Cómo crear una alternativa fácil de descargas digitales con Elementor
Publicado: 2022-10-07¿Tienes productos digitales que quieras vender con WordPress? Un complemento que aparece en su mente podría ser Easy Digital Downloads (EDD). ¿Sabías que puedes crear tu propia alternativa de Easy Digital Downloads con Elementor? En esta publicación, le mostraremos cómo hacerlo.
Pero primero, averigüemos qué es Easy Digital Downloads.
Easy Digital Downloads es un complemento que le permite convertir su sitio de WordPress en un sitio web de comercio electrónico muy parecido a WooCommerce. La diferencia es que Easy Digital Downloads se enfoca en vender productos digitales.
En general, el funcionamiento de Easy Digital Downloads es bastante sencillo. Primero, configura los pagos. A continuación, puede comenzar a agregar los productos que desea vender. Al agregar un nuevo producto, puede agregar el precio del producto y la URL del archivo. Tanto el precio del producto como la URL del archivo son en realidad campos personalizados. que puede crear usted mismo usando complementos como ACF, Pods y JetEngine.
Element Pro, como sabe, tiene la capacidad de mostrar datos de campos personalizados. Combinado con su función Theme Builder, puede crear alternativas de descargas digitales fáciles de bricolaje creando un tipo de publicación personalizado y campos personalizados y luego creando una plantilla personalizada para el tipo de publicación personalizada.
¿Qué pasa con el pago?
Puede usar el widget Botón de PayPal o Botón de rayas (o incluso ambos). PayPal Button y Stripe Button son los widgets nativos disponibles en Elementor Pro.
Pasos para crear descargas digitales fáciles con Elementor
Lo primero es lo primero, queremos subrayar que solo puede seguir los pasos a continuación con Elementor Pro , ya que Elementor Free no tiene la función Theme Builder. Además, los widgets de pago (PayPal Button y Stripe Button) no están disponibles en Elementor Free ( Leer: Elementor Free vs Pro).
Paso 1: crea un tipo de publicación personalizado
Lo primero que debe hacer es crear el tipo de publicación personalizada (CPT). Necesita este CPT para acomodar los productos digitales individuales. Puede usar el complemento de la interfaz de usuario de CPT para crear el tipo de publicación personalizada. Es un complemento gratuito para que no necesite gastar un presupuesto adicional.
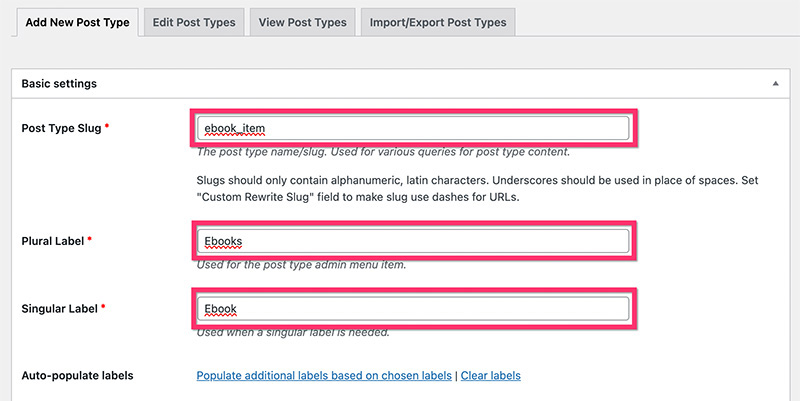
Después de instalar y activar el complemento CPT UI, vaya a CPT UI -> Agregar/Editar tipos de publicaciones en su panel de WordPress. En el bloque Configuración básica en la pestaña Agregar nuevo tipo de publicación, agregue las configuraciones necesarias, como slug de publicación, etiqueta plural y etiqueta singular.

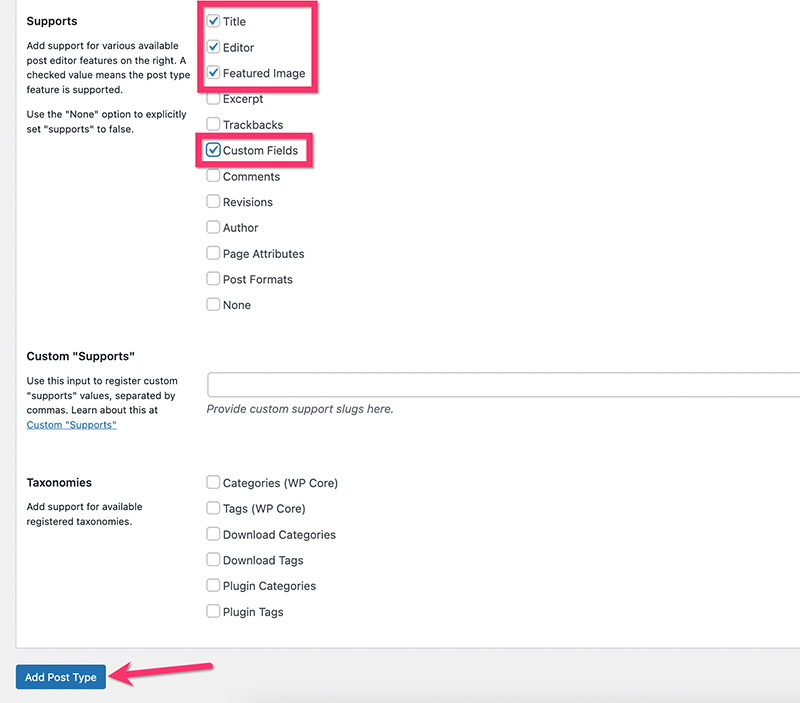
Si desea configurar las etiquetas adicionales para su tipo de publicación personalizada, puede abrir el bloque Etiquetas adicionales . A continuación, vaya al bloque Configuración para establecer algunas configuraciones adicionales. En la sección Soportes , asegúrese de habilitar los siguientes componentes y haga clic en el botón Agregar tipo de publicación :
- Título
- Editor
- Foto principal
- Campo personalizado

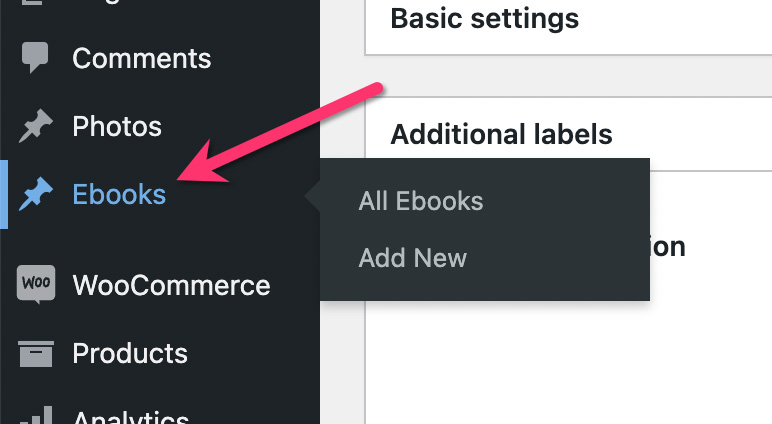
Una vez que se crea el tipo de publicación personalizada, verá un nuevo elemento de menú en la barra lateral del menú en su tablero de WordPress.

Paso 2: crear taxonomías personalizadas
Las taxonomías le permiten organizar mejor su contenido. Hay dos taxonomías predeterminadas en WordPress: categoría y etiqueta. Estas taxonomías predeterminadas solo se pueden usar en el tipo de publicación predeterminada (publicación de blog). Por lo tanto, debe crear taxonomías personalizadas para organizar sus productos digitales.
Además de crear un tipo de publicación personalizado, la interfaz de usuario de CPT también le permite crear taxonomías personalizadas. En este ejemplo, crearemos una categoría personalizada y una etiqueta personalizada para el tipo de publicación personalizada que acabamos de crear arriba.
– Categoría personalizada
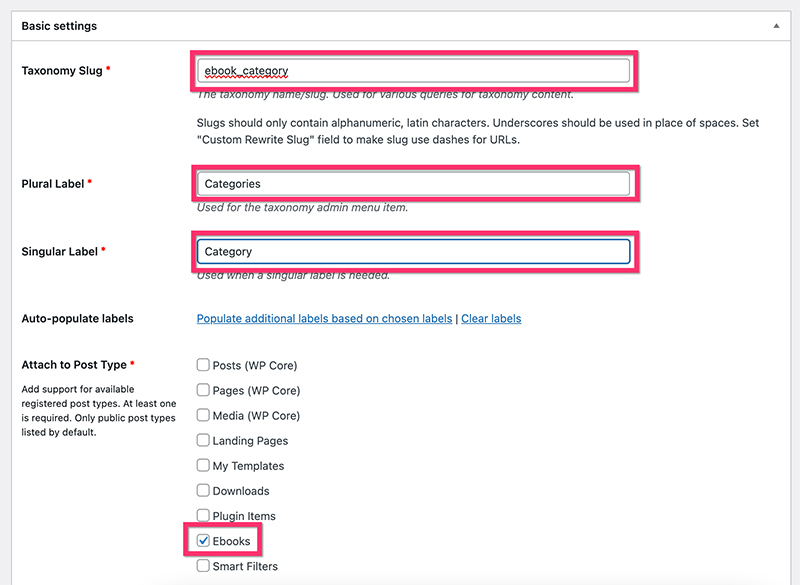
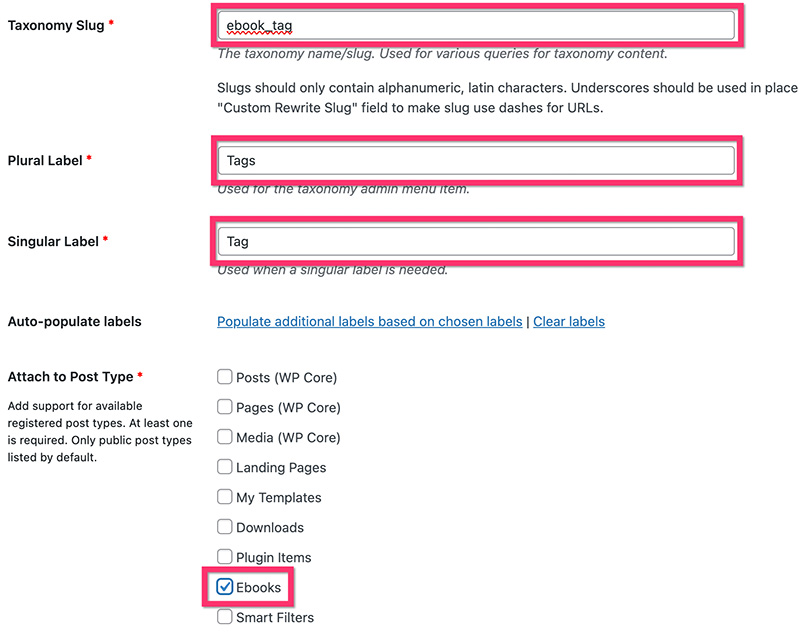
Vaya a la interfaz de usuario de CPT -> Agregar/Editar taxonomías de publicaciones en su tablero de WordPress. En el bloque Configuración básica en la pestaña Agregar nueva taxonomía , establezca la configuración necesaria, como slug, etiqueta plural y etiqueta singular. Asegúrese de seleccionar el tipo de publicación personalizada que acaba de crear arriba en la sección Adjuntar al tipo de publicación .

