Cómo crear un banner flotante en Divi (sin complemento)
Publicado: 2024-10-08Los banners flotantes captan eficazmente la atención del usuario y presentan mensajes clave o importantes sin interrumpir la experiencia general del usuario. Cuando se combinan con un activador de desplazamiento, estos banners aparecen dinámicamente a medida que los visitantes navegan por la página, lo que mejora la participación del usuario al ofrecer información oportuna en el momento adecuado.
Este artículo lo guiará en la creación de un banner flotante visualmente atractivo y efectivo en Divi sin la ayuda de complementos adicionales de terceros. Desde personalizar su apariencia hasta activar su visualización según el comportamiento de desplazamiento, puede cronometrar estratégicamente la aparición de pancartas flotantes durante el desplazamiento. Al mismo tiempo, también puede promocionar ofertas, anuncios o llamadas a la acción de forma eficaz y fluida.

Cómo crear el banner flotante en Divi según el comportamiento de desplazamiento (sin complemento)
Paso 1: crear o editar una plantilla de cuerpo personalizada
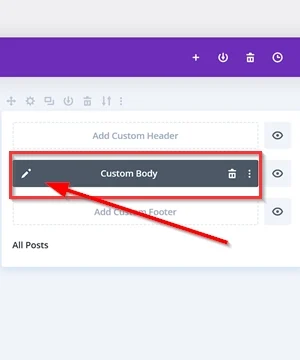
En su panel de WordPress, navegue hasta Divi -> Theme Builder . En la página Creador de temas, cree una nueva plantilla de cuerpo o edite una existente haciendo clic en el botón Agregar cuerpo global o personalizado o seleccionando la plantilla que desea modificar.
Para este ejemplo, mostraremos el banner flotante en una plantilla de publicación única, por lo que seleccionamos nuestra plantilla Todas las publicaciones para editarla.

Agregar una nueva sección
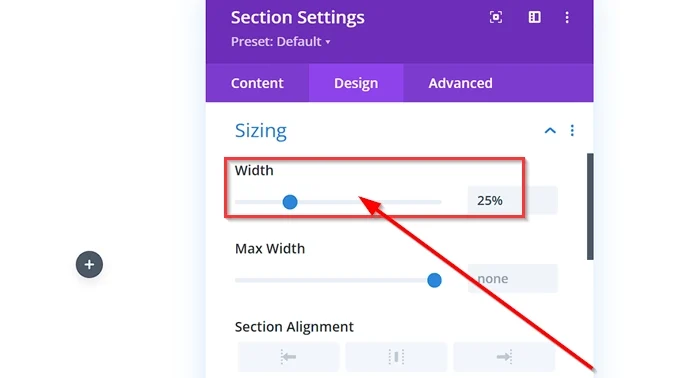
Una vez que ingrese al editor de plantillas de cuerpo personalizado, cree una nueva sección para su página. Para que el elemento del banner flotante parezca proporcional y no demasiado grande en su página, configuramos el tamaño de la sección en un 25% de ancho.

Paso 2: agregue el contenido del banner flotante
Agregar un módulo
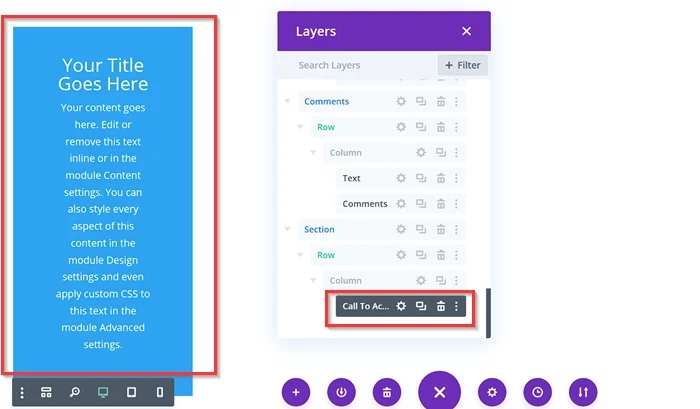
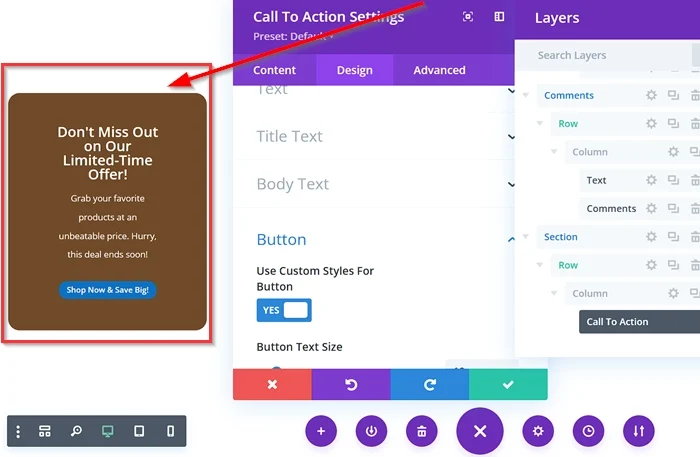
A continuación, agregaremos el contenido del banner flotante. Haga clic en el botón " + " dentro de la sección para agregar un nuevo módulo. Luego, seleccione cualquier módulo que desee que aparezca como contenido de banner flotante, como texto, botón, módulo de llamado a la acción, etc. Para este ejemplo, seleccionamos el módulo de llamado a la acción .

