Cómo crear una barra de progreso dinámica en Brizy
Publicado: 2022-07-29A veces, es necesario mostrar los datos en un diseño gráfico. Bueno, la barra de progreso podría ser la solución. Comúnmente, la barra de progreso se usa para visualizar la progresión de una operación de computadora extendida, como una transferencia de archivos de descarga/carga, memoria de disco, procesador, instalación, etc. Hoy en día, una barra de progreso no es solo para mostrar una operación de la computadora. Con su creatividad, la barra de progreso se puede usar para muchas cosas que puede aplicar a su sitio web.
Los usos de la barra de progreso en el sitio web siguiente son los siguientes:
- Reseñas
- Tabulación de Datos
- Indicador de Mejoras
- Indicador de Progreso del Proyecto
- Etc.
Con Brizy, puedes crear una barra de progreso muy fácilmente. Con la capacidad de mostrar datos de campos personalizados, puede agregar dinámicamente elementos personalizados a su contenido, incluida una barra de progreso. Este artículo le mostrará cómo crear una barra de progreso dinámica en Brizy.

Cómo crear una barra de progreso dinámica en Brizy
Paso 1: crear los campos personalizados
Primero, debe crear los campos personalizados y establecer el tipo de campo en un número . De forma predeterminada, WordPress no tiene una función de campo personalizado. Por lo tanto, primero debe descargarlo e instalarlo. Hay muchos complementos de campos personalizados de WordPress en el directorio de WordPress. En este tutorial, usamos ACF como nuestro complemento de WordPress de campos personalizados. Si no le gusta ACF, puede usar Pods u otras alternativas de ACF que admitan el campo numérico .

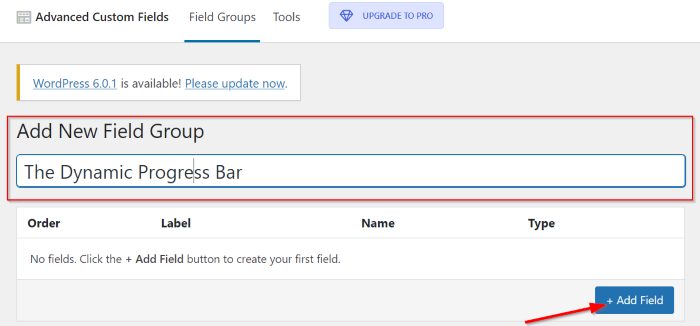
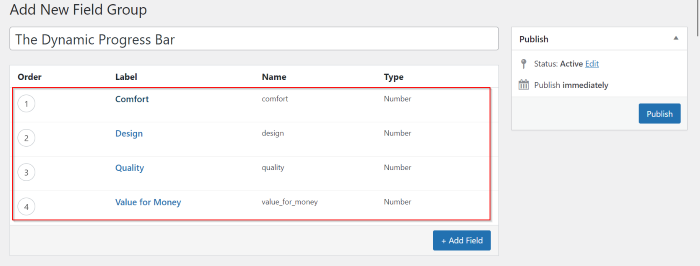
Una vez que haya descargado e instalado el complemento ACF en su WordPress, en su tablero de WordPress, vaya a Campos personalizados -> Agregar nuevo para crear un nuevo grupo de campos personalizados. Asigne un nombre a su grupo de campos personalizados y haga clic en el botón Agregar campo para agregar un nuevo campo.

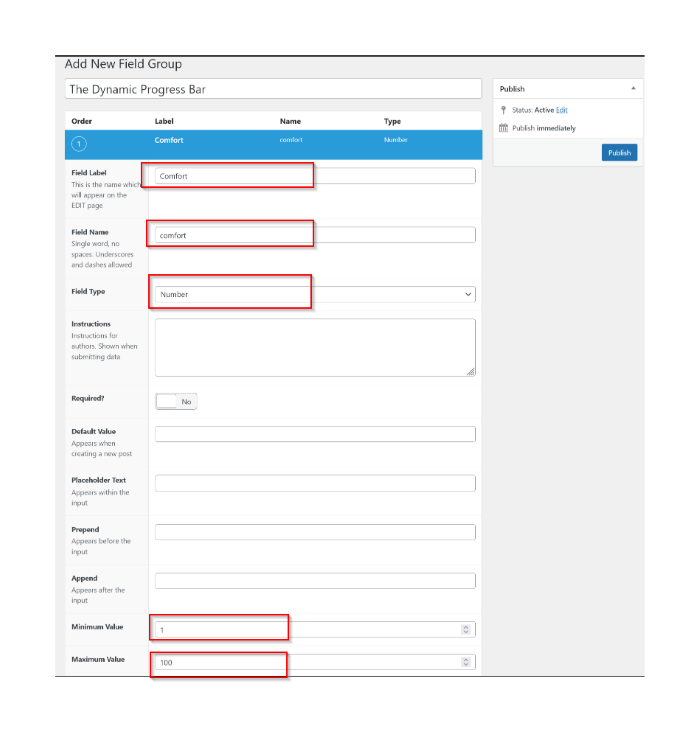
A continuación, puede configurar la etiqueta del campo y el nombre del campo en los campos Etiqueta del campo y Nombre del campo. En el campo Tipo de campo, configúrelo en Número y luego puede establecer el valor mínimo y el valor máximo en los campos Valor mínimo y Valor máximo . En este ejemplo, establecemos el valor mínimo en 1 y el valor máximo en 100 .