Vaya al bloque Etiquetas adicionales si desea configurar las etiquetas adicionales.
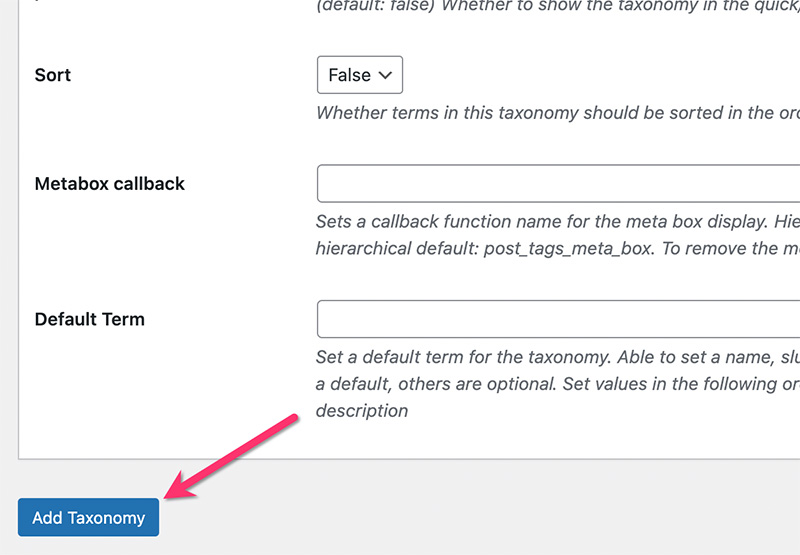
A continuación, vaya al bloque Configuración para establecer algunas configuraciones adicionales. En este ejemplo, usamos la siguiente configuración:
- Público: Verdadero
- consultable público: verdadero
- Jerárquico: Verdadero
- Mostrar interfaz de usuario: verdadero
- Mostrar en el menú: Verdadero
- Mostrar en los menús de navegación: Verdadero
- Consulta Var: Verdadero
- Reescribir: Verdadero
- Reescribir con frente: verdadero
- Reescribir Jerárquico: Falso
- Mostrar columna de administrador: falso
- Mostrar en API REST: Verdadero
- Mostrar en la nube de etiquetas: Falso
- Mostrar en el panel de edición rápida/en masa: Falso
- Ordenar: Falso
Haga clic en el botón Agregar taxonomía para agregar la categoría personalizada.

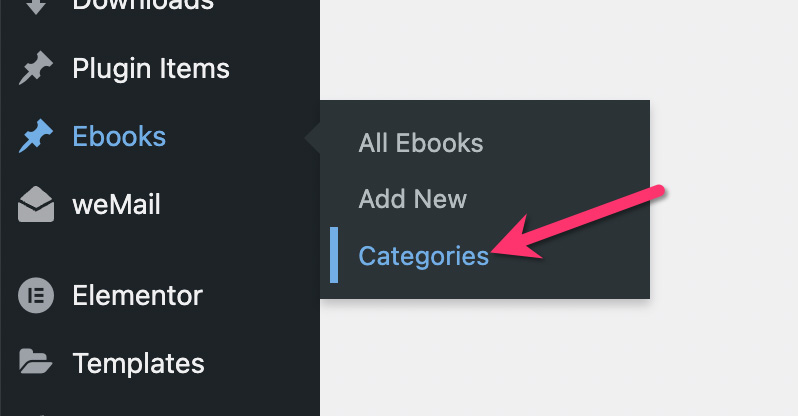
Una vez que se crea la categoría personalizada, verá un nuevo elemento (Categoría) en su menú de tipo de publicación personalizada en su tablero de WordPress.

– Etiqueta personalizada
Vaya a la interfaz de usuario de CPT -> Agregar/Editar taxonomías de publicaciones en su panel de control de WordPress para crear una etiqueta personalizada. Asegúrese de adjuntar la etiqueta personalizada al tipo de publicación personalizada que creó anteriormente.

Abra el bloque Etiquetas adicionales para agregar más etiquetas. A continuación, abra el bloque Configuración para agregar la configuración necesaria. En este ejemplo, usamos la siguiente configuración:
- Público: Verdadero
- consultable público: verdadero
- Jerárquico: Falso
- Mostrar interfaz de usuario: verdadero
- Mostrar en el menú: Verdadero
- Mostrar en los menús de navegación: Verdadero
- Consulta Var: Verdadero
- Reescribir: Verdadero
- Reescribir con frente: verdadero
- Reescribir Jerárquico: Falso
- Mostrar columna de administrador: falso
- Mostrar en API REST: Verdadero
- Mostrar en la nube de etiquetas: Falso
- Mostrar en el panel de edición rápida/en masa: Falso
- Ordenar: Falso
Haga clic en el botón Agregar taxonomía para agregar la etiqueta personalizada.
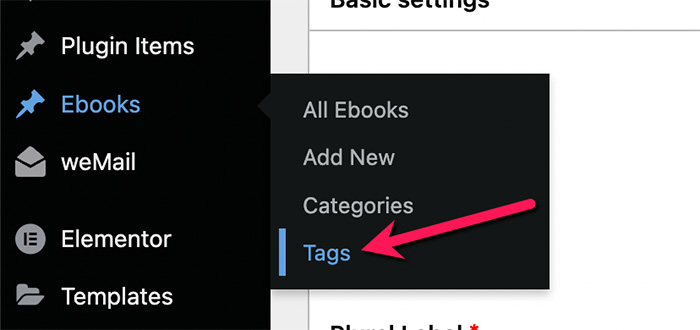
Una vez que haya terminado de crear la etiqueta personalizada, verá un nuevo elemento (etiqueta) en su menú de tipo de publicación personalizada en su tablero de WordPress.

Paso 3: crea los campos personalizados
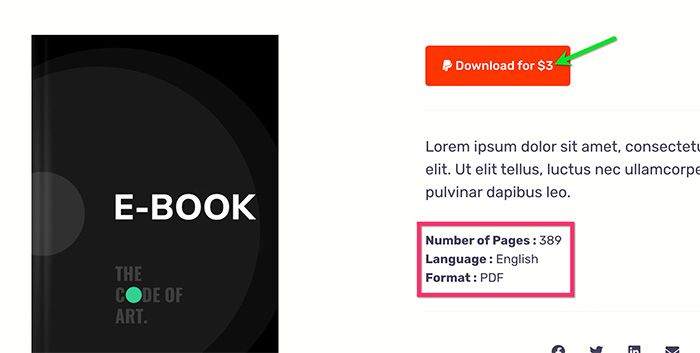
Para este tutorial, hemos creado una plantilla personalizada diseñada específicamente para vender libros electrónicos. Crearemos campos personalizados para algunos elementos de la plantilla:
- Precio del producto
- Etiqueta de precio del producto (se utilizará en el texto del botón)
- URL del producto
- Resumen del producto
- Número de páginas
- Idioma
- Formato

El complemento que usaremos para crear campos personalizados es ACF. Puede usar otro complemento de su elección, pero asegúrese de que admita campos de texto, número y URL.
Puede usar la versión gratuita de ACF para seguir los pasos a continuación, ya que los tipos de campo que usaremos a continuación están disponibles en la versión gratuita. Asegúrese de instalar y activar el complemento ACF antes de continuar.
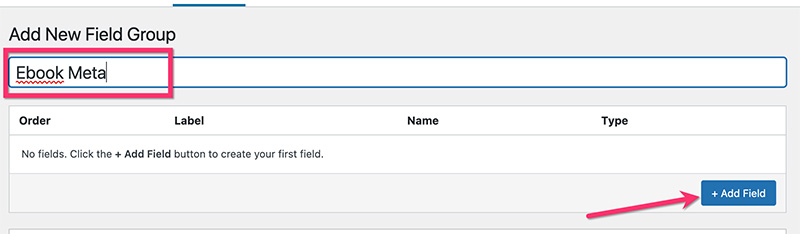
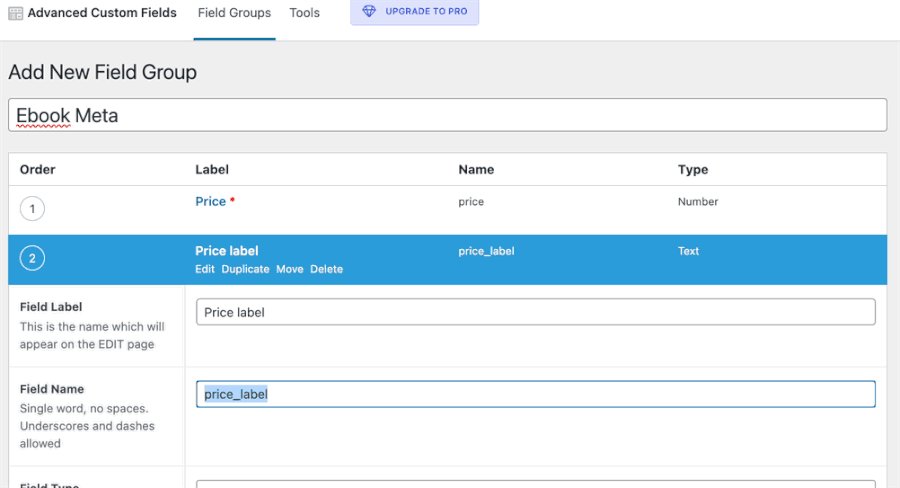
Para comenzar a crear los campos personalizados, vaya a Campos personalizados -> Agregar nuevo en su tablero de WordPress. Asigne un nombre a su grupo de campos personalizados y haga clic en el botón Agregar campo para agregar su primer campo personalizado.

