Cómo crear páginas próximamente y en construcción en WordPress
Publicado: 2022-03-31Próximamente las páginas son fantásticas. Le permiten generar anticipación, recopilar clientes potenciales y mostrar partes de un producto que está desarrollando.
Pero, ¿cómo puedes crear próximamente páginas en WordPress? ¿Qué hace que una página próximamente sea buena? ¿Son diferentes las páginas próximamente y en construcción?
Responderemos a esta y muchas otras preguntas en este post.
En solo cinco sencillos pasos, aprenderá a crear una impresionante página próximamente en WordPress.
¿Y por qué detenerse allí?
¡Lo llevaremos un paso más allá y convertiremos esta página en una máquina de generación de prospectos para mantener a su audiencia informada, interesada y anticipando el lanzamiento de su producto!
Así que sin más preámbulos, ¡vamos al grano!
¿Qué es una página próximamente o en construcción y por qué debería crear una?
Una página próximamente o en construcción se muestra a los visitantes cuando un sitio web o una página de producto aún está en construcción.
Como ambos son lo mismo y decir ambos es bastante complicado, de ahora en adelante solo nos referiremos a la próxima página.
La razón principal para crear una página próximamente es transmitir a los visitantes que su sitio no está caído y que solo está en desarrollo.
Pero hay mucho más en una próxima página.
Cuando los visitantes llegan a esta página, están interesados en usted, su negocio o su producto. Su esfuerzo de marketing ha ayudado a la persona a obtener esa página incluso cuando no hay nada en ella.
En este punto, es el trabajo de un buen vendedor atraer visitantes a un embudo.
Cuando el usuario está interesado en su producto, debe atraerlo:
- Creación de un boletín de correo electrónico
- Compartir actualizaciones periódicas
- Crear concursos
- listas de espera
Esto ayuda a mantener a sus visitantes comprometidos con su lanzamiento.
Una página próximamente también ayuda a generar anticipación para su lanzamiento y medir el interés en su producto antes de comenzar a invertir en más funciones.
Esta es una de las principales razones por las que debe dedicar tiempo a crear una buena página próximamente.
Puede comenzar a refinar sus mensajes, imágenes y características del producto para asegurarse de que el producto se conecte con los visitantes.
Una vez que tenga el ajuste del producto al mercado, puede estar seguro de que el lanzamiento ganará algo de tracción, ¡y no solo escuchará grillos!
Entonces, ¿cómo se crean buenas páginas?
¿Cuándo debe configurar una página próximamente en su sitio web de WordPress?
Las páginas Próximamente son comúnmente utilizadas por los propietarios de negocios que se preparan para lanzar un nuevo sitio web, producto o servicio.
Una página próximamente también se puede usar para provocar a los visitantes con un poco de información sobre de qué se trata su sitio web y puede generar un poco de entusiasmo temprano para su próximo lanzamiento.
Hay algunas razones por las que puede valer la pena crear una página próximamente:
- Lanzamientos de productos: si ya tiene planes para comercializar su producto entre los primeros usuarios antes de lanzarlo, una página próximamente puede ser importante.
- Renovaciones del sitio web : cuando ya tiene tráfico regular en su sitio web y desea mantener a los visitantes actualizados sobre el progreso.
- Generación de leads para eventos: Otra razón es cuando estás planeando un evento y quieres generar leads.
También puede estar realizando cambios en su sitio web que toman más tiempo del esperado y necesita una forma de informar a sus visitantes que el sitio no está caído.
Una página próximamente ayuda a mantener informados a sus visitantes y es una excelente manera de generar clientes potenciales de aquellos que están interesados.
Por lo tanto, si planea crear anticipación, ¡debe crear una página próximamente para su sitio web!
Se pueden configurar muy rápida y fácilmente en WordPress, y hay varios complementos y temas diferentes que puede usar para crear una página impresionante.
4 ejemplos de páginas efectivas próximamente y en construcción
Veamos algunas de las páginas próximamente más efectivas creadas para lanzamientos de productos.
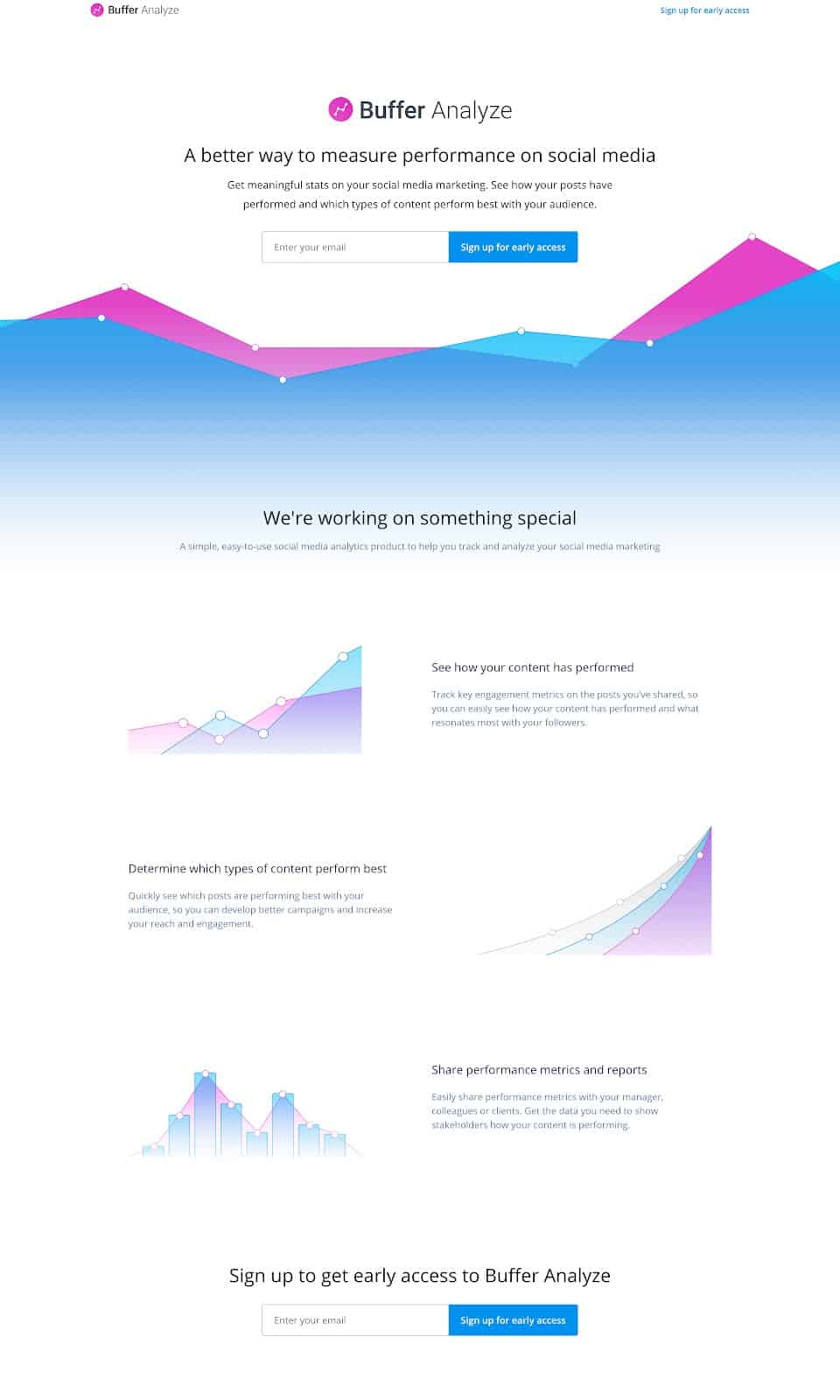
1. Análisis de búfer

