¿Cómo crear un certificado de curso de LearnDash?
Publicado: 2020-09-30Lo crea o no: un certificado de curso, simplemente un pedazo de papel, podría lograr que sus estudiantes tengan el trabajo de sus sueños.
Sip. Estos certificados son prueba de sus logros y su experiencia de aprendizaje. Y, especialmente con el eLearning a cargo, el valor de los certificados de finalización del curso está aumentando más rápido que los aviones.
Por qué otorgar certificados es imprescindible en su plataforma LearnDash
La visibilidad, el apoyo y la oportunidad de trabajo de su estudiante aumentan sustancialmente en plataformas como LinkedIn cuando agregan un certificado de curso a su perfil.
Y es por eso que otorgar certificados de finalización del curso es imprescindible en su plataforma LearnDash. Es una de las cosas más valiosas que motivan, involucran y empujan a sus alumnos a completar el curso.
No solo eso, vender certificados de cursos y mantener el contenido de su curso disponible gratuitamente es una excelente manera de monetizar su contenido. Atrae a un número de estudiantes para inscribirse en sus cursos gratuitos. Una vez que un estudiante ha pasado por el proceso de terminar un curso, a menudo prefiere pagar la tarifa para validar su habilidad con un certificado.
Ahora, la buena noticia es que es muy fácil crear un certificado de curso de LearnDash.
Está bien... pero, ¿cómo hacer eso? Bueno, llegaremos a eso en un momento.
Primero, ¿qué hace un gran certificado?
Los 8 principios para diseñar un gran certificado

Por lo tanto, un certificado no es solo otra hoja de papel digital con el mínimo de detalles y una fuente aburrida. Tiene que ser llamativo y transmitir la esencia del Curso.
Además, los certificados otorgados deben ser estéticamente agradables para el usuario: ¡después de todo, el objetivo principal de un premio!
Habiendo dicho eso, cuando se trata de diseñar un certificado de curso, hay ocho principios clave que deben seguirse.
Énfasis: ¿Por qué existe su certificado?
¿Cuál es el motivo de la emisión del certificado? Obviamente, lo emitirá después de que los destinatarios completen un curso en su sitio, así que enfatícelo en el diseño de su certificado. Y haz que se destaque con fuentes grandes y colores especiales . Usar énfasis en sus certificados atraería la atención del usuario al punto más importante una y otra vez.
Equilibrio y alineación: optimización de su flujo visual
Los siguientes componentes esenciales para el flujo visual intuitivo son el equilibrio y la alineación.
Vayamos primero con el equilibrio: es un principio definitorio en el diseño que brinda equilibrio en todo el contenido. Por lo general, requiere que el escritor o el creador distribuya el contenido de manera que una parte no se derrumbe o pese en comparación con la otra . En el contexto de los certificados, significa que cada sección debe tener el contenido suficiente para explicarlo correctamente, ni más ni menos.
En lo que respecta a la alineación, se refiere al borde hacia el que desea estructurar su contenido. Ayuda a que cualquier diseño luzca bien surtido mientras crea un resultado nítido y claro . Así como hay alineación izquierda, derecha y central del texto y los elementos en documentos e imágenes, también debe haber una alineación adecuada de todo en los certificados.
Para considerar el uso de la alineación en sus certificados en LearnDash, revise el análisis de las interacciones típicas de los usuarios con sus páginas web. Y trata de entender cómo los ojos de las personas suelen seguir el camino de principio a fin.
Contraste y repetición: uso de la diversidad para agregar interés
El contraste se usa cuando es necesario que haya una diferencia entre dos elementos y también para agregar un atractivo interesante a todo el conjunto. Te ayuda a enfatizar, ayuda a hacer que las cosas se destaquen. Esto se puede lograr mediante varios métodos, como el color, el matiz, el flujo del contenido, la forma, el tamaño, el espacio, etc.
Y, Repetición, se trata de reutilizar elementos similares de manera consistente en todo el diseño para crear uniformidad y consistencia . Si metes 12 colores diferentes en un certificado, a nadie le va a gustar.
