Cómo crear una tabla de comparación en WordPress
Publicado: 2022-09-13La integración de una tabla de comparación en el contenido lo hace más fácil de usar. Ya sea que se trate de su sitio web de comercio electrónico o de la venta de productos afiliados , puede compartir fácilmente una comparación entre productos similares. O bien, podría ser cualquier tipo de datos para los que desee mostrar una comparación detallada.
Lo bueno es que es fácil crear una tabla de comparación en WordPress.
Hay dos opciones para crear una tabla de comparación en WordPress: el editor Gutenberg predeterminado de WordPress y los complementos de WordPress para tablas de comparación.
Sin embargo, la tabla predeterminada de WordPress tiene algunas limitaciones. Es difícil personalizar el diseño. Es por eso que recomendaría usar un complemento que facilite las cosas.
Una guía paso a paso para crear una tabla de comparación
He compartido todo el proceso en unos pocos pasos en esta guía paso a paso. Siga cada paso y tendrá una tabla de comparación fácil de usar. Ya sea una comparación de productos o cualquier otra cosa, tendrá infinitas oportunidades con el método que estoy compartiendo.
Paso 1: Instala los complementos esenciales
Como mencioné, debe usar complementos de WordPress para evitar la molestia de personalizar o escribir código nuevo. Aunque hay diferentes complementos de tablas de comparación disponibles, el mejor que puede usar es ElementsKit. Es un complemento de Elementor que permite a los usuarios crear una amplia gama de páginas web con unos pocos clics.
Instalar -
- Elementor
- ElementosKit
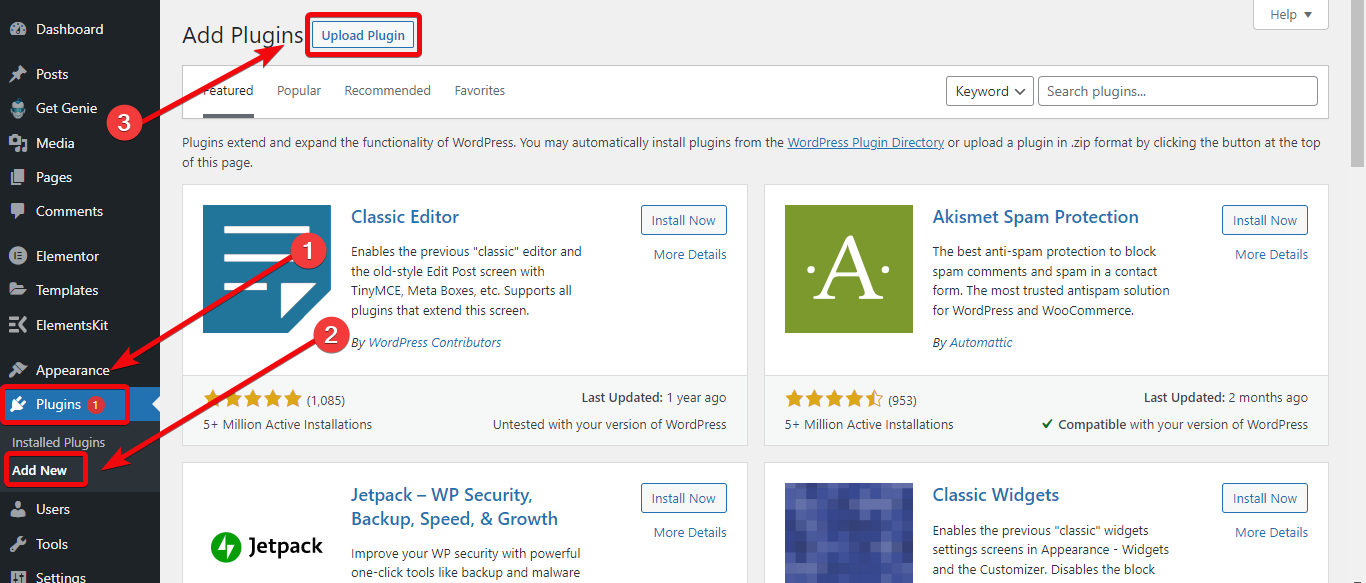
Puede instalarlos de la misma manera que instala cualquier otro complemento de WordPress. Primero, desde su tablero de WordPress, vaya a Complementos> Agregar nuevo> Cargar el complemento . Luego instale y active el complemento.

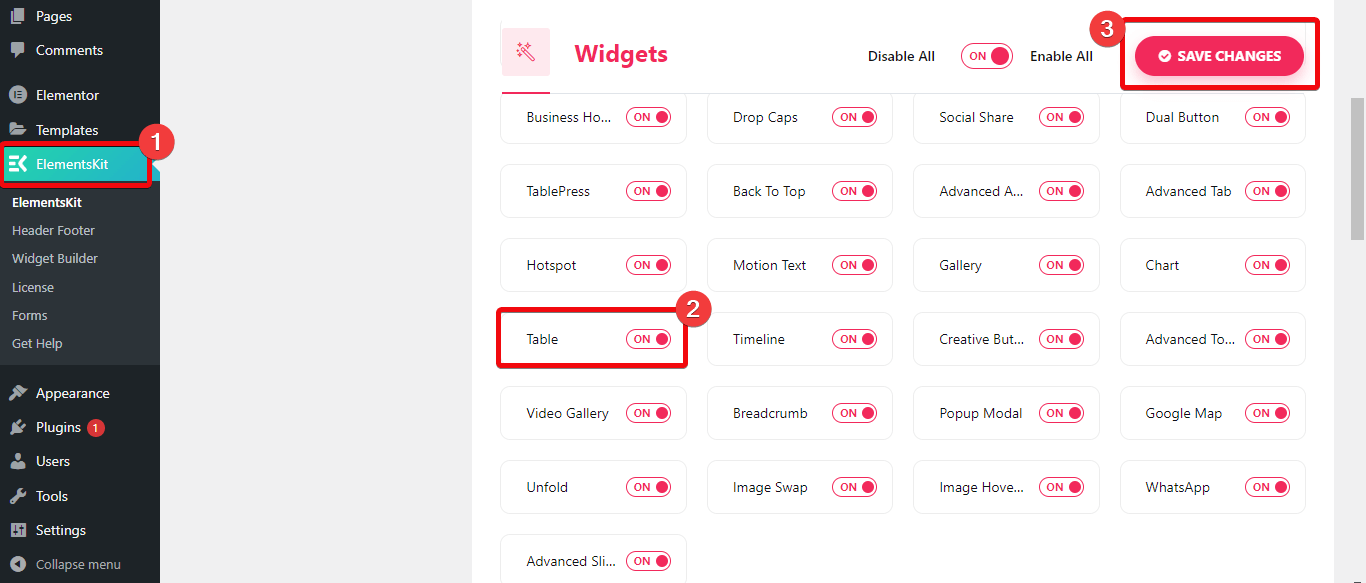
Una vez que haya instalado el complemento ElementsKit, obtendrá un tablero para el complemento desde donde debe habilitar el widget de tabla. Vaya al tablero de ElementsKit > Widgets y habilite el widget de tabla.

