¿Cómo crear un formulario de contacto en el tema Divi? (Ejemplo de formulario en video)
Publicado: 2023-03-20
En este artículo de blog, explicaré cómo crear un formulario de contacto en el tema Divi a través de instrucciones paso a paso. También capturé un video tutorial para hacer un formulario de contacto Divi como ejemplo para que lo entiendas rápidamente. Entremos en tema.
Un sitio básico en WordPress contiene páginas de inicio, acerca de, contacto y descargo de responsabilidad. Si bien puede crear la mayoría de las páginas fácilmente ya que solo son textuales, crear un formulario de contacto es una molestia. Debe incrustar un formulario y configurar el correo electrónico para asegurarse de que todos los mensajes lleguen a sus suscriptores.
Los principiantes encuentran este proceso de crear un formulario de contacto como un desafío importante y tienden a agregar una dirección de correo electrónico directamente. No incrustan el Formulario, y sí, afectará el profesionalismo y la credibilidad de su sitio de negocios de WordPress.
Crear un formulario de contacto profesional en unos minutos no es ciencia espacial si usa el tema Divi para su sitio de WordPress. ¿Y lo que es más? También puede personalizar estos formularios para que sean exclusivos de su sitio.
¡Antes de comenzar, déjame contarte las ventajas de integrar un formulario bien diseñado para llegar a tus contactos comerciales!
Beneficios de tener un formulario de contacto bien diseñado
¡Agregar un formulario de contacto bien diseñado a su sitio web puede beneficiarlo a usted y a los visitantes de su sitio web!
1. Uno de los principales beneficios es que facilita que los visitantes se comuniquen contigo. En lugar de buscar una dirección de correo electrónico o un número de teléfono, los visitantes pueden completar el formulario y enviarle su mensaje directamente. Este enfoque aumenta la participación del cliente.
2. Otro beneficio de un formulario de contacto bien diseñado es que puede ayudar a mejorar la experiencia general del usuario de su sitio web. Al proporcionar un formulario claro y fácil de usar, es más probable que los visitantes tengan una experiencia positiva en su sitio y que regresen.
3. Un buen formulario de contacto también puede ayudar a reducir el spam y los mensajes no deseados. Asegurarse de que los mensajes que recibe sean legítimos y relevantes al incluir funciones como CAPTCHA u otras medidas antispam (como en el tema Divi).
4. Un formulario de contacto bien diseñado también puede proporcionar información valiosa sobre sus visitantes, como sus nombres, direcciones de correo electrónico y motivos para contactarlo. Esta información se puede utilizar para comprender mejor a su audiencia y adaptar su sitio web o negocio a sus necesidades.
Directrices paso a paso para crear un formulario de contacto Divi
El primer paso para crear un formulario de contacto en su sitio de WordPress es comprar el tema Divi. Una vez que tenga acceso a la versión completa, juegue con su amplia gama de funciones y opciones de creación de páginas.
Comencemos agregando un formulario de contacto en el tema Divi. ¡Síguenos paso a paso para configurarlo como un PRO!
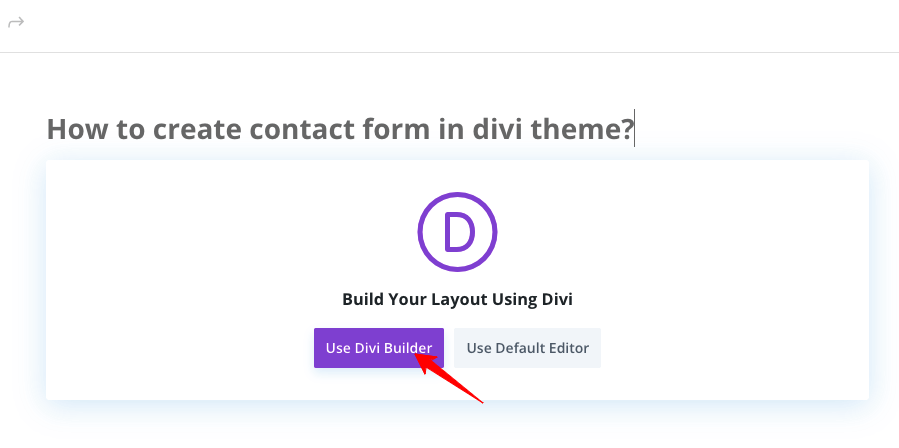
Paso 1: Cree una nueva página en su cuenta de WordPress Dashboard y puede guardarla como una página de contacto.
Haga clic en " Usar el constructor Divi "; lo redirigirá a la página del constructor visual Divi.

Paso 2: Decide el aspecto de tu página de contacto. Cuando vea una página en blanco de su formulario de contacto en el tema Divi, haga clic en el ícono "+", que le muestra tres opciones: crear desde cero , usar diseños prefabricados o clonar un diseño existente. Elija " construir desde cero ".
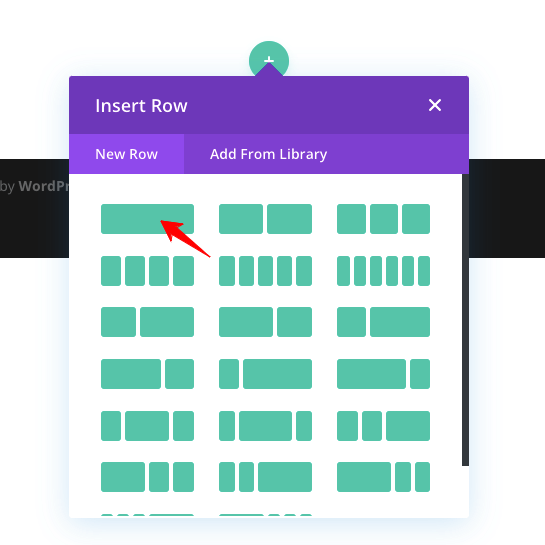
El paso inmediato es elegir el diseño de la página (Formulario). Como le pide que inserte una fila, haga clic en una sola fila (puede seleccionar la estructura según sus requisitos). Creará un marcador de posición con una sola fila para personalizar y publicar en su sitio.

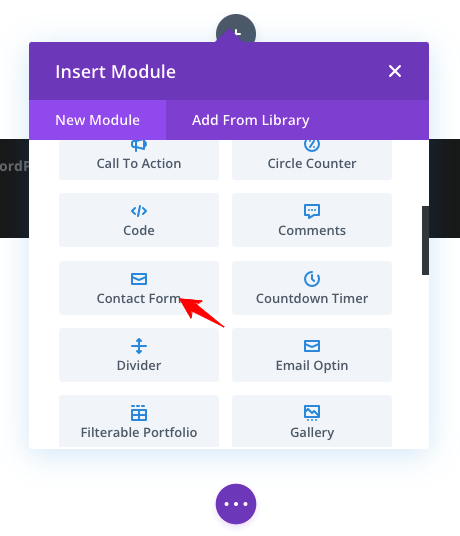
Paso 3: Puede insertar un módulo tocando la fila. Escriba Formulario de contacto y hay un módulo dedicado en el tema Divi. ¿No te dijimos que el tema Divi lo tiene todo?

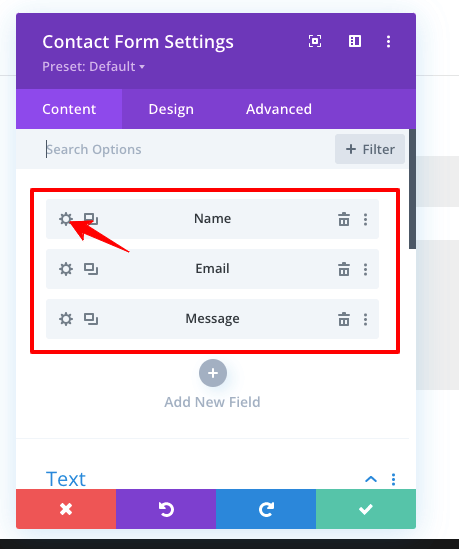
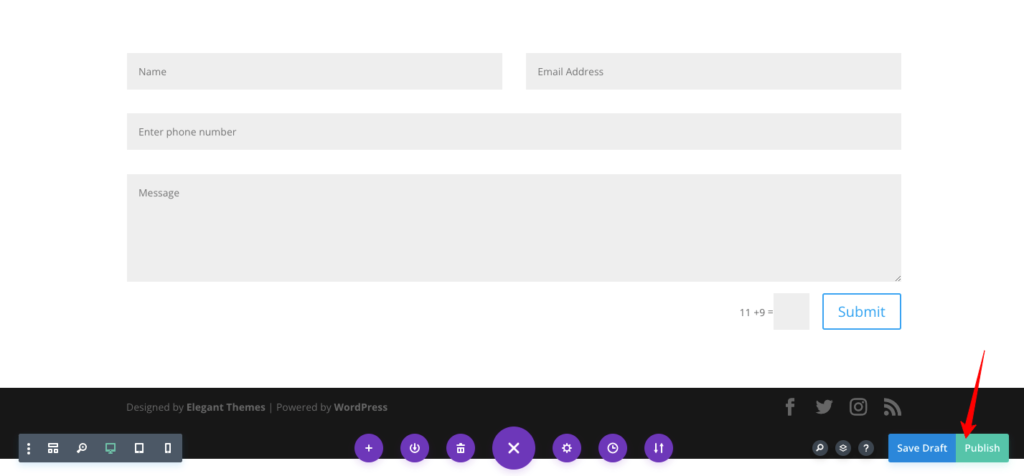
Paso 4: la página ahora se actualiza con el formulario de contacto predeterminado almacenado en el tema Divi, y contiene tres campos: nombre, correo electrónico y mensaje. Haga clic en el ícono de Configuración del formulario y vea la opción para personalizar cada campo del formulario, como en la imagen a continuación.

Comience a personalizar cada campo para configurar su formulario de contacto Divi. Repita hasta que haya terminado.

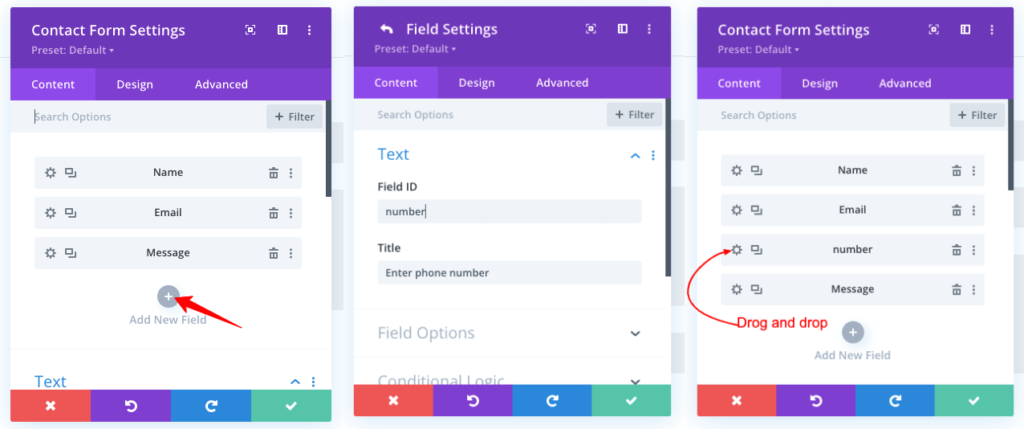
Paso 5: si desea agregar campos adicionales como números de teléfono, haga clic en " Agregar nuevo campo " (vea la opción en la captura de pantalla anterior). Ingrese la información del campo y luego arrastre y suelte el nuevo campo para asegurarse de que se ajuste correctamente. Por ejemplo, es posible que desee solicitar primero un número de teléfono y luego pasar a una dirección de correo electrónico. Arrastre el campo en consecuencia.

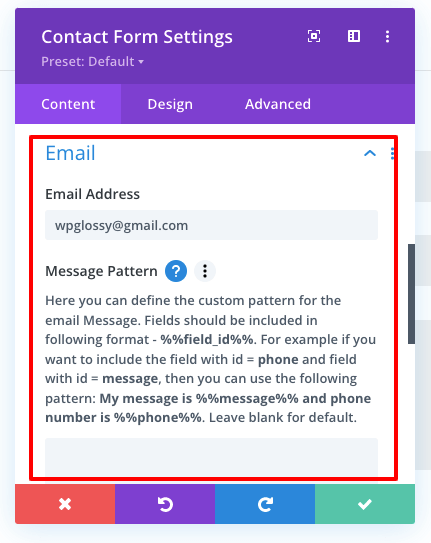
Paso 6: mire el cuadro de diálogo de configuración del formulario de contacto; también hay una opción para configurar su dirección de correo electrónico. Haga clic en la opción " Correo electrónico " y luego escriba su dirección de correo electrónico.
Nota: Todos los detalles ingresados en el formulario y enviados por el usuario se enviarán a esta dirección de correo electrónico.

