Cómo crear hermosos botones CSS3 sin codificación
Publicado: 2019-03-11Aprenda cómo crear botones CSS3 hoy porque: los botones no son solo cuadros de colores en un sitio web; son probablemente el elemento más importante en cualquier sitio web, ya que llama la atención y hace que un visitante haga algo: registrarse e iniciar sesión en su sitio web, compartir, enviar o editar publicaciones, comprar sus productos, guardar y mucho más.
Crear botones desde cero, especialmente teniendo en cuenta la funcionalidad entre navegadores, no es pan comido. Los que están familiarizados con HTML, CSS saben lo obstinado que puede ser crear hermosos botones CSS3, gracias a WordPress CMS y al complemento de WordPress MaxButtons, exhibirá algunos de los botones más hermosos en su sitio web.
Usando MaxButtons, podemos crear botones CSS3 sin tocar una sola línea de código.
Comenzaremos instalando el complemento desde el área de administración del sitio web de WordPress. Si prefiere descargar los archivos, descárguelos desde la página del complemento de WordPress del autor aquí.
¿Qué es Maxbuttons?

Maxbuttons es un excelente complemento de WordPress que le permitirá crear fácilmente increíbles botones CSS3 que puede agregar a sus páginas, publicaciones o incluso widgets en su sitio web de WordPress sin tener que tocar una sola línea de código, por supuesto, debo agregar, a menos que si quieres.
Con él, se pueden crear botones de llamada a la acción CSS3 perfectos para múltiples usos, como botones para compartir en redes sociales, comprar ahora, contactarnos y más.
Características principales del complemento
- Fácil de usar, no se requieren habilidades de codificación para usarlo.
- Códigos abreviados de botones que se pueden colocar en cualquier lugar de su contenido: páginas, publicaciones o incluso widgets.
- Crea un número ilimitado de botones CSS3.
- Funciona con todos los navegadores modernos, siendo compatible con el resto.
- Botones reutilizables, como base para crear otros.
- Totalmente compatible con CSS3 con sombreado de texto, sombreado de cuadro, degradados, etc.
- Selector de color para combinaciones de colores ilimitadas.
- Vea sus botones en fondos de diferentes colores.
- Entre muchos otros.
Creación de botones CSS3
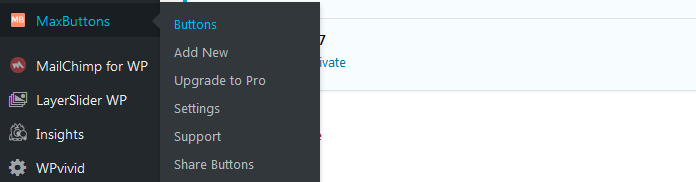
1.Desde el menú de administración de la izquierda, haga clic en MaxButtons y luego haga clic en Agregar nuevo

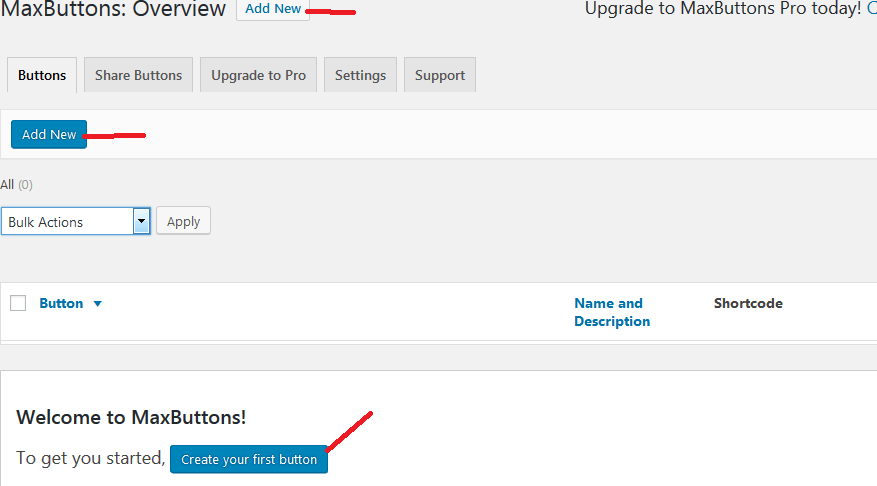
2. O puede hacer clic en Botones y Agregar nuevo desde el tablero de botones. Antes de crear su primer botón, tendrá 3 botones en los que puede hacer clic para crear un nuevo botón CSS3. Haga clic en Agregar nuevo.