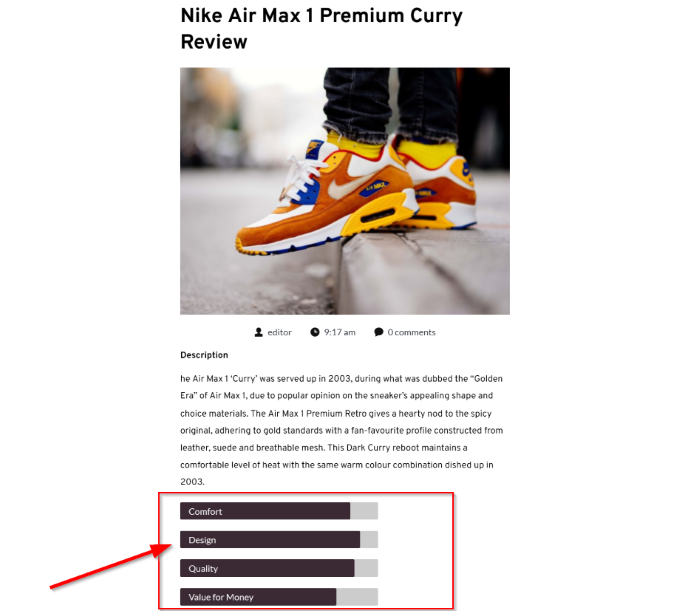
Haga clic en el botón Agregar campo para agregar más campos y repita los pasos anteriores. Este ejemplo creará una barra de progreso dinámica para la revisión de zapatillas. Entonces, agregamos algunos campos relevantes para la calificación de las zapatillas.

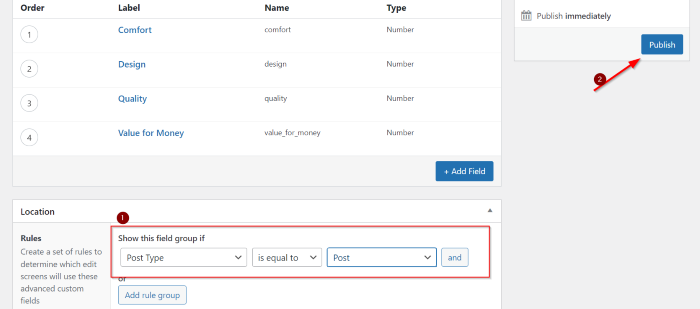
Una vez que haya agregado los campos personalizados, vaya a la sección Ubicación para establecer dónde se asignará el grupo de campos personalizados. Puede usar la regla predeterminada si desea que el grupo de campos personalizados se asigne a las publicaciones del blog. Haga clic en el botón Publicar para publicar el grupo de campos personalizados.

Paso 2: crea la plantilla personalizada para la publicación de blog
La función para crear una plantilla personalizada está disponible en la versión gratuita de Brizy, pero le recomendamos que actualice su Brizy a la versión pro, le permite acceder a todos los elementos en el panel de elementos. Con Brizy Pro, su plantilla personalizada se puede maximizar.
Bien, una vez que sus campos personalizados estén listos, puede crear las plantillas personalizadas para los tipos de artículos que desea agregar a la barra de progreso dinámica. Si ya tiene una o más plantillas, puede ir directamente a su plantilla existente y editarla. En este tutorial, editaremos nuestra plantilla actual. Pero, si eres nuevo en Brizy y quieres aprender a crear una plantilla personalizada, puedes leer el artículo "Cómo crear una plantilla de publicación única personalizada en WordPress usando Brizy".