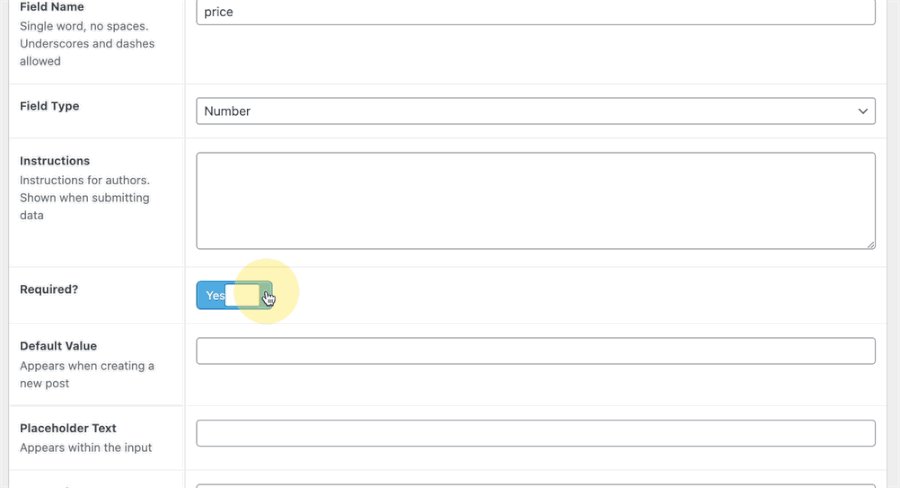
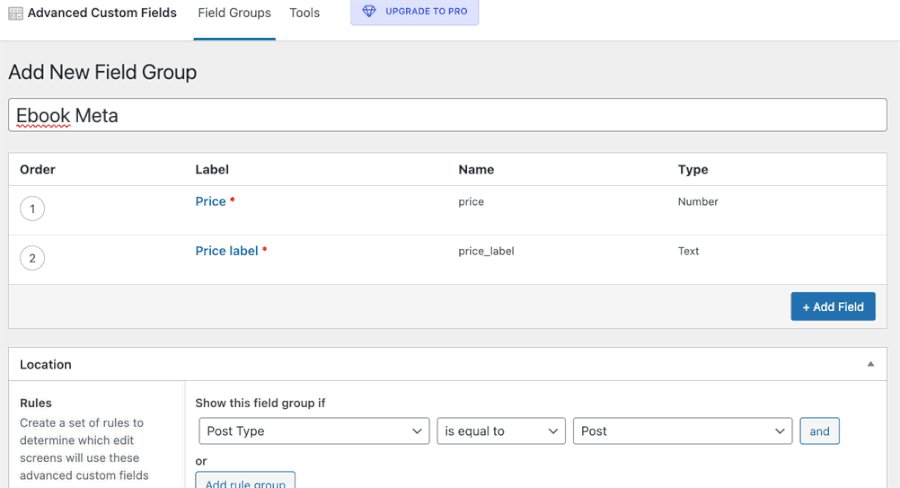
Asigne una etiqueta a su primer campo personalizado y establezca el tipo de campo. Si desea convertirlo en un campo obligatorio, simplemente habilite la opción Obligatorio . Haga clic en el botón Agregar campo para agregar más campos personalizados.

- Precio del producto: Número
- Etiqueta de precio del producto: Texto
- URL del producto: URL
- Resumen del producto: área de texto
- Número de páginas: Número
- Idioma: Seleccionar
- Formato: Seleccionar
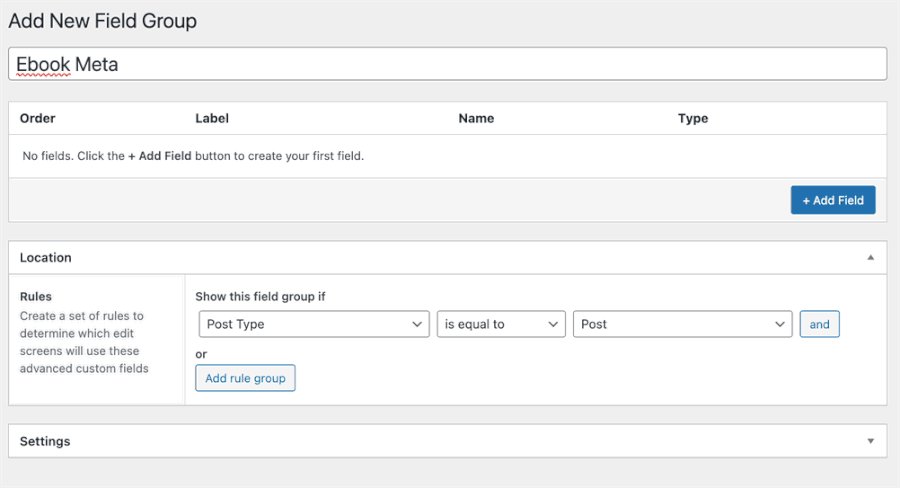
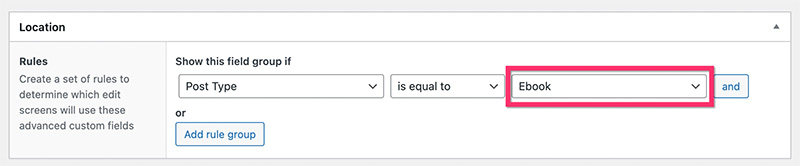
Una vez que haya terminado de agregar los campos personalizados, vaya al bloque Ubicación para asignar los campos personalizados. Asegúrate de asignarlo al tipo de publicación personalizada que creaste en el paso 1 anterior.


Paso 4: Agregue su primer producto digital
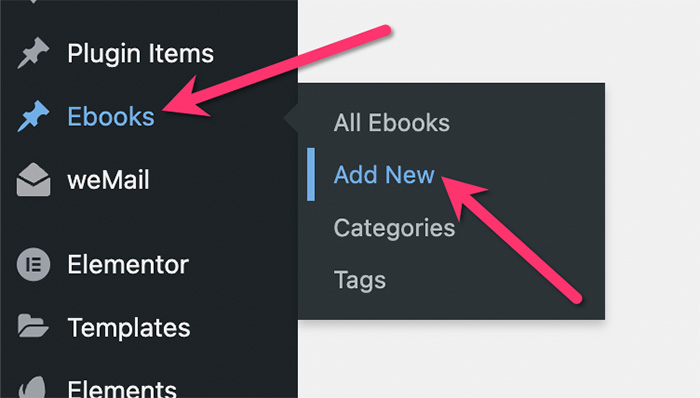
Una vez que haya terminado de crear el tipo de publicación personalizada, las taxonomías personalizadas y los campos personalizados, puede comenzar a agregar su primer elemento de producto digital. Simplemente vaya al menú de la barra lateral en su tablero de WordPress y seleccione su etiqueta de menú de tipo de publicación personalizada -> Agregar nuevo .


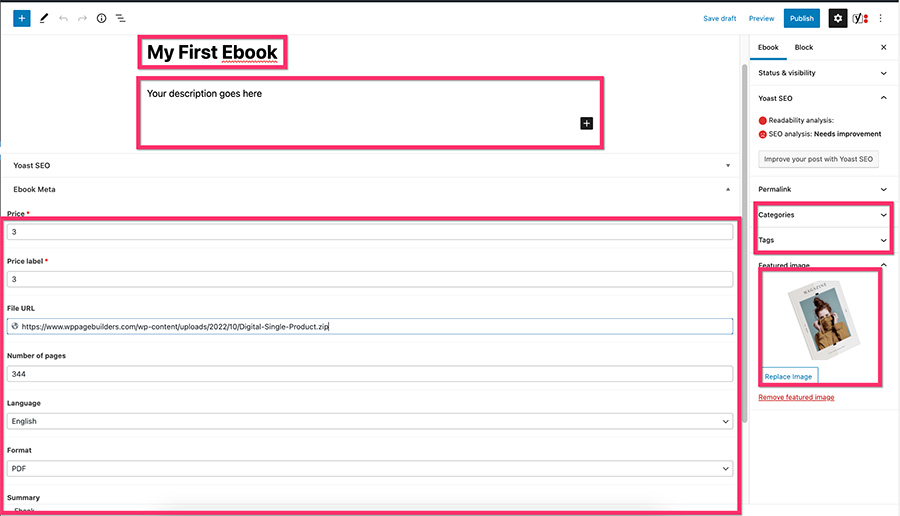
Dale a tu producto un título y una descripción. Una vez hecho esto, muévase al bloque de campos personalizados para ingresar los datos de los campos personalizados que ha creado anteriormente. Configure también la imagen destacada, la categoría y la etiqueta.

Publica tu producto digital una vez que hayas terminado de agregar el contenido.
Nota: Asegúrese de escribir el mismo número/texto de precio y etiqueta de precio.
No se preocupe si no ve los datos de los campos personalizados después de publicar su producto digital. WordPress mostrará su producto digital en función de la plantilla predeterminada del tipo de publicación personalizada de su tema. Crearemos la plantilla personalizada utilizando Elementor en breve en el siguiente paso a continuación.
Paso 5: cree la plantilla personalizada para el tipo de publicación personalizada
Finalmente, es hora de crear la plantilla personalizada para el tipo de publicación personalizada. Como mencionamos anteriormente, hemos creado una plantilla dedicada para este artículo. Puedes descargarlo aquí.
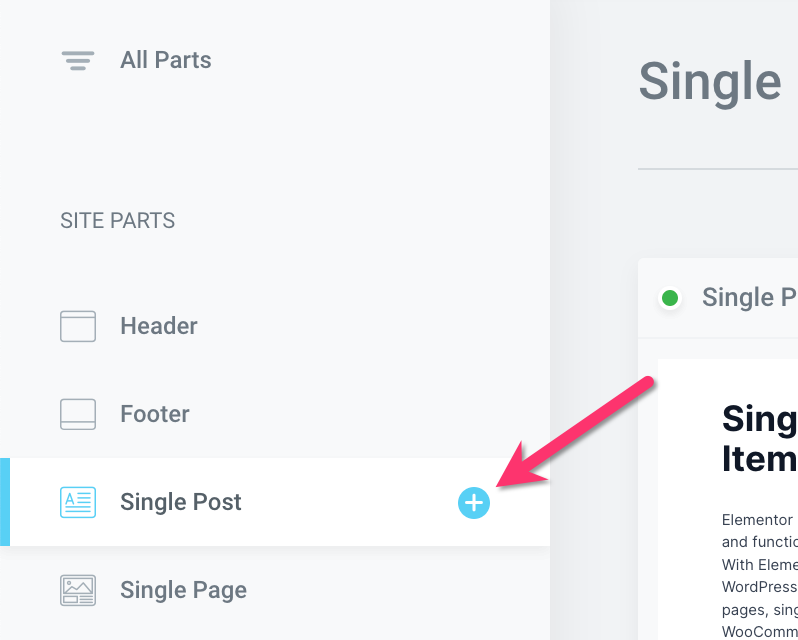
Para comenzar a crear la plantilla personalizada, vaya a Plantillas -> Generador de temas en su panel de WordPress. En la pantalla Theme Builder, pase el mouse sobre la pestaña Publicación única y haga clic en el ícono más para crear una nueva plantilla personalizada.

