Cómo crear un botón Volver arriba en WordPress (2 formas)
Publicado: 2022-11-08Según algunos estudios (clasificación de la primera página por Backlinko y mantener a los lectores comprometidos por Medium), el contenido de formato largo ha demostrado ser más atractivo y mejor para el SEO. Y el contenido de formato largo también le brinda más oportunidades para transmitir información más detallada y más oportunidades para obtener más vínculos de retroceso, ya que existe una correlación positiva entre el número de palabras y los vínculos de retroceso. Sin embargo, no debemos ignorar la experiencia del usuario (UX), ya que también es uno de los aspectos más importantes para mantener a los lectores en su sitio.
Si tiene algunas publicaciones de contenido de formato largo en su sitio, es posible que desee agregar el botón Volver arriba a las publicaciones de su sitio web, ya que ayudará a sus lectores después de una larga lectura de contenido a volver a la parte superior de la página. página para ver el menú de navegación y elegir un nuevo destino.
Un tema como Divi viene con un botón incorporado de regreso a la parte superior listo para activarse desde las Opciones de tema . O, si está utilizando un creador de temas como Elementor, puede agregar fácilmente uno a su sitio web con estos simples pasos. Pero si está utilizando el editor predeterminado de WordPress, no se preocupe, ya que este tutorial le mostrará cómo agregar un botón de inicio para su sitio web de WordPress.
Agregar un botón Volver arriba en WordPress
Ahora que conoce el beneficio de agregar un botón de volver arriba a su sitio web, hay dos formas que le mostraremos en este tutorial:
- Agregue manualmente código personalizado al archivo de tema
- Usando un complemento de WordPress
Agregue un botón Volver arriba manualmente (sin un complemento)
Si no desea utilizar un complemento por razones de seguridad o no desea agregar más carga a su sitio, entonces este método es para usted. Es posible que desee realizar una copia de seguridad de su sitio y usar un tema secundario para evitar romper el tema principal o perder sus cambios cuando actualice su tema, ya que deberá agregar código al archivo functions.php de su tema y agregar un archivo JavaScript a la carpeta del tema js .
Paso 1: acceda a su directorio de temas de WordPress
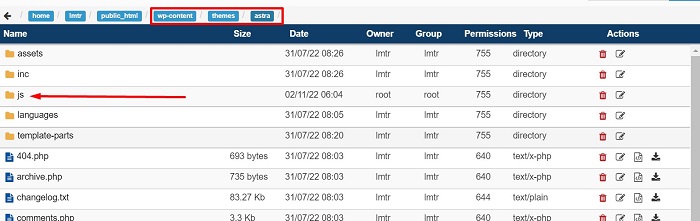
Una vez que esté listo, en primer lugar, debe acceder a los archivos de su sitio web de WordPress a través del Protocolo de transferencia de archivos (FTP) o a través de su administrador de archivos de alojamiento. Luego navegue a wp-content → temas → su tema (el tema que desea agregar el botón de volver al principio) → carpeta js . Si su tema no tiene la carpeta js , puede crear la carpeta manualmente y abrir esa carpeta. Así es como se ve en nuestro administrador de archivos de alojamiento.

Paso 2: crea un archivo JS
Una vez que esté dentro de la carpeta js , cree un archivo javascript con topbutton.js como su nombre. Continúe abriendo el archivo y pegando el siguiente código JQuery allí.
jQuery(documento).ready(función($){
compensación de var = 100;
velocidad variable = 250;
var duración = 500;
$(ventana).scroll(función(){
if ($(esto).scrollTop() <desplazamiento) {
$('.topbutton') .fadeOut(duración);
} más {
$('.topbutton') .fadeIn(duración);
}
});
$('.topbutton').on('clic', function(){
$('html, cuerpo').animate({scrollTop:0}, velocidad);
falso retorno;
});
});El código anterior agregará una animación de aparición y desaparición gradual al botón cuando se desplace la página, y agregará una animación de desplazamiento hacia arriba cuando se haga clic en el botón de volver a la parte superior de su página.
Paso 3: preparar el botón
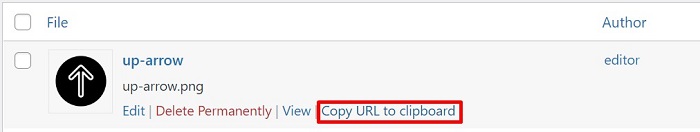
El siguiente paso es preparar el archivo de imagen del botón. Puede crear el ícono desde cero o puede descargarlo de un sitio como fontawesome.com o flaticon.com. Luego, asegúrese de que el tamaño de la imagen no sea demasiado grande (usamos una imagen de flecha con un tamaño de 50 px). Una vez que el ícono esté listo, cargue el archivo de imagen a través de la Biblioteca de medios de WordPress y luego copie su URL para el fragmento de CSS más tarde.

