Cómo crear un sitio web de reserva de citas con WordPress
Publicado: 2024-04-27Hoy en día, si tiene una empresa de servicios, tener una plataforma en línea para programar citas puede cambiar las reglas del juego tanto para las empresas como para los clientes. Ya sea usted un profesional médico, un consultor o un proveedor de servicios, tener su propio sitio web de reserva de citas puede mejorar drásticamente la experiencia del usuario.
En este artículo, le mostraremos cómo crear un sitio web de reserva de citas con WordPress sin conocimientos de codificación. Lo guiaremos a través de todo el proceso, desde seleccionar los complementos adecuados hasta monetizar su sitio web.
Tenga en cuenta que este artículo será útil para las personas que quieran crear un sitio web de reserva de citas para su propio negocio y para aquellos que quieran iniciar su propio mercado de múltiples proveedores.
Sin más preámbulos, ¡comencemos!
Algunas palabras sobre las plataformas de programación de citas
Un sitio web de reserva de citas es una plataforma donde los clientes pueden programar citas con diferentes especialistas como tutores, barberos, médicos, etc. Hay dos tipos de sitios web de este tipo:
- Un sitio web de un solo proveedor : puede ser un sitio web de reserva de citas para una barbería local, donde puede seleccionar un especialista y elegir una hora disponible;
- Marketplace : en este caso, muchos especialistas diferentes dentro de un nicho enumeran sus servicios en este sitio web y los usuarios pueden elegir el profesional que les guste y reservar una cita con él.
Estas plataformas permiten a los clientes programar, reprogramar o cancelar citas con empresas en línea al proporcionar una interfaz para que los usuarios vean los horarios y servicios disponibles en tiempo real. Un gran ejemplo es un mercado de médicos: Zocdoc. Le permite encontrar el médico que necesita y reservar una cita u obtener una consulta en línea.

Requisitos previos para lanzar una plataforma de citas
Ahora, hablemos de algunos requisitos previos que debe tener para crear un sitio web de reserva de citas con WordPress.
- Nombre de dominio : debe crear un nombre de dominio atractivo y fácil de recordar;
- Plan de alojamiento : un proveedor de alojamiento confiable es imprescindible para su nuevo sitio web. Puede consultar nuestra lista de los proveedores de alojamiento de WordPress más populares;
- Instalación de WordPress : la mayoría de los proveedores de hosting ofrecen una instalación de WP con 1 clic, así que no dudes en utilizar esta función;
- Tema de WordPress : seleccione un tema adecuado que coincida con su marca y estilo;
- Complemento de WordPress : elija un complemento de directorio que tenga todas las funciones necesarias.
Recomendamos utilizar MeetingHive, un tema de WordPress para reserva de citas limpio y liviano, y HivePress, un complemento de WordPress multipropósito que impulsará todas las funciones de reserva y mercado.
Entonces, pasemos a la parte del tutorial de este artículo y creemos un sitio web de reserva de citas con WordPress.
Pasos para crear un sitio web de reserva de citas con WordPress
Para este tutorial, usaremos el tema MeetingHive y el complemento HivePress, ya que ya vienen con todas las funciones necesarias listas para usar.
1. Instalación de MeetingHive
El primer paso es instalar un tema de WordPress. Para hacer eso, vaya a la sección Panel de WP > Apariencia > Temas y haga clic en el botón Cargar tema . A continuación, elija el archivo ZIP de MeetingHive y cárguelo. Finalmente, instale y active el tema.
Una vez que instale MeetingHive, se le pedirá que instale los complementos recomendados, incluido HivePress. Dado que impulsan todas las funciones de su sitio web, es necesario instalarlas y activarlas todas. Simplemente haga clic en el enlace del complemento recomendado y continúe con la instalación.
Puede consultar el vídeo a continuación, que muestra cómo instalar MeetingHive y los complementos necesarios.
Además, si desea simplificar las cosas, puede continuar importando el contenido de demostración de MeetingHive. En ese caso, obtendrás contenido prediseñado que puedes personalizar para comprender mejor cómo funciona todo. Consulte el screencast a continuación si desea importar contenido de demostración.
2. Agregar categorías de listado
El siguiente paso es agregar diferentes categorías de listados a su plataforma de reserva de citas para que sea más estructurada y más fácil de navegar para los usuarios.
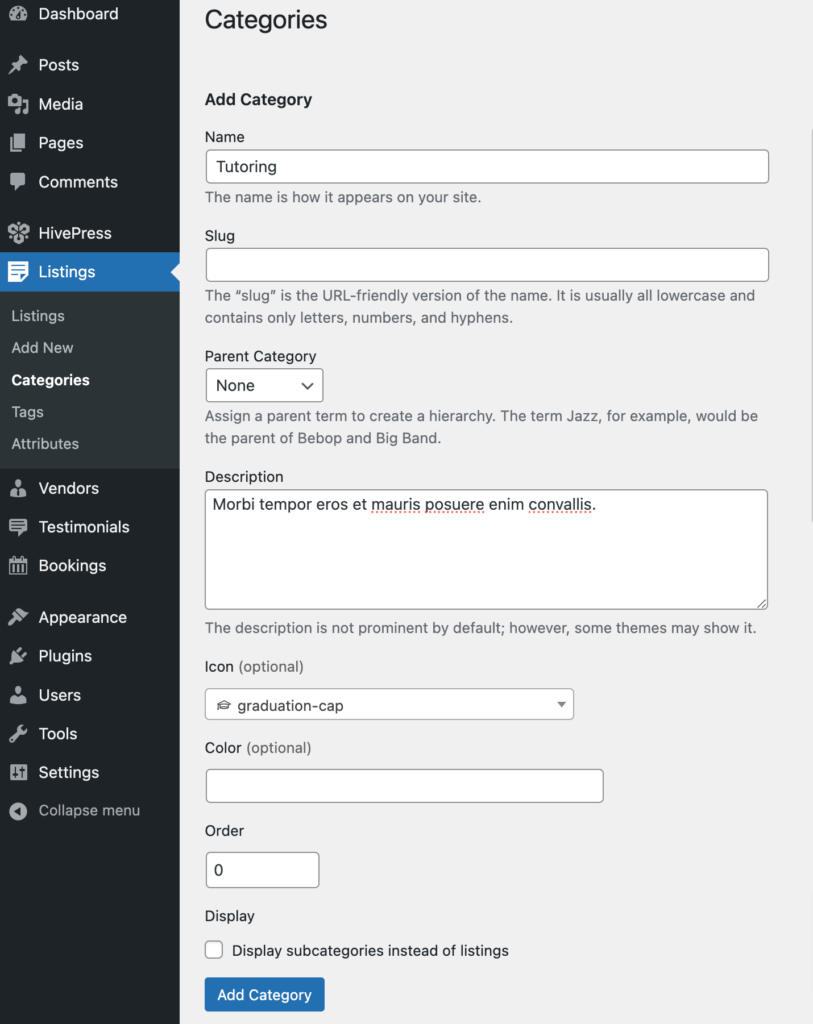
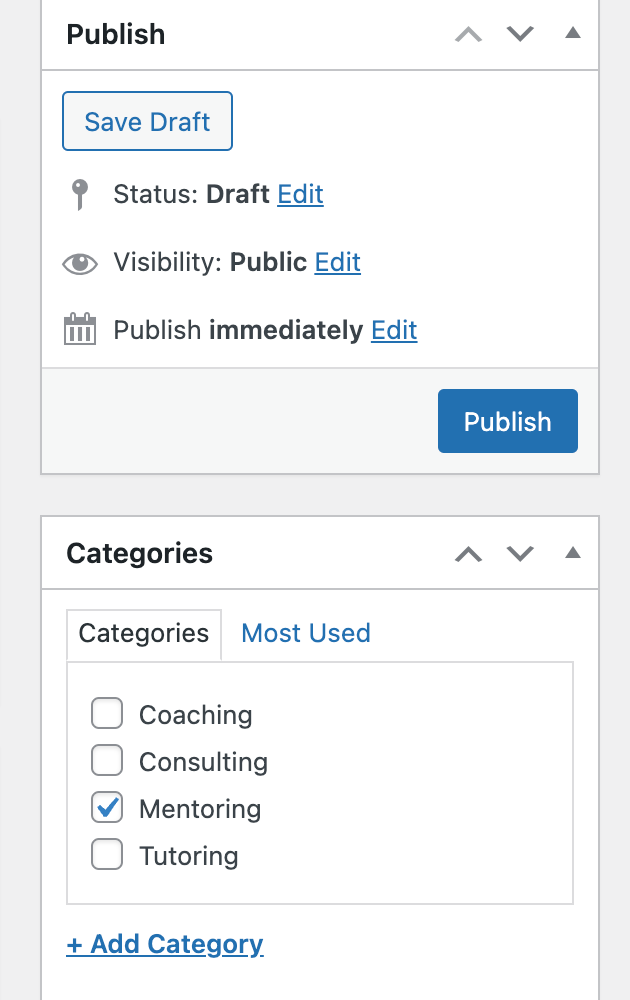
Para agregar una nueva categoría de listado, vaya a la sección Panel de control de WP > Listados > Categorías . Aquí podrá nombrar su categoría (por ejemplo, agreguemos una categoría de “Tutoría”) , describirla, agregar un ícono de categoría e incluso crear una jerarquía de categorías.
Por el bien de este tutorial, agreguemos las categorías de listado "Tutoría", "Mentoría", "Consultoría" y "Coaching". Tenga en cuenta que puede agregar tantas categorías como necesite para su sitio web de reserva de citas siguiendo estos pasos.
Una vez que termine de configurar su categoría, haga clic en el botón Agregar categoría .

