Cómo crear un mapa de imágenes interactivo en WordPress
Publicado: 2022-07-14Detalle, detalle, detalle... Es difícil transmitir un montón de pequeños detalles importantes del producto sin alienar a sus clientes con un muro de texto detallado. Si desea identificar un objeto, una habitación o un área, además de proporcionar información detallada sin interrumpir el viaje del cliente al enviarlo a diferentes partes de su sitio web, entonces un mapa de imágenes de WordPress es su respuesta.
Un mapa de imágenes de WordPress es la mejor manera de mostrar sus hermosas imágenes y agregar muchos detalles de manera efectiva, sin estropear el efecto. Obtiene la máxima información comprimida en la menor cantidad de espacio en Internet, pero se hace maravillosamente.
La función de zoom para imágenes en las tiendas de comercio electrónico resuelve el problema de una manera elegante, pero instalar una tienda WooCommerce no es la solución para las empresas que necesitan un "empuje" adicional para sus fotos.
Lea nuestra guía detallada para aprender lo fácil que es crear mapas de imágenes interactivos en WordPress con el complemento WP Draw Attention.
Descripción general de los mapas de imágenes de WordPress y WP Draw Attention
Un mapa de imagen de WordPress es un elemento gráfico interactivo que contiene áreas en las que se puede hacer clic.
Un uso obvio es por parte de promotores inmobiliarios, agentes inmobiliarios y propietarios de casas de huéspedes u hoteles. Utilizan mapas de imágenes para mostrar planos de planta interactivos con hermosas imágenes adjuntas a cada área.
Sin embargo, hay más ventajas en los mapas de imágenes en WordPress, como lo demuestra la herramienta de mapas de imágenes WP Draw Attention. Se está convirtiendo rápidamente en una herramienta de marketing secreta elegida por manitas, artesanos, artesanos, artistas y otros comerciantes de Internet.
 Llame la atención: Complemento de mapa de imagen interactivo
Llame la atención: Complemento de mapa de imagen interactivoVersión actual: 1.9.32
Última actualización: 16 de junio de 2022
dibujar-atención.1.9.32.zip
La imagen interactiva de WP Draw Attention (p. ej., un plano de planta) permite a sus clientes acercarse con detalles increíbles. Puede agregar una explicación detallada, texto, números, imágenes o incluso videos para cada área para resaltar las características únicas de su producto. Puede explicar todas las ventajas de su producto sin abrumar al visitante con un muro de texto.
Los mapas de imágenes receptivos creados con el complemento WP Draw Attention generan sus propios metadatos de acuerdo con su entrada y, por lo tanto, son compatibles con SEO desde el principio.
Mencionaremos las diferencias entre los planes WP Draw Attention gratuitos y premium a continuación, pero debemos informarle sobre esta fabulosa característica del complemento gratuito ... Obtiene solo un dibujo interactivo por sitio, pero el factor irresistible es que puede agregar cualquier número de áreas de detalle a ese dibujo.
Usemos un plano de planta como ejemplo. Puede vincular áreas en el plano de planta con fotos de cada habitación, pero también puede delinear elementos específicos de interés en el plano de planta general. Podría terminar con fotos detalladas de obras de arte, antigüedades, arreglos florales y jabones... todo vinculado a su única imagen base gratuita.
¡Comencemos nuestra guía sin más preámbulos!
Cómo crear un mapa de imágenes en WordPress con WP Draw Attention
Es notablemente fácil configurar una cartera interactiva con el complemento WP Draw Attention. Te encargarás del estilo dentro de cada dibujo.
Paso 1: Instalar WP Draw Atención
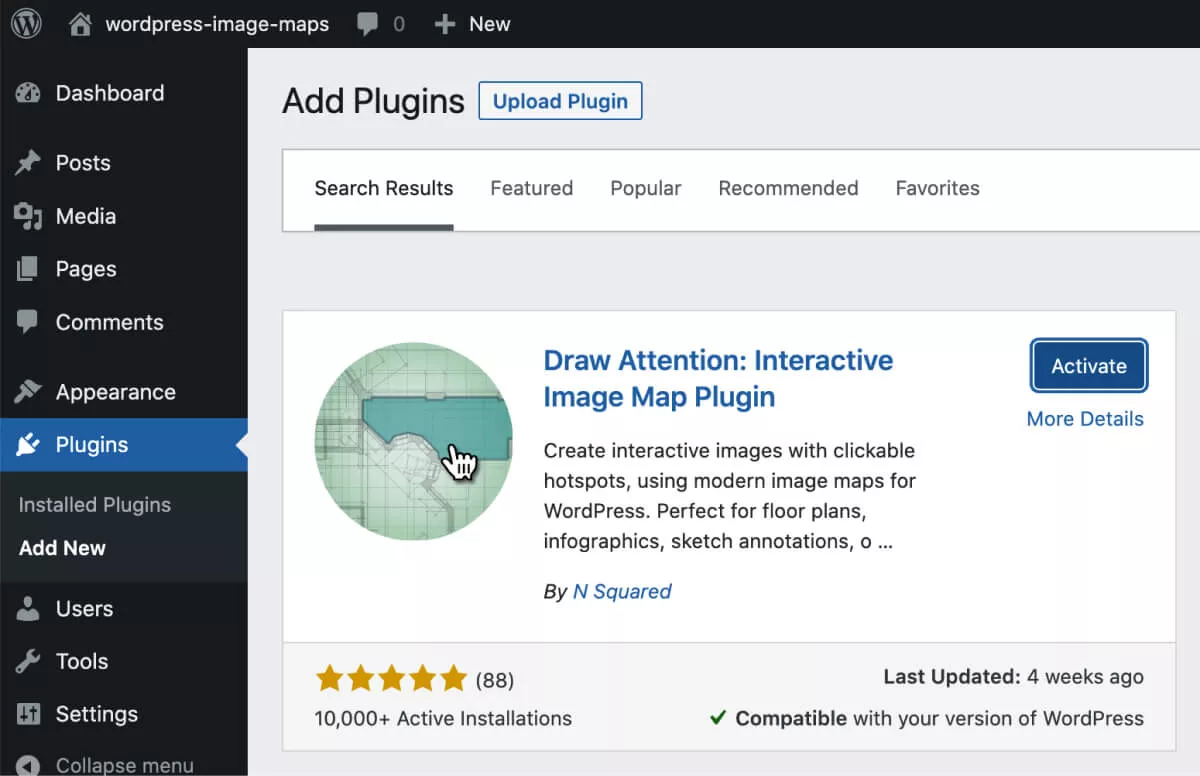
Obtenga el complemento gratuito Draw Attention de la biblioteca de complementos de WordPress o de su panel de control de WordPress.
En WordPress, vaya a Complementos → Agregar nuevo . Busque "Llamar la atención". Instale y luego active el complemento. Después de la activación, acceda a ella desde el menú de la izquierda (Configuración → Llamar la atención de WP).

