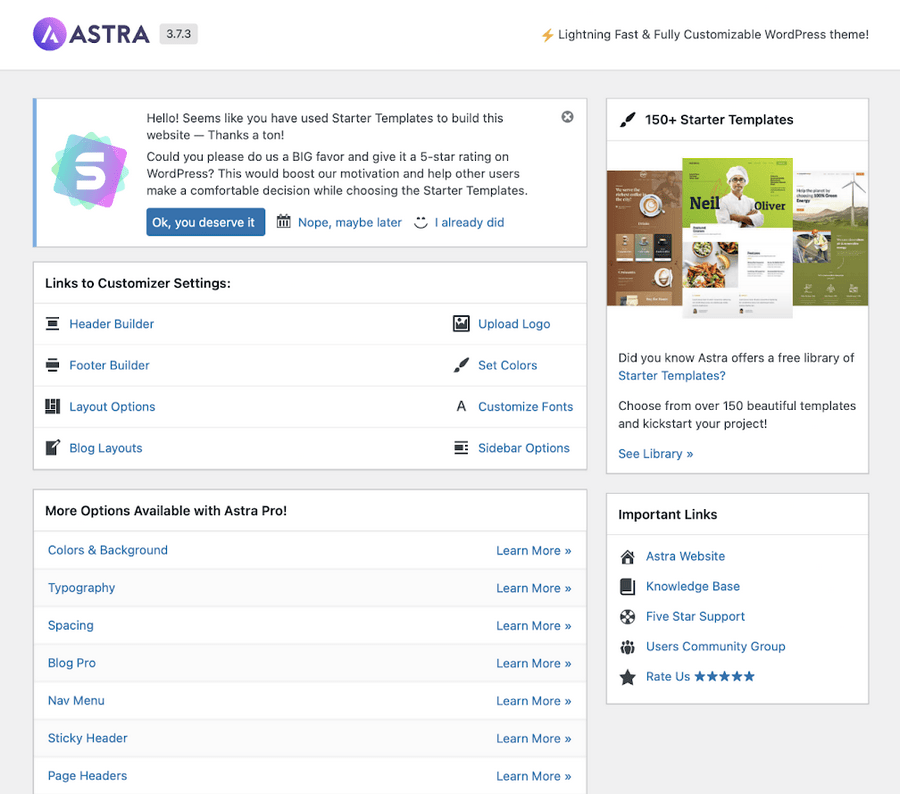
Además, podemos ir a Apariencia > Opciones de Astra para cargar un logotipo o personalizar las fuentes que usamos.
Aquí podemos ver muchas otras características que solo se ofrecen con la versión Astra Pro.

Instalación de Tutor LMS
Hemos visto cómo agregar el tema para nuestro sitio, ahora veamos cómo poner en funcionamiento nuestro complemento LMS.

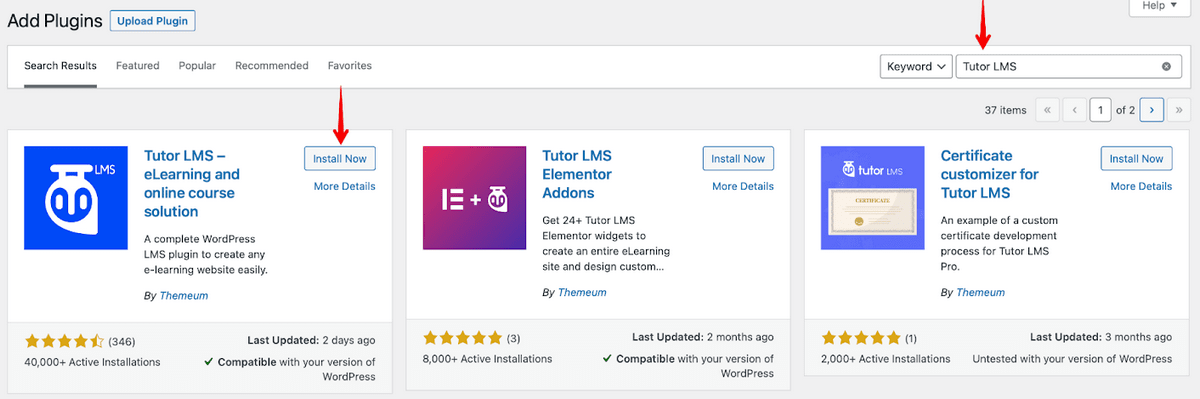
Vaya al menú Complementos de WordPress y busque Tutor LMS .
Pulse Instalar ahora y actívelo .