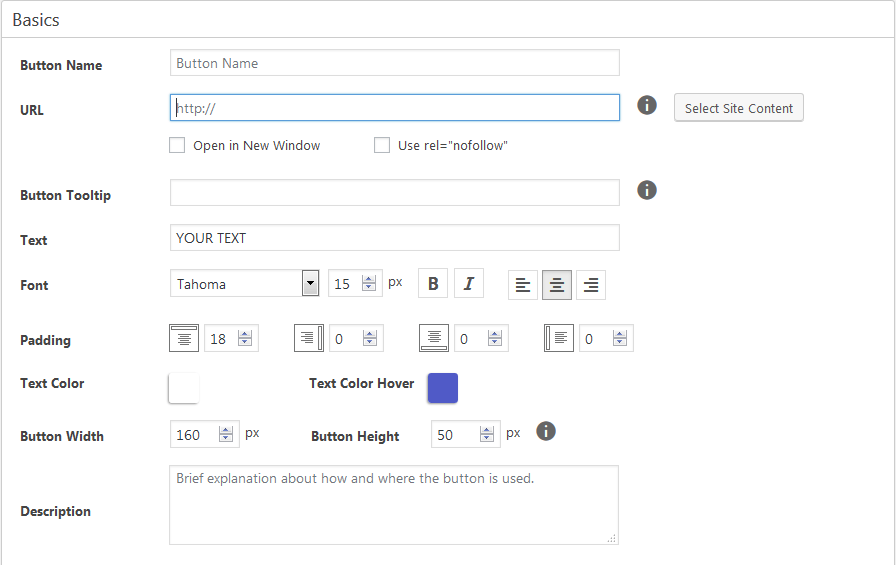
3.En la siguiente pantalla, usando el editor, cree y personalice el botón CSS3 a su gusto.

Las opciones para personalizar tus botones son muchas y pueden parecer abrumadoras, pero en realidad no lo son. Puede comenzar con la configuración predeterminada del botón, simplemente cambie la URL de destino, el nombre del botón y el texto.
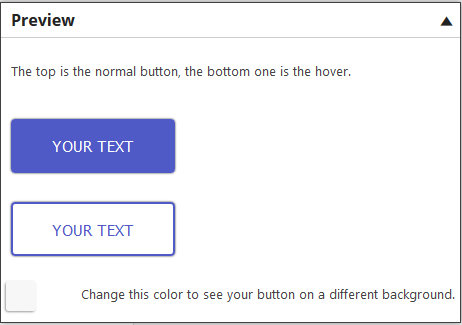
Pero a medida que experimenta, puede obtener una vista previa de lo que está haciendo y seguir ajustándose a su gusto.
El área de vista previa del botón se encuentra en la esquina superior derecha de la página del complemento. Puede cambiar para verlo u ocultarlo haciendo clic en la tecla de flecha.

4.Asegúrese de hacer clic en Guardar una vez que haya terminado.
Insertar botones CSS3 en el contenido
1.Copie el código abreviado del botón que creó anteriormente
![]()
2. Pegue este código abreviado en cualquier lugar de su página, publicación o widget y el botón debería aparecer allí.


3.Maxbuttons viene con una gran función adicional.
Capacidad de reutilizar los botones CSS3 que creó sin tener que pasar por el mismo proceso.
Esto es típico de los sitios web donde la consistencia es importante.
Hay dos formas de reutilizar los botones CSS3
1. Primero, mientras crea su publicación o página con el editor visual, haga clic en MB.
Quiero agregar un botón a un widget y preferí usar el editor visual como lo estamos usando ahora, entonces necesitará usar un widget de Editor visual, puede obtener más información en nuestra guía para principiantes: Editar widgets con el editor visual WYSIWYG en WordPress .

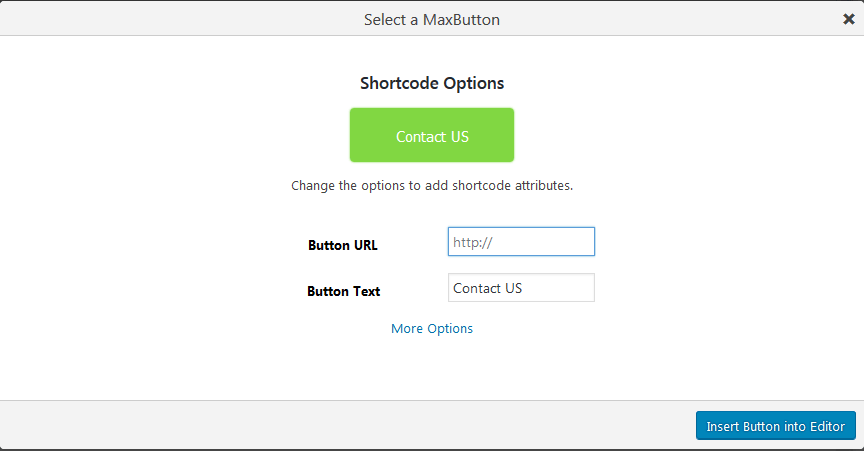
En el formulario emergente, haga clic en el botón que desea agregar a su contenido.