3. Agregar campos de listado personalizados
Ahora, nos gustaría mostrarle cómo crear campos de listado personalizados. De forma predeterminada, cualquier listado solo tiene campos de título y descripción, pero con MeetingHive, puede agregar sus propios campos y filtros de búsqueda. Le permite personalizar el sitio web según sus necesidades y requisitos, ya que cada sitio es único y es posible que se requieran detalles diferentes.
Para crear un nuevo atributo de listado, vaya a la sección Panel de control de WP > Listados > Atributos y haga clic en Agregar nuevo . En esta página, podrá personalizar el campo de su listado en tres contextos diferentes: edición, búsqueda y visualización. Discutiremos cada uno de estos contextos a continuación.
Por ejemplo, agreguemos un campo personalizado "Formato" para que los proveedores de servicios puedan indicar si ofrecen su servicio individualmente o en grupos.
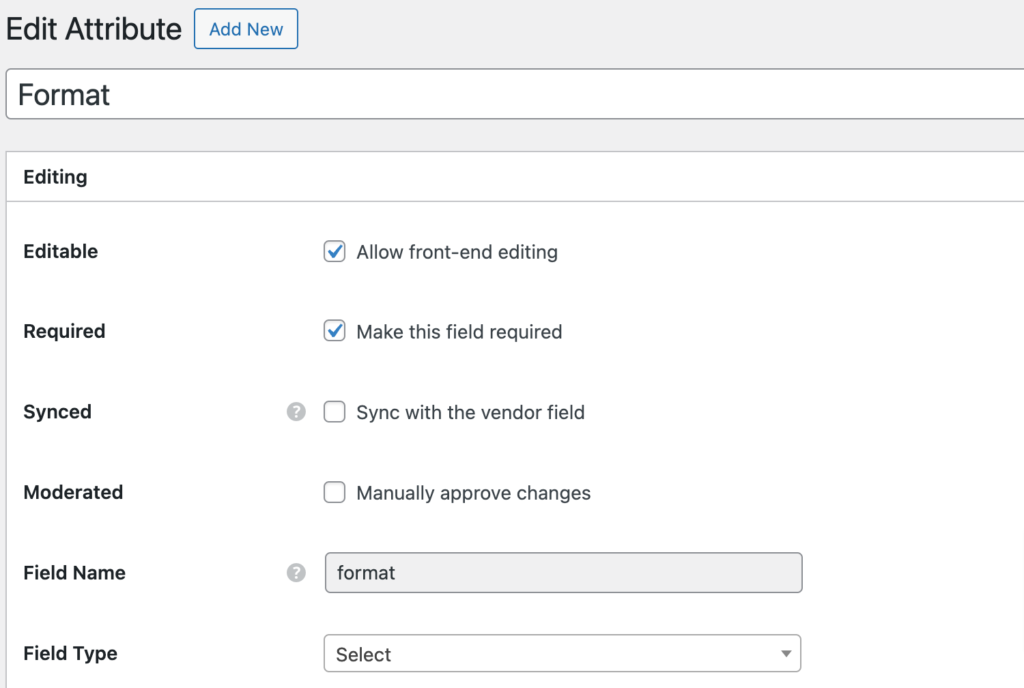
Edición
En la primera sección, puede marcar su campo como editable para permitir la edición frontal (es decir, para permitir que los proveedores lo completen cuando incluyan un nuevo servicio) . Luego, elija si debe ser un campo obligatorio y establezca las preferencias de moderación. Finalmente seleccione el tipo de campo, en el caso que nos ocupa usaremos el tipo de campo “Seleccionar”.