Tutor LMS ahora estará listo para usar.
Agregar un curso con Tutor LMS
Con Tutor LMS instalado, podemos ir directamente a crear un curso. El panel de administración backend de Tutor LMS nos permite configurar cada detalle desde una página.
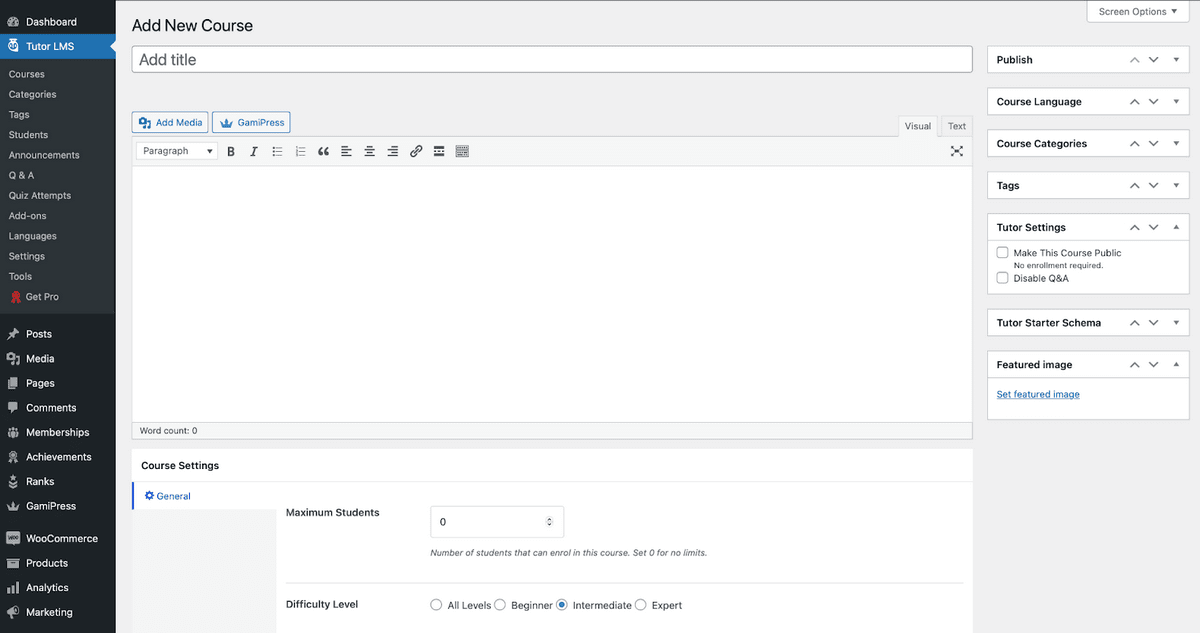
Haga clic en Agregar nuevo curso en la página del curso.

Agregue un título significativo para su curso y una descripción para que los lectores entiendan en qué se están inscribiendo.
También puede establecer cuántos estudiantes pueden inscribirse en el curso y determinar un nivel de dificultad para el contenido de su curso.
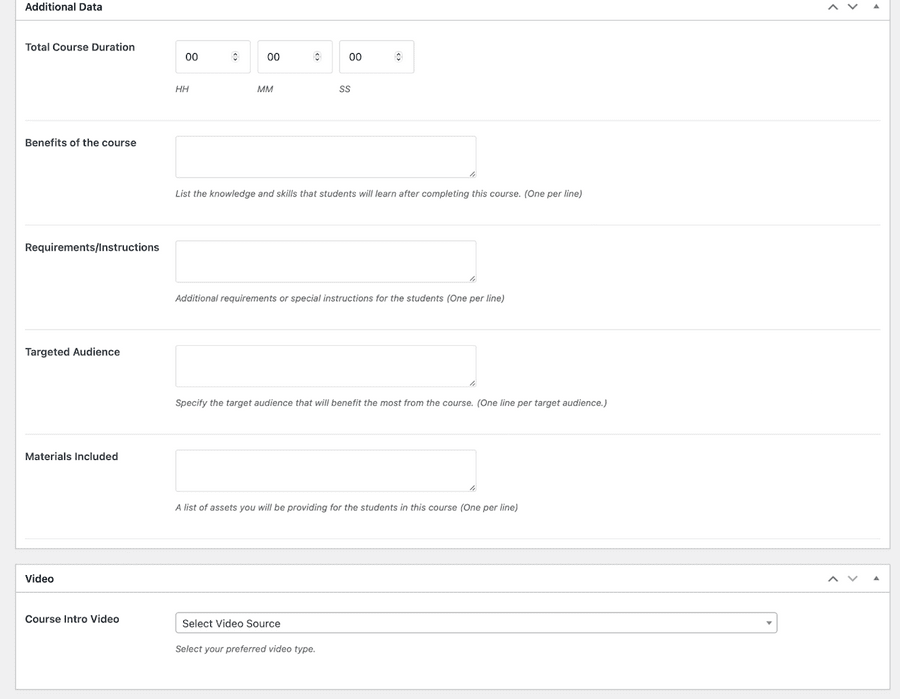
Datos adicionales para su nuevo curso
Hay muchas opciones personalizables dentro de Tutor LMS.
Hay un reproductor de video incorporado intuitivo que le permite vincular videos de YouTube y otros medios o cargarlos directamente desde su dispositivo. Incluso puede tener una sección de preguntas y respuestas con sus alumnos donde puede interactuar con ellos.