Paso 2: crea tu primer mapa de imágenes
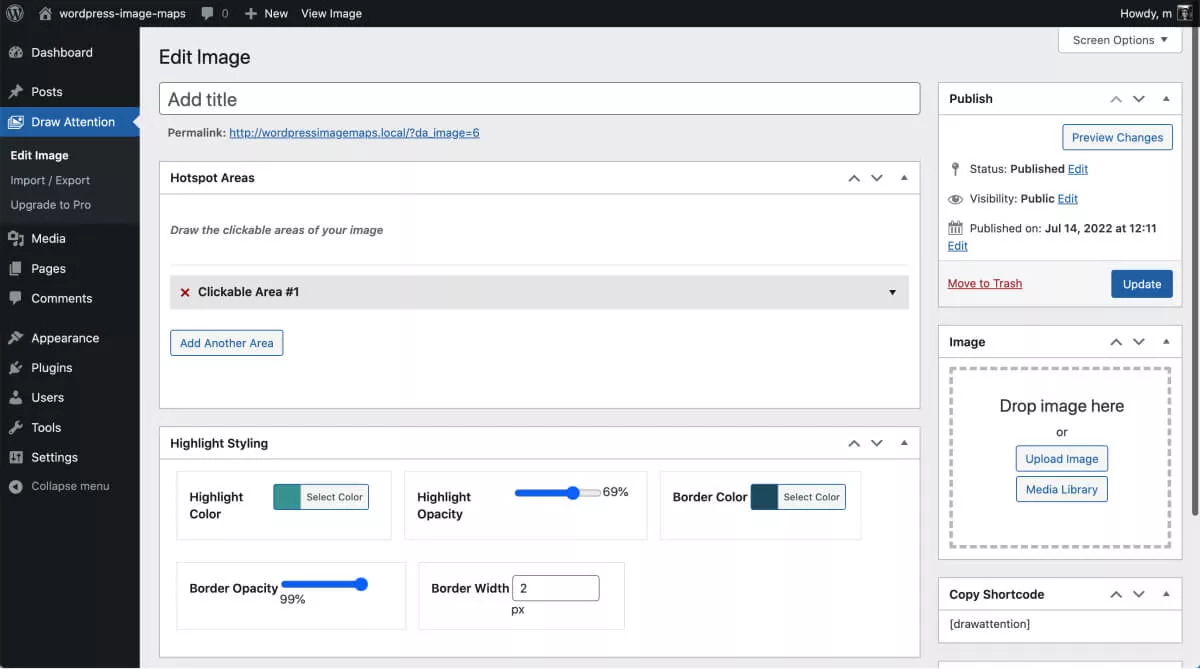
Una vez instalado, haga clic en el elemento de menú "Llamar la atención" para comenzar.
Dado que la versión gratuita solo le permite crear un mapa de imagen, verá la opción "Editar imagen" que veremos más de cerca a continuación.

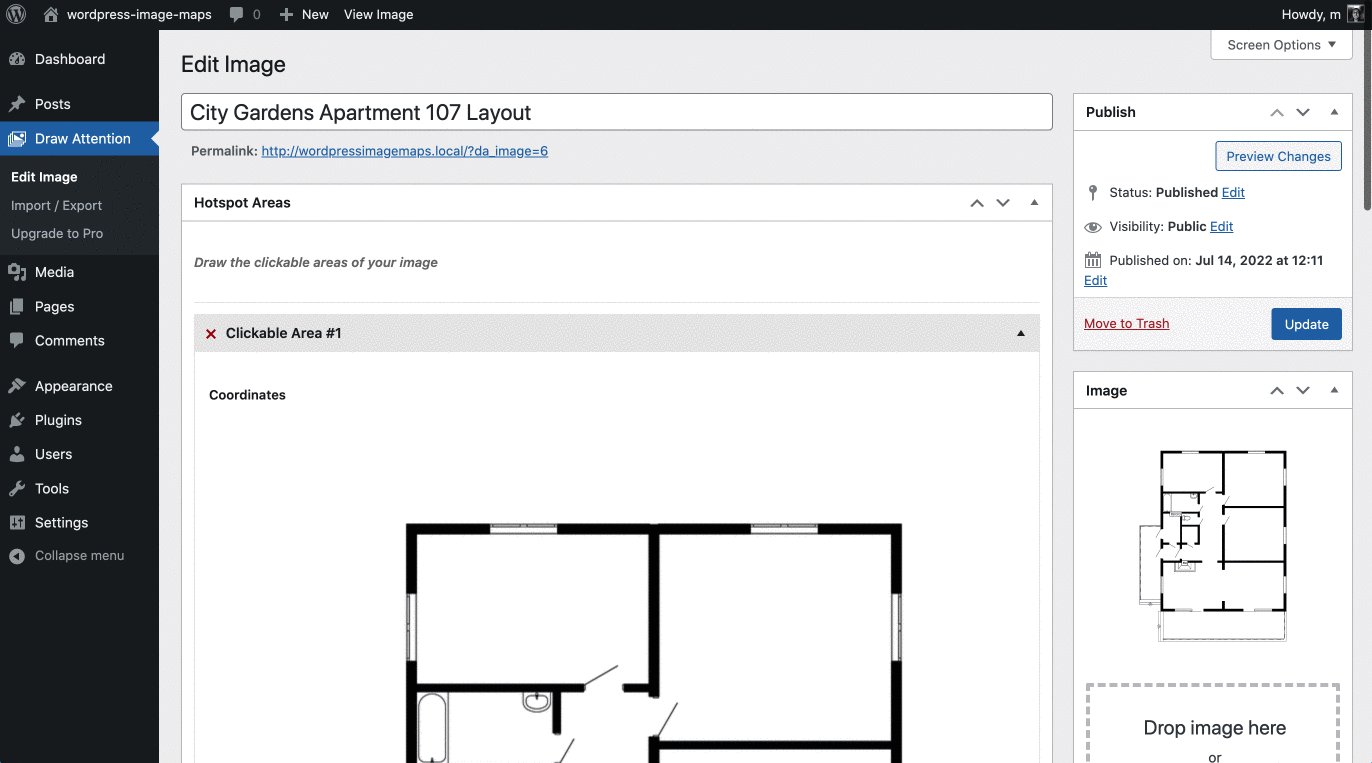
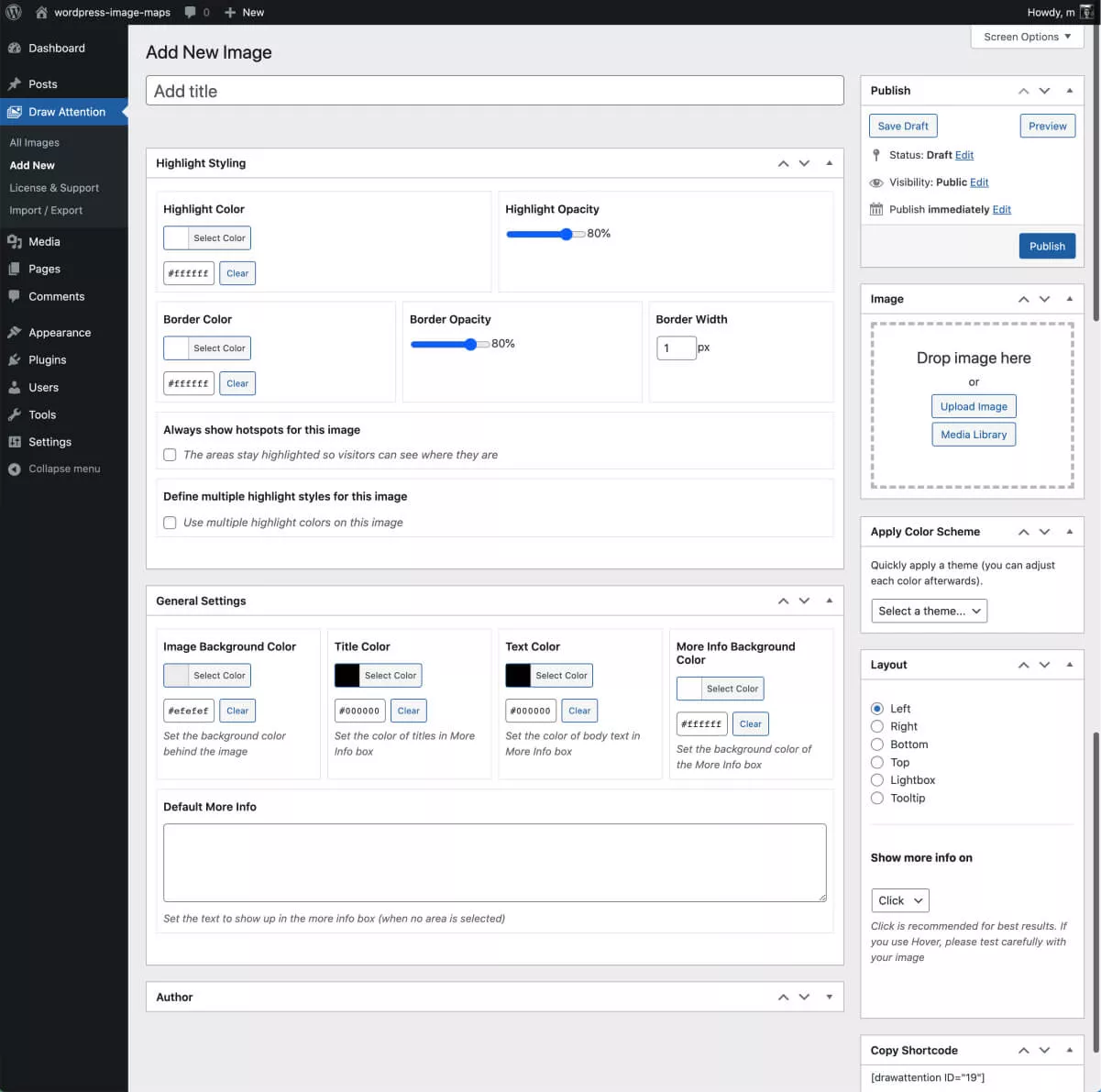