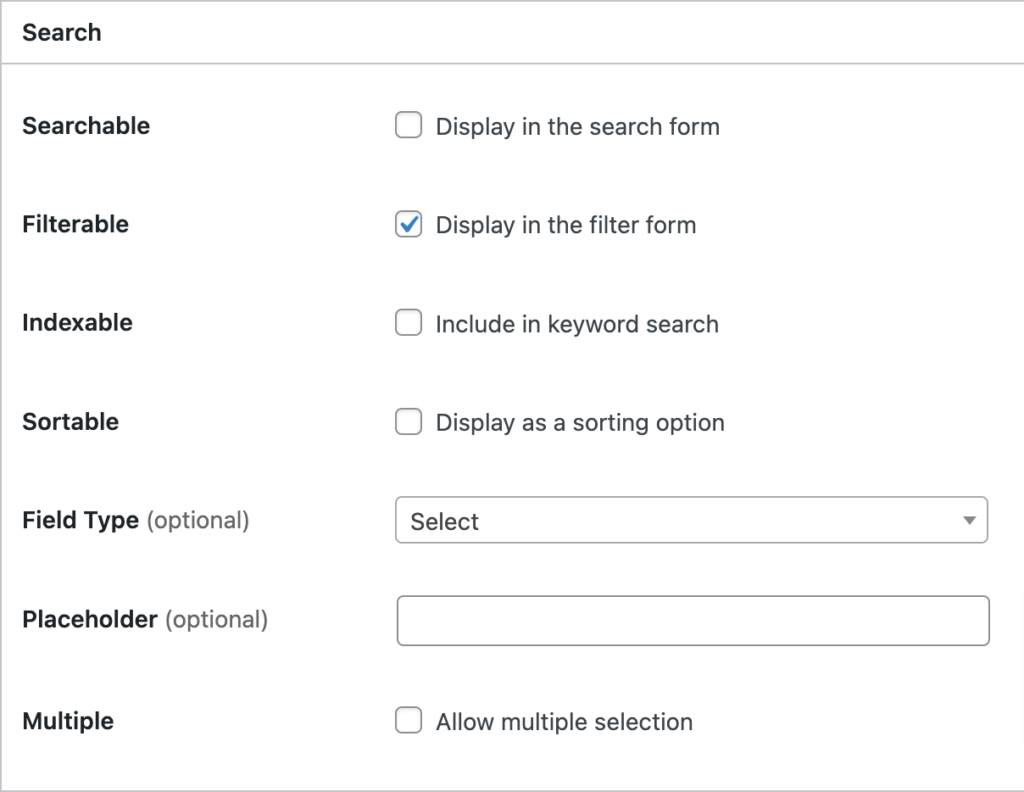
Buscar
Aquí, puede convertir su campo en un filtro de búsqueda para que los usuarios puedan filtrar diferentes listados según el valor del atributo. Marcaremos este atributo como filtrable y buscable para que aparezca en el formulario de filtro del listado. Además, configuraremos aquí el tipo de campo "Seleccionar".

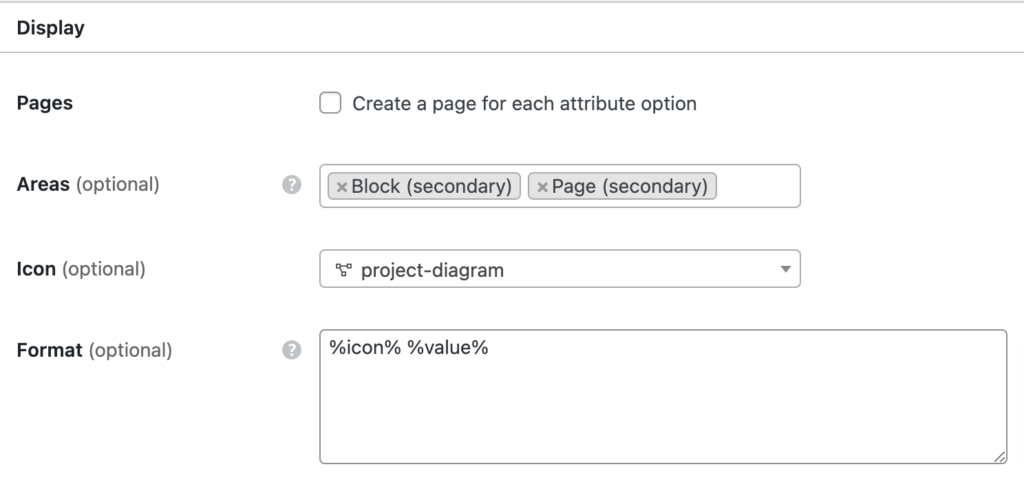
Mostrar
Dentro de esta sección, puede definir cómo se verá su campo en la interfaz. Puede configurar las áreas de plantilla y el formato de visualización, así como elegir un icono específico para él. Para comprender mejor cómo configurar atributos, consulte este documento.

Por cierto, tenga en cuenta que puede hacer que cualquier campo sea "específico de una categoría" seleccionando las categorías de listado donde se debe aplicar. Una vez que termines de personalizar todo, haz clic en el botón Publicar .

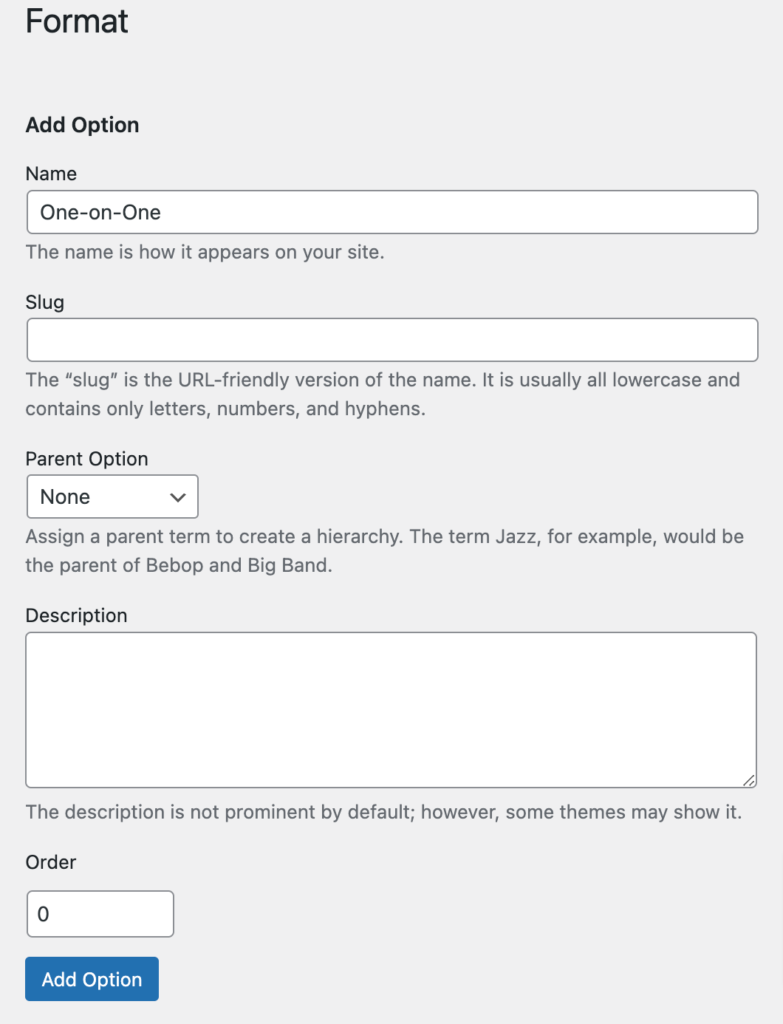
Dado que agregamos un atributo con un tipo de campo "Seleccionar", debemos configurar algunas opciones para elegir. Es por eso que debes hacer clic en el botón Editar opciones y agregar diferentes opciones (agregaremos “Uno a uno” y “Grupo”) .