Cómo crear un cuestionario para su curso
Dejando lo mejor para el final, está el Quiz Builder. El generador de cuestionarios nos permite crear muchos tipos de cuestionarios para los estudiantes.
Podemos tener preguntas de opción múltiple o tipo ensayo largo, entre muchas otras.
En particular, podemos establecer límites y temporizadores para las pruebas con un sistema de calificación automática. Los estudiantes pueden realizar los cuestionarios a su conveniencia y la calificación se muestra automáticamente.
¡Este es un gran ahorro de tiempo para un instructor!
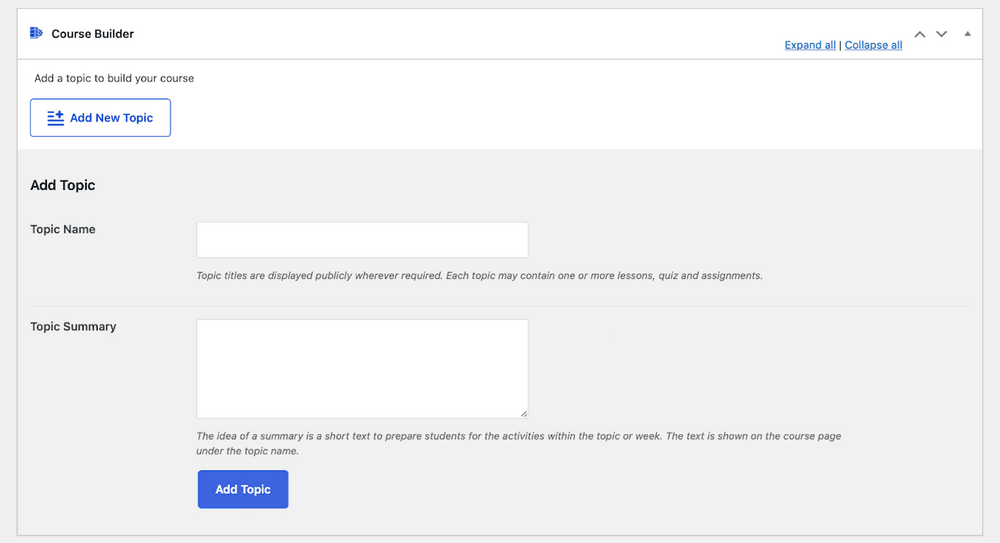
Paso 1: Agregar un nuevo tema
Para comenzar a crear un cuestionario, primero debemos agregar un tema.
Desde la página de creación del curso, si nos desplazamos un poco hacia abajo, podemos ver la sección Course Builder .
A partir de ahí, presionamos Agregar nuevo tema para crear un nuevo tema para nuestro curso.
Una vez que hayamos hecho eso, presionamos Agregar tema y podemos pasar al siguiente paso.

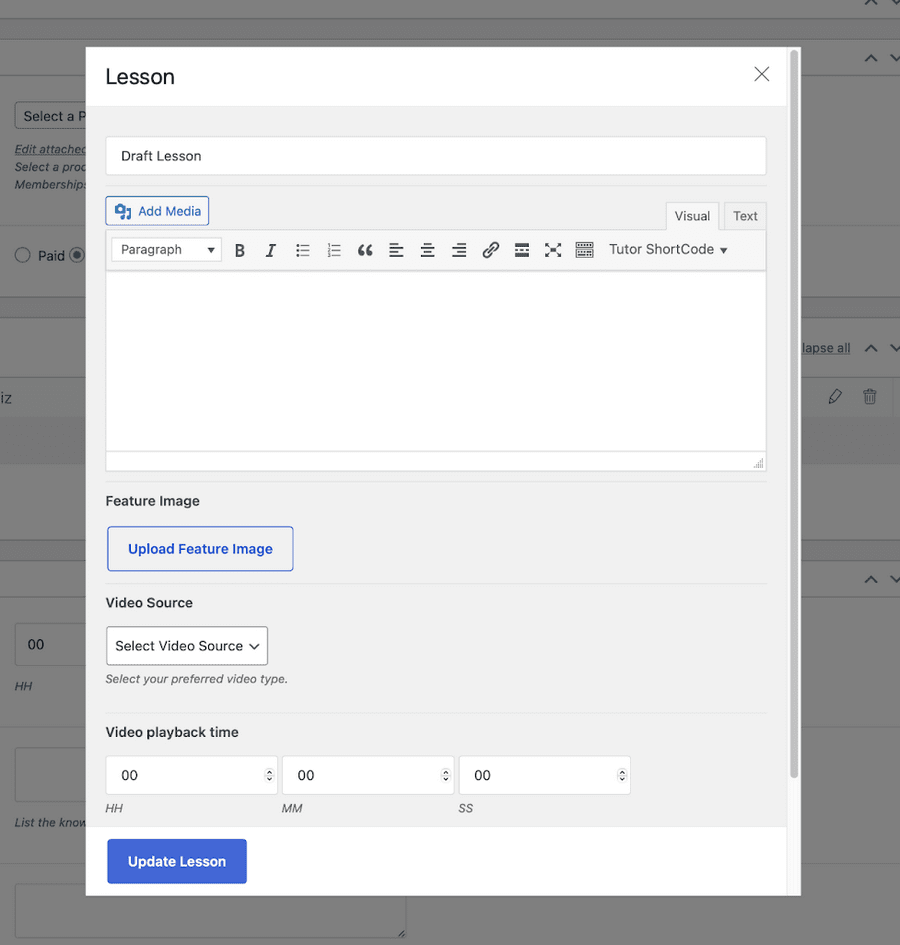
Paso 2: Creación de una lección
Después de que se haya creado un tema, ahora podemos crear un cuestionario y una lección.
Para crear una lección, haga clic en el tema que ha creado y ahora verá un nuevo botón de Lección .
Haga clic en eso y verá una ventana emergente donde puede agregar los detalles de la lección. Puede configurar la lección con videos si lo desea.