Paso 4: Poner en cola el archivo JS
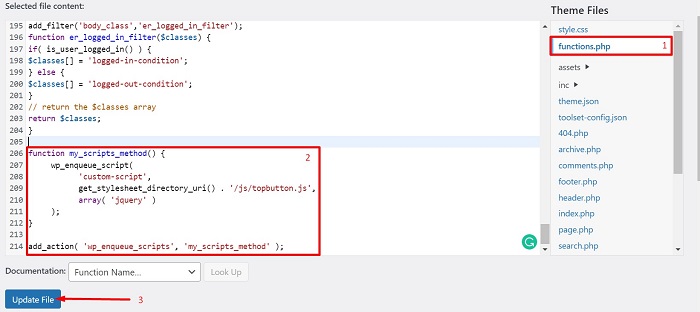
Una vez que la imagen esté lista, navegue hasta Apariencia → Editor de archivos de temas desde su panel de administración de WordPress para abrir la página del Editor de temas para decirle a WordPress que desea usar el JavaScript que creó anteriormente al abrir functions.php desde los Archivos de temas . , luego pegue el siguiente código en la parte inferior del archivo.

función my_scripts_method() {
wp_enqueue_script(
'script personalizado',
get_stylesheet_directory_uri() . '/js/botonsuperior.js',
matriz ('jquery')
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');Una vez que haya colocado el código, guarde el archivo haciendo clic en el botón Actualizar archivo

Paso 5: agregue fragmentos de CSS
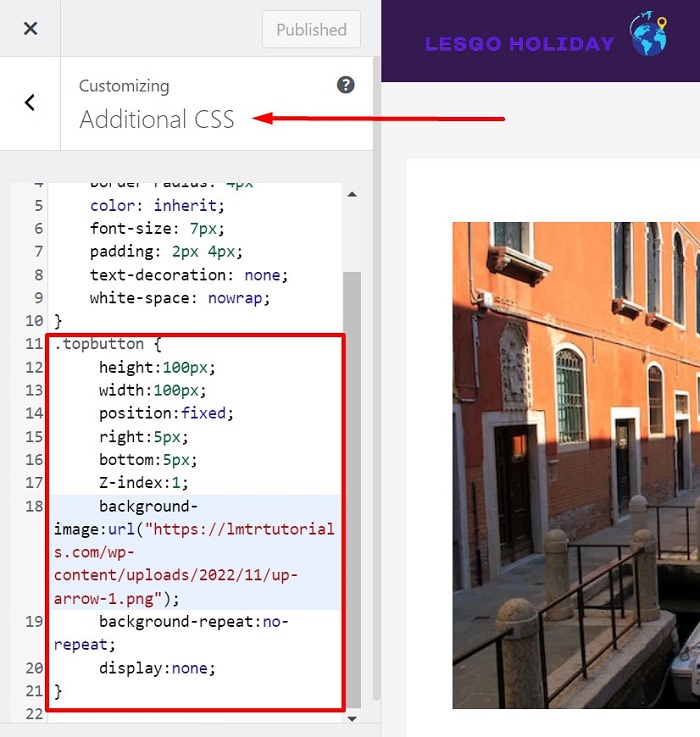
Continúe navegando hasta el personalizador de temas que se encuentra en Apariencia → Personalizar desde su panel de administración de WordPress y luego pegue el siguiente fragmento de CSS en el bloque de CSS adicional . Cambie la URL de ejemplo del botón Volver al principio (" http://yourimageurl.com/backtotop.png ") de acuerdo con la URL de su imagen.
.Botón superior {
altura: 50px;
ancho: 50px;
posición: fija;
derecha: 5px;
inferior: 5px;
índice Z: 1;
imagen de fondo:url("https://yourimageurl.com/backtotop.png");
repetición de fondo: sin repetición;
pantalla: ninguno;
}El fragmento de CSS anterior agregará la imagen del botón que ha preparado como fondo y ajustará el ancho y la posición del botón. Puede colocar el fragmento de CSS en la parte inferior del editor y, una vez que esté listo, guarde los cambios haciendo clic en el botón Publicar .

Paso 6: hacer que el botón aparezca en el área del pie de página
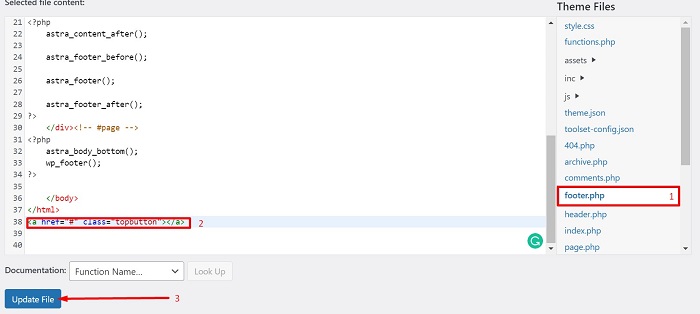
El paso final es hacer que el botón aparezca en la parte inferior de su sitio web. Elijamos el área de pie de página, ya que esta área generalmente aparece en la parte inferior de cada página web y después del contenido principal. Para hacerlo, regrese a la página del Editor de temas y luego abra el archivo footer.php de los Archivos de temas para agregarle el siguiente fragmento de código HTML.
<a href="#" class="botón superior"></a>