¡Eso es todo! Este campo aparecerá ahora en el formulario de envío de listado. Siguiendo los mismos pasos, puede crear muchos otros campos personalizados, como "Tarifa por hora", "Configuración", etc. No hay límites, así que siéntase libre de agregar tantos como necesite para su sitio web de reserva de citas.
4. Agregar una lista de servicios
En este punto, agreguemos una primera lista de servicios a su sitio web. Como administrador de un sitio web, puede agregar nuevos listados a través del panel de WP o mediante el formulario de envío de listados frontal. Agreguemos una nueva lista a través de la interfaz para comprender mejor cómo funciona para los usuarios habituales.
Para agregar una nueva lista, vaya a la página principal de su sitio web y haga clic en el botón Listar un servicio . Serás redirigido a la página de envío del listado.

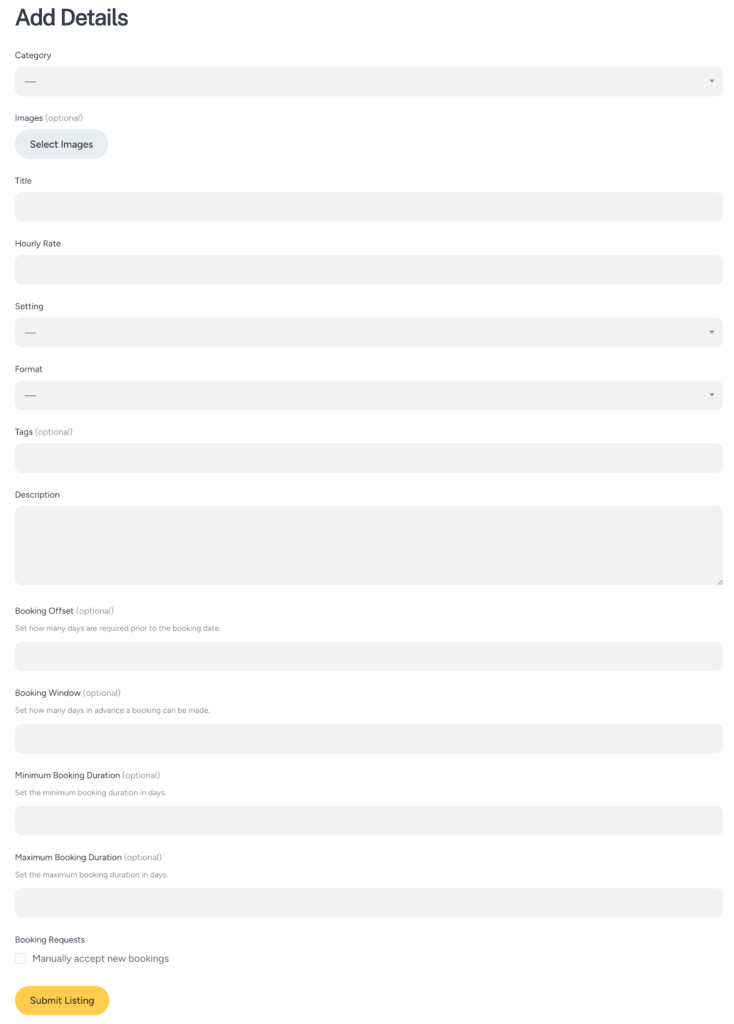
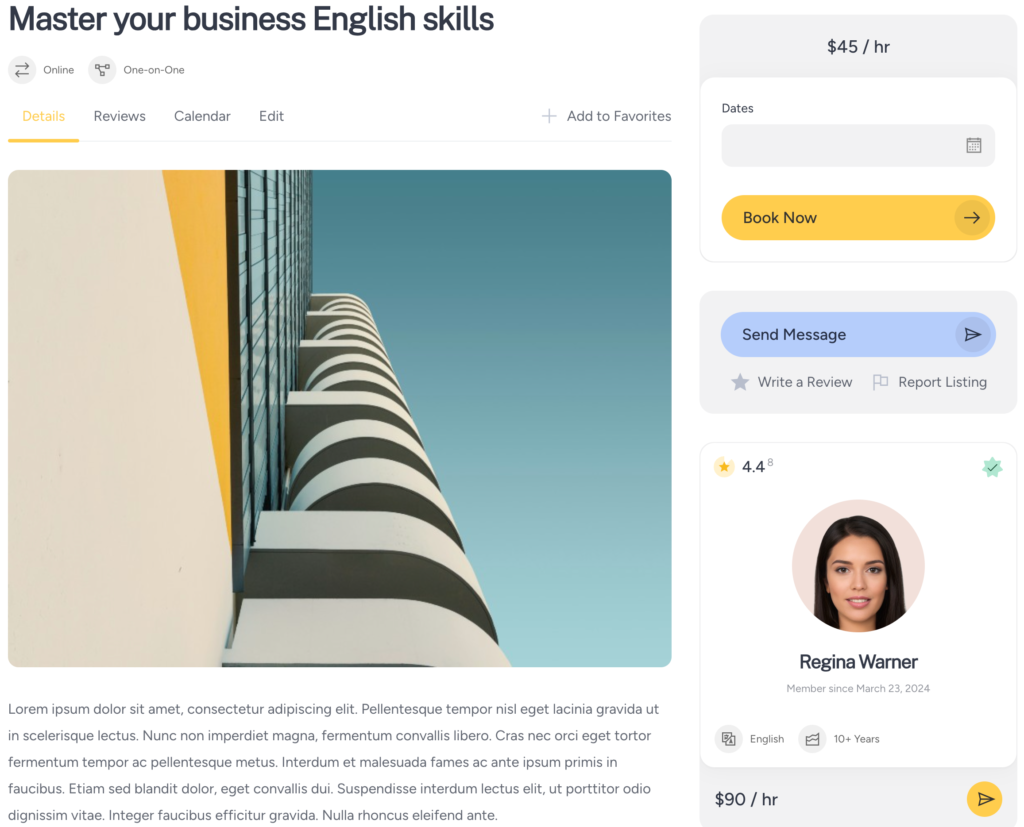
Aquí verá algunos campos comunes como título y descripción y muchos campos personalizados que agregó en pasos anteriores (por ejemplo, en la captura de pantalla, puede ver un campo "Formato" que agregamos anteriormente). Además, algunos campos, como los campos de reserva, se agregarán mediante diferentes complementos de HivePress.