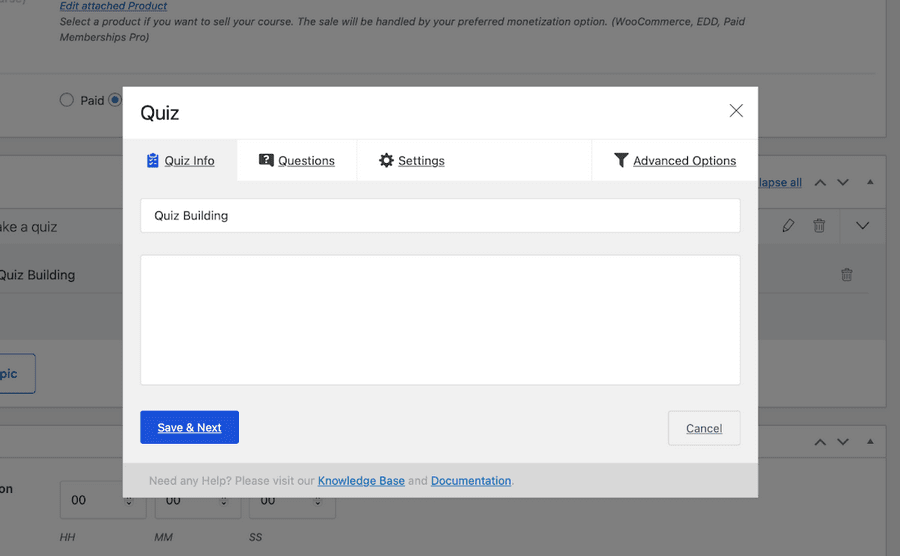
Paso 3: crear un cuestionario
Después de configurar la lección, finalmente podemos comenzar a crear nuestro cuestionario. Hacemos clic en el tema al que queremos agregar un cuestionario seguido de un clic en el botón Cuestionario .
Primero, debemos establecer un nombre y una descripción (si lo deseamos) para nuestro cuestionario.

Haga clic en Guardar y siguiente y vamos al siguiente paso.

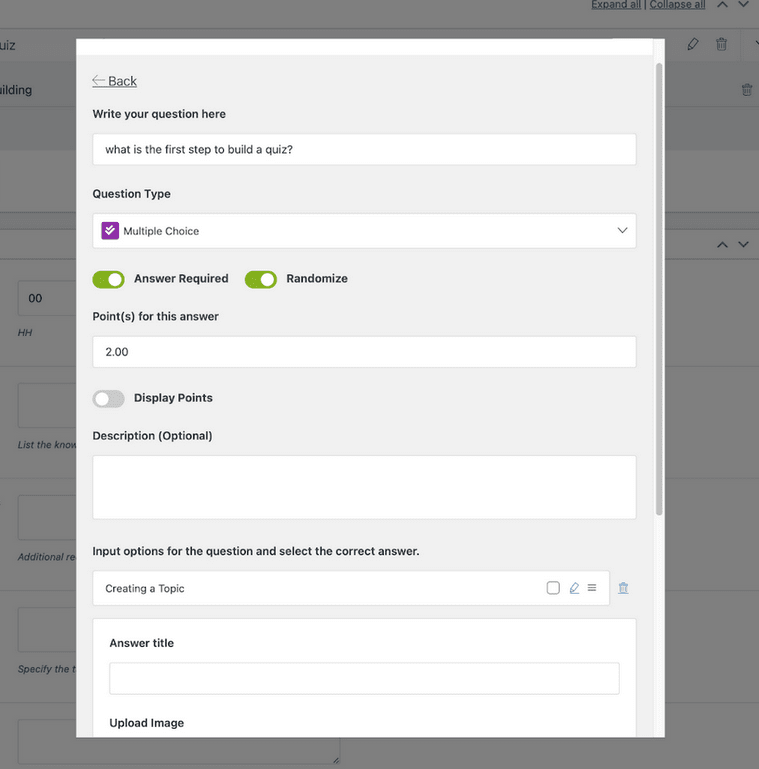
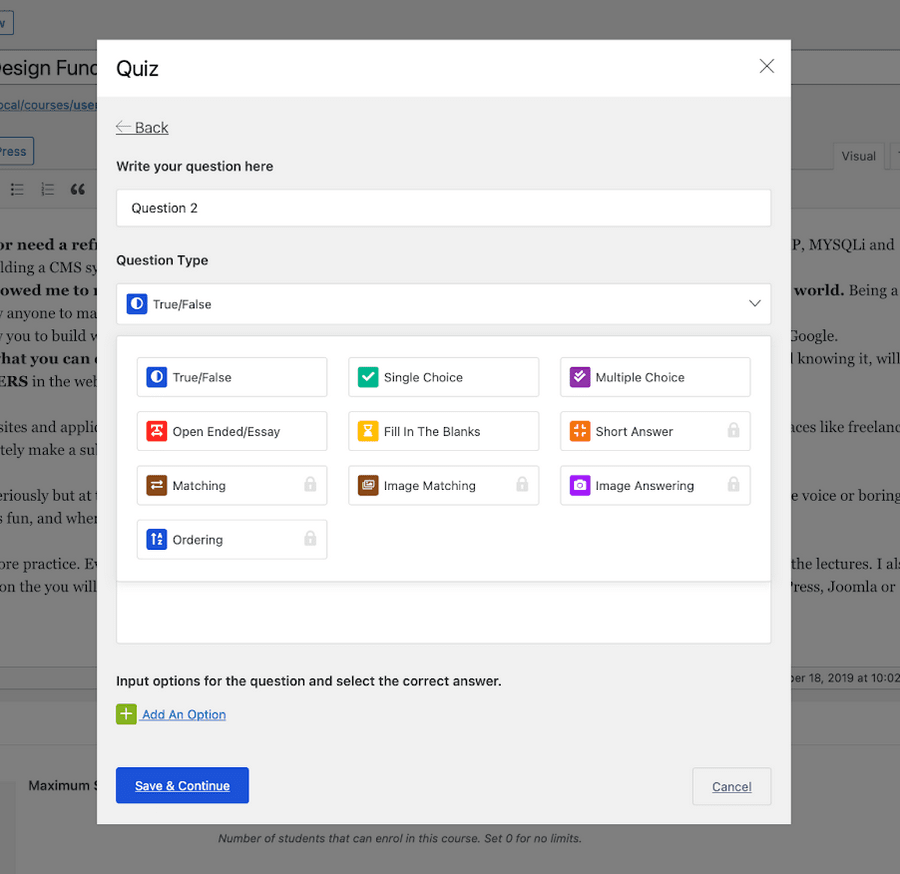
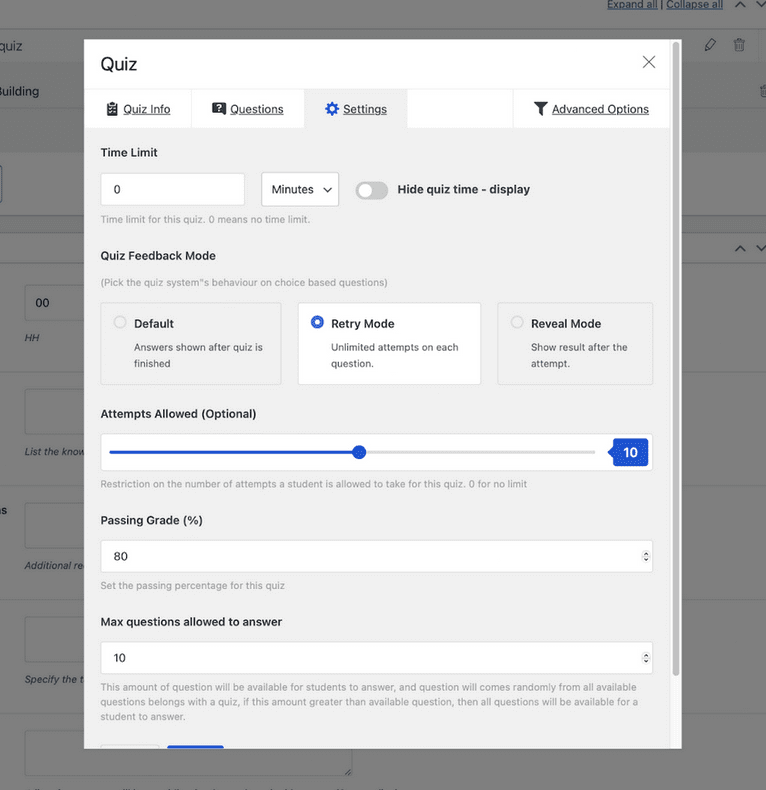
Después de la configuración inicial de su cuestionario, podemos configurar las preguntas y las calificaciones. Puede tener diferentes preguntas con diferentes puntos de calificación, según el tipo de pregunta que establezca.
Para las preguntas de opción múltiple, existe una ingeniosa opción Randomize que mezcla las opciones.