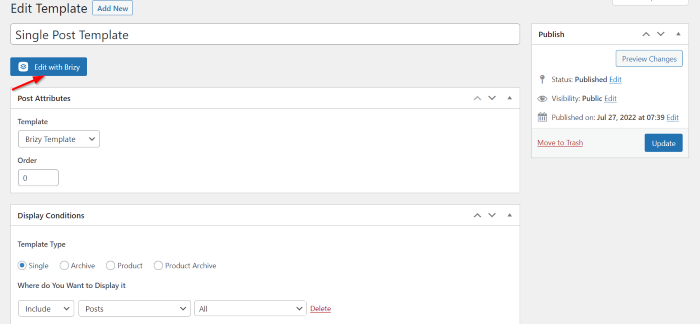
Vaya a su plantilla existente y haga clic en el botón Editar con Brizy , que lo lleva al editor de Brizy.

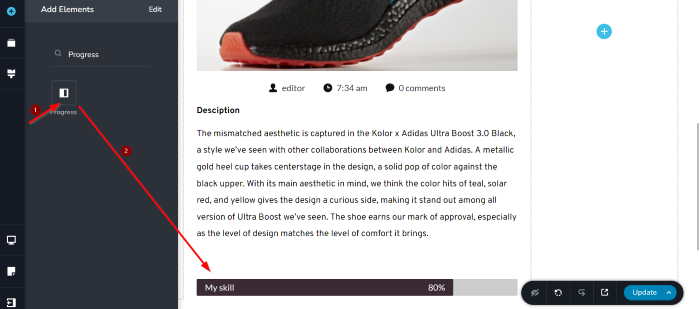
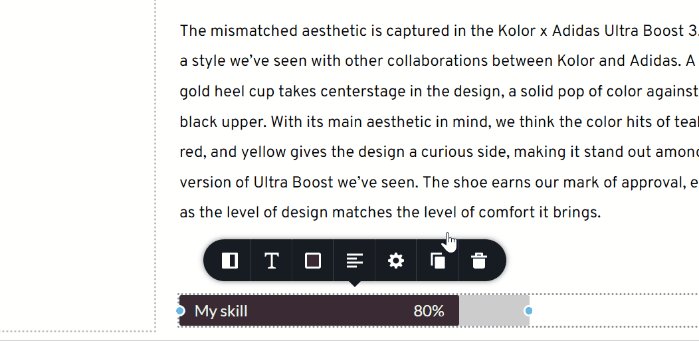
Muy bien, es hora de agregar la barra de progreso a su plantilla. En su editor Brizy, seleccione el elemento Progreso del panel de elementos y luego arrástrelo y suéltelo en el área del lienzo. Puede colocar el elemento Progreso en cualquier lugar que desee. En este ejemplo, colocaremos el elemento Progreso debajo del elemento Contenido.

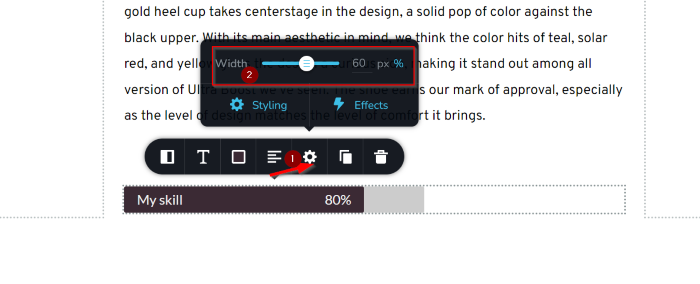
A continuación, es hora de editar y diseñar la barra de progreso. Primero, queremos editar el ancho de la barra de progreso. En la barra de herramientas de opciones de la barra de progreso, vaya a Configuración y haga clic en él. En este ejemplo, establecemos el Ancho en 60% .