Tenga en cuenta que este formulario de envío es totalmente personalizable, por lo que puede agregar, cambiar o eliminar diferentes campos según el nicho de su sitio web.
Para agregar un listado, simplemente complete todos los campos y haga clic en el botón Enviar listado . Ahora el listado se envía para su revisión y un administrador puede aprobarlo o desaprobarlo en la sección Panel de control de WP > Listados . Pero si no desea aceptar nuevos listados manualmente, simplemente puede desactivar la moderación en la sección Panel de control de WP > HivePress > Configuración > Listados .
Una vez que se apruebe el listado, aparecerá en la parte frontal.

5. Creando una página de inicio
El siguiente paso es agregar una página de inicio para su sitio web de reserva de citas. Dado que MeetingHive está completamente integrado con Gutenberg, podrás crear un diseño impresionante usando bloques.
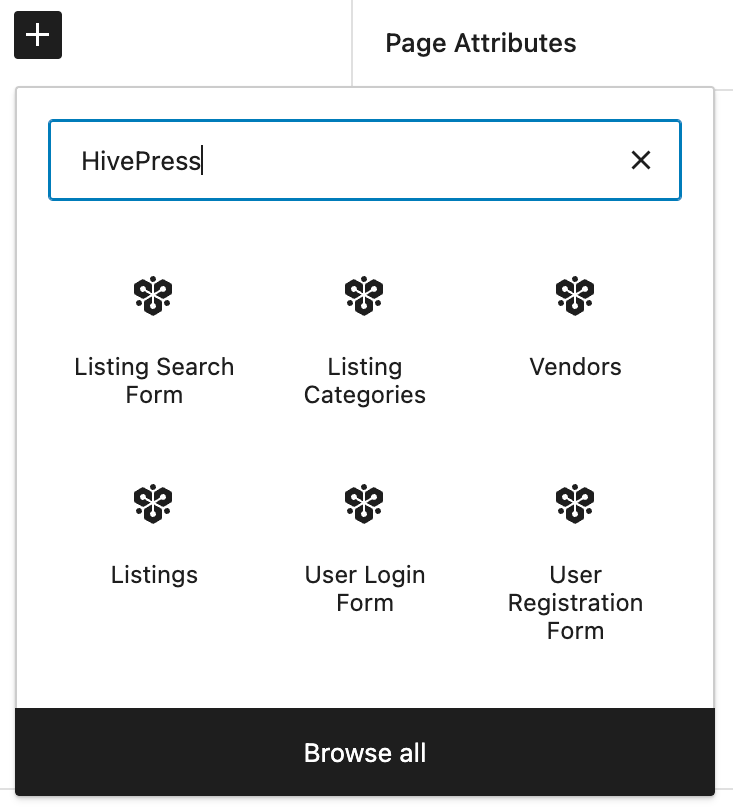
Para agregar una nueva página, vaya a la sección WP Dashboard > Páginas > Agregar nueva . Aquí podrá agregar diferentes bloques de diseño haciendo clic en el ícono “”. Por ejemplo, puede agregar un bloque "Formulario de búsqueda" para que los usuarios puedan buscar listados desde la página principal o agregar un bloque "Categoría" para mostrar todas las categorías de listados.
Para hacerlo más fácil, simplemente escriba "HivePress" en el formulario de búsqueda de bloques y le mostrará todos los bloques específicos de HivePress que puede agregar.

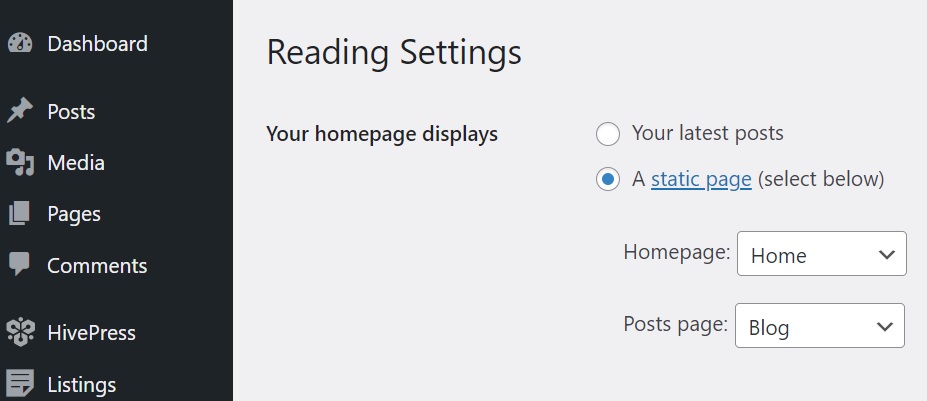
Una vez que termine de personalizar su página, simplemente puede hacer clic en el botón Publicar . Luego, debe ir a la sección Panel de control de WP > Configuración > Lectura y configurar su página recién creada como página de inicio.