Paso 2: Crea una nueva página
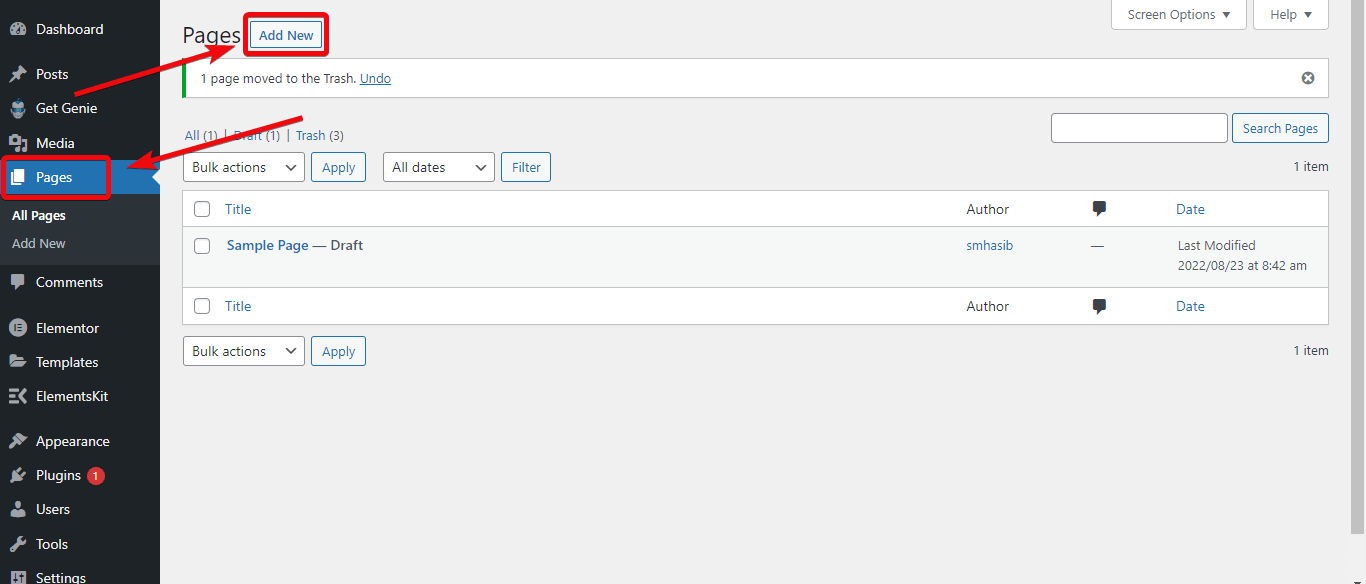
Ahora debe seleccionar la página en la que desea integrar la tabla de comparación. Si desea incorporar la tabla de comparación a una nueva página, vaya a su panel de control de WordPress > Páginas > Agregar nuevo . Ahora cree una nueva página y elija editar con Elementor.

Si desea integrar la tabla de comparación a una página existente, vaya a las páginas y seleccione esa página en particular donde desea agregar una tabla de comparación y elija editar con Elementor.
Paso 3: Crear la tabla de comparación
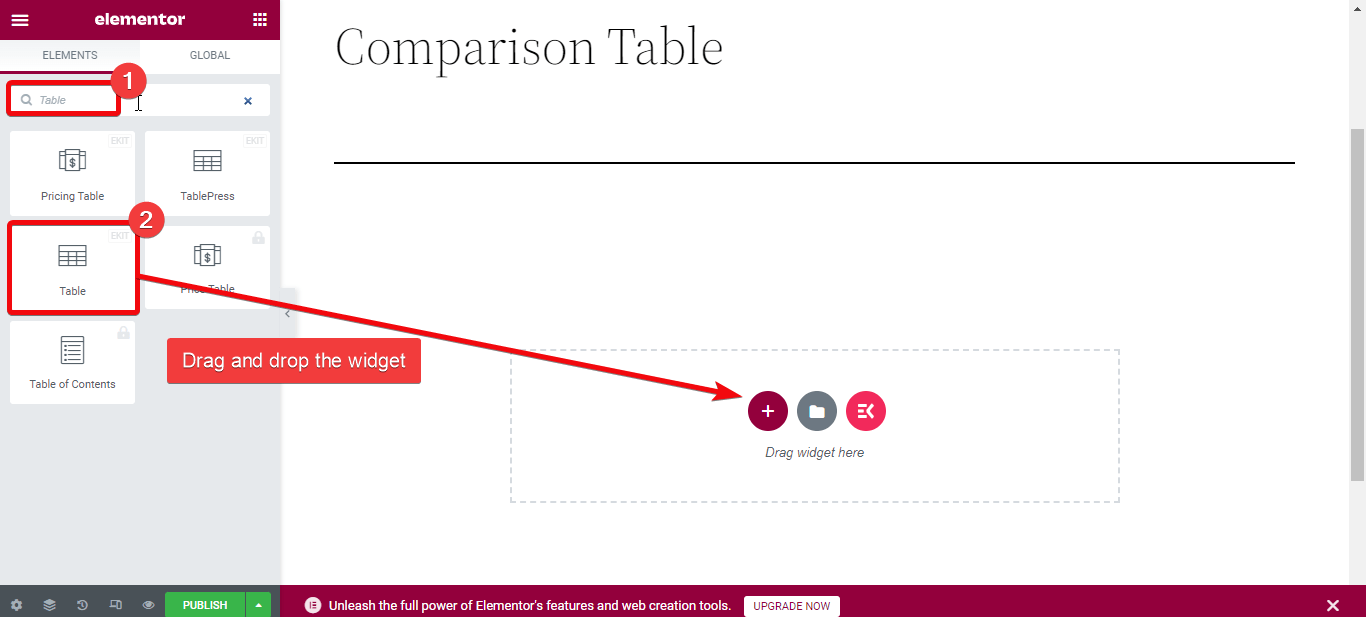
Si está en el editor de páginas, puede insertar la Tabla dentro de la página. Para esto, vaya a la biblioteca de widgets en el lado izquierdo del editor de páginas. Busque Tabla y verá el widget de tabla de ElementsKit. Arrastre y suelte el widget en el editor de páginas.