Algunos tipos de cuestionarios están bloqueados detrás de la versión Pro de Tutor LMS. Pero los gratuitos son suficientes para que podamos hacer el trabajo.
El generador de cuestionarios también tiene muchas otras configuraciones adicionales para una mayor personalización. Siéntete libre de jugar con ellos hasta que estés completamente feliz.

Integración y monetización de WooCommerce
Todo su arduo trabajo no servirá de mucho si no puede monetizar sus cursos. Afortunadamente, Tutor LMS admite la integración total con WooCommerce.
Para habilitar WooCommerce, por supuesto, deberá descargar y activar el complemento de WordPress si aún no lo tiene.
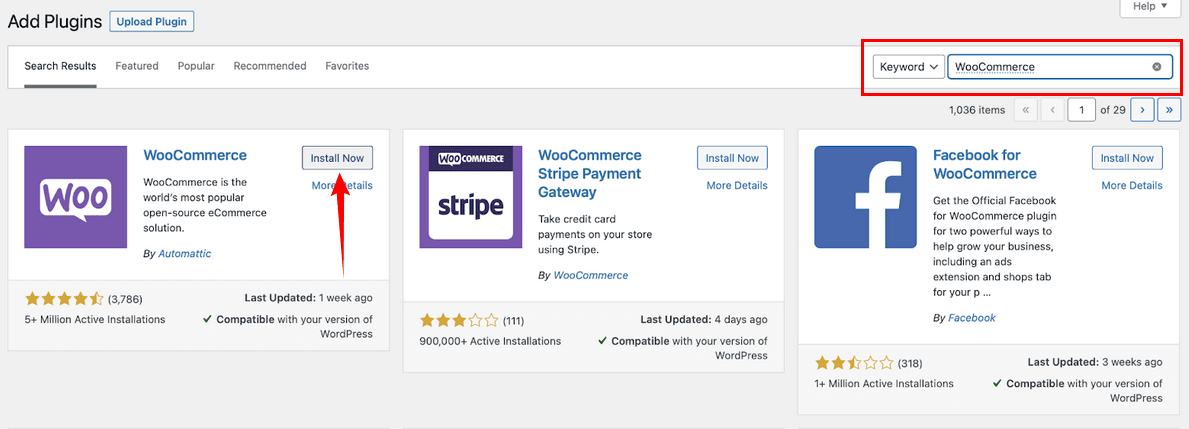
Similar al proceso de instalación del complemento Tutor LMS, vaya al menú Complemento del administrador de WordPress y busque WooCommerce.
Instale y active WooCommerce antes de continuar.

