Cómo crear encabezados y pies de página con Beaver Themer
Publicado: 2024-10-0325 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


Los creadores de páginas son excelentes para crear páginas hermosas, pero a menudo no amplían la personalización a los encabezados y pies de página. Esta limitación puede generar inconsistencias visuales que impactan negativamente en la experiencia del usuario (UX) y la cohesión de la marca.
Afortunadamente, nuestro complemento de creación de temas Beaver Themer ofrece una manera fácil de diseñar encabezados y pies de página personalizados, manteniendo todo su sitio visualmente consistente.
En esta guía, exploraremos cuatro pasos sencillos para crear encabezados y pies de página con Beaver Themer. ¡Vamos a sumergirnos!
Tabla de contenido
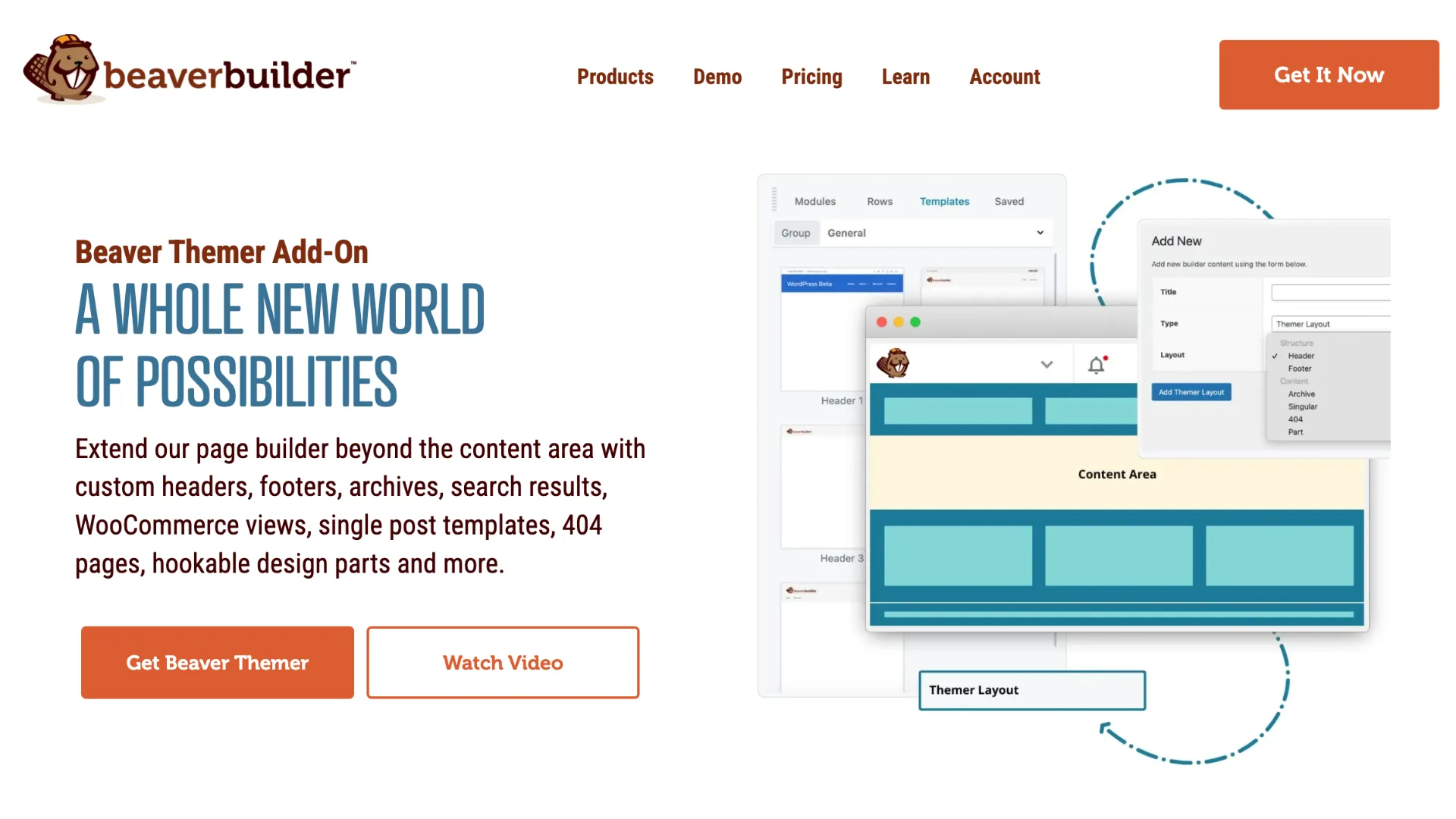
Beaver Themer lleva la creación de páginas a un nivel completamente nuevo al permitirle personalizar áreas del sitio que a menudo están definidas por su tema, como encabezados, pies de página y más. Esto abre la posibilidad de lograr una apariencia de marca coherente en todo su sitio:

Con Beaver Themer, puedes:
Con el editor de arrastrar y soltar de Beaver Builder, agregar y diseñar elementos es tan fácil como crear una página estándar, completa con opciones de color, diseños y módulos como botones y formularios de contacto.
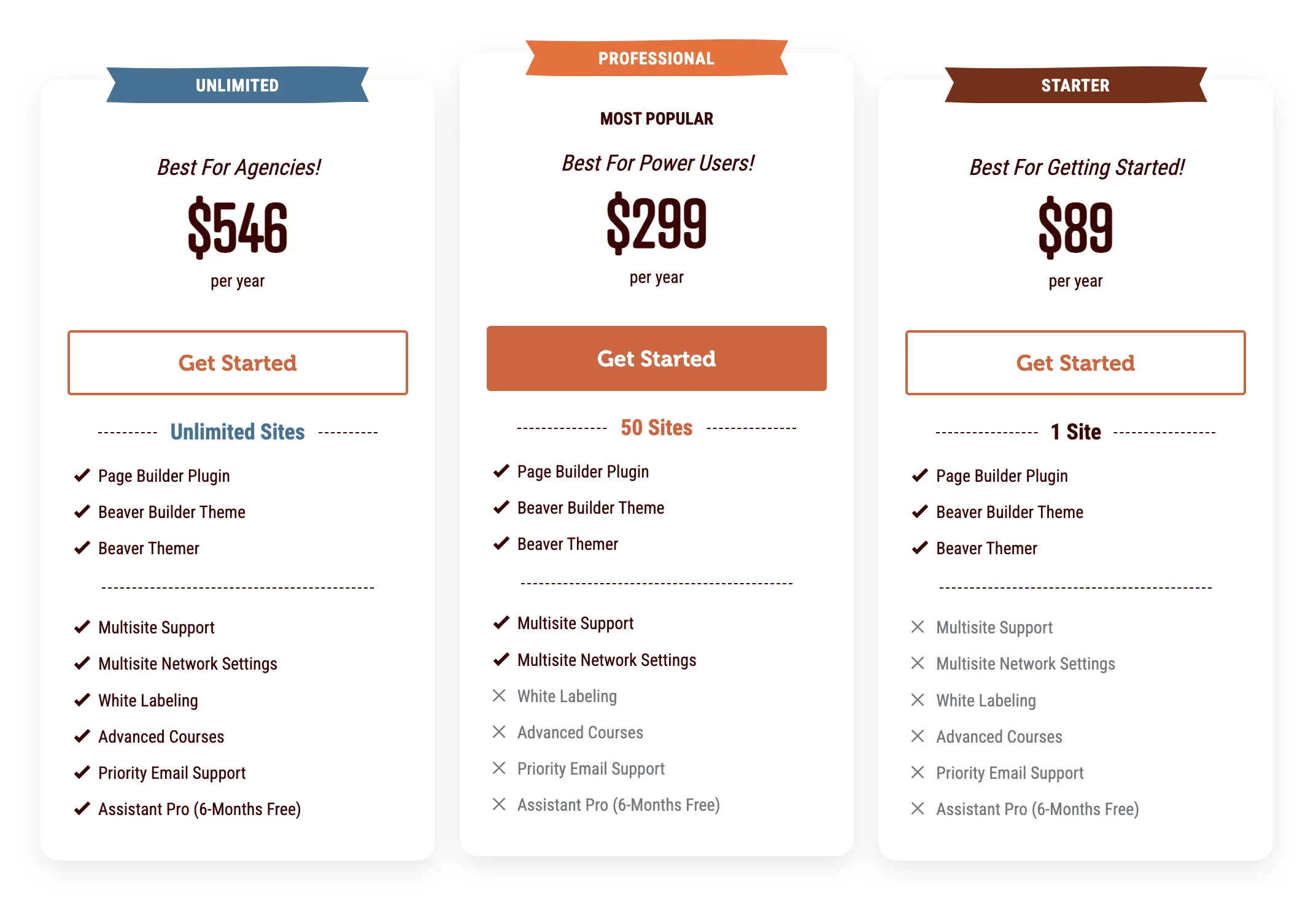
La buena noticia es que Beaver Themer está incluido con cualquier plan premium de Beaver Builder:

Esto significa que cuando inviertes en un plan premium, obtienes acceso a opciones de personalización avanzadas.
Ahora que hemos explorado los beneficios de Beaver Themer, pasemos al proceso paso a paso de creación de encabezados con Beaver Themer.
Un encabezado personalizado puede ayudar a mostrar su marca, hacer que su sitio sea más fácil de navegar y resaltar las CTA clave. A continuación se explica cómo crear uno con Beaver Themer:
Para comenzar, asegúrese de tener instalados, activados y con licencia el creador de páginas premium Beaver Builder y los complementos de Beaver Themer. Además, cree un menú para su sitio yendo a Apariencia > Menús en el panel de WordPress.
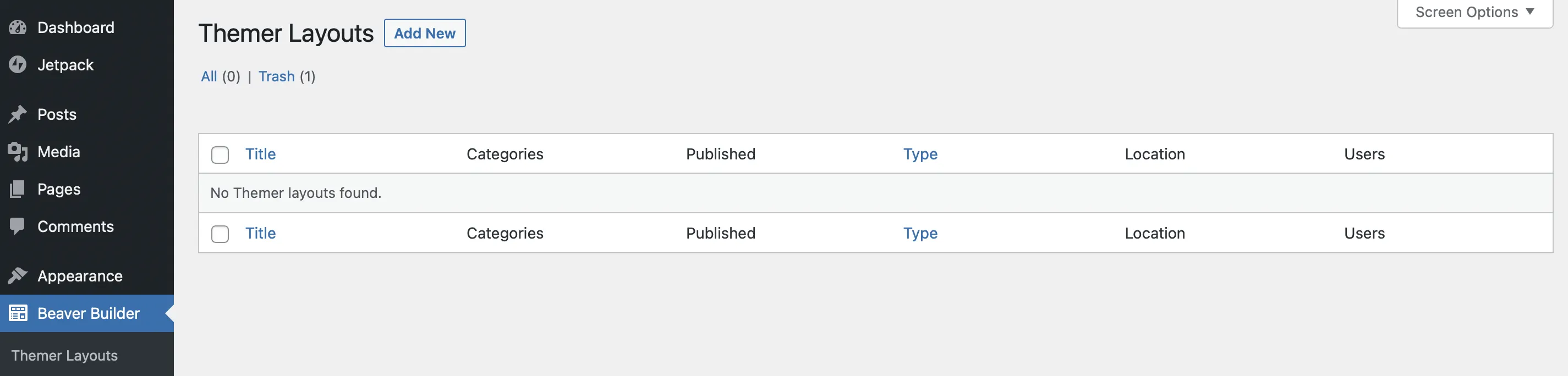
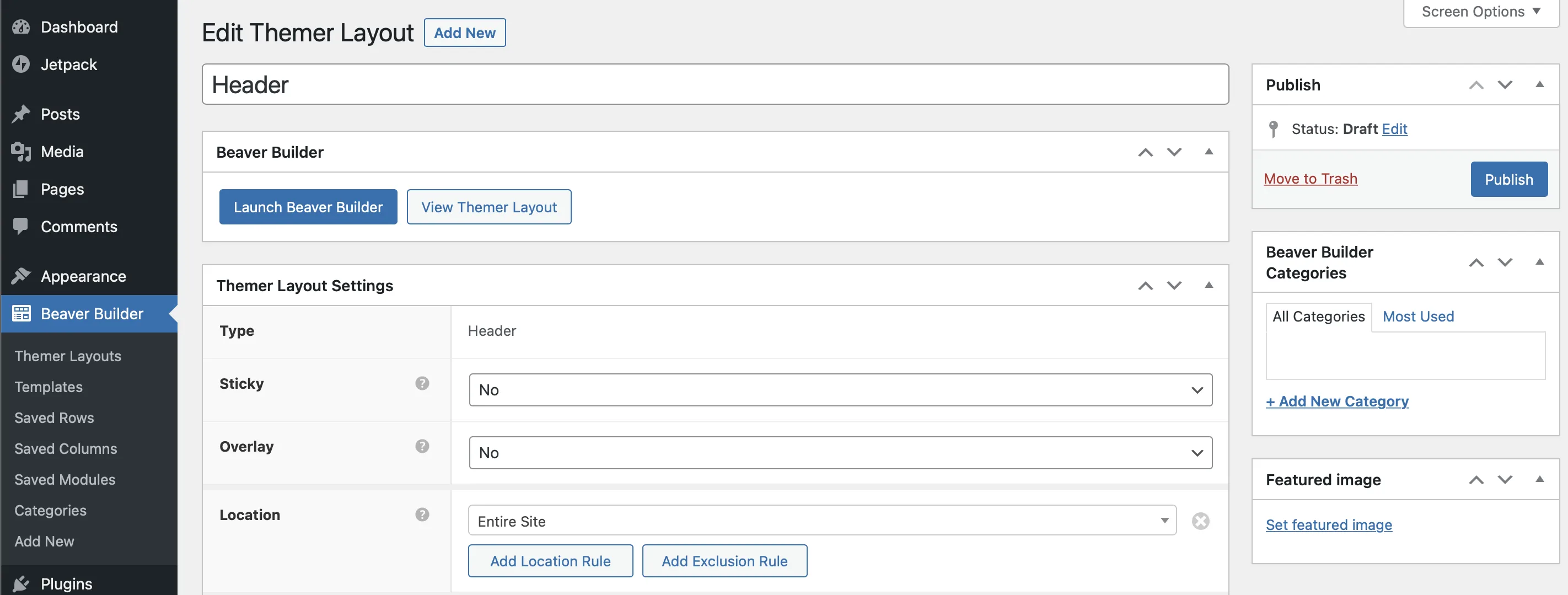
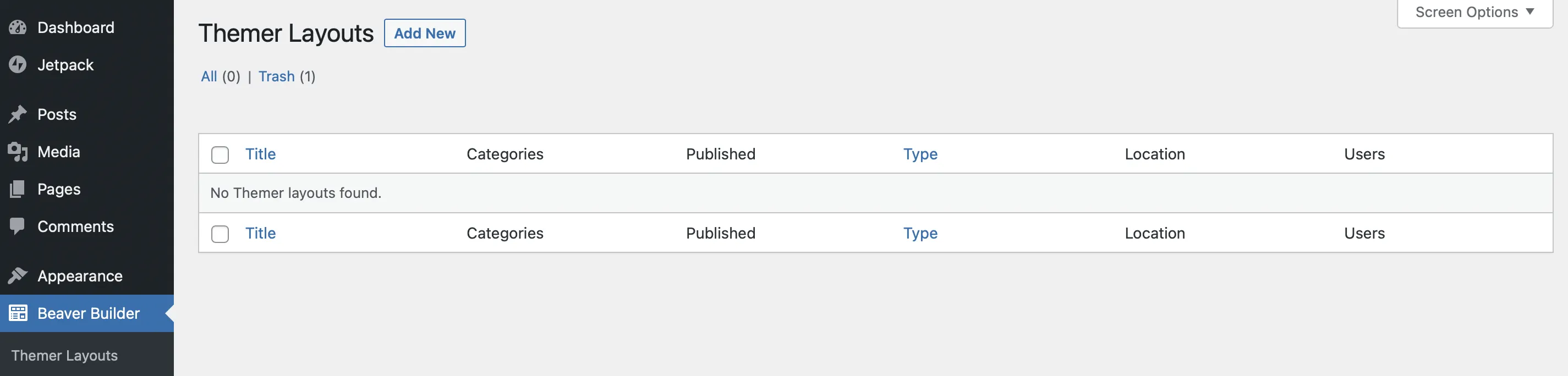
Para crear un nuevo diseño de Themer, haga clic en Beaver Builder > Diseños de Themer desde su área de administración de WordPress. Luego, seleccione Agregar nuevo :

