Cómo crear una galería de imágenes en WordPress (con y sin complemento)
Publicado: 2024-02-03
¿Está buscando una mejor manera de agregar galerías a su sitio web de WordPress?
Las galerías son una excelente manera de hacer que su sitio sea más atractivo visualmente. Pueden ayudar a mostrar rápidamente carteras digitales. Esto permite a los creativos mostrar su mejor trabajo de una manera fácil de seguir para los clientes potenciales.
Pero las galerías no sólo son excelentes para crear portafolios, sino que también puedes usarlas para contar historias a través de imágenes. Le permiten mostrar imágenes siguiendo un orden, lo que garantiza que sus visitantes comprendan fácilmente la historia visual.
Gracias a estas propiedades, las galerías pueden aumentar la participación en su sitio y generar más acciones compartidas en redes sociales.
En este artículo, le mostraremos cómo colocar galerías en su sitio. También le explicaremos cómo puede personalizar sus galerías para brindarles a sus visitantes la mejor experiencia.
Por qué debería utilizar galerías en WordPress
Como se mencionó, las galerías son una colección de imágenes, por lo que son excelentes para contar historias o mostrar tu trabajo. Veamos otras ventajas de las galerías.
- Organización del sitio: las galerías pueden ayudarlo a organizar las imágenes de su sitio, asegurando que sus visitantes naveguen fácilmente por su sitio.Como resultado, es más probable que los usuarios exploren su sitio y lean más contenido, lo que genera más participación y visitas a la página.
- Fácil consumo de contenido: dado que cada vez más personas buscan formas más rápidas y sencillas de consumir contenido informativo o educativo, las galerías pueden ser una gran ayuda visual. Pueden resultar particularmente útiles para blogs y sitios web que ofrecen tutoriales y guías prácticas. En tales situaciones , pueden ayudarle a mostrar la información paso a paso para que incluso los principiantes puedan entenderla.
- Marketing: también puedes utilizar galerías para mostrar tus productos de una manera visual y fácil de entender, mejorando la experiencia del cliente. Cuanto mejor sea la experiencia que tengan sus visitantes en su sitio, más probabilidades habrá de que le realicen una compra.
- Branding: El branding se trata de utilizar elementos visuales y coherencia en los mensajes para crear una identidad. Como se indicó, las galerías pueden ayudarlo a mejorar la participación de los usuarios, contar una historia, mostrar su cartera y mostrar fácilmente sus productos. Estas propiedades también hacen que las galerías sean excelentes para la construcción de marcas.
- SEO: las galerías bien optimizadas pueden ayudar a mejorar el SEO de las imágenes y el SEO en su conjunto. Esto garantiza que sus visitantes también puedan encontrarlo orgánicamente a través de búsquedas de imágenes, no solo de texto escrito.
Ahora que comprende las ventajas de las galerías, veamos cómo puede agregarlas a su sitio de WordPress.
Para ayudarlo a navegar fácilmente por este artículo, puede hacer clic en los enlaces a continuación para ir a la sección de la publicación que desea leer.
- Agregar una galería a WordPress con un complemento (recomendado)
- Agregar una galería a WordPress sin un complemento
- Consejos y herramientas adicionales para mejorar tu galería
Agregar una galería a WordPress con un complemento (recomendado)
Usar un complemento para insertar una galería en su sitio es el mejor enfoque debido a lo simple que es.
Pero incluso si estás utilizando un complemento de galería de imágenes, debes seleccionar uno que sea asequible y fácil de usar.
Por eso, para este tutorial, usaremos Envira Gallery.

Envira Gallery es el mejor complemento para agregar galerías a su sitio, sin necesidad de experiencia en codificación o diseño. Viene con un sencillo generador de galerías de arrastrar y soltar que te permite personalizar tus galerías, dándoles un toque único.
Si necesita ayuda para personalizar aún más las galerías, Envira Gallery viene con temas que también puede utilizar para personalizarlas y adaptarlas a su marca.
Para colmo, este complemento de galería viene con funciones de compresión de imágenes incorporadas. Esto garantiza que mantenga el rendimiento del sitio y el tiempo de carga incluso con muchas galerías en su sitio.
Si desea obtener más información sobre este complemento de galería de fotos de WordPress, consulte nuestra revisión completa de Envira Gallery aquí.
Ahora que comprende más sobre Envira Gallery, permítanos explicarle cómo agregar una galería con ella.
Paso 1: Instale la Galería Envira
En primer lugar, es importante mencionar que Envira Gallery ofrece una versión premium y gratuita del complemento.
La versión gratuita, Envira Gallery Lite, le permite probar el complemento antes de tomar una decisión.
Para configurarlo, simplemente vaya a Complementos »Agregar nuevo complemento en su panel de WordPress. Luego, en su repositorio de complementos, escribirá "Galería Envira" en la barra de búsqueda para ubicar el complemento.
Para asegurarse de haber encontrado el complemento correcto, asegúrese de que sea del equipo de Envira Gallery y que tenga más de 1500 reseñas con una calificación de 4,5.

Una vez que instale el complemento, actívelo como lo haría con cualquier otro complemento y debería estar listo para usarlo en este punto.
Pero para este tutorial de WordPress, nos centraremos en Envira Gallery Pro, para que podamos analizar todas las increíbles funciones que debe esperar.
Entonces, para obtener la versión Pro del complemento, deberá ir a su página oficial. Aquí, se registrará y seleccionará un plan para comenzar.
La buena noticia es que Envira Gallery Pro viene con 4 planes para que puedas seleccionar fácilmente el mejor paquete para tu negocio.
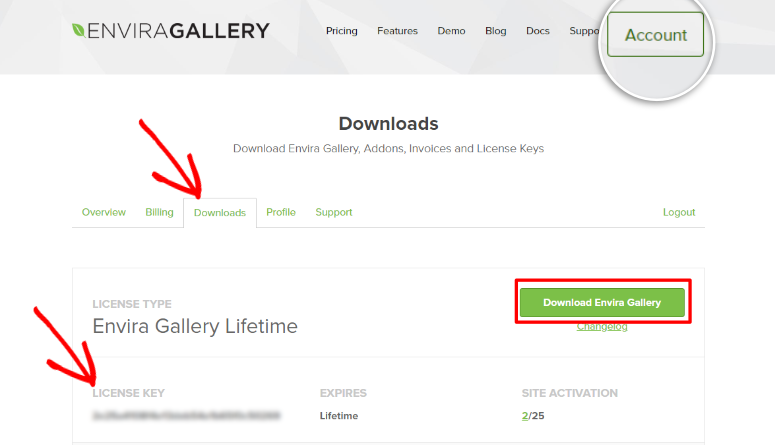
Una vez que haya creado un perfil y haya comprado un plan, el siguiente paso es ir al Panel de control de Envira Gallery y proceder a Cuenta .
A continuación, irá a la pestaña "Descargas" para descargar el archivo ZIP de Evnira Gallery. Mientras esté en esta pestaña, copie también la clave de licencia , que utilizará más adelante para activar el complemento premium.