Configure todas las opciones que desee para su botón, defina el nuevo texto, el enlace de la página a la que alguien será redirigido cuando haga clic en el botón y más.
Cuando haya terminado de definir sus opciones, haga clic en el botón Insertar en el editor.

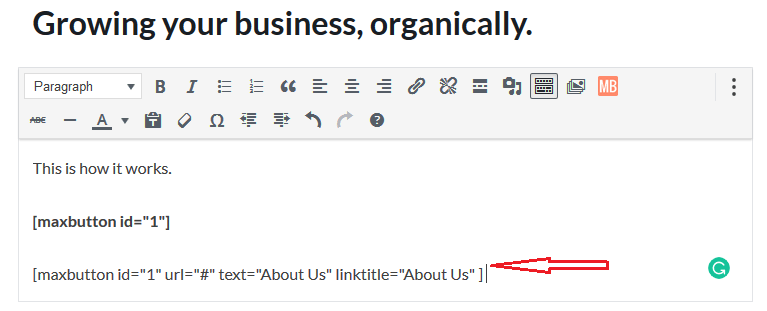
Así es como se ve nuestro editor de contenido con los códigos cortos agregados. El segundo shortcode fue uno que agregamos en el último paso.

2. La ruta alternativa para agregar los botones con el código abreviado es pasar parámetros al código abreviado.
Estos son los parámetros que puede usar para crear un botón css3 con el diseño que uno había hecho.
- Agregue un botón usando el nombre del botón [maxbutton name=”Contáctenos”]
- Mismo botón con enlace diferente [maxbutton id=”1″ url=”http://yoururl”]
- Mismo botón con diferente texto [maxbutton id=”1″ text=”yourtext”]
- Todas las posibles opciones de shortcode [maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
Sombreemos la luz y demos sentido a estos parámetros.
Identificación de Maxbutton : esta es la identificación única asignada cuando crea un botón css3 con Maxbutton.
Texto : es el texto que se mostrará en el botón.
URL : es el enlace a la página o sitio web al que se redirigirá al usuario cuando haga clic en el botón.
Título del enlace : cuando alguien pasa el mouse sobre un botón, se muestra una información sobre herramientas, usted establece el texto aquí.
Ventana : de forma predeterminada, un botón abrirá la página de destino en la ventana actual. Cuando pasa el parámetro window="new" a su shortcode, la URL se abrirá en una nueva ventana una vez que se haga clic en el botón.
Tenga en cuenta que pasar parámetros al código abreviado anulará la configuración predeterminada que realizó cuando creó el botón CSS3.
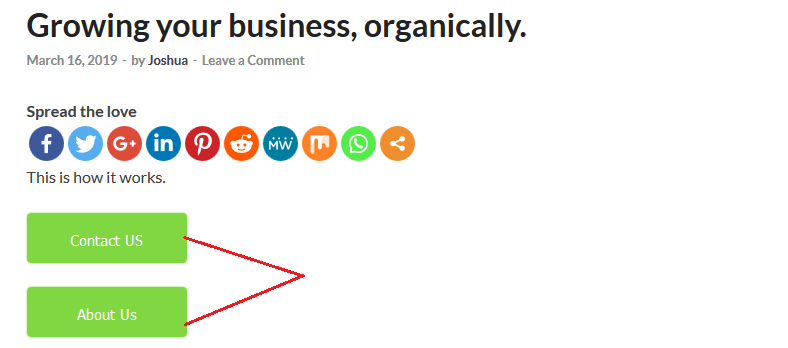
Cuando todo esté listo, nuestro contenido debería mostrar los botones.

Con el complemento Maxbutton WordPress, puede crear hermosos botones CSS3, sin ningún conocimiento técnico de codificación, botones que serán suficientes para cualquier llamada a la acción que necesite agregar a su contenido.
Si le encanta lo que el complemento básico puede hacer por usted, entonces podría considerar los complementos para hacer mucho más con el complemento.
Si está comprando un complemento para usar, entonces, es prudente considerar otros. Aquí hay un par de complementos más.
- Botones Shortcode y Widget
- Olvídese de los botones de código abreviado: sí, eso es crear botones CSS3 directamente dentro de su página o publicar sin un código abreviado.
Con suerte, esto lo ayudó a crear botones CSS3 fácilmente, también puede querer aprender cómo crear un widget de boletín/suscripción para su sitio de WordPress.