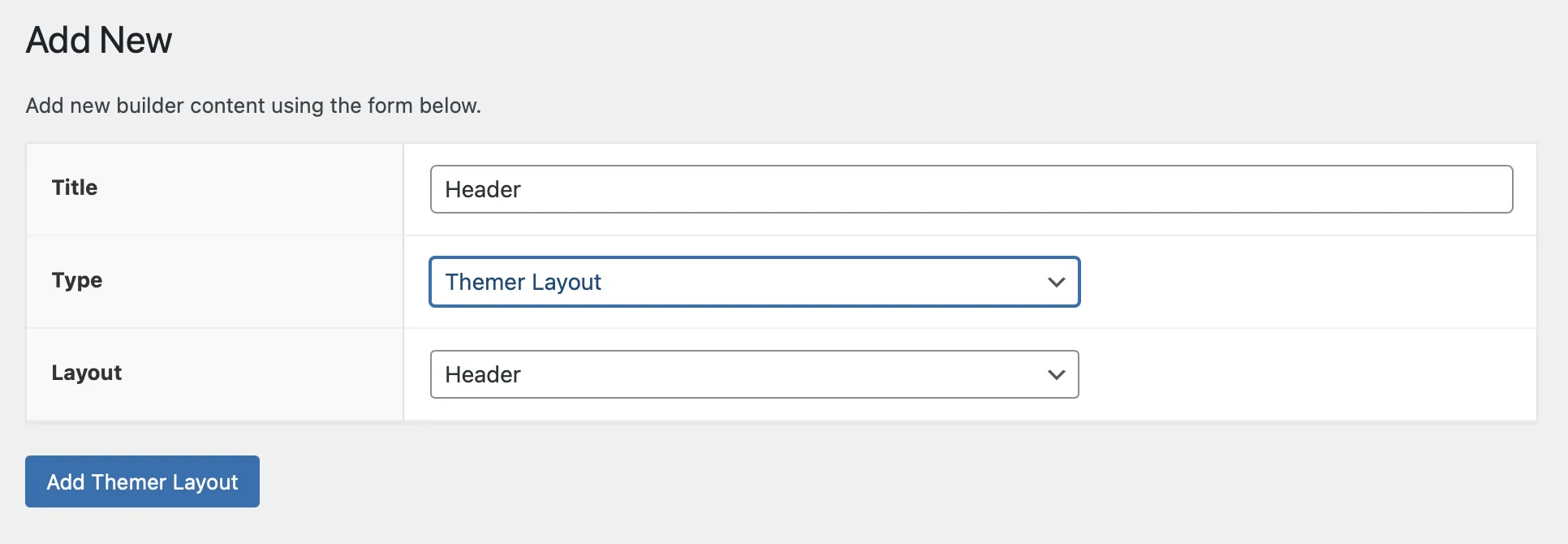
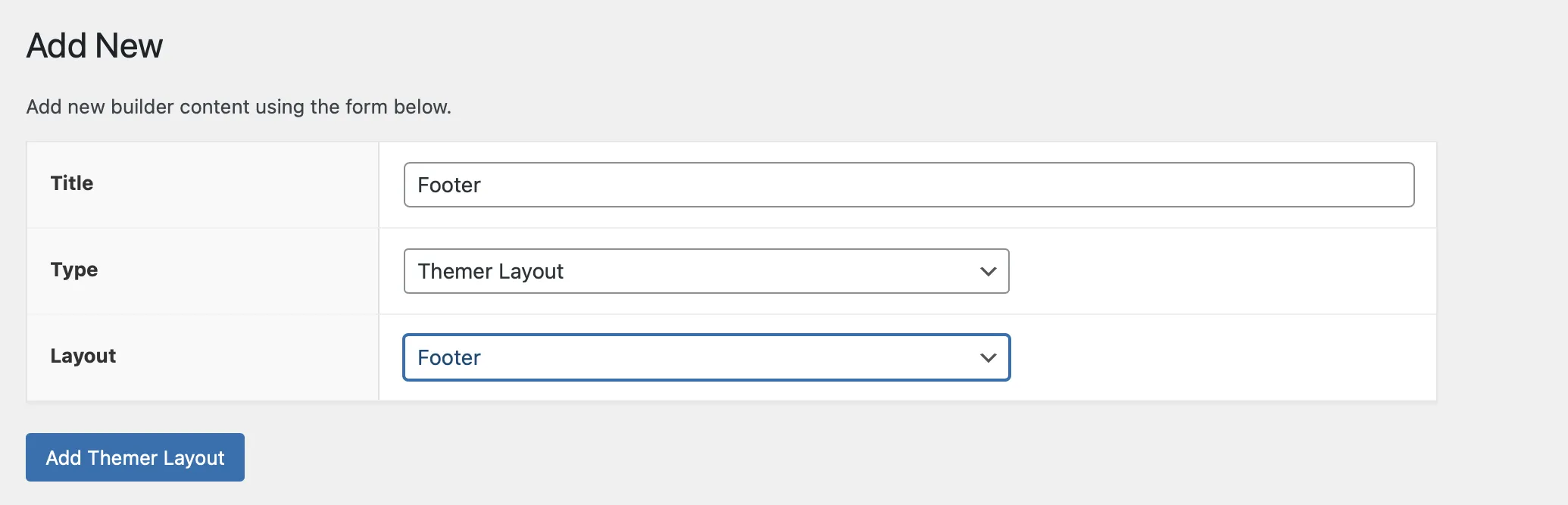
Aquí puedes darle un título a tu diseño:

Para Tipo , seleccione Diseño temático . Para Diseño , utilice el menú desplegable para elegir Encabezado . Haga clic en Agregar diseño de Themer para continuar.
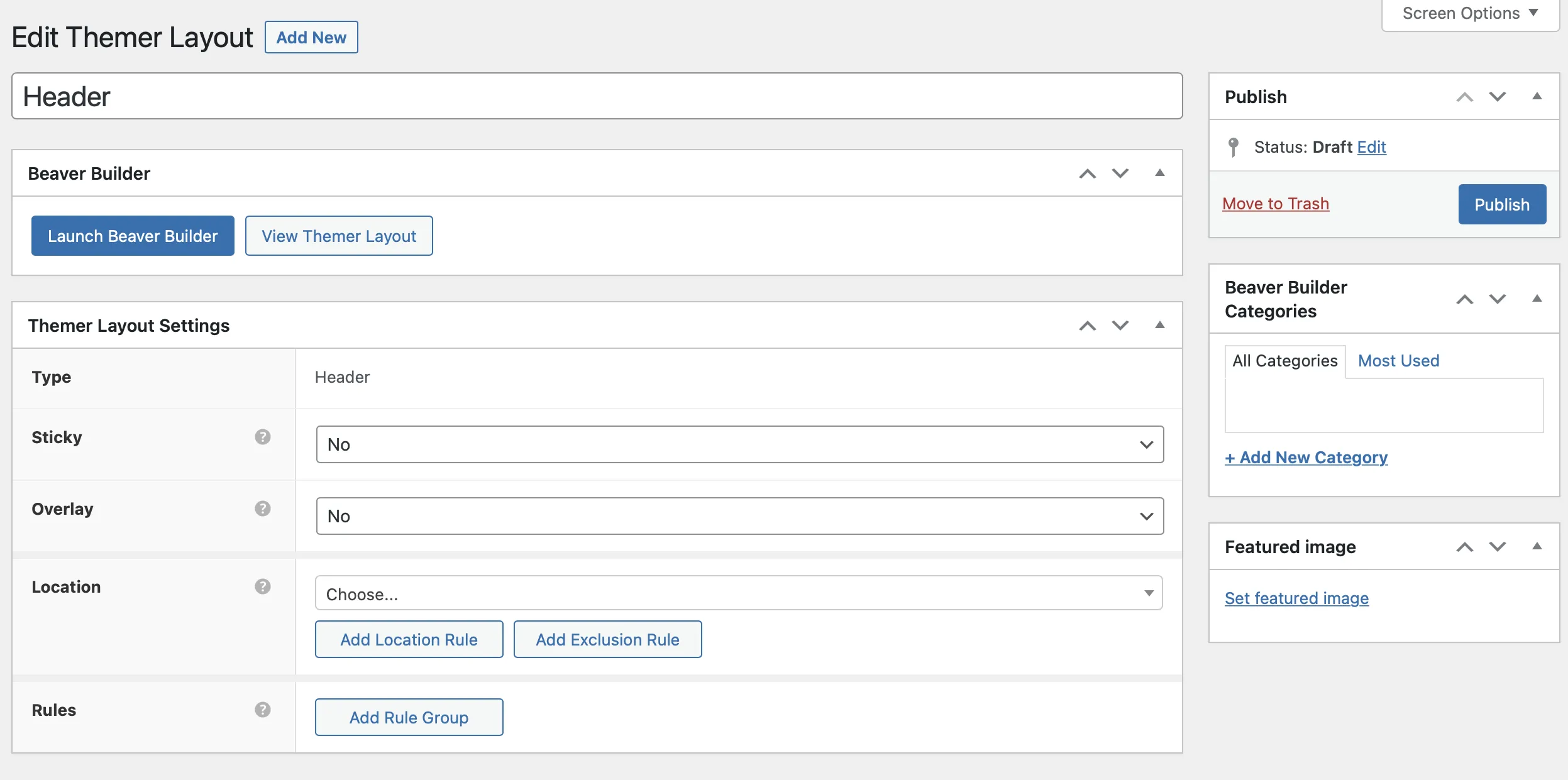
A continuación, en la página de configuración, defina dónde y cómo se mostrará el encabezado:

Haga clic en Publicar para guardar esta configuración.
Ahora que sus ajustes están configurados, haga clic en Iniciar Beaver Builder para abrir su nuevo encabezado en el editor:

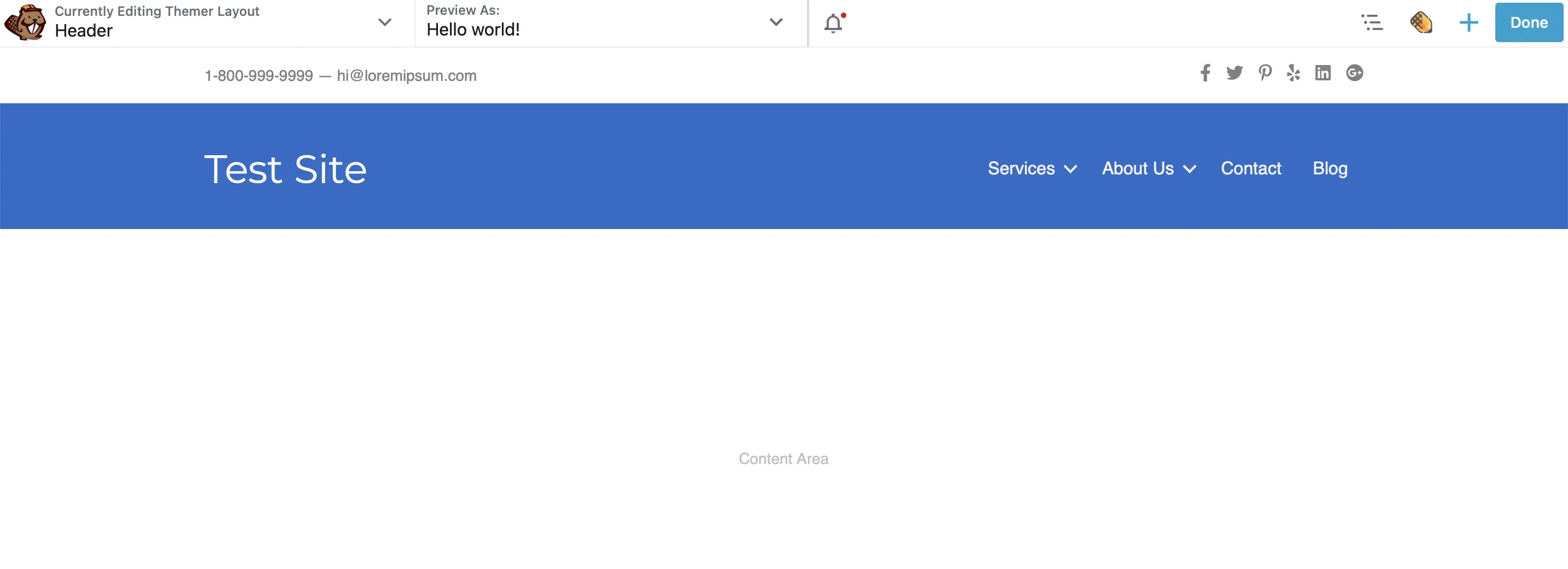
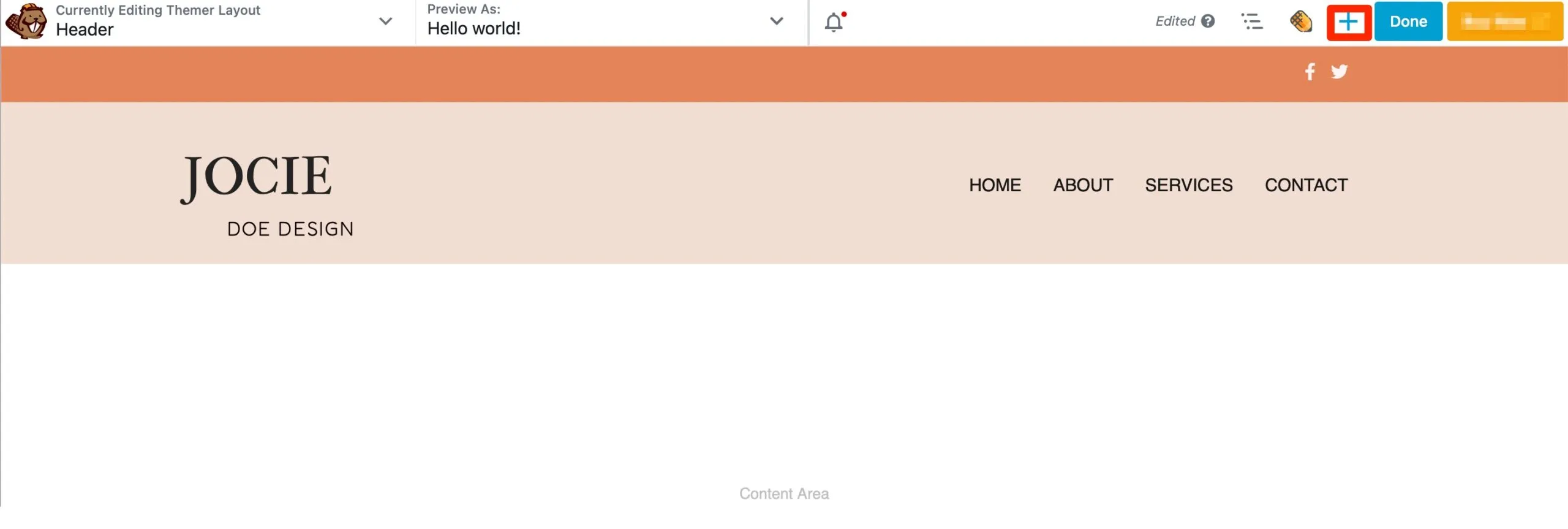
Aquí, Beaver Builder le proporciona automáticamente una plantilla de encabezado predeterminada con varios módulos, incluidos los de detalles de contacto, íconos sociales, un título y un menú:

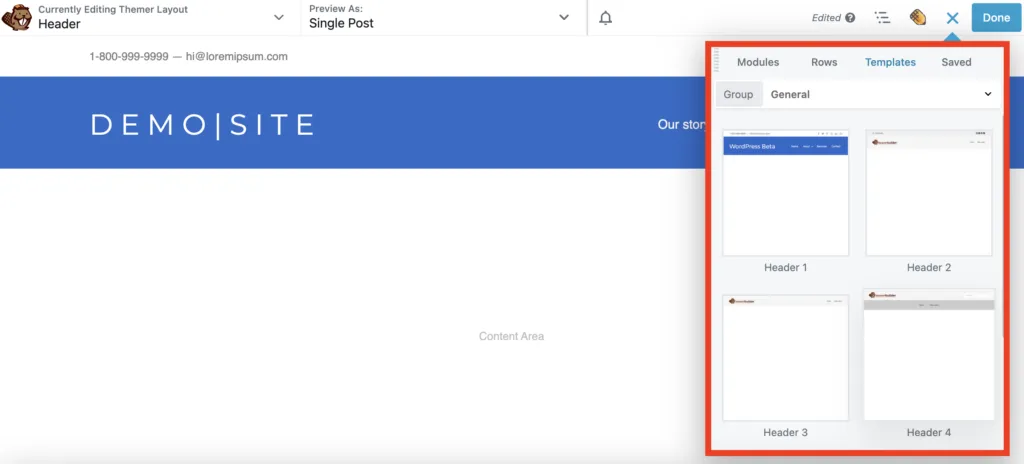
Puede eliminar estos módulos para crear su encabezado desde cero o, si lo prefiere, comenzar con una plantilla de encabezado prediseñadas diferente disponible en el panel Contenido:

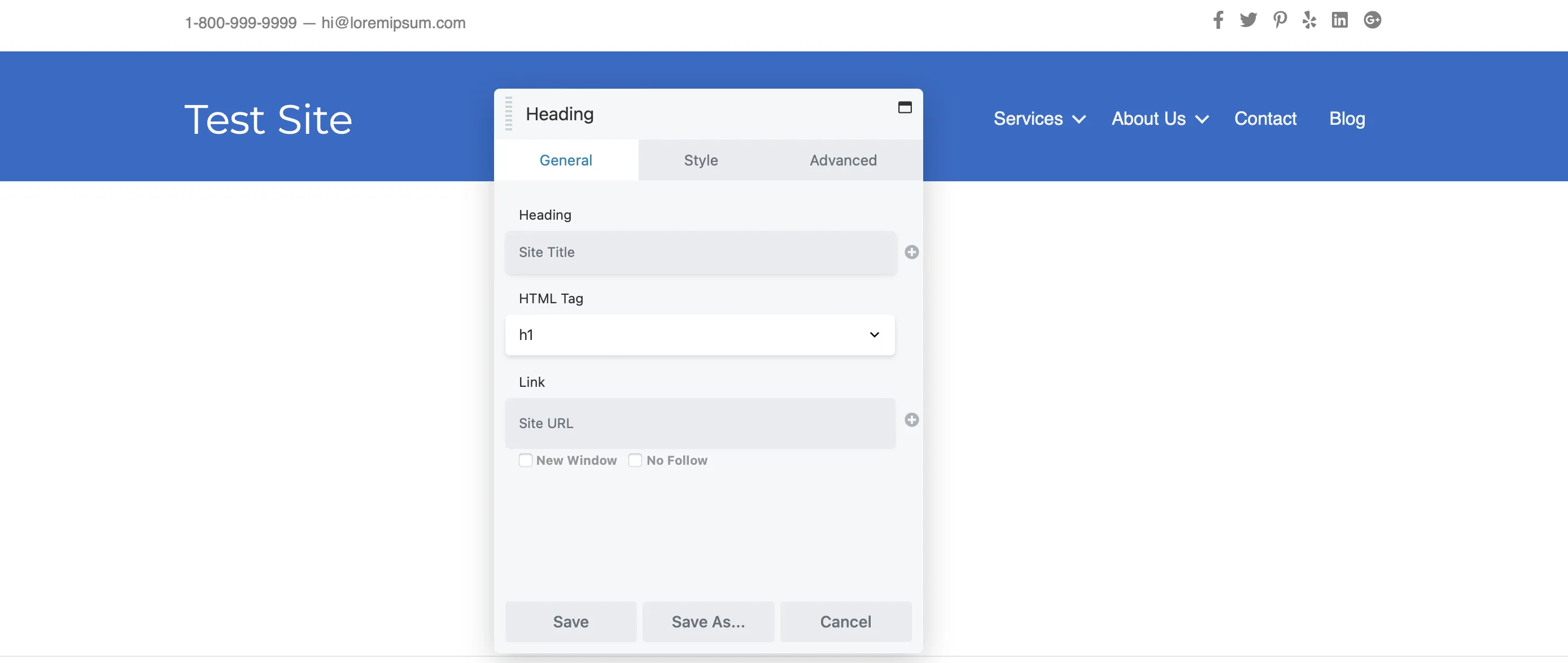
También puedes personalizar cada módulo con tus propios datos. Por ejemplo, puede agregar enlaces a sus cuentas sociales o editar el título del sitio web. Simplemente haga clic en el módulo que desea editar y aparecerá el cuadro emergente de configuración para una fácil personalización.

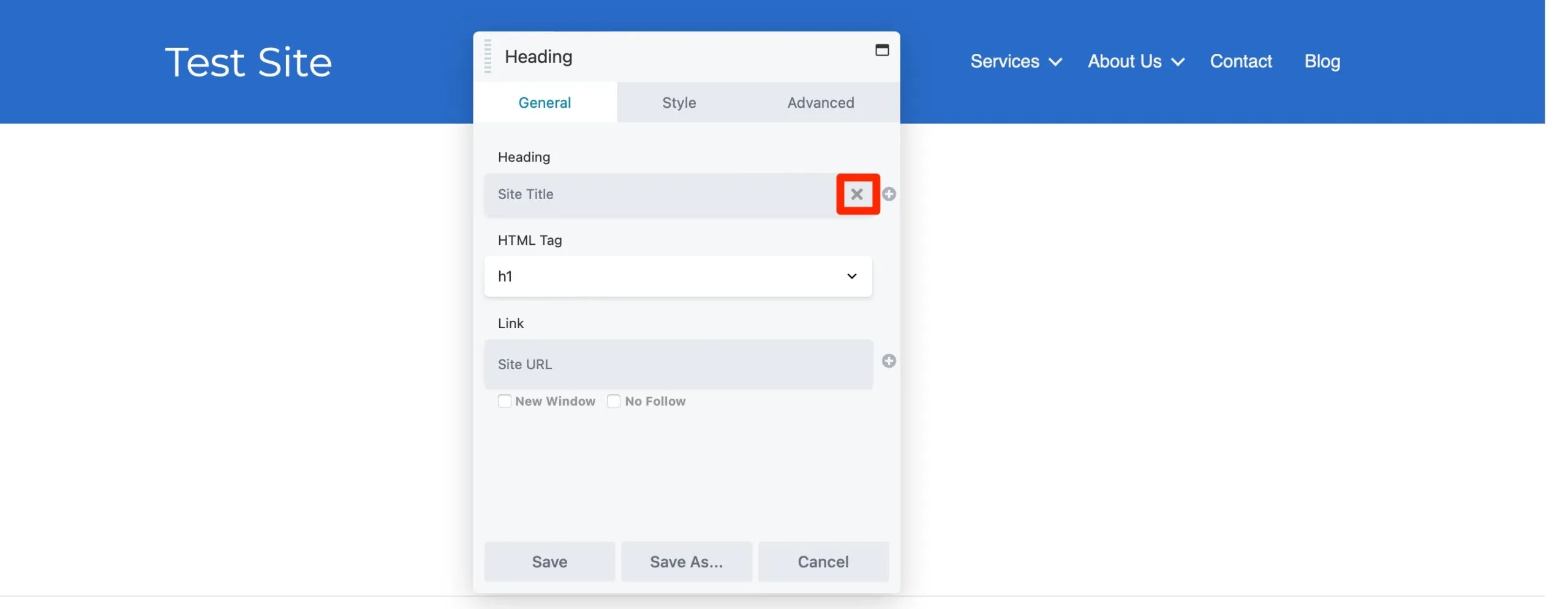
Algunos módulos utilizan una conexión de campo para generar contenido dinámicamente. Por ejemplo, el encabezado de su sitio web podría extraerse automáticamente del título de su sitio en la configuración de WordPress. Para eliminar esta conexión de campo, simplemente haga clic en la "X" al lado.

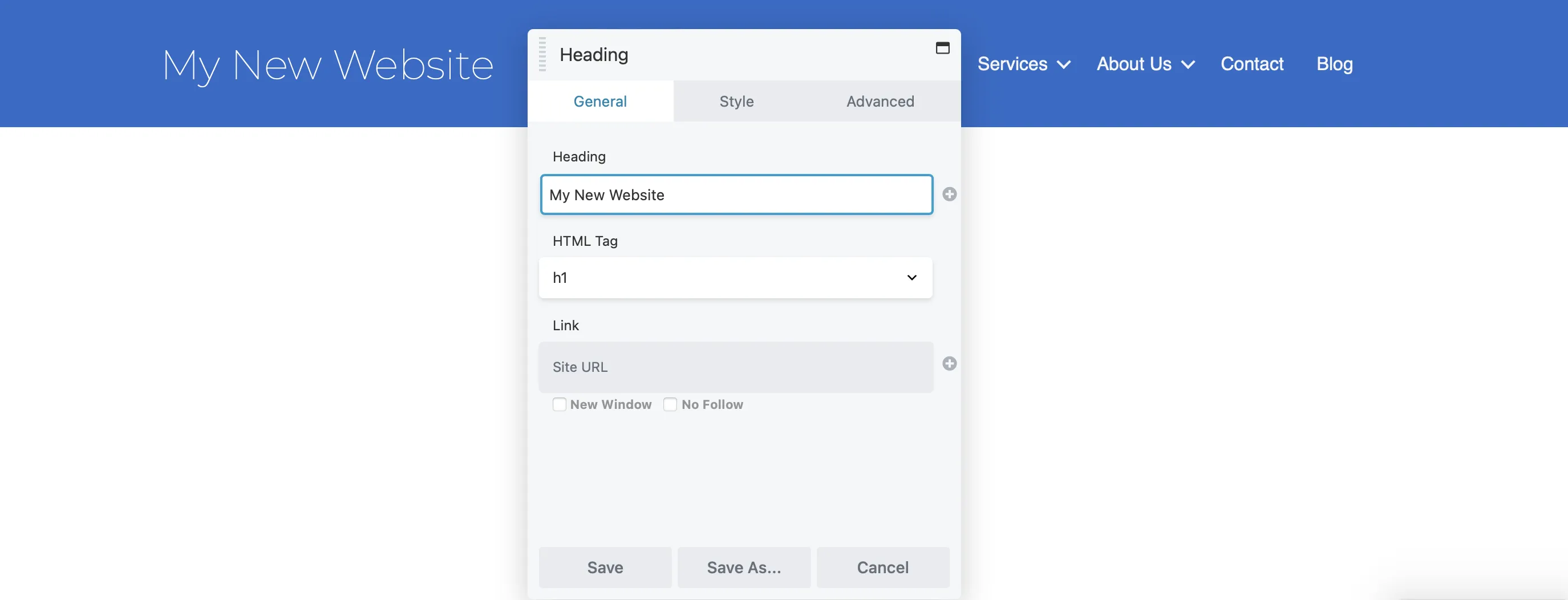
Luego, simplemente escribe tu título preferido en el campo de texto Encabezado :

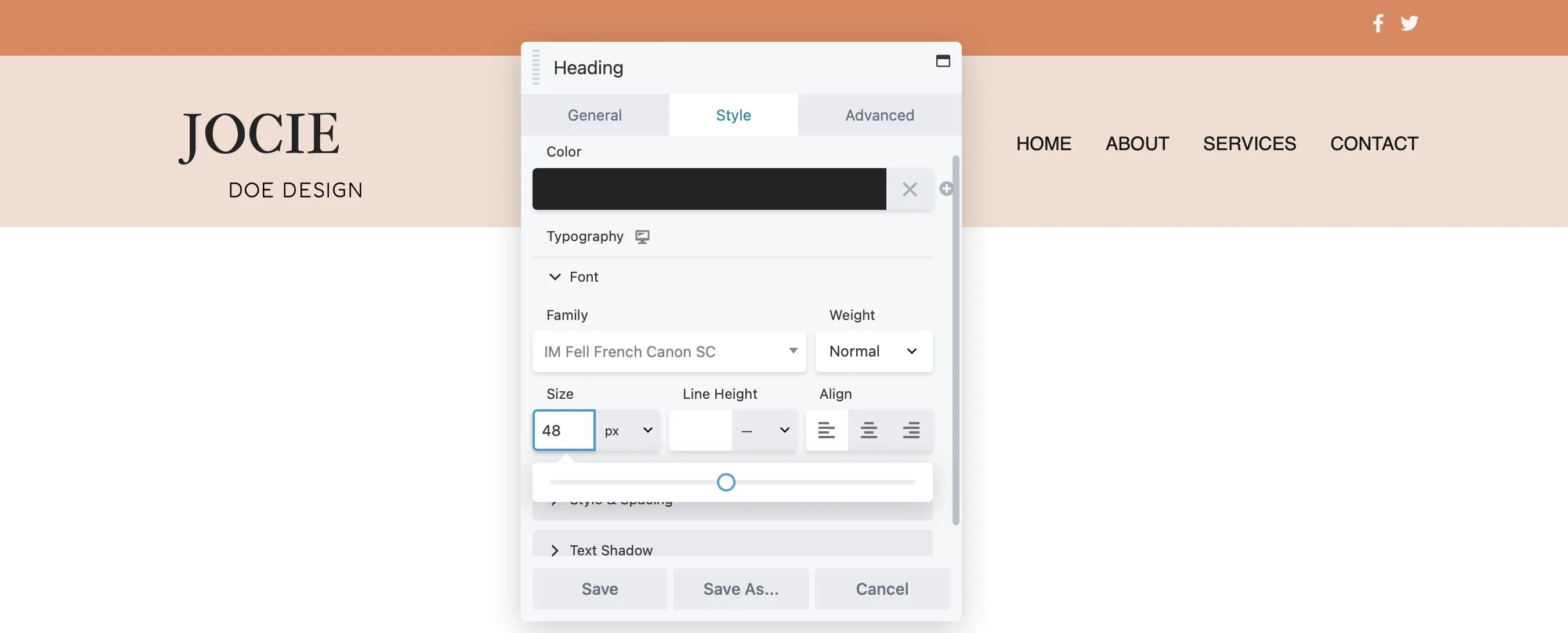
En la pestaña Estilo, puedes ajustar colores, fuentes y más para que coincidan con el aspecto de tu marca. Utilice el selector de color para seleccionar el tono ideal y elija una fuente que se alinee con la personalidad de su marca. Finalmente, ajuste el tamaño de fuente usando el control deslizante para un ajuste perfecto.

