Cómo crear una plantilla de publicación de blog de Elementor personalizada
Publicado: 2022-01-14Una página de publicación única bien formada brinda a sus lectores una buena sensación cuando leen su publicación. También ayuda a atraer visitantes nuevos o existentes a su sitio, reduce la tasa de rebote, ayuda a mejorar la vista de la página de su sitio y más. Es por eso que debe concentrarse en el diseño de su página de una sola publicación.
Si está buscando una guía ideal para crear una página de publicación única personalizada con Elementor, la siguiente guía será perfecta para usted.
En esta guía, le mostraremos cómo diseñar la plantilla o página de publicación de blog de Elementor desde cero. Antes de eso, debe tener una idea clara de por qué necesita crear una página de publicación única personalizada.
Empecemos:
Por qué necesita diseñar su plantilla de publicación de blog de Elementor personalizada

Los temas de WordPress más populares tienen su propio marco de diseño de publicación única. Pero es posible que el formato de diseño de publicación única predeterminado de su tema no satisfaga sus necesidades. Suponga que necesita agregar una ventana emergente personalizada a su página de publicación única, pero el tema que usó para diseñar su sitio no le permite hacerlo.
¿Qué vas a hacer después? Desde ese punto de vista, debe diseñar una página de publicación única personalizada para agregar las funciones que necesita. Sin embargo, hay otros aspectos importantes que puede considerar para crear una página de publicación de blog personalizada para su sitio web. Los hechos destacables son:
- Garantice una mejor experiencia de usuario
- Reducir la tasa de rebote
- Mejorar el diseño de la página de publicación única
- Agregar características personalizadas
- Asegurar una mejor vista de la publicación
2 formas de crear una plantilla de publicación de blog de Elementor personalizada
Puede crear una plantilla de publicación de blog Elementor personalizada de dos maneras simples:
- Método 1: crear una plantilla de publicación de blog de Elementor desde cero
- Método 2: Cree la página de publicación única usando la plantilla de Elementor prefabricada
Asegúrese de haber instalado y activado los complementos Elementor (Gratis) y Elementor Pro en su sitio web.
Si es nuevo en Elementor, consulte este práctico blog sobre cómo usar Elementor correctamente.
Método 1: crear una plantilla de publicación de blog de Elementor desde cero
Si desea diseñar su propia plantilla de publicación única desde cero, puede hacerlo utilizando los widgets de Elementor.
Paso 1: Agregar columna y sección
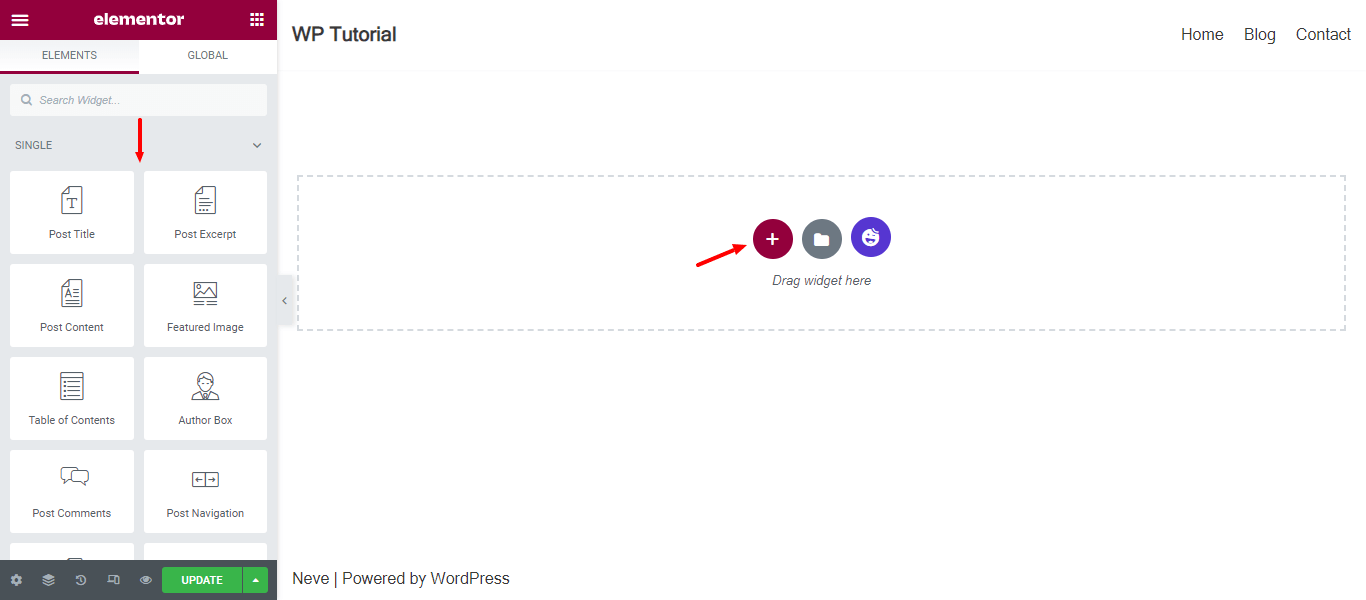
Primero, debe agregar una sección e insertar una columna según sus necesidades. Para hacer esto, debe hacer clic en el ícono (+) y la columna en la sección.

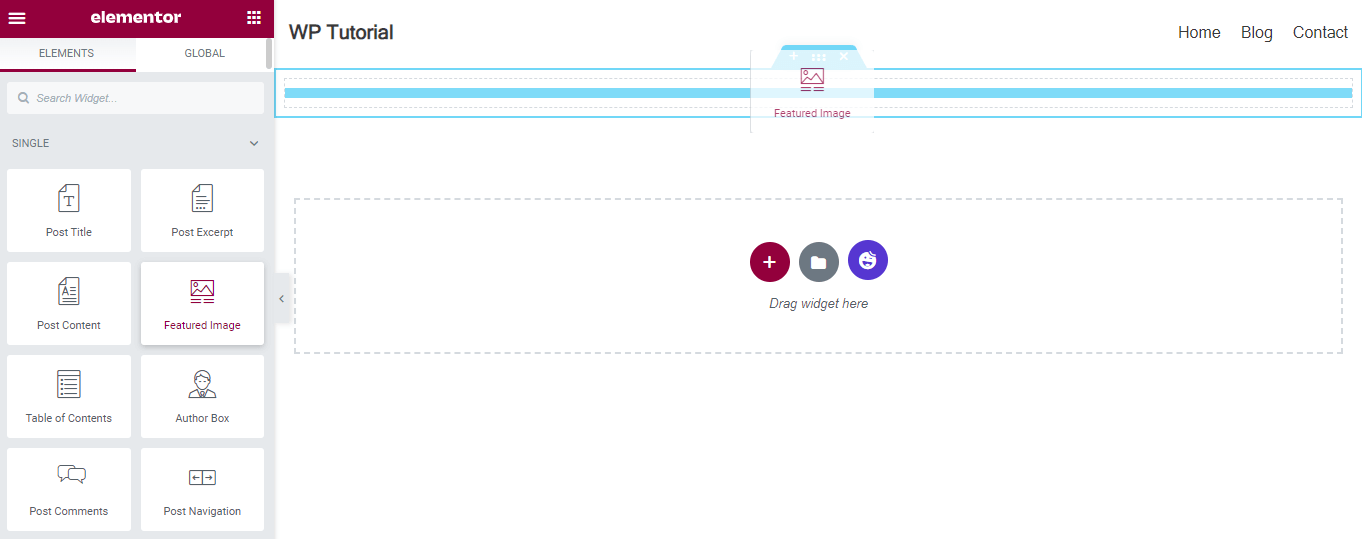
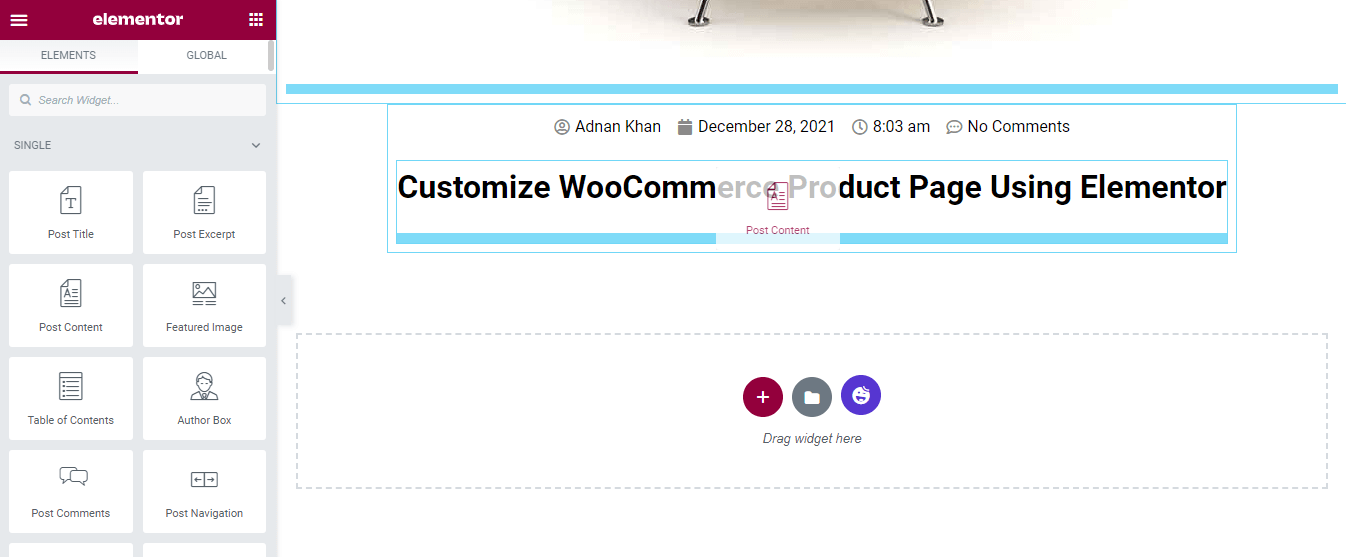
Paso 2: Agregar widget de imagen de función
Después de eso, puede agregar los widgets necesarios en la columna. Aquí, agregamos el widget Imagen destacada para mostrar nuestra imagen destacada de publicación. Puede encontrar el widget en el menú del lado izquierdo y arrastrar y soltar el widget en el lugar correcto.