Personaliza el módulo
Una vez que agregue el módulo que desea utilizar como medio para mostrar el contenido de su banner flotante, lo siguiente que haremos será modificar y diseñar el módulo. Puede personalizar el módulo según sus preferencias. Para este ejemplo (módulo Llamado a la acción), aplicamos algunos cambios, como reemplazar el título y el cuerpo del texto, agregar un botón y una URL de enlace, cambiar el color del fondo del módulo, agregar margen, agregando radio de borde, etc.

- Agrega la clase CSS
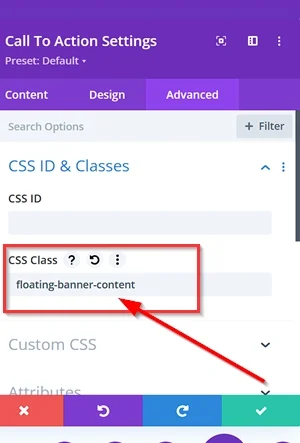
A continuación, agregue una clase CSS personalizada llamada " floating-banner-content " en la pestaña avanzada del módulo.

Una vez que termines de diseñar el contenido del banner flotante, no olvides guardar todos los cambios.
Paso 3: agregue el fragmento de CSS y JavaScript personalizado
A continuación, agregaremos el fragmento de CSS y JavaScript personalizado en las Opciones del tema Divi.
Agregue el CSS personalizado
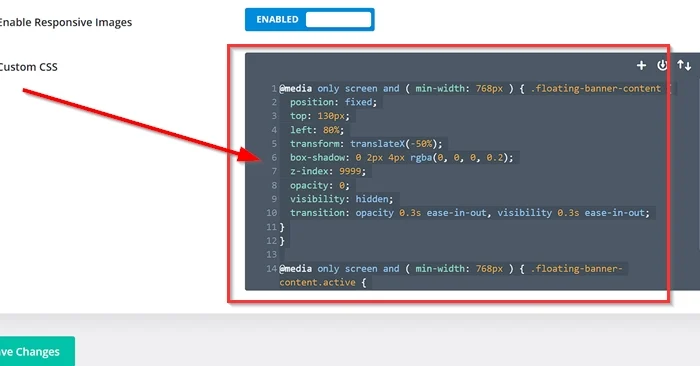
Vaya a las Opciones del tema Divi y seleccione CSS personalizado (Panel de WordPress -> Divi -> Opciones del tema Divi -> General -> CSS personalizado ). Luego, copie el fragmento de CSS a continuación y péguelo en el campo disponible.

