Cómo crear un efecto de intercambio de imágenes en WordPress (tutorial de 3 pasos)
Publicado: 2023-06-07Las imágenes juegan un papel vital para captar la atención de sus visitantes y transmitirles sus mensajes. Afortunadamente, con WordPress, el sistema de administración de contenido más popular del mundo, tiene el poder de mejorar la apariencia y la visibilidad de su sitio web de innumerables maneras. Aquí el intercambio de imágenes es una de las estrategias efectivas entre las funciones ilimitadas y la personalización de WordPress.
Sin embargo, debido a las oportunidades versátiles de WordPress, es abrumador para una sola persona explorarlas todas.
Entonces, este tutorial trata sobre cómo crear un efecto de intercambio de imágenes en WordPress . Además, esta guía paso a paso le proporcionará los conocimientos y las herramientas necesarios para crear un efecto de intercambio de imágenes impresionante. Por lo tanto, profundicemos en una forma impresionante de mostrar imágenes para elevar la visibilidad de su sitio web.
¿Qué es el efecto de intercambio de imágenes en WordPress?
Un efecto de intercambio de imagen se refiere a una técnica visual en la que una imagen cambia cada vez que se realiza una determinada acción (clic, desplazamiento, etc.) en la imagen. Es una forma atractiva de impulsar el compromiso y la interacción con su audiencia.
¿Por qué agregar intercambio de imágenes en WordPress?
Los intercambios de imágenes de WordPress se utilizan principalmente para mostrar el antes y el después de la comparación. Le permite crear imágenes interactivas y atractivas para su sitio. Además de estos, hay más beneficios de agregar intercambio de imágenes en WordPress:
- El intercambio de imágenes lo ayuda a demostrar claramente las características del producto. Los clientes o visitantes pueden comprender fácilmente la información que intenta transmitir.
- Optimiza la conversión a medida que los visitantes o clientes obtienen una visión general clara de los productos o servicios, lo que ayuda a tomar decisiones de compra rápidas.
- Los intercambios de imágenes pueden ser un gran narrador y demostrar el progreso del producto a lo largo del tiempo .
- El efecto de intercambio de imágenes puede impulsar la experiencia de usuario y la interfaz de usuario generales de su sitio web y hacer que su sitio sea más amigable para su audiencia.
- Puede vencer a sus competidores agregando este efecto de intercambio de imágenes, ya que crea imágenes únicas e interactivas para su sitio.
Estos son los principales beneficios de agregar efectos de intercambio de imágenes en WordPress. Ahora, ¿está buscando formas de agregarlo? Si es así, sigue leyendo hasta el final.
Pasos para crear un efecto de intercambio de imágenes en WordPress
Hay dos formas de agregar un efecto de intercambio de imágenes en WordPress. Uno es a través de la codificación y el otro es utilizando el complemento Image Swap. El uso de un complemento de intercambio de imágenes es la forma mejor y más fácil de agregar un efecto de intercambio a las imágenes. Pero, antes de eso primero, debe seleccionar un complemento de intercambio de imagen apropiado.
ElementsKit es uno de los complementos de intercambio de imágenes más adecuados que viene con numerosas características además de esta, como enmascaramiento de imágenes , código de cupón , indicador de contenido , etc. Además, tiene una gran compatibilidad con todos los complementos y temas populares.
Es por eso que usaremos ElementsKit para agregar un efecto de intercambio de imágenes en WordPress. Por lo tanto, consulte la guía paso a paso sobre cómo crear un efecto de intercambio de imágenes en WordPress :
Paso 1: Descargue un complemento de intercambio de imágenes.