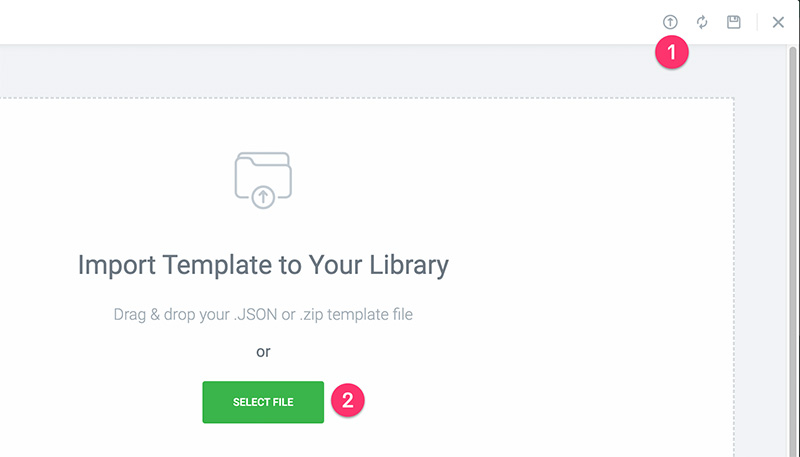
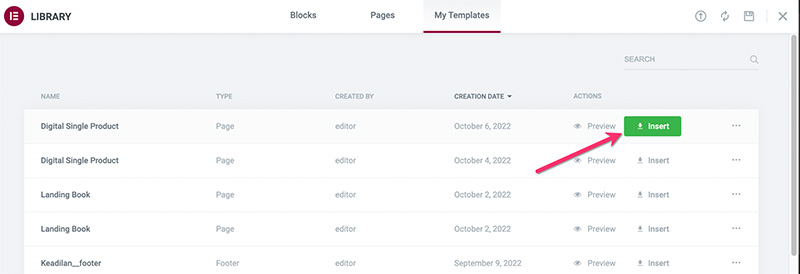
En la ventana de la biblioteca de plantillas que aparece, haga clic en el icono de flecha hacia arriba y seleccione el archivo JSON de la plantilla personalizada que ha descargado.

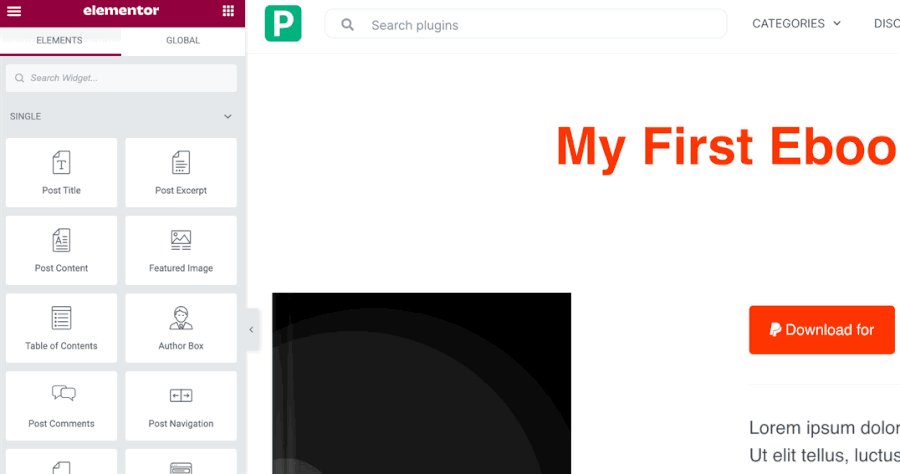
Busque la plantilla que acaba de importar y haga clic en el botón Insertar para importarla al editor de Elementor.

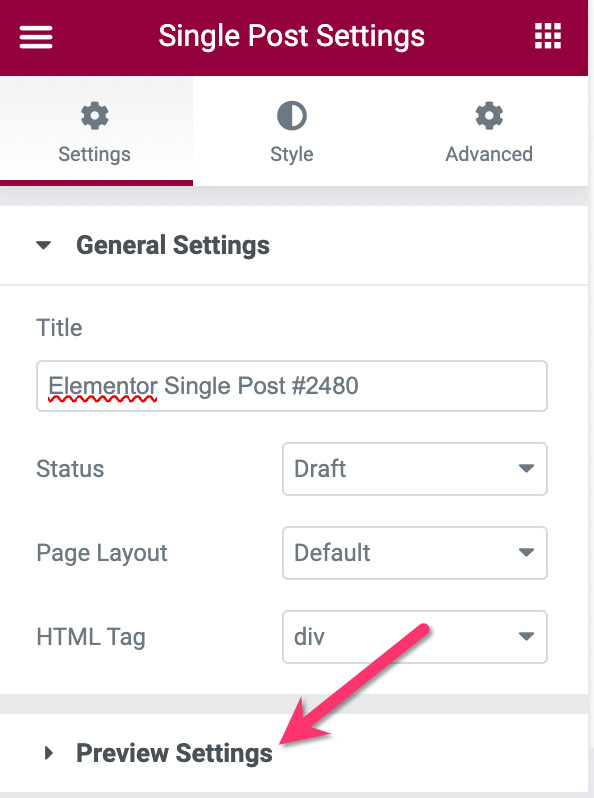
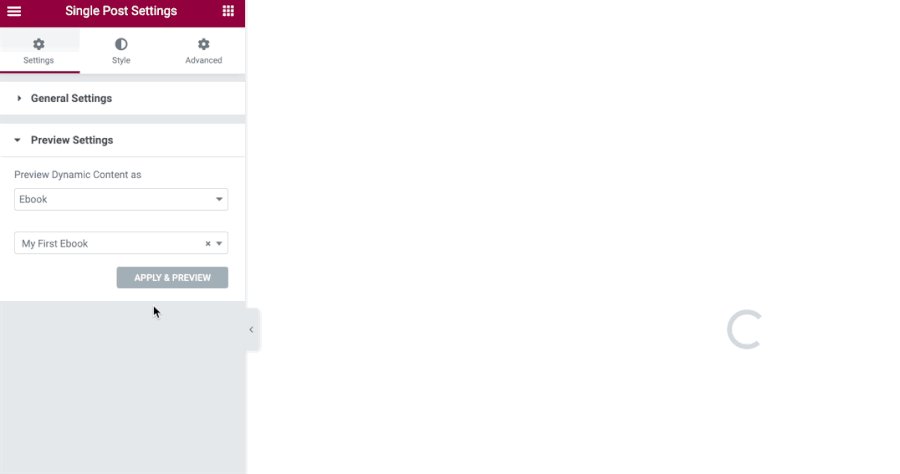
Hay algunos widgets que necesita para configurar su contenido en dinámico. Pero antes de comenzar a editar la plantilla, primero puede cambiar la configuración de vista previa. En el panel de configuración de Elementor, haga clic en el ícono de ajustes en la parte inferior y abra el bloque Configuración de vista previa .

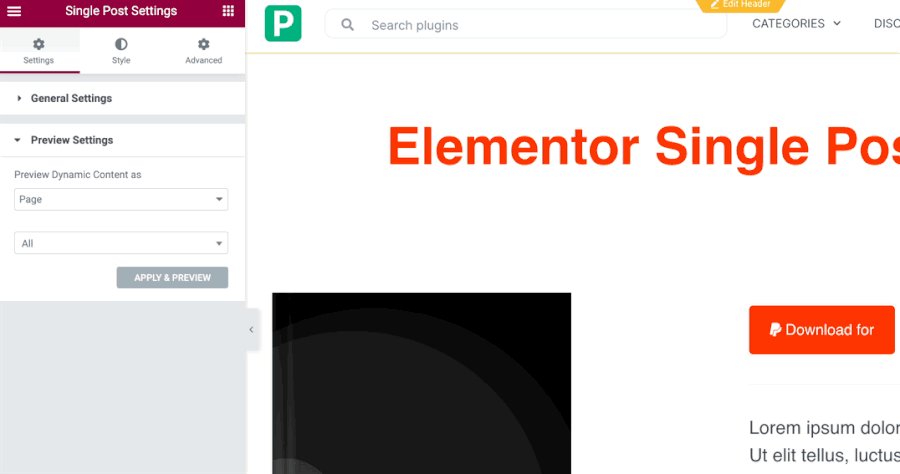
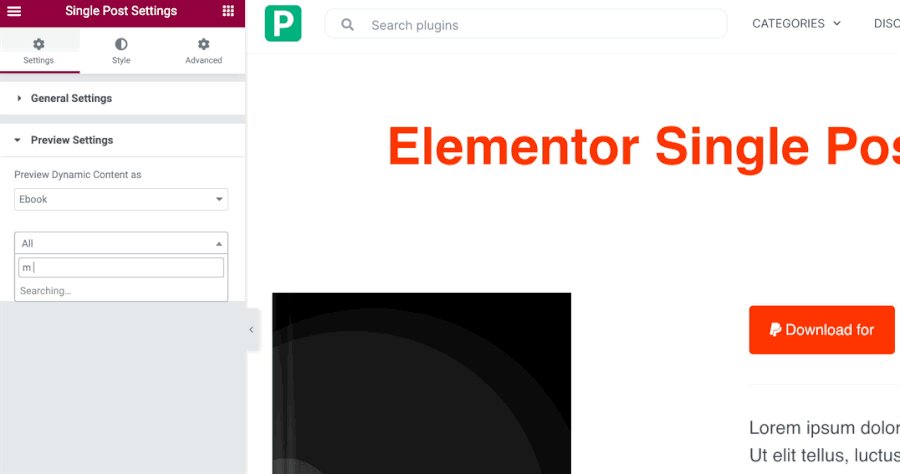
Establezca la vista previa del contenido dinámico en su tipo de publicación personalizada, escriba uno de los elementos que ha publicado y haga clic en el botón APLICAR Y VER VISTA .

- Bóveda
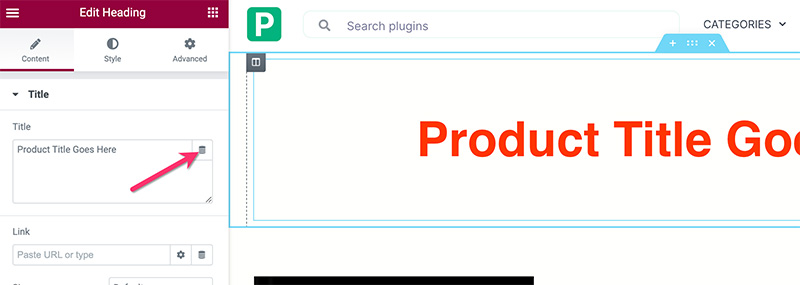
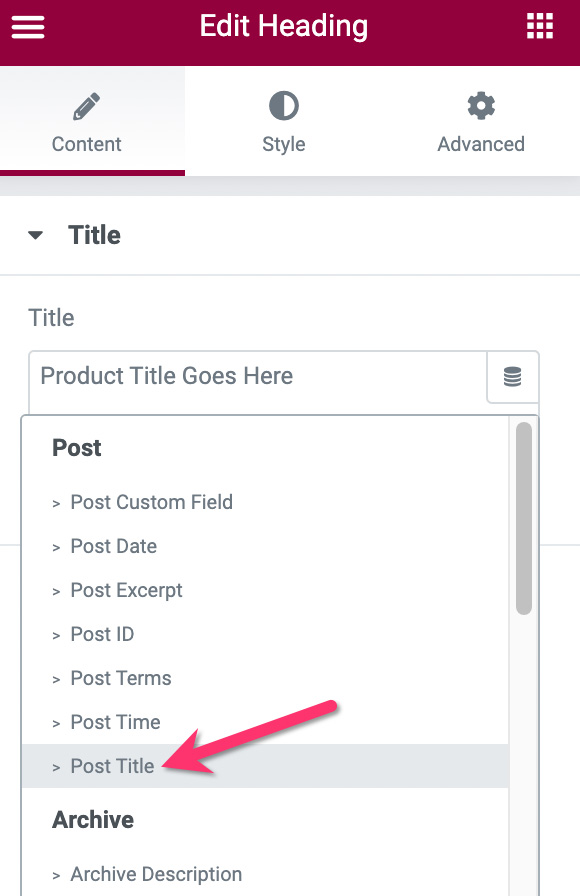
Este widget está dedicado a mostrar dinámicamente el título de los elementos de su producto digital. Para hacerlo, haga clic en el widget para editar. Vaya al panel de configuración y haga clic en el icono Etiquetas dinámicas en el campo Título en la pestaña Contenido .

Seleccione Título de la publicación en la lista desplegable.

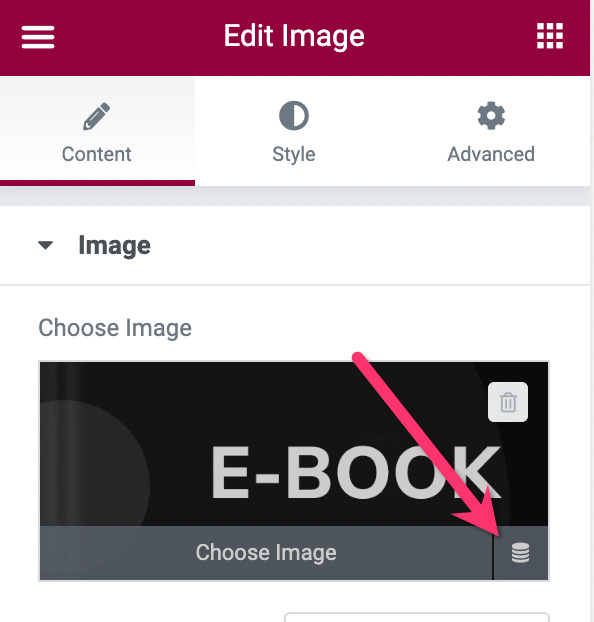
- Imagen
Haga clic en el widget Imagen para editarlo y vaya al panel de configuración. En el panel de configuración, desplace el cursor sobre la imagen y haga clic en el icono Etiquetas dinámicas.

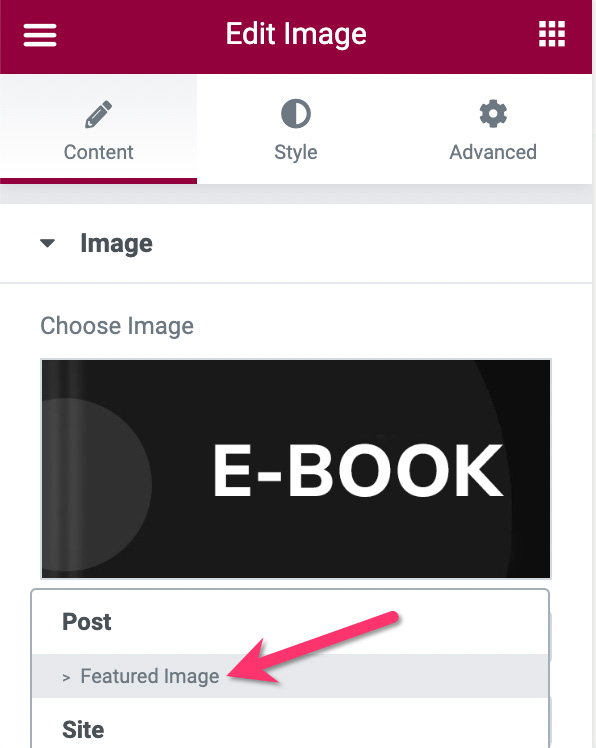
Seleccione Imagen destacada en la lista desplegable.

– Botón de PayPal
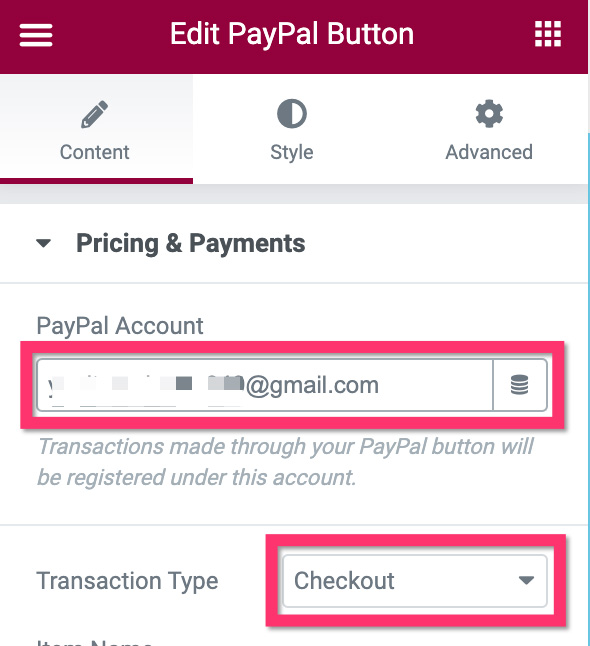
El botón de PayPal es el widget clave aquí. Hay algunos elementos en el botón que debemos configurar como dinámicos, incluido el precio, la etiqueta de precio y el nombre del producto. Pero primero, asegúrese de agregar su cuenta de PayPal (dirección de correo electrónico) y establezca el tipo de transacción en Pago .

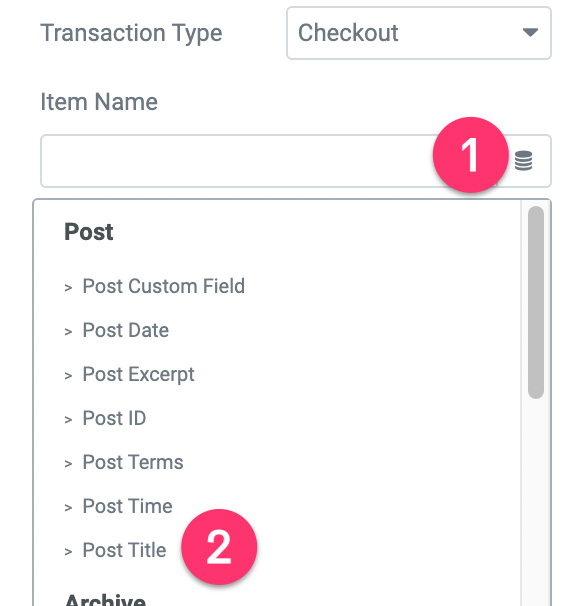
A continuación, vaya al campo Nombre del elemento y configúrelo en Título de la publicación.

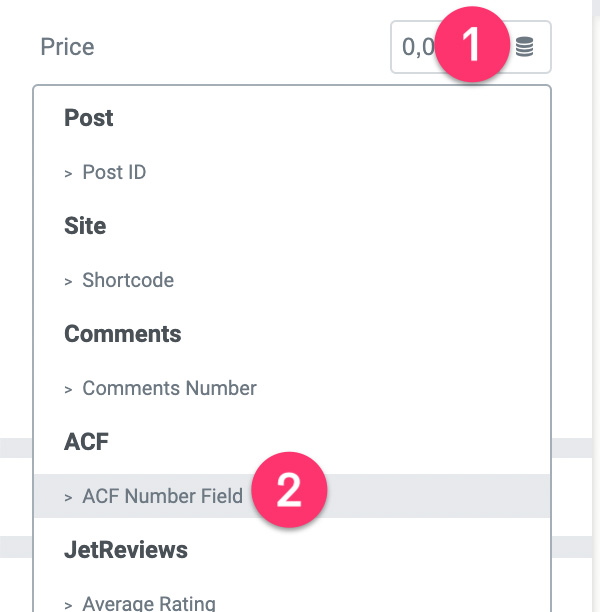
Es hora de fijar el precio. Haga clic en el icono Etiquetas dinámicas del campo Precio y seleccione Campo de número ACF .

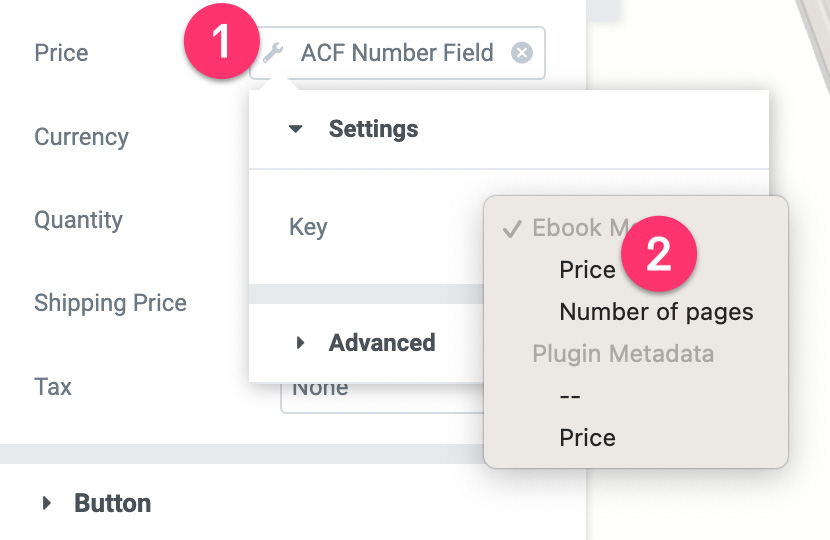
Haga clic en el icono de llave inglesa y seleccione Precio .

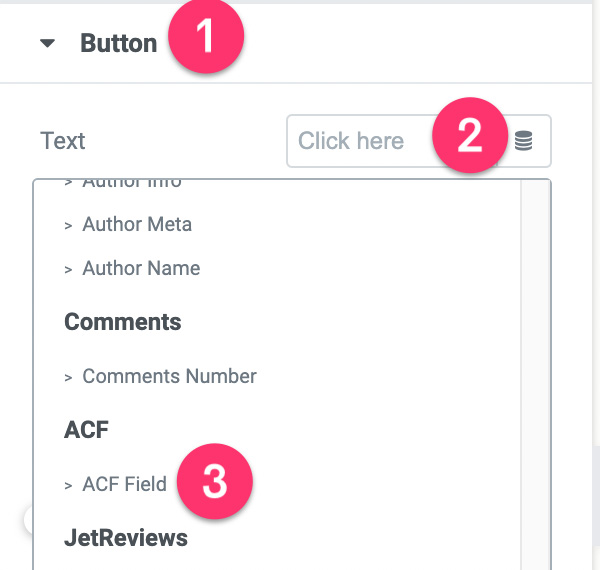
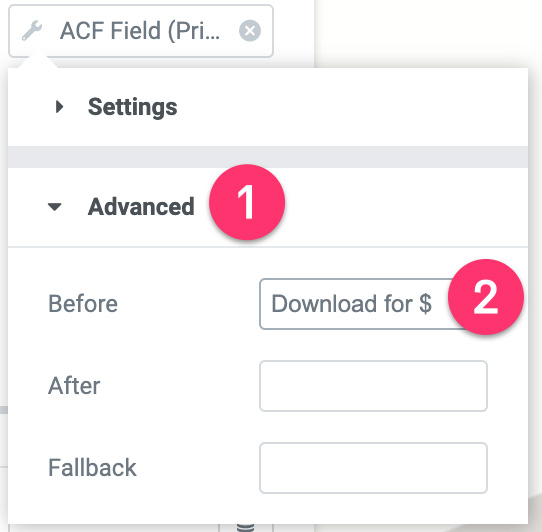
A continuación, abra el bloque de configuración del botón para establecer el texto del botón. Haga clic en el icono Etiquetas dinámicas en el campo Texto . Seleccione Campo ACF .

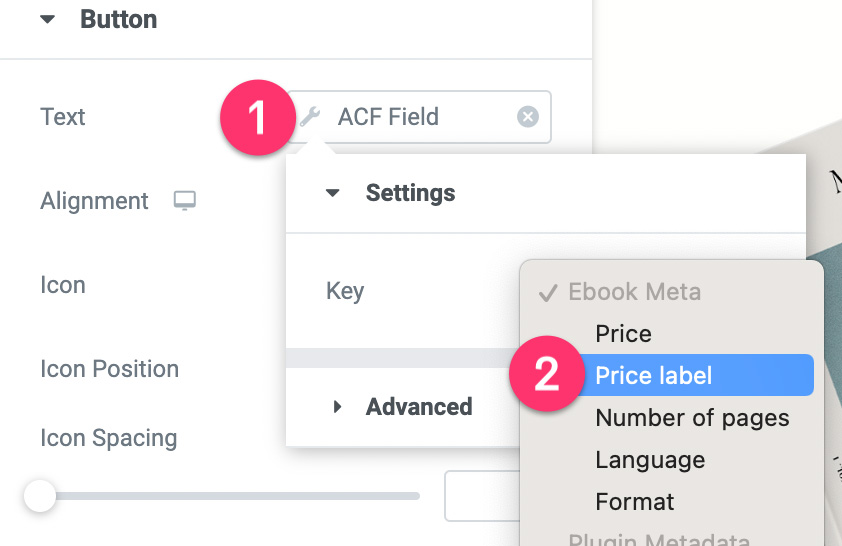
Haga clic en el icono de llave inglesa y seleccione Etiqueta de precio .

Abra el bloque Avanzado y agregue un prefijo. Algo así como "Descargar por $".

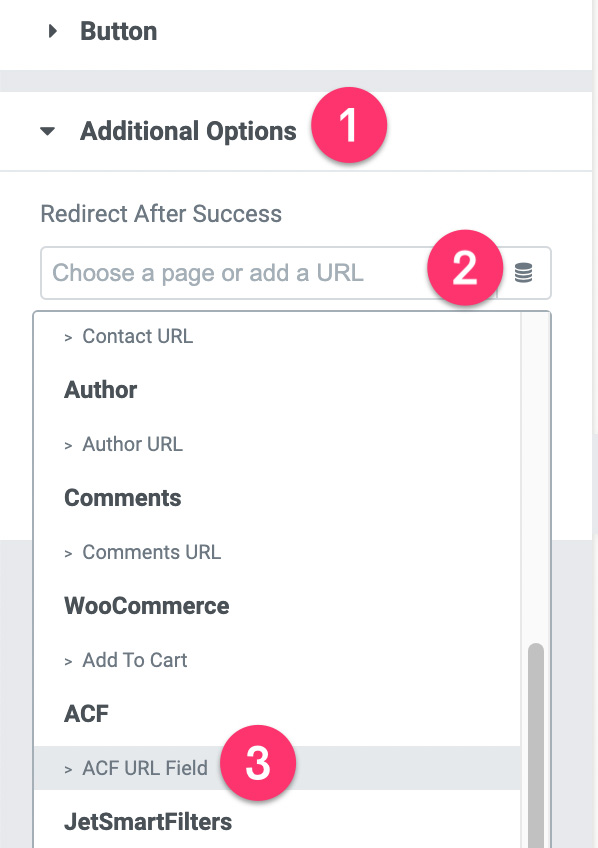
A continuación, abra el bloque de configuración Opciones adicionales . Haga clic en el ícono Etiquetas dinámicas en el campo Redirigir después de éxito y seleccione Campo de URL de ACF .

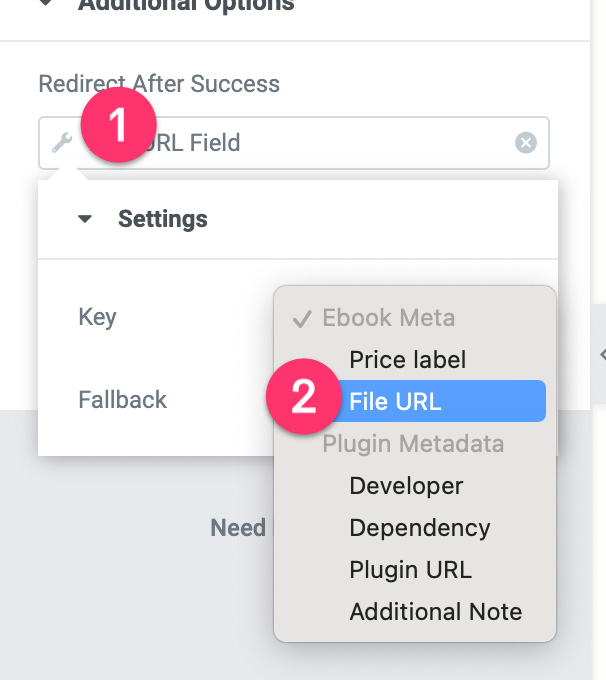
Haga clic en el icono de llave inglesa y seleccione URL de archivo .

- Editor de texto
El widget Editor de texto se utiliza para mostrar el resumen de su producto digital. El contenido del resumen extraído del campo Resumen del producto en su grupo de campos personalizados.
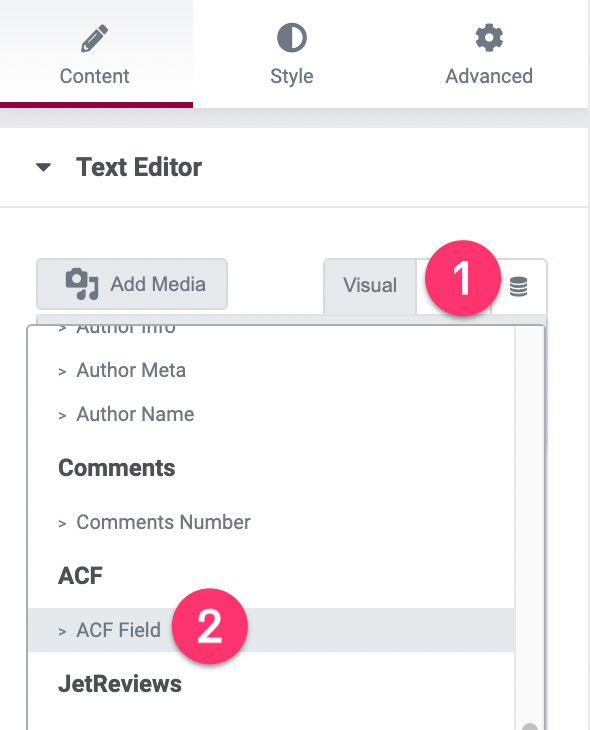
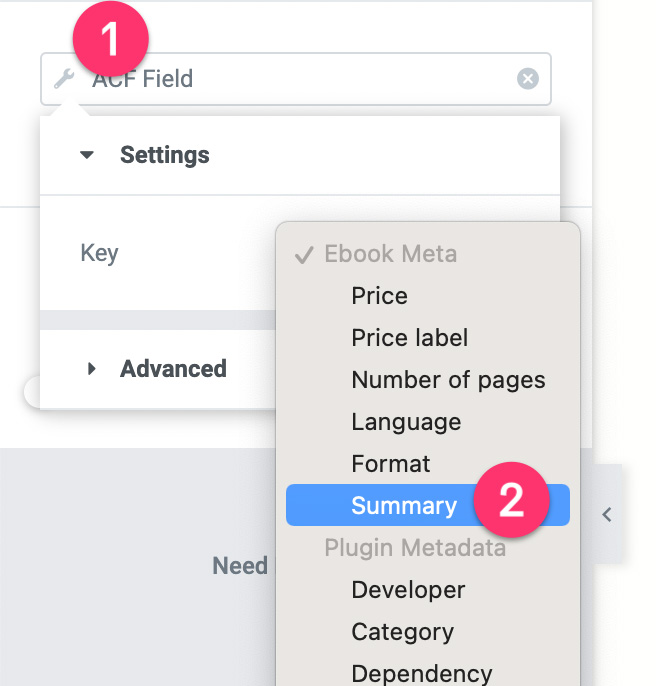
Haga clic en el widget Área de texto para editarlo. Vaya al panel de configuración y haga clic en el icono Etiquetas dinámicas en el campo Editor de texto. Seleccione Campo ACF .

Haga clic en el icono de llave inglesa y seleccione Resumen .

– Lista de iconos
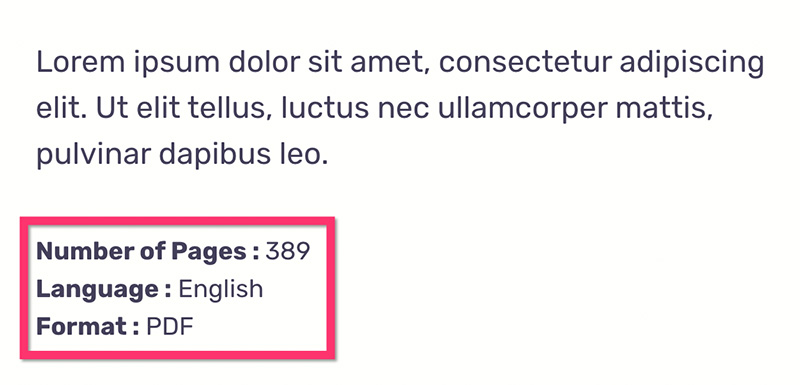
Usamos el widget Lista de iconos para mostrar el número de páginas, el idioma y el formato del libro electrónico.

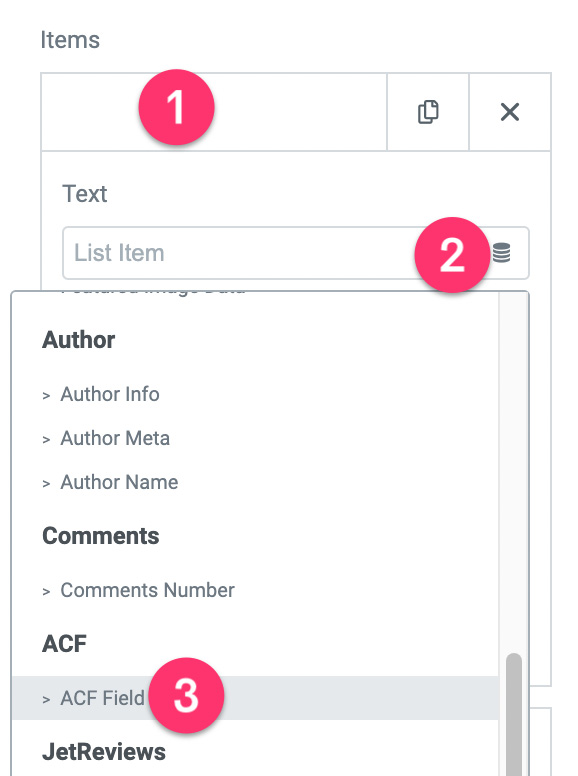
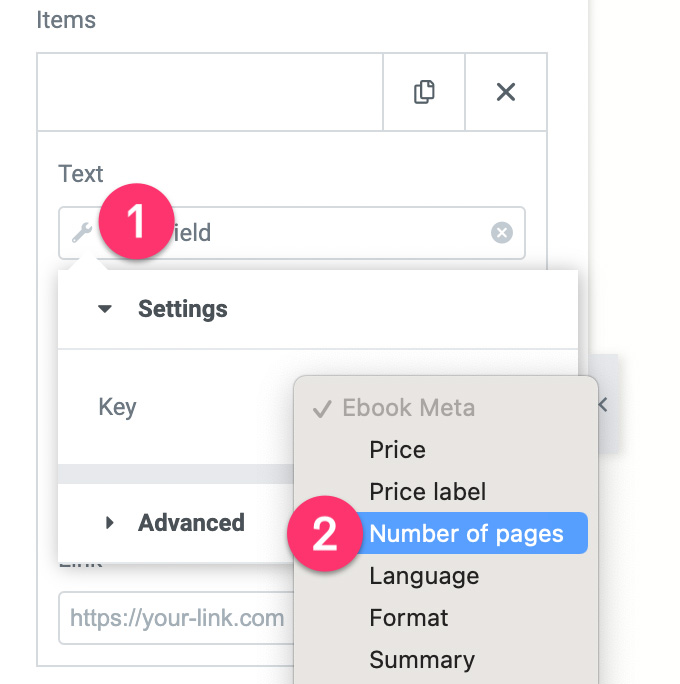
Haga clic en el widget Lista de iconos para editarlo. En el panel de configuración, abra el primer elemento y haga clic en el icono Etiquetas dinámicas en el campo Texto . Seleccione Campo ACF .

Haga clic en el icono de llave inglesa y seleccione Número de páginas .

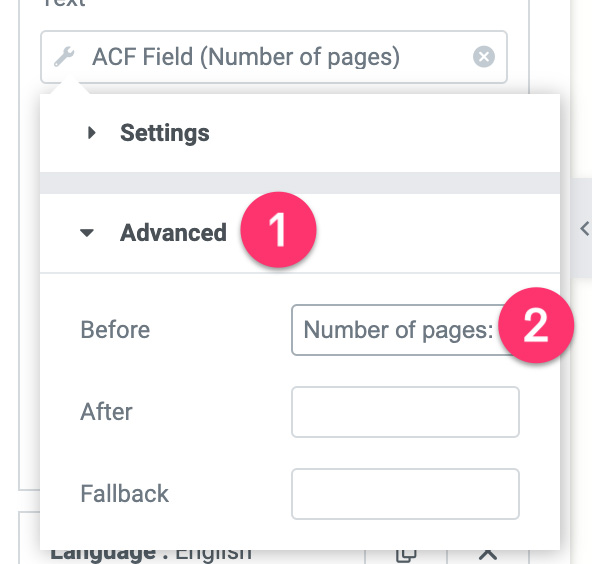
Abra el bloque Avanzado y agregue el prefijo. Algo así como “Número de páginas:”

Repita los pasos anteriores para otros elementos en el widget Lista de iconos.
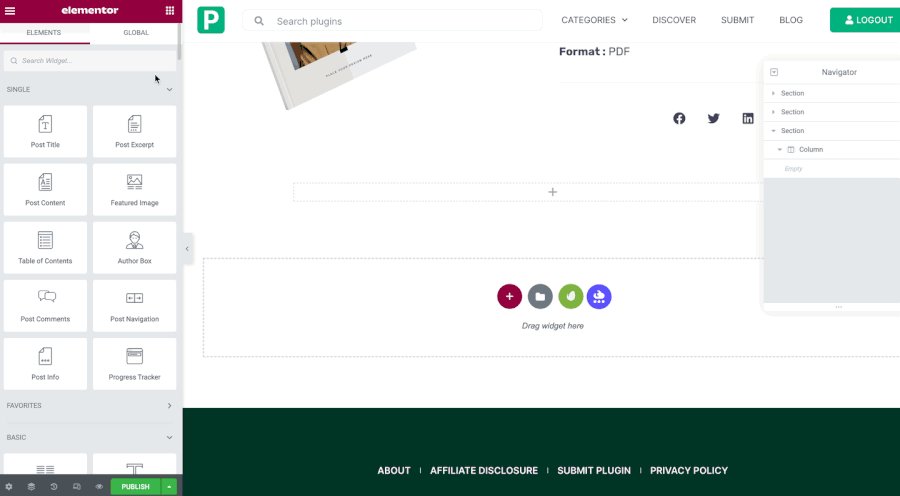
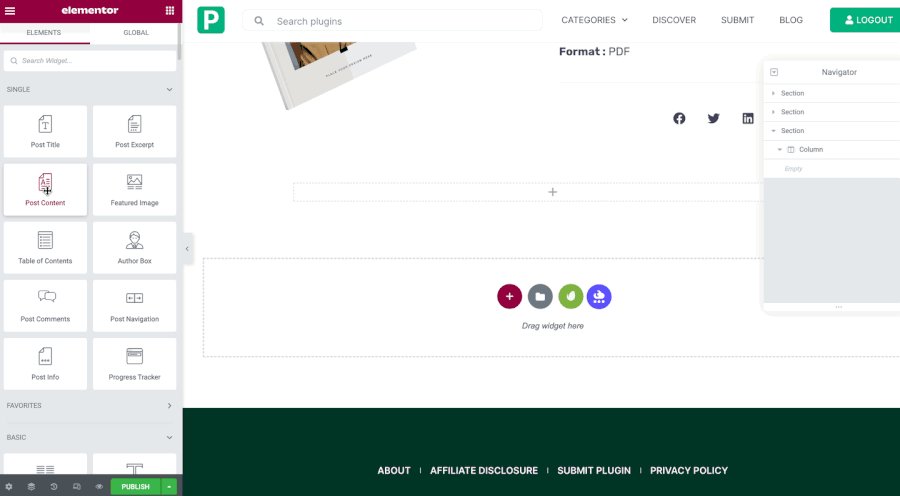
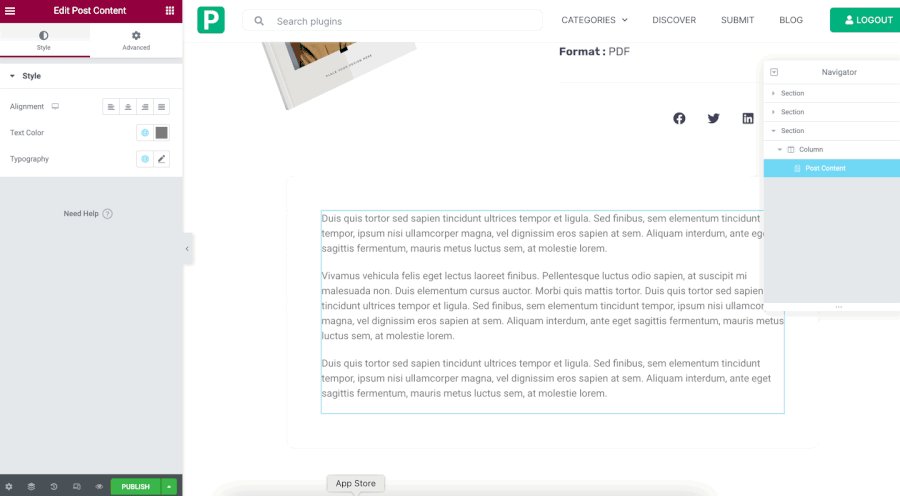
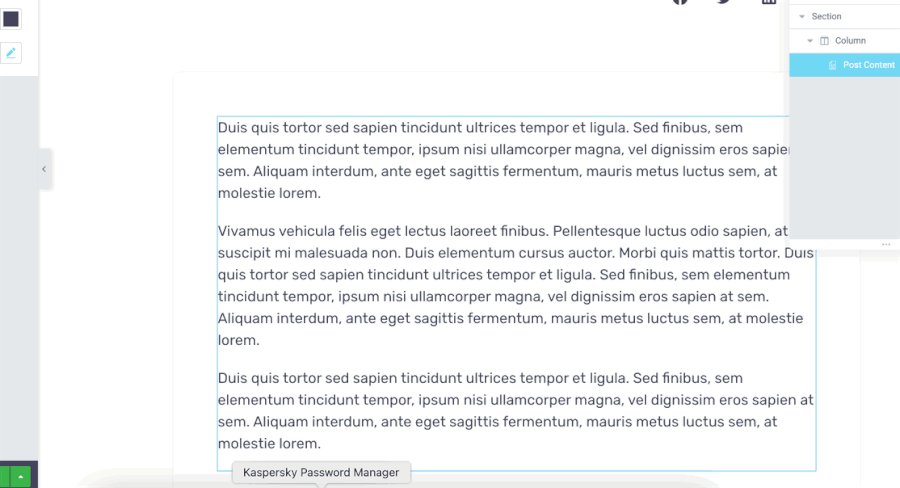
- Publicar Contenido
En la tercera sección de la plantilla personalizada, puede encontrar otro widget de Editor de texto. Puede eliminarlo y reemplazarlo con el widget Publicar contenido.

Puede usar la siguiente configuración para el widget Publicar contenido.
- Color del texto: #44405A
- Familia tipográfica: Rubik
- Tamaño de fuente: 18px
- Peso de la fuente: 400px
- Altura de línea: 31px
Puede modificar la plantilla a su gusto. Una vez hecho esto, haga clic en el botón PUBLICAR en la parte inferior del panel de configuración.

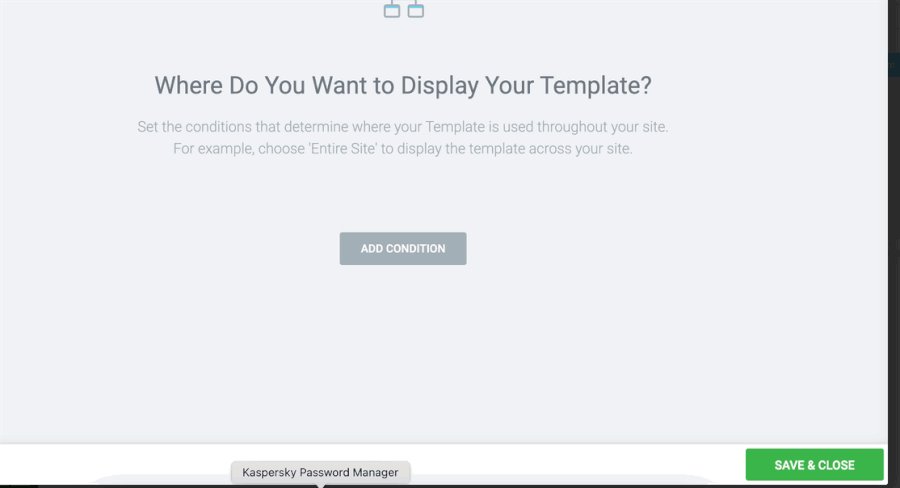
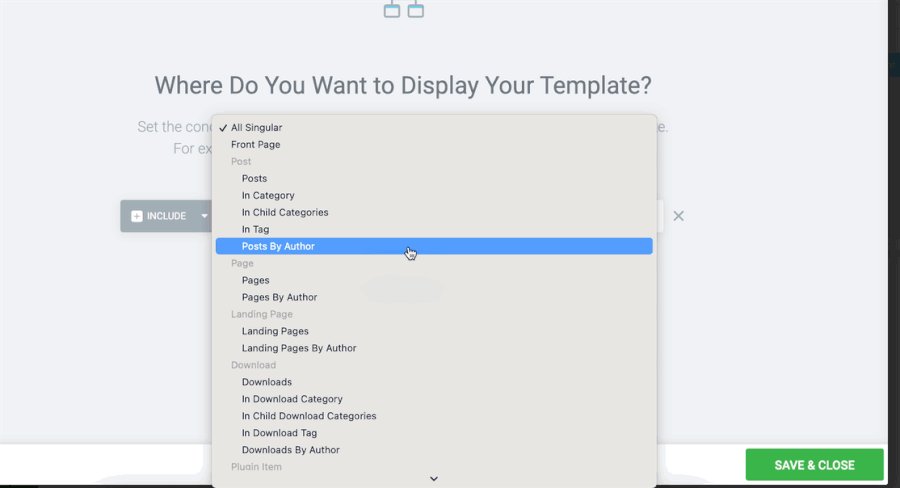
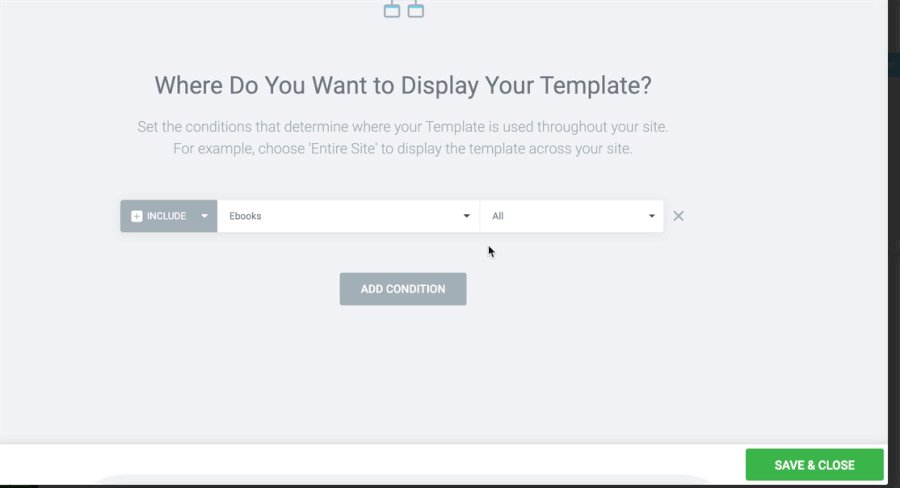
En la ventana que aparece, haga clic en AGREGAR CONDICIÓN para agregar la condición de visualización. Seleccione el tipo de publicación personalizada que ha creado en el paso 1 anterior y haga clic en el botón GUARDAR Y CERRAR .

Después de crear la plantilla personalizada para el tipo de publicación personalizada, puede comenzar a agregar otros artículos que desee vender en su sitio web.
Paso 6: crea una página de la tienda
Si tiene muchos artículos digitales para vender, es una gran idea crear una página de tienda dedicada (al igual que la página de tienda de WooCommerce) para mostrar todos los artículos que vende. Puede usar el widget de Publicaciones de Elementor para mostrar sus elementos digitales.
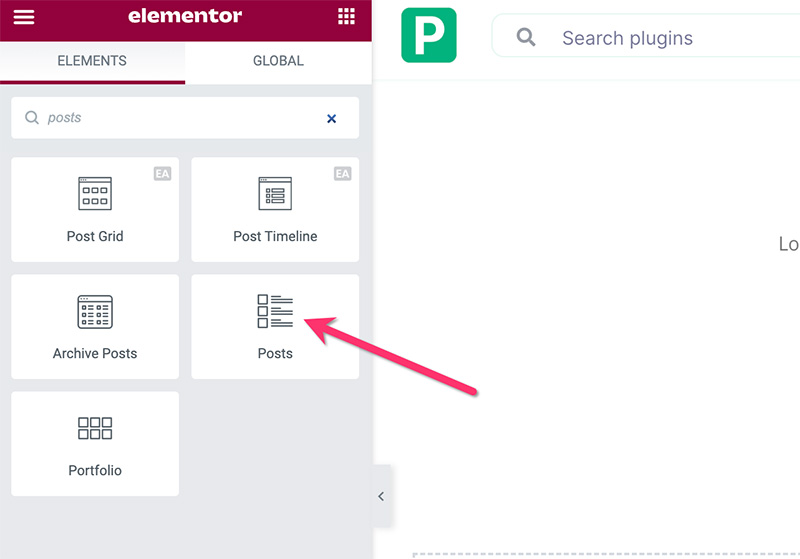
Primero, crea una nueva página y edítala con Elementor. En el editor de Elementor, agregue el widget Publicaciones al área del lienzo.

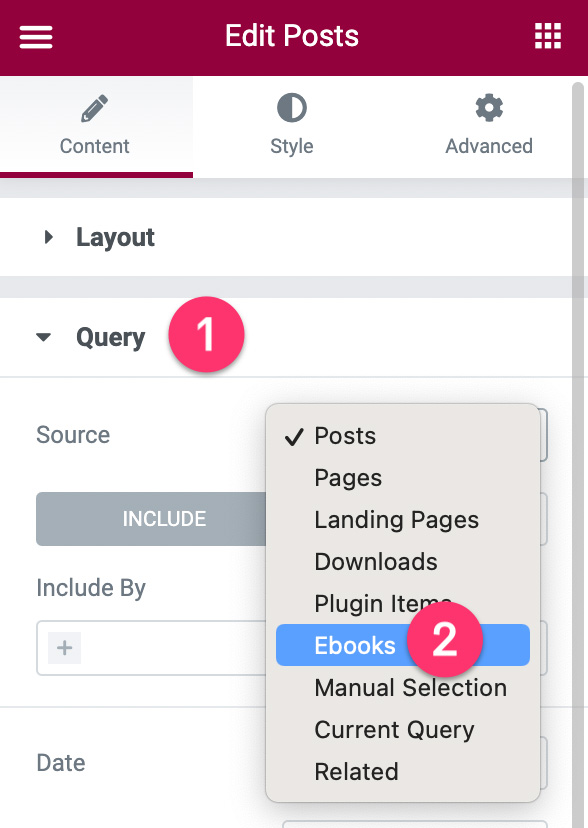
Una vez que se agrega el widget de Publicaciones, vaya al panel de configuración y abra el bloque de configuración de Consulta . Establezca la fuente de contenido en el tipo de publicación personalizada que creó en el paso 1 anterior.

Vaya a la pestaña Estilo para darle estilo al widget de Publicaciones. Puede leer esta publicación para obtener un tutorial más detallado sobre cómo usar el widget Publicaciones. Publica tu página una vez que hayas terminado de editarla.
¡Hecho!
La línea de fondo
Easy Digital Downloads es un complemento de comercio electrónico popular para WordPress diseñado específicamente para vender productos digitales. Desde e-book, plantillas, imágenes, videos, ilustraciones, etc. Si bien es excelente vender sus artículos digitales, no tiene la opción de crear la plantilla personalizada para productos individuales. En otras palabras, tiene una opción de diseño limitada para la página de un solo producto.
Si tiene un sitio web de WordPress impulsado por Elementor y tiene algunos artículos digitales para vender, puede utilizar la función Theme Builder para crear alternativas de descargas digitales fáciles de bricolaje. Elementor tiene dos widgets de pago, el botón de PayPal y el botón Stripe, que puede utilizar para aceptar pagos. Dado que Elementor ofrece opciones de diseño ilimitadas, puede crear una página de producto única personalizada, así como la página de la tienda, que se combinan con el esquema de diseño de su sitio.