A continuación, en su panel de WordPress, vaya a Complementos »Agregar nuevo complemento y seleccione "Cargar complemento".
Luego, arrastrará y soltará el archivo ZIP que descargó anteriormente y lo cargará en WordPress. Después de esto, lo activará, lo que hará que aparezcan las opciones del menú “Galería Envira” en su panel de WordPress.
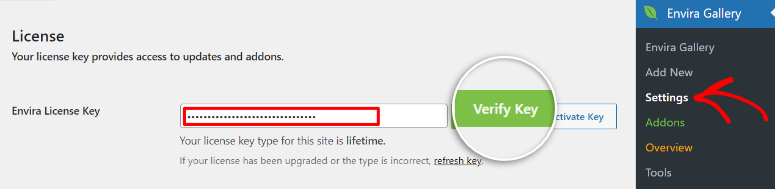
Ahora, para activar Envira Gallery Pro, irá a Envira Gallery »Configuración . En la página de configuración, encontrará la barra "Clave de licencia de Envira" y pegará el código que copió anteriormente.
Finalmente, presionará Verificar clave y así habrá instalado y activado completamente esta herramienta en línea del muro de la galería .

Si tiene algún problema, consulte este tutorial sobre cómo instalar un complemento de WordPress.
Paso 2: configuración inicial del complemento
Envira Gallery fue creada por Thomas Griffin, la misma persona detrás de OptinMonster, el mejor complemento de conversión y generación de leads, y Soliloquy, el mejor complemento de control deslizante de WordPress.
Estos son complementos para WordPress conocidos por su facilidad de uso y por priorizar las necesidades del cliente. ¡Y Envira Gallery no es una excepción!
Dicho esto, para que el complemento de la galería de WordPress sea fácil de usar y garantice la coherencia, Envira Gallery le permite realizar configuraciones iniciales.
Entonces, primero, vaya a "Configuración" en el menú de la Galería Envira .
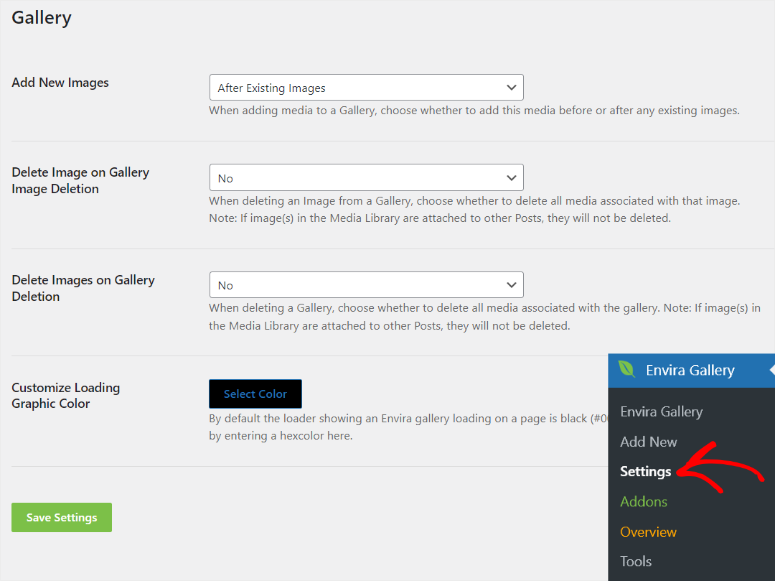
Luego, debajo de la barra de activación, verá "Galería". Para estas opciones de galería, seleccionará lo que desee en un menú desplegable simple, lo que lo hará fácil y conveniente para usted.
Las opciones que tiene en Galería incluyen las siguientes.
- Agregar nuevas imágenes: aquí, primero configurará el complemento para que, si agrega nuevas imágenes a su galería de fotos en línea, aparezcan antes o después de las imágenes existentes.
- Eliminar imagen en la galería Eliminación de imágenes: Luego, en el siguiente menú desplegable, decidirá si cuando elimina una imagen de una galería, también elimina todos los medios asociados con esa imagen.
- Eliminar imágenes al eliminar la galería: Debajo de esto, decida si cuando elimina una galería, también elimina todos los medios asociados con la galería.
- Personalice el color del gráfico de carga: Finalmente, también puede personalizar el color del gráfico de carga para personalizar mejor sus galerías de WordPress para su audiencia.

Paso 3: sube imágenes
Una vez completada la instalación y la configuración inicial, el siguiente paso es cargar sus imágenes en su panel de WordPress.
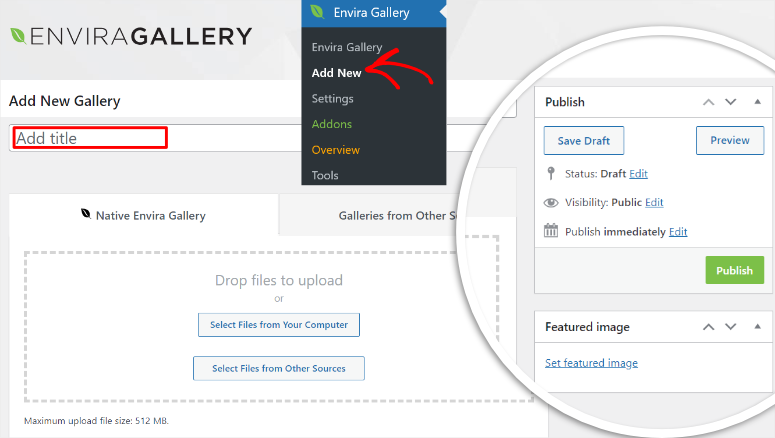
Para hacer esto, irá a Envira Gallery »Agregar nuevo para abrir el editor de la galería.
El creador de Envira Gallery tiene una interfaz simple que se parece al editor clásico de WordPress, lo que garantiza que no experimente una curva de aprendizaje.
Además del atractivo nostálgico, el diseño clásico del editor le permite encontrar fácilmente todas las funciones de la galería de un vistazo.
Por ejemplo, verá rápidamente los botones Guardar borrador, Vista previa y Publicar en el extremo derecho. Además, puedes agregar fácilmente la imagen destacada de la galería como lo harías con cualquier publicación o página usando el editor clásico de WordPress.
Este diseño simple también le permite agregar rápidamente el título de la Galería antes de comenzar a agregar las imágenes.

Ahora, para agregar imágenes a su nueva galería de imágenes en línea, puede cargarlas desde su computadora, desde Instagram o desde las imágenes destacadas de su blog.
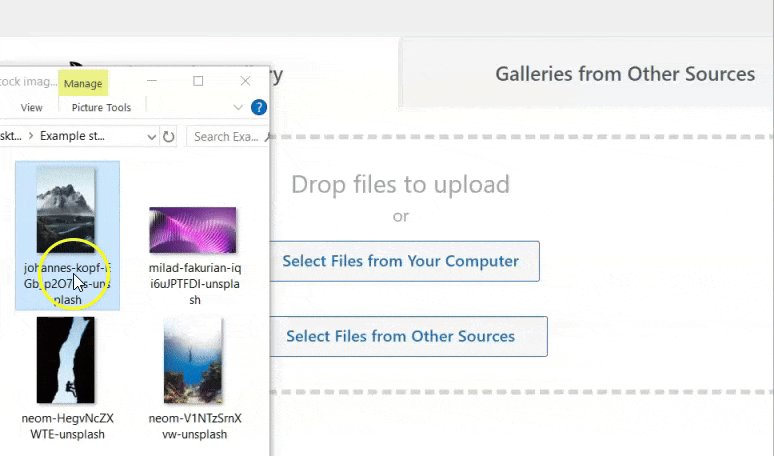
Para este tutorial, nos centraremos en cargar las imágenes desde la PC. Esta es la forma predeterminada de cargar imágenes en una galería de Envira WordPress.
Todo lo que tienes que hacer es seleccionar las imágenes que quieras desde tu computadora. Luego, los arrastrará y soltará en el área "Soltar archivos para cargar".
¡Eso es todo! Acabas de subir las imágenes de tu galería a WordPress.

