¿Cómo crear y personalizar banners de cupones en WooCommerce?
Publicado: 2022-09-15Los banners de cupones de WooCommerce son una de las formas más efectivas de promocionar su tienda. Los cupones se utilizan de forma innata para aumentar la aceptabilidad de su tienda entre sus clientes.
Puede hacer uso de tales promociones en la tienda para generar ventas potenciales. También puede emplear otras tácticas de venta al aire libre para mejorar su tienda.
Echemos un vistazo a cómo puede usar campañas promocionales en la tienda, como banners de cupones, para generar más ventas. Usaremos el complemento Smart Coupons for WooCommerce para crear tales campañas de ventas. ¡Echar un vistazo!
¿Por qué necesita banners de cupones?
Simplemente hablando, los banners de cupones son banners agregados a la tienda WooCommerce para promocionar cupones. Los banners son buenos lugares para colocar anuncios o promociones, ya que tienen una gran visibilidad y es difícil pasarlos por alto. Agregar banners de marca en ubicaciones de alto tráfico en su página web lo ayuda a crear conciencia de marca y generar más ventas.
Los cupones son herramientas a través de las cuales las tiendas ofrecen descuentos y otras ofertas a sus clientes. Un cupón puede ofrecer una reducción en el precio, un descuento fijo, productos gratis y más. Es mucho más probable que los clientes te compren si les ofreces las mejores ofertas del mercado. Además, se ha demostrado que los cupones mejoran el número de ventas y las cifras de ventas.
Es posible que deba emplear otra técnica de marketing para promocionar estos llamados cupones de descuento promocionales. Una forma es programar el cupón y dejar que sus clientes informen a sus clientes sobre dichos cupones. Aquí es donde los banners de cupones son relevantes.
Los banners de cupones anuncian el comienzo de los descuentos y la oferta que el cliente puede aprovechar. Esto desencadena una reacción que puede hacer que los clientes regresen a su tienda cuando los cupones están activos. Además, además de la conciencia, tales cupones y pancartas hacen que la plataforma sea relevante e interesante. También es vital para construir un muro de confianza entre la tienda y sus clientes.
Hay algunos complementos de cupones independientes para ayudar a crear y alojar banners para cupones programados. Uno de los mejores entre estos complementos es el complemento Smart Coupons for WooCommerce de WebToffee. Echémosle un vistazo antes de entender su configuración.
Complemento de administración de cupones de WooCommerce

El complemento Smart Coupons for WooCommece es uno de los mejores complementos para configurar banners de cupones programados para su tienda. El complemento le permite configurar cupones de descuento, ofrecer productos gratuitos, crear ofertas BOGO y más.
Este complemento de administración de cupones de WooCommerece está disponible en dos versiones: básica y premium. La versión básica de este complemento ofrece funciones que son necesarias para configurar cupones con una funcionalidad mínima en su tienda. Con la versión premium de este complemento, puede crear cupones de cualquier complejidad con facilidad. El complemento también ofrece varias otras funciones, como BOGO, descuentos por abandono de carrito, cupones de registro y más.
También puede configurar cupones programados y crear y personalizar pancartas de cupones con este complemento de cupones. Echémosle un vistazo.
¿Cómo crear banners de cupones de WooCommerce?
Necesitará la versión premium del complemento para este propósito.
Para crear banners de cupones,
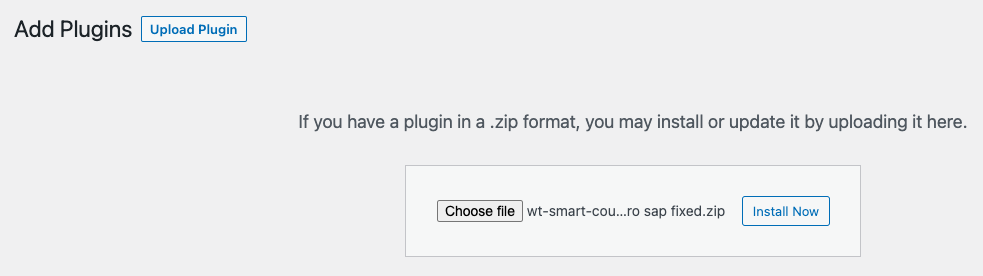
- Vaya a Complementos > Agregar nuevo en su panel de administración de WordPress.
- Haga clic en Cargar complemento y elija el archivo de complemento que ha descargado de su consola WebToffee.