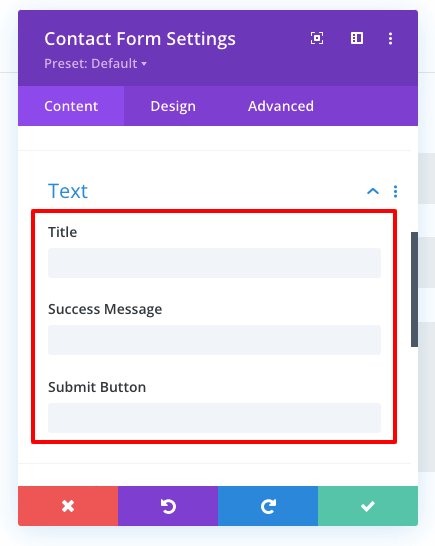
Paso 7: Una vez que se configura el correo electrónico, el siguiente paso es configurar la notificación de mensaje enviado. ¿Qué debe mostrar su formulario cuando alguien ha enviado alguna información? Puede ser tan simple como "Tu mensaje ha sido enviado".
Escriba el mensaje de éxito y luego cambie el nombre del botón Enviar si es necesario.

Paso 8: cuando se configuran los campos, los correos electrónicos y los mensajes de confirmación, es hora de volver a confirmar si todo está correcto. Por este motivo, mire el área inferior de la página y haga clic en Publicar.

Ahora abra el formulario de contacto en su sitio: websitename.com/contact . Asegúrese de que cada campo y funcionalidad del Formulario antes de publicarlo en la web.
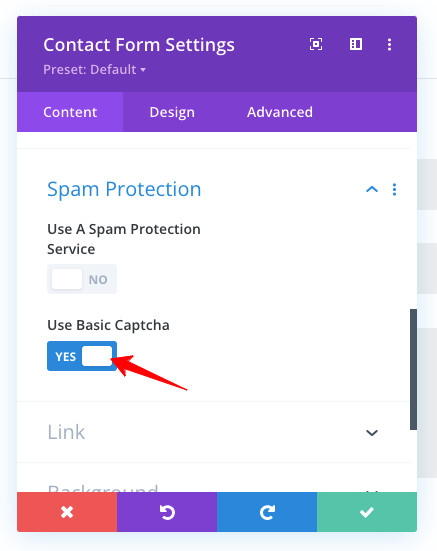
Bonificación: desplácese hacia abajo hasta la sección de protección contra correo no deseado en la configuración del formulario de contacto de Divi. Puede habilitar/deshabilitar el captcha básico en su formulario de comunicación. Agregar un captcha a su formulario de contacto en el tema Divi reduce las entradas de malware y spam. ¡Se recomienda encenderlo!

¿Está todo claro? Si tiene alguna duda sobre cómo personalizar el formulario de contacto de Divi, comuníquese conmigo en cualquier momento. Te ayudaré a arreglar las cosas mejor para que hagas una forma llamativa.
Video Tutorial Para Crear Formulario De Contacto En Tema Divi
Si le resulta difícil seguir mis pautas para crear un formulario de contacto en el tema Divi, mire el video tutorial que he hecho para su comprensión.
Conclusión
El formulario de contacto es fundamental para cada sitio de negocios. Gracias a las nuevas actualizaciones de algoritmos de Google para mejorar la credibilidad y la autenticidad, los propietarios de sitios deben priorizar la configuración de formularios de contacto del sitio web. Si es nuevo en esto, el tema Divi es lo que debe tener para configurar un formulario casi al instante. No necesita conocimientos de codificación para diseñar su forma de comunicación.
Quizás, es posible modificar los campos, mejorar el diseño y controlar las entradas de spam cuando utiliza un formulario de contacto. Sin embargo, esto puede ayudarlo a aumentar sus clientes potenciales y los niveles de participación de los usuarios. Entonces, ha aprendido cómo crear un formulario de contacto en el tema Divi usando sus opciones de configuración. Si necesita ayuda con la personalización del tema, comuníquese conmigo a través de la sección de comentarios.
Otros tutoriales de temas Divi
Editar pie de página del tema Divi
Añadir Google Maps a Divi
Eliminar la barra lateral en el tema Divi
Agregar fuentes personalizadas a Divi
Agregar/cambiar logotipo en Divi
Agregar códigos cortos en el tema Divi
