Crear un panel de WordPress personalizado con Elementor
Publicado: 2019-11-29Como usuario de Elementor o empresa de desarrollo de WordPress, tiene la flexibilidad de agregar un panel de WordPress personalizado en su propio panel de bienvenida o en el del cliente. Puede organizar el panel de control de su sitio de acuerdo con el flujo de trabajo del sitio. Como resultado, los usuarios obtendrán una interfaz sencilla para interactuar con el sitio.
Además, es compatible con personas con conocimientos técnicos o no técnicos. Además, puede agregar la presentación de su empresa, formulario de contacto, videos importantes o cualquier tipo de contenido útil en el tablero según sus preferencias.
Sorprendentemente, puede personalizar fácilmente el tablero de bienvenida de WordPress usando Elementor. Este creador de páginas le brinda control total sobre su tablero para diseñar con su propio contenido.
En este artículo, le mostraremos cómo crear un panel de WordPress personalizado con Elementor y complementos gratuitos de Elementor. Todo lo que necesita para crear un diseño primero y luego asignarlo a los usuarios. ¡Sumérjase profundamente para explorar los detalles!
Creación de un panel de WordPress personalizado

¿No es increíble facilitar a sus clientes un panel personalizado en WordPress? Aquí puede decorar el área de bienvenida con saludos cálidos, cualquier mensaje especial o una guía útil para operar el sitio. Además, puede ser un formulario de contacto, todo tipo de archivos multimedia y cualquier elemento o sección que desee agregar. No obstante, puede organizar los campos según las preferencias de su cliente.
Por lo tanto, le permite dejar una huella digital única en el tablero. Puede reinar la entrada donde usted o sus clientes llegaron después de iniciar sesión en el sitio.
Además, acelerará el valor de su marca y aumentará los niveles de satisfacción del cliente. De esta forma, puede personalizar su producto y servicios dando una identificación única a su Panel de WordPress.
Por lo tanto, puede agregar un tablero personalizado en su zona de bienvenida para mostrar:
- un mensaje de bienvenida
- Instrucciones útiles para operar el sitio.
- Un formulario de contacto para más consultas o ayuda.
- Detalles de la empresa e información de contacto
- Detalles de servicios y productos
- Vídeos tutoriales
- Respuestas a preguntas frecuentes comunes
- Enlace importante, actualizaciones y noticias
Permitirá a sus clientes:
- Obtenga un vistazo rápido de enlaces y actualizaciones importantes
- Guía completa para navegar por el sitio
- Tener un tablero personalizado basado en sus procedimientos comerciales
Por lo tanto, con Elementor obtendrá control total sobre el panel de bienvenida de WordPress siguiendo unos sencillos pasos.
Cómo crear un panel personalizado para Elementor

Crear un panel de WordPress personalizado con Elementor es pan comido. Elementor ya ha disminuido el concepto de que solo los desarrolladores pueden crear sitios. Ahora, todos pueden crear todo tipo de diseños de página o estructuras de contenido altamente funcionales utilizando una interfaz simple de arrastrar y soltar.
Si ya posee un sitio de WordPress, entonces necesita tener los siguientes complementos para comenzar su diseño:
- Elementor Gratis o Elementor Pro
- Panel de bienvenida para Elementor (gratis)
Lo más sorprendente es que puede diseñar diferentes paneles para diferentes roles de usuario. Por ejemplo, puede mostrar un panel de bienvenida individual para la administración de su cliente y otro para el resto según la preferencia de su cliente.
Ahora instale y active los complementos anteriores y siga la guía paso a paso para personalizar su panel de WordPress.
- Crear una plantilla con Elementor
- Asigne el rol de usuario a un diseño de Elementor específico
- Guardar la configuración