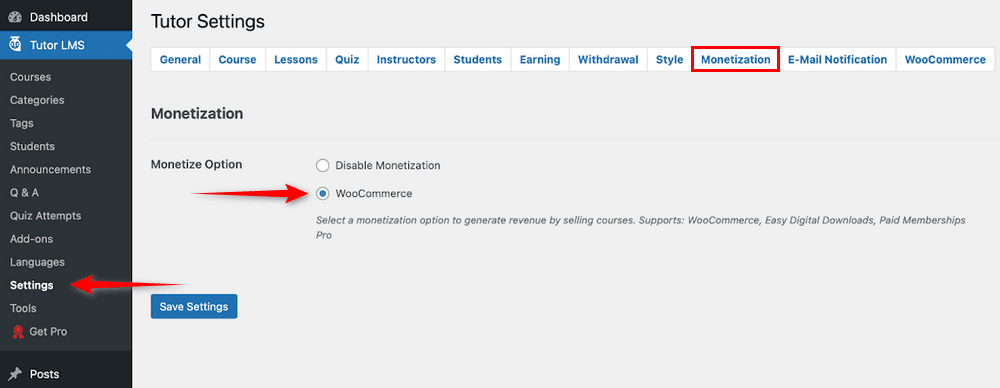
Vaya a Panel de control > Tutor LMS > Configuración > Monetización (pestaña) > WooCommerce (Habilitar).

¿Cómo ganamos ahora con nuestros cursos? Necesitamos tener un Producto para vender a través de WooCommerce. Y el producto entonces tiene que estar vinculado al curso que queremos vender.
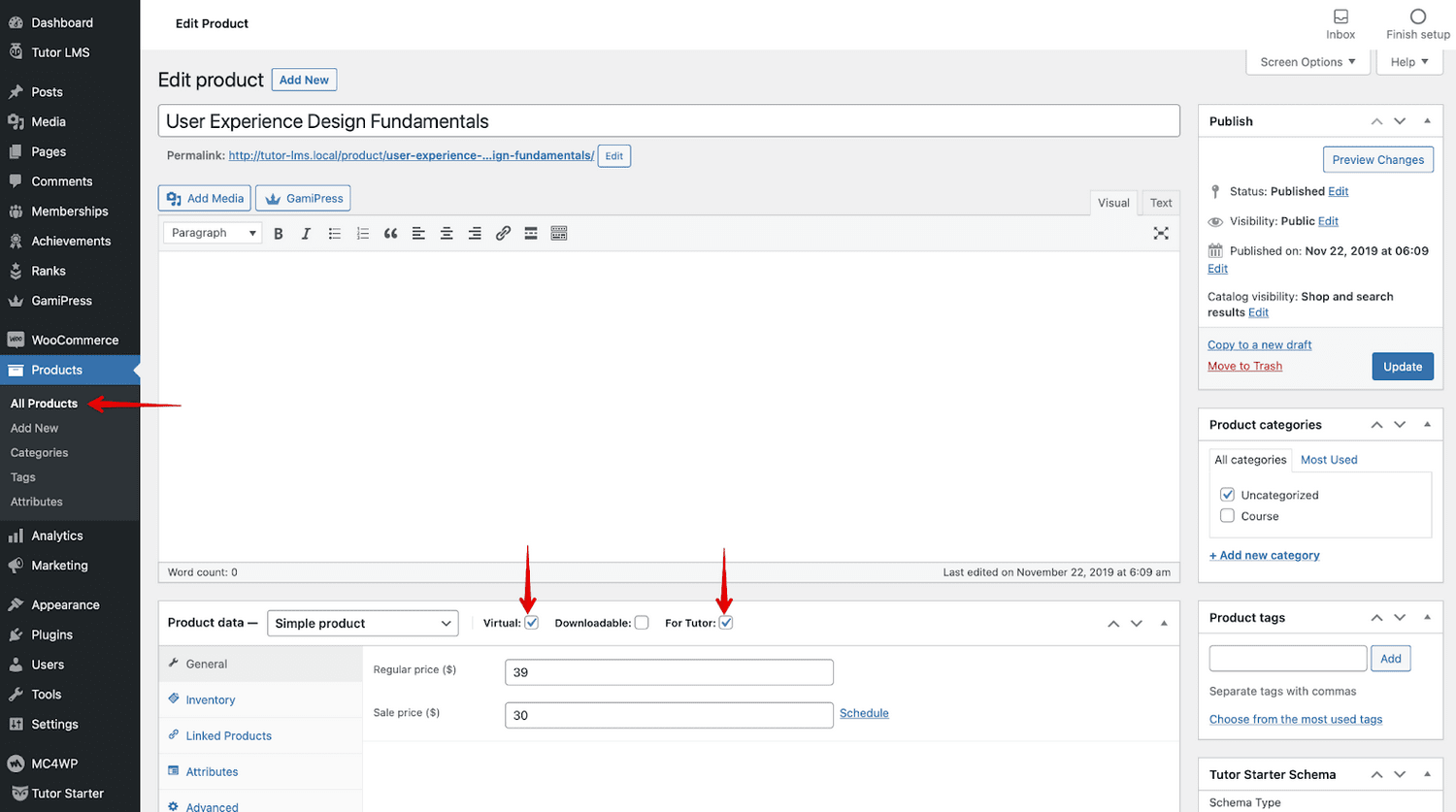
Desde su panel de administración de WordPress, navegue a la pestaña Productos y haga clic en Agregar nuevo.
Para simplificar, vamos a configurar el nombre del producto igual que el curso que queremos monetizar.