El contraste se suma al elemento que necesita ser enfatizado. Y la repetición del diseño en el resto de los elementos es la receta para reforzar el énfasis y crear cohesión en todo el diseño.
Proporción: dimensionando todo
No hay énfasis sin un uso efectivo de la proporción también. El verdadero sentido de la proporción es comparar un elemento con otro en diferentes campos. Si bien se siguen los principios de contraste y énfasis, es importante no olvidar también el principio de proporción.
No debe hacer algo demasiado grande o demasiado pequeño . La distribución proporcional de todos los elementos es necesaria para garantizar que no termine violando el principio de equilibrio.
Movimiento - ¿Cómo se lee su Certificado?
Un creador con la habilidad de usar el movimiento en su contenido tiene el poder de forzar la progresión de los ojos del espectador en una dirección determinada (por supuesto, no de forma mágica).
Use viñetas, espacios y líneas de puntos donde sea necesario para crear movimiento y permitir que los ojos del usuario sigan una dirección particular en el certificado del curso.
Espacio en blanco – Porque la ausencia alimenta el afecto
La capacidad de atención del cerebro humano está disminuyendo. Necesitamos respiros para asimilar lo que se nos lanza. El principio de mantener un espacio en blanco en el diseño logra precisamente eso.
Actúa como un respiro visual para los ojos del usuario a medida que pasa por todo el proceso. Mantenga el diseño del certificado breve con suficiente espacio en blanco para aumentar la claridad del contenido y la legibilidad .
Jerarquía: lo más importante es lo primero
La jerarquía es la clave para proceder de manera organizada. Es de suma importancia a la hora de diseñar un certificado electrónico. Usamos números, viñetas, encabezados y subtítulos en nuestros textos porque queremos que el lector revise el contenido en un orden particular.
Una fuerte jerarquía visual también juega con el color, los elementos, los subtítulos, la fuente y la alineación (sin exagerar, por supuesto) para que el usuario sea consciente del orden general de progresión.
Unidad: unirlo todo
La unidad es el producto final, una mezcla armoniosa de principios rítmicos que no pesan visiblemente unos sobre otros . Se logra automáticamente cuando todos los demás principios de diseño explicados anteriormente se unen para producir el producto final.
Todos estos principios se combinan rítmicamente para proporcionar al alumno una sensación satisfactoria de logro del certificado. Con eso en mente, veamos cómo puede implementar estos principios en el diseño de su certificado de LearnDash.
6 pasos para crear y asignar un certificado de curso de LearnDash

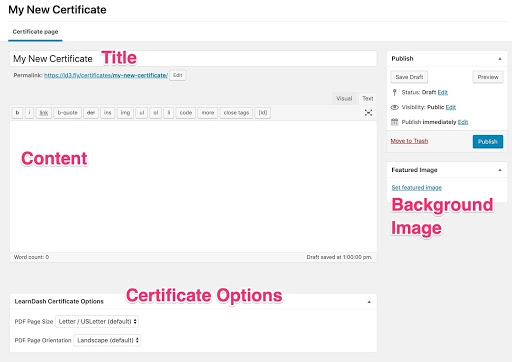
Fuente de la imagen: documentación de LearnDash
LearnDash le permite crear un certificado de curso navegando a:
- LearnDash >> Certificados >> Agregar nueva opción
Una vez que esté allí, este es el proceso paso a paso que debe seguir para crear su certificado de curso:
1. Agregar un título
En primer lugar, debe agregar un título para su certificado. Este 'título de certificado' es solo para su uso interno. En realidad, es solo para fines de identificación y administración de certificados. Los estudiantes que reciben el certificado no pueden verlo, así que da cualquier título de tu elección.