Fuente
Buffer Analyze es un producto de métricas y análisis.
La página establece claramente de qué se trata el producto y permite a los usuarios registrarse para obtenerlo. También explica todas las características individuales de Buffer Analyze y ayuda a los usuarios a identificar si es el adecuado para sus necesidades.
Finalmente, termina con otro aviso de registro después de que el visitante haya revisado la lista de características.
2. Lanzamiento del nuevo idioma de Duolingo
Fuente
Duolingo es famoso por sus extravagantes campañas de marketing con su mascota, el búho verde Duo.
Esta próxima página es para el lanzamiento del curso de francés. La barra en la parte inferior muestra su mascota saliendo del huevo a medida que el equipo francés avanza en la creación de su nuevo curso.
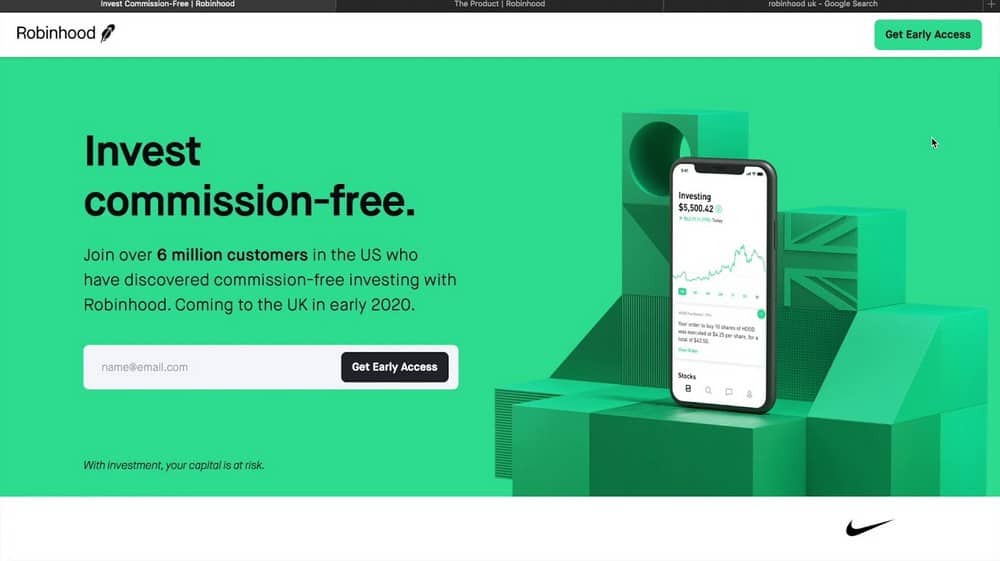
3. Robinhood