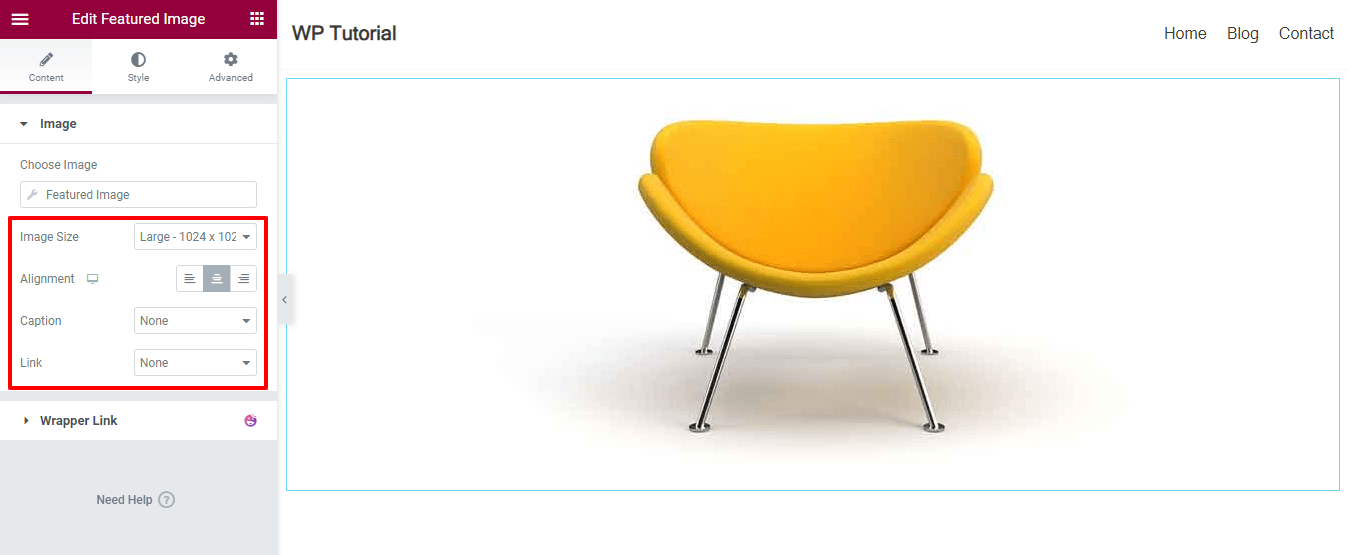
Contenido de la imagen destacada
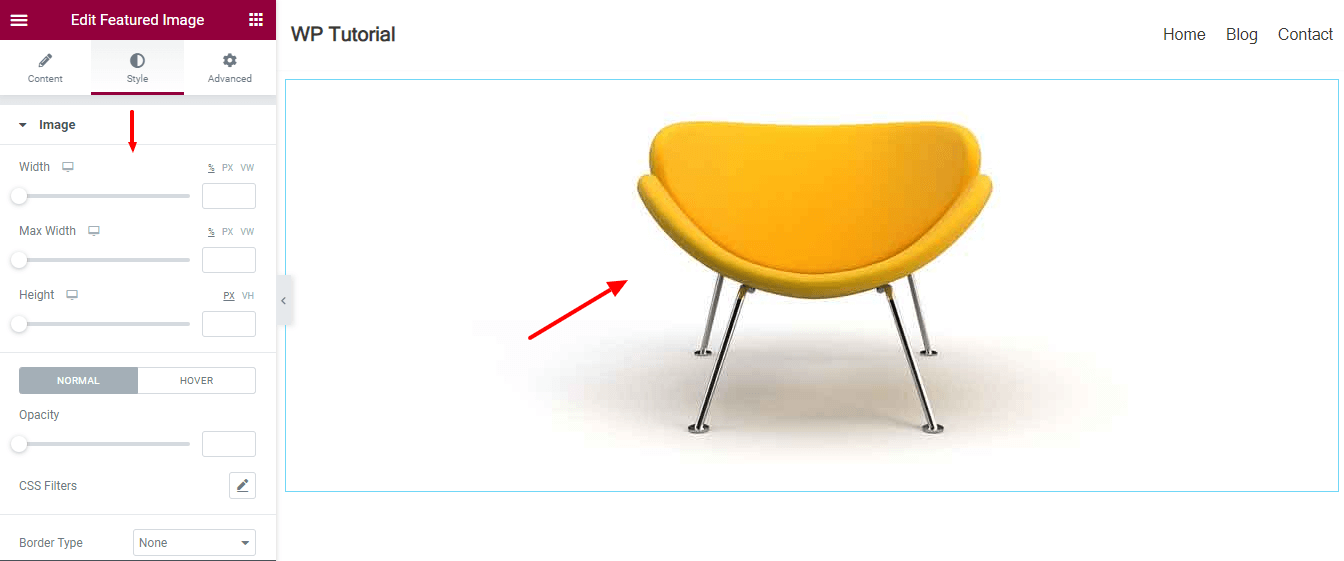
Puede administrar la imagen de la característica en el área de contenido . Puede cambiar el tamaño de la imagen , establecer la alineación , agregar el título e insertar un enlace si lo desea.

Imagen característica de estilo
Puede personalizar el diseño de la imagen usando las opciones de Estilo. Vaya al área Estilo , cambie la configuración necesaria para que su imagen de función sea más atractiva.

Paso 3: agregue una nueva columna y establezca el diseño
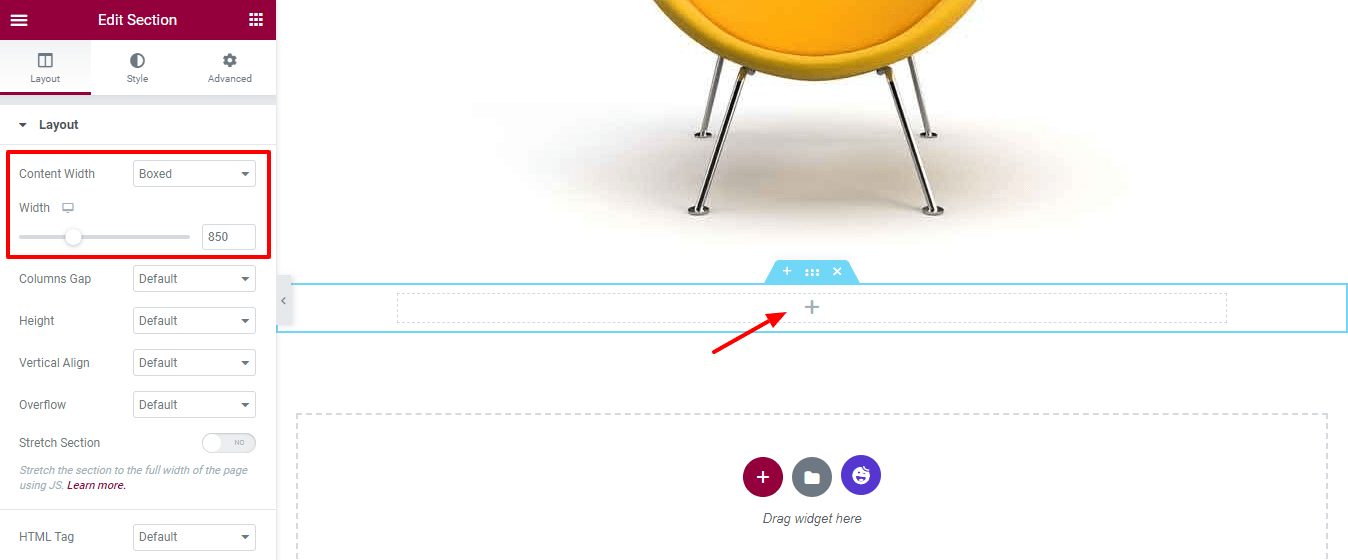
Después de agregar la Imagen destacada, queremos agregar los otros widgets. Antes de eso, nos gusta agregar una nueva columna y configurar el diseño usando la configuración Avanzada . Verifique la imagen a continuación, verá que configuramos Content Width->Boxed y definimos el Ancho como 850px .
Agreguemos los otros widgets en esta columna.

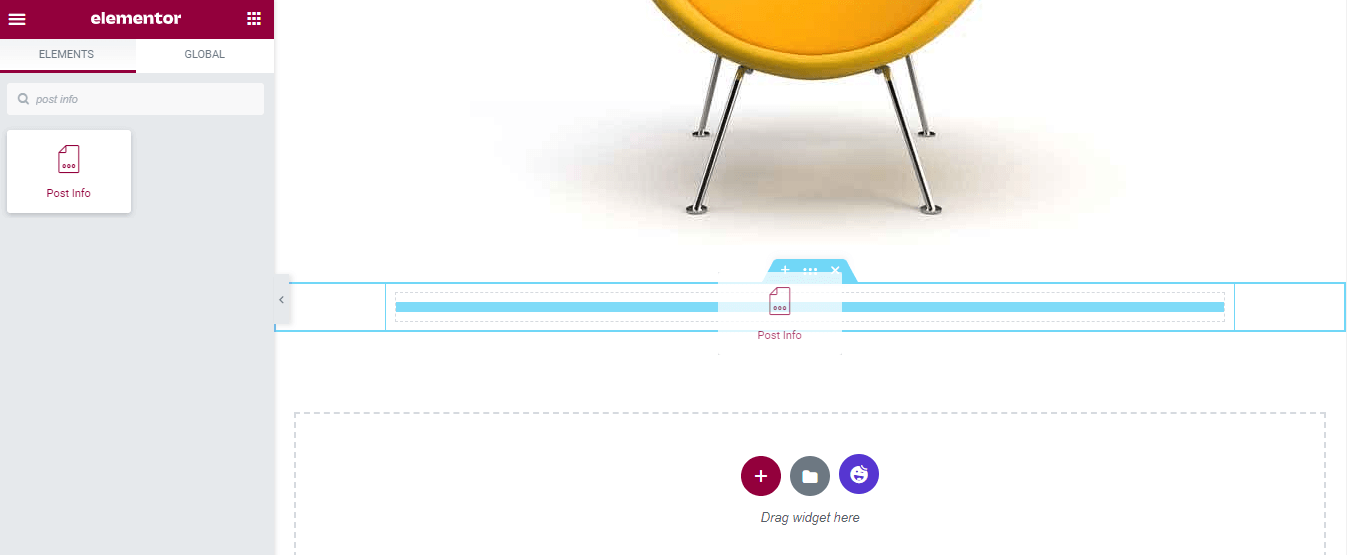
Paso 4: Agregar widget de información de publicación
Agregamos el widget Información de publicación para mostrar los metadatos de nuestra publicación. Encuentra el widget y suéltalo en la columna.