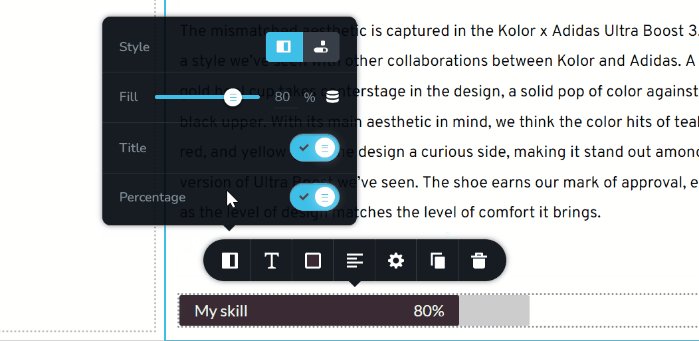
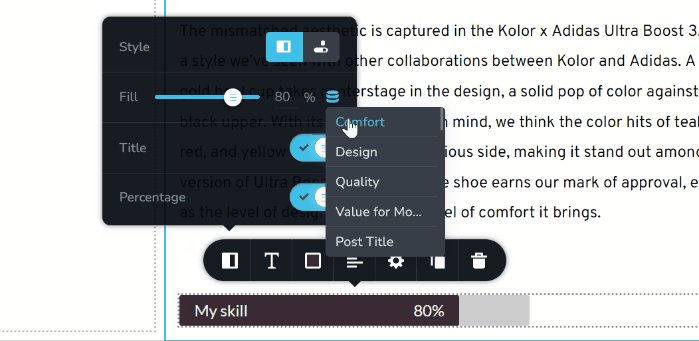
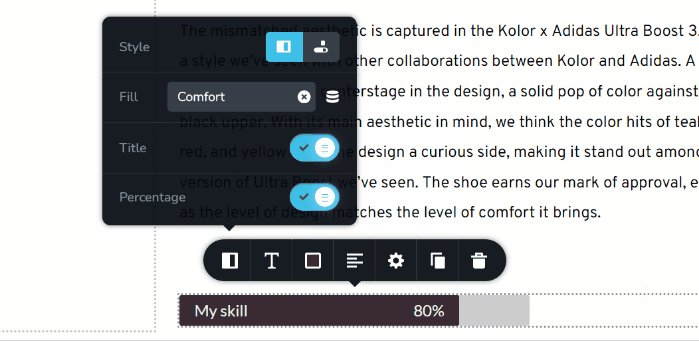
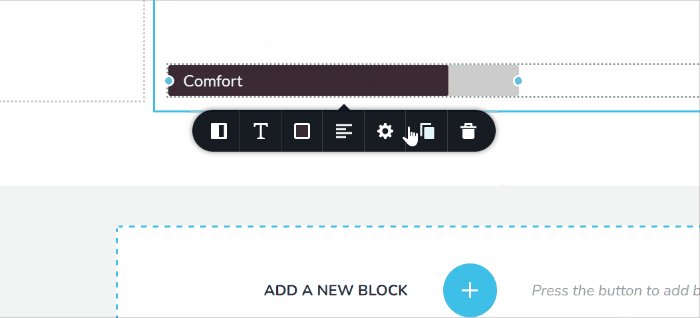
Una vez que haya editado el ancho de la barra de progreso, vaya al extremo izquierdo de la barra de herramientas de opciones y haga clic en ella. Hay algunas configuraciones que puede establecer aquí. Hay Estilo, Relleno, Título y Porcentaje . Primero, vaya a la configuración de Llenar , haga clic en el ícono de la hamburguesa (vea el GIF) y asigne una etiqueta de campo a los campos personalizados que acaba de crear.

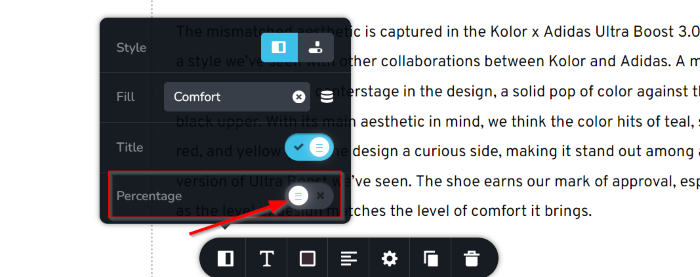
Como mencionamos, crearemos una barra de progreso dinámica para la revisión de zapatillas. Entonces, queremos deshabilitar la opción de porcentaje deslizando la palanca de Porcentaje hacia la izquierda.