Fuente
Robinhood es una de las empresas de inversión en acciones más populares de los Estados Unidos.
Cuando estaban a punto de lanzarse en el Reino Unido, Robinhood creó esta ingeniosa página próximamente que transmite lo que hace y permite a los visitantes registrarse para obtener acceso anticipado a la plataforma.
Si bien no hay un temporizador de cuenta regresiva, esta página próximamente funciona bien para una gran marca como Robinhood, que la gente ya conoce.
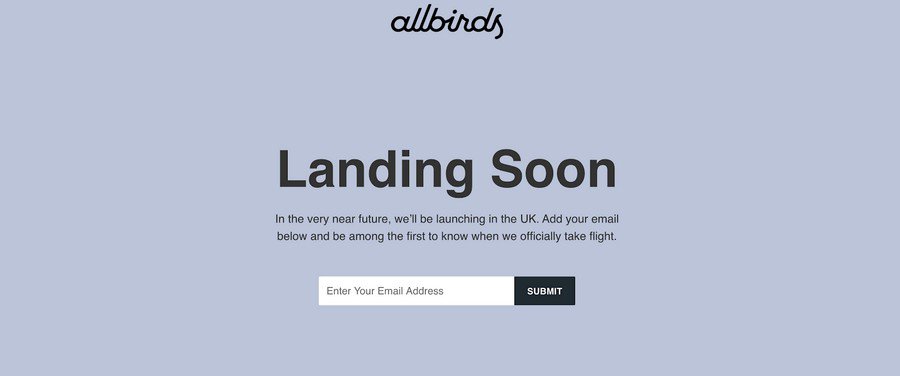
4. Ropa sostenible Allbirds
Fuente
Allbirds es una famosa marca de ropa sostenible. Esta es la próxima página que crearon cuando lanzaron su línea de productos en el Reino Unido.
Observe el patrón típico de agregar una sección de suscripción para actualizaciones. Esto ayuda a una marca a medir el interés en su nuevo lanzamiento y modificar sus campañas de lanzamiento en consecuencia.
Guía paso a paso para crear una página de próximamente efectiva
Siga estos cinco sencillos pasos para crear la página perfecta próximamente para el próximo lanzamiento de su producto o renovación del sitio web.
1. Instale las herramientas necesarias
Primero, deberá instalar los complementos necesarios. Estos complementos lo ayudarán a crear rápida y fácilmente una página próximamente para su sitio web.
Los complementos que necesitarás son:
- Astra: utilizaremos el tema Astra para garantizar la flexibilidad y personalización de nuestro sitio web.
- Elementor: Elementor nos ahorrará tiempo al crear una página, ya que es un generador de arrastrar y soltar.
- Mailchimp: usaremos Mailchimp como nuestro proveedor de servicios de correo electrónico, pero puede optar por cualquier otro complemento de marketing que ya use y que sea compatible con Elementor.
Astra instala automáticamente Elementor si selecciona un tema de inicio que lo usa, por lo que es una cosa menos de qué preocuparse.
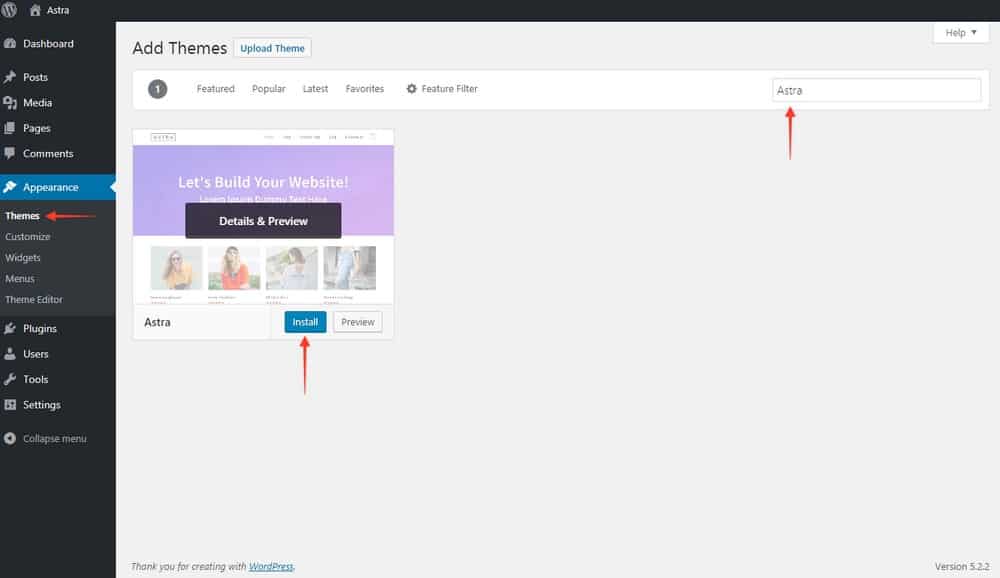
Siga los pasos a continuación para instalar el tema Astra:

- Inicie sesión en su panel de WordPress.
- Ve a Apariencia > Temas.
- Haga clic en Agregar nuevo en la página Temas.
- Busque Astra usando la barra de búsqueda o encuéntrelo en la pestaña Popular .
- Instale Astra y haga clic en Activar .
A continuación, debe instalar el complemento de marketing:
- Vaya a Complementos > Agregar nuevo.
- Busque el nombre del complemento usando la barra de búsqueda y presione Entrar . Buscaríamos 'Mailchimp' en este ejemplo.
- Una vez que encuentre el complemento, haga clic en Instalar y luego en Activar.
Cada complemento tiene un conjunto diferente de pasos que debe seguir para configurarlos.
Por ejemplo, el complemento de Mailchimp lo ayuda a conectar su cuenta con los formularios de su sitio web.
Para comenzar, debe crear una lista de suscriptores en Mailchimp (o su herramienta de marketing preferida), generar las claves API y agregarlas a Elementor y la configuración del complemento.
Realice el proceso de configuración para asegurarse de que funciona antes de pasar al siguiente paso.
2. Diseñe una página básica próximamente en WordPress usando Elementor
Una vez que se haya instalado todo, puede comenzar a diseñar su próxima página.
La forma más fácil de hacer esto es usando el complemento Elementor. Es un generador de páginas de WordPress de arrastrar y soltar que facilita la creación de páginas impresionantes sin ningún tipo de codificación.
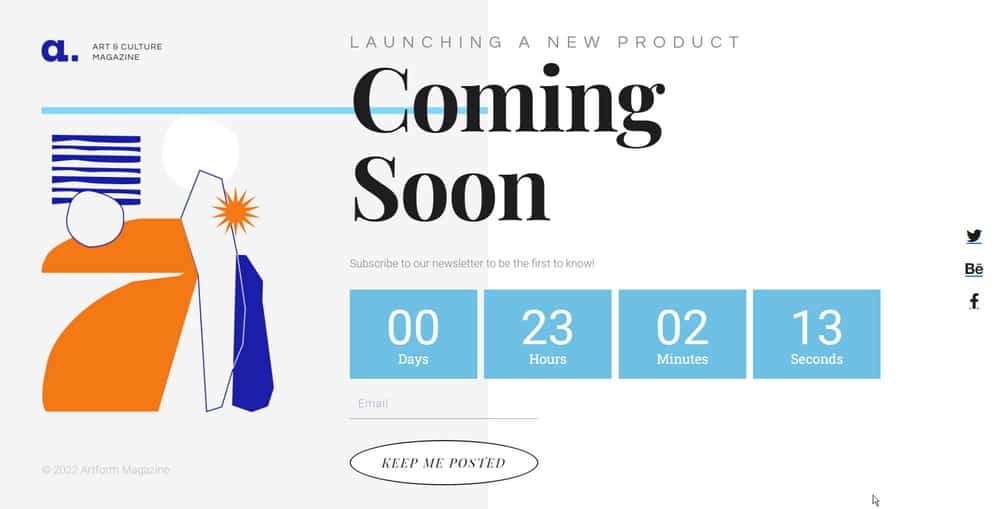
El primer paso es agregar una nueva página y luego seleccionar la plantilla " Próximamente ".
Esta plantilla le dará un diseño básico para su próxima página con todos los elementos necesarios ya en su lugar.
Luego puede personalizar la página agregando su texto, imágenes y logotipo.
Para agregar una plantilla y configurar una página básica próximamente, siga los pasos a continuación:
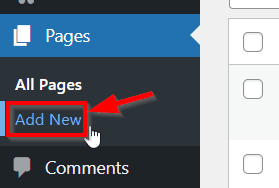
Haga clic en Páginas > Agregar nuevo.

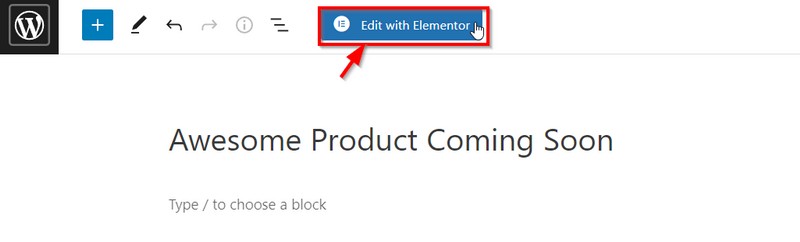
A continuación, ingrese el título de su próxima página y luego haga clic en Editar con Elementor en la parte superior.

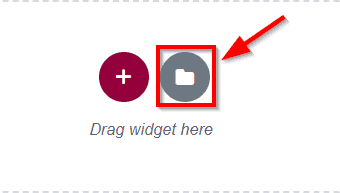
A continuación, haga clic en el icono de la carpeta en la página en blanco de Elementor.