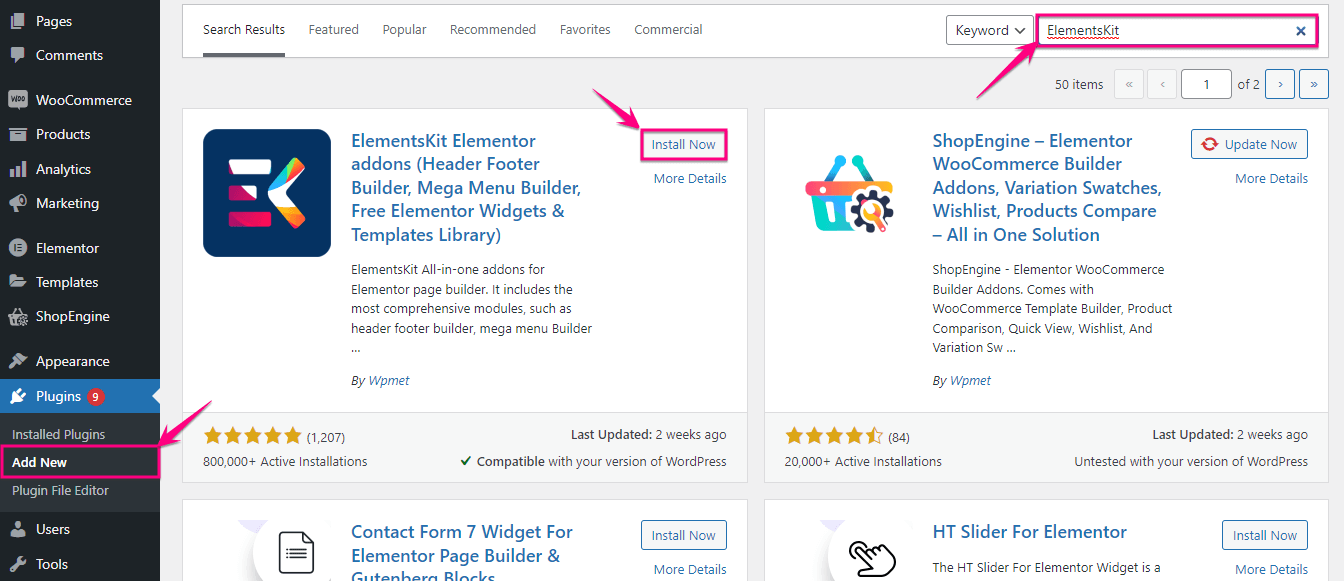
Primero, descargue un complemento de intercambio de imágenes, ElementsKit en su sitio web de WordPress. Además, debe descargar Elementor para disfrutar de la excelente función de intercambio de imágenes de ElementsKit. Después de la instalación de Elementor, busque ElementsKit en el cuadro de búsqueda para descargarlo y presione el botón "Instalar ahora" . Luego, haga clic en el botón "Activo ahora" para activar ElementsKit.


Paso 2: Agregue el intercambio de imágenes en WordPress.
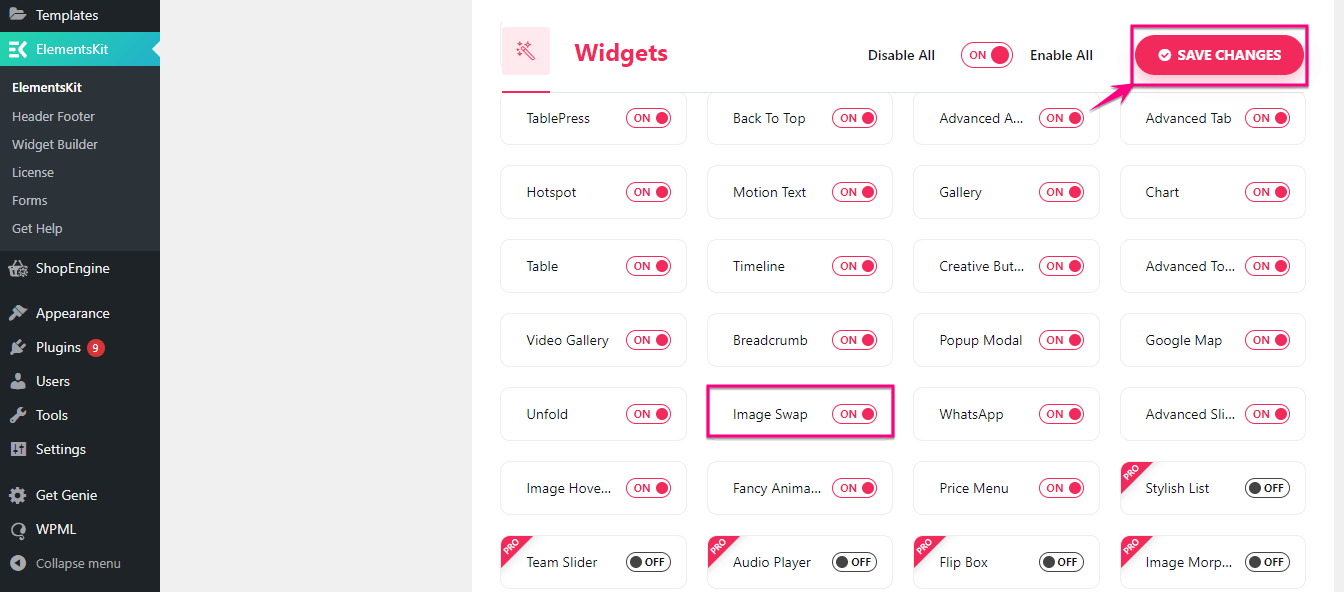
En el segundo paso, debe habilitar el widget de intercambio de imágenes visitando ElementsKit>> ElementsKit . Ahora, haga clic en la pestaña "Widgets" y habilite Image Swap . Después de eso, haga clic en el botón "Guardar cambios" .