Paso 1: Diseñe una nueva plantilla de Elementor
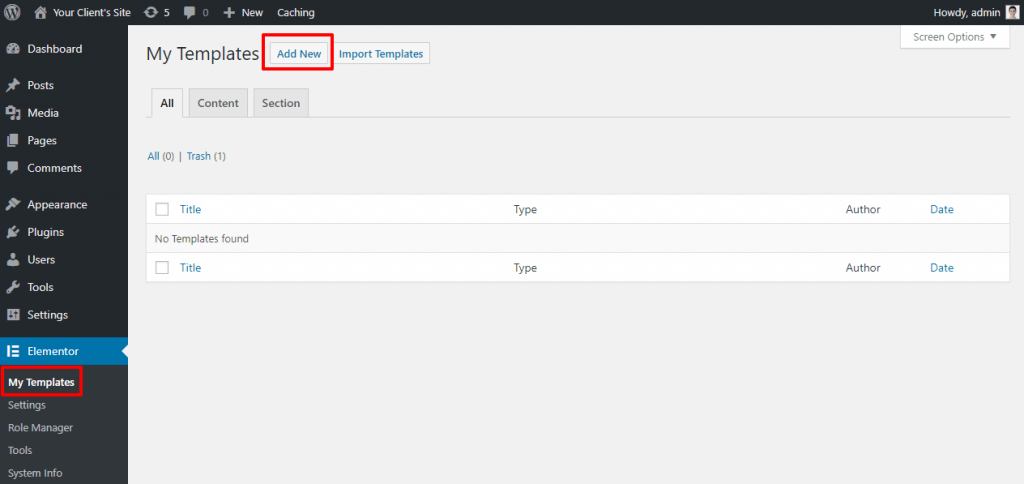
Al principio, inicie sesión en su panel de WordPress y navegue por Elementor → Mis plantillas → Agregar nuevo para crear un nuevo diseño de plantilla de Elementor.

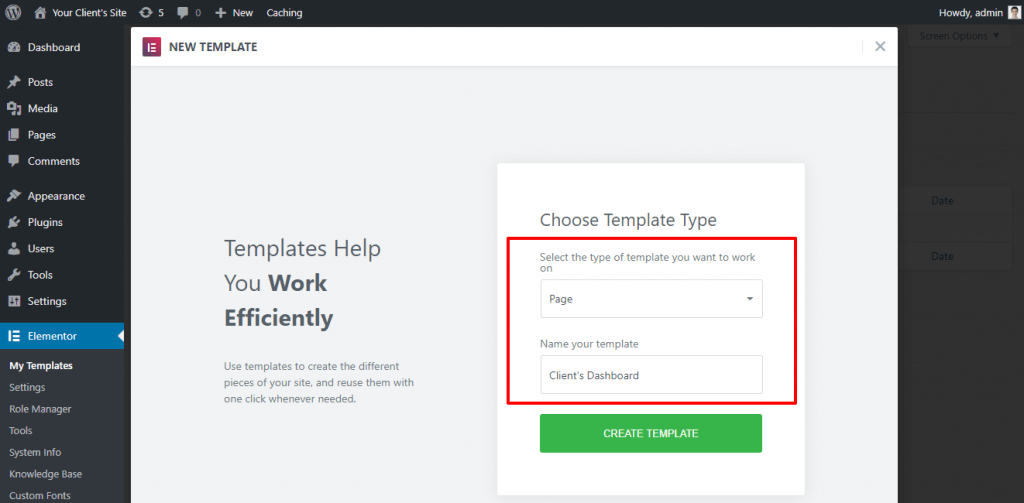
Ahora, aparecerá una pantalla. Seleccione la opción Página del menú desplegable y establezca un nombre para su plantilla.