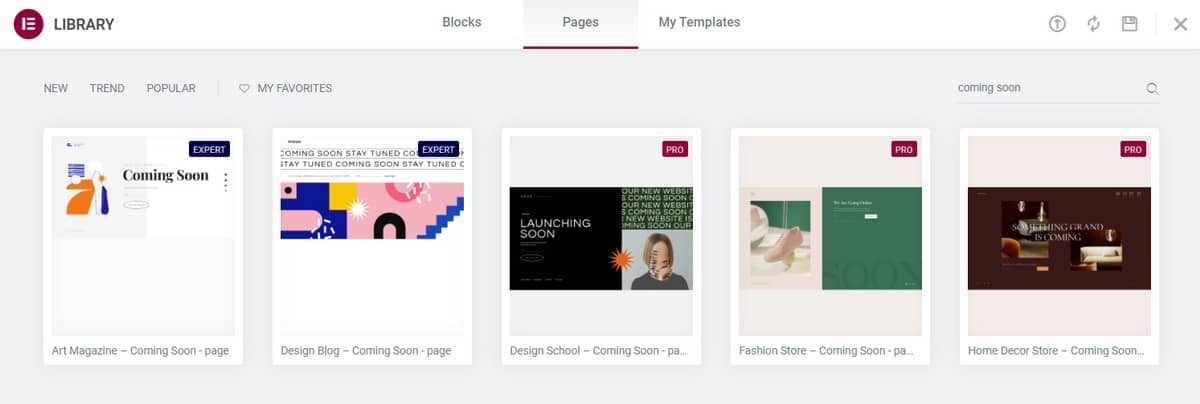
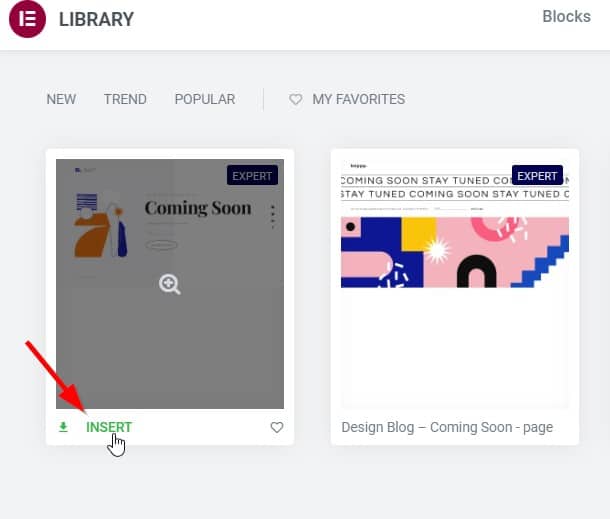
Elija una plantilla de página próximamente de la lista de plantillas para comenzar.
Alternativamente, puede crear su propia página próximamente desde cero usando Elementor haciendo clic en el icono Más .

Haga clic en INSERTAR y permita que la plantilla realice cambios en su página


Su próxima página ahora debería estar importada y lista para ser editada.
A continuación, creemos un temporizador de cuenta regresiva y agréguelo a nuestra página para que haya una sensación de urgencia para registrarse.
3. Agregue un temporizador de cuenta regresiva a su página Próximamente
Un temporizador de cuenta regresiva es una excelente manera de crear emoción y urgencia para un próximo lanzamiento.
Puede agregar un temporizador de cuenta regresiva usando Elementor en menos de un minuto.
- En la barra lateral izquierda del Editor de Elementor, escriba Cuenta regresiva y busque el elemento del temporizador de cuenta regresiva.
- Arrastra este elemento a tu página y suéltalo donde quieras que se muestre la cuenta atrás.
- Personalice los colores, los días, la fuente y el tamaño del temporizador usando la configuración del temporizador .

Una vez hecho esto, el temporizador debe mostrarse en su página y hará una cuenta regresiva hasta la fecha y la hora que haya seleccionado.
4. Configure el formulario de registro utilizando los formularios de Elementor
La plantilla que hemos seleccionado ya incluye un formulario de registro. De forma predeterminada, el formulario de Elementor recopila los envíos y los guarda en Elementor > Envíos.
Así es como se verían sus datos si solo acepta correos electrónicos:

Si también solicita el nombre y el apellido, puede ver los datos individuales de cada entrada haciendo clic en la dirección de correo electrónico debajo de la columna principal.
Pero estos datos se almacenan en su sitio web: ¿cómo integra los formularios de Elementor con Mailchimp u otro servicio de correo electrónico?
Veamos los pasos para hacer precisamente eso:
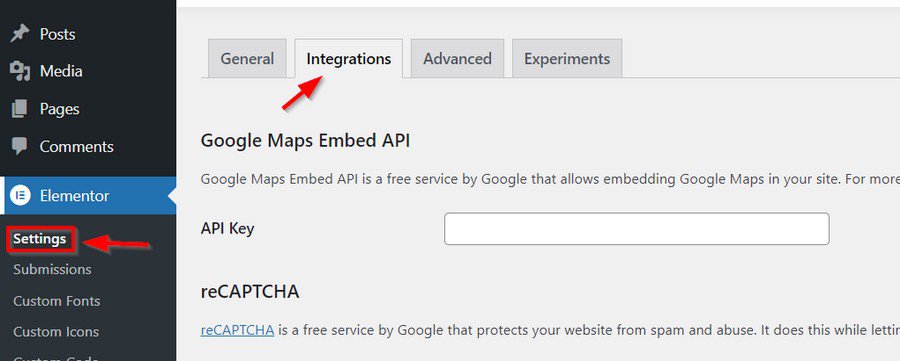
En su tablero, haga clic en Elementor > Configuración.