El problema con muchos complementos de galería es que solo te permiten cargar imágenes pequeñas. Esto es para garantizar que sus galerías no aumenten el volumen de su sitio ni interfieran con el rendimiento o la velocidad de su sitio.
Pero Envira Gallery es diferente porque tiene funciones de compresión incorporadas. Esto garantiza que incluso si carga imágenes grandes, no afectarán su sitio. Como resultado, notarás que Envira Gallery te permite cargar archivos multimedia de hasta 512 MB.
Paso 4: configura tus imágenes
Ahora, Envira Gallery también te permite personalizar tus imágenes para que se ajusten a tu marca y estilo.
Además de esto, el complemento Envira Gallery hace que sea increíblemente fácil personalizar su galería al garantizar que todas las configuraciones se realicen en la misma página donde cargó las imágenes.
Entonces, para acceder a la configuración, pasará por el área de carga y encontrará el menú de pestañas verticales.
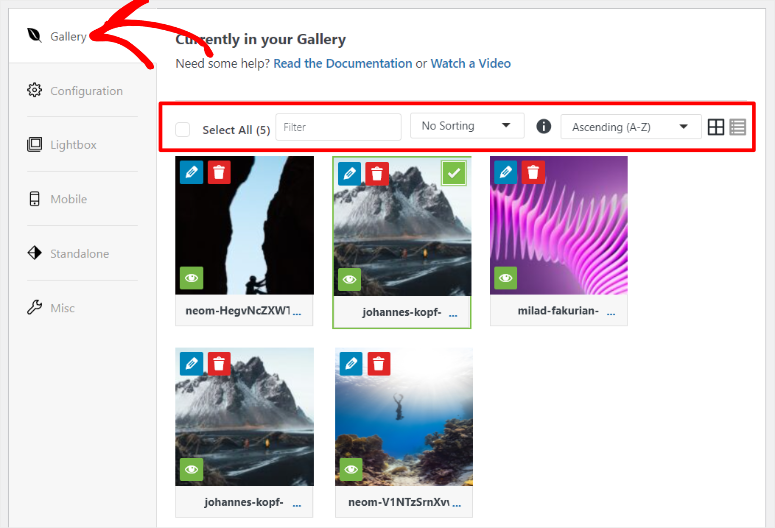
Primero iremos a la pestaña “Galería”.
Aquí, organizará las imágenes como le gustaría que aparecieran en la galería. Esto es especialmente importante si estás creando una galería de portafolios o una galería de narraciones.
Puede utilizar la interfaz de arrastrar y soltar para mover las imágenes a la posición que desee con facilidad.
Si tiene muchas imágenes, Envira Gallery le permite organizarlas a través de una opción de "Filtro" o mediante una opción de "Orden ascendente o descendente".
También puede utilizar el menú desplegable "Clasificación". Aquí, puede organizar las imágenes al azar, fecha de publicación, título, leyenda, texto alternativo, nombre de archivo y URL.

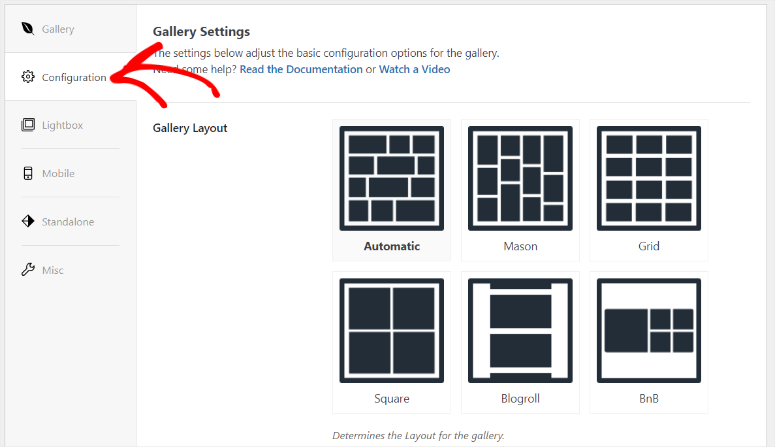
A continuación, pasemos a la pestaña "Configuración".
En esta pestaña, primero configurará el diseño de la galería. Envira Gallery ofrece varias opciones, que incluyen Automático, Mason, Grid, Square, Blogroll y BnB.
Cada uno de estos diseños brindará a tus usuarios una experiencia diferente, por lo que puedes experimentar con ellos para ver cuál es mejor para tu audiencia.

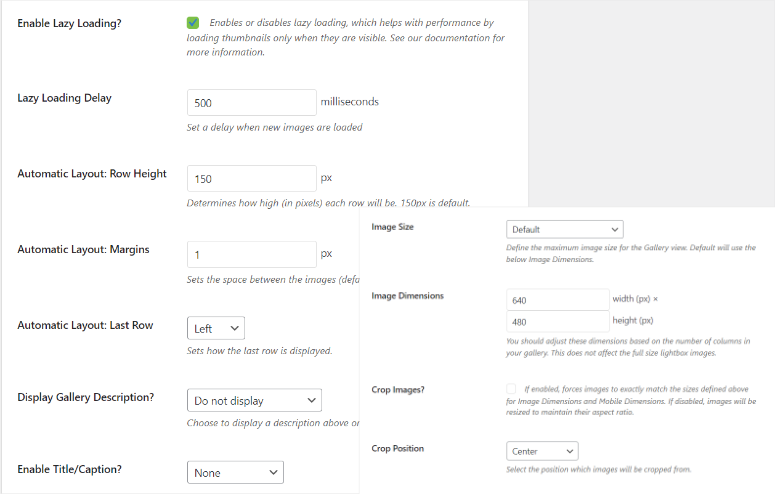
En las opciones de diseño, primero decidirá si desea habilitar la carga diferida marcando la casilla de verificación.
La carga diferida garantiza que utilice mejor los recursos de su sitio al cargar una imagen solo cuando sea necesario. Esto garantiza que el rendimiento de su sitio no se vea afectado.
Luego, seguirá esto configurando el retardo de carga diferida para sus imágenes en milisegundos. Esta opción establecerá cuánto tiempo comenzará a cargarse la siguiente imagen después de la inicial.
Es otra excelente manera de utilizar también los recursos de su sitio y al mismo tiempo garantizar que sus lectores se centren solo en la imagen específica que se ha cargado.
A continuación, configurará:
- Altura de la fila
- Tamaño de la imagen
- Dimensiones de la imagen
- Márgenes
- Recortar imágenes
- Posición de recorte
- Posición de la última fila
- Habilitar título
Enira Gallery facilita la configuración de estas opciones a través de menús desplegables o simplemente especificando el número.