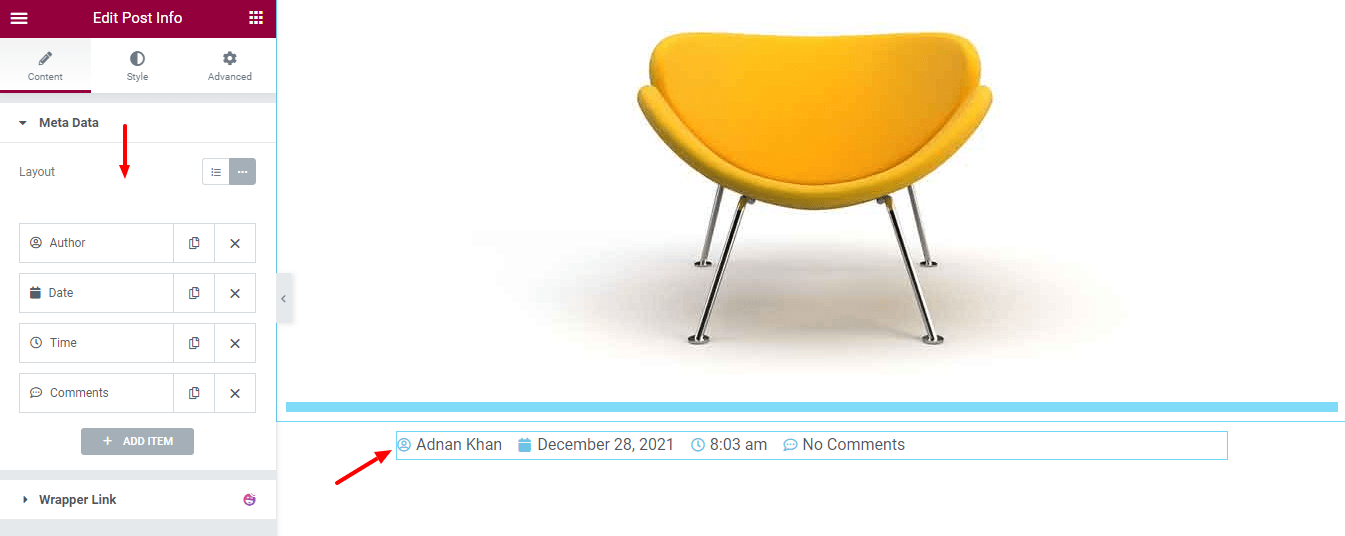
Contenido del widget de información de publicación
En el contenido, puede controlar los metadatos del widget de información de la publicación.

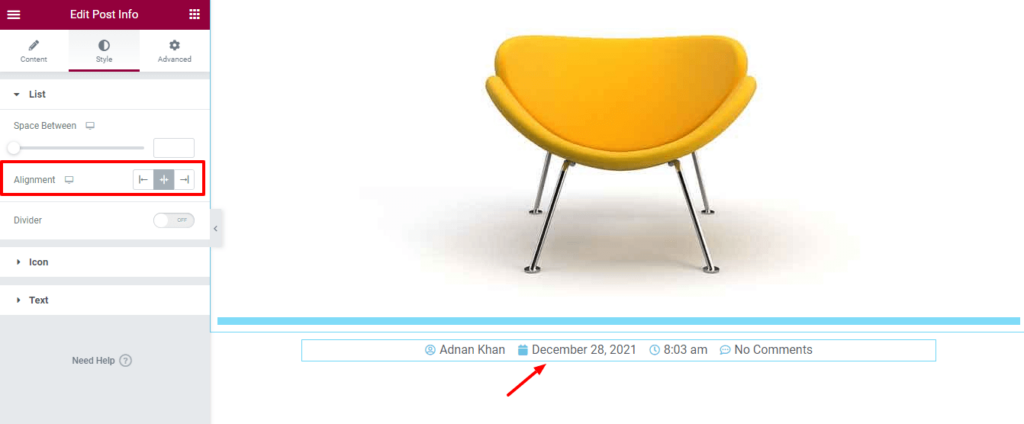
Establecer la alineación del widget de información de la publicación
Si desea personalizar el diseño de la información de la publicación, puede hacerlo aquí en el área Estilo . Aquí, establecemos la Alineación del metacontenido de la publicación.

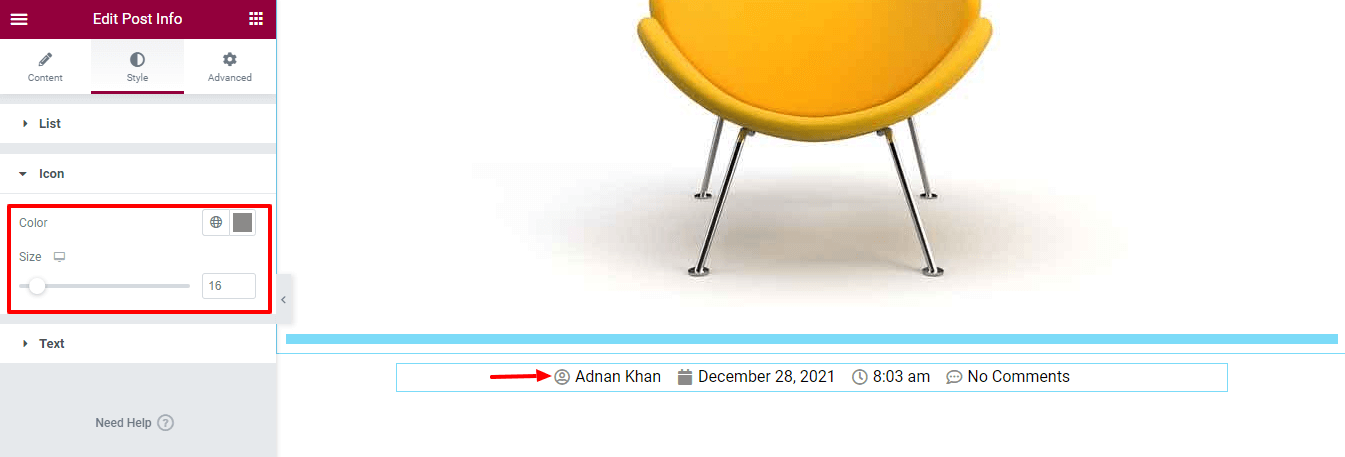
Cambiar el color y el tamaño del icono de información de la publicación
También cambiamos el color y el tamaño del icono. Puede cambiar el diseño del texto yendo al área Estilo->Texto . Pero estamos bien con el diseño de texto predeterminado.

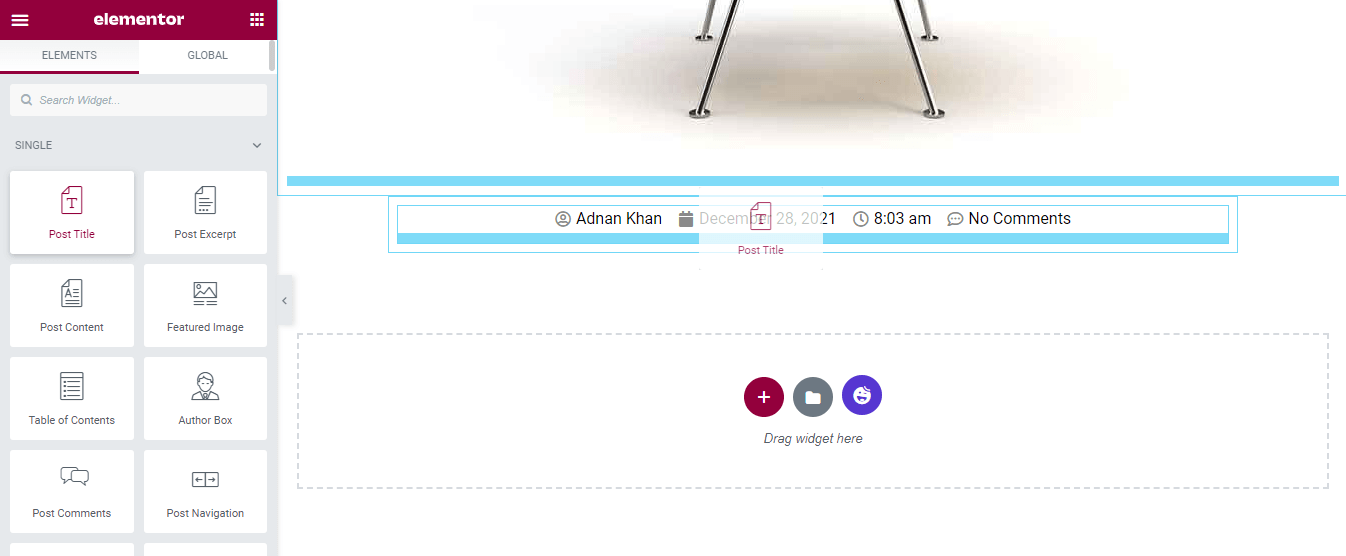
Paso 5: Agregar widget de título de publicación
Agregue el widget Título de la publicación y muestre el título del blog. Puede agregar el widget siguiendo el procedimiento anterior.

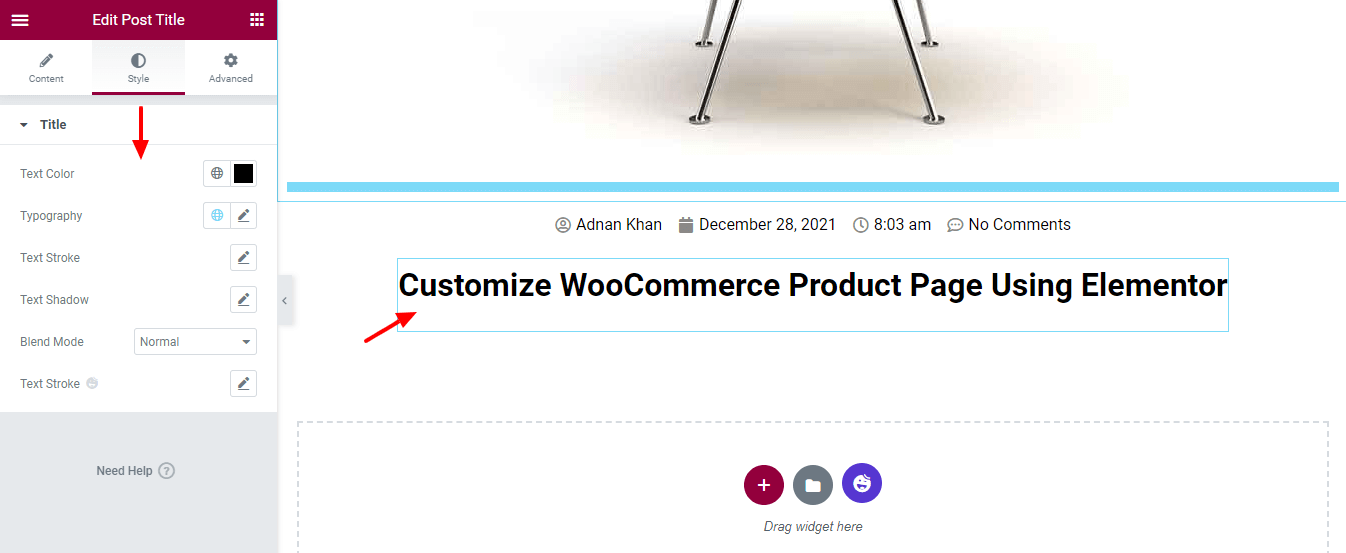
Título de la publicación de estilo
También puede administrar el estilo del título en el área Estilo . Aquí, puede personalizar el color del texto, la tipografía, la sombra del texto y el modo de fusión del título de la publicación.

Nota: Si ha instalado el complemento Happy Addons en su sitio, obtendrá la opción Trazo de texto .
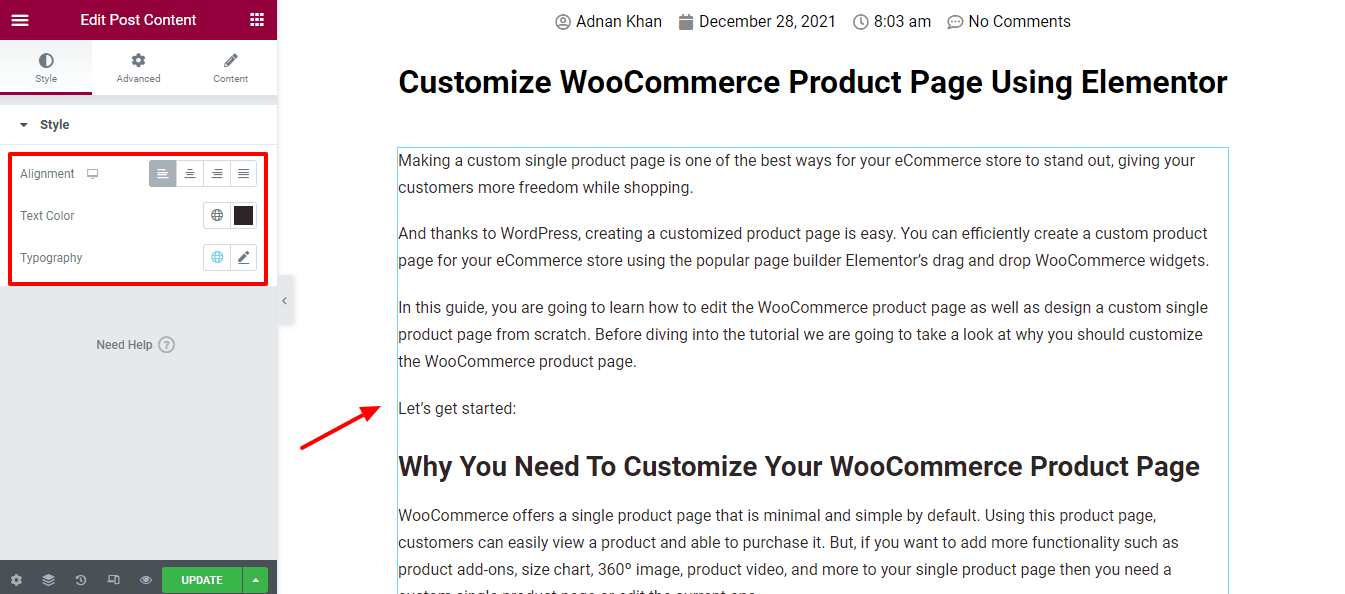
Paso 6: Agregar widget de contenido de publicación
Ahora es el momento de agregar todo el contenido de la publicación a nuestra página. Para hacer esto, agregamos el widget de contenido de publicación a la página.

Estilo Publicar Contenido
Puede establecer la Alineación del contenido, el Color del texto y la Tipografía del contenido.

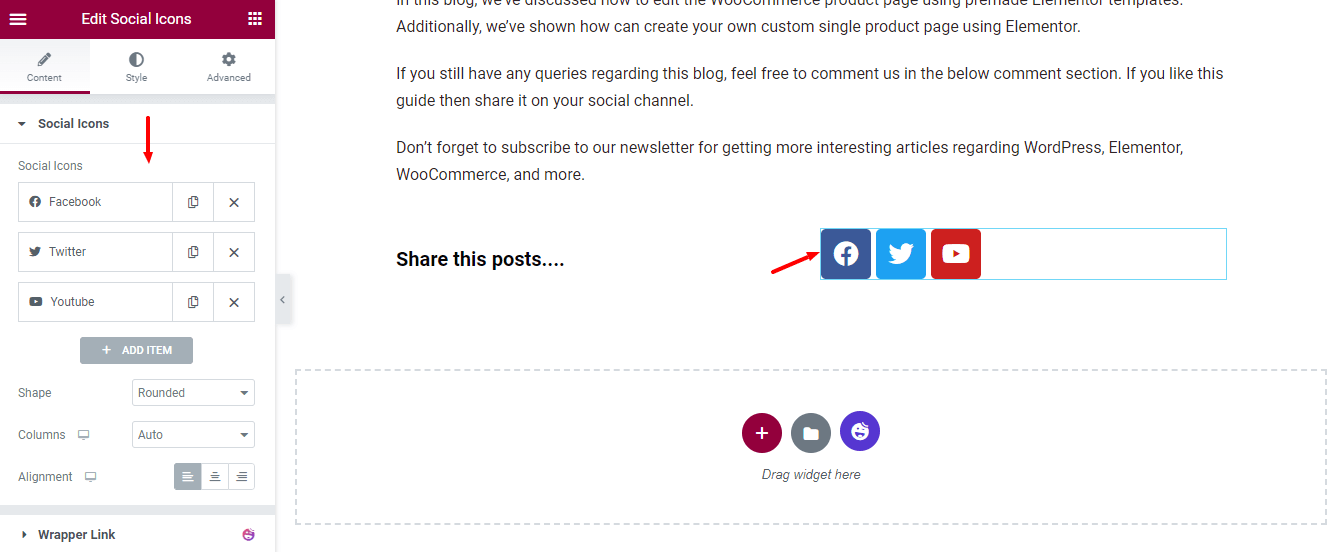
Paso 7: Agregue el widget para compartir en redes sociales
Hemos agregado el botón Social Share para compartir la publicación.

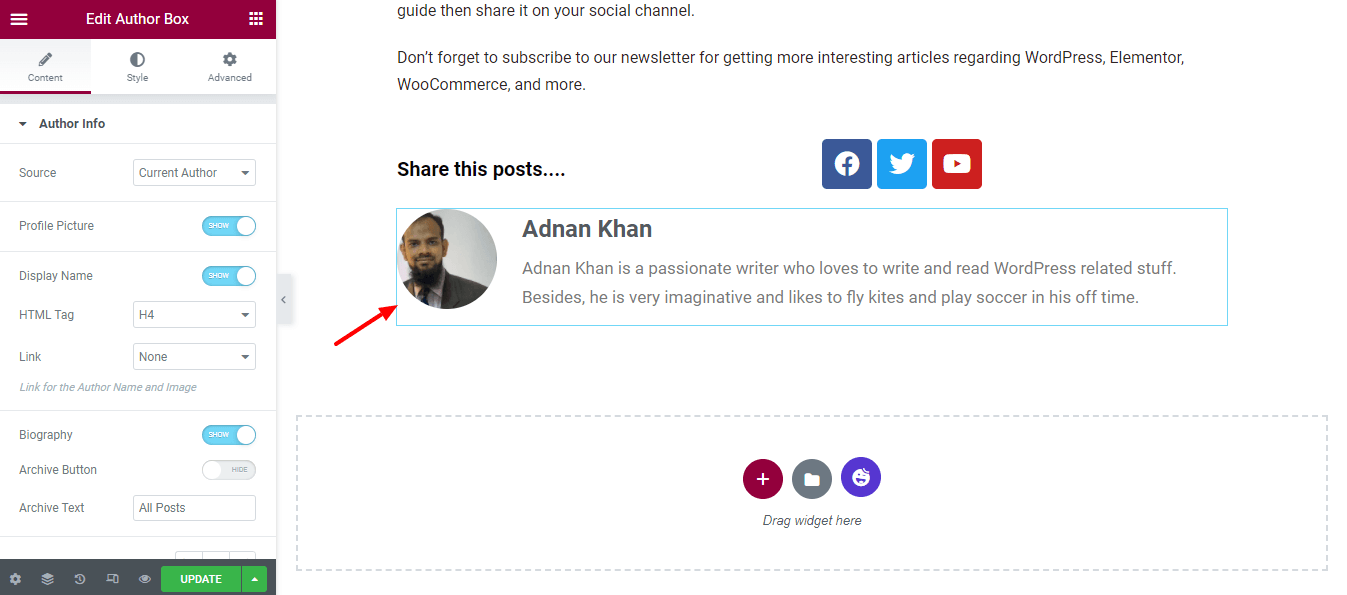
Paso 8: Agregue el widget de información del autor
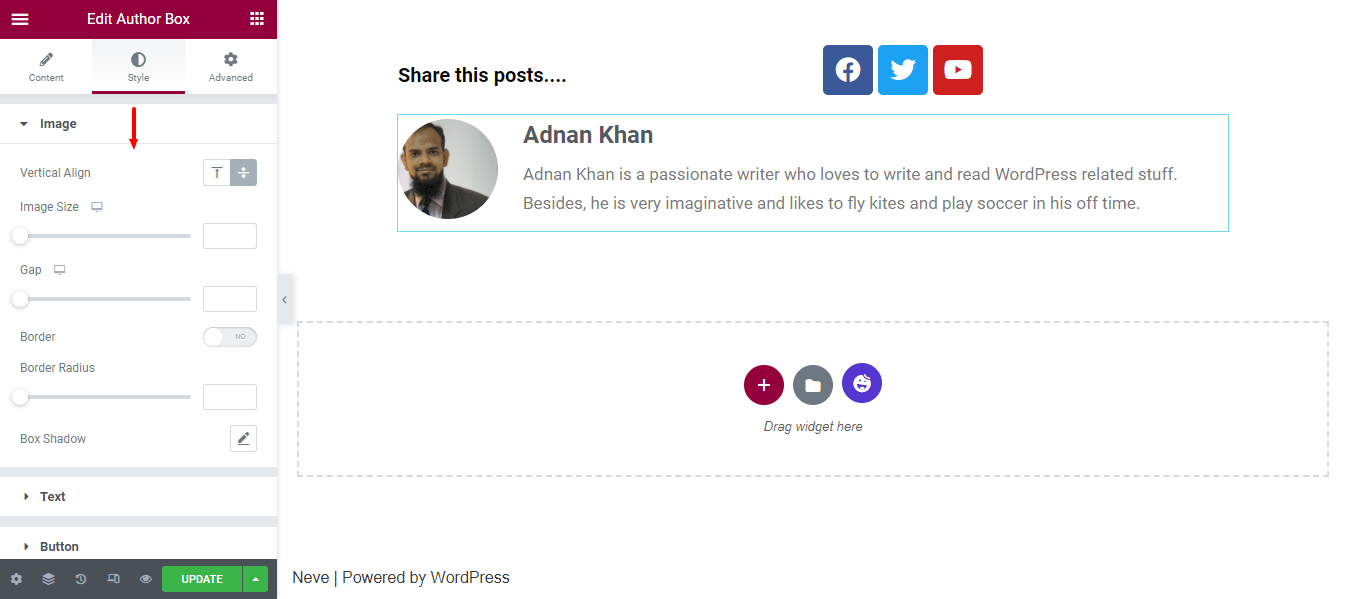
También hemos agregado el widget de información del autor para mostrar los detalles del autor de la publicación.

Caja de autor de estilo
De acuerdo con sus necesidades, puede cambiar el diseño predeterminado de Información del autor utilizando las opciones de Estilo. Aquí, obtienes diferentes opciones para personalizar la imagen, el texto y el botón .

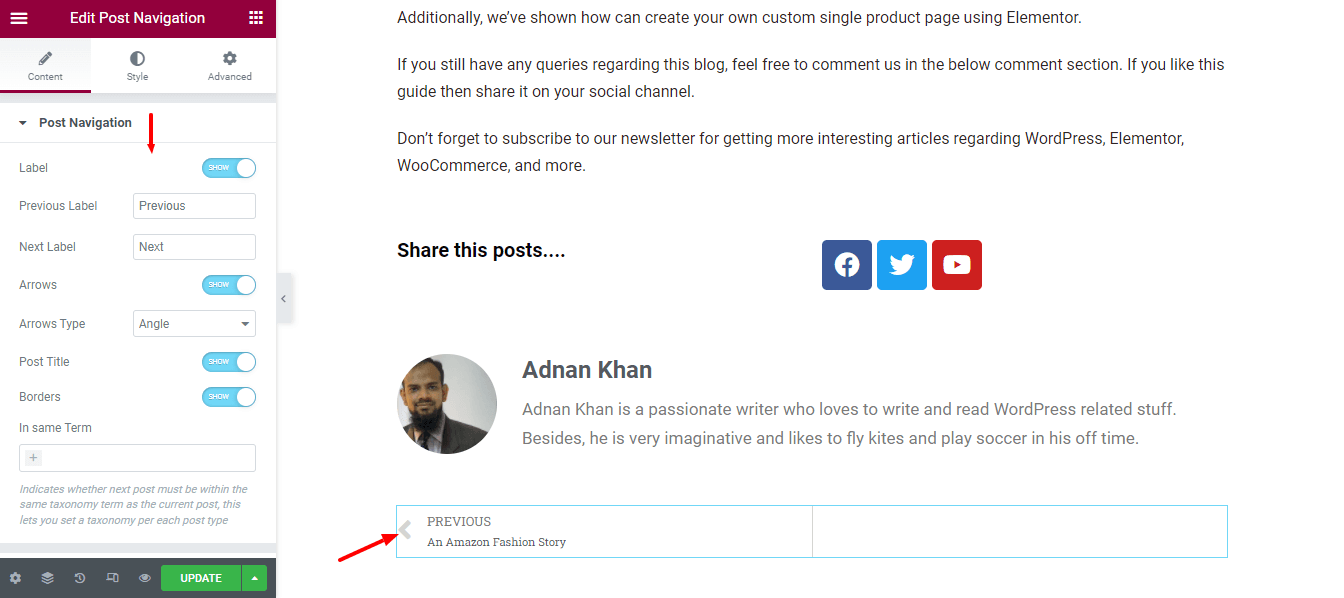
Paso 9: Agregue el widget de paginación de publicaciones
Para hacer la navegación de publicaciones, hemos agregado el widget de paginación de publicaciones. Ahora uno puede navegar fácilmente por las publicaciones.

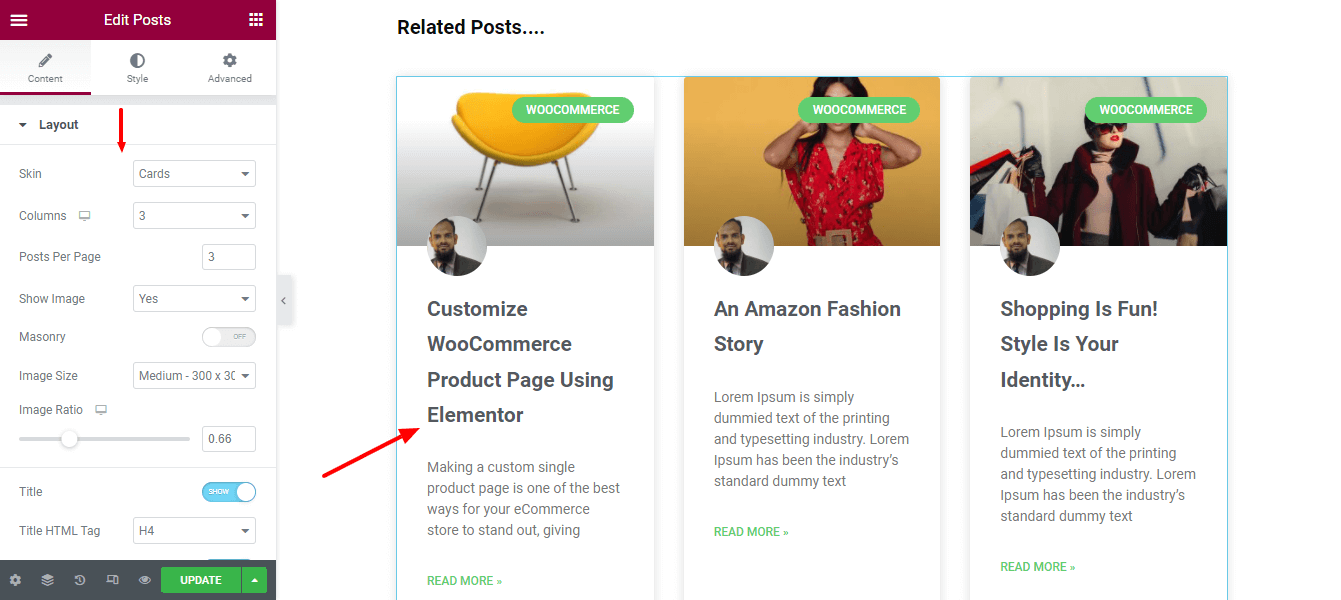
Paso 10: Agregar publicaciones relacionadas
Es una característica muy común que a menudo ves en la parte inferior de una sola publicación de blog. Es por eso que hemos decidido agregar el widget Publicaciones relacionadas a nuestra página. También hemos establecido el Diseño y definido las Columnas, Publicaciones por página y otras configuraciones de publicaciones necesarias de los widgets.

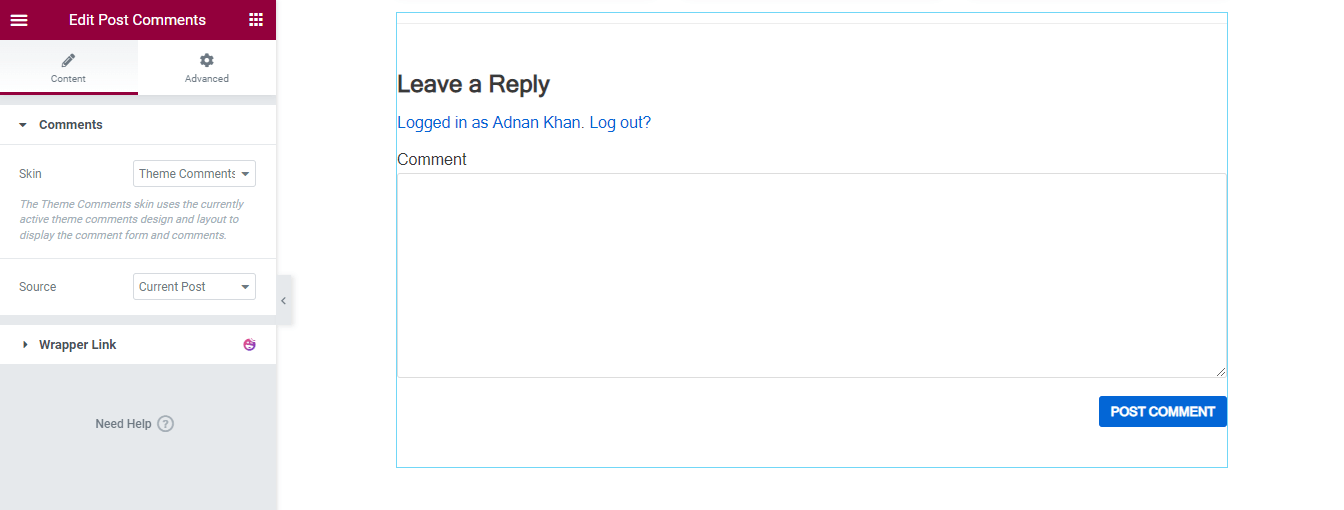
Paso 11: Agregue el widget Publicar comentario
Puede implementar fácilmente la opción de comentario en su página de publicación agregando el widget Publicar comentario . Puede establecer la apariencia del comentario y la fuente del comentario mediante la opción Contenido .


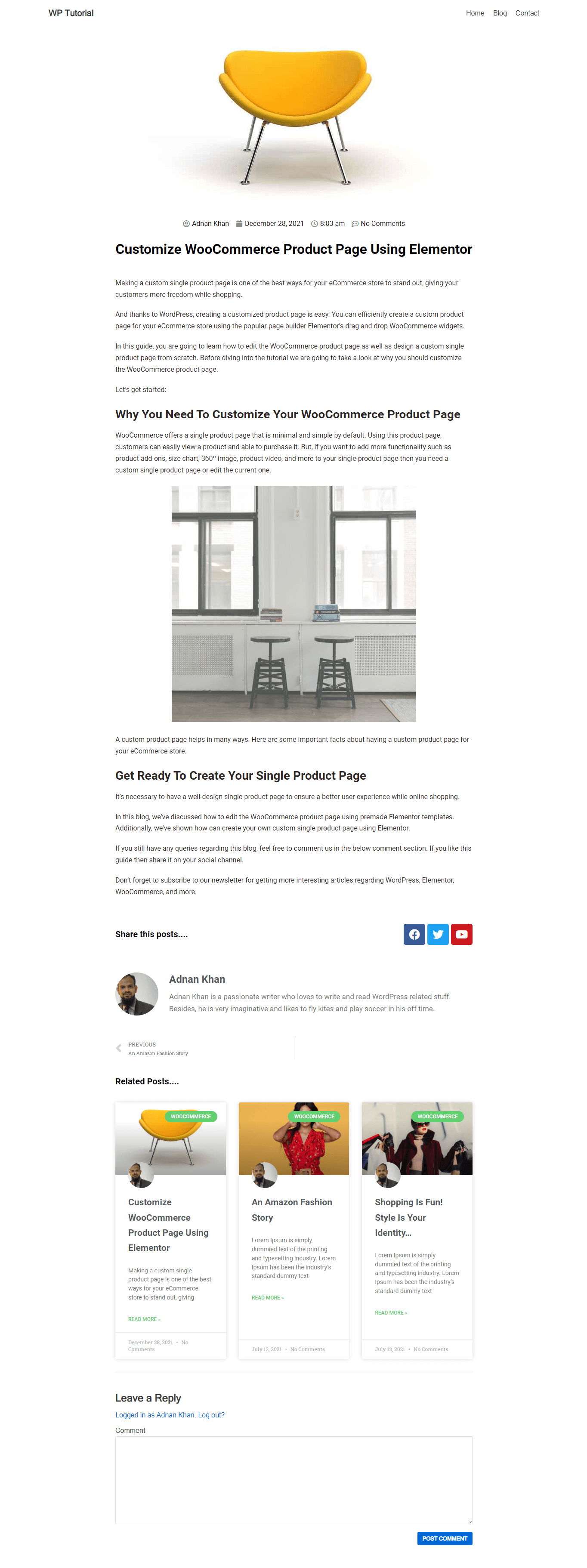
Vista previa final del diseño de publicación única de Elementor
Después de agregar todos los widgets necesarios y personalizar el diseño, este es el diseño actual de nuestra página de publicación única.

Método 2: Cree la página de publicación única usando la plantilla de Elementor prefabricada
En esta parte de nuestro blog, vamos a mostrar cómo crear una plantilla de publicación única utilizando Elementor Theme Builder.
Empecemos:
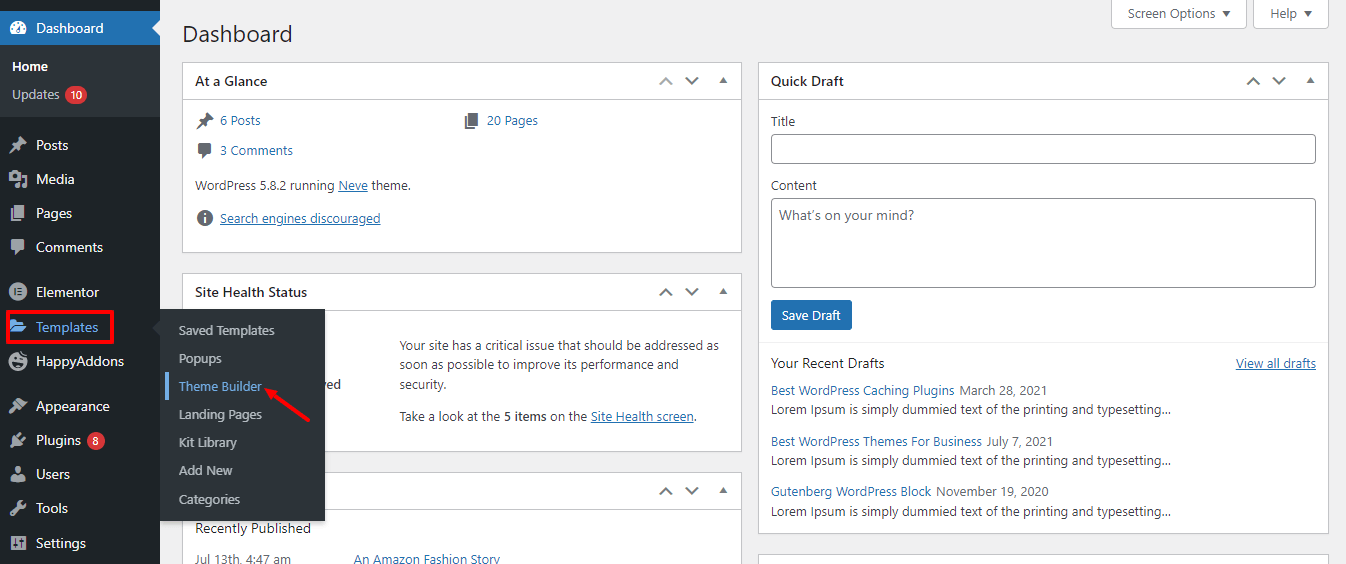
Ir a Tempalte Teme Builder
Primero, debe ir a Plantillas-> Generador de temas para crear una nueva plantilla de publicación única.

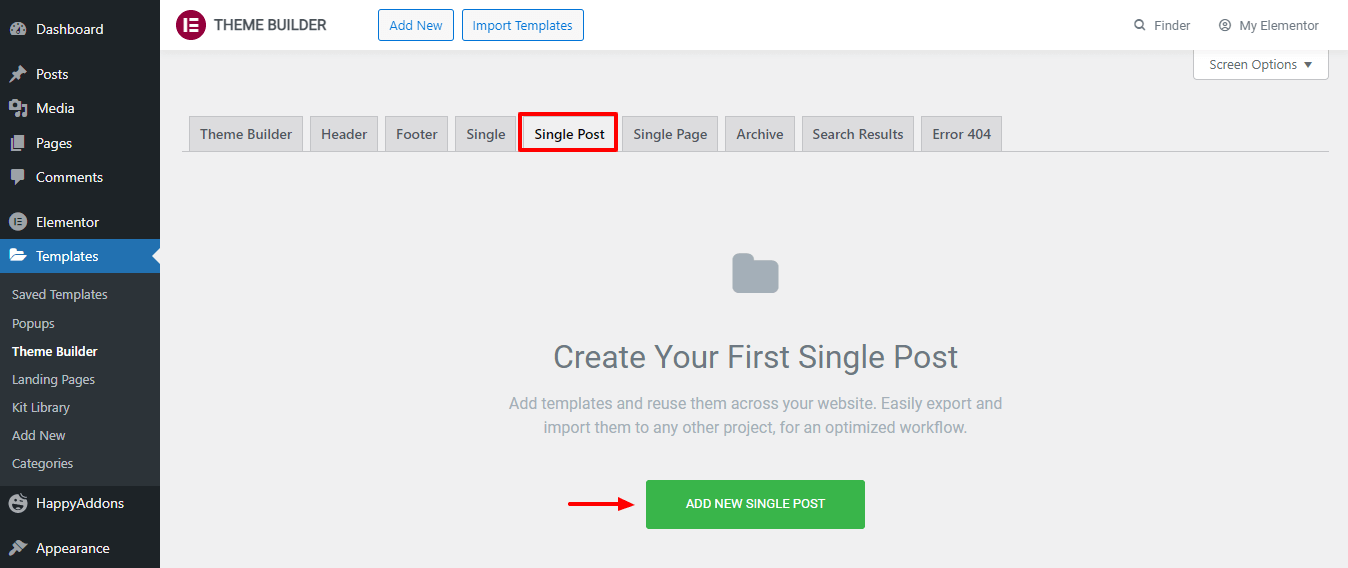
Agregar nueva publicación única
En la siguiente página, obtienes varias opciones. Haga clic en la pestaña Publicación única . Luego haga clic en el botón Agregar nueva publicación única .

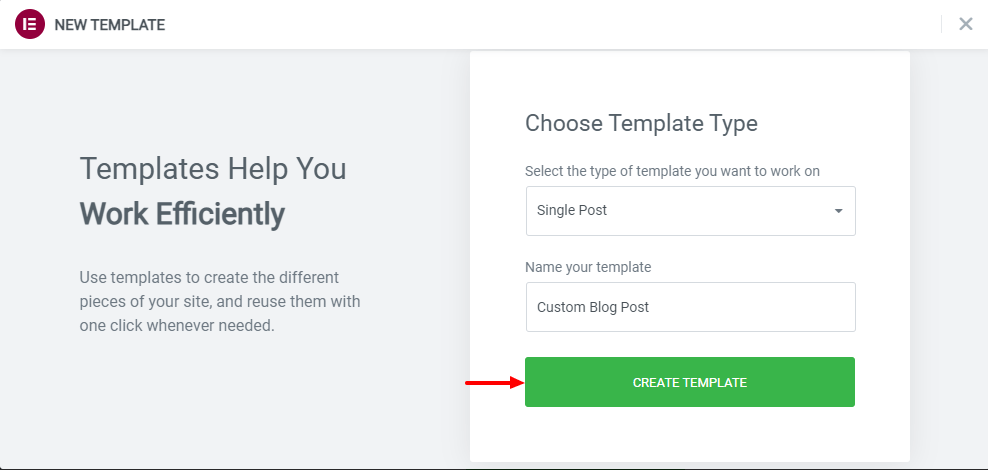
Crear plantilla de publicación única
Después de eso, encontrará la opción para crear su plantilla. Escriba el nombre de la plantilla y haga clic en el botón Crear plantilla y espere la próxima página.

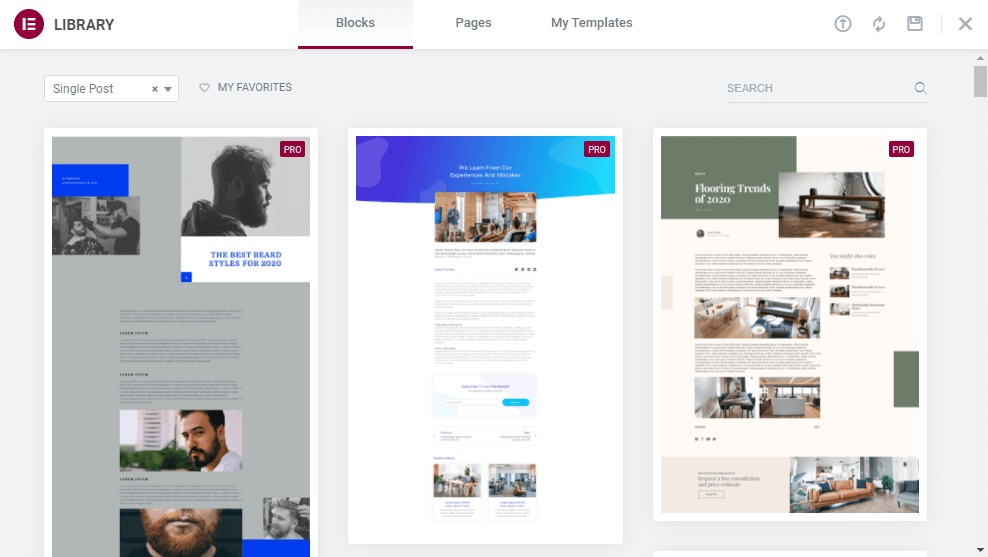
Elija una plantilla de publicación prediseñada adecuada
Ahora es el momento de seleccionar una plantilla de blog prefabricada adecuada para su página de blog. Simplemente instale la plantilla y utilícela.

Nota: También puede personalizar la plantilla prefabricada según sus necesidades.
Eso es todo.
Mejore su capacidad de personalización con los widgets de publicación de Happy Addons
Happy Addons, uno de los complementos de Elementor ligeros y de rápido crecimiento, le permite diseñar una página de publicación única personalizada utilizando sus potentes widgets de publicación. Actualmente, viene con 8 widgets de publicación avanzados que son fáciles de usar y totalmente personalizables.
Démosle un resumen rápido sobre estos widgets para que pueda entender por qué debería probarlos.
Lista de publicaciones (gratis)
¿Quieres mostrar las publicaciones de tu blog en una lista? El nuevo widget gratuito de lista de publicaciones de Happy Addons le permite mostrar las ollas de su blog en forma de lista. Prueba este widget y haz que el diseño de tu publicación sea exclusivo.

Consulte la documentación del widget Lista de publicaciones.
Pestaña Publicar (Gratis)
Puede notar que muchos sitios web muestran sus publicaciones usando una pestaña. Y si quieres hacerlo, entonces el widget gratuito Post Tab de Happy Addons será la herramienta perfecta para este diseño.

Lea la documentación del widget Publicar pestaña y aprenda a usarlo.
Taxonomía (Gratis)
¿Quiere modernizar su taxonomía de publicaciones? Pruebe el widget de taxonomía gratuito de Happy Addons a partir de ahora, puede decorar eficientemente su taxonomía de publicaciones de una manera más organizada.

Consulte la documentación completa del widget de taxonomía.
Publicar cuadrícula (Pro)
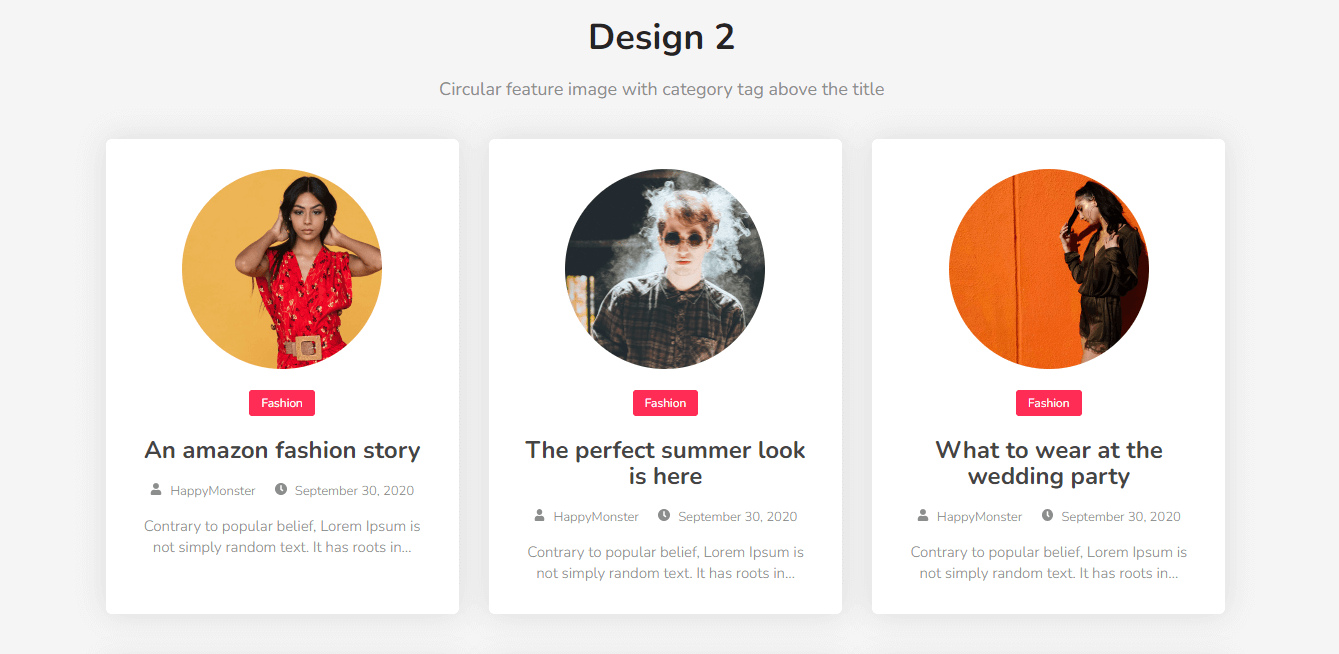
Si está buscando una herramienta sólida para mostrar las publicaciones de su blog en un diseño de cuadrícula, entonces debe probar el widget de cuadrícula de publicación de Happy Addons. Este widget creativo le ahorra un tiempo valioso al diseñar dichos elementos web y hace que la página de su blog sea más atractiva.

Lea la documentación completa del widget Post Grid.
Azulejos de poste (Pro)
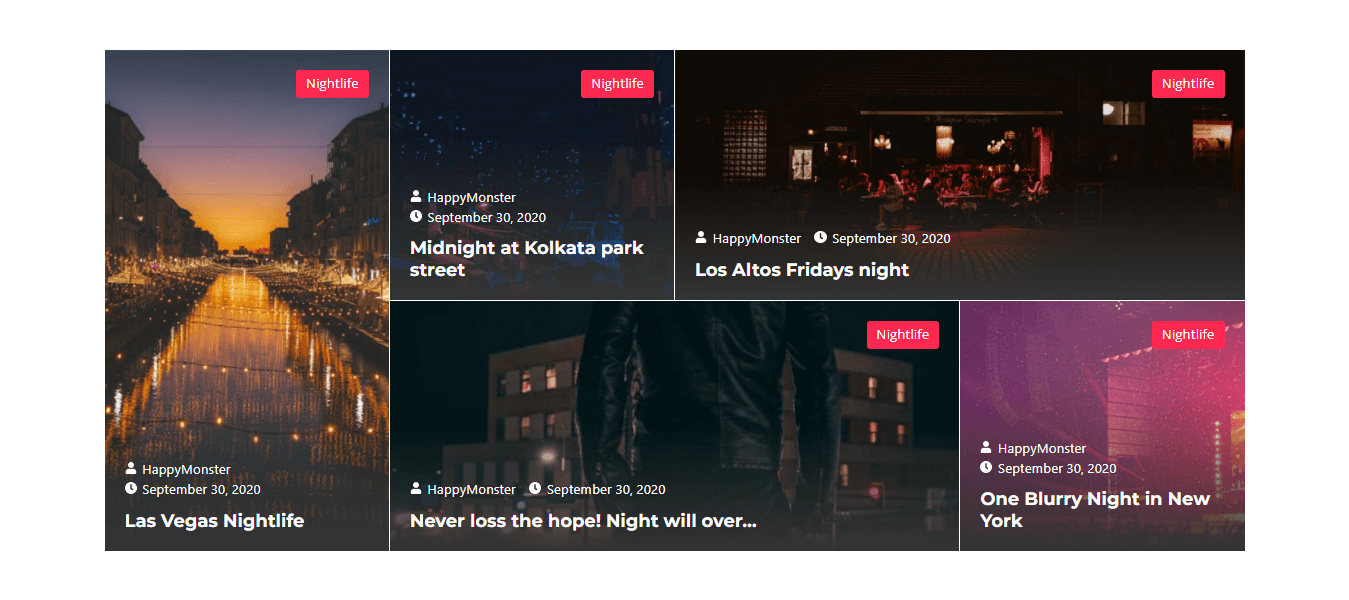
El widget de mosaicos de publicaciones de Happy Addons es otra herramienta avanzada que le permite mostrar las publicaciones de una manera más organizada. Puede agregar varias publicaciones a la vez y administrar su ancho y alto. Es fácil de usar y totalmente personalizable.

Siga la documentación del widget Post Tiles y aprenda a usar esta increíble herramienta.
Lista de publicaciones inteligentes (Pro)
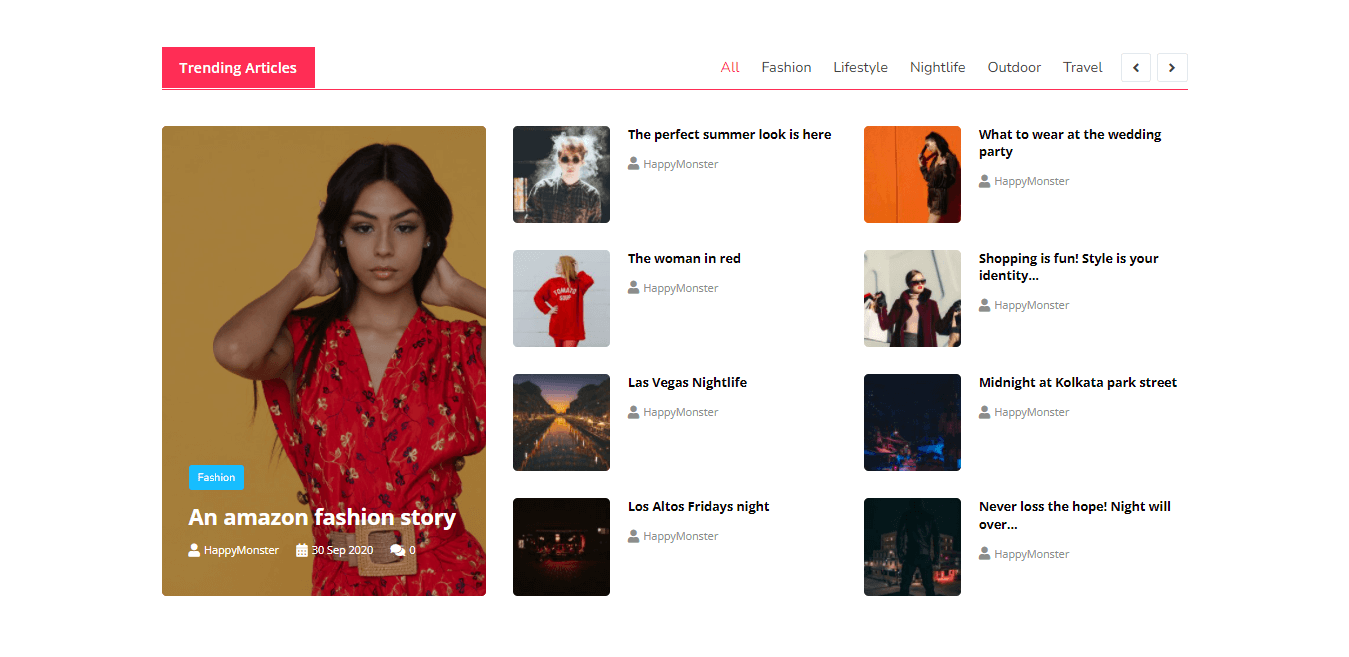
Con este widget exclusivo de Smart Post List, puede enumerar publicaciones de blog en su sitio web de Elementor de manera más eficiente que nunca. Puede agregar sus publicaciones fijas con la capacidad de mostrar listas de publicaciones categorizadas.

Consulte la documentación de la lista de publicaciones inteligentes.
Carrusel de publicaciones (Pro)
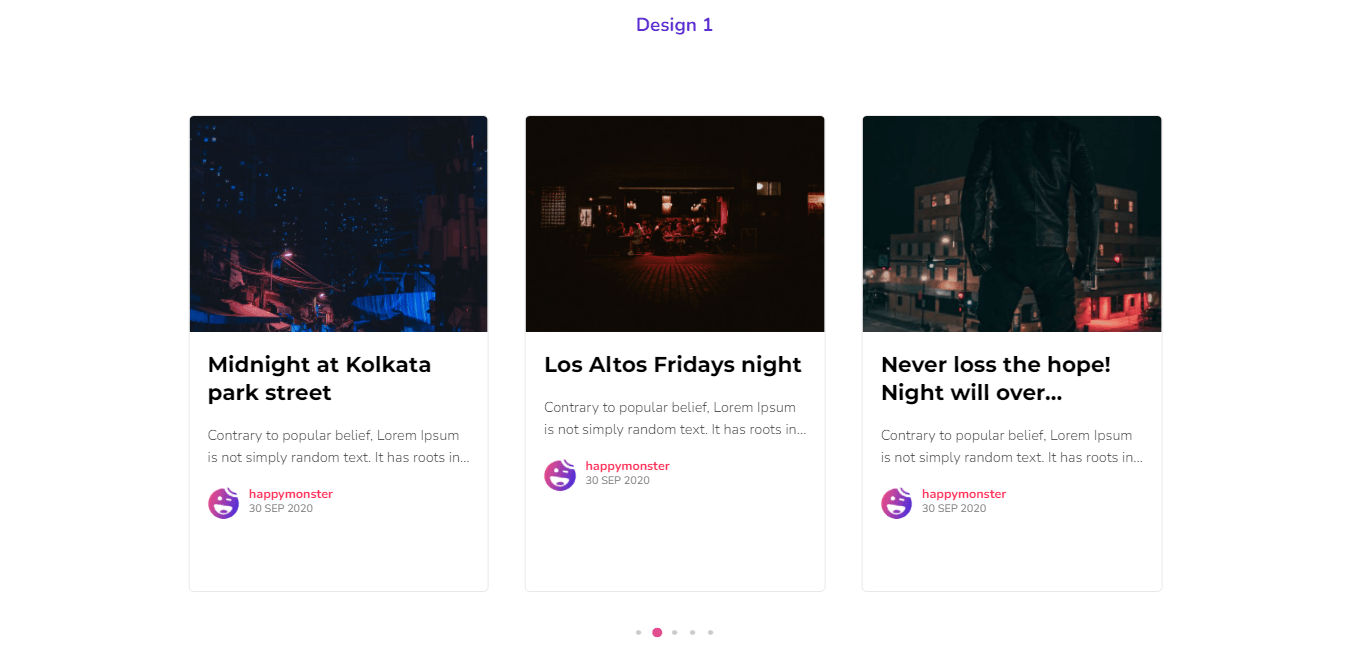
Este widget exclusivo de Happy Addons le permite presentar las publicaciones de su blog en un diseño de carrusel. Pruebe el widget Carrusel de publicaciones y haga que el diseño de su publicación sea más atractivo para sus visitantes.

Lea la documentación de Post Carousel y aprenda a trabajar con ella.
Lista de autores (Pro)
Pruebe el widget Lista de autores de New Happy Addons para hacer una hermosa lista de su autor y mostrar cuántas publicaciones escribieron.

Obtenga más información sobre el widget Lista de autores leyendo la documentación.
¿Estás listo para diseñar tu plantilla personalizada de publicación de blog de Elementor?
Ahora es tu momento de crear tu propia página de publicación única usando Elementor.
Si sigue las instrucciones anteriores, obtendrá una idea precisa de cómo diseñar una página de publicación única de Elementor personalizada desde cero. También hemos discutido cómo agregar más valor a su página de publicación usando los widgets de publicación de HappyAddons.
Si todavía tiene alguna pregunta sobre el diseño de la plantilla de publicación de blog de Elementor, puede hacerla usando el cuadro de comentarios a continuación. Intentaremos solucionar su problema lo antes posible.
Si te gusta esta útil guía, compártela en tu canal social. Y únase a nuestro boletín para obtener guías más interesantes sobre WordPress y Elementor.
Suscríbete a nuestro boletín
Obtenga las últimas noticias y actualizaciones sobre Elementor