Luego haga clic en la pestaña Integraciones y desplácese hacia abajo hasta donde se muestra su proveedor de servicios de correo electrónico. En este ejemplo, configuraremos Mailchimp.

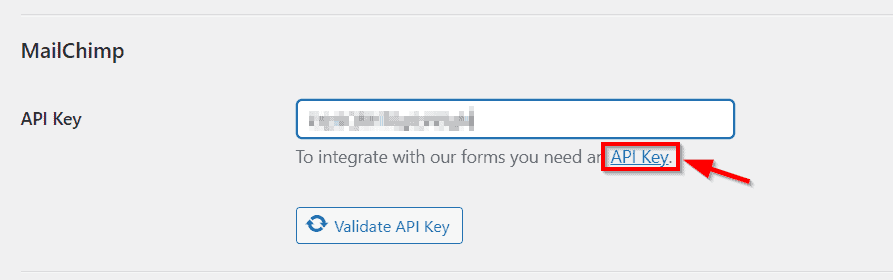
Haga clic en el enlace de la clave API que se muestra para su proveedor de servicios de correo electrónico. Esto lo llevará al tutorial sobre cómo encontrar la clave API para su proveedor.
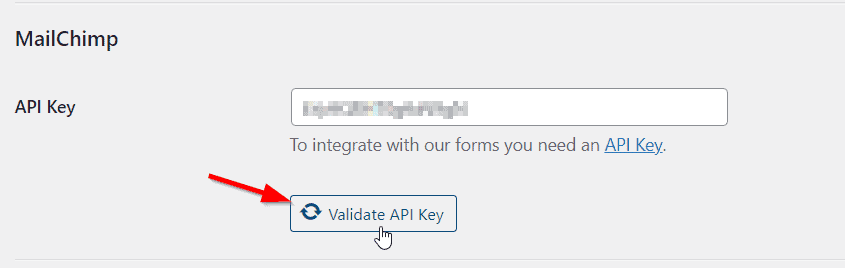
Introduzca la clave de API en el cuadro y haga clic en Validar clave de API. Debería mostrar una marca de verificación que indique que la clave es válida.

¡Eso es todo! Ahora puede desplazarse hasta la parte inferior de la página y hacer clic en Guardar cambios.
Ahora que la integración está completa, debemos asegurarnos de que el formulario en la página próximamente también envíe los datos a su cuenta de Mailchimp.
Esta parte es muy simple:
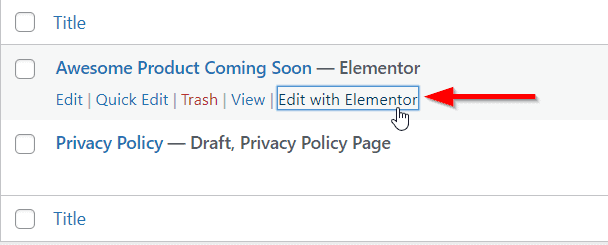
Vaya a Páginas > Todas las páginas y haga clic en Editar con Elementor para la próxima página.

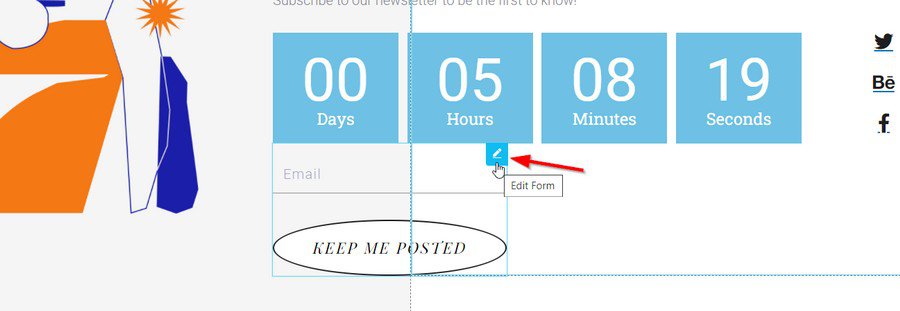
Pase el cursor sobre su formulario de registro y haga clic en el botón editar .