Pasemos ahora a la pestaña "Lightbox".
Un efecto de galería Lightbox garantiza que sus visitantes vean las imágenes en pantalla completa, lo que lo hace más fácil de usar.
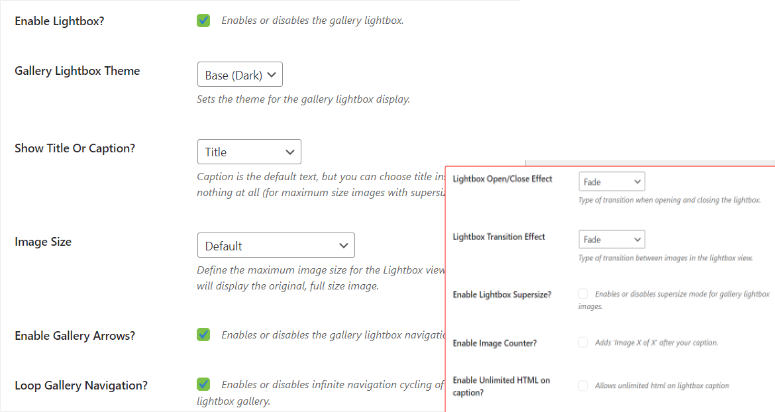
Entonces, para configurarlo, irá a la pestaña "Lightbox" y marcará la casilla de verificación "Habilitar Lightbox". Luego, seleccionará un tema para su Lightbox.
A continuación, decida si desea un título o título para su caja de luz y configure también el tamaño de la imagen.
Debajo de estas opciones, encontrará casillas de verificación para habilitar las flechas de galería y la navegación en bucle por la galería . Ambas opciones son excelentes para mejorar la experiencia del usuario al facilitar la navegación.
Aparte de estas opciones, también decidirás por las siguientes.
- Efecto de apertura/cierre de caja de luz
- Efecto transitorio
- Imágenes de gran tamaño
- Contador de imágenes
- Habilitar HTML ilimitado en subtítulos

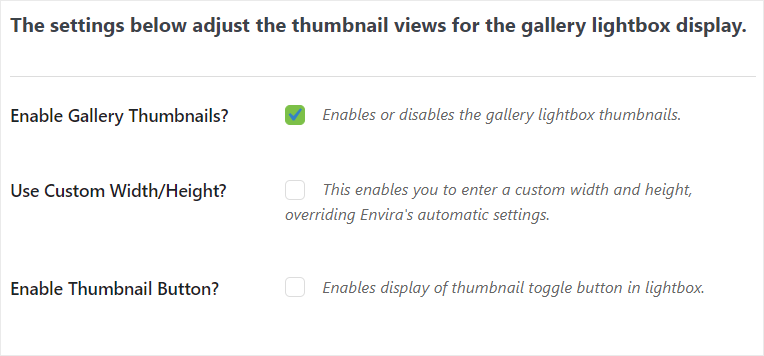
Debajo de estas opciones, también puedes configurar miniaturas para tu lightbox con una simple casilla de verificación. Dado que una imagen Lightbox cubre toda la pantalla, agregar miniaturas puede mejorar la navegación.
También puede establecer el ancho y el alto de las miniaturas para que sean las adecuadas para su sitio. Además de esto, puede brindarles a sus usuarios la flexibilidad de activar o desactivar las miniaturas con un botón.

Ahora, configuremos la galería móvil.
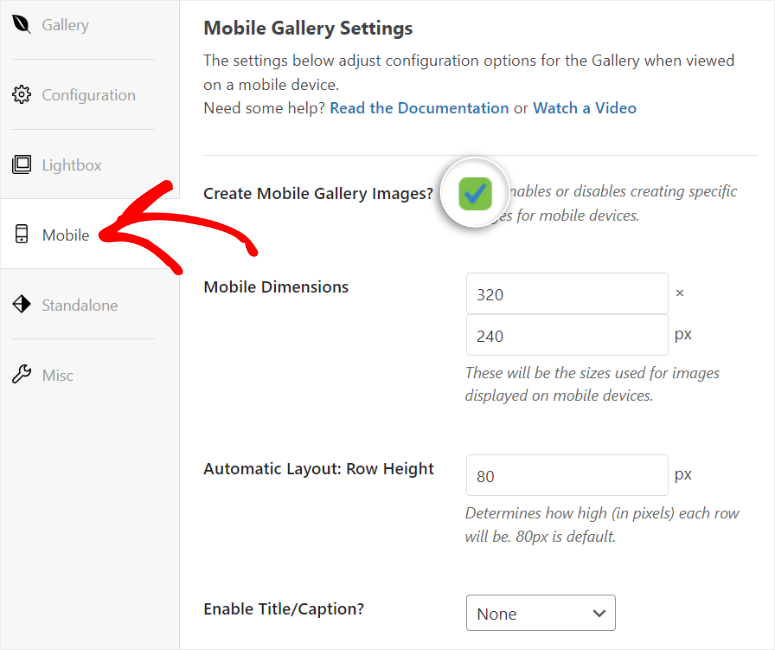
Para hacer esto, irá a la pestaña "Móvil" para asegurarse de que sus usuarios tengan una mejor experiencia en la galería en dispositivos pequeños.
Primero, habilitará "Crear imágenes de galería móvil" con una casilla de verificación y especificará las dimensiones. Luego, determinarás la altura de las filas en píxeles.
Debajo de esta opción, utilizará un menú desplegable para decidir si desea que su galería móvil tenga un título y/o un título.

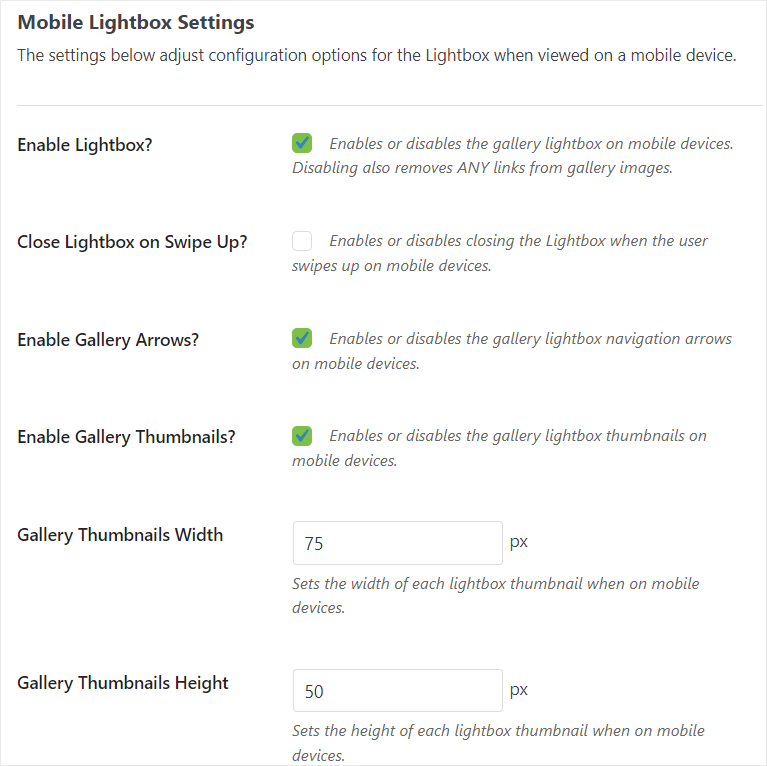
Cuando se desplace hacia abajo en la página, verá la configuración de la galería móvil para Lightbox.
Nuevamente, habilitará el efecto Lightbox con una casilla de verificación. Además, dado que la mayoría de los dispositivos móviles tienen pantalla táctil, puedes configurar Lightbox para que se cierre cuando alguien desliza el dedo hacia arriba, mejorando la experiencia del usuario.
Luego, utilizando nuevamente las casillas de verificación, puede configurar las flechas y miniaturas de la galería para una mejor navegación móvil.
Si habilita las miniaturas, Envira Gallery le mostrará más opciones para que pueda configurar su ancho y alto.