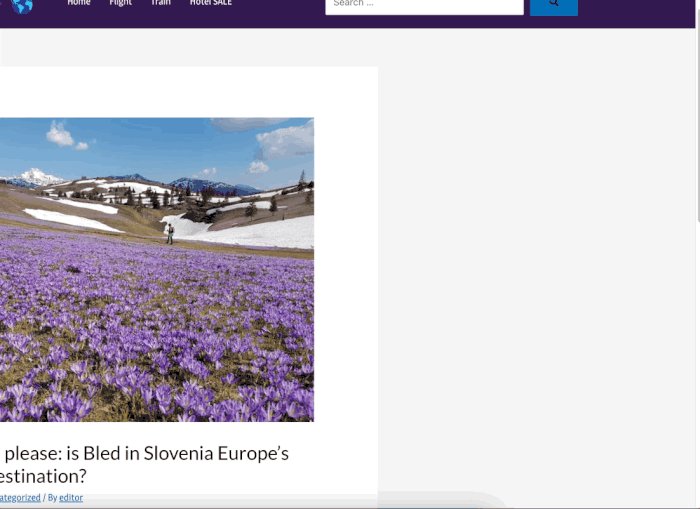
Eso es todo, su botón de regreso a la parte superior debe estar listo ahora. Intente abrir una página con un área de pie de página, luego desplácese un poco hacia abajo o hacia abajo y verá que aparece el botón en la esquina inferior listo para hacer clic.

Agregue un botón Volver arriba usando el complemento de WordPress
Usar un complemento de WordPress para agregar alguna funcionalidad a su sitio o para resolver algunos problemas que experimentó en su sitio es uno de los métodos más rápidos y fáciles que puede probar. Para agregar el botón Volver arriba, elegimos el complemento WPFront Scroll Top,

El complemento WPFront Scroll Top le permite agregar un botón para que sus visitantes se desplacen fácilmente hacia la parte superior de la página con funciones adicionales, como mostrar el botón solo cuando el usuario se desplaza hacia abajo en la página y agregarle un efecto de animación. Y puede obtener el complemento de wordpress.org de forma gratuita. ¡Comencemos instalando y activando el complemento!
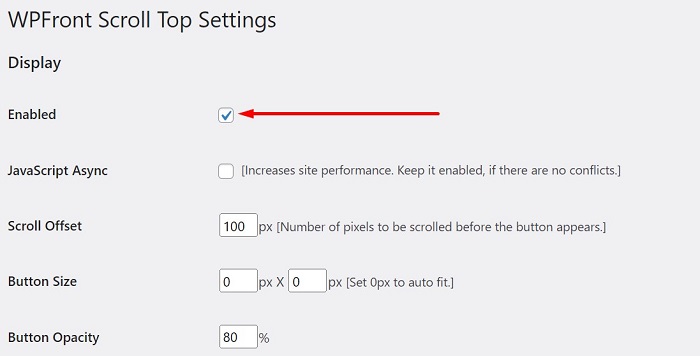
Una vez que el complemento esté instalado y activado, comience navegando a Configuración → Desplazarse hacia arriba desde su panel de administración de WordPress, luego marque la opción Habilitado para agregar un botón de regreso a la parte superior a toda la página de su sitio web.

Hay muchas configuraciones y opciones que puede usar para personalizar la forma y el comportamiento del botón, como cambiar el tamaño del botón, ocultar automáticamente el botón después de un tiempo, cambiar la ubicación del botón, configurar el botón para que aparezca solo en algunas páginas o hacer el boton no aparece en algunas paginas y muchas mas.
Una vez que decida la configuración, haga clic en el botón Guardar cambios para aplicar los cambios y tendrá su botón listo para la acción.

La línea de fondo
El contenido de formato largo le brinda más oportunidades para transmitir información más detallada y también más oportunidades para obtener más vínculos de retroceso, ya que existe una correlación positiva entre el número de palabras y los vínculos de retroceso. Sin embargo, no debemos ignorar la experiencia del usuario (UX), ya que también es uno de los aspectos más importantes para mantener a los lectores en su sitio. Este artículo le mostró una de las optimizaciones de UX para su sitio, que consiste en agregar un botón de regreso a la parte superior de la página para ayudar al usuario a volver a la parte superior de la página después de llegar al final de la lectura larga para ver el menú de navegación. y elige un nuevo destino.