En esta página "Editar imagen", escriba un título (nombre) para su nueva imagen interactiva. Será visible en su sitio web, así que elija un nombre descriptivo y compatible con SEO.
Paso 3: Cargue la imagen base y agregue un área de punto de acceso
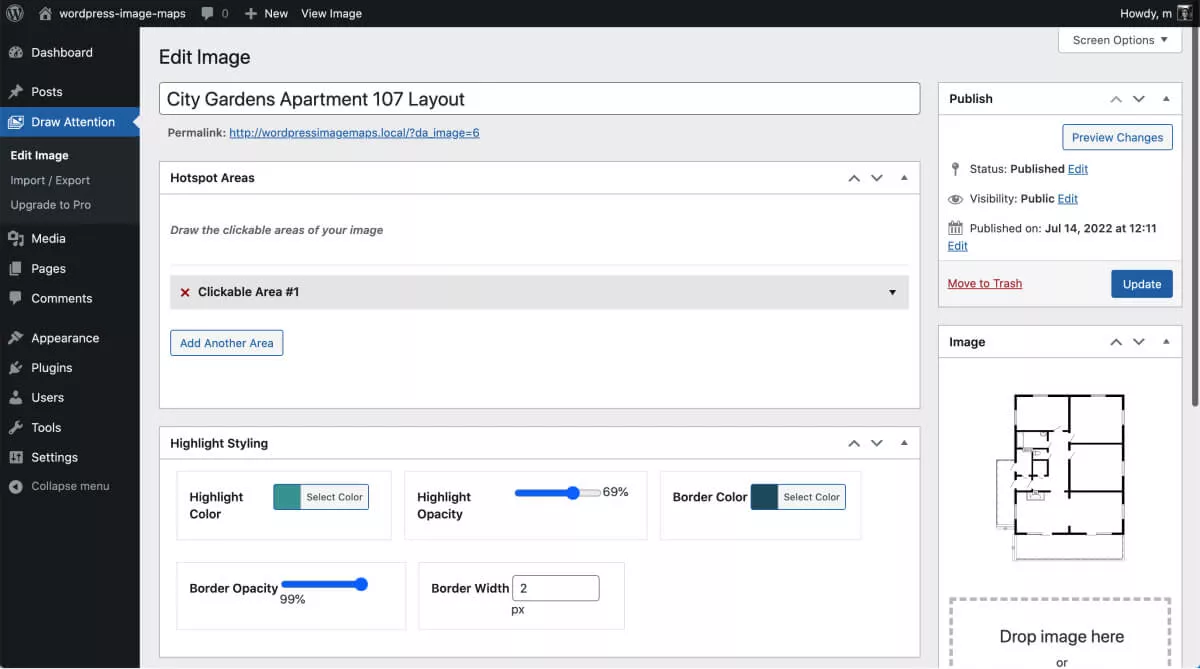
Haga clic en la sección "Soltar imagen aquí" en el lado derecho de la pantalla para elegir o cargar su imagen base.