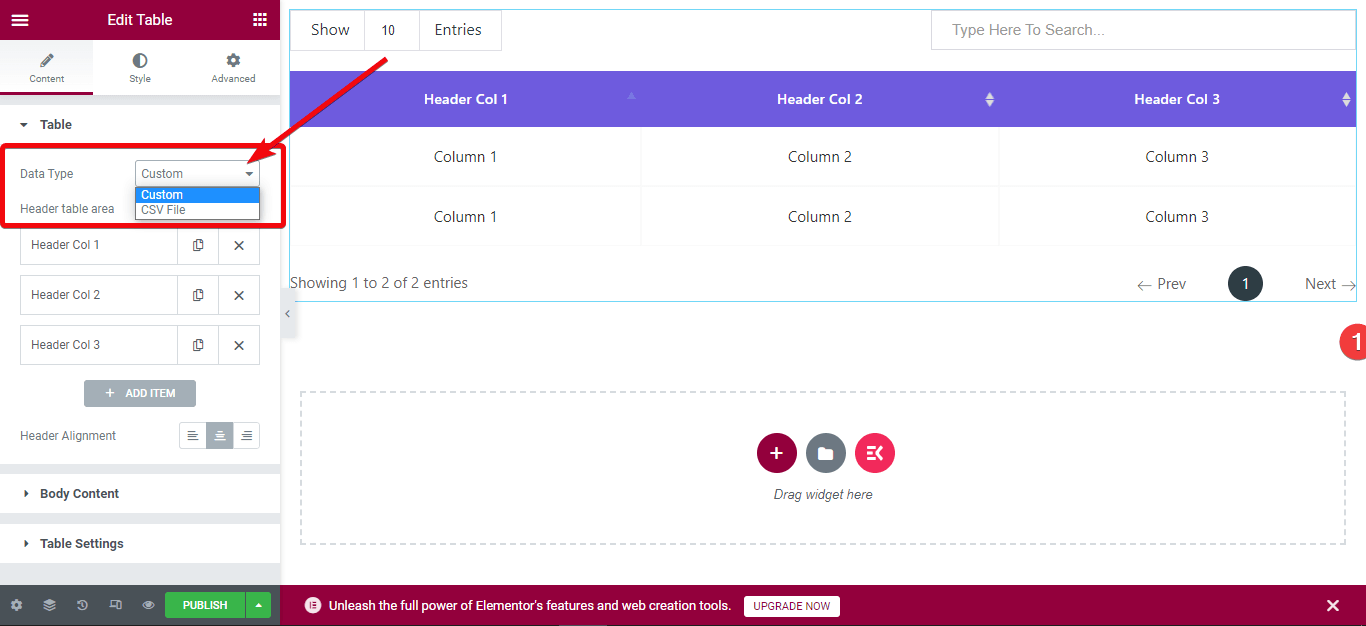
Tendrá dos opciones para crear una tabla de comparación: cargar un archivo CSV con los datos o crear una tabla personalizada.

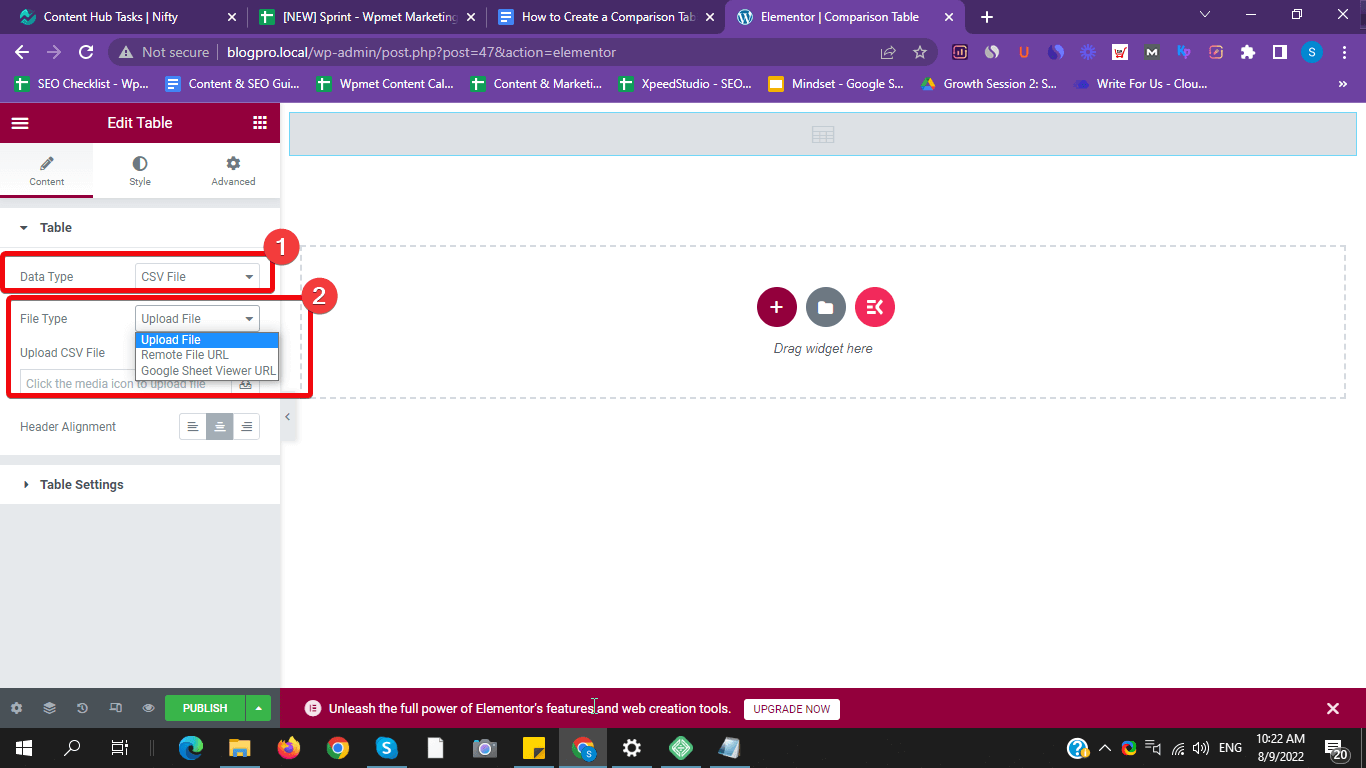
Lo mejor es que si ha ordenado los datos de los productos y los ha insertado en un archivo CSV, puede cargar directamente el archivo para crear una tabla. Para ello, ve al editor de páginas y elige editar. Ahora, desde la pestaña de contenido, seleccione el tipo de datos como CSV.
Hay dos opciones para cargar los datos de la tabla: elija una URL remota de Google Sheets o cargue directamente un archivo CSV en su biblioteca de medios de WordPress.

Seleccione el archivo CSV donde ha agregado los datos de comparación y cárguelo. Se creará automáticamente una tabla de comparación. O bien, inserte un enlace público de hoja de Google en el campo de URL remota.
Para uno personalizado, consulte el siguiente paso.
Paso 4: personaliza la tabla de comparación personalizada
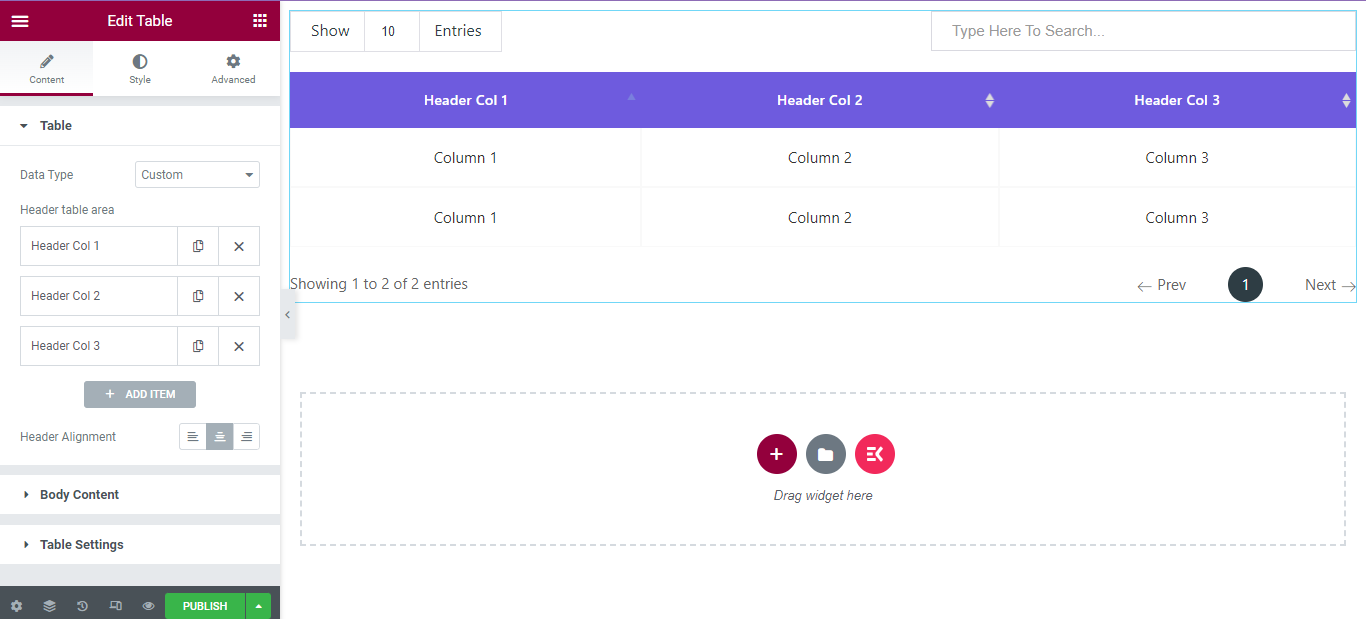
Si desea crear una tabla de comparación personalizada en WordPress, elija 'personalizado' como tipo de datos. Se creará una tabla predeterminada dentro de la página. Luego puede personalizar ilimitadamente el campo de la tabla. Por ejemplo, puede agregar filas, columnas, imágenes y más.


Para que la tabla de comparación sea atractiva, puede personalizar los colores, el espaciado, el borde y más sin escribir código.
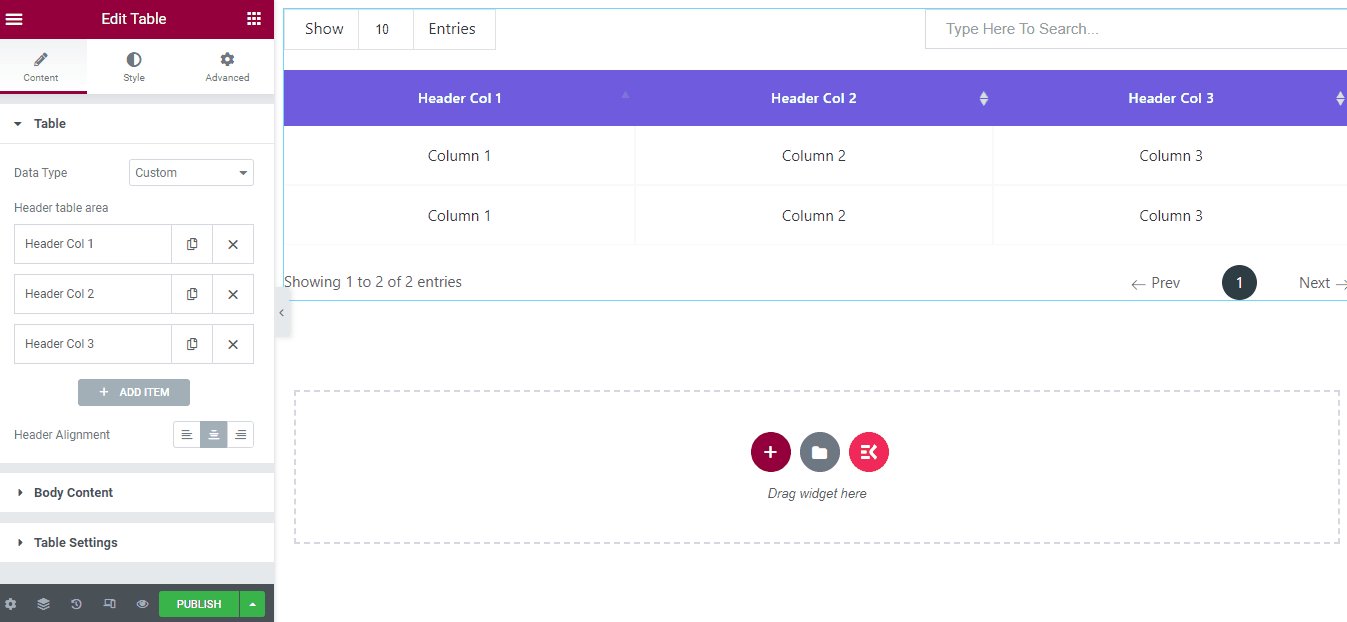
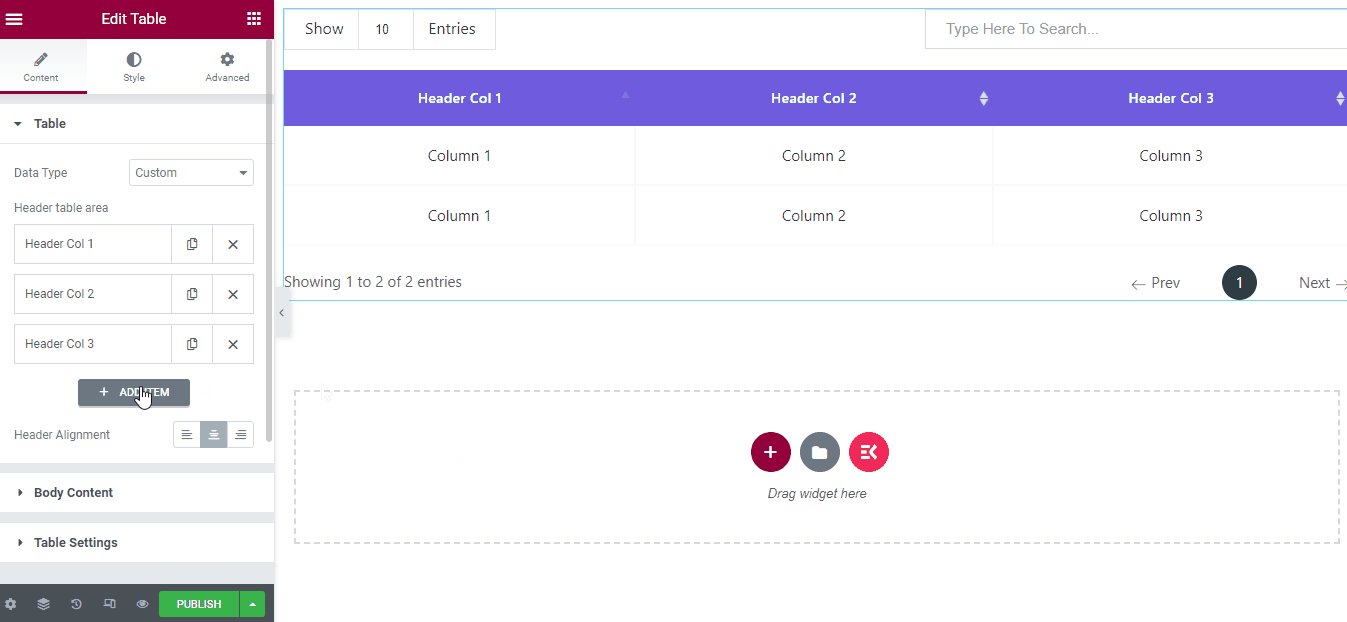
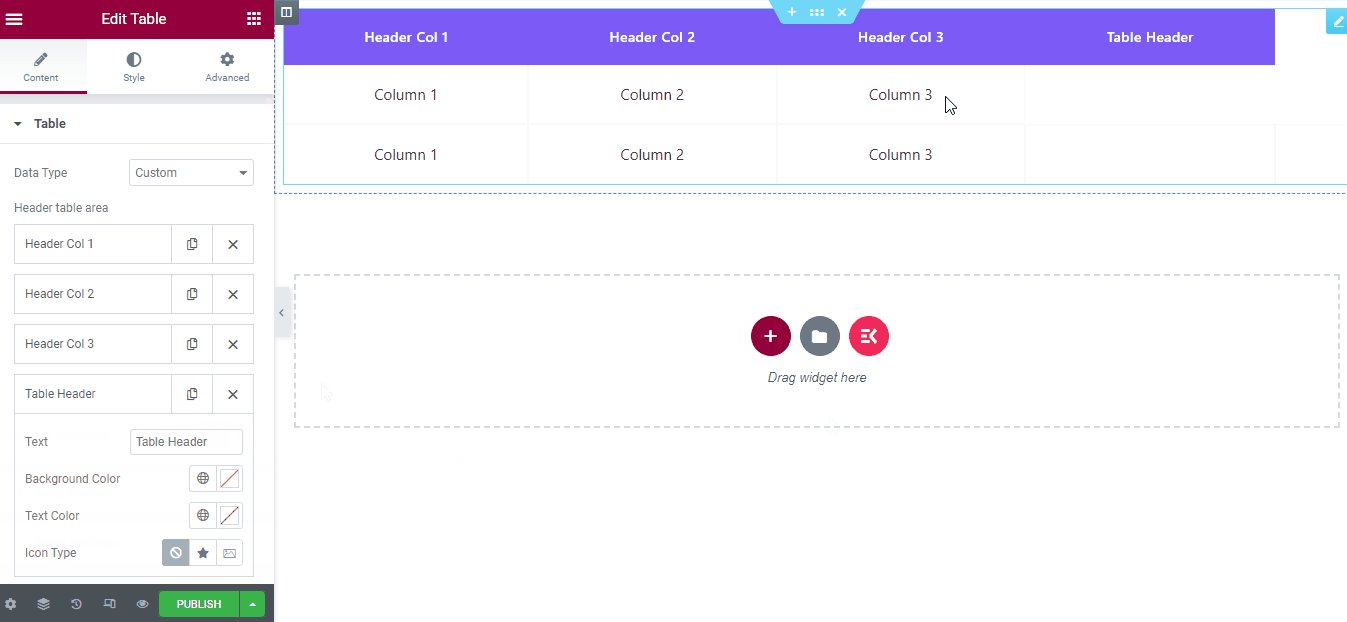
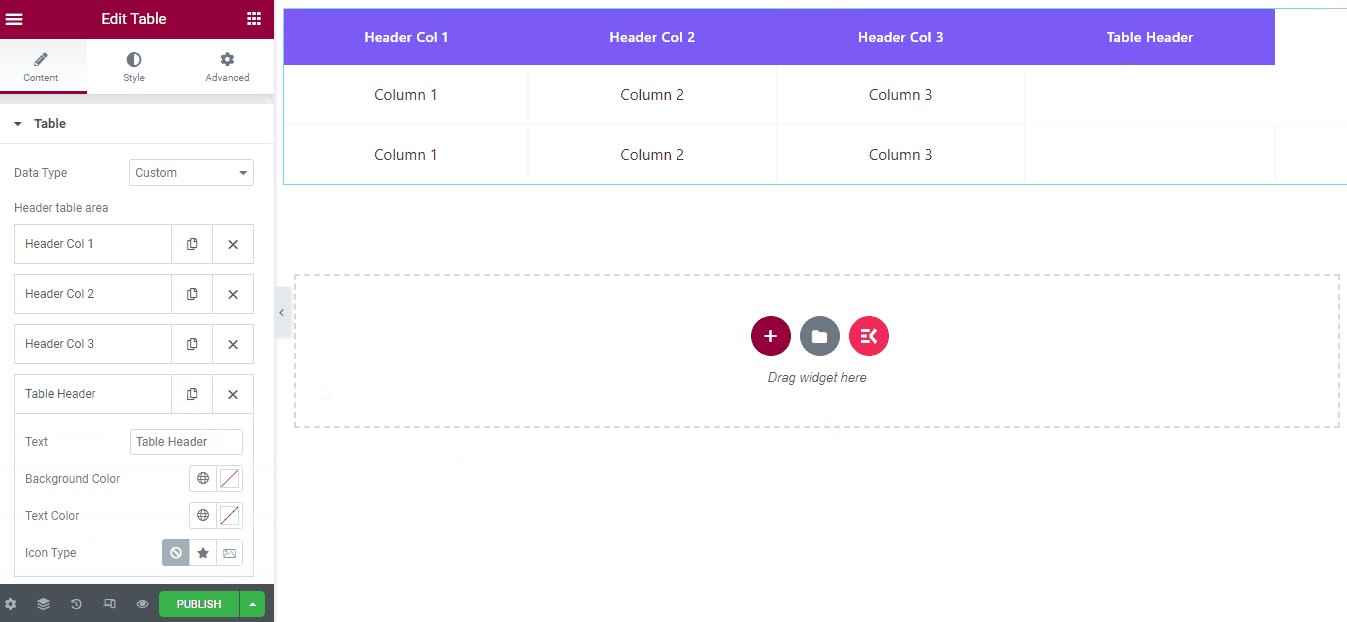
Supongamos que desea agregar una nueva columna a la tabla personalizada. Para esto, ve a la sección del editor del widget. Debajo de la sección de la tabla, haga clic en 'AÑADIR ARTÍCULO'. Se creará una nueva columna. Del mismo modo, puede agregar más columnas.

Para agregar nuevas filas, vaya a la pestaña 'Contenido del cuerpo' y haga clic en 'AÑADIR ARTÍCULO' . Luego habilite una nueva fila desde la configuración y se creará una nueva fila. Debajo de la pestaña de la fila, obtendrá la opción de agregar los textos.
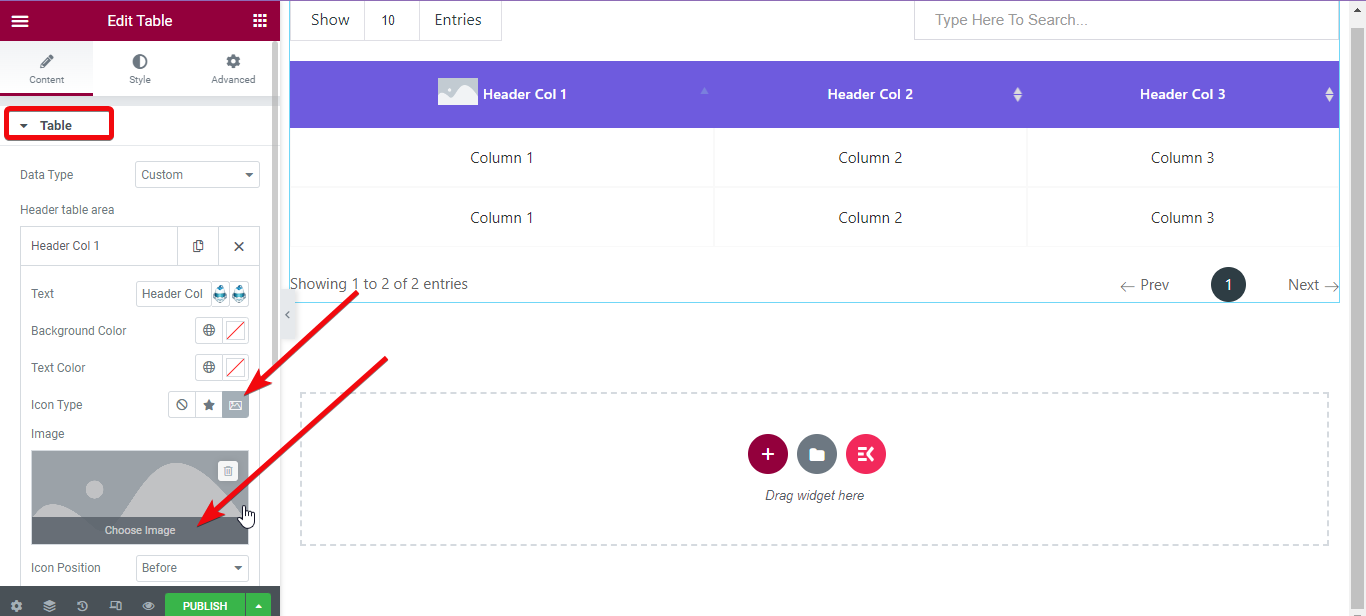
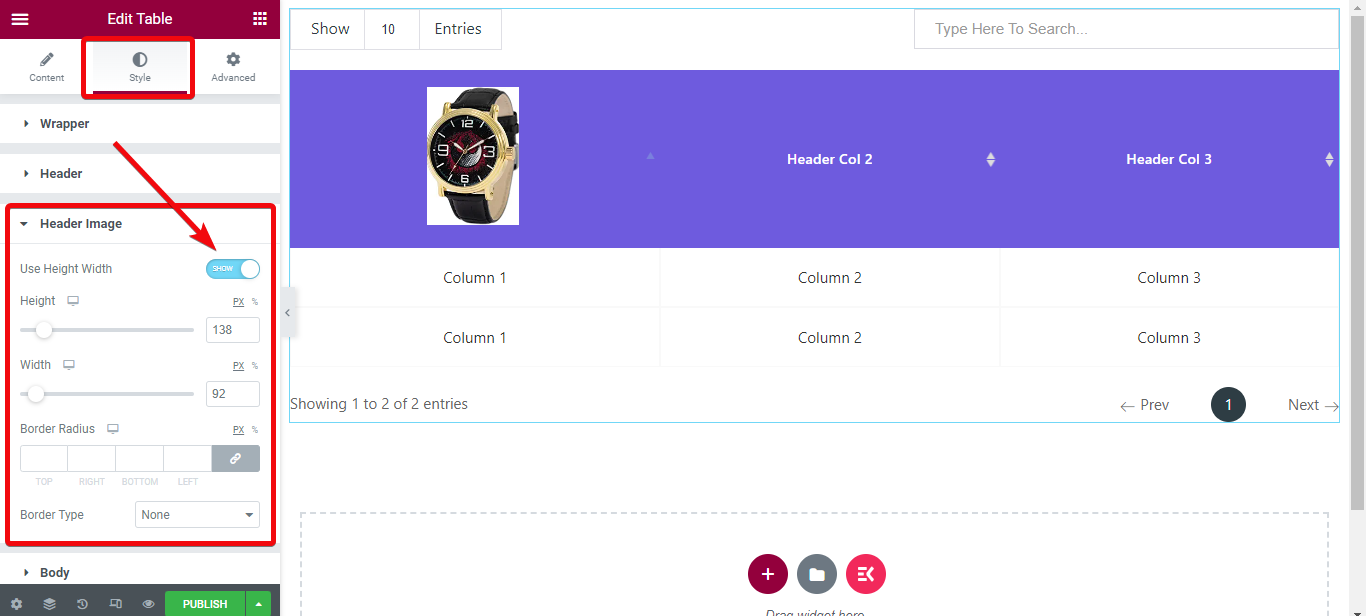
Es posible que desee agregar imágenes de productos para crear una tabla de comparación de productos. Digamos que desea agregar imágenes en el encabezado. Para ello, vaya a la configuración de la tabla y haga clic en la columna donde desea agregar la imagen. Ahora elige la imagen que quieres mostrar.