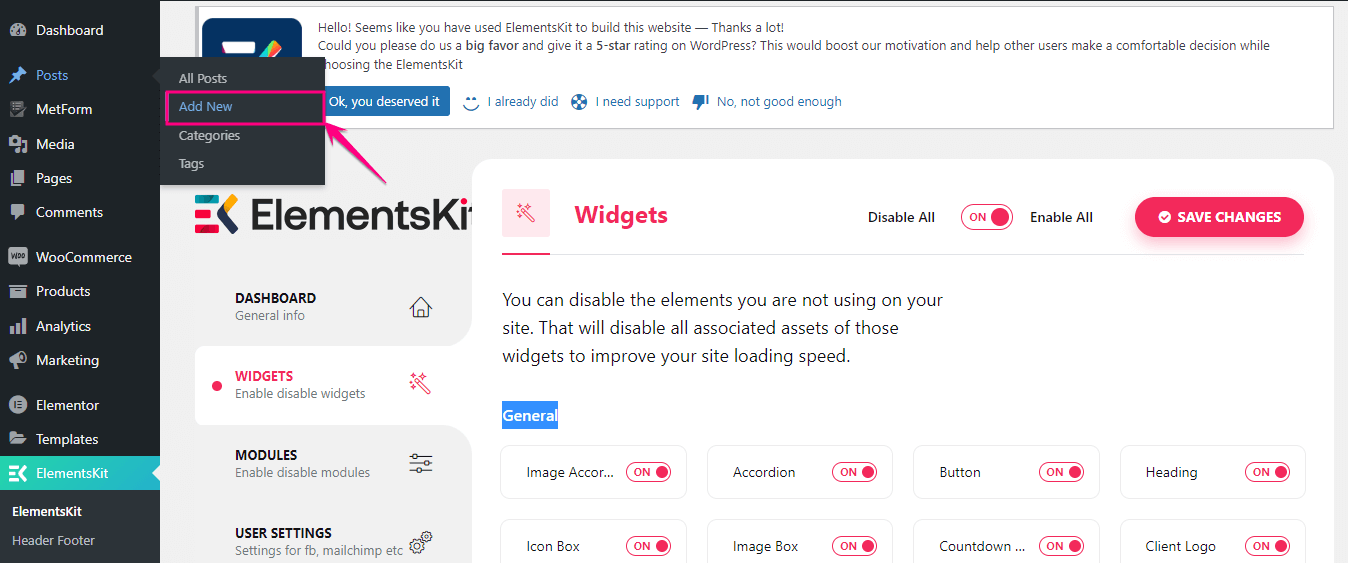
Después de habilitar el intercambio de imágenes, vaya a una nueva publicación haciendo clic en "Agregar nuevo" en la pestaña de publicación.