Finalmente, configuremos varias opciones para la galería.
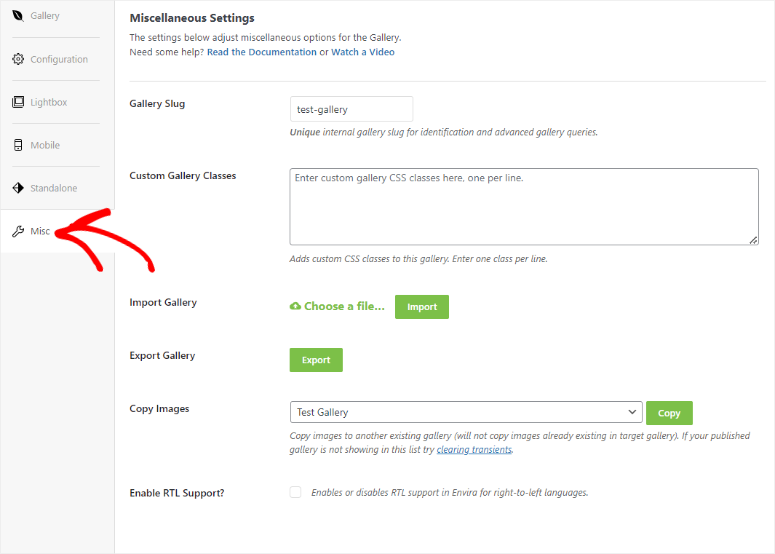
Para hacer esto, vaya a la pestaña "Varios", donde primero tendrá la opción de configurar el slug de la galería para ayudar con la identificación de la galería y las consultas avanzadas de la galería.
Luego, para los usuarios más experimentados, pueden ingresar clases CSS de galería personalizadas en formato de línea para una mejor personalización de la galería.
También verás opciones para importar y exportar galerías en formato JSON. Este formato de archivo garantiza que las galerías sean livianas y que la estructura pueda ser utilizada por otros complementos de galerías de imágenes en línea.
Además de esto, la función de importación/exportación puede ser muy beneficiosa cuando deseas cambiar desde otro complemento de galería de fotos. Por ejemplo, puede utilizar esta función para pasar de la Galería NextGen a la Galería Envira.

A continuación, verá una opción para copiar imágenes a otra galería. Esta es una excelente característica que se puede utilizar para reducir el tiempo y los errores que surgen al agregar imágenes manualmente a una galería.
Finalmente, también puede habilitar la compatibilidad con RTL en esta página. Esto permite que Envira Gallery admita idiomas que se escriben de derecha a izquierda, como árabe y mandarín.

Paso 5: agrega tu galería a WordPress
Con su galería lista y personalizada, el siguiente paso es agregarla a su sitio.
Hay 3 formas de agregar una galería de Envira a su sitio.
- A través de un código corto de la galería Envira WordPress
- A través del bloque de galería Envira (recomendado)
- Inserte la galería en los archivos de plantilla.
Comencemos analizando cómo se puede utilizar un código corto de galería de WordPress.
El uso de un código abreviado le permite agregar varias galerías en la misma página o la misma galería en varias páginas fácilmente. Además de esto, el uso de un código corto le permite agregar fácilmente la galería a una barra lateral sin usar widgets.
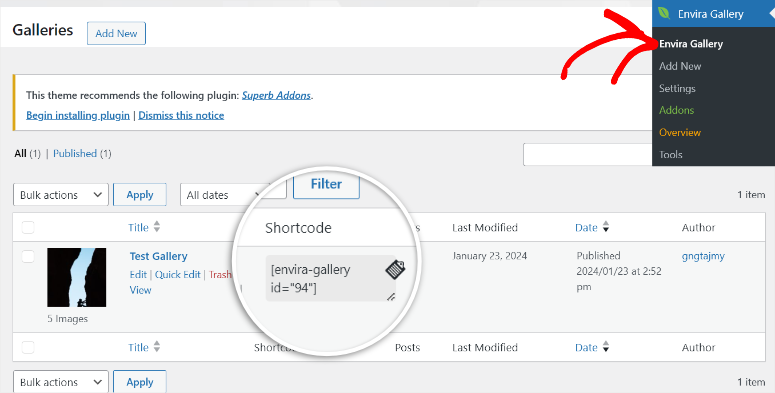
Con este método, primero seleccionará el submenú “Galería Envira” para poder ver una lista de todas sus galerías.
Luego, cuando encuentres la galería que deseas agregar, copiarás su código de la columna Shortcode.

Una vez que tenga el código abreviado de la galería, abrirá una nueva página/publicación, o una existente.
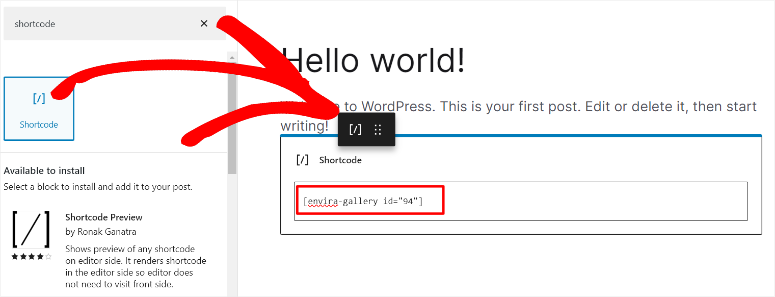
A continuación, en el editor de bloques de Gutenberg que abra, utilizará el icono Más (+) para abrir la barra de búsqueda. En la barra de búsqueda, escribirá "código corto" para encontrar el bloque.
Después de esto, arrastrará y soltará el bloque de código abreviado en cualquier lugar donde desee que aparezca en la página donde desea agregar la galería.
Una vez que arrastre y suelte el bloque donde lo desee, pegue el código corto de Envira Gallery en la barra proporcionada.

Finalmente, presione "Actualizar" para agregar la galería de imágenes de WordPress. Cuando visites la página en vivo, deberías ver la galería mostrada exactamente donde colocaste el código corto en tu editor de bloques.

¡Felicidades! Acaba de agregar una galería con un código corto de WordPress.
Ahora, veamos cómo puedes agregar una galería con el bloque Galería Envira.
Usar el bloque Envira Gallery es súper fácil y muy recomendable para principiantes. Esto se debe a que no necesita ningún conocimiento de codificación, ni siquiera experiencia en códigos cortos.
Para comenzar, abrirá una página nueva o utilizará una existente como antes.
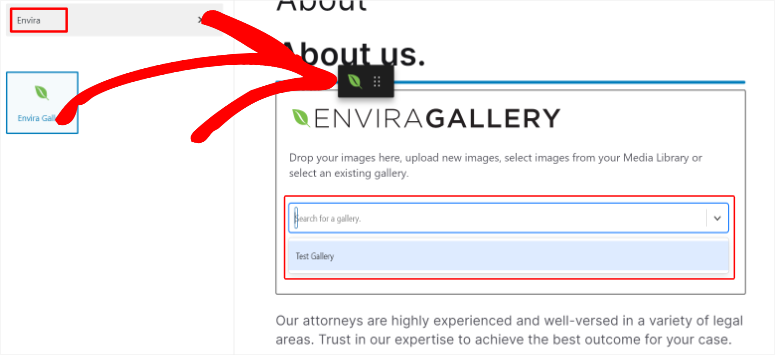
Luego, presiona el ícono Más (+) para abrir la barra de búsqueda de bloques. Luego escribirá “Galería Envira” y debería aparecer su bloque. Luego, arrástrelo y suéltelo donde desea agregar la galería en la página.
Cuando se abre el bloque de la galería de Envira, deberías poder seleccionar la galería que deseas usando la barra de búsqueda o seleccionándola en el menú desplegable.