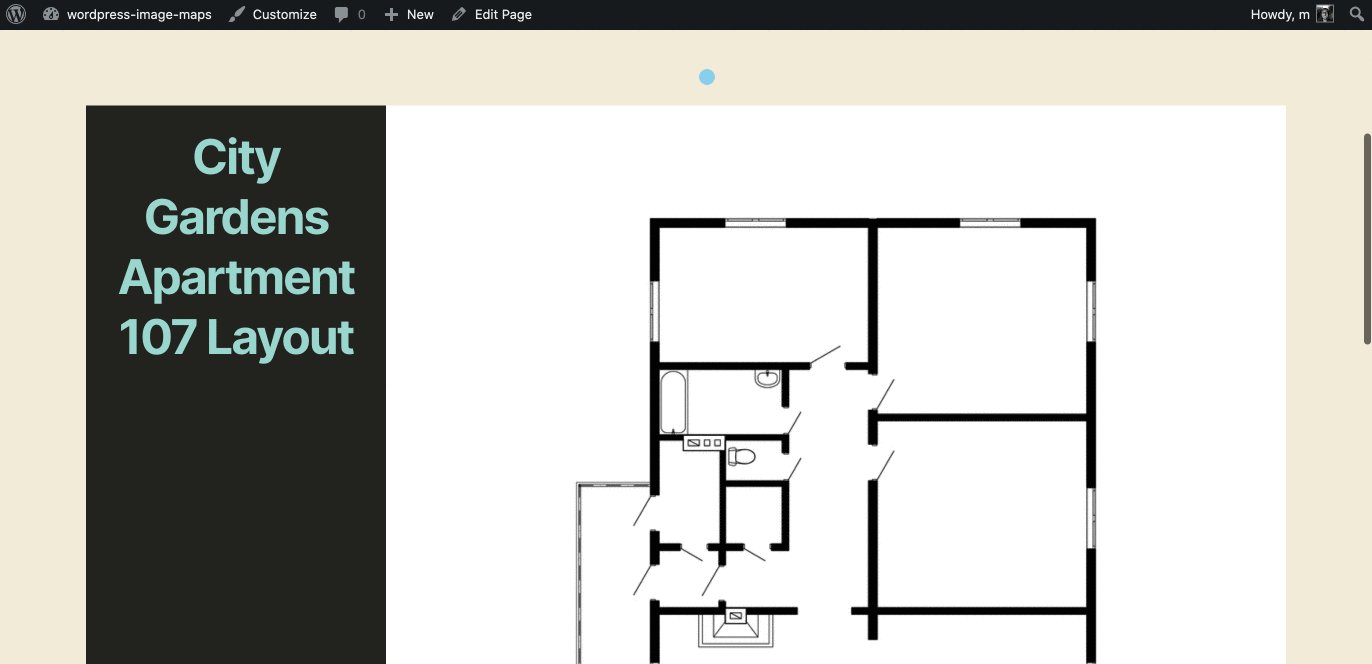
En nuestro caso a continuación, hemos subido un plano de apartamento como ejemplo de cómo un desarrollador, arquitecto o incluso diseñador de interiores puede mostrar los diseños de una propiedad en particular.

En la sección "punto de acceso", ahora verá la imagen que acaba de cargar con la instrucción de "dibujar las áreas de nuestra imagen en las que se puede hacer clic".
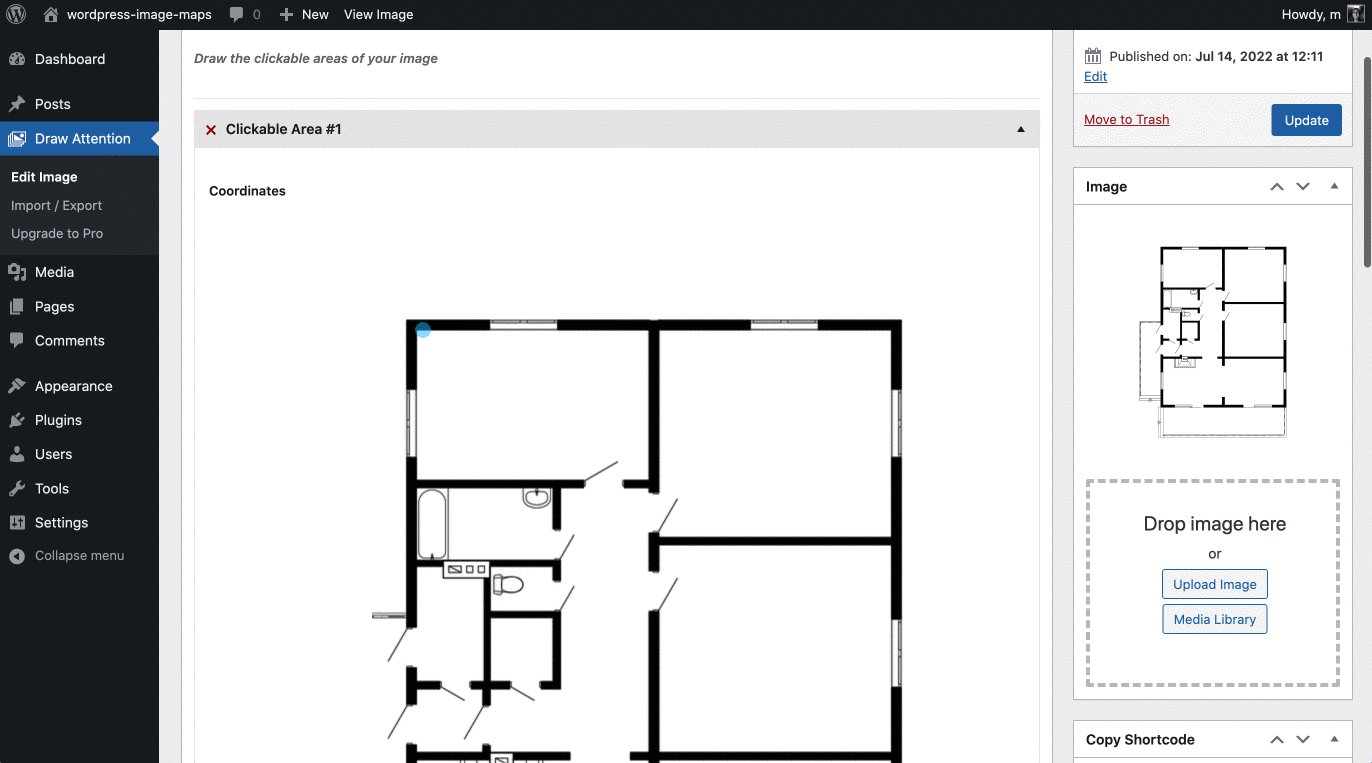
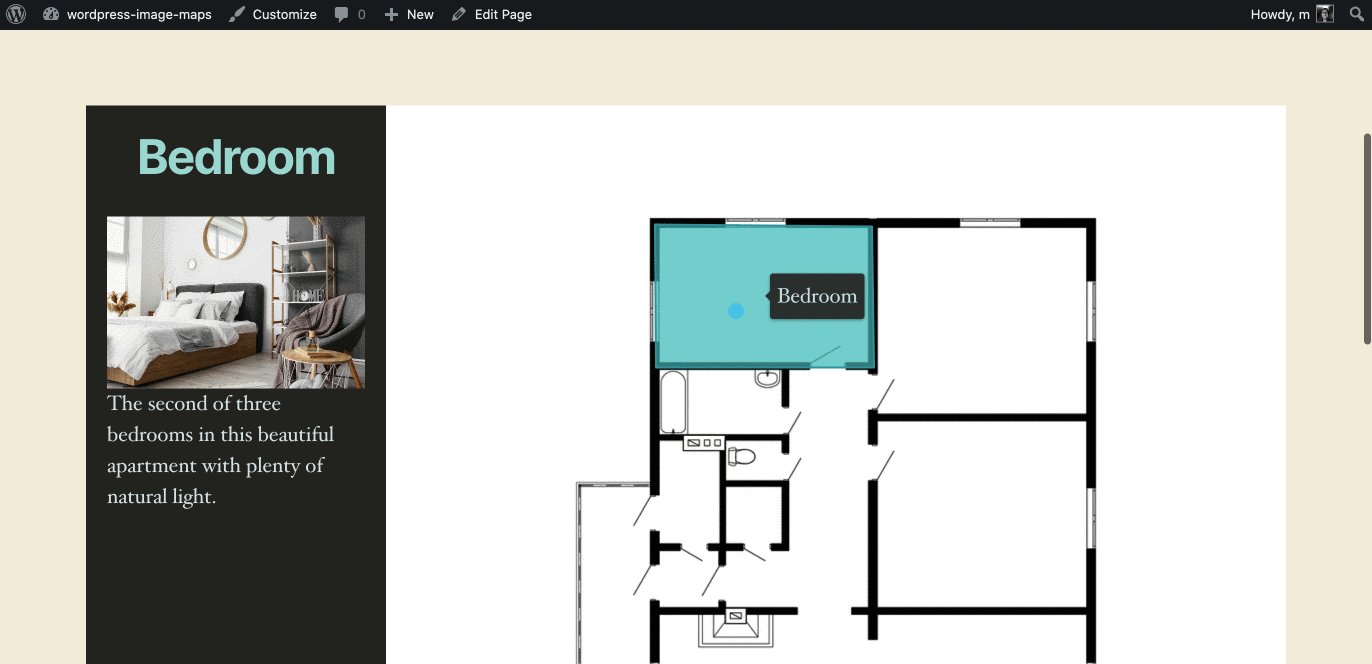
A continuación, resalte cada sección que desee vincular para obtener más información. Para hacer eso, haga clic en cada punto del área que desea resaltar en el mapa de imágenes interactivo, como lo hemos hecho a continuación.