Luego, haga clic en el botón Crear plantilla y continúe.
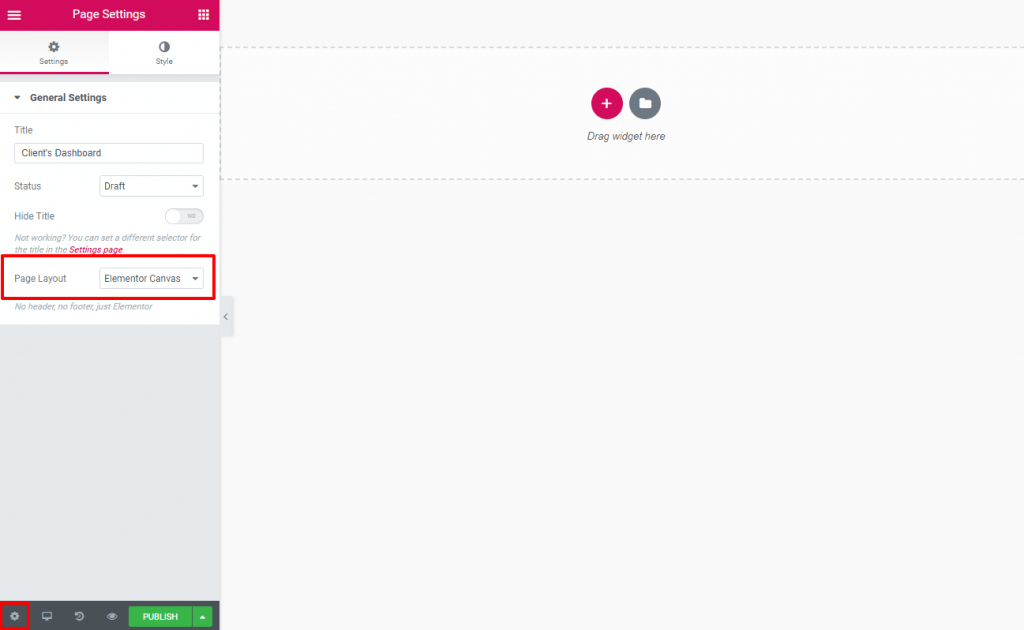
Paso 2: cambie el diseño de la página a Elementor Canvas
Ahora diseñaremos el tablero usando Eliminator. Mientras diseña el backend del tablero de su cliente, no es necesario mostrar el encabezado, el pie de página o la barra lateral predeterminados del tema que aparecen en su panel de bienvenida.
Por lo tanto, configure el diseño de su página en Elementor Canvas. Al principio, haga clic en el ícono de ajustes en la esquina inferior izquierda del panel de configuración de Elementor. Luego, seleccione Elementor Canvas en el menú desplegable Diseño de página en el Panel de configuración de página.

Después de asignar el diseño, salta al campo de diseño principal.
Paso 3: Diseñe su panel de WordPress personalizado
Ahora la parte más increíble para pintar tu tablero con ideas innovadoras. Puede crear cualquier diseño según su imaginación aquí con Elementor. Si eres nuevo en el diseño de Elementor, haz un viaje rápido a Cómo usar Elementor. No necesita ningún conocimiento de codificación para crear un sitio profesional con Elementor.

Diseña la página con widgets de Elementor creando diferentes secciones y elementos. Puede personalizar el tablero con sus ideas innovadoras y la preferencia del cliente. Puede agregar un formulario de contacto, video, imágenes, noticias importantes, enlaces de afiliados, etc.
Sin embargo, mientras desarrolla el diseño para el tablero de su cliente, manténgalo simple y fácil de entender. Además, debe transmitir un mensaje claro a la audiencia.
No existe una regla concreta para diseñar su tablero personalizado. Sin embargo, puedes considerar las siguientes tácticas:
- Mantenlo simple y limpio. Use texto negro y fondo blanco para que sea fácilmente legible para los usuarios.
- Use suficiente espacio en blanco que sea compatible con resoluciones de pantalla grande, igual que el panel de control predeterminado de WordPress.
- Dale un aspecto profesional que coincida con el valor de tu marca, las necesidades del cliente y el diseño del tema.
- Mostrar solo información selectiva e importante. No te metas con demasiados elementos.
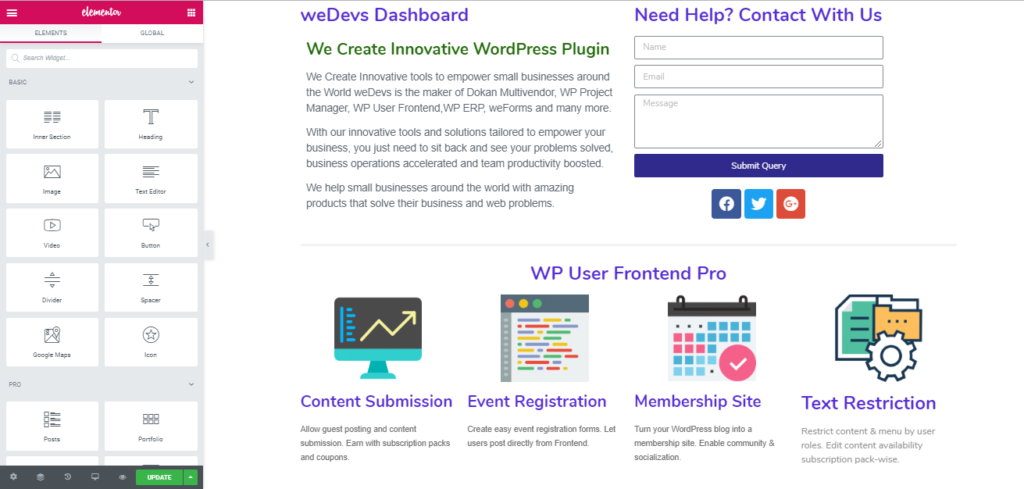
Aquí hay un ejemplo de un panel de WordPress personalizado profesional.

Este ejemplo consta de:
- El mensaje de bienvenida en el lado izquierdo.
- Un formulario de contacto simple junto con un ícono social en el lado derecho
- Un vistazo a los servicios bajo un proyecto específico
Puede diseñar su tablero incluyendo imágenes, videos tutoriales, logotipo o cualquier cosa que desee. Después de completar el diseño, presione el botón Publicar para vivirlo.
Paso 4: Asignación de una plantilla personalizada de Elementor a los roles de usuario
¡Genial! su plantilla de Elementor está lista ahora. Ahora es el momento de hacer que el diseño sea visible para sus clientes.
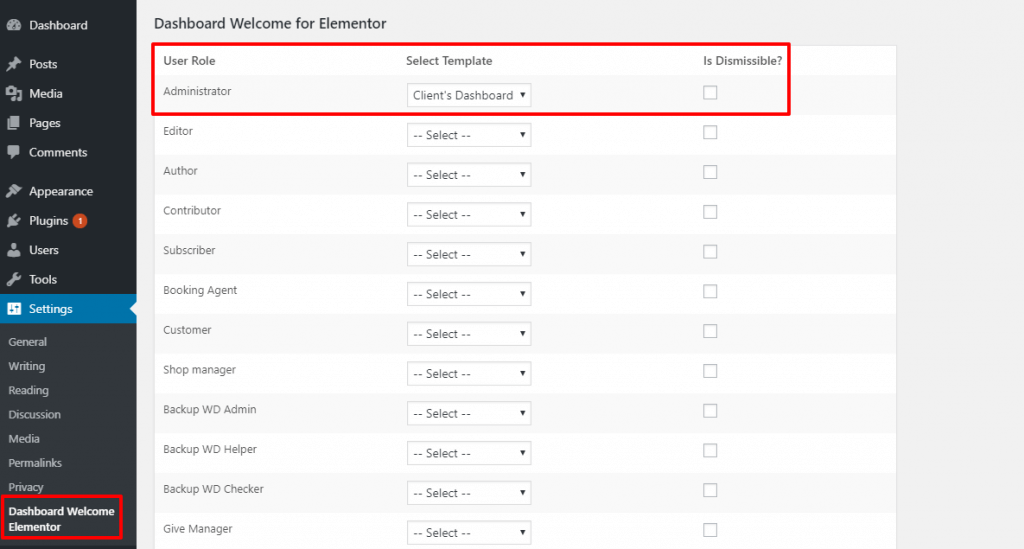
Puede hacerlo yendo a Configuración → Panel de bienvenida Elementor desde el Panel de WordPress.
Aquí obtendrá un panel con varios roles de usuario. Ahora, seleccione la plantilla que ha creado con Elementor en el menú desplegable contra un rol de usuario según la condición. Por ejemplo, si desea asignar a su cliente como administrador , debe seleccionar ese rol en consecuencia:

Aquí, para cada rol de usuario, obtendrá una casilla de verificación debajo de " es descartable ". Si marca la casilla, el usuario obtendrá una opción de cruz (X) en la esquina superior derecha para eliminar la pantalla de bienvenida si lo desea. Por otro lado, si no marca la casilla, el usuario no puede evitar la pantalla de bienvenida y siempre aparecerá en su panel de WordPress.
Después de completar todas las tareas, haga clic en el botón Guardar cambios.
Puede regresar a la pantalla del Panel de control de WordPress y verificar los cambios allí.
Ahora, cuando sus clientes inicien sesión en su Panel de WordPress, verán su panel personalizado en la parte superior. Los otros widgets del tablero todavía están allí, solo se empujan hacia abajo en la pantalla.
Paso 5: Repita (si es necesario)
Bueno, si desea diseñar un panel de bienvenida individual para diferentes funciones de usuario, vuelva atrás y repita los pasos 1 a 4. De esta manera, puede crear y asignar un panel de control aislado para cada función de usuario que desee.
Todo lo que necesitas para:
- Agregar una nueva plantilla de Elementor
- Diseñe su diseño de tablero alternativo
- Asigne ese tablero a otro rol de usuario
- Guarda los cambios y publica
¡Felicidades! Ha creado y mostrado con éxito su Panel de WordPress personalizado.
Mejora tu habilidad de diseño con Happy Addons

Esta poderosa extensión permite que tu imaginación vuele alto y lleve tu sitio al siguiente nivel. Puede crear un hermoso y profesional sitio web personal o comercial con funcionalidad avanzada.
HappyAddons agregará funciones adicionales a su sitio web impulsado por Elementor. Estos widgets cuidadosamente elaborados están bien diseñados, son flexibles y compatibles con cualquier tipo de diseño de sitio web.
La adición impresionante y poderosa de "Efecto feliz" le permite agregar efectos de movimiento y animación de alta calidad a su diseño sin escribir un código de una sola línea. Ahora, puedes crear cualquier cosa que puedas imaginar.
Con la mejor combinación de complementos de Elementor y Happy, puede crear un archivo multimedia altamente funcional. Puede animar y rotar objetos en su eje x, eje y y eje z como nunca antes, y trae efectos encantadores para ayudar a que sus sitios web se destaquen de los demás.
Veredicto final sobre el panel personalizado de WordPress
Bueno, WordPress y Elementor son conocidos por su robustez masiva y sus opciones de personalización. Aquí nada es concreto, puedes modificar y moldear todo lo que se ajuste a ti y a tu negocio.
En esta continuidad, incluso puede cambiar la vista del panel de control de WordPress para su evaluación personal o para facilitar la navegación del cliente. Como desarrollador, el panel predeterminado de WordPress puede resultarle familiar, pero sus clientes pueden encontrar dificultades para operarlo.
¡Nada de qué preocuparse en absoluto! Ahora puede gobernar el backend de su sitio y crear un tablero personalizado en WordPress para evaluar el valor de su marca y la satisfacción del cliente.