Lo mejor de usar el bloque Envira para agregar una galería es que te permite editar la galería directamente en el editor de bloques. Esto es algo que no puedes hacer cuando usas un código corto para agregar una galería.
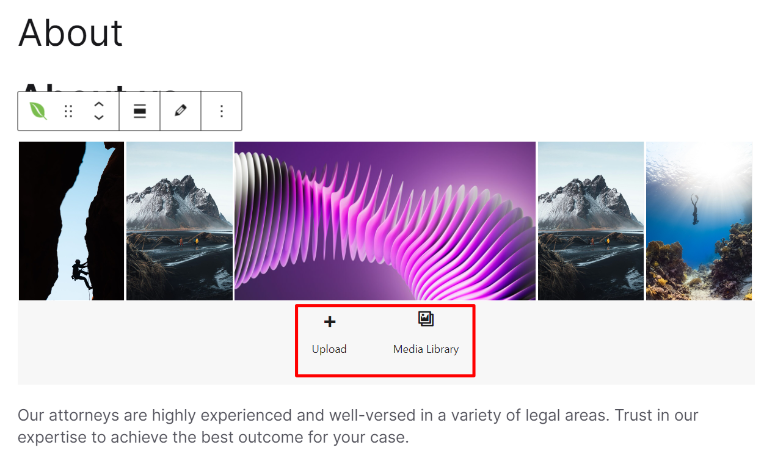
También tendrá la opción de cargar imágenes desde su computadora portátil o desde su biblioteca multimedia, lo que lo hace conveniente para crear galerías con el editor frontal.

¡Bien hecho! Ahora puede utilizar el bloque Galería Envira para agregar su galería.
Recuerde, si desea agregar una galería a través de los archivos de plantilla, necesitará experiencia en codificación.
Agregar una galería directamente a los archivos de plantilla garantiza que integre mejor sus galerías con el diseño de su sitio, mejorando el atractivo visual.
Aunque este proceso parece complejo, puede utilizar WPCode para ayudarle a completar rápidamente este proceso de codificación.

WPCode es el mejor complemento de fragmentos porque puede ayudarlo a completar muchos procesos de codificación con solo unos pocos clics y sin experiencia en programación.
Para obtener WPCode, irá a su sitio oficial para obtener la versión premium o a través de su repositorio de WordPress para acceder a WPCode lite. Asegúrese de tenerlo instalado y activado antes de continuar con el siguiente paso.
También puede consultar nuestra revisión completa de WPCode aquí.
Ahora con WPCode instalado, vaya al submenú Galería Envira . Luego, seleccione la que desea utilizar de su lista de galerías.
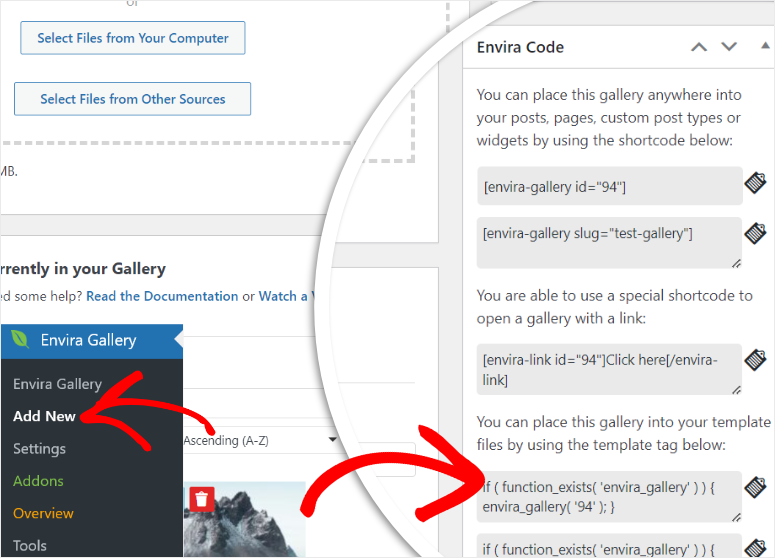
También puede ir a Envira Gallery »Agregar nuevo , si desea agregar una nueva galería a los archivos de plantilla.
Luego, en el extremo derecho del editor de su galería, verá una sección llamada "Código Envira".
Desplácese hasta el final de esta lista de códigos cortos y copie el que habla sobre archivos de plantilla y etiquetas.

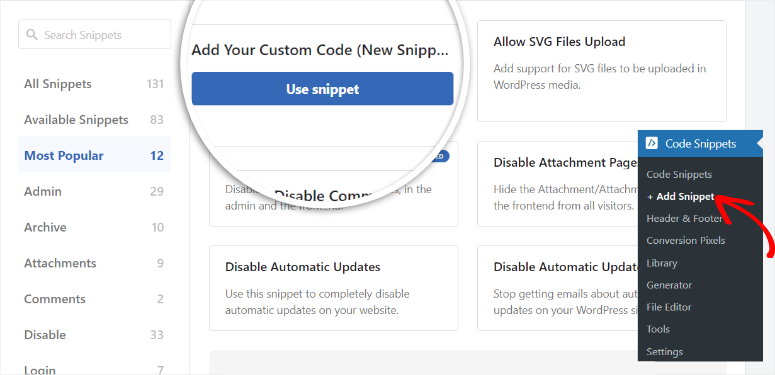
Con su código a mano, vaya a Fragmentos de código en las opciones del menú de WPCode y seleccione "+Agregar fragmento".
Lo sorprendente es que WPCode tiene muchas opciones de fragmentos entre las que puedes seleccionar, incluso con la versión gratuita. Tanto es así que tiene una barra de búsqueda que puedes usar para encontrar el fragmento que deseas. Al mismo tiempo, puede seleccionar una categoría de fragmento para encontrar fácilmente lo que busca.
Pero para esta situación, primero pasaremos el cursor sobre "Agregar su código personalizado" y luego seleccionaremos Usar fragmento cuando el botón se ilumine.

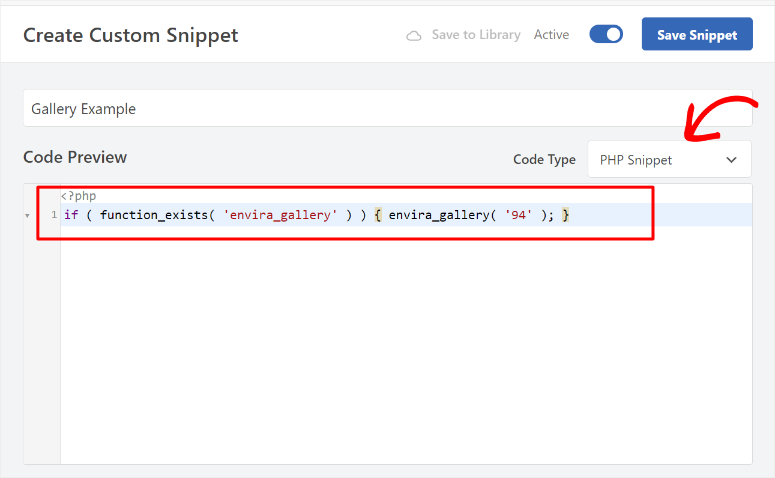
En la página siguiente, activará el botón de alternancia activo/inactivo y nombrará el fragmento de código para poder encontrarlo fácilmente.
A continuación, cambiará el tipo de código a "Fragmento de PHP". Una vez que haga esto, agregará el código que copió previamente del editor de la Galería Envira y lo insertará en la sección Vista previa del código .