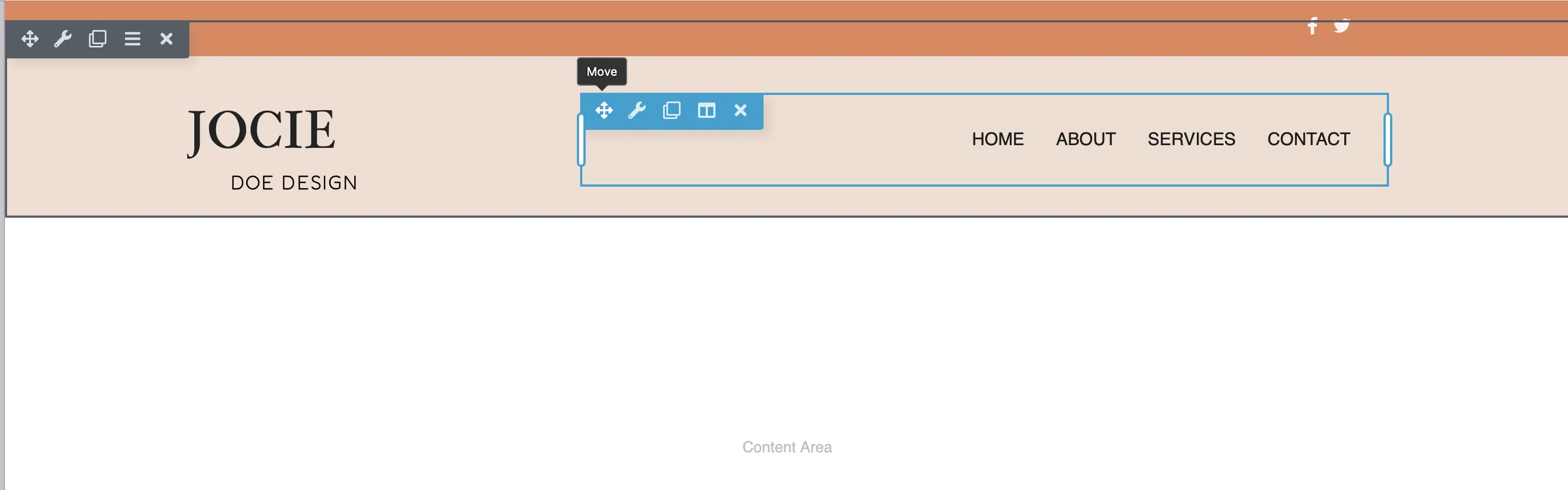
Si desea reorganizar los módulos en su encabezado, simplemente haga clic en el ícono Mover y arrastre cada módulo a su posición preferida dentro del diseño:

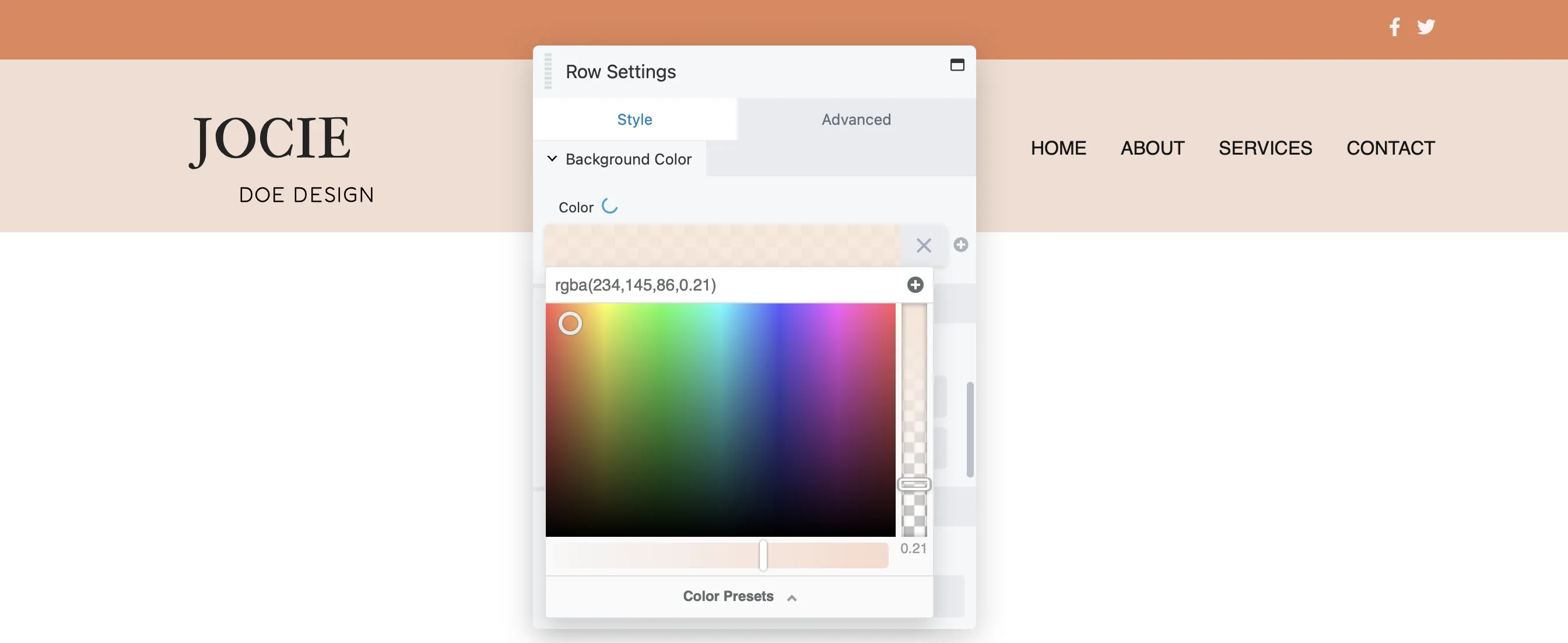
Para actualizar el color de fondo de su fila, haga clic en el ícono de llave inglesa . En la ventana emergente Configuración de fila, vaya a la pestaña Estilo, luego desplácese hasta Color de fondo y elija el tono que desee:

Tenga en cuenta que puede editar cualquier fila, columna o módulo de la misma manera haciendo clic en el icono de llave inglesa .
También podrías considerar agregar más módulos a tu encabezado. Como se señaló anteriormente, Beaver Builder permite contenido dinámico a través de conexiones de campo.

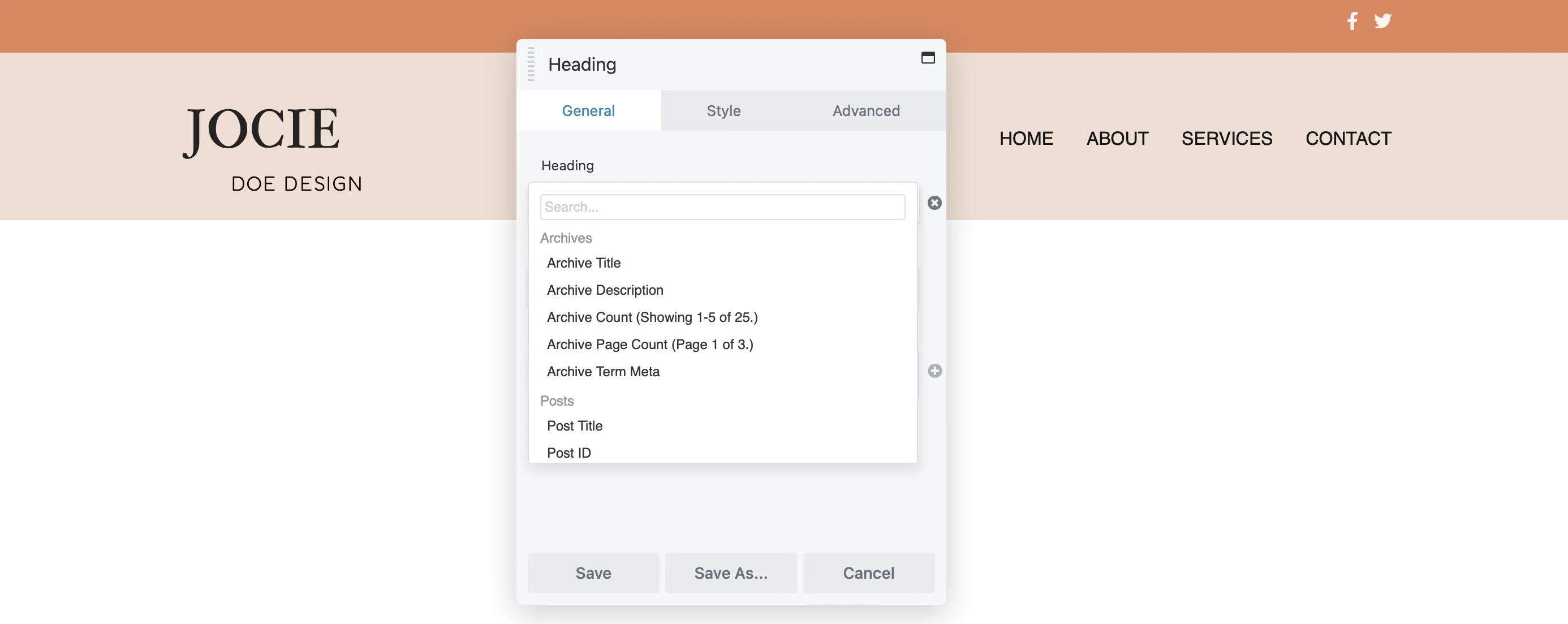
Para configurar sus propias conexiones de campo, simplemente haga clic en el ícono + al lado del cuadro para ver los campos disponibles:

Luego, haga clic en Conectar para generar su contenido dinámico.
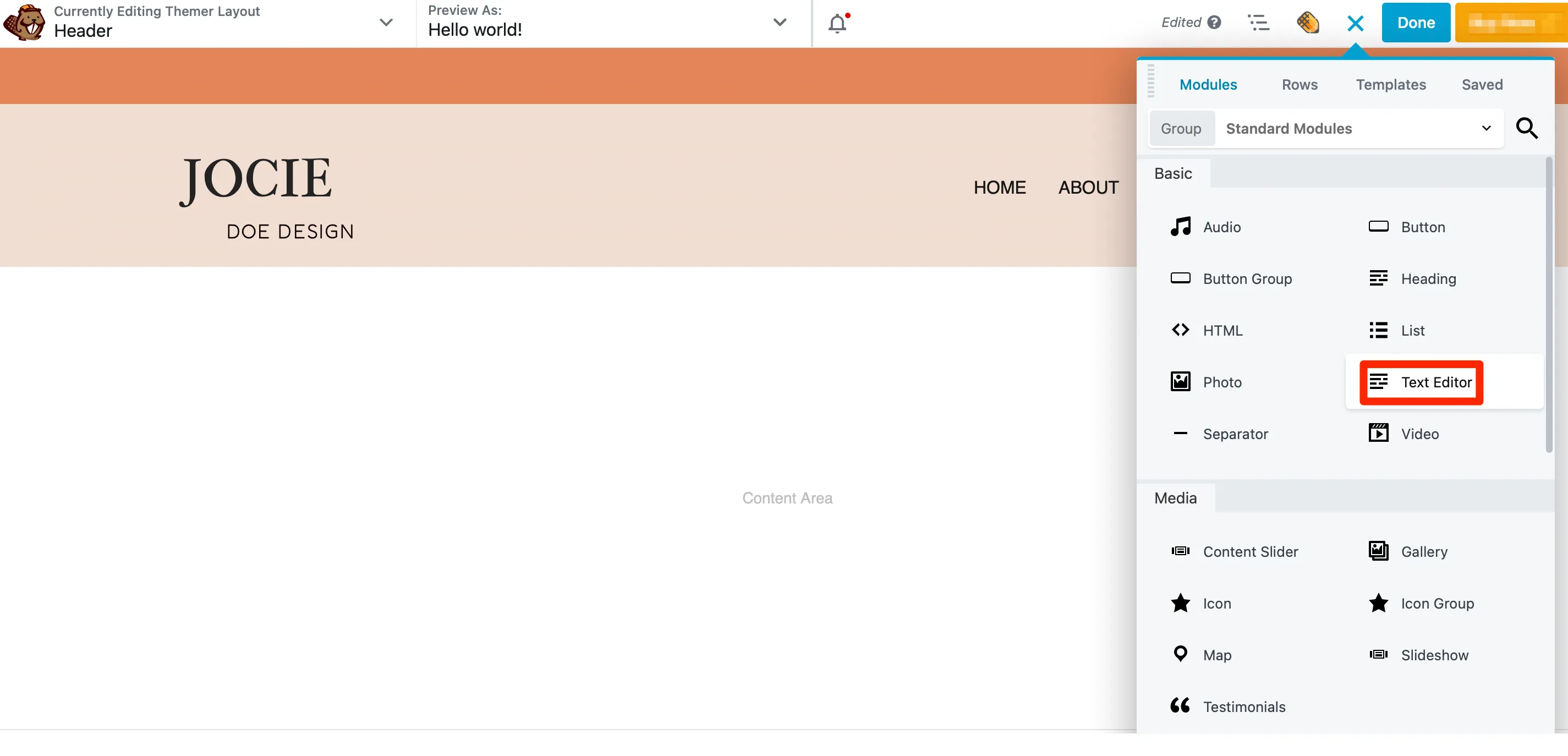
Una de las mejores partes de crear un encabezado con Beaver Builder es que puedes elegir cualquiera de los módulos para agregar a tu encabezado. Para acceder a sus módulos disponibles, simplemente haga clic en el ícono + :

Esta acción abre el panel Contenido. Si desea agregar el eslogan de su empresa al encabezado, simplemente ubique el módulo Editor de texto y arrástrelo a su diseño:

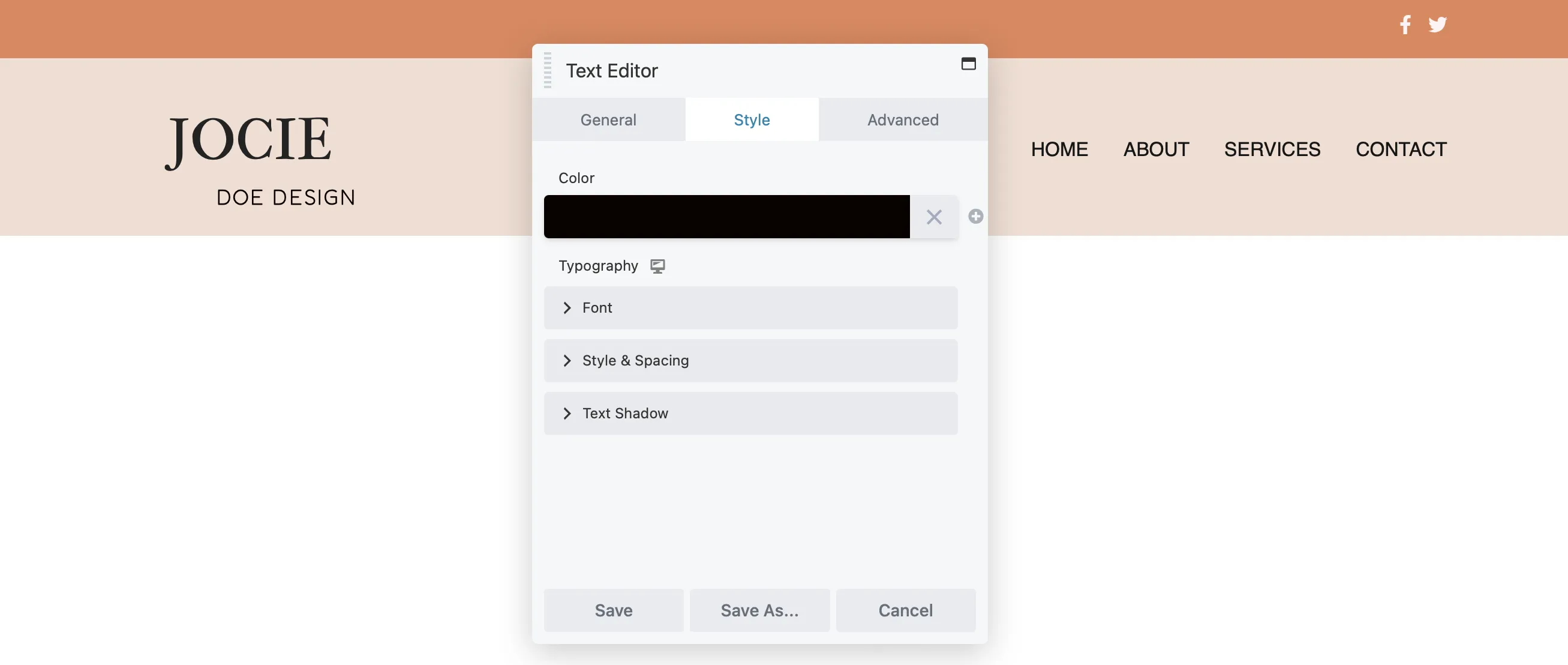
Cuando lo sueltes en la página, aparecerá una ventana emergente donde podrás agregar tu texto. Luego, cambia a la pestaña Estilo para cambiar la fuente, el color y el tamaño de tu texto:

Para ajustar el relleno, agregar CSS personalizado o incorporar animaciones en su módulo de texto, haga clic en la pestaña Avanzado.
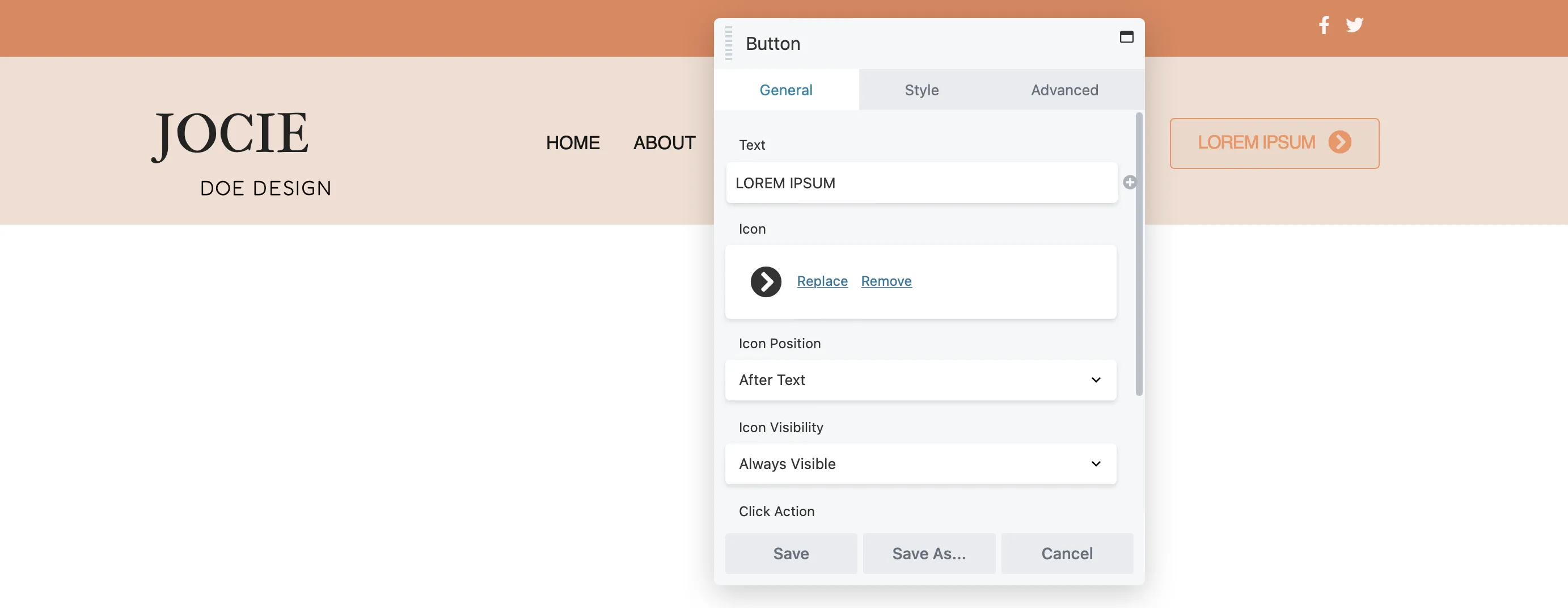
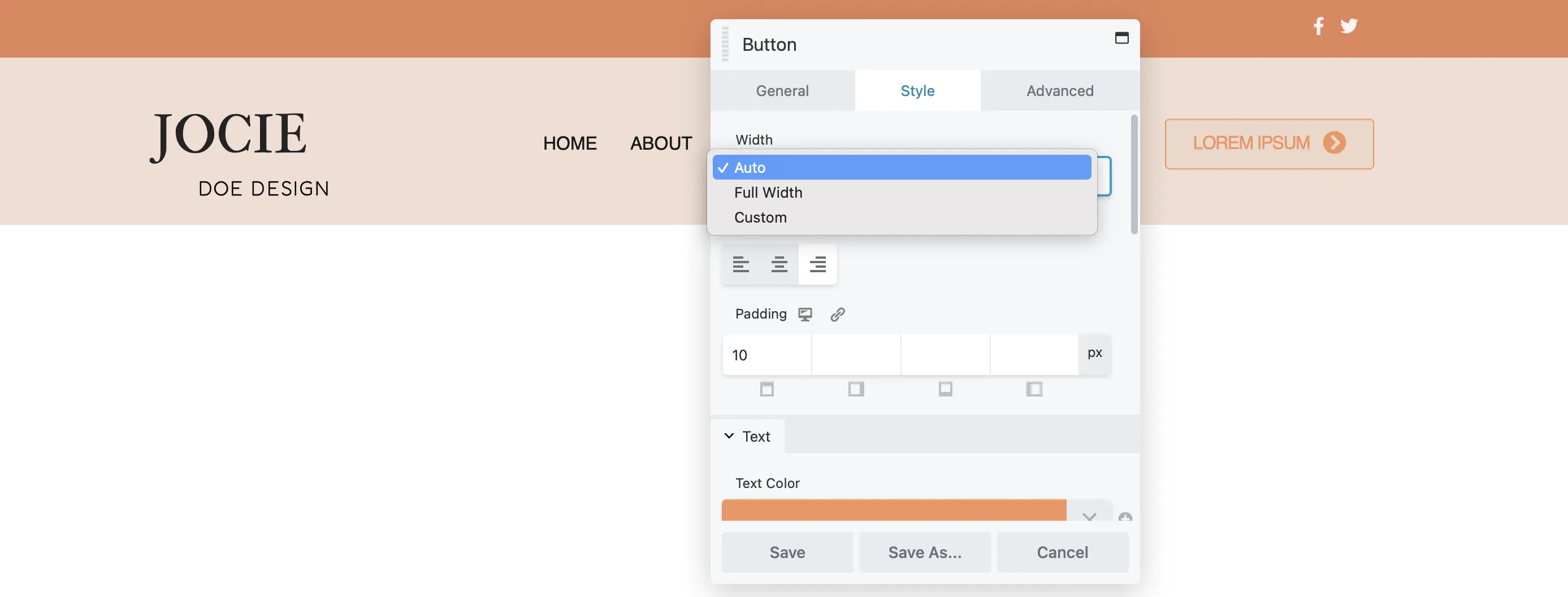
Es posible que también quieras incluir una CTA en tu encabezado. Para hacer esto, agregue un módulo de Botón, luego use la pestaña General para personalizar el texto, inserte su enlace y agregue un ícono:

En la pestaña Estilo, puede ajustar el ancho, elegir el texto y los colores de fondo (incluidos los colores al pasar el cursor) y modificar la alineación y el relleno:

El proceso es consistente en todos los módulos, ya sea que desee agregar una foto, un carrusel de publicaciones o un temporizador de cuenta regresiva.
Diseñar un pie de página personalizado para su sitio web también es una decisión inteligente. Puede ayudar con el cumplimiento normativo y mejorar la experiencia del usuario. Por ejemplo, si recopila información personal, es beneficioso agregar un enlace a su política de privacidad. Incluir un mapa del sitio también puede facilitar que los usuarios naveguen por su sitio.
Además, puede mostrar sus datos de contacto en todas las páginas, haciéndolas fácilmente accesibles. Incluso podría considerar agregar un formulario de registro para fomentar las conversiones.
Para crear su pie de página personalizado, seguirá un proceso similar al de crear su encabezado, utilizando el complemento de creación de páginas premium Beaver Builder junto con Beaver Themer.
Al igual que con el encabezado, comenzará creando un diseño para el pie de página. Vaya a Beaver Builder > Themer Layouts y haga clic en Agregar nuevo .

Los pasos son casi los mismos que antes: asigne un nombre a su pie de página, seleccione Diseño temático para el Tipo y elija Pie de página para el Diseño :

Luego, haga clic en Agregar diseño de Themer .
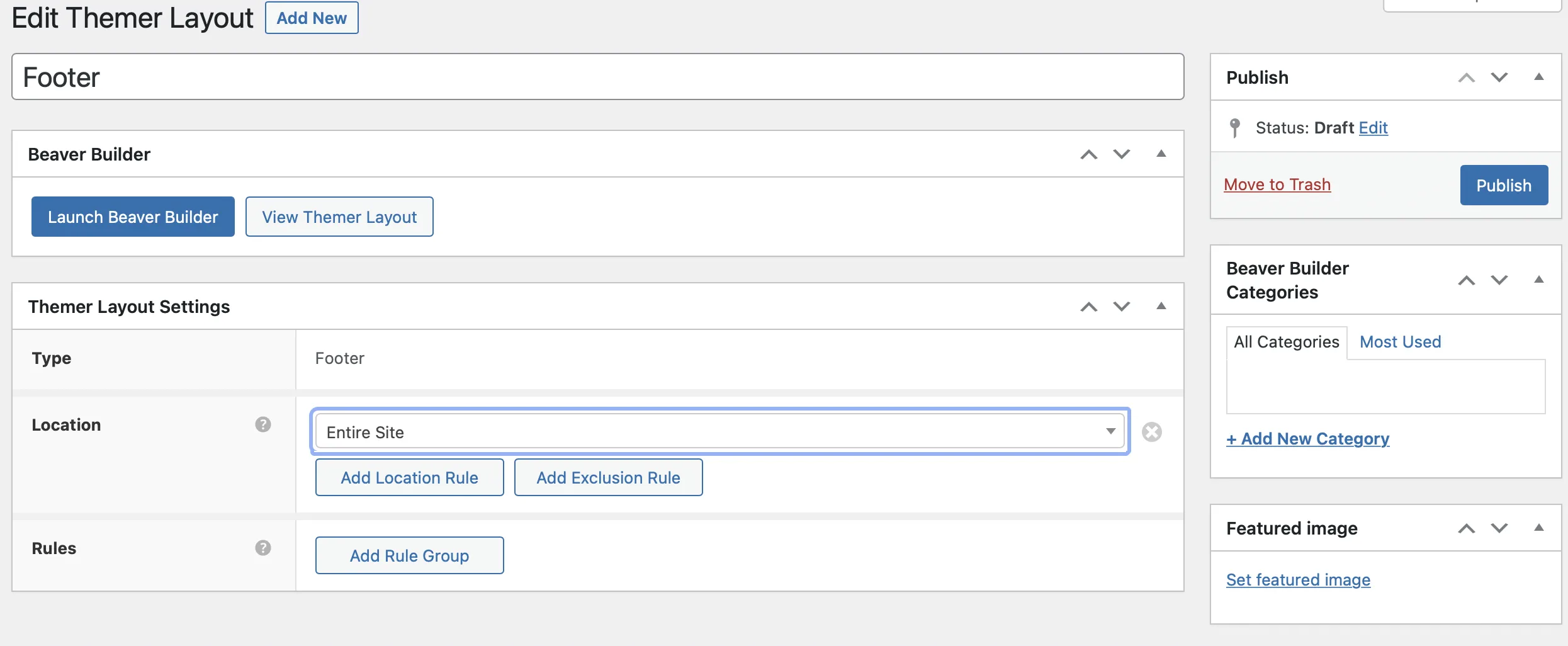
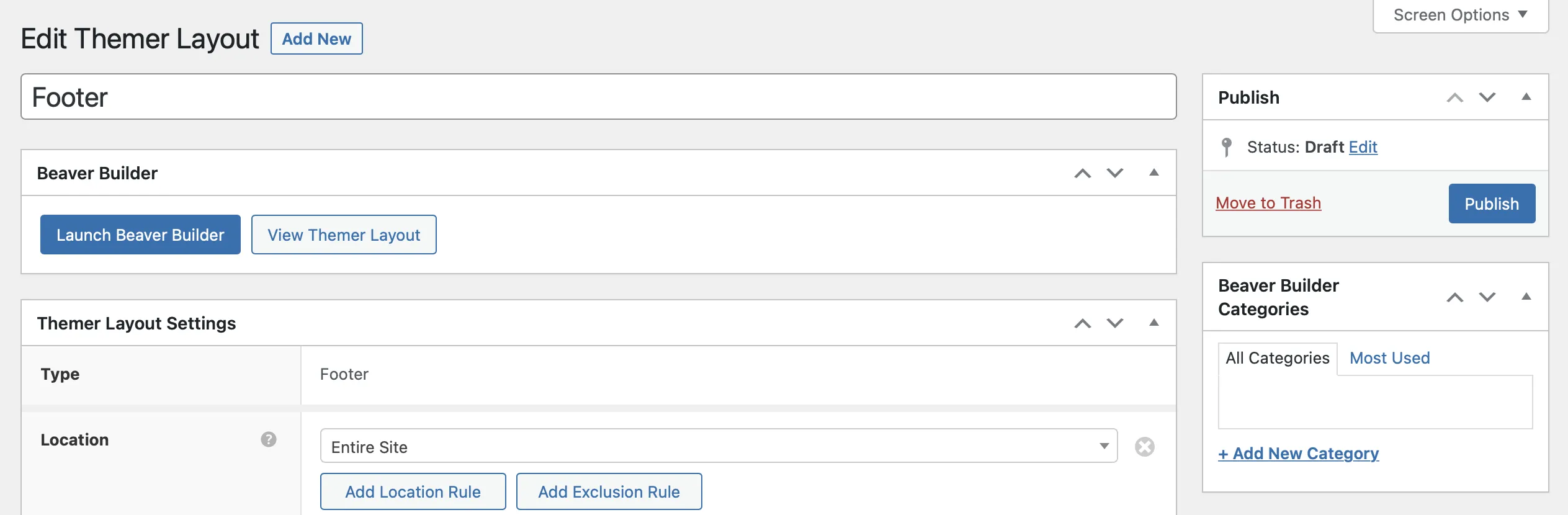
Llegará a una nueva página para editar el diseño de su pie de página. Estas configuraciones son más simples que las del encabezado.
Seleccione dónde desea que se muestre su pie de página en su sitio web. Utilice el menú desplegable Ubicación para configurar esto:

Haga clic en el botón correspondiente para agregar reglas de ubicación y exclusión. Elija las páginas específicas que desea incluir o excluir.
Repita esto en la sección Reglas. Una vez que esté satisfecho con la configuración de su pie de página, haga clic en Publicar .
Ahora, seleccione Iniciar Beaver Builder para abrir el editor:

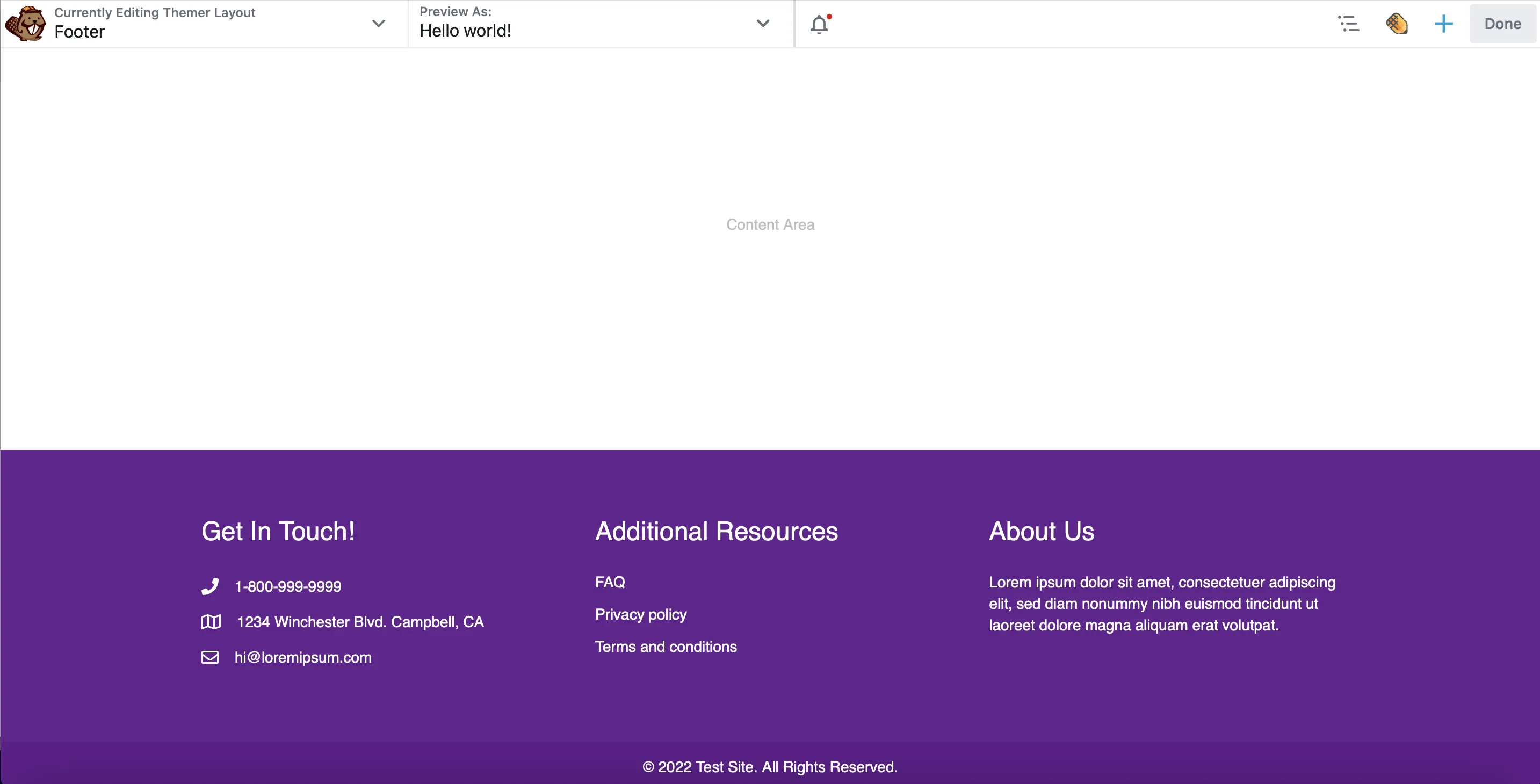
Al igual que con el encabezado, Beaver Builder ha proporcionado una plantilla de diseño predeterminada para su pie de página:

Por ejemplo, hay una sección para que incluya los datos de contacto de su empresa, enlaces de navegación a recursos útiles y una breve descripción de su empresa. Puede eliminar estas columnas y crear su pie de página desde cero, o puede modificar el contenido existente.
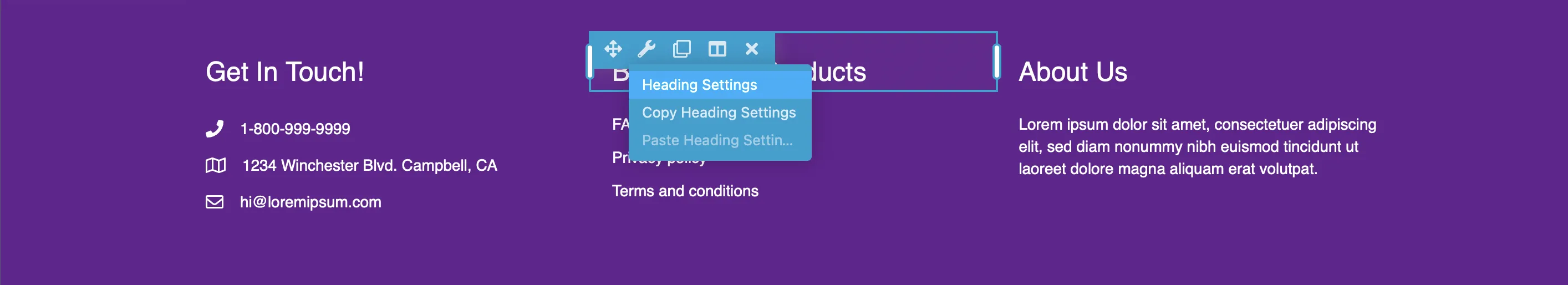
Por ejemplo, en lugar de Recursos adicionales, es posible que desee incluir las publicaciones de su blog o las páginas de productos más populares. Puede hacerlo navegando hasta el ícono de llave inglesa y seleccionando Configuración de encabezado :

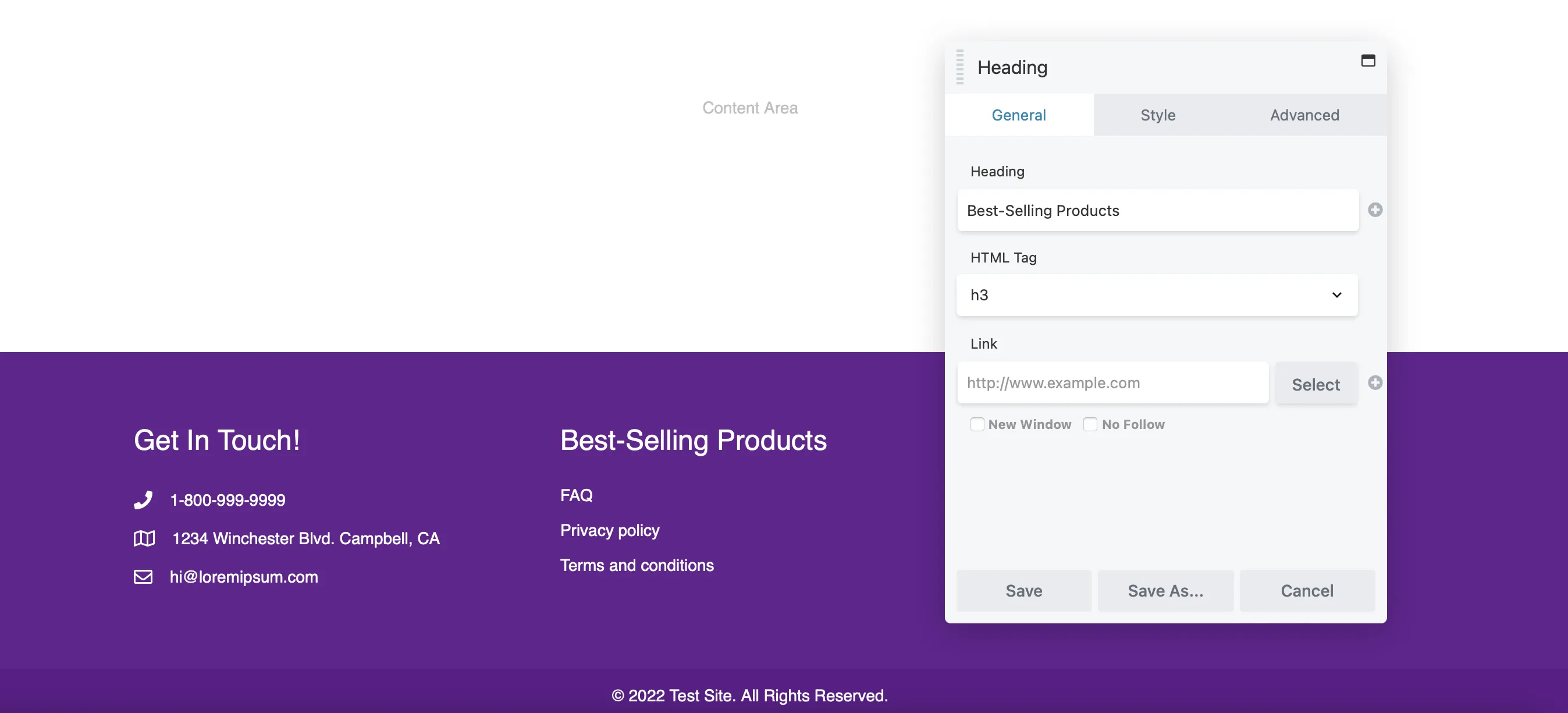
Luego, en la pestaña General , puedes escribir tu nuevo encabezado. Cambie a la pestaña Estilo para aplicar colores personalizados, seleccionar fuentes únicas y ajustar el tamaño del encabezado:

Haga clic en Guardar para aplicar sus cambios.
Ahora, deberá agregar sus enlaces al cuadro de texto a continuación. Nuevamente, coloque el cursor sobre el ícono de la llave inglesa y elija Configuración del editor de texto .
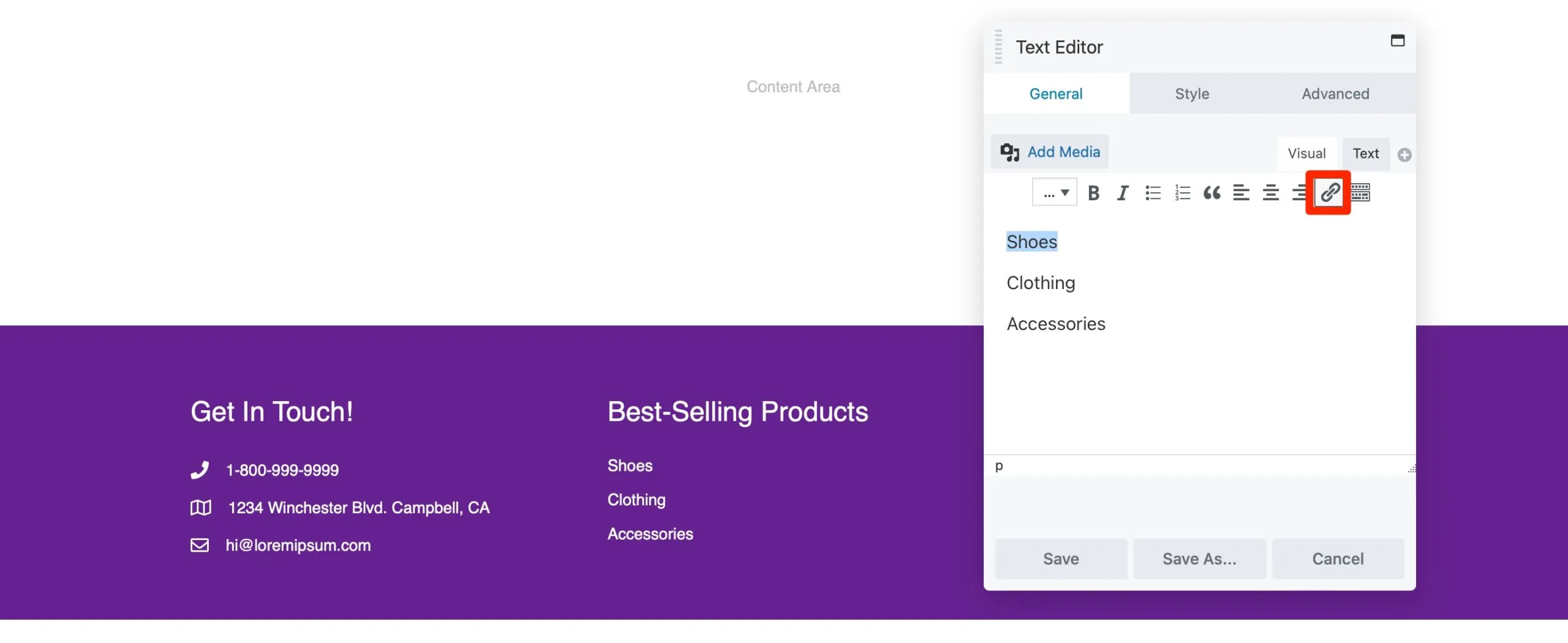
Aquí puede eliminar las entradas actuales y reemplazarlas con sus propias páginas. En el editor de texto, puedes agregar los títulos de tus páginas y agregar tus enlaces haciendo clic en el ícono de Enlace :