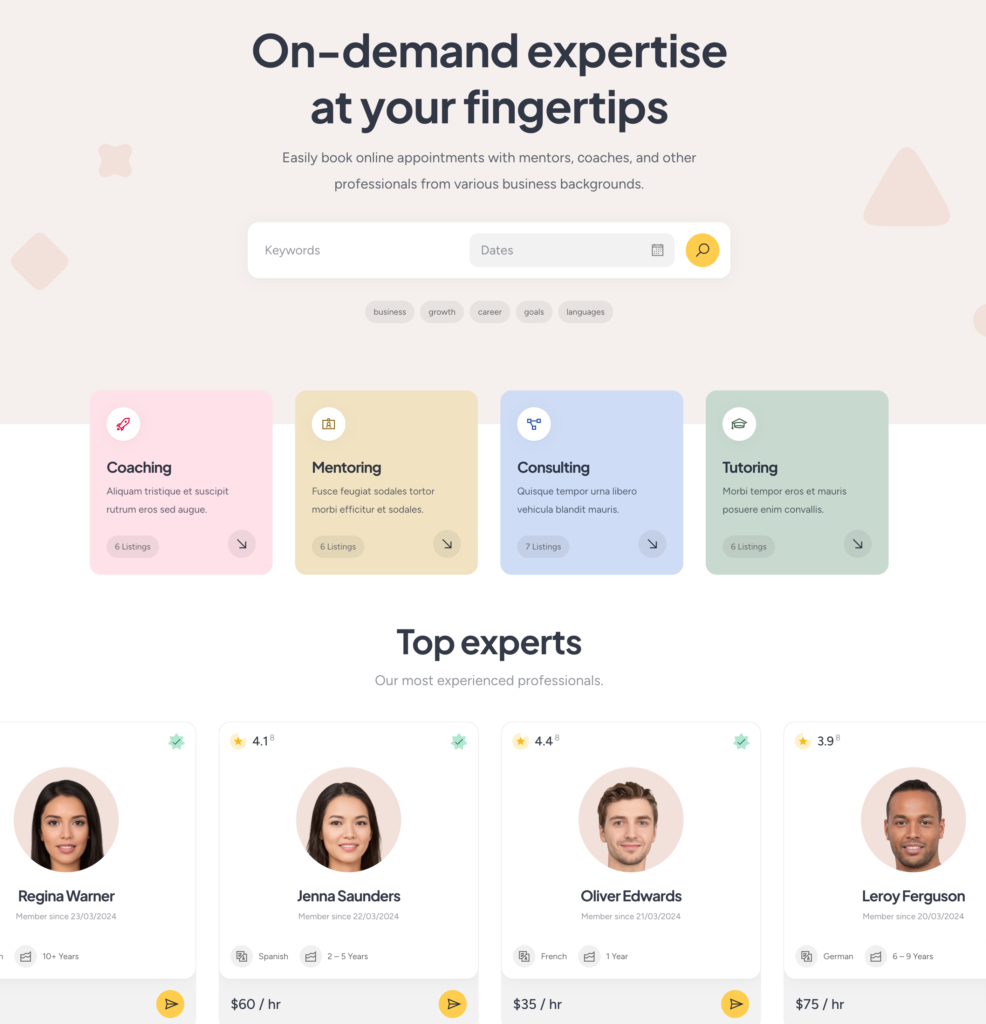
¡Eso es todo! Ahora puedes ver cómo se ve en la parte frontal.

Además, recomendamos verificar todas las opciones de personalización en la sección WP Dashboard > Apariencia > Personalizar para configurar la apariencia de su sitio web de la manera que desee.
6. Ampliación de la funcionalidad
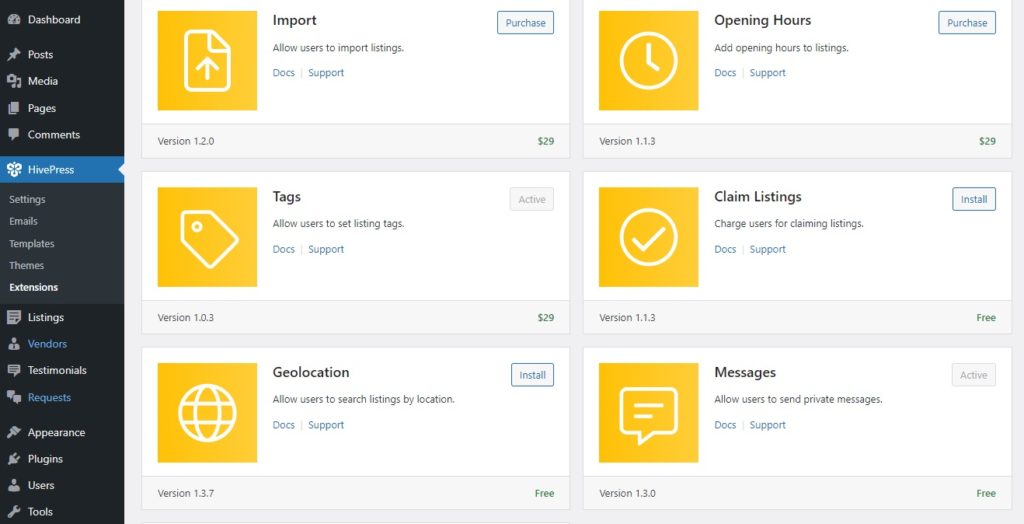
Ahora, nos gustaría mostrarle cómo mejorar su sitio web de reserva de citas con funciones adicionales. Hay más de 15 complementos que puede utilizar con MeetingHive para ampliar la funcionalidad principal. Simplemente navegue a la sección WP Dashboard> HivePress> Extensiones para verificar la lista completa de complementos disponibles.

Por ejemplo, puede instalar el complemento Social Login para permitir que los visitantes del sitio web se registren en su sitio web a través de sitios web de terceros como Google o Facebook. Además, es posible que desees instalar la extensión Geolocalización para habilitar la búsqueda basada en la ubicación en tu plataforma de programación. Puede resultar útil en muchos nichos que ofrecen servicios fuera de línea y tienen un lugar físico (por ejemplo, salones de spa, barberías, etc.).
Para instalar cualquier complemento, consulte este documento.
7. Monetizar una plataforma de programación
Finalmente, hablemos de la monetización de su mercado de servicios. Con MeetingHive, puede monetizar su sitio web de diferentes maneras y a continuación le mostraremos dos de ellas, a saber:
- Listados pagos y listados destacados : cobrar a los usuarios por agregar nuevos listados y destacarlos por una tarifa adicional;
- Comisiones : se lleva una parte de cada transacción que aparece en su plataforma.
Entonces, comencemos con el modelo de "Anuncios pagos".
Cobrar a los usuarios por agregar listados
El punto de partida es instalar el complemento gratuito HivePress Paid Listing. Para hacer eso, vaya a la sección WP Dashboard > HivePress > Extensiones y continúe con la instalación. Además, es necesario instalar WooCommerce para habilitar los pagos en su sitio web, así que vaya a la sección WP Dashboard > Complementos > Agregar nuevo e instale el complemento.
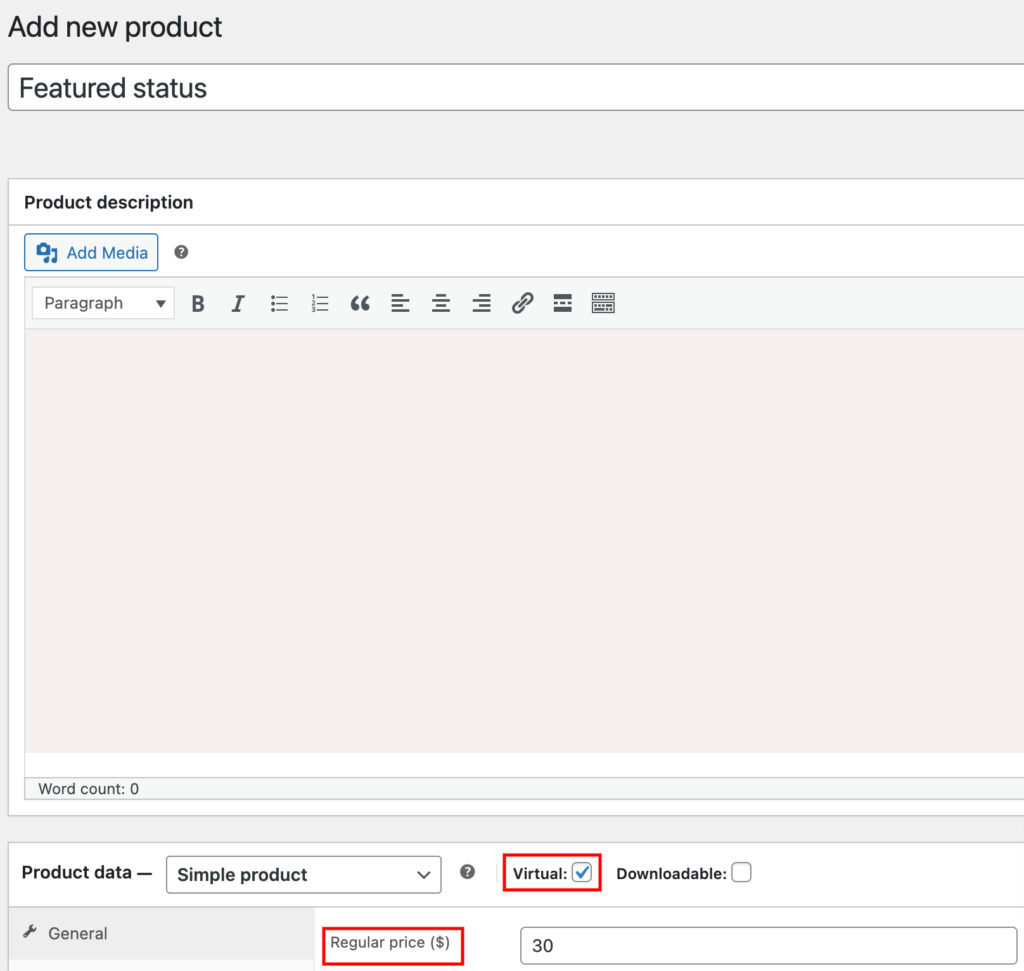
Una vez que tenga todo en su lugar, deberá crear productos WooCommerce que se utilizarán para los pagos. Simplemente vaya a la sección WooCommerce > Productos > Agregar nuevo y complete todos los campos marcados en la captura de pantalla a continuación.