Establece el tipo de producto y selecciona las dos casillas marcadas. Termina el proceso fijando el precio del producto. También puede optar por un precio de venta si lo desea.
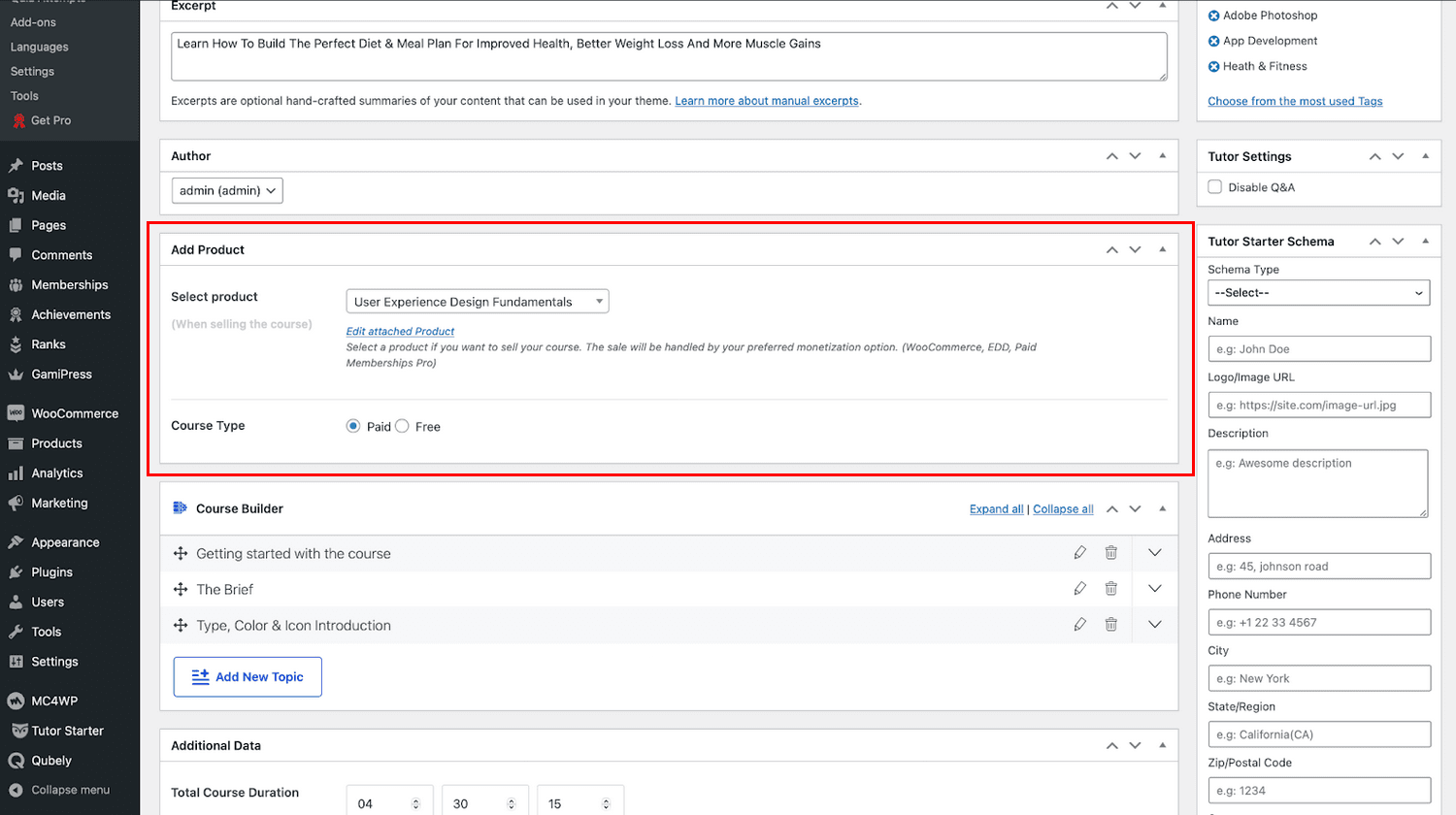
Una última tarea para nosotros ahora. Necesitamos ir al final de la página del curso Tutor LMS y hacer clic en Editar curso para el curso que queremos monetizar.
Desplácese hacia abajo y busque el menú desplegable Agregar producto y agregue el producto que acaba de crear.

Esto etiqueta su curso con WooCommerce, seleccione Pagado en el tipo de curso y puede comenzar a generar ingresos. Los estudiantes ahora pueden comprar este producto desde su sitio.
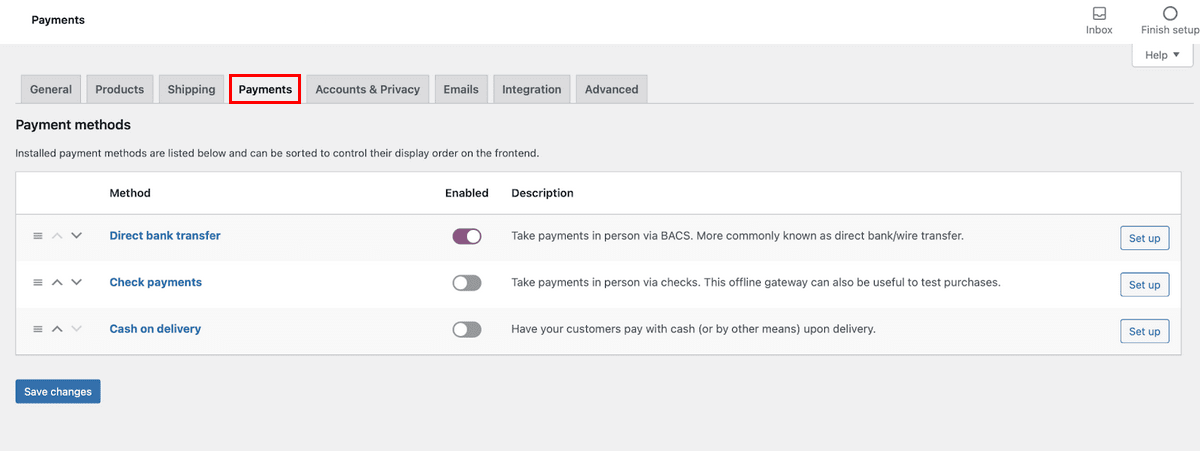
Métodos de pago
Hemos monetizado nuestro curso, pero ¿cómo vamos a aceptar el dinero que entra con cada compra?
Para eso, vamos a la configuración de WooCommerce y navegamos a Pagos . Aquí podemos ver todos los diferentes tipos de métodos de pago.

Para el próximo curso que desee monetizar, simplemente siga estos pasos para crear un producto primero y luego agregue el producto al curso.
Un último consejo, y esto es solo para creadores que tienen varios instructores en su sitio de eLearning.
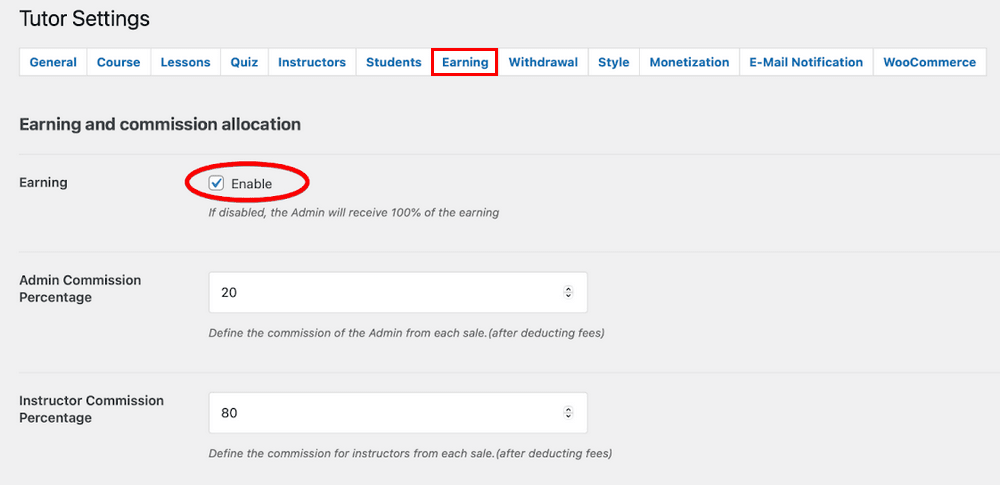
Si desea determinar una manera fácil de compartir las comisiones de una venta entre varios instructores, Tutor LMS lo tiene cubierto.
Simplemente vaya a Configuración de Tutor LMS > Ganancias y habilite las ganancias.
Desde esta página, puede establecer la cantidad de comisión que desea que reciba cada instructor.

Pensamientos finales
Con eso, finalmente estamos al final de nuestro viaje de configuración de LMS. ¿O lo somos? En realidad, hemos completado solo una etapa del viaje, la segunda fase es asegurarnos de que podamos hacer que nuestro sitio de aprendizaje electrónico sea popular y exitoso.
Necesitamos tener planes de marketing que puedan ayudarnos a alcanzar el máximo potencial de nuestro sitio de eLearning. Desafortunadamente, eso está fuera del alcance de este artículo, pero es algo que abordaremos en otro momento.
Ahora debería tener una buena idea de cómo comenzar a construir y configurar su sitio de eLearning y personalizarlo.
Hemos mostrado las versiones gratuitas de las dos herramientas que utilizamos. Las versiones gratuitas vienen con funciones más que suficientes para tenernos en funcionamiento.
Pero hay muchas funciones ocultas detrás de las versiones pro de Astra y Tutor LMS. Puede consultar más a fondo los precios de estas herramientas si desea expandir su sitio aún más en el futuro.
Como siempre, asegúrese de contarnos su experiencia con la creación de un sitio de aprendizaje electrónico y comuníquese con nosotros si necesita ayuda. ¡Tener una buena!