- Instalar y activar el complemento.
- Ahora, vaya a Cupones inteligentes > Configuración general .
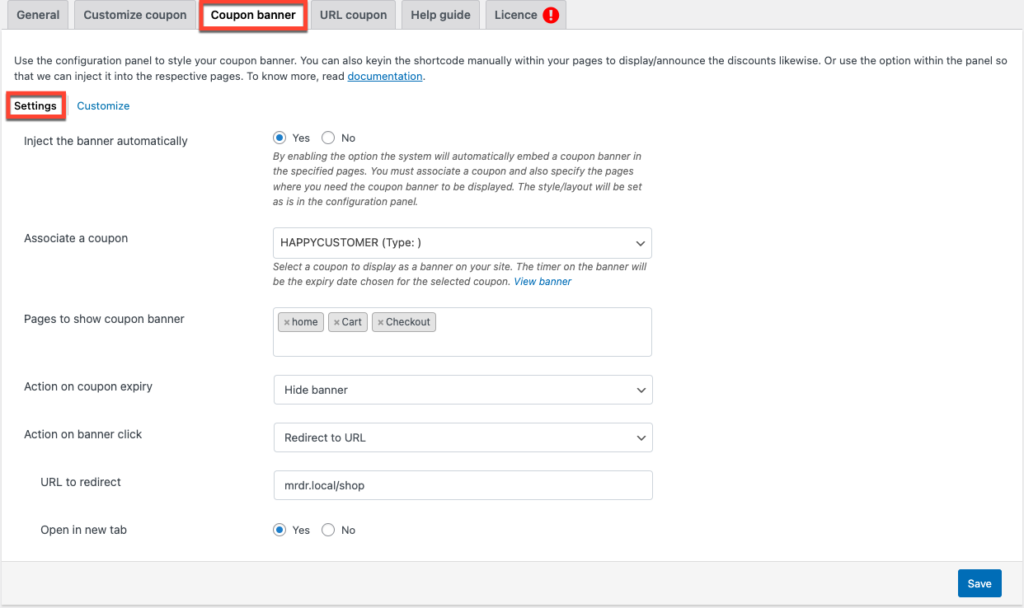
- En el banner Cupón > Configuración , tendrá la opción de configurar el banner.
- Haga clic en el botón Sí cerca de la opción Inyectar el banner automáticamente .
- Busca y selecciona el cupón programado que has creado en la opción Asociar un cupón .
- Seleccione las páginas en las que desea mostrar el banner de cupones. Asegúrate de seleccionar las ubicaciones más visibles en tu tienda.
- Seleccione la acción que se debe realizar cuando expire el cupón. Puede estar ocultando el banner o puede mostrar un texto. También debe proporcionar el texto si elige este último.
- Elija el comportamiento del cupón: '¿qué debería pasar cuando hace clic en el cupón?'. Los usuarios deben ser redirigidos a una URL específica o el cupón debe aplicarse al tocar el banner.
- Si elige redirigir a otra URL, proporcione la URL y especifique si debe abrirse en una nueva pestaña o no.
- Haga clic en Guardar para guardar su configuración.

Esto agregará el banner de cupón a las páginas especificadas en su tienda. El banner del cupón se verá así ahora.

Pero tenga en cuenta que es posible que el banner no se ajuste a su caso de uso. Por ejemplo, el texto predeterminado '¡HORAS FINALES!' y la descripción '20%' podría no ser la más adecuada para su situación. Puede cambiar dichas configuraciones predeterminadas con personalizaciones de banners de cupones.

¿Cómo personalizar estos banners?
Para personalizar la apariencia de los banners de cupones en su sitio web,
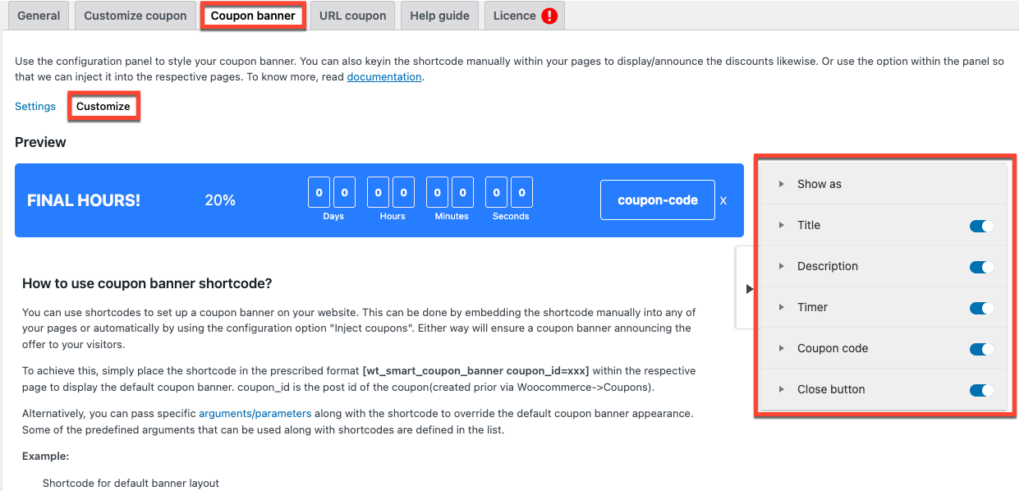
- Vaya a Cupones inteligentes > Configuración general > Banner de cupón > Personalizar .
- Encontrará el personalizador de banners en el lado derecho de la página. Configúralo como lo requieras.
- Haga clic en Guardar al final para guardar los cambios realizados.