Después de completar todos los detalles, haga clic en el botón Publicar . Agregamos el primer producto, que se utilizará para cobrar a los usuarios por hacer que sus listados aparezcan. Ahora, debe agregar un producto más siguiendo los mismos pasos, que se usarán para cobrar a los usuarios por agregar nuevos listados (por ejemplo, asígnele el nombre "Paquete Premium").
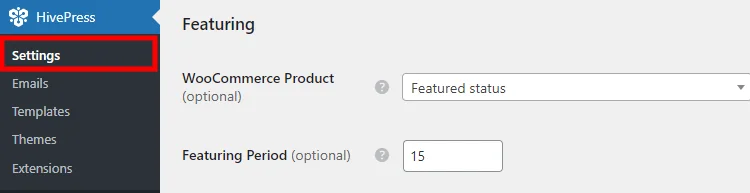
A continuación, vaya a la sección Panel de WP> HivePress> Configuración> Listados y seleccione su producto recién creado en el campo correspondiente, como se muestra en la captura de pantalla a continuación.

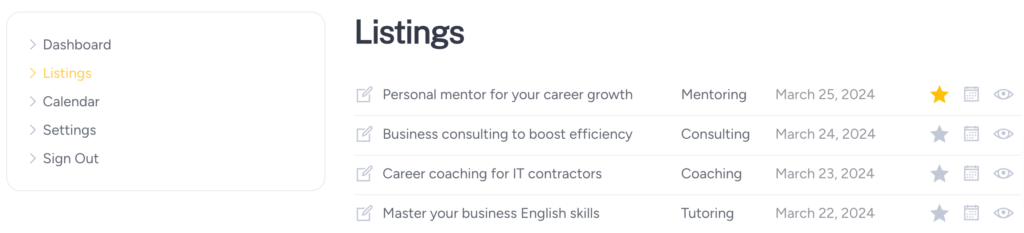
Después de guardar los cambios, puedes comprobar cómo funciona todo. Vaya a su sitio web y vaya al panel de usuario, luego seleccione cualquier listado y haga clic en el ícono de estrella para que aparezca. Serás redirigido a la página de pago donde deberás completar todos los detalles necesarios y realizar el pago. El estado del listado cambiará automáticamente una vez realizado el pago.

Muy bien, ahora agreguemos algunos paquetes de listados para que pueda cobrar a los visitantes del sitio web cuando agreguen nuevos listados. Para hacer eso, vaya a la sección Panel de control de WP > Listados > Paquetes y haga clic en Agregar nuevo .
Creas muchos paquetes diferentes con diversas restricciones y precios. Sólo por el bien de este tutorial, crearemos dos tipos:
- De primera calidad
- Gratis
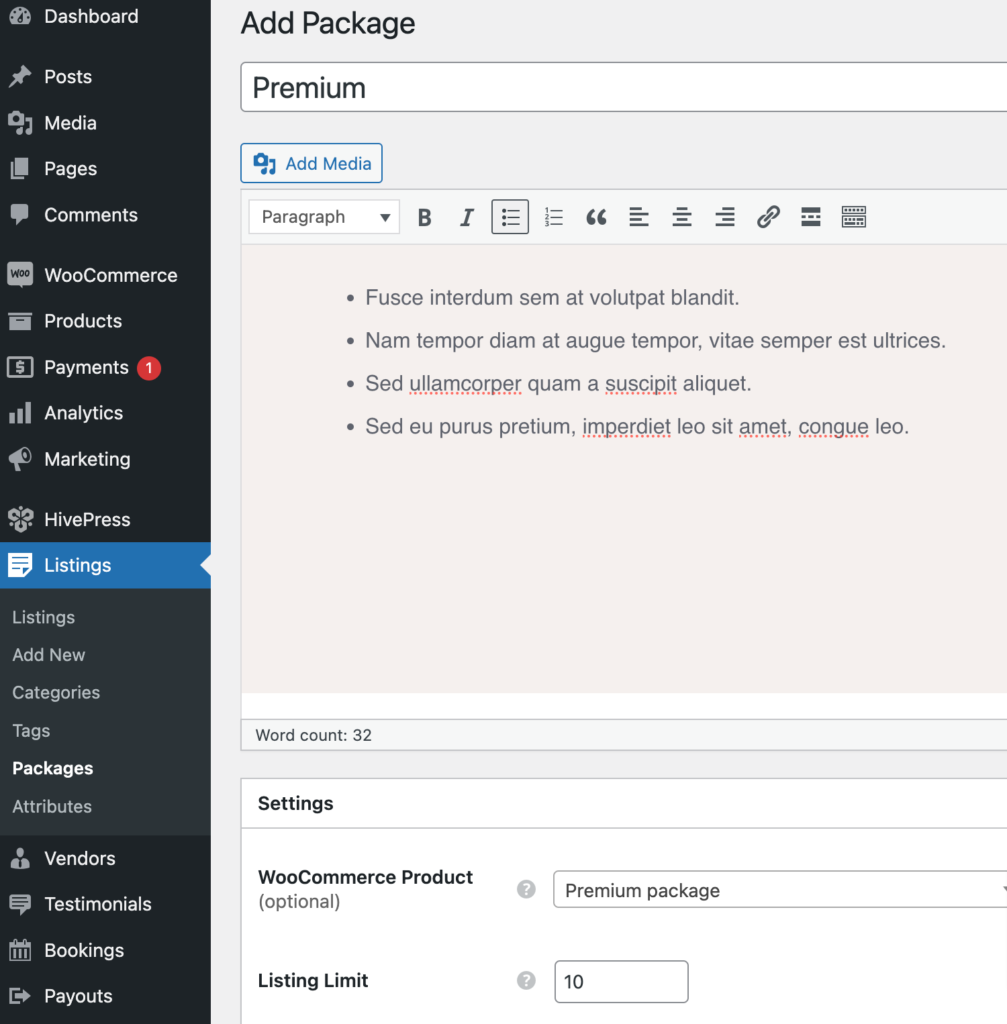
Comencemos con uno premium. Debe nombrarlo, luego agregar una descripción de su paquete y establecer cuántos listados se pueden agregar con este paquete (por ejemplo, 10 listados) . Luego debes seleccionar un producto WooCommerce que agregaste antes, especialmente para paquetes. Finalmente, haga clic en el botón Publicar .