Después de editar el formulario, la barra lateral izquierda mostrará la configuración de su formulario.
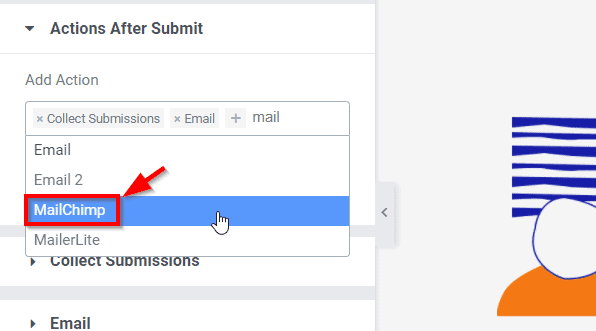
Haga clic en Acciones después de enviar e ingrese Mailchimp o el nombre del proveedor de servicios de correo electrónico para el que agregó claves API en el paso anterior.

Esto debería agregar Mailchimp a la lista de acciones. Puede hacer clic en Publicar ahora y el formulario estará activo con la configuración actualizada. Todas las entradas nuevas también se redirigirán a tu cuenta de Mailchimp a partir de ahora.
¡Y eso es!
Ha configurado con éxito su integración con Elementor y Mailchimp o su servicio de correo electrónico preferido.
¡Ahora puede configurar secuencias de correo electrónico para sus nuevos registros para asegurarse de que continúen comprometidos con su lanzamiento y esperarán hasta que el producto esté disponible!
5. Publica tu próxima página y prueba
Una vez que haya terminado de diseñar su próxima página, puede publicarla y probarla.
Asegúrese de probar la página en diferentes dispositivos y navegadores para asegurarse de que se ve bien y funciona correctamente.
Aquí hay algunas cosas que debe hacer:
- Verifique que el formulario funcione según lo previsto : verifique que recopile direcciones de correo electrónico y las envíe a su proveedor de servicios de correo electrónico.
- Verifique que sus secuencias de correo electrónico se activen correctamente después de que los visitantes envíen el formulario.
- Confirme que el temporizador de cuenta regresiva esté configurado en la fecha correcta .
- Visite la próxima página de dispositivos con diferentes tamaños para asegurarse de que todos los elementos estén correctamente visibles.
- Verifique que la URL de su próxima página sea correcta .
Una vez que esté satisfecho con todos los resultados, active la página.
¡Ahora puede comenzar a traer nuevos usuarios a su página para recopilar clientes potenciales!
Consejos para convertir su próxima página en una máquina de generación de prospectos
Ahora que tiene una página próximamente configurada, ¿cómo la hace aún mejor? ¿Qué puede hacer para asegurarse de que los visitantes no solo se suscriban a sus actualizaciones, sino que se queden hasta el lanzamiento?
Resulta que hay muchos consejos que puede usar para crear un lanzamiento atractivo que haga que los visitantes se registren y regresen para el lanzamiento de su producto.
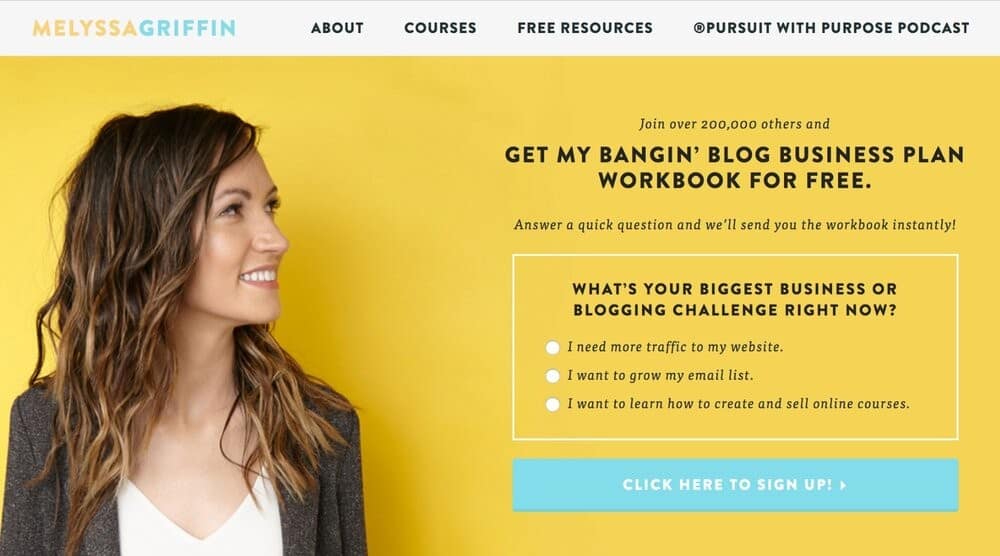
1. Ofrezca un obsequio