Las opciones de personalización disponibles en el personalizador incluyen,
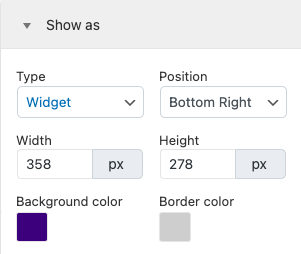
Mostrar como
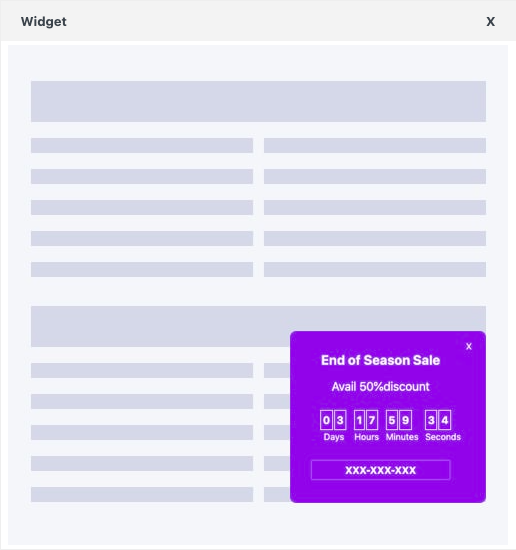
Puede elegir cómo desea mostrar las promociones de cupones. Puede agregarlo en un banner (la configuración predeterminada) o puede usar widgets para mostrar estas promociones. Si elige un widget, se le pedirá que seleccione las dimensiones del cuadro del widget.
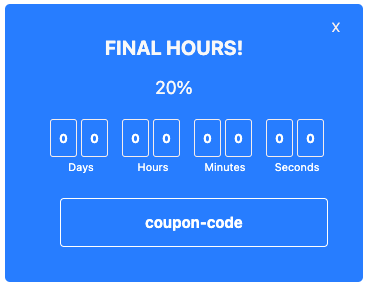
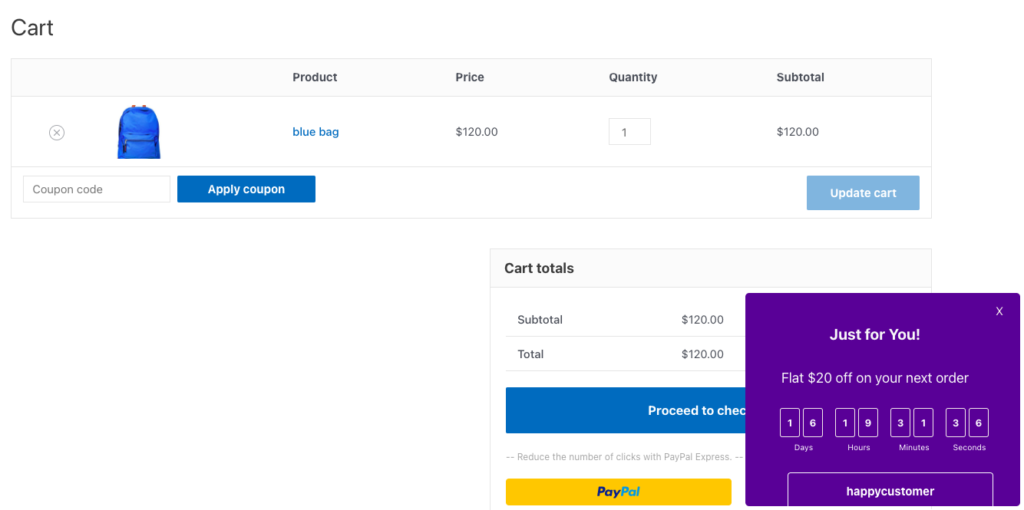
Así quedaría un widget que hemos configurado.