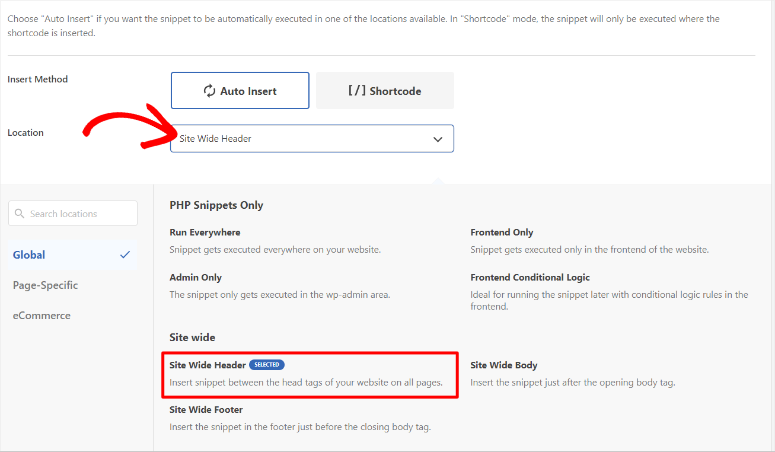
Luego, desplácese debajo de la pantalla de vista previa del código para encontrar "Método de inserción", donde seleccionará Insertar automáticamente .
A continuación, en el menú desplegable Ubicación , decida dónde desea agregar la galería entre las muchas opciones disponibles. La ubicación que decidas depende de ti, así que selecciona la que mejor se adapte a tu audiencia.
Para este tutorial de WordPress, elegimos el "Encabezado de todo el sitio".

Finalmente, presione Guardar y visite su sitio para ver la galería en la página en vivo.

Y así, habrá agregado con éxito una galería a través de sus archivos de plantilla.
¡Bien hecho! Ahora puedes agregar una galería con un complemento. A continuación, veamos cómo puedes agregar una galería sin un complemento.
Agregar una galería a WordPress sin un complemento
Si no desea utilizar un complemento, WordPress ofrece un bloque predeterminado que puede usar para crear una galería. Pero la realidad es que no tiene las opciones de personalización que acabas de ver con Envira Gallery arriba.
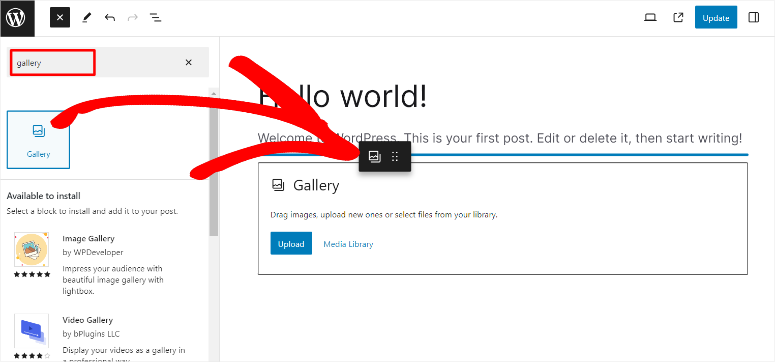
Entonces, para comenzar, creará una nueva página/publicación o utilizará una existente. Luego, presione el ícono Más (+) en la parte superior izquierda para abrir la barra de búsqueda donde escribirá "galería".
Una vez que encuentre el bloque de galería predeterminado, todo lo que tiene que hacer es arrastrarlo y soltarlo en la posición de la página donde desea que aparezca.

Luego, cuando se abra el bloque de la galería, se le darán 2 opciones para agregar fotos a su galería. Puede cargar las imágenes desde su PC o seleccionarlas desde su biblioteca multimedia.
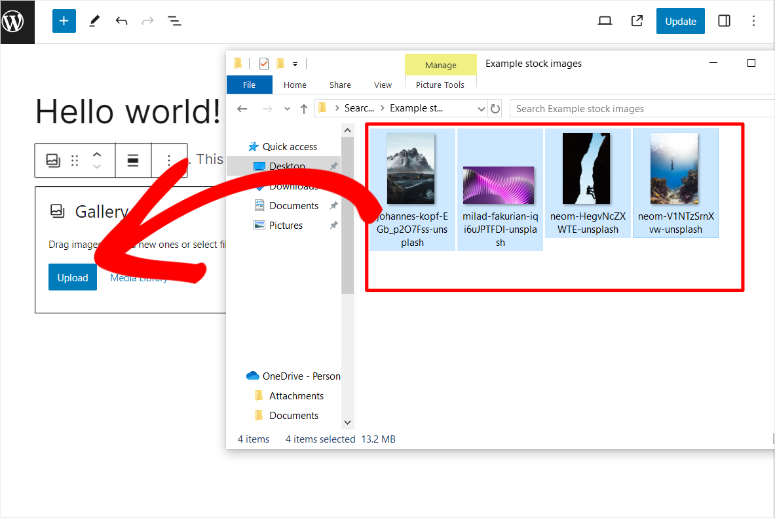
Para este tutorial, agregamos imágenes a la galería cargándolas desde nuestra computadora.
Para hacer esto, vaya a la carpeta de su PC donde se encuentran las imágenes. Luego, arrastre y suelte las imágenes seleccionadas en el área de carga del bloque de galería.

Una vez que cargue las imágenes, tendrá opciones para recortar o mover las imágenes para que pueda organizar y personalizar la galería. También puede agregar un título a imágenes individuales o a toda la galería.
Una vez que esté satisfecho con su galería, presione "Actualizar" en el extremo derecho de la página del editor de bloques para activar la galería.

Pero la desventaja de este enfoque es que, si las imágenes son de diferentes tamaños como las que se muestran arriba, su galería puede no ser muy agradable desde el punto de vista estético, incluso si las recorta.
Además de esto, dado que las imágenes mantienen su tamaño original, pueden ocupar mucho espacio, lo que hace que su sitio se hinche.
¡Excelente! Acabas de aprender cómo agregar una galería usando el bloque de galería predeterminado de WordPress.
A continuación, echemos un vistazo a algunos consejos y herramientas adicionales.
Consejos y herramientas adicionales para mejorar su galería
Ahora que ha aprendido cómo crear una galería con un complemento y manualmente, analicemos cómo puede mejorarla.
Consejo 1: Optimice las imágenes de la galería
Una de las mejores formas de realizar la optimización de imágenes es añadiendo un texto ALT a cada fotografía. Esto ayudará a que sus imágenes se clasifiquen y a que los motores de búsqueda las encuentren, creando otra forma para que sus visitantes encuentren su contenido.
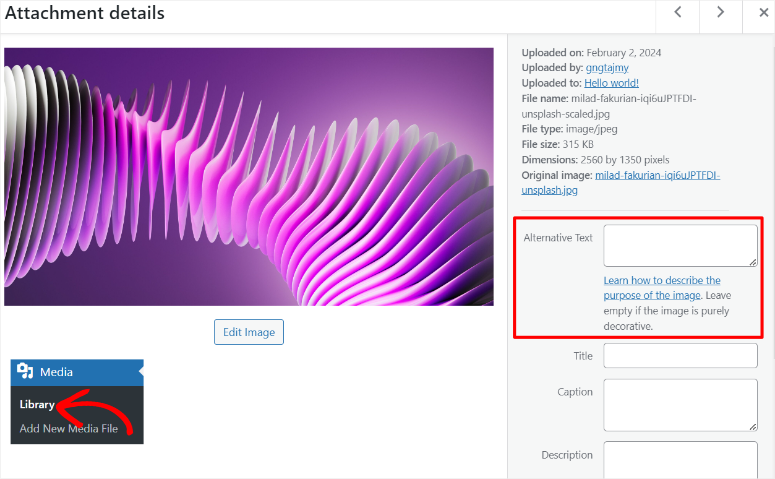
Para agregar un texto ALT, primero irá a Medios »Biblioteca y seleccionará una foto para abrir la ventana emergente "Detalles del archivo adjunto". Luego, a la derecha, verá cuadros de texto para agregar un título, descripción y, lo más importante, un texto ATL.
Asegúrese de que el texto ALT sea una palabra clave relacionada con la imagen para no engañar a su audiencia ni a Google.