Pantalla solo @media y (ancho mínimo: 768px) { .floating-banner-content {
posición: fija;
arriba: 130px;
izquierda: 80%;
transformar: traducirX(-50%);
sombra de cuadro: 0 2px 4px rgba(0, 0, 0, 0.2);
índice z: 9999;
opacidad: 0;
visibilidad: oculta;
transición: opacidad 0,3 s de entrada y salida, visibilidad 0,3 s de entrada y salida;
}
}
Pantalla solo @media y (ancho mínimo: 768px) { .floating-banner-content.active {
opacidad: 1;
visibilidad: visible;
}
} 
Agregue el código JavaScript
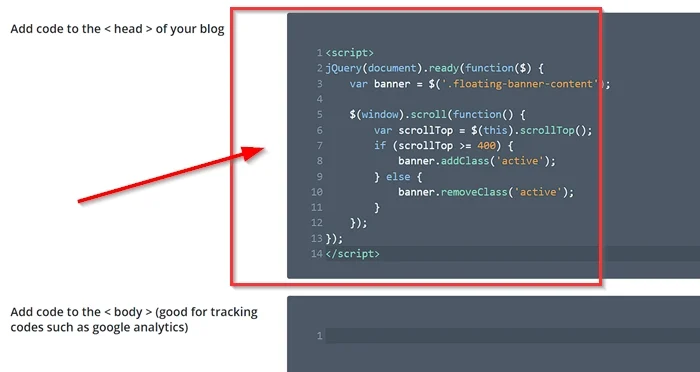
En la página Opciones de Divi Them, navegue hasta la pestaña Integración . A continuación, pegue el fragmento de JavaScript a continuación en el campo Agregar código al < encabezado > de su blog .
<guión>
jQuery(documento).ready(función($) {
var banner = $('.floating-banner-content');
$(ventana).scroll(función() {
var scrollTop = $(this).scrollTop();
if (desplazamientoarriba >= 400) {
banner.addClass('activo');
} demás {
banner.removeClass('activo');
}
});
});
</script> 
Una vez que se agreguen los fragmentos de CSS y JavaScript personalizados, aplique los cambios haciendo clic en el botón Guardar cambios .
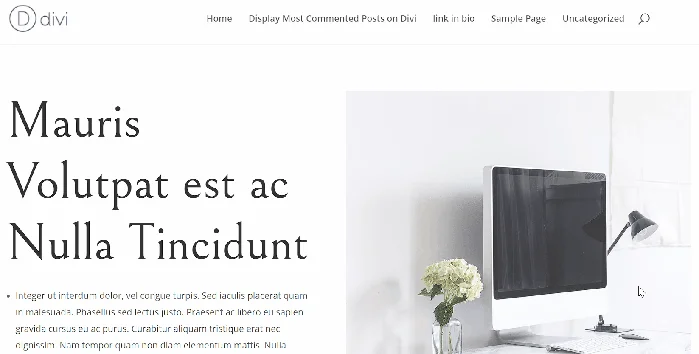
Para ver el resultado, puedes obtener una vista previa de una de tus publicaciones o páginas (dependiendo de dónde coloques el elemento de banner flotante).

¿Qué hizo el código CSS y JavaScript?
Desglose del código CSS
-
@media only screen and ( min-width: 768px ):- Esta consulta de medios se dirige específicamente a dispositivos con un ancho de pantalla mínimo de 768 píxeles (es decir, tabletas y más grandes). Garantiza que el banner flotante se adapte a los dispositivos que pueden mostrarlo cómodamente.
-
.floating-banner-content:- Este selector apunta a elementos con la clase "contenido de banner flotante", que se aplica al módulo que contiene el contenido del banner.
- Estilos para el
.floating-banner-content:-
position: fixed;: Permanecerá en su lugar incluso cuando el usuario se desplace por la página. -
top: 130px;: establece la posición superior del banner a 130 píxeles desde la parte superior de la ventana gráfica. -
left: 80%;: coloca el banner al 80% del ancho de la ventana gráfica desde el borde izquierdo. -
transform: translateX(-50%);: centra el banner horizontalmente trasladándolo un 50 % hacia la izquierda. -
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);: Agrega una sombra sutil al banner para darle profundidad. -
z-index: 9999;: Garantiza que el banner aparezca encima de otros elementos de la página. -
opacity: 0;: Inicialmente oculta el banner estableciendo su opacidad en 0. -
visibility: hidden;: Oculta el contenido del banner hasta que se haga visible. -
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;: aplica un efecto de transición suave cuando cambian la opacidad y la visibilidad del banner.
-
-
.floating-banner-content.active:- Este selector apunta a elementos con la clase "
floating-banner-content" que también tiene la clase "active". Esta clase se agrega al banner cuando debería estar visible.
- Este selector apunta a elementos con la clase "
- Estilos para el elemento
.floating-banner-content.active:-
opacity: 1;: Hace que el banner sea visible estableciendo su opacidad en 1. -
visibility: visible;: muestra el contenido del banner.
-
Resumen del código JavaScript
Este código JavaScript controla eficazmente la visibilidad del banner flotante según la posición de desplazamiento del usuario.
El banner se vuelve visible cuando el usuario se desplaza hacia abajo más allá de un cierto umbral ( 400 píxeles en este caso).
Cuando el usuario vuelve a desplazarse por encima del umbral, el banner desaparece. Este comportamiento proporciona una experiencia de usuario dinámica y atractiva.
La conclusión
En este artículo, descubrimos cómo crear un banner flotante dinámico y atractivo en Divi sin complementos adicionales. Siguiendo la guía paso a paso, habrá aprendido cómo crear un banner visualmente atractivo, personalizar su apariencia y controlar su visibilidad según el comportamiento de desplazamiento.
El banner flotante le permite enviar mensajes importantes, resaltar ofertas clave o mejorar la experiencia general del usuario de su sitio web. Con un poco de creatividad y personalización, puedes crear un banner flotante que se integre perfectamente en el diseño de tu sitio web y cautive a tus visitantes.