Para cambiar el relleno de la imagen, el margen y otras configuraciones, vaya a la pestaña Estilo > Imagen de encabezado > Habilitar ancho de altura desde el editor de widgets. Ahora ajusta el tamaño de la imagen.
Elige las imágenes de los productos una a una y súbelas.

Paso 5: Vista previa y publicación
Finalmente, es hora de revisar la tabla de comparación creada. En la parte inferior del editor de páginas, hay una opción llamada vista previa. Presione ese botón y verifique la tabla que ha creado.
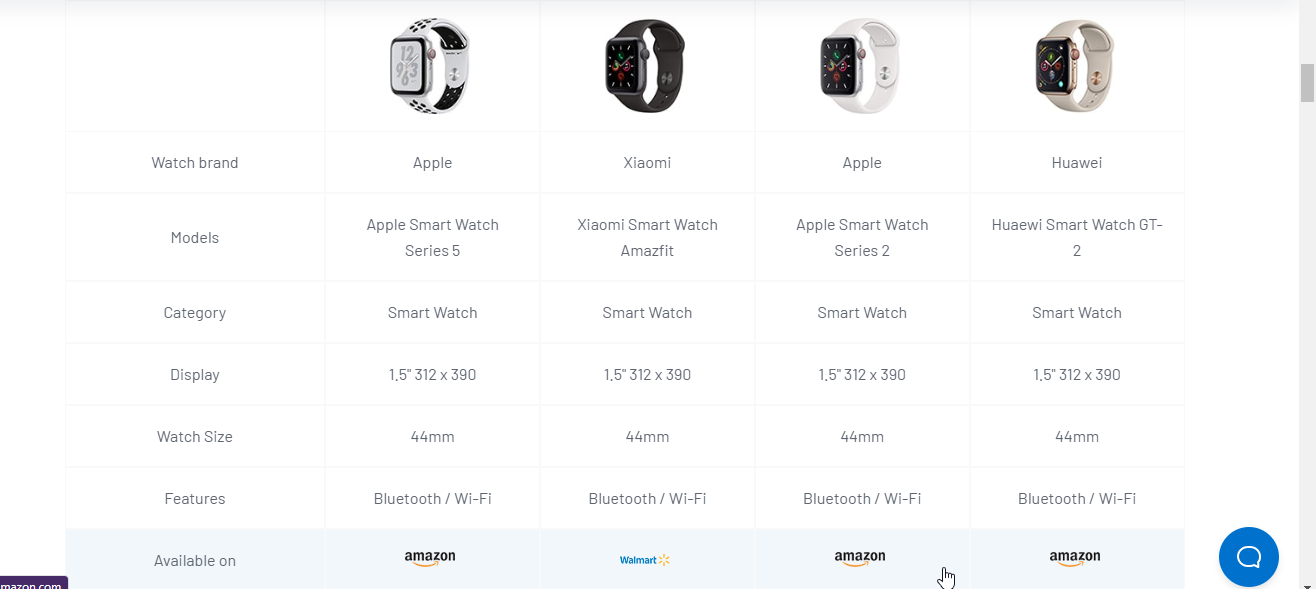
Verifique más estilos de tabla que están diseñados con el complemento del generador de páginas ElemetsKit.

¿Qué es una tabla de comparación de WordPress?
Una tabla de comparación tiene casi el mismo aspecto que una tabla estándar con datos. Pero la tabla de comparación muestra una comparación detallada entre las características del producto.
Beneficios de mostrar una tabla comparativa
¿Se pregunta por qué debería mostrar una tabla de comparación para los visitantes de su sitio? Bueno, cuando un nicho en particular tiene múltiples productos para un cliente, es común que el cliente se confunda. Una tabla comparativa ayuda al cliente a tomar su decisión al ver las características detalladas de cada opción.
Para el marketing de afiliación, es crucial mostrar una comparación detallada entre los productos que está revisando. Porque los lectores muchas veces no están interesados en leer textos detallados sobre un producto.
En cambio, mostrar todo en una tabla los hace más cómodos leyendo los datos y obteniendo la información necesaria. Una tabla de comparación fácil de usar también aumenta la 'tasa de clics' y la tasa de conversión.
¿Puedes crear una tabla de comparación sin un complemento?
Cada vez que alguien le recomienda usar un complemento para cualquier personalización particular de una página, ¿cuál es el primer pensamiento que le viene a la mente? “¿Qué hay de hacerlo sin un complemento!” ¿Correcto?
Déjame aclararte una cosa. Siempre puedes crear páginas y diferentes secciones dentro de WordPress sin ningún complemento. Pero la opción de personalización será limitada. Es por eso que usar un complemento en particular es la mejor solución. Especialmente con el complemento del generador de páginas ElementsKit, tendrá opciones ilimitadas.
Por qué ElementsKit para crear una tabla de comparación en WordPress
ElementsKit es uno de los complementos de Elementor más ligeros donde puede activar/desactivar las opciones para que se cargue más rápido. Puede usar una sola función si lo desea y desactivar otras funciones y el complemento no llamará a esas funciones mientras se carga.
Además de crear una tabla de comparación, también puede hacer muchas otras cosas. De hecho, con el generador de páginas ElementsKit puede diseñar un sitio web de WordPress completamente nuevo sin escribir ningún código.
Puede diseñar un sitio web de cartera, un sitio web comercial, un sitio web de dropshipping, un sitio web SaaS y más.
Además, la función de ElementsKit no se limita solo a crear tablas. Al igual que el widget de tabla, tiene más de 85 widgets , plantillas listas, más de 15 módulos y más.
Envolver
Si ha seguido la guía paso a paso anterior, ha creado una tabla de comparación fácil de usar en WordPress. Puede optar por una amplia gama de estilos para la mesa y probar con ellos. Intenta dar la mejor experiencia a los usuarios.