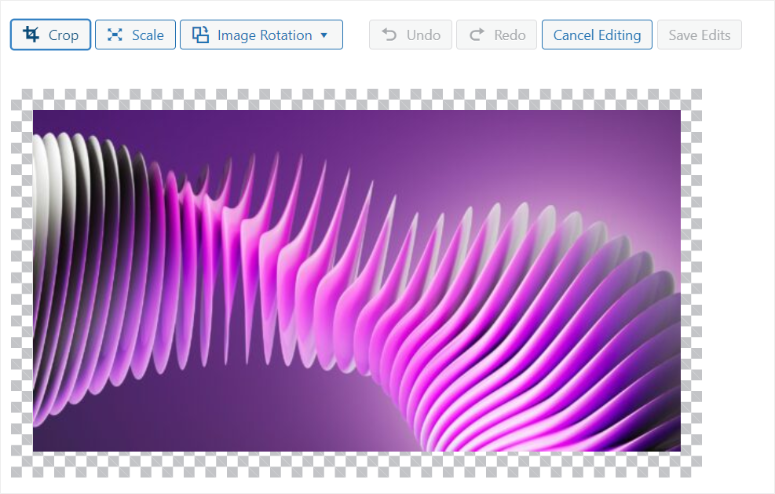
Ahora, aún en la página de archivos adjuntos, también puede editar la foto para cambiar el tamaño, la dimensión o la posición. Para hacer esto, seleccionará "Editar imagen".
En esta página, verá opciones para Recortar, Escalar y realizar Rotación de imagen. Todas estas opciones pueden ayudarlo a mejorar las imágenes de su galería para brindarles a sus visitantes una mejor experiencia.

Pero, como has visto, este proceso puede resultar un poco largo, sobre todo si tienes muchas imágenes en la galería.
Una mejor manera de agregar textos ATL automáticamente a sus imágenes es utilizando All in One SEO.

AIOSEO es el mejor complemento de SEO. Puede ayudarlo rápidamente a agregar textos ALT, títulos de imágenes, leyendas y más sin el largo proceso que describimos anteriormente. También genera automáticamente mapas de sitio XML para sus imágenes, lo que facilita a los motores de búsqueda descubrirlas e indexarlas.
Además de esto, AIOSEO viene con configuraciones para OpenGraph para tarjetas de Facebook y Twitter, lo que garantiza que sus imágenes se muestren correctamente cuando se comparten en plataformas de redes sociales.
Consulte nuestra revisión completa de AIOSEO aquí.
Consejo 2: organiza tus galerías
Organizar sus galerías es una excelente manera de garantizar que sus visitantes naveguen rápidamente por las imágenes de su galería. Además, los motores de búsqueda pueden indexarlos de forma más eficaz, lo que mejora su SEO.
Teniendo esto en cuenta, una de las mejores formas de organizar el contenido en WordPress es mediante etiquetas. Pero, lamentablemente, WordPress no tiene una forma predeterminada de agregar etiquetas a las imágenes.
Para ayudar con esto, puede usar Envira Gallery e instalar su complemento Tags.
El complemento Etiquetas es una excelente manera de crear una conexión entre imágenes o galerías relacionadas. Esto permitirá a sus usuarios filtrar rápidamente sus imágenes para que puedan ver lo que quieran. Las etiquetas de imagen también pueden ayudar a los usuarios a crear una experiencia de visualización única y específica de lo que buscan.
Pero, si deseas mejorar el atractivo estético y la navegación de tus galerías, deberías considerar la posibilidad de crear álbumes.
Para ello, el complemento Envira Gallery Albums es la solución perfecta.
Le permite organizar y mostrar su colección de galerías en la misma página. Esto puede ayudar a sus visitantes a recorrer fácilmente una colección de galerías relacionadas sin tener que pasar por varias páginas.
Ahora bien, aunque las etiquetas y los álbumes son excelentes para organizar y mejorar la navegación de tus galerías, si quieres hacerlos más dinámicos, considera la posibilidad de crear controles deslizantes.
Por este motivo, puedes utilizar Soliloquy, el mejor complemento de control deslizante de WordPress.

Soliloquy es el mejor complemento de control deslizante porque puede ayudarte a convertir cualquier galería estática en contenido dinámico agregando movimiento a las imágenes. Como resultado, puedes utilizar tus galerías para contar historias o resaltar mejor imágenes específicas en un carrusel. También puede utilizar los controles deslizantes de WooCommerce con Soliloquy para ayudar a mejorar su experiencia de usuario y el proceso de pago en su tienda de comercio electrónico.
Si desea obtener más información sobre este complemento, consulte nuestra revisión de Soliloquy aquí.
¡Eso es todo! Ahora comprende mejor cómo agregar una galería con y sin complemento.
Además, también tienes conocimientos adicionales sobre otras herramientas que puedes utilizar para mejorar tu galería. Si tiene más preguntas, consulte las preguntas frecuentes a continuación.
Preguntas frecuentes: cómo crear una galería de imágenes en WordPress
¿Puedo crear una cuadrícula de galería en WordPress?
Sí, Envira Gallery le permite crear una impresionante cuadrícula de galería sin codificación ni experiencia CSS personalizada. Todo lo que tienes que hacer es seleccionar "Diseño de cuadrícula" en el editor de la galería, luego especificar la cantidad de columnas que deseas y listo. Luego puedes personalizar aún más tu galería en la misma página para hacerla más atractiva para tu audiencia.
¿Puedo agregar varias galerías en la misma página?
Sí, con Envira Gallery, puedes agregar varias galerías en la misma página. Puede hacer esto usando el código corto de la galería Envira WordPress o usando el bloque Galería Envira. Ambas opciones te permitirán arrastrar y soltar las galerías en diferentes posiciones en la misma página.
¿Puedo crear una galería dinámica con Envira Gallery?
Sí, Envira Gallery te permite crear galerías hermosas y dinámicas. Puede hacerlo extrayendo imágenes de sus plataformas de redes sociales o utilizando las imágenes destacadas de las publicaciones de su blog.
¿La Galería Envira es gratuita?
Sí, puedes utilizar Envira Gallery Lite de forma gratuita. Pero, si desea acceder a funciones más avanzadas, debería considerar comprar la versión premium del complemento.
Esperamos que hayas disfrutado leyendo sobre cómo agregar una galería a WordPress. Si desea otra forma de agregar imágenes a su WordPress, lea nuestra reseña de Smash Balloon aquí; Sin duda, es el mejor complemento de feeds.
Además de eso, aquí hay otros artículos que quizás le interese leer.
- Los 10 mejores complementos de la galería de WordPress revisados y comparados
- Envira Gallery versus FooGallery: ¿cuál es mejor? (Comparación)
- Cómo proteger su sitio de WordPress del contenido duplicado
El primer artículo enumera 10 de los mejores complementos de galería de WordPress, todos probados y revisados. La siguiente publicación compara Envira Gallery y FooGallery si buscas una alternativa. Mientras que el último artículo le enseña cómo proteger su contenido, como imágenes, para que no se copien y dupliquen.