Fuente
Una de las mejores formas de recopilar direcciones de correo electrónico es ofrecer un obsequio a cambio de su dirección de correo electrónico.
Puede ofrecer un libro electrónico gratuito, un curso, una plantilla o cualquier otro tipo de obsequio que crea que atraerá a su audiencia.
Tener un formulario de registro simple funciona bien, pero agregar un obsequio puede hacer maravillas para las conversiones.
Configure un formulario de registro que ofrezca un producto de valor agregado gratuito o acceso gratuito a su producto cuando se lance.
Esto fomentará las suscripciones y hará que los usuarios esperen su lanzamiento.
2. Configure secuencias de correo electrónico para mantener la participación de los usuarios previos al lanzamiento
Una vez que haya recopilado las direcciones de correo electrónico, puede comenzar a enviar secuencias de correo electrónico para mantener a las personas involucradas hasta el lanzamiento.
Esto puede ser una serie de correos electrónicos que les presente su producto o servicio y explique los beneficios de usarlo.
Aquí hay algunas cosas que debe incluir en su primer correo electrónico:
- Agradece a tus suscriptores por unirse.
- Preséntese y luego hable sobre por qué está lanzando este nuevo producto o servicio.
- Comparta una actualización de estado de su lanzamiento y la fecha si es posible.
- Crea anticipación compartiendo detalles de lo que hace que valga la pena esperar este lanzamiento.
- Da un adelanto de tus próximos correos electrónicos y de lo que les dirás.
- Haga una pregunta para finalizar el correo electrónico y generar participación.
Después de esto, puede crear correos electrónicos que se conecten con el primero y continuar aumentando la anticipación uno tras otro, revelando una función a la vez.
3. Anime a compartir a través de concursos o clasificaciones en listas de espera para obtener más publicidad

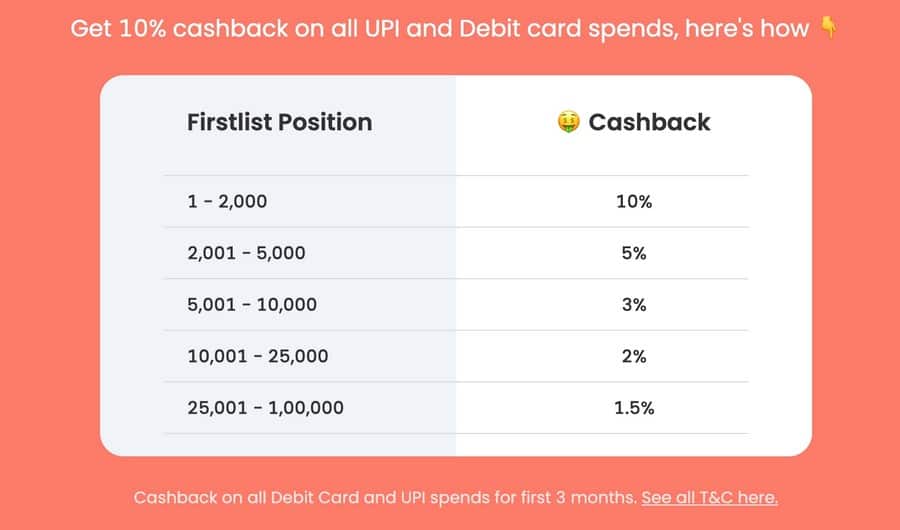
Fuente
Puede animar a los visitantes a compartir su próxima página organizando concursos o regalando premios para la mayoría de los compartidos.
También puede aumentar la visibilidad de su página otorgando a los usuarios una clasificación más alta en la lista de espera para su próximo lanzamiento.
Esto debería alentar a más personas a compartir su página con sus amigos y seguidores.
El ejemplo anterior de una lista de espera del banco de Júpiter permite a los usuarios ganar más reembolsos si comparten y consiguen más usuarios a bordo.
La primera clasificación de 2000 obtiene un reembolso del 10% en cada transacción durante los primeros tres meses.
4. Comparta actualizaciones de productos y estadísticas de lanzamiento a intervalos regulares
Tus clientes y seguidores quieren saber cómo te va. Comparta las actualizaciones de sus productos y las estadísticas de lanzamiento a intervalos regulares para que puedan ver su progreso y sentirse involucrados en su éxito.
Esto también ayudará a generar credibilidad y confianza con los clientes potenciales.
Cuando lance su producto, asegúrese de informar a sus clientes y seguidores.
Comparta su entusiasmo y gratitud por su apoyo. Esta es una excelente manera de construir relaciones con las personas que lo han ayudado a tener éxito.
Conclusión
Crear una página próximamente es una excelente manera de aumentar la visibilidad de su próximo lanzamiento.
Puede usar un temporizador de cuenta regresiva, un formulario de registro y secuencias de correo electrónico para mantener a los usuarios previos al lanzamiento comprometidos y entusiasmados con su producto o servicio.
También puede usar concursos o clasificaciones en listas de espera para animar a los visitantes a compartir su página con sus amigos y seguidores.
¡Pero no te detengas ahí!
Siga probando diferentes formatos para su próxima página para ver qué funciona mejor para usted y su audiencia. Puede encontrar técnicas que funcionen mucho mejor con su audiencia que no están cubiertas en ningún otro lugar.
¡Tal vez implemente algunas técnicas de página de destino en su próxima página y vea cómo funciona para usted!
¿Tiene alguna práctica recomendada para crear páginas próximamente y en construcción? ¿Cómo mantienes a los usuarios previos al lanzamiento comprometidos? ¡Háganos saber en los comentarios a continuación!