¡Las ofertas navideñas están aquí!
Publicado: 2023-02-02Un menú fuera del lienzo embellecerá la interfaz de usuario de su sitio web. Además, también es capaz de retener a sus visitantes o clientes en su sitio. Además de estos, un menú fuera del lienzo de Elementor también abre la puerta a varias oportunidades comerciales.
Por lo tanto, agregarlo a su sitio se convierte en la máxima necesidad si no desea comprometer la UI y UX de su sitio web. Afortunadamente, hay opciones para agregar el menú fuera del lienzo de Elementor en WordPress, que es completamente gratuito.
Puedes adoptar cualquiera de ellos. Aunque usar ElementsKit es la opción más adecuada y fácil, ya que le permite agregar un menú fuera del lienzo en unos pocos segundos.
Entonces, exploremos el proceso más simple de agregar un menú fuera del lienzo usando ElementsKit . Pero, antes de eso, tenga un resumen rápido sobre este menú fuera del lienzo y su importancia.
¿Qué es un menú fuera del lienzo en Elementor?
Un menú fuera del lienzo es un menú desplegable que aparece en el lateral de su sitio web al hacer clic en un icono, una imagen o un texto. Este es un menú moderado que mejora la experiencia del usuario de un sitio web en dispositivos móviles o pantallas pequeñas, ya que puede simplificar la sección del encabezado al usarlo.
¿Por qué usar el menú fuera del lienzo de Elementor?
La principal ventaja de este menú fuera del lienzo es que puede ahorrar mucho espacio en su sitio web que necesita para mostrar el menú del encabezado. Por lo tanto, en el caso de mostrar sitios web con una mejor interfaz de usuario en pantallas pequeñas , debe solicitar este menú fuera del lienzo.
Sin embargo, puede promocionar descuentos especiales en este menú fuera del lienzo. Además, mostrar descuentos en el menú fuera del lienzo podrá captar la atención de los visitantes de su sitio web.
Aparte de estos, también es adecuado para mostrar ciertas secciones en el menú fuera del lienzo. Por ejemplo, puede mostrar ciertos productos con descuento y hacer que su promoción sea más destacada y con mayor conversión.
Dado que más de la mitad de los visitantes del sitio web usan dispositivos móviles para visitar un sitio, debe utilizar este menú fuera del lienzo en su sitio para multiplicar sus oportunidades comerciales . Además, el propósito del menú fuera del lienzo se cumplirá si se usa para usuarios móviles.
Junto con estos, un menú fuera del lienzo también tiene otros beneficios. Puede usarlo para varios propósitos y dar dirección a sus objetivos comerciales al utilizarlo adecuadamente.
Ya que conoce todas las oportunidades del menú fuera del lienzo, profundicemos en el proceso de agregar esto a su sitio siguiendo el método más fácil.
Pasos para crear el menú fuera del lienzo de Elementor
Independientemente de tener numerosas ventajas de usar Elementor fuera del menú del lienzo, necesitará unos segundos para agregarlo a su sitio de WordPress. Además de eso, es 100% gratis agregar el menú fuera del lienzo de Elementor usando ElementsKit . Porque encontrará un widget gratuito dedicado llamado "Header Offcanvas" en ElementsKit.
Agregar un menú fuera del lienzo con este widget no requerirá codificación. Además, puede personalizar este menú como desee sin tener ninguna limitación. Además, puede agregar un menú fuera del lienzo siguiendo el método más fácil que consta de solo 4 pasos. Siga los 4 sencillos pasos y agregue un menú fuera del lienzo a su sitio de WordPress:
Paso 1: instale un complemento de menú fuera del lienzo.
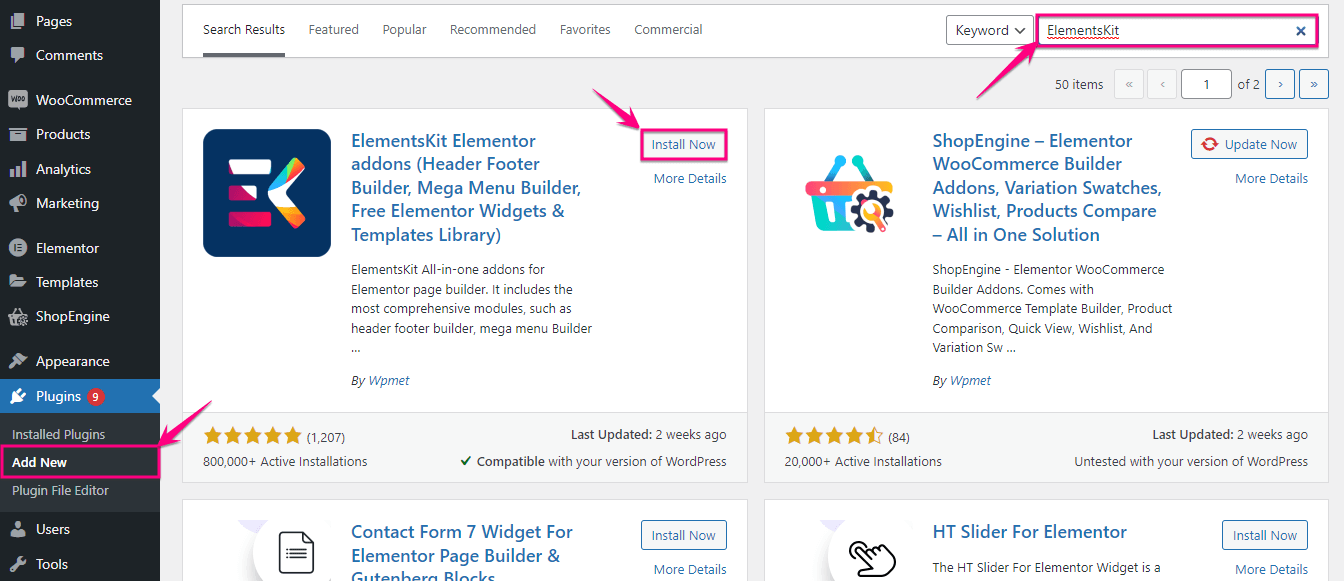
Para aprovechar el widget de menú fuera del lienzo de ElementsKit, primero debe instalarlo. Para instalar el complemento del menú fuera del lienzo, haga clic en la opción Agregar nuevo en Complementos y busque ElementsKit en el cuadro de búsqueda. Después de ver ElementsKit, presione el botón Instalar ahora y actívelo más tarde.

Paso 2: habilite el widget de encabezado fuera del lienzo.
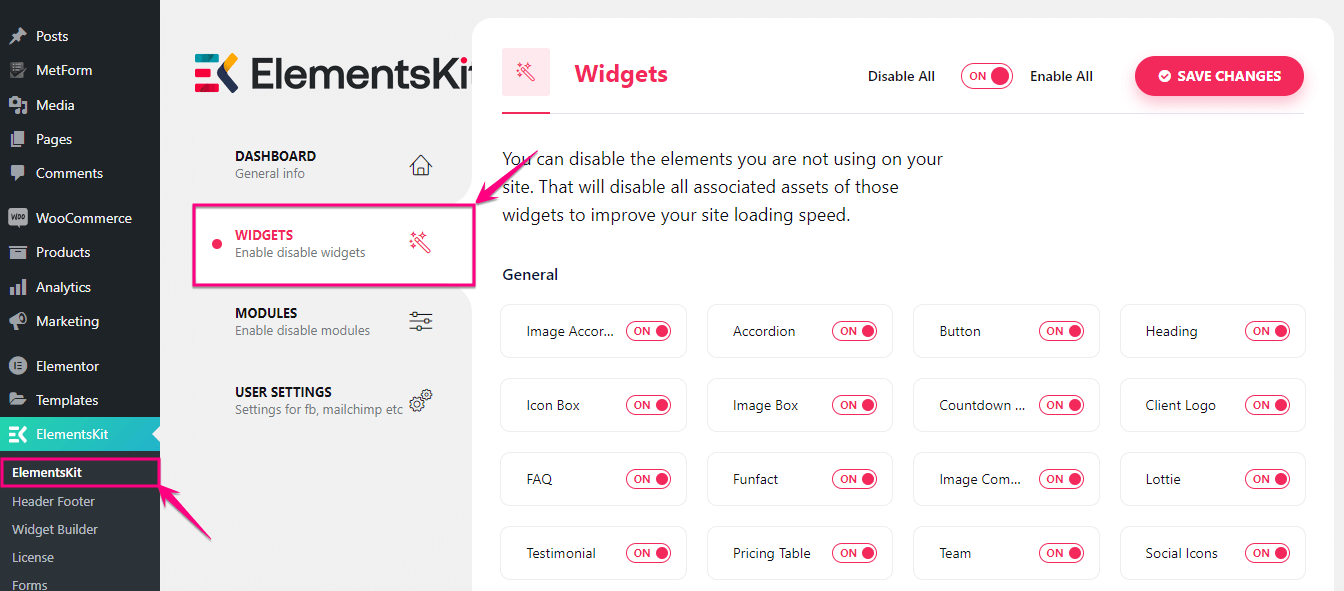
En el segundo paso, debe visitar ElementsKit >> ElementsKit y hacer clic en la sección WIDGETS .

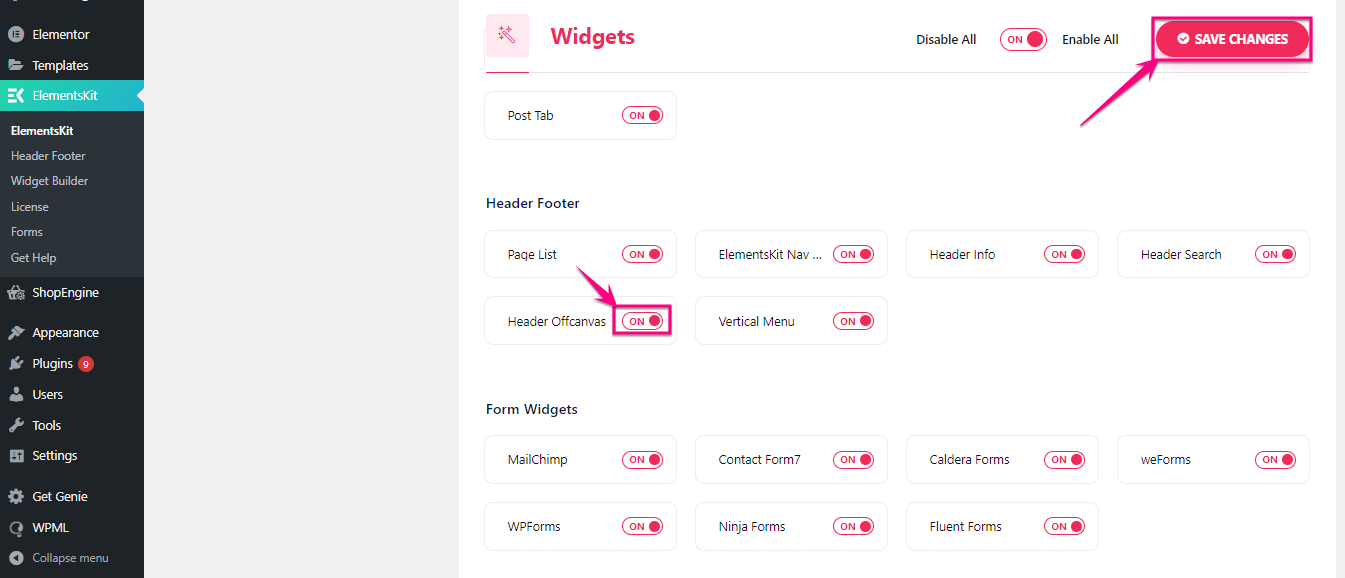
Desde el área de widgets, habilite el widget "Header Offcanvas" y presione el botón GUARDAR CAMBIOS .

Paso 3: agregue Elementor fuera del menú del lienzo.
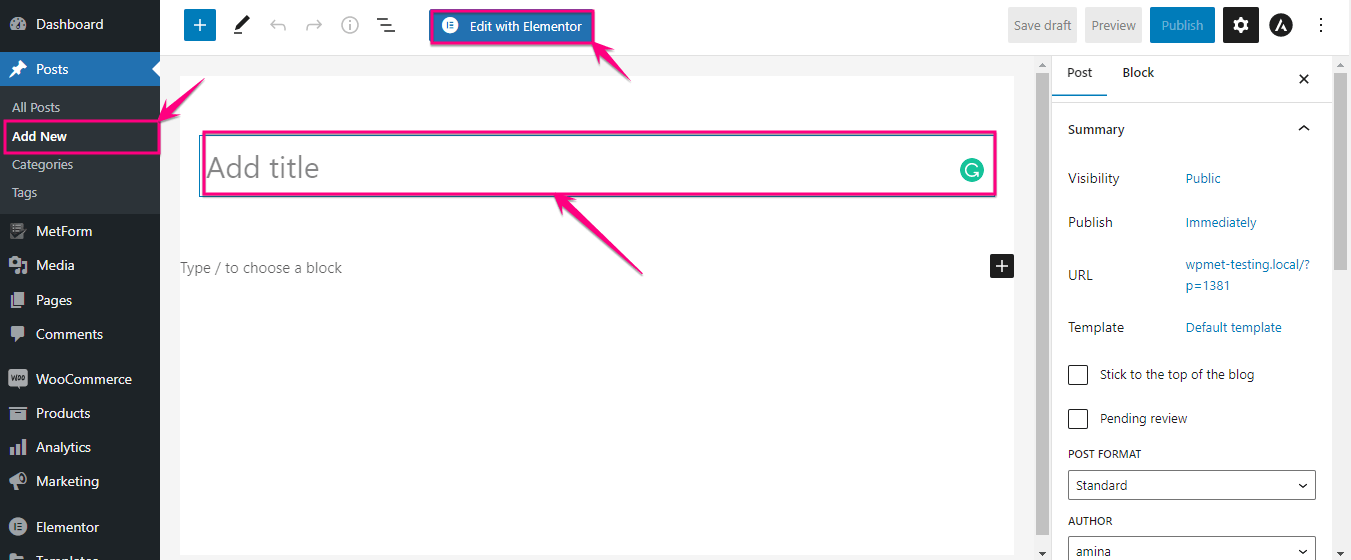
Ahora es el momento de agregar un menú fuera del lienzo a su sitio web de Elementor. Para hacer eso, haga clic en la opción Agregar nuevo en Publicaciones y asigne un título a la publicación. Después de eso, haga clic en el botón Editar con Elementor para agregar el menú fuera del lienzo en WordPress.

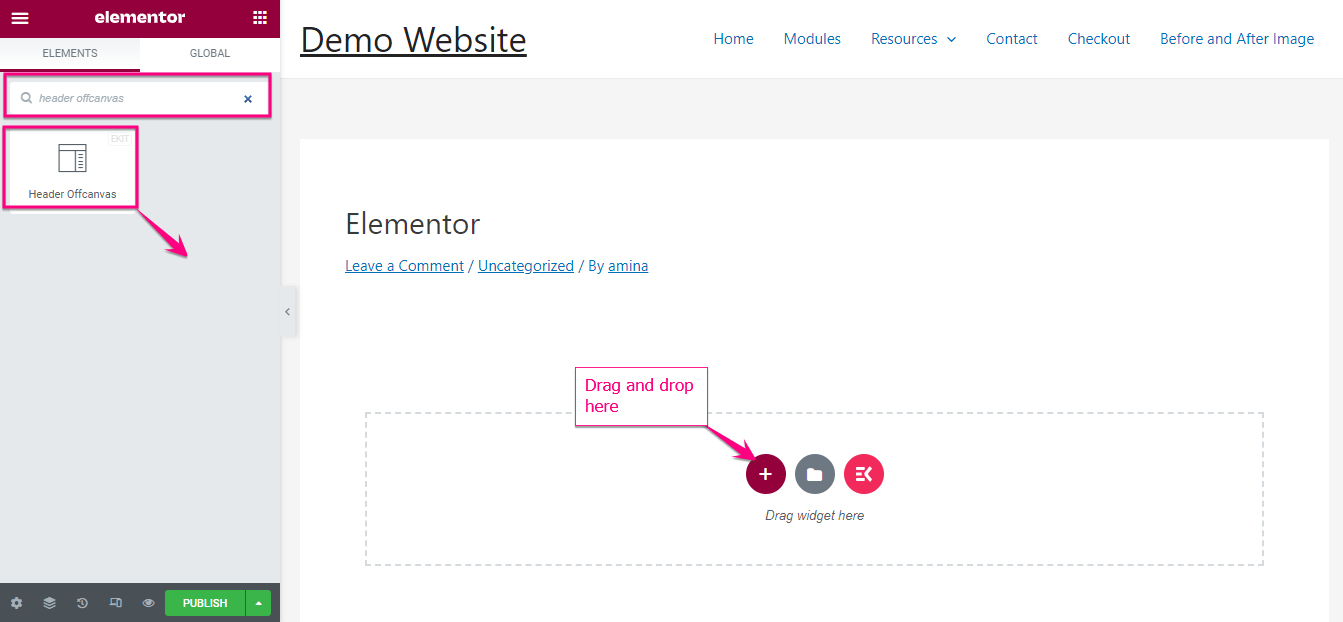
Esto lo redirigirá al tablero de Elementor, donde debe buscar el widget Header Offcanvas y después de encontrarlo, arrástrelo y suéltelo en el ícono más .


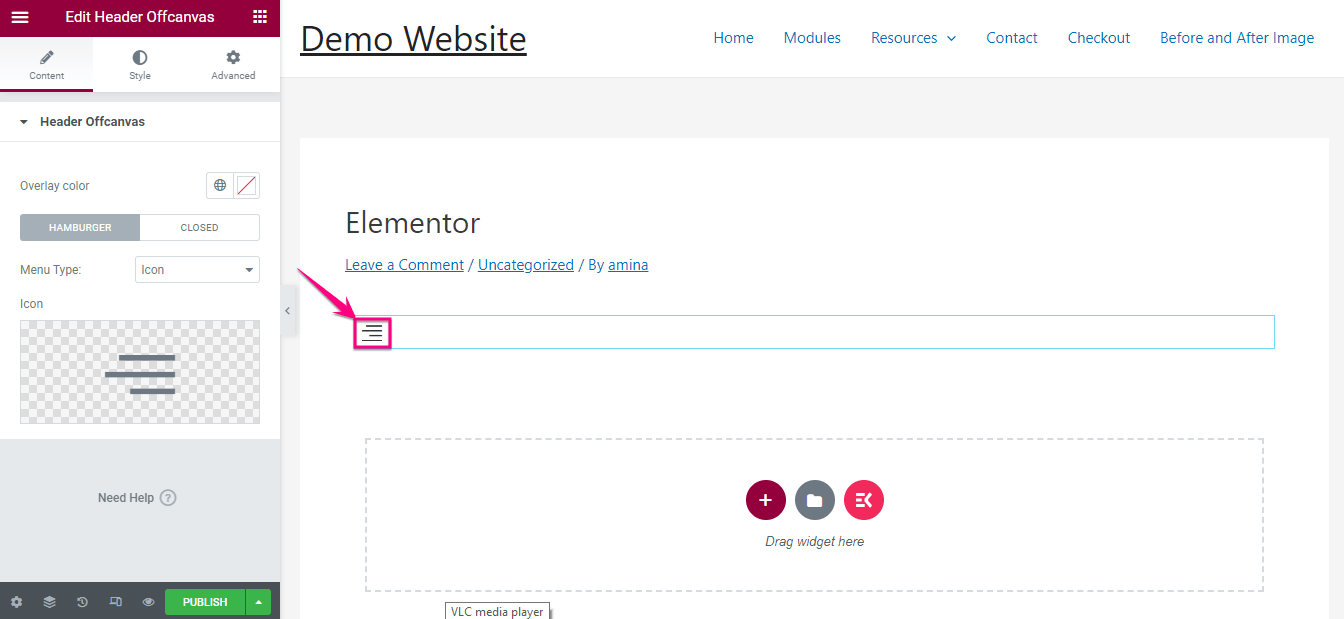
Ahora, haga clic en el ícono de la hamburguesa para agregar menús o elementos a su menú fuera del lienzo.

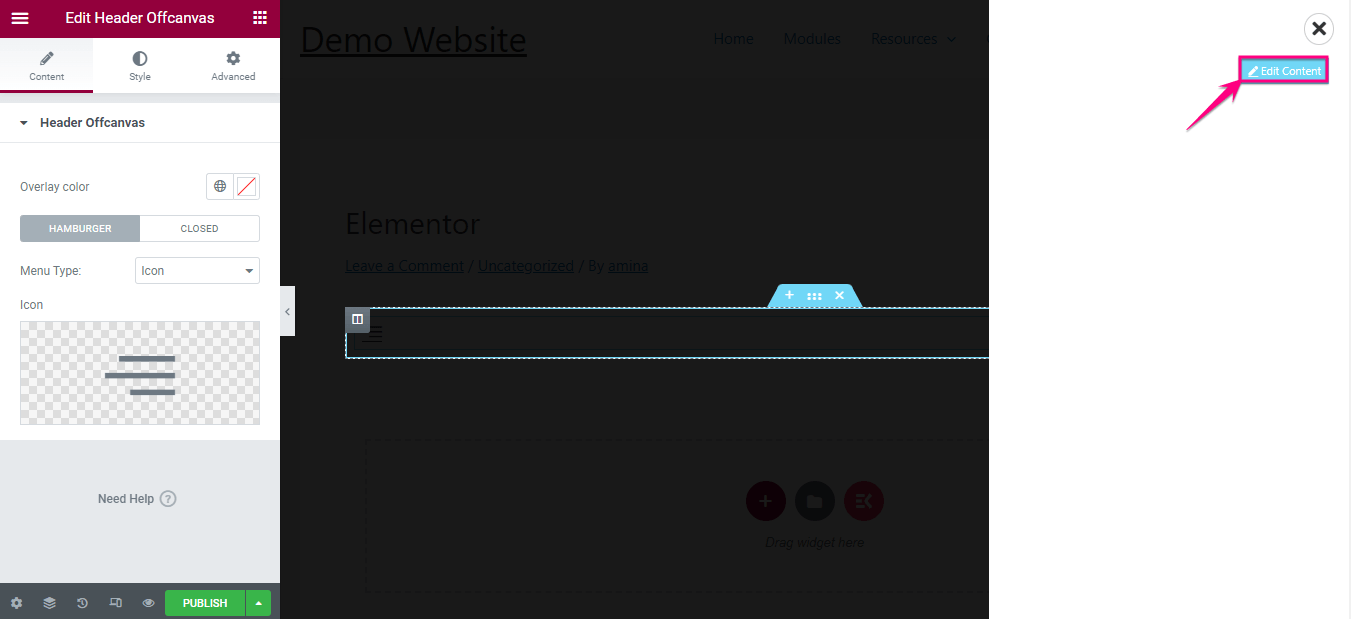
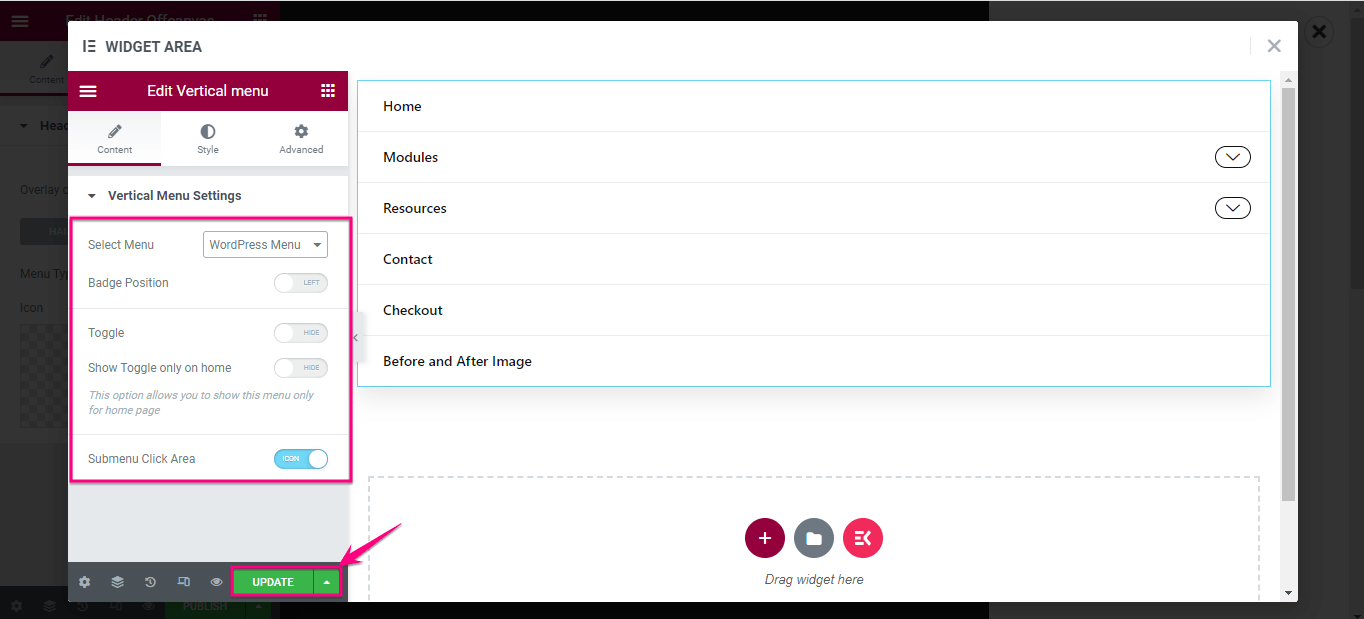
Luego haga clic en la opción Editar contenido y agregue los elementos que desee a su menú. Lo llevará al área de widgets desde donde puede agregar diferentes elementos a su menú fuera del lienzo para agregar variaciones.

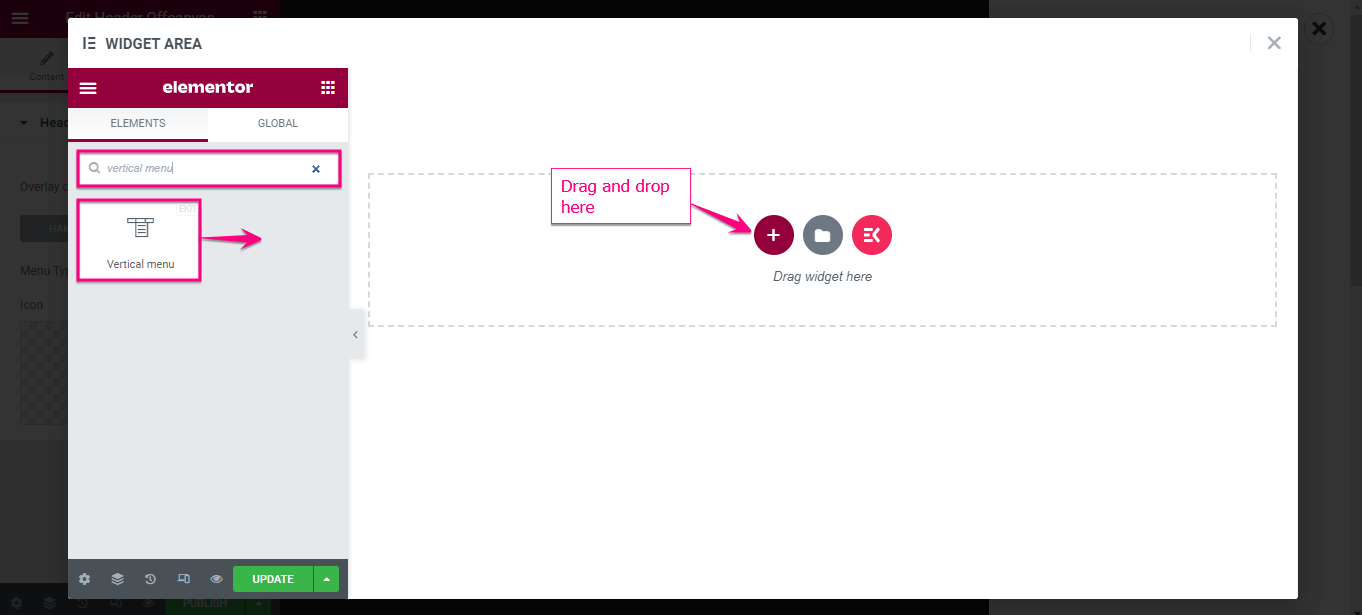
Por ejemplo, busque el menú vertical y arrástrelo y suéltelo en el ícono más, al igual que el widget de encabezado fuera del lienzo. Después de eso, siga el mismo proceso para agregar elementos a su menú fuera del lienzo.

Después de agregar un widget de menú vertical, seleccione el menú que desea mostrar en su menú fuera del lienzo de Elementor y personalícelo en consecuencia. Cuando haya terminado con todas sus personalizaciones, haga clic en el botón Actualizar .

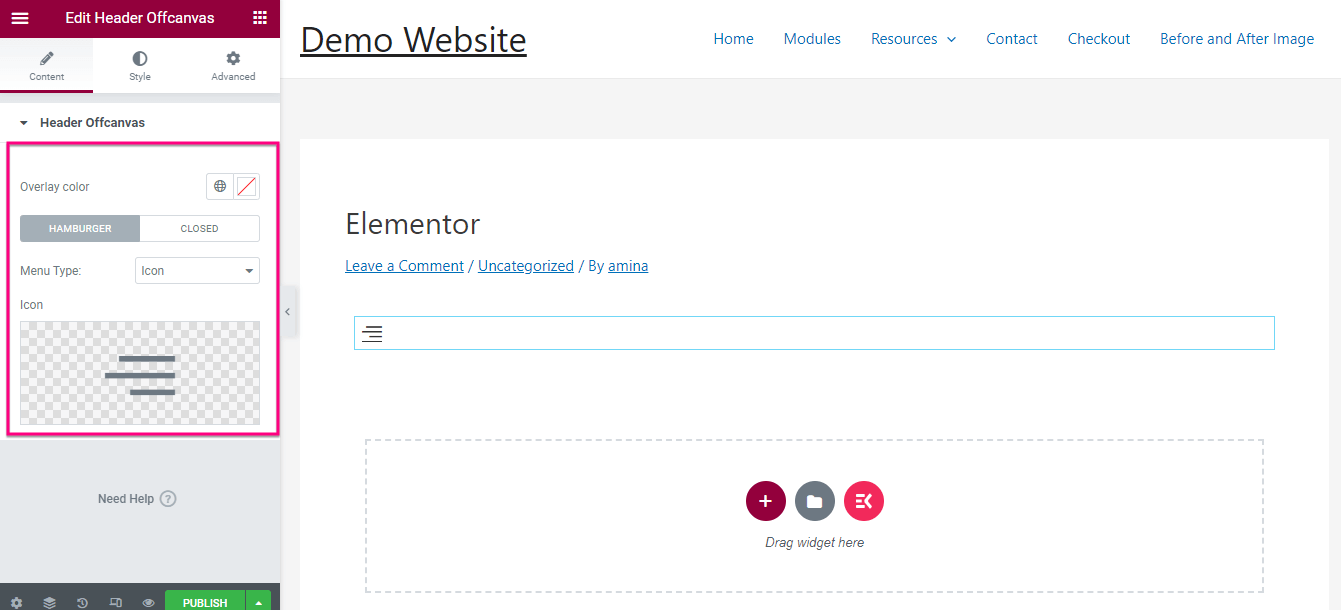
Después de agregar elementos a su menú de encabezado fuera del lienzo, puede personalizar y actualizar las siguientes áreas:
- Color de superposición: desde aquí, elija el color para su menú fuera del lienzo.
- Tipo de menú: encontrarás íconos, texto e íconos con opciones de texto. Seleccione lo que quiera mostrar en el lugar del menú fuera del lienzo del encabezado.
- Icono: Si elige el icono en el Tipo de menú, esta sección será visible desde donde tiene que seleccionar un icono.

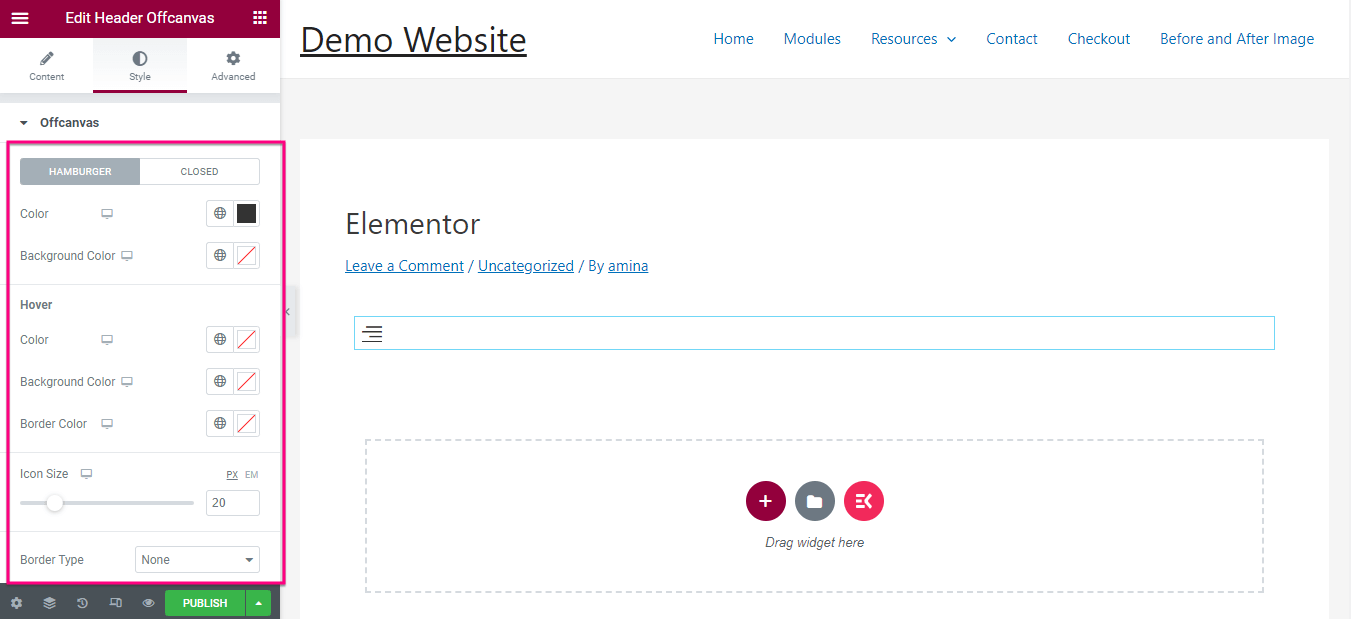
Justo al lado de la pestaña Contenido, encontrarás una pestaña de estilo. Haga clic en la pestaña Estilo y personalice las siguientes cosas para su menú fuera del lienzo:
- Color.
- Color de fondo.
- Color de libración.
- Color de fondo al pasar el mouse.
- Color de borde para pasar el mouse.
- Tamaño de ícono.
- Tipo de borde.
- Alineación.
- Sombra de la caja.
- Radio de la frontera.
- Relleno.
- Margen.

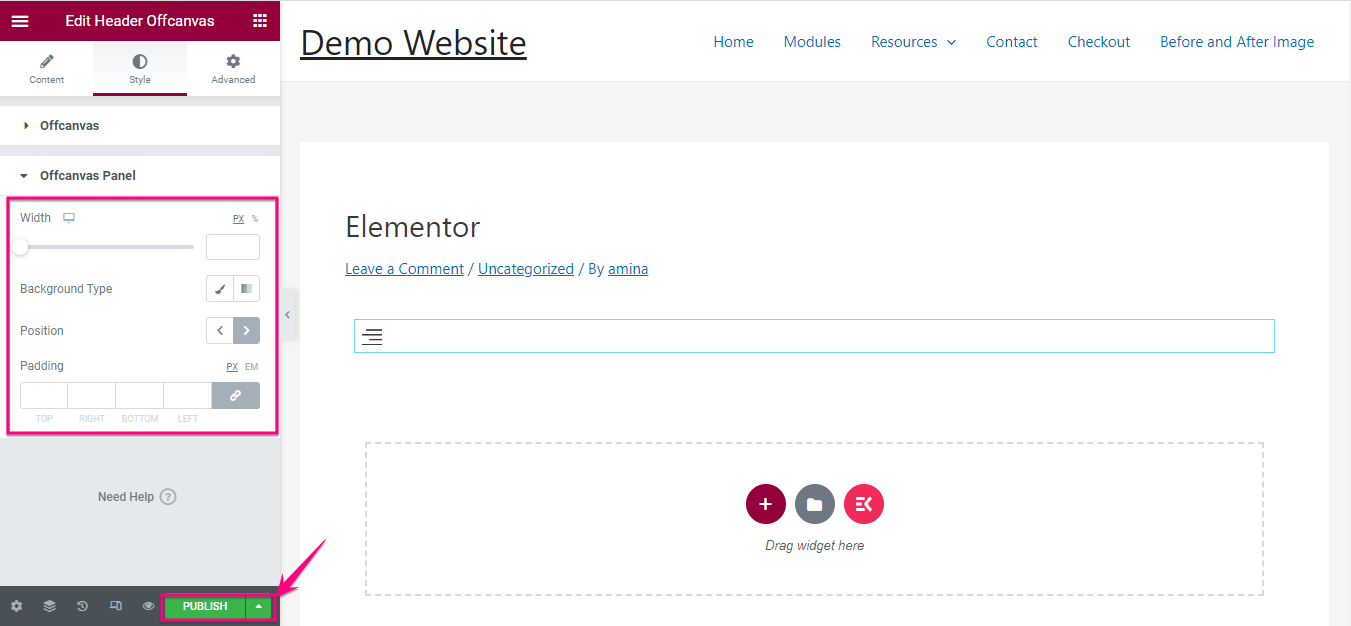
Después de editar fuera del lienzo; tiene que editar el ancho, el tipo de fondo, la posición y el relleno del panel fuera del lienzo. Finalmente, presione el botón Publicar cuando haya terminado con la personalización.


Paso 4: Vista final del menú del encabezado fuera del lienzo.
Esta es la descripción general o el ejemplo de su menú fuera del lienzo preparado con ElementsKit. Sin embargo, puede agregarle más variaciones personalizando su menú fuera del lienzo desde el área de widgets.

Contenido relacionado:
1. Cómo crear un menú vertical usando ElementsKit en WordPress .
2. Formas de crear un mega menú usando Elementor y ElementsKit .
3. Cómo agregar elementos al menú de Elementor.
Comience con el menú del encabezado fuera del lienzo
El uso de un menú fuera del lienzo hará que su sitio sea más interactivo y atractivo , ya que puede ahorrar mucho espacio en su sitio de WordPress. Además, es perfecto para tener una mejor UI y UX en pantallas pequeñas . Sin embargo, agregar un menú fuera del lienzo es súper fácil y rápido.
Todo lo que necesita es adoptar los cuatro pasos anteriores y estará listo para disfrutar de los excelentes beneficios y oportunidades del menú del encabezado fuera del lienzo. Arriba hemos usado ElementsKit ya que ofrece la opción más fácil para agregar este menú.
Junto con él, encontrará muchas funciones si usa ElementsKit. Como es un complemento todo en uno para Elementor que tiene todas las opciones para hacer que su sitio web sea perfecto y competitivo. Por lo tanto, utilice el mejor complemento para agregar un menú fuera del lienzo en su sitio web de Elementor.