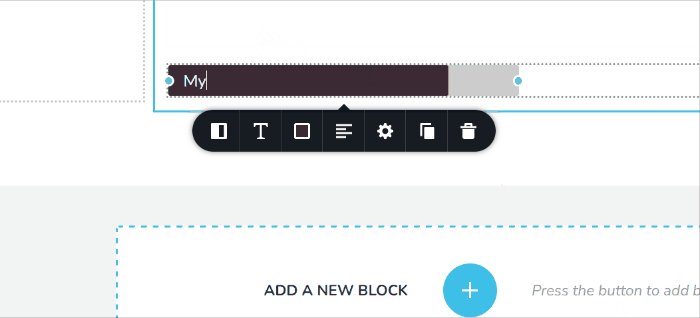
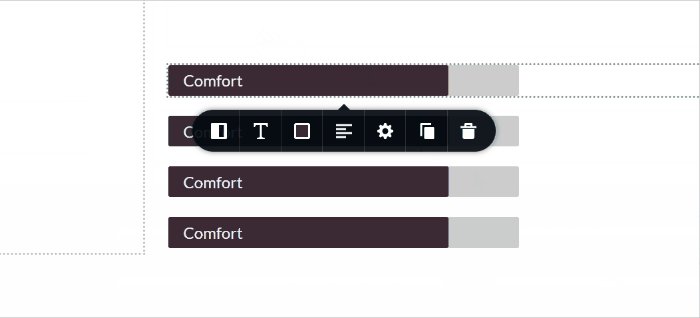
A continuación, edite el título de la barra de progreso de acuerdo con la etiqueta de campo que asignó en la configuración de Relleno . Una vez que haya editado el título, puede duplicar la barra de progreso haciendo clic en el botón Duplicar . Debido a que tenemos cuatro etiquetas de campo de campos personalizados, duplicamos la barra de progreso tres veces.

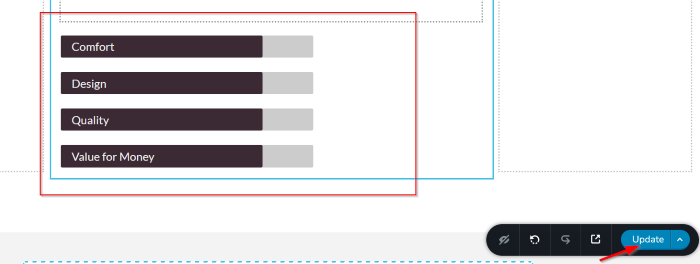
Ahora, puede editar las otras barras de progreso como lo hizo en la primera barra de progreso (asignando una etiqueta de campo en la configuración de Relleno y editando el título de la barra de progreso). Una vez que haya editado y diseñado esas barras de progreso, actualice su plantilla de publicación única haciendo clic en el botón Actualizar .

Paso 3: crea una nueva publicación de blog
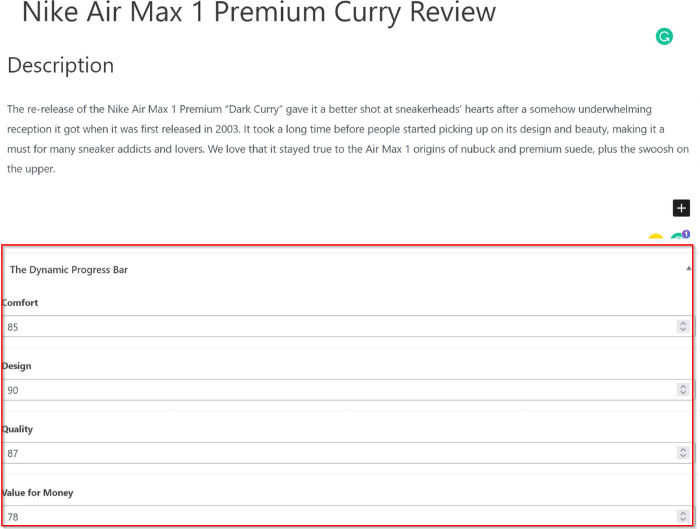
Muy bien, puedes crear una nueva publicación de blog una vez que todo esté listo. Asegúrese de agregar los valores en los campos personalizados que ha creado en el paso uno anterior. Los valores dados se utilizarán para establecer los rellenos de las barras.

Por último, pero no menos importante, asegúrese de establecer la categoría de acuerdo con la categoría de la plantilla personalizada a la que está asignada (paso 2).

La línea de fondo
Este artículo le muestra cómo crear una barra de progreso dinámica en Birizy. Brizy es una de las herramientas más sencillas para crear sitios web, blogs y tiendas online. La integración entre Brizy y el complemento de WordPress de campos personalizados nos permite crear una barra de progreso dinámica para nuestro sitio. Además de la barra de progreso, podemos agregar contenido dinámico a cualquier elemento Brizy que ofrezca una opción para establecer el valor dinámicamente. El elemento de calificación es otro ejemplo en el que puede usarlo para crear una calificación de estrellas dinámica.