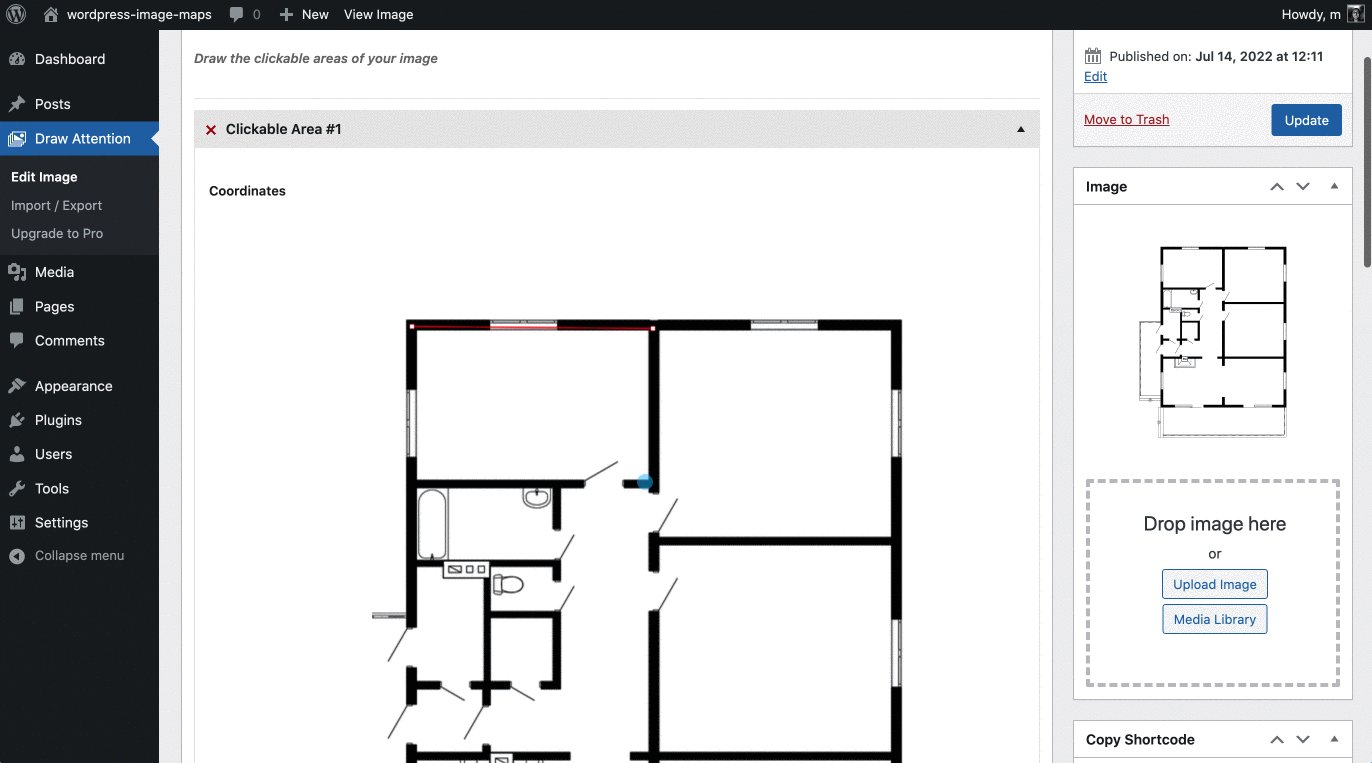
Es posible que desee usar instintivamente el mouse para arrastrar el cursor y trazar la imagen, pero necesita crear un contorno de puntos, en lugar de un dibujo. Coloque el cursor en el primer punto del área que desea resaltar. Haz clic y muévete al siguiente lugar. Repita hasta que haya creado un contorno del área.

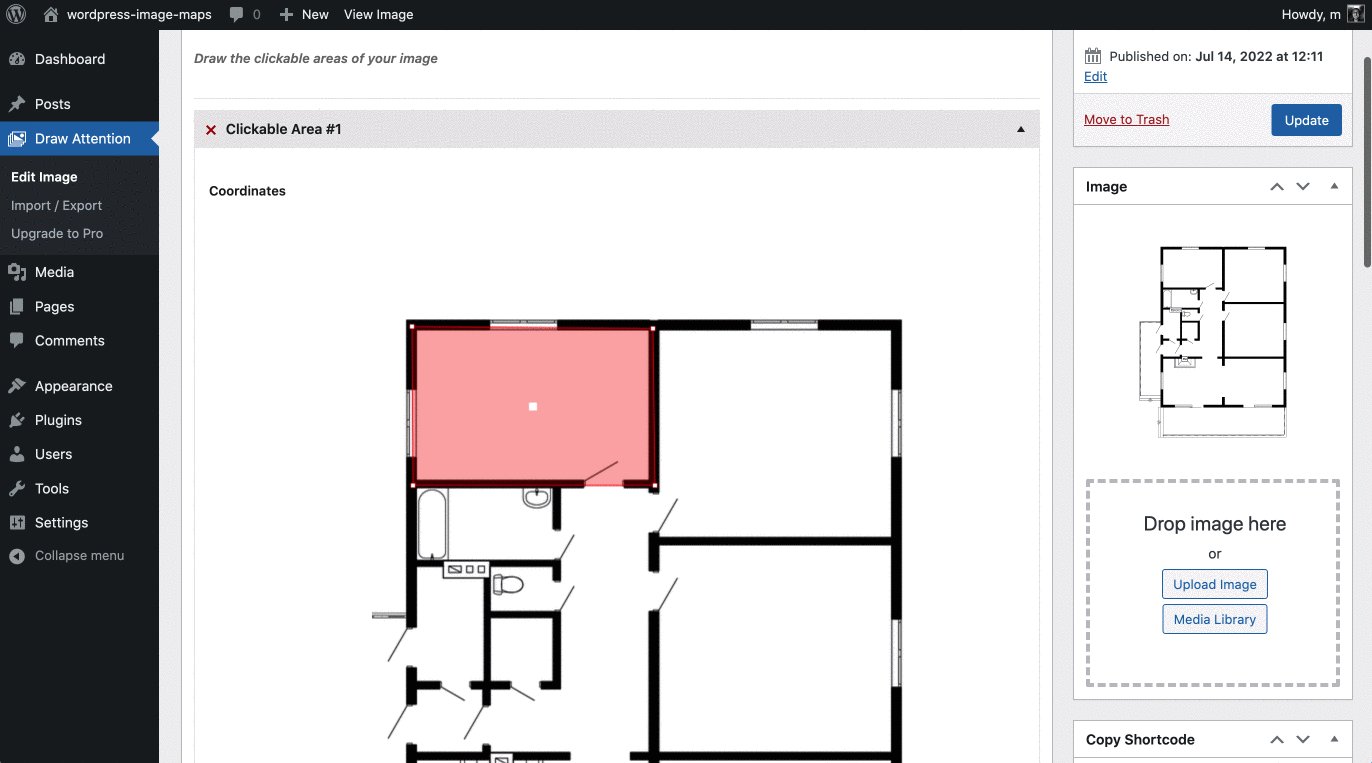
Una vez que haya marcado tres puntos, puede agarrar el contorno por una esquina, agregar más puntos al contorno, mover el bloque y, de lo contrario, jugar con su diagrama de forma instintiva.
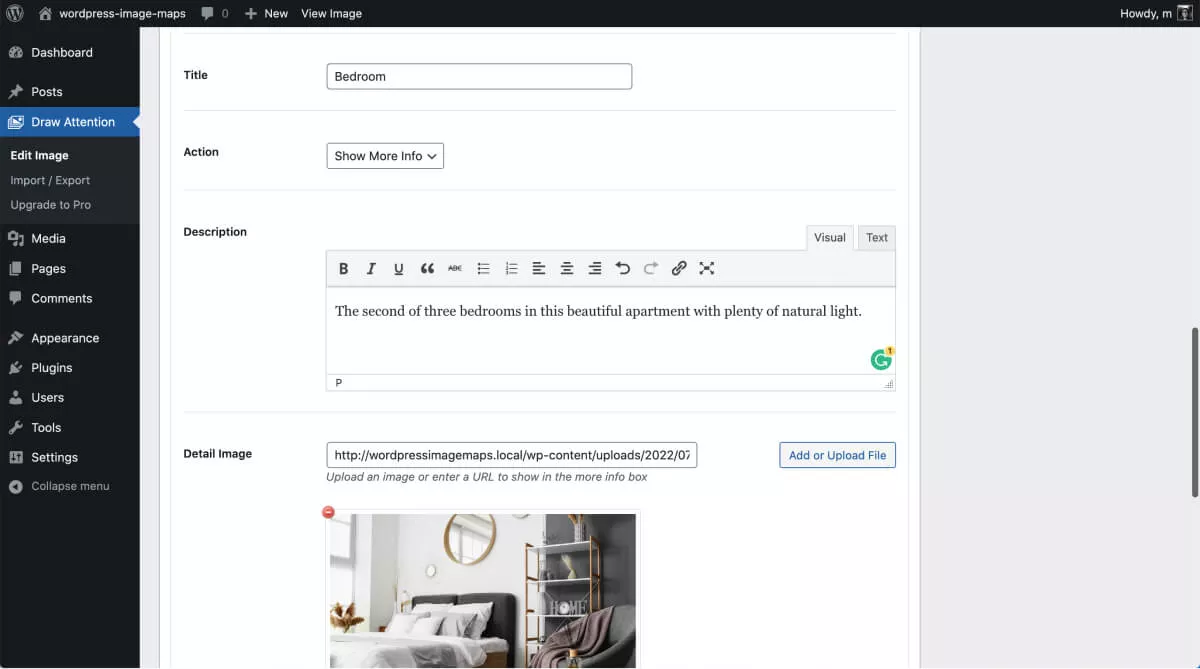
Vaya al cuadro de "título" debajo del dibujo. Escriba el nombre del área resaltada (en el ejemplo anterior, el dormitorio del apartamento).

A continuación, agregue una descripción más detallada de la habitación u objeto. Luego, agregue un enlace a la foto en su biblioteca de medios (o una URL externa) que desea que aparezca cuando alguien haga clic o toque su mapa de imagen.
Guarde el mapa de la imagen (vaya a la sección Publicación de WordPress en la esquina superior derecha) antes de pasar al siguiente paso.
Eso es todo: ¡ha agregado la primera área en la que se puede hacer clic a su imagen base!
Paso 4: agregue más áreas de puntos de acceso y obtenga una vista previa
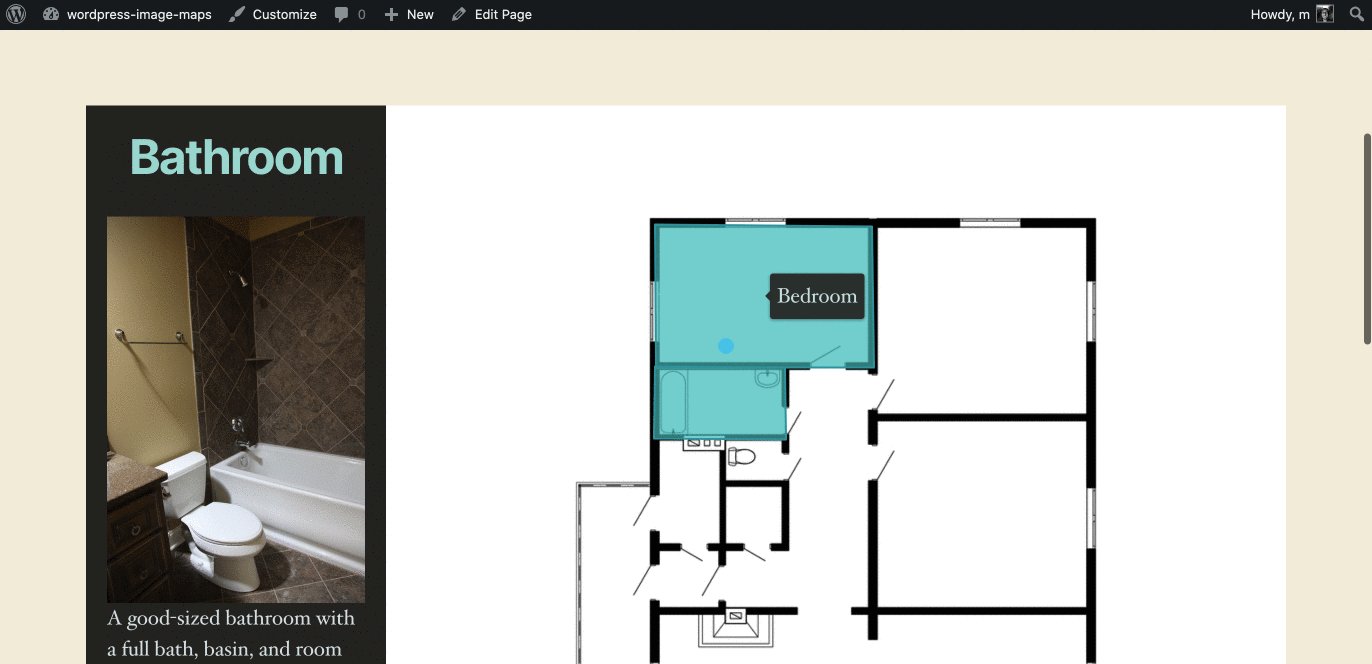
Permanezca en la sección "Área de puntos de acceso". Ahora haga clic en la siguiente área desplegable llamada "Área en la que se puede hacer clic #2"
Repita los pasos de hacer una serie de clics a lo largo del contorno del área que desea resaltar. Asigne un nombre a la imagen del mapa (en este caso, "baño"), vincule el área a la foto de su elección y guarde.
Continúe hasta que haya cubierto todas las áreas y haya nombrado y vinculado todos sus puntos de acceso. Guarda y publica tu imagen.
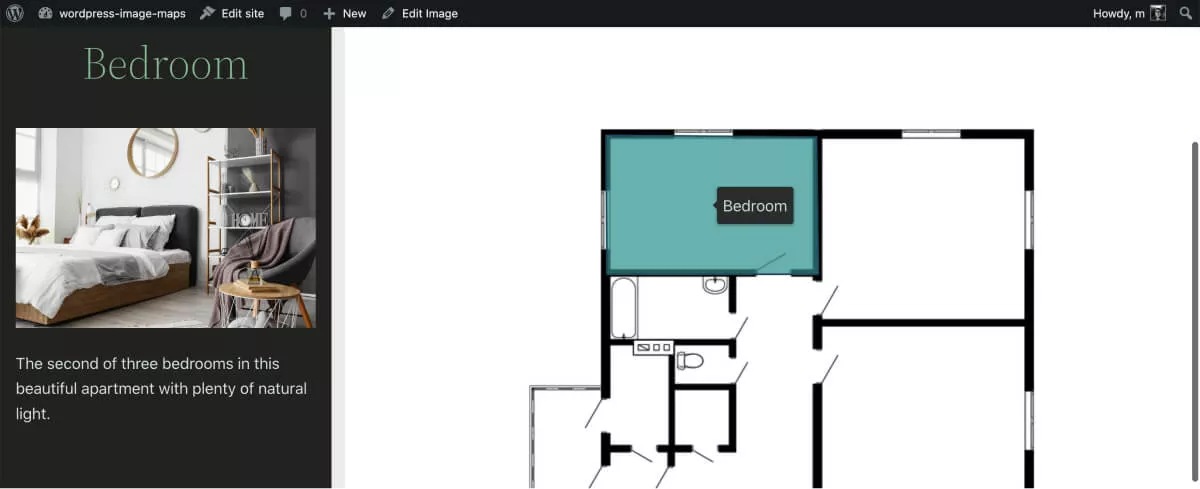
Ahora puede obtener una vista previa del mapa de imagen para ver cómo se verá en su sitio web.

Paso 5: Dale estilo a tu imagen interactiva
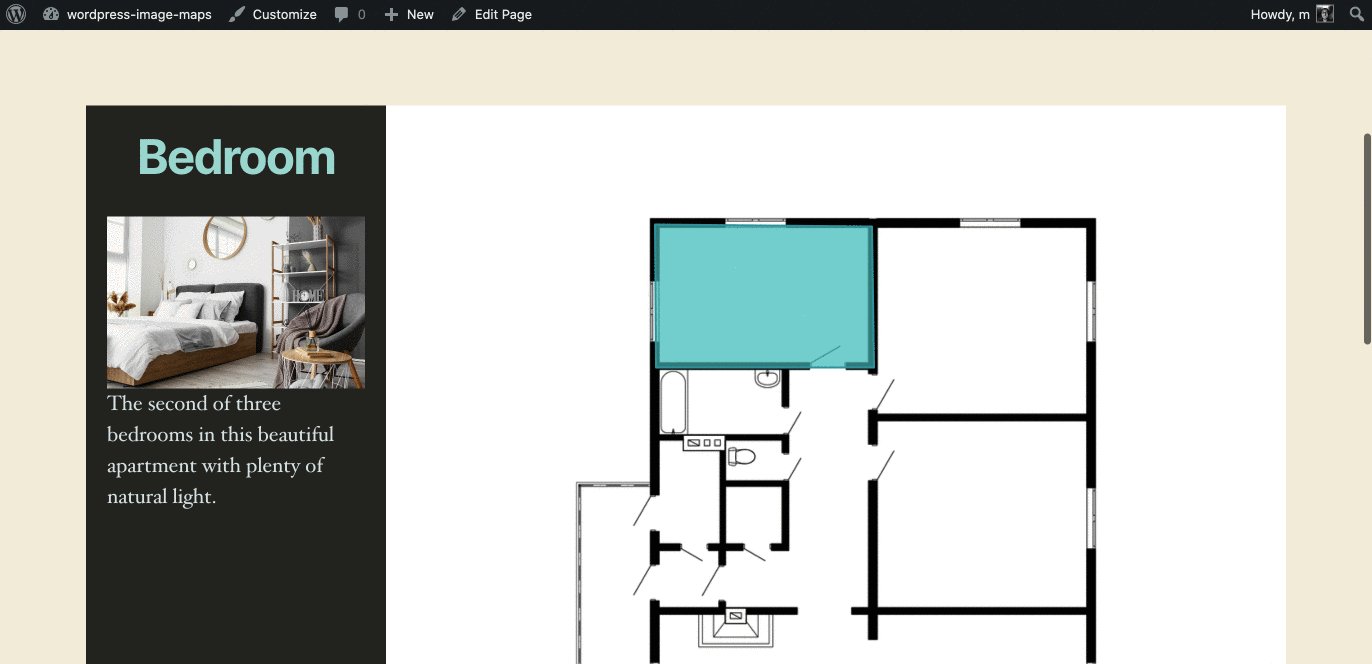
Haga clic en "Editar imagen interactiva" para seguir el enlace automático que aparece en la parte superior de la página bajo el nombre de su imagen. Abre una nueva página con tu imagen interactiva. La imagen inicialmente tiene el estilo WP Draw Attention predeterminado.

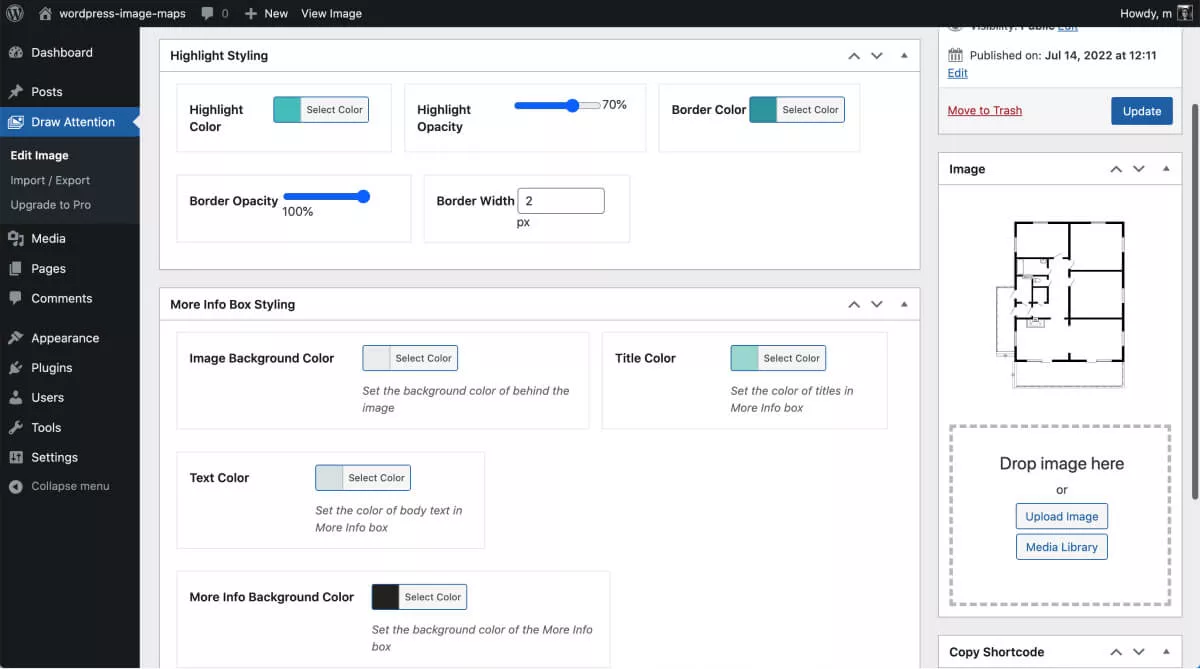
Abre/expande la función "Estilo del cuadro de más información" en tu página. Elija el color de fondo de la imagen, el color del título que aparecerá sobre la imagen vinculada y el color de la descripción del texto.
El cuadro "Color de fondo de más información" se refiere al color del bloque de WordPress que contiene la información adicional. También puede editar el estilo "resaltado". Ese es el color del área resaltada tal como aparece en su imagen base. La versión premium viene con una buena variedad de temas preestablecidos para un estilo rápido.
Actualice los cambios. A continuación, agregaremos su nuevo mapa de imágenes de WordPress a una nueva página.
Paso 6: agregue el mapa de imágenes interactivo a su sitio web
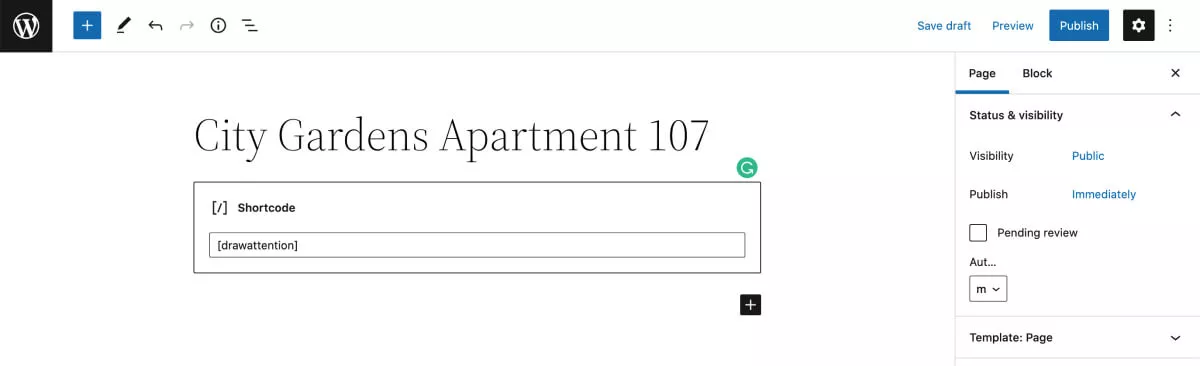
El código abreviado aparece en el lado derecho de la pantalla de edición, debajo del cuadro "Agregar imagen". Simplemente lee "Copiar código abreviado", ya que el complemento gratuito solo ofrece un diagrama interactivo. Eso cambia si usa el complemento premium y tiene más de una imagen interactiva.
Copie el código corto, cree una nueva página en su sitio web e insértelo en un bloque de código corto.

Eso es todo.
El mapa de imágenes ahora está visible en su sitio de WordPress y los visitantes pueden interactuar con él a voluntad, como puede ver en el video a continuación.

Actualice a WP Draw Attention Pro para obtener más funciones
Además de la cantidad ilimitada de mapas de imágenes en WP Draw Attention Pro, estas tres características especiales podrían cerrar el trato para los expertos en marketing digital:
- Puede cambiar el tipo de interacción a "pasar el cursor" o "hacer clic".
- Puede "mostrar siempre" puntos de acceso para la imagen. El área resaltada permanecerá resaltada para que los visitantes puedan ver instantáneamente qué área están explorando.
- Además, puede usar diferentes colores de resaltado en diferentes partes de las imágenes. Hace que sus mapas de imágenes se reconozcan instantáneamente como imágenes interactivas.
Eche un vistazo a las opciones de estilo adicionales a continuación y observe cómo tiene una opción "Todas las imágenes" en el menú Panel de control a la izquierda. Has desbloqueado la opción de crear mapas de imágenes ilimitados en WordPress.

Las opciones generales de estilo aumentan y se vuelven más fáciles con una selección de varios temas preestablecidos. También puede corregir la alineación de cada mapa de imágenes en su página web.
Si tiene varios planos de planta o unidades diferentes que le gustaría resaltar, WP Draw Attention Pro es una gran inversión, no solo porque obtiene una cantidad ilimitada de mapas de imágenes, sino también porque se verán incluso mejor que la versión básica. .
Eso es todo. Crear mapas de imágenes en WordPress es así de fácil con WP Draw Attention.