2. Elija y agregue una plantilla
El siguiente paso para crear un certificado de curso es elegir una plantilla. LearnDash le permite usar literalmente cualquier diseño y usarlo como plantilla o fondo. Ahora, cuando se trata de encontrar el diseño de fondo perfecto, básicamente tienes dos opciones:
- O puede usar una plantilla prediseñada de cualquiera de las herramientas de diseño populares (es decir, Adobe Creative Cloud, Canva, Piktochart, etc.),
- O puede diseñar el suyo propio si es diseñador.
También debe conocer el tipo de plantilla a elegir para el certificado del Curso E-learning. Después de todo, no puede usar un fondo de fiesta o un fondo de publicidad para el certificado de su curso. Una plantilla ideal debe verse profesional con textos y elementos formales.

El diseño del encabezado debe ser profesional, pero también debe despertar la curiosidad del receptor y despertar en él una sensación de logro. Incluya también el logotipo de su sitio de aprendizaje electrónico en el diseño del encabezado. A continuación se dan algunos ejemplos:

Fuente de la imagen: mis plantillas de certificado

Fuente de la imagen – TemplateLab

Fuente de la imagen – Plantilla.net
Una vez que haya encontrado (o creado) una plantilla profesional, guárdela como una imagen. El tamaño de su imagen no debe ser superior a 1 mb, y si desea imprimirla en un papel de tamaño A4, las dimensiones deben ser de 11 "x 8,5".
Agregue la plantilla descargada previamente como la imagen destacada en LearnDash, donde luego agregará los diseños, estilos y caracteres dinámicos a su certificado. Para agregarlo, sigue estos pasos:
- Haga clic en el enlace 'establecer imagen destacada' en el área de imagen destacada
- Cargue la plantilla/el fondo descargados
- Toque el botón Establecer imagen destacada .
Eso es todo: ha agregado su imagen destacada. A continuación, puede agregar algunos elementos dinámicos al certificado.
3. Agregar Texto y Elementos Dinámicos
El contenido del certificado incluye información esencial que permanece igual en los distintos certificados, pero también puede incluir texto dinámico y elementos según su elección y necesidades. Estos elementos y textos dinámicos se agregan para generar certificados individuales para los diferentes destinatarios que se van otorgando. Por lo general incluye:
- Nombre del Recipiente
- Título del curso
- Fecha de realización
- Información relacionada con el rendimiento
- Insignias y cualquier otro elemento que desee agregar.
Cada uno de estos elementos dinámicos se agrega con la ayuda de códigos cortos de certificado incluidos en LearnDash. Hay docenas de códigos abreviados en LearnDash para formatear casi cualquier parte del contenido del certificado (lista completa aquí); sin embargo, los siguientes 4 son los más críticos:
- [ usermeta ] muestra la información del usuario.
- [ infodelcurso ] muestra información del curso que funciona solo con certificados asignados a un curso en particular.
- [ quizinfo ] muestra información de la prueba. Este código funcionará solo en los certificados asignados a un cuestionario.
- [ groupinfo ] muestra la información del grupo y solo funciona en los certificados asignados a un grupo.
Si desea crear solo un certificado simple que muestre solo la información del destinatario y la información sobre el curso, también puede hacerlo solo con los dos primeros códigos cortos.
Los otros dos entran en escena solo cuando desea emitir un certificado solo en ciertas circunstancias (es decir, después de que se haya aprobado una determinada prueba o se haya alcanzado un nivel en cualquiera de los grupos de LearnDash en su sitio).
4. Formatear el certificado
Una vez que haya agregado todo el texto dinámico y los elementos con códigos abreviados, estará listo para jugar con su apariencia en el certificado. Deberá usar HTML y CSS para modificar el tamaño, el espaciado y el diseño de cada elemento. Veamos cómo se puede hacer.
Pero, primero, analicemos el espaciado. Hay dos tipos de espacios que puede insertar entre varios elementos dinámicos del certificado para lograr el diseño deseado, y son:
- Espaciado vertical:
Se refiere al espacio vertical entre dos o elementos que se ubican uno encima del otro (es decir, el nombre del curso, y debajo el nombre del alumno). Se puede modificar agregando la propiedad “line-height” al contenido del certificado en formato HTML, algo como esto:
<p style=”line-height:20px;”></p>
Entonces, por ejemplo, uno puede pegar el HTML dado arriba entre los códigos cortos del nombre del curso y el nombre del destinatario para insertar un espacio vertical de 20 px entre ambos elementos de texto.