Pega tu URL y selecciona Guardar . También puede agregar su número de contacto y la dirección de correo electrónico de la empresa de la misma manera.
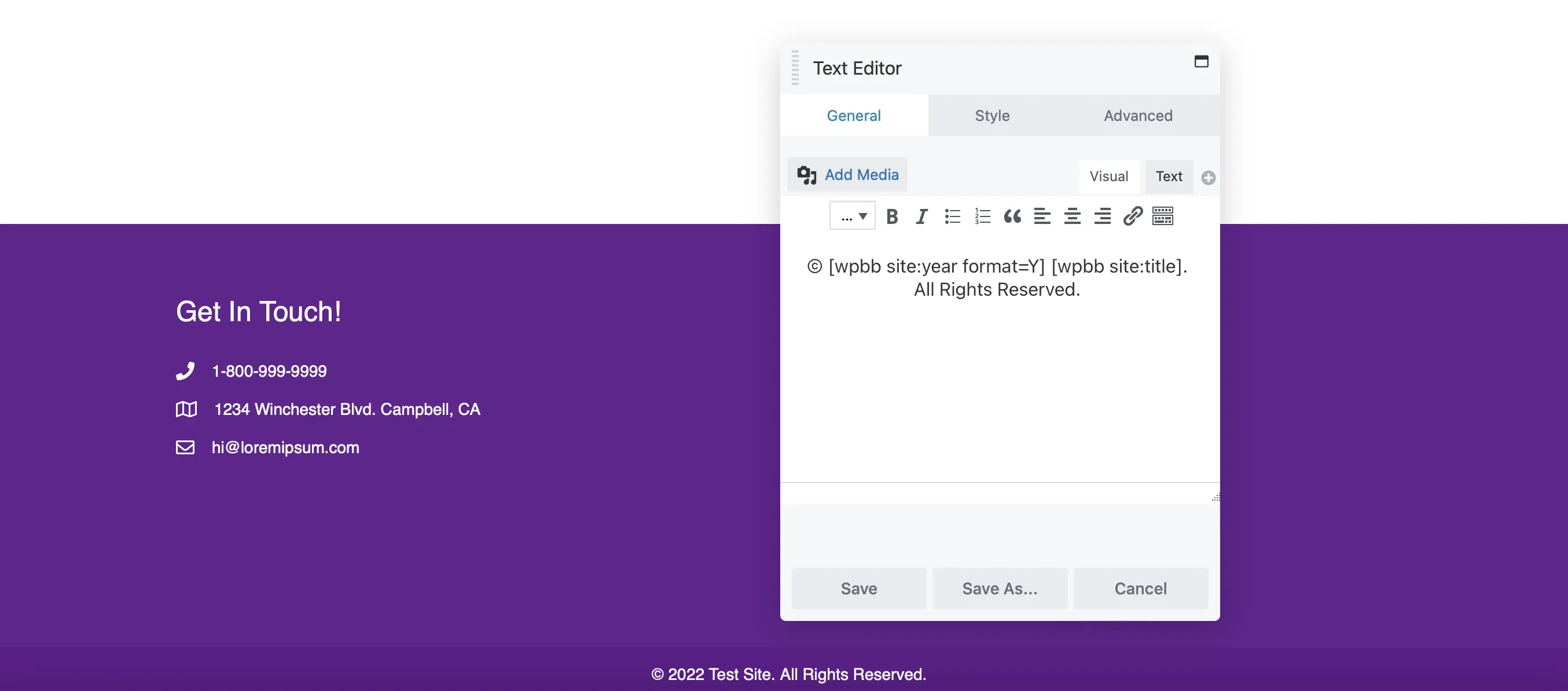
Beaver Builder incluye un aviso de derechos de autor de forma predeterminada. Ajústalo haciendo clic en el módulo y agregando tu propia declaración:

Con el diseño de su pie de página configurado, es hora de agregar contenido que mejore la navegación y la experiencia del usuario.
Hemos cubierto elementos esenciales como detalles de contacto, enlaces de recursos y un aviso de derechos de autor. Sin embargo, puede agregar cualquier módulo de Beaver Builder para mejorar el diseño de su pie de página.
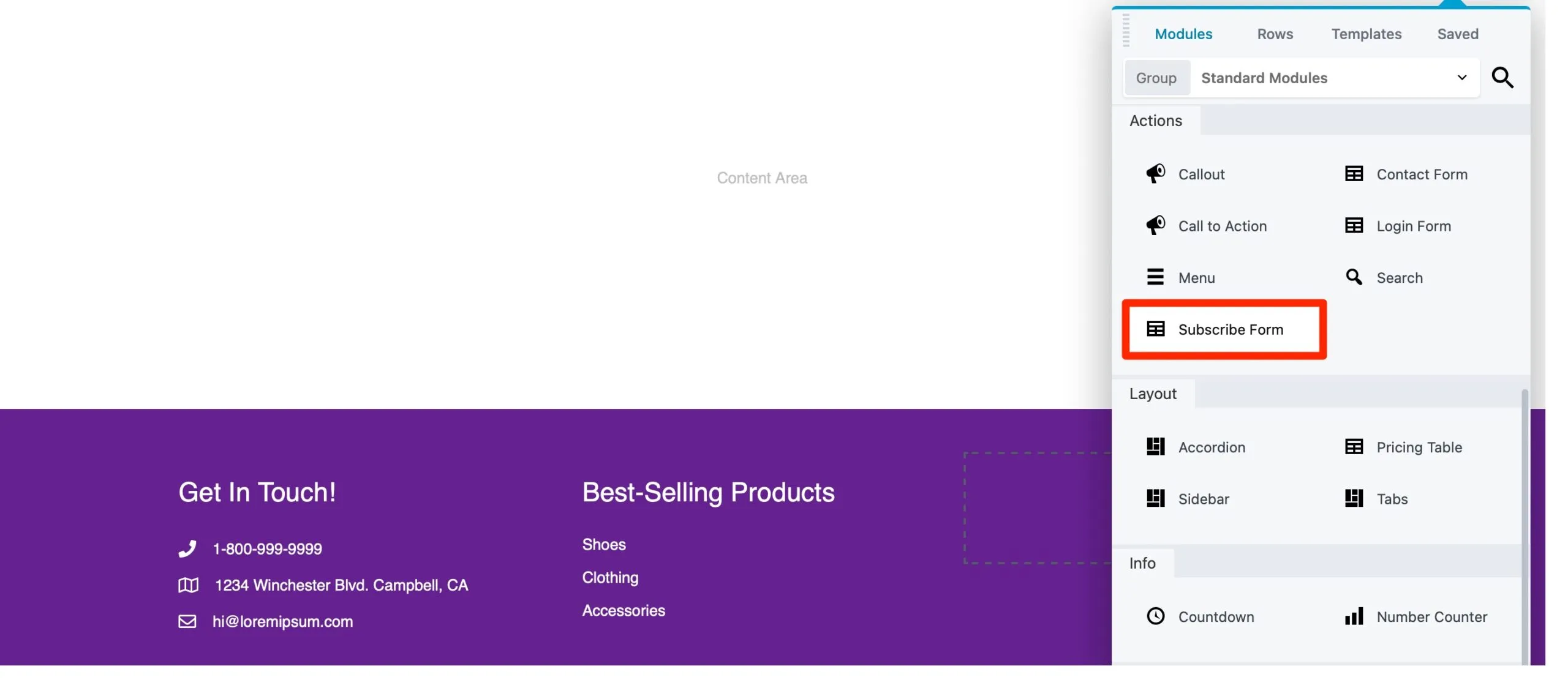
Por ejemplo, considere agregar un formulario de registro para impulsar la participación. Localice el módulo Formulario de suscripción y arrástrelo a su pie de página:

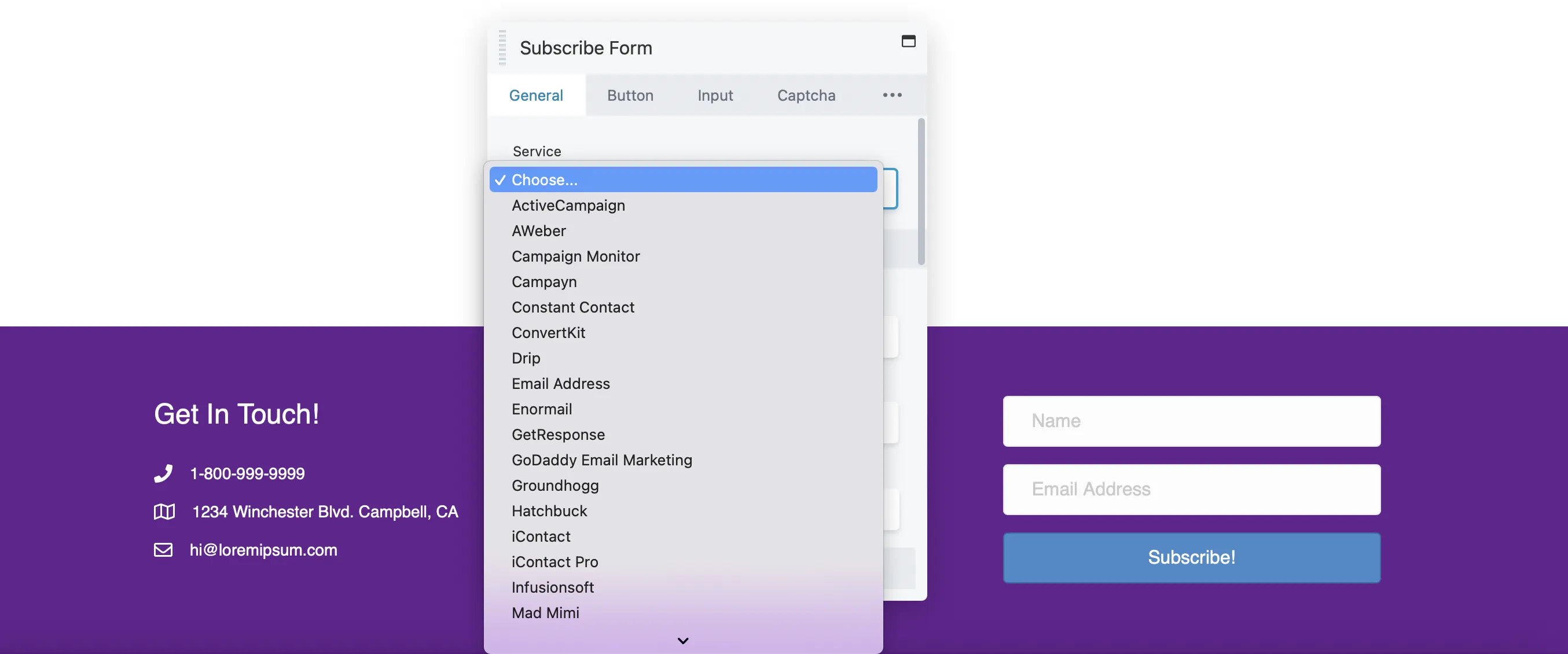
Beaver Builder se integra con muchos proveedores de marketing por correo electrónico, lo que le permite elegir su servicio preferido en el menú desplegable:

En esta pestaña, puede agregar una casilla de verificación de términos y condiciones o personalizar el mensaje que ven los usuarios después de suscribirse.
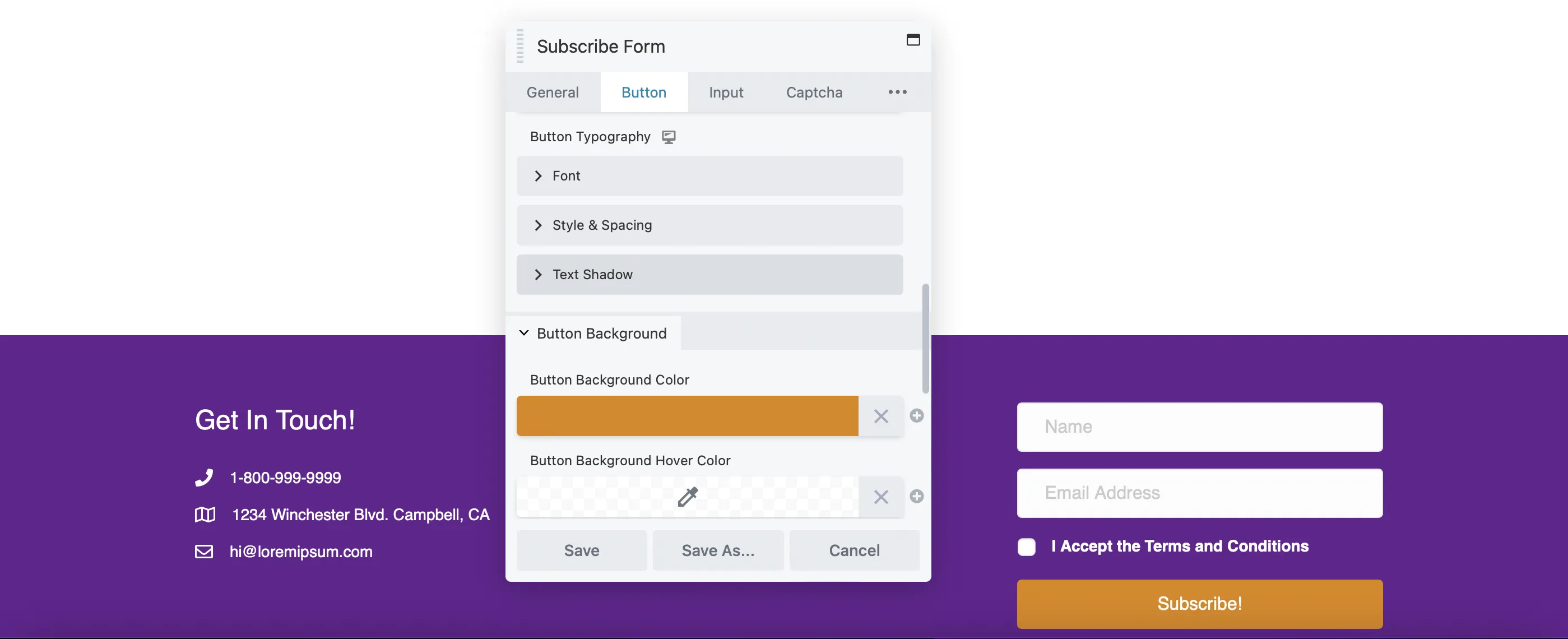
Cambie a la pestaña Botón para editar el texto del botón, ajustar los colores, agregar relleno y más:

Puede que la pestaña Captcha te resulte útil si quieres que los usuarios verifiquen que no son bots.
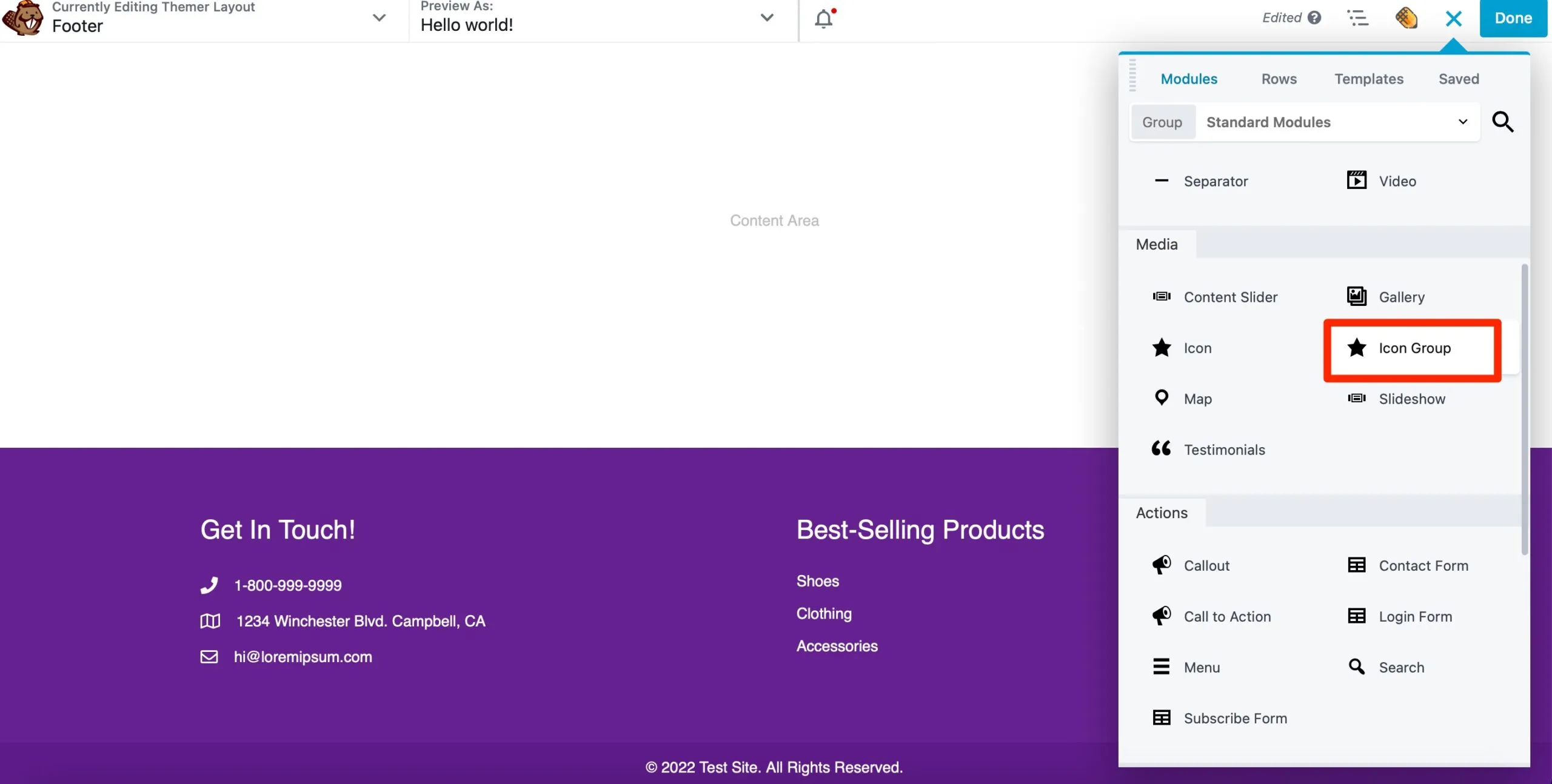
Considere también agregar enlaces a sus cuentas sociales. Utilice el módulo Grupo de iconos y arrástrelo a su pie de página:

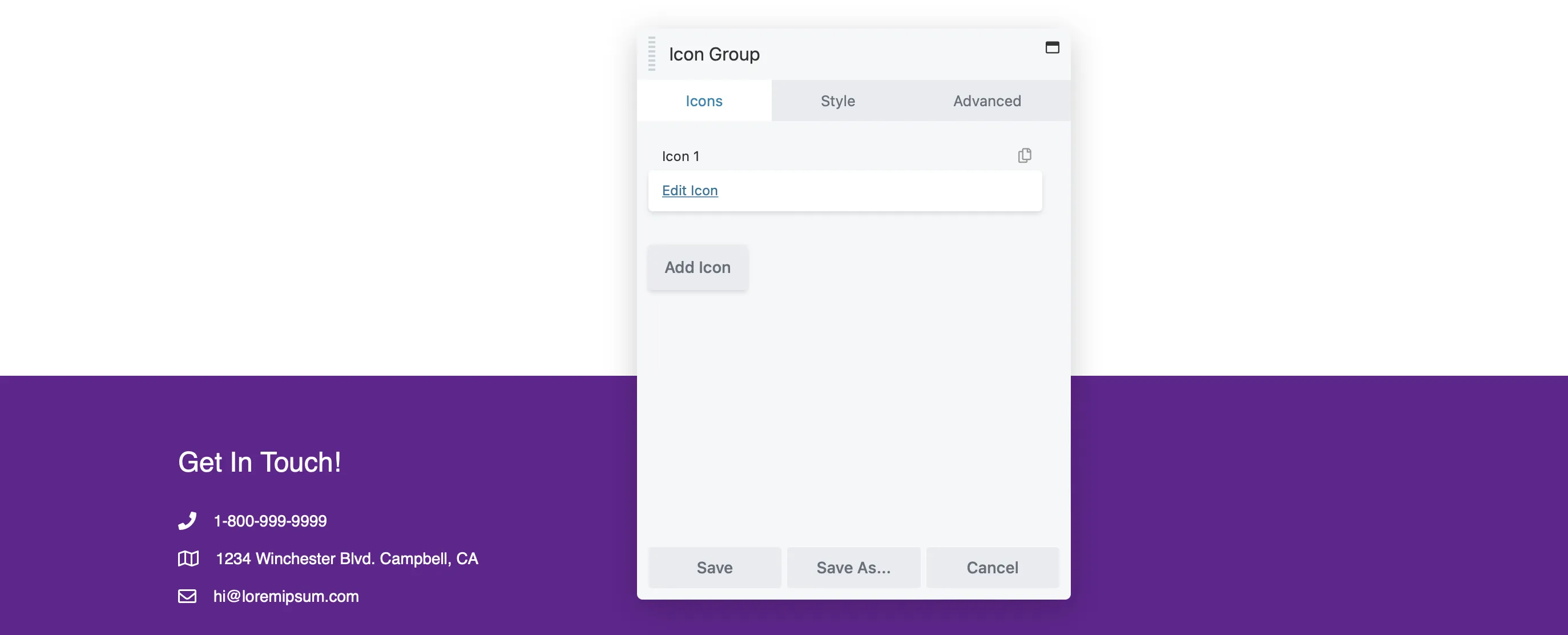
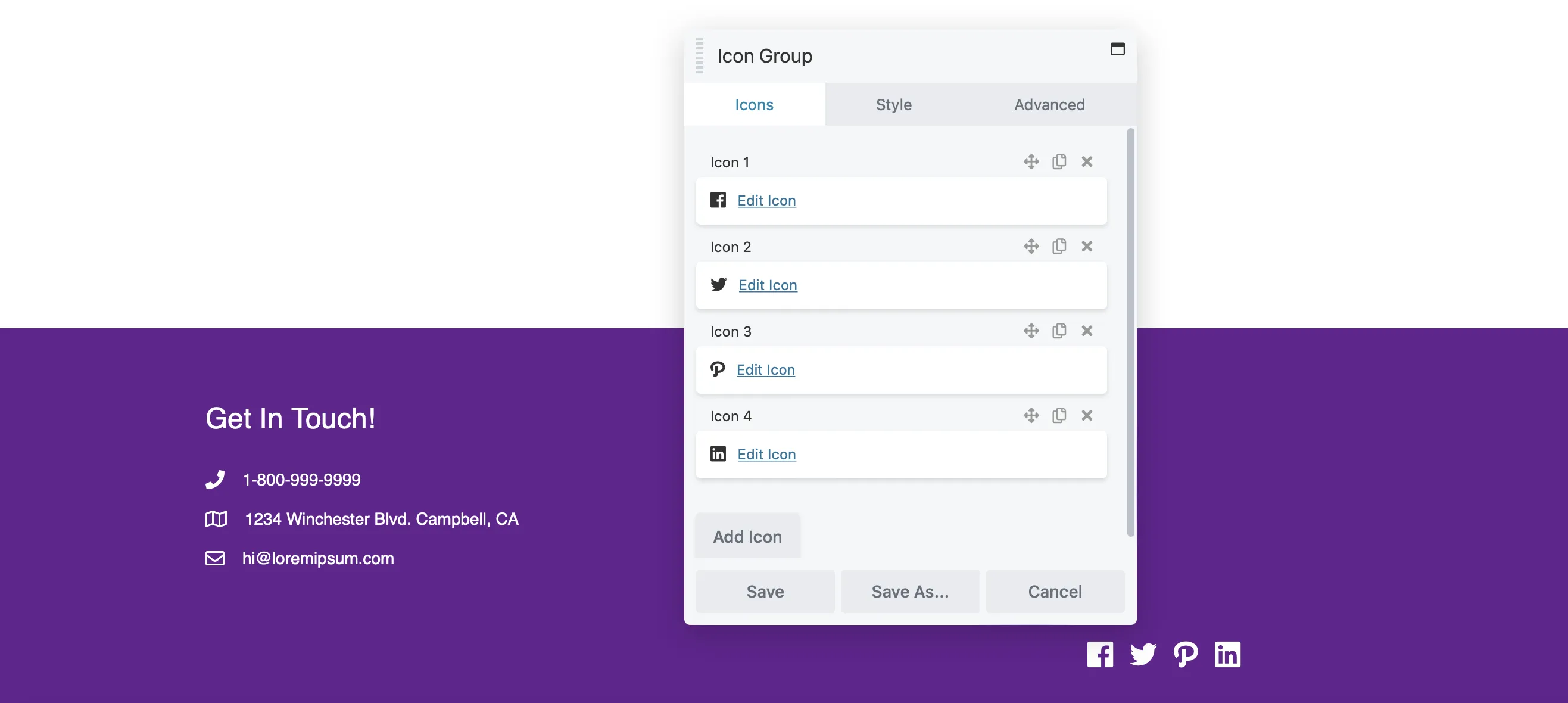
Luego, en la pestaña Iconos de la ventana emergente, haga clic en Editar icono :

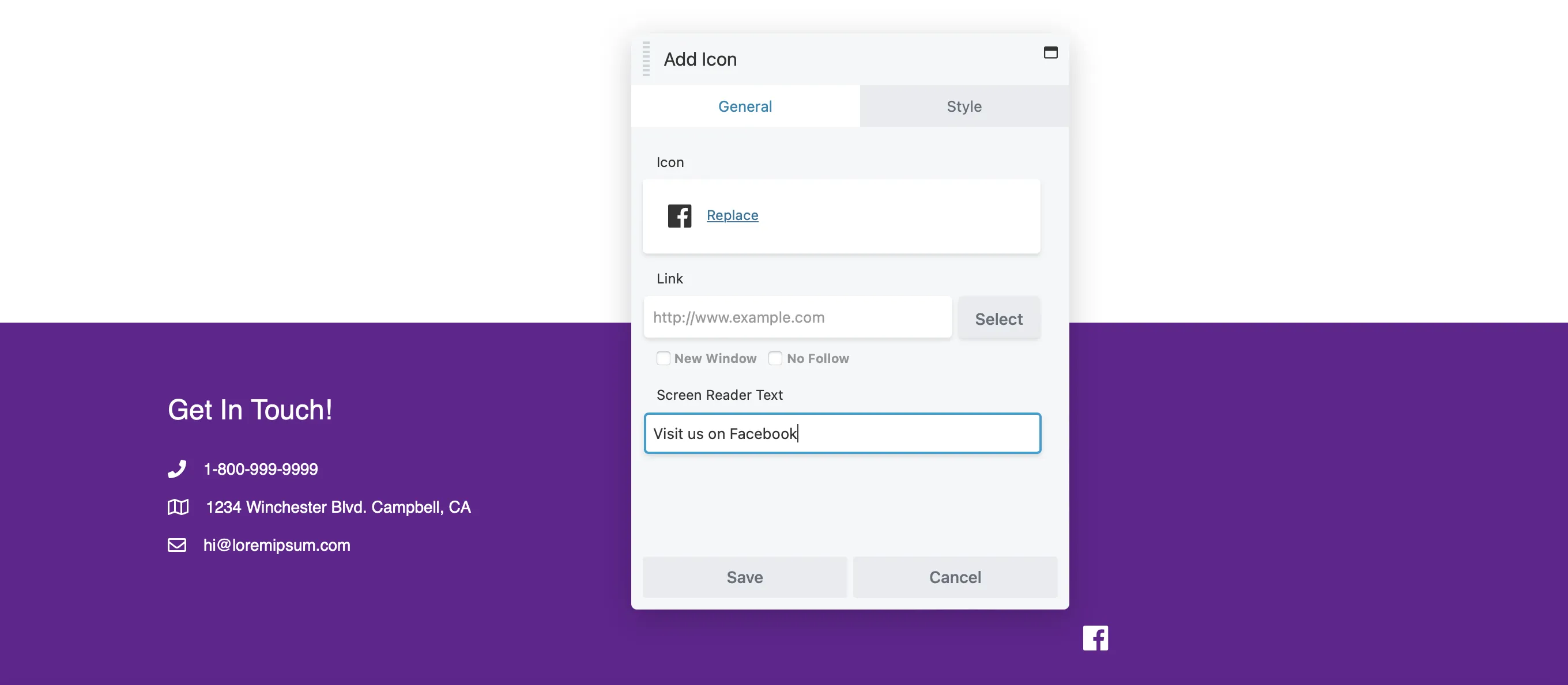
Haga clic en Seleccionar icono para elegir el relevante. Encontrará íconos para las principales plataformas de redes sociales como Facebook, LinkedIn y Twitter. Luego agrega el enlace a tu perfil:

Haga clic en Guardar para volver a donde puede agregar el resto de sus enlaces sociales:

Siga agregando módulos a su pie de página. Cuando esté satisfecho con el diseño, haga clic en Listo > Publicar .
Los creadores de páginas simplifican el diseño de publicaciones y páginas, pero a menudo limitan la personalización de encabezados y pies de página. Afortunadamente, Beaver Themer te brinda control total sobre el diseño de tu sitio web.
Aquí hay un resumen rápido de cómo crear encabezados y pies de página con Beaver Themer:
Con estos pasos, puede mejorar la funcionalidad de su sitio web y asegurarse de que refleje su identidad de marca única.
Beaver Themer ofrece amplias opciones de personalización, lo que le permite crear encabezados y pies de página únicos que se adaptan a su marca. Proporciona control sobre los diseños y la capacidad de integrar contenido dinámico fácilmente.
Beaver Themer le brinda control total sobre el diseño de su sitio web. Puede editar fácilmente encabezados, pies de página, páginas 404 y otras secciones esenciales. Comience creando un nuevo diseño de Themer y configurando los ajustes para administrar cómo se muestra su contenido. Después de eso, personalice los colores y agregue varios módulos para mejorar la apariencia de su sitio.
Para que su encabezado sea compatible con dispositivos móviles, verifique la configuración de respuesta en Beaver Builder. Puede ajustar el diseño y los tamaños de fuente específicamente para dispositivos móviles para mejorar la usabilidad.