Cómo crear páginas de productos de WooCommerce personalizadas usando Elementor
Publicado: 2025-02-19Hoy en día, Elementor se encuentra entre los constructores de páginas mejor clasificados. Es muy fácil crear un sitio web utilizando las características de los constructores de páginas.
Sin embargo, proporciona diseños prefabricados, pero si desea crear por su cuenta, entonces el creador de arrastre y caída de Elementer hace que cada operación sea muy fácil. Entonces es una situación de ganar-ganar.
Por cierto, las páginas de productos se encuentran en casi todos los sitios de comercio electrónico, pero se crea una página de productos de WooCommerce personalizado cuando el propietario del sitio tiene que mostrar un producto de manera diferente.
Mientras diseña el sitio, puede crear páginas de WooCommerce personalizadas.
Y en este blog, veremos cómo crear páginas de productos de WooCommerce personalizadas utilizando Elementor Page Builder en un sitio web de WordPress.
Tabla de contenido
Qué herramientas necesitamos para crear páginas de productos de WooCommerce personalizadas
En este blog, necesitaremos el complemento Elementer. Además de esto, también necesitaremos complementos Elementa.
Elementor facilita el proceso de construcción de la página y el complemento Elemento ayuda a extender el poder del elementor agregando widgets y funcionalidades adicionales a los widgets.
Los complementos de Elemento tienen algunos widgets que se sienten ilegales de usar debido a su operación y suavidad.
Así que comencemos ahora
Cómo crear páginas de productos de WooCommerce personalizadas usando Elementor
Primero, instalemos ambos complementos.
Instalación del complemento Elementor
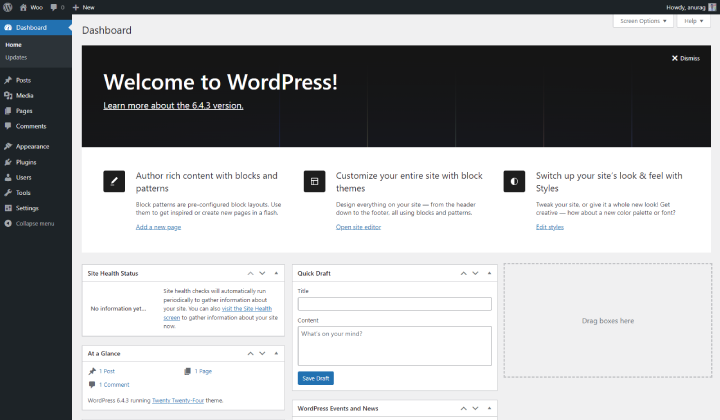
Paso 1) Abra su tablero

Inicie sesión en su tablero de WordPress.
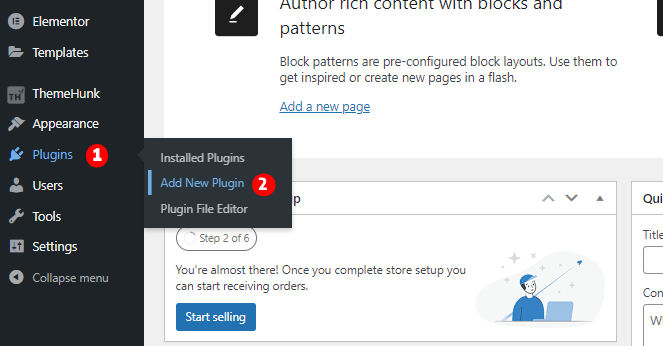
Paso 2) Vaya a complementos y haga clic en Agregar nuevo complemento

En el tablero, puedes ver varios menús en el lado izquierdo. Vaya a complementos y haga clic en Agregar nuevo complemento.
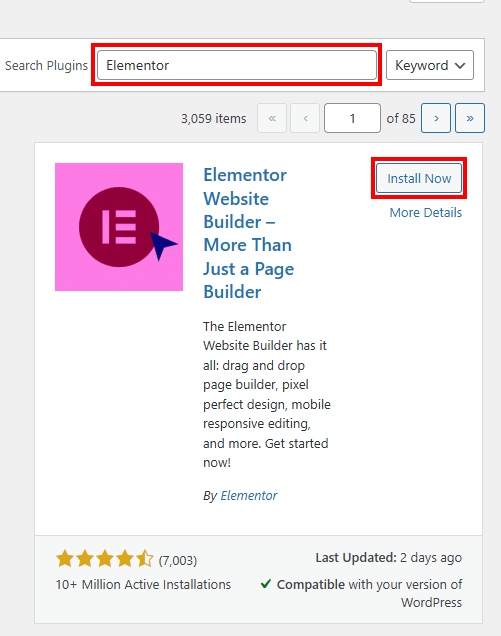
Paso 3) Vaya a la barra de búsqueda y busque Elementor

En esta página, encontrará los complementos. Vaya a la barra de búsqueda y busque el elemento.
Paso 4) Instale y active el Elementor
Después de buscar el elemento, aparecerá en la lista del complemento. Haga clic en el botón Instalar, después de la instalación, haga clic en el botón Activar para activar el complemento Elementer.
Cargar complemento de complementos Elemento
Primero, descargue los complementos Elementa de ThemeHunk.

Vaya a la página de Addons Elemento y compre el complemento. Puede ver este tutorial si necesita una mano amiga para obtener los complementos Elementa.
Paso 1) Abra su tablero y vaya a la página del complemento
Repita los mismos pasos y alcanza la página del complemento.
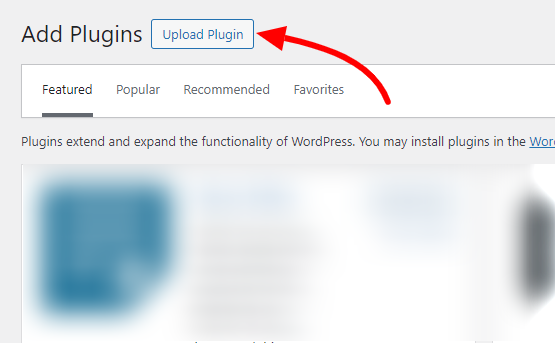
Paso 2) Haga clic en el complemento de carga

Vaya a la parte superior izquierda y haga clic en el complemento de carga.
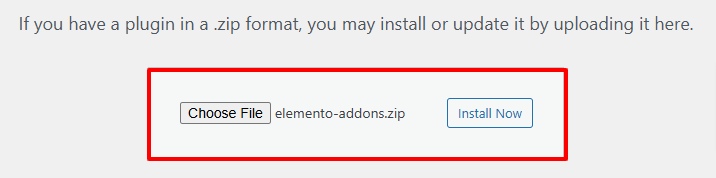
Paso 3) Cargue los complementos Elementa

Haga clic en Instalar ahora y luego active el complemento.
Ambos complementos están instalados y ahora podemos continuar.
Creación de la página de productos personalizados de WooCommerce
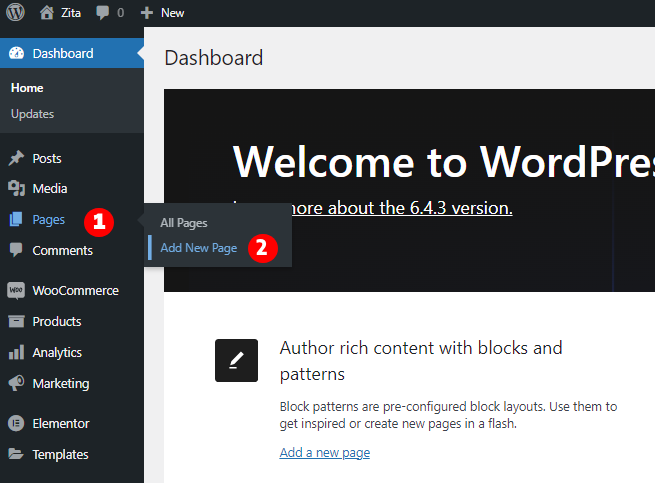
Paso 1) Cree una nueva página

Vaya al tablero y haga clic en las páginas, luego haga clic en Agregar nueva página.
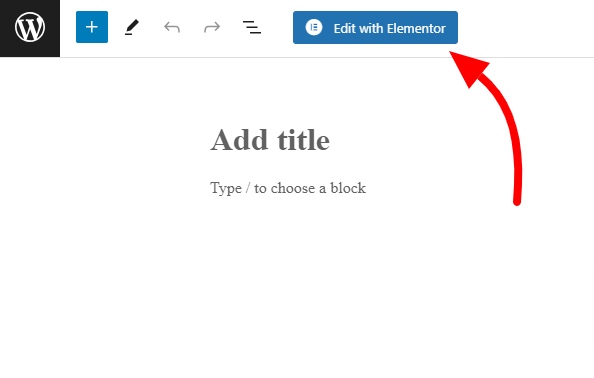
Paso 2) Haga clic en 'Editar con Elementor'

En la barra superior, encontrará el botón Editar con Elementor. Haga clic en él.
Después de esto, la página se abrirá con Elementor. Puede acceder y usar los widgets Elementer en esta página.

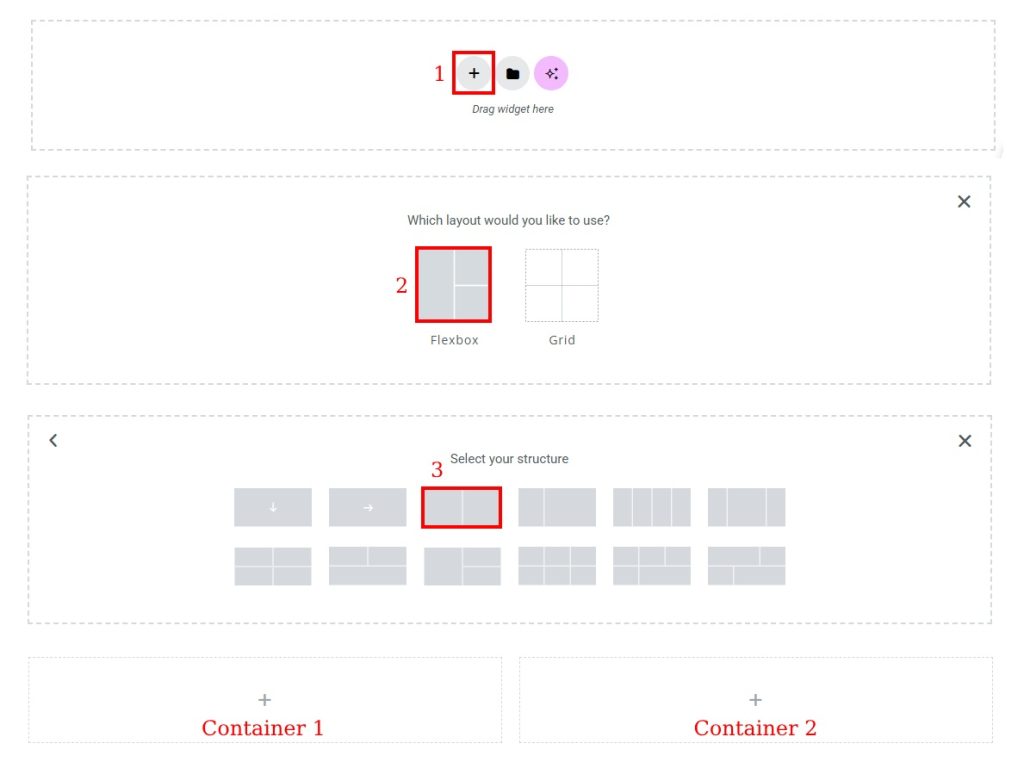
Necesitaremos dos compartimentos, así que primero tome un contenedor que tenga dos lados.

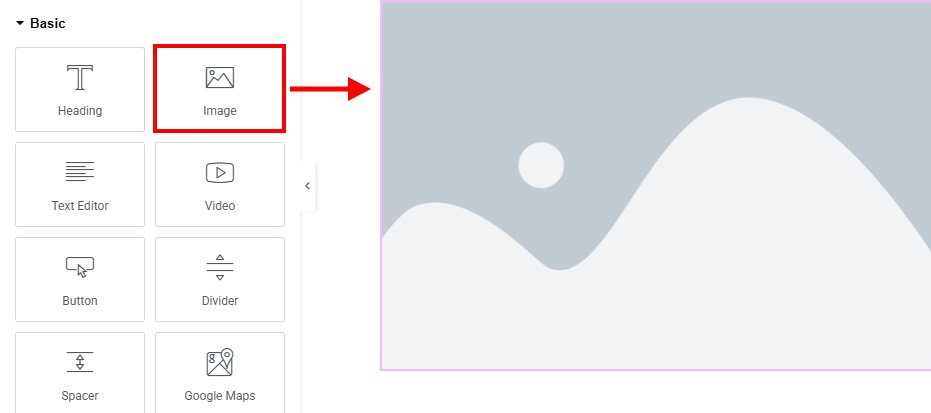
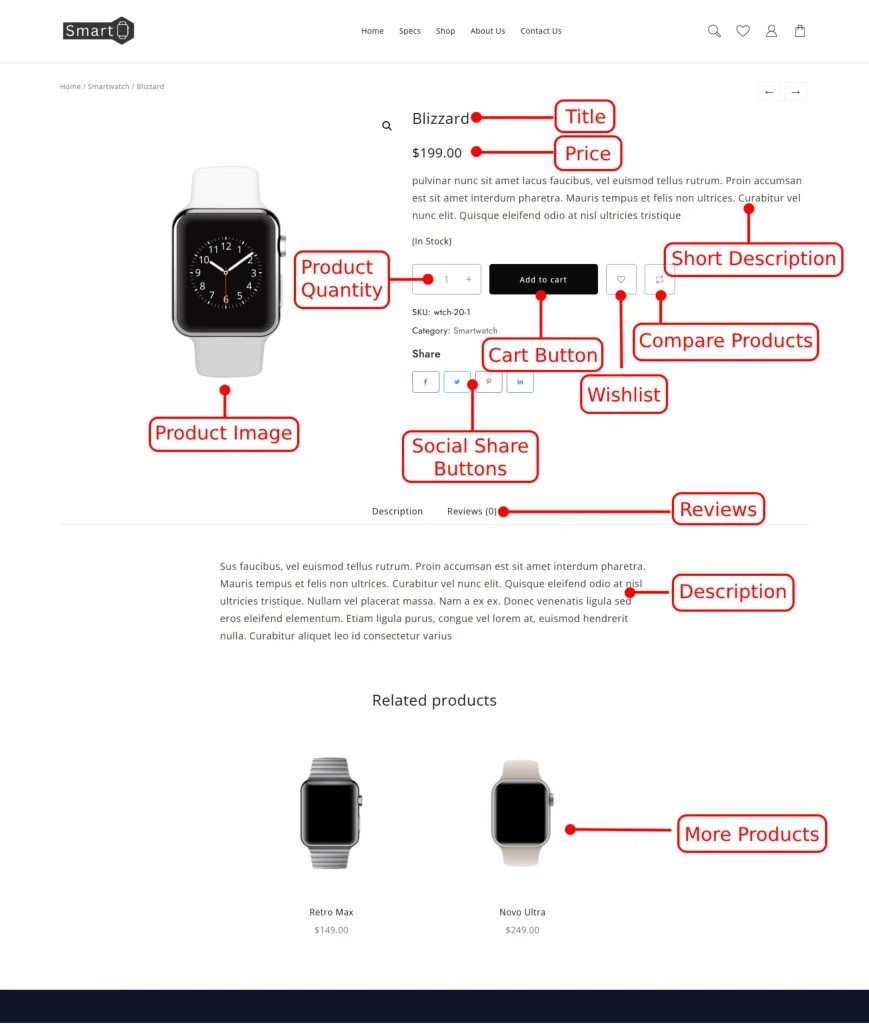
En una página de producto, la primera y una de las cosas más importantes que pondremos es la imagen. Así que busque el widget de la imagen y póngalo en el contenedor izquierdo.

Ahora establezca la imagen del producto.
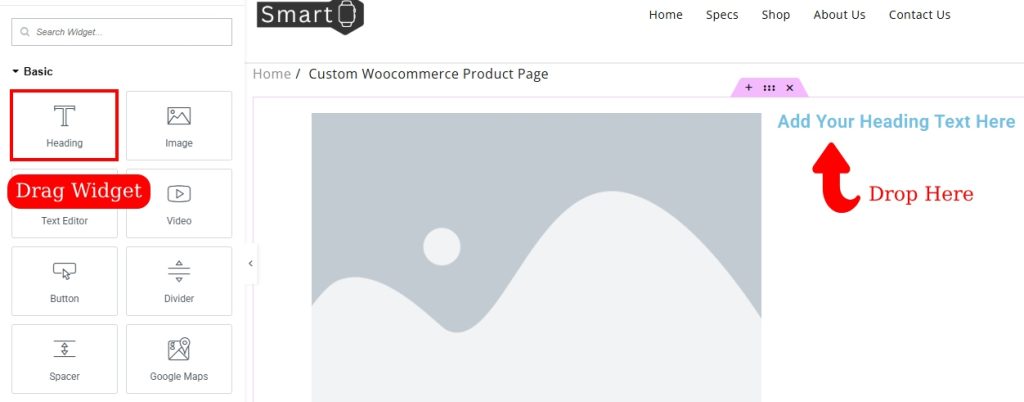
Ahora ven al lado derecho. Para ingresar el encabezado, búscalo e insértelo en el segundo contenedor.

Ingrese el nombre del producto en el título.
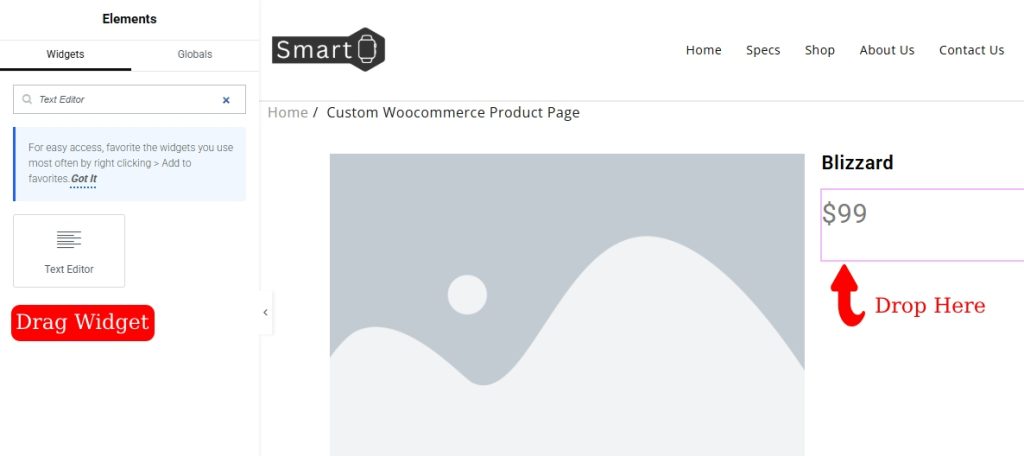
De la misma manera, escribiremos el precio del producto. Para escribir el precio, inserte un widget de editor de texto debajo del título y escriba el precio del producto allí.

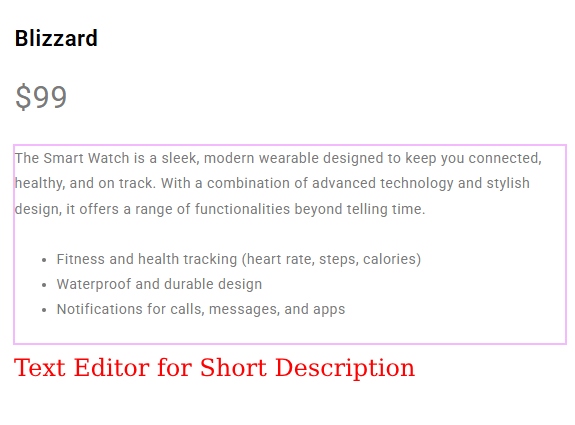
En las páginas del producto, hay una breve descripción del producto. Para agregarlo, inserte nuevamente el editor de texto y escriba una breve descripción del producto.


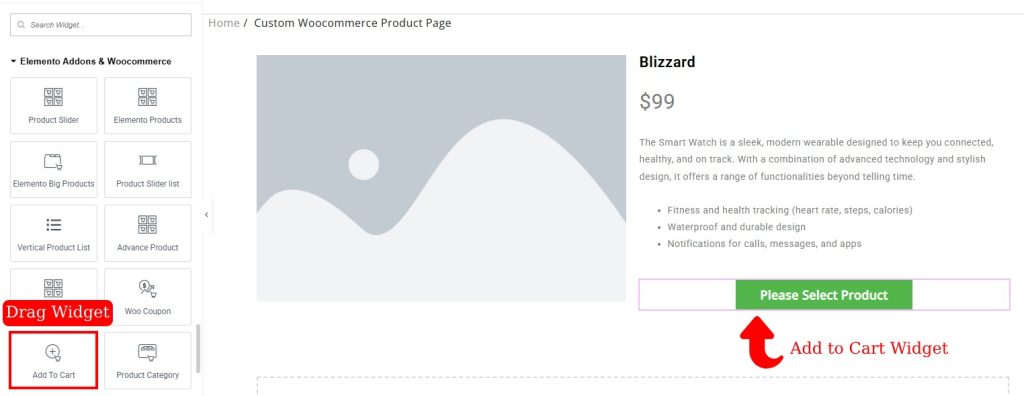
Ahora es el momento de agregar el botón CART. Esta vez usaremos el widget del carrito de los complementos Elementa porque tiene más características y funcionalidades.
Busque el agregue al carrito e insértelo en el contenedor.

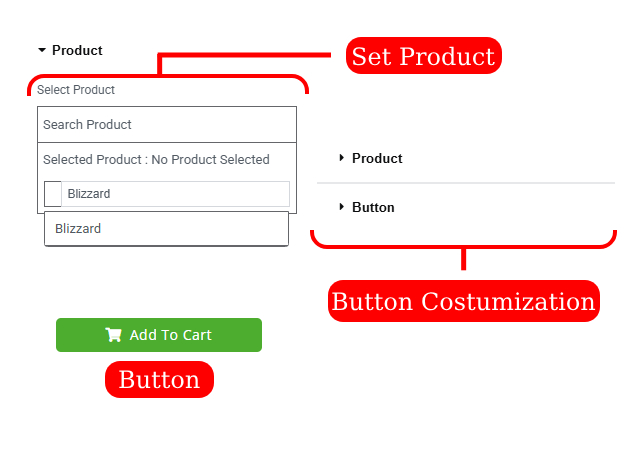
En la configuración del botón del carrito, busque el nombre del producto y seleccione el producto en la sección Productos. Después de esto, cuando el usuario haga clic en el botón CART, se agregará directamente al carrito.

Si desea agregar la ID de SKU, puede hacerlo de la misma manera que agregamos otro widget. Aquí inserte el editor de texto y escriba el SKU del producto.

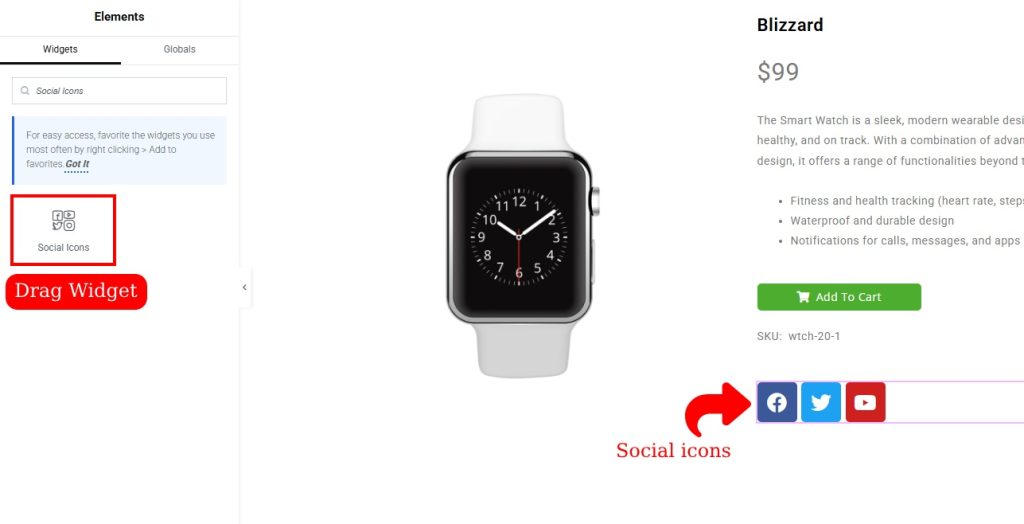
Una de las partes importantes de una página de producto es tener botones de participación social. También puede agregar el botón Social Share a esta página.
Busque los íconos sociales y póngalos en la página.

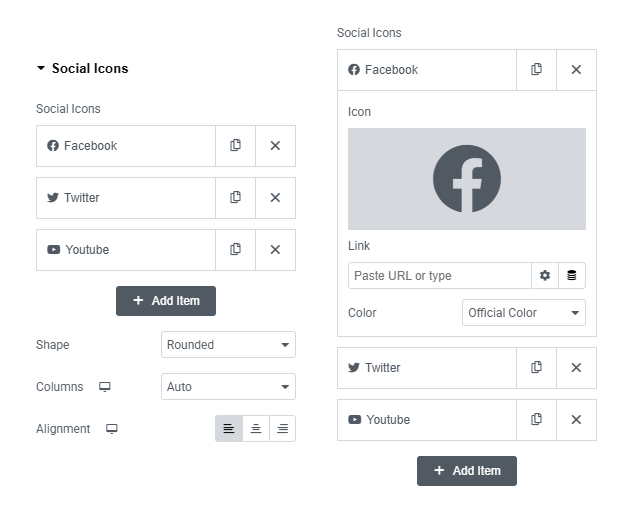
Si desea agregar más botones de manijas sociales, haga clic en Agregar nuevo y agregue el nuevo botón. Puede hacer varios cambios como cambiar el icono y editar el enlace y el color.

De la misma manera, puede agregar la otra cosa aquí.
Si también desea dar una descripción principal, agregue el editor de texto y escriba la descripción.

Agregué la descripción principal fuera del contenedor que parece organizado y sistemático.
Cuando los usuarios visitan una página de productos, puede mostrar productos relacionados para que también puedan verificarlos.
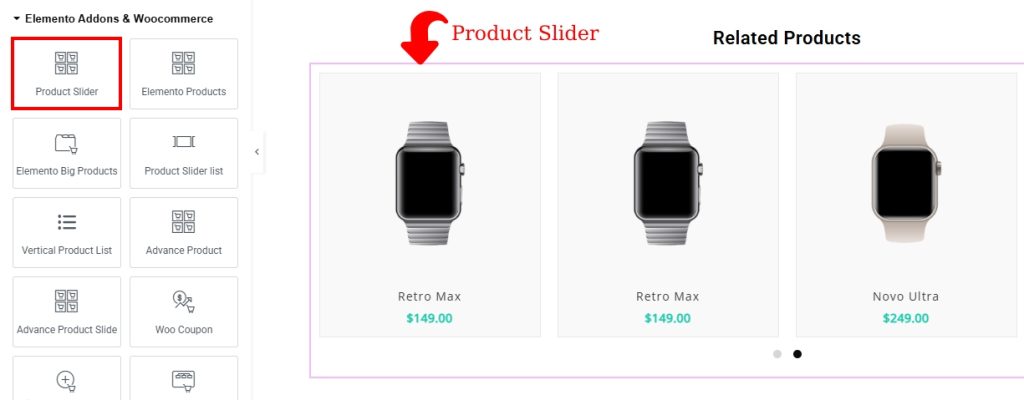
Por lo tanto, para agregar el producto relacionado primero agregue un encabezado y busque el control deslizante del producto en complementos Elemental.

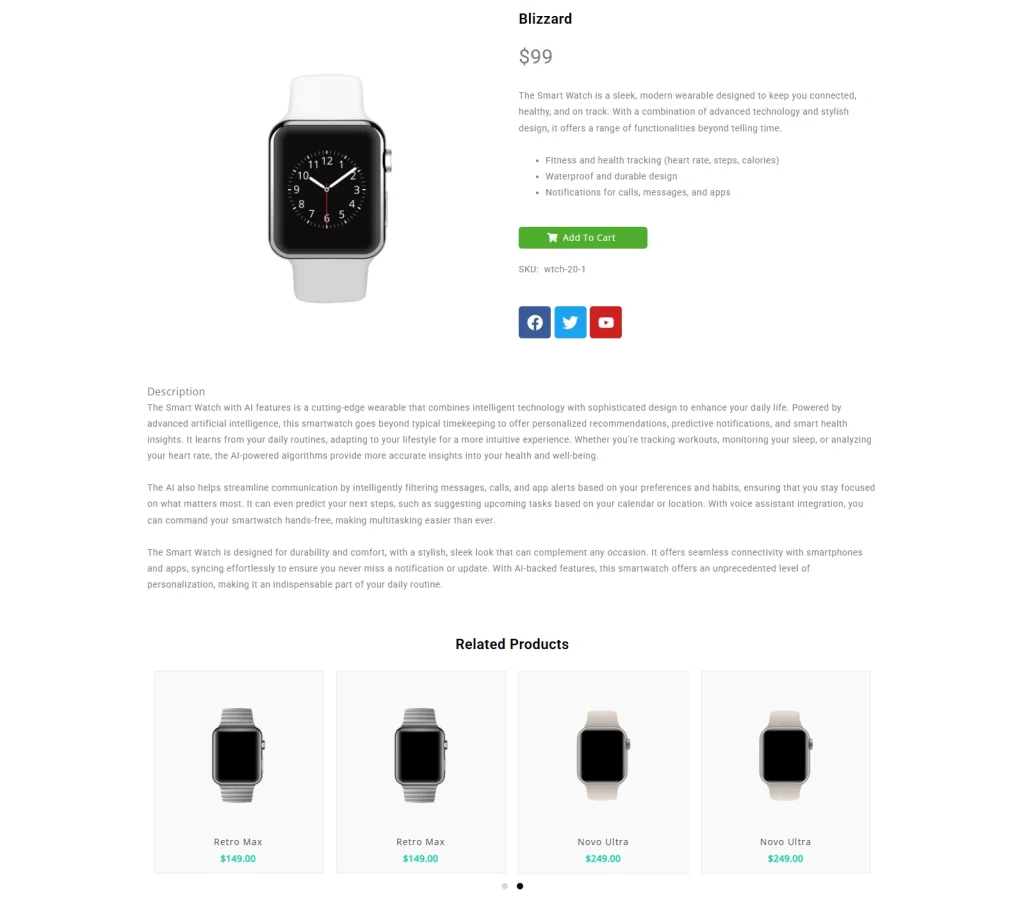
Así es como puede agregar la página del producto WooCommerce personalizado. Ahora es el momento de ver la vista previa de la página.

Debo decirle que una página de producto también se puede hacer en unos pocos pasos simples. Para esto, necesitaremos el widget de complementos Elementa.
Veamos cómo se hace.
Utilice la página de productos personalizados relacionados
Después de hacer clic en Editar con Elementor , vaya al lado izquierdo, donde encontrará los widgets Elementor.
Desplácese hacia abajo y llegue a los complementos de Elemento .

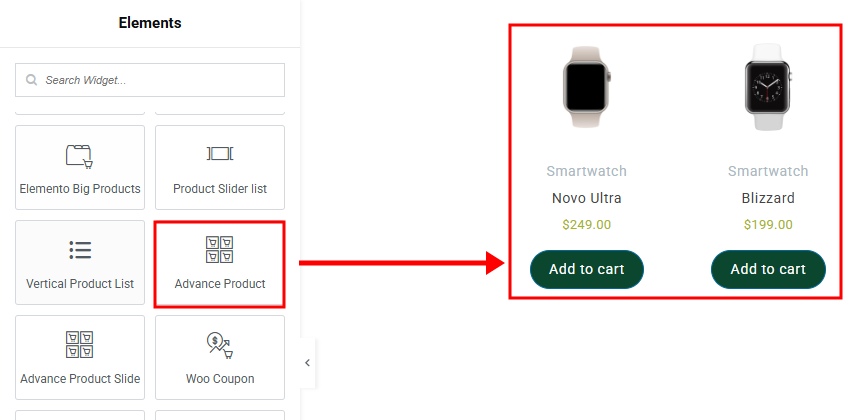
Encuentre productos avanzados del tema, arrastre el widget y suelte en la página.

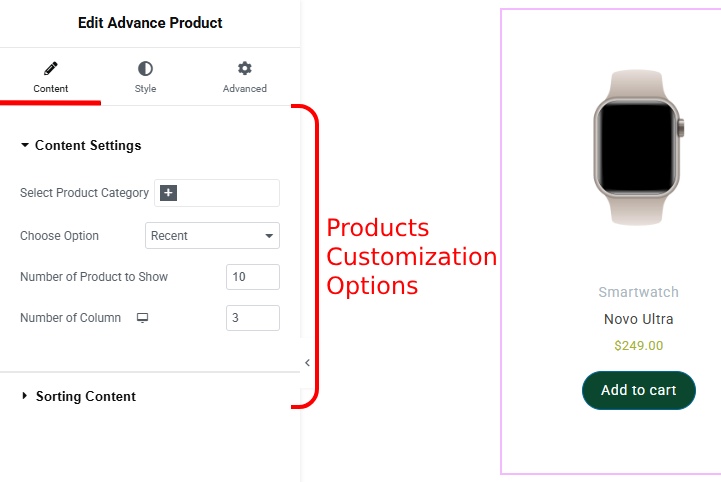
Cuando deje caer el widget, su configuración de personalización aparecerá en la barra izquierda. Puede editar la configuración y la apariencia del complemento.

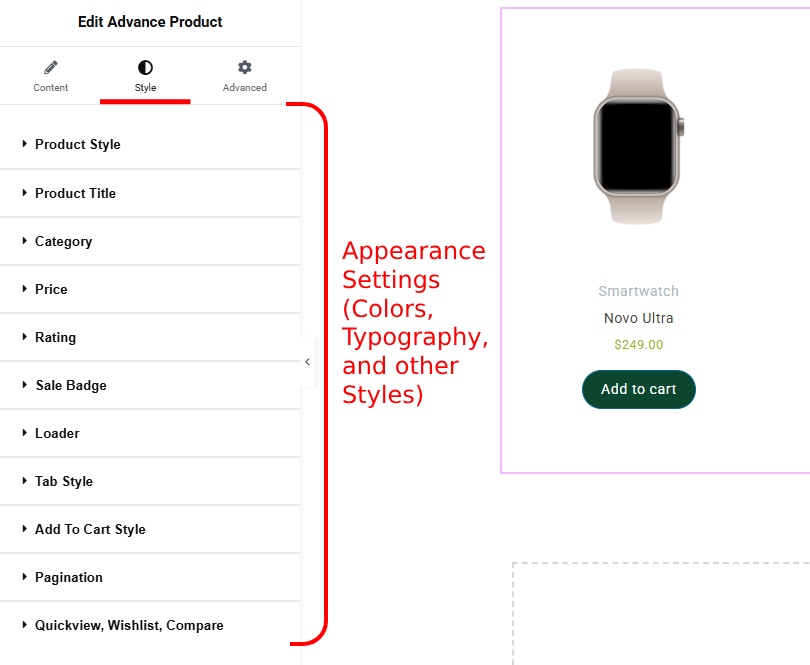
Pero si desea cambiar la apariencia del sitio, haga clic en el estilo además del contenido.