También puede cambiar la posición del banner o widget según sea necesario. Por ejemplo, puede mover el banner a la parte inferior de la página.
Esta configuración también le permite seleccionar el fondo y el color del borde del banner o widget.

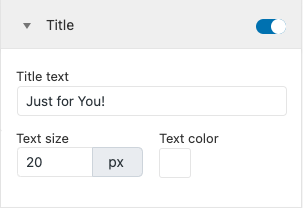
Título
Puede habilitar o deshabilitar la adición del título con la barra de alternancia. También puede cambiar el texto, el tamaño y el color del título.

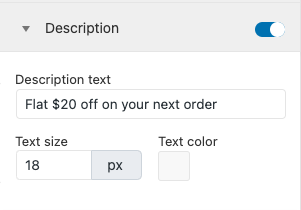
Descripción
Habilite o deshabilite la descripción y cambie el texto, el tamaño y el color de la descripción usando esta configuración.

Temporizador
Puede agregar el temporizador si lo desea o puede desactivarlo. También puede cambiar el tamaño del texto, el color, el color de fondo y el color del borde del elemento del temporizador.

Código promocional
Puede seleccionar el tamaño del texto, el color, el color de fondo y el color del borde del icono del código de cupón en el widget o banner. También puede deshabilitar mostrar el código de cupón en el banner si lo desea.

botón cerrar
Si no desea el botón de cerrar en el banner o el widget, puede desactivarlo. También puede cambiar el color del icono de cierre.

Así es como aparecerá el cupón en su sitio web.

¿Cómo usar códigos cortos de cupones para configurar pancartas?
Además del personalizador, también puede usar códigos abreviados personalizados para configurar y personalizar los banners y widgets.
Si solo desea agregar un banner predeterminado a su página, debe colocar el código abreviado que se proporciona a continuación en la página respectiva.
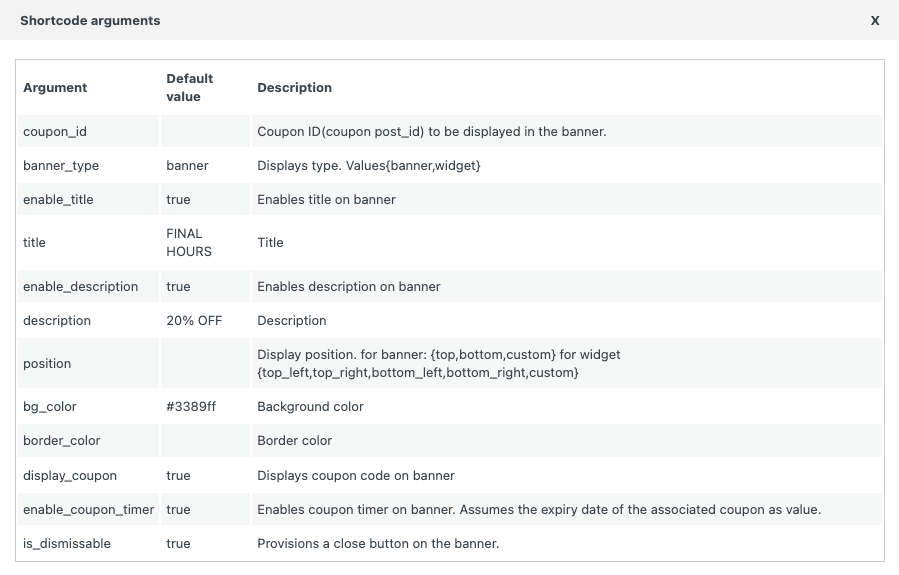
[wt_smart_coupon_banner coupon_id=xxx]Estos son los argumentos de código corto que puede usar en los códigos cortos de banner de cupón.

Aquí hay un ejemplo de códigos cortos con argumentos.
[wt_smart_coupon_banner coupon_id=4545 banner_type="widget" title="End of Season Sale" description="Avail 50%discount" position="bottom_right" bg_color="#8224e3"El widget se verá así.

Resumen
Los banners y widgets dentro de su tienda le permiten aprovechar al máximo el potencial promocional de su tienda. Esta configuración llamativa le permite promocionar campañas de ventas inminentes de forma nativa. Todo lo que necesita para crear una campaña tan rentable es un solo complemento de cupón de WooCommerce. El complemento Smart Coupons for WooCommerce le permite configurar cupones programados y crear banners de cupones.
Háganos saber lo que piensa sobre este artículo y el complemento en los comentarios.