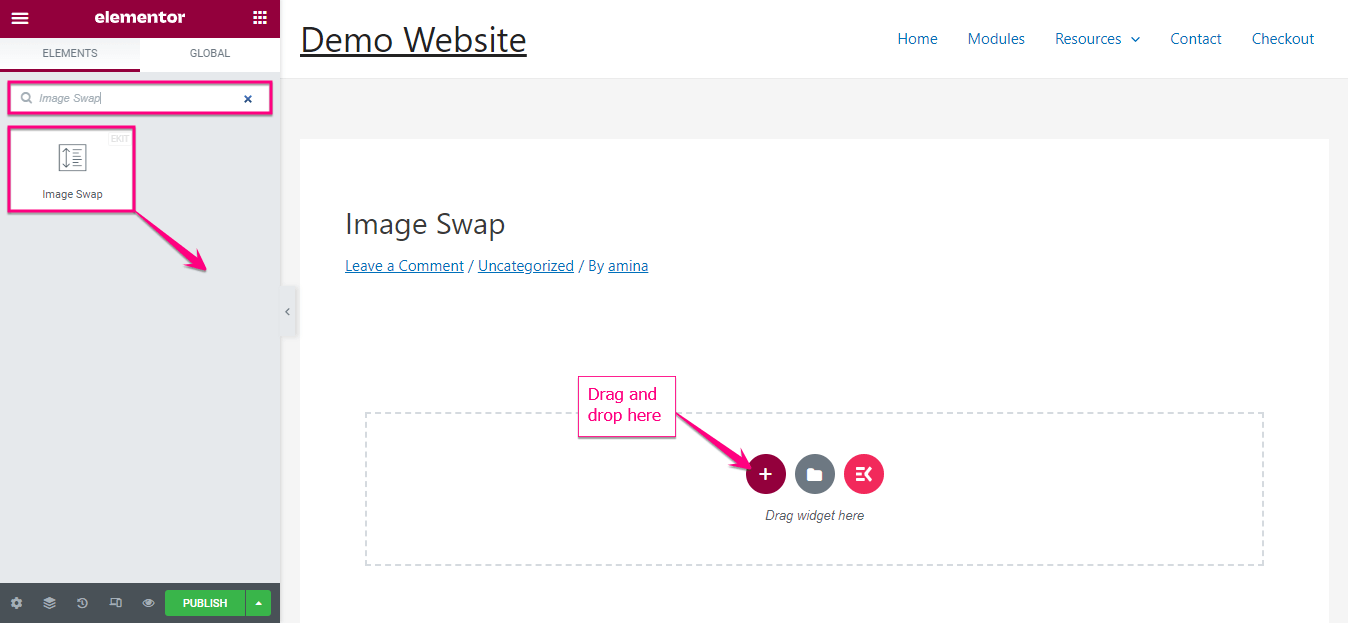
Esto lo llevará a una nueva página donde debe agregar un título y hacer clic en el botón "Editar con Elementor" . Luego, busque el widget de intercambio de imágenes y agréguelo al ícono más después de arrastrar y soltar.

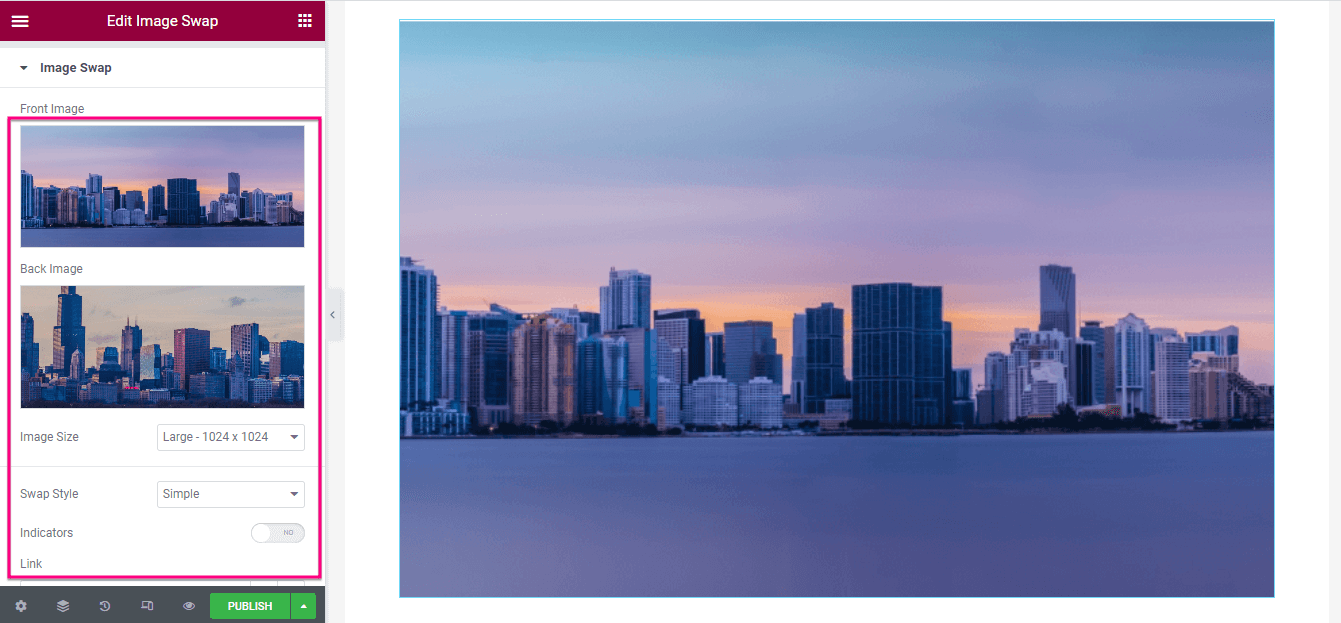
Después de agregar un intercambio de imágenes, encontrará la opción de configuración en el lado izquierdo. Aquí, tienes que ajustar las siguientes cosas desde allí:
- Imagen frontal: agregue una imagen frontal para el intercambio de imágenes.