De manera similar, si desea controlar la posición vertical de la primera línea de texto desde la parte superior de su imagen de fondo, debe insertar este código HTML antes de ese texto. El valor px de 20px se puede modificar según su conveniencia.
- Espaciado horizontal (sangrado):
Este tipo de espaciado, como puedes imaginar, te permite controlar el espaciado horizontal entre dos elementos o campos de texto. Las propiedades requeridas para jugar con él son "text-indent":
<p style=”text-indent:200px;”>[courseinfo show=”completed_on” format=”F j, Y”]</p>
Después del espaciado, también puede jugar con el tamaño de fuente, la familia de fuentes y el color de fuente del texto en su certificado de manera similar. Simplemente use los siguientes códigos HTML:
Para el tamaño de fuente:
<p style=”font-size:30px;”>[campo de metausuario=”primer_nombre”] [campo de metausuario=”apellido”]</p>
Para el color de la fuente:
<p estilo=”color:#ffffff;”></p>
Para la familia de fuentes:
<p style="font-family:serif;"></p>
Con suerte, tiene una idea de cómo se puede agregar cada uno de estos elementos HTML línea por línea para alterar la apariencia de cada elemento dinámico en su certificado. Nuevamente, tenga en cuenta que cada uno de los valores " px " en el código incluido anteriormente se puede modificar según sus necesidades hasta que logre el diseño deseado.
5. Vista previa del certificado
Mientras juega con varios elementos en su certificado a través de HTML y CSS, también querrá obtener una vista previa de sus cambios, ¿verdad? Siga los pasos a continuación para obtener una vista previa de su certificado del curso:
- Cree un curso de prueba que no tenga más de una lección.
- Completar o marcar la lección como completa
- Esto abre el certificado en una nueva pestaña, brindándole una vista previa de su certificado diseñado.
- Cada vez que haya un cambio en el diseño o los elementos del certificado, actualice la página para obtener la última vista previa actualizada.
Nota: No olvide eliminar el curso cuando haya terminado de obtener una vista previa de su certificado.
Este fue el último paso para crear un Certificado de finalización del curso convincente y estéticamente agradable. Ahora puede guardar su certificado presionando el botón "Publicar". Todos los certificados de LearnDash usan la extensión de archivo .pdf, por lo que cada vez que un usuario haya recibido su certificado, podrá descargarlo como un archivo PDF.
6. Asignar el certificado
El paso final es asignar el certificado que creó al curso relevante en su sitio. Para hacer esto:
- Edite el curso al que se debe asignar el certificado
- En el menú desplegable Certificado asociado, elija el certificado que acaba de crear
- Guarda el cambio realizado en el curso.
¡Eso es! Sus e-Learners ahora recibirán un certificado al finalizar su curso.
Terminando,
Bueno, crear un certificado de curso de LearnDash es bastante fácil, ¿no es así?
Si bien puede que no sea lo más fácil de hacer debido a la codificación HTML y CSS involucrada, tampoco es demasiado técnico como para que no lo pueda hacer un creador de cursos promedio.
LearnDash tiene un excelente generador de certificados nativo y muchos temas de LearnDash ofrecen excelentes diseños de plantillas de certificados.
Proporcionar certificados de finalización del curso es una necesidad de tiempo, así que ayude a sus alumnos a obtener más oportunidades de trabajo con sus certificados.
Esto hará que regresen a usted para inscribirse en aún más cursos. Y también pueden terminar remitiéndote a otros estudiantes en su círculo profesional/académico; aumentando así sus ingresos en el proceso.
Habiendo dicho eso, si tiene alguna pregunta, no dude en hacerla en los comentarios a continuación.