Del mismo modo, añade un paquete gratuito pero sin seleccionar ningún producto WooCommerce.
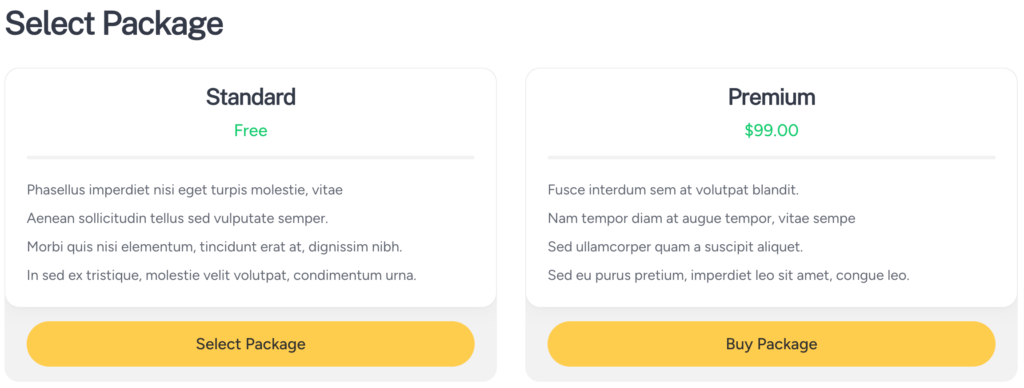
Ahora puede comprobar cómo funciona visitando su sitio web y haciendo clic en el botón Listar un servicio . Una vez que complete el formulario de envío de listado y haga clic en el botón Enviar listado , deberá elegir uno de los paquetes.

¡Eso es todo! Los usuarios que seleccionen un paquete premium serán redirigidos a la página de pago y su listado se publicará solo después de realizar el pago.
Tomando comisiones
En esta sección, le mostraremos cómo obtener comisiones por cada reserva exitosa en su sitio web. Por ejemplo, si tienes un mercado para tutores, puedes obtener una comisión del 10% del precio de cada lección reservada a través de tu plataforma.
Para habilitar este modelo de negocio, debe instalar el complemento HivePress Marketplace. Se le envió con su tema MeetingHive, por lo que no tiene que comprarlo por separado. Simplemente puede descargarlo desde el correo electrónico de compra e instalarlo en la sección WP Dashboard > Complementos > Agregar nuevo > Cargar complemento .
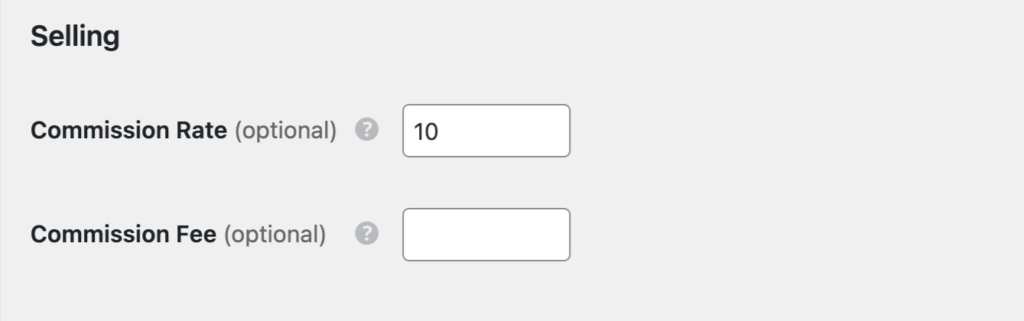
Una vez que la extensión esté instalada y activada, navegue hasta la sección HivePress > Configuración > Proveedores . Aquí puedes establecer dos tipos diferentes de comisiones:
- Tasa de comisión : ésta le permite establecer un porcentaje que se deducirá de cada transacción exitosa (por ejemplo, 10 %);
- Tarifa de comisión : aquí puede establecer una tarifa fija que se cobrará por cada reserva (por ejemplo, $3).

Puedes elegir cualquier tipo o utilizar ambos a la vez. Además, puedes establecer las mismas comisiones para los clientes. Lo que significa que la comisión se cobrará del lado del cliente. Para hacer eso, simplemente vaya a la pestaña HivePress > Configuración > Usuarios y verá la misma configuración para los proveedores.
¡Eso es todo! Ahora, puedes ganar una comisión por cada transacción que se realice en tu plataforma de reserva de citas.
Ultimas palabras
Con esto concluye nuestro artículo sobre cómo crear un sitio web de reserva de citas con WordPress. Esperamos que le haya resultado útil y que ahora tenga una mejor idea de cómo iniciar su propia plataforma de programación.
Si aún no ha elegido el tema, puede consultar un artículo de descripción general de MeetingHive para tener una mejor idea de sus características. Es un tema de WordPress para reserva de citas con todas las funciones que viene con todo lo que necesitas para iniciar tu sitio web. Simplemente conéctalo y listo.
Además, es posible que desee consultar nuestros artículos sobre:
- Cómo crear un sitio web tipo Airbnb con WordPress
- Cómo crear una plataforma tipo Fiverr con WordPress