- Imagen trasera: Ingrese una imagen trasera aquí.
- Tamaño de la imagen: puede ajustar la altura y el ancho de la imagen desde aquí.
- Estilo de intercambio: ajuste el estilo de intercambio para su imagen.
- Indicadores: Agregue un indicador para indicar una imagen activa y una imagen trasera.
- Enlace: Inserte URL si desea agregar enlaces con su imagen.

Además, puede habilitar el enmascaramiento de imágenes para el intercambio de imágenes. Después de habilitarlo, encontrará opciones para editar el tipo de forma, la selección de forma, la posición, la repetición y el tamaño. Ajuste todo para agregar un atractivo efecto de intercambio de imágenes de WordPress.

Paso 3: Publique el intercambio de imágenes de WordPress.
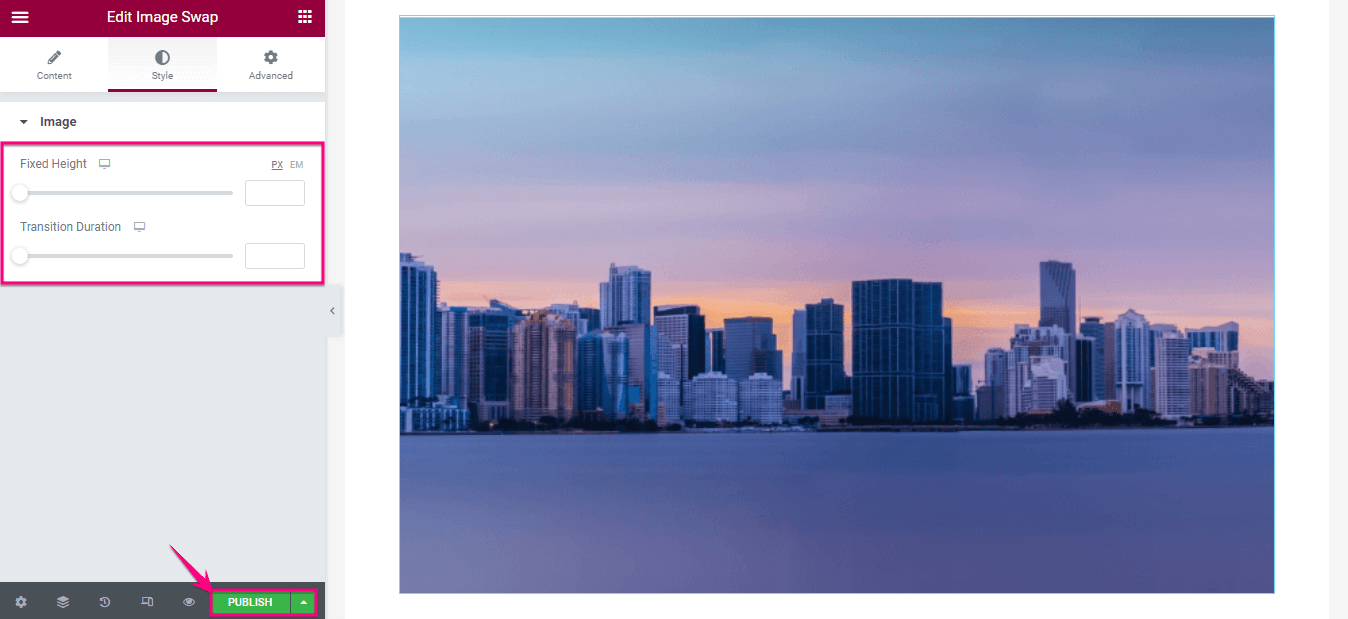
Después de completar la configuración del contenido, visite la pestaña Estilo y ajuste la Altura y la Duración de la transición de la imagen.
Finalmente, haga clic en el botón publicar después de completar la edición del efecto Intercambiar imagen.


Comience con un intercambio de imágenes en WordPress
Es posible agregar un efecto de intercambio de imágenes en WordPress a través de varios métodos. Sin embargo, usar un complemento de WordPress es el método más conveniente que mostramos anteriormente. Entonces, siga los tres sencillos pasos para mejorar la experiencia visual de sus imágenes usando ElementsKit.