La sección de estilo permite cambiar los colores, la tipografía y otras configuraciones del complemento.
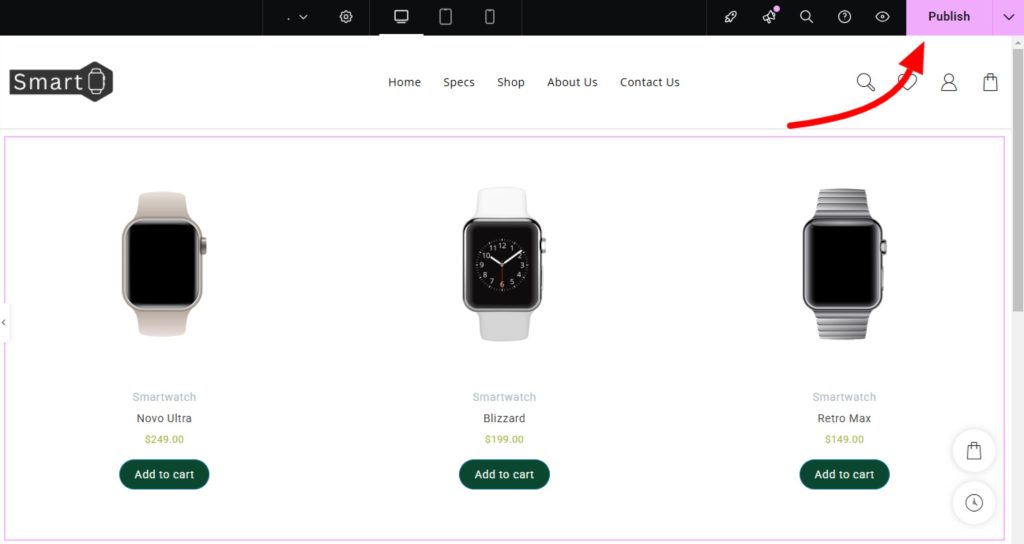
Después de realizar todos los cambios y configurar la página, haga clic en Publicar.

Ahora presente una vista previa de su sitio.

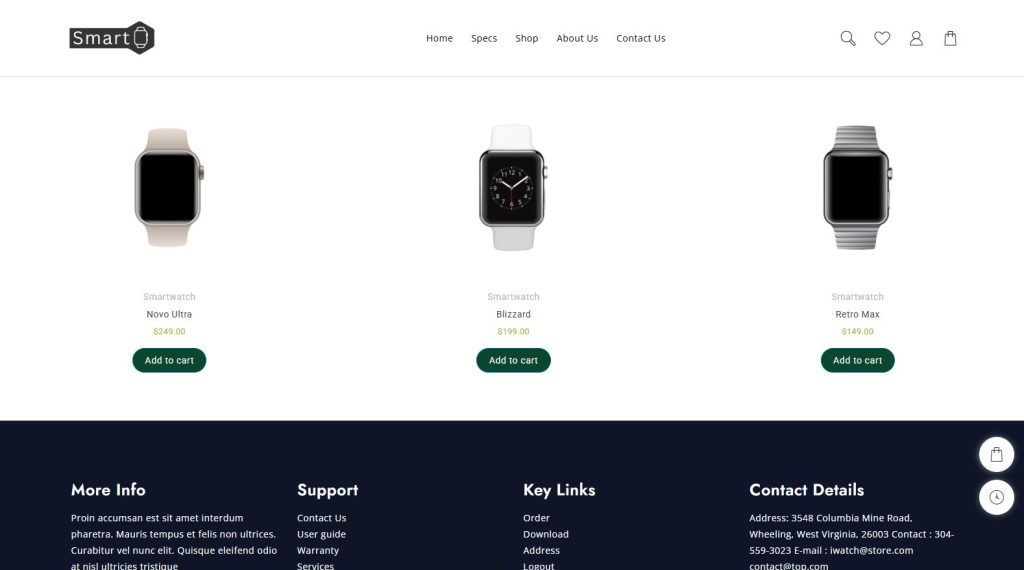
Aquí puede ver, en la página de productos de WooCommerce personalizado, agregamos los productos con la ayuda del widget de productos de Elemento Addons.
Los productos se muestran en la página. Veamos la página de producto único.

Eso es todo, se crea la página de productos de WooCommerce personalizado.
Preguntas frecuentes
P. ¿Responde el widget del producto de los complementos de Elemento?
Ans. Sí, el widget del producto responde al 100% a todos los dispositivos. Los usuarios pueden acceder al sitio y obtener la mejor vista de cualquier dispositivo que deseen.
P. ¿Cómo seleccionar productos para mostrar en el widget de productos de los complementos de Elemento?
Ans. Hay varias formas de mostrar productos. Puede mostrar productos por categoría, fecha agregada, etc. Sin embargo, si agrega un widget de producto, obtendrá automáticamente los productos.
Conclusión
Así que hemos aprendido cómo agregar la página de producto WooCommerce personalizada usando Elementor. Como utilizamos el complemento de Addons Elemento también, fue muy fácil agregar productos y mostrarlos en la página.
Los complementos de Elemento tienen tantos complementos para la construcción de sitios web. No solo es conocido por los widgets sino también por las características de los widgets.
Se pueden necesitar páginas de productos de WooCommerce personalizadas para promover características específicas. Por lo general, las plantillas no tienen tales páginas, por lo que es necesario crear la página por nuestra cuenta.
Espero que este blog te ayude. Aún así, si tiene alguna consulta o sugerencia, avíseme en la sección de comentarios.
Puede suscribirse a nuestro canal de YouTube , también subimos un excelente contenido allí, también nos lo sigemos en Facebook y Twitter .
Descubre más artículos
- Cómo cambiar la URL de inicio de sesión de WordPress (URL personalizada) en pasos fáciles
- Cómo crear una página de error 404 personalizada en WordPress (guía fácil)
- Cómo agregar una barra de búsqueda personalizada a WooCommerce para un descubrimiento de productos más fácil